2023年如何从头开始制作网站(详细教程)
已发表: 2023-07-07在线存在有多种形式。 其中之一就是拥有自己的网站。 无论是您的企业还是个人品牌,拥有网站都可以帮助您提升在线形象。 我们将向您展示如何从头开始制作网站,以帮助您尽快建立并运行您的网站。 我们将为您提供所需的所有基本步骤! 总共,我们将完成 13 个步骤。 这篇文章应该可以帮助您在计划建立自己的网站时制定清晰的行动计划。
让我们开始吧。
- 1我需要知道如何编码吗?
- 2第 1 步:CMS 还是网站构建器?
- 3第 2 步:选择托管提供商
- 3.1托管类型
- 3.2我们的推荐:SiteGround
- 4第 3 步:选择您的域
- 4.1.COM _
- 4.2让它容易记住
- 4.3注册您的域名
- 5第 4 步:安装 WordPress.org
- 5.1自动安装
- 6第 5 步:规划网站的结构
- 6.1需要考虑的页面
- 7第 6 步:选择您的主题
- 7.1主题类型
- 7.2我们的主要推荐:Divi
- 8第 7 步:安装插件
- 8.1基本插件
- 8.2可选插件
- 9第 8 步:创建您的第一个页面
- 9.1添加新页面
- 9.2选择预制布局
- 9.3更改内容和图像
- 9.4保存并发布
- 10第 10 步:创建附加页面
- 11第 11 步:创建网站的导航
- 11.1选择主页
- 11.2创建主菜单
- 12第 12 步:需要考虑的其他事项
- 12.1创建页眉和页脚
- 12.2创建模板
- 12.3优化你的搜索引擎优化
- 12.4针对移动设备进行优化
- 13第 13 步:维护您的网站
- 13.1定期更新
- 13.2测量数据
- 14最后的想法
我需要知道如何编码吗?
对于网站来说,了解如何编码曾经是至关重要的。 尽管强烈建议您具有一些基本的 Web 开发背景,但这不是必需的。 许多工具专注于使网站构建成为一种视觉体验。 这就是我们在这篇文章中将采用的方法。 您不需要技术专业知识来遵循本教程并从头开始创建一个网站。
第 1 步:CMS 还是网站构建器?

决定建立自己的网站时,您有两个主要选择:
- 内容管理系统
- 网站建设者
内容管理系统(例如 WordPress)可让您控制网站的各个方面,包括托管。 它们通常也是免费的。 这两个选项的结合使内容管理系统成为最受欢迎的选项。
另一方面,网站建设者将您锁定在他们的托管平台上。 您的控制权较少,并且您经常被网站构建器困住,如果您对软件感到失望,这可能会导致您“陷入困境”。
我们的选择:对于本实用教程,我们将选择 WordPress.org。 它是免费的,具有合理的学习曲线,并且有许多选项可以让您的网站焕发活力。
第 2 步:选择托管提供商
选择托管提供商是您制作网站时必须做出的下一个重要决定。 托管计划有很多,因此可能只见树木不见森林。 我们将尽力尽可能轻松地为您安排。
托管类型
托管选项根据网站流量而有所不同。 对于低流量,可以使用共享托管,但您将共享存储和资源。 对于大多数人来说,托管 WordPress 托管更好,因为它可以处理安全和技术问题。 那些需要强大解决方案的人可以考虑 VPS 托管——这是具有类似功能的专用托管的更便宜的替代方案。 有关选择正确 WordPress 托管的更多指导,请参阅我们有关类型和选择的综合文章。
我们的推荐:SiteGround

我们假设您想要构建一个简单的网站,并且预计流量不会太多。 在这种情况下,共享托管计划将发挥作用(目前)。 您始终可以扩展您的托管选项。 我们推荐的托管是 SiteGround。 它在 Trustpilot 上的评分为 4.4 分(满分 5 分),是当之无愧的。 他们的平台和托管解决方案优先考虑客户及其需求。
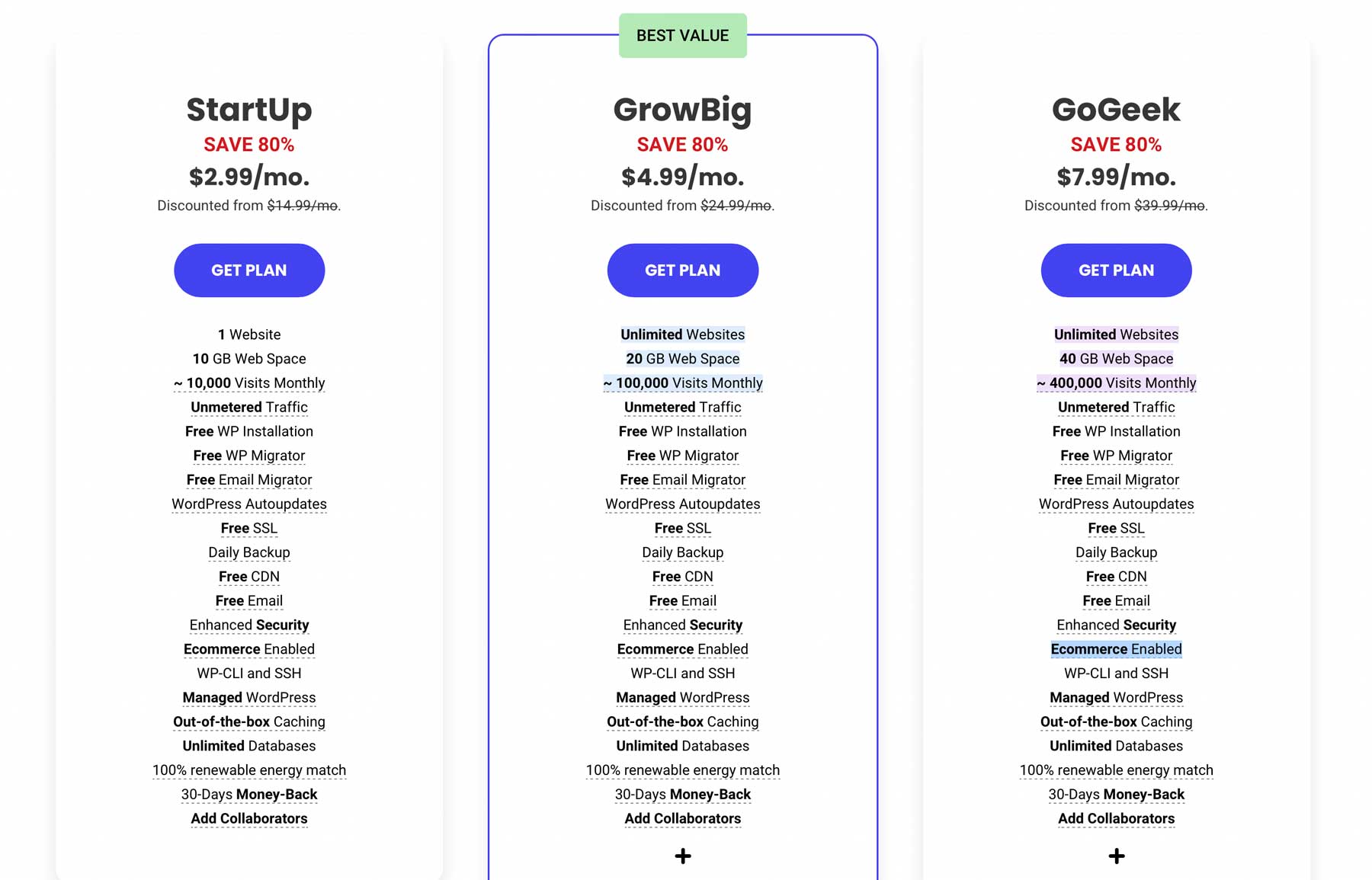
价钱

SiteGround 提供三种计划:StartUp 每月 14.99 美元,GrowBig 每月 24.99 美元,GoGeek 每月 39.99 美元。 在本教程中,我们将选择 GoGeek 计划,该计划将为我们提供 40GB 的网络空间、每月 400,000 次访问,以及一些帮助我们入门的出色功能。
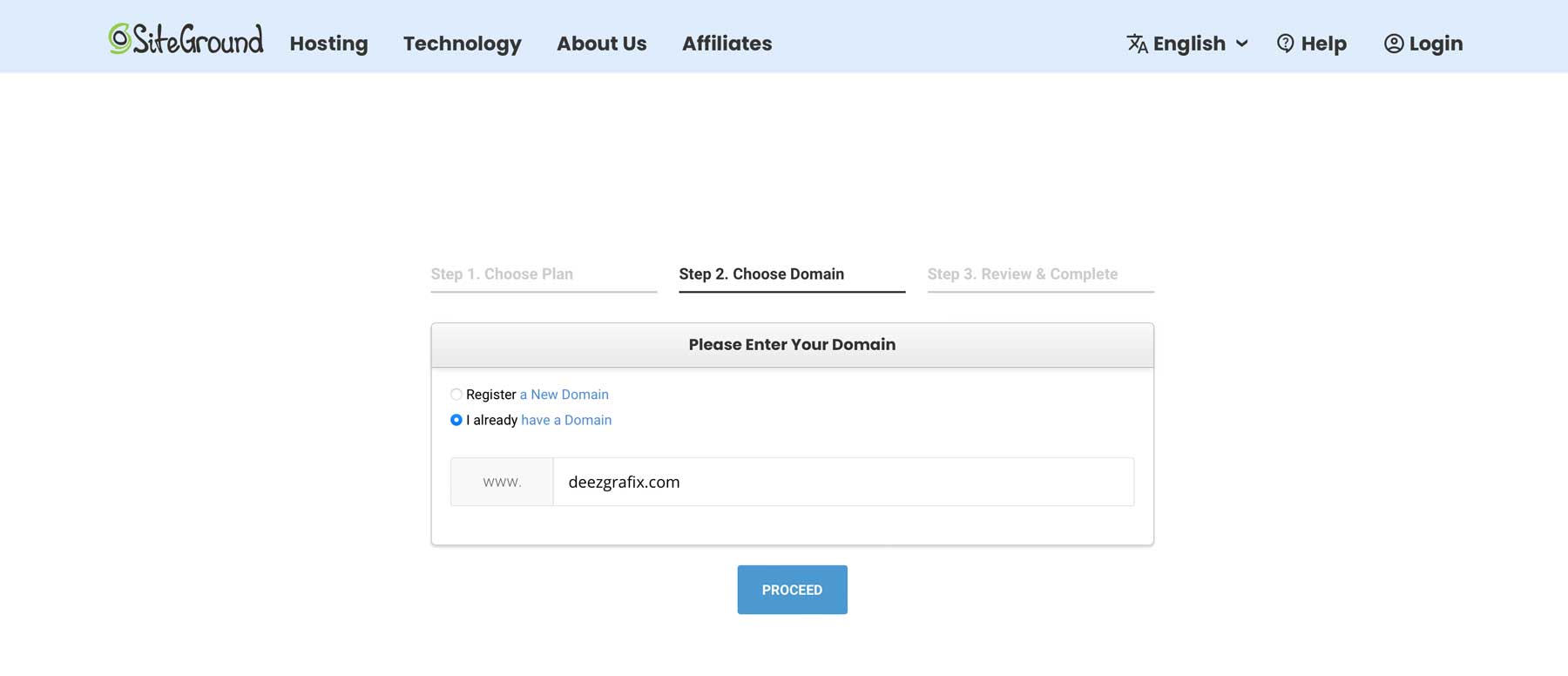
创建 SiteGround 帐户
下一步是创建您的帐户。 首先选择一个计划(对于我们来说,这是 GoGeek 计划),然后按照步骤注册新域或添加您当前的域。

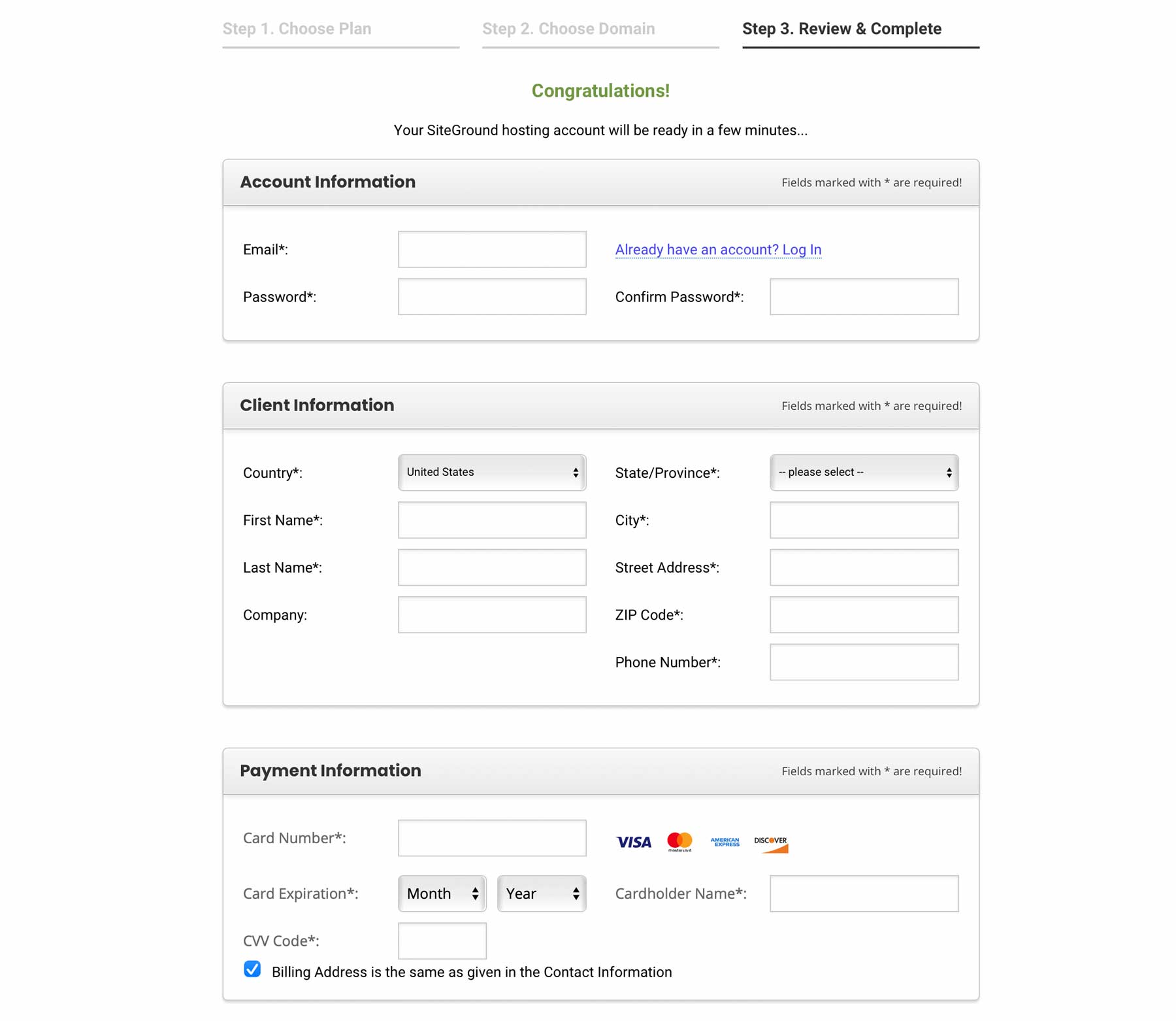
最后,添加帐户信息,例如您的电子邮件和密码、客户信息、付款信息和托管期限:每月或每年。

第 3 步:选择您的域
选择托管提供商后,您可以继续选择域名(如果您还没有域名)。
.COM
最流行的 URL 以 .com 结尾。 它扎根于我们的大脑中。 默认情况下,我们倾向于比其他域名更信任.com域名,这对品牌产生了积极影响。
让它令人难忘
无论您是否使用 .com 域名,让您的域名易于记住都很重要。 尤其是从长远来看,您不想让您的访客和客户很难在网上找到您。
注册您的域名
有许多域名注册商可供选择,但选择一家好的域名注册商很重要。 一些最好的域名注册商是 Namecheap 或 SiteGround,但请务必进行研究以确定哪个最适合您。
第 4 步:安装 WordPress.org
一旦您的主机和域名就位,就可以在您的网站上安装 WordPress 了。 选择 WordPress 胜过任何其他选项的理由有很多。 首先,它成为最受欢迎的 CMS 是有原因的。 它直观、开源并且允许完全定制。 您还拥有无尽的主题和插件选项。 您无需支付一毛钱即可在您的网站上使用 WordPress.org,这也没什么坏处!
自动安装
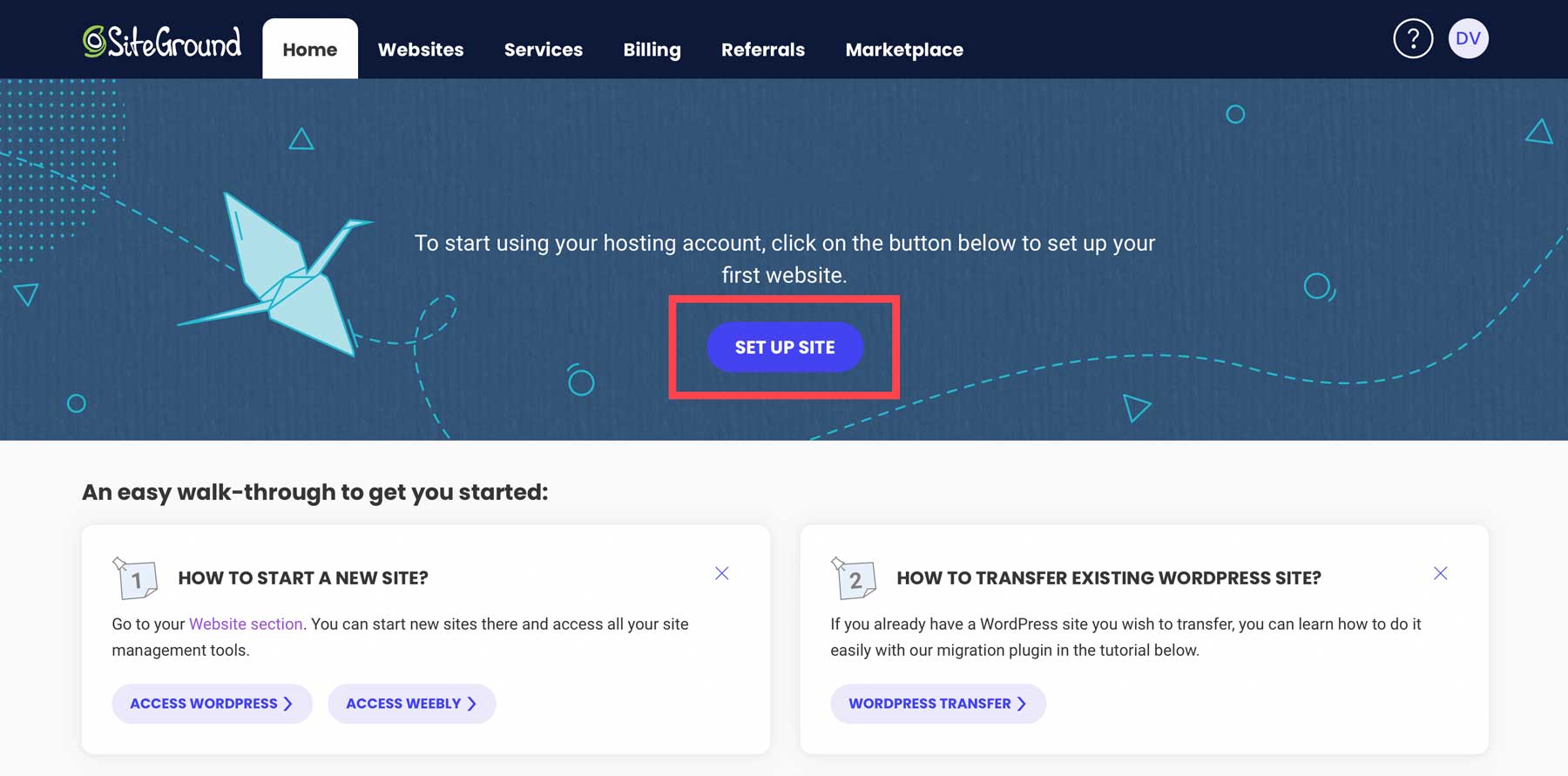
要在您的 SiteGround 域上设置 WordPress,您可以导航到您的 SiteGround 帐户的主页,然后单击设置站点。

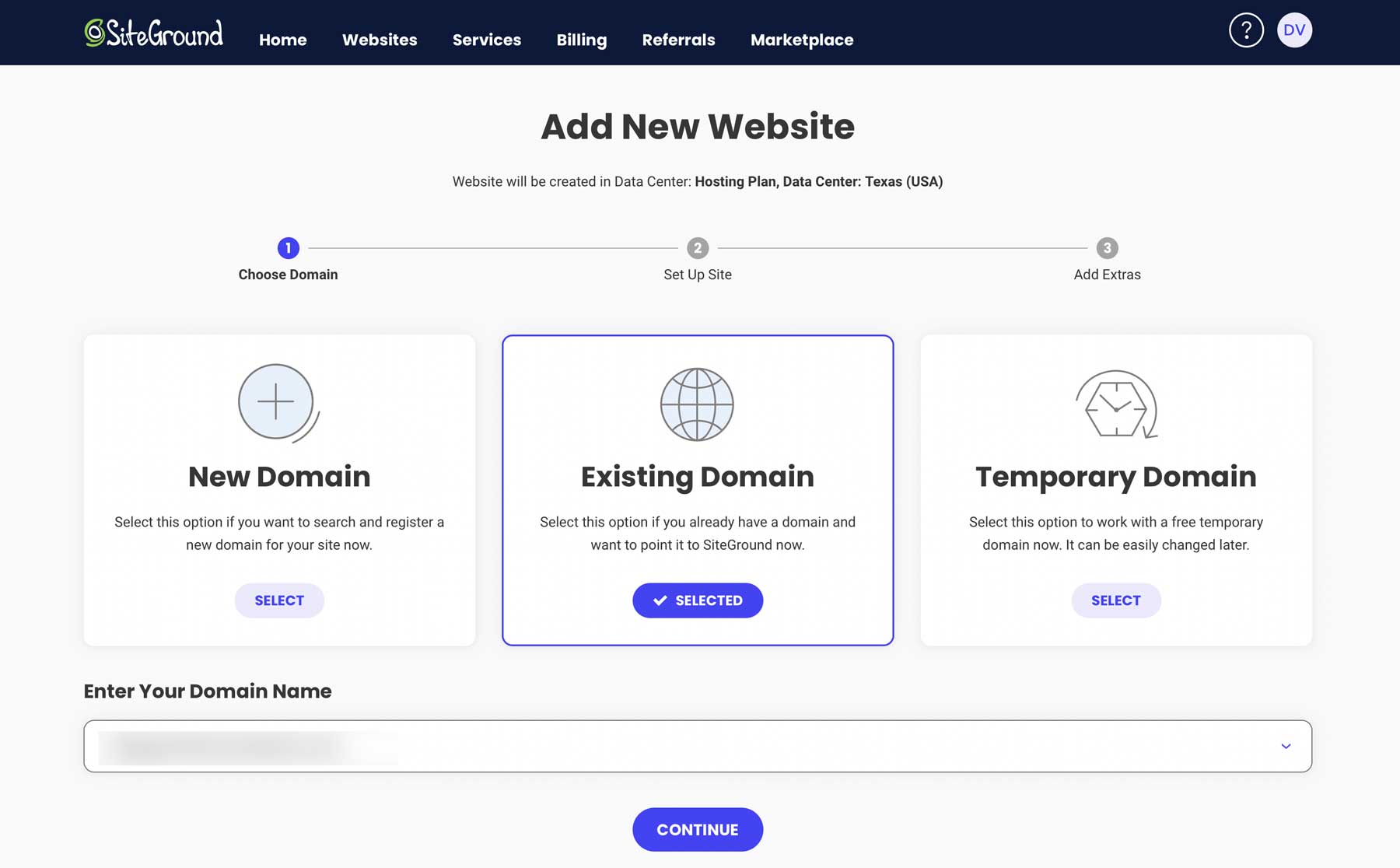
选择您网站的新域、现有域或临时域,然后单击继续。

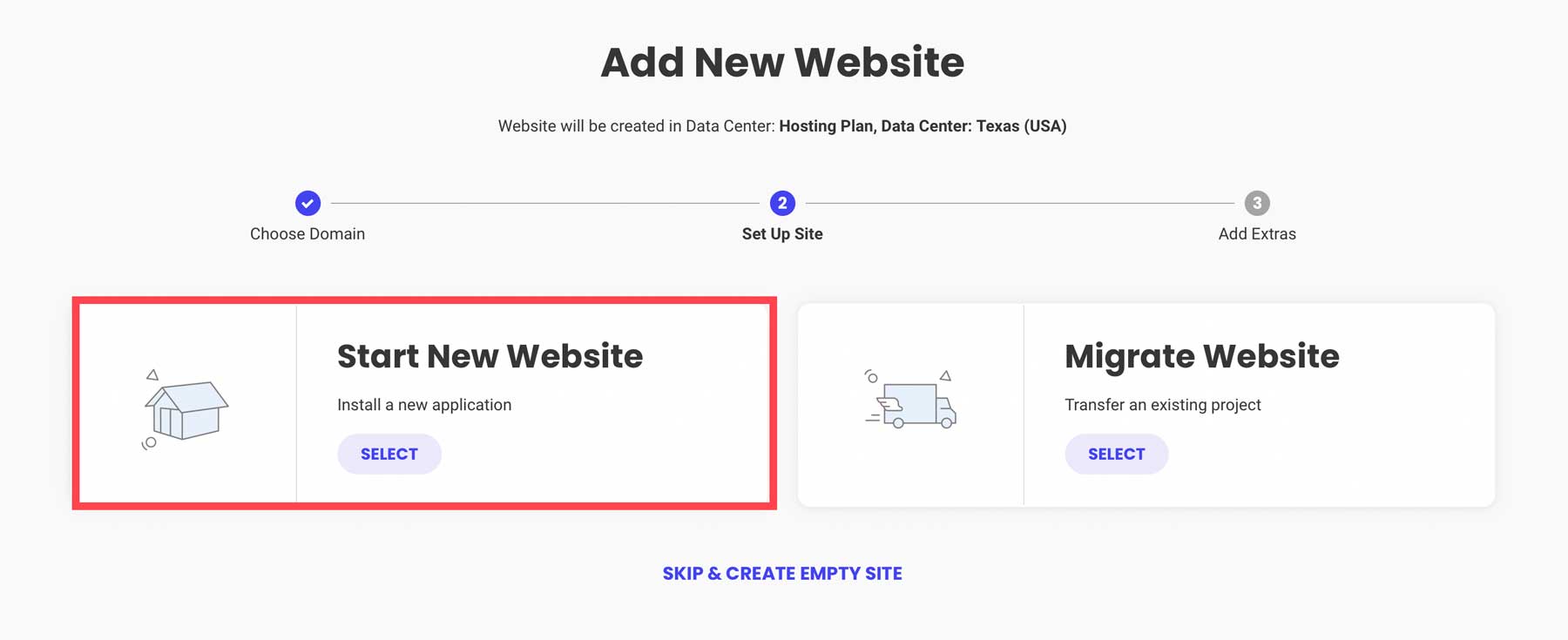
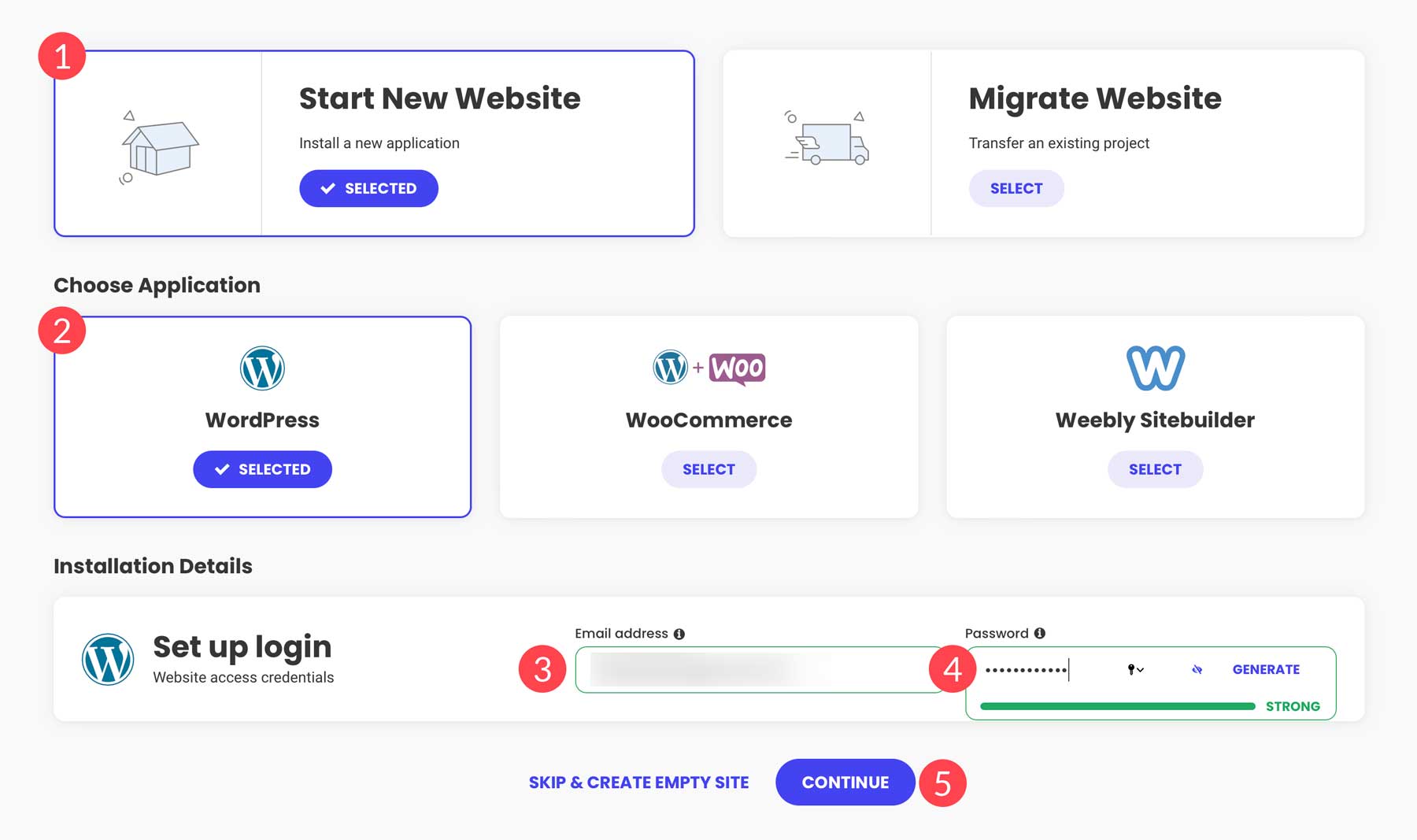
接下来,选择开始新网站。

然后,选择WordPress ,输入您的电子邮件地址并创建密码。 接下来,单击继续。

第 5 步:规划网站的结构
此时,您的网站环境已准备好,可以开始考虑您的网站将呈现的形状。 重要的是要考虑您希望网站的外观以及您需要什么功能。 单寻呼机可以吗? 您需要一些小册子类型网站的基本页面吗? 您需要电子商务功能吗? 为了本教程的目的,我们将偏离构建宣传册网站的目标。
需要考虑的页面
如果您正在建立一个宣传册网站,将会有一些不可或缺的页面:
- 家
- 关于
- 接触
最重要的是,根据网站的用途,您可能会发现自己添加了更多专门用于以下内容的页面:
- 服务
- 文件夹
- 博客
网站结构没有正确或错误之分; 您必须找到适合您、您的网站和网站目标的选项。
第 6 步:选择您的主题
一旦您的 WordPress 环境准备就绪,就可以开始工作了! 使用 WordPress 时,您可以设置主题。 该主题构成了您网站的基础。 根据您想要添加到网站的功能,选择正确的主题将是重要的一步。
主题类型
WordPress 有多种不同的主题供您选择。 最流行的主题是多用途的,通常包括视觉生成器。 原因是它提供的灵活性。 还有一些专门针对电子商务网站或投资组合网站定制的主题。 根据您正在寻找的主题类型,您可以查看我们的热门推荐的不同列表。
我们的主要推荐:Divi

我们将为本教程中接下来的(实际)步骤选择一个主题。 我们建议您为您构建的任何网站使用我们自己的 Divi。 Divi 是一个多用途主题,包括无代码设计 Visual Builder,使构建网站变得非常直观。 Divi 具有广泛的功能,超过 200 个可定制元素,以及超过 2200 个专业设计的布局供您选择! 无论您想要创建什么类型的网站,很有可能有一个专门针对该特定业务的布局包。
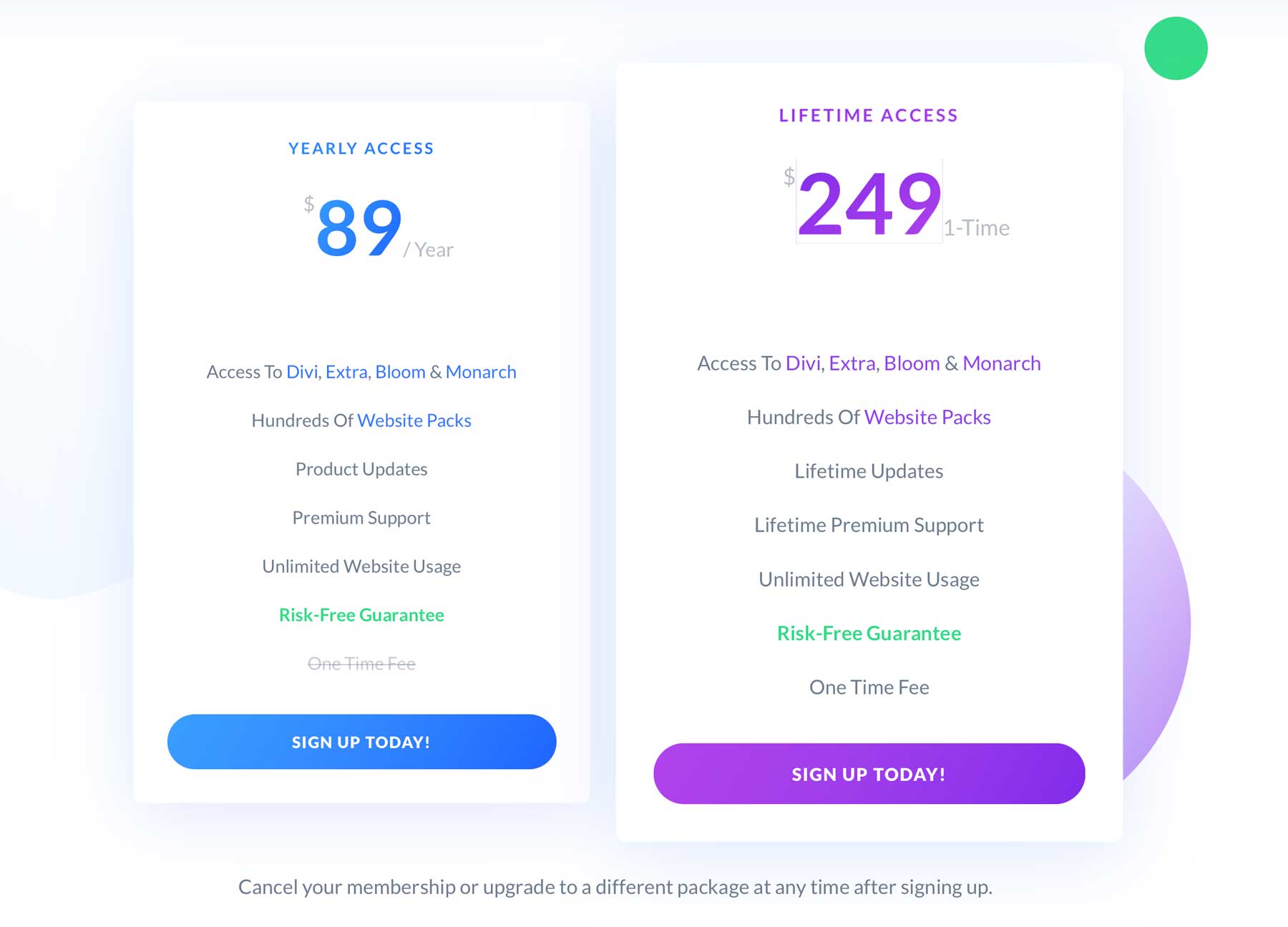
价钱

Divi 为您提供两种会员资格选项:年度会员资格和终身会员资格。 您可以支付 89 美元/年的年费会员资格,或支付 249 美元的一次性费用获得终身会员资格。
成为迪维会员
要成为 Divi 会员,请导航至我们的加入页面。 或者,利用今天的 10% 折扣!
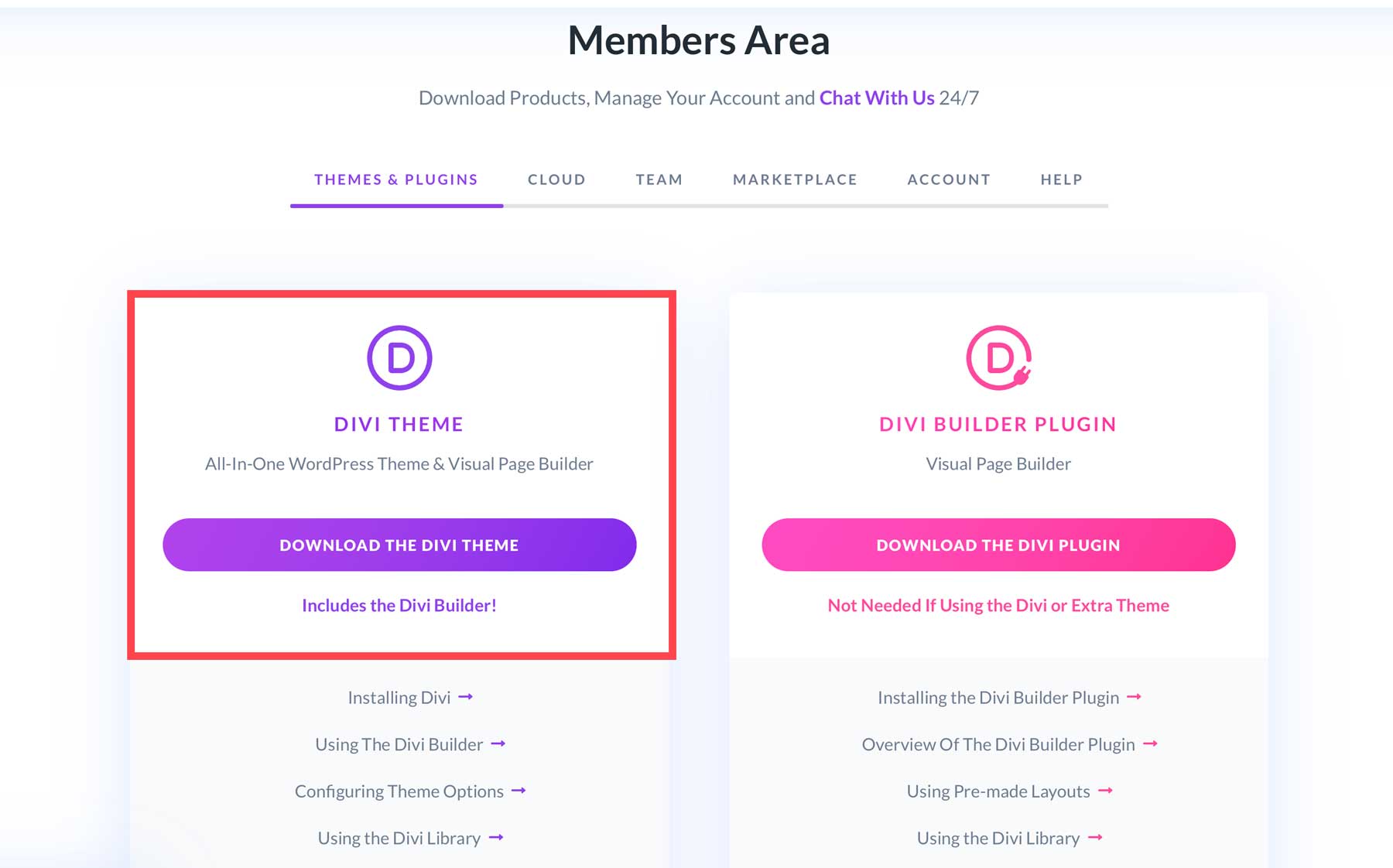
注册成为会员后,您可以导航至会员专区。

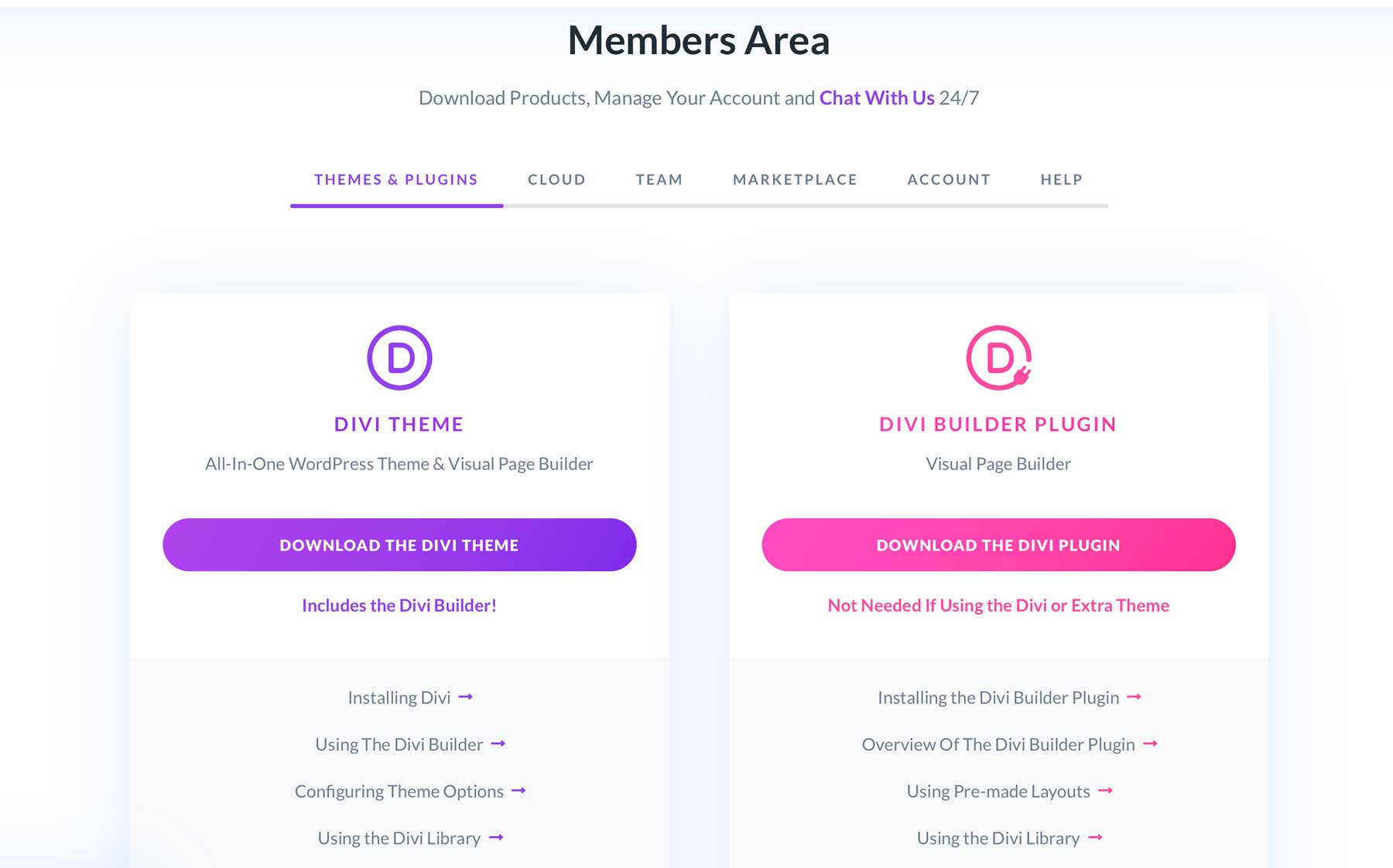
下载迪维
在这里,您可以下载 Divi 主题文件。

在您的 WordPress 网站上安装 Divi
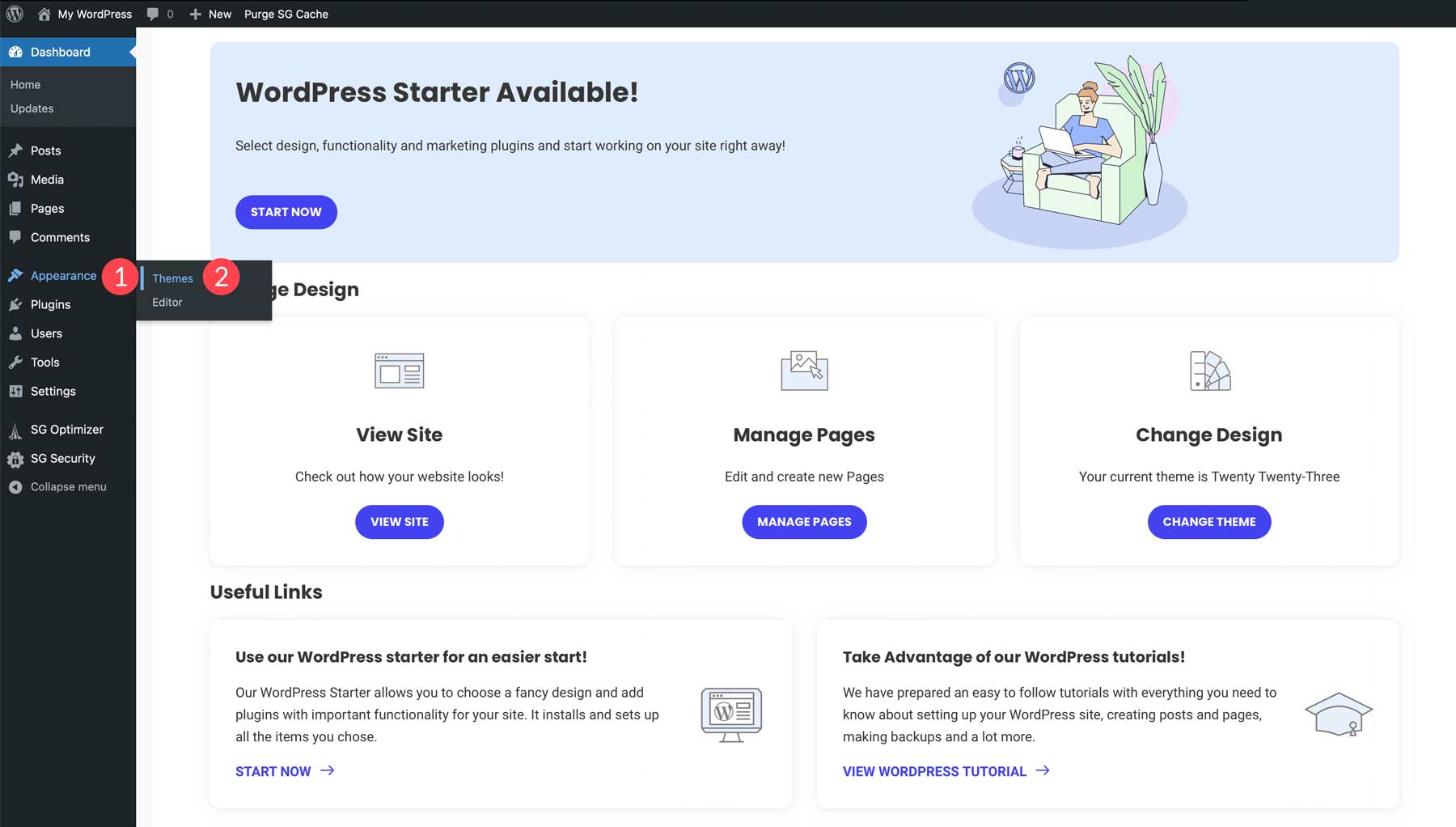
下载 Divi 后,导航到 WordPress 仪表板,将鼠标悬停在左侧边栏中的“外观”菜单项,然后单击“主题” 。

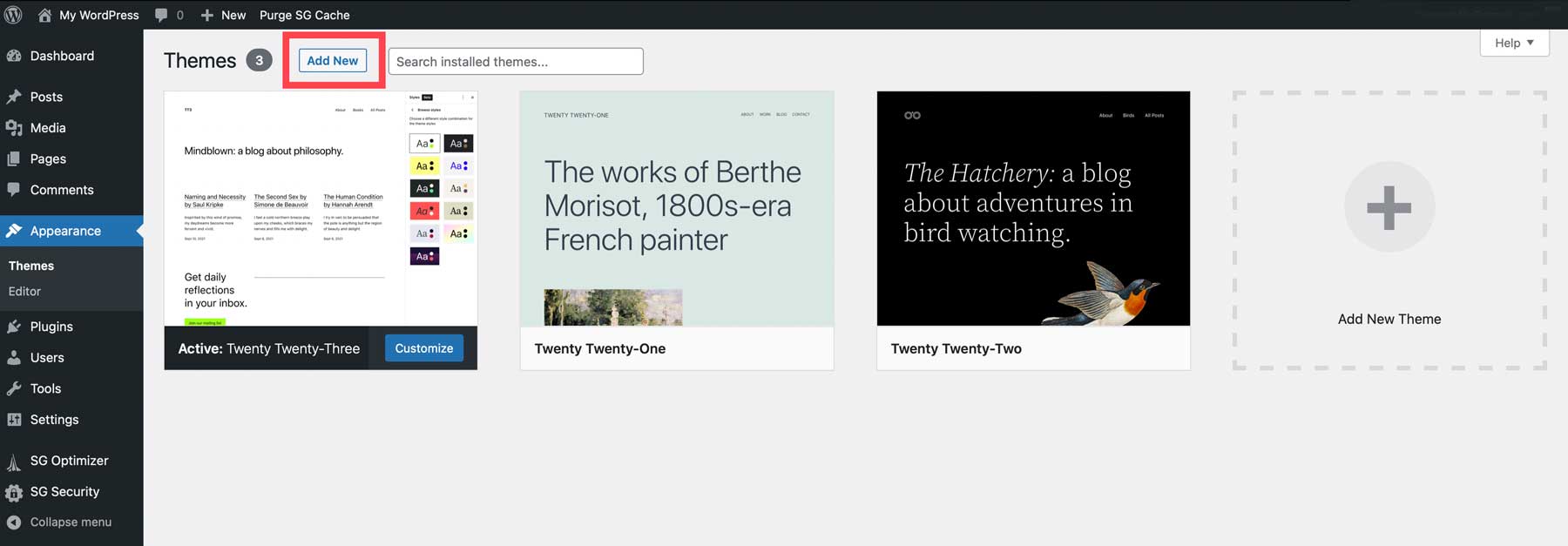
在页面顶部,您会注意到一个显示“添加新项”的按钮。 单击此按钮。

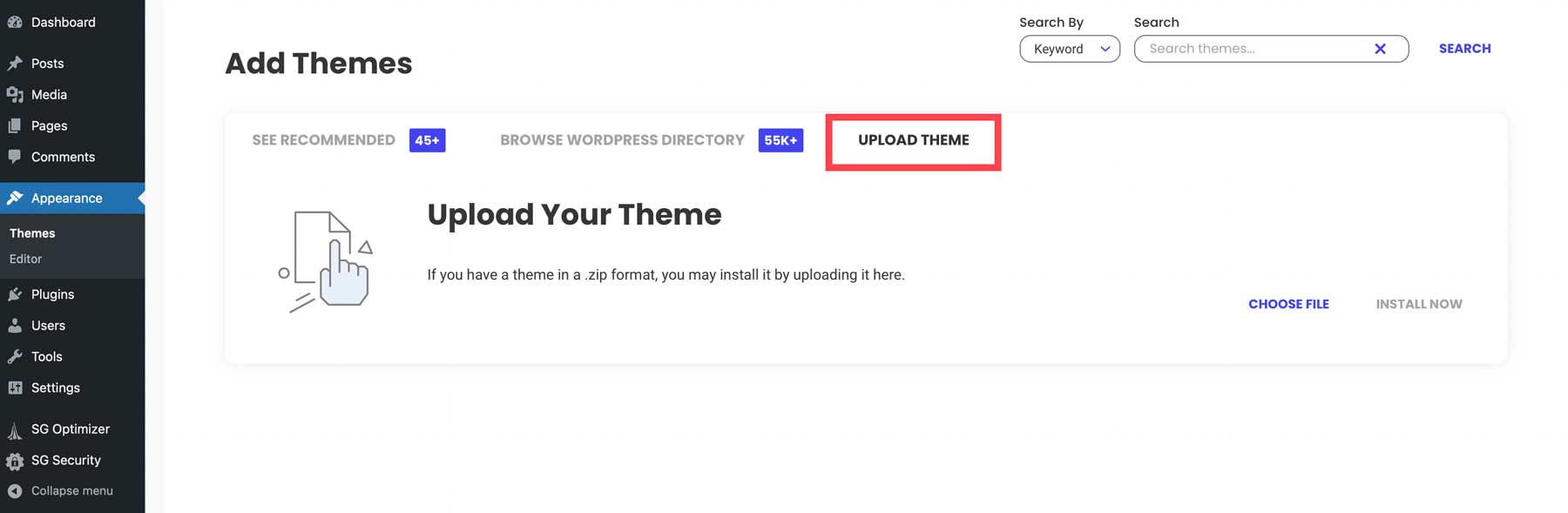
然后,单击“上传主题” 。


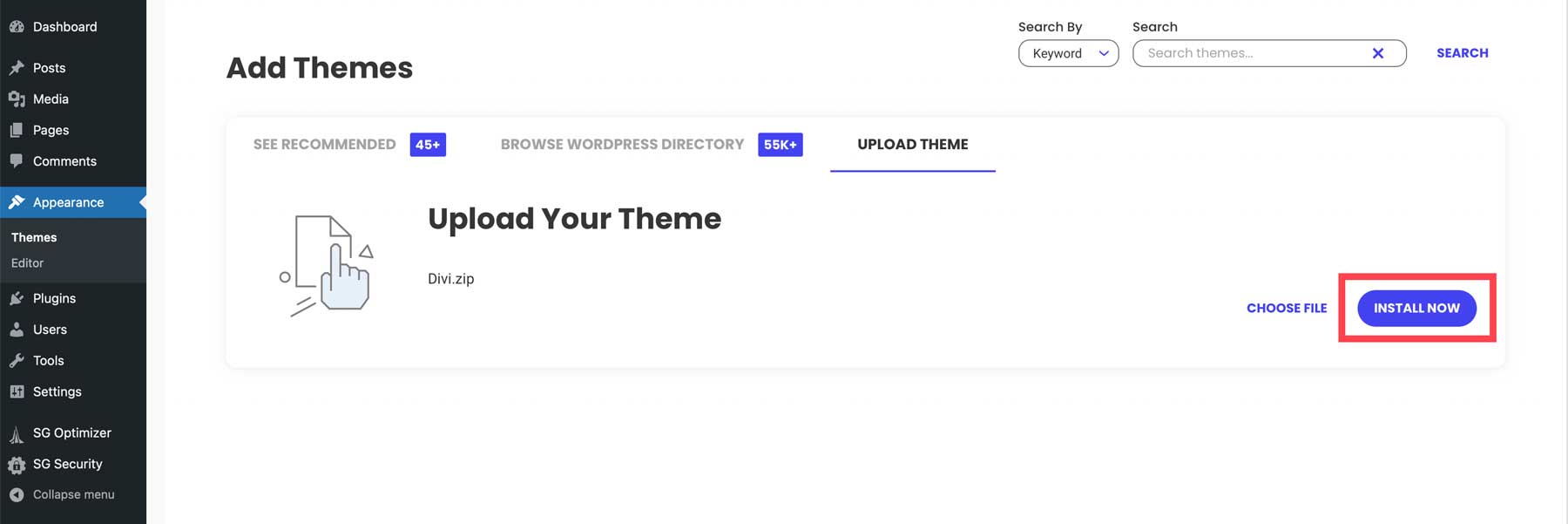
搜索您在本教程前一部分中下载的 Divi 压缩文件夹,然后单击“立即安装” 。

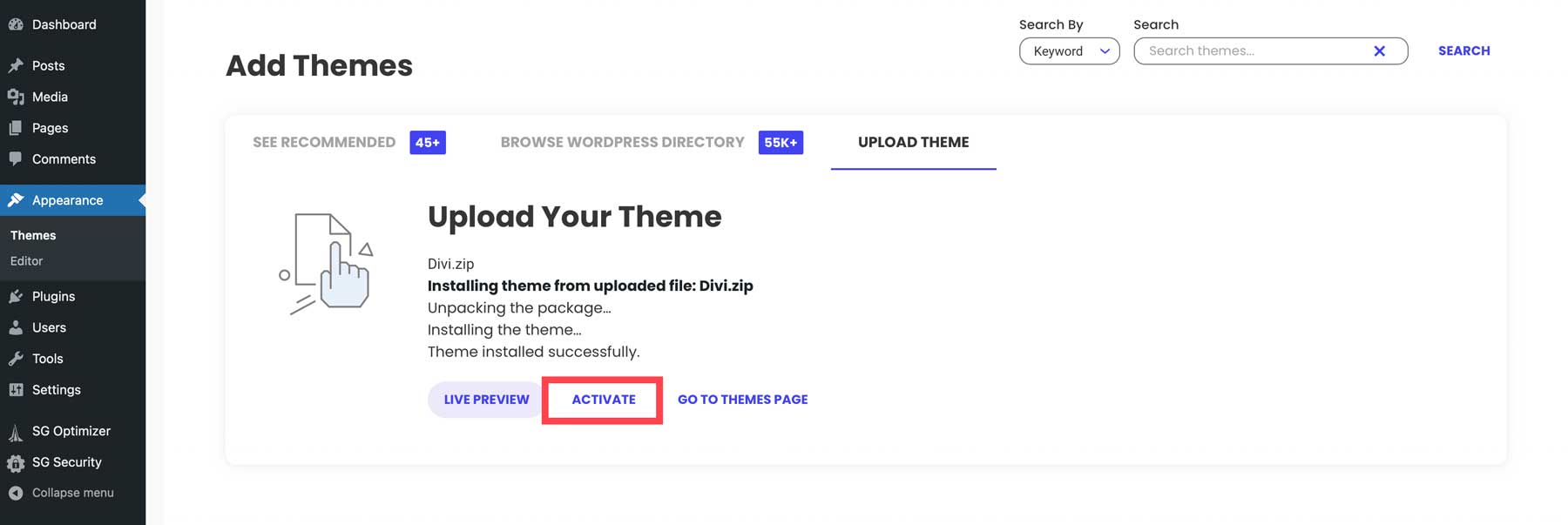
一旦您成功完成此操作,您也将能够激活主题!

Divi 现在可供您使用。
将 API 密钥添加到 Divi 主题选项
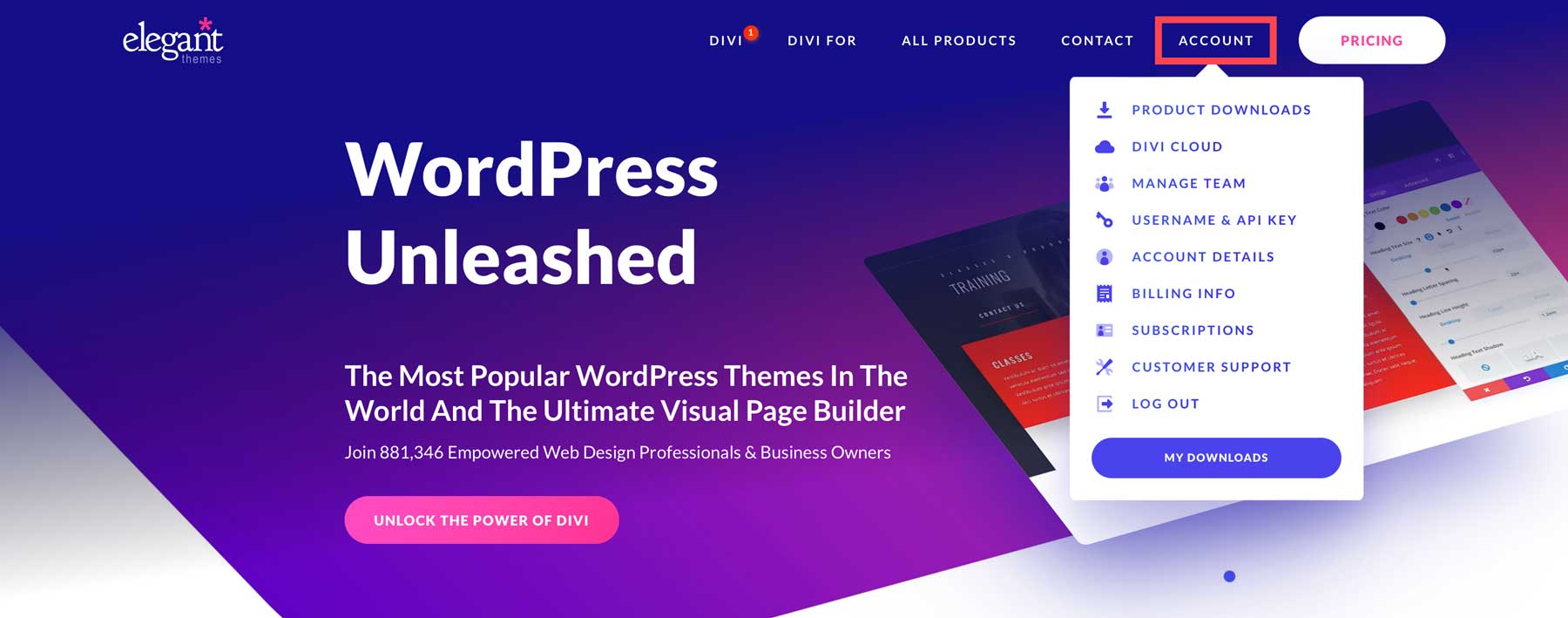
要访问 Divi 为您提供的所有免费布局,您需要将 API 密钥添加到 Divi 主题选项中。 您可以通过导航到您的会员区来查找(并创建)API 密钥。 到达那里后,将鼠标悬停在帐户上。

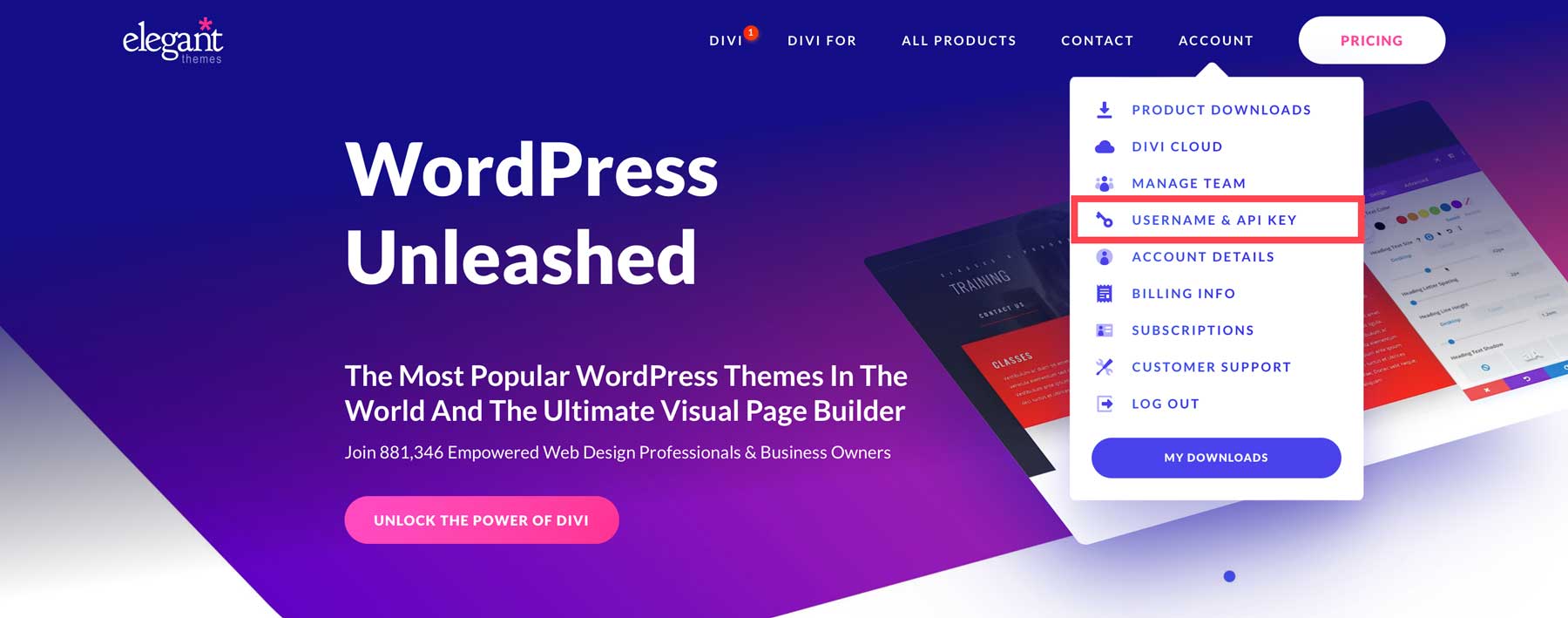
接下来,单击用户名和 API 密钥。

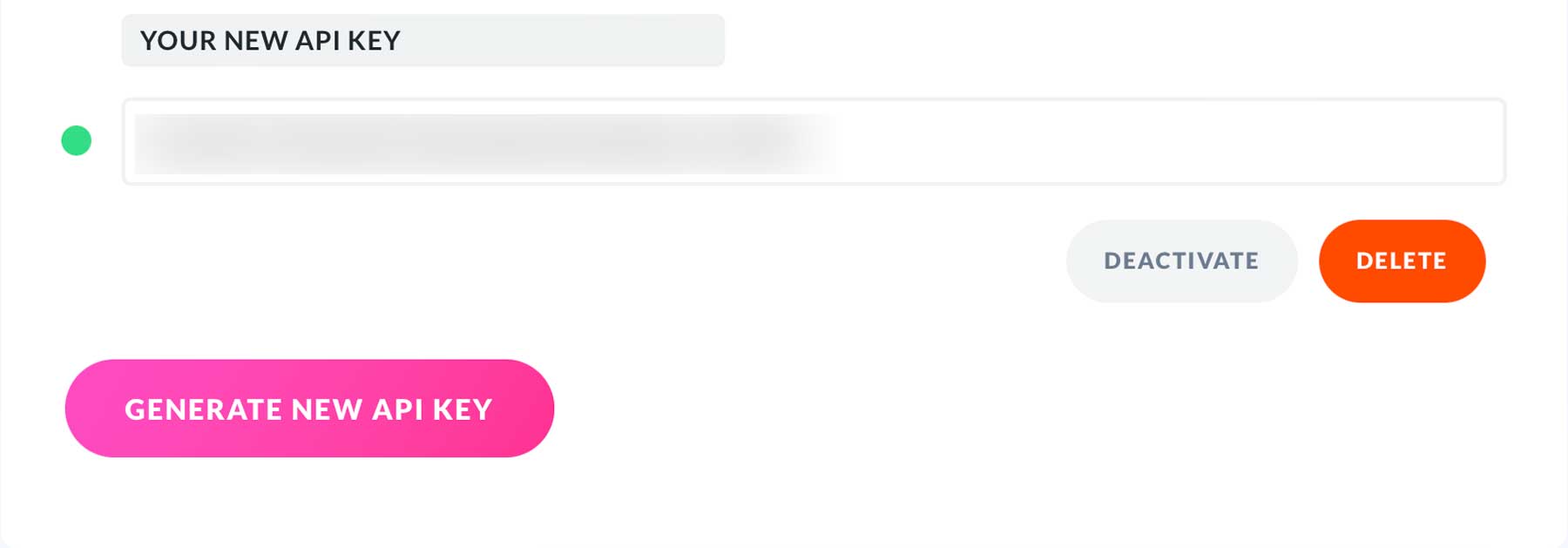
您可以在 API 密钥区域中创建和复制新的 API 密钥。

要将 API 密钥添加到您的 Divi 主题选项中,您需要用户名和 API 密钥。
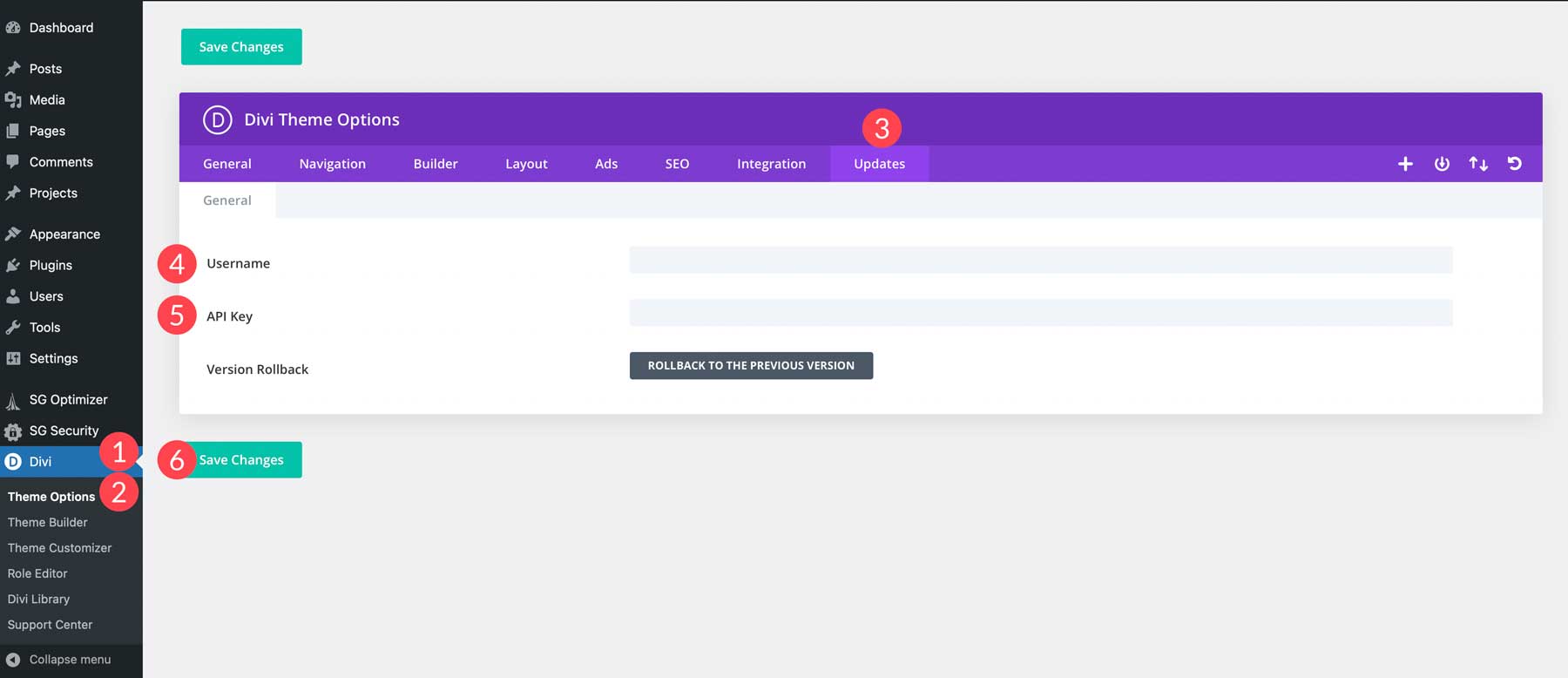
接下来,导航到您的 WordPress 仪表板。 将鼠标悬停在左侧边栏中的“Divi”菜单项 (1),然后单击“主题选项”(2)。 转到“更新”选项卡 (3)。 您可以在此处添加您的用户名 (4) 和 API 密钥 (5)。 确保保存更改 (6)。

第7步:安装插件
WordPress 的另一个重要部分是安装插件的能力。 实际上有数千个插件可以帮助满足不同的需求。 让我们看看您想要为您的网站考虑哪些插件。
必备插件
每个 WordPress 网站都需要一些必要的插件才能取得成功。 您需要安装 SEO、安全插件和其他优秀的 WordPress 插件,以帮助您保持网站处于最佳状态。
搜索引擎优化

WordPress 开箱即用,对 SEO 友好,但如果您想在搜索引擎排名页面 (SERP) 中获得更高的排名,则需要一些帮助。 值得庆幸的是,有一些优秀的 SEO 插件,例如 Rank Math,可以确保您的网站很容易被潜在客户发现。
安全

另一个需要考虑的重要方面是可靠的安全插件,例如 iThemes Security。 确保防范恶意软件、机器人和 DDoS 攻击至关重要。 超过 44% 的互联网建立在 WordPress 上,它成为恶意行为者的主要目标。
可选插件
除了 SEO 和安全插件之外,一些可选插件可以增强您的网站。 考虑使用聊天、时事通讯、社交媒体或其他可选插件,使您的网站成为潜在客户的发电站。
聊天

客户参与对于您网站的成功至关重要。 您应该考虑安装一个好的聊天插件,例如 Tidio,以使客户更容易接近您。 无论您需要自动化客户体验还是为您的网站提供实时代理,聊天插件都是为访问者提供他们渴望的答案的绝佳方式。
通讯

如果您希望增加潜在客户并扩大客户群,那么像 Bloom 这样的时事通讯插件就适合您。 这是扩大客户群、向他们提供有用信息以及跟踪网站参与度的绝佳方式。
社交媒体

将社交媒体源连接到 WordPress 网站是提高网站和社交媒体帐户可见性的绝佳方法。 使用 Monarch 等优秀的社交媒体插件,您可以嵌入来自 Facebook、YouTube 等的社交媒体源。
和更多

无论您需要备份、加速还是增强网站功能的解决方案,优秀的 WordPress 插件都可以帮助您实现目标。 查看我们的 31 个最佳 WordPress 插件帖子,让您更深入地了解可以使用哪些插件来使您的 WordPress 网站达到最佳状态。
第 8 步:创建您的第一个页面
此时,我们可以自信地开始创建我们想要在网站上展示的页面! 如果您刚开始构建网站,这部分可能会让人不知所措。 虽然制作网站很容易,但有时会导致信息过载。 让自己在需要时以全新的心态处理和返回信息。
添加新页面
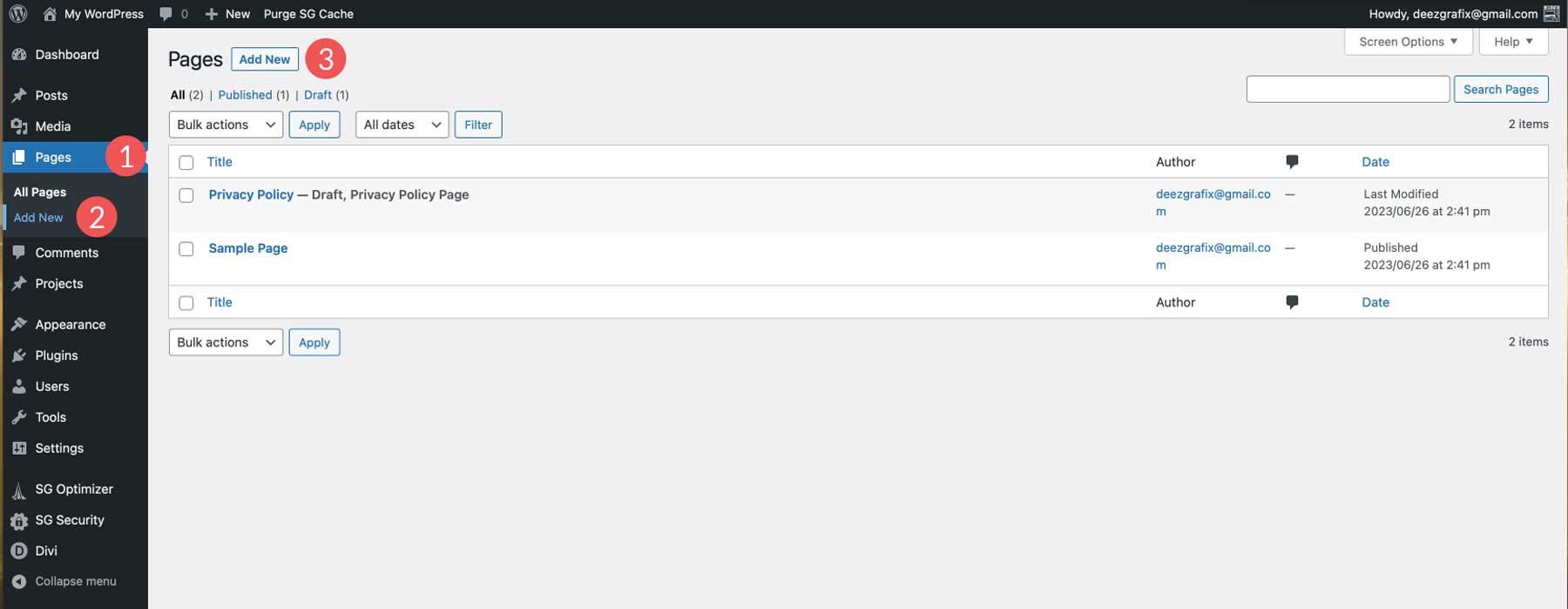
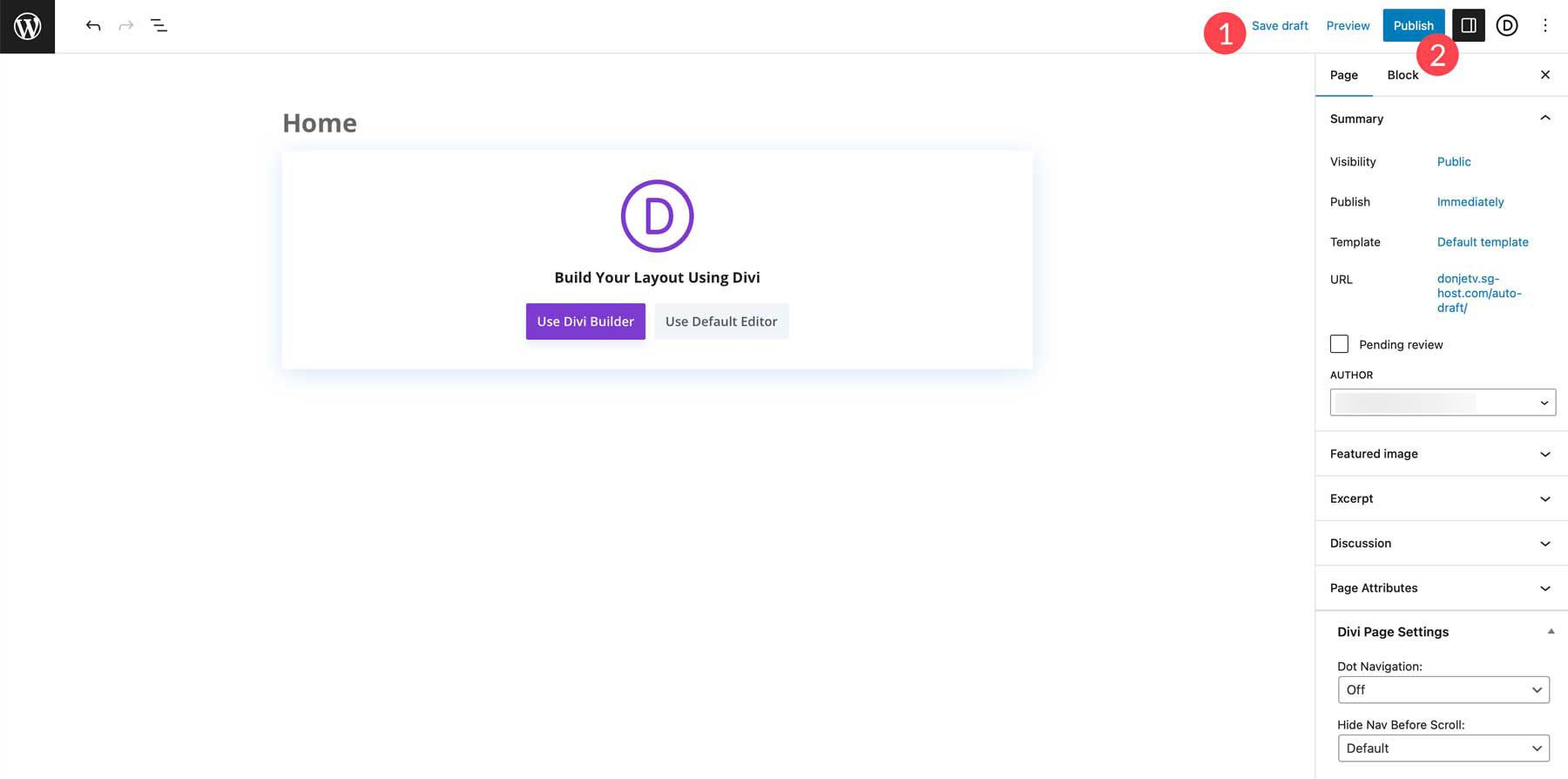
导航到您的 WordPress 仪表板。 到达那里后,将鼠标悬停在页面上并单击添加新的。

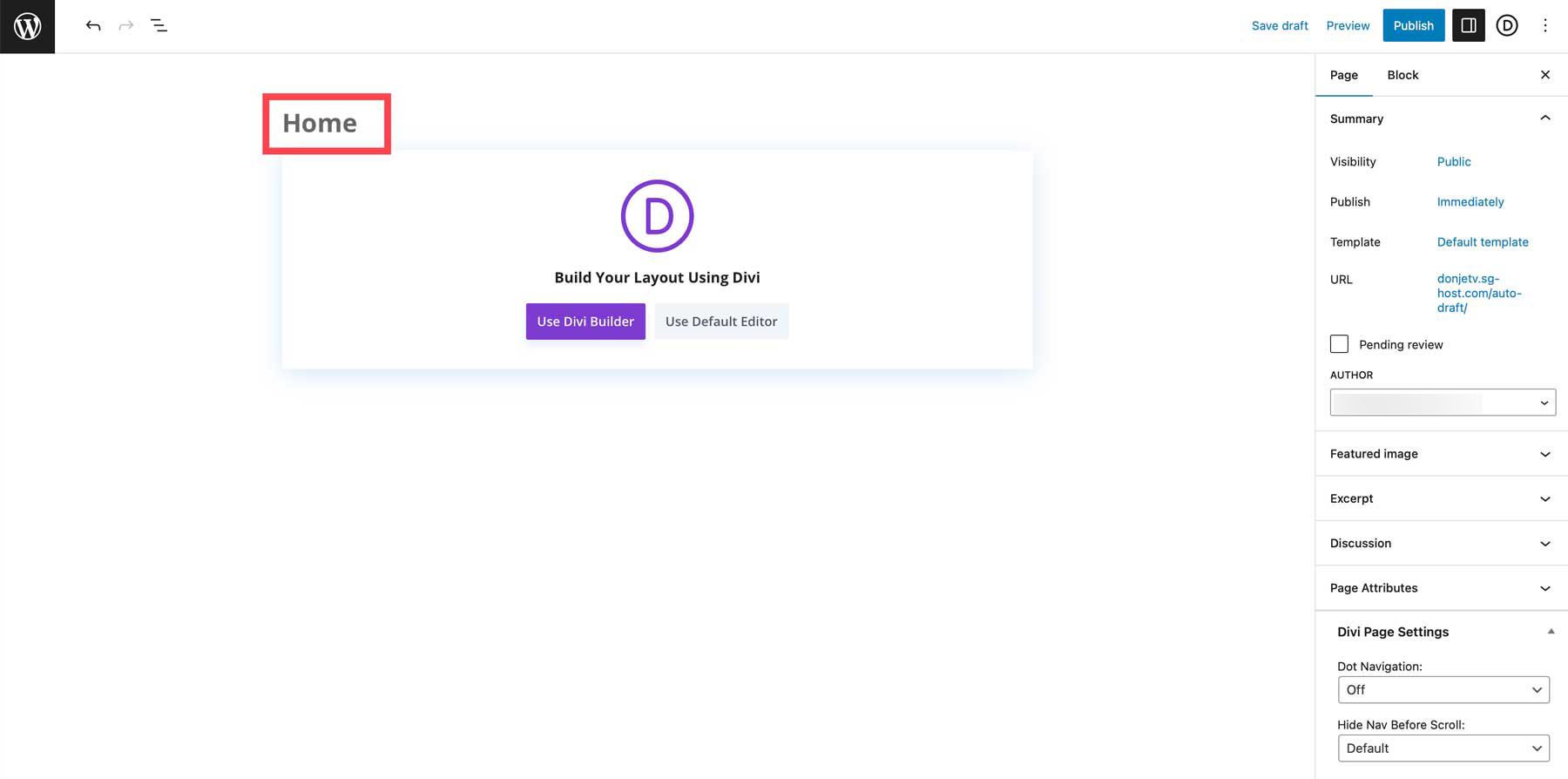
给你的页面一个标题。 在本例中,我们将其称为Home 。

您可以将页面另存为草稿,或将其发布以开始处理。

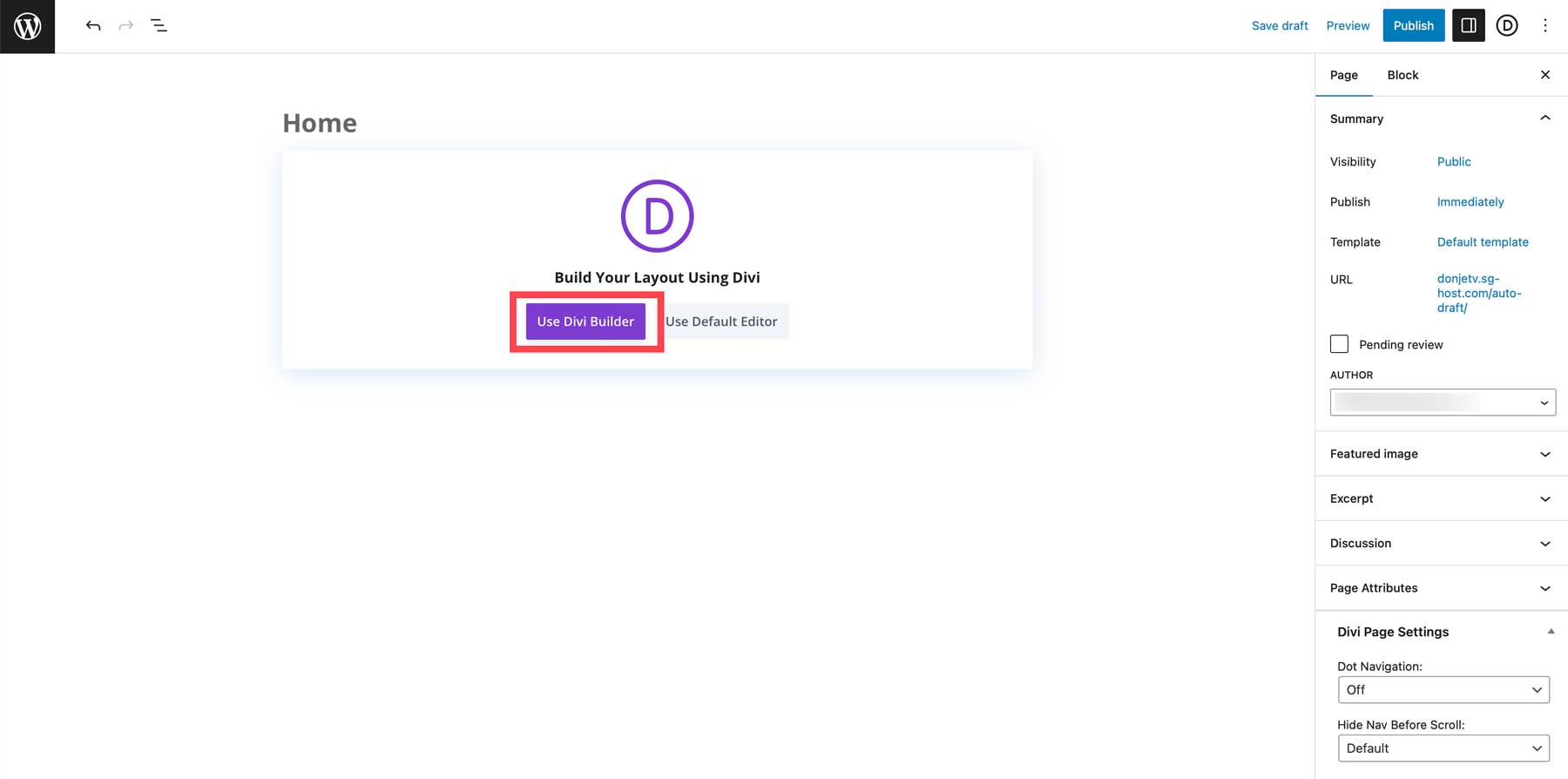
准备就绪后,单击“使用 Divi Builder ”切换到 Divi。

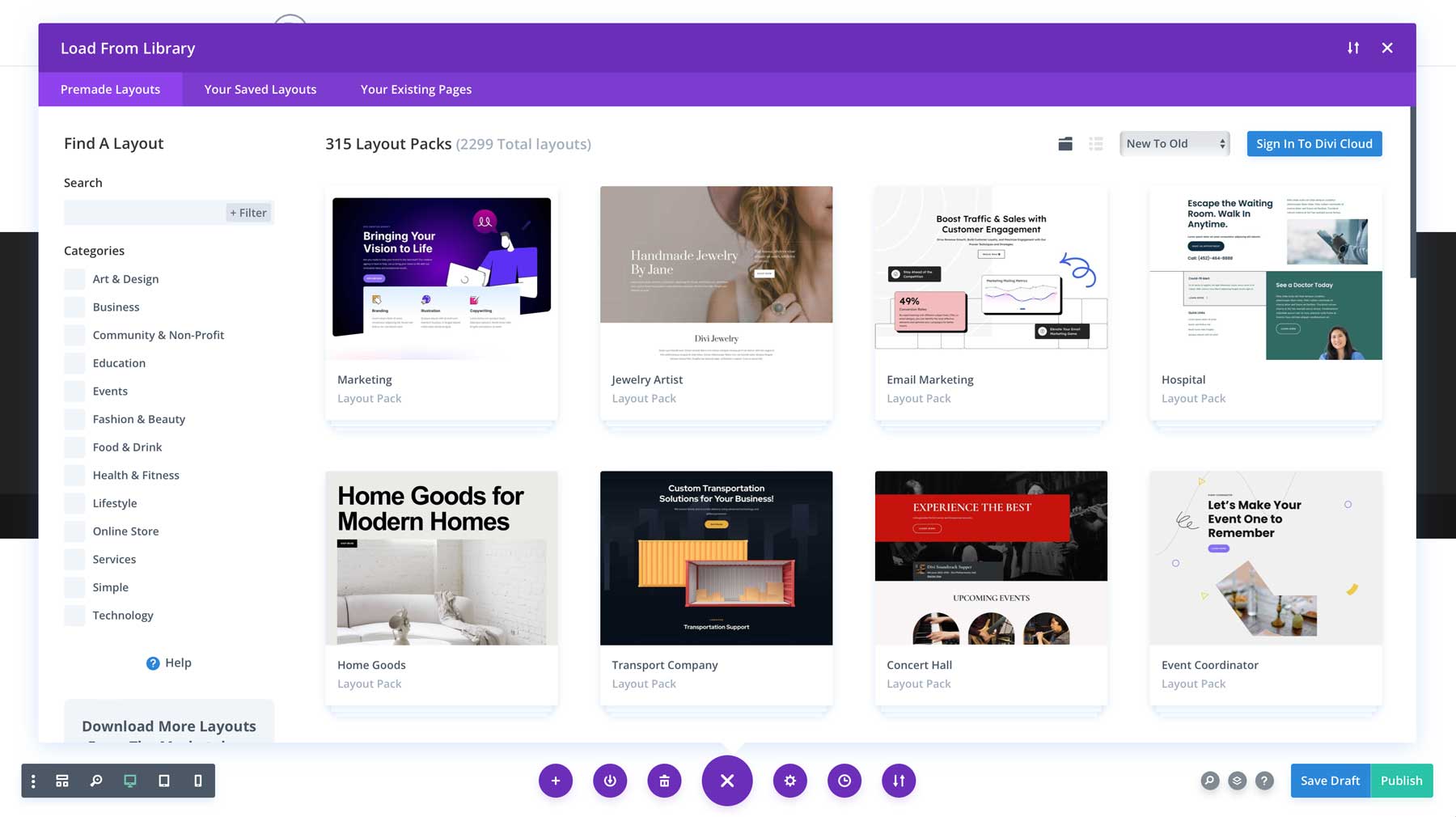
选择预制布局
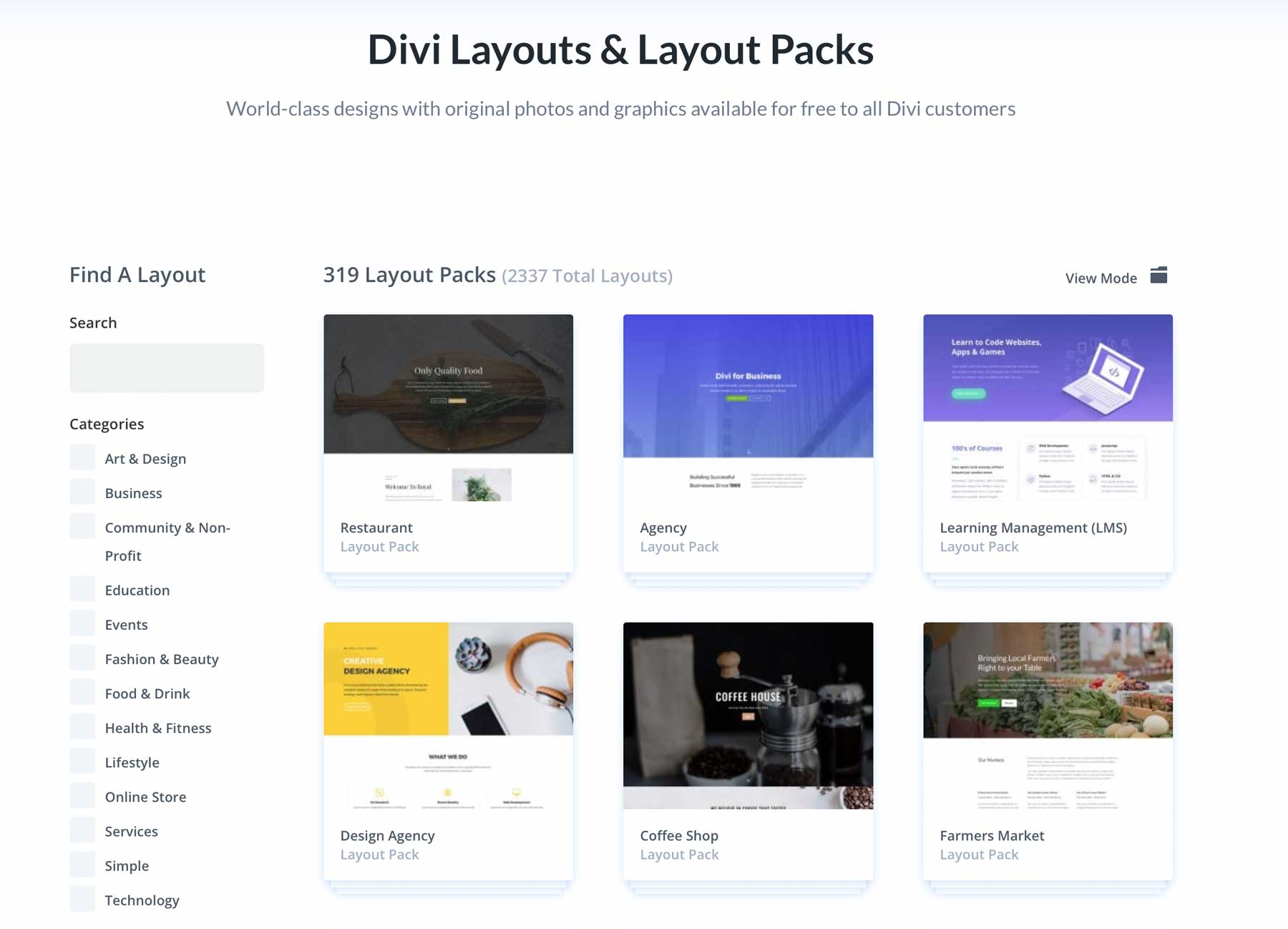
Divi 是一个直观的工具,如果您学习了基础知识,您可以从头开始创建任何页面。 但为了帮助加快这一过程,Divi 提供了 100 多个网站包,其中包含 2200 多种布局! 有如此多的可用选项,您将找到适合您网站需求的网站包。 我们每周都会发布一个新的布局包!

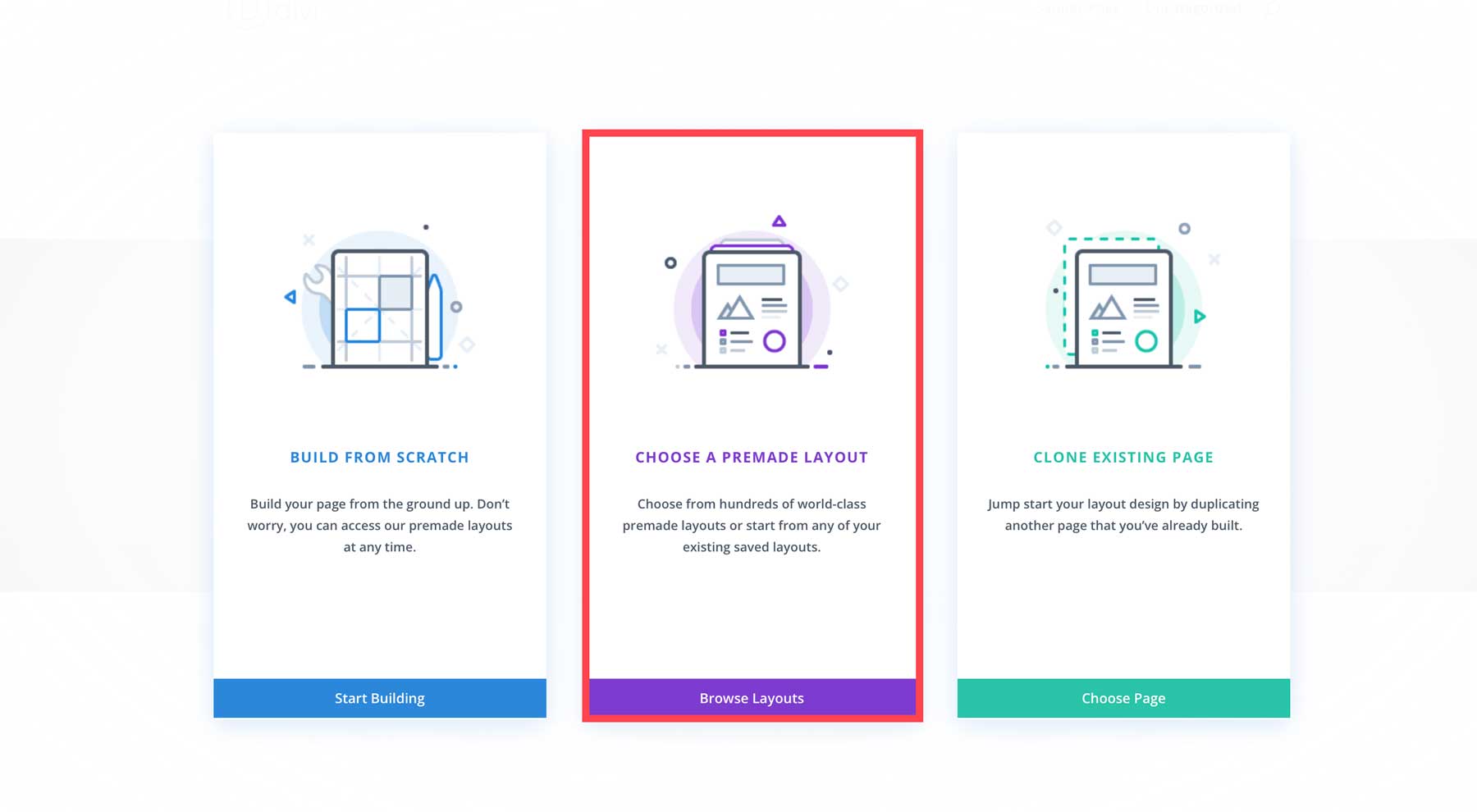
要将布局上传到您的页面,请选择中间的选项浏览布局。

观看我们的布局包和布局库的展开!

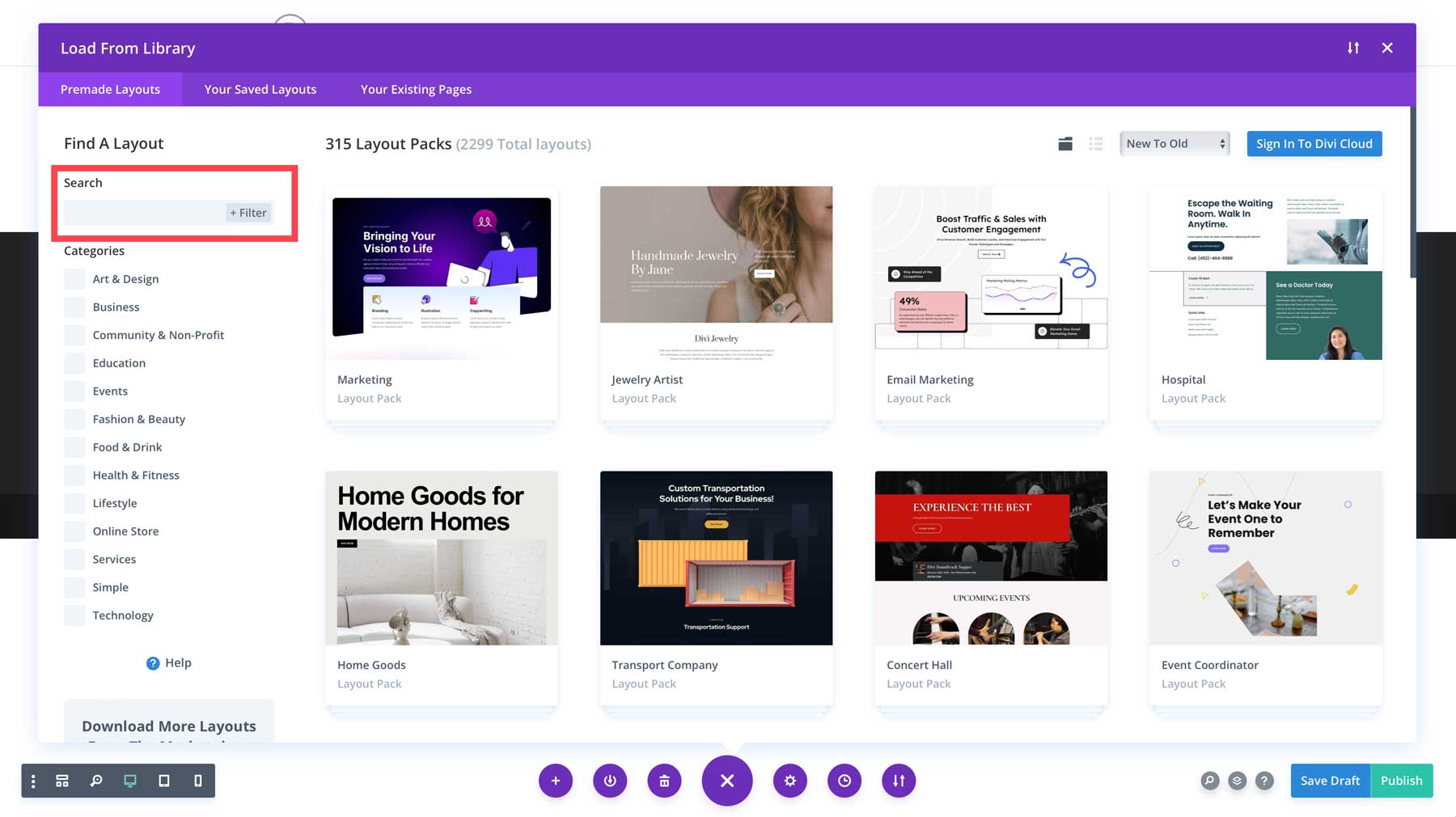
如果您正在寻找特定的布局包,可以使用左侧边栏中的搜索栏。

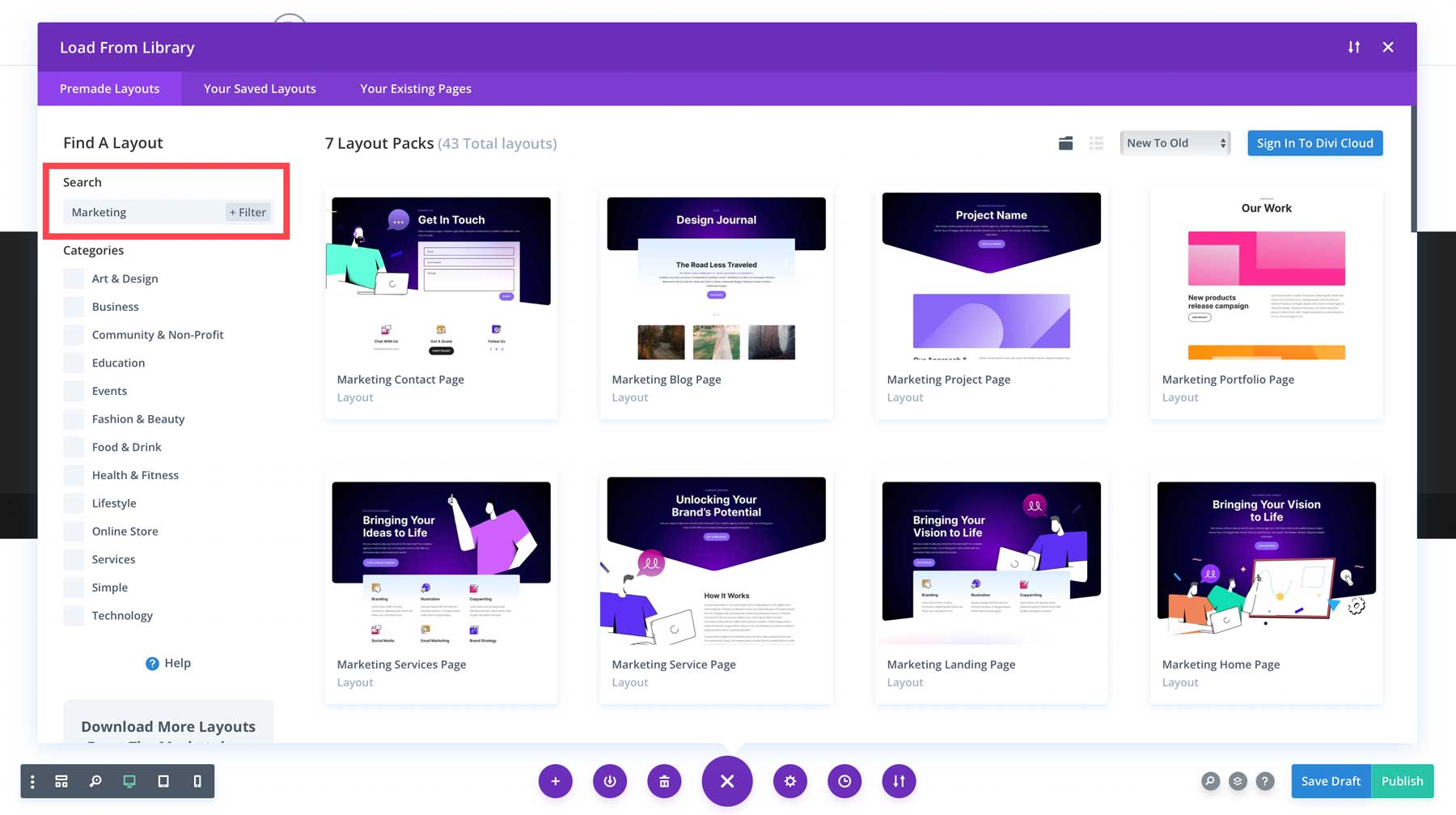
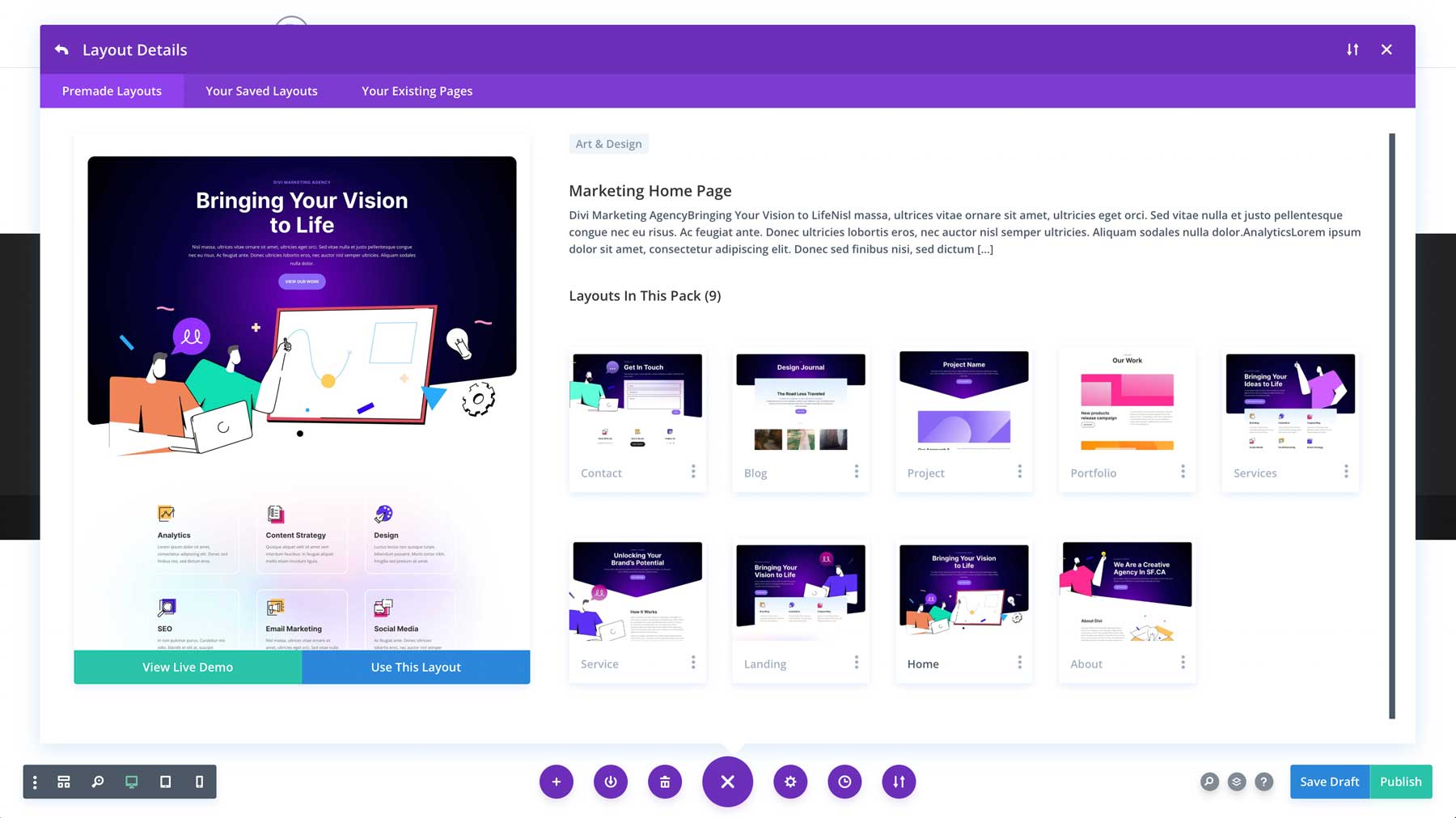
出于本教程的目的,我们将使用营销布局包的主页布局。 我们只需在搜索栏中输入“营销”即可。

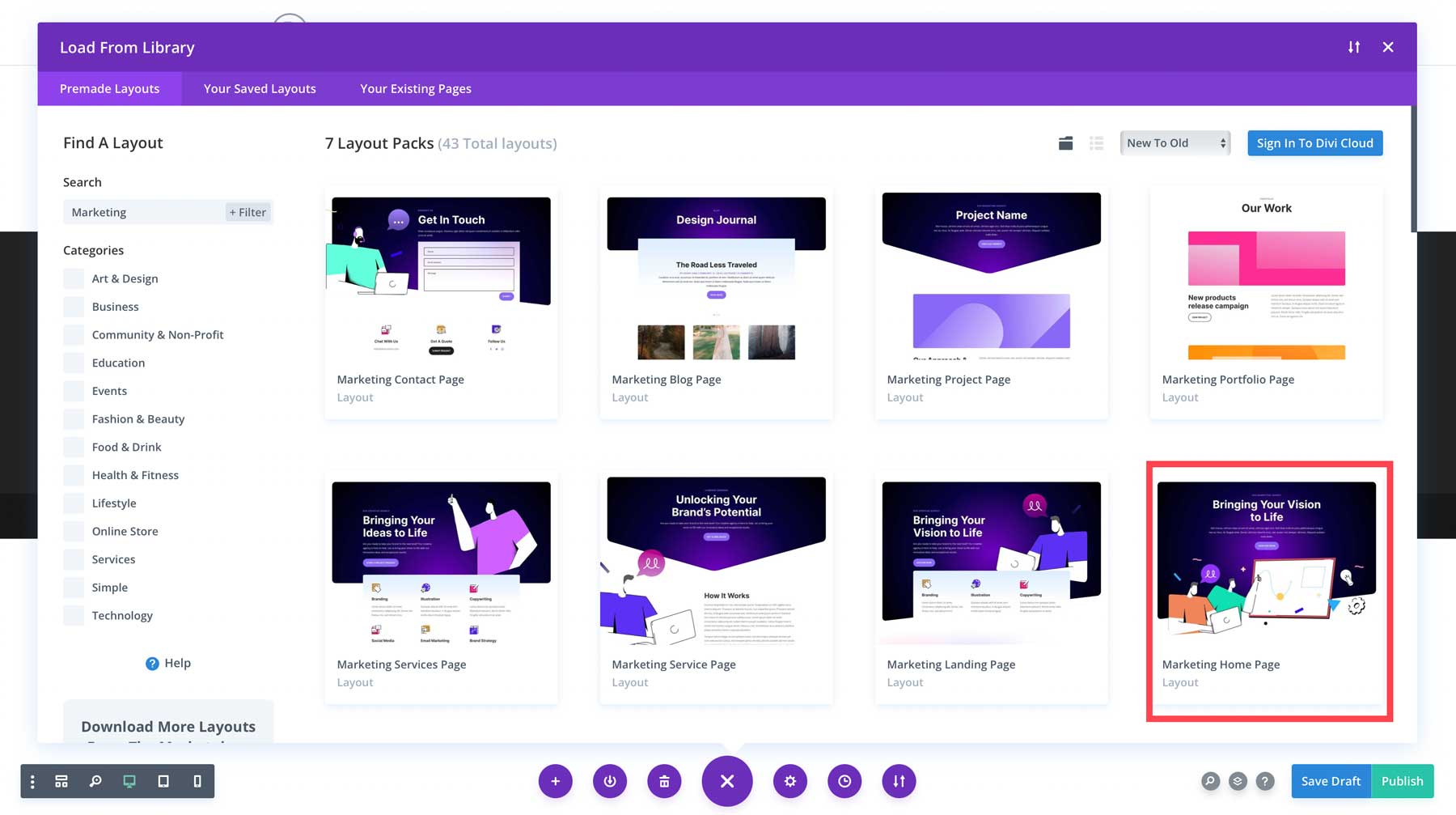
然后,我们将选择营销主页。

这将引导我们进入布局包的整个预览。

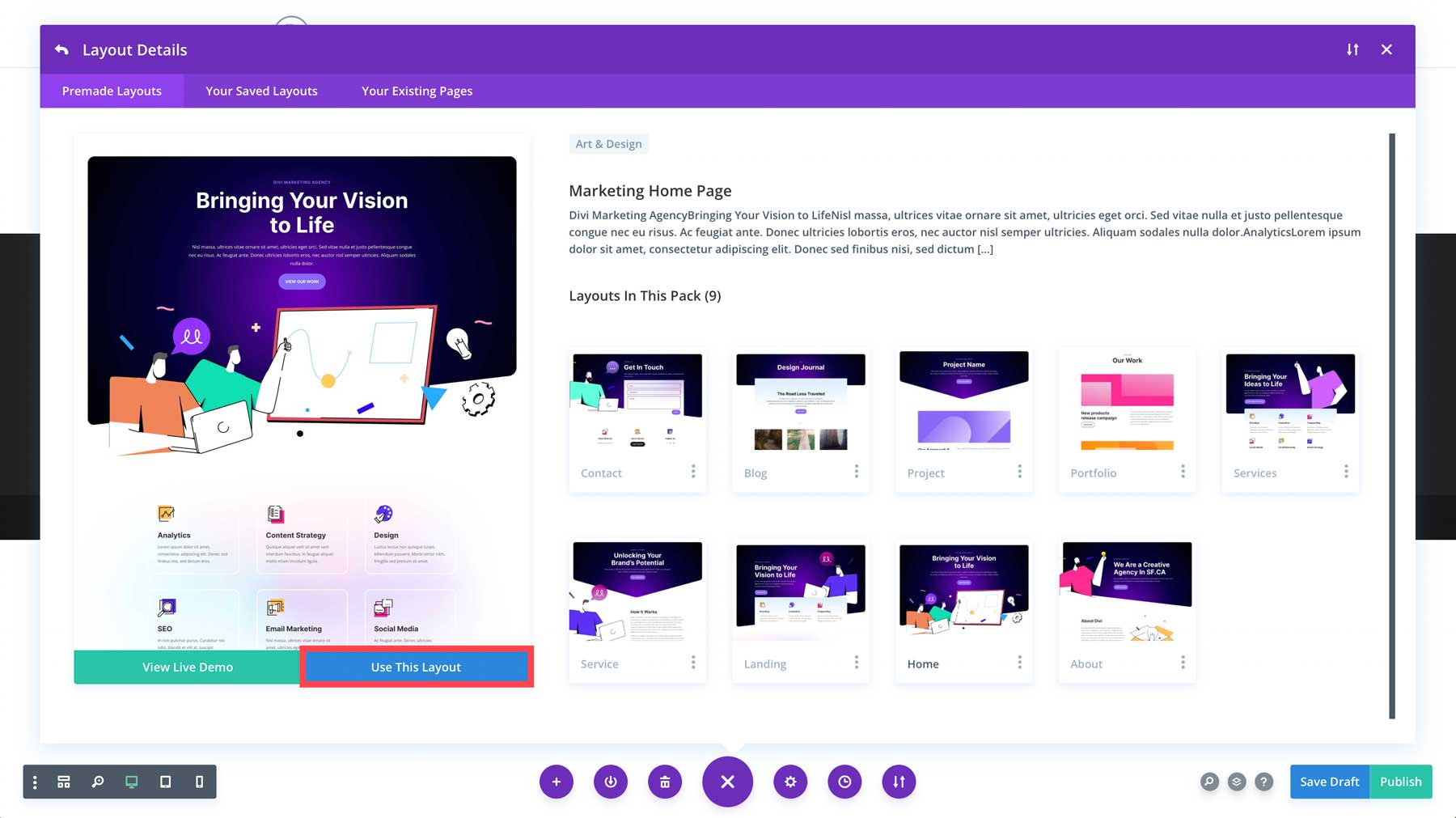
要上传主页,请单击显示“使用此布局”的蓝色按钮。

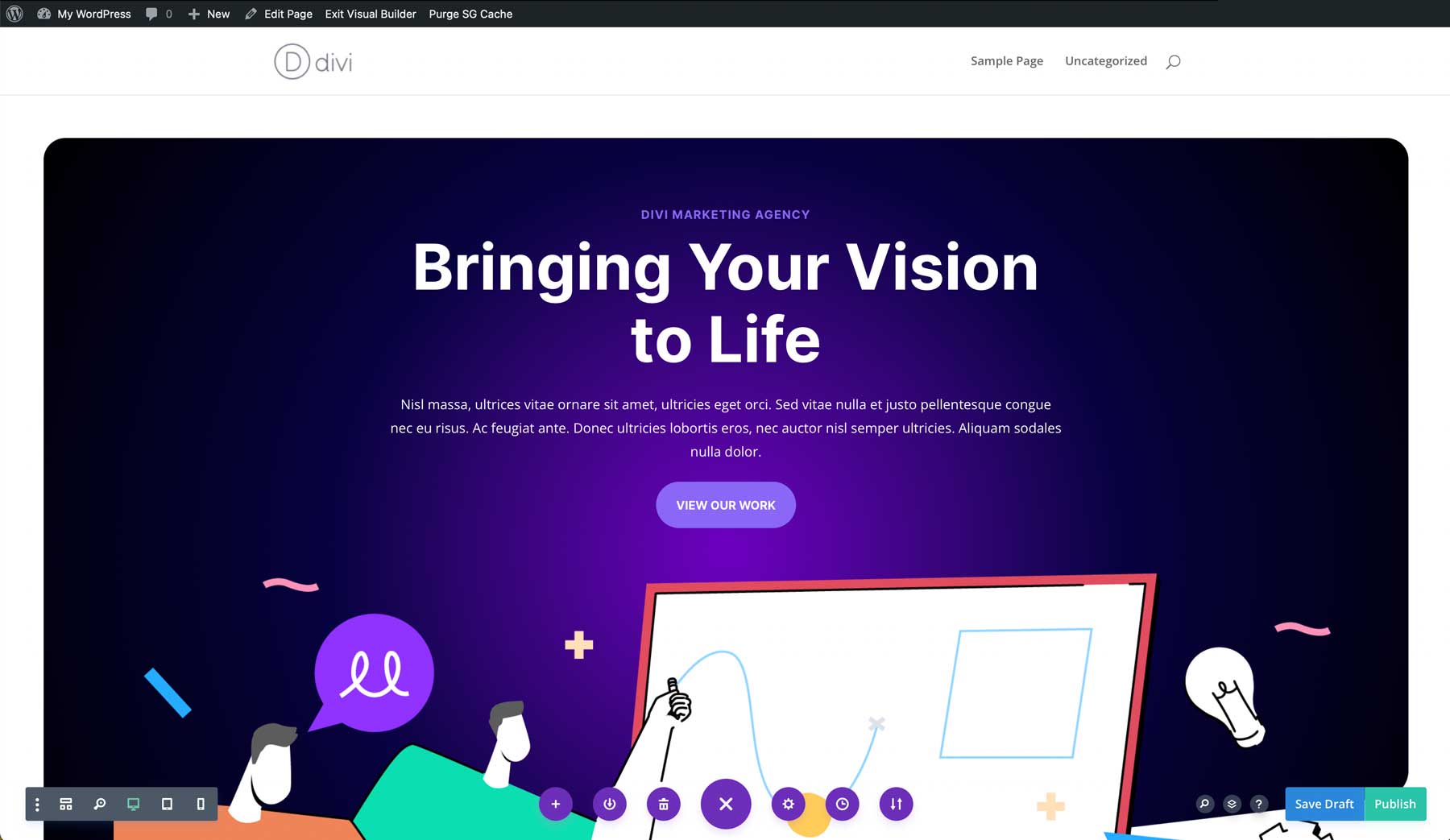
很快,您的页面将被布局所取代!

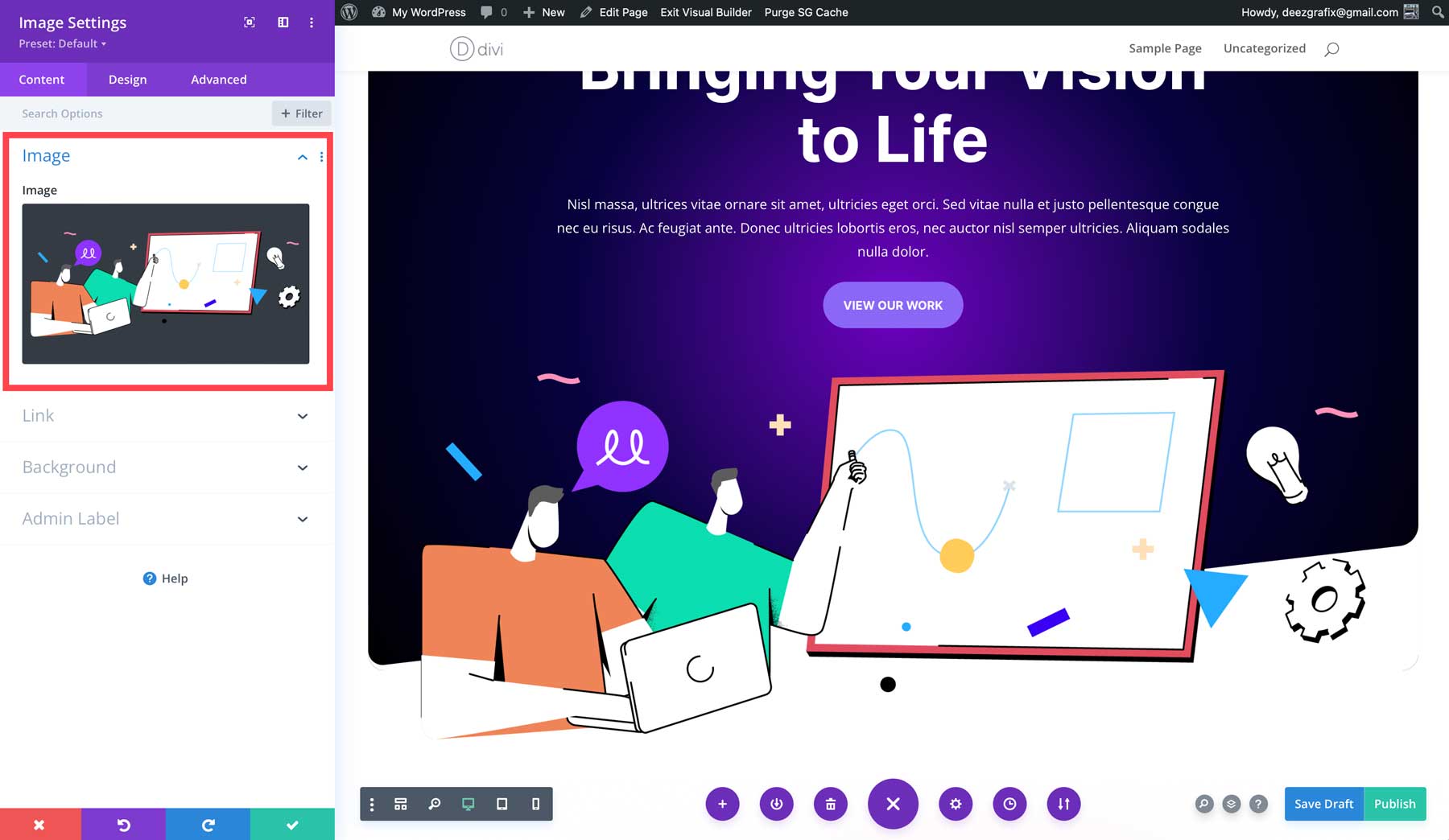
更改内容和图像
布局是很好的起点,但仍然需要根据网站的需求进行微调。 您可以随心所欲地进行此操作。 Divi 是一个可视化构建器,允许您添加新的部分、行、列、模块等。 它还具有许多可加快设计过程的高效功能。
我们将通过仅更改内容来保持本教程的简单性。
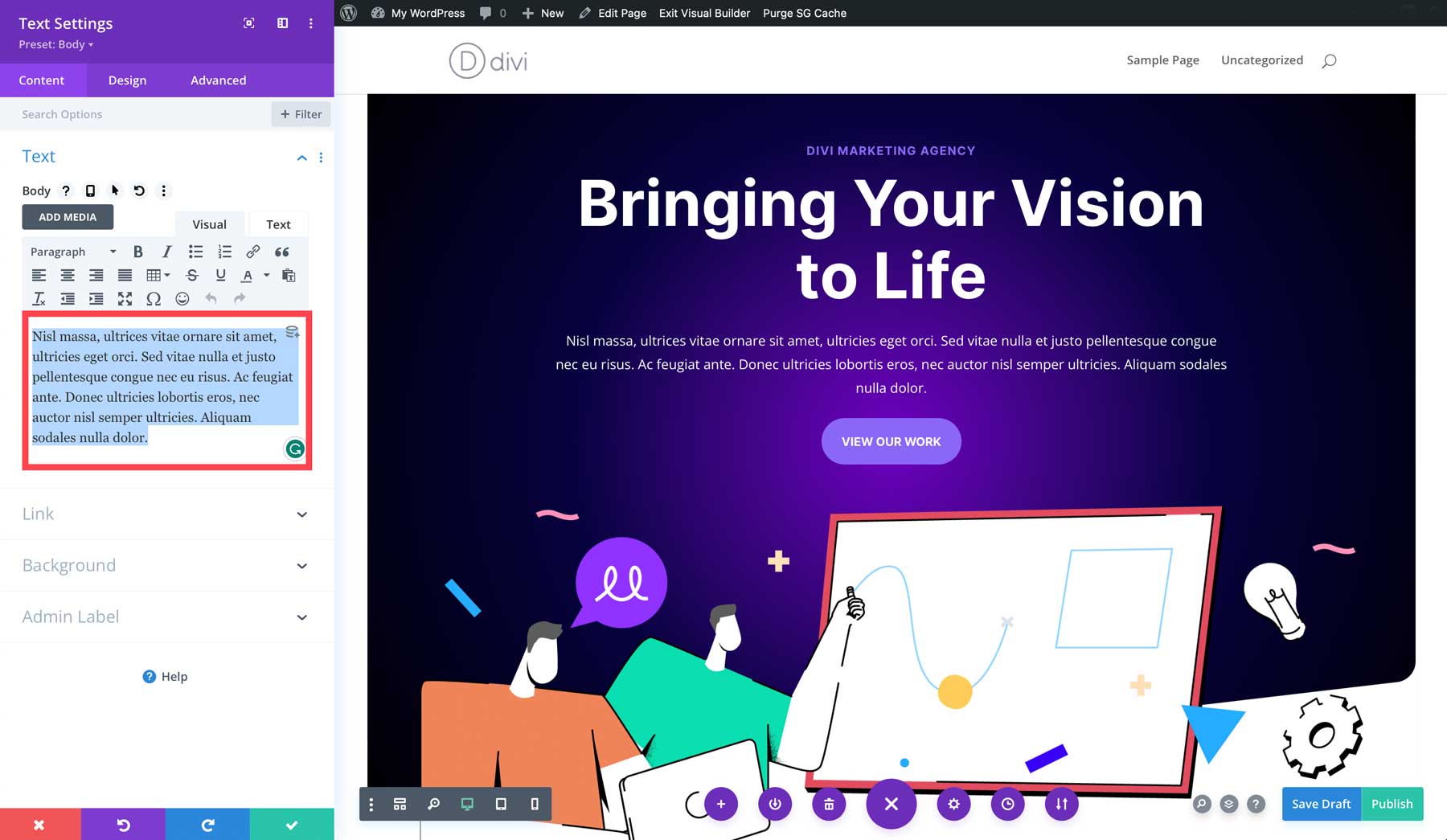
更改副本
您可以打开包含副本的每个单独模块,并使用内容框更改副本。 简单的!

更改图像
同样,如果需要/想要,您可以更改正在使用的所有图像。 确保在上传之前优化图像,以避免加载速度缓慢。

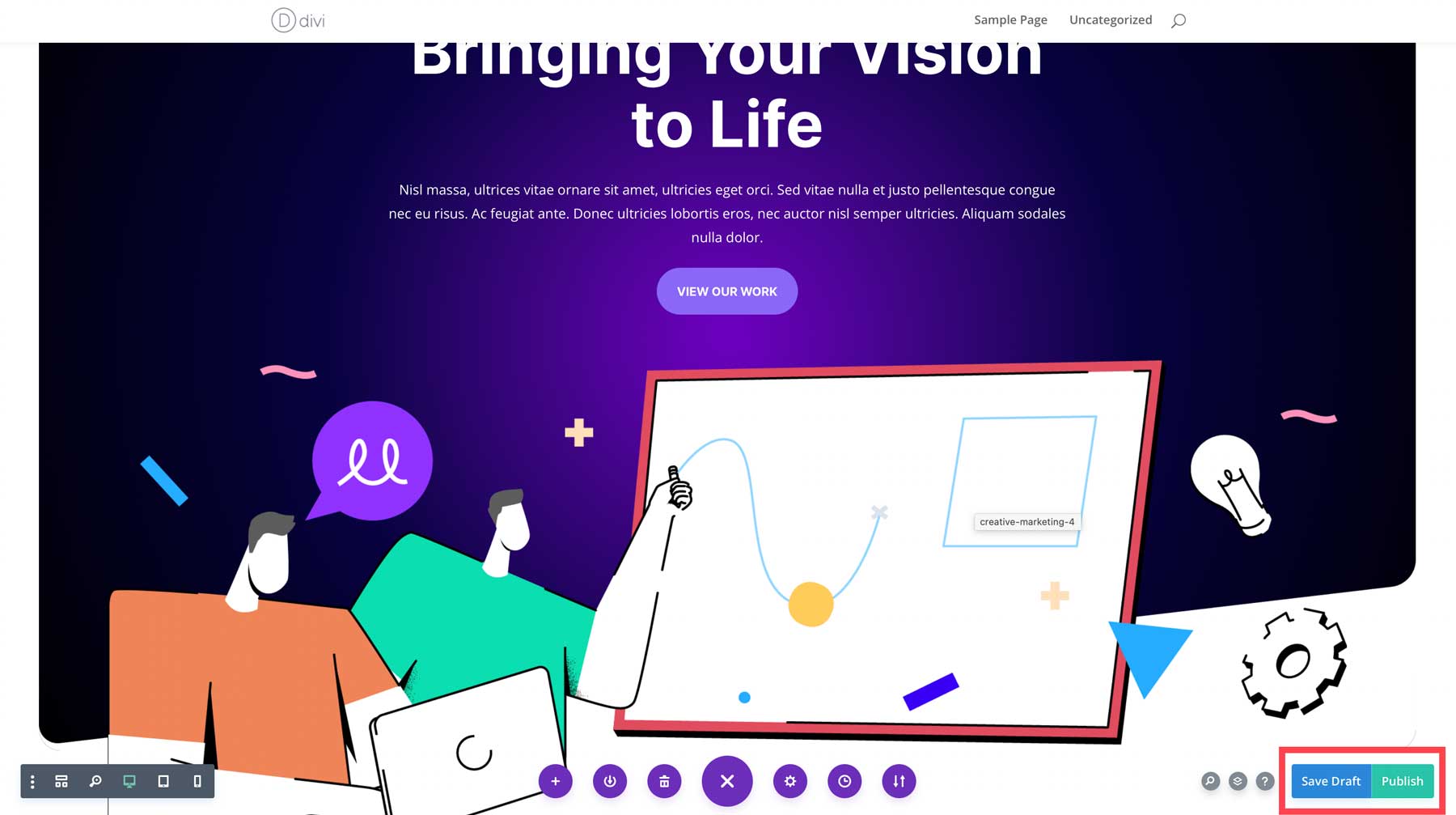
保存并发布
将所需的更改应用到页面后,您可以保存并发布!

第10步:创建附加页面
根据您网站的结构,您可以对所需的每个页面重复上述步骤。 如果您想尽快让您的网站上线,您可以考虑先使用单页程序,然后慢慢构建其余页面。
第 11 步:创建网站的导航
在您的网站上拥有页面固然很棒,但如果人们无法访问他们想要的页面,我们就会遇到问题。 这就是为什么您应该特别注意网站的导航。 导航通常位于网站的页眉和页脚区域。 WordPress 有一个专门的位置可以从现有页面动态创建菜单。
选择主页
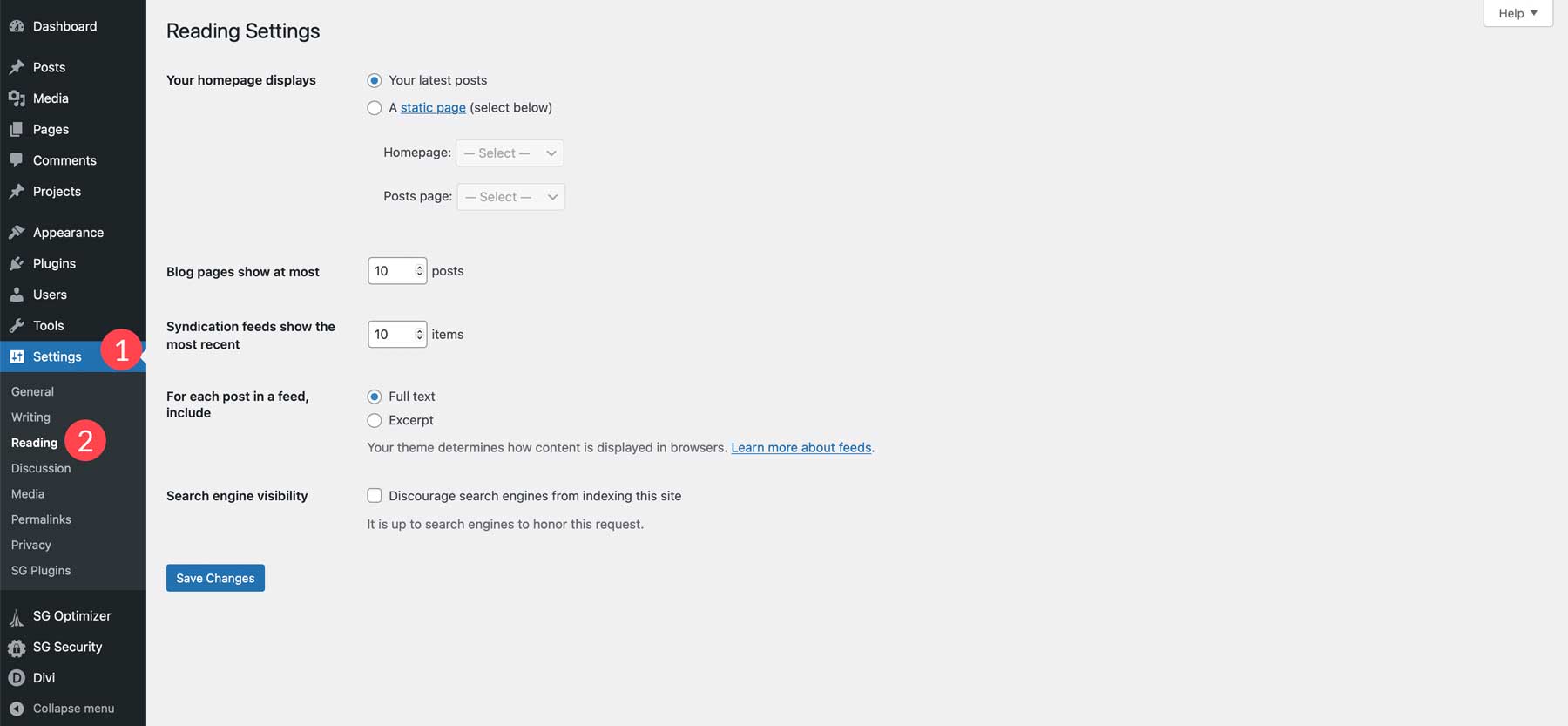
在创建菜单之前,我们先设置一个主页。 如果人们输入您的主网址,他们就会登陆此页面。 默认情况下,WordPress 网站上的主页设置为您的最新帖子。 要修改此设置,您可以导航到 WordPress 仪表板,然后将鼠标悬停在左侧菜单中的“设置” ,然后单击“阅读”继续。

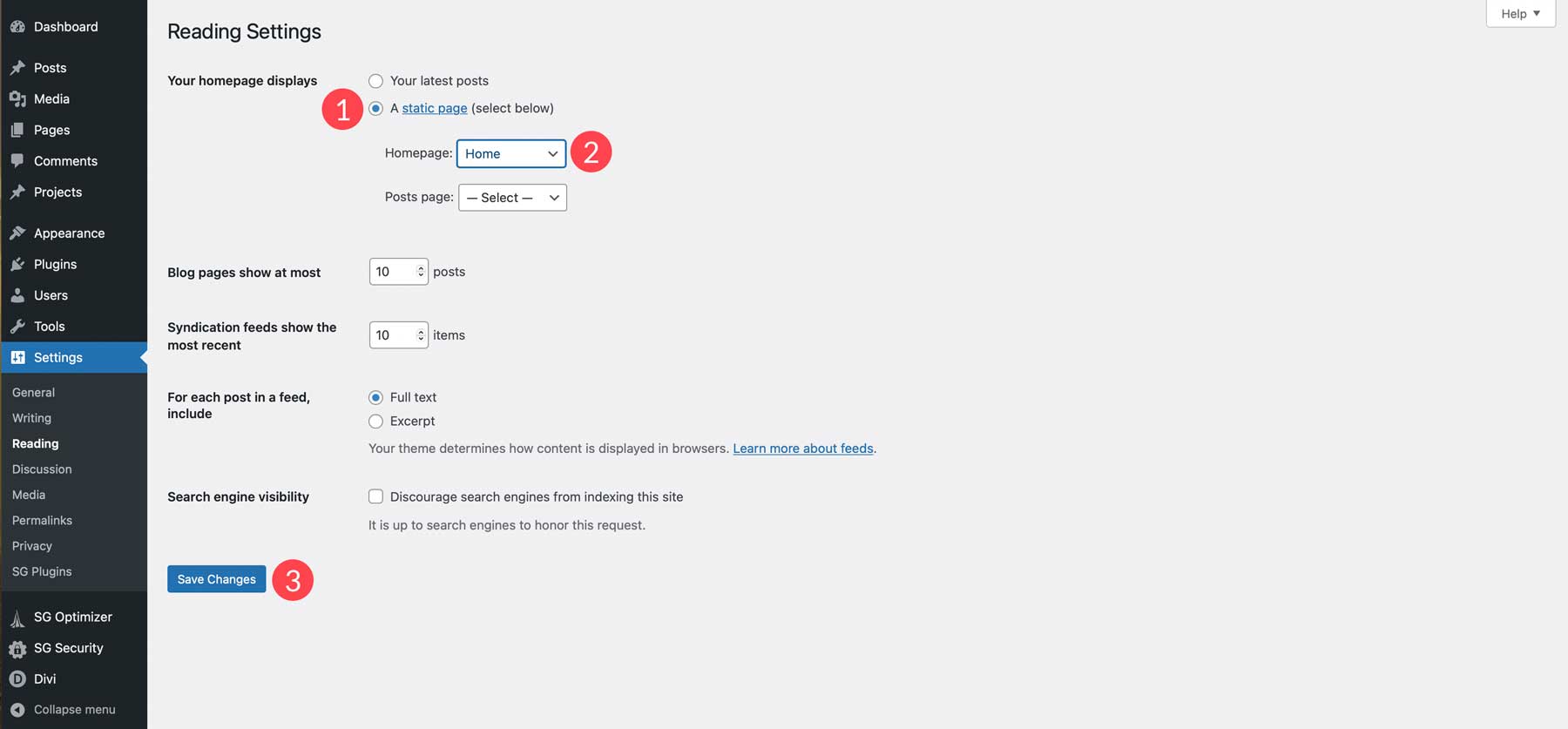
到达那里后,选择第一个选项下的静态页面,然后浏览您的页面以找到您的主页。 请务必保存更改。

创建主菜单
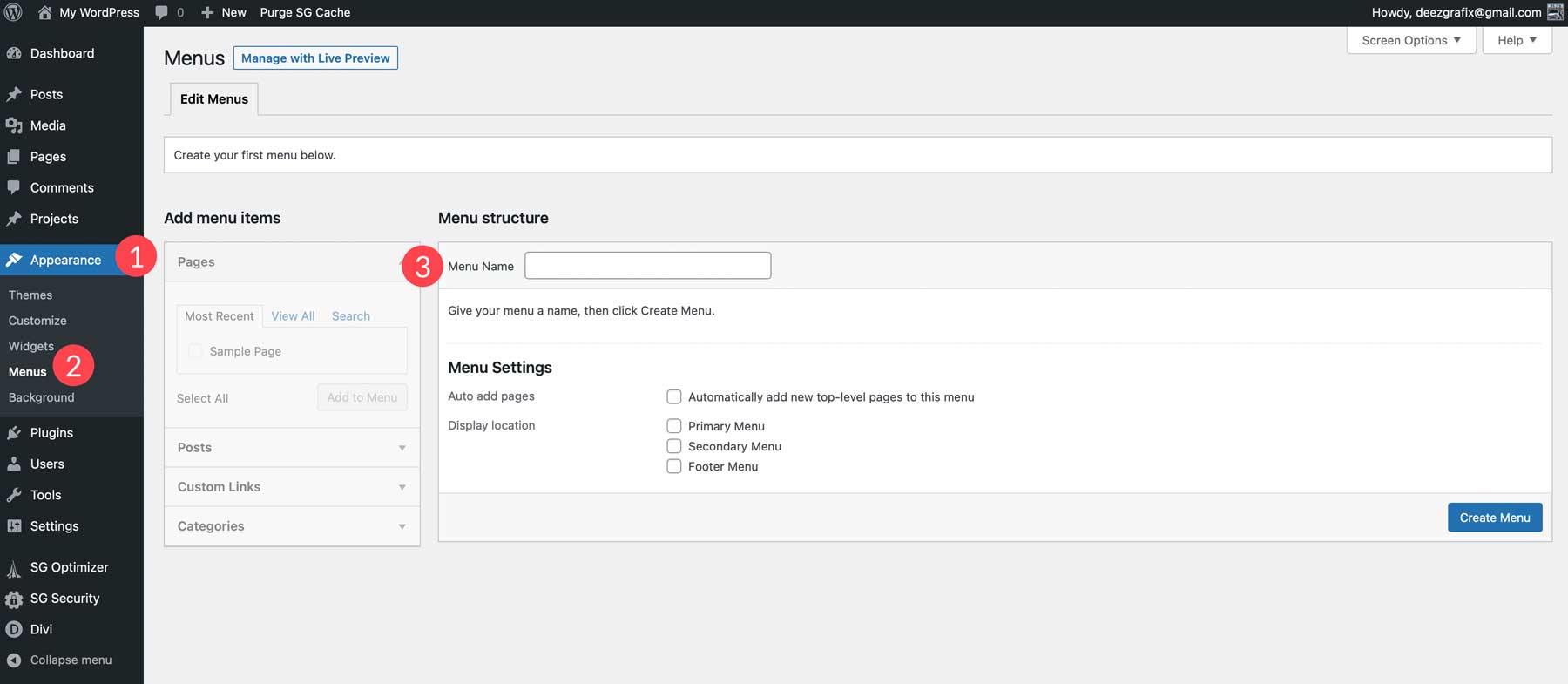
接下来,我们将创建一个主菜单。 导航到 WordPress 仪表板,将鼠标悬停在左侧边栏中的“外观”菜单项上,然后选择“菜单” 。
单击添加新菜单并为您的菜单命名。

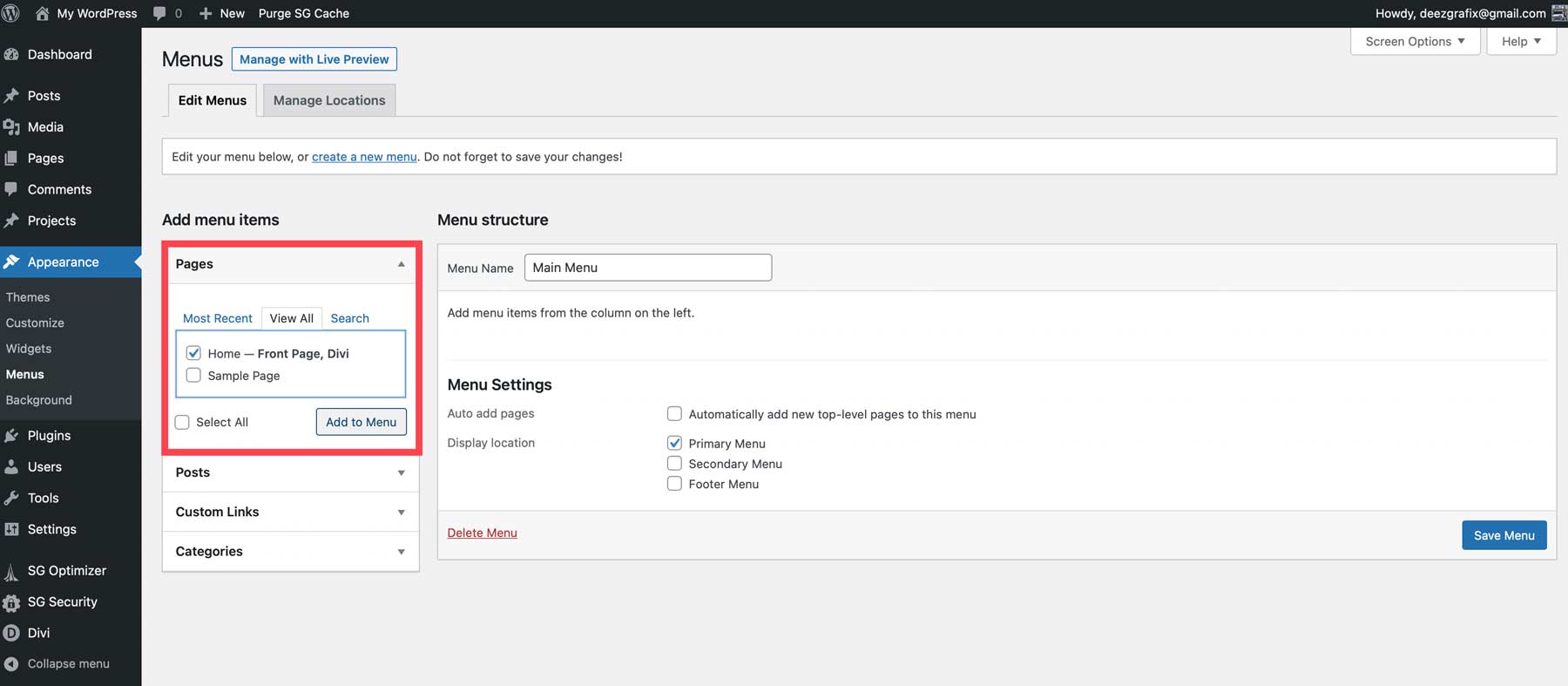
继续添加您想要在导航中的页面。

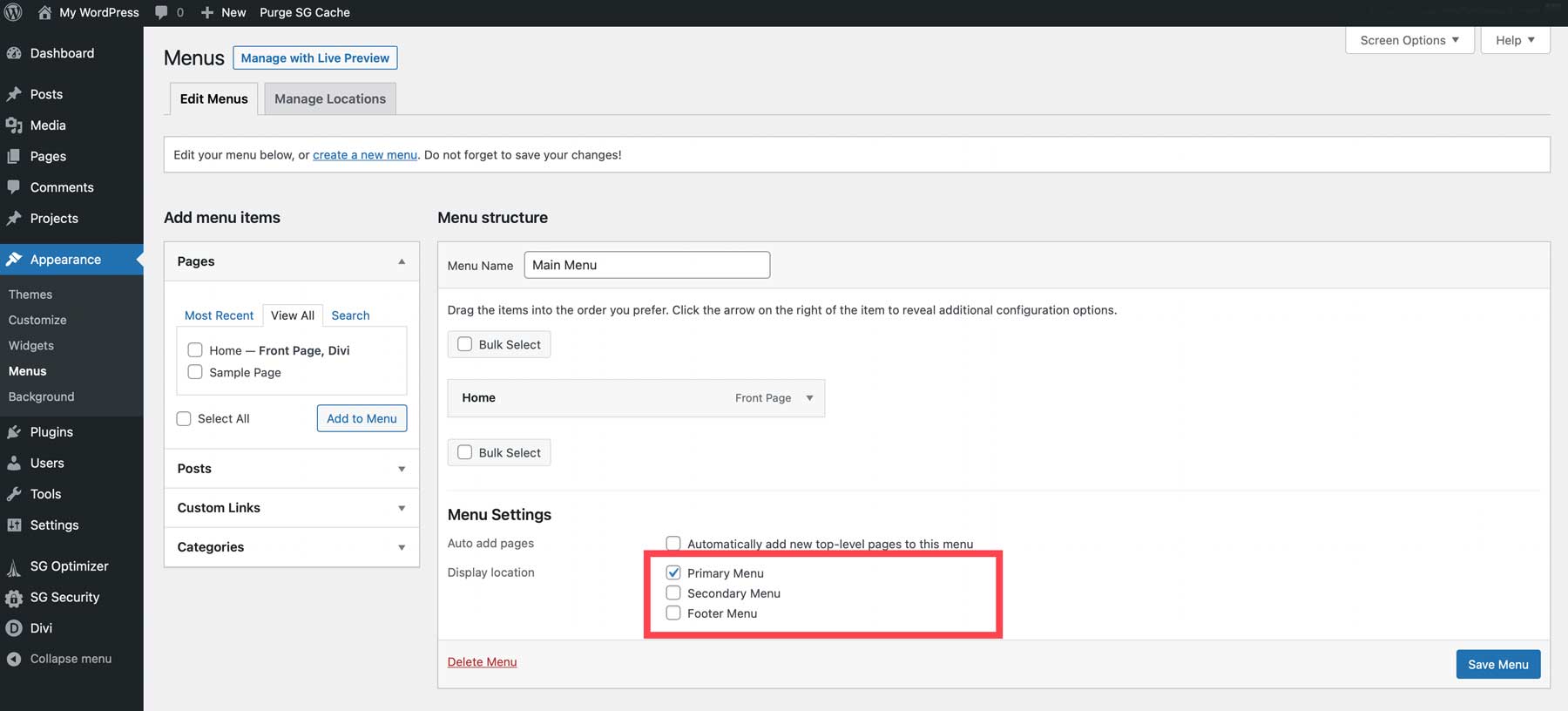
完成后,将您的菜单设置为Primary Menu 。

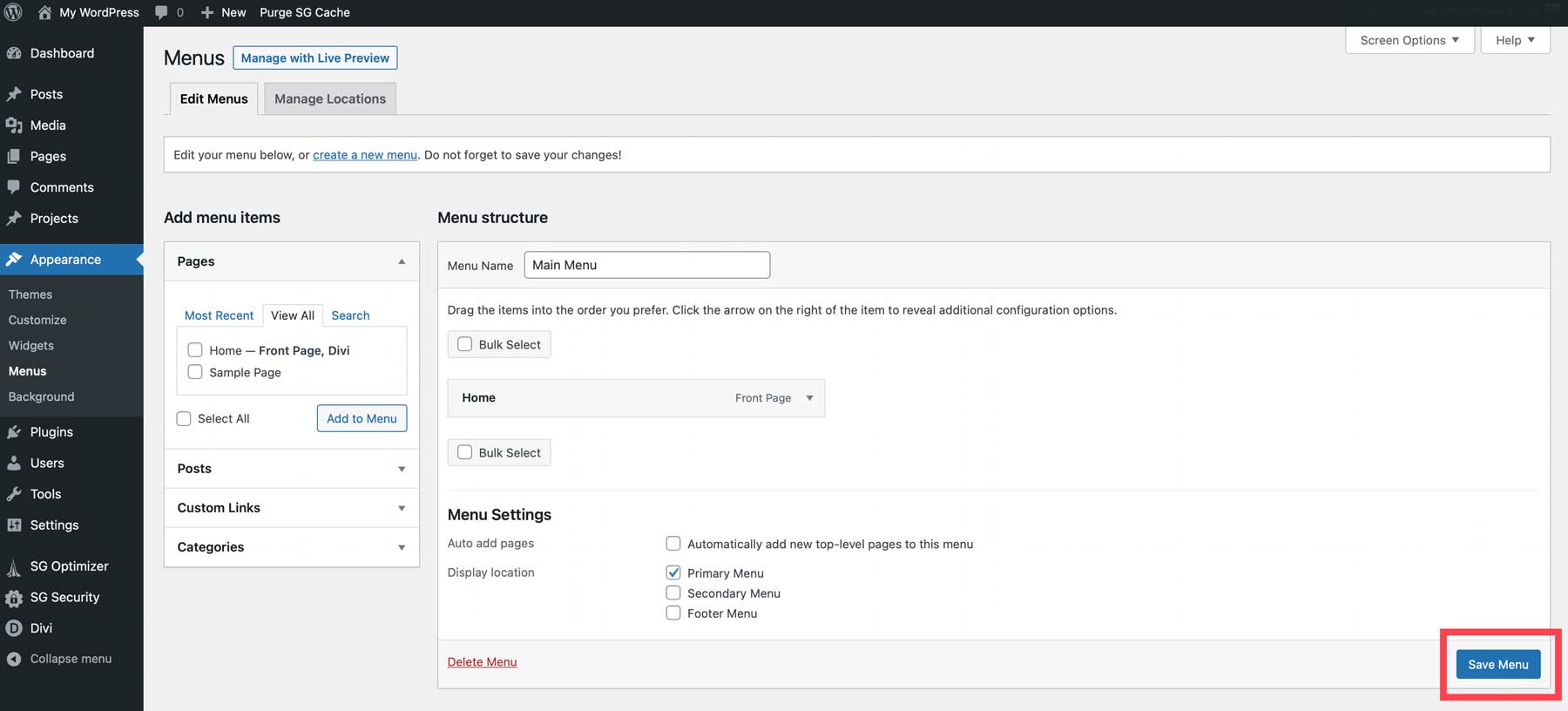
并保存您的菜单。 该主菜单现在将自动反映在您网站的标题上。

第 12 步:需要考虑的其他事项
网站永远不会真正完成。 您总会有需要改进或更新的东西。 如果您想进一步调整您的网站,您可能需要考虑以下一些项目。
创建页眉和页脚
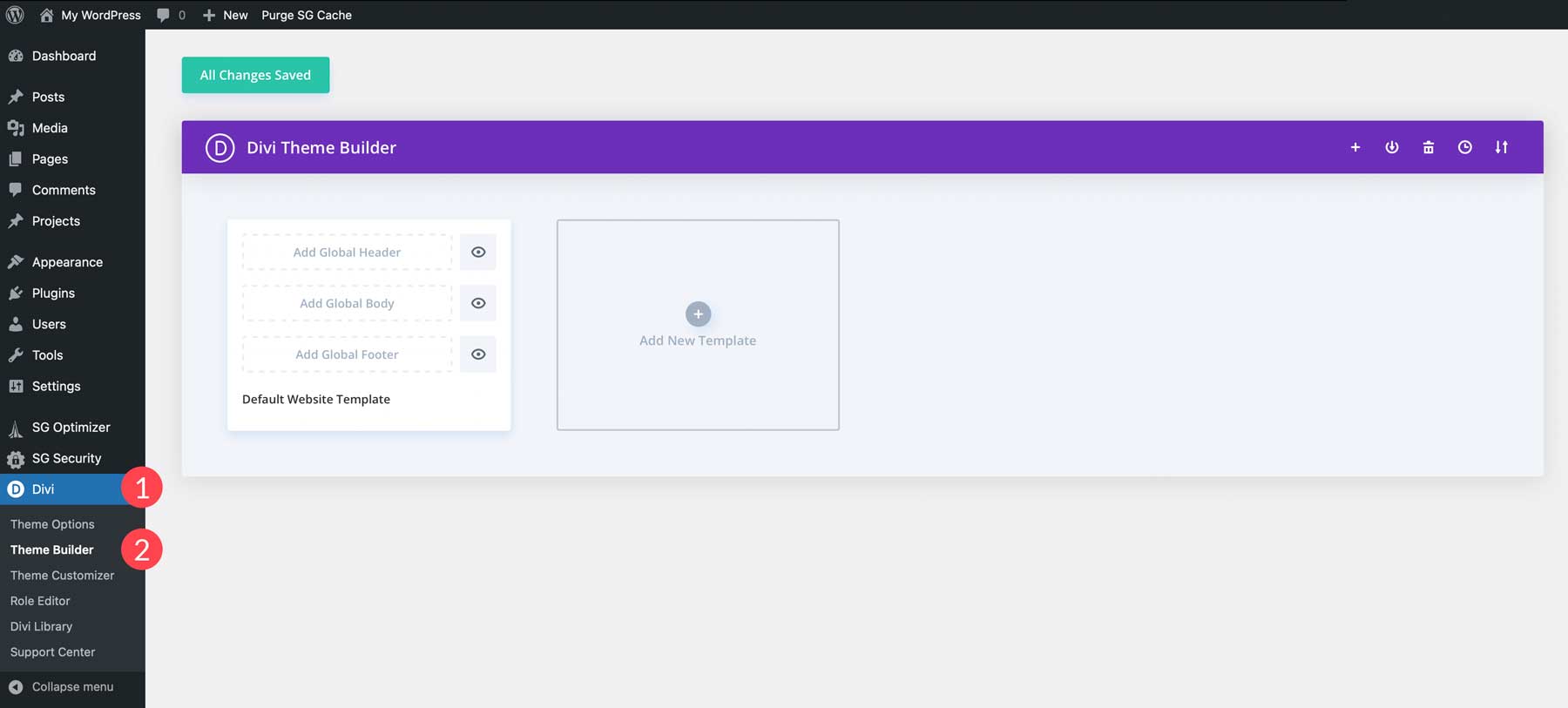
在 Divi 网站上创建页眉和页脚的方法有多种。 您可以使用“外观”>“定制器”下的 WordPress 主题定制器来设置 Divi 的默认页眉和页脚的样式,或使用主题生成器来创建它们。 我们强烈建议使用 Divi 的主题生成器,因为它允许您使用拖放可视化生成器创建自定义页眉和页脚。 要访问主题生成器,请导航至Divi > 主题生成器。

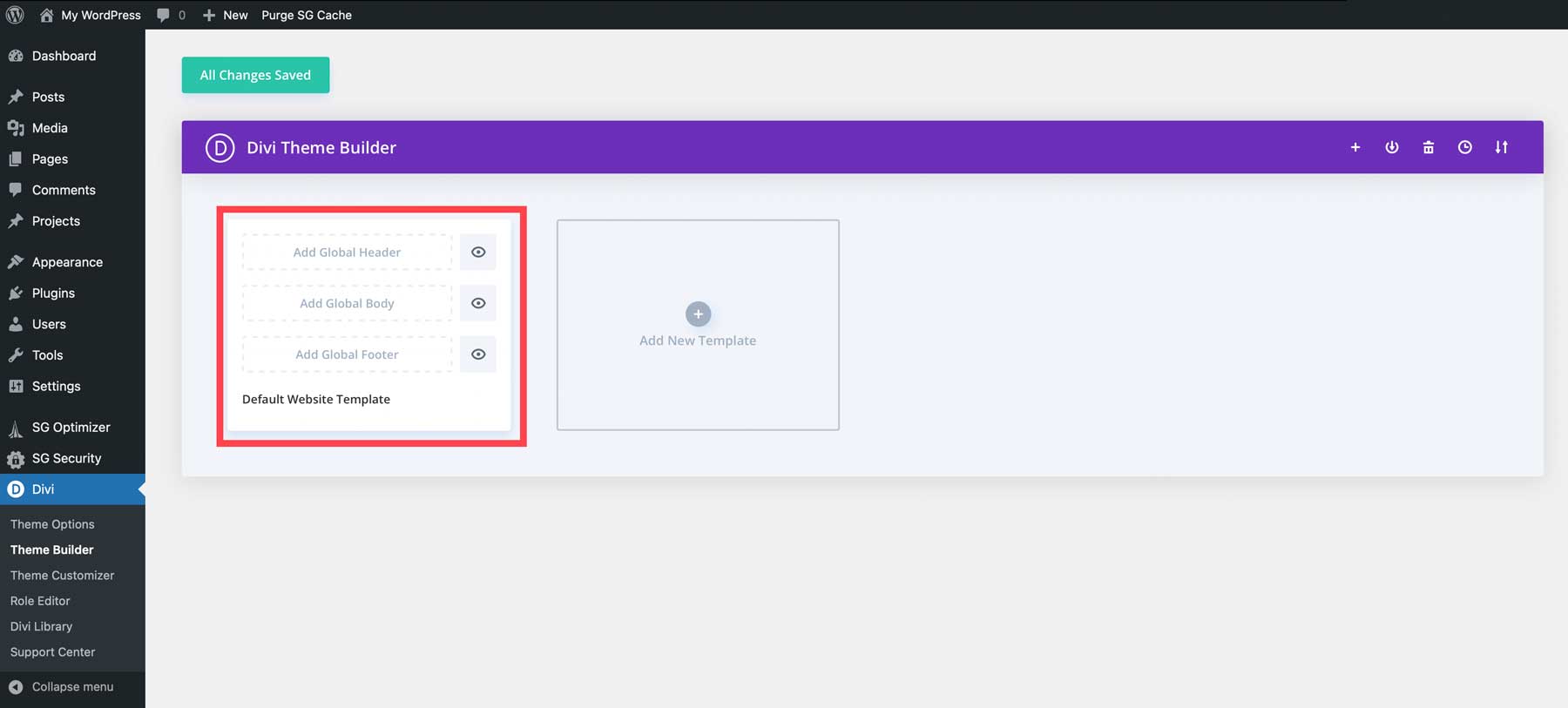
单击“添加全局标头”以添加标头。

您可以使用 Div 的 Visual Builder 创建任何您想要的标题布局。
创建模板
Divi 是终极全站编辑主题。 除了创建页眉和页脚之外,您还可以为帖子、产品、类别等创建布局。 Divi 的主题生成器为您提供了最终的自由,可以使用您的创造力或在我们的博客上应用我们预先设计的帖子布局之一来创建您想要的网站。
优化您的搜索引擎优化
WordPress 已经对 SEO 友好,但使用 SEO 插件和良好的 SEO 工具将提高您的知名度。 了解关键字研究、撰写良好的 SEO 文案以及利用内部链接。 通过采取这些步骤,您很快就会成为 SEO 专家。
针对移动设备进行优化
在所有设备上创建一个具有视觉吸引力的网站至关重要。 谷歌的移动优先算法优先考虑小屏幕友好的网站。 值得庆幸的是,Divi 专注于移动优先设计,为您提供了相当大的优势。
第 13 步:维护您的网站
要拥有一个成功的网站,您必须不断维护它。
定期更新
即使只是为了安全措施,定期更新您的网站也有好处。 确保在进行更新时使用暂存站点。 这将帮助您避免在更新 WordPress、主题或插件时发生冲突。
测量数据
考虑通过 Google Analytics 等工具来衡量您的网站带来的数据。 这将帮助您跟踪网站的有效性,具体取决于您为网站设定的目标。
最后的想法
这就是这篇关于如何制作网站的文章! 就像生活中的所有事情一样,练习越多,事情就会变得越容易。 让自己尝试网站创建过程的不同部分,因为这通常是您学到最多的方式。 如果您有任何疑问或建议,欢迎在下方评论区留言!
精选图片来自 Darko 1981 / Shutterstock.com
