2024 年如何使用 WordPress 制作小型企业网站
已发表: 2024-05-30为您的企业建立一个全新的网站是创建数字足迹的重要一步。 现代网站的作用不仅仅是显示信息 - 它们将人们吸引到您的销售渠道中,推动销售,并且可以成为持续营销的有效资产。 幸运的是,WordPress 提供了灵活性、可扩展性以及为商业网站量身定制的丰富工具。 本指南将引导您了解如何使用 WordPress 构建实用且有效的小型企业网站。
长话短说
- 为什么选择 WordPress? 它为用户提供灵活性、定制性和可扩展性。
- 我们有 7 个简单的步骤,只需使用一些工具即可创建您的小型企业网站。
- 人工智能如何使网站建设变得简单且快速。 我们使用 Divi AI 在 30 分钟内构建了一个 SMB 网站 - 包括示例提示!
- 1为什么要使用 WordPress 创建小型企业网站?
- 2如何使用 WordPress 制作小型企业网站
- 2.1第 1 步:选择 WordPress 托管提供商 + 域名注册商
- 2.2第 2 步:选择可定制的 WordPress 主题
- 2.3步骤 3:使用 Divi AI 创建主页、页眉和页脚
- 2.4第 4 步:使用 WordPress 插件和 Divi Marketplace 产品改进您的网站
- 2.5步骤5:连接其他工具
- 3 Divi AI 是适用于 WordPress 的终极人工智能网站构建器
为什么应该使用 WordPress 创建小型企业网站?
WordPress 是世界上最流行的内容管理系统 (CMS)。 由于其广泛的影响力和作为小型企业优秀平台的声誉,它通常是小型企业网站的首要考虑因素之一。 以下是选择 WordPress 而不是 Wix 或 Shopify 等一体化解决方案的一些最重要原因:
- 成本效益: WordPress 是免费的,它的许多插件和主题也是免费的或非常实惠,适合预算紧张的企业使用。 使用 WordPress,您可以在预算内创建自定义网站,而其他平台的情况并非总是如此。
- 易于使用:凭借众多主题和插件,小企业主可以在不知道如何编码的情况下创建一个功能性网站。 这包括高级功能,例如创建会员网站、接受付费客户预订、在线销售产品、托管私人论坛等等。
- 可扩展性:随着您的业务增长,您的 WordPress 网站可以轻松地随之增长,容纳更多页面、更复杂的技术和增加的流量,而无需更改平台。 我们经常看到企业一拍即合,却发现他们发展业务所需的功能将花费他们每月 150 美元以上(Wix 和 Shopify 迅速扩大业务成本,以换取您刚刚通过 WordPress 获得的功能)。
如果您想查看这些比较,我们创建了 WordPress 与 Shopify 以及 WordPress 与 Wix 之间的比较。
如何使用 WordPress 制作小型企业网站
如今,创建一个网站并不那么困难。 但如果您从未这样做过,获得帮助是件好事。 下面,我们将介绍所有基本步骤。 我们会不时地参考其他指南来完成特定任务,以便使本指南能够为您提供可操作性和快速性。
首先,您必须为新的小型企业网站准备好托管和域名。
第 1 步:选择 WordPress 托管提供商 + 域名注册商
对于大多数小型企业来说,选择合适的托管提供商至关重要。 Siteground 因其卓越的客户服务、强大的安全功能和 WordPress 优化的托管功能而受到推荐。 开始方法如下:
- 选择托管计划:选择适合您的企业规模和预期流量的计划。 Siteground 提供针对不同需求的各种计划。 它最便宜的计划足以创建一个新的商业网站。 您可以随时增加资源,以便将来创建更大、更快的网站。
- 注册域名:为方便起见,选择一个代表您企业的域名并通过 Siteground 进行注册。 或者,您可以在 Namecheap 上以更便宜的价格购买域名(但它会增加一些设置过程的步骤)。 您的新域还可用于设置您的企业电子邮件地址。
有关设置托管和域的详细说明,请参阅我们的完整托管和域设置指南。
第 2 步:选择一个可定制的 WordPress 主题
选择正确的主题至关重要,因为它提供了 WordPress 网站的设计和基本功能。 考虑一些可以让您创建视觉上吸引人且功能齐全的网站的东西。
我们致力于打造最好的 WordPress 主题。 我们没有让用户同时选择主题和页面构建器,而是简化了使用 WordPress 的传统含义。 借助 Divi,用户可以将 WordPress 最具可定制性的页面构建器直接内置到主题中。 在其基础上,Divi 为您提供完整的可视化网站建设体验。 每个页面、每个博客文章、自定义文章类型以及每个页眉/页脚都可以使用 Divi 的广泛模块集合(网页的构建块)来构建。

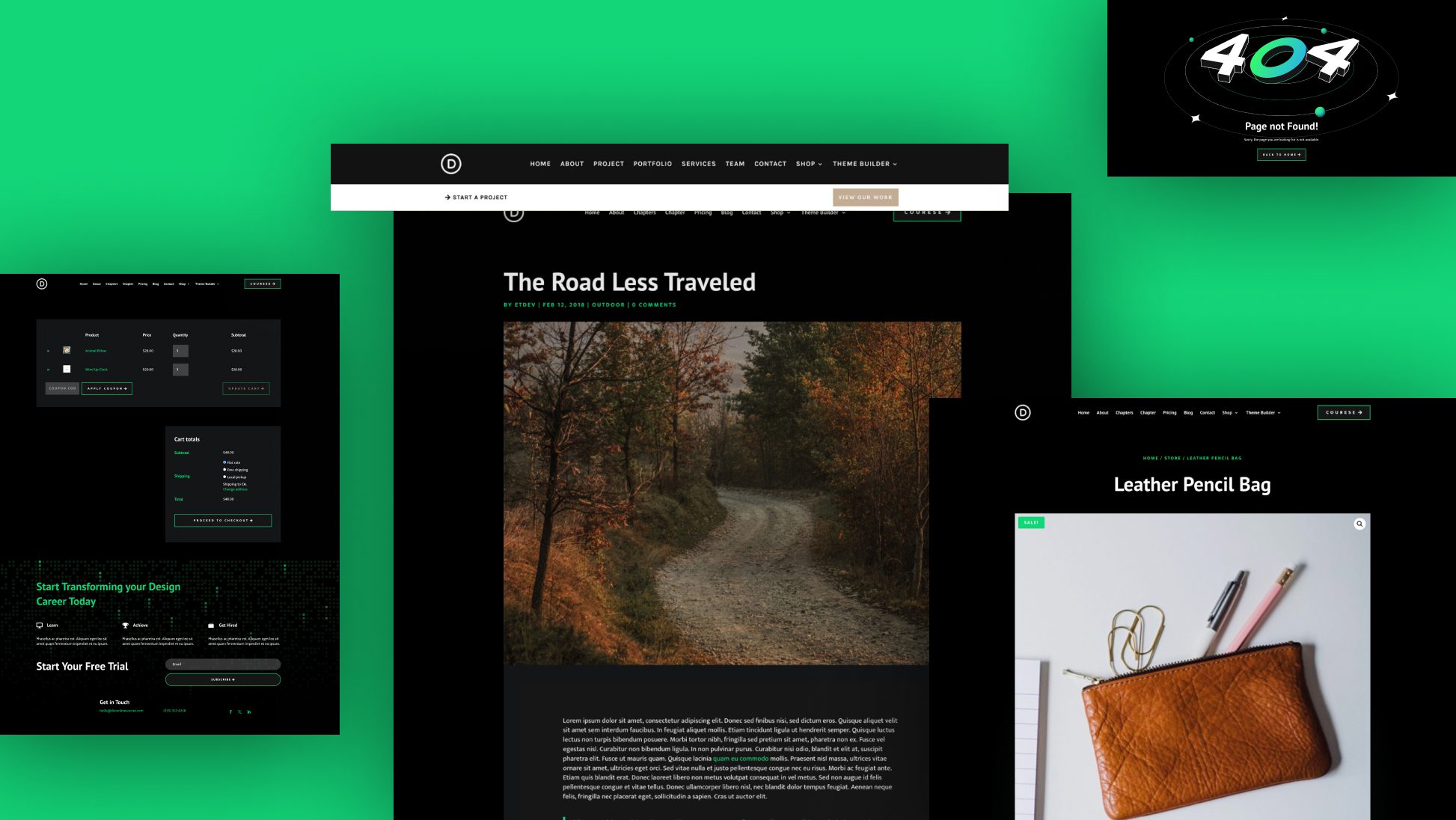
只是 Divi 中包含的数百个布局和主题生成器包之一
当您使用 Divi 时,您会发现它是一个完整的网页设计系统,而且易于使用。 一旦我们安装了它,我们将向您展示如何使用 Divi AI 来自动化该设计系统,从而为您带来优势。
立即获取 Divi + Divi AI
如何安装迪维
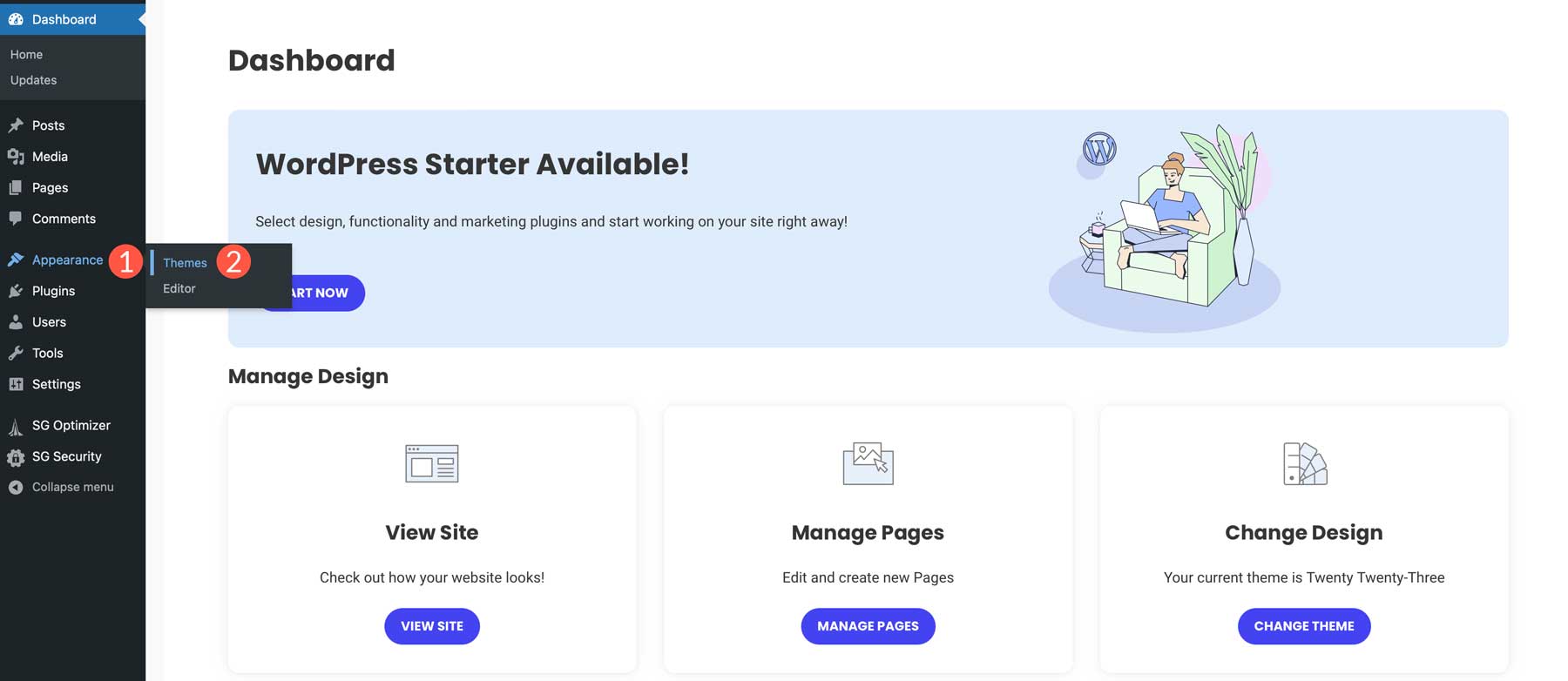
要安装 Divi 主题,请转到管理侧栏中的外观 > 主题。

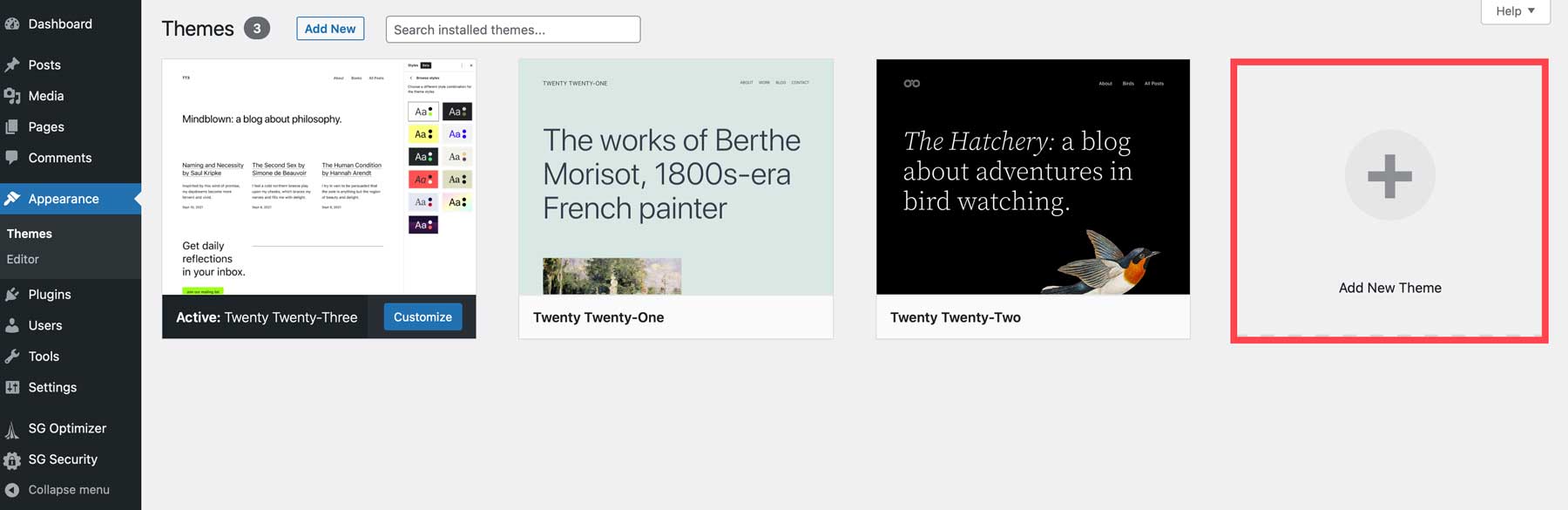
选择“添加新主题”以查看上传 Divi 的选项。

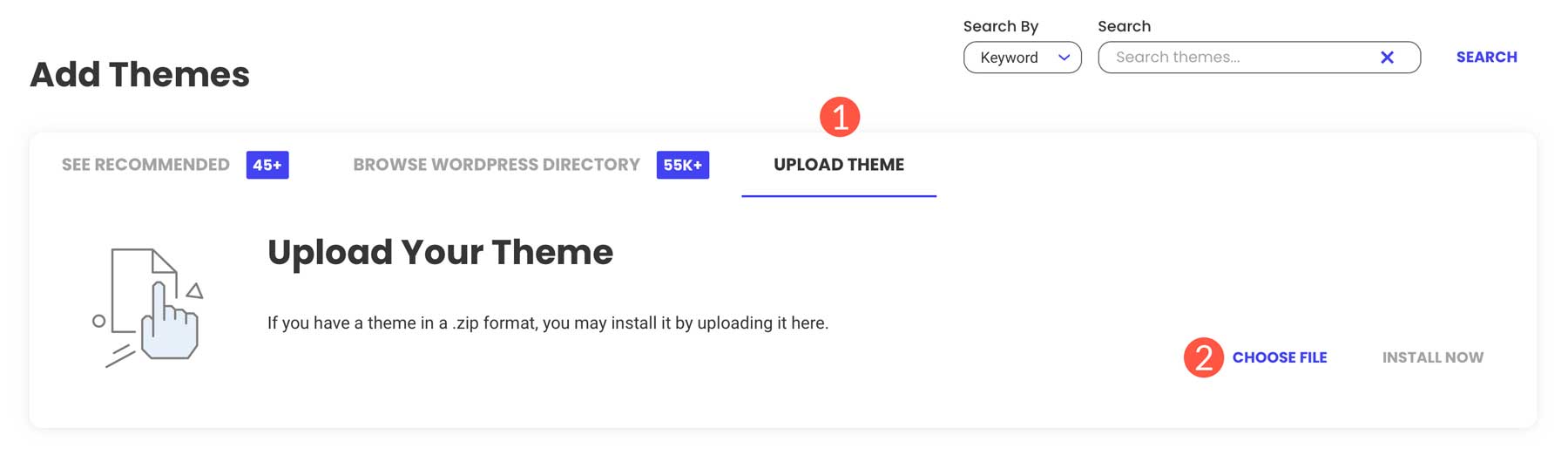
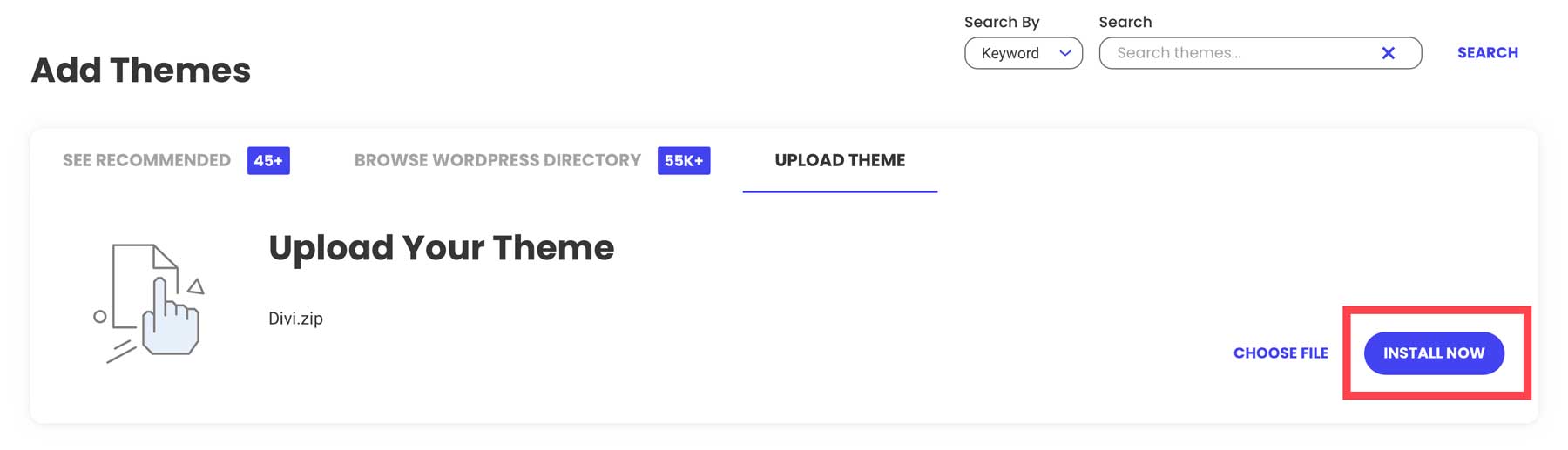
此时,您应该继续安装 Divi。 单击选项卡标题“上传主题” ,然后单击“选择文件” 。 选择 Divi.zip 文件上传到 WordPress。 这将加载该文件并准备安装。

选择立即安装将 Divi 主题文件添加到您的网站。

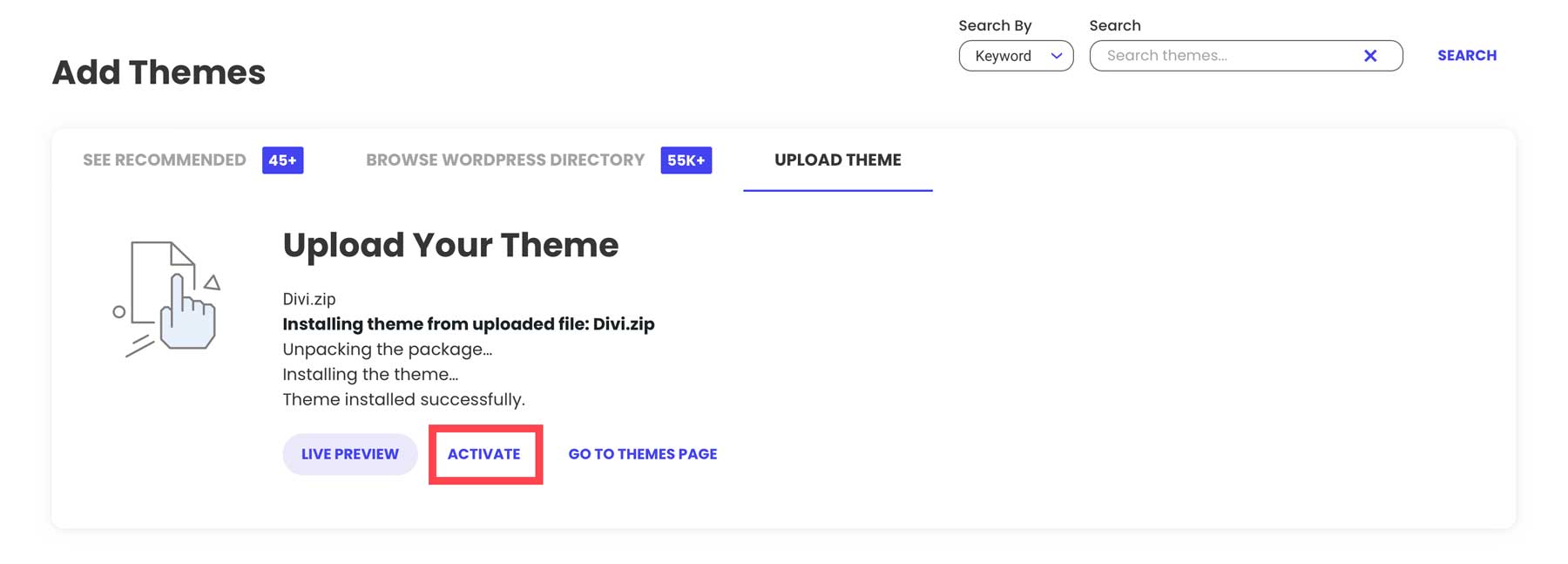
您剩下要做的就是激活Divi,使其成为您网站上的活动主题。

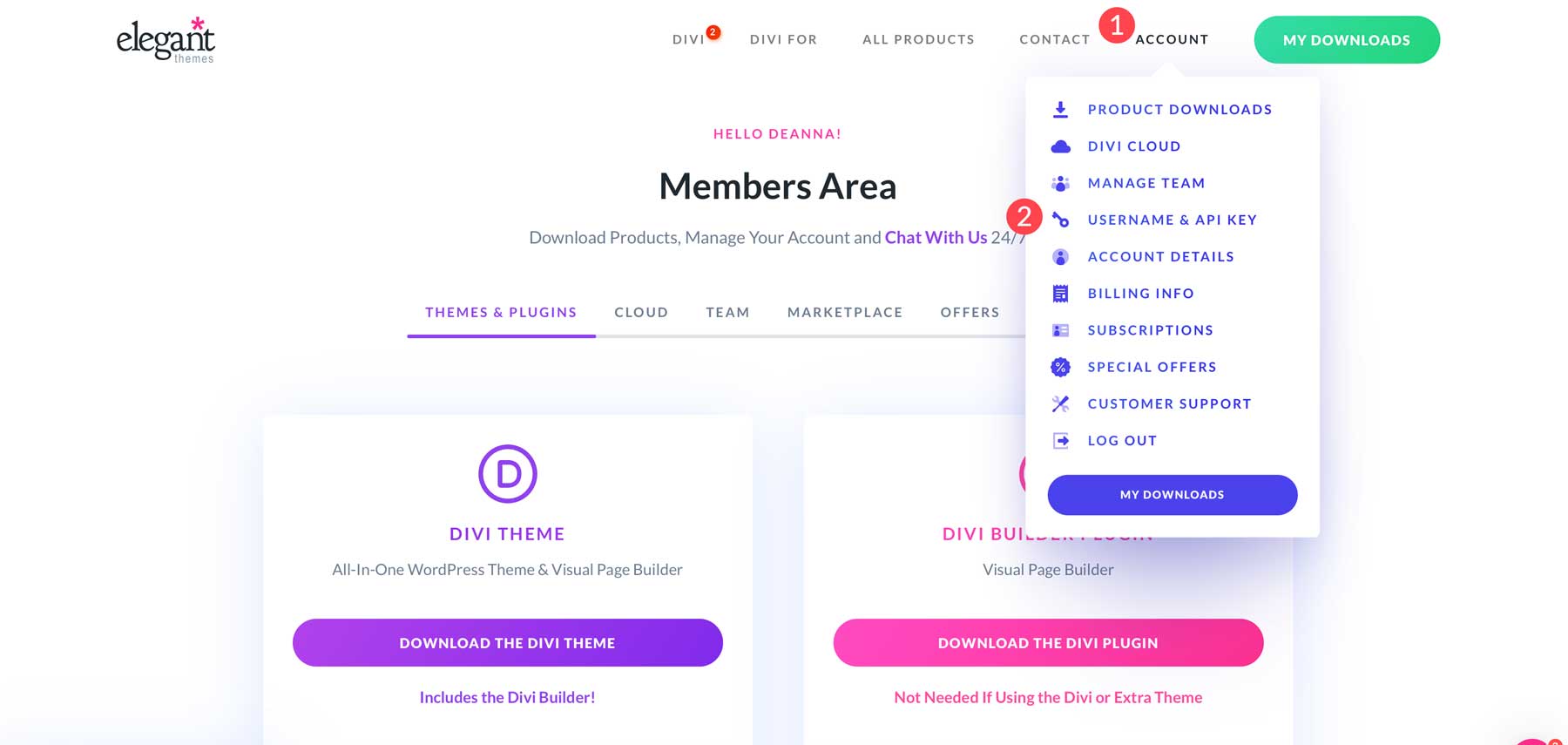
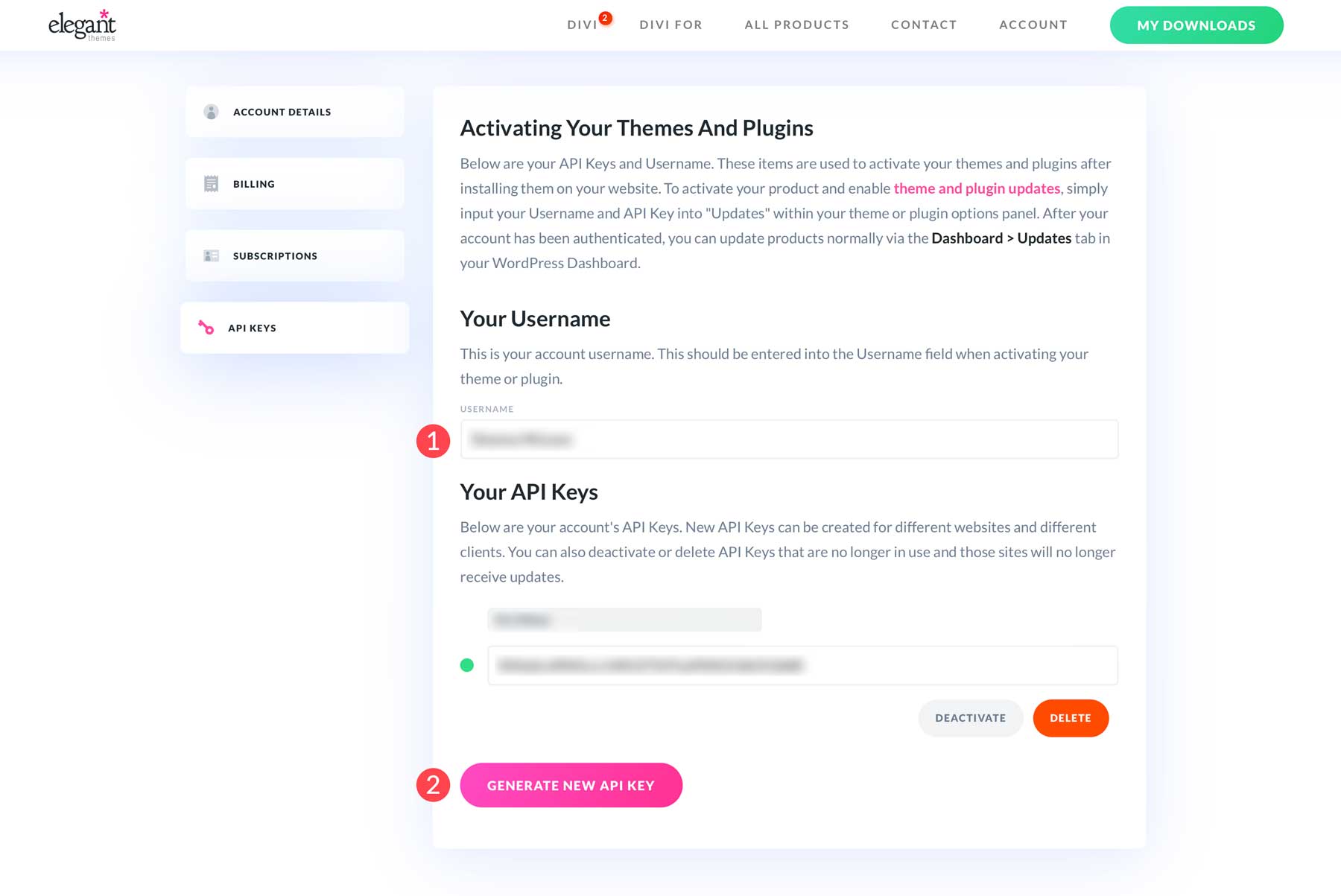
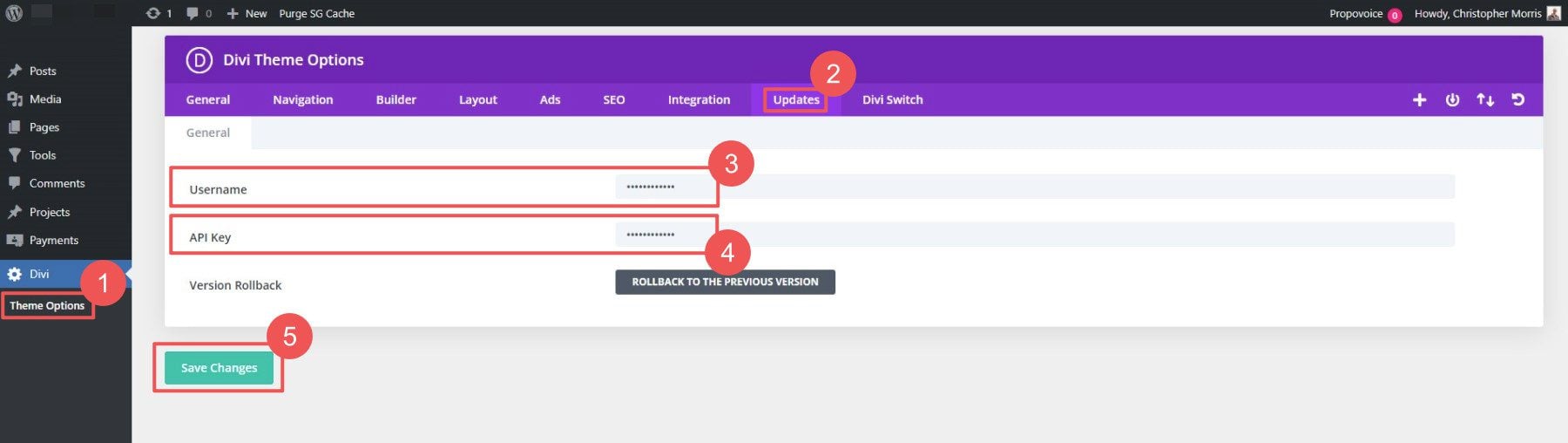
Divi 上线后,在您的 Elegant Themes 会员帐户中创建一个 API 密钥。 除了您刚刚上传的主题文件之外,此 API 密钥还可将您的网站与 Divi 服务连接起来。 该 API 可让您更新主题、访问预制布局、尝试 Divi Cloud 和 Divi AI 等令人兴奋的功能,并在需要时让客户支持为您提供帮助。 登录您的 Elegant Themes 帐户,单击“帐户”选项卡,然后从下拉菜单中选择“用户名”和“API 密钥” 。

生成新的 API 密钥并为其命名。 您在网站上需要此 API 密钥和您的会员用户名。

将您的 Elegant Themes 用户名和 API 密钥粘贴到Theme Options的更新选项卡中。 单击“保存”,然后您就可以访问 Divi 将来为您带来的所有功能和安全更新。

如果你还没有获得 Divi,你真的必须尝试使用 Divi AI 来尝试 Divi。 您购买的产品享有 30 天无风险保证。
第 3 步:使用 Divi AI 创建主页、页眉和页脚
一个结构良好的网站对于与客户沟通和专业地展示您的业务至关重要。 现在您的主题已安装并激活,让我们创建一些业务页面。 对于我们的网站,我们可以创建主页、关于页面、服务页面、博客页面、联系页面(带有联系表单)和常见问题解答页面。 这是新的小型企业网站的常见设置。
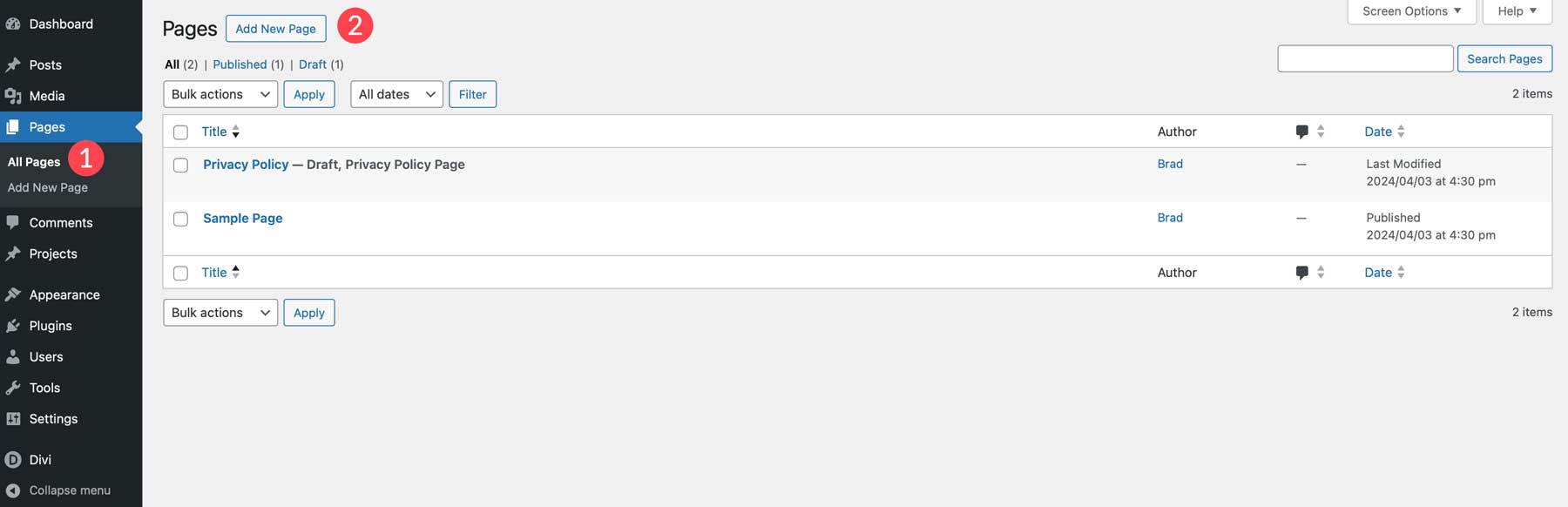
在 WordPress 中创建页面非常简单。 在 WordPress 仪表板中,导航至“所有页面”并单击“添加新页面” 。

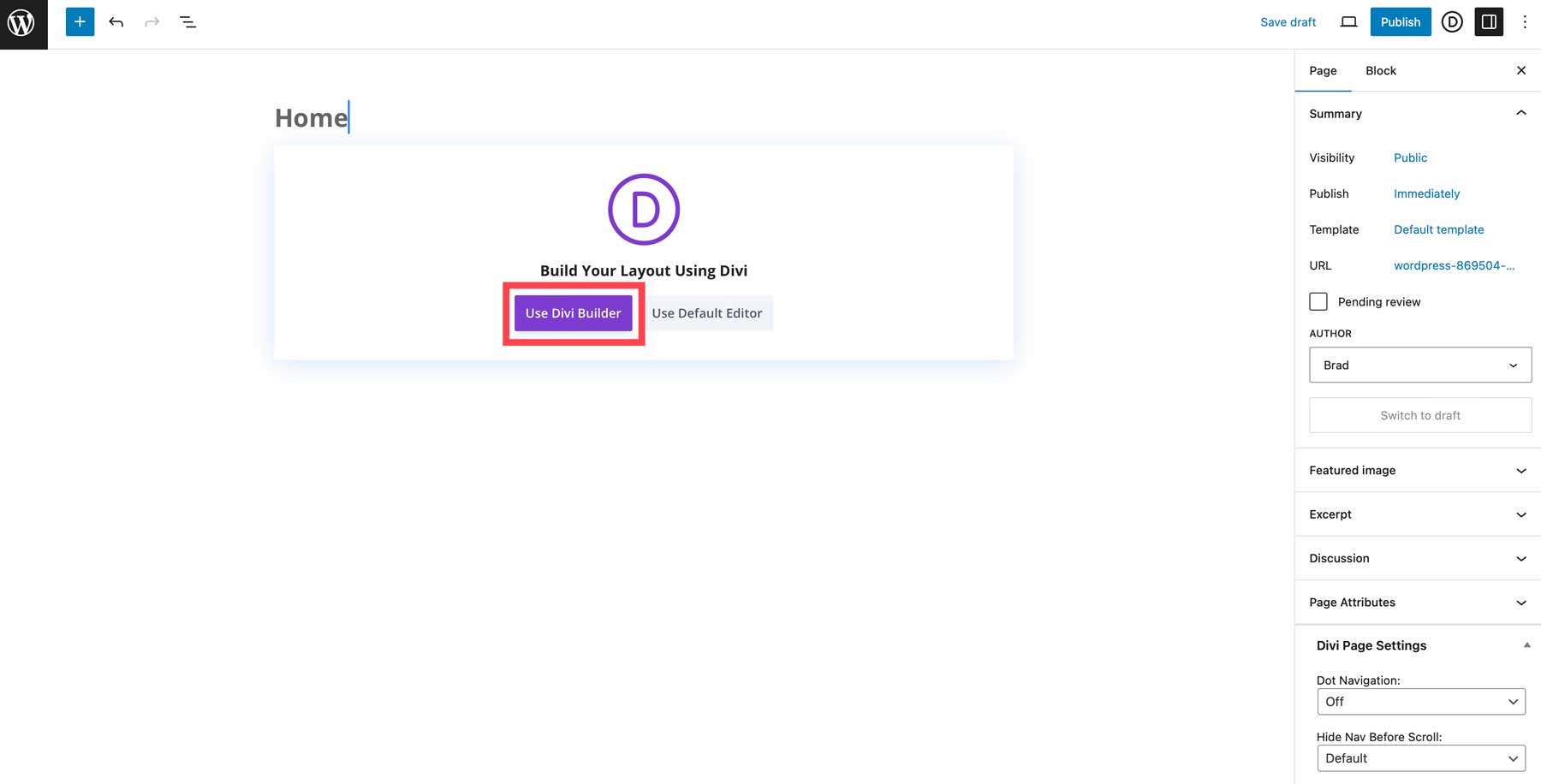
为页面命名(例如主页)并保存后,单击“使用 Divi Builder”按钮启动Visual Builder。


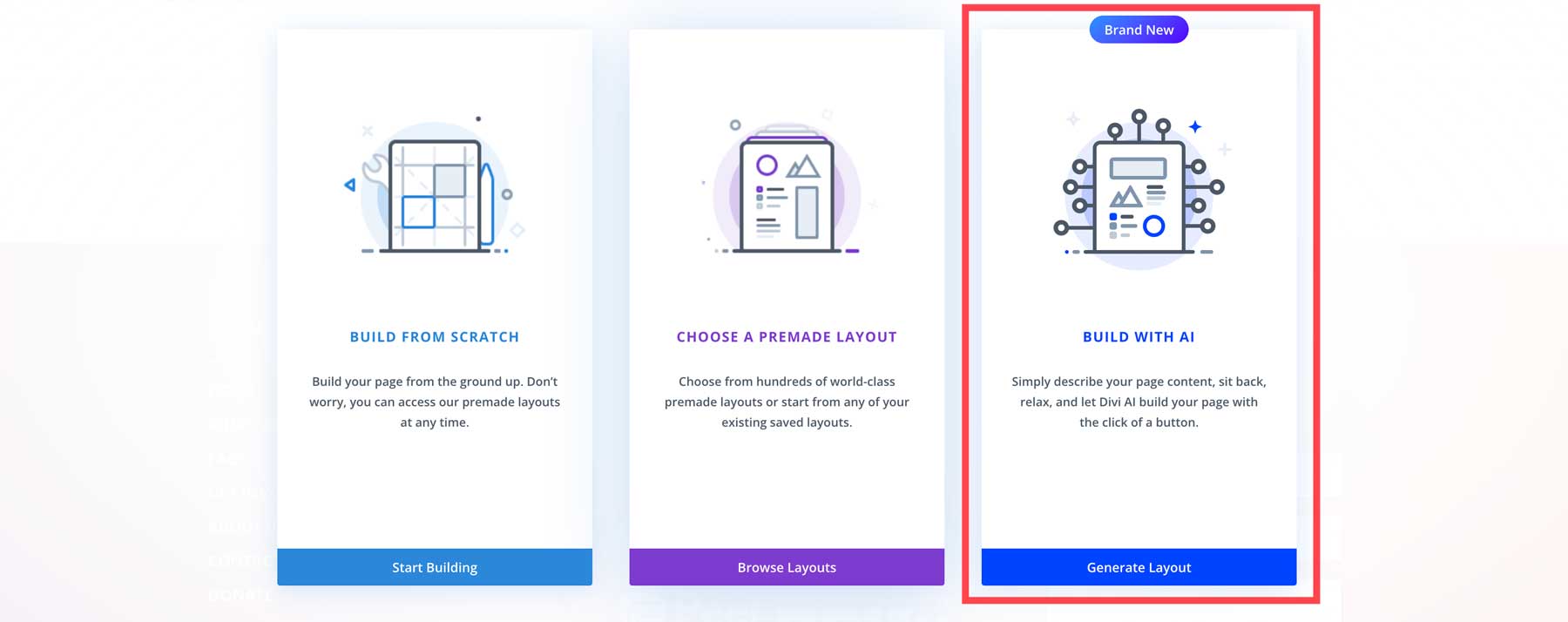
此时您有几个选择。 您可以选择预制布局,但我想向您展示一些很酷的东西。 单击“使用 AI 构建”打开 Divi AI 令人印象深刻的网页构建器。

让我们用 Divi AI 构建一个主页。 但是您应该在小型企业主页上包含哪些内容?
设计小型企业主页
您的主页是您在线业务的前门。 Divi 配备了数百种主页布局以适应您的网站。 或者,您可以使用 Divi AI 根据提示生成完整的自定义主页。 关键的主页元素包括一个英雄部分,其中包含您的主要 CTA(您过去曾与谁合作过)、公司简介、特色产品或服务以及电子邮件选择加入表格。
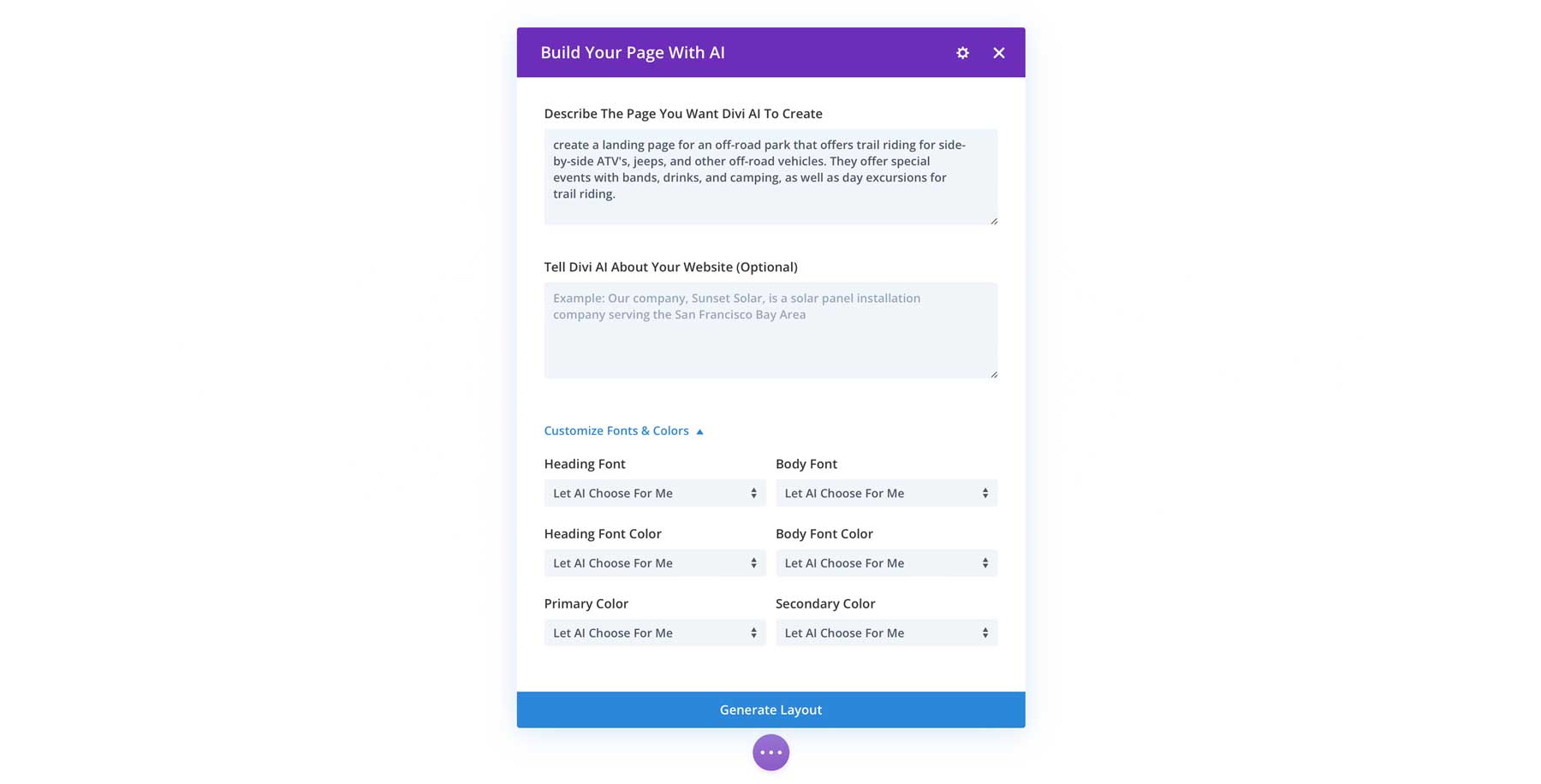
现在,让我们回顾一下迪维AI。 单击“生成布局”应该会打开页面构建器并调出 AI 提示模式来输入提示。 以下是如何使用 Divi AI。

Divi AI首页提示
我已经创建了一个启动提示供您使用,以便您开始比赛。 您所需要做的就是将大括号 {} 内的详细信息替换为您的小型企业的详细信息。 请随意在可选字段中包含有关您业务的更多信息 - 这提供了您业务的 AI 背景,因此图像和内容可以更加切题。
为我的公司 {business name} 创建主页。 我们提供以下服务/产品:{产品 1}、{产品 2}、{产品 3}。 我们的主要号召性用语是{立即致电、即时报价、安排您的预约}。 包括英雄部分、过去客户的徽标部分、关于部分、服务/产品网格和电子邮件营销选择加入表格。
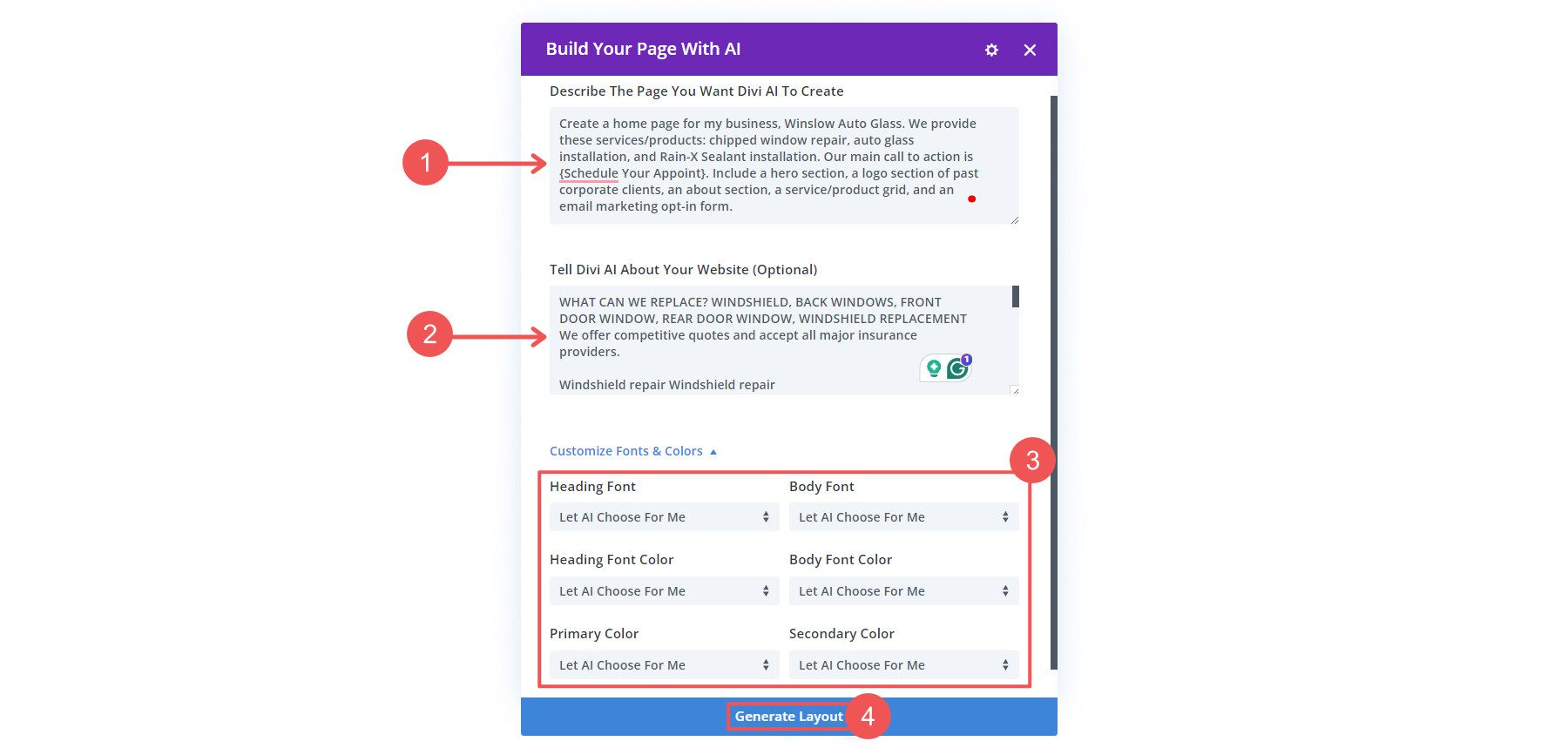
这是操作中的提示。 我添加了有关我的业务的更多信息,但构建页面的主要提示正是我给您的。 我还委托 Divi AI 选择字体配对和颜色。 但如果您已经选择了这些,您就可以做出这些选择。

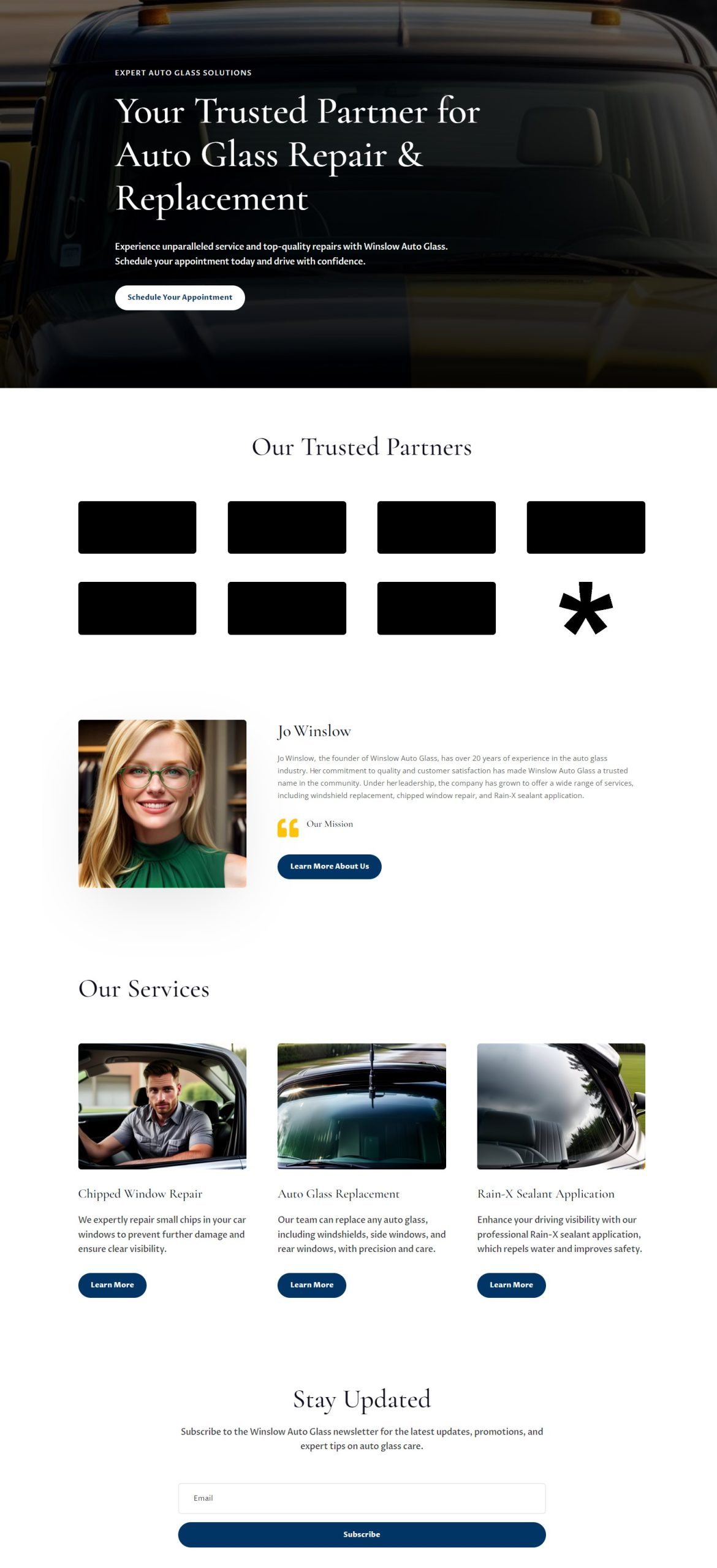
Divi AI 的主页结果
因为我们告诉 Divi AI 如何创建我们的页面,所以我们很有可能会喜欢它所提供的内容。 事实上,这就是 Divi AI 根据我们上面使用的简单提示创建的。

以下是我们对该主页的喜爱以及 Divi AI 的创建方式:
- Divi AI 花了不到一分钟的时间就完全按照我们的要求创建了布局。 这意味着即使我们不喜欢它,我们也可以通过细微调整重新提交提示,然后单击“发布”。
- Divi AI 撰写了所有文案。 因此,当它构建页面时,它正在编写我们网页的初稿。 此副本的 70% 以上只需稍加编辑即可使用 — 比 Lorem Ipsum 或从空白开始好得多!
- 它也没有过度劳累或做不应该做的事情。 徽标部分布局良好,但创建假徽标是没有意义的,因为无论如何我们只会替换它们。
- 使用人工智能创建整个网页使我们能够使用一个设计系统创建整个页面。 各个部分的间距、字体和颜色都是一致的。
如果您喜欢并希望保留 Divi AI 的设计选择(颜色和字体),请务必单击“是,请!” 让 Divi AI 在您的网站上重复使用这些相同的设置。 当您使用 Divi AI 构建页面时,它将使用这些相同的设计选择。 少了一件你必须在每一页上调整的事情。

网站页眉和页脚
您网站的页眉和页脚是其中央导航中心。 它们显示高级信息,使访问者可以轻松找到他们需要的信息。
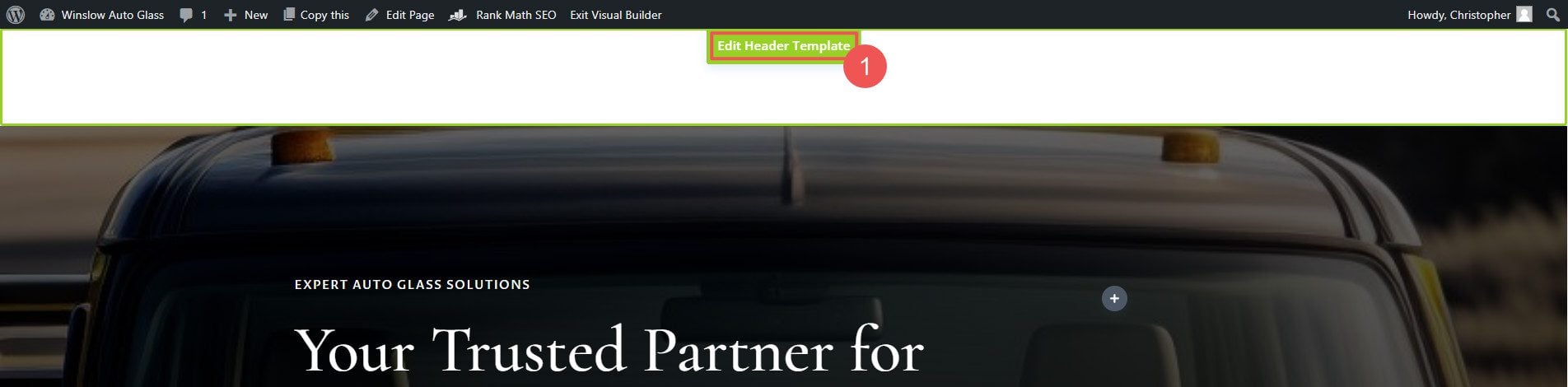
我们将保持我们的网站简单明了,但请继续向 Divi AI 询问任何问题。 我们可以将它们与主页同时构建,以确保设计的一致性。 只需滚动到页面顶部并单击“编辑标题模板”即可。

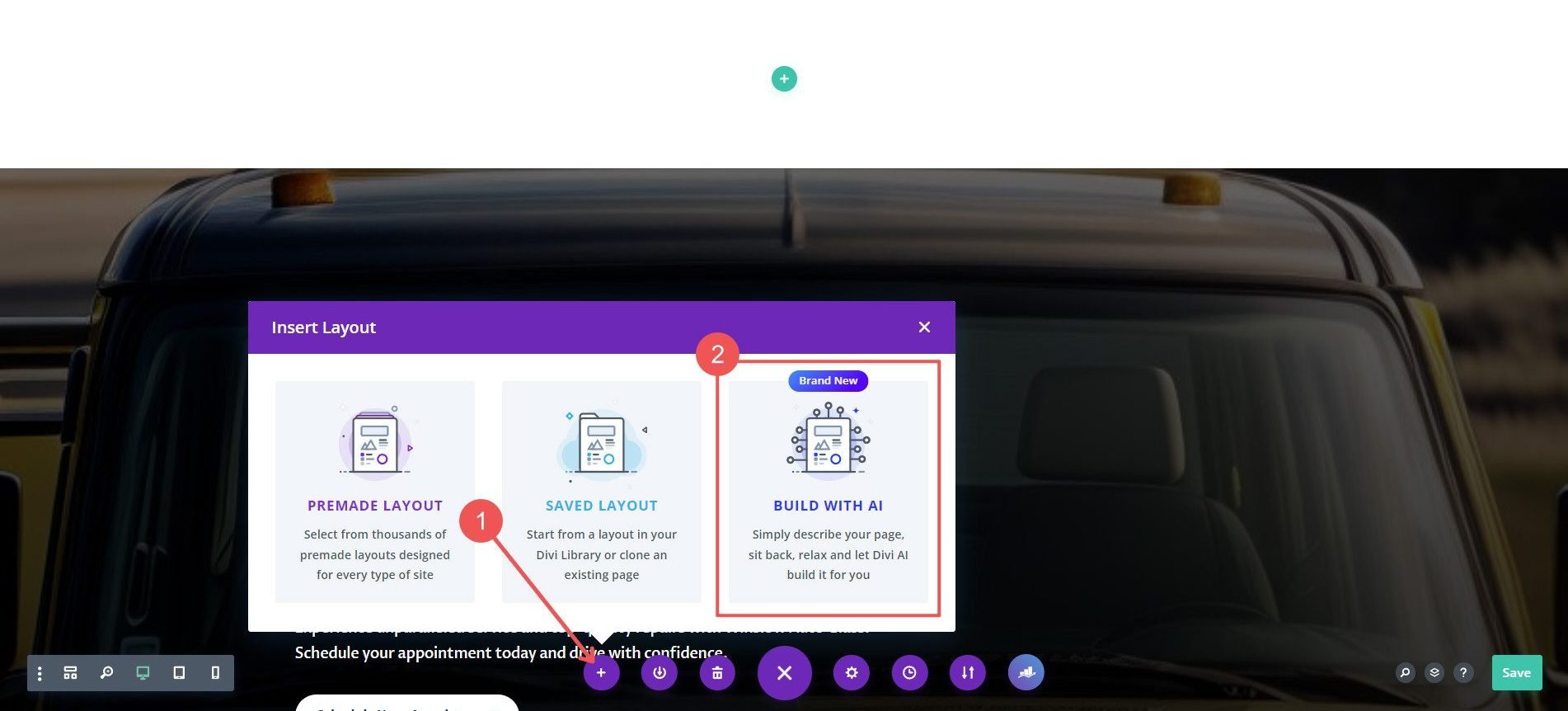
在页面底部,我们将单击+图标以显示插入布局选项。 我们将再次选择Build with AI 。

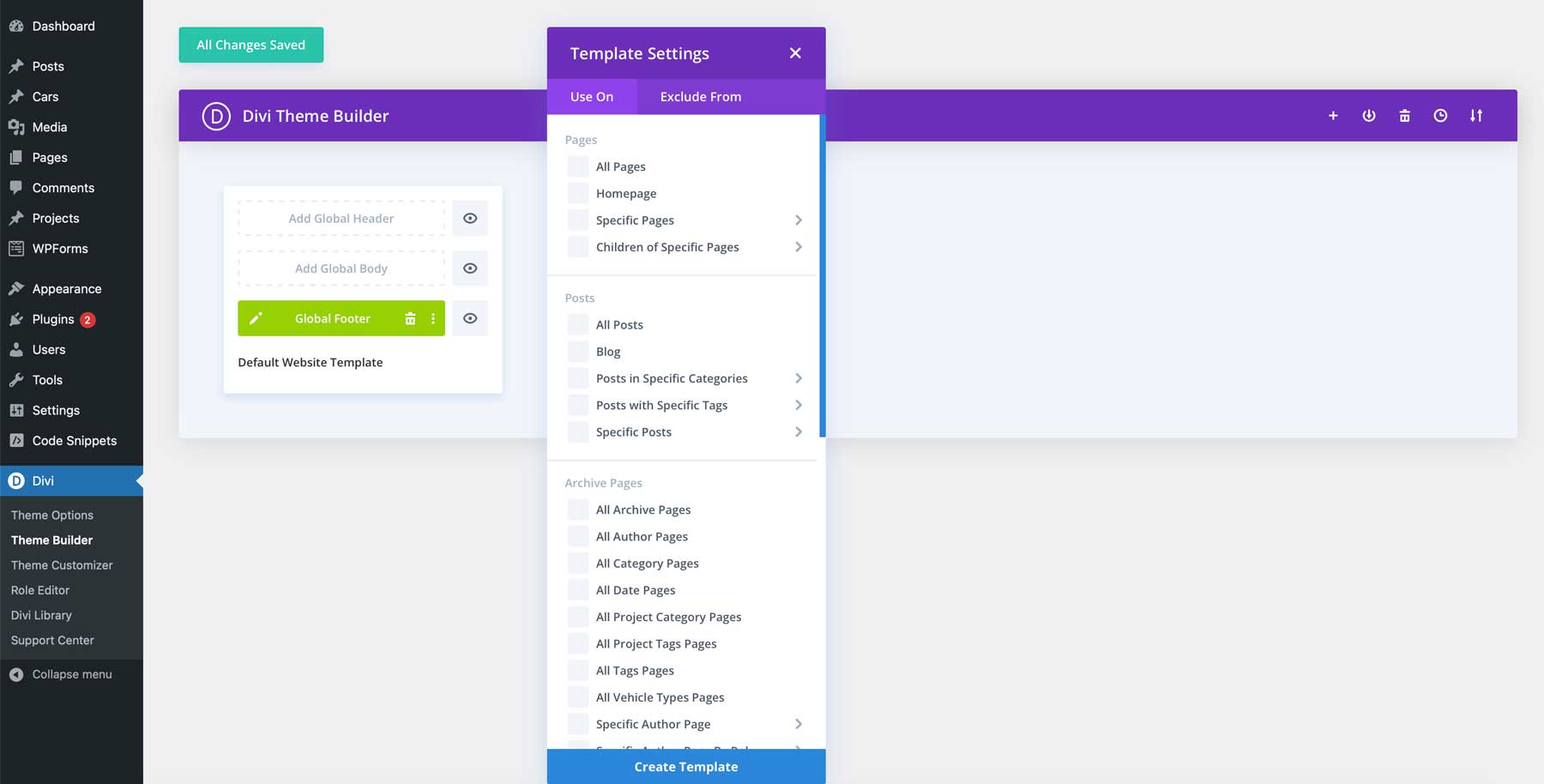
您还可以通过 Divi 主题生成器区域编辑页眉和页脚。

主题生成器是使用 WordPress 制作自定义网站的最简单方法
小型企业标题AI生成提示
这是 Divi AI 完成工作的简单提示。 一如既往,根据需要进行定制。
创建一个带有徽标、网站导航和 CTA 按钮“安排预约”的简洁标题
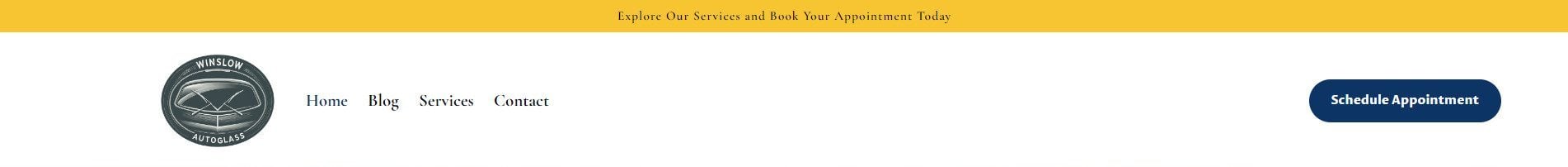
这就是 Divi AI 根据这个提示为我们制作的内容。

我们假冒企业的徽标是使用 Google Gemini 创建的,并上传到 Divi 的菜单模块
小型企业页脚AI生成提示
网站页脚通常比页眉包含更多信息。 对于小型企业页脚,请包含您的企业徽标、NAP(名称、地址、电话号码)、基本导航链接、隐私政策和服务条款声明以及版权声明。 使用此提示并将大括号 {} 中的详细信息替换为您自己的详细信息。
创建一个干净的页脚,其中包含企业徽标、页面菜单、显示企业名称、地址和电话、隐私政策/服务条款以及版权声明。 公司名称是{Winslow Auto Glass}。 地址是{123 Main Street, Brooklyn, NY}。 电话号码是 {111-111-1111}。
这是它提出的一个例子:

关于、联系方式和服务/产品页面
我们不会用 Divi 创建不同类型页面的示例来增加您的负担。 事实上,Divi AI 可以轻松创建所有这些类型的页面以及更多。 当您完成小型企业网站的页面结构创建后,请包括“关于”、“联系方式”和“服务/产品”页面。 有些企业很简单,选择将所有这些信息包含在一个页面上(称为单页网站)。 无论如何,您有很大的自由来创建您所设想的内容。
然而,产品和服务页面/部分对于小型企业网站至关重要。 这些很重要,以便您可以清楚地展示您所做的事情。 对于每项产品或服务,请提供详细说明、定价信息、高质量图像或视频以及您所提供产品的优势。
如果您提供许多服务,请考虑使用带有 Divi 主题生成器的自定义帖子类型插件,以帮助以有组织的方式对它们进行分类和显示。 如果您销售实体或数字产品,您可能需要设置 WooCommerce。 我们有设置 WooCommerce 在线商店的完整指南。
第 4 步:使用 WordPress 插件和 Divi Marketplace 产品改进您的网站
创建页面内容后,您可以向网站添加其他基本功能。 Divi Marketplace 提供的产品可直接使用并扩展 Divi 的本机功能。 以下是我们最喜欢的一些有助于扩展具有强大功能的网站:
- 作品集: Divi 轮播模块是在您的网站上展示多个图像的绝佳选择。
- 推广活动: Divi 活动日历插件通过 Divi 样式选项完美地设计了活动日历资产。 您可以在摘要、日历视图、轮播等中显示图像。
- 电子商务销售: Divi 与 WooCommerce 集成,带来 20 多个 WooCommerce 特定模块。 然而,Divi Plus 还带来了另外 60 多个模块、4 个扩展、80 个预建网站、50 个模板和 250 多个部分块,以时尚地构建您的电子商务网站。 有很多东西可以用来创建出色的在线商店。
- 组织大量数据:对于那些拥有大量信息的网站的人来说,Table Maker for Divi 提供了一种漂亮的方式来组织所有这些信息。 它允许您创建可以以无限方式设置样式的自定义响应式数据表。
需要考虑的更多基本插件
您的网站应包含几个用于搜索引擎优化 (SEO)、安全性和缓存的基本 WordPress 插件。 有数以万计的插件选择,有些完全免费,有些则专业级。 以下是您需要仔细考虑的一些最佳和最推荐的插件类别的快速浏览。
- SEO:选择一个好的 SEO 插件,例如 Rank Math 或 Yoast SEO,可以轻松配置页面内外的 SEO,从而给自己在搜索页面排名的机会。
- 安全性:保护您的网站免受恶意行为者和恶意软件的侵害应该是您的首要任务之一。 为了帮助您保持在线状态,请合并安全插件,例如 Solid Security 或 WP Activity Log。
- 优化和缓存:维护一个快速的网站需要添加 WP Rocket 等插件来进行缓存和缩小。 您还应该考虑像 WP-Optimize 这样的数据库优化插件,以消除站点数据库中不必要的膨胀。 还有其他优质缓存插件,例如 W3 Total Cache。
- 备份:您可能认为您的网站安全地位于您的网络主机上,但只需一个错误或意外,您的网站就会消失。 Updraft 是一个很棒且简单的插件,用于维护网站的最新备份。 如果发生灾难,您需要确保您的网站有最新版本可供依靠。
第5步:连接其他工具
如果您使用 WordPress 和 Divi AI 创建了网站,那么您已经为建立一个可以适应您不断增长的业务的强大网站奠定了基础。 在您真正完成网站之前,还需要考虑一些事情。
集成关键工具和服务对于最大限度地提高网站效率至关重要。 以下是一些需要考虑的流行集成:
- Google Analytics:设置 Google Analytics 来跟踪访客行为、流量来源和其他重要指标。 这些数据可以帮助您了解受众并提高网站的性能。
- Google Search Console:将您的网站连接到 Google Search Console 以监控搜索性能、索引覆盖率和搜索查询。 这将帮助您识别并解决任何 SEO 问题。
- 电子邮件营销: Divi 的电子邮件营销服务集成允许您与 Mailchimp 或 Constant Contact、ActiveCampaign 或其他流行的电子邮件营销服务等平台连接。 这些工具允许您构建和管理电子邮件列表、发送新闻通讯以及自动化营销活动。
- Google 商家资料:以前称为“Google 我的商家”,设置您的 Google 商家资料可帮助客户在 Google 搜索和地图上找到您的商家。 这对于本地搜索引擎优化和确保在线准确的商业信息至关重要。
Divi AI 是 WordPress 的终极人工智能网站构建器
Divi AI 彻底改变了您构建和管理 WordPress 网站的方式。 小企业主应该有一种更好、更强大的方式来创建网站。 Divi AI 提供了使流程积极高效的工具。 Divi 确实被数十万网站所有者和机构使用,现在,与 Divi AI 的强大功能相结合,您可以:
- 在几秒钟内生成自定义布局和设计。
- 编写和完善网站内容和关键文案标题。
- 使用强大的人工智能生成和编辑平台创建和编辑图像,以适应您的品牌。
你在等什么? 利用人工智能的力量来简化您的网页设计流程,并为您的小型企业创建专业、精美的网站。
立即获取 Divi + Divi AI
精选图片:Darko 1981/shutterstock.com
