如何在 WordPress 中轻松制作透明标题?
已发表: 2022-04-18不知道如何在 WordPress 中制作透明标题? 那么,这就是您一直在寻找的文章。
透明的标题使您的页面看起来独特而时尚。 启用此选项将使主要标题部分透明并将标题下方的内容拉到顶部。
如果您想学习如何在 WordPress 中制作透明标题,请务必阅读文章直到最后。 事不宜迟,让我们开始吧。
在 WordPress 中制作透明标题的最佳方法
即使您想要在您的 WordPress 网站上显示一个透明的标题,您可能不知道该怎么做。 好吧,添加透明标题的最简单方法之一是使用 WordPress 主题。
现在,最大的问题是使用哪个主题。 不用担心; 我们是为此而来的。 如果您问我们,我们强烈建议您使用 Zakra 主题。

Zakra 是一个多用途的 WordPress 主题,拥有超过 60,000 名活跃用户。 除此之外,它还有 80 多个演示,您只需单击即可导入。 自定义页面的内容不会成为问题,因为它是一个高度可自定义的主题。
此外,它还针对速度进行了 SEO 优化和优化。 因此,您的页面将在搜索引擎上排名更高。
我们认为您现在确信 Zakra 主题有多么神奇。 所以,让我们使用 Zakra 在 WordPress 中制作一个透明的标题。
在 WordPress 中制作透明标题的步骤
第 1 步:安装并激活 Zakra 和 Zakra Pro 附加组件
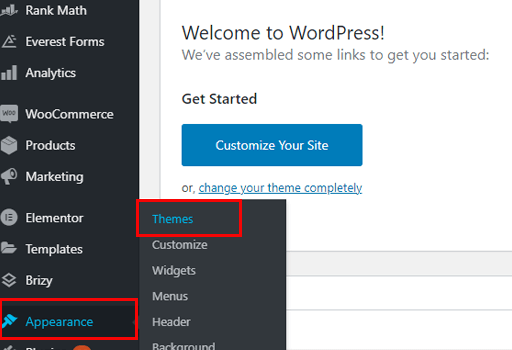
首先,您需要安装 Zakra 主题。 要安装 Zakra,首先,登录到您的 WordPress 仪表板。 接下来,导航到外观>>主题。

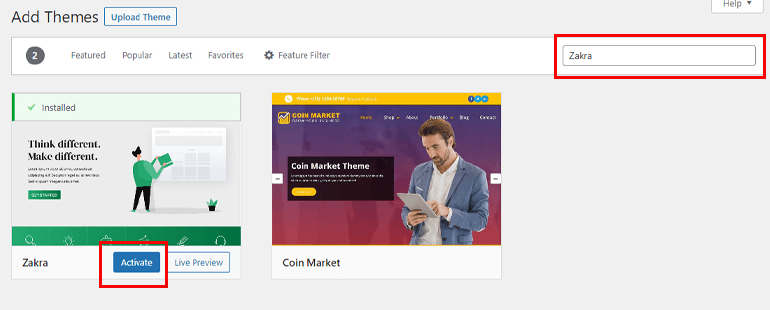
然后,单击位于左上角的添加新按钮。 在搜索栏上搜索 Zakra。 出现在搜索结果中后,单击“安装”按钮。 最后,激活主题。

但是,您还不能启用透明标头选项。 那是因为您需要 Zakra Pro 插件。
安装 Zakra Pro 附加组件
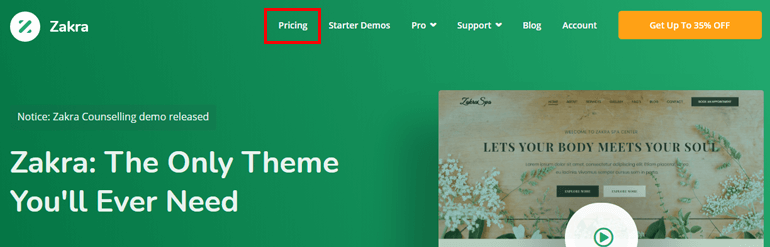
要安装和激活 Zakra Pro 插件,请访问 Zakra 官方网站。 然后,从顶部菜单栏中选择定价选项。

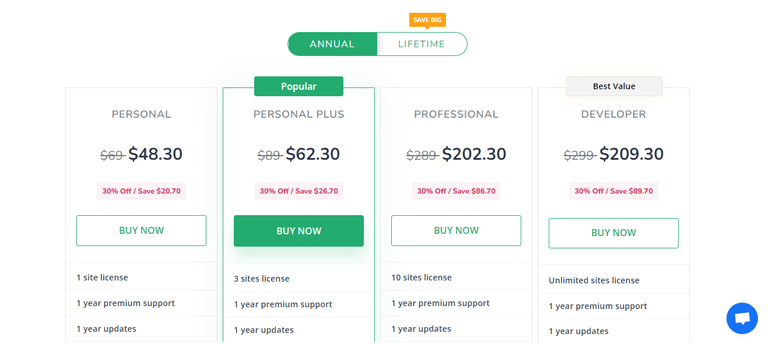
Zakra 提供四种不同的计划。 选择最适合您的计划,然后点击立即购买按钮。

注:以上为年度定价。 Zakra 还提供终身计划。 通过终身计划,您将获得终身支持和更新。
填写所有必要的付款字段并购买计划。 发票将连同 Zakra 用户帐户的登录凭据一起发送到您的邮寄地址(您在购买高级计划时添加的)。
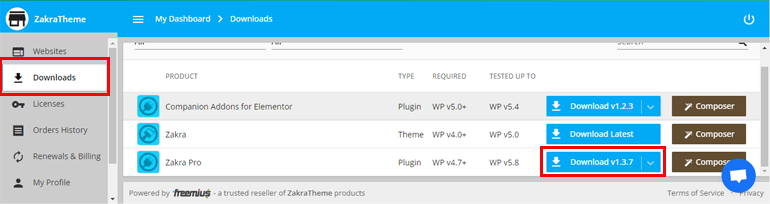
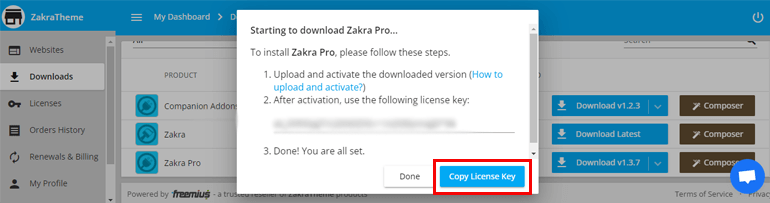
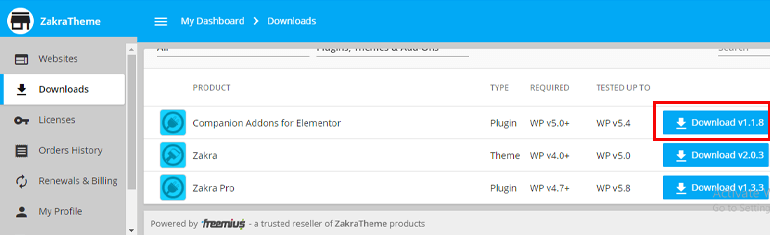
在登录凭据的帮助下,登录到您的用户帐户。 您可以看到“下载”选项卡。 从那里下载 Zakra Pro 插件并将压缩文件保存到您的计算机。

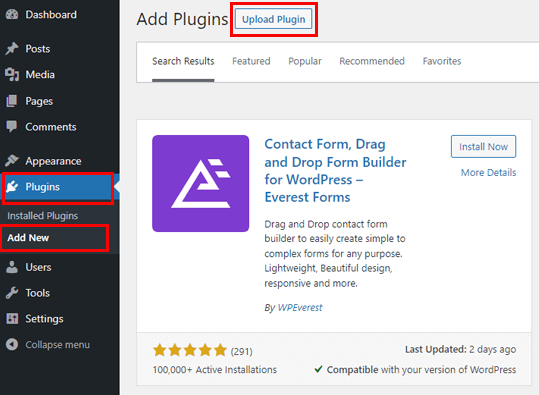
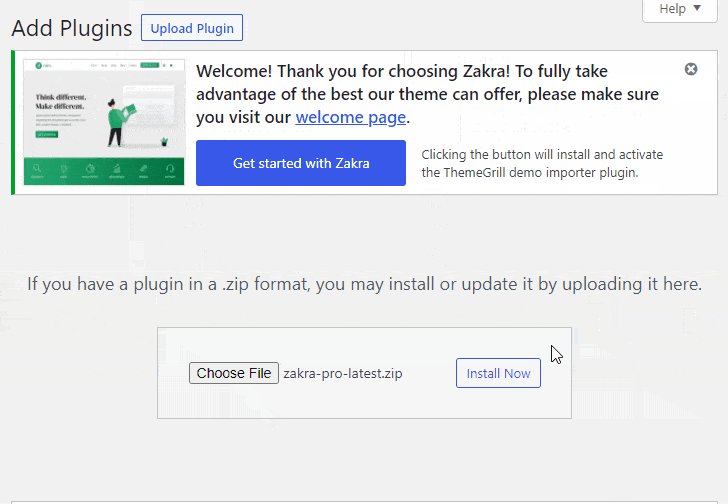
现在,转到您的仪表板。 导航到插件 >> 添加新的。 此后,单击上传插件选项。

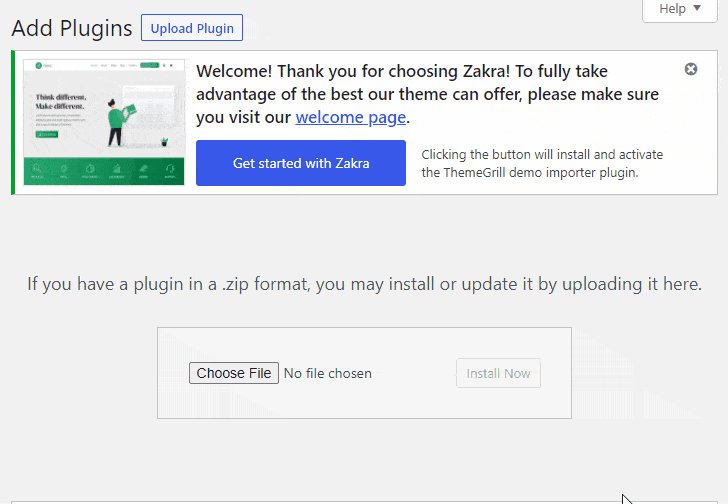
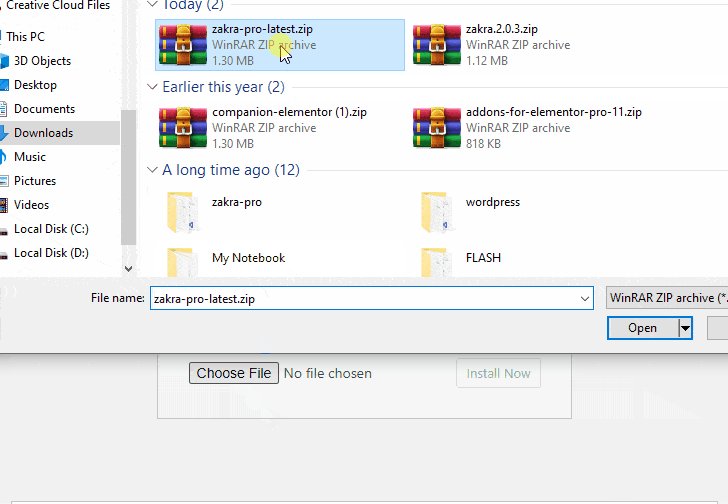
选择之前的压缩文件,然后按立即安装按钮。 不要忘记激活插件。

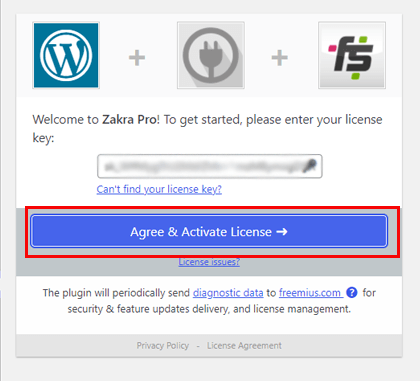
从您的 Zakra 用户帐户复制许可证密钥。

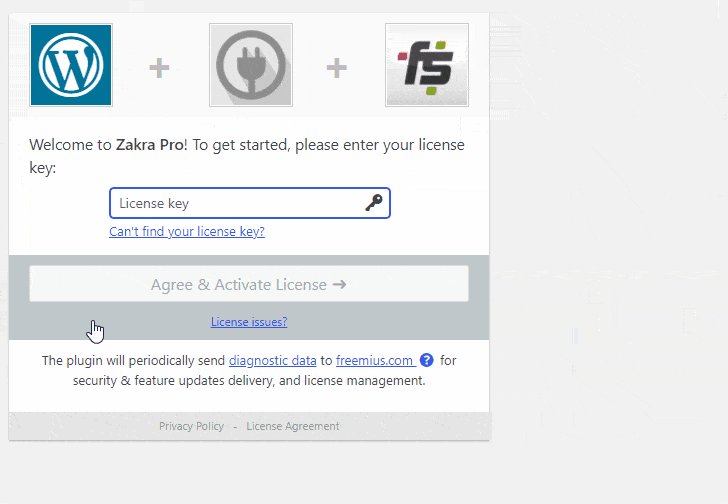
粘贴密钥并点击同意并激活许可证选项。


就是这样; 我们已成功激活 Zakra Pro 插件。
导入 Zakra 演示
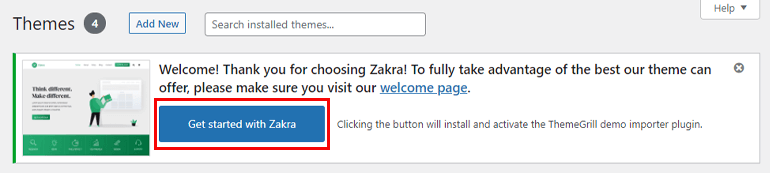
如果您仔细注意,您可以在顶部看到Zakra 入门消息。 按此选项将自动安装 ThemeGrill Demo Importer 插件。

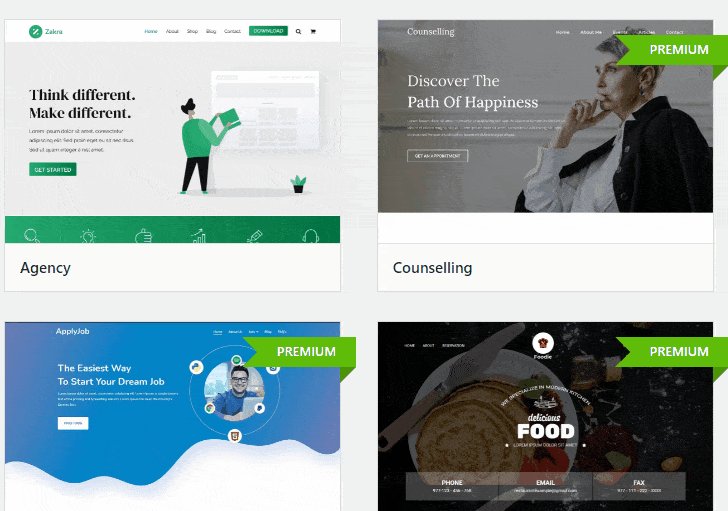
之后,它会将您带到演示页面。 如果您希望导入高级演示,请从 Zakra 用户帐户下载Companion Addons for Elementor插件。

现在,将插件上传到您的仪表板,就像您上传 Zakra Pro 插件一样。
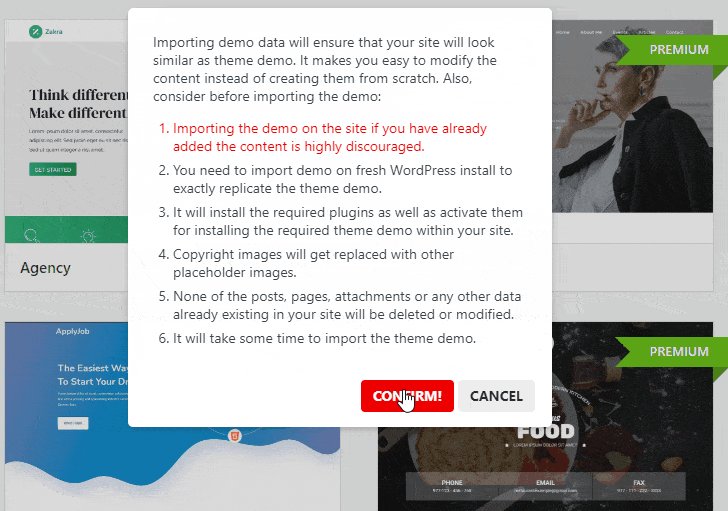
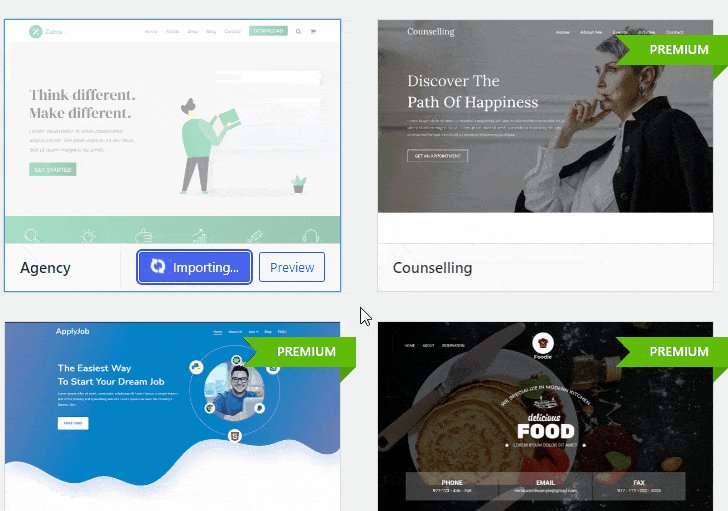
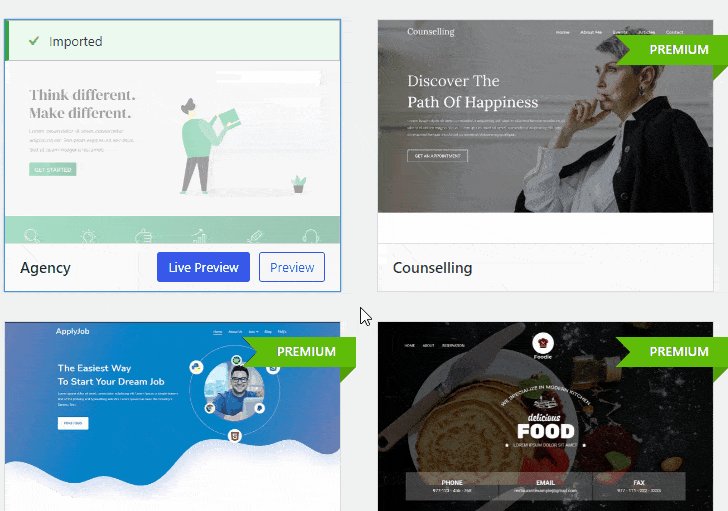
将鼠标悬停在您选择的演示上,然后单击“导入”按钮。 将出现一个弹出窗口; 选择确认按钮。 等待几秒钟,演示将被导入。

第 2 步:启用透明标题选项
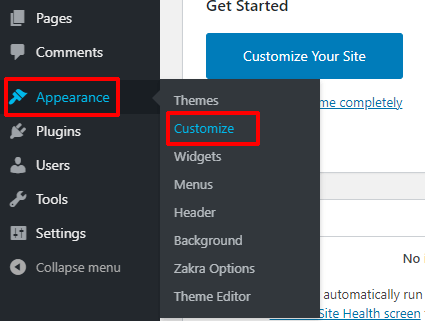
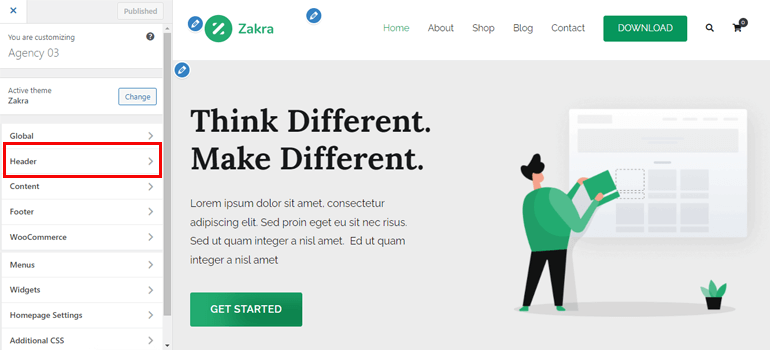
安装 Zakra 和 Zakra Pro 插件后,我们终于可以让标题透明了。 只需转到外观>>自定义。

将出现定制器页面。 在左侧面板上,您可以看到自定义选项。 同样,在右侧,所有内容都可用。 Zakra 的一大优点是您可以实时看到所有变化。
接下来,从自定义菜单中,转到Header选项。

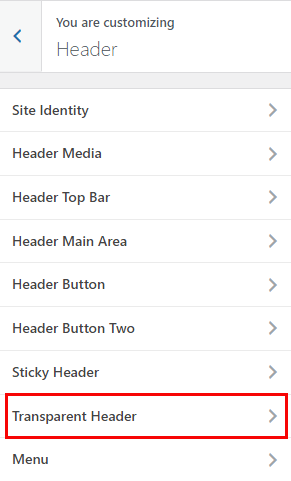
有很多选择; 您需要导航到透明页眉部分。

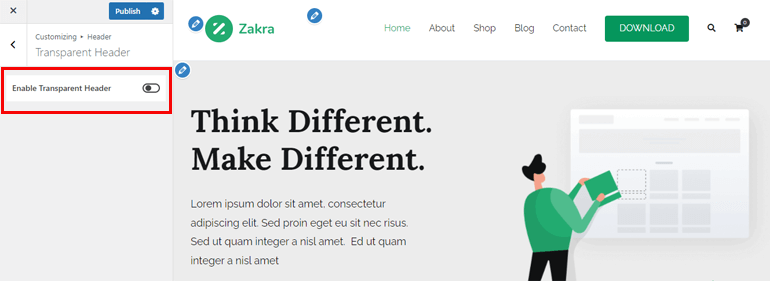
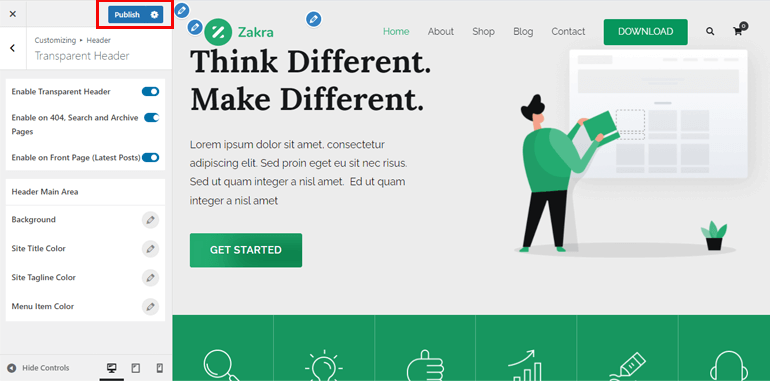
再次,将出现启用透明标题选项。 启用此选项后,其他选项将立即出现在下方。

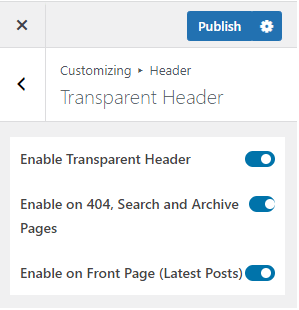
- 启用透明页眉:如果启用透明页眉,您网站的所有页面都将有一个透明页眉。
- 在 404、搜索和存档页面上启用:顾名思义,启用此选项后,404、搜索和存档页面将具有透明标题。
- 在首页启用(最新帖子):默认情况下,静态页面会显示在您网站的首页上。 但是,您也可以选择显示最新帖子。 启用此选项将为这些最新帖子添加透明标题。

步骤 3:配置标题设置
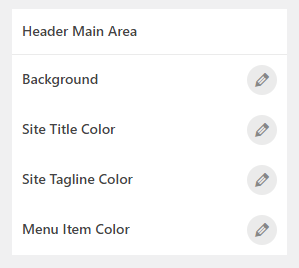
启用透明标头后,就可以自定义它了。 在标题主区域部分下,您可以找到自定义选项。 我们在下面讨论了它们。
- 背景:您可以更改透明标题的背景颜色。 此外,您还可以添加背景图像。
- 站点标题颜色:选择透明标题的站点标题颜色。 您还可以在Hover上添加网站标题的颜色。
- 站点标语颜色:从此自定义菜单中添加站点标语颜色。
- 菜单项颜色:通过此选项,您可以将颜色添加到透明标题的菜单项。 此外,您还可以更改Hover 上菜单项的颜色。 此外,您还可以设置活动菜单项的颜色。

第 4 步:使用透明标题发布您的页面
到目前为止,我们启用了透明标头并对其进行了自定义。 剩下要做的就是发布您的页面。
这可能是本教程中最简单的步骤。 只需单击位于自定义选项顶部的发布按钮。

您可以预览页面以查看最终结果。 此外,您可以根据需要对其进行修改。
把它包起来!
这就是在 WordPress 中制作透明标题的方法。 另外,请记住我们在这里使用了 Zakra 主题和 Zakra Pro 插件。 此外,要导入高级演示,您还需要Elementor 的 Companion Addon 。
Zakra 为透明标题提供了多个自定义选项。 因此,您甚至不需要编码技能来启用透明标题选项。
最后,是时候结束这篇文章了。 如果您喜欢这篇文章并学到了新知识,请在社交媒体上与您的朋友和家人分享。 您也可以在 Twitter 和 Facebook 上关注我们,了解定期更新和激动人心的消息。
在你走之前,这里有一篇关于如何在 WordPress 中创建自定义主页的有趣文章。
