如何使用 AI 制作 WordPress 网站
已发表: 2023-08-22人工智能正在迅速成为许多行业(包括网页设计)都在其功能集中添加的工具。 数字设计和营销看到许多成熟的工具在其产品中添加了人工智能功能。 WordPress 也是如此。 作为最受欢迎的网站构建器之一,您看到更多适用于 WordPress 的 AI 插件也就不足为奇了。 本指南将向您展示如何将人工智能引入您的下一个 WordPress 版本。 首先,让我们介绍一下为什么您可能想要使用 AI 来制作 WordPress 网站。
- 1为什么要使用人工智能来制作 WordPress 网站
- 2如何使用人工智能构建 WordPress 网站
- 2.1使用外部AI工具构建WordPress网站
- 2.2使用 AI 插件构建 WordPress 网站
- 2.3使用 AI 页面构建器构建 WordPress 网站(推荐)
- 3如何使用 AI 制作 WordPress 网站(一步一步)
- 3.1 1. 用 AI 规划您的网站 (ChatGPT)
- 3.2 2. 设置您的 WordPress 网站
- 3.3 3. 安装 WordPress 主题和 AI 页面生成器 (Divi + Divi AI)
- 3.4 4.为Divi AI添加站点标题和标语
- 3.5 5. 使用 Divi AI 创建您的第一个页面
- 3.6 6.开始使用 Divi AI 创建网站文案
- 3.7 7. 使用 Divi AI 生成图像
- 3.8 8. 使用 Divi AI 修改、校对和改进文案
- 4利用人工智能改进您的网站
- 5结论
为什么要使用 AI 来制作 WordPress 网站
出于多种原因,您可能会想要使用 AI 来制作 WordPress 网站。 其中一些好处包括:
- 变得更高效:人工智能可以帮助您更快地完成简单和高级任务。 从自动化到内容生成,您可以通过 AI 支持您的 WordPress 网站完成更多工作。
- 保持创新领先地位:使用人工智能可以帮助您的 WordPress 网站尝试新功能,并处于生态系统技术进步的最前沿。 这些新的见解和补充可以增加流量、销售额等。
- 降低劳动力和资源成本:有效使用人工智能可以节省资金。 在文案中使用人工智能可以让您免去聘请文案撰稿人的麻烦。 由 AI 设计工具生成布局可以让您免去聘请 UI 设计师的麻烦。 这些节省的成本可以重新投资到您业务的其他部分。
- 增强您的安全性:安全插件依靠人工智能的力量来更好地保护 WordPress 网站。 像 Quttera Web Malware Scanner 这样的插件拥有专利的 AI 扫描引擎,现在可以使用机器学习来查找网站中未知和隐藏的 WordPress 恶意软件。
- 提高您的搜索效果:许多 SEO 插件在其工具集中添加了人工智能功能。 因此,您可以通过拥有一个对搜索引擎表现更好的网站来在 WordPress 网站中利用这些改进。 这可以为您的网站带来更好的排名和更多的浏览量。
考虑到这一点,使用人工智能来帮助构建 WordPress 网站显然是明智的做法。
如何使用人工智能构建 WordPress 网站
有很多人工智能工具可用于构建和增强网站。 WordPress 之外的一些 AI 网站构建平台(例如 WixADI 或 Hostinger AI)可以从一开始就使用 AI 生成整个网站。 但是,对于许多人来说,一体化网站构建器缺乏 WordPress 的控制力和灵活性。 它仍然是构建网站的最佳 CMS,这是有原因的。
也就是说,WordPress 用户正在寻找将人工智能集成到 WordPress 中的更简化的方法。 值得庆幸的是,人工智能驱动的 WordPress 插件、主题和页面构建器正在不断增长。 这种类型的集成弥合了 AI 和 WordPress 之间的差距,使在 WordPress 中构建网站变得比以往更容易。
考虑到您可以使用的所有这些人工智能工具,以下是您可以使用人工智能构建 WordPress 网站的几种方法。
使用外部 AI 工具构建 WordPress 网站
WordPress 之外有无数的 AI 工具可用于构建您的网站。 人工智能编写软件和聊天机器人(例如 ChatGPT)可以生成网站(包括 WordPress)可能需要的几乎任何文本或代码。 您可以使用它为您的网站创建完整的大纲,为您的页面和帖子生成副本,并编写代码来创建 WordPress 插件或您可能需要的其他自定义功能。 您甚至可以为您的页面或模板创建完整的 HTML 文档。 Jasper 和 Surfer SEO 等更强大的 AI 作家可以为 SEO 内容提供帮助。

您还可以使用许多相同的 AI 编写器来改进网站的现有副本。 您还可以使用 Grammarly 作为浏览器扩展来帮助校对和优化 WordPress 编辑器中的文本。
在设计方面,任何人都可以使用人工智能艺术生成器(例如 MidJourney)为您的网站生成令人惊叹的人工智能图像。 如果您是一名图形设计师,您可以利用人工智能驱动的设计工具进行 WordPress 网站所需的照片编辑和图形设计。
使用 AI 插件构建您的 WordPress 网站
许多 WordPress 插件开始将人工智能融入到他们的软件中。 这些允许用户在 WordPress 中使用 AI 进行内容生成和其他 AI 自动化任务。 AI 插件之所以如此出色,是因为它们可以与流行的 WordPress 主题配合使用,这些主题可以处理您网站的设计,让 AI 生成您的内容并增强您现有的设计。 例如,AI Engine 将 OpenAI 和 ChatGPT 的强大功能引入您的 WordPress 仪表板。

一些人工智能插件更多的是增强现有网站而不是生成新内容。 例如,RankMath 等 SEO 插件可以简化 SEO 内容的创建,Uncanny Automator 等自动化插件可以为您自动化和管理许多 WordPress 任务。
如需了解更多信息,请参阅以下最佳 WordPress AI 插件列表,以帮助您入门。
使用 AI 页面构建器构建您的 WordPress 网站(推荐)
WordPress 页面构建器改变了 WordPress 网站设计的游戏规则。 甚至 WordPress 也有一个块编辑器,可以在前端进行完整的站点编辑。 似乎没有什么比 Divi、Elementor 和其他出色的页面构建器提供的拖放视觉编辑体验更好了。
迄今为止领先的两个 AI 页面构建器是 Divi 和 Elementor。 Elementor 是第一个将 AI 集成添加到其页面构建器中的公司,允许用户通过易于使用的界面生成文本、图像、自定义代码等。

Divi,我们的 WordPress 主题和页面构建器插件,最近推出了 Divi AI。 它包括,作为构建器内部强大的人工智能助手,Divi AI 使用尖端的生成人工智能在了解网站的现有内容时根据上下文生成文本和图像。

使用 AI 页面构建器是使用 AI 构建 WordPress 网站的最佳方法之一,因为它是设计和 AI 内容生成的一体化解决方案。
尽管您可以在 WordPress 中使用各种 AI 工具、插件和页面构建器,但结合使用外部 AI 工具和本机 AI WordPress 解决方案是有好处的。 通过这种方式,您在构建 WordPress 网站时可以两全其美。
如何使用 AI 制作 WordPress 网站(一步一步)
在本教程中,我们将深入探讨如何使用 AI 构建 WordPress 网站。 为此,我们将使用 ChatGPT 来帮助完成规划过程。 然后,一旦 WordPress 启动并运行,我们将使用 Divi AI 来演示 AI 如何轻松高效地构建 WordPress 网站。
让我们开始吧。
1. 使用 AI 规划您的网站 (ChatGPT)
我们将通过在 ChatGPT 中创建一个简单的大纲来开始构建我们的网站。 为此,请导航至 ChatGPT 。 接下来,输入提示“制作电子邮件营销机构网站应具有的页面的简明列表?” 。

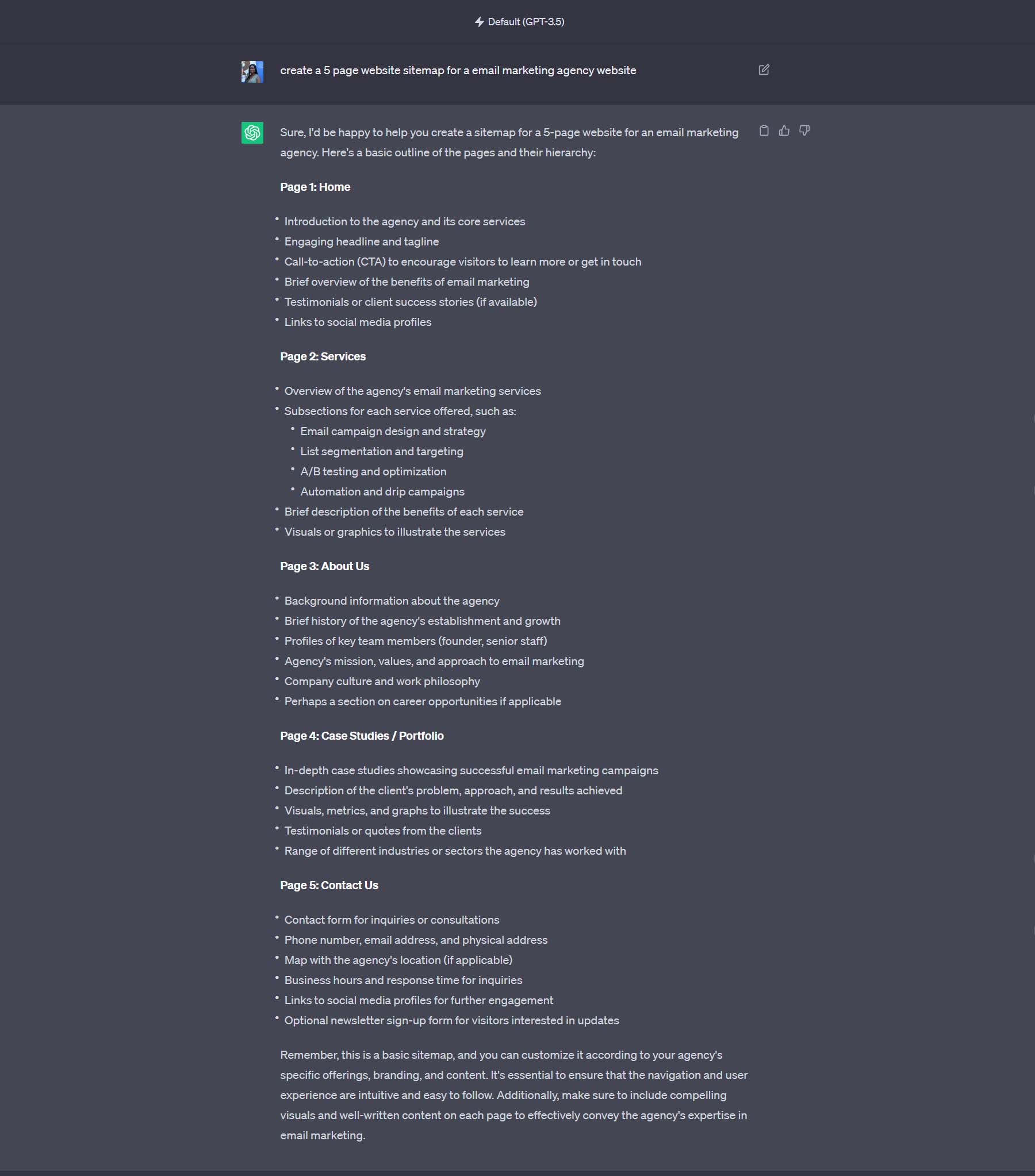
ChatGPT 为我们提供了我们可以在第一个提示中为我们的网站创建的八个页面的列表。 我们甚至可以更进一步,要求 ChatGPT 概述每个页面应包含的内容:

请注意,ChatGPT 的人工智能在规划每个页面的内容和功能时能够达到多么深入的程度。 在构建页面、选择模块以及为每个页面创建内容时,我们可以利用这些优势。 我们将为我们虚构的电子邮件营销机构创建一个五页的网站,其中包含以下页面:
- 家
- 关于我们
- 服务
- 投资组合和
- 联系我们
根据我们的大纲,我们现在进入网站建设阶段。
2. 设置您的 WordPress 网站
在我们进入人工智能驱动的 WordPress 网页设计这个令人兴奋的新世界之前,必须满足一些先决条件。 首先,您需要为您的网站注册一个域名。 一个好的域名提供商是NameCheap,但是还有很多域名提供商可供您选择。
接下来,您需要选择托管提供商。 这很重要,因此请明智地选择。 我们推荐 Siteground、Pressable 或 Cloudways。 然而,我们的最佳 WordPress 托管选项列表也是为您的网站找到合适托管选项的绝佳场所。
构建 WordPress 网站的最后一个先决条件是安装 WordPress。 我们关于安装 WordPress 的权威指南向您展示了几种成功安装 WordPress 的方法。
现在您已经有了域名、安全的网络主机并安装了 WordPress,我们可以开始在人工智能的帮助下构建我们的网站。
3.安装您的WordPress主题和AI页面生成器(Divi + Divi AI)
现在 WordPress 已安装,您可以安装主题了。 在本教程中,我们将使用 Divi 主题,其中包括带有 Divi AI 的强大 AI 页面构建器。 (注意:Divi 构建器和 Divi AI 也可以作为插件用于任何 WordPress 主题。)
Divi 和 Divi AI 简介

Divi 是最受欢迎的 WordPress 主题之一。 它的人工智能功能 Divi AI 在其视觉构建器中工作,为 WordPress 网站带来高级提示选项、副本编辑和图像生成。 Divi AI 的关键功能之一是它能够理解网页上已有的副本。 这使得您网站的人工智能内容在创建时能够考虑到上下文。 Divi AI 足够聪明,可以理解模块、部分和页面中编写的内容,并利用这种理解来创建适合您网页领域的新副本。
Divi AI 路线图有望在短期内实现代码生成、完整布局生成、图像编辑等功能。 所以请继续关注,见证魔法的展开! 因此,我们将向您展示如何使用 Divi 和 Divi AI 制作带有 AI 的 WordPress 网站。
安装Divi + Divi AI
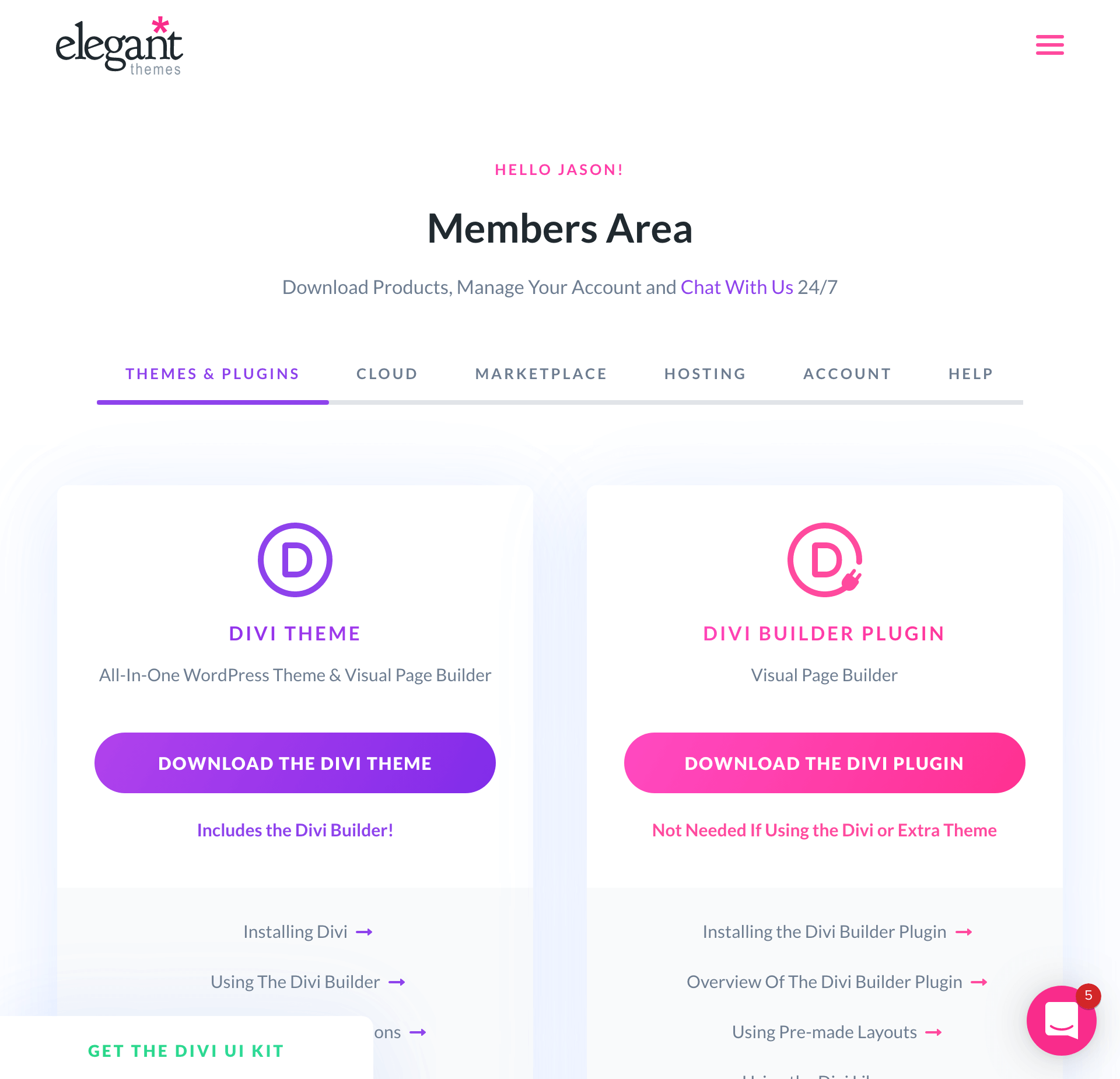
在使用 Divi 之前,您需要订阅会员资格。 然后您可以从会员区下载主题或插件。

Divi AI 已经与 Divi 集成,因此您无需下载任何其他内容。 您可以在有限的试用期内免费使用 Divi AI,但到了试用期后您可以轻松升级。
下载 Divi 后,您可以像安装 WordPress 仪表板中的任何其他 WordPress 主题一样安装它。 有关更多详细信息,您可以按照本指南进行操作。 Divi安装完毕后,我们就可以开始创建我们的网站并为我们的网站创建内容。
4.为Divi AI添加站点标题和标语
在 WordPress 中设置网站标题和标语是训练 Divi AI 的重要第一步。 通过这样做,您可以为 Divi AI 提供有关您网站的更多背景信息。 当您在构建 WordPress 网站时寻求创建内容、生成图像等时,这将有助于更好地通知 Divi AI。
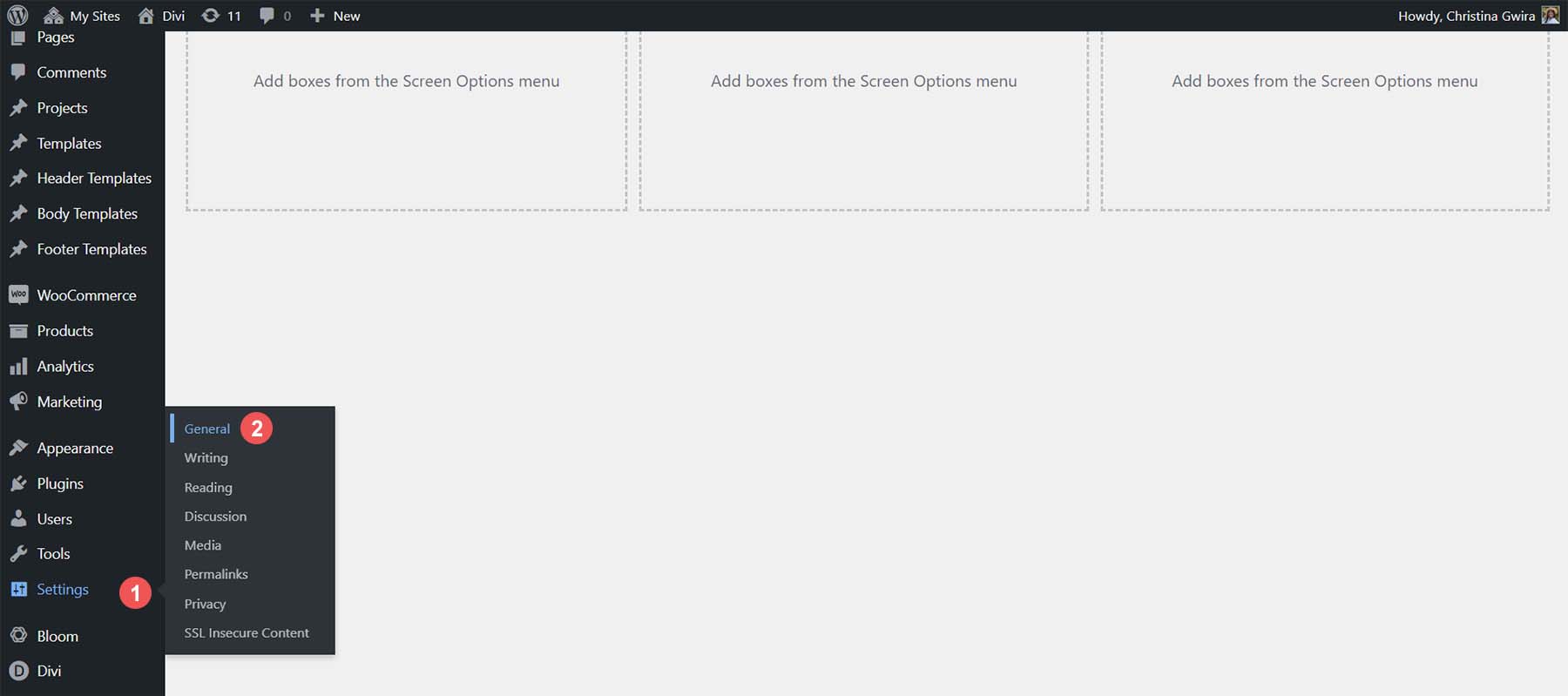
首先,让我们指定网站名称和口号。 在 WordPress 仪表板中,将鼠标悬停在“设置”菜单项上。 然后,从弹出菜单中单击“常规” 。

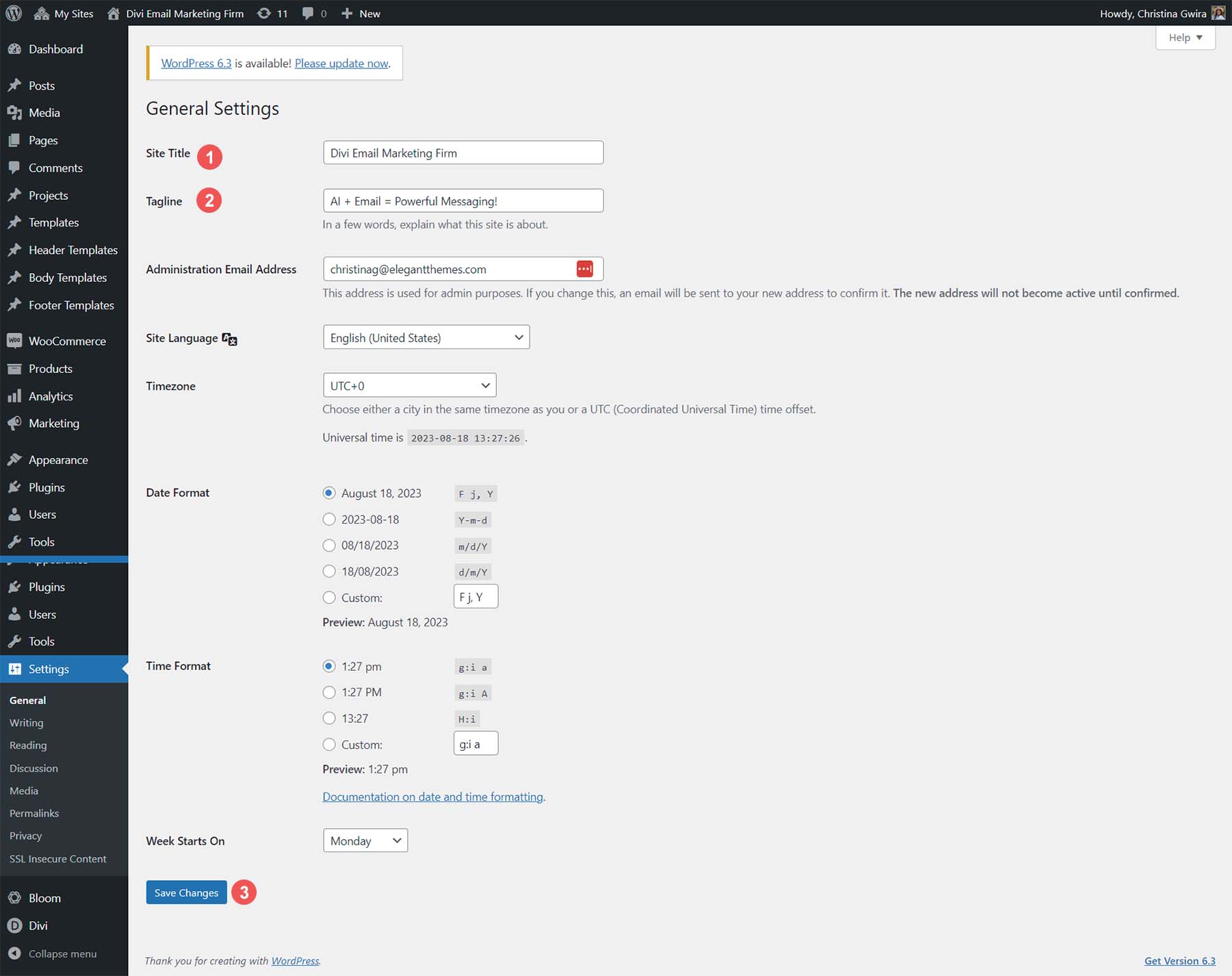
从那里,为您的网站指定标题和标语。 您还可以在此处添加网站语言、设置管理员电子邮件等。 完成后,单击屏幕底部的蓝色“保存更改”按钮。

有了这个,我们就可以开始构建我们网站的页面了。
5. 使用 Divi AI 创建您的第一个页面
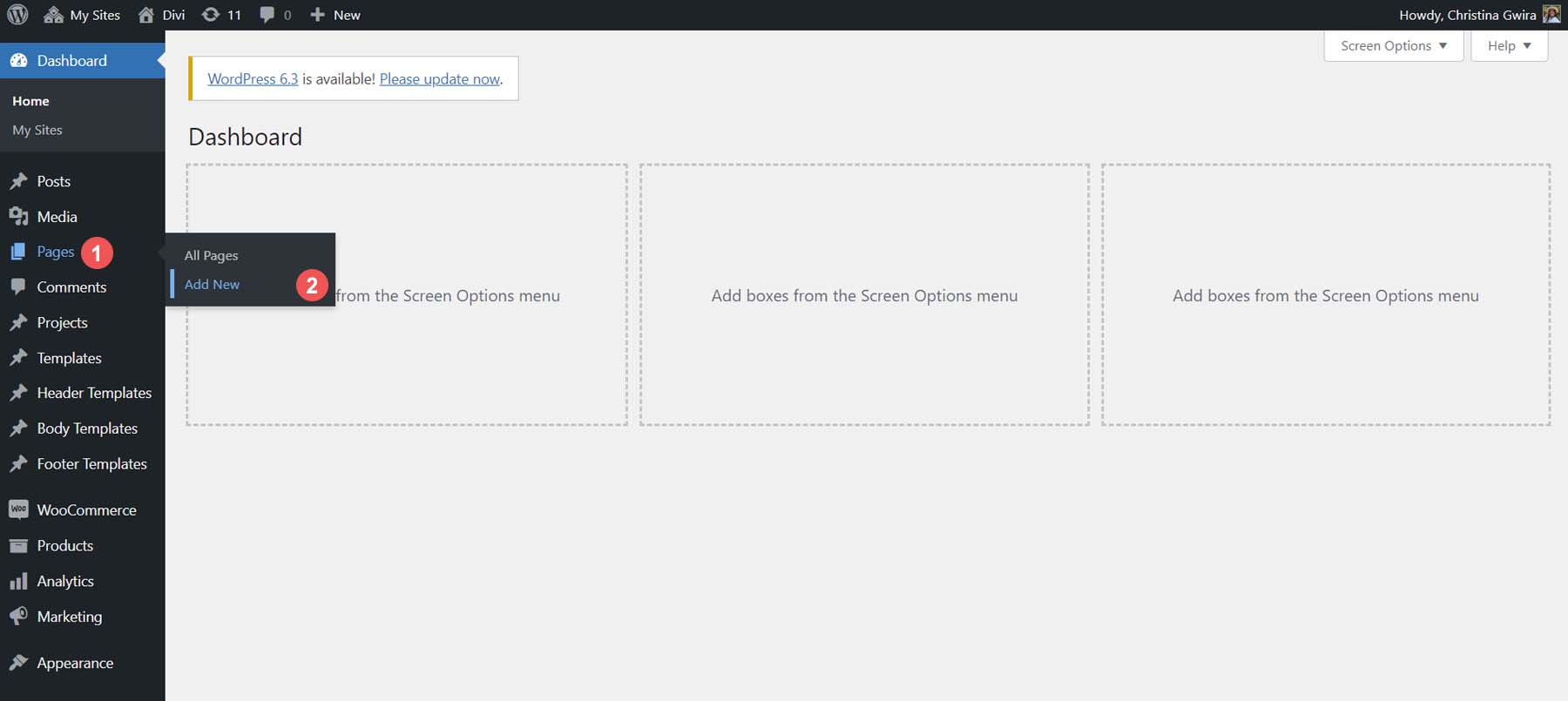
配备了来自 ChatGPT 的页面名称后,我们现在将开始创建网站的空白页面。 将鼠标悬停在页面菜单上。 然后,单击“添加新文本”链接。


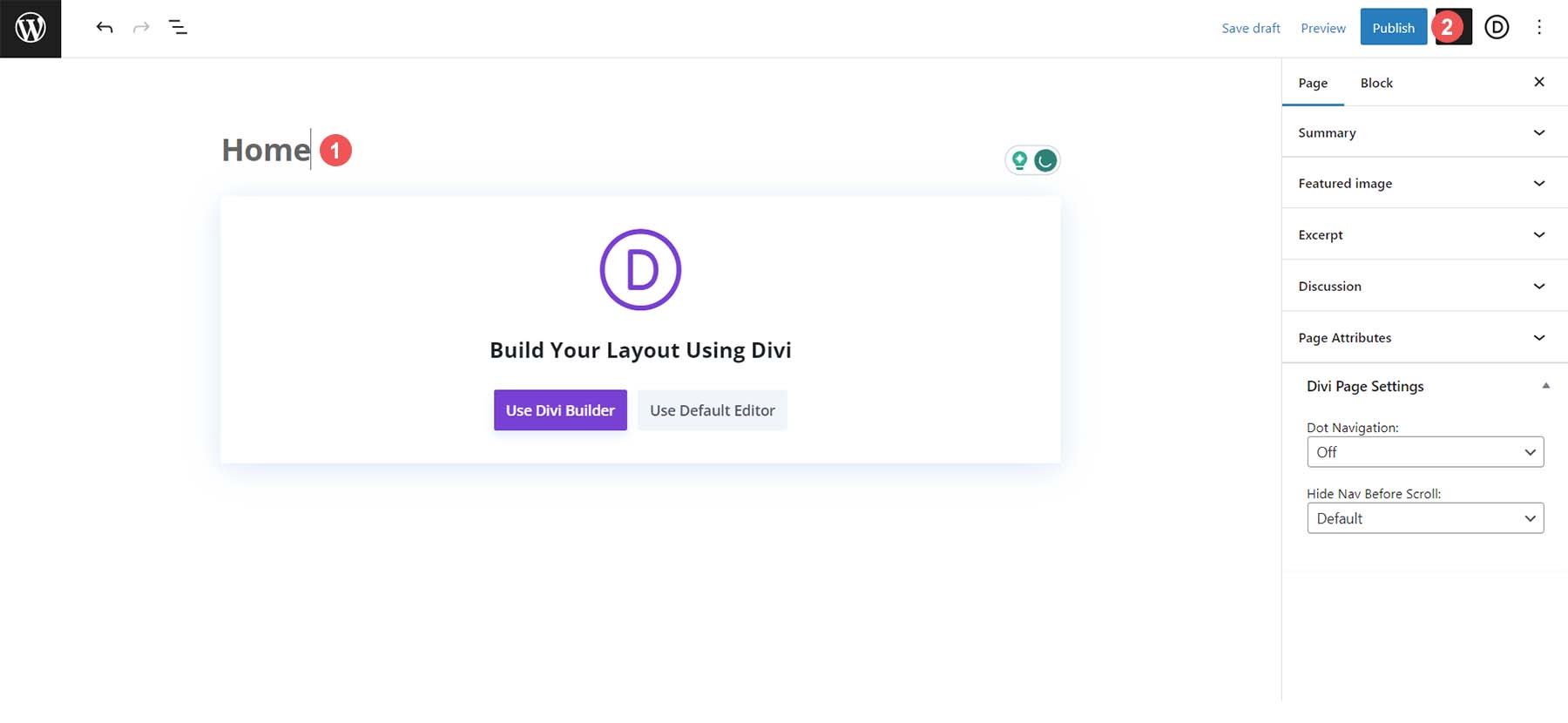
接下来,输入页面的名称,在本例中为“主页” 。 最后,单击屏幕右上角的蓝色“发布”按钮。

对网站站点地图中的其他页面重复此过程。
从布局库安装布局
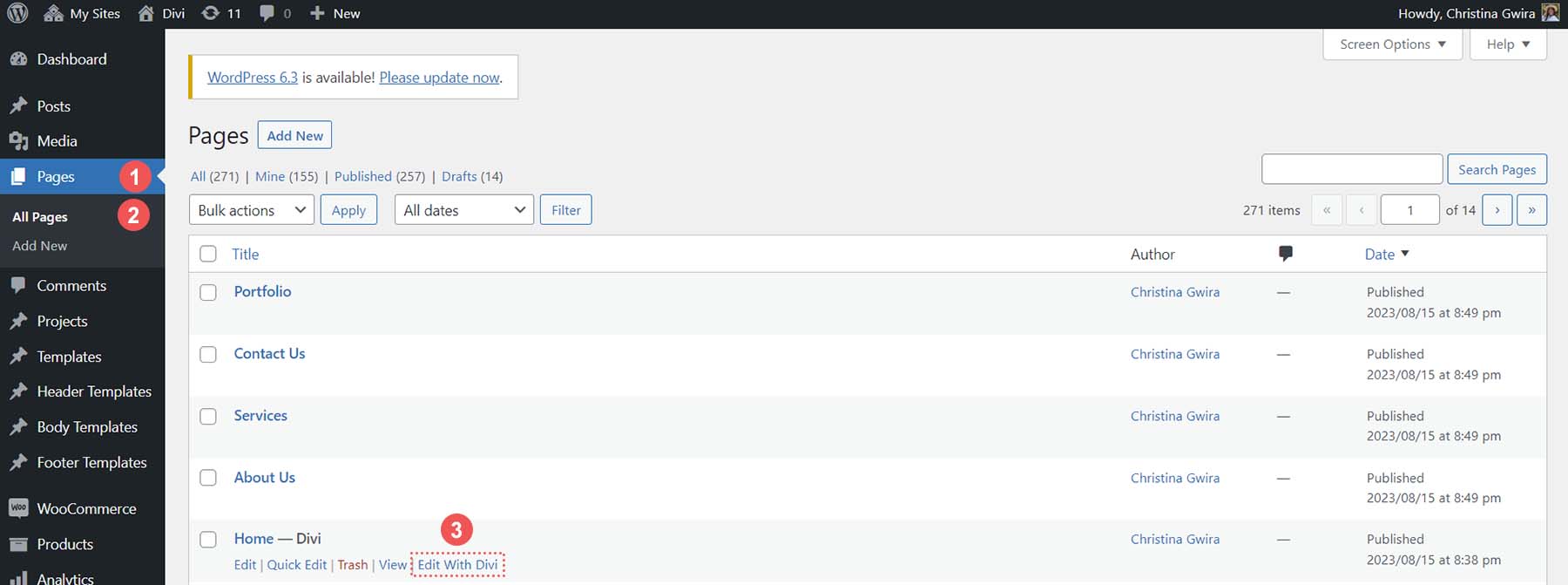
现在所有页面都已创建,我们准备将第一个预制 Divi 布局添加到主页。 再次导航到我们创建的主页,将鼠标悬停在“页面”菜单项上。 然后,单击“所有页面”链接。 您将看到我们网站的新页面列表。 当您将鼠标悬停在主页的行上时,会出现一个文本链接菜单。 单击“使用 Divi 编辑”文本链接以激活 Divi Builder。

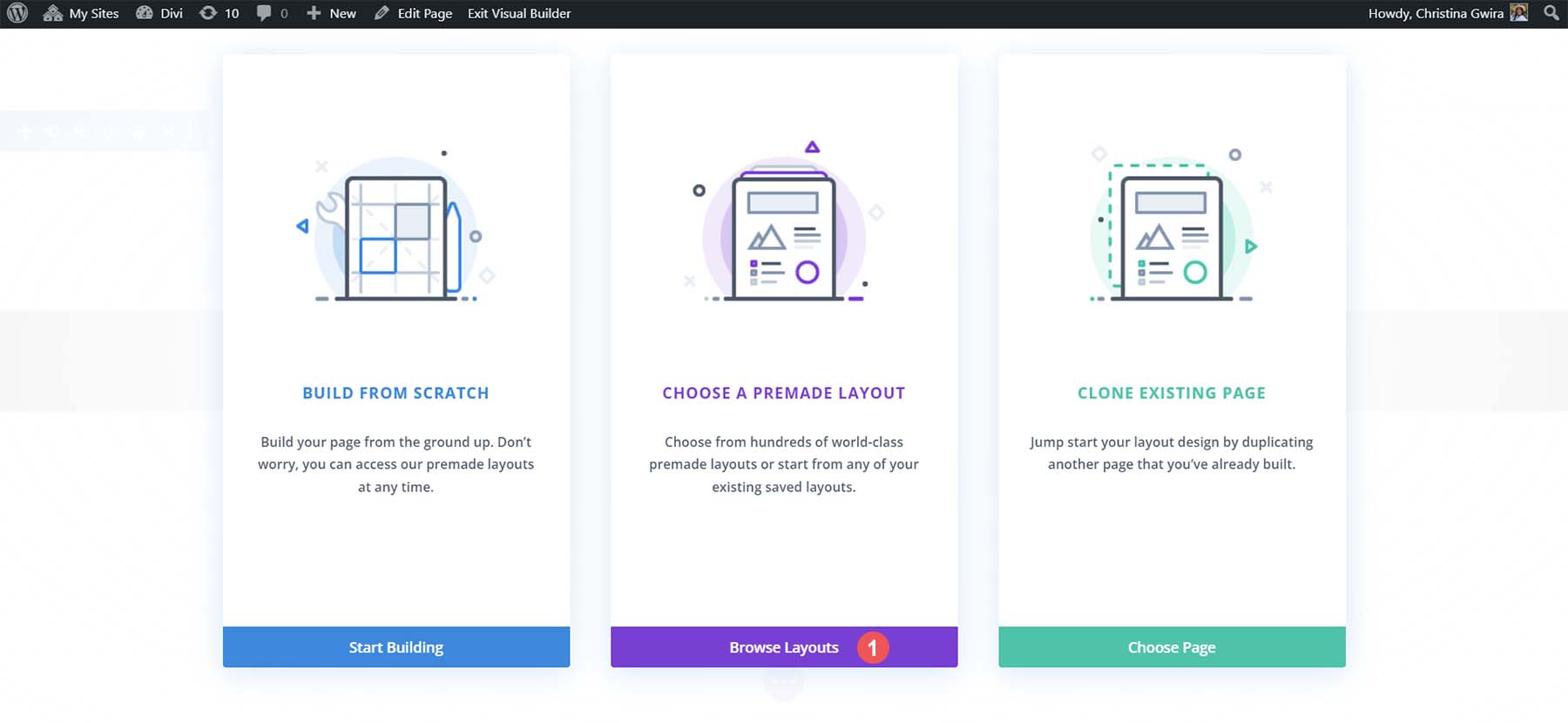
我们现在面临三个选择。 我们将通过单击显示“浏览布局”的紫色按钮来选择第二个选项“选择预制布局”。

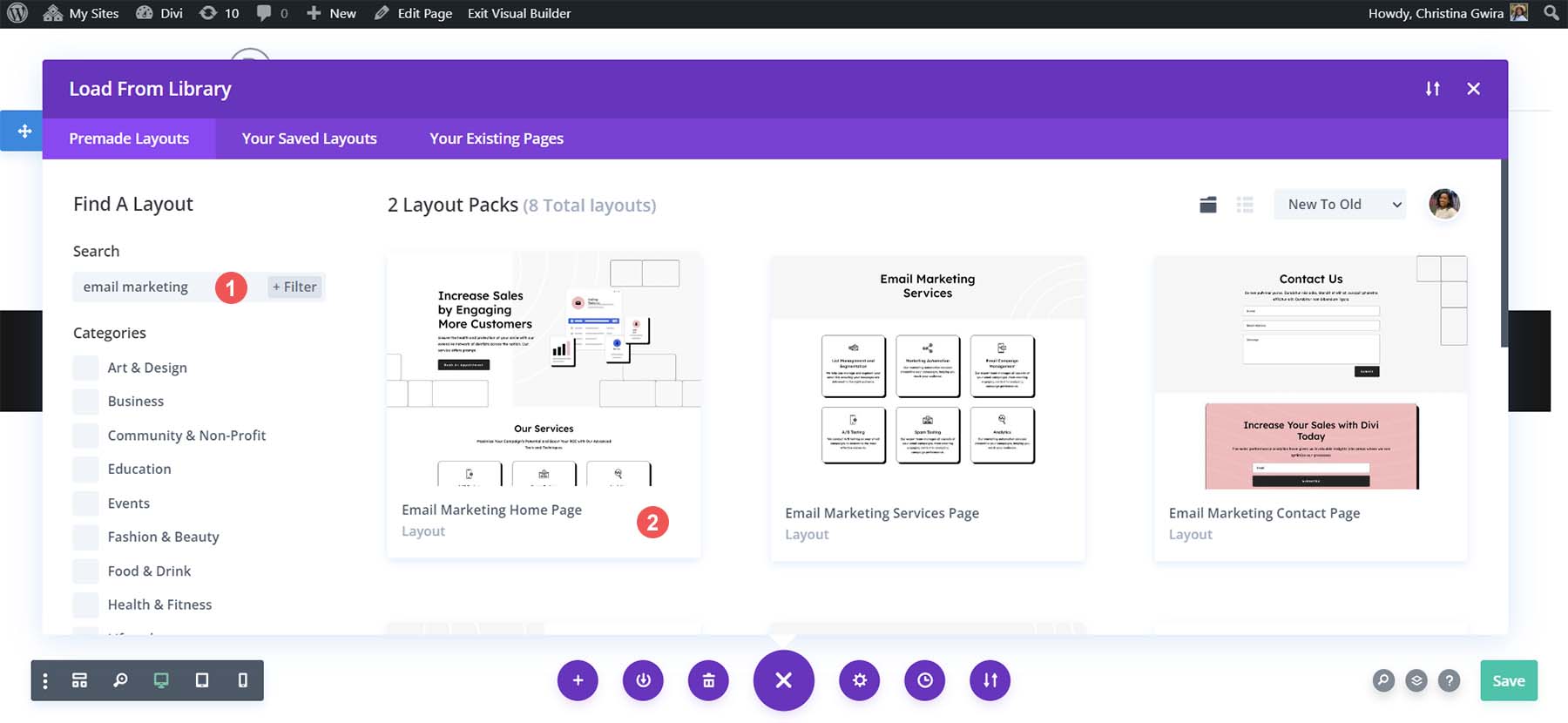
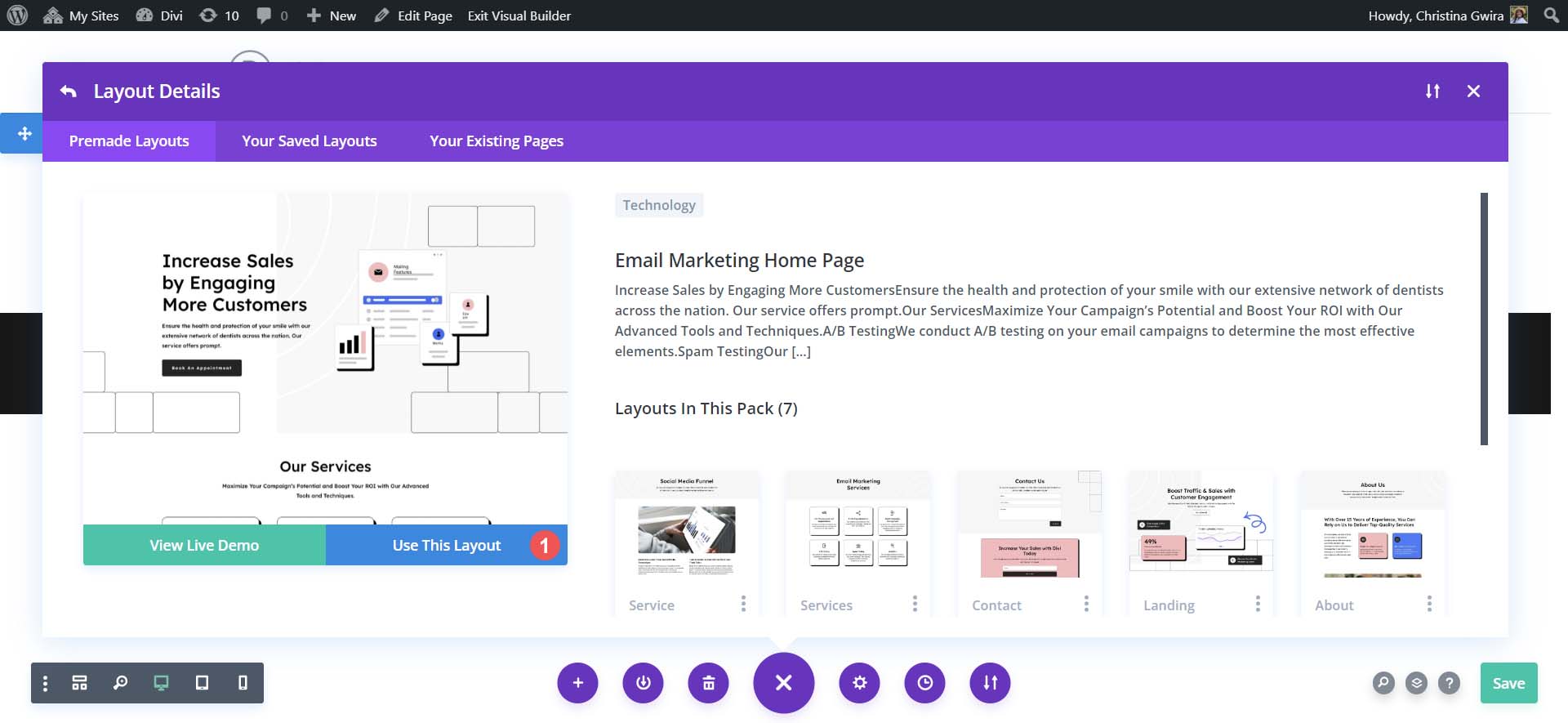
除了作为 WordPress 的强大 AI 工具之外,Divi 还提供了不断增长的预制模板和布局集合,您可以将它们用于各个领域。 在搜索框中,输入搜索词 电子邮件营销。 然后,选择并安装电子邮件营销主页布局。

最后,选择蓝色的“使用此布局”按钮开始安装过程。 取消选择弹出的导入预设模式框。

要完成布局安装过程,请单击右下角的绿色“保存”按钮保存页面。

您可以使用 Divi 免费提供的预先创建的布局,对网站的其他页面重复此过程,为您的机构创建时尚且专业的网站。
6.开始使用 Divi AI 创建网站文案
尽管布局带有设计,但其中包含的副本是样板且重复的。 然而,它为我们使用人工智能创造更好的内容提供了一个很好的起点。 我们将首先为主页的各个部分创建新标题。 首先,我们从英雄部分开始:

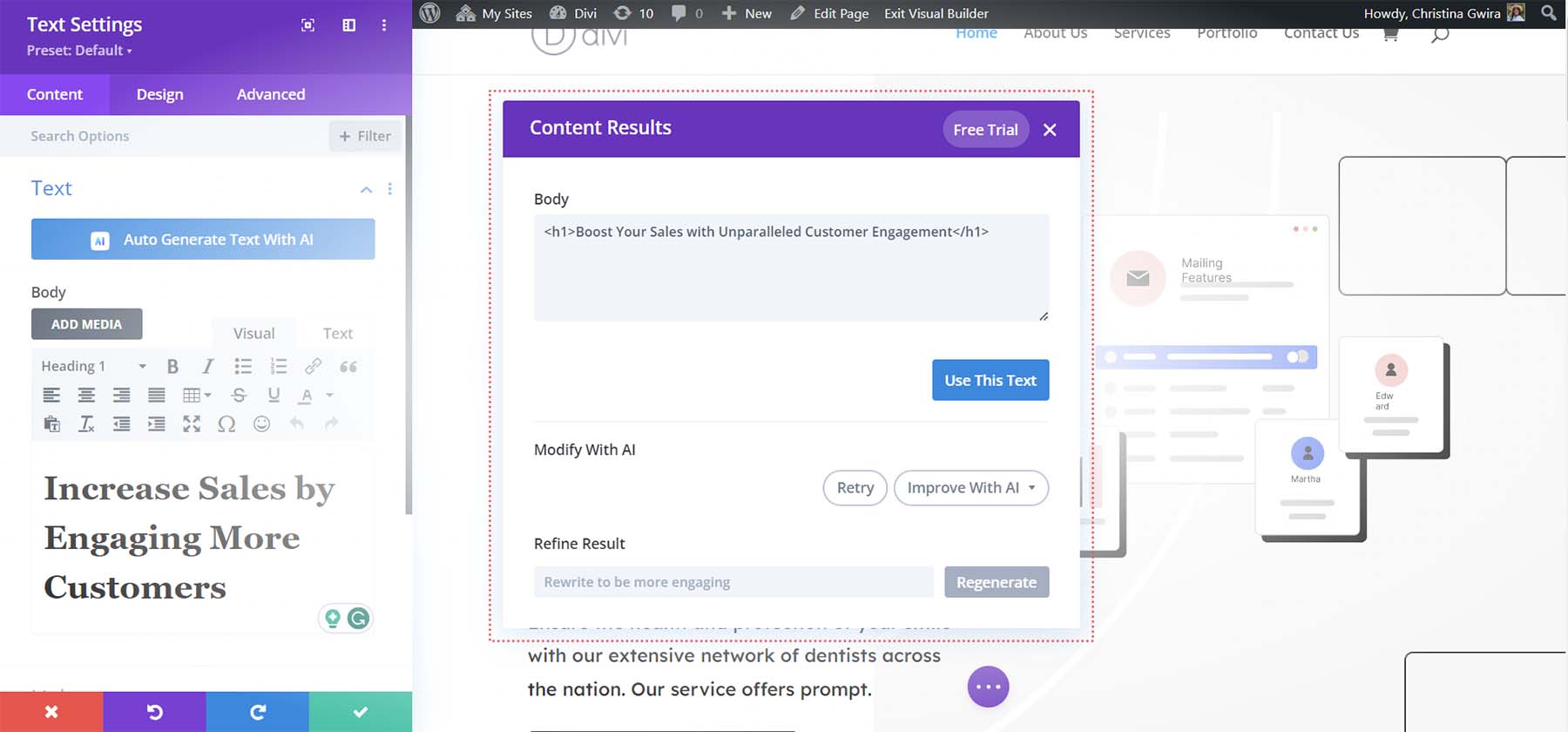
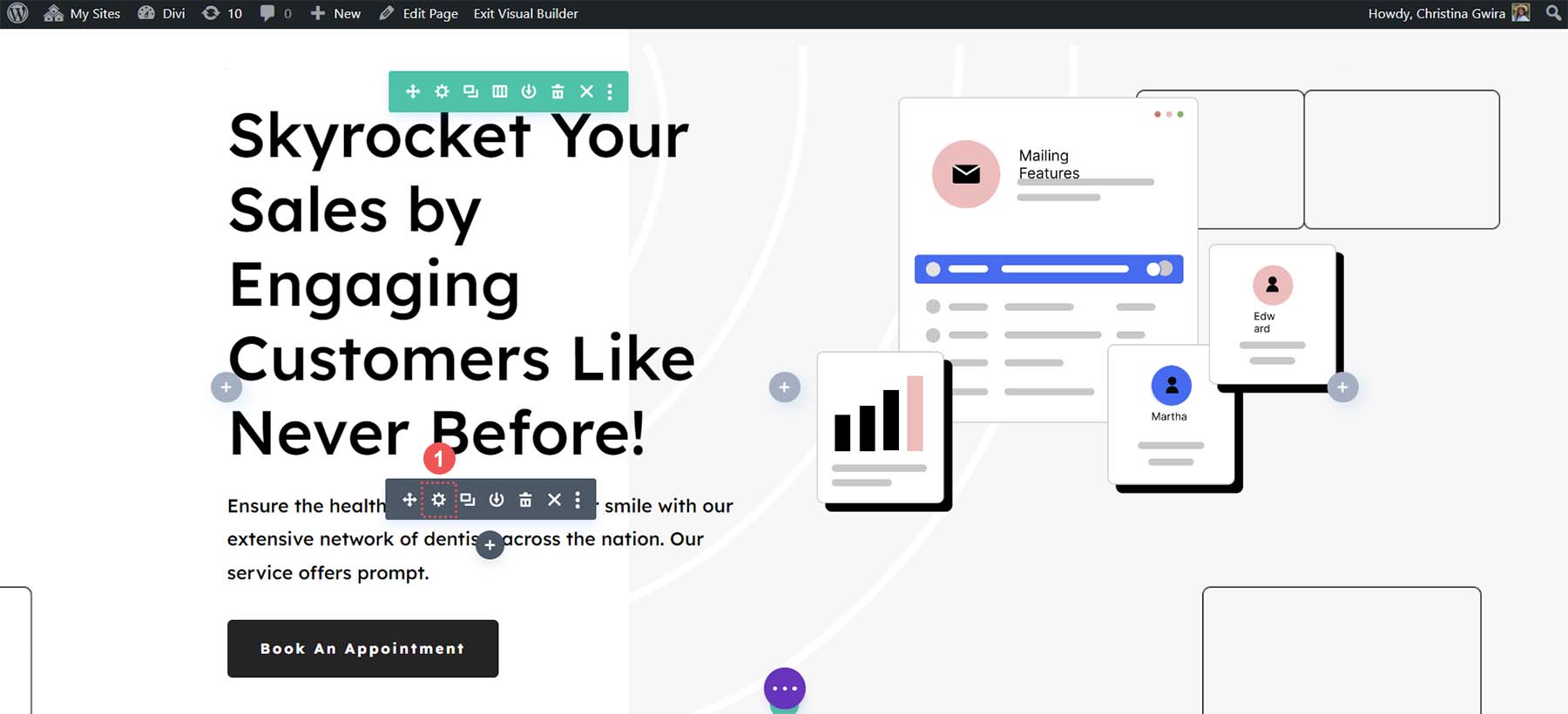
借助 Divi AI,让我们以随意、务实的语气创建一个不同的标题。 首先,单击包含英雄部分标题的文本模块上的齿轮图标。

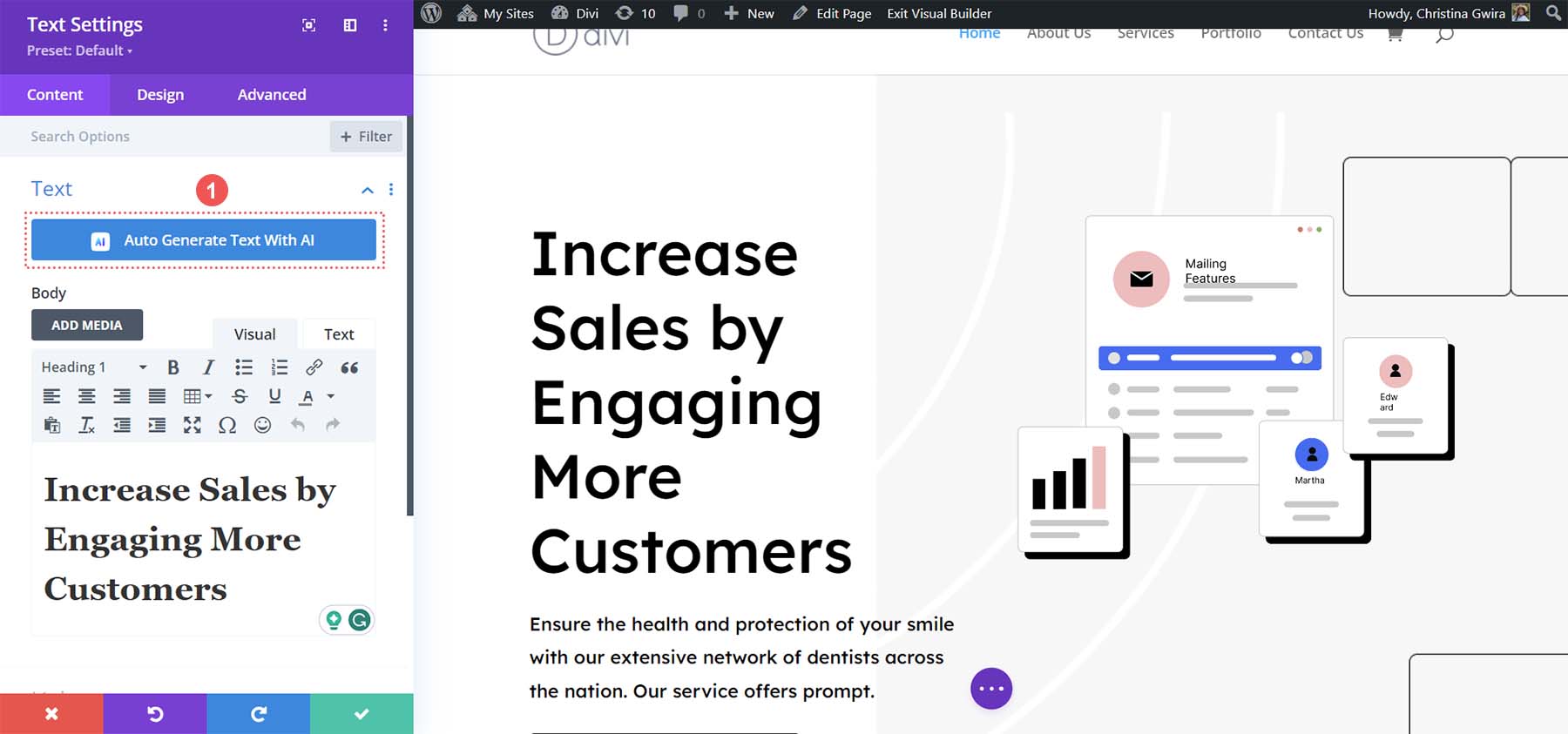
接下来,单击新的蓝色“使用 AI 自动生成文本”按钮,在 Visual Builder 中激活 Divi AI。

立即,Divi AI 可以为我们的英雄部分标题提供另一种选择。

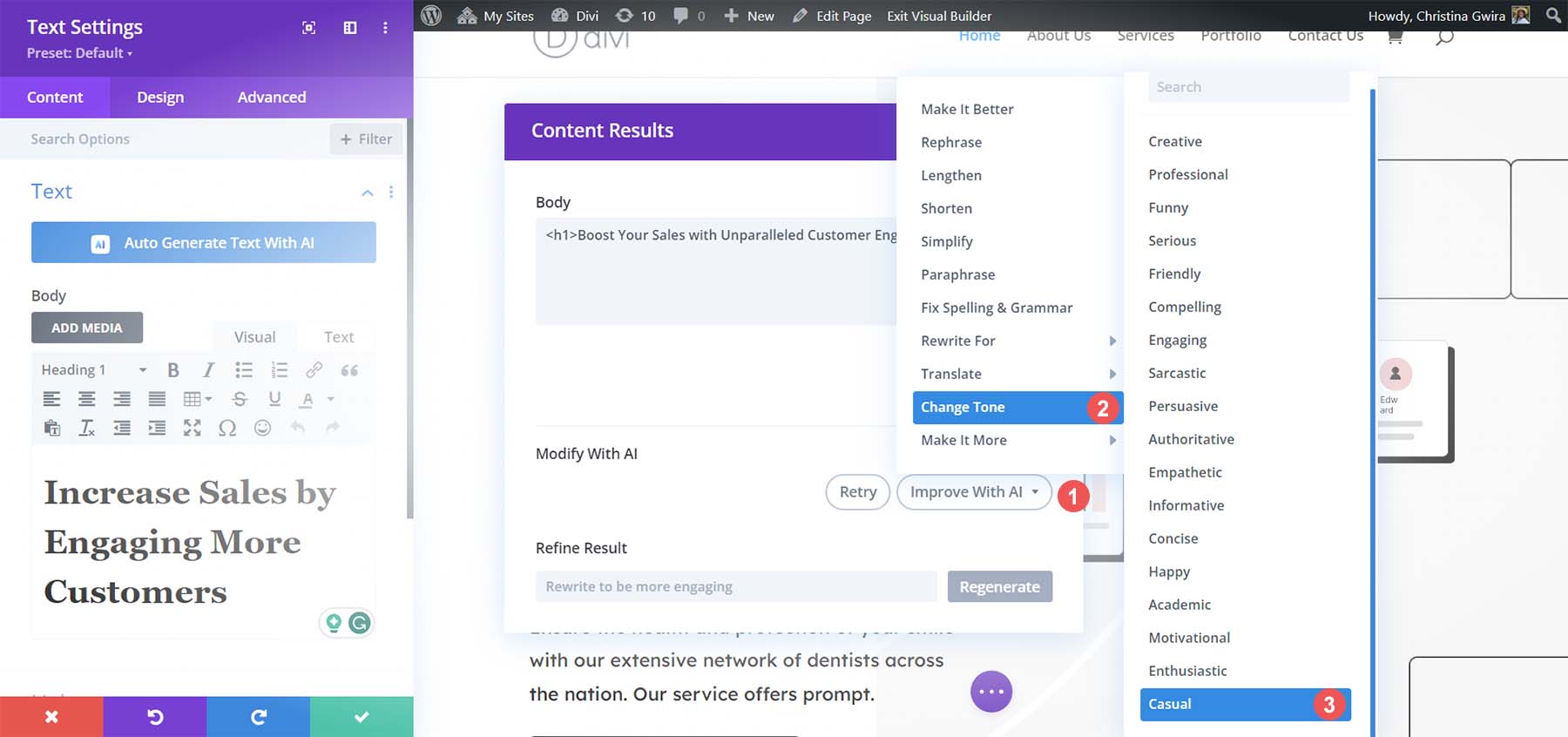
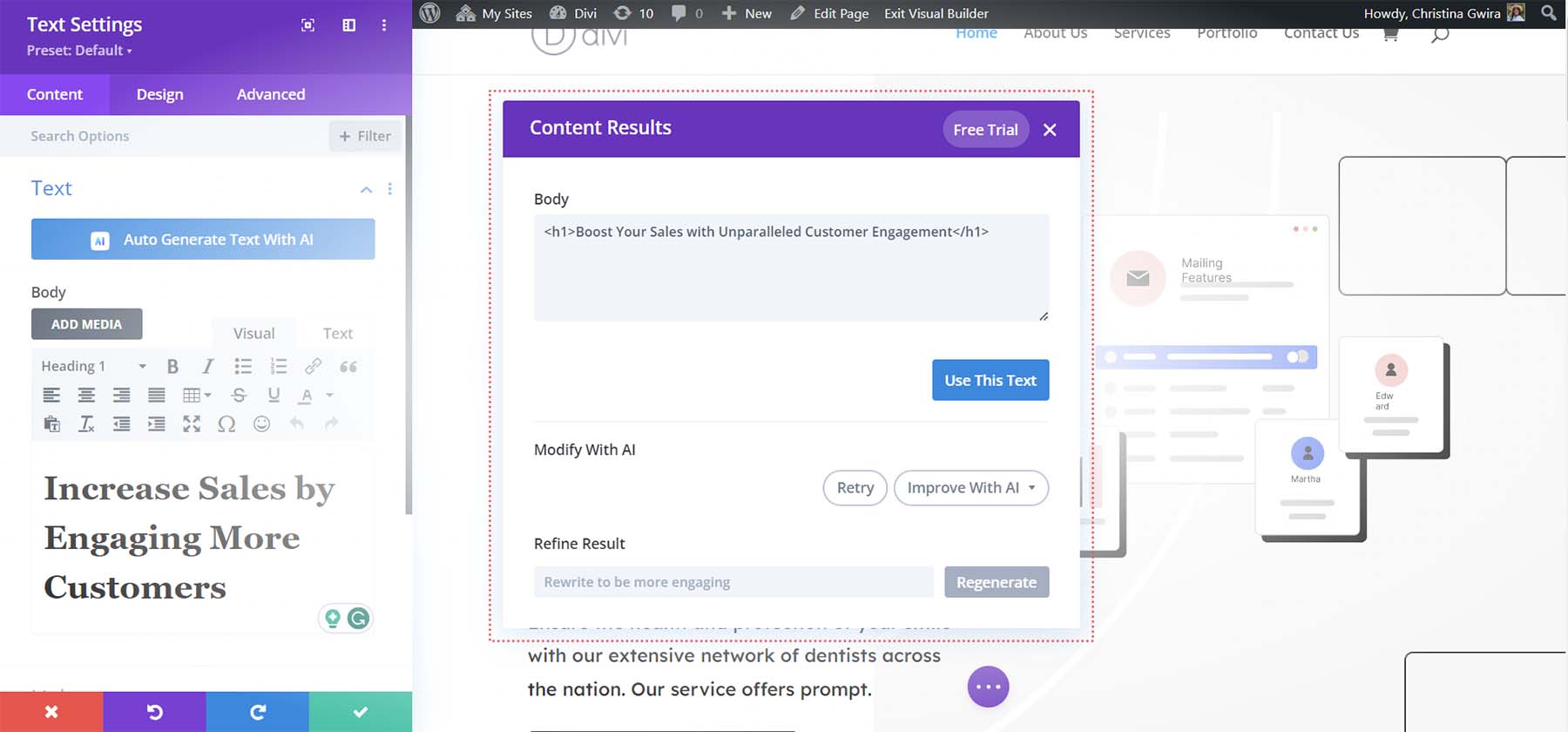
虽然这是一个不错的选择,但让我们看看是否可以使用 Divi AI 来增强它。 单击 Divi AI 模式框中的“使用 AI 改进”即可执行此操作。 我们有很多关于我们可以如何处理新英雄标题的选项。 让我们单击“更改语气”并从提供的选项列表中选择“休闲语气” 。

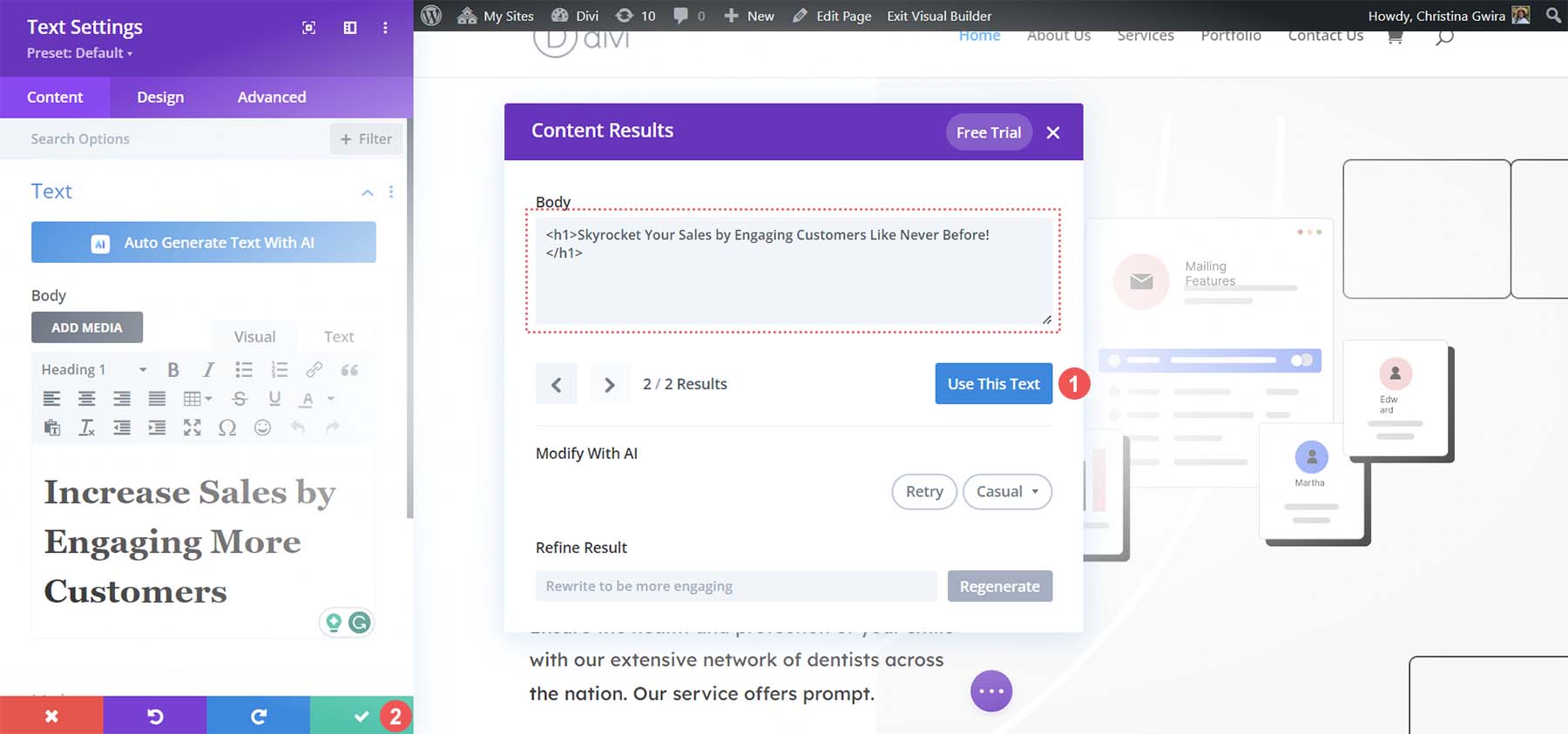
我们的新英雄标题现在如下:

当我们比较这两个版本时,我们发现这个新版本比第一个版本有一种不同的、更受欢迎的感觉,第一个版本感觉陈旧和千篇一律。 现在,让我们对页面上的其他标题执行相同的过程。 要保存新副本,请单击蓝色的“使用此文本”按钮。 接下来,单击绿色复选标记“保存”按钮。

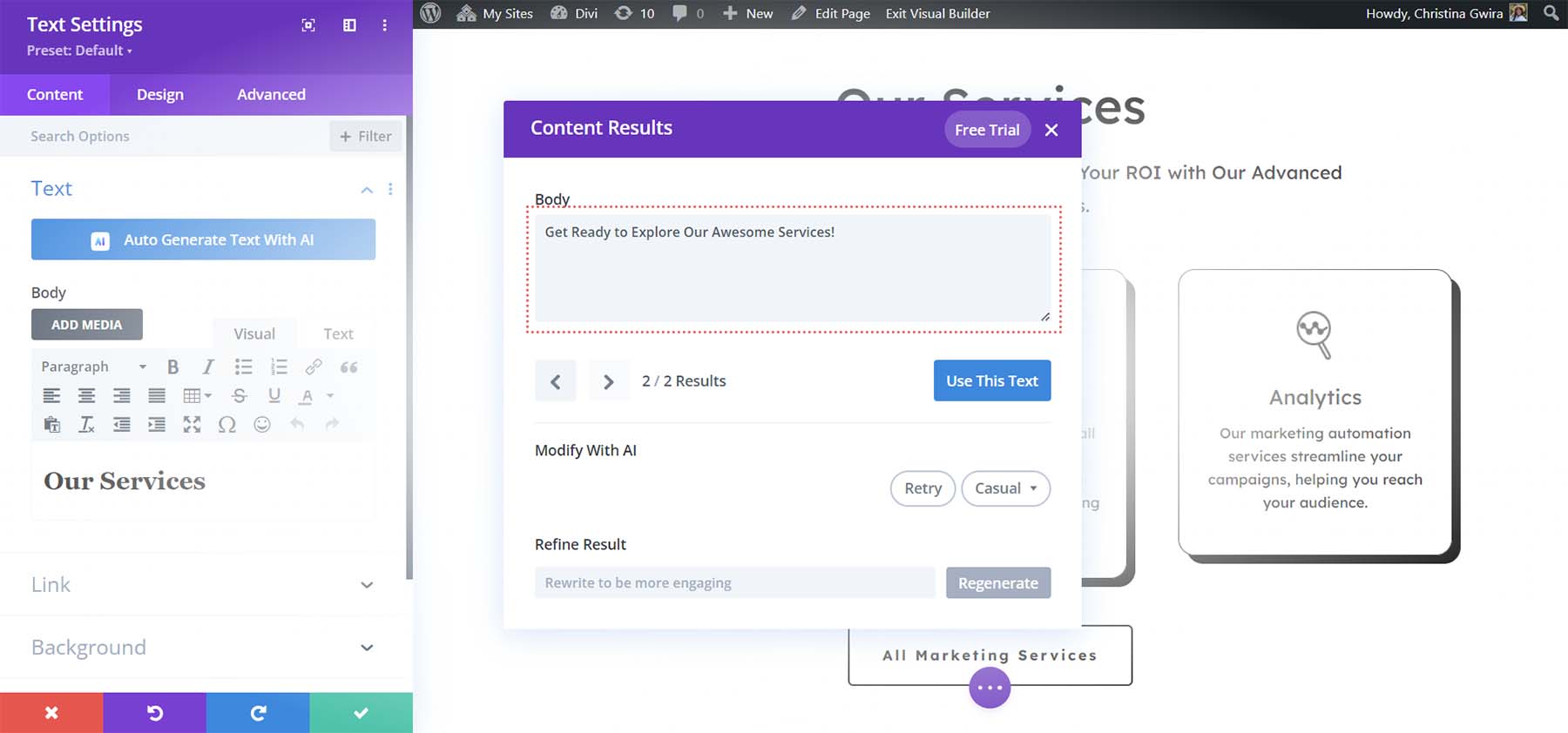
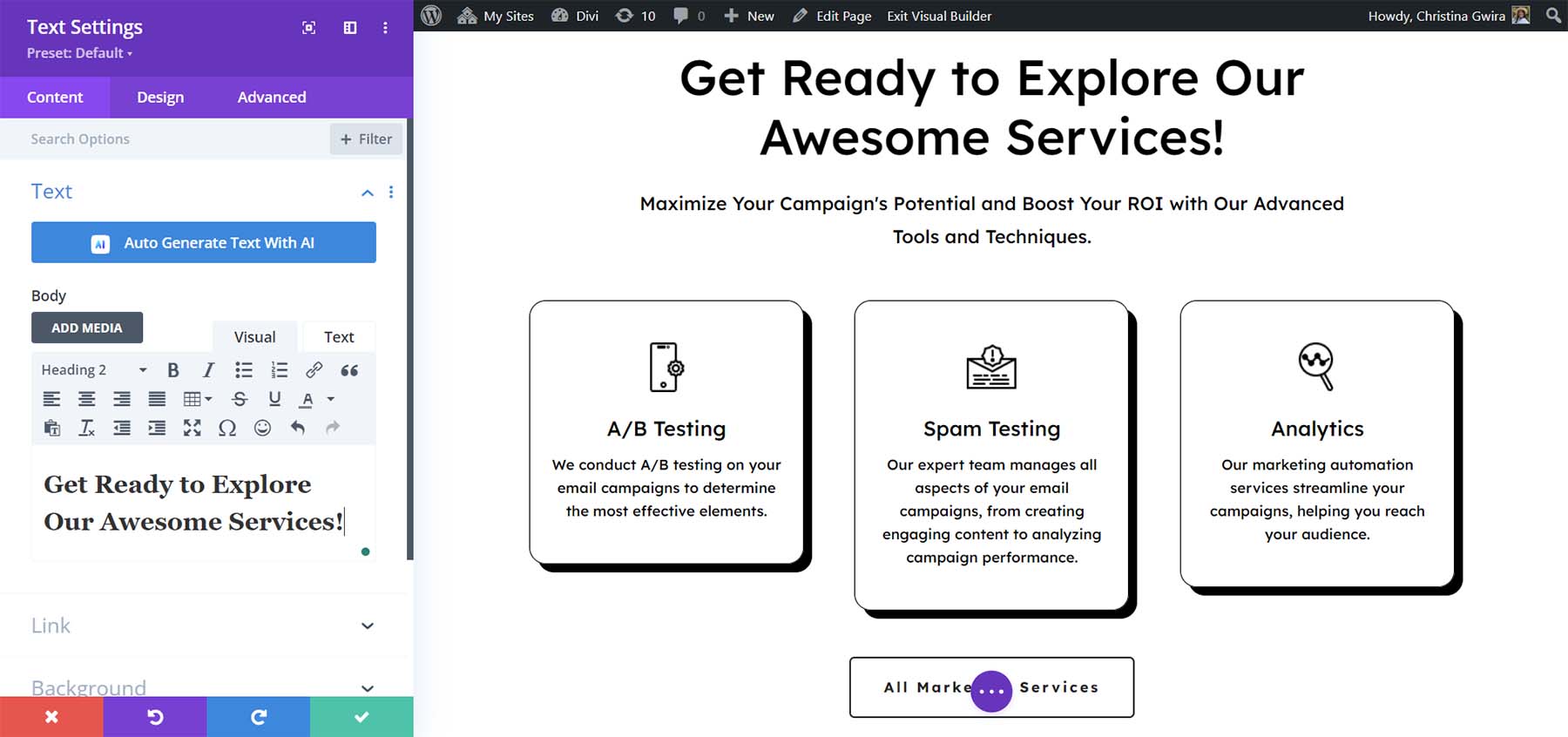
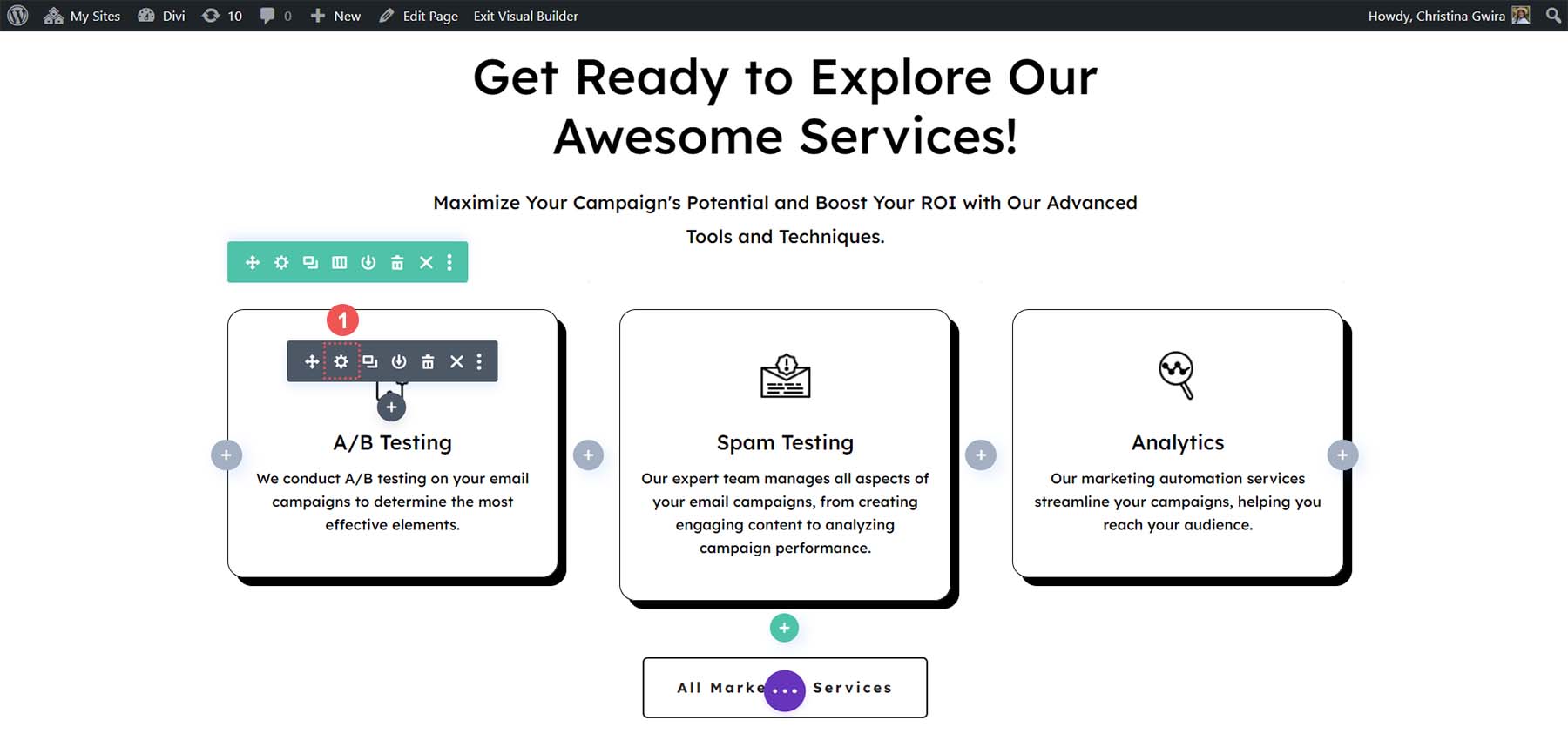
我们将对页面上的其余标题使用相同的休闲语气。 对于我们的下一部分,标题为我们的服务,我们使用 Divi AI 来添加更多背景和活力:

本节的标题现在是“准备好探索我们出色的服务!”

更新完所有标题后,让我们继续讨论页面内容。
创建正文内容
要使用 Divi AI 创建内容,我们将在页面的各个文本模块中编辑文本。 我们还将使用 Divi AI 强大的上下文功能来确保我们的文本在使用 AI 生成文本时可以基于其他模块构建。 我们将从新页面标题下的句子开始。 单击标题下方英雄部分中文本模块的齿轮图标。

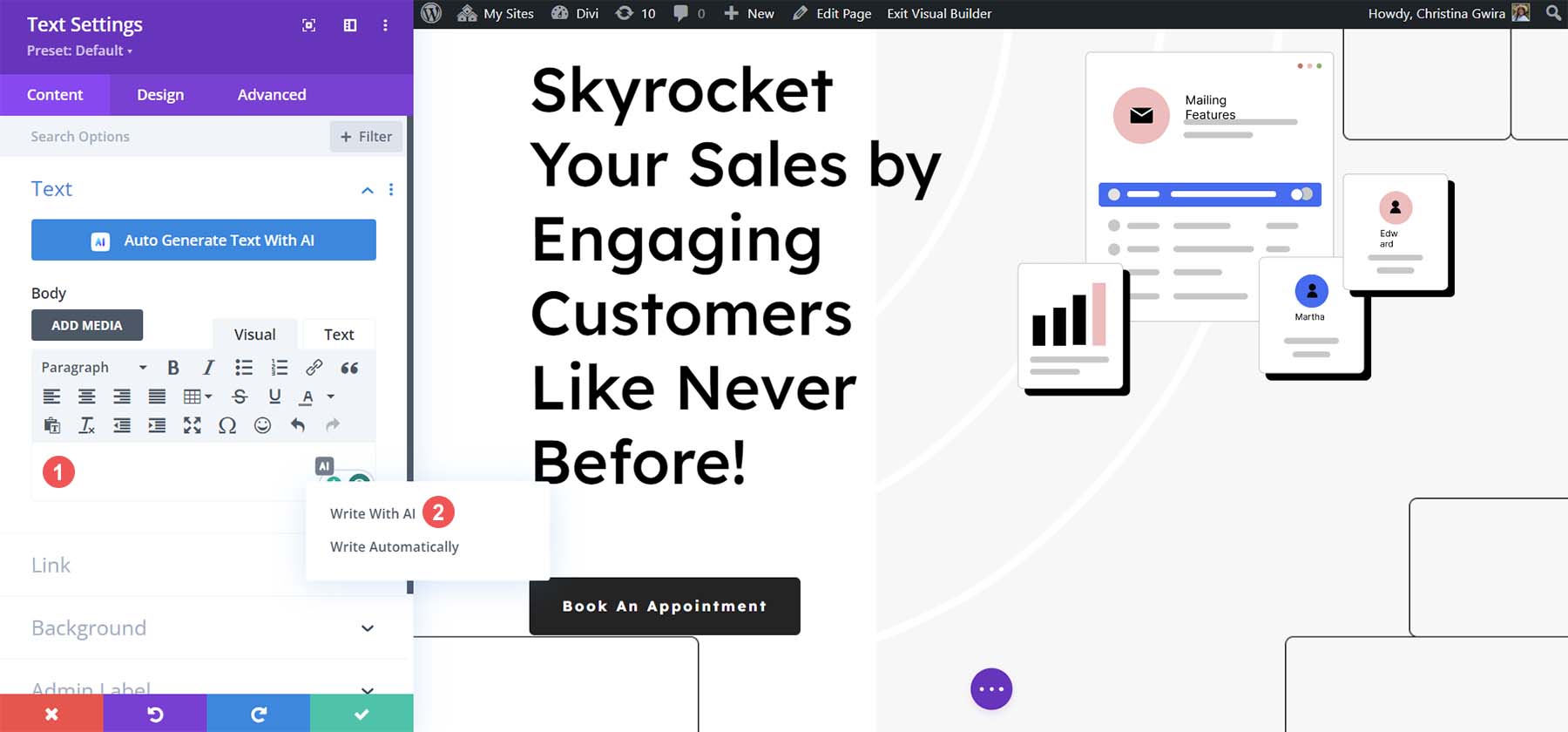
接下来,删除文本模块中的当前文本。 最后,单击 Divi AI 图标以提供Write with AI 选项。

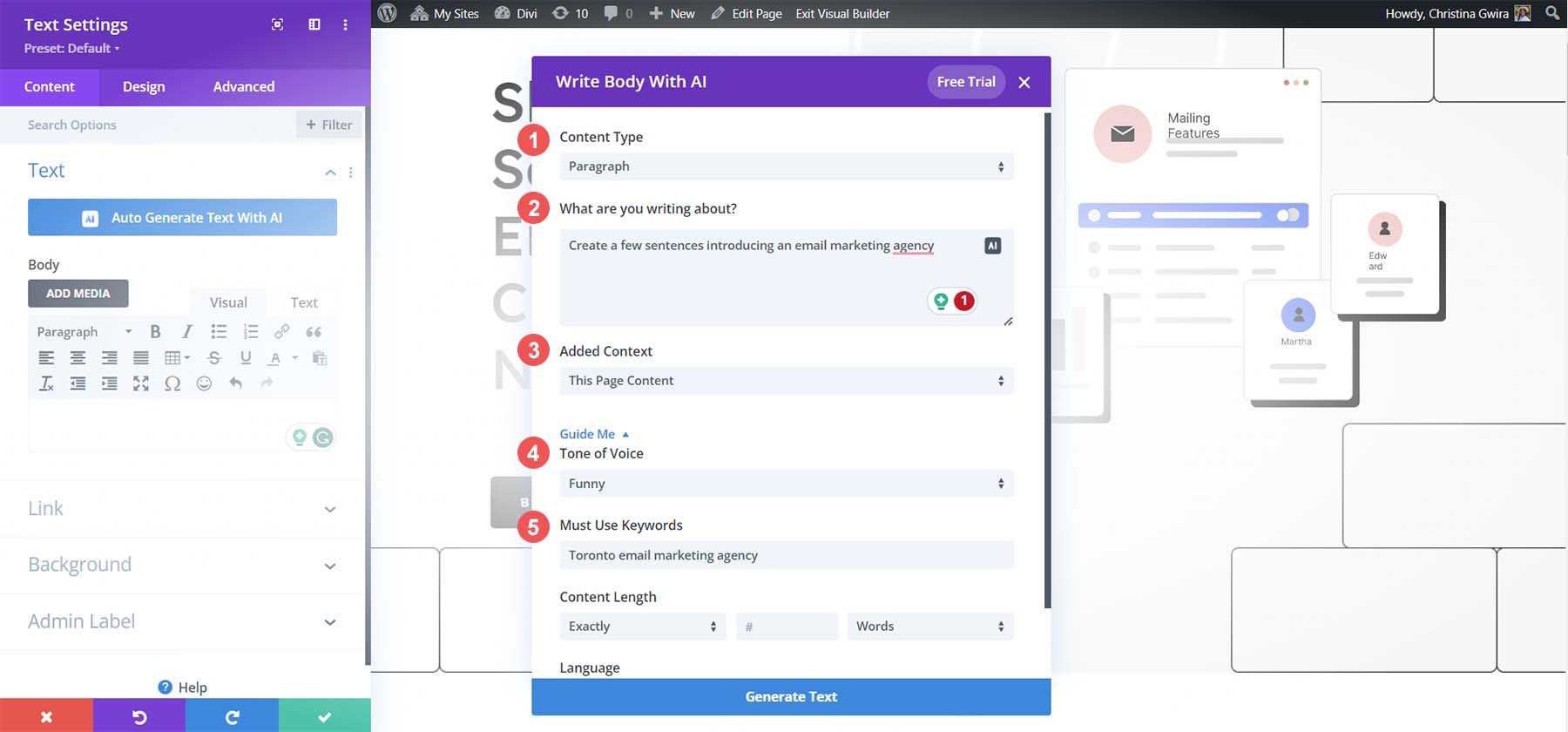
现在,我们看到了几个选项,我们可以使用它们让人工智能为我们的引导文本创建内容:
- 内容类型:我们让 Divi AI 知道我们正在创建一段文本
- 你在写什么? :我们添加了提示, “创建一些介绍电子邮件营销机构的句子。”
- 添加了上下文:此页面内容将用于建议 Divi 的 AI 如何生成此段落文本。
- 语气:我们希望该引导文本有趣,以与我们为章节标题所采用的随意语气相匹配
- 必须使用关键词: SEO是文案的重要一步,因此我们添加了长尾关键词,这将有助于我们在城市中的排名

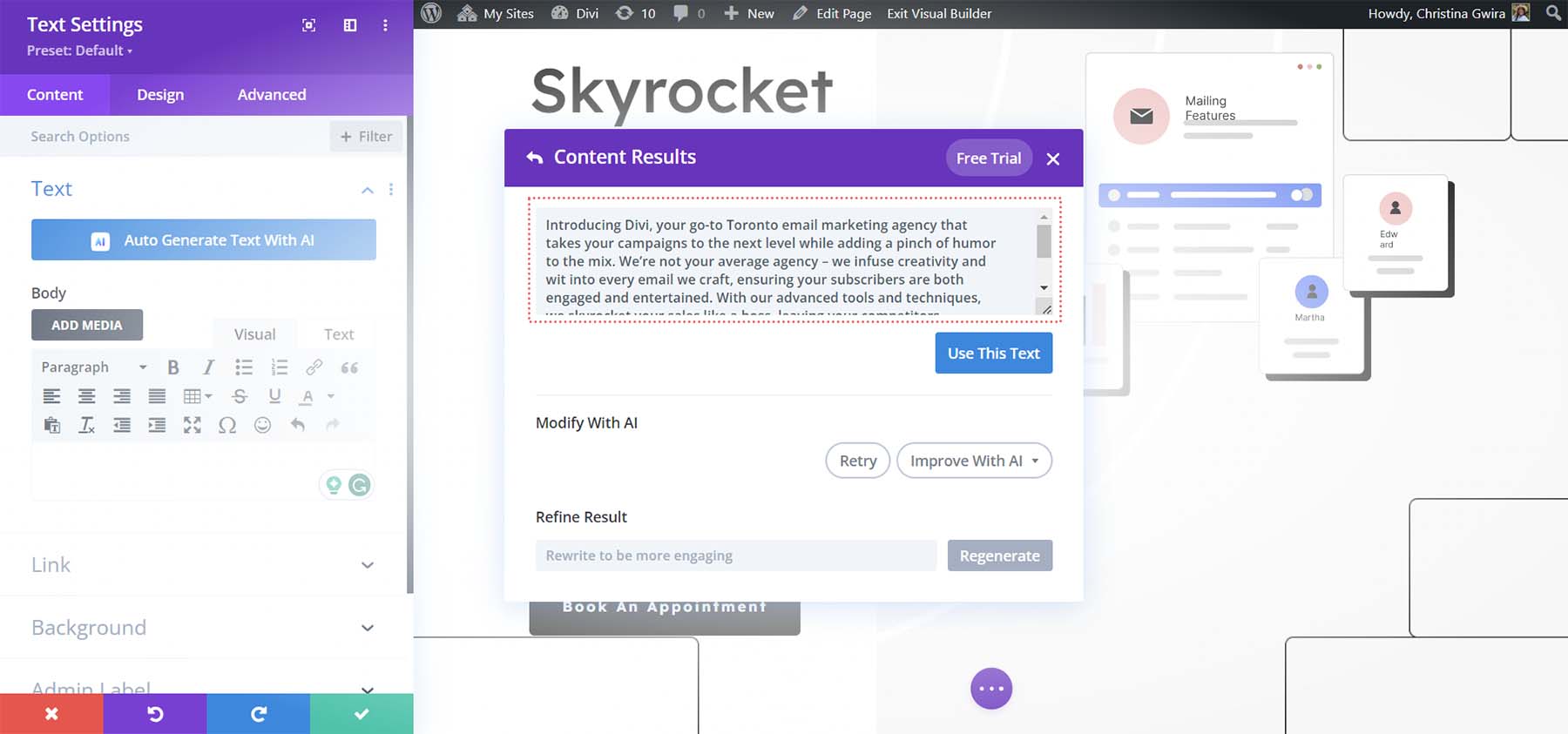
输入这些内容后,单击“生成文本” 。 现在,我们将看到 Divi AI 为我们的主页创建的段落:

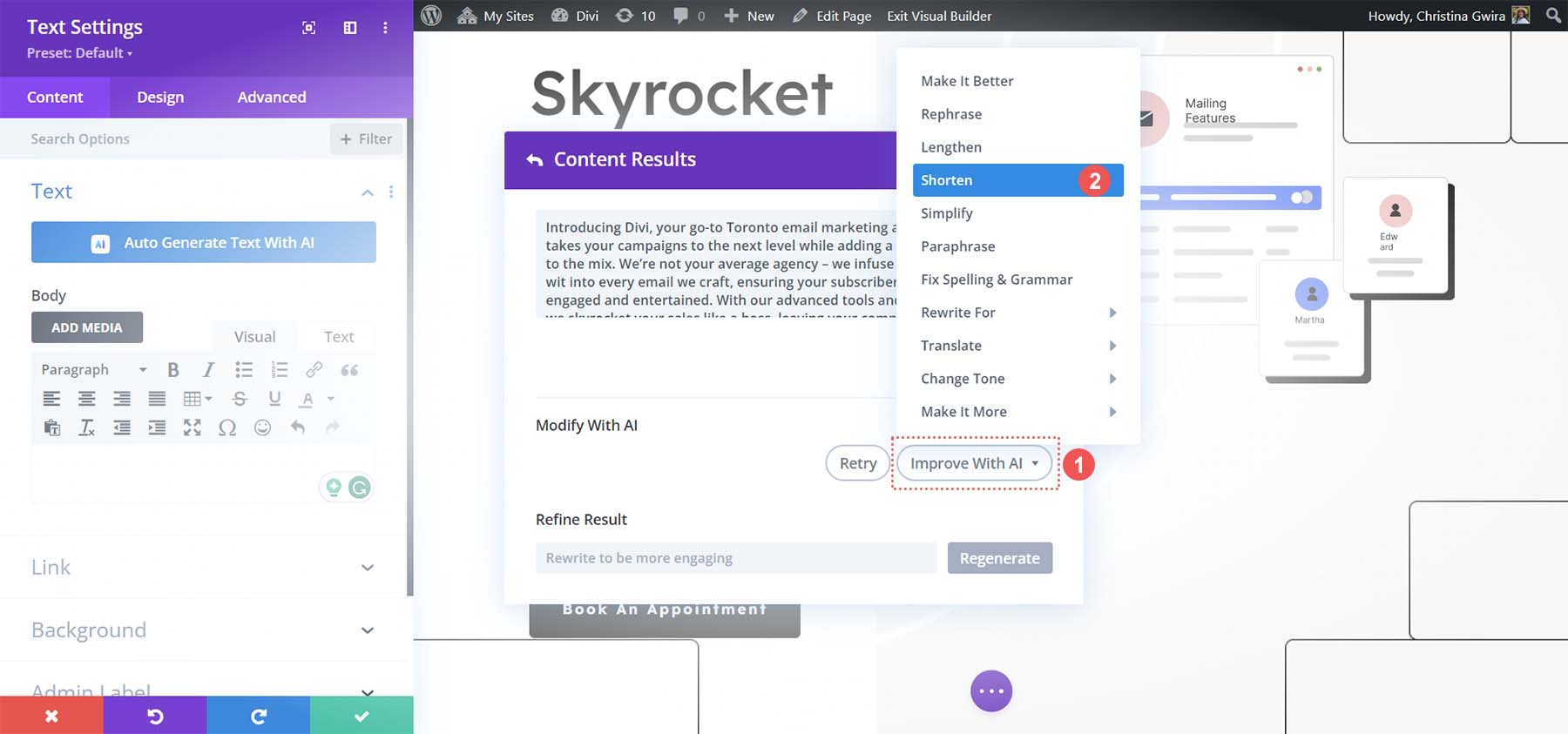
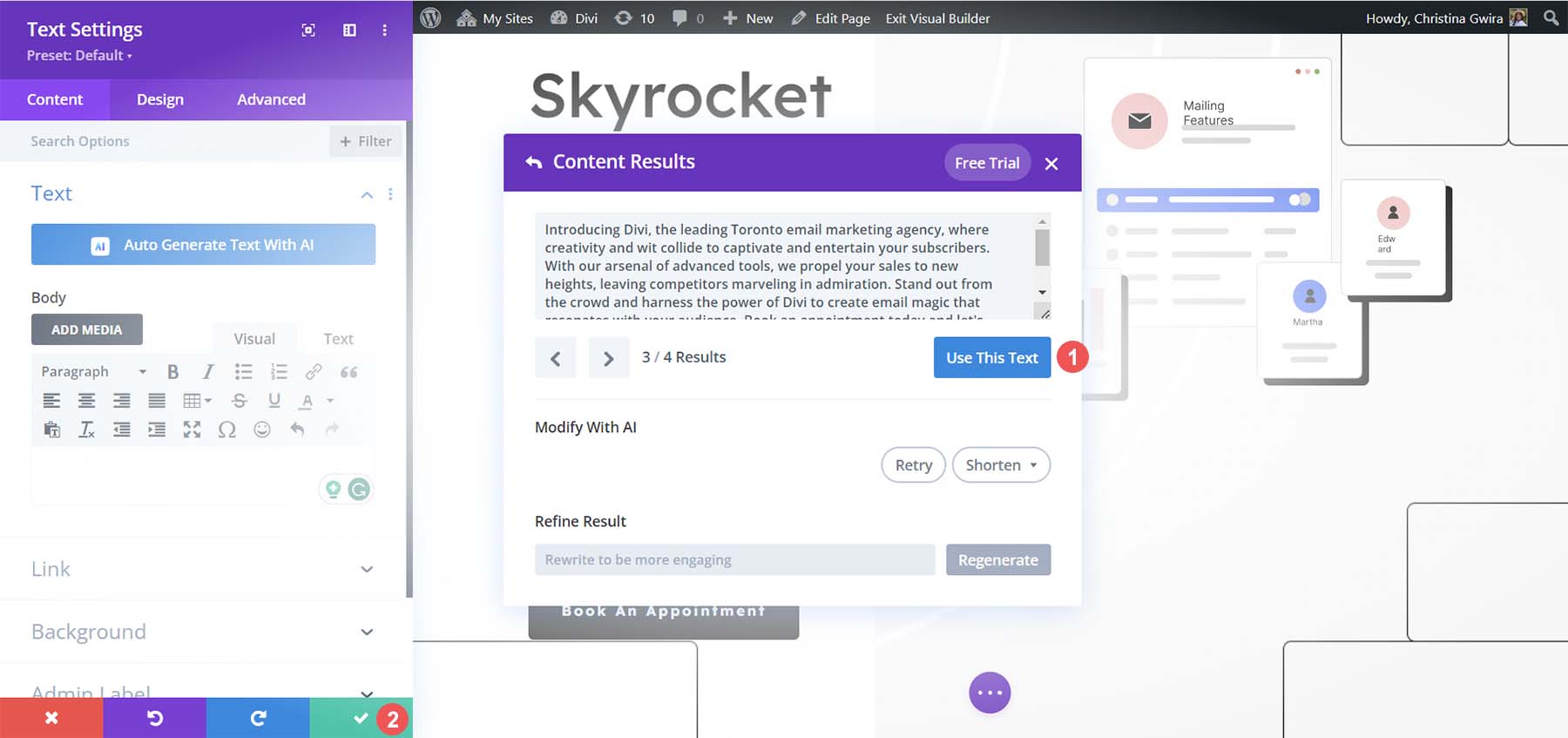
虽然这是一个很棒的初稿,但它有点长。 所以,我们将使用 Divi AI 来改进这一段。 首先,我们单击“使用 AI 进行改进” 。 然后,我们点击缩短。

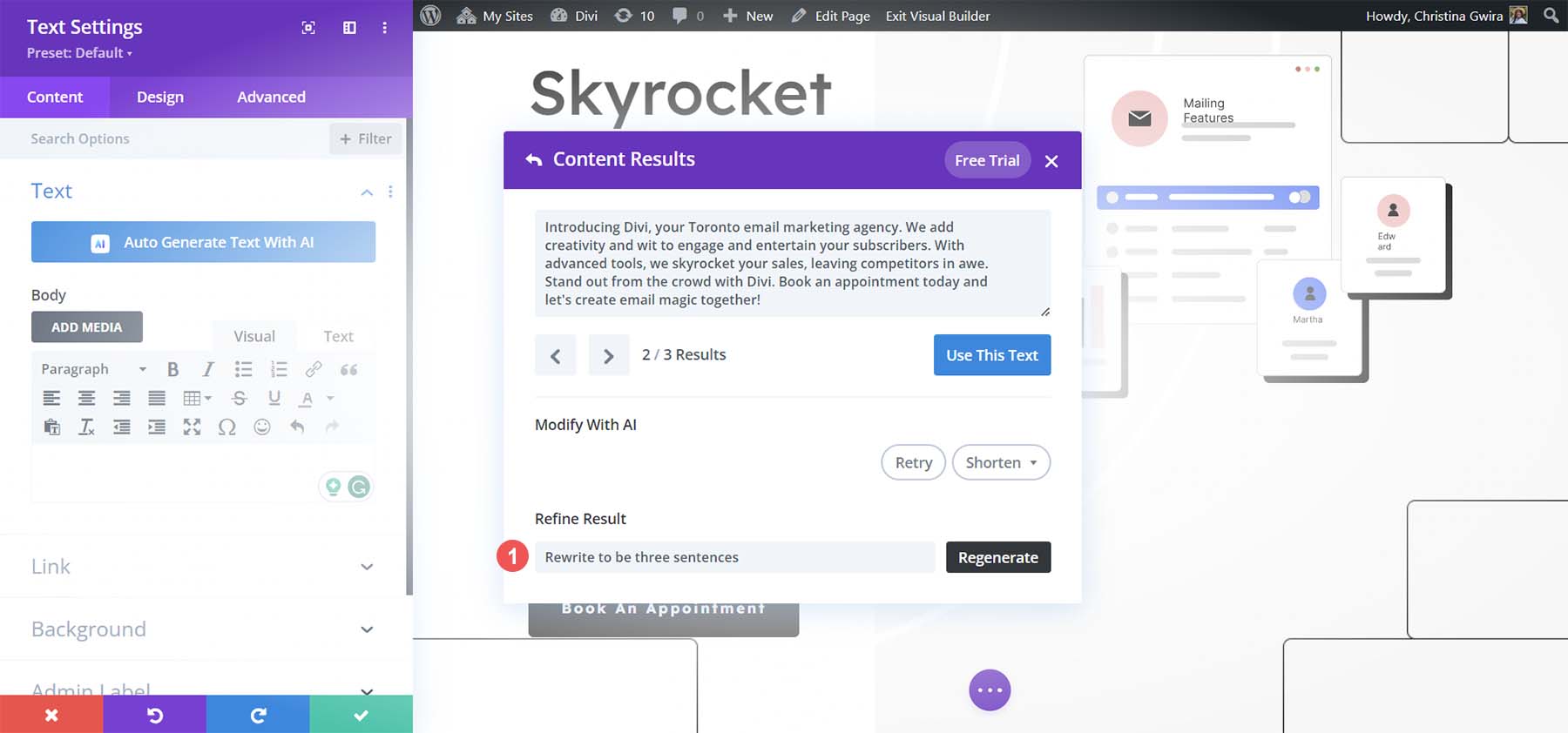
请注意 Divi AI 如何删减我们的段落并使其更加简洁。

就位新的介绍段落后,我们通过单击蓝色的“使用此文本”按钮,然后单击绿色的复选标记按钮来保存我们的文本模块,以保存我们的工作。

使用类似的过程来更新整个页面的各种文本模块。 Divi AI 有许多快速操作,您可以采取这些操作来进一步优化您的文案。
7. 使用 Divi AI 生成图像
Divi AI 不仅仅适用于文案。 它还可以处理图像! 我们将更新主页服务部分中使用的图标。 首先,单击第一个图像模块的齿轮图标。

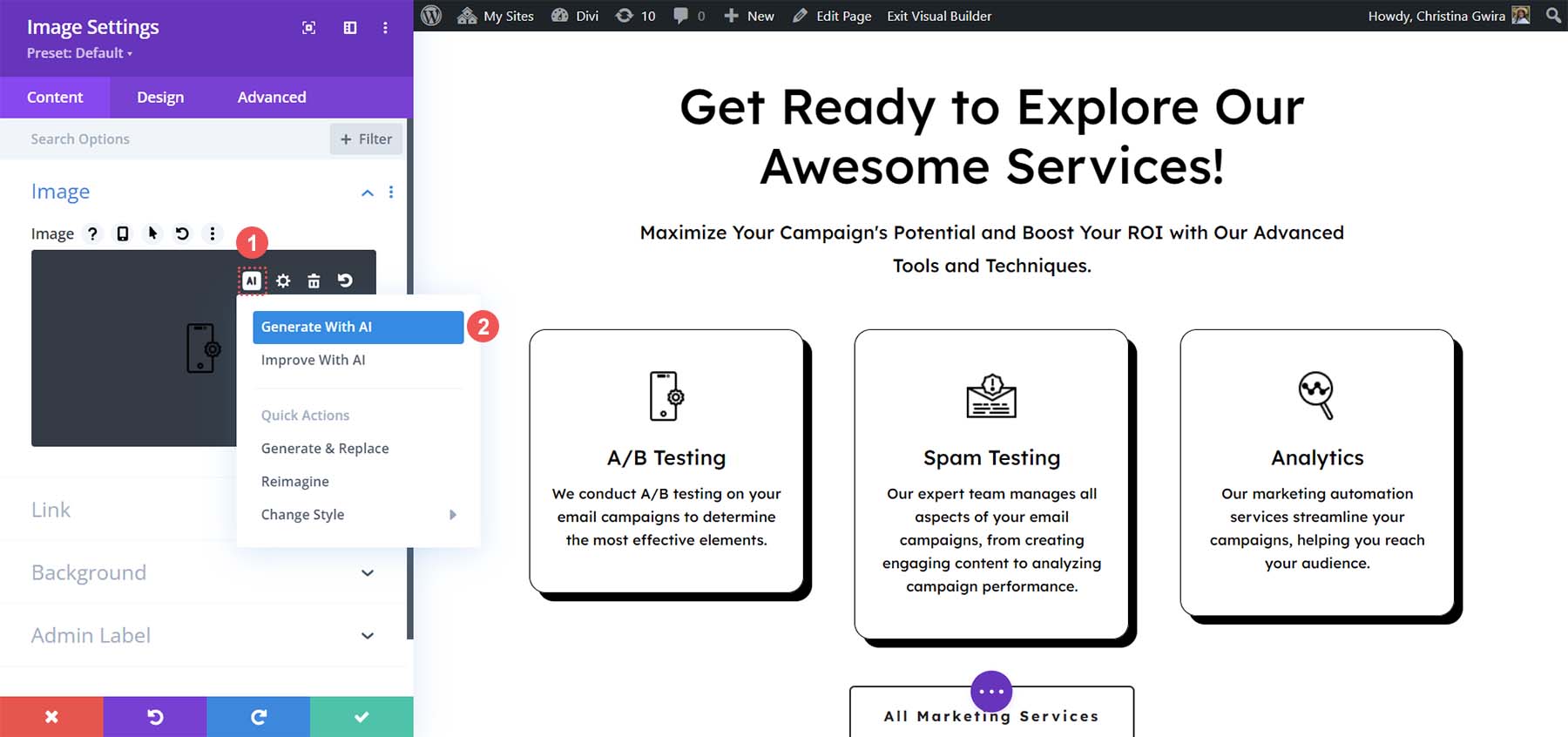
接下来,单击 Divi AI 图标。 接下来,单击“使用 AI 生成” 。 这就是乐趣的开始!

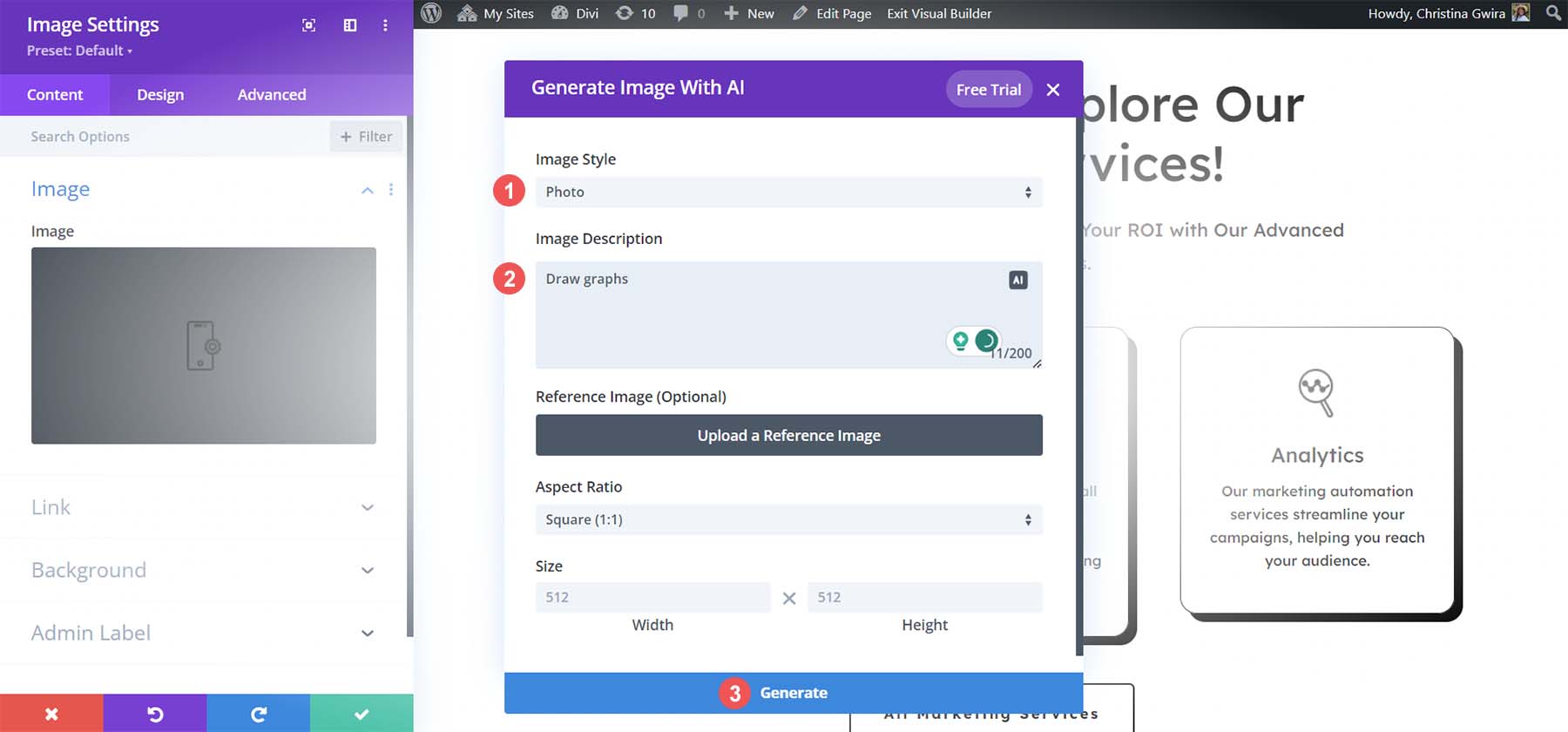
现在,我们可以向 Divi AI 提供各种提示,为我们的网页创建令人惊叹的新图像。 我们将图像样式设置为 photo 。 Divi AI 有十多种不同的图像风格可供您使用。 接下来,我们添加图像描述。 您还可以添加参考照片并设置图像的长宽比或特定像素大小。 我们将所有这些保留为默认值。 最后,我们点击生成。

Divi AI 将为我们生成四个选项。 单击最能引起您共鸣的选项。 如果您对选择不满意,请单击“生成更多类似”按钮。 一旦您满意,然后单击蓝色的“使用此图像”。 最后,单击绿色复选标记按钮输入人工智能生成的新图像。

对页面上的其他图像模块执行此操作,并享受各种样式、尺寸和提示的乐趣,您可以将它们组合在一起,为您的网站创建独特的艺术作品。
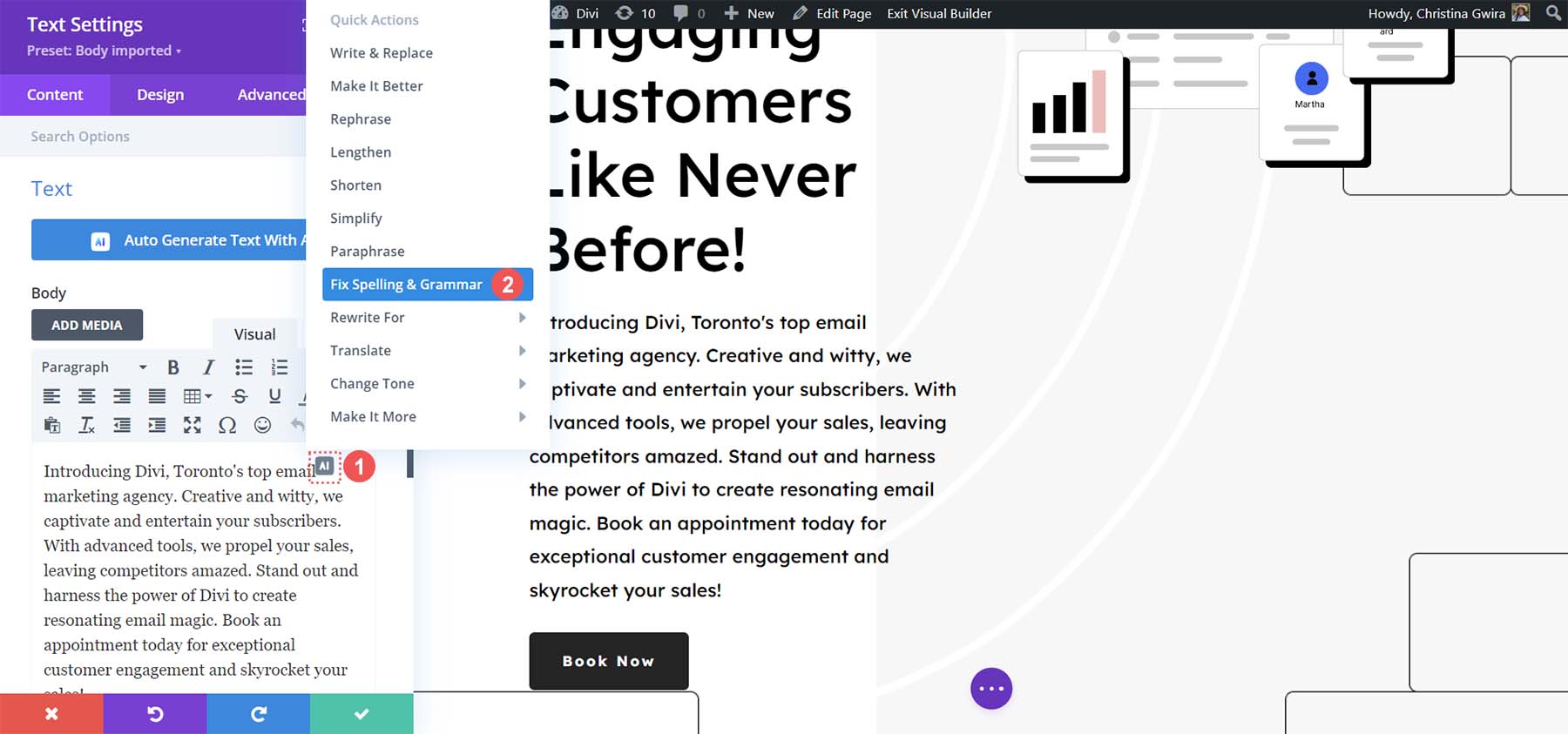
8. 使用 Divi AI 修改、校对和改进文案
目前,我们已经介绍了如何通过 ChatGPT 使用 AI 规划您的网站从页面到内容。 我们还回顾了如何使用 Divi AI 创建副本以及如何为我们的网页创建新的数字艺术作品。 对网站的其他页面继续此过程,混合和匹配不同的提示、快速操作等等! 网站完成后,您可以使用 Divi AI 校对和检查页面内容的拼写和语法。

此外,在创建文章和博客文章等长篇内容时,与人类读者进行事实检查和校对至关重要。
利用人工智能改进您的网站
现在您已经完成了 WordPress 网站页面的创建,在网站建设过程中使用 AI 后仍有一些事情需要做和考虑::
- 使用插件添加附加功能: WordPress 的强大之处在于其详尽的插件库。 从预订插件到安全插件,WordPress 拥有一切 — 研究您需要使用哪些插件来为您的网站带来附加功能。 此外,还可以考虑添加人工智能驱动的 WordPress 插件,将人工智能带入网站的日常运行中。
- 针对搜索引擎优化您的网站:执行现场 SEO 任务(例如优化内容、创建元描述等)是很好的。 这有助于在 Google、Bing 和其他搜索引擎上找到您的网页。 您可以使用大量 AI SEO 工具来帮助您完成此任务,以及可以促进此过程的 WordPress 插件。
- 检查生成图像的质量:人工智能手可能是一个有趣的模因,但可能会损害您的品牌。 获得人工智能生成的图像后,请仔细检查其质量并确保它们符合您的品牌价值观。
- 校对和事实检查 AI 生成的副本:即使是像 ChatGPT 这样的大公司,也对其提供的信息的准确性和有效性存在不少争议。 在网站上线之前仔细阅读您的网站,并检查可能遗漏的拼写和语法错误。
- 请记住将预制和原始资产以及内容与 AI 相结合: AI 是一种可以帮助您创建内容、制作艺术和构建网站的工具。 使用人工智能的最佳方式是将其与人类创造的人造内容相结合。
考虑到这些事情,您就可以构建一个漂亮的、人工智能驱动的 WordPress 网站了!
结论
用人工智能构建 WordPress 网站很快就会变得司空见惯。 虽然目前没有一种工具可以完全从头开始构建 WordPress 网站,但您可以创建自己的 AI 技术堆栈来做到这一点。 规划、文案、图像等都是网站建设的各个方面,现在都有强大的人工智能工具来帮助他们的流程。 因此,了解这些工具如何更好地帮助您构建下一个 WordPress 网站并不是一个坏主意。 您将如何使用人工智能来构建 WordPress 网站? 您认为我们遗漏了哪些步骤? 请在下面的评论部分告诉我们!
要了解有关 Divi 和 Divi AI 的更多信息,请查看我们的 Divi AI 页面和入门教程。
