如何在 10 分钟或更短的时间内从头开始制作网站!
已发表: 2022-04-26想要建立您的第一个网站,但没有时间学习如何制作?
在本文中,我将向您展示如何在 10 分钟内创建自己的网站。 一个肯定会给人留下深刻印象的网站。
我正在为您提供简单易懂的提示,以便您可以创建一个网站来提供您需要的一切。
我涵盖了整个过程,从选择网络主机到更改联系表中的设置。
如果我们告诉您整个过程将只运行大约 10 分钟,或多或少,您会相信我们吗?
设想。 在短短 10 分钟内,您将建立自己的 WordPress 网站,让您的观众赞叹不已!
如何制作网站 - 简单的 8 步流程
我将在以下步骤中分享基础知识:
- 第 1 步 – 从 SiteGround 的朋友那里获得托管服务
- 第 2 步 – 安装和设置 WordPress
- 第 3 步 – 添加 SSL 证书
- 第 4 步 - 登录您的 WordPress 网站
- 第 5 步 – 安装 WordPress 主题
- 第 6 步 – 选择要导入的起始站点
- 第 7 步 - 使用定制器和 Elementor
- 第 8 步 – 为联系表设置电子邮件
我在本文中的目标是让您设计您的网站,让您可以控制各个方面。
好的,让我们开始吧!
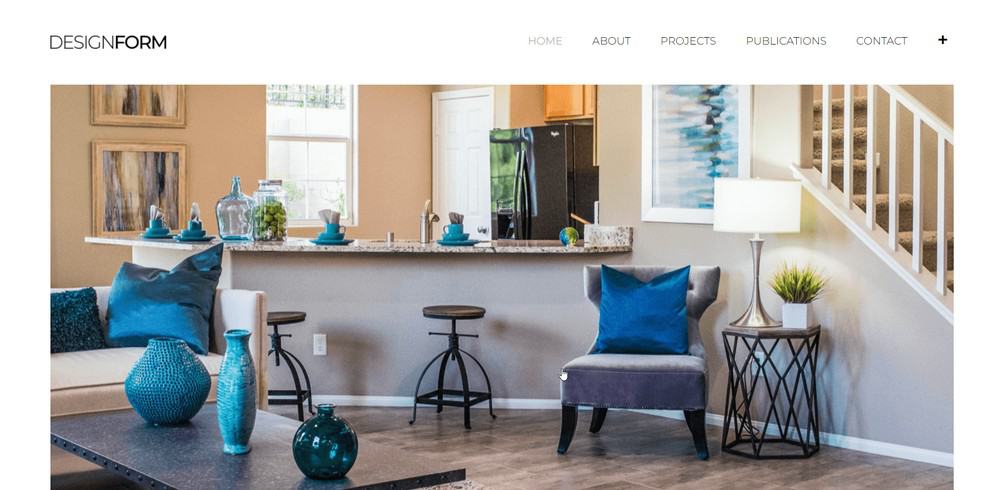
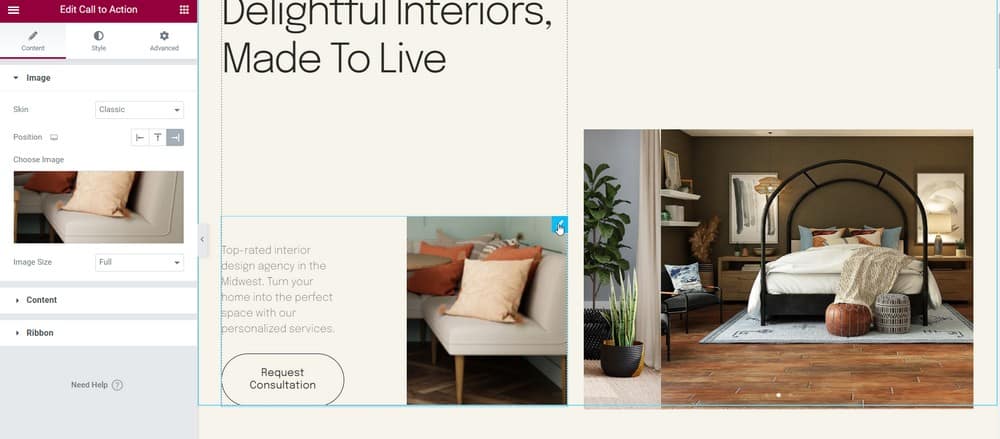
首先,看看这个网站。 完成得令人印象深刻,你不觉得吗?
查看页面的整体外观。 美学非常适合任何类型的商业或专业网站。

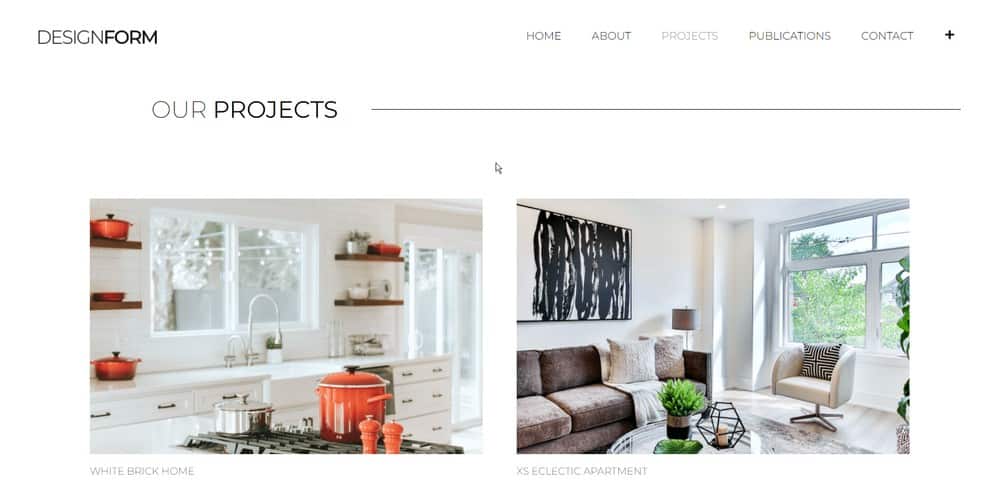
这是投资组合页面,是可选的。 在这里,您可以显示过去完成的商业或专业项目的图像或任何内容。

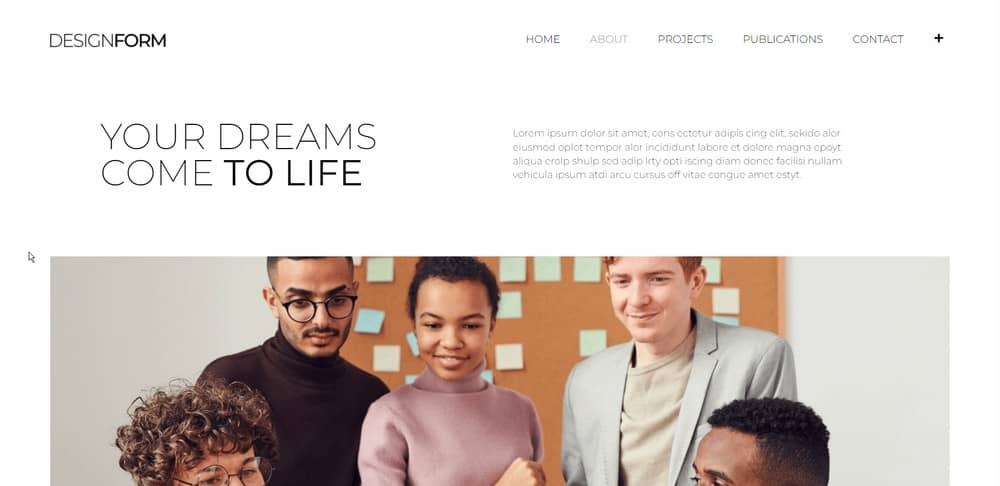
这是关于页面。 注意大的“英雄”形象。
如果你能把你的团队的照片放在那里,那就太酷了。 也许是在人们背后拍摄办公室或公司标志?

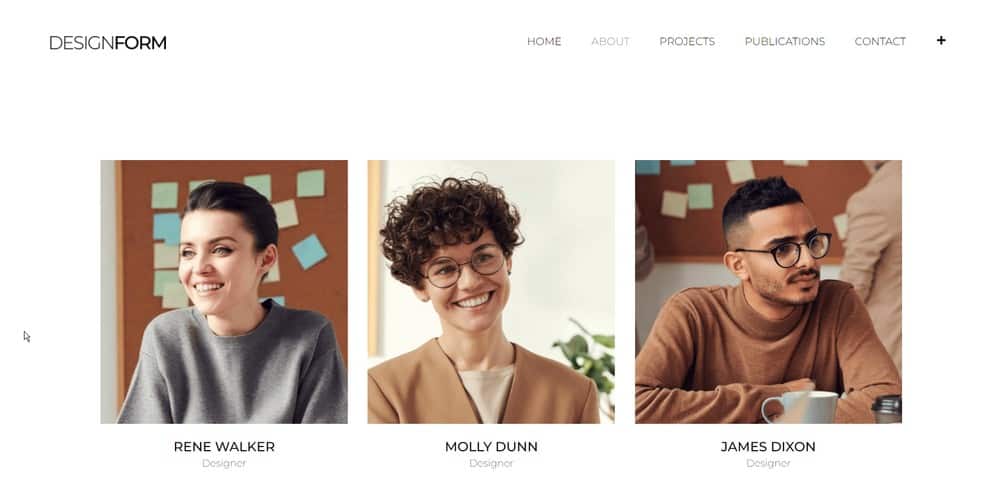
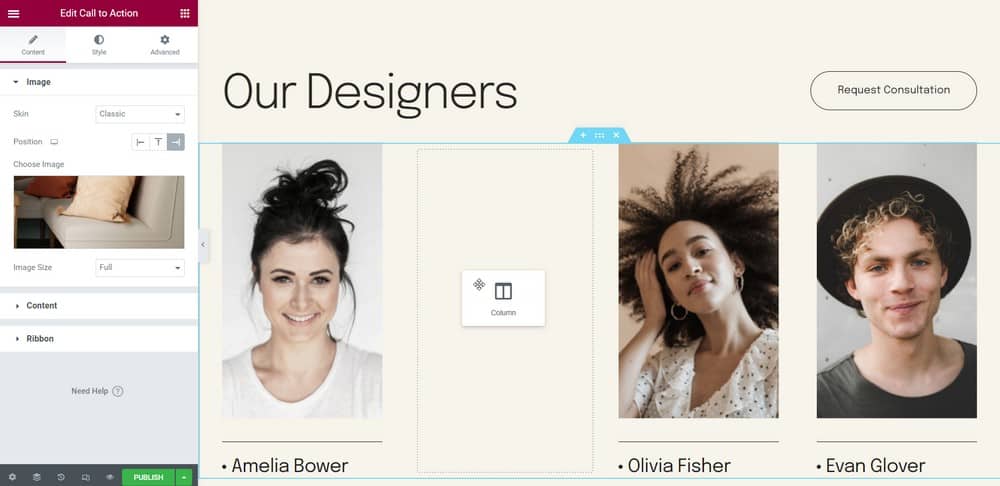
仍然在“关于”页面上,这里是我们通常将人员放入您团队的地方。 它谈论公司的个人成员。

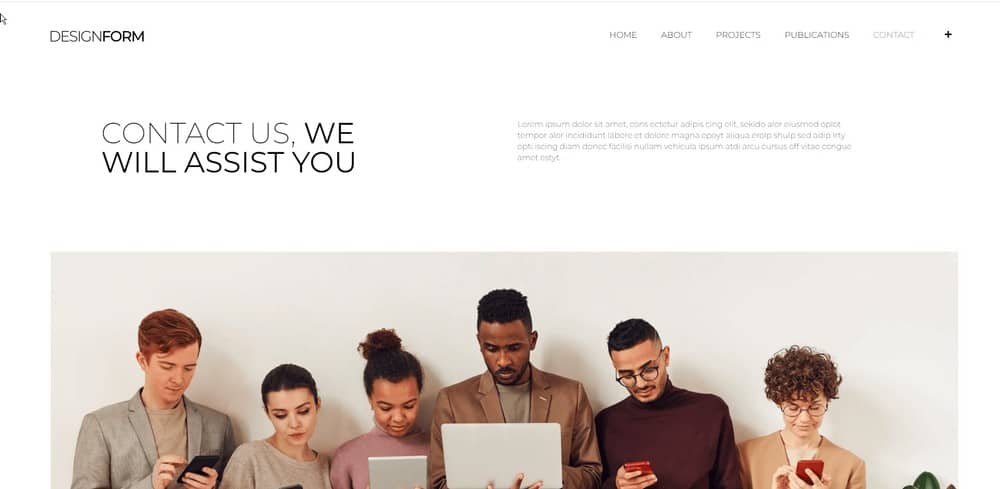
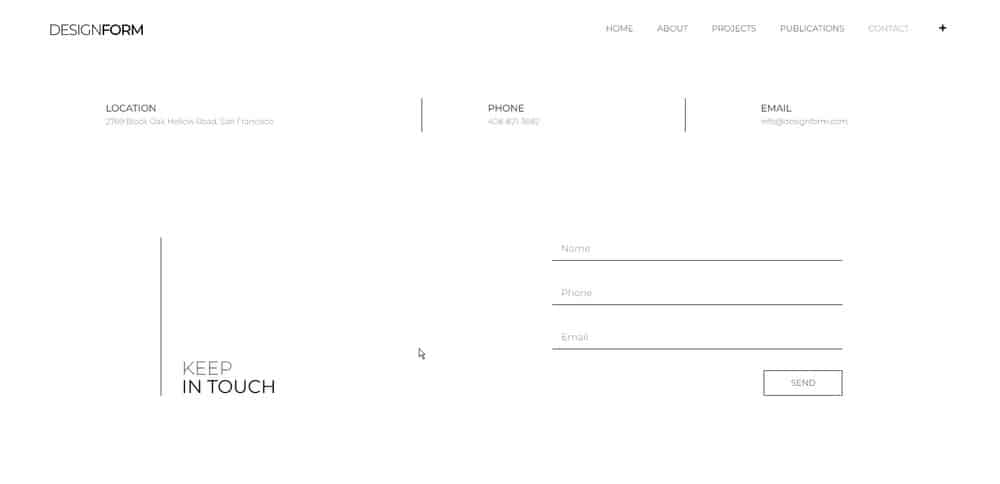
然后是联系页面。 这是您的听众了解您的联系信息的地方。
您需要在此处输入您的地址、联系电话和电子邮件,也许还需要输入您的社交媒体链接。
您可能还想在您的联系页面上添加地图和行车路线。 这完全取决于你。

不过,如果您的客户想要与您取得联系,请在“联系方式”页面中填写表格。

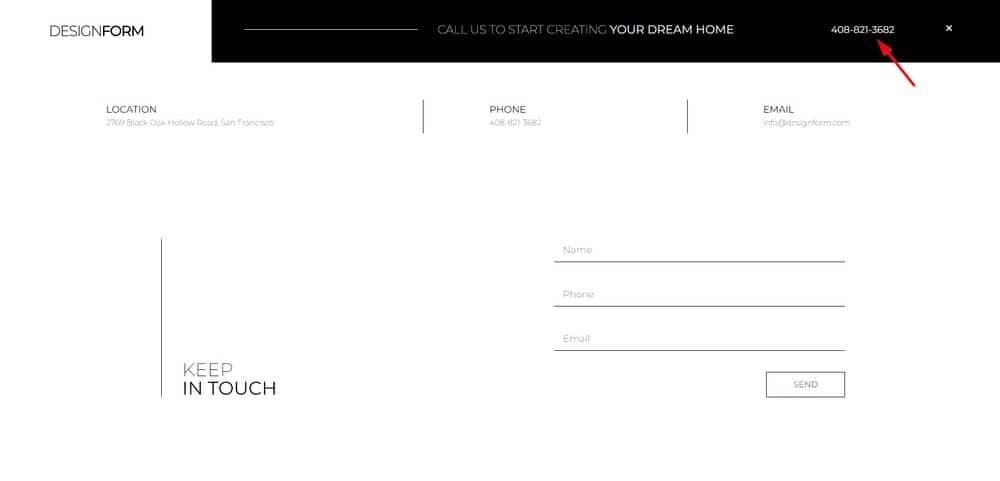
在此处屏幕右上角显示的导航区域中,您可能还想显示您的电话号码。
这使人们在访问您的网站时可以轻松看到并希望看到它。

现在这是个好消息。 所有这些都可以在比您想象的更短的时间内轻松完成和编辑。
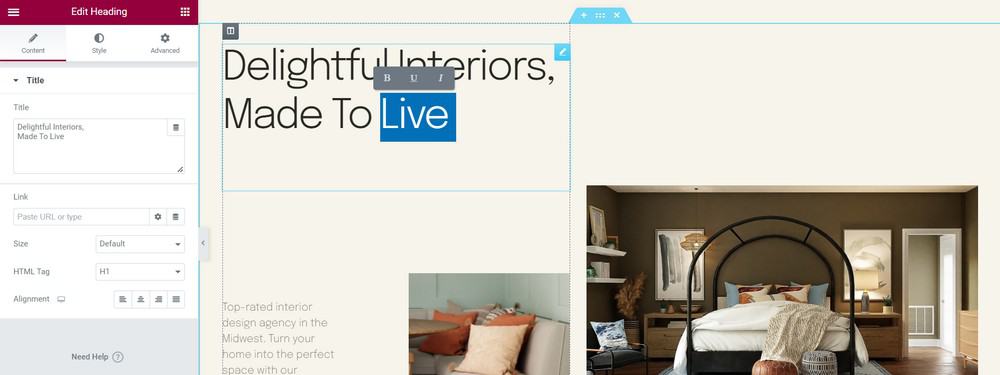
您只需转到编辑器,突出显示要更改的文本,就完成了!

你的图像也是如此。 只需单击图像即可更改它。

您还可以重新排列项目。 只需将其拖放到您想要的位置即可。

现在让我们继续我们的教程。
如果您想建立您的第一个网站,您将需要一个托管帐户。
第 1 步 - 获得正确的主机
您的网站需要的第一件事是托管帐户。 托管有点像您在互联网上租用的空间。
转到 WPcrafter 并选择一个网络托管公司。 我们将使用此列表中的非技术人员选项。

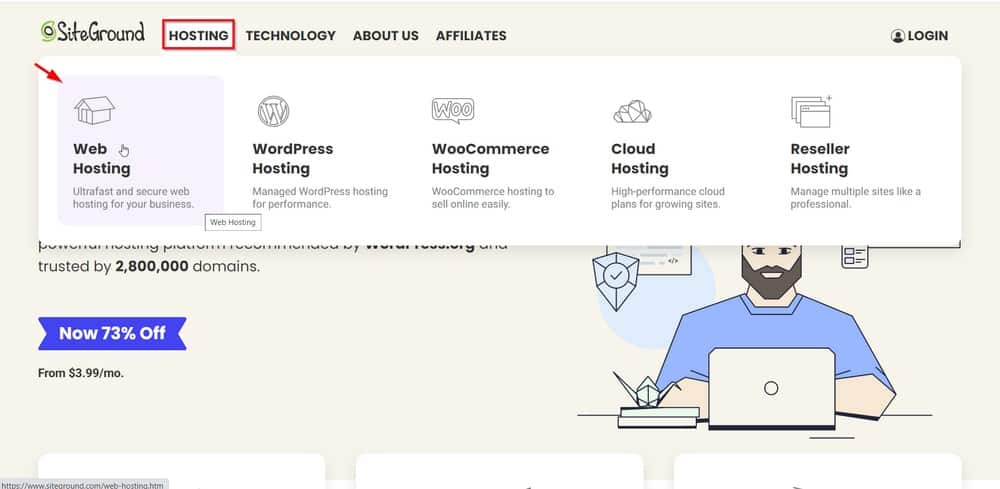
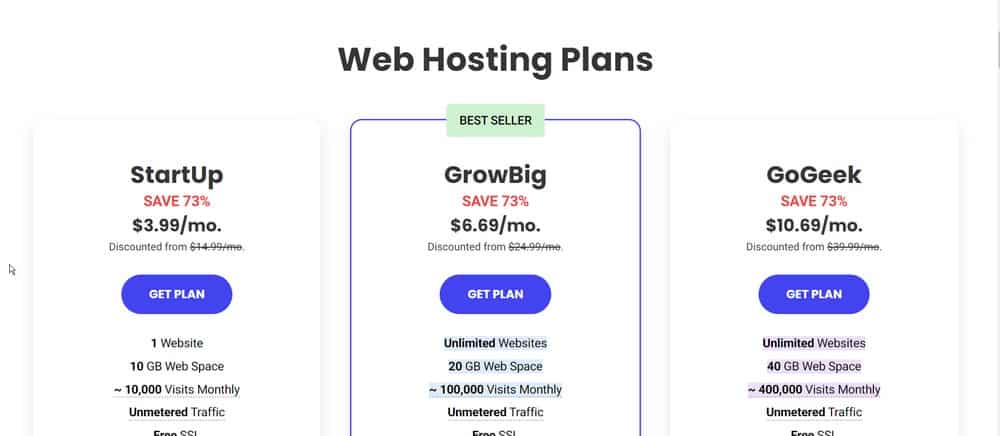
对于本教程,我们将使用 SiteGround Web Hosting。 转到他们的页面并选择虚拟主机。

您将有 3 个计划可供选择。 我们通常选择中间的,因为它包括无限的网站。

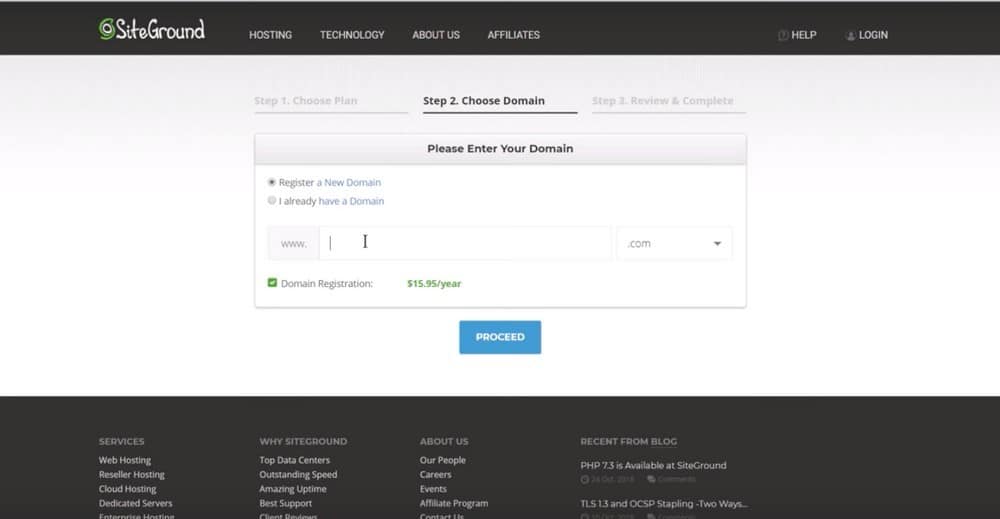
您将被带到另一个页面,您需要在其中输入您的域名。

SiteGround 将检查您选择的域名是否可用。
如果它可用,您将看到的下一页将包含“恭喜”。
现在只需继续填写所需的信息。
第 2 步 – 安装 WordPress
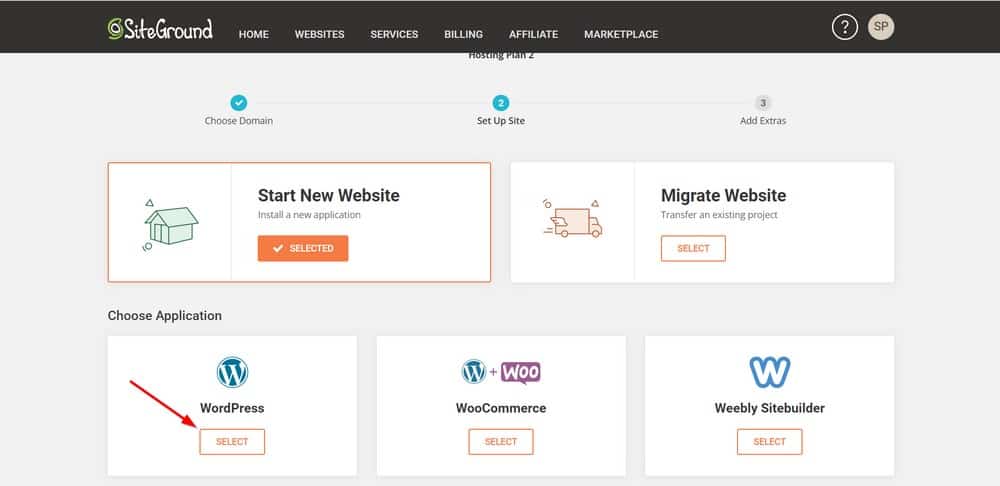
创建您的 SiteGround 托管帐户后,您将可以选择设置您的 WordPress 网站。
您可以创建一个新网站或转移一个旧网站。 或者,如果您目前不想这样做,您可以跳过该过程。
这是您开始设置 WordPress 网站的地方。 填写必要的字段。

第 3 步 – 安装 SSL 证书
安全证书已包含在您的 SiteGround 托管帐户中。
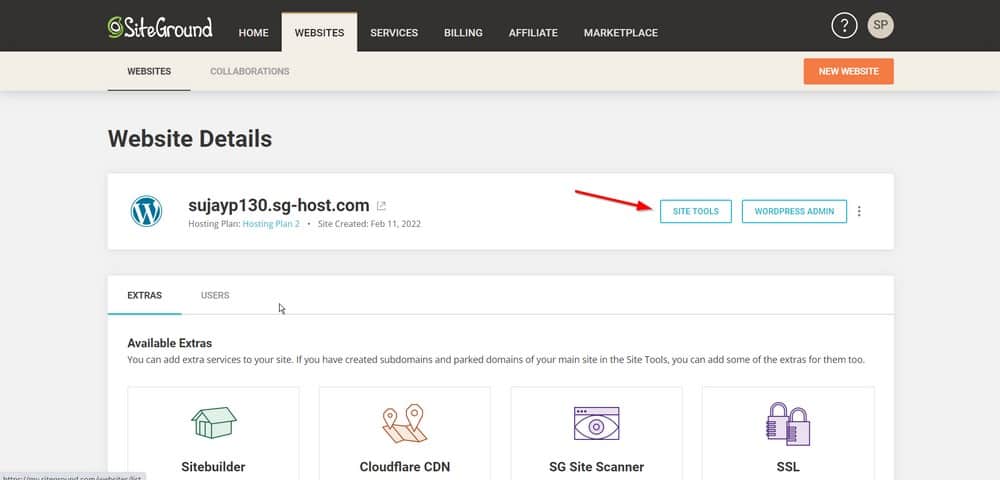
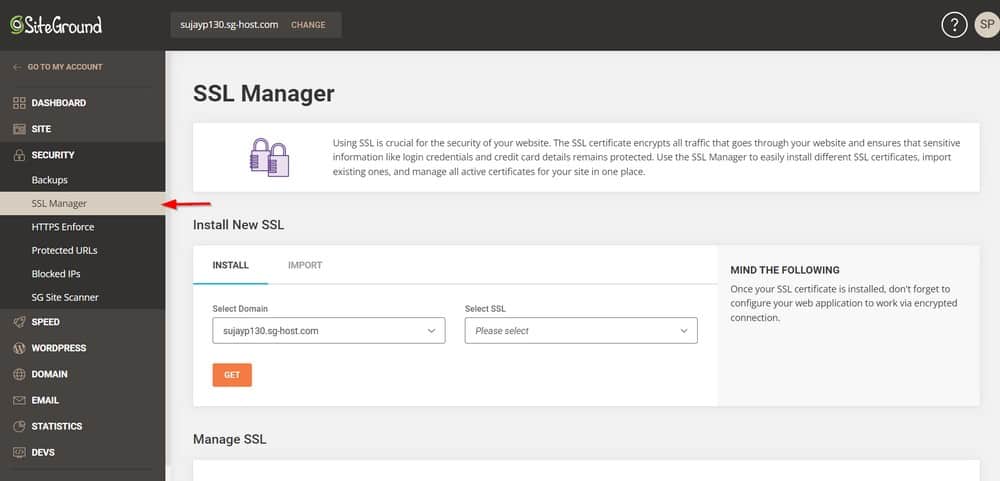
要安装,只需单击“网站”,然后单击“站点工具”。

接下来,转到安全> SSL 管理器

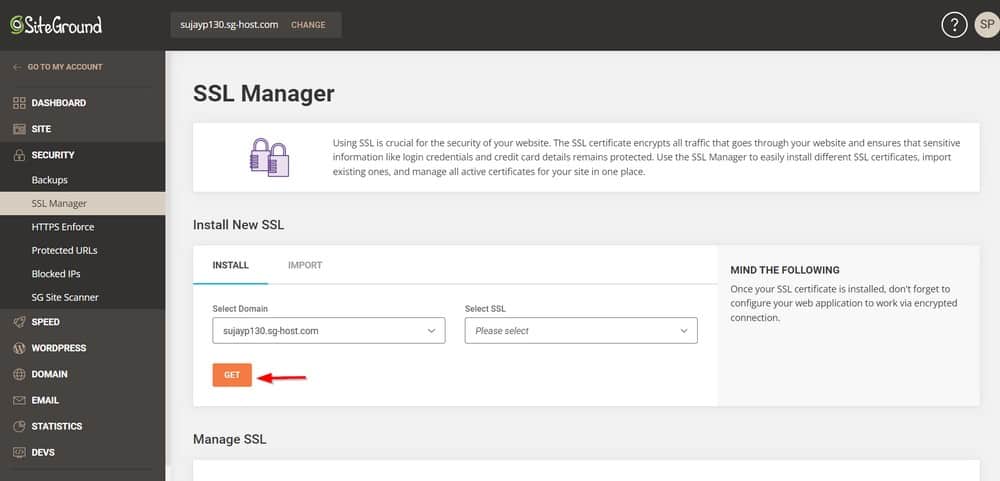
现在选择您希望安装 SSL 证书的域,然后单击Get 。


第 4 步 - 登录您的 WordPress 网站
现在让我们回到我的帐户并单击“转到管理面板”。
这将打开您的网站登录表单。 使用您创建的登录信息访问您的 WordPress 网站。

登录后,您的 WordPress 网站就正式上线了。
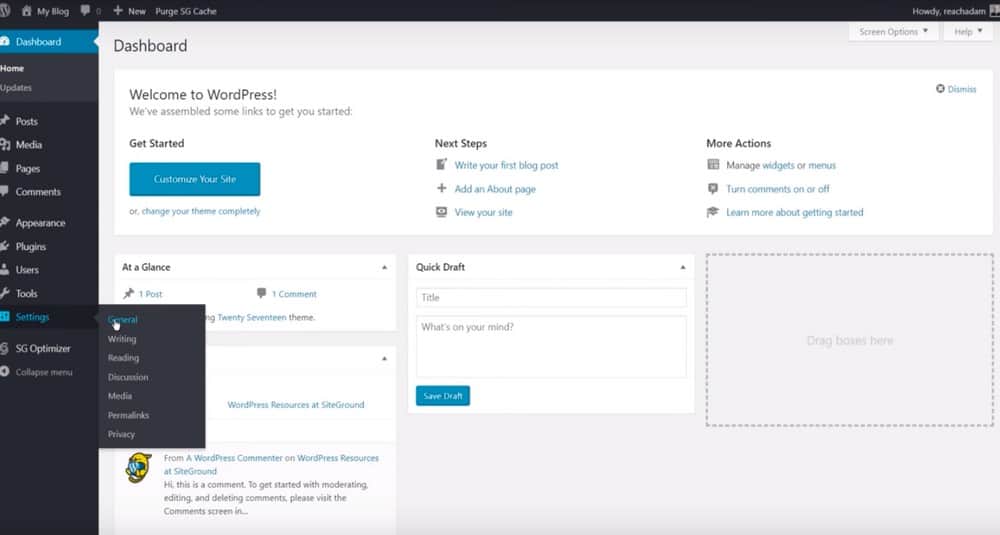
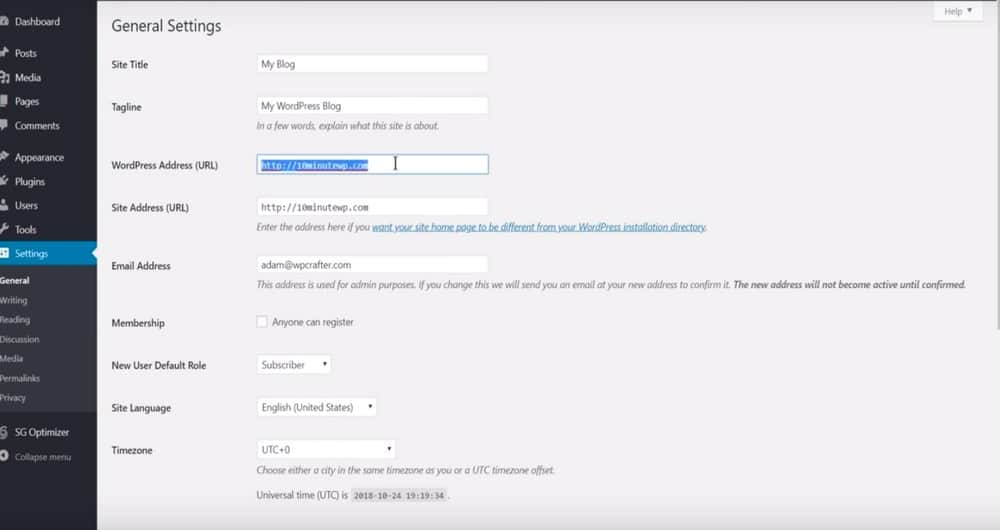
要使用您安装的安全证书,请转到Settings > General 。

在WordPress 地址和站点地址字段中查看您的 URL。 这只是一个轻微的修改。
只需滑动一个 S,它就会显示 HTTPS。 在 2 个字段中执行此操作: WordPress 地址 (URL)和站点地址 (URL) 。

保存更改,您就很好了。
WordPress 将提示您再次登录。
但请注意这里的细微变化。 您的 URL 现在有 HTTPS。 谷歌现在有点需要它。
那是什么意思?
您网站的所有流量都将被加密。 它还将有助于您网站的 SEO。
第 5 步 – 安装 WordPress 主题
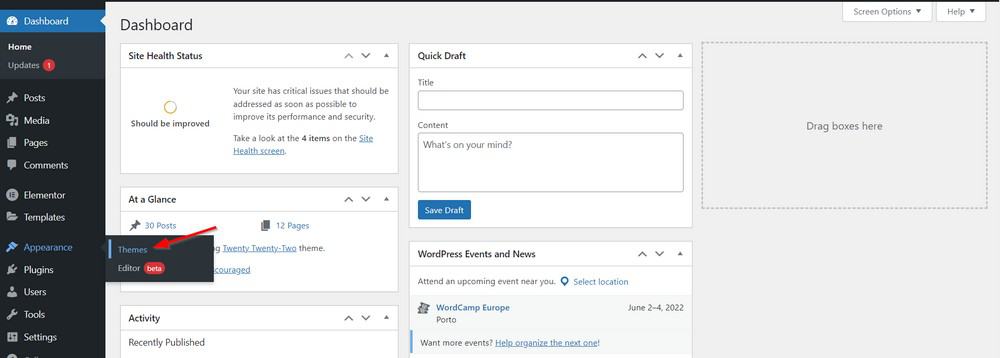
下一步是安装 WordPress 主题。 让我们去外观>主题。

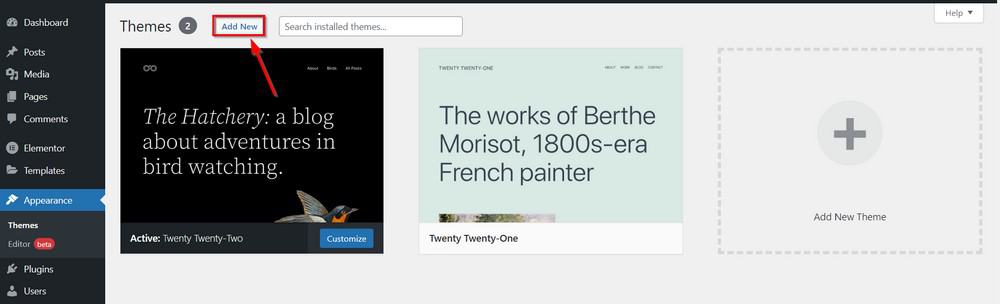
单击添加新的。

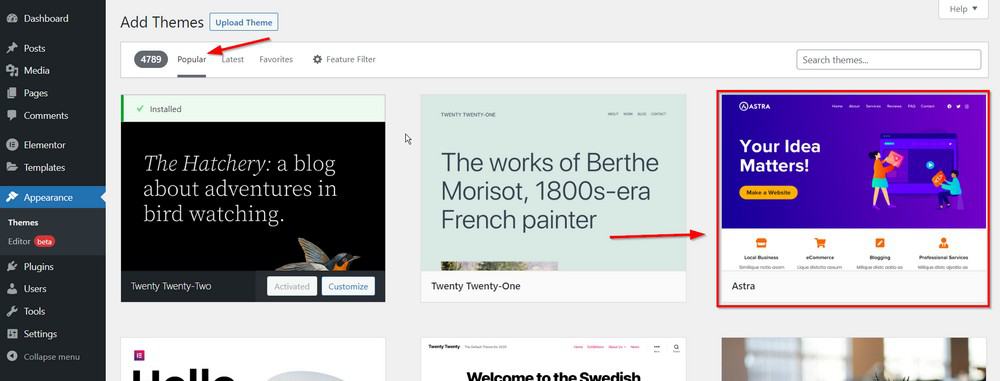
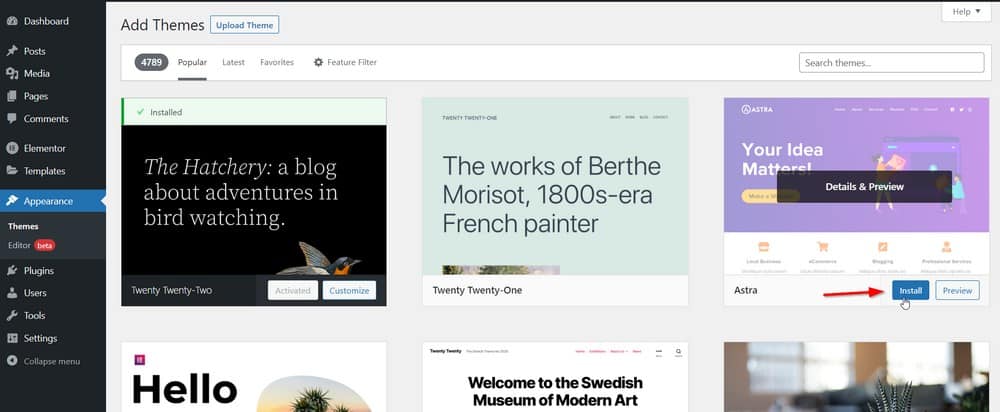
让我们选择本教程的流行主题。

接下来,将指针悬停在Astra上并单击安装,然后单击激活。

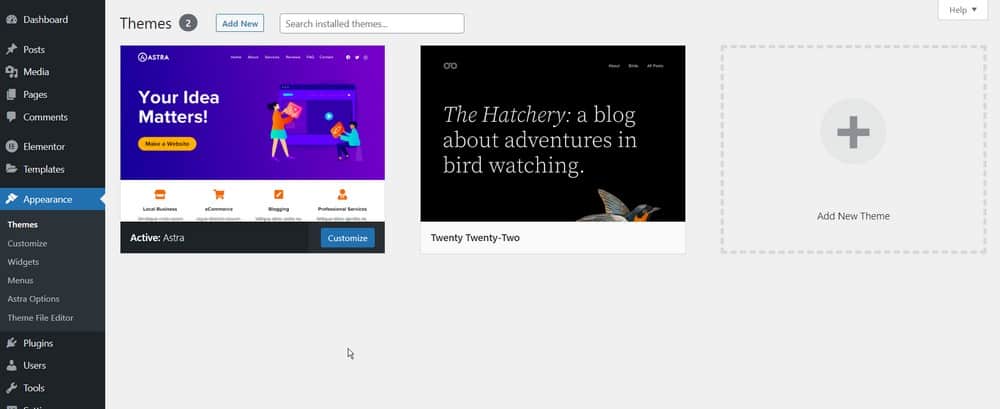
激活主题后,您将在外观菜单下看到Astra 选项。

第 6 步 - 选择要导入的起始站点
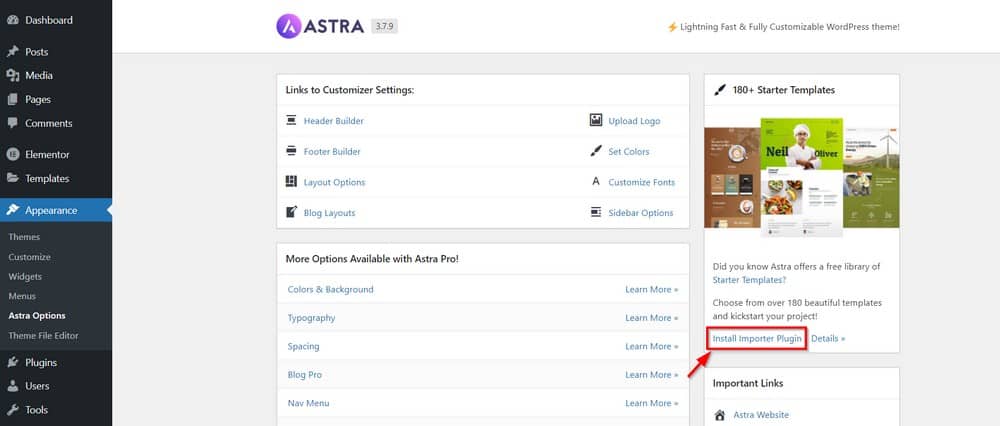
让我们导入一个起始站点。 通过单击外观> Astra 选项转到 Astra 主题的选项。
继续并单击“安装导入器插件”。 完成后,单击“下载库”。

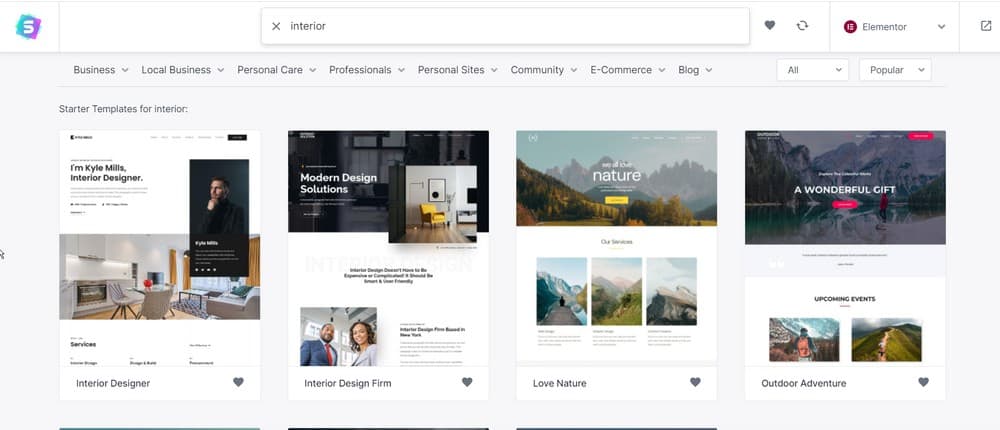
然后你会去一个新的页面。 点击元素。 它是您的页面构建器,可让您从各种网站设计中进行选择。
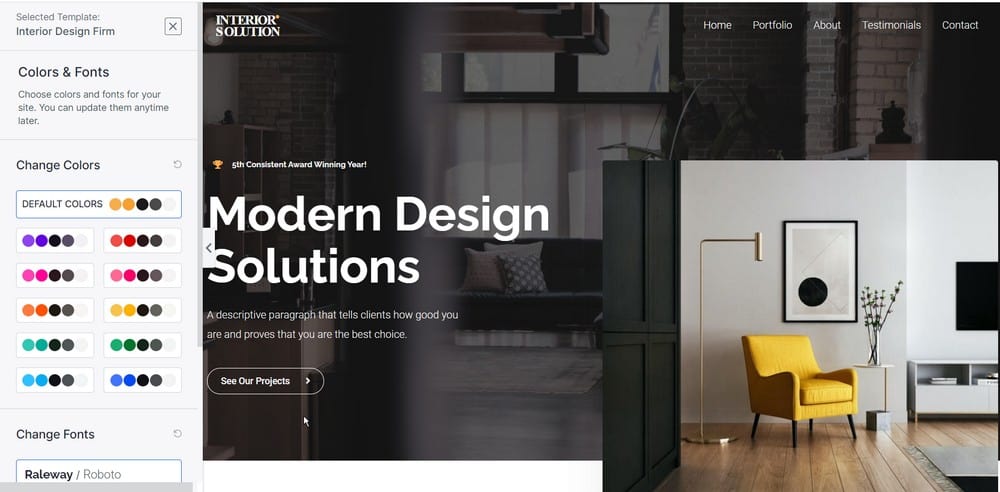
对于本教程,我们选择了现代设计解决方案。

单击要导入的模板,然后进行设置。
此设置将允许您定义徽标、品牌颜色和字体,然后带您进行安装。

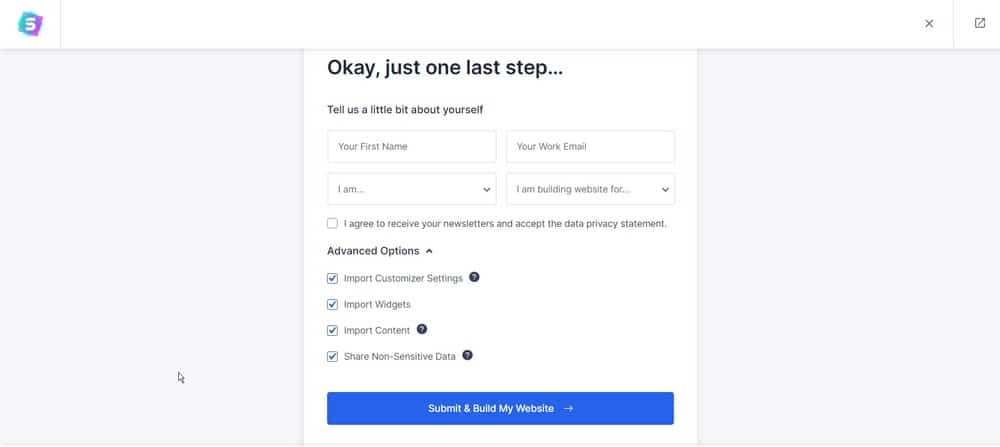
完成后,最后一步是选择要在此设置中导入的所有元素,然后继续。
让我们导入所有内容。

您可以访问 Astra 网站以获取有关更改 WordPress 网站外观的文章和教程的完整信息。
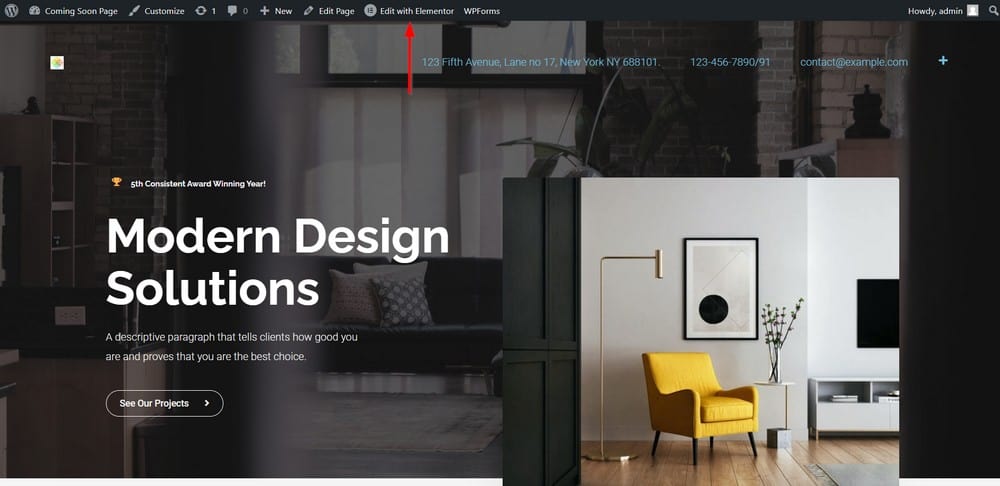
第 7 步 - 使用 Elementor 编辑您的 WordPress 网页
Elementor 是帮助您创建这些精美设计的页面构建工具的名称。

这是有关 Elementor 的完整教程视频。
第 8 步 - 设置联系表
让我们将您的电子邮件地址设置为所有新的 WPForm 条目将被发送到的位置。
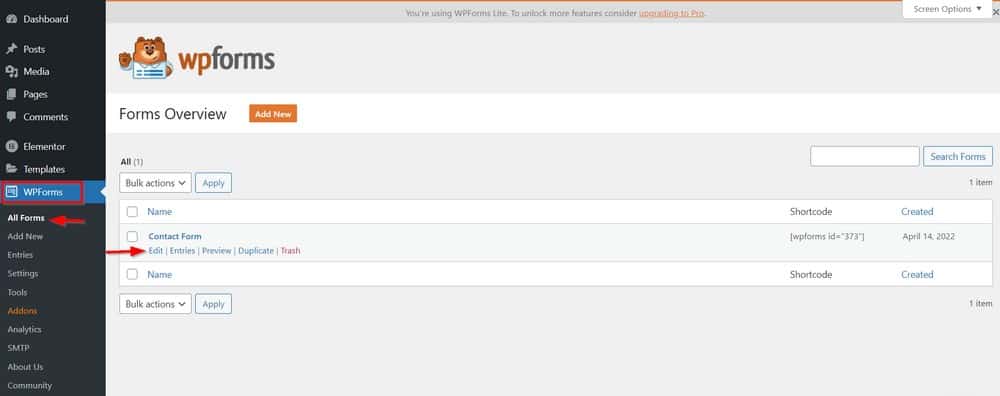
转到WPForms >所有表格。 现在,对于应发送条目的表单单击编辑。

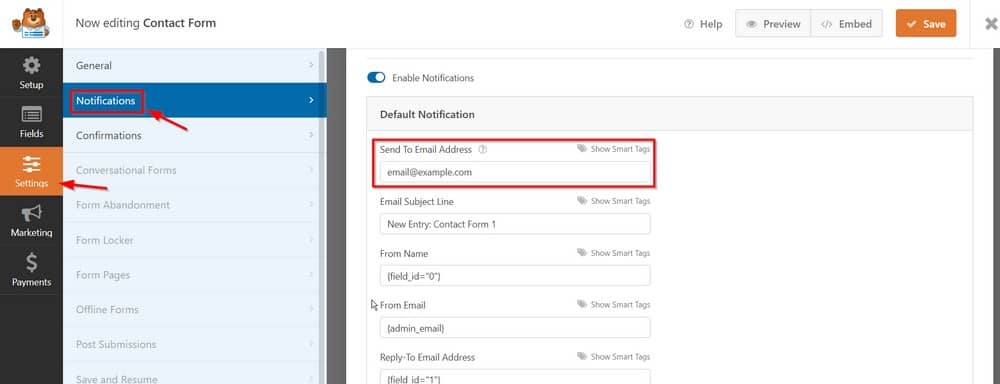
然后,单击设置>通知。

发送到电子邮件地址是放置您的电子邮件地址的位置。 此页面还允许您自定义电子邮件的格式、主题行等。
差不多就是这样。 只需大约 10 分钟即可完成一个完整的 WordPress 网站。
恭喜您制作了新网站!
最后的想法
现在您已经了解了构建网站的基础知识,是时候开始您自己的项目了。
请记住,您无需成为编码专家即可创建美观且实用的网站。
只需按照此处列出的步骤进行操作,您很快就会很顺利!
如果您在此过程中需要任何帮助,请按照我的 YouTube 频道上的教程进行操作,并查看此博客中的其他帖子。
最后,在您的网站完成后,一定要宣传它,以便人们可以找到它。 稍加努力,您将拥有一个您可以立即引以为豪的网站!
您建立第一个网站的速度有多快? 在快速创建美观实用的网站的过程中,您学到了哪些技巧?
我们很乐意在评论部分听到您的想法!
