如何制作网站横幅(3 种简单方法)
已发表: 2023-07-07您是否正在寻找一种简单的方法来为您的 WordPress 网站制作横幅?
横幅可以突出显示您的网站提供的产品、服务或新闻更新。 它可以提高用户参与度、提高点击率并鼓励访问者采取行动。
在本文中,我们将向您展示如何轻松地为您的 WordPress 网站制作横幅。

什么是网站横幅?
横幅是一种图形显示,延伸到 WordPress 网站的顶部、底部或侧面。 它通常包括品牌名称和徽标以及其他视觉元素,以宣传特定的产品、服务或活动。
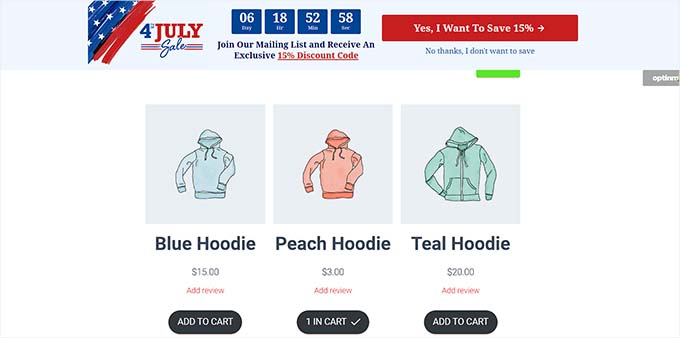
例如,如果一家在线商店刚刚宣布促销,那么它可以在页面顶部显示横幅,向新访问者介绍促销活动并鼓励他们购买。

精心设计的横幅可以给人留下深刻的印象,并邀请访问者探索网站的其余部分。 此外,横幅还可以用于推广联属产品、提高品牌知名度、通过鼓励访问者注册您的新闻通讯来建立电子邮件列表,以及增加网站其他页面的流量。
您还可以使用横幅来宣传您的社交媒体帐户,并鼓励访问者关注或喜欢您的页面。
最佳网站横幅尺寸是多少?
理想的网站横幅尺寸取决于 WordPress 博客的布局和具体营销目标。
例如,如果您想在屏幕顶部显示矩形细横幅,则可以使用大型排行榜尺寸,即 970 x 90。
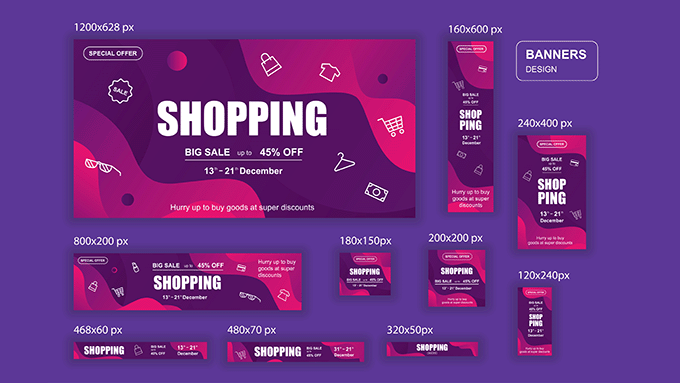
其他一些流行和最常用的横幅尺寸包括:
- 中横幅:300 x 250
- 排行榜:728 x 90
- 宽摩天大楼:160 x 600
- 半页:300 x 600
- 大型排行榜:970 x 90
- 广告牌:970 x 250
- 大矩形:326 x 280
- 垂直横幅:120 x 240
- 完整横幅:468 x 60
- 半横幅:234 x 60

如果您想在侧边栏中显示活动横幅,则可以使用宽摩天大楼或半页横幅尺寸。 同样,您还可以使用“中”横幅尺寸在页面上显示方形横幅。
如果您希望显示广告横幅,那么您可能需要查看我们的初学者指南,了解 WordPress 的最佳 Google AdSense 横幅尺寸和格式。
话虽如此,让我们看看如何轻松地在 WordPress 网站上制作横幅。 在本教程中,我们将介绍三种制作横幅的方法,您可以使用下面的链接跳转到您选择的方法:
- 方法一:使用OptinMonster制作网站横幅(推荐)
- 方法 2:使用 Canva 制作网站横幅(免费)
- 方法 3:使用 Thrive Leads 制作网站横幅
方法一:使用OptinMonster制作网站横幅(推荐)
OptinMonster 是市场上最好的 WordPress 横幅插件,可让您轻松为您的网站创建浮动栏和弹出横幅。
它是最好的转化优化和潜在客户生成工具,可帮助您将网站访问者转变为订阅者和客户。
此外,许多 OptinMonster 的横幅模板都有 optin 字段,可让您收集网站访问者的姓名、电子邮件地址和电话号码。
第 1 步:在您的网站上安装 OptinMonster
首先,您需要注册一个 OptinMonster 帐户。 为此,只需访问 OptinMonster 网站并单击“立即获取 OptinMonster”按钮即可设置帐户。

之后,您必须在 WordPress 网站上安装并激活免费的 OptinMonster 插件。 有关详细说明,您可能需要查看我们有关如何安装 WordPress 插件的初学者指南。
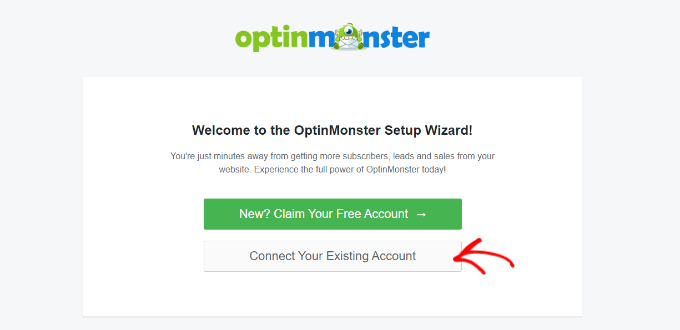
激活后,OptinMonster 设置向导将在您的 WordPress 管理面板中打开。
从这里,您必须单击“连接您的现有帐户”按钮将您的 WordPress 网站连接到您的 OptinMonster 帐户。

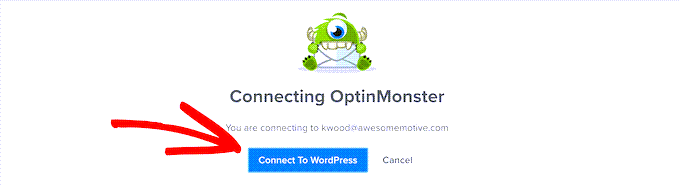
这将在您的计算机屏幕上打开一个新窗口。
从这里,您必须单击“连接到 WordPress”按钮才能继续。

第 2 步:创建并自定义您的横幅
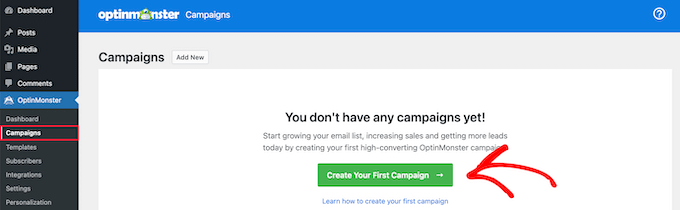
现在您已将 WordPress 帐户与 OptinMonster 连接起来,从 WordPress 管理侧边栏前往OptinMonster » 营销活动页面。
从这里,您需要单击“创建您的第一个营销活动”按钮开始创建您的网站横幅设计。

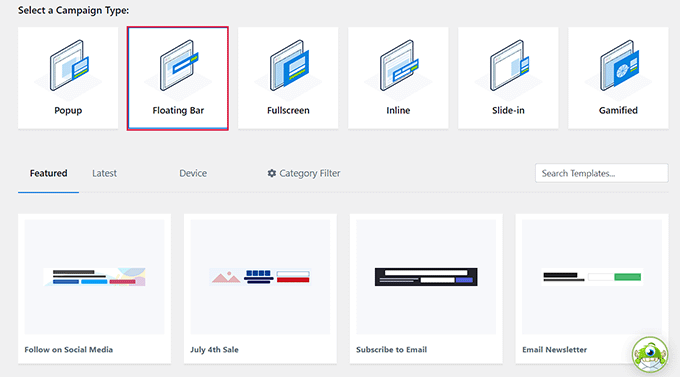
这将引导您进入“模板”页面,您可以在其中开始选择广告活动类型。
例如,如果您想将横幅显示为屏幕顶部的栏,那么您可以选择“浮动栏”广告系列。 同样,您可以选择“弹出”广告活动类型,将横幅显示为弹出窗口。
之后,您还需要为您选择的营销活动选择一个模板。

在本教程中,我们将为“浮动栏”营销活动类型选择一个模板。
接下来,系统会要求您为正在创建的活动命名。
只需输入您选择的名称,然后单击“开始构建”按钮即可继续。

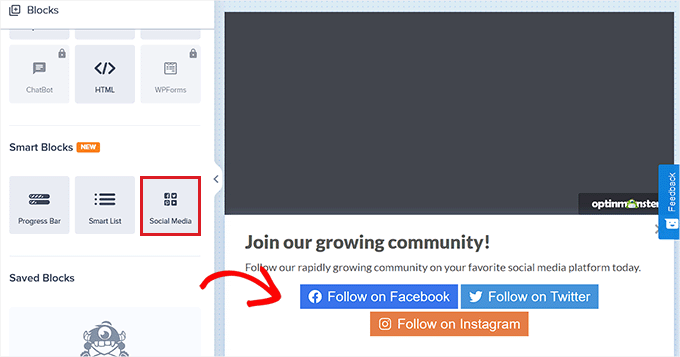
这将在屏幕上启动 OptinMonster 拖放界面,您可以在其中开始自定义横幅。 从这里,您可以将您选择的字段从左侧边栏拖放到横幅上。
例如,如果您想将社交媒体图标添加到横幅中以增加关注者,那么您可以从左侧边栏拖放社交媒体块。

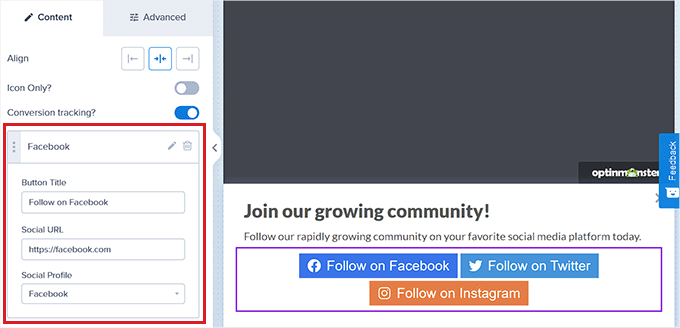
之后,只需单击该块即可在左栏中打开其设置。
从这里,您可以更改按钮标题,添加社交媒体 URL,甚至从下拉菜单中更改您的社交媒体平台。
您还可以添加其他块来在网站横幅设计中显示视频、图像、文本或 CTA。

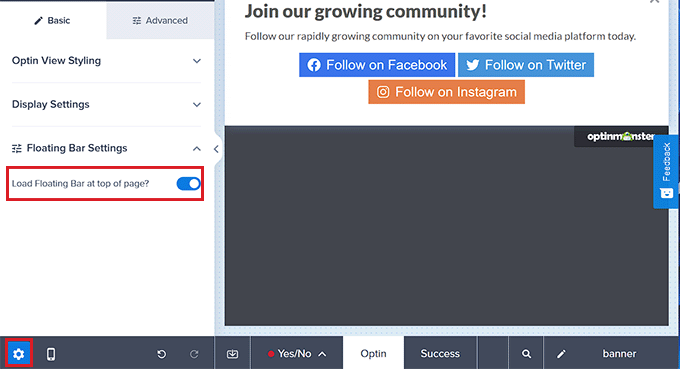
之后,您需要选择横幅的位置。
默认情况下,一旦您开始滚动,OptinMonster 浮动栏就会显示在网站屏幕的底部。
但是,您可以通过单击左侧边栏底部的“设置”图标轻松更改此设置。
这将打开左栏中的设置,您必须在其中展开“浮动栏设置”选项卡。 从这里,只需切换“加载页面顶部的浮动栏?” 切换以在顶部显示横幅。

第 3 步:为横幅添加触发器
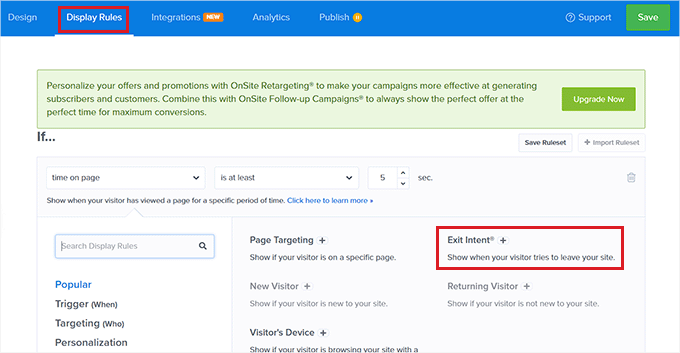
设计好横幅后,切换到顶部的“显示规则”选项卡。 从这里,您可以添加横幅显示规则。
请记住,如果您想为横幅添加特定的显示触发器,则只需切换到此选项卡。 否则,您可以跳到下一步。
例如,如果您想在用户即将离开您的网站时显示横幅,那么您需要选择“退出意图”选项。

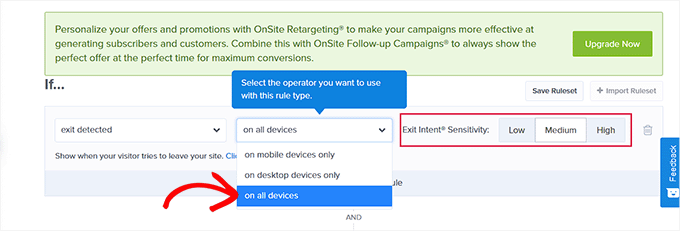
完成此操作后,只需从中间的下拉菜单中选择“在所有设备上”选项即可。 如果您只想将此显示规则用于移动设备,那么您也可以选择该选项。
之后,根据您的喜好选择退出意图敏感度,然后单击“下一步”按钮。

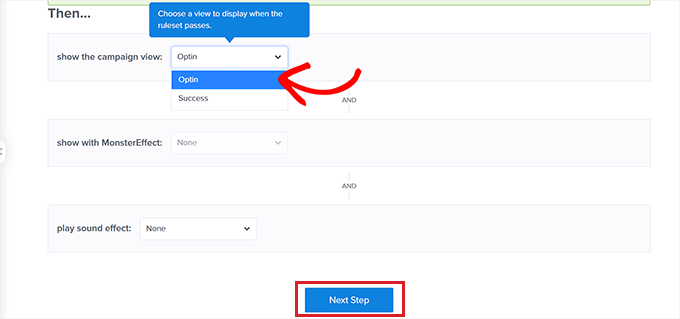
这将带您进入一个新屏幕。 在这里,您需要确保为“显示广告系列视图”下拉菜单选择“选择”选项。
完成此操作后,只需单击“下一步”按钮即可。

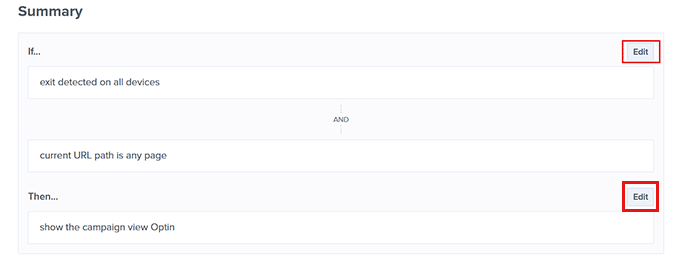
您的横幅显示规则现在将显示在屏幕上。
如果您想在此处更改某些内容,则可以单击“编辑”按钮来修复它。

第 4 步:发布您的横幅
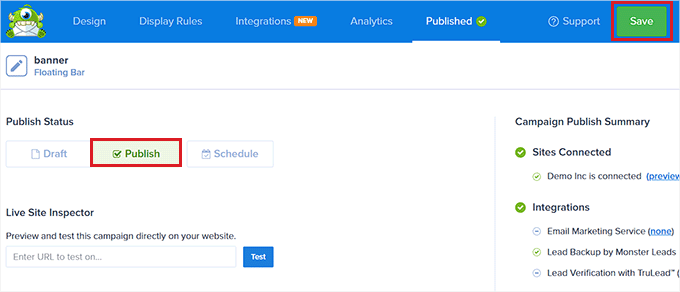
您现在可以切换到顶部的“发布”选项卡,然后单击屏幕右上角的“保存”按钮。
之后,只需单击“发布”按钮即可在您的网站上显示横幅。

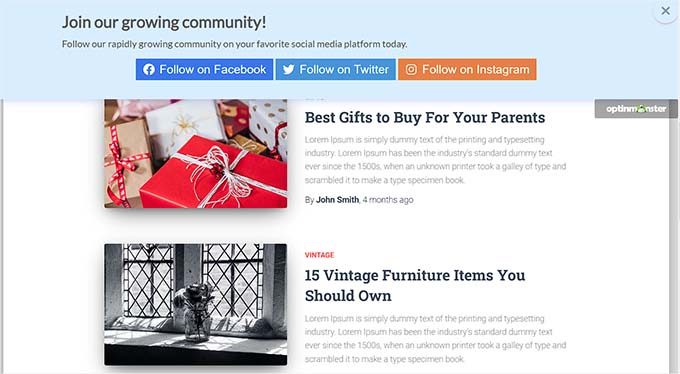
现在访问您的网站即可查看屏幕顶部的横幅。
这就是我们的演示网站上的样子。

方法 2:使用 Canva 制作网站横幅(免费)
如果您想免费制作网站横幅,那么此方法适合您。
Canva 是一种流行的基于网络的工具,可让您创建各种图形,包括横幅、徽标、海报、书籍封面等。 它还提供免费版本,您可以使用它来创建网站横幅设计。
第 1 步:创建 Canva 帐户
首先,您需要访问 Canva 网站并单击“注册”按钮创建一个帐户。
如果您已有 Canva 帐户,则只需登录即可。

创建帐户后,您将进入 Canva 帐户主页。
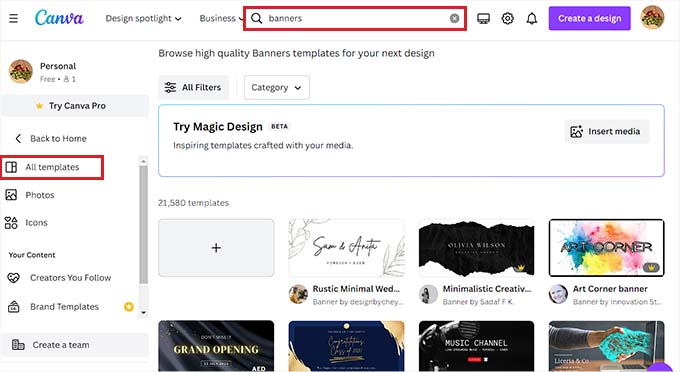
从这里,您需要从左栏切换到“模板”选项卡,然后使用顶部的搜索框搜索横幅模板。
这将显示 Canva 中可用的所有横幅模板。 但是,其中一些模板可能会被锁定,因为它们是付费功能。

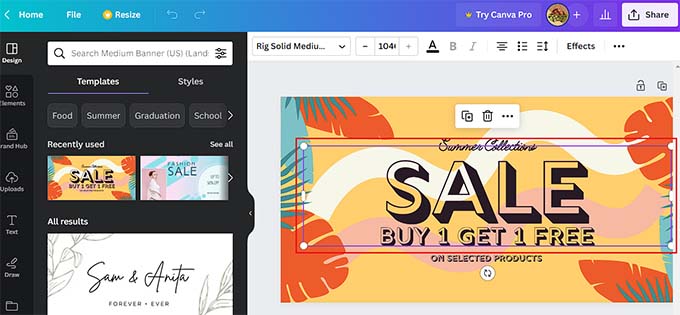
第 2 步:设计您的网站横幅
选择模板后,Canva 的设计界面将在屏幕上启动。
从这里,您可以根据自己的喜好自定义横幅模板。 您可以通过单击块并添加您自己的文本来更改模板中的现有内容。

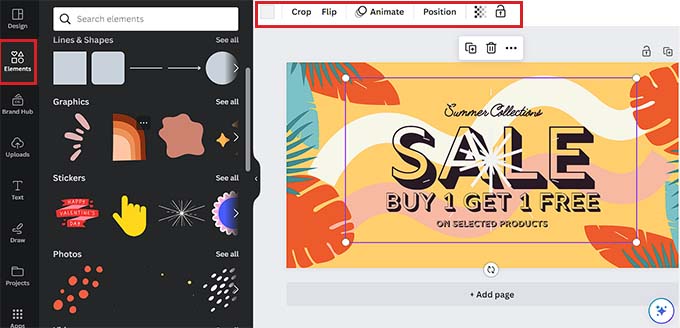
您甚至可以通过切换到左栏中的“元素”选项卡来添加不同的图形元素,例如贴纸、照片和视频。
添加元素后,您可以从顶部的菜单进一步更改其动画、位置和透明度。
您还可以通过切换到左列的“上传”选项卡来从自己的计算机上传媒体文件。

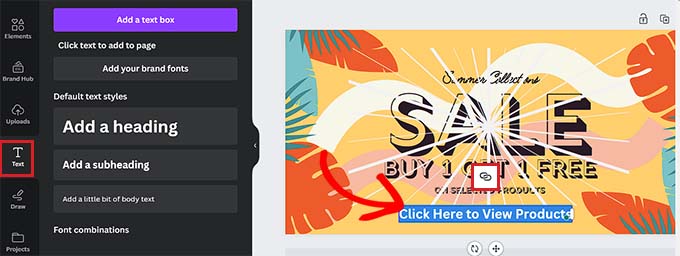
要向横幅添加一些文本,只需从左侧的列切换到“文本框”选项卡即可。
到达那里后,您可以使用默认文本样式或不同的字体组合向横幅添加一些内容。
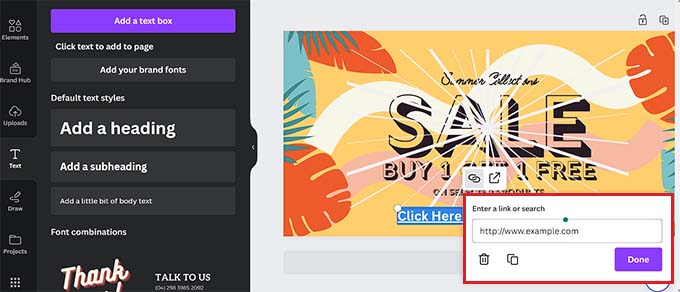
您甚至可以通过使用鼠标选择文本来添加带有链接的号召性用语。 这将在文本顶部显示一个链接图标。

只需单击该图标并复制并粘贴您要添加的链接即可。
之后,单击“完成”按钮进行保存。

第 3 步:获取横幅的嵌入代码

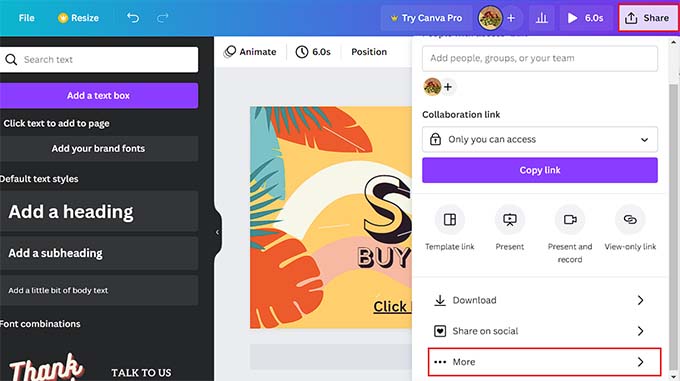
对横幅自定义感到满意后,只需单击屏幕右上角的“共享”按钮即可。
这将打开一个提示菜单,您必须在其中选择底部的“更多”选项。

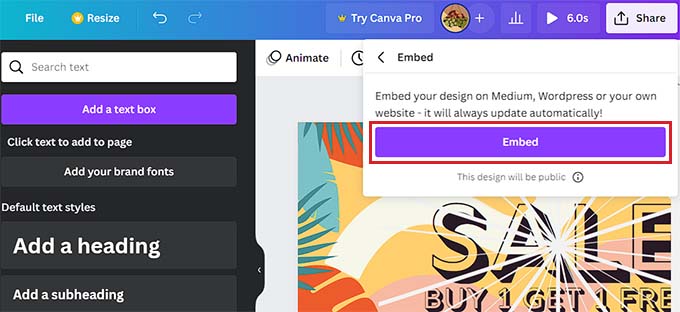
这将带您进入“所有选项”菜单,您必须在其中选择“嵌入”选项。
执行此操作后,屏幕上将打开一个新提示。 从这里,只需单击“嵌入”按钮即可。

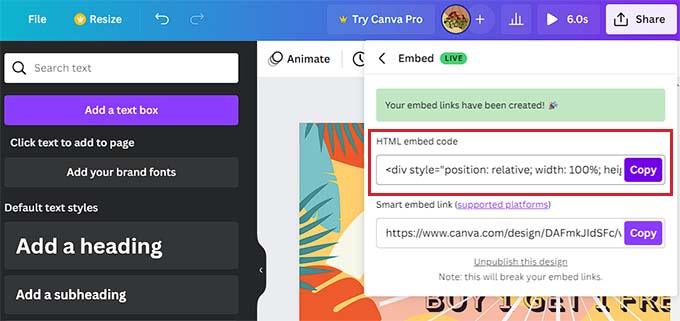
Canva 现在将为您创建 HTML 嵌入代码。
一旦它显示在屏幕上,请单击“HTML 嵌入代码”选项下的“复制”按钮。

步骤 4:在 WordPress 中添加 HTML 嵌入代码
现在,您可以根据自己的喜好在 WordPress 页面、帖子或侧边栏上显示横幅。 在本教程中,我们将在 WordPress 页面上显示我们的横幅。
首先,您需要打开要添加横幅的页面或帖子。
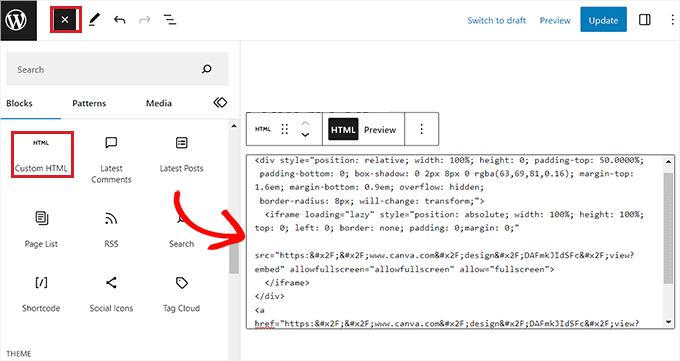
到达那里后,单击屏幕左上角的“+”按钮以查找自定义 HTML 块并将其添加到页面。
完成此操作后,只需将复制的嵌入代码粘贴到块中即可。

最后,单击“更新”或“发布”按钮保存更改。
现在访问您的网站以查看正在运行的 WordPress 横幅。

方法 3:使用 Thrive Leads 制作网站横幅
您还可以使用 Thrive Leads 创建网站横幅。 它是一个流行的 WordPress 弹出插件,被超过 114,000 个网站使用。
借助 Thrive Leads,您可以设计横幅,帮助您捕获 WordPress 网站上的潜在客户并扩大您的电子邮件列表。
第 1 步:在您的 WordPress 网站上安装 Thrive Leads
首先,您需要访问 Thrive Themes 网站并注册一个帐户。 完成此操作后,请转到您的会员仪表板。
从这里,继续并单击“下载并安装 Thrive Product Manager 插件”链接。

接下来,您需要访问 WordPress 网站来安装并激活 Thrive Product Manager 插件。 有关详细说明,您可能需要查看我们有关如何安装 WordPress 插件的分步指南。
激活后,从 WordPress 管理仪表板转到“产品经理”选项卡,然后单击“登录我的帐户”按钮。

输入登录凭据后,您将能够看到 Thrive 产品经理仪表板。
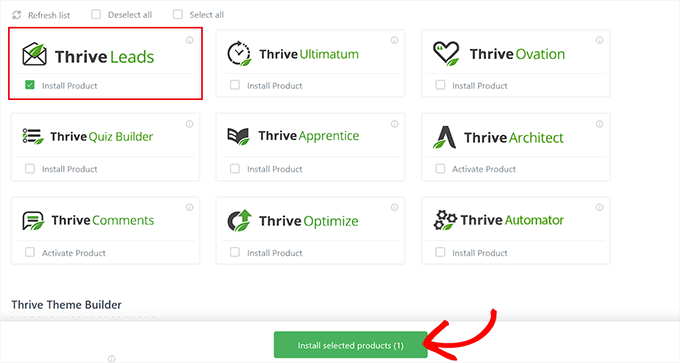
从这里,您可以选择要在站点上安装和使用的产品。 只需选择“Thrive Leads”插件并单击“安装所选产品”按钮即可。

第 2 步:创建网站横幅
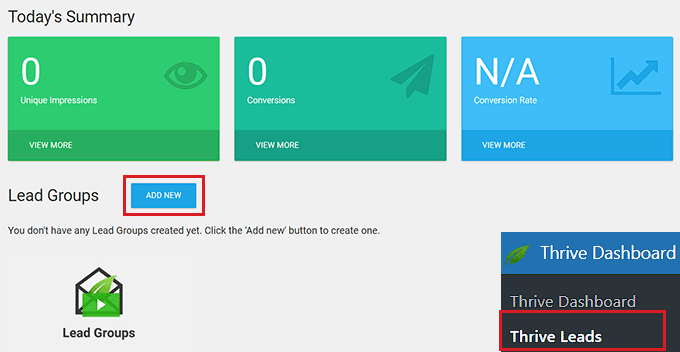
安装插件后,您需要从 WordPress 管理侧边栏访问Thrive 仪表板 » Thrive Leads页面。
到达那里后,只需单击“领导小组”选项旁边的“添加新”按钮即可。

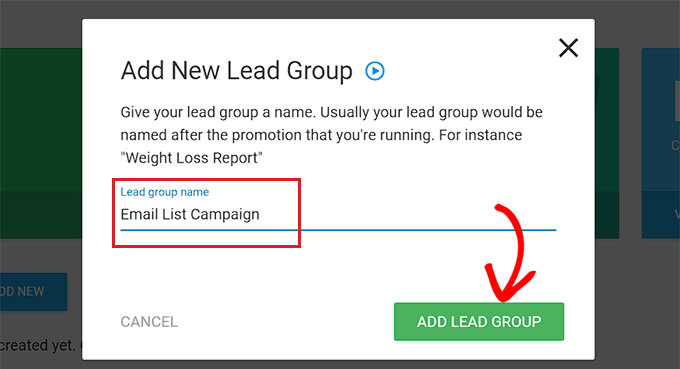
这将在屏幕上显示“添加新潜在客户组”弹出窗口,您需要在其中输入要创建的潜在客户组的名称。
确保以有助于您识别的方式命名领导小组。
例如,如果您要创建横幅来构建电子邮件列表,则可以将您的领导小组命名为“电子邮件列表营销活动”。

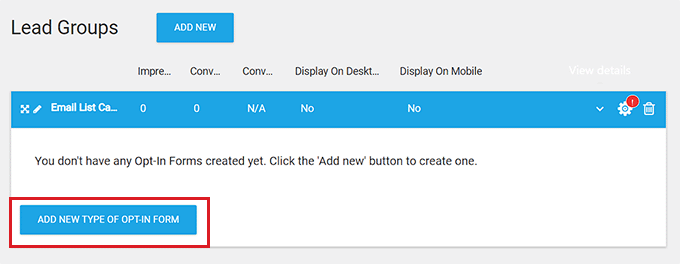
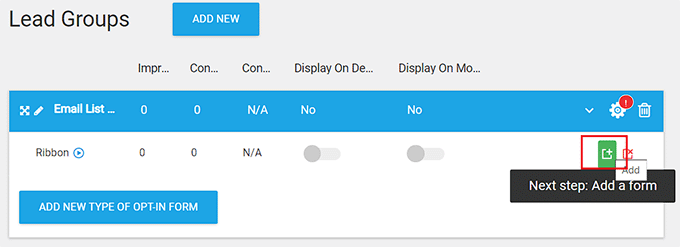
之后,您创建的潜在客户组将添加到屏幕上。 从这里,您必须单击“添加新类型的选择加入表单”按钮。
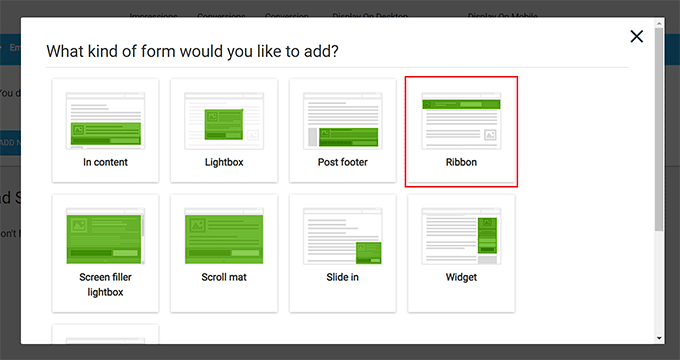
这将打开一个新提示,您必须在其中选择要创建的横幅类型。

您可以根据自己的喜好创建滑入式、功能区、小部件、内容、灯箱或滚动垫横幅。
这些横幅就像一个表格,因为它们会收集用户的数据,包括电子邮件地址、电话号码等。
在本教程中,我们将为我们的网站创建一个功能区横幅。

选择网站横幅设计类型后,提示将自动从屏幕上消失。
现在,要打开潜在客户组仪表板,您必须单击潜在客户组选项卡右上角的“添加”按钮。

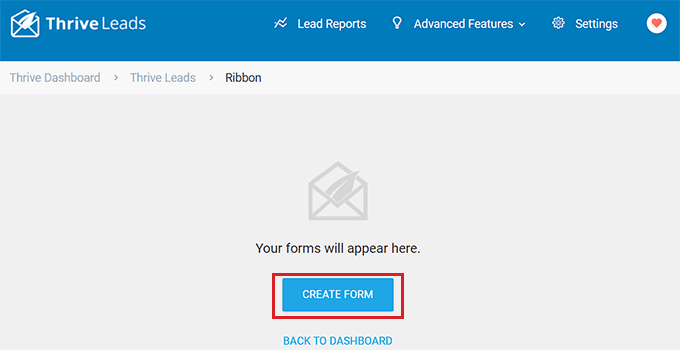
这将带您进入潜在客户组仪表板,其中将在您的活动上线后显示该组的所有表单和潜在客户报告。
例如,如果您想创建一个横幅来捕获电子邮件地址,那么您通过横幅收集的所有用户信息都将显示在此处。

现在,您只需单击“创建表单”按钮即可开始构建横幅。
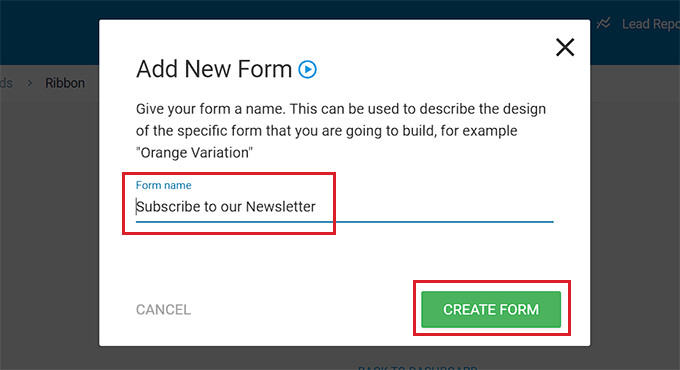
这将打开一个新提示,您必须在其中提供表单名称并单击“创建表单”按钮。

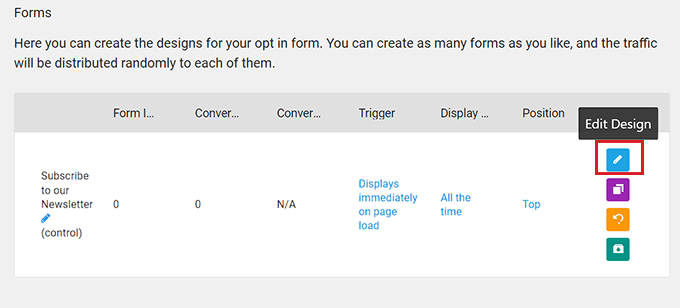
创建表单后,它将显示在您的潜在客户组仪表板中。
从这里,您必须单击右上角的“编辑设计”按钮才能开始构建横幅。

第 3 步:自定义您的网站横幅
Thrive 可视化编辑器现在将在屏幕上的新选项卡中启动。
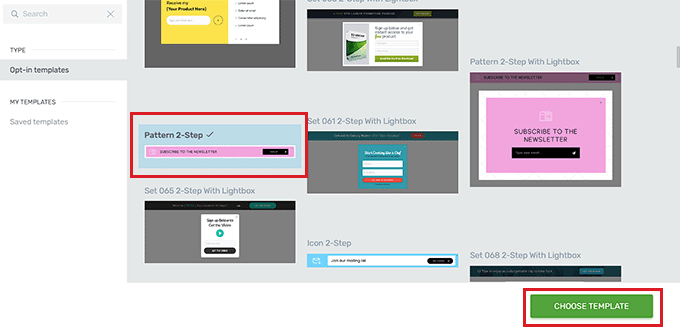
从这里开始,您可以从“Thrive Leads Library”提示中选择横幅模板。
然后,您可以按原样使用预制模板之一,或者使用可视化编辑器进一步自定义它。 做出选择后,只需单击“选择模板”按钮即可继续。

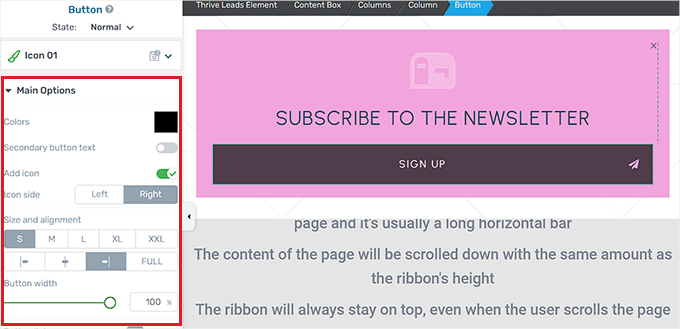
添加功能区横幅模板后,您可以通过单击每个元素轻松自定义其中的元素。 这将在左侧边栏中打开元素的设置。
例如,如果您想更改模板中的按钮颜色,那么您只需单击它即可在侧栏中打开其设置。

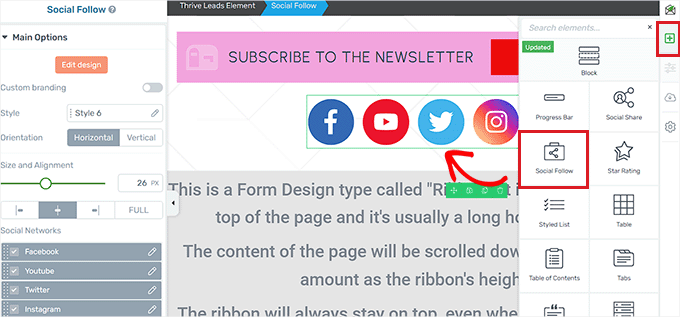
如果您想向横幅添加全新元素,也可以通过单击屏幕右上角的“+”图标来完成。
这将打开右侧的“添加元素”侧边栏,您可以在其中将选择的元素拖放到横幅上。
例如,如果您想将社交媒体帐户按钮添加到横幅中,则必须从右侧边栏拖放“社交关注”元素。

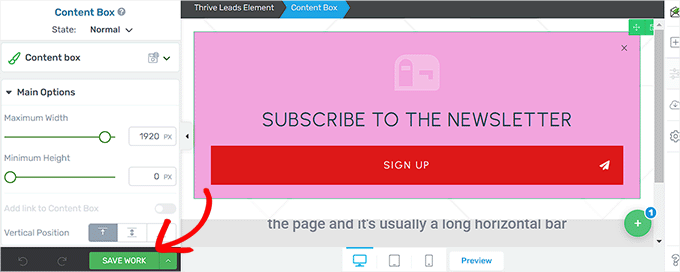
一旦您对横幅感到满意,请单击左下角的“保存工作”按钮来存储您的更改。
之后,您需要返回到“潜在客户组”仪表板。

第 4 步:配置横幅设置
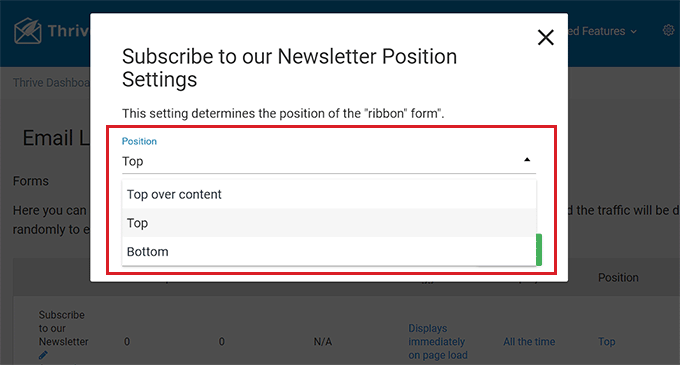
返回仪表板后,您可以通过单击表单行中的“位置”选项来更改横幅的位置。
这将打开“位置设置”提示,您可以在其中从下拉菜单中选择您喜欢的横幅位置。
之后,单击“保存”按钮。

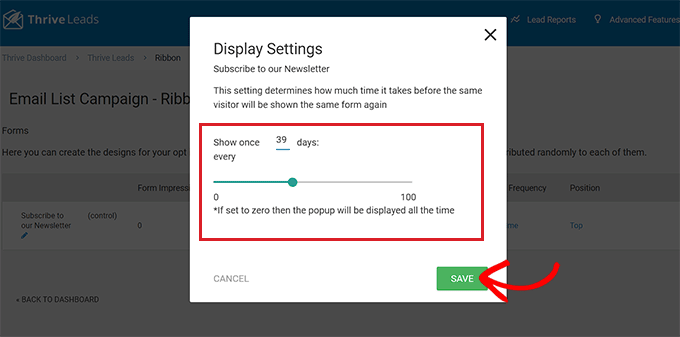
接下来,要配置横幅的显示频率,请单击表单行中的“显示频率”选项。
这将打开“显示设置”提示,您可以在其中使用滑块来确定横幅应在屏幕上显示的次数。
如果保留数字 0,则横幅将始终显示。 做出选择后,单击“保存”按钮来存储您的设置。

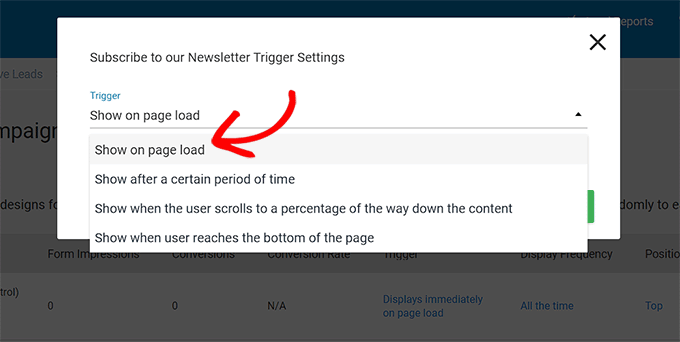
如果您想为横幅显示添加特定触发器,则需要单击表单行中的“触发器”选项。
这将显示“触发器设置”提示,您可以在其中从下拉菜单中选择横幅的触发器,例如在一段时间后或当用户到达页面底部时。
完成后,单击“保存”按钮保存您的设置。

第 5 步:发布您的横幅
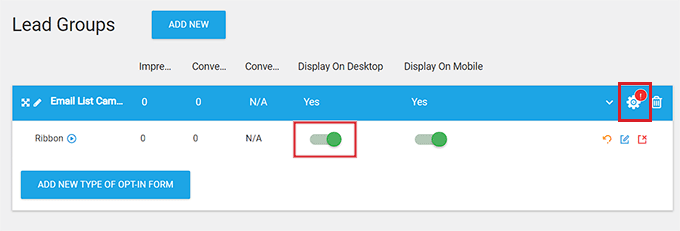
配置横幅设置后,您需要退出潜在客户组仪表板并通过单击顶部的链接返回到 Thrive Leads 仪表板。
到达那里后,展开“潜在客户组”选项卡并将“在桌面上显示”开关切换为“打开”。 如果您还想在移动设备上显示横幅,则可以将“在移动设备上显示”开关切换为“打开”。

之后,单击“潜在客户组”选项卡右上角的齿轮图标以打开显示设置。
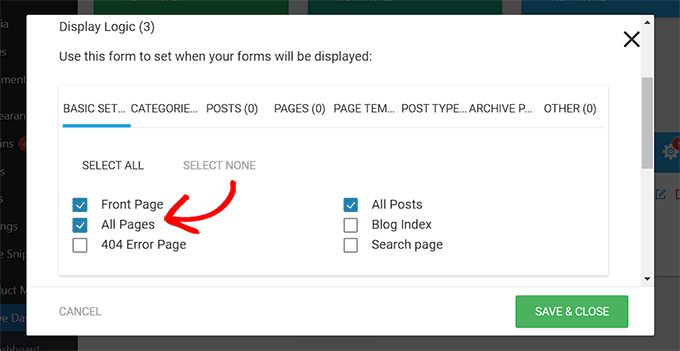
在这里,您可以选择要显示横幅的网站页面。 例如,如果您希望横幅显示在所有页面和帖子的顶部,则可以选中这些选项旁边的框。
最后,单击“保存并关闭”按钮保存您的更改。

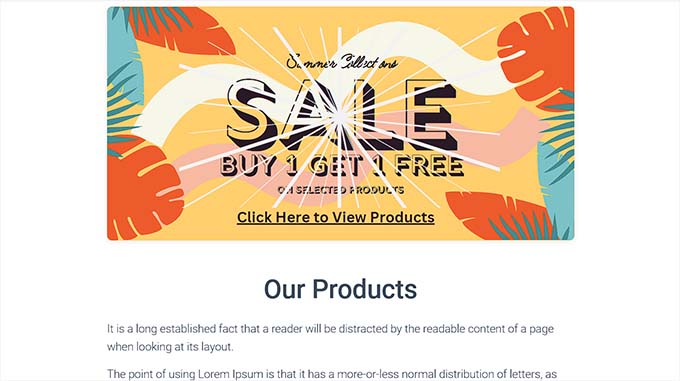
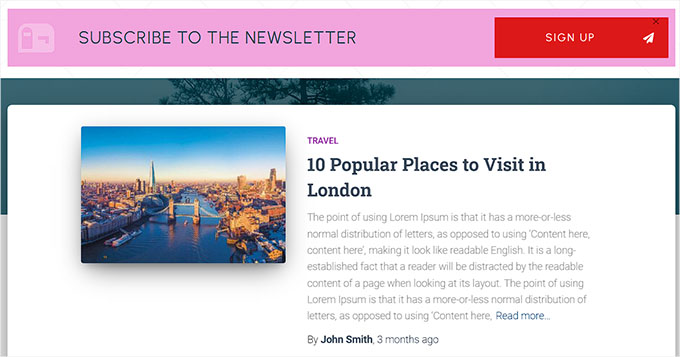
现在,您可以访问您的网站以查看页面顶部显示的横幅。
这就是我们的演示网站上的样子。

我们希望这篇文章能帮助您学习如何轻松地为 WordPress 制作网站横幅。 您可能还想查看我们的初学者指南,了解如何在 WordPress 网站上自定义颜色,以及我们精选的最佳网页设计软件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
