如何制作 WordPress 网站:初学者分步指南
已发表: 2018-10-15尽管乍一看似乎并非如此,但了解如何从头开始制作网站是当今小企业主的必备技能。 原因如下:
- 通过消除 Web 开发人员和设计人员的成本,您可以节省大量成本。
- 无需程序员即可快速适应您网站的市场趋势。
- 依靠您的 DIY 技能在竞争中脱颖而出,避免冗长的开发人员咨询。
另外,我们的 DIY 方法(无需编码)可让您每年花费约 33 美元建立一个 WordPress 网站,真正节省预算!
以下指南将指导您完成工作的所有步骤。
如何逐步构建 WordPress 网站
如何制作 WordPress 网站 – 鸟瞰图
我们在这里介绍的过程只有八个步骤。 这就是您最终获得一个具有专业外观的 WordPress 网站所需的全部内容。
我们将踏上这一旅程,首先选择我们的平台,选择完美的域名并选择可靠的托管服务。 然后,我们将深入设置 WordPress,使用主题和插件自定义您的网站。 最后,我们将讨论如何开始添加引人入胜的内容作为总结。 到最后,您将准备好启动您自己的网站!
目录:
- 第 1 步:为什么选择 WordPress 作为您的网站平台
- 第 2 步:如何为您的网站选择名称、购买域名和托管
- 第三步:安装WordPress并熟悉界面
- 第 4 步:为您的网站选择主题/设计
- 第 5 步:获取插件来扩展网站的功能
- 第6步:创建基本页面
- 第 7 步:考虑开设博客
- 第 8 步:调整网站导航
- 奖励:有关构建 WordPress 网站的常见问题解答
更愿意阅读电子书? 在此下载完整指南:“如何使用 WordPress 创建网站”PDF
第 1 步:选择 WordPress 作为您的网站平台
说实话,在构建新网站时可以使用许多网站平台——它们通常被称为内容管理系统(CMS)。
CMS 的理念是为您提供一些易于使用的工具,以便您无需任何编码知识即可编辑网站内容。 在大多数情况下,从用户的角度来看,这些 CMS 看起来很像 Facebook 或 Google Docs 中熟悉的界面。 您基本上创建新的页面或文档,然后将它们发布在网络上。
但技术细节已经足够了! 正如我所说,市面上有很多 CMS——事实上,维基百科列出了 100 多个。 不过幸运的是,选择最好的一个很简单。 山顶上只有一位国王——那就是 WordPress 。
超过 43.1% 的网站使用 WordPress(数据显示)。 再说一遍,这就是所有网站! 或者,换句话来说,您访问的大约每三个网站都是基于 WordPress 构建的。
亲提示。 以下是建立新 WordPress 网站的最快实用方法:

如果您要在 WordPress 上构建一个实际的实时网站(一个旨在代表您的业务或项目的网站),那么开始您的进步的最快方法将是注册 Bluehost 并在注册过程中勾选一个框,其中是他们真正为您安装了 WordPress。 这样您甚至不必亲自动手,而是可以立即开始处理您的内容或设计。 另外,您还可以免费获得一年的域名。 所有这一切只需 2.75 美元/月。
使用 Bluehost 构建 WordPress 网站
这与前一秒通过 Bluehost 提出的安排非常相似。 这里的主要区别是 DreamHost 的工具对初学者更友好,允许您通过拖放界面制作 WordPress 网站。
查看 DreamHost 网站构建器
另一个类似的解决方案 - 同样是 Hostinger 为您安装 WordPress 并完成所有初始设置。 此外,Hostinger 的优惠允许在一个帐户上以 2.99 美元/月的单一低价设置最多 100 个网站。
在 Hostinger 上设置您的 WordPress 网站这就是为什么使用 WordPress 构建网站是正确的举措
- 它是开源的
- 免费
- 这是网站建设和在线商店的终极 DIY 解决方案
- 它的用途非常广泛——可以运行任何类型的网站
- 它快速、优化且安全
- SEO 就绪
- 它使社交媒体上的推广变得更容易
现在,有一个重要的区别:我们在这里讨论的“WordPress”是“WordPress,软件”。 如果您访问 WordPress.org,就可以找到它。

WordPress 还有另一种风格——“WordPress,商业服务”,如果您访问 WordPress.com,您可以找到它。 我们在这里描述两者之间的差异。 不过,现在我们只需要记住,我们想要的是WordPress.org ,因为它是该平台的一个更通用且更便宜的版本。 这一切都将在接下来的步骤中变得清晰。
动作注释。 此时,您不需要执行任何可操作的任务。 第 1 步只是让您熟悉在后续步骤中将用于创建 WordPress 网站的工具。
第 2 步:为您的网站选择名称、购买域名和托管
在学习如何制作网站时,选择名称可能是整个过程中最有趣的方面。
毕竟,你在这里拥有完全的自由。 您可以为您的网站选择任何您想要的名称。
然而! 您仍然需要了解一些事情,以便为自己日后的成功做好准备。
首先,网络上有近 20 亿(!)网站(在撰写本文时) [1] 。 这意味着,保持原创性可能非常具有挑战性。
围绕您的组织名称(最明显的方法)或与您所在的利基市场相关的短语构建您的网站名称(以及您的域名)是一个非常好的主意,但添加一些单词以获得更好的效果品牌性。
简而言之,一个好的域名应该是:
- 品牌化——听起来独特,与市场上其他产品不同
- 容易记忆
- 简短——这些也更容易记住
- 易于输入且难以混淆 - 您不希望人们想知道如何拼写您的网站名称
- 包括与利基相关的关键词——例如,如果你做任何与披萨有关的事情,那么在网站名称中的某个地方有“披萨”会很酷; 它在非披萨行业也同样有效。
您可以使用以下快速工具来查找您感兴趣的域名是否可用:
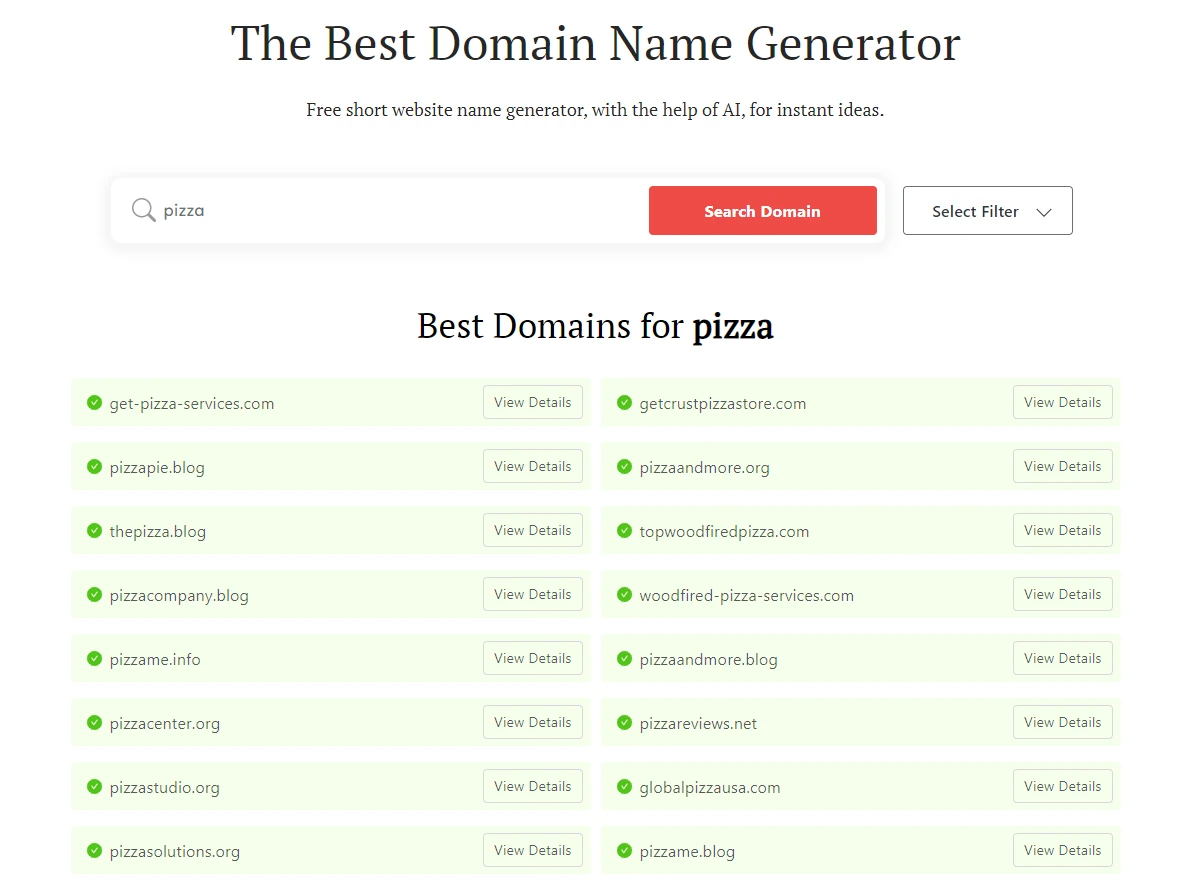
如果您不知道想要获得哪个域名,请直接访问我们的号码。 1 个生成器 – DomainWheel,看看它如何帮助您。
首先输入一个可以很好地定义您网站的种子关键字。

DomainWheel 将返回一些建议。 您可以从那里缩小范围,找到您的完美域名。
一旦您知道想要哪个域名,下一步就是注册它并一次性购买托管套餐。 接下来让我们解决这个问题:
a) 购买域名和托管
笔记。 虽然购买托管套餐之类的事情一开始听起来可能令人生畏,但实际上没有什么可担心的。 我们在此介绍的过程经过简化,不需要您执行任何繁重的技术工作。
有数十家甚至数百家不同的公司可以为您注册新域名。 然后,还有大量公司可以向您出售托管套餐……
但我们不要让自己的事情变得复杂,而是从一家公司获得一切——而且是一次性的。
我们将使用 Bluehost。 原因如下:
- Bluehost 是一家信誉良好的网络主机,针对 WordPress 进行了优化,可确保您的网站正常运行
- 它是 WordPress.org 官方网站推荐的少数公司之一
- 很便宜(每月 2.75 美元起)
- 它易于使用且适合初学者
- 您免费获得一个域名
现在将要发生以下情况:
- 我们将前往 Bluehost 并为我们的网站选择一个托管计划。
- 我们还将向 Bluehost 注册一个自定义域名(即免费域名)。
- 我们将告诉 Bluehost 在我们的新托管设置上安装和配置 WordPress 的干净版本。
- 我们将拥有 100% 正常运行的 WordPress 网站!
让我们开始吧——这是制作网站的方法:
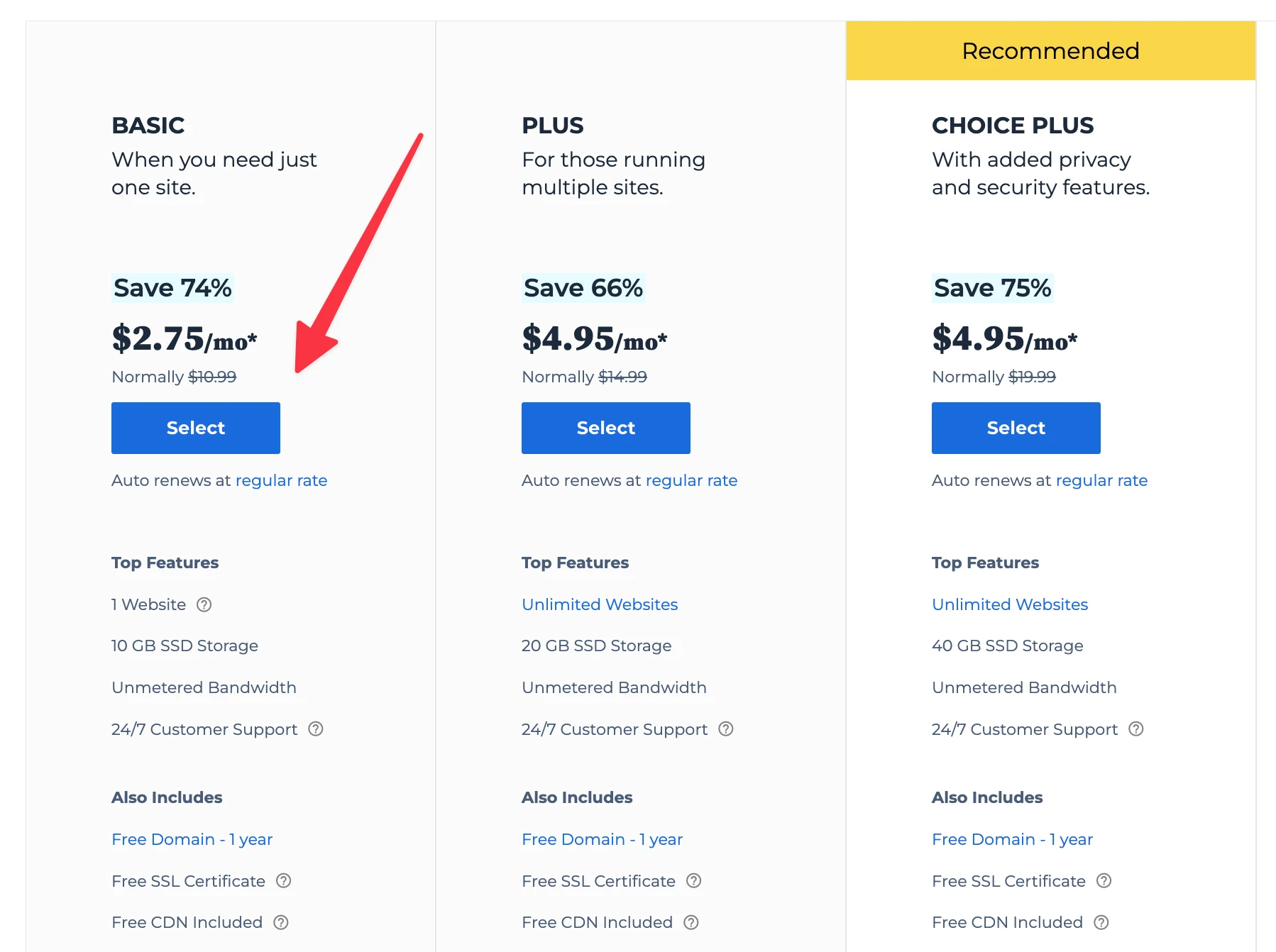
首先,点击这里进入Bluehost。 进入页面后,单击“选择计划”按钮。
在大多数情况下,如果您要启动一个新网站,最便宜的计划(称为“基本”)就足够了。 每月仅需 2.75 美元:

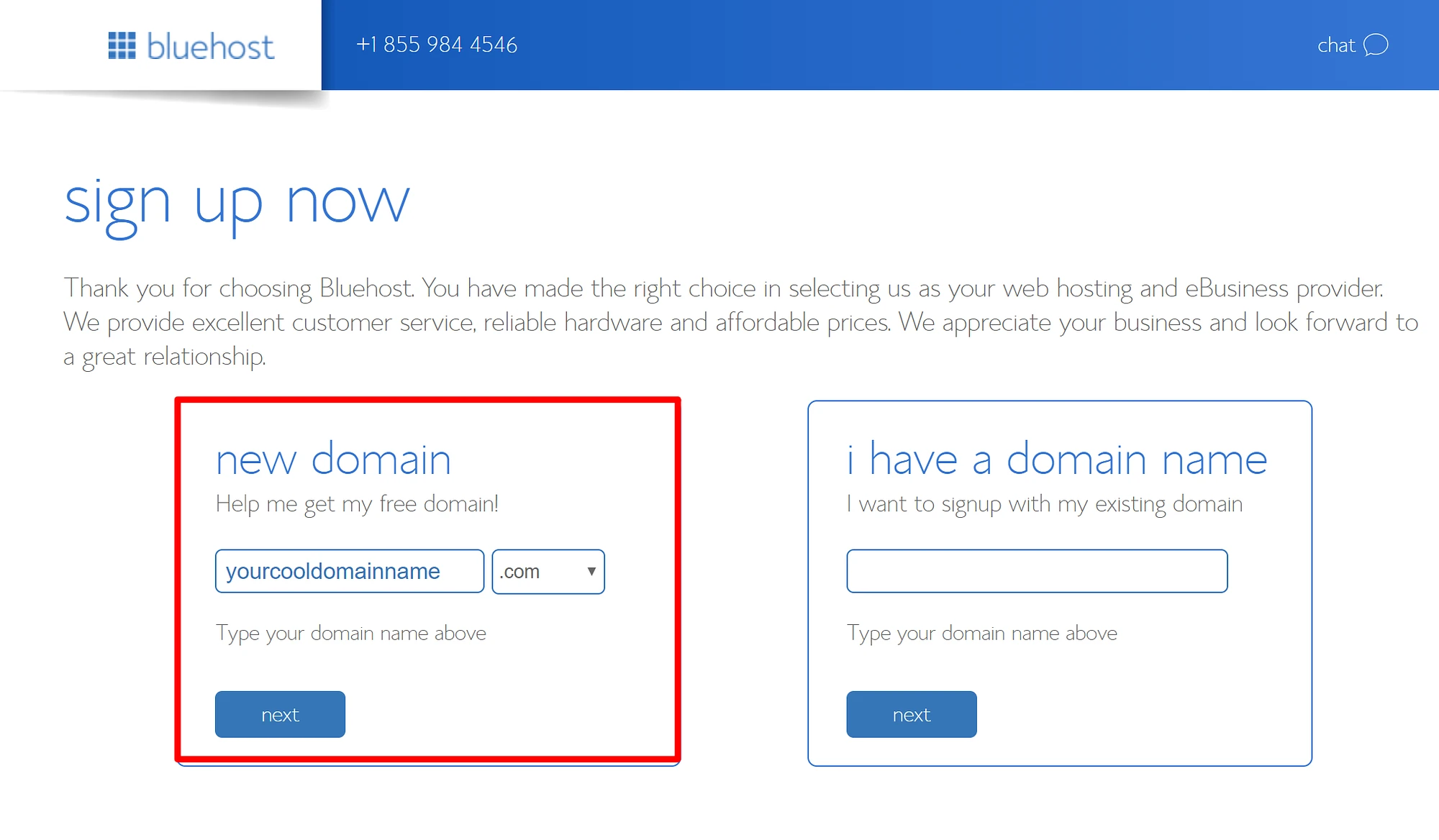
在下一步中,输入您决定为网站获取的域名:

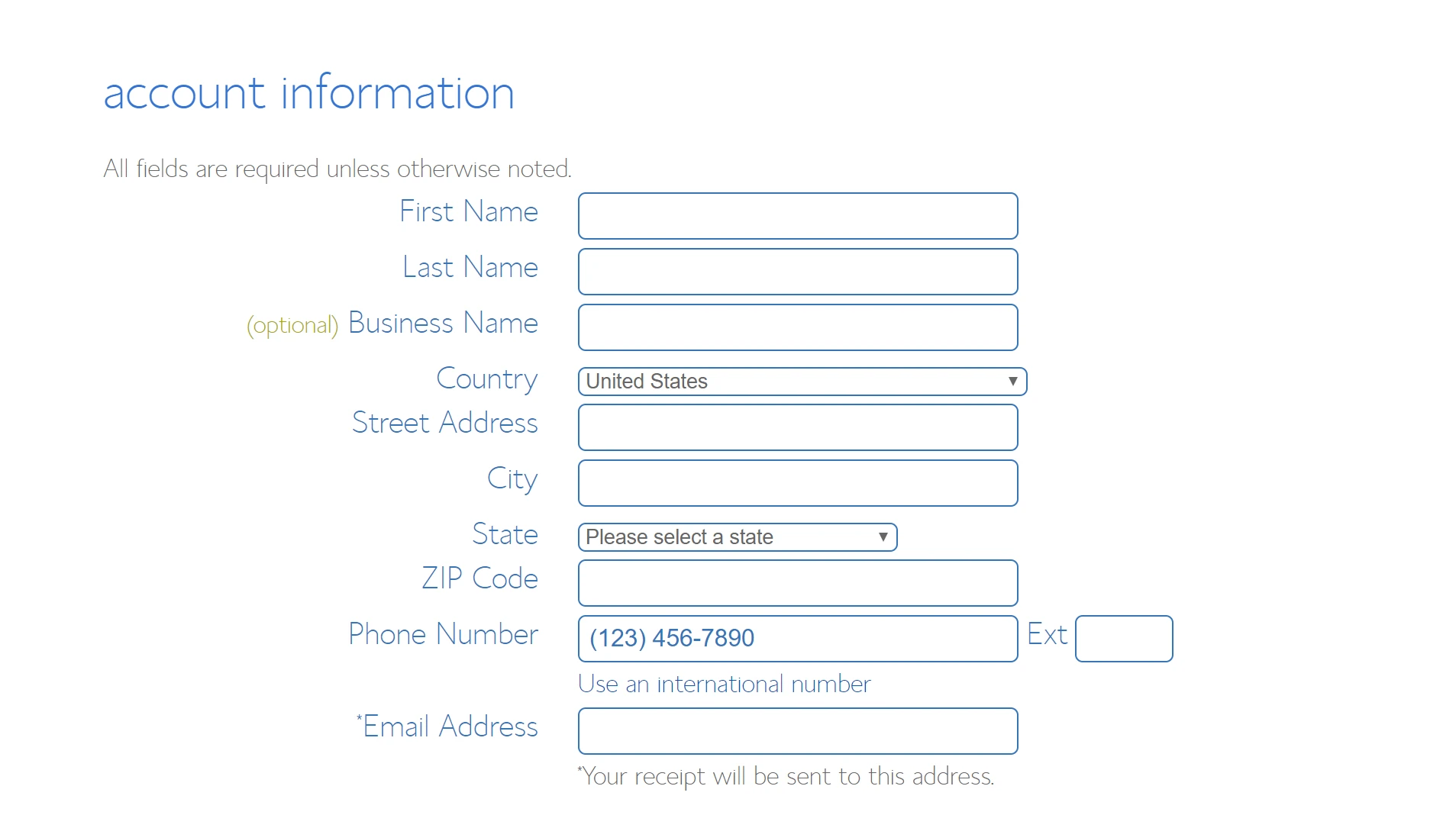
接下来,提供您的个人数据:

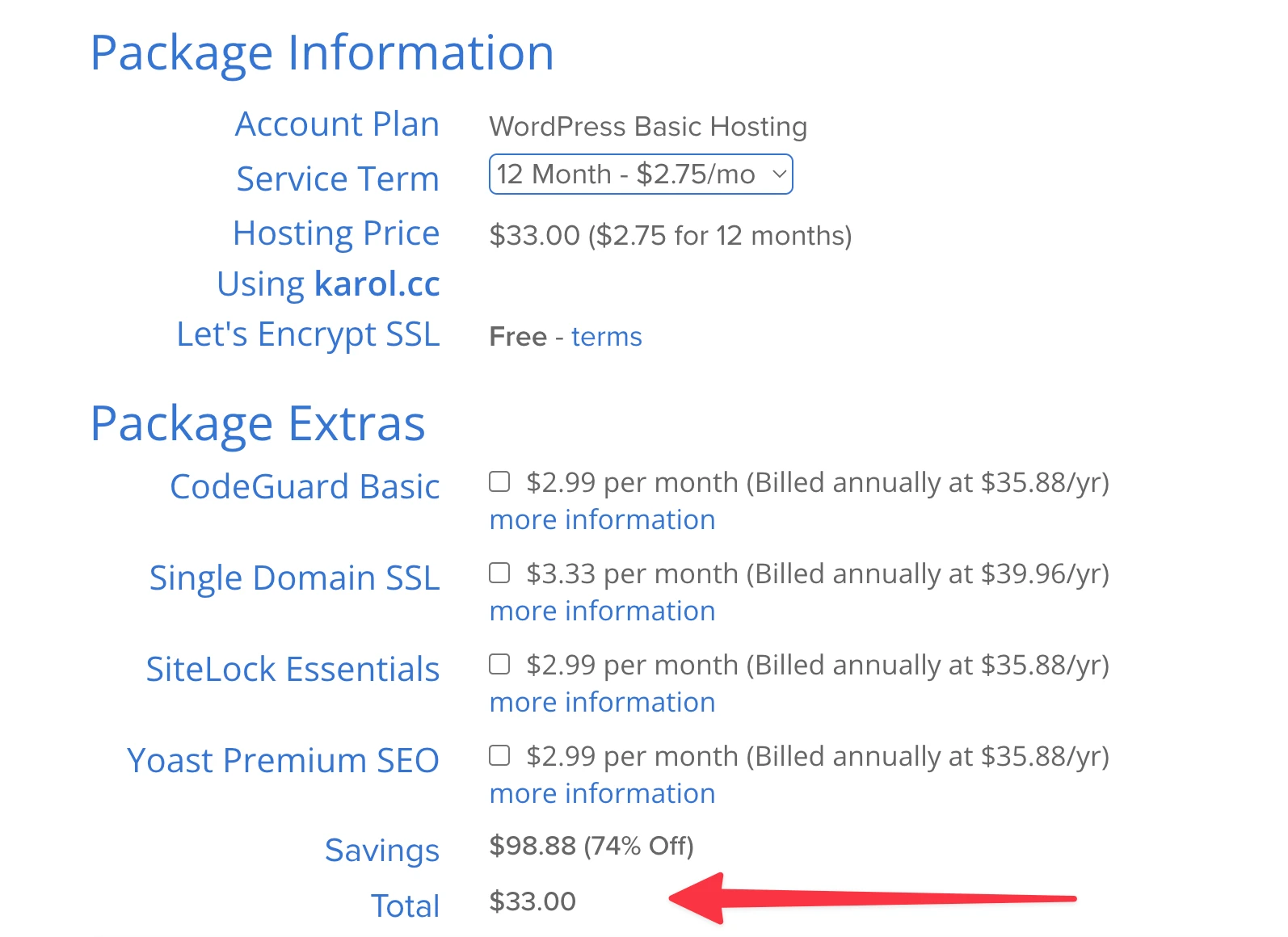
在继续之前,最好检查并确认您选择的托管设置的参数。 这可以在标记为包信息的部分中找到:

笔记; 如果您购买托管套餐至少 12 个月,您将获得最低价格。
在此阶段,您可以点击“提交”并完成购买。
第三步:安装WordPress并熟悉界面
安装 WordPress 是最简单的事情之一 - 前提是您已经注册了正确的网络托管服务商! 顶级托管公司实际上会为您处理安装过程,或者会给您一个方便的一键安装选项,这实际上需要一分钟的时间才能完成。
下面我们将向您展示的流程基于 Bluehost 的界面。 它是我们最推荐的 WordPress 主机,也是使 WordPress 安装变得超级简单的主机。 但是,如果您选择使用其他主机,请参阅我们的其他指南,其中详细介绍了如何在其他平台上安装 WordPress 的所有可能情况。
现在,谈谈有趣的事情。 因此,安装 WordPress 的最大好处是您不必亲自安装。 我的意思是,当你可以让其他人免费为你做这件事时,你为什么要这么做呢! 就是这样:
一旦您完成 Bluehost 的注册过程,您应该会收到来自 Bluehost 工作人员的一封电子邮件,其中包含有关如何登录您的客户个人资料并开始在您的网站上工作的一些详细信息。
登录后,Bluehost 将向您显示一个易于使用的向导,引导您完成在托管设置上安装 WordPress 的过程。
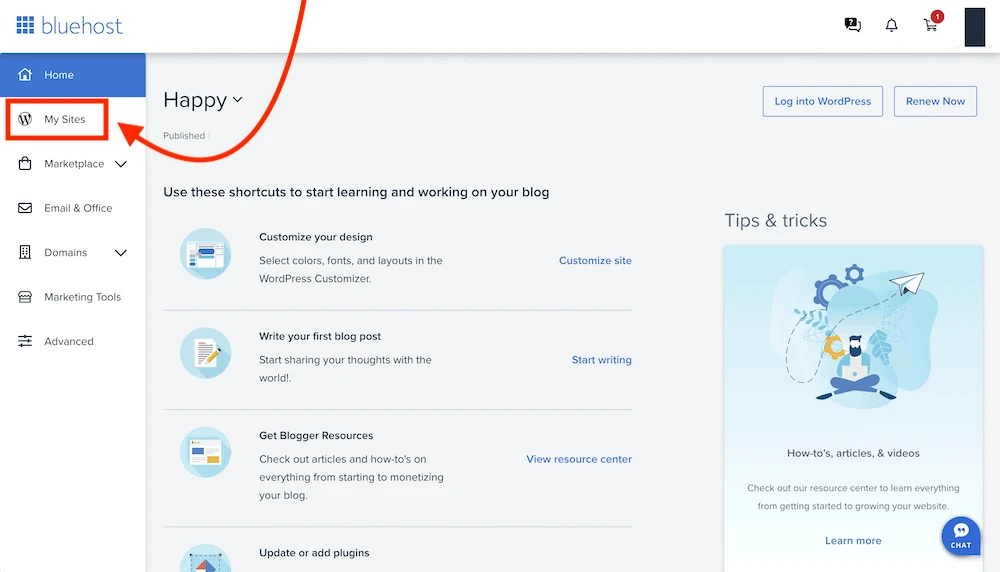
首先,进入我的网站:

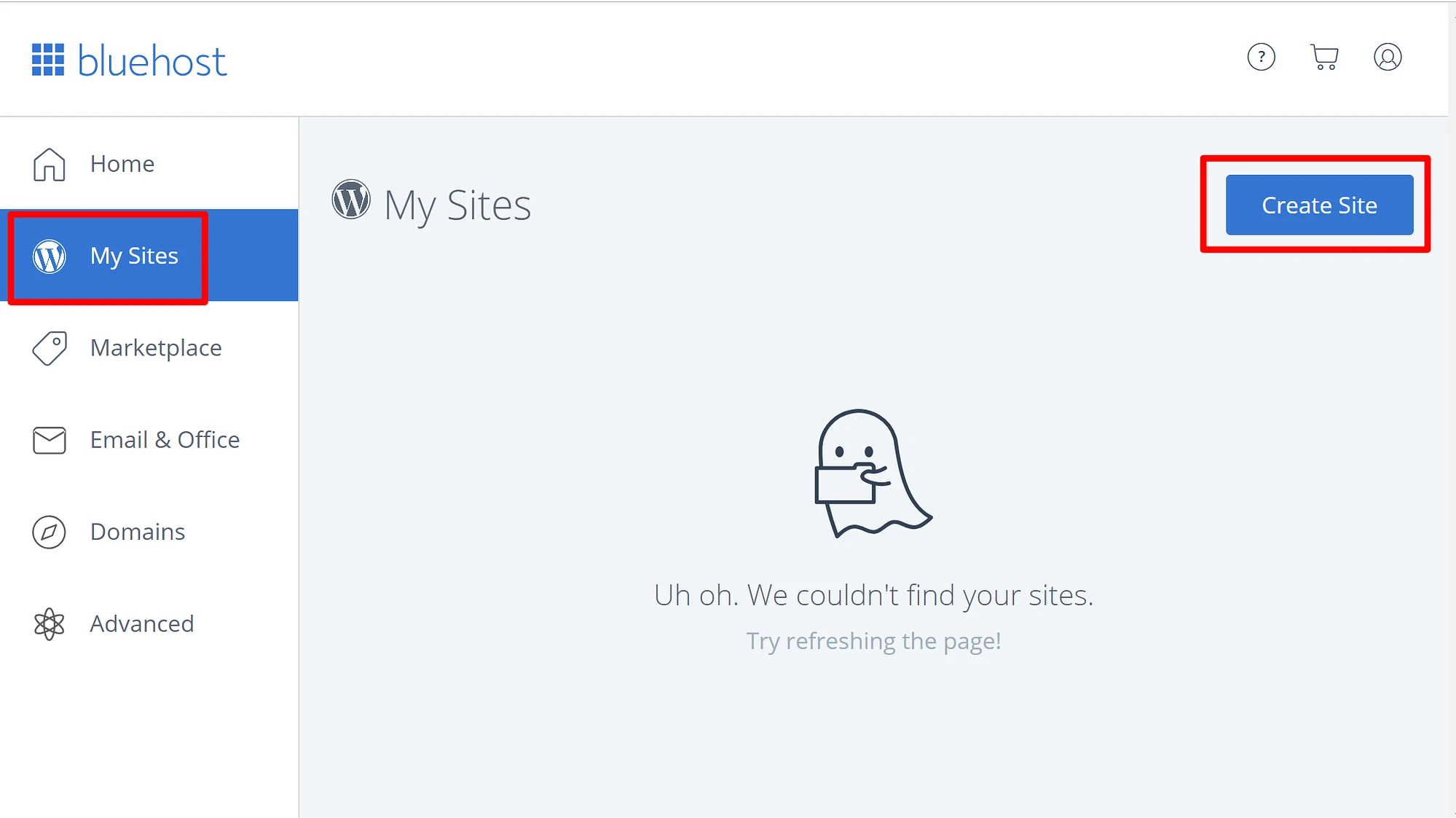
从那里,只需单击“添加站点” ,然后单击“创建新站点” :

Bluehost 为您安装 WordPress 所需的只是新站点的名称以及您在管理 WordPress 时要使用的用户名/密码。 完成向导后,您的站点就已安装并准备就绪!
登录主仪表板
如果您转到www.YOURDOMAIN.com/wp-admin/ ,您现在可以登录 WordPress 用户面板
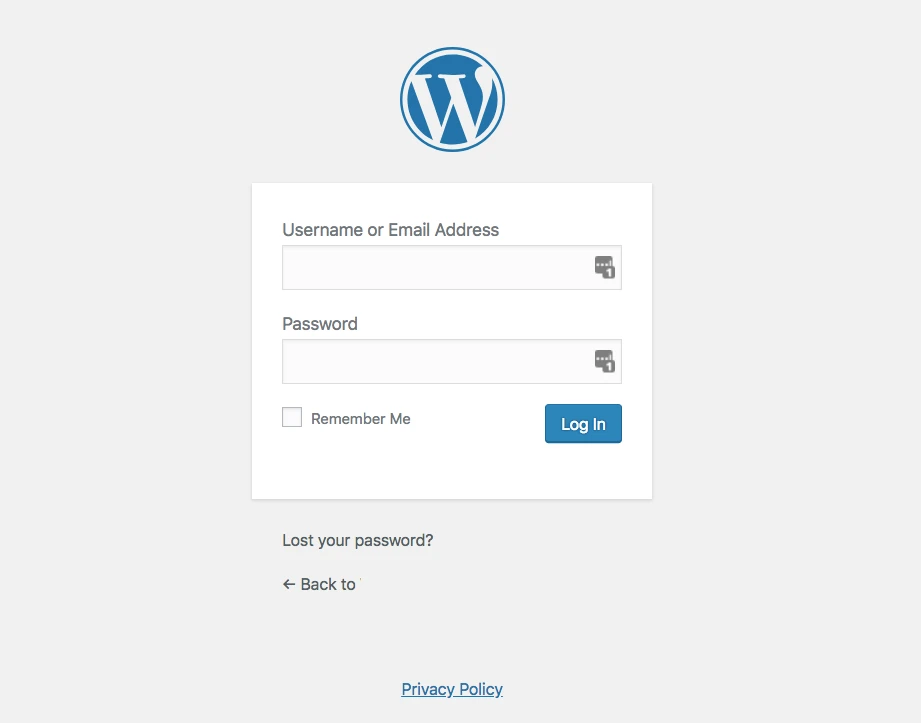
您将看到以下内容:

使用您在上一步中在 Bluehost 上设置的访问凭据(上面的“WordPress 安装屏幕截图”)。
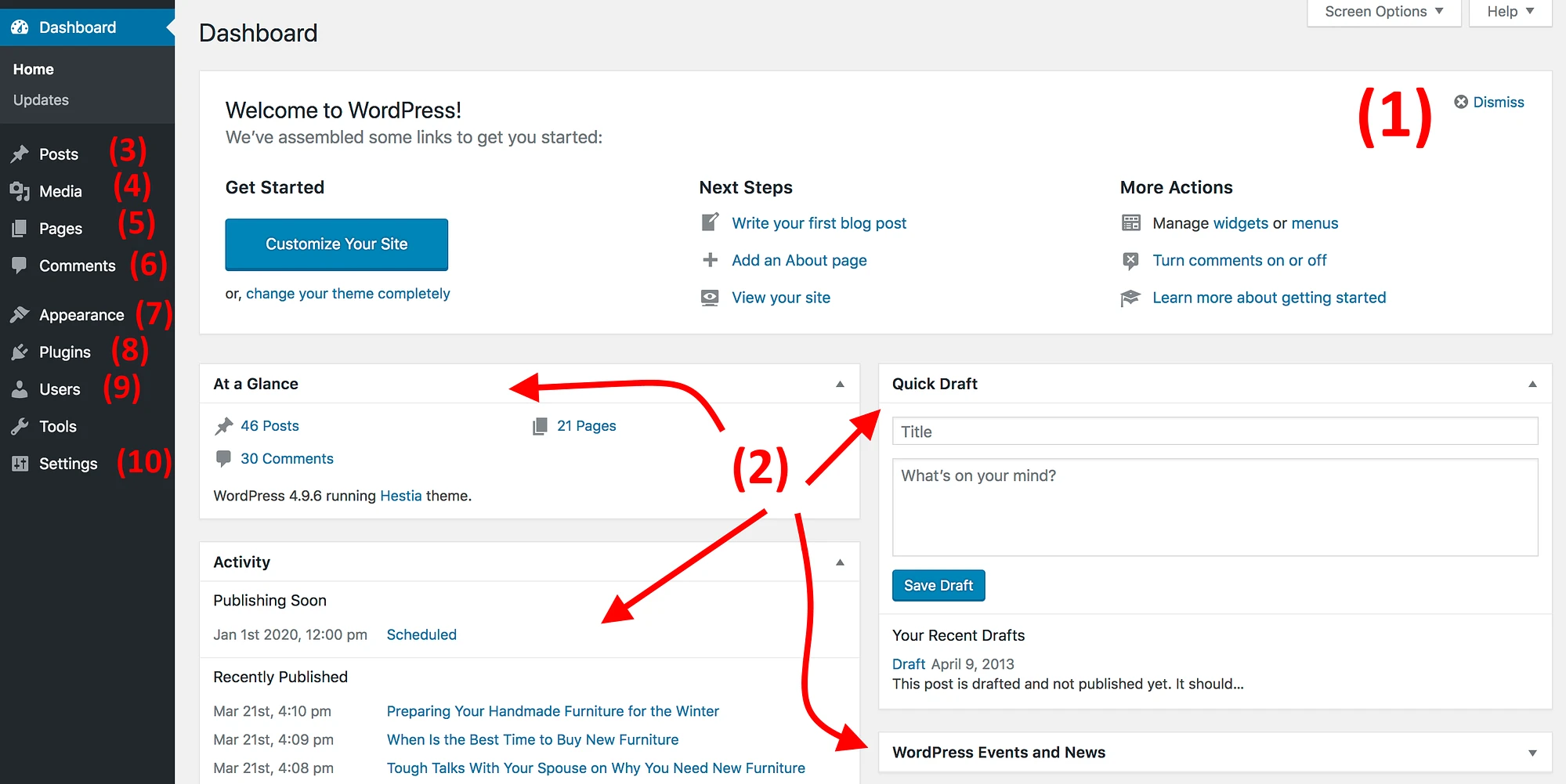
成功登录后,您将看到 WordPress 主界面的所有荣耀:

- (1)欢迎消息 – 管理面板中一些最重要的区域列为快速快捷方式链接 – 这些通常是您如何创建网站的快捷方式。
- (2)您网站的当前状态及其进展情况。
- (3)帖子 – 转到此处创建博客帖子。
- (4)媒体 – 在此上传/管理图像和其他媒体文件。
- (5)页面 – 在此创建子页面。
- (6)评论——您可以在此处管理评论。
- (7)外观 – 在此更改站点的设计和/或自定义某些内容在当前设计上的显示方式。
- (8)插件 – 在此处安装新插件。
- (9)用户 – 管理可以访问网站管理面板的用户帐户。
- (10)设置——主要设置。
在此阶段,最好注意一些基本的 WordPress 入门设置,这将进一步改善您的体验。 他们来了:
a) 设置您的网站标题和标语
转到“设置”→“常规” ,然后将“网站标题”和“标语”字段设置为您想要的内容。
您的网站标题和标语可能会出现在整个网站的不同位置。 一些 WordPress 主题会在主页和 SEO 描述中显示这些主题 - Google 在结果页面上列出您的网站时会使用这些主题。
标语是可选的 - 如果您的网站没有标语,则可以将其留空。 然而,它始终是网页设计过程的一部分,因此很高兴为您提供合适的设计。
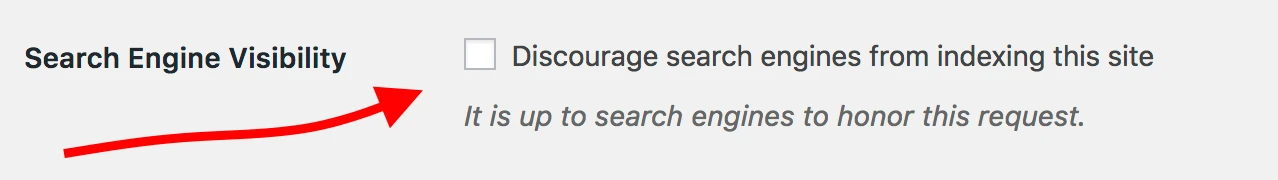
b) 公开您的网站
我猜您希望 Google 能够找到您的网站并为其建立索引。 为了确保这种情况,请转到“设置”→“阅读” ,并确保未选中标有“阻止搜索引擎...”的框。

c) 设置您的时区
正确设置时区将使发布新页面和帖子更加可预测。
通常,您希望将时区设置为您所在的位置或目标受众所在的位置。 哪个更有意义。
您可以在“设置”→“常规”中设置时区。
️️️这些是您的 ABC – 为了从网络可见性的角度正确设置您的网站,必须执行此操作。
下面的附加 DEF 是更多可选的,但处理它们仍然是一个好主意:
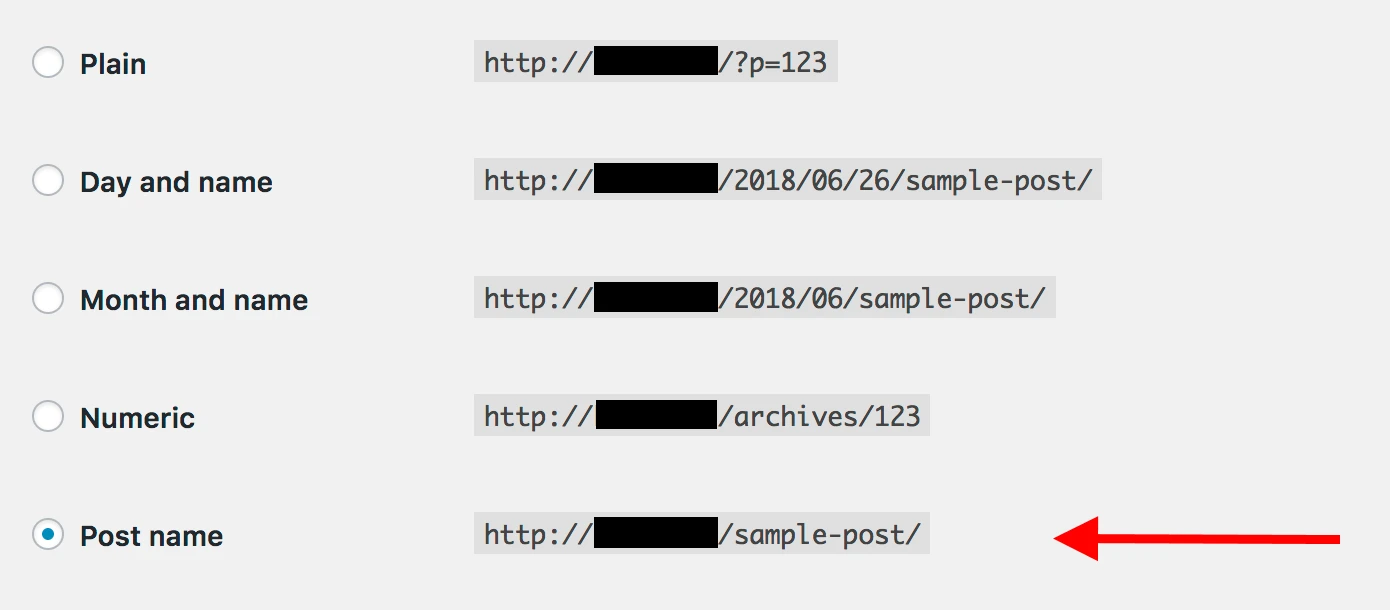
d) 设置永久链接
永久链接定义了各个网页地址(也称为 URL)在您的网站中的结构方式。
最优化的结构是在 URL 中包含页面标题。 例如,您的“关于”页面(稍后会详细介绍该页面)应该在像YOURSITE.com/about这样简单的内容下可用。 正确设置永久链接将使您能够实现这一目标。
要设置永久链接,请从 WP 仪表板的主侧边栏转到“设置”→“永久链接” 。
到达那里后,选择此设置:

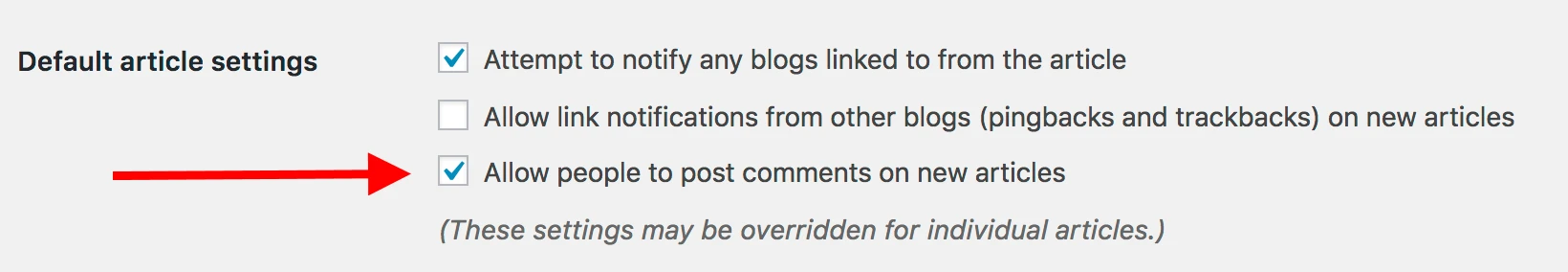
e) 允许或禁用评论
您是否愿意接受网站上的评论取决于您。
一方面,让读者在您的文章/页面下留下他们的意见和问题对于围绕网站建立社区非常有用。 但是,另一方面,您还要忙于处理垃圾邮件并确保没有恶意攻击。 有时最好将联系页面作为主要沟通渠道。
无论您最终允许还是禁用评论,都可以在“设置”→“讨论”中完成。

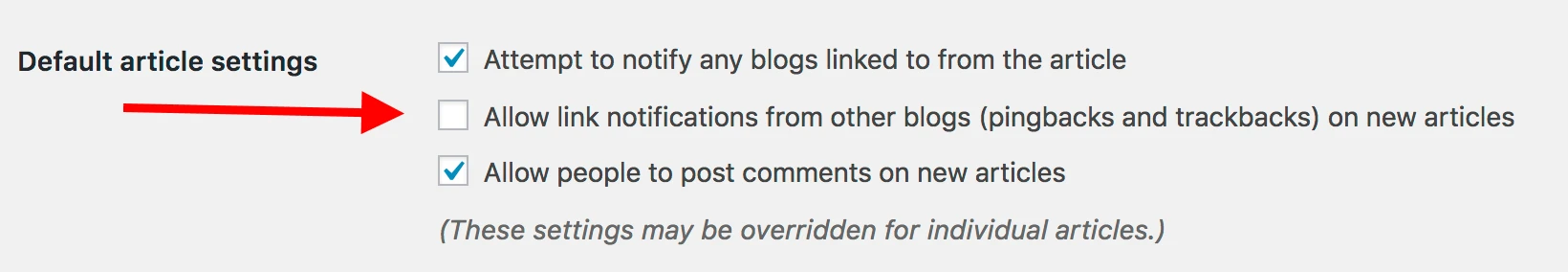
f) 禁用 pingback 和 trackback
我不知道为什么这个设置仍然存在于 WordPress 中。 这主要是 pingbacks 和 trackbacks 流行时的遗留物。
不过,如果您想学习如何在当今时代制作网站,您只需在“设置”→“讨论”中取消选择以下设置即可停用它们。

完成基本设置后,我们就可以开始有趣的事情了:
第 4 步:为您的网站选择主题/设计
WordPress 的伟大之处在于它可以使用可互换的设计 - 称为主题。
这意味着,您只需单击一下即可更改 WordPress 网站的外观。
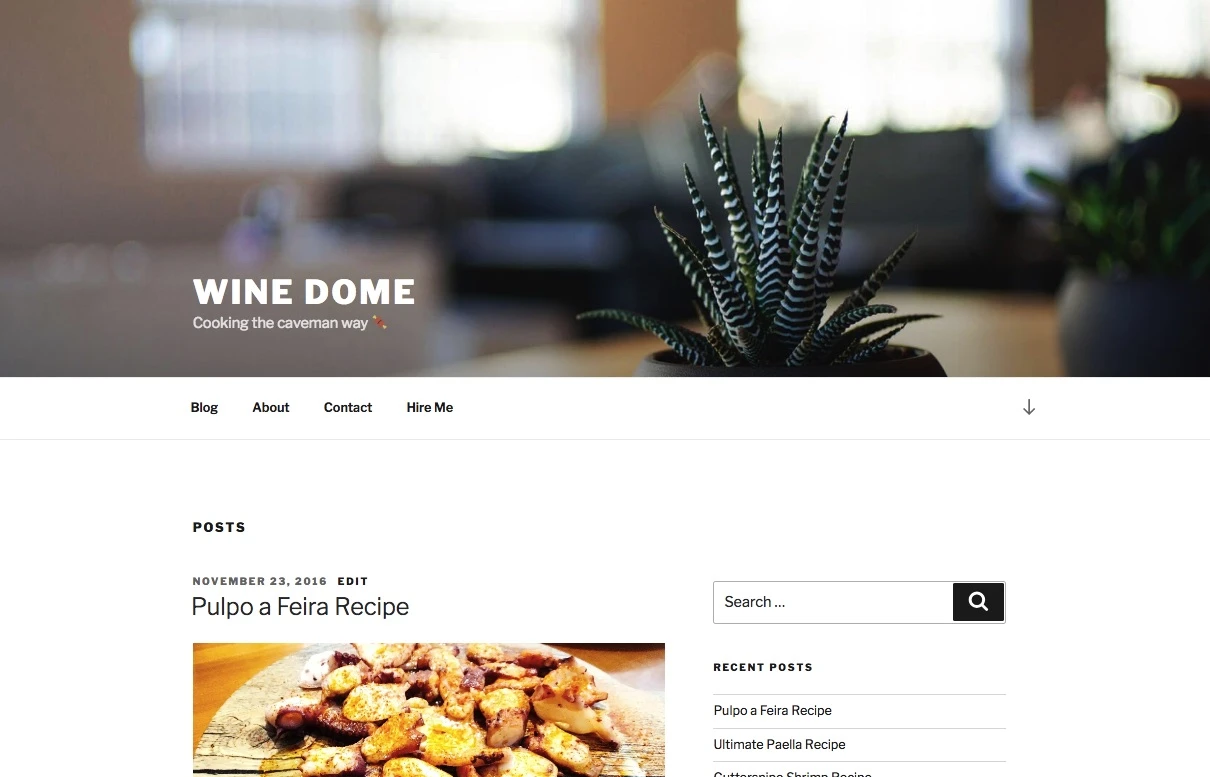
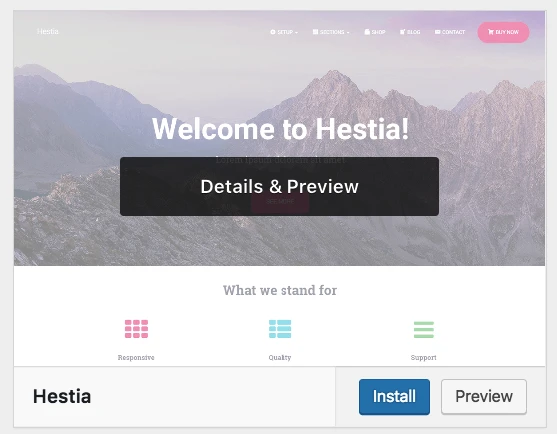
例如,安装后 WordPress 网站的默认外观如下:

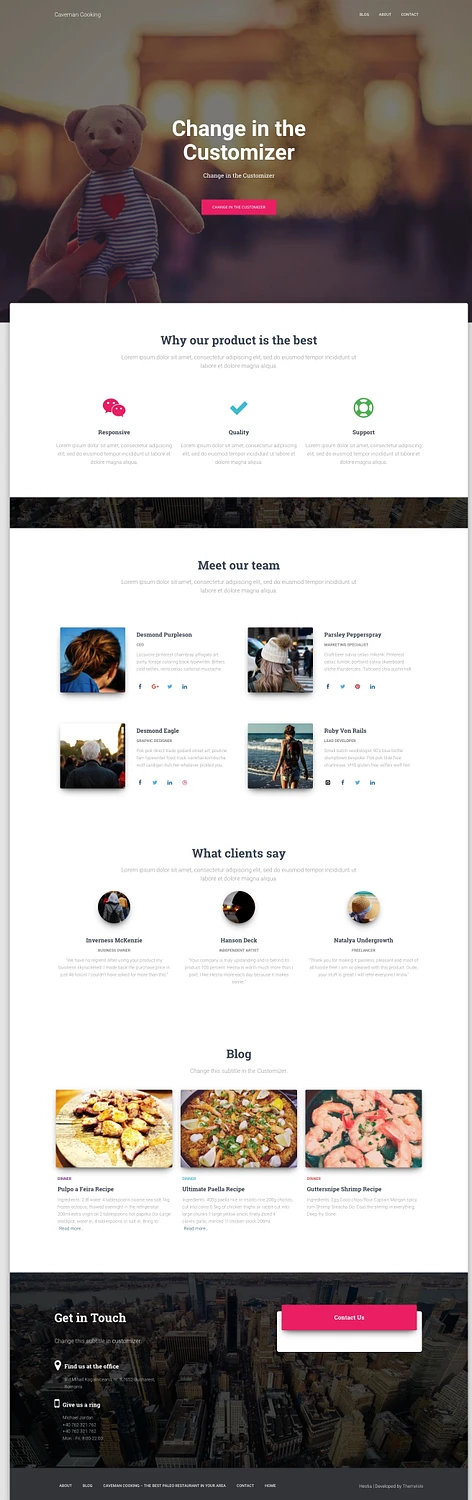
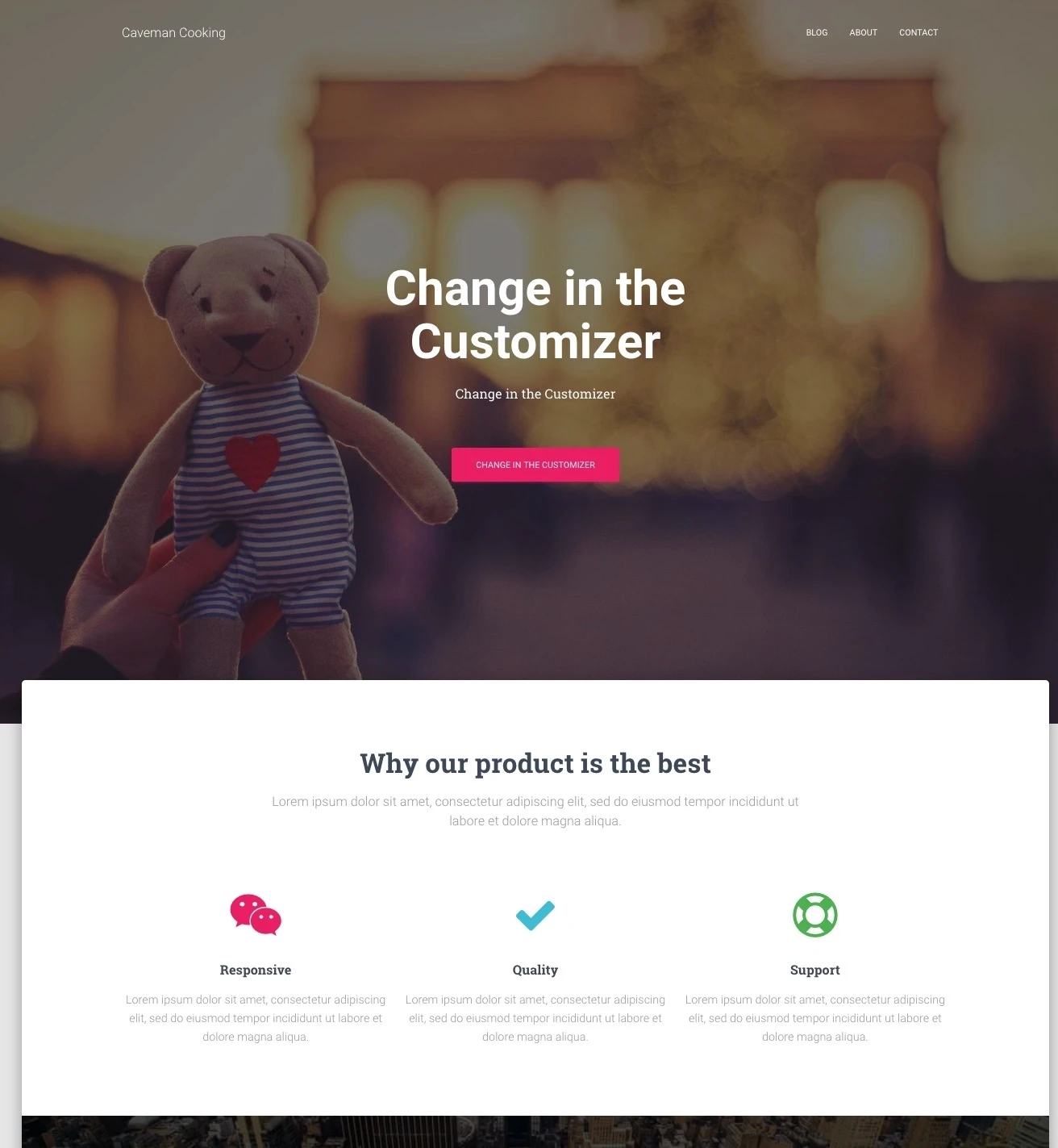
例如,只需点击几下,并使用名为 Hestia 的流行免费主题,我们就可以让它看起来像这样:

就是这样:
a) 选择一个你喜欢的主题
正如我所提到的,WordPress 主题是开箱即用的设计包,它定义了您网站的外观。 您可以快速安装它们,然后根据需要在将来进行更改。
您的网站设计应根据您网站的目的进行选择 - 销售高质量的产品,标记您作为博主的在线形象,将您的业务转移到网上,建立一个简单的网站,电子商务商店或电子商务网站,或用于电子邮件营销。
这里的关键细节是主题不会改变网站的内容,而只会改变演示文稿。
那里有大量的 WordPress 主题。 只要查看 WordPress.org 的官方目录,就会发现那里有数百个主题。
但这只是冰山一角。 第三方网站上有更多免费主题,还有由独立主题商店(如 ThemeIsle 或 aThemes)甚至主题市场(如 ThemeForest)分发的付费主题。
尽管有无数的付费主题,但对于大多数用户来说,免费主题是一个不错的选择。 一些最好的免费主题令人惊讶的是它们带来了许多令人印象深刻的功能而不要求任何回报。
那么,如何选择适合自己的主题呢? 如果您想更深入地了解这一点,这里有一些提示。 不过,一般来说,您不需要在这方面花费太多时间,而是走一条简单的路线。
我们可以这样做,因为您今天选择的主题不一定是您的最终决定。 您随时可以稍后返回并在几分钟内更改它。
因此,我们将谨慎行事,使用当今市场上最流行的免费主题之一来演示 WordPress 主题的工作原理。 这个主题就是前面提到的赫斯提亚。
笔记。 虽然我们将在下一节中使用 Hestia 作为示例,但它并不是您可以使用的唯一免费主题。 以下是适用于多种用途的主题综述集合,从商业网站到博客、旅行、美食、个人网站等。 您可以使用这些主题中的任何一个。 程序是一样的。
b) 安装你的主题
如果您选择的主题可在 WordPress.org 的官方目录中找到,那么安装它时您唯一需要的就是主题的名称。 是的。 就是这样。
以下是主题安装的完成方式:
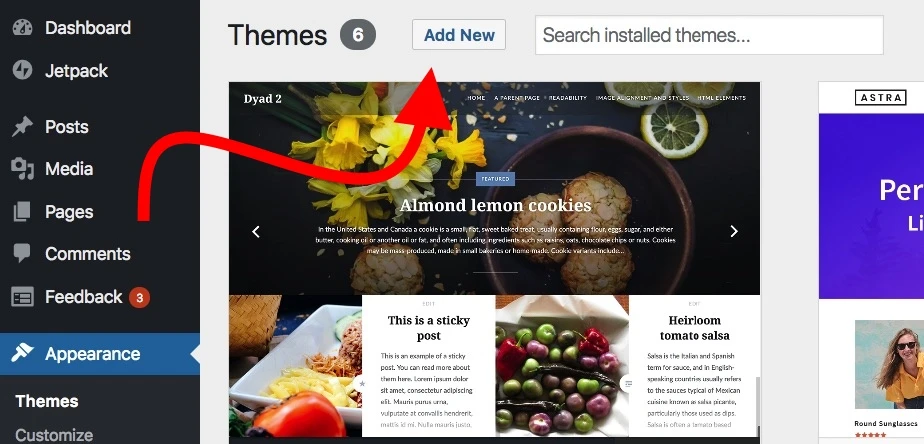
从 WordPress 仪表板转到“外观”→“主题”,然后单击“添加新内容”。

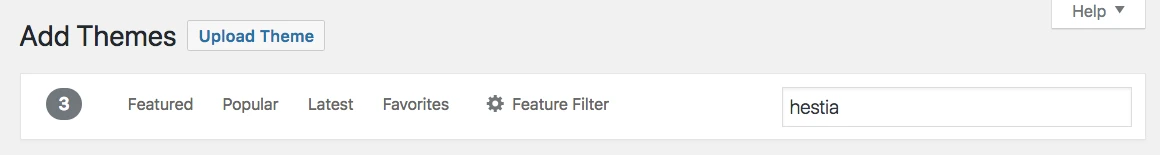
从那里输入您要安装的主题的名称,如下所示:

您将看到它显示在搜索字段下方的列表中。 只需单击所需主题下的“安装”按钮即可:

一秒钟后,主题将被安装。 要在您的站点上完全启用它,请单击将出现在“安装”按钮位置的“激活”按钮。
Hestia 是为新用户提供出色入门体验的主题之一。 要查看主题为您提供的内容,请单击欢迎提示中的按钮。

您将看到 Hestia 主面板,从中您可以了解主题并通过一些附加功能和集成来扩展其开箱即用的功能。 我们现在就这样做吧。
首先,单击“推荐操作”链接查看可用的内容。

在提出的选项中,我们现在只选择“Orbit Fox Companion”。 只需单击“安装并激活”按钮即可。

笔记。 Orbit Fox Companion 是一个插件。 我们将在本指南的后面部分更深入地讨论如何制作网站。
Orbit Fox 是 Hestia 的一个很好的补充,因为它提供了一些很酷的功能来升级您网站的外观。 例如,您可以获得一些有用的主页新模块、在构建子页面(例如“关于”或“联系方式”)时很有帮助的模板目录以及自定义菜单图标。
在此阶段,您的新主题在您的网站上处于活动状态。 您只需访问YOURDOMAIN.com即可查看其实际效果。
不过,您所看到的与该主题的潜力相去甚远。 现在,我们将负责调整设计、菜单和其他元素,使网站看起来完全像您想要的那样。 就是这样:
c) 自定义主题
虽然主题的开箱即用外观可能已经相当不错,但您仍然应该进行一些基本的自定义,以使其完全满足您的需求。 一开始,它似乎涉及一个学习曲线,但它确实很直观,尤其是随着时间的推移。
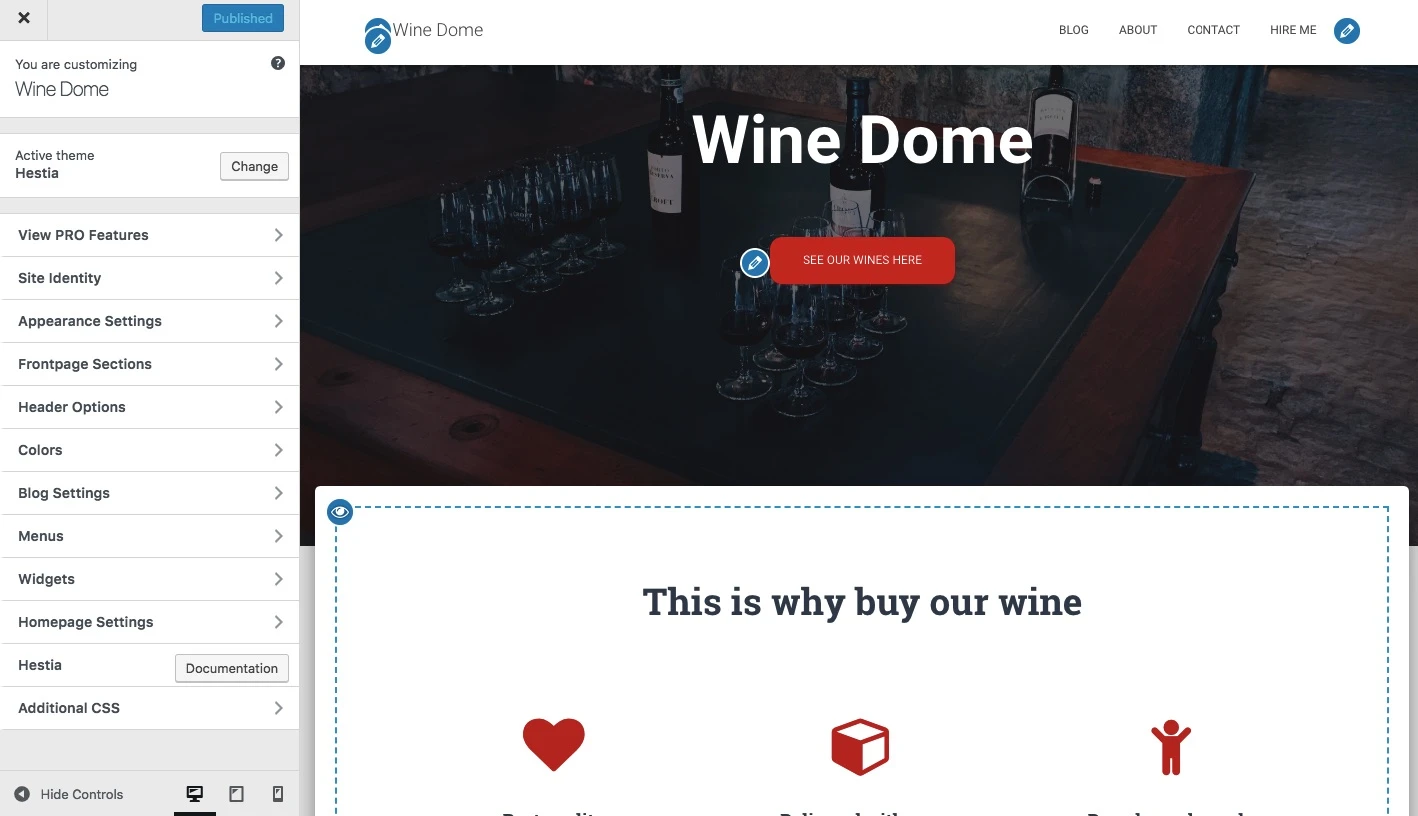
首先,转到外观 → 自定义。 您将看到 WordPress 定制器主界面。

从那里,您可以微调很多东西。 我们将从主页开始,因为它最具代表性。
设置您的主页。
请执行下列操作:
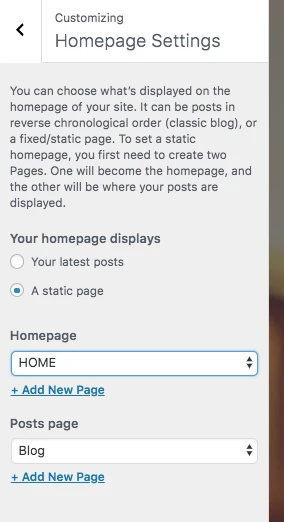
- 在侧边栏中,转到“主页设置”。
- 在主页显示设置下选择“静态页面”选项。
- 单击“添加新”,创建一个新页面作为您的主页。
- 输入页面的名称 - “HOME”似乎是个好主意 - 然后单击“添加”。

这将用完全自定义的主页替换网站最新文章的默认列表。 默认情况下,您会在新的用户友好主页上看到一些很酷的元素。 这些在笔记本电脑、智能手机和其他移动设备上看起来都很不错。
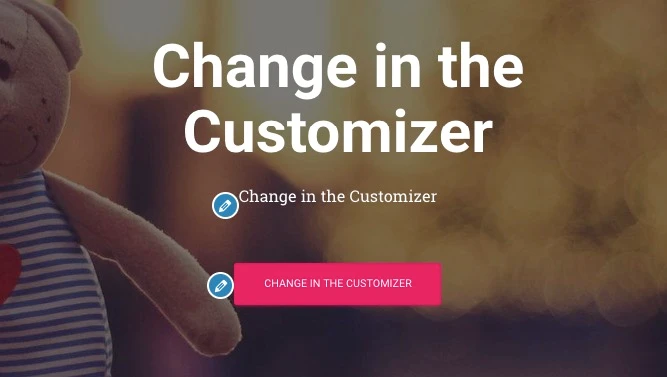
首先,让我们更改页面上的主标题。 最好将您的公司名称或任何其他内容作为整个网站的标题。

要进行更改,请单击标题旁边的铅笔图标。

当您这样做时,左侧将出现一个自定义面板。

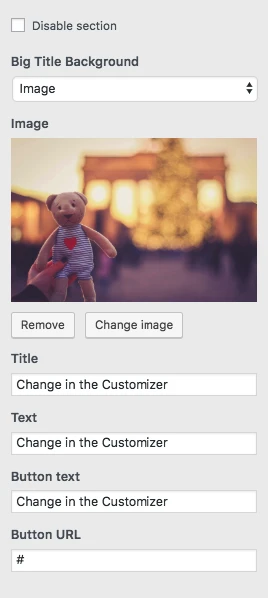
通过它,您可以:
- 更改背景图像 - 使其与您的业务相关
- 更改标题
- 更改标题下的文本 - 如果您愿意,可以将其完全删除
- 更改按钮文本 - 通常会指向您的产品或最重要的页面(稍后会详细介绍)
在其之下,您可以调整任何其他可用的主页块。 它的工作原理与流行的网站构建器(如 Wix、Squarespace 或 Weebly)提供的机制类似。 默认情况下,您可以获得所有这些(通过从定制器侧边栏转到“首页部分”来查看此列表):

- “功能”部分是解释您的公司必须提供什么或网站的目的是什么的好地方 - “目的”可能是首要的。 当您学习如何制作网站时要记住的一件事。

- “关于”部分是谈论您的故事的好地方。
- 如果您的企业中有更多人工作并且您想突出显示他们,则可以使用“团队”部分。

- 功能区是您可以提及主要号召性用语的另一个地方。
- 当您想要展示以前的客户对您的业务的评价时, “推荐”部分非常棒。

- 在“联系方式”部分,您可以显示您的联系信息,并让人们知道如何最好地联系您。
还有一些更多的部分可用。 最好浏览这些内容并选择对您的业务和特定情况有意义的内容。
调整完主页后,不要忘记单击顶部的主“发布”按钮。

调整排版。
接下来要做的就是处理网站的排版——整个网站使用的字体。
您可以通过 WordPress 定制器侧边栏转到“外观设置”→“版式”来完成此操作。 在那里,您将能够选择一种字体并立即在您的网站上看到它。

颜色。
开箱即用,您的新主题将使用几种原色来定义其默认配色方案。 您可以在 WordPress 定制器中更改该设置。 只需单击主侧栏中的颜色即可。

强调色通常是用于按钮、链接和其他所有旨在从网站设计的其他部分中脱颖而出的颜色。
……
完成上述操作后,您的网站将开始感觉它真正是您的。 您将进行所有必要的调整和定制,以使其适合您的品牌。
笔记。 WordPress 定制器中还有更多设置可供尝试。 其中大多数旨在提高网站的用户体验。 例如,您可以:
- 根据您的网站需求选择默认布局 - 无论您希望侧边栏位于左侧、右侧还是无处,
- 您希望如何显示博客列表,
- 您是否想要整个网站的主背景图片,
- 按钮的形状等等。
第 5 步:获取插件来扩展网站的功能
插件对于您的 WordPress 网站就像应用程序对于您的 iPhone 一样。
换句话说,它们通过添加一些急需的功能来扩展站点的标准功能。 本质上,当您正在弄清楚如何自己制作一个网站时,插件可以让您在不了解任何编码的情况下获得一些出色的功能。
以下是您应该考虑获取的插件 - 最重要的是,它们都是免费的:
- Yoast SEO – 帮助您进行搜索引擎优化调整,并使您的网站更容易被搜索引擎访问。
- Google Analytics for WordPress – 该工具将您的网站与网络上最流行的流量分析解决方案集成在一起。
- Wordfence Security – 提高 WordPress 网站的安全性。
- UpdraftPlus – 自动备份您的网站。
- Optimole – 优化您的图像。
- WPForms – 允许您向网站添加交互式联系表单,访问者可以使用该表单直接联系您 – 比在网站上以纯文本形式显示电子邮件要好得多。
- 另请查看有史以来最流行的 WordPress 插件列表。 您可能还会在那里发现一些有趣的东西。
安装插件很简单。 如果我们正在处理的是免费插件,那么您只需要插件的名称即可。
转到 WordPress 仪表板,然后转到插件 → 添加新插件。 从那里,在搜索字段中输入所需插件的名称,然后单击“安装”和“激活”。
这是安装 WordPress 插件的分步教程。
第6步:创建基本页面
所有网站都应该有一些页面,无论其目的或目标如何。
但首先,如何创建一个页面:
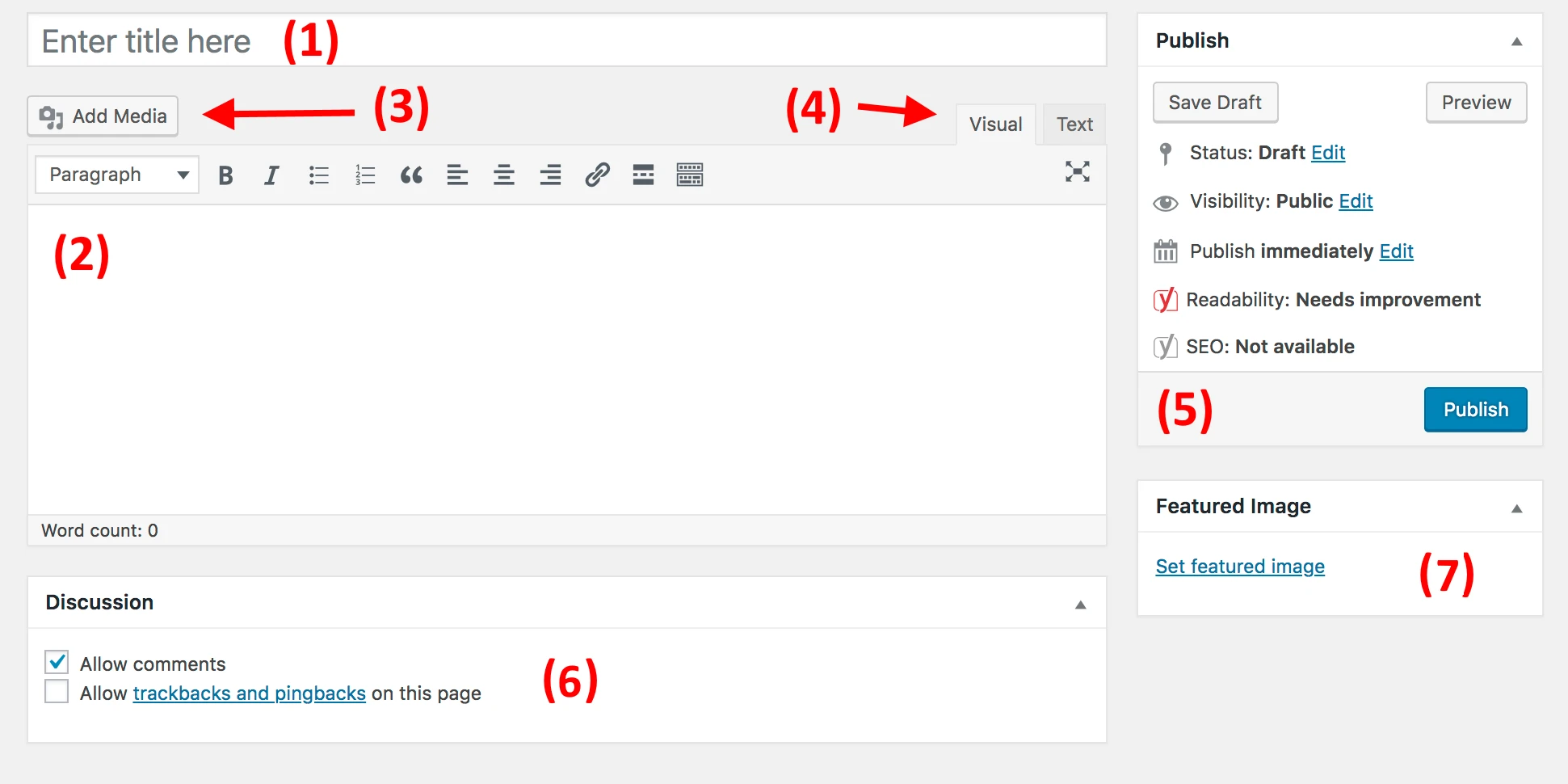
为此,只需转到 WordPress 仪表板,然后选择页面 → 添加新内容。 你会看到这个屏幕:

- (1)页面标题的位置。
- (2)正文部分——页面的主要内容。 该界面与 MS Word 非常相似。 您可以获得所有基本的文本格式设置功能(如粗体、斜体、左/右/中心对齐文本、创建列表等)。
- (3)单击此按钮可以添加图像。
- (4)在文本编辑器和视觉编辑器之间切换。 仅当您至少对 HTML 代码有一定了解时才使用前者。
- (5)发布部分。 这是主要“发布”按钮所在的位置。
- (6)讨论。 决定是否允许发表评论。 您可以不选中“trackbacks 和 pingbacks”设置。
- (7)特色图片。 大多数 WordPress 主题都会采用该特色图像并将其显示在页面旁边的显着位置。
编辑完页面内容后,单击“发布”。
现在,了解了操作方法后,您应该考虑创建以下页面:
- 关于——我已经多次提到这一点,因为它确实很重要。 在“关于”页面上,您可以讲述您的网站的故事以及人们应该关注的原因。 这一页基本上是每个想要学习如何制作网站的人的必备页面。
- 联系方式– 您可以在此处显示一些联系信息以及精美的联系表单,人们可以通过该表单直接联系您(您可以通过上述 WPForms 插件获取此类表单)。
- 隐私政策– 此页面已成为当今网络上非常重要的元素。 在此处了解有关 WordPress 中的隐私政策页面的更多信息。
- 作品集——您展示过去作品的地方。
- 商店——如果您想从电子商务网站上销售任何东西,这是至关重要的。 为了实现这一点,您还需要一个流行的 WooCommerce 插件 - WordPress 的最佳电子商务解决方案。
- 常见问题解答– 如果您的新网站的范围需要为潜在用户提供一些额外信息。
完成这些操作后,您还可以查看一些值得在您的网站上拥有的有价值页面的列表。 您可以将其视为必备网站元素的初学者指南。
第 7 步:考虑开设博客
博客(以及通过内容进行营销——通常也称为“内容营销”)是推广您的网站以及您可能想通过该网站销售的任何产品的最有效方法之一。
不只是我这么说; 原始数据证明博客是在线营销的绝佳工具,55% 的营销人员表示博客是他们的入站营销首要任务[2] 。
运行博客是一个简单的概念。 您所做的就是定期发布与您网站主题相关的文章。
从技术角度来看,WordPress 从一开始就内置了博客工具。 事实上,WordPress 最初是一个博客平台。
要创建新的博客文章,您所需要做的就是转到“帖子”→“添加新内容” (从您的 WordPress 仪表板)。
创建博客文章的过程本身与创建新页面几乎相同。 编辑面板看起来几乎相同(下面的屏幕截图),并且选项也大多相同。
少数区别之一是您还可以将帖子分配到类别和标签。
完成博客文章的处理后,点击“发布”。
为了使您的帖子易于访问,您应该指定其中一个页面作为帖子的主要博客列表。
- 为此,首先,转到页面 → 添加新页面并创建一个空白页面。 称之为“博客”——只是为了让事情变得清楚。
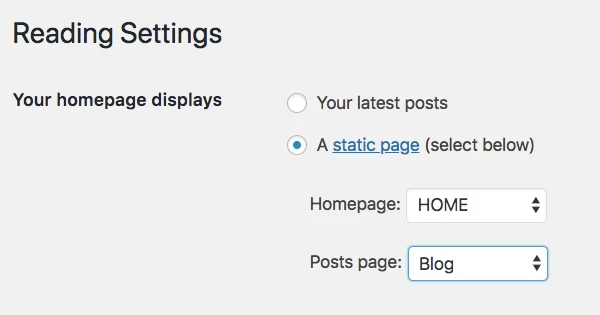
- 接下来,转到“设置”→“阅读” ,然后选择新创建的博客页面作为“帖子页面”,如下所示:

在此阶段,您可以导航到该新页面并在那里查看您最近的所有博客文章。 如果您要为博客创建大量内容,请考虑使用 SSL 证书,以便您的读者在浏览博客时感到安全。
当然,创建博客的困难部分是定期撰写博客文章并使其吸引人们阅读。 这是关于如何构建令人惊叹的 WordPress 博客的分步指南!
第 8 步:调整网站导航
当您的所有关键页面都在线(也许您的博客也已启动)时,现在是调整网站导航并使其整体上更易于访问者使用的好时机。
我们将在这里重点关注两个要素:
a) 菜单
菜单是访问者浏览您网站的主要工具,因此在了解如何创建网站时它们至关重要。
根据您的主题,您将有几个有关菜单设置的选项可供选择。 以下是您通常可以执行的操作(以 Hestia 为例):
首先,转到 WordPress 仪表板中的外观 → 菜单。
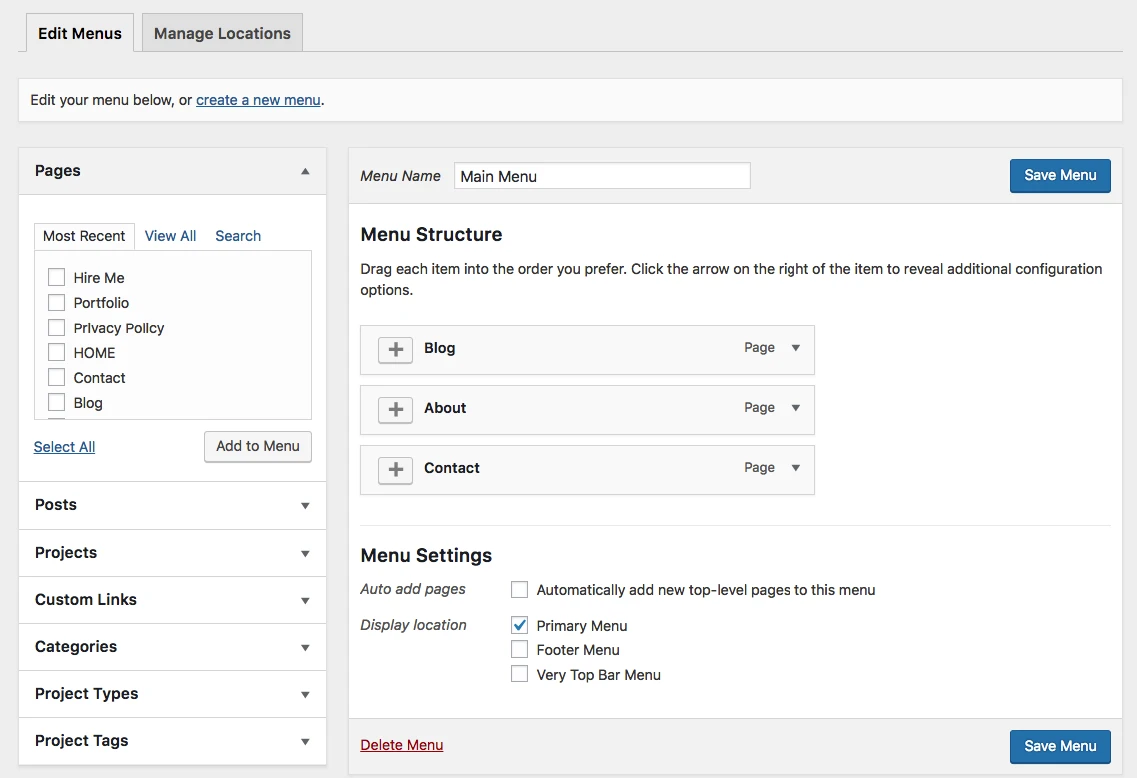
您将看到这个默认面板:

左侧是您可以选择添加到菜单的所有页面。 在右侧,您可以看到菜单结构本身及其所有设置。
让我们首先选择几个关键页面并将它们添加到菜单中。 一个好主意是选择“关于”、“联系方式”以及您认为重要的其他一两页,并将它们添加到菜单中。
整个面板的优点在于您可以拖放菜单项来重新排序。
完成后,选择底部的菜单位置。 通常,选择标有“主菜单”的位置将导致在网站的顶部显示菜单。 这可能就是您想要的主菜单。 单击“保存菜单”保存设置。
笔记。 您还可以创建其他菜单。 只需单击上面屏幕截图中可见的“创建新菜单”链接即可。 这将向您显示相同的菜单创建面板。 每个菜单需要显示在不同的位置。 因此,对于这个新菜单,您可以将其指定为“页脚菜单”。
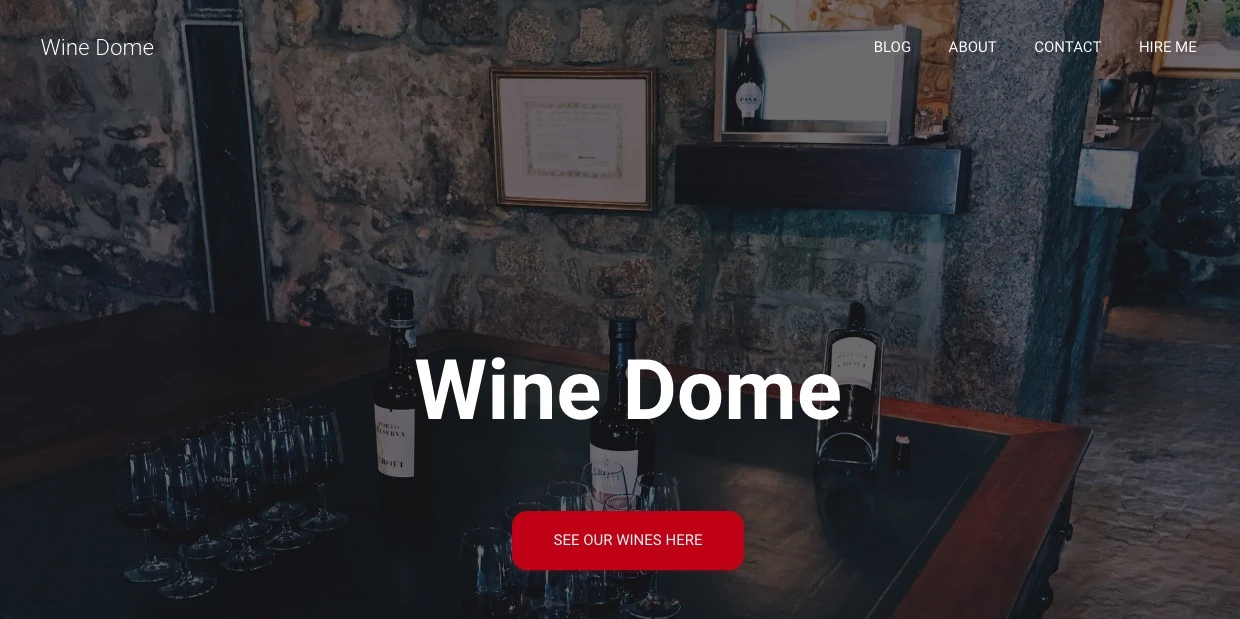
当您现在访问您的网站时,您会看到菜单。

b) 小部件
小部件是 WordPress 中的一项老式功能。 简单来说,小部件是一小块内容,可以显示在网站周围的各个位置。
这些块通常放置在网站的侧边栏或页脚中。
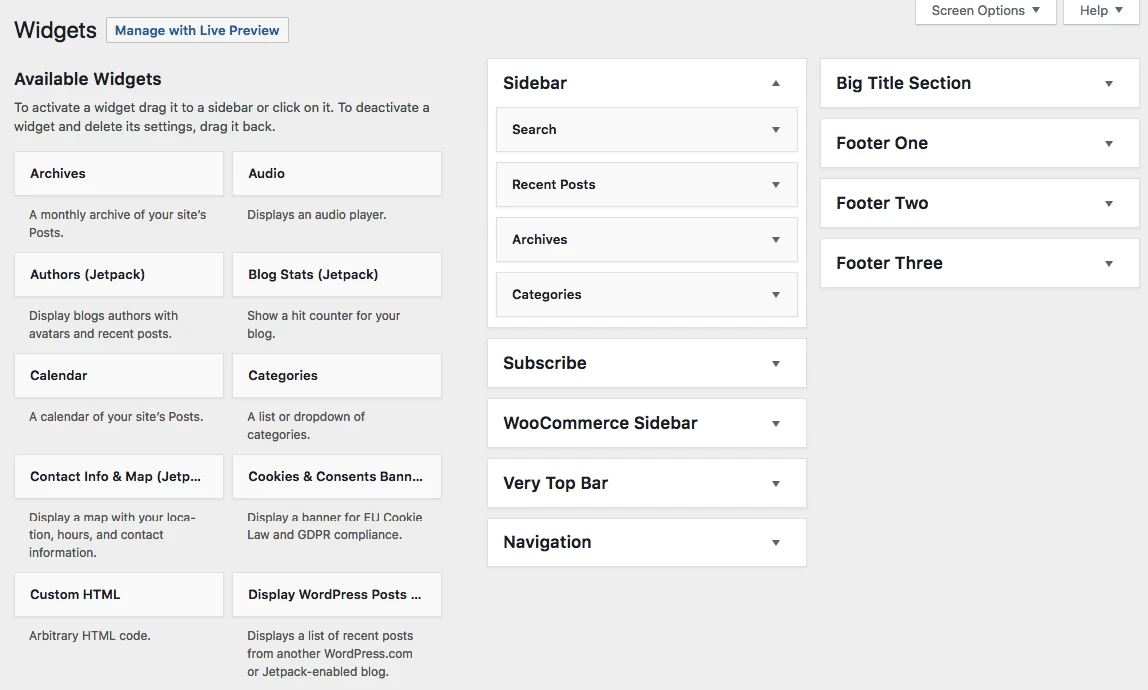
要查看它的外观并设置您的小部件,请转到 WordPress 仪表板中的外观 → 小部件。 你会看到这个屏幕:

Hestia 主题除了侧边栏或页脚之外还提供了许多小部件区域,但我们现在暂时不关注这些额外的位置。
要将任何小部件添加到小部件区域,只需从左侧抓取它并将其拖放到右侧您选择的小部件区域即可。
例如,正如您所看到的,在我的网站上,我的侧边栏中有搜索、最近的帖子、档案和类别(上面的屏幕截图)。 例如,当我转到“关于”页面时,这些小部件的外观如下:

完成小部件和导航后,您的网站基本上已经准备好供全世界查看了!
有关如何制作 WordPress 网站的常见问题解答
什么是 WordPress?
WordPress 是一个免费的开源内容管理系统 (CMS),可让您轻松创建和管理网站。 它是最受欢迎的网站创建平台之一,支持从个人博客到成熟的商业网站的所有内容。
在 WordPress 上建立一个网站需要多少钱?
构建 WordPress 网站的成本可能会有所不同,具体取决于您的需求。 WordPress 软件本身是免费的,但您需要支付网络托管费用,通常起价约为每月 3 美元。 您还可以选择购买高级主题或插件,这会增加成本。
我需要知道如何编码才能使用 WordPress 吗?
不,您不需要知道如何编码即可使用 WordPress。 虽然编码知识对于自定义网站和解决问题很有用,但对于构建基本网站或博客来说并不是必需的。
如何安装 WordPress?
大多数网络托管提供商在其仪表板上提供一键式 WordPress 安装。 Bluehost 就是这样的公司之一。 他们以向您提供开始在网站上工作所需的一切而闻名。 购买托管计划后,请在托管控制面板中查找 WordPress 图标。
什么是 WordPress 主题?在哪里可以找到主题?
WordPress 主题是定义网站外观的模板和样式表的集合。 您可以在 WordPress 主题目录或第三方网站(例如我们的网站)上找到免费和付费主题。 请随意浏览我们经过市场考验的 WordPress 主题集合。
什么是 WordPress 插件?在哪里可以找到它们?
插件是扩展 WordPress 网站功能的软件附加组件。 他们可以向您的网站添加新的特性和功能。 您可以在 WordPress 插件目录或第三方网站(例如我们的网站)上找到免费和高级插件。 查看我们的插件产品,了解一些真正有用的方法来增强您的 WordPress 网站。
如何使我的 WordPress 网站适合 SEO?
WordPress 开箱即用,对 SEO 非常友好。 但是,您可以通过使用 Yoast SEO 或 Rank Math 等 SEO 插件来增强其 SEO 功能。 这些插件可指导您优化搜索引擎的内容。
我可以使用 WordPress 制作电子商务网站吗?
是的,您可以使用 WordPress 创建电子商务网站。 WooCommerce 是最受欢迎的电子商务插件,它添加了建立在线商店所需的所有基本功能。
结论
就是这样! 您刚刚学会了如何创建网站!
这里介绍的过程的一个很酷的事情是,您可以自己完成这一切,而不必雇用任何人。
使用 WordPress 作为平台创建网站是最经济实惠的解决方案。
如果您想了解更多有关网站启动后如何处理的信息(例如,如何推广您的网站、如何通过网站获利或如何增加网站流量),请阅读我们博客上的任何其他指南。
如果您对如何从头开始构建网站有任何疑问,请在下面的评论中提问!
“如何使用 WordPress 创建网站”PDF
我们将所学到的知识浓缩成一本40 页的电子书,介绍如何从头到尾使用 WordPress 创建网站 (PDF) 。 一个下午你就可以消化整个事情。
有关电子书的一些关键细节:
- 它是免费的(无需选择加入,什么都没有)
- 它采用交互式 PDF 形式(所有链接都有效,并且目录可用于快速浏览电子书)
- 它针对打印进行了优化(没有不必要的颜色会耗尽打印机墨水)
如何使用 WordPress 创建网站 (PDF)
️️️

免费指导
加速的 4 个基本步骤
您的 WordPress 网站
按照我们的 4 部分迷你系列中的简单步骤进行操作
并将加载时间减少 50-80%。
免费进入[2] https://www.hubspot.com/marketing-statistics
* 这篇文章包含附属链接,这意味着如果您点击其中一个产品链接然后购买该产品,我们将收到一小笔佣金。 不过不用担心,您仍然需要支付标准金额,因此您无需支付额外费用。