如何制作您梦想中的婚礼网站(5 个简单步骤)
已发表: 2024-10-10您的婚礼是一生一次的盛事,因此您自然会希望将这些珍贵的回忆保存为纪念品。但最好的方法是什么?一个婚礼网站。
如果您不确定如何创建婚礼网站,这篇文章适合您。它列出了使用 Divi 和 WordPress 的分步过程——这是一个强大的组合,也是创建功能齐全的婚礼网站所需的唯一两个工具。
- 1拥有婚礼网站的好处
- 2创建婚礼网站需要什么
- 3如何通过 5 个步骤创建婚礼网站
- 3.1 1. 获取域名和 WordPress 托管
- 3.2 2.安装WordPress主题
- 3.3 3. 建立您的婚礼网站
- 3.4 4. 定制您的婚礼网站
- 3.5 5. 修改婚礼网站的回复表格
- 增强婚礼网站功能的4 个工具(可选)
- 创建婚礼网站的5 个常见问题解答
拥有婚礼网站的好处
您的婚礼不仅对您来说很重要。对于您的家人和朋友来说,这也是一次有价值的活动。通过拥有一个婚礼网站,您可以通过以下方式让您所爱的人变得更轻松:
- 集中信息中心:您的网站可以在一个地方提供所有必要的详细信息,例如活动日期、场地位置、着装要求以及旅行和住宿住宿,以确保提前通知您身边的每个人。
- RSVP 管理:通过婚礼网站管理 RSVP 可以简化您和您的客人的流程。他们可以快速确认他们的出席情况,您可以在一处跟踪回复、饮食限制和宾客名单。
- 登记和礼品信息:您的网站可以包含礼品登记链接,以便您的客人可以轻松查找和购买礼品。您还可以为金钱礼物或蜜月基金捐款提供综合付款选项。
- 永远的记忆中心:您将在婚礼网站上分享您的故事、照片和有趣的轶事,这将成为您所爱的人随时刷新记忆的首选资源。
创建婚礼网站需要什么
您必须从坚实的基础开始创建有效的婚礼网站。以下是您唯一需要的必要工具:
- SiteGround:可靠且安全的网络托管,为您的婚礼网站提供生存空间。您将把所有网站数据存储在 SiteGround 托管中。
- WordPress:一款一体化内容管理系统,您可以在其中编写您的婚礼故事。 WordPress 安全、值得信赖且免费使用。
- Divi:一个强大的 WordPress 主题,带有漂亮的婚礼模板,无需太多努力即可为您提供一个完整的婚礼网站。
如何通过 5 步创建婚礼网站
创建网站可能听起来技术性很强,在某些情况下确实如此。但只要使用正确的工具,这一切就变得非常简单。下面我们向您展示的过程是在不到一个小时的时间内创建安全且令人惊叹的婚礼网站的最简单方法。
1. 获取域名和 WordPress 托管
您的婚礼网站需要一个数字家庭。为此,您必须选择域名、内容管理系统和网络托管。
选择内容管理系统

WordPress 是最流行、最安全、最适合初学者的内容管理系统,为近 40% 的网站提供支持。您一定会喜欢使用 WordPress,因为它具有两大优势:
- 用于管理您的网站内容的集中式仪表板。
- 一个插件和主题库,用于向您的网站添加功能。
最好的部分? WordPress 是免费使用的。我们还建议使用 WordPress,因为它提供了扩展灵活性 - 如果您想进一步扩展您的网站,它还具有电子商务和博客功能。
选择域名
如何为您的婚礼网站选择完美的域名?除非您已经集思广益,否则最好的主意是使用您夫妇的名字。
例如,如果约翰要与塞拉结婚,那么名字的组合就是这对夫妇的婚礼网站的完美域名。您可以通过 NameCheap 以实惠的价格注册该域名。
如果您想避免技术设置并省钱,请通过 SiteGround 获取您的域名。
获取 WordPress 托管

您将为您的婚礼网站提供一个与网络托管共存的数字空间。 SiteGround 是一个安全、值得信赖且可靠的托管服务,非常适合婚礼网站。原因如下:
- 您可以通过 SiteGround 获得免费的网站域名(第一年)。这也意味着在一个仪表板中进行集中管理,而无需担心技术设置,例如设置 DNS 记录。
- SiteGround 提供 WordPress 优化的网络托管,这意味着在一个仪表板中具有出色的性能和轻松的内容管理。
- 使用 SiteGround,您可以在几秒钟内自动安装 WordPress,因此无需手动下载和安装。
因此,无需单独注册您的域名和 WordPress — 它们与 SiteGround 位于一处。
获取站点地面
2.安装WordPress主题
确保您的 WordPress 主题可定制、易于使用,并且具有创建令人惊叹的婚礼网站(例如 Divi)所需的功能。
Divi 是一个适合初学者的 WordPress 主题,具有令人惊叹的婚礼网站模板和强大的工具、 Divi Quick Sites和Divi AI,可帮助您在一小时内创建一个功能齐全的现代化网站。由于以下原因,它非常适合婚礼网站:
- 全站点婚礼模板:您将获得专业设计的完整婚礼站点模板,包括主页、关于、联系方式和回复页面。您所需要做的就是调整内容并使其成为您的。另外,请查看我们的其他免费婚礼订婚布局包。
- 内置联系表单: Divi 有一个内置联系表单模块来创建联系和 RSVP 页面。您不需要额外的插件来添加此功能。
- 内置倒计时器:想要显示倒计时器来建立对您婚礼日期的期待吗? Divi 包含一个内置的倒计时器。
- 地图集成:通过 Divi 的地图集成添加您的场地位置,以便客人轻松找到场地地址。
- 画廊布局: Divi 包括令人惊叹的网格、滑块和砖石画廊布局,以吸引人的方式展示您的照片。
- 内置条件选项: Divi 允许您在内容元素和整个页面上设置条件,以仅向少数人显示它们。例如,如果您想仅向已回复的人显示活动日期和地点,您可以在该页面上设置条件。
基本上,您构建婚礼网站所需的一切都在 Divi 中。您是否因为觉得自己不是一个善于讲故事的人而担心您的网站内容?让您的写作助手 Divi AI 帮您在几秒钟内生成引人入胜的网站文案。只需告诉 Divi AI 你想要它写什么(断句也可以),然后看着它完美地讲述你的故事。
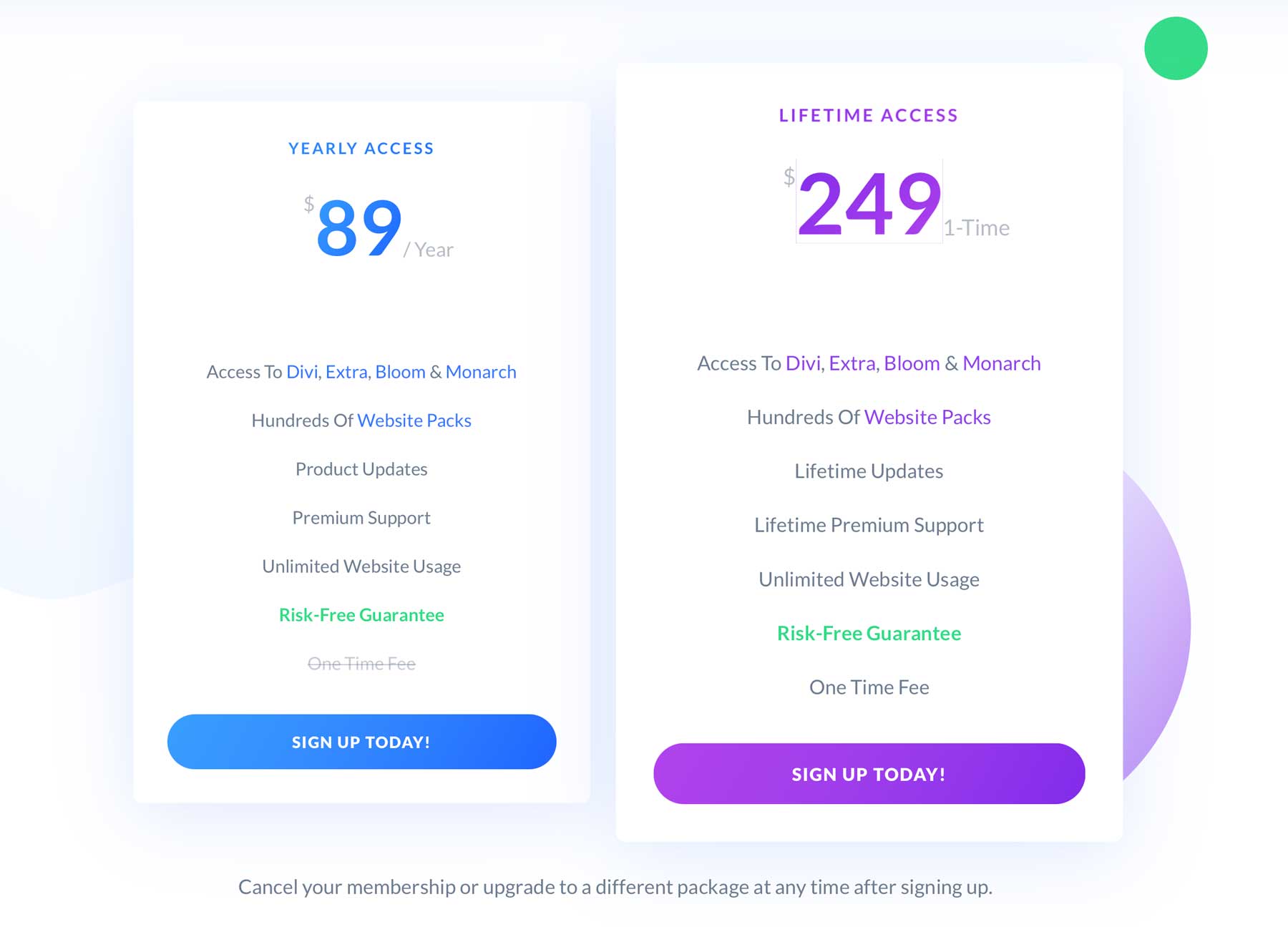
Divi 定价(按年和终身)
您的 Divi 会员资格费用为89 美元/年,其中包括Divi主题、 Bloom和Monarch高级插件、 Extra主题以及 Elegant Themes 的高级支持。如果您想终身使用 Divi,只需一次性支付250 美元即可获得。

好消息——今天注册 Divi 并获得10% 的折扣,您可以节省更多。
获取迪维
在 WordPress 仪表板上安装 Divi 非常简单。首先,购买 Divi,下载其 zip 文件夹,将其上传到 WordPress,安装并激活 Divi 许可证。不用担心。以下是完全激活 Divi 的分步演练:
3. 建立你的婚礼网站
在 WordPress 仪表板上安装并激活 Divi 后,您可以使用Divi 快速站点和入门站点在不到五分钟的时间内构建一个完整的婚礼网站。
Divi Quick Sites 在五分钟内设计出令人惊叹的网站,其中包含满足您需求的所有必要页面。您的网站将包括预先设计的主页、关于、服务、联系方式、图库、主题生成器模板、全局样式和带有品牌的预设。基本上,一切都是预先完成的,因此您只需调整内容并添加图像即可。
获取迪维
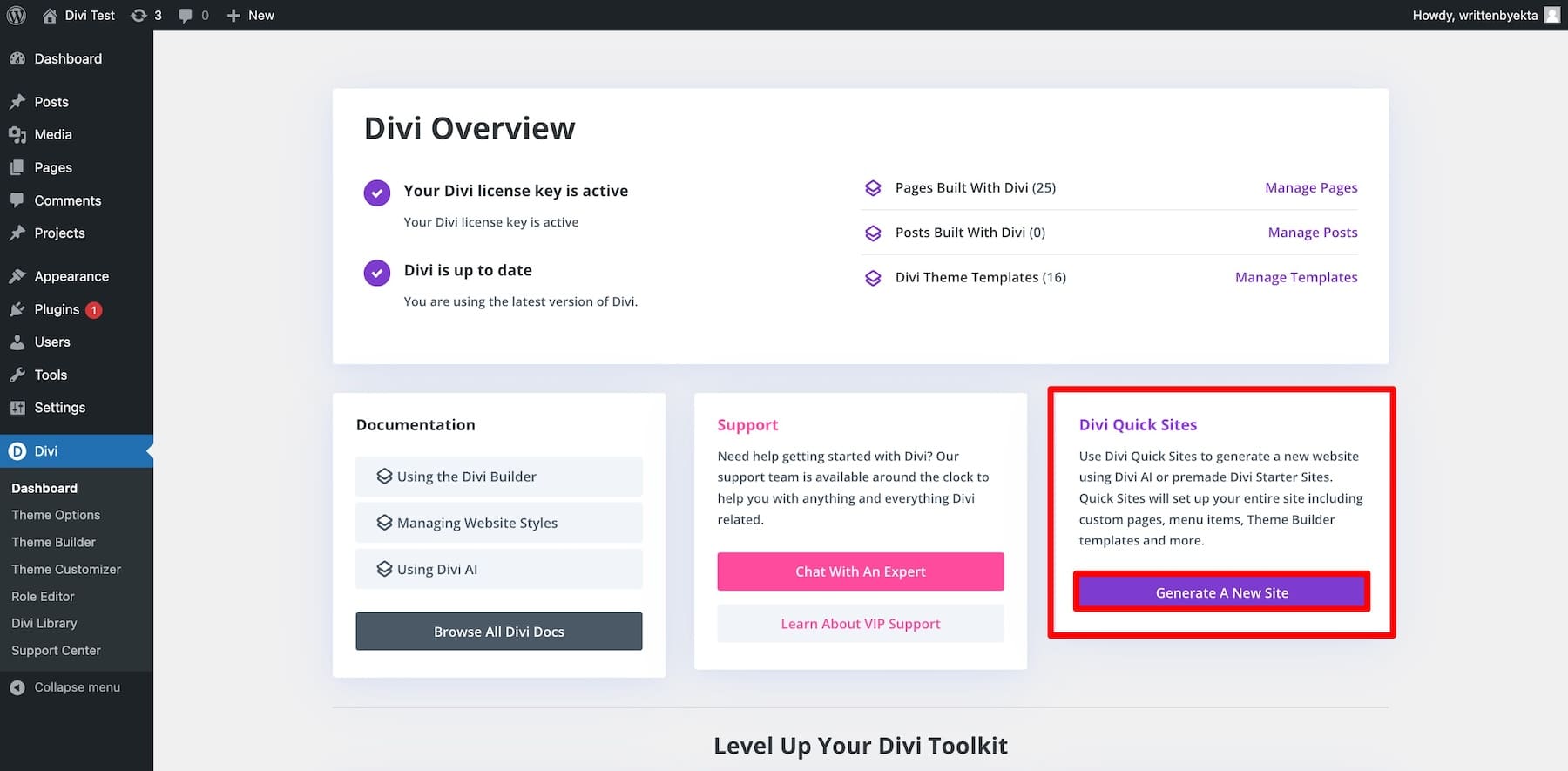
让我们使用 Divi Quick Sites 生成您的婚礼网站。从 Divi 仪表板中,选择 Divi Quick Sites,然后单击生成新站点。

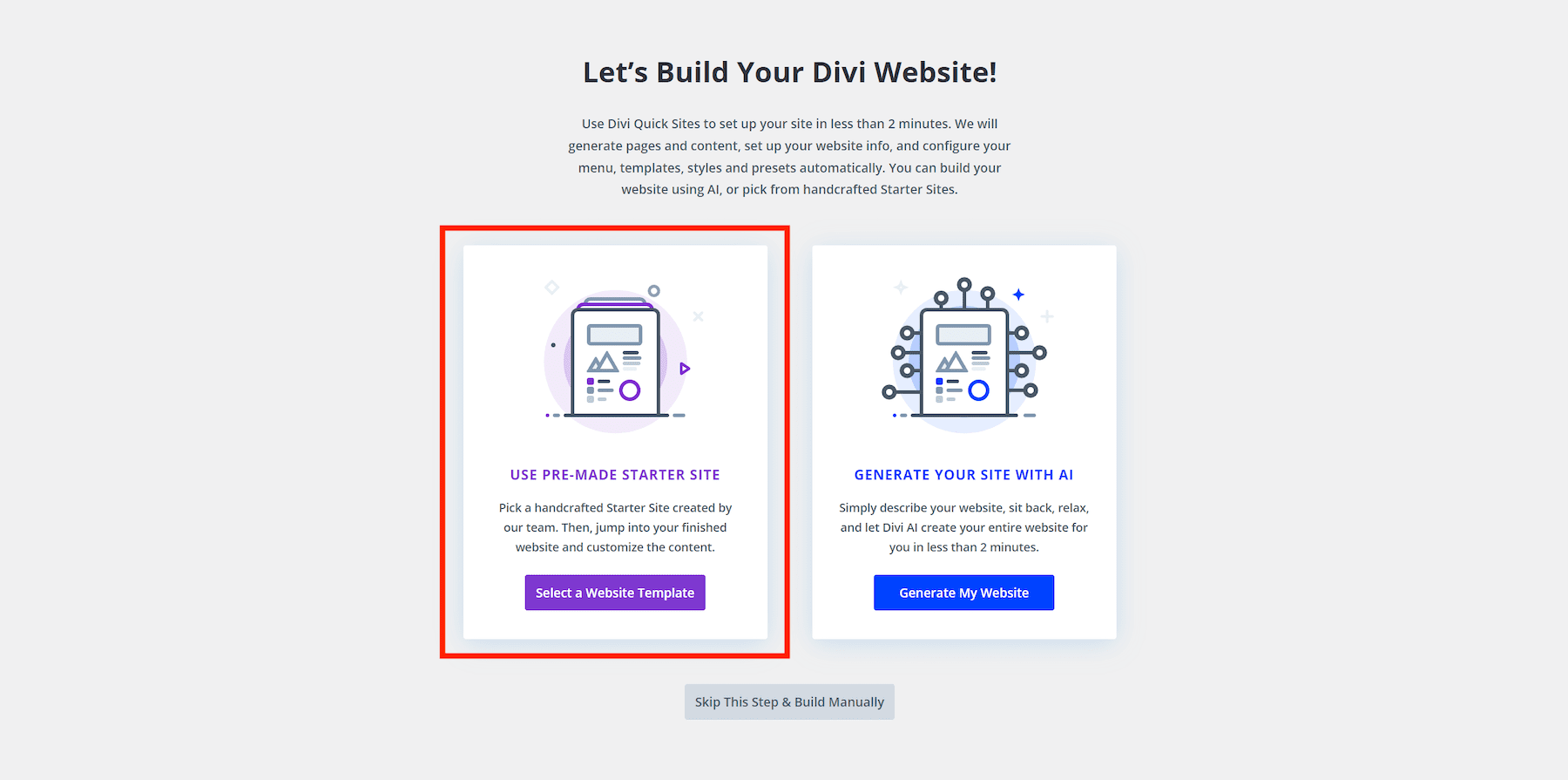
系统会要求您在两个选项之间进行选择:
- 使用预制的入门网站:您选择预先设计的婚礼入门网站,其中包括从页面到品牌的所有内容,因此您的网站只需进行一些调整即可启动。
- 使用 Divi AI 生成:您指示 Divi AI 根据您的需求生成网站。它生成一个包含相关页面和功能的婚礼网站。
使用入门网站创建餐厅网站
我们将选择“入门网站”方法来生成您的婚礼网站,因为它会给您一个由 Divi 专家设计的婚礼网站,他们更了解品牌方面的事情。您的网站将立即可供使用,但您可以随时根据自己的喜好进行调整。
选择使用预制起始站点,然后单击选择网站模板。

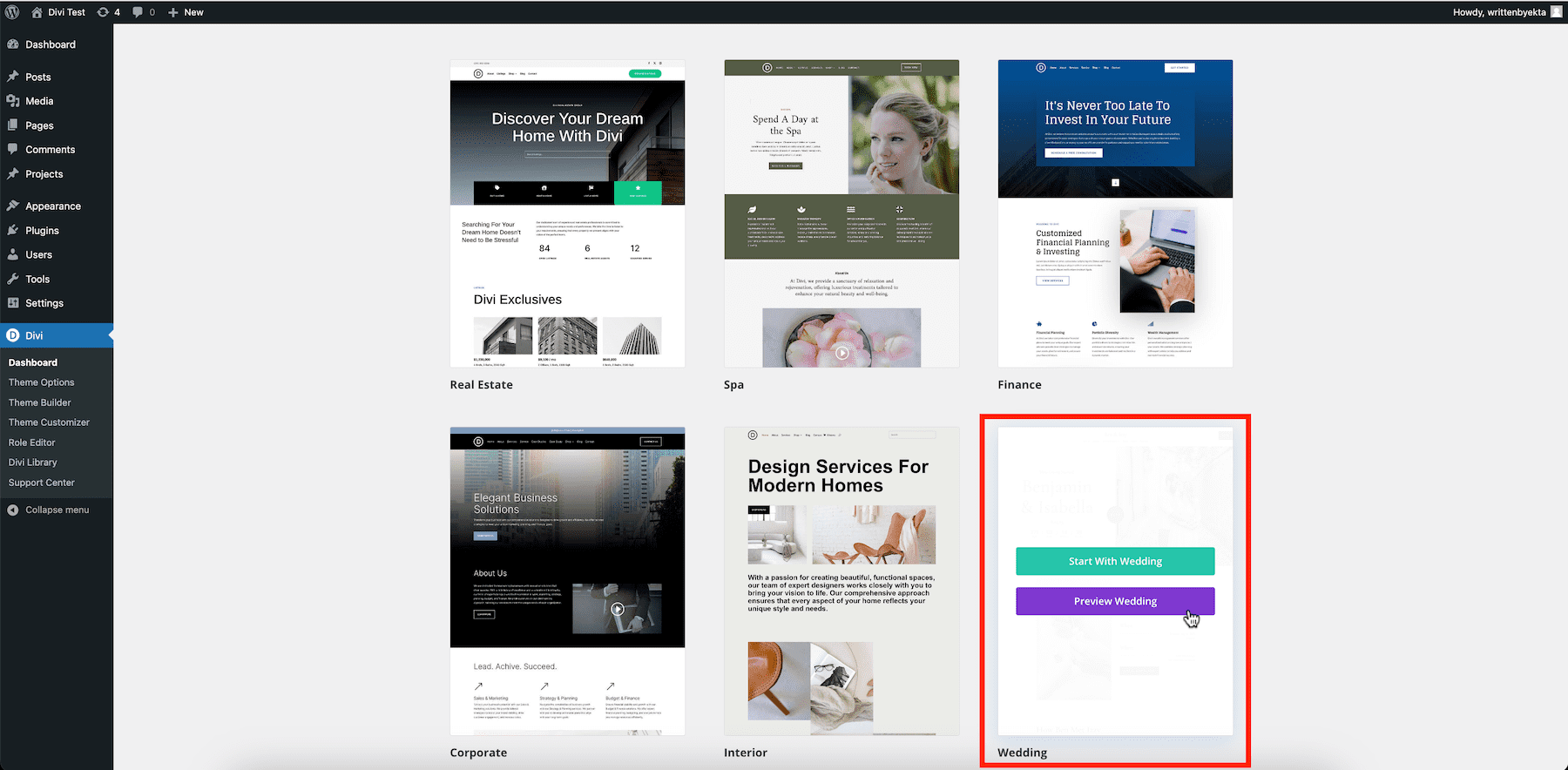
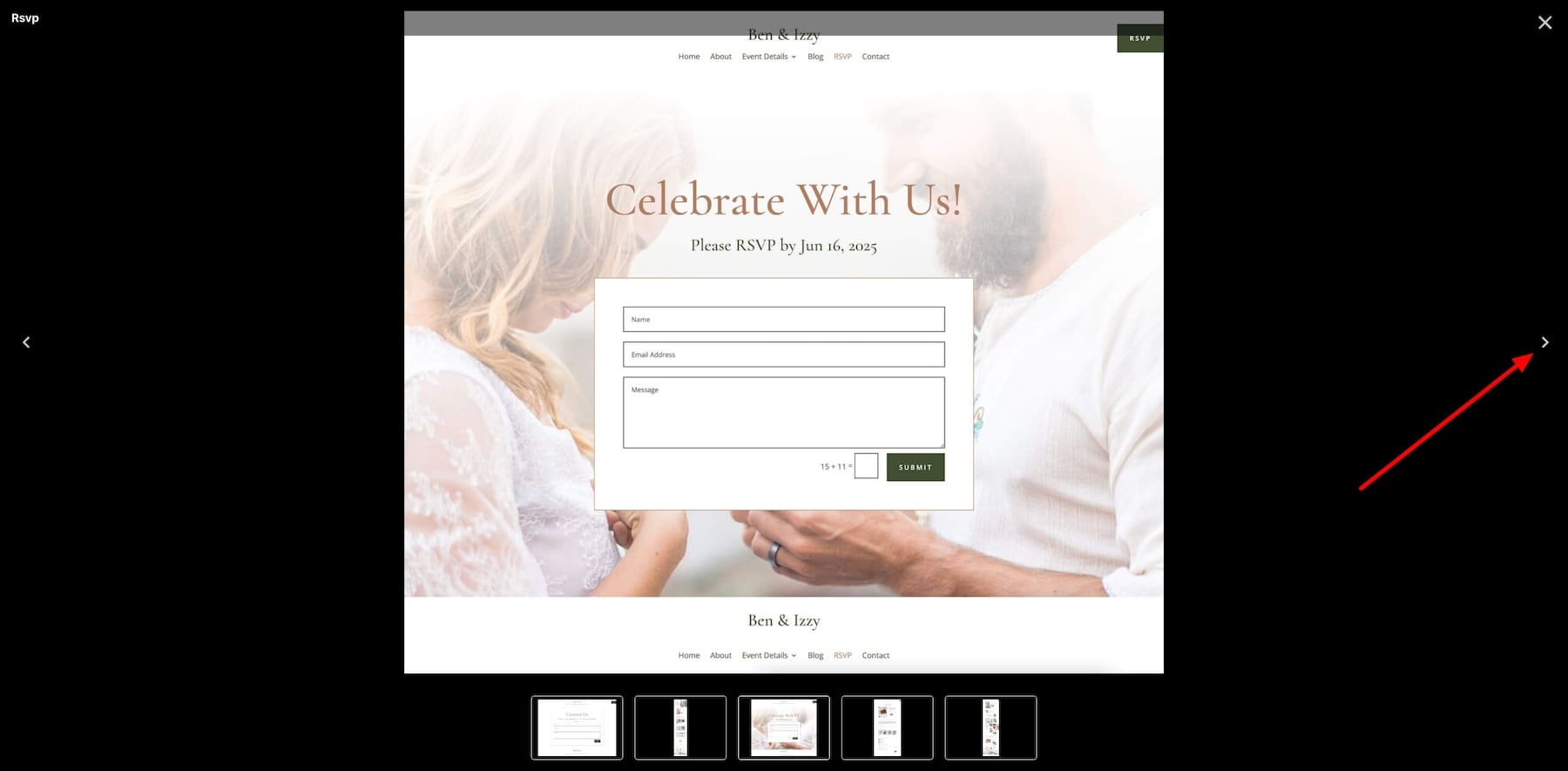
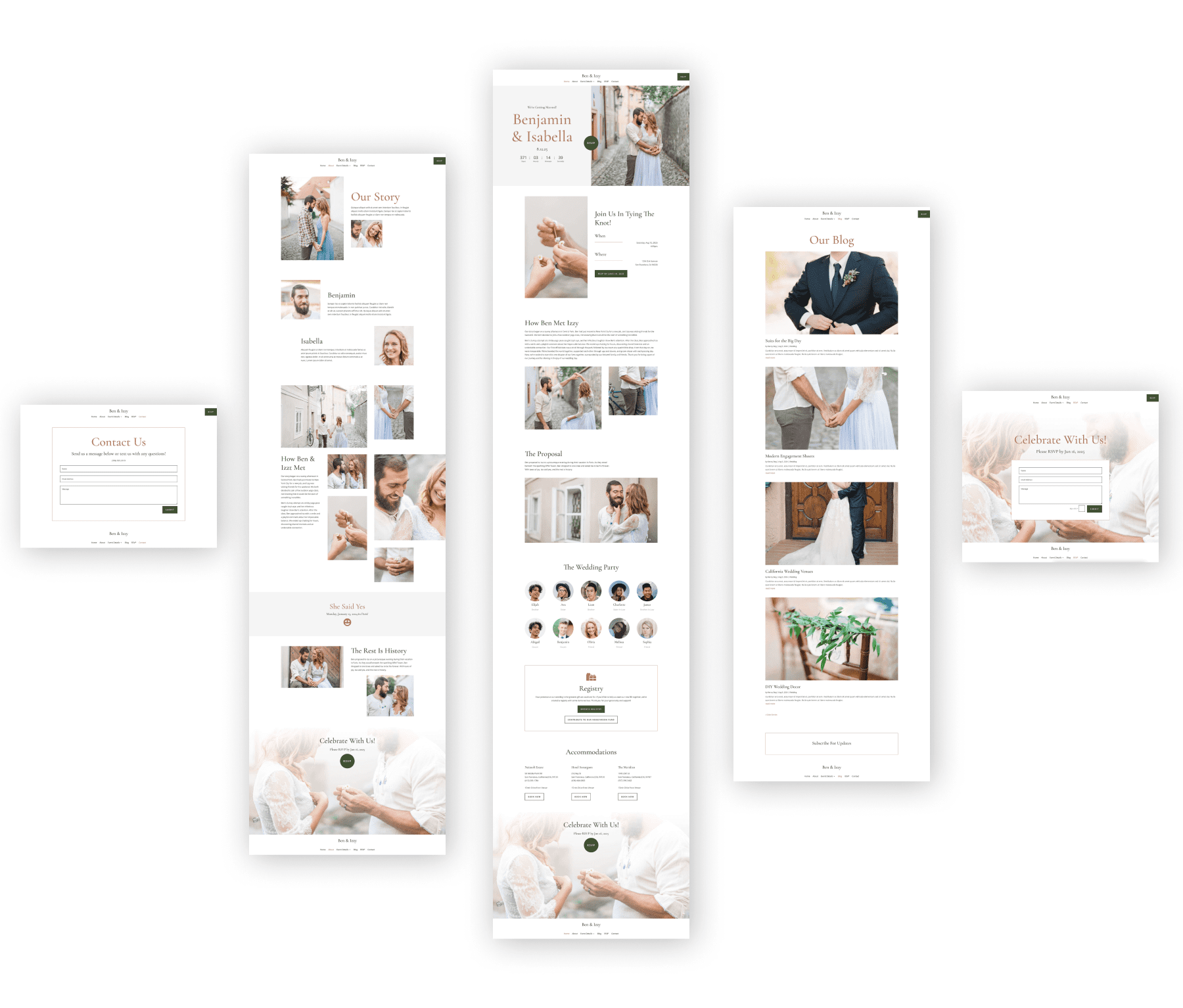
您将在下一个窗口中选择婚礼起始站点来为您的站点建模。 Divi Quick Sites 将复制该网站的风格。如果您想查看网站的外观,请预览每个页面。要预览,请将鼠标悬停在婚礼启动站点上,然后单击预览婚礼。

使用滑块按钮查看您的网站将拥有的不同页面。婚礼启动站点包括主页、关于、联系、RSVP、博客和商店页面。

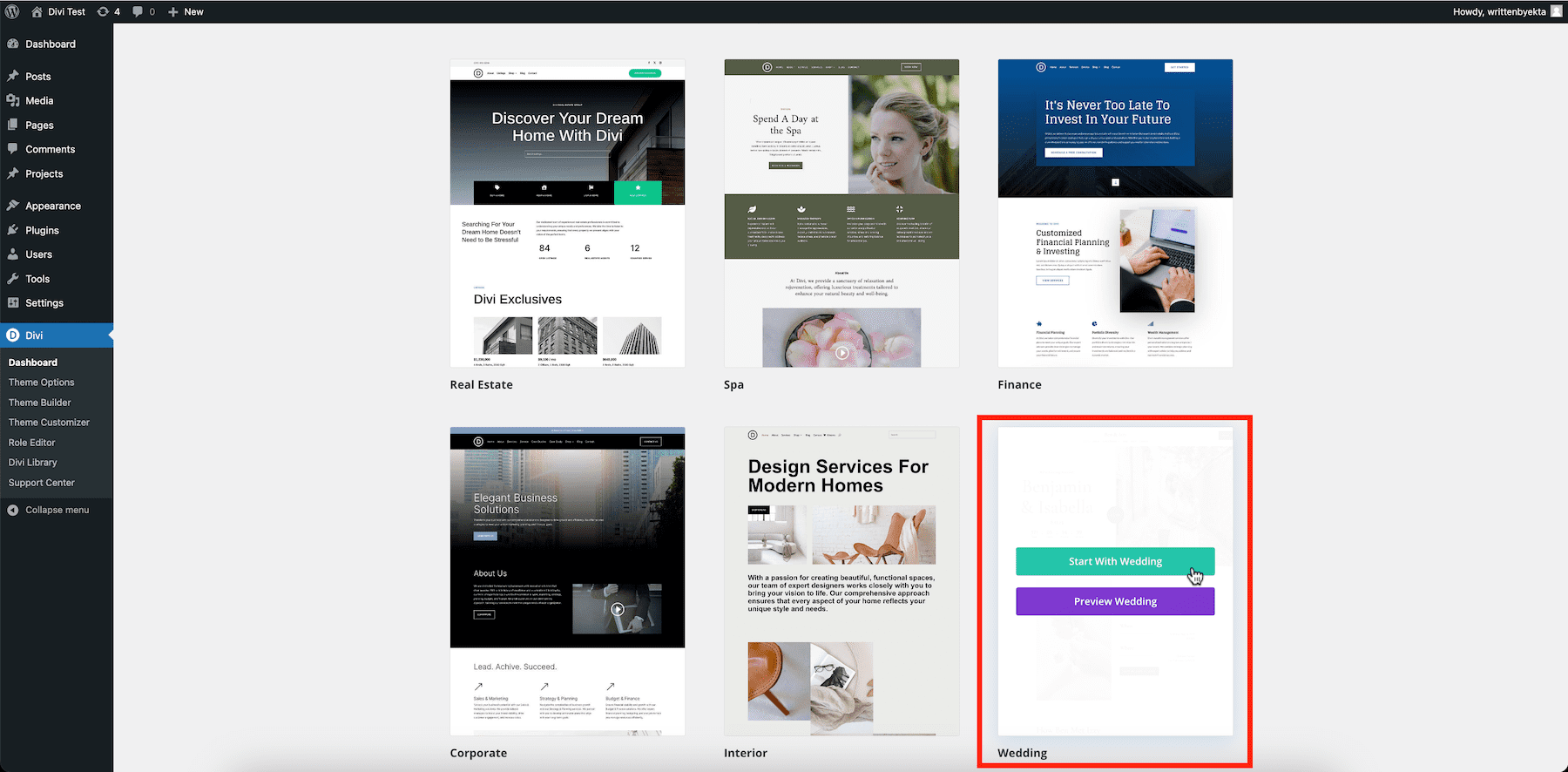
要开始使用婚礼启动站点进行构建,请再次将鼠标悬停在婚礼上,然后单击从婚礼开始。

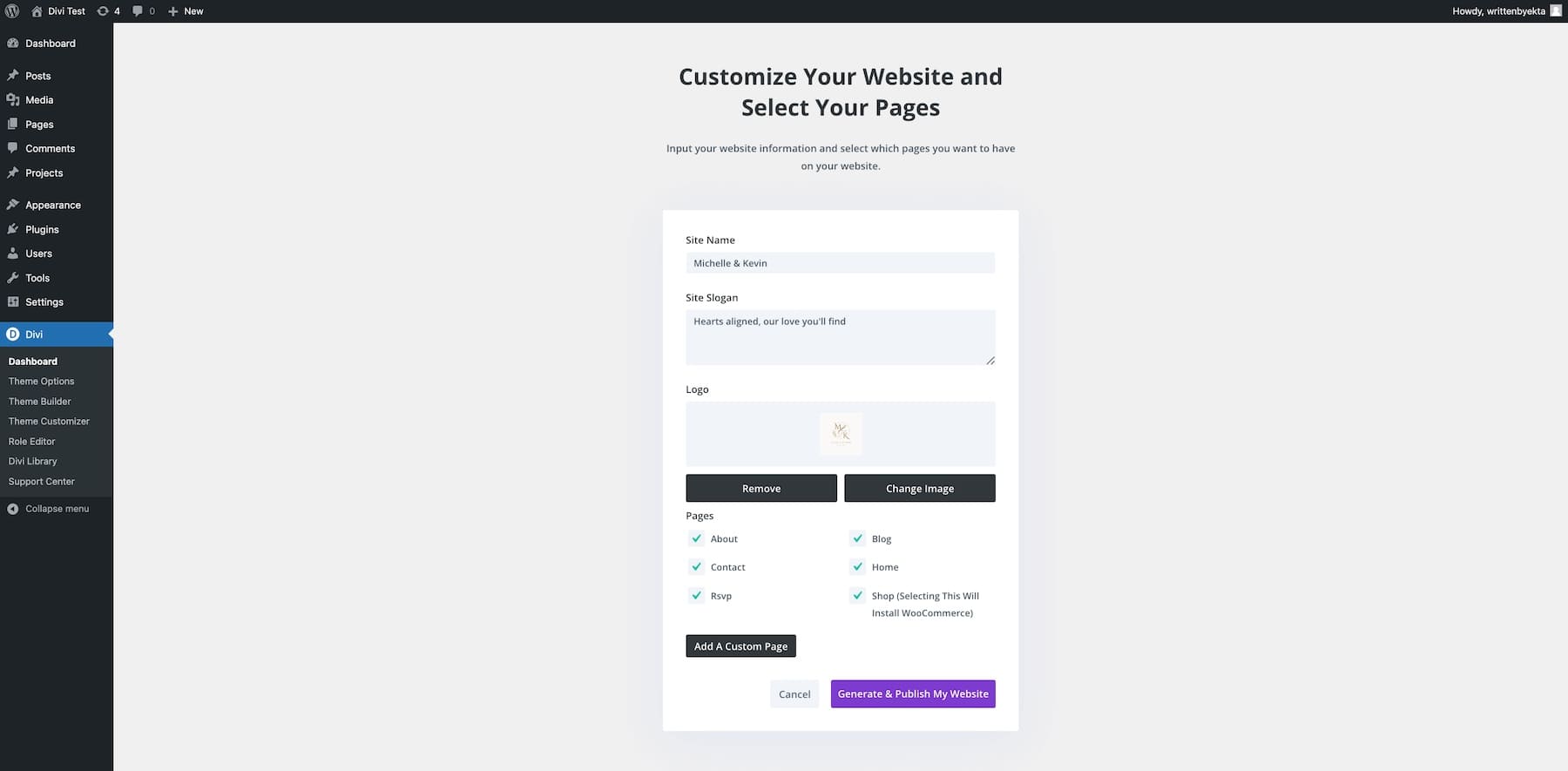
Divi Quick Sites 会要求您输入必要的详细信息,以构建适合您需求的婚礼网站。
- 输入您的网站名称(您的域名)和网站口号。
- 上传您的站点徽标,以允许 Divi Quick Sites 将其添加到站点范围内的默认标题中。 (使用 Adobe Express 免费设计一个。)
- 选择您想要包含在站点中的页面。由于您不打算开设在线商店,因此请取消选中“商店”。
- 选择添加自定义页面按钮以添加另一个页面。

完成此操作后,单击“生成并发布我的网站”。您的网站将在 2-3 分钟内生成。
您的网站已准备就绪!您的婚礼网站将如下所示:

就是这样——我们的婚礼场地已经准备好了。您所需要做的就是添加内容和图像,这可以使用 Divi Builder 快速轻松地完成。
使用 Divi AI 在几分钟内创建一个婚礼网站
如果您不想使用入门网站,但想创建一个完全不同的网站,请选择“使用 AI 生成您的网站”选项。
就像您为婚礼起始网站添加说明一样,填写您的网站详细信息,让 Divi AI 了解您希望网站的外观。完成后,单击“生成并发布我的网站” ,然后观看 Divi AI 在不到两分钟的时间内设计您的网站。
获取迪维AI
4.定制您的婚礼网站
您的婚礼场地需要个性化。这包括调整网站内容、添加图像、品牌颜色和字体以及修改页面和元素样式。

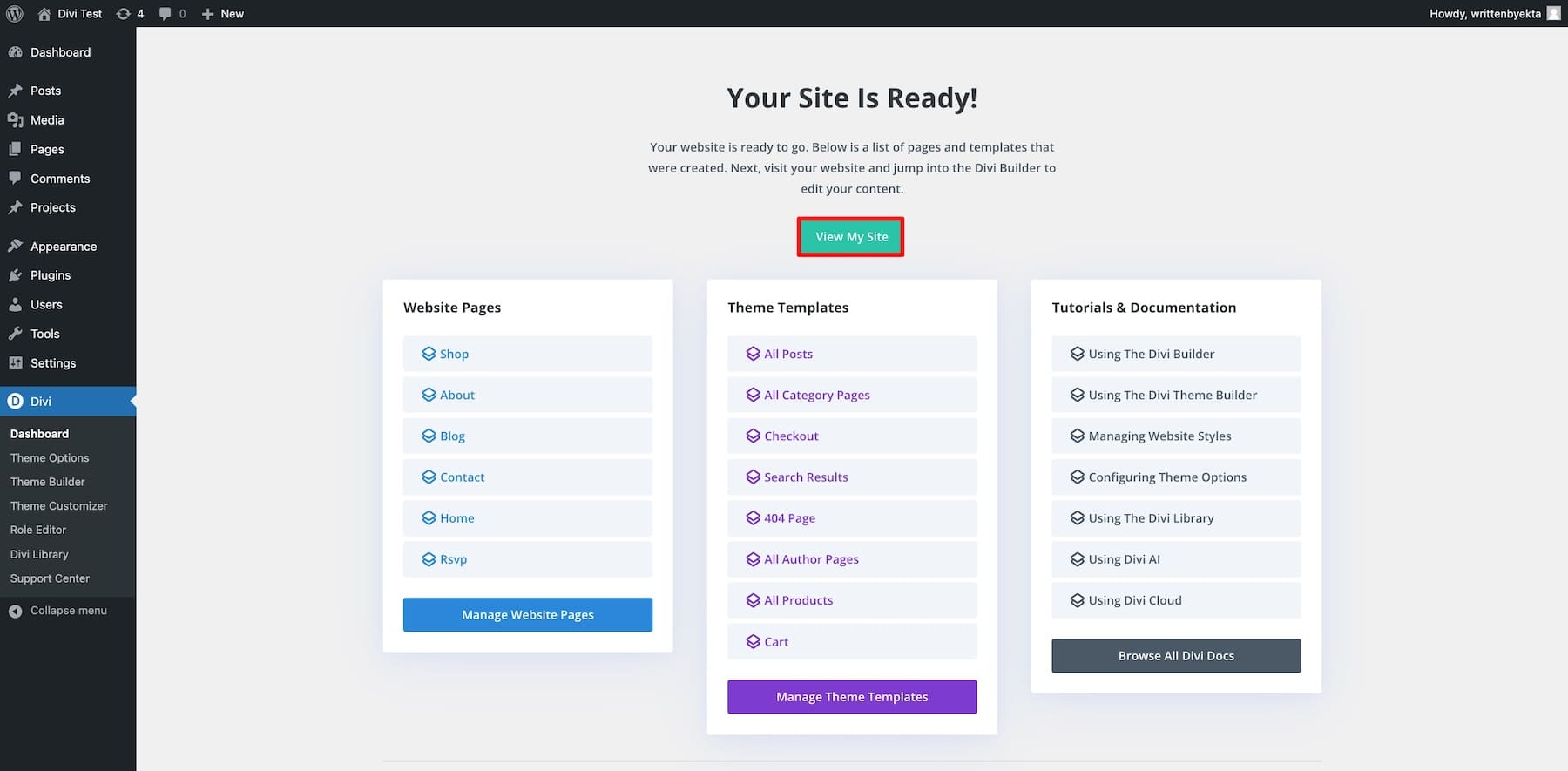
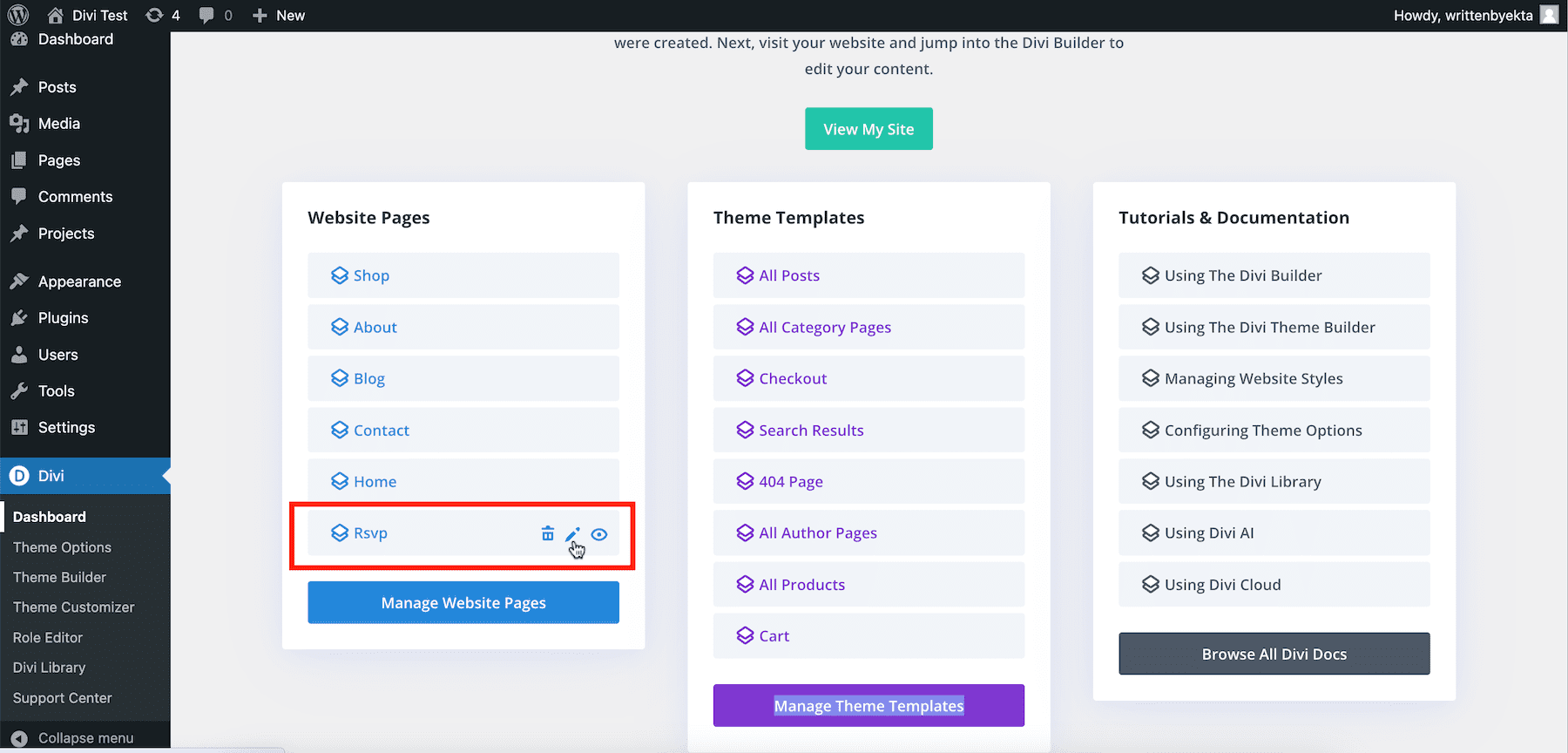
这是“您的网站已准备就绪”页面,您可以在其中访问 Divi 快速网站生成的所有页面和模板。要查看您的站点,请单击“查看我的站点”。

编辑婚礼网站页面
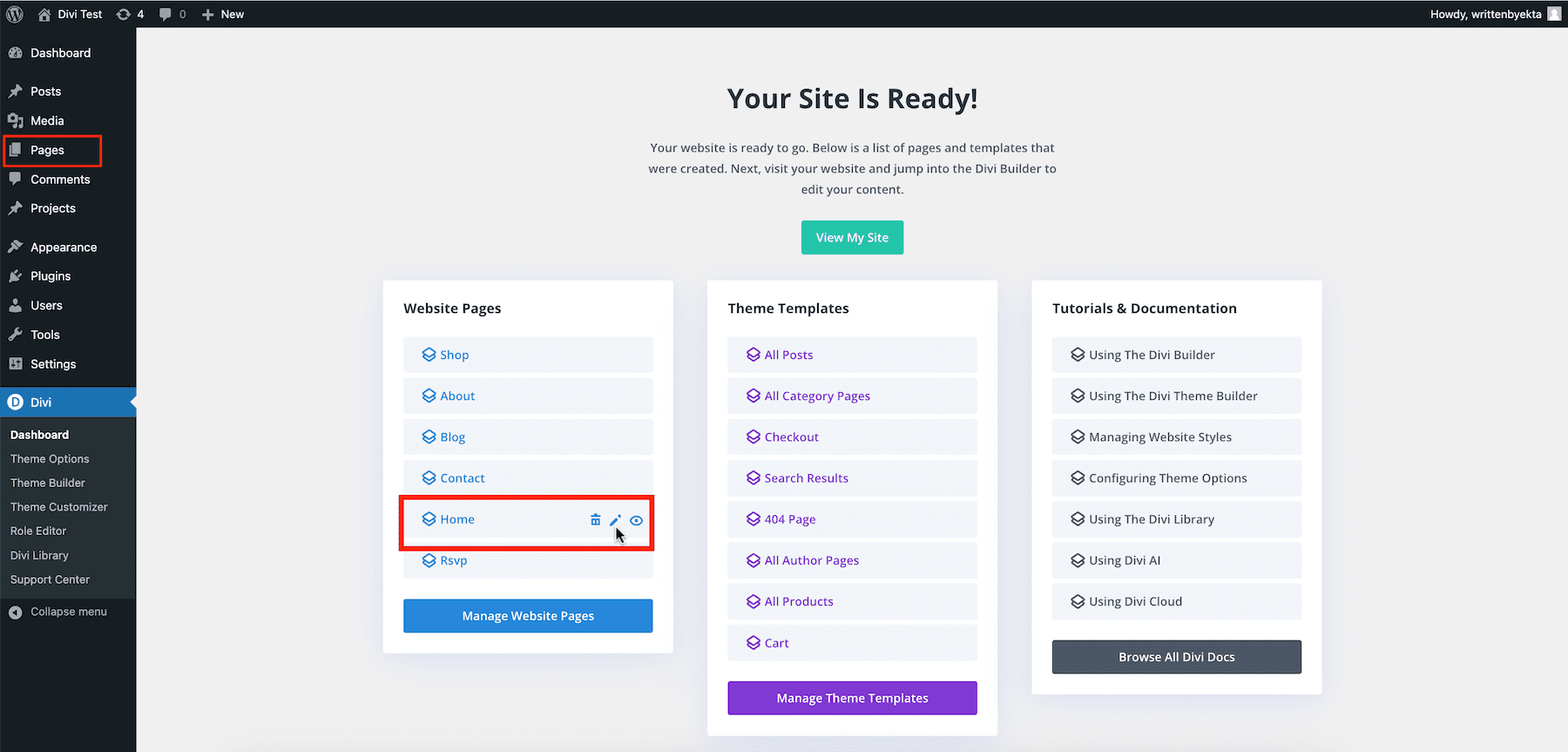
让我们从编辑各个页面开始。要编辑主页,请将鼠标悬停在主页上并单击铅笔图标。您还可以从 WordPress 侧边栏转到页面 > 主页。

您现在正在使用 Divi Builder 编辑婚礼网站的主页,Divi Builder 是一种拖放式可视化页面编辑器,使设计和编辑网页就像移动光标一样简单。要编辑任何元素,请将鼠标悬停在其上并单击齿轮(设置)图标。这将打开编辑窗口,您可以在其中找到“内容”、“设计”和“高级”选项卡中的所有设置。

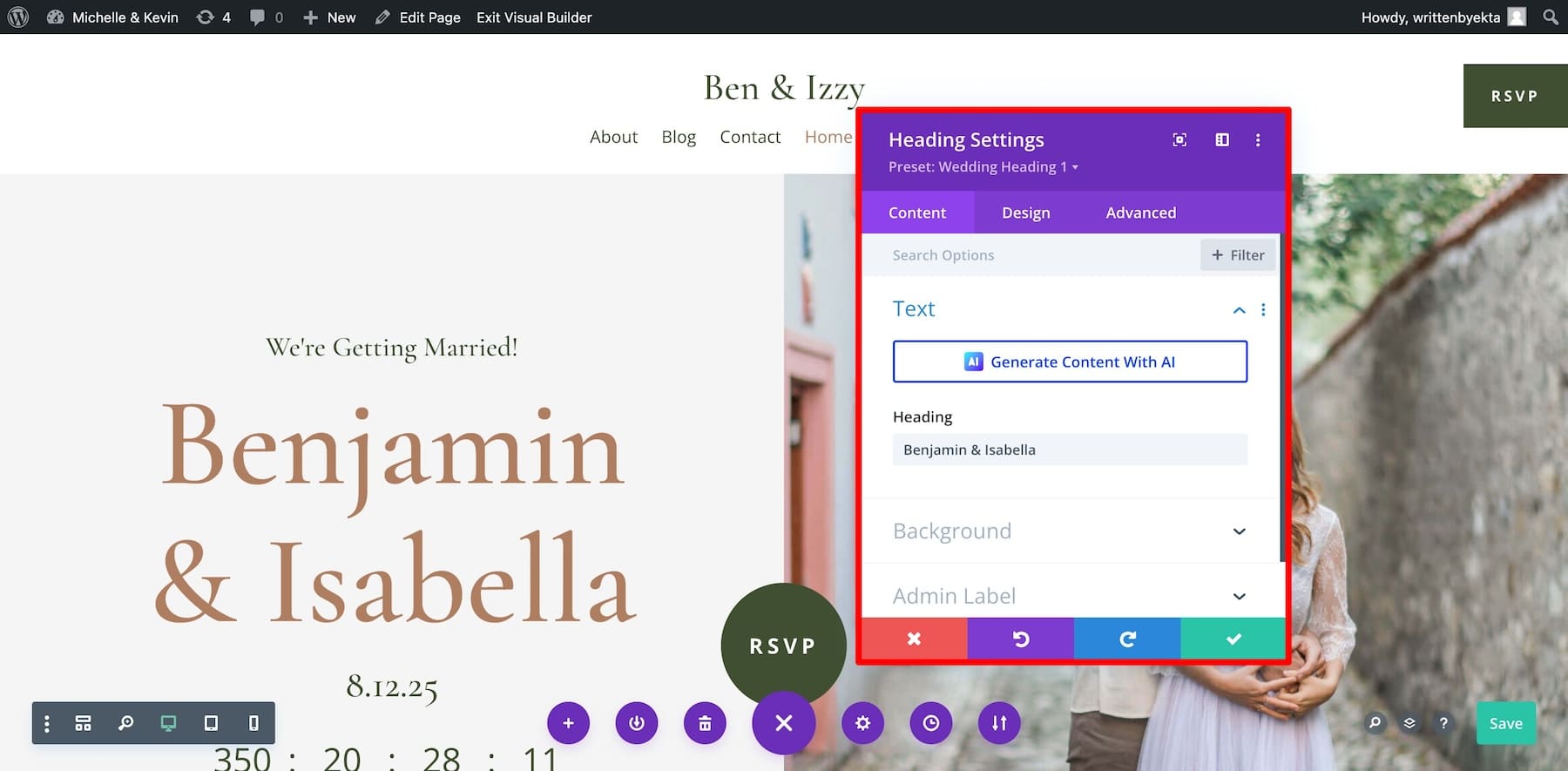
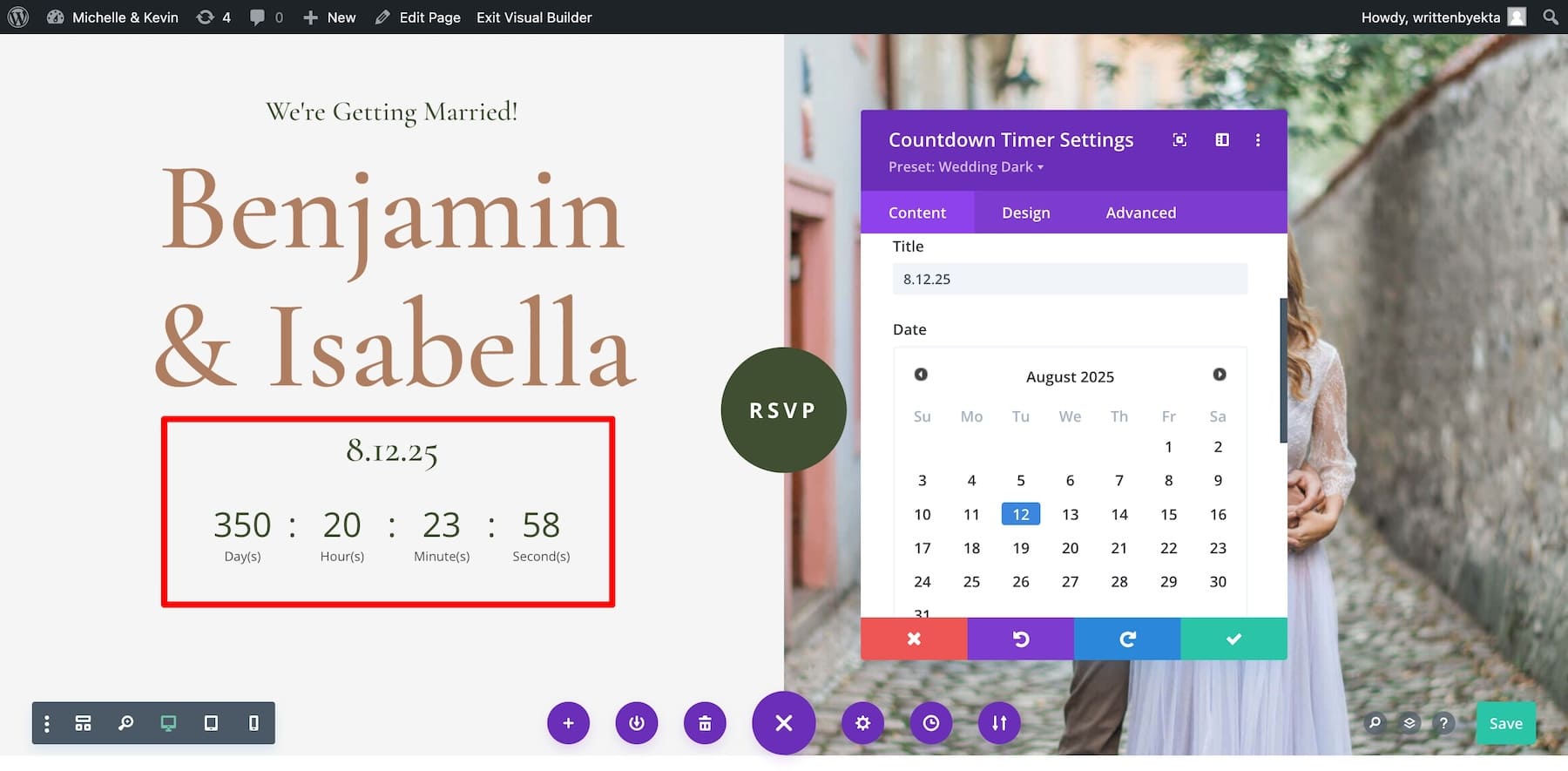
您的主页包含内置倒计时器,因此您无需安装其他插件。只需修改其设置,您的页面就会调整。要进行编辑,请将鼠标悬停在倒计时器上,然后单击设置。

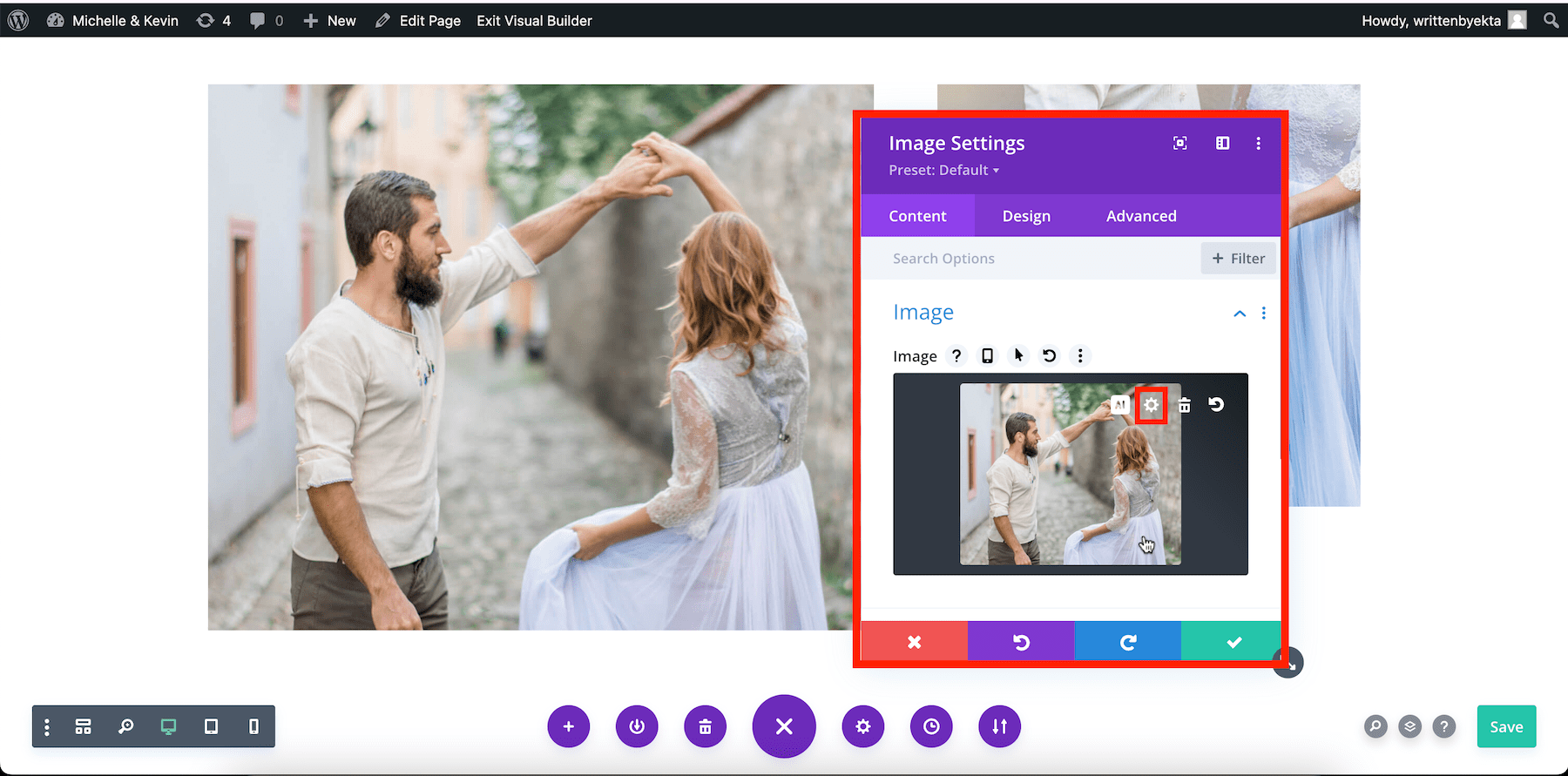
为其指定标题,选择婚礼日期和时间,然后单击绿色复选按钮进行保存。接下来,上传您的图像。要编辑图像模块,请将鼠标悬停在其上并单击设置。

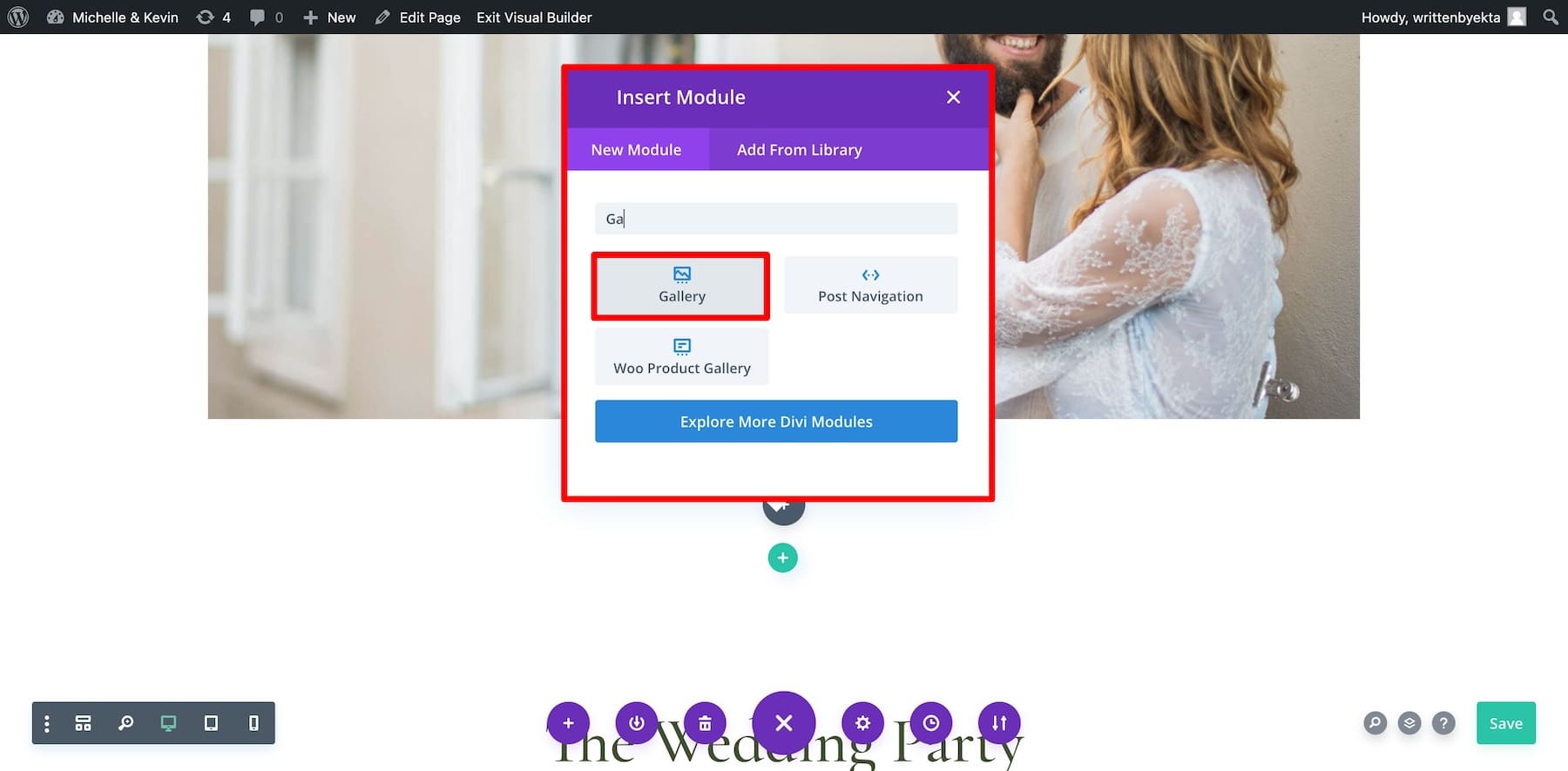
单击图像内的小设置图标。它将打开您的 WordPress 库,您可以在其中上传自己的照片。对所有站点图像执行相同的操作。如果您想显示更多内容,请添加图库内容模块以在滑块和网格布局中显示图像。

接下来,让我们编辑您的网站内容。您无需担心讲故事的问题——让 Divi AI 为您处理。您所需要做的就是告诉 Divi AI 您的故事并给它指示,它会在几秒钟内生成您的网站内容。不仅如此,你甚至可以要求Divi AI对生成的文本进行细化,例如添加关键字、缩短文本等。
获取迪维AI
对每个页面都遵循相同的过程。通过查看每个元素的设置选项来更新链接、按钮和其他元素。在 Divi 上观看此视频,了解如何使用 Divi Builder 编辑页面。
为您的婚礼网站添加品牌字体和颜色
接下来,更新 Divi 上的全局字体和颜色以添加您的品牌颜色或字体。如果您绝对愿意,请执行此操作,因为此步骤是可选的,因为婚礼启动站点已包含专业选择的组合。
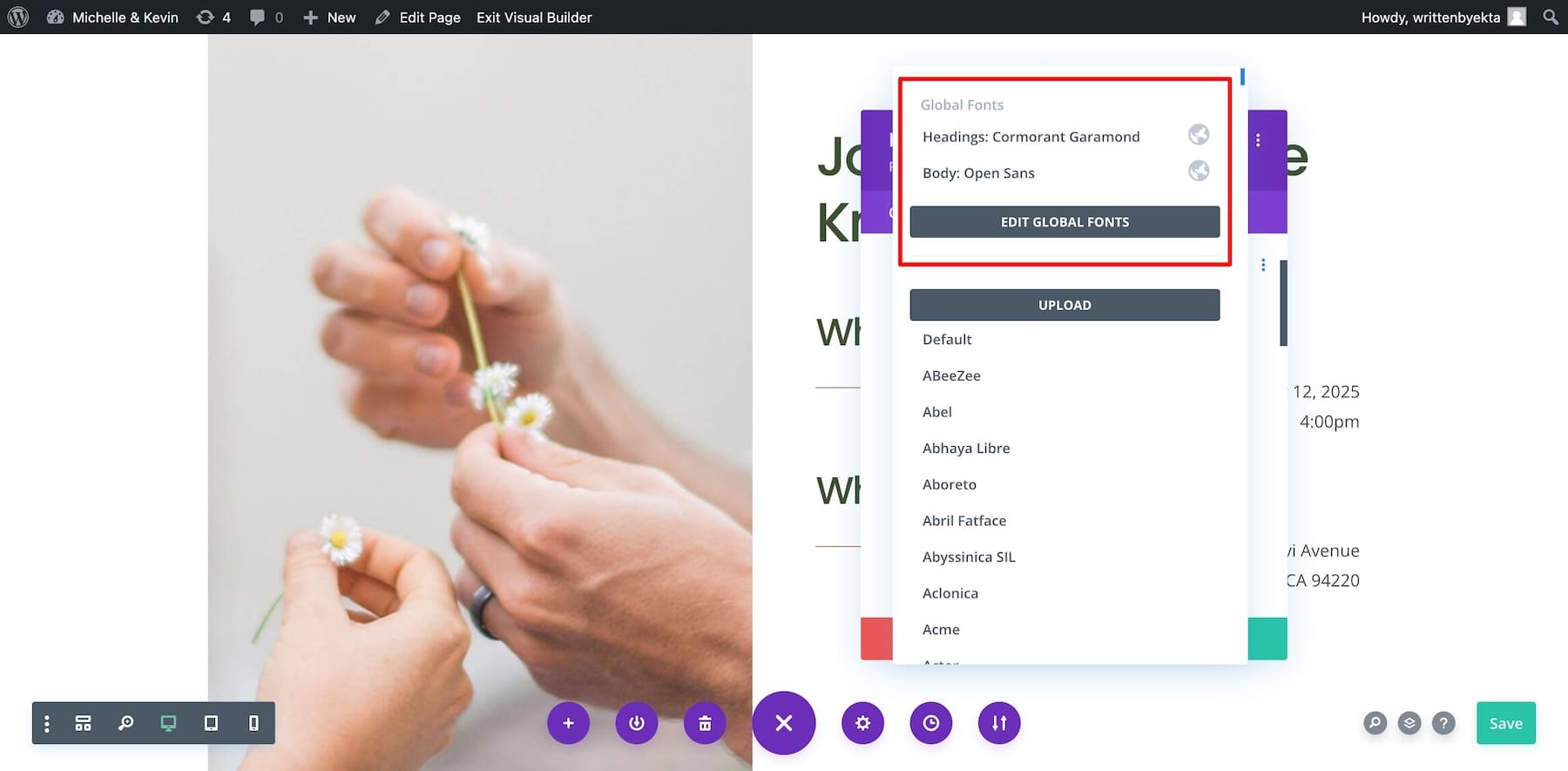
要编辑全局字体,请单击任何文本元素的设置。切换到“设计” ,向下滚动到“文本” ,然后单击“字体” 。您可以选择 Divi 字体或上传您自己的字体。

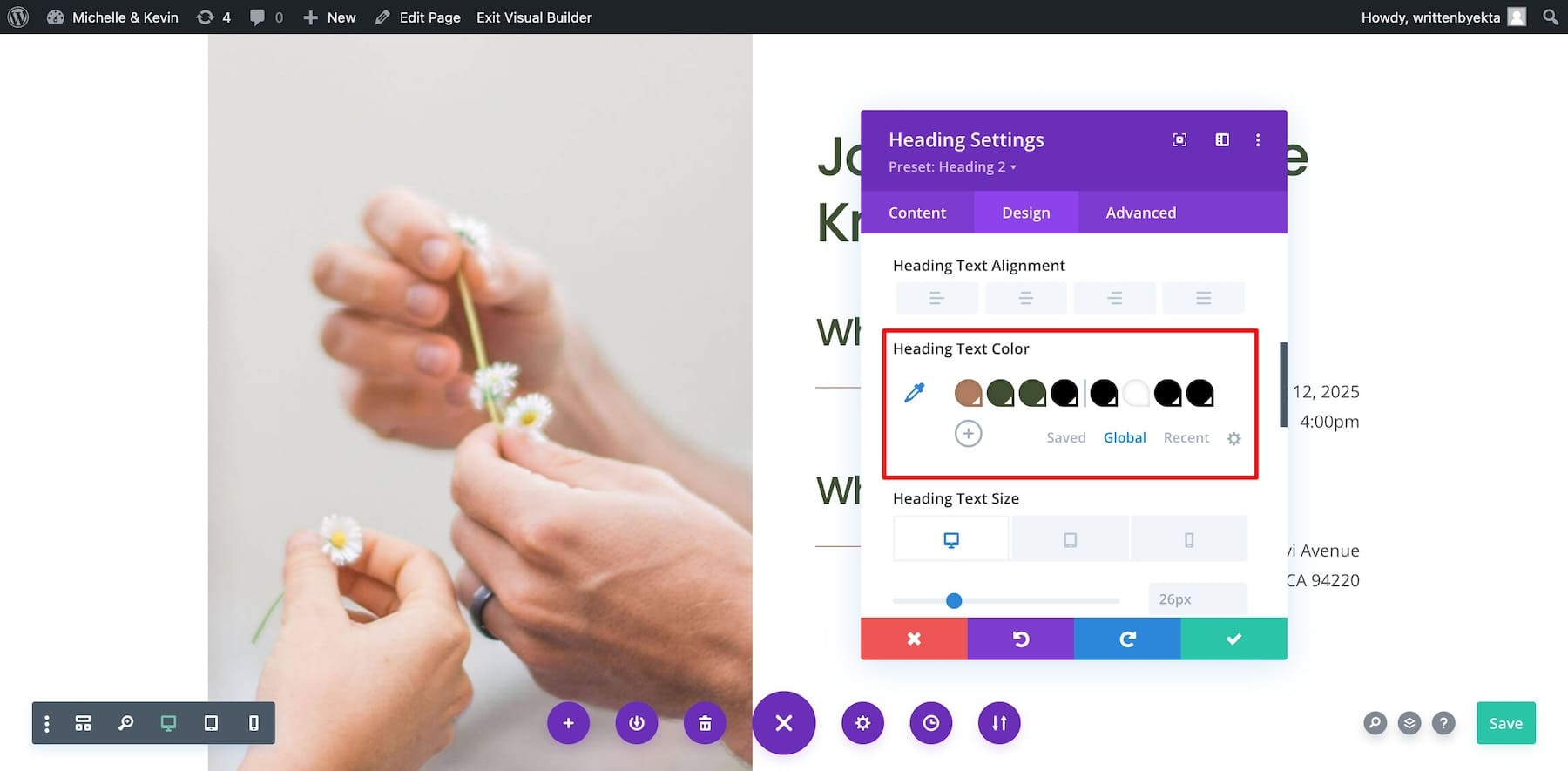
要编辑全局颜色,请向下滚动到标题文本颜色,然后从“已保存”切换到“全局” 。

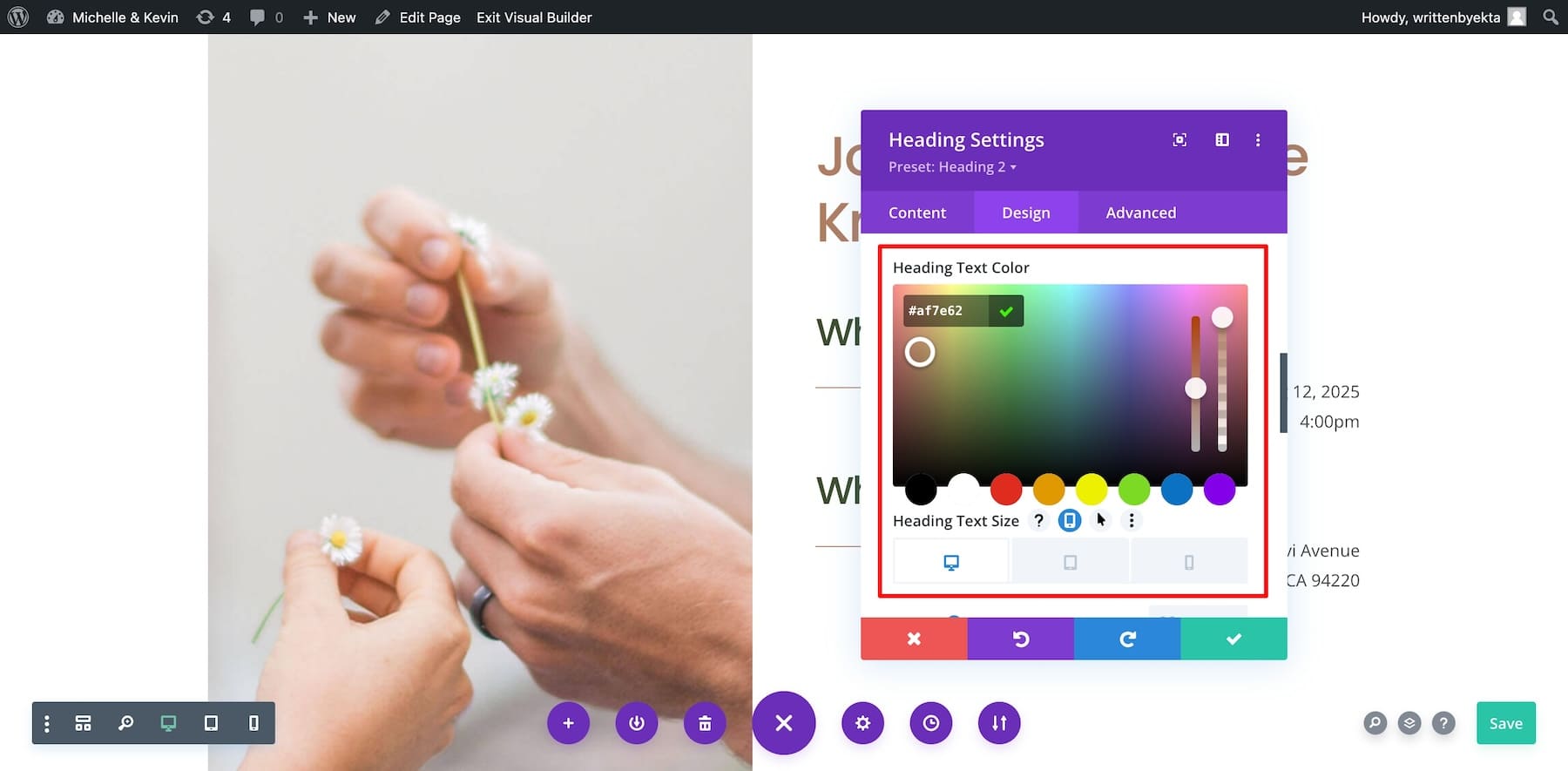
单击每种颜色的小下拉箭头,然后从颜色面板中进行选择。您还可以编写十六进制代码以获得准确的颜色。

同样,调整所有颜色。您可以通过单击最后一个全局颜色旁边的加号图标来添加更多颜色。
修改保存的元素设置
当您使用 Divi Quick Sites 生成品牌网站时,每个元素(文本、图像或其他)都有预定义的样式。这种预定义的样式称为全局预设。
修改元素的全局预设意味着更改会反映在使用该元素的所有位置。简而言之,您不必手动编辑每个页面上的特定元素 - 只需编辑一个元素,Divi Builder 将处理其余的事情。
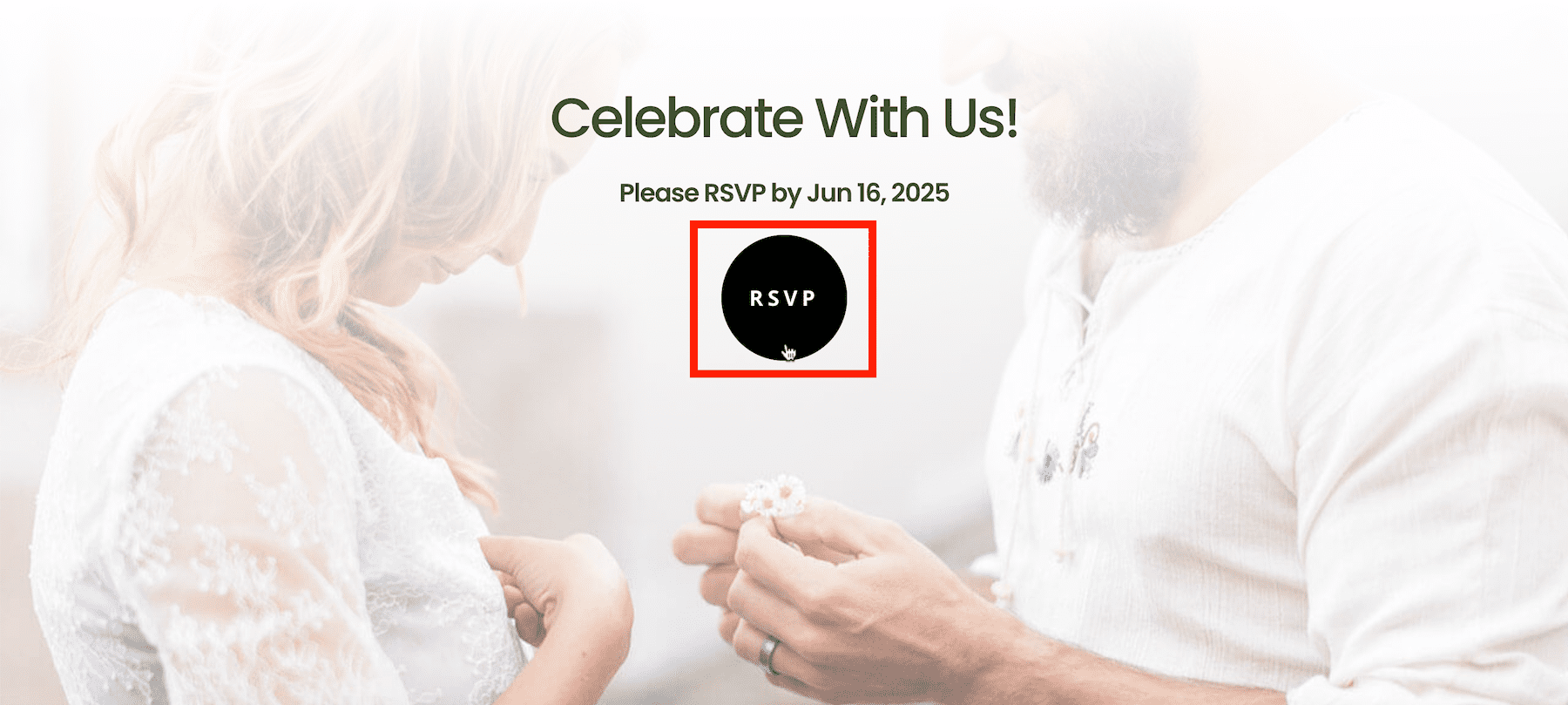
例如,RSVP 按钮在整个站点中都是通用的。当你将鼠标悬停在上面时,它会变成黑色。因此,如果您修改 RSVP 按钮一次,其他实例也会更新。

编辑预设就像修改任何其他元素一样。首先,选择元素的预设,然后进行更改。以下是编辑元素预设的方法:
编辑页面布局
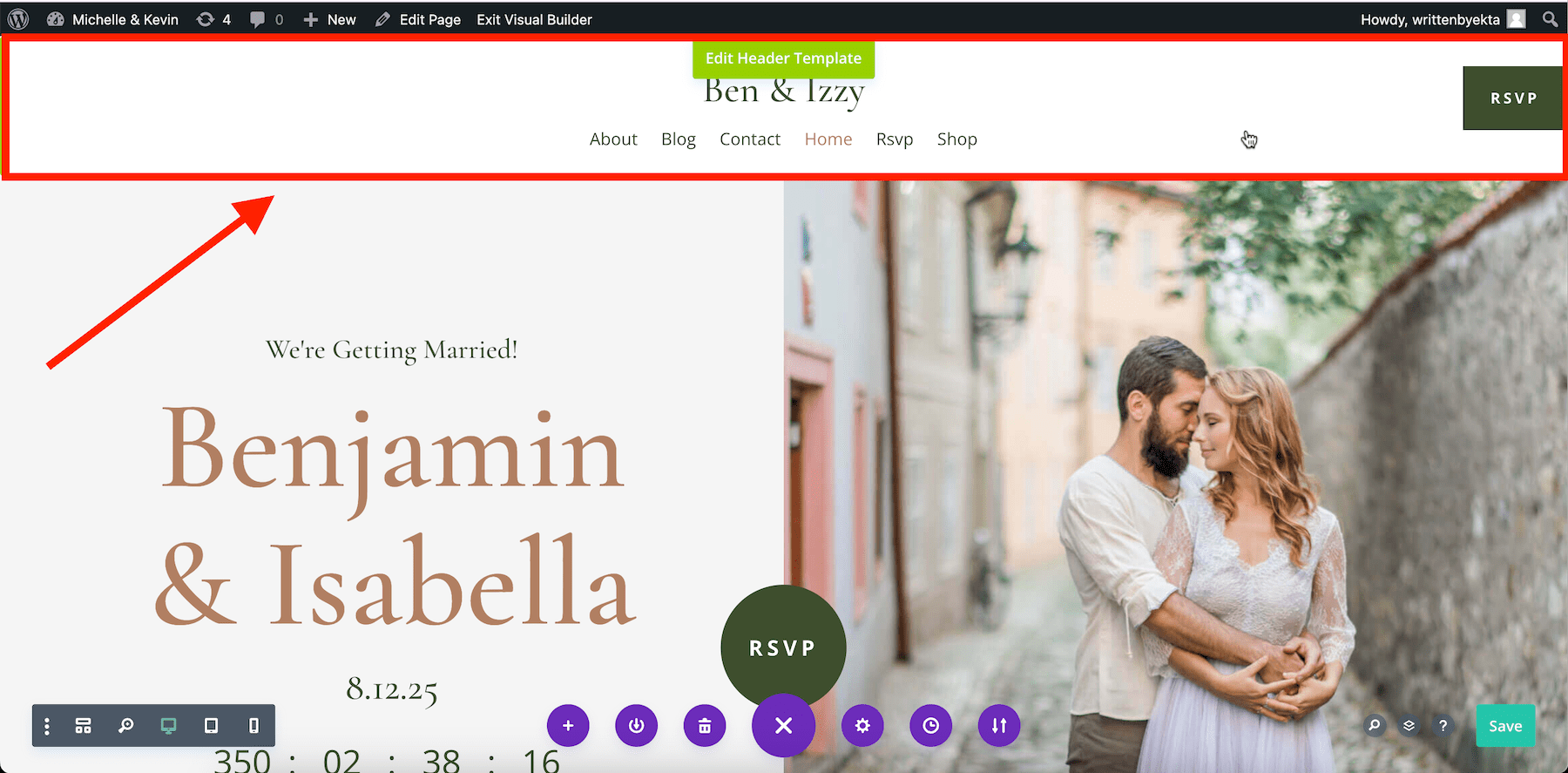
同样,婚礼网站的每个页面(无论是单个博客文章布局、博客页面、默认网站布局等)都有一个预定义的样式,称为主题生成器模板。例如,当前标题是每个页面上的默认标题。

假设我想将 RSVP 页面链接添加到 RSVP 按钮。要编辑标题模板,我可以单击“编辑标题模板”或修改默认的主题生成器模板。

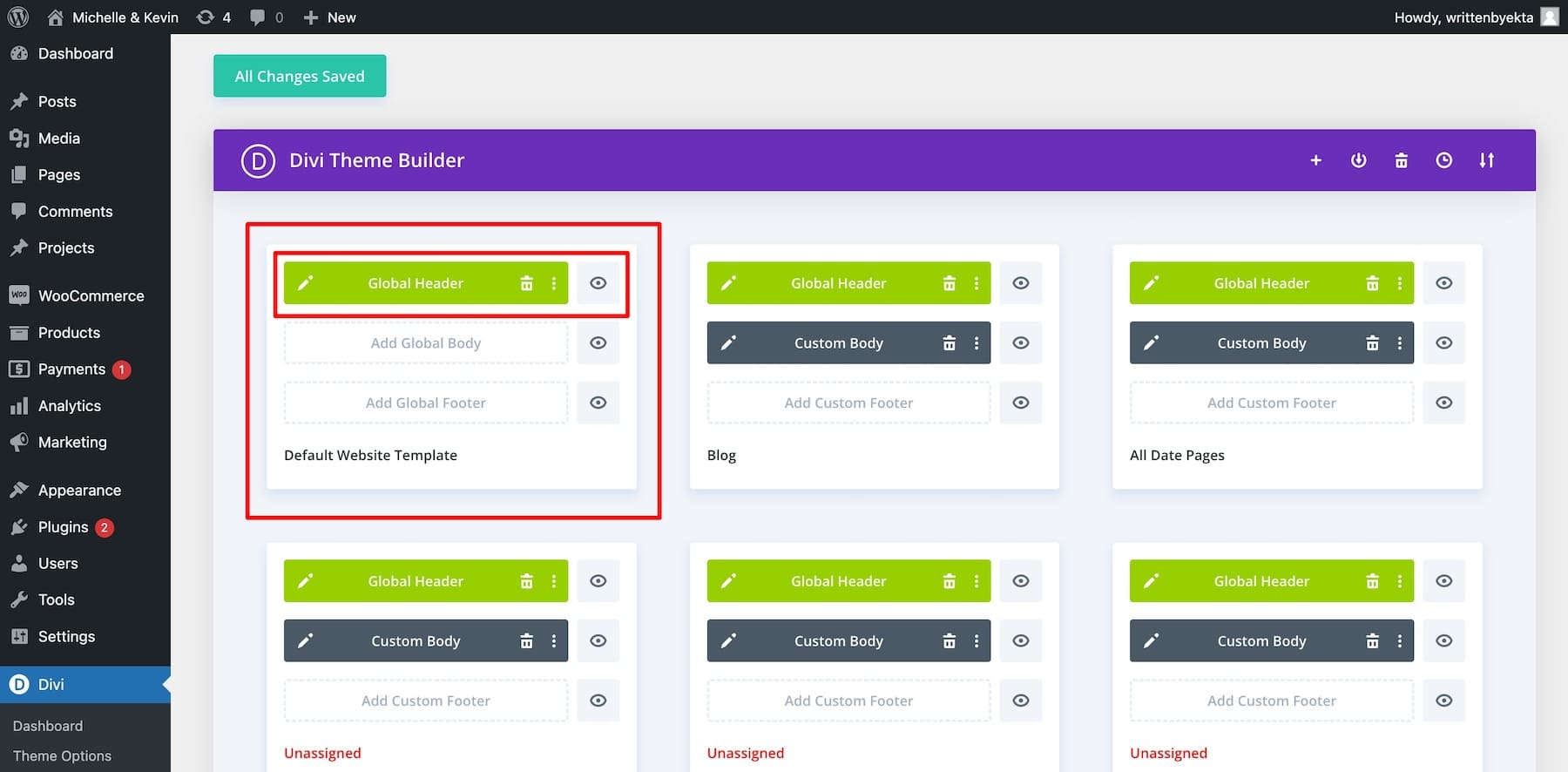
单击全局标题上的铅笔图标将进入 Divi Builder,在那里我可以像修改任何其他元素一样修改它。齿轮图标将打开设置,我可以将 RSVP 页面链接添加到链接部分。

与全局预设一样,主题生成器模板是站点范围内的,因此不需要手动更新每个页面。 Divi Builder 通过更新全局元素可以轻松自定义整个网站,从而节省大量时间。
一旦您检查了网站的每个元素并确定其正确传达了您的婚礼故事,请进行最后检查并启动它。以下是有关修改 Starter Site 生成的网站的更深入的教程。
5.修改婚礼网站的回复表格
您的回复页面应该处于活动状态,以收集名单上已确认的客人并提前统计人数。 Divi 主题附带Divi 联系表单模块,这足以使您的 RSVP 页面发挥作用,但您还可以查看高级 RSVP 预订插件,例如 WPForms 或 Divi 活动日历。
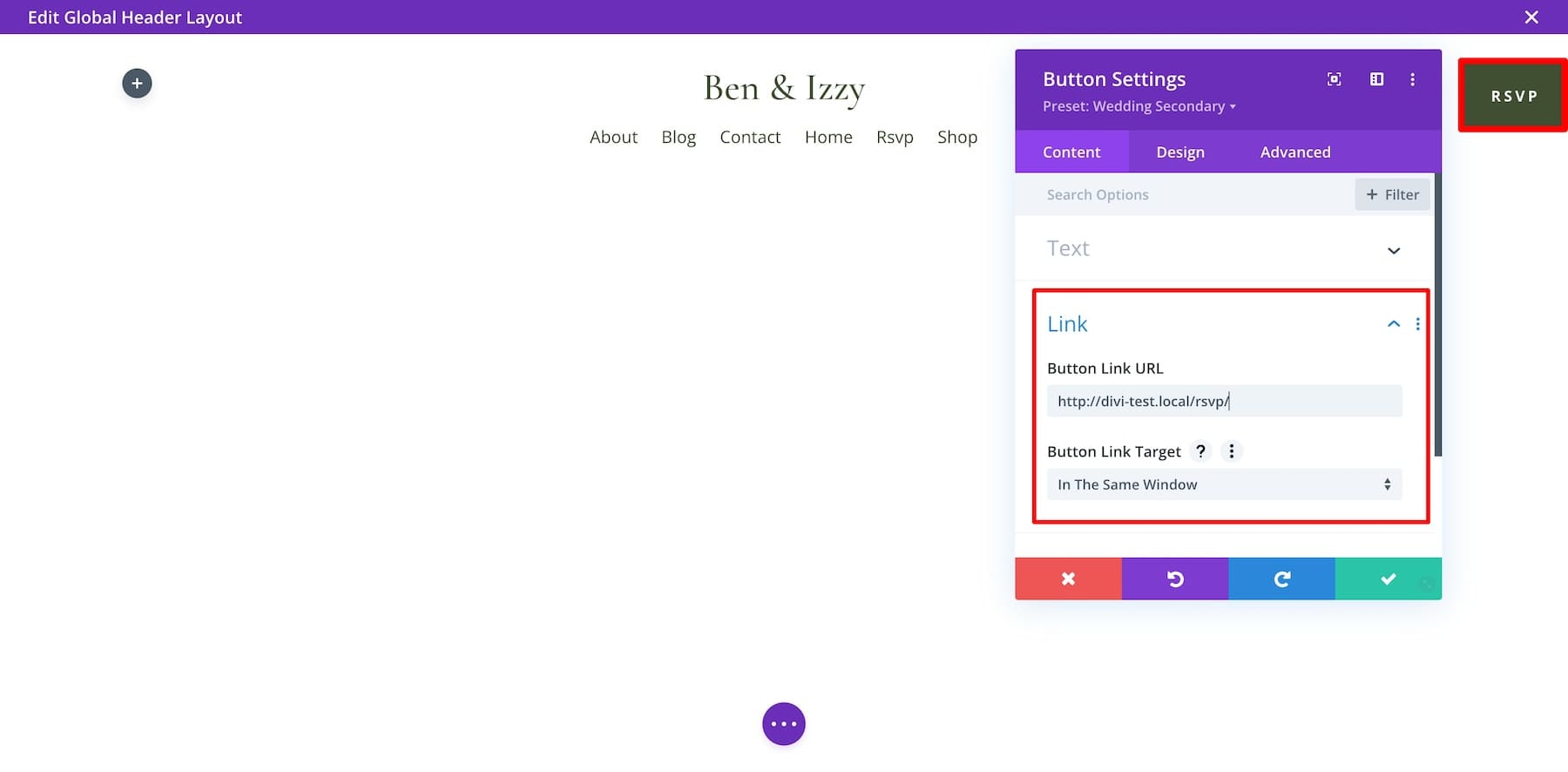
在此步骤中,我们将配置 Divi 联系表单以激活您的 RSVP 页面。在“您的站点已准备就绪”页面中,单击“RSVP”页面上的铅笔图标。

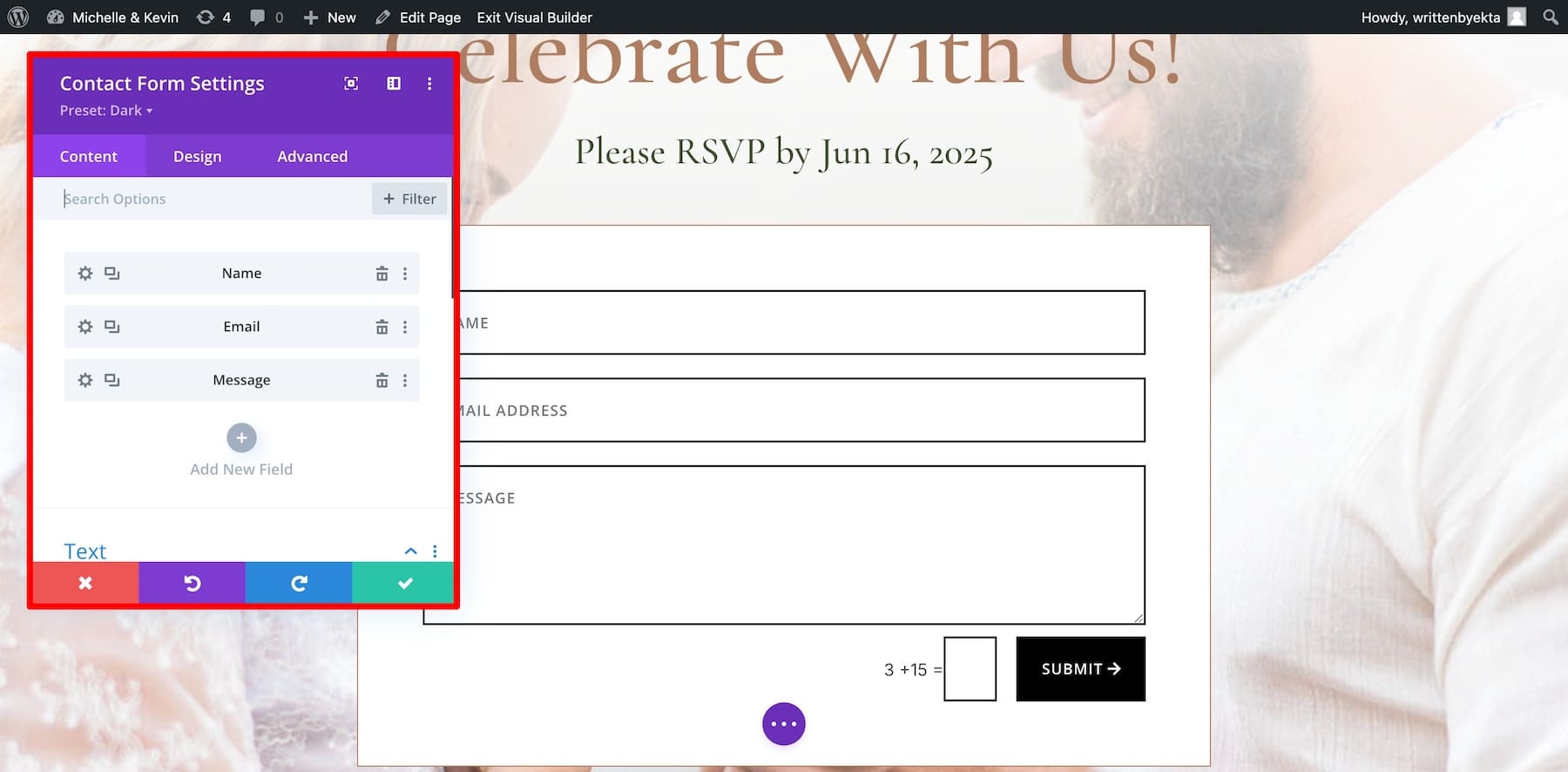
该页面已包含 Divi 联系表单,因此您只需配置表单设置即可。将鼠标悬停在其上并单击设置。

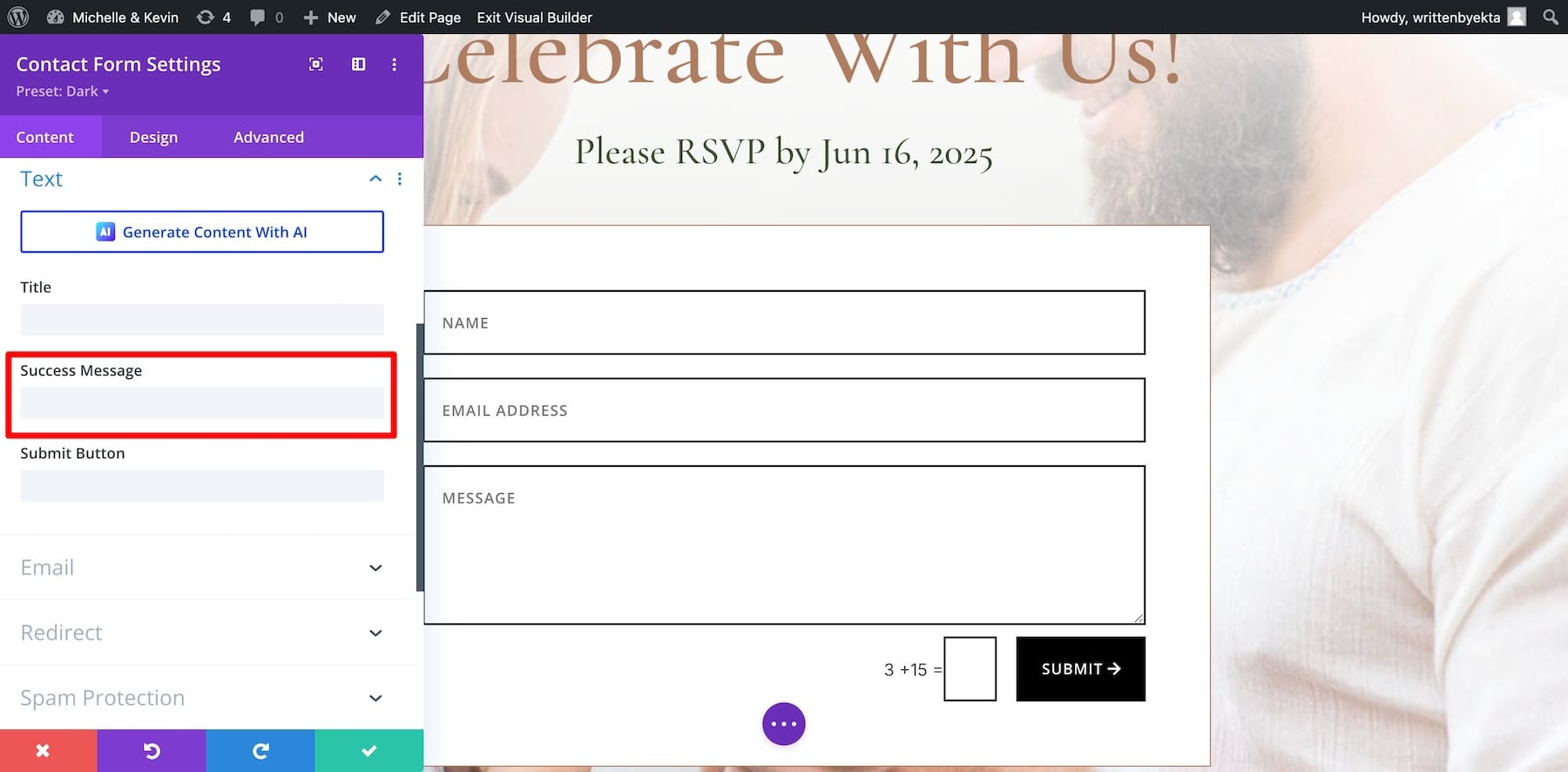
该表单包括“姓名”、“电子邮件”和“消息”字段。如果您想添加更多字段,请单击“添加新字段”。向下滚动到文本以编辑成功消息。写下衷心的成功信息——如果您需要帮助,请使用 Divi AI。

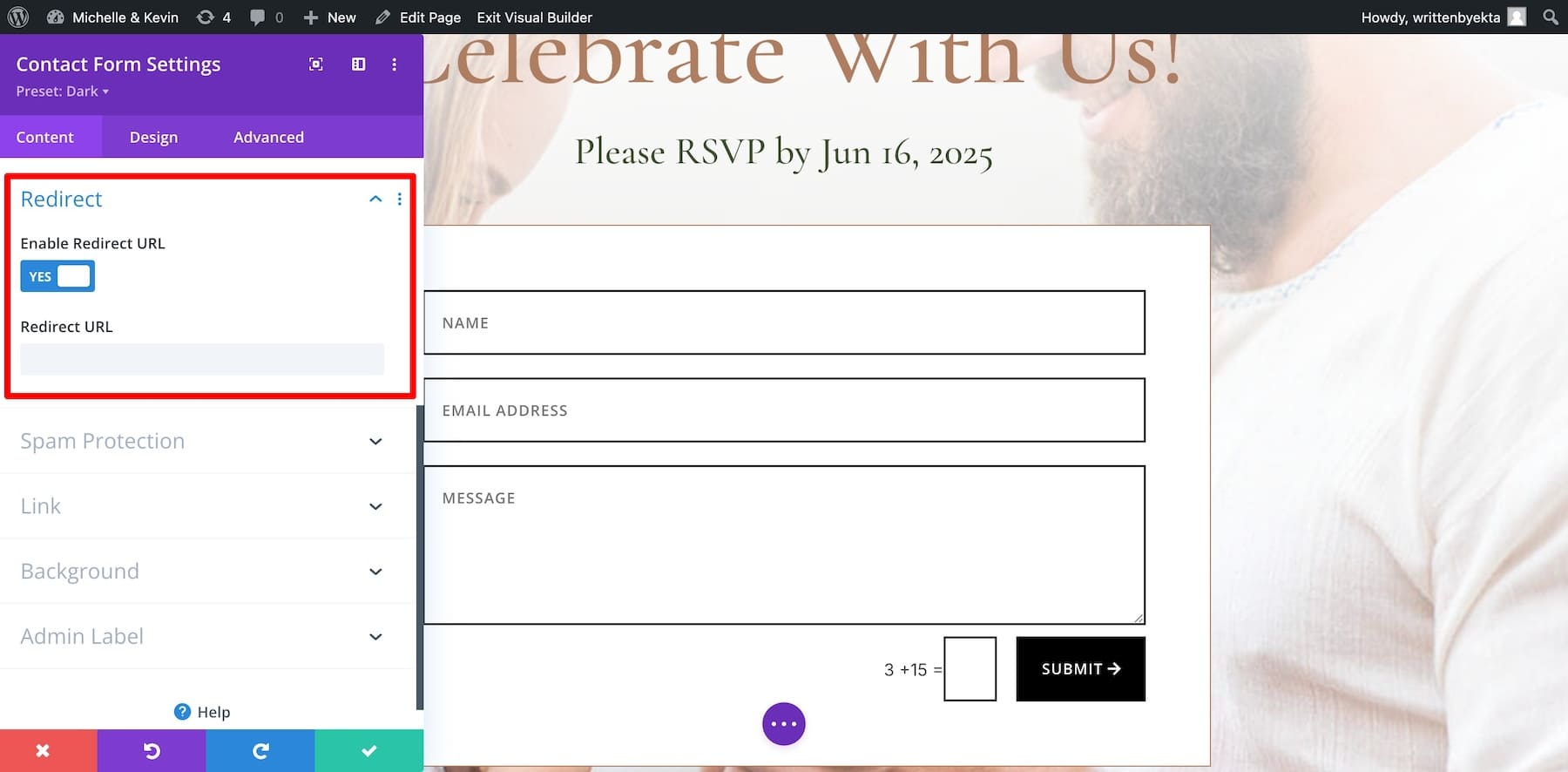
您只能在成功消息中为已确认的参加者包含活动详细信息。这样,您可以确保正确的人数。如果您不想使用成功消息,请将其重定向到单独的感谢页面,您还可以在其中添加 PayPal 或注册表链接以收集蜜月捐赠资金。

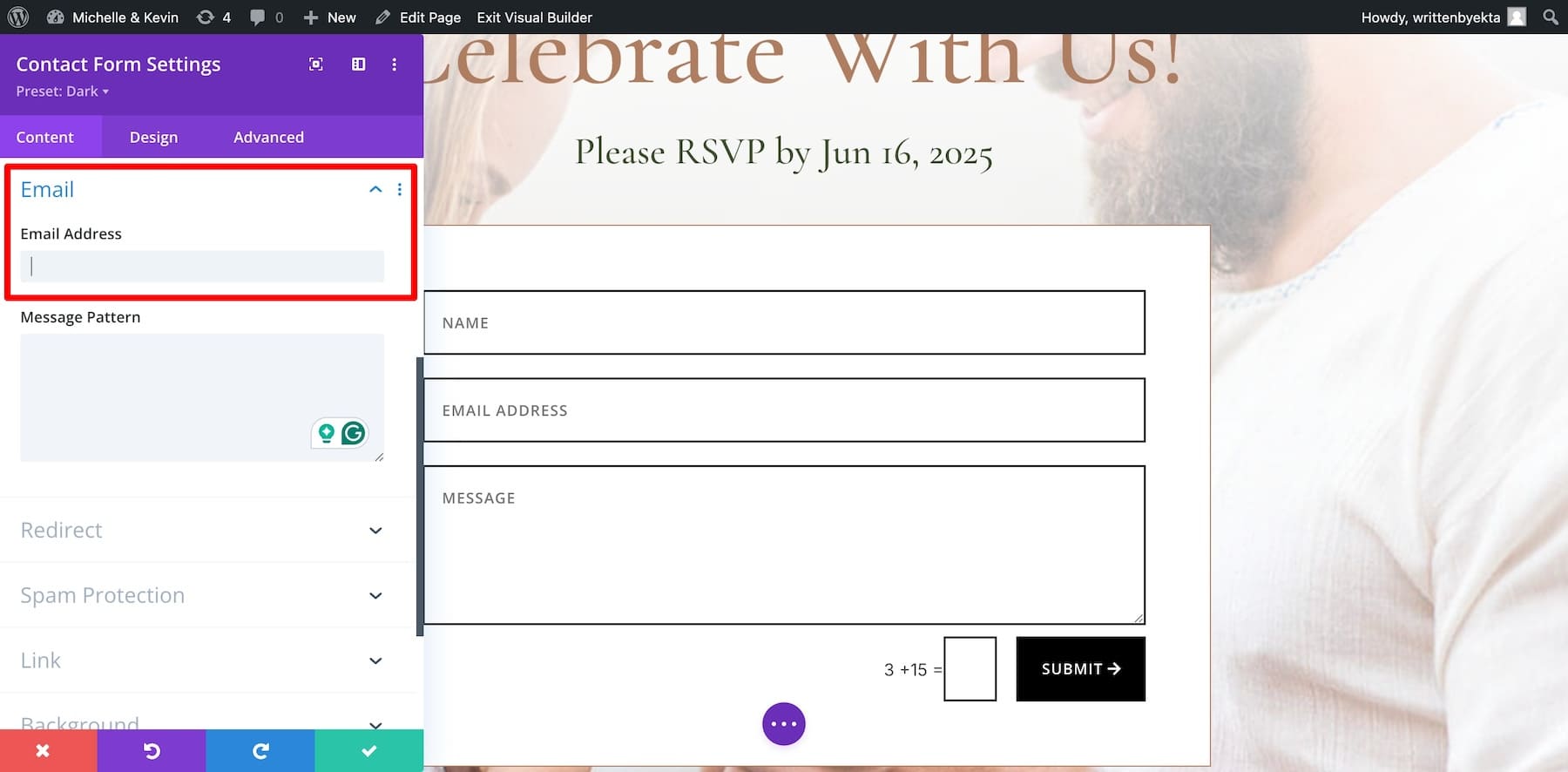
接下来,让我们配置您将在何处接收已确认的消息请求。转到电子邮件部分。默认情况下,Divi 会将确认的消息发送到您的 WordPress 管理员电子邮件,但如果您想在其他地址接收这些消息,请在此处输入您的新电子邮件。

现在,要调整表单的外观,请转到“设计”选项卡。以下是有关自定义 Divi 联系表的更深入教程:
配置好 RSVP 表格后,您的婚礼网站就准备好了。要查看最终站点,请单击“您的站点已准备就绪”页面上的“查看我的站点” 。
增强婚礼网站功能的工具(可选)
以下是一些有助于增强婚礼网站功能的附加工具。这些工具不是必需的-这些工具只是帮助您充分利用您的网站:
- Divi Marketplace:提供主题和插件,使婚礼网站看起来很棒并且运行流畅,为您提供更多选项来自定义您的网站。
- Monarch:允许您向婚礼网站添加社交媒体按钮,以便宾客可以轻松与其他人分享您的婚礼详细信息。您可以通过 Divi 主题免费获得 Monarch。
- Bloom:帮助您在婚礼网站上创建电子邮件注册表单,以收集回复并向您的客人发送更新信息。您可以通过 Divi 主题免费获得 Bloom。
- Divi AI:通过为您提供智能建议来协助编写和设计您的婚礼网站,让您更轻松地编写令人难忘的婚礼故事。
- EWWW:压缩婚礼网站上的图像,以便页面加载速度更快,这对于照片库特别有用。
- Cloudflare:保护您的网站数据(访客信息)免受垃圾邮件攻击。
