如何使用 AI 制作 WordPress 网站
已发表: 2024-12-09
您想用 AI 构建您的 WordPress 网站吗?
即使您使用简单的拖放网站构建器,构建网站也可能非常耗时并且需要经验。您需要设计不同的部分、布局、页面和网站元素。除了网站的外观之外,您还必须为您的受众开发和定制功能。
AI WordPress网站开发可以让您在几分钟内创建一个完整的网站,这在过去几乎是不可能的。因此,您无需网站建设者或开发人员的帮助,就可以以低廉的价格拥有一个专业且独特的网站。
在 ItIsWP,我们一直在试验和测试不同的人工智能网站构建工具,看看哪种工具最有效。我们测试了独立的人工智能网站构建工具、具有人工智能功能的网站构建器以及提供人工智能构建功能的托管服务。
我们专注于易用性、成本、定制和集成,以确保我们找到最适合您的人工智能网站建设工具。
在本文中,我们将详细介绍使用 AI 构建 WordPress 网站的3 种简单方法。我们将逐步引导您完成每种方法,以确保您可以轻松地自行操作。
使用 AI 构建 WordPress 网站的优势
人工智能在许多行业快速采用的主要原因是准确性、速度、成本和易用性。这与使用人工智能进行网站建设没有什么不同。大多数人工智能网站构建器只需要您描述您想要构建的网站,它会为您完成剩下的工作。许多只需几分钟即可用自定义主题、页面、图像和内容填充您的网站。
最重要的是,人工智能网站建设更便宜,因为您不需要雇用开发人员或获得昂贵的网站建设者。这可以减少您的维护和站点建设成本,使您可以将这笔钱用于其他业务领域。
以下是使用 AI WordPress 网站建设的其他原因。
- 预先设计的模板和人工智能建议使设置变得快速、简单,即使对于初学者也是如此。
- 他们可以分析您的偏好并提供适合您的品牌或利基的个性化设计建议。
- 通过分析访问者行为,人工智能可以优化您的网站布局和导航,以提高用户参与度。
- AI 将 SEO 最佳实践集成到您的网站结构中,帮助提高搜索引擎排名,而无需技术知识。
- 人工智能工具可以生成博客文章、产品描述,甚至整个登陆页面,从而节省时间和精力。
现在,尽管使用 AI 创建 WordPress 具有很多优势,但它可能会限制创造力。它会使您的网站变得通用,从而降低用户体验。这就是为什么我们今天向您展示的方法允许您在人工智能完成构建过程后进一步自定义您的网站。
话虽如此,我们将使用以下方法在 WordPress 中创建一个 AI 网站。
- SeedProd 打造人工智能网站
- Divi 打造人工智能网站
- Bluehost 打造人工智能网站
注:我们在使用上述方法构建AI网站时将使用相同的提示以确保一致性。这将确保您可以快速比较创建的每个人工智能网站的质量。
为了创建这个提示,我们告诉 ChatGPT 我们想要构建的网站类型,它为我们创建了详细的描述。这样,我们就可以从头到尾创建一个完全人工智能的网站。
查看下面我们使用的 ChatGPT 提示:
站点名称:测试 AI 站点
网站描述:专用于人工智能网站建设者的综合审查和测试平台。该网站为最新的人工智能建站工具提供详细的评估、功能比较、用户体验见解和性能基准,帮助用户针对其网站创建需求做出明智的决策。
使用 SeedProd 构建完整的 AI 网站

SeedProd 是最易于使用的 WordPress 登陆页面、网站和主题构建器。
它配备了 300 多个模板,您可以使用拖放构建器快速自定义这些模板,将您的愿景变为现实。您将获得即将推出的内置、维护和 404 页面,您可以一键设置。
除此之外,您还可以保存自定义页面部分并在 SeedProd 属性中使用智能部分以确保一致性。
在这里查看最新的 SeedProd 评论。
但是,尽管使用 SeedProd 构建页面甚至整个网站很简单,但他们最近引入了人工智能功能,使这些过程更加方便。
让我们向您展示如何操作。
第 1 步:安装 SeedProd
SeedProd 提供了该插件的免费版本,可以帮助您创建简单但详细的登录页面、维护页面、即将推出的页面等。

但要使用AI建站功能,您需要专业版。这是因为我们需要使用仅在专业版中可用的导入/导出功能。
要获得专业计划,请前往 SeedProd 官方网站并购买计划。
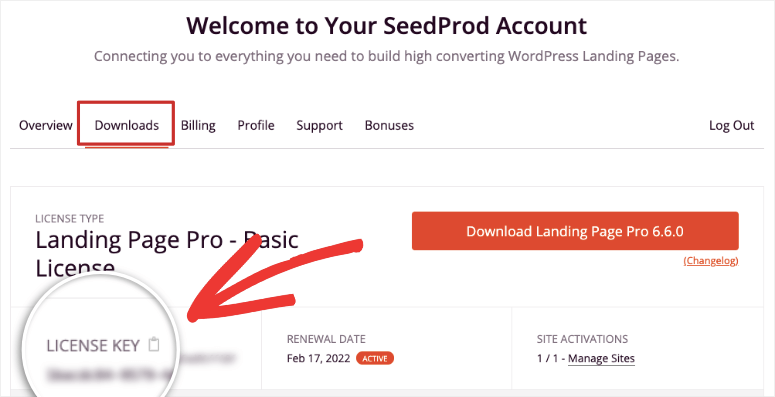
然后,登录您的 SeedProd 帐户并导航至“下载” 。在这里,将插件 ZIP 文件保存到您的计算机。在此页面上,还复制许可证密钥;您稍后将需要它来激活专业版。

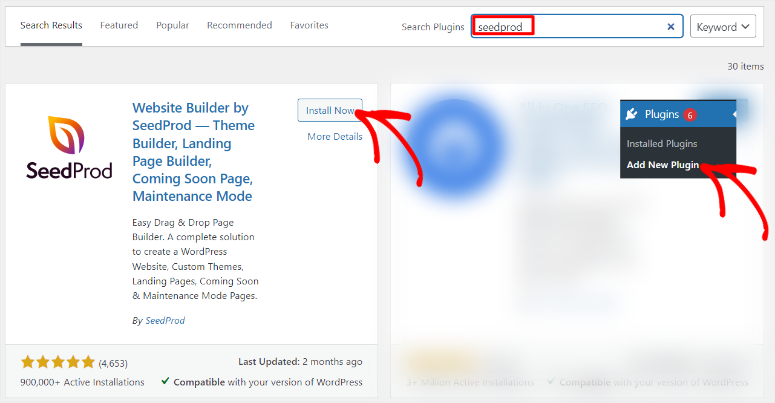
之后,转到 WordPress 仪表板并导航至插件 » 添加新插件 » 上传插件。然后,像安装任何其他插件一样安装并激活 SeedProd。
如果您遇到任何问题,请查看这篇有关如何安装插件的文章。
完成后,您应该会看到一个标有“SeedProd”的新菜单选项,表明安装成功。
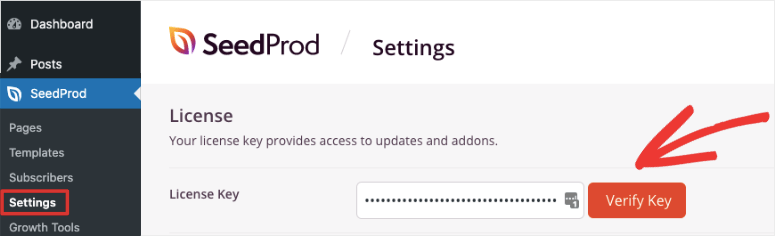
然后,导航至SeedProd » 设置并找到“许可证密钥”文本栏。粘贴您之前复制的代码并点击“验证密钥” 。

就是这样。您已完全安装并激活 SeedProd 的高级版本。
第 2 步:创建 SeedProd AI 帐户
除了 SeedProd 订阅外,您还需要一个免费的 SeedProd AI 帐户。
SeedProd 允许您使用 AI 免费创建 2 个网站。因此,即使您还没有准备好加入 SeedProd,您也可以快速创建一个帐户并进行测试。但如前所述,要传输您在免费 SeedProd AI 帐户上创建的主题文件,您需要导入导出功能,该功能仅在专业版上可用。
因此,请前往 AI.SeedProd.com 开设一个免费帐户。

您只需提供您的电子邮件和姓名即可创建帐户。就是这样。您已准备好免费使用 SeedProd AI。

第 3 步:使用 SeedProd AI 创建免费网站
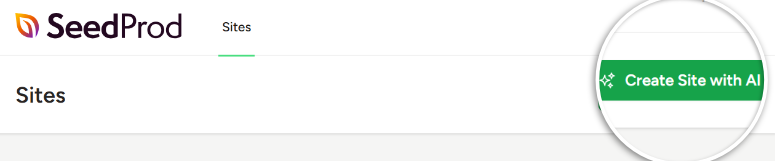
之后,登录仪表板并导航至“Create Site with AI”以打开提示框。

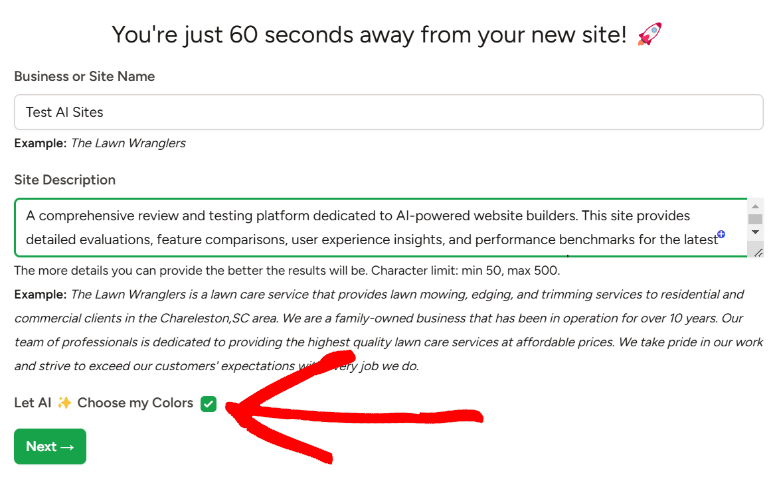
然后,在接下来出现的弹出窗口中,在提供的栏中输入您的“公司名称”或“站点名称”。
在此下方,添加“站点描述”以提示 AI 为您创建网站。之后,您可以选择颜色,但我们将选中“选择我的颜色” ,以完全自动化使用 AI 创建网站的过程。

请记住,我们将为每种方法使用相同的提示(如上所述)以确保一致性。
之后,点击“下一步”开始人工智能生成过程。

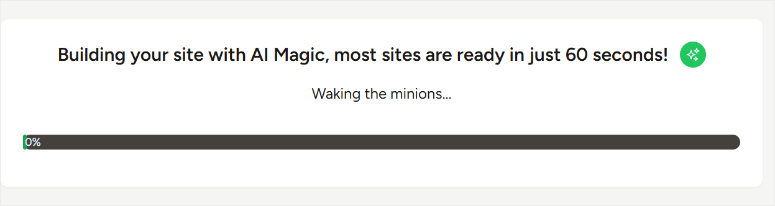
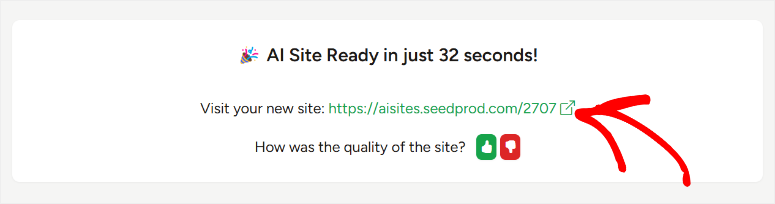
SeedProd 表示,生成 WordPress AI 网站只需不到 60 秒。这是事实,因为生成该站点花了 32 秒。
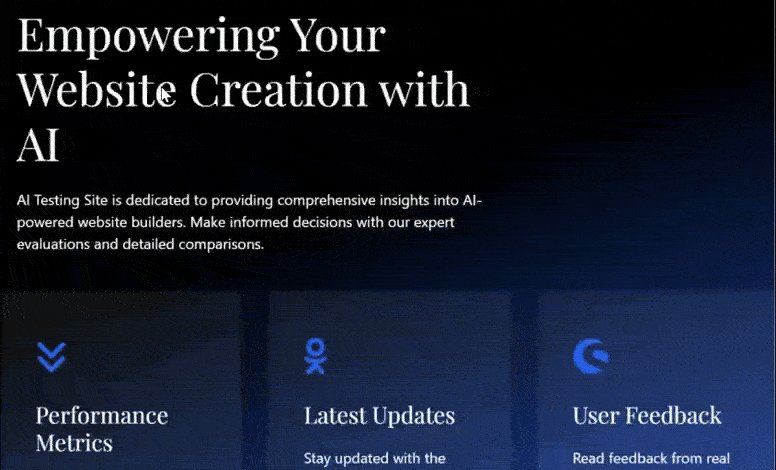
接下来,点击创建的网站链接以在新选项卡上查看实时网站。

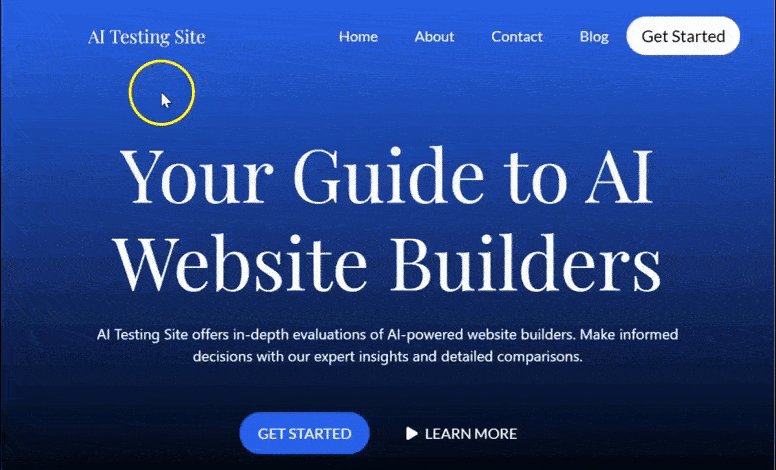
我们不得不说我们对结果印象非常深刻!
首先,我们注意到 SeedProd AI 使用了漂亮的科技蓝色作为网站的主色调。这对我们来说是品牌,因为我们打算创建一个技术网站。网站设计也是极简主义的,这是科技网站中流行的设计。
更深入地说,我们看到它创建了一个带有“主页”、“关于”、“联系人”、“博客”和“入门”按钮的标题。
在此之下,SeedProd AI 使用快速、直接的网站描述填充网站,让用户准确了解该网站的用途。
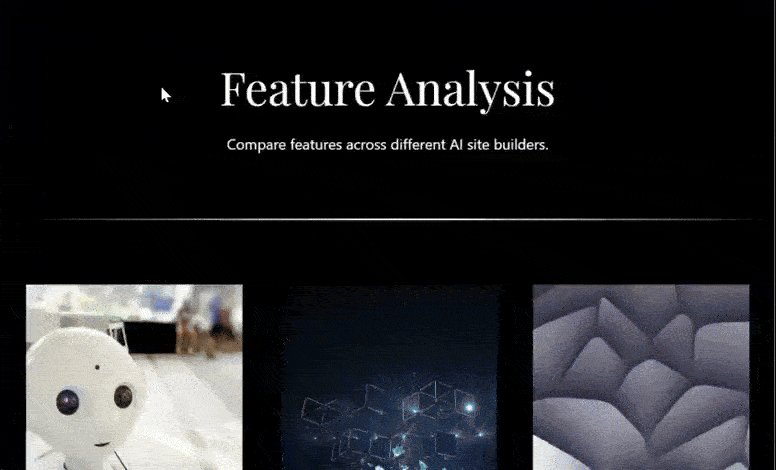
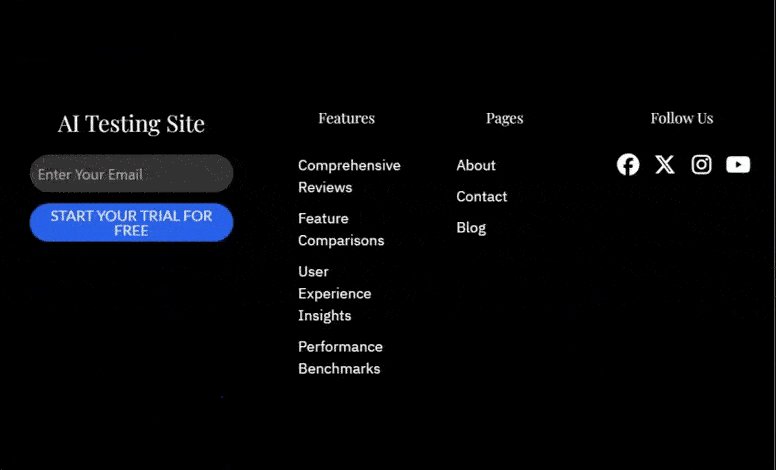
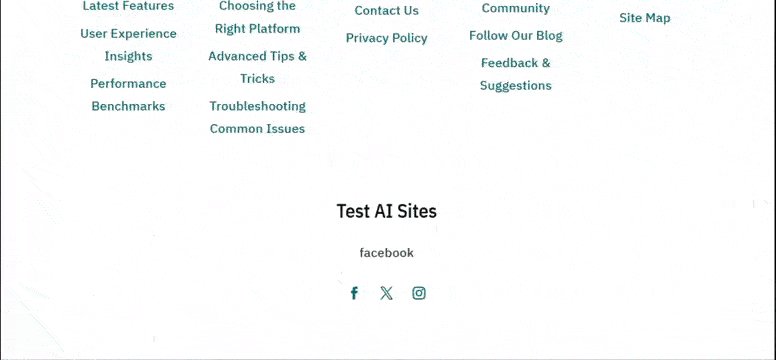
滚动浏览网站,我们看到每个部分都设计精美,具有引人注目的人工智能图像和内容。然后,在页面底部,页脚包含所有人工智能生成页面的链接、选择表单和社交媒体图标。

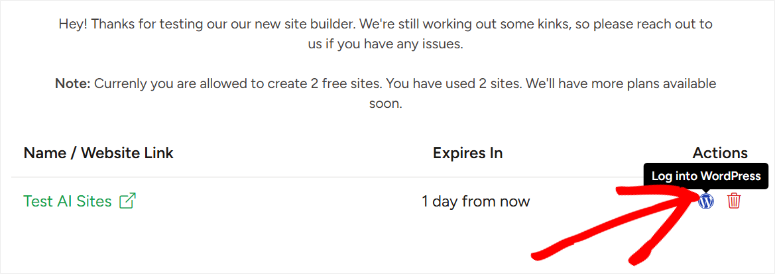
网站准备就绪后,返回 SeedProd AI 仪表板并点击新创建网站旁边的 WordPress 图标。这会将您重定向到刚刚创建的 AI 网站的 WordPress 仪表板。

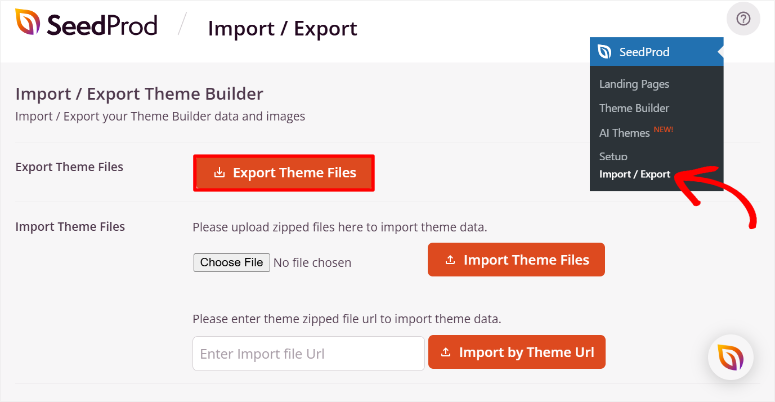
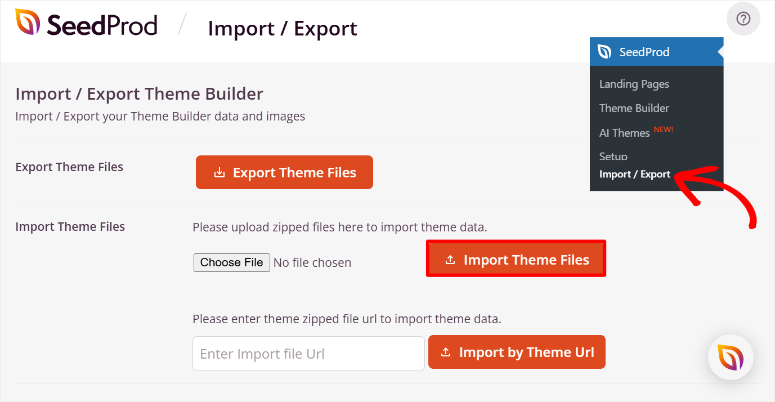
在这里,导航到SeedProd » 导入/导出。使用“导出主题文件”按钮将站点文件保存到您的电脑。

接下来,前往 WordPress 仪表板,并再次导航至SeedProd » Import / Export 。这次,您将使用“导入主题文件”按钮上传之前下载的主题文件。

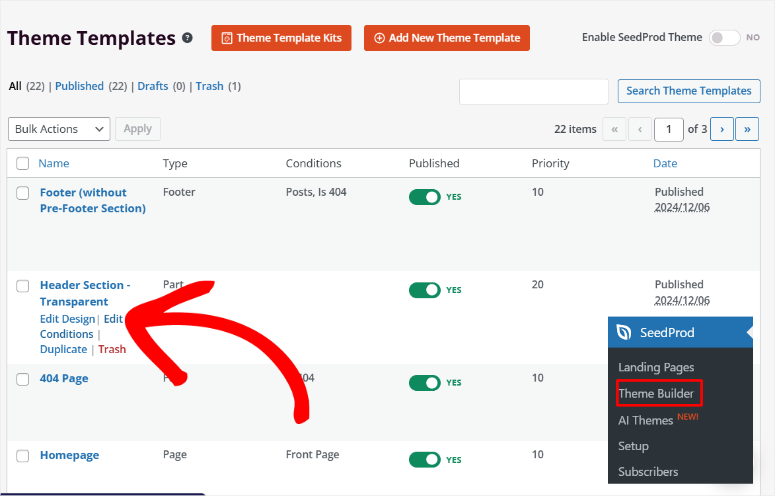
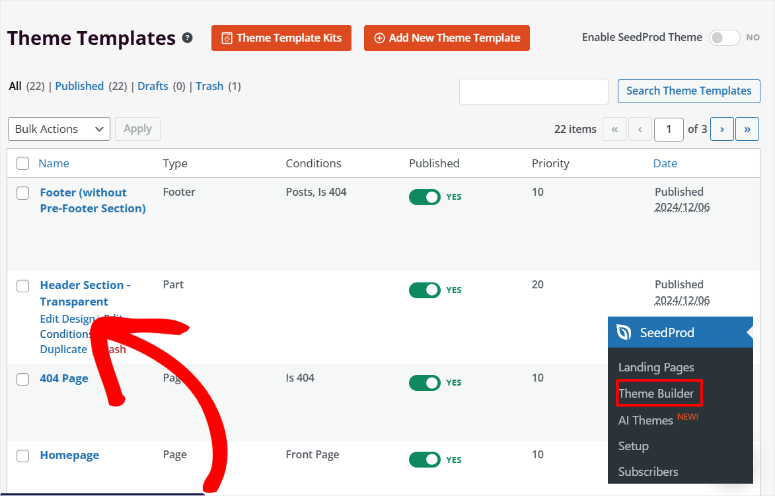
现在,前往 WordPress 仪表板中的SeedProd » 主题生成器。
在此页面上,您将看到已添加的由 SeedProd AI 创建的所有主题部分。您将看到“名称”、“类型”、“条件”、“发布状态”、“优先级”和“日期”部分。如果 SeedProd AI 创建了您不希望出现在网站上的主题部分,请使用“发布”切换按钮将其关闭。
但是,如果您希望该部分仅在某些情况下出现,请将鼠标悬停在该部分名称上并选择编辑条件。

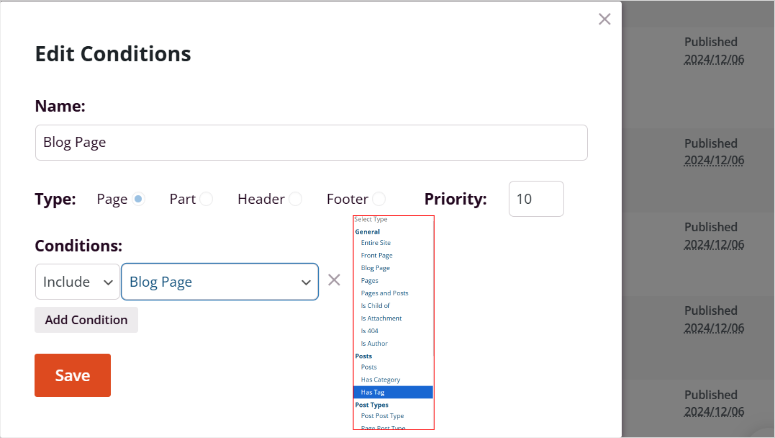
然后,在“编辑条件”弹出窗口中,您可以更改“名称”、“类型”和“优先级”部分。
完成后,转到“条件”部分并使用下拉菜单设置该部分何时出现。在第一个下拉列表中,在“包含”、“排除”和“自定义”之间进行选择。然后,在下一个下拉列表中,选择要应用条件的位置。您可以从帖子、帖子类型、页面、整个网站等中进行选择。

之后,使用页面顶部的启用 SeedProd 主题切换按钮来激活新的 AI WordPress 网站。

干得好!您现在可以使用 SeedProd 创建 AI 网站。接下来,让我们看看如何定制它。
第 4 步:自定义 SeedProd AI WordPress 网站
如前所述,Seedprod 是最简单、最先进的拖放页面和主题生成器。这意味着您无需编码经验即可使用它并创建一个漂亮的网站。现在您已经拥有了 AI WordPress 网站,您可以使用视觉生成器和 AI 功能对其进行自定义,以使其真正独一无二。
当您想要自定义 WordPress 网站时,有 2 条主要路线可供选择。首先,您可以自定义主题以进行全局更改。这是在站点范围内进行更改的好方法,可确保您的站点保持一致。
您还可以自定义影响该特定页面的特定页面。
这种方法非常适合定制各个页面以满足独特的设计或内容需求,而无需更改网站的其余部分。这两种选项都可以让您灵活地实现您想要的外观和功能。
让我们首先使用 SeedProd 自定义主题文件。
为此,请转到SeedProd » 主题生成器以访问所有页面部分。然后,将鼠标悬停在您想要个性化的主题部分上,然后选择“编辑设计”。此后,您将被重定向到仅放置部分的拖放构建器。
在本教程中,我们将自定义标题部分,因此这是主题中将出现在可视化生成器中的唯一部分。

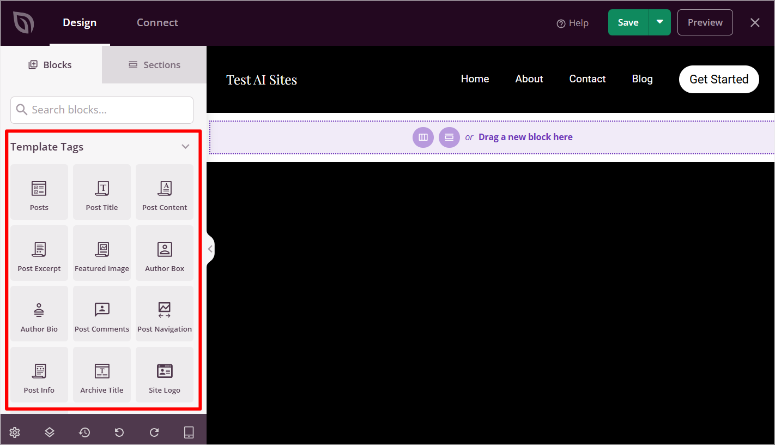
进入视觉主题构建器页面后,您首先会注意到左侧的块和部分以及左侧的预览窗口。根据您正在编辑的主题部分,您将首先在“块”部分下看到“模板标签”。
对于标题主题部分,包括网站徽标、帖子、特色图像等。然后,在此下方,您将获得标准块,其中包括标题、文本、列表按钮等。在此之下,您将获得高级、WooCommerce、轻松数字下载和保存的块。

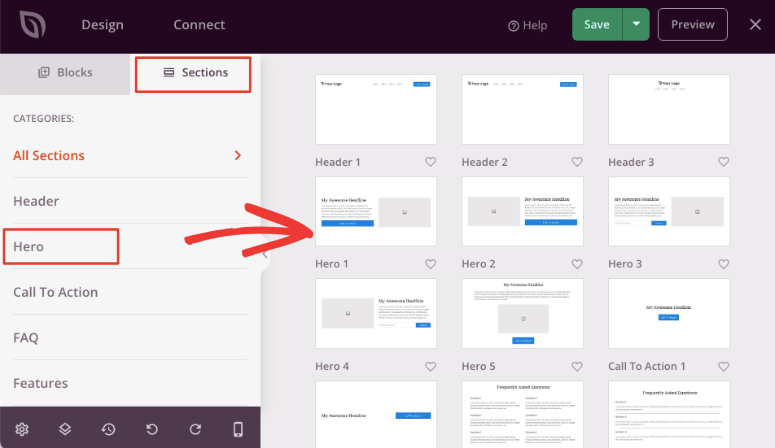
在“块”旁边,您将看到分组块的部分,以使网站建设更容易。您可以看到号召性用语、页眉、页脚、常见问题解答等部分。

预览窗口显示主题部分,就像在实时站点上一样。要进行更改,只需选择要更改的内容即可打开左侧的设置。
要添加块或模板标签,请将它们从左侧拖放到右侧的预览窗口。
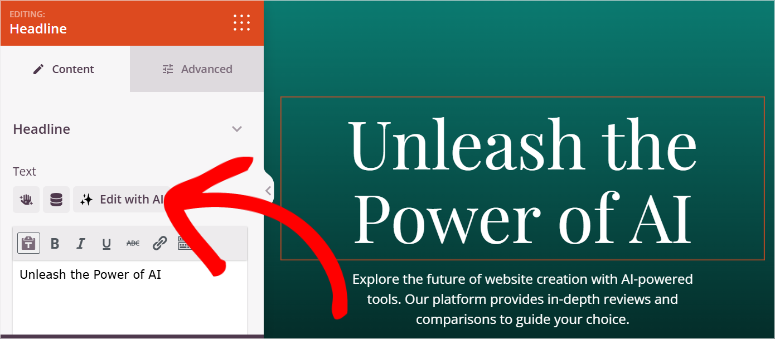
您可以手动或使用人工智能编辑和更改文本和图像。下面让我们向您展示如何使用 AI 自定义内容和图像,同时引导您完成使用 SeedProd 自定义页面。
接下来,让我们看看如何在 SeedProd 中自定义页面。
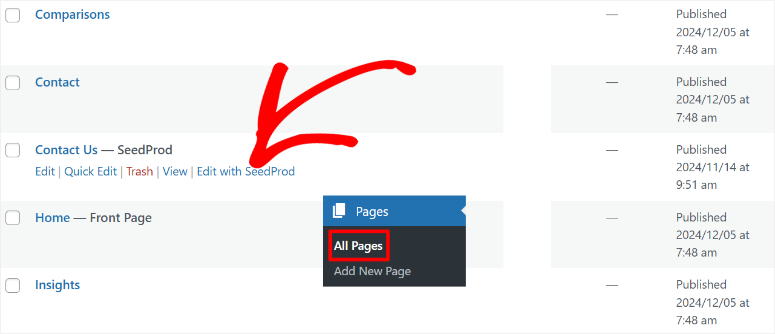
为此,请导航至 WordPress 仪表板中的页面 » 所有页面。在这里,您将找到所有使用 SeedProd AI 构建的 AI 页面。
然后,将鼠标悬停在要自定义的页面上,然后点击“编辑”将您重定向到默认的 WordPress 页面编辑器。在本教程中,我们将编辑主页。
然后,在默认的 WordPress 构建器中,选择“使用 SeedProd 编辑”按钮。

这将再次带您进入 SeedProd 拖放构建器。但这一次,所有主页内容都将被放置,允许您自定义一切。
让我们首先用人工智能定制内容和图像。
在预览页面中选择一个内容块以打开左侧的设置。在选项中,选择“使用 AI 编辑”以打开弹出窗口。

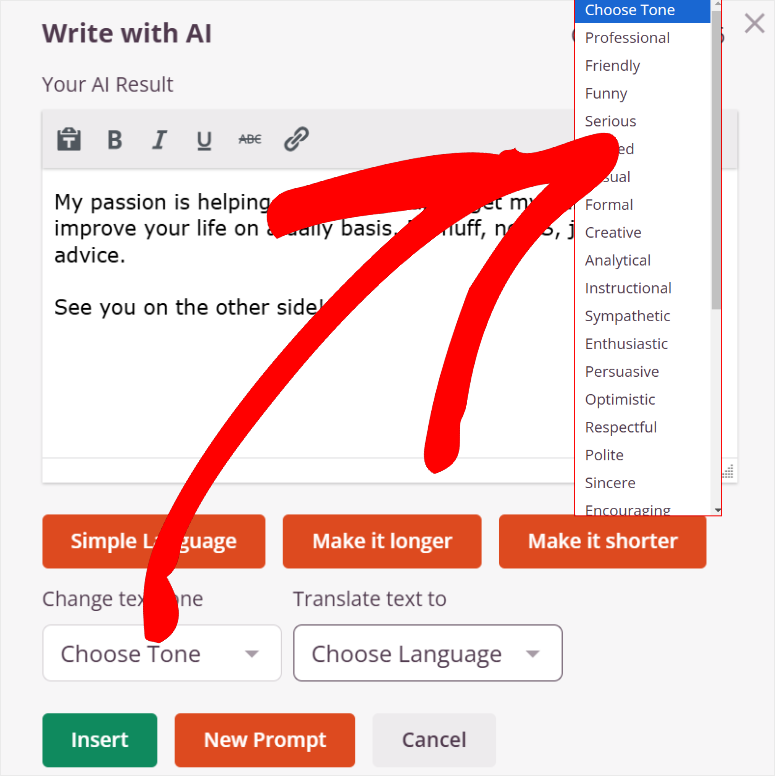
您可以使用 AI 提示使语言变得简单、更长或更短。除此之外,您还可以将内容翻译成 50 多种语言,并选择 20 多种语气中的一种。您只需单击一个按钮即可完成这一切。

如果您想完全更改块中的内容怎么办?
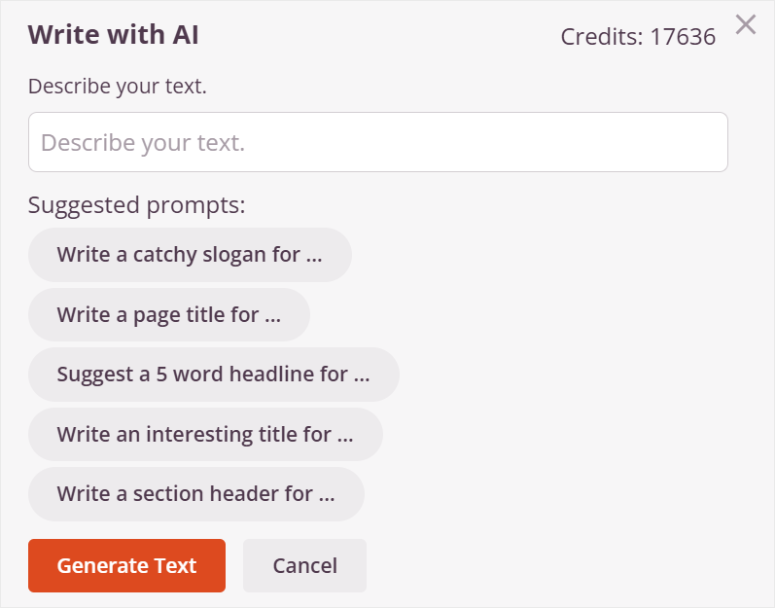
为此,请在弹出窗口中选择“新提示”。然后,在下一个弹出窗口中,描述您想要的文本或使用显示的建议提示。
之后,您还可以在下一个弹出窗口中使内容更长、更短或更简单。

生成 AI 图像怎么样?
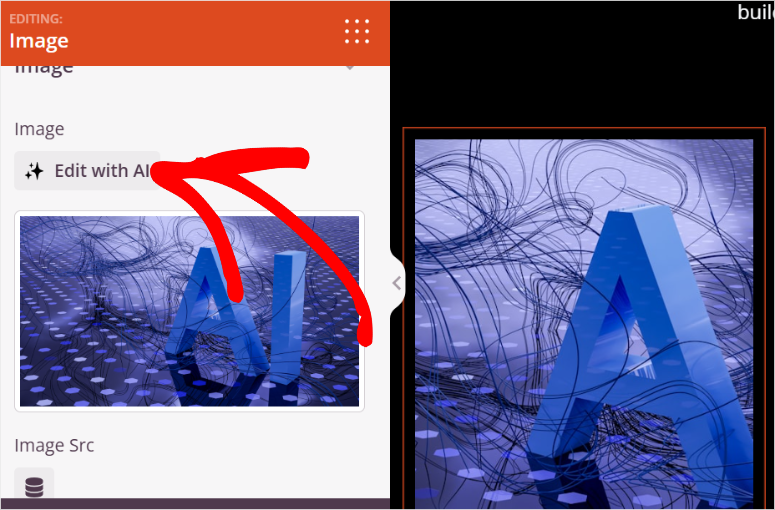
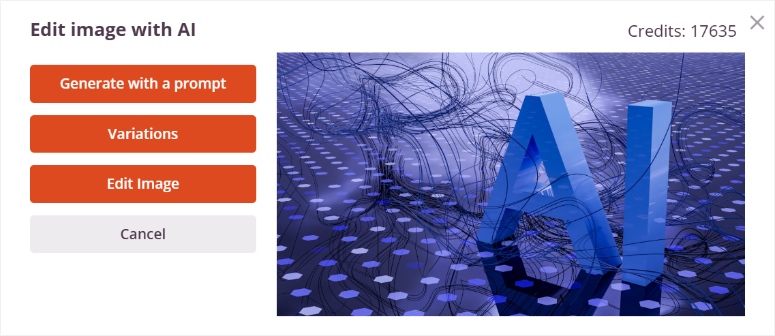
为此,请添加图像块或选择在站点构建期间预先添加的 AI 图像块之一。然后,在设置中选择“使用 AI 编辑”以打开弹出窗口。

在这里,您可以选择“使用提示生成”、“变体”或“编辑图像”。

查看这篇文章,了解有关使用 SeedProd 添加 AI 图像的所有信息。
一旦您对更改感到满意,请点击顶部的“保存”以使更改生效。
就是这样!您现在可以使用 WordPress 创建完整的 AI 网站并自定义主题文件和单个页面。
使用 Divi 构建完整的 AI 网站

Divi 是一款优雅的主题产品,可让您通过简单的拖放构建器来构建您的网站。它通过 370 多个全站点套件使构建变得轻松,您可以进一步定制这些套件以满足您的需求。
因此,Divi 可以帮助您构建任何类型的网站,而无需编码经验。但是,现在,他们已将人工智能集成到网站构建过程中,提供一键网站创建功能。
在这里查看最新的 Divi 评论。
然后,您可以使用 Divi 拖放构建器来自定义您的网站。让我们向您展示如何操作。
第 1 步:将 Divi 安装到 WordPress
现在,您可以将 Divi Page Builder 作为独立插件获取,该插件仅随可视化生成器一起提供。这可以帮助您使用人工智能设计单个页面或整个网站。但是,我们想向您展示如何使用人工智能创建具有自定义主题的整个网站。
因此,我们将在本教程中使用 Divi 主题和页面生成器计划。
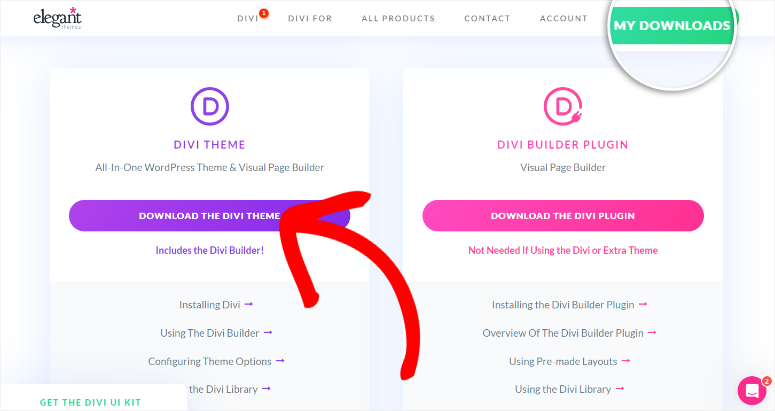
首先,请前往 Divi 的官方网站并购买套餐。然后,进入 Divi 仪表板并选择帐户 » 产品下载。

在这里,将主题 ZIP 文件下载到您的 PC。

然后,转到 WordPress 仪表板并导航至外观 » 上传主题。像安装其他主题一样安装并激活 Divi 主题和页面生成器。
请记住,如果您仅购买页面构建器,则将其作为插件安装。
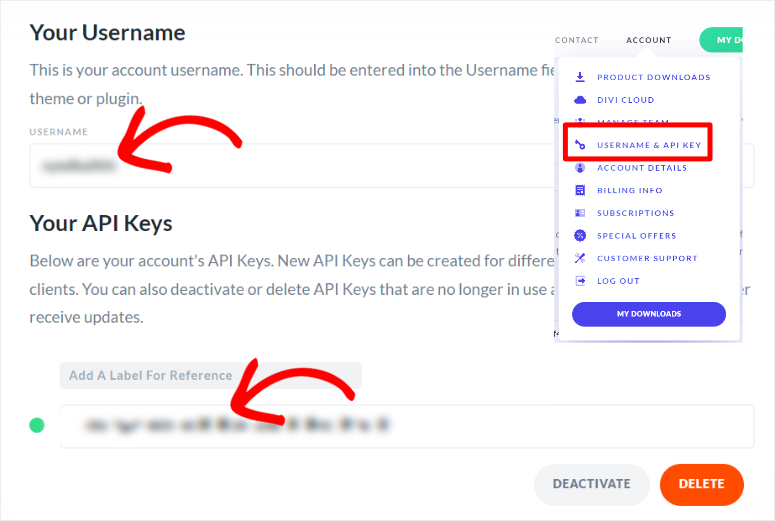
安装后,Divi 会要求您登录帐户以将其连接到 WordPress。这还将在您的 Divi 帐户中创建一个新密钥。

就这样,您就可以使用 Divi 了。
第 2 步:使用 AI 构建您的网站
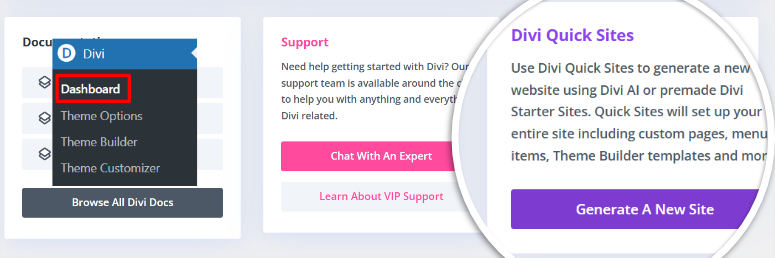
接下来,前往Divi » 仪表板并选择生成新站点。

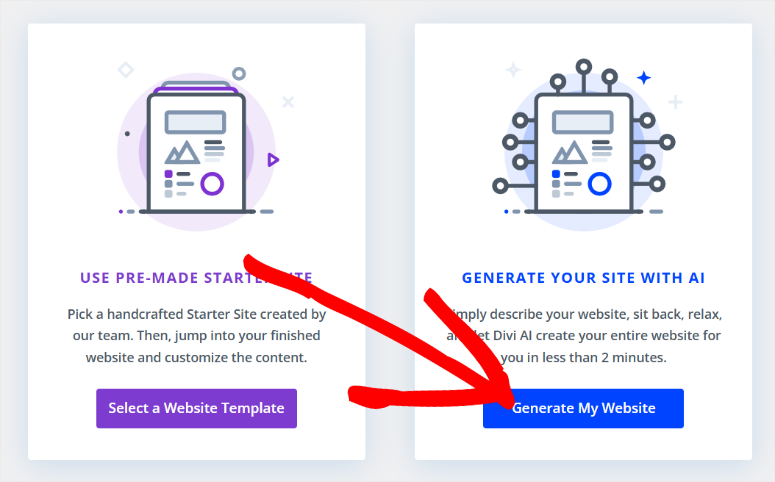
在下一页上,您可以选择使用“选择网站模板”来构建网站。”但在本教程中,我们将选择“生成我的网站”。

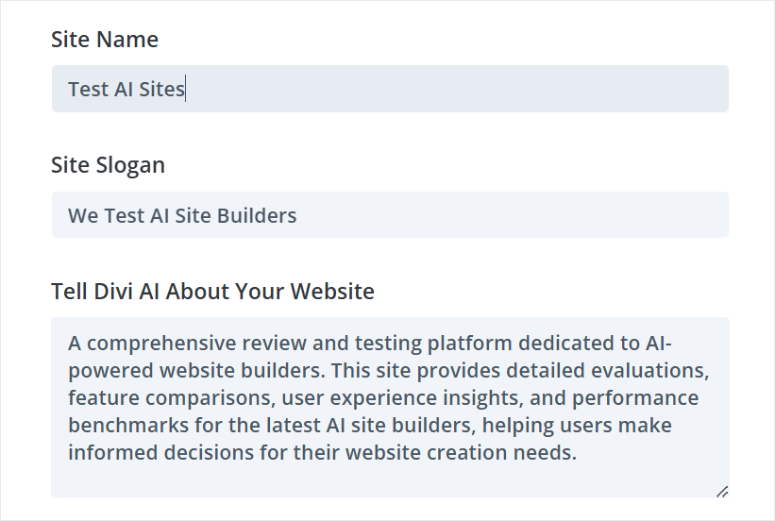
然后,在下一个弹出窗口中,输入站点名称和站点口号,并向 Divi AI 输入站点的描述。
提示:如果您想要更好的描述导入到 Divi AI,我们建议您使用 ChatGPT。告诉 ChatGPT 您想要构建的站点,它将创建正确的描述。
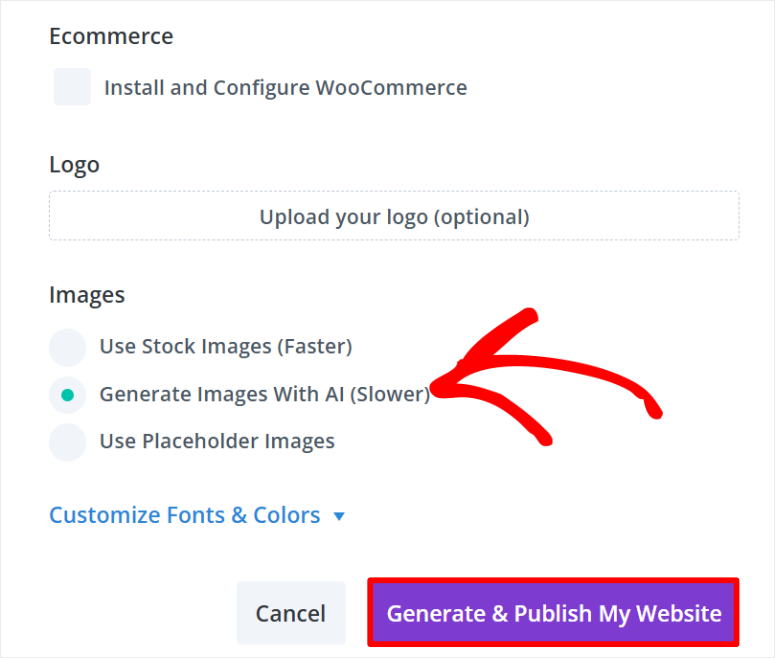
将网站描述粘贴到“告诉 Divi AI 关于您的网站”下后,滚动到电子商务部分。如果您想生成 AI 电子商务商店,请在此处选中“安装并配置 WooCommerce”。

然后转到“图像”并使用复选框在“使用库存图像”之间进行选择,这将确保您的网站使用 AI 更快地构建。如果您打算插入自己的照片,请选中“使用占位符图像”框。
但对于我们的网站,我们将选择“使用人工智能生成图像”。由于生成 AI 图像需要更多的处理能力,因此此选项需要更多的时间来为您构建网站。
但这将确保我们的网站完全由人工智能构建,坚持本教程的主要目标。

最后,点击“生成并发布网站”。
给 Divi AI 几分钟的时间来生成您的网站。完成后,Divi 将重新加载页面,并为您提供查看新 AI 创建的 WordPress 网站的选项。

就是这么简单。
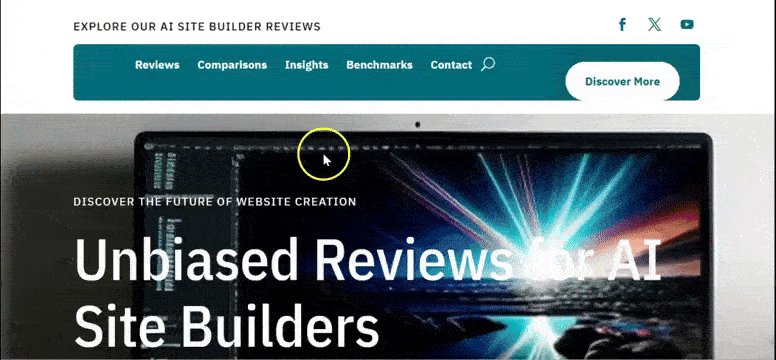
每个网站都会有所不同,具体取决于您提供的 Divi AI 描述。例如,Divi 根据我们为 AI 网站提供的描述创建了多个页面和页面部分。
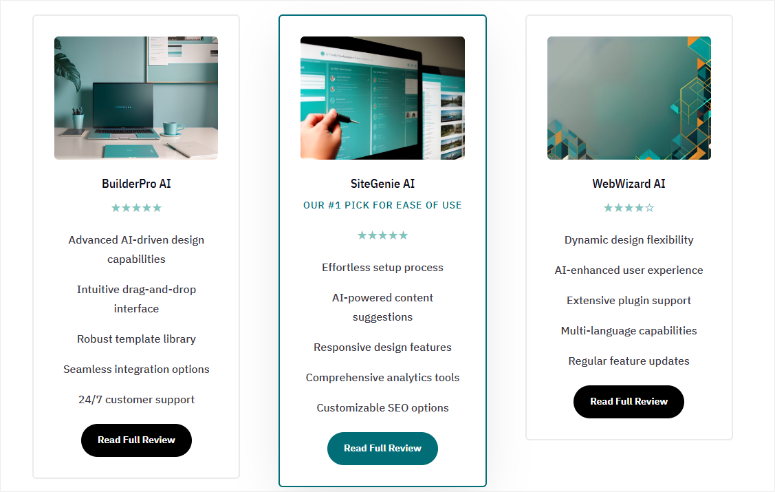
它会自动嵌入 YouTube 视频,这需要一些编码经验才能完成。除此之外,它还创建了服务、评论、博客和社区论坛页面。
Divi AI 还设计了页面部分,如“联系我们”表单、页脚注释、页眉、社交媒体图标等。
每个链接都会将我们带到一个填充良好的页面,其中已经填充了页面模块、内容和图像。例如,Divi Ai 生成第一手评论、星级、报价、常见问题解答部分等。

就是这样!您现在可以使用 Divi 创建 AI 网站。现在,您可以根据自己的喜好自定义页面和主题。

第 3 步:定制 AI WordPress 网站
就像 SeedProd 一样,Divi 允许您自定义主题文件以添加全局和站点范围的更改。或者简单地自定义页面,为各个页面添加独特的设计。让我们带您了解这两个问题。
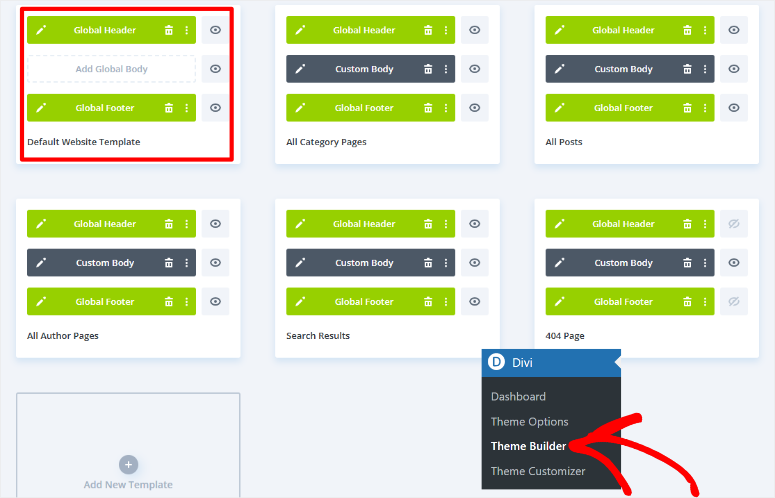
要使用此网站生成器自定义 AI 生成的主题,请转至 Divi »主题生成器。
在这里,您可以使用 Divi 主题生成器通过拖放界面自定义网站的整体布局。主题的每个部分都在该页面上排列良好,使您可以快速选择要更改的内容。
您可以个性化默认网站模板、所有类别页面、所有作者页面、404 页面、所有帖子和搜索结果。如果主题中缺少任何网站部分,Divi 允许您通过选择“添加新模板”来创建一个网站部分。

您将使用相同的过程来使用 Divi 自定义任何这些主题部分。但在我们的教程中,我们将在“默认网站模板”中自定义全局标题。
这允许相同的标题出现在 AI 网站上的所有页面上。
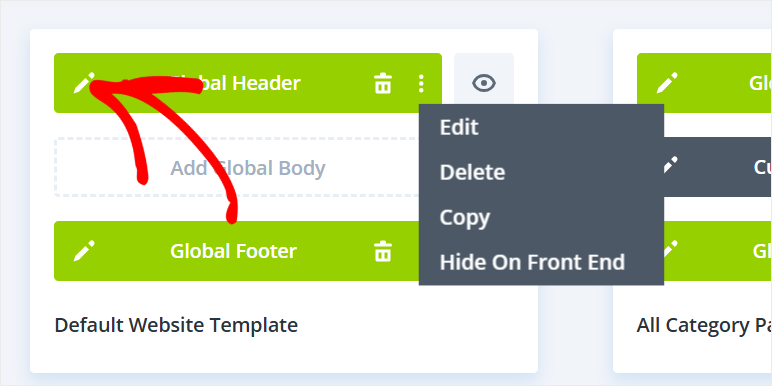
为此,请将鼠标悬停在选项卡上,这样您就可以将不同的部分拖放到新位置。如果您不需要,可以通过选择垃圾桶图标来删除主题部分。
要自定义主题部分,请选择铅笔图标以打开拖放构建器。

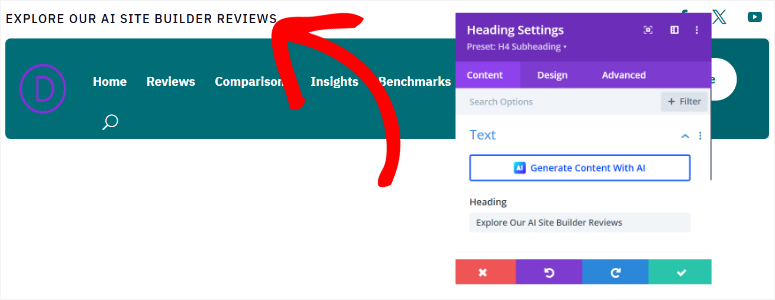
由于我们仅自定义全局标题,因此这就是可视化构建器中将显示的所有内容,使您可以更轻松地进行编辑。

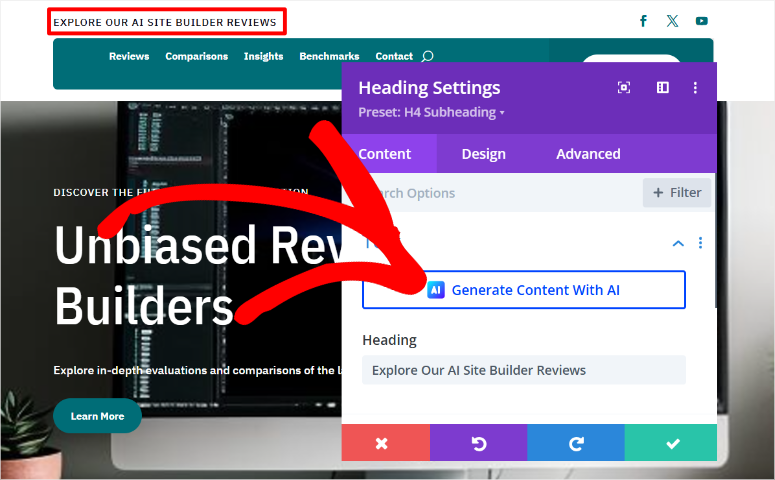
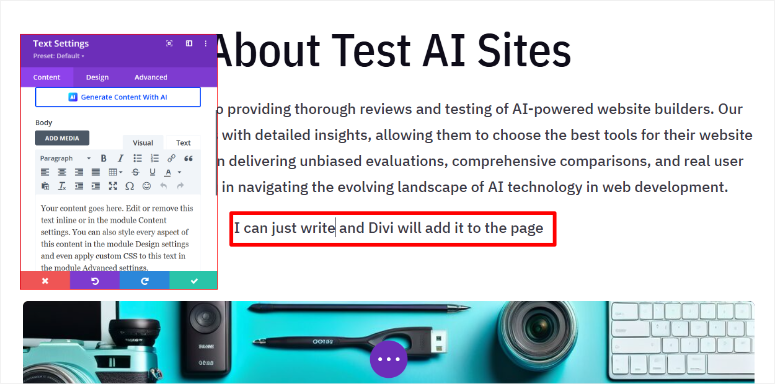
使用 Divi,您可以通过选择文本部分并输入您想要的内容来编辑页面上的内容。除此之外,您还可以使用人工智能来定制您想要的任何内容。

要自定义主题部分的模块,请选择它以打开设置弹出窗口。在这里,您可以自定义文本颜色、字体样式、字体大小、间距等。您还可以添加指向该部分中的文本或按钮的链接。
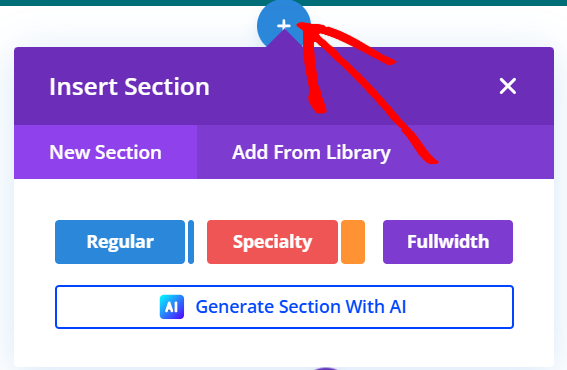
要添加新部分,请选择标题部分下方的加号 (+)图标。您可以从库中添加该部分或使用 AI 生成它。

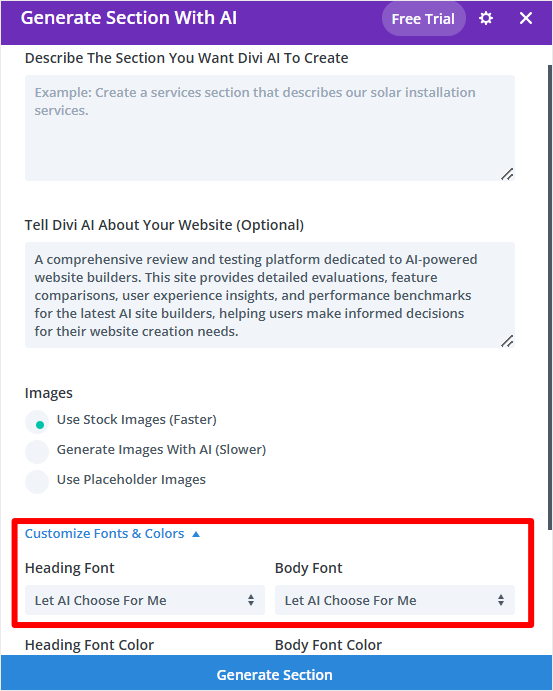
同样,您将向 Divi 提供详细描述以生成您想要的部分。但自从 Divi 已经为你创建了一个人工智能网站,它就开始学习你需要什么。
因此,此时,转到“自定义字体和颜色”并选择“让 AI 为我选择”。

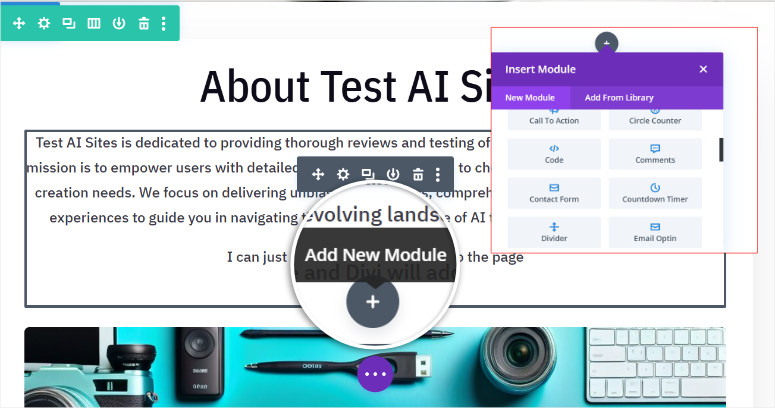
创建新部分后,您可以再次使用加号 (+) 图标向其中添加模块。您可以添加号召性用语、博客、评论、联系表、倒计时器等模块。
一旦您对主题更改感到满意,请点击页面底部的保存将其应用到您的网站。
接下来,让我们看看如何使用Divi定制页面。
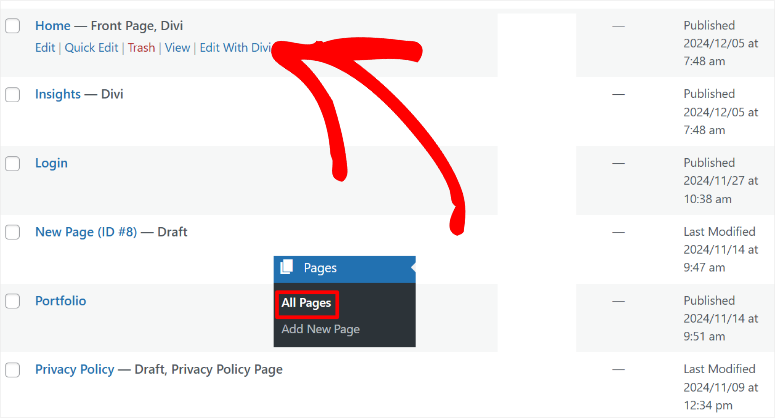
为此,请转到 WordPress 仪表板中的页面 » 所有页面。在这里,您将找到 Divi AI 在网站建设过程中生成的所有页面的列表。
让我们编辑本教程的主页。为此,请浏览页面列表并找到标有“主页”-“首页”、“Divi”的页面。
然后,将其悬停并选择“使用 Divi 编辑”以打开拖放页面构建器。

为了保持一致性,您将使用与自定义主题部分相同的过程来编辑页面。因此,您将使用加号 (+) 图标添加新模块。然后,当您在页面上选择模块时,您可以使用设置弹出窗口来编辑它们。

再次,您可以手动添加内容或使用人工智能生成内容。除此之外,您还可以重新生成网站建设期间创建的 AI 图像。

查看这篇关于如何在 WordPress 中创建 AI 图像的文章以了解更多信息。
当您对页面更改感到满意时,请使用页面底部的“保存”按钮使它们生效。
就是这样。您现在可以使用 Divi 创建带有 AI 的完整 WordPress。您还可以通过将 Divi AI 功能与其拖放构建器相结合来自定义它。
使用 Bluehost 创建完整的 AI 站点

正如您所注意到的,上述两种方法是创建人工智能网站的优质方法。但是,如果您不想支付额外费用,您可以使用托管公司来构建人工智能网站。这意味着您只需承担域名和托管费用。
在这里查看最新的 Bluehost 评论。
在本教程中,我们将使用 Bluehost 创建一个 AI 站点。
Bluehost 是最好、最实惠的 WordPress 托管公司之一。除此之外,如果您使用我们的 Bluehost 优惠券,您可以每月 1.99 美元获得。
好消息是其他 WordPress 公司也提供人工智能网站建设功能,如果您使用我们的链接,您可以获得惊人的优惠。这些托管公司包括 Hostinger、GoDaddy、Squarespace、DreamHost、SiteGround 等。
那么,如何使用 Bluehost 来构建一个具有 AI 功能的网站呢?
首先,您需要从 Bluehost 购买托管计划。如果您没有域名,请不要担心;您还可以使用 IsItWP 优惠券获得一个免费域名。接下来,访问 Bluehost 官方网站并找到适合您的计划。
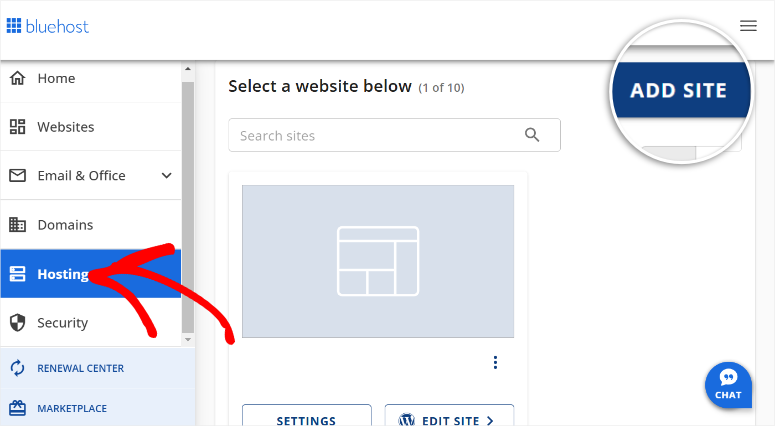
之后,登录您的 Bluehost 帐户并转到Hosting » Add Site 。

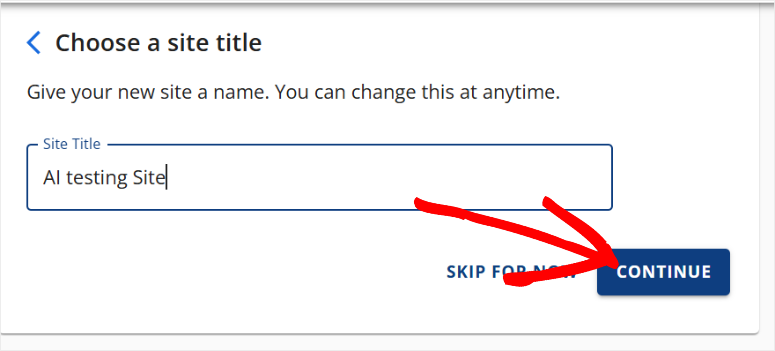
之后,添加您的域名并为您的网站选择一个网站标题。点击继续进入下一步。

接下来,输入您的域名并点击继续,让 Bluehost 安装 WordPress。

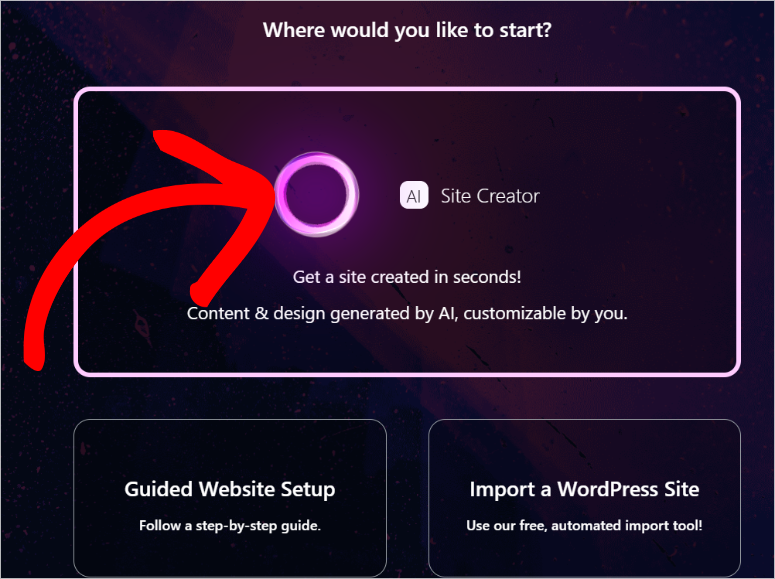
在下一个屏幕上,选择 AI Site Creator 以开始网站生成过程。

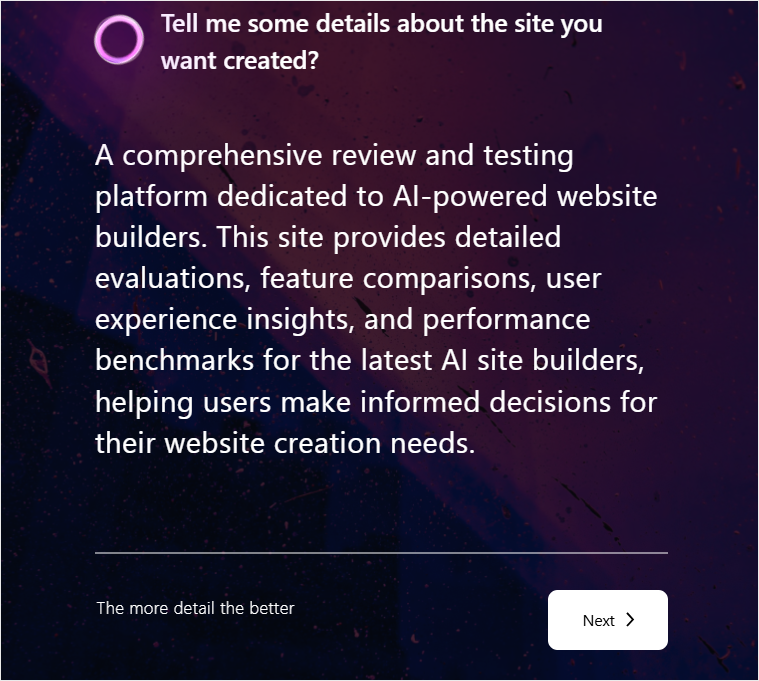
我们将再次在本 Bluehost 教程中使用 AI 站点描述。

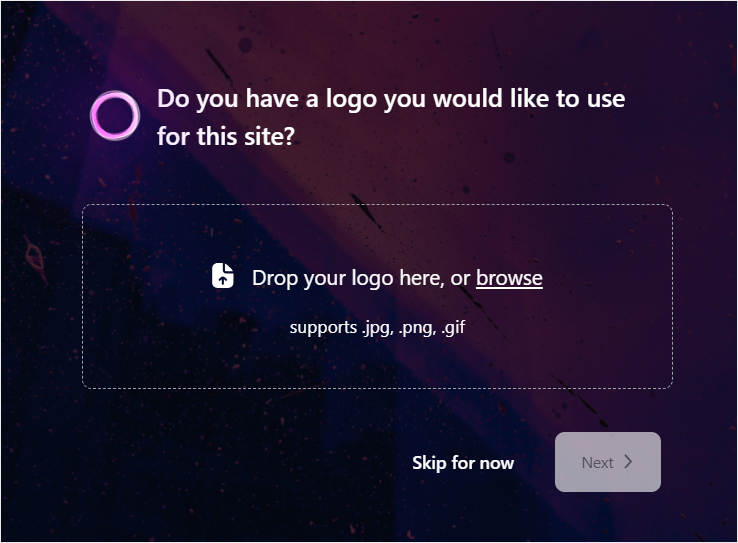
如果您有徽标,请将其上传到下一页并选择“下一步”。

在下一页上,描述您要在文本区域上构建的网站。我们将再次使用上面使用的描述来确保一致性。完成后,点击“下一步”开始 AI 站点构建过程。
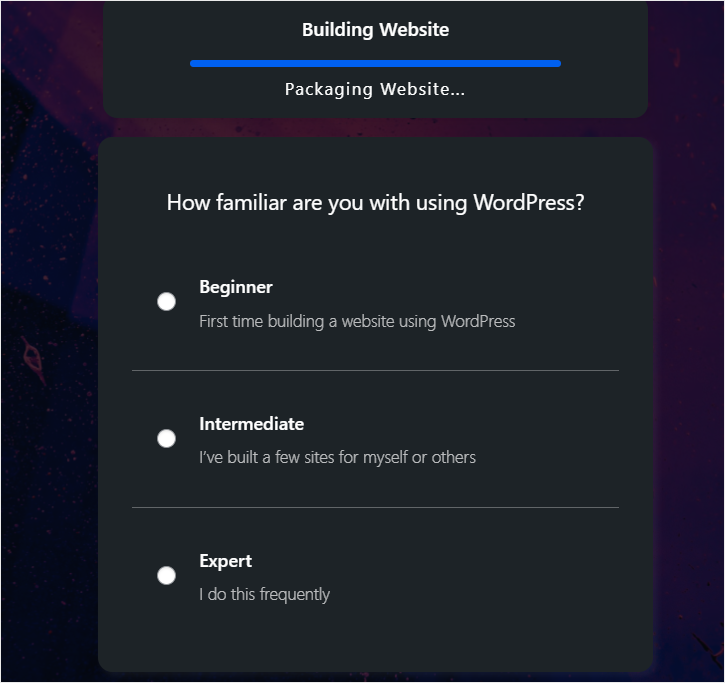
当您的网站是在后台使用 AI 生成时,请使用复选框告诉 Bluehost 您对 WordPress 的熟悉程度。您可以选择初级、中级和专家。

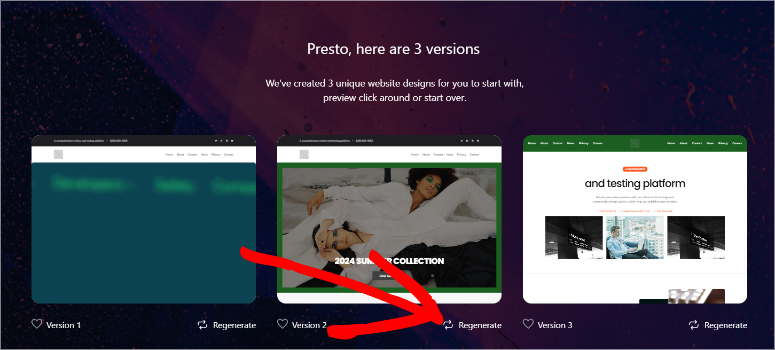
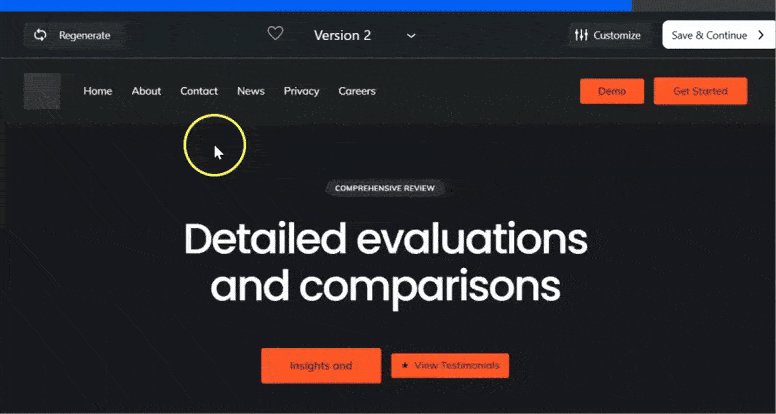
现在,Bluehost 将使用您提供的描述生成 3 个版本的 AI 网站。如果您不喜欢任何选项,请选择版本下方的“重新生成”按钮。

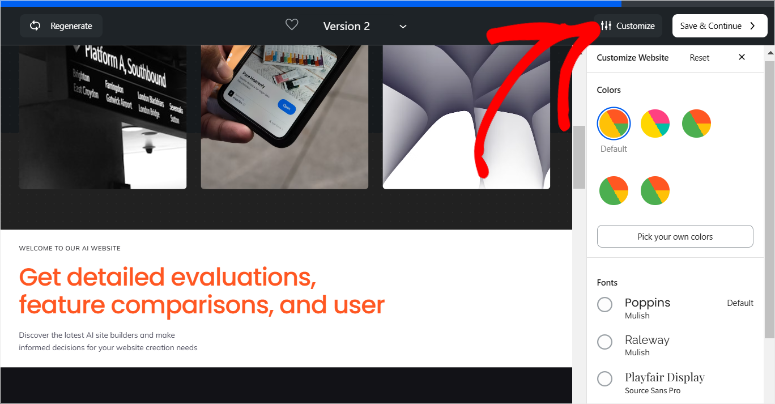
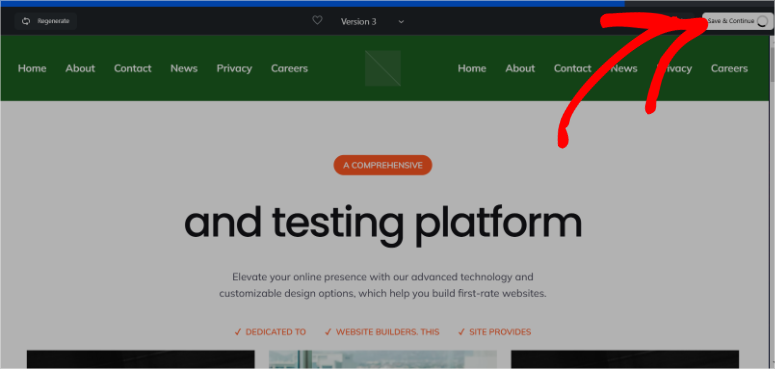
然后,在预览窗口中,查看 Bluehost AI 是否添加了您想要的所有内容。您还可以通过选择页面顶部的“自定义”来更改颜色和字体。

选择一个选项后,点击“保存并继续”以完成站点构建过程。

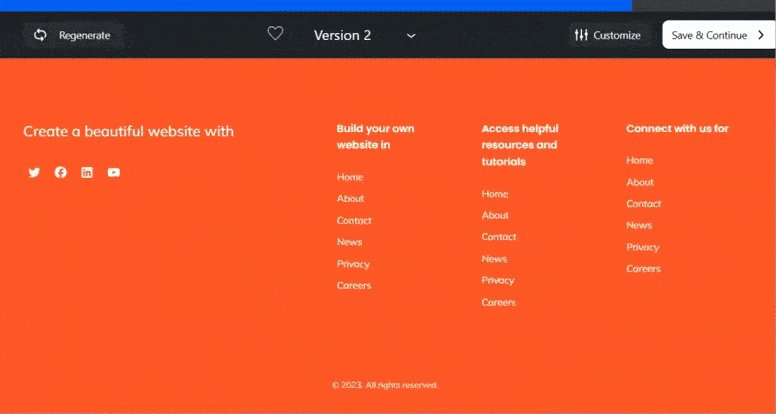
用AI生成的Bluehost网站也相当不错。标题包含主页、关于我们、服务、联系我们、演示和入门。它为网站生成了人工智能内容。但与上面提到的其他 2 个选项不同的是,它使用库存图像而不是 AI 图像。
它还包括社交媒体图标和底部网站页面的链接。

当您对 Bluehost AI 网站感到满意时,请点击“保存”继续转到新的 WordPress 仪表板。
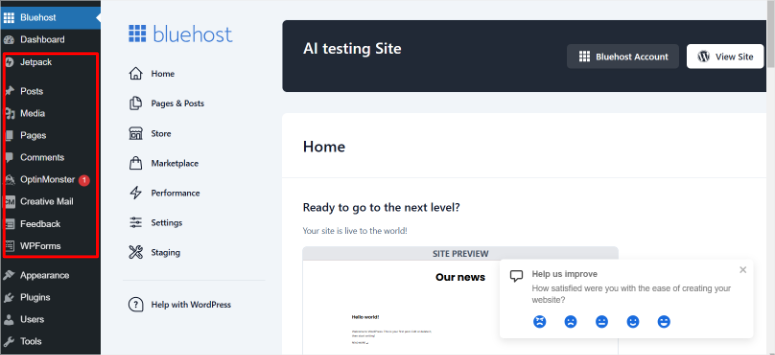
使用 Bluehost,当您安装 WordPress 时,它会预装重要的插件,例如 WPForms、OptinMonster、Jetpack、Yoast SEO 等。

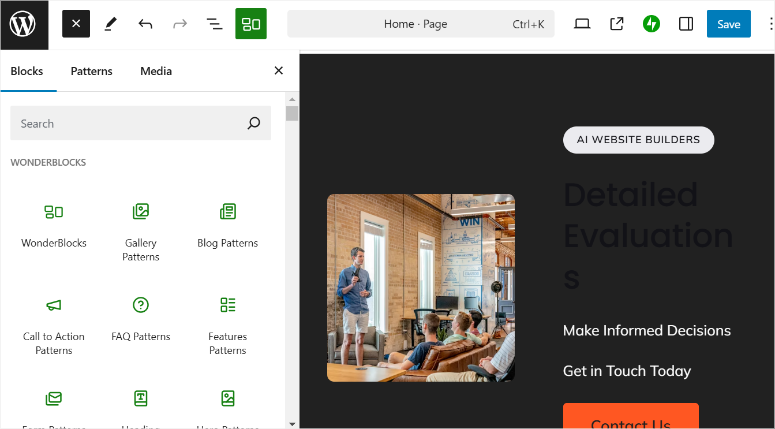
它还预装了 Wonder Blocks,允许您自定义 AI 页面以满足您的需求。但如果您更熟悉其他页面构建器,例如 SeedProd、Divi、Thrive Architect 等,您也可以安装它们。

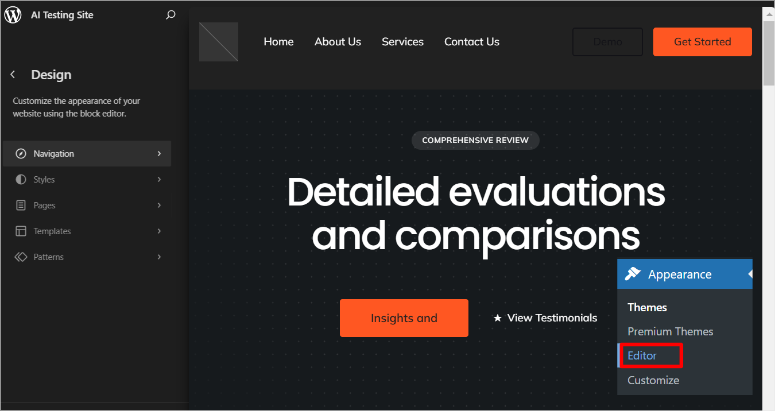
要编辑主题,请转到外观»编辑器,这将带您进入默认的 WordPress 主题编辑器。在这里,您可以更改导航、样式、页面、模板、模式等。

恭喜!您现在可以使用这三种方法中的任何一种来构建完整的 AI 站点。选择您认为容易的一项,使过程更加顺利。如果您有任何疑问,请查看下面的常见问题解答。
常见问题解答:如何使用 AI 创建 WordPress 网站
我可以用人工智能建立一个完整的网站吗?
是的,您可以使用 SeedProd、Divi 等 AI 构建工具或 Bluehost 和 Hostinger 等托管平台构建完整的网站。这些解决方案允许您通过提供网站描述和首选项来快速生成功能齐全的 AI 网站。他们通过自动创建主题、页面、图像和内容来简化流程,同时提供进一步定制网站的工具。
AI网站建设有多快?
人工智能网站建设速度快得令人难以置信。例如,使用 SeedProd,您可以通过输入简单的提示在 60 秒内生成完整的 WordPress 网站。这种效率使您几乎可以立即创建功能齐全的网站,与传统方法相比节省了大量时间。
创建网站的最佳人工智能网站是什么?
SeedProd 是创建人工智能驱动的 WordPress 网站的最佳工具。它通过拖放构建器将简单性和强大功能结合在一起。您可以使用 300 多个可自定义模板和高级 AI 功能,在几秒钟内生成根据您的喜好定制的网站。
我可以自定义使用 AI 构建的 WordPress 网站吗?
绝对地! SeedProd 和 Divi 等网站构建器允许您完全使用直观的拖放编辑器自定义 AI 生成的 WordPress 网站。您可以修改主题、页面布局和内容块,以确保您的网站完全符合您的品牌和特定要求。
我们希望您喜欢学习如何使用人工智能构建网站。请查看这篇关于让您的工作更轻松的最佳 WordPress AI 插件的文章,了解 AI 还能如何帮助您。
除此之外,这里还有您可能有兴趣阅读的其他文章。
- 9 个最佳 WordPress 导入导出插件
- 如何在 WordPress 中创建动态登陆页面
- 如何无需任何代码即可轻松创建自定义 WordPress 主题
第一篇文章列出了 9 个最好的 WordPress 导入导出插件。下一篇文章将引导您了解如何创建动态登录页面。上一篇文章向您展示了如何创建自定义 WordPress 主题。
