如何使用 Elementor 和 Element Pack 制作 EMI 计算器
已发表: 2022-01-11如果您有一个电子商务网站,涉及从智能手机到整个公寓的贷款,并且您想要一些东西来为您的网站带来更多流量。 解决方案是,您必须使用 Elementor 为您的访问者在您的网站上使用 EMI 计算器。 这将为您的商业信誉带来难以置信的巨大帮助。
仅提供有关贷款的财务信息对您的访问者没有多大帮助,他们会要求您的网站提供全力支持。 他们登陆您的网站并搜索有助于完成他们对财务问题的所有查询的功能,包括 EMI 计算器。 如果他们找不到他们需要的东西,那么他们将不会再留在您的网站上。
使用 Elementor 很容易使用 EMI 计算器,让访问者有机会轻松计算他们的 EMI。 如果你能满足你的访客,他们会回来并带来更多。 继续阅读本文以了解如何操作。
什么是EMI和EMI计算器?
EMI 表示等额每月分期付款。 它是借款人在每个月的固定日期向债权人提供的固定每月付款。 这适用于每个月的利息和本金,贷款在大约几年内全额还清。
EMI 计算器是提供给您的 WordPress 网站的计算器,可帮助您的访问者轻松计算其 EMI,无需任何麻烦。 他们所要做的就是,只需在字段中输入必要的信息,并在很短的时间内得到 EMI 计算器自动计算的结果。
为什么 EMI 计算器很重要?
现在的问题是,为什么使用 Elementor 的 EMI 计算器很重要? 提供与贷款相关的信息,包括使用 Elementor 的 EMI 计算器,对您的访问者来说非常重要,它对您的网站非常有价值,有助于增加流量。 您的访客对他们的贷款感到自由和消息灵通,并渴望加入您的商业圈。 这是朝着更好的用户体验迈出的一小步。
EMI 是如何工作的?
现在我们已经了解了 EMI 的含义,让我们看看它是如何工作的。 在灵活的付款安排中,借款人可能会支付他或她选择的更高金额,而 EMI 则不同。 在 EMI 计划中,借款人每月只能支付一笔款项。
EMI 使借款人从中获利的个人财务规划变得更容易,因为他们确切地知道他们每个月必须为贷款支付多少钱。 它提供一致且可预测的收入流,帮助贷方从贷款利息中受益。
让我带您完成使用 Elementor 和 Element Pack 制作 EMI 计算器的简单分步过程。
为此,你必须——
- 一个WordPress网站
- Elementor 页面构建器插件
- 元素包专业版
那么,让我们开始吧!
Step-1: 拖动 EMI 计算器
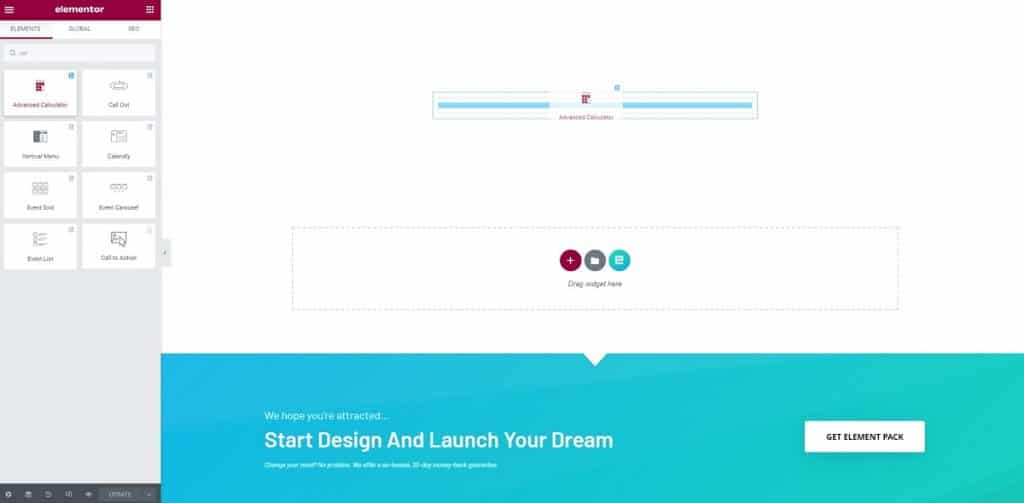
要开始使用 Elementor 和 Element Pack 制作 EMI 计算器,请转到“管理”菜单,键入“计算器”,单击并拖动文本区域中的“高级计算器”小部件以拖动 EMI 计算器。

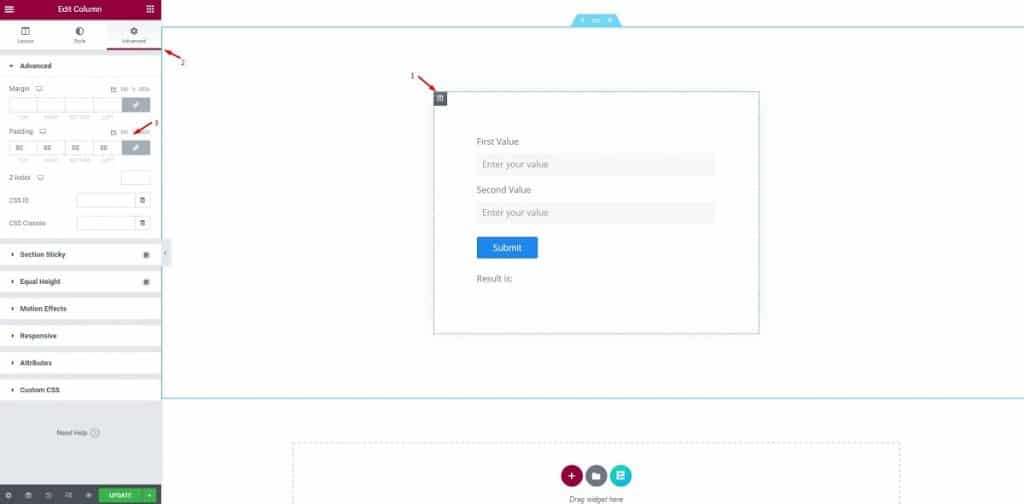
然后,单击列图标,进入“高级”菜单,将填充更改为 80。

这不是针对小部件,而是将操作区域限制在合适的窗口中。 这有助于您清楚地了解小部件的默认外观。
Step-2: 计算器表格设置
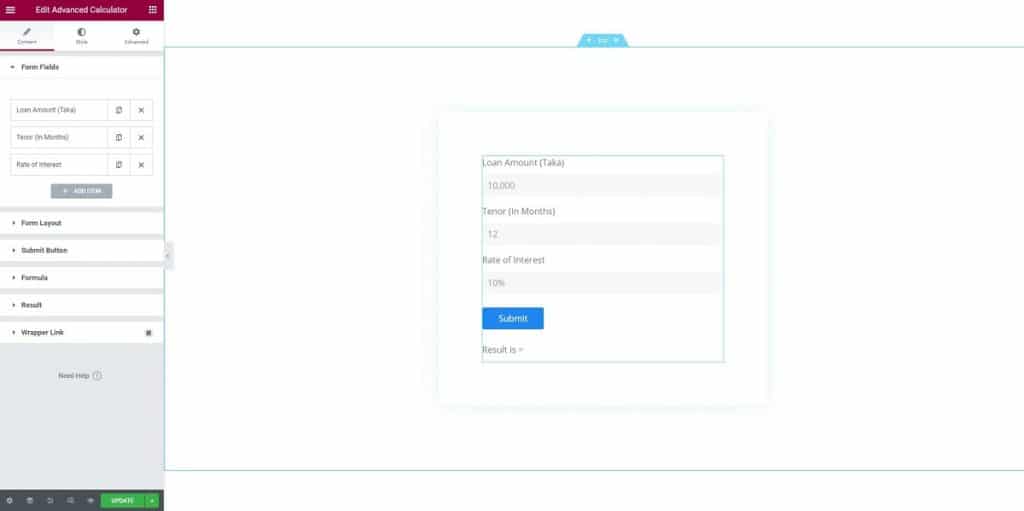
在此步骤中,您可以看到使用 Elementor 准备好的完整 EMI 计算器。 我们在制作之初就提供了全部内容,因为我们想让您知道计算器表格的组成部分。

现在,让我们逐部分分解它。
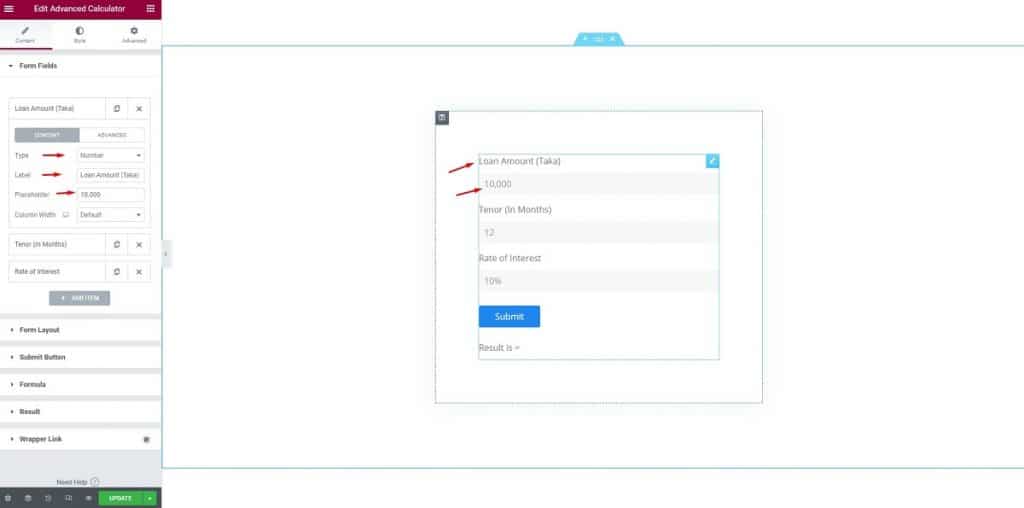
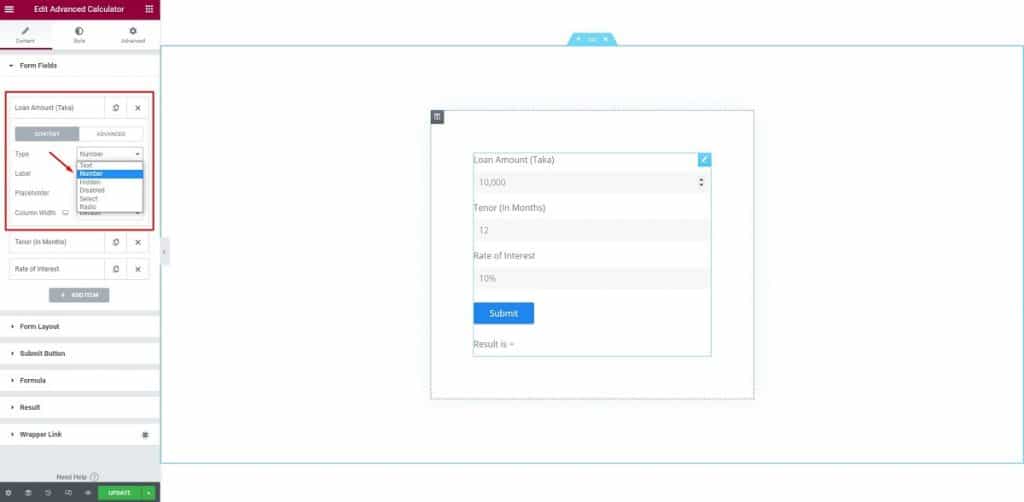
转到内容选项卡并单击第一个表单字段。 您将在那里看到一些选项,包括类型、标签、占位符和内容宽度。

对于第一个字段,我们从字段类型选项中选择数字。 然后如你所见,我们将“Loan Amount (Taka)”作为标签,10,000 作为占位符,对列宽没有做任何事情。

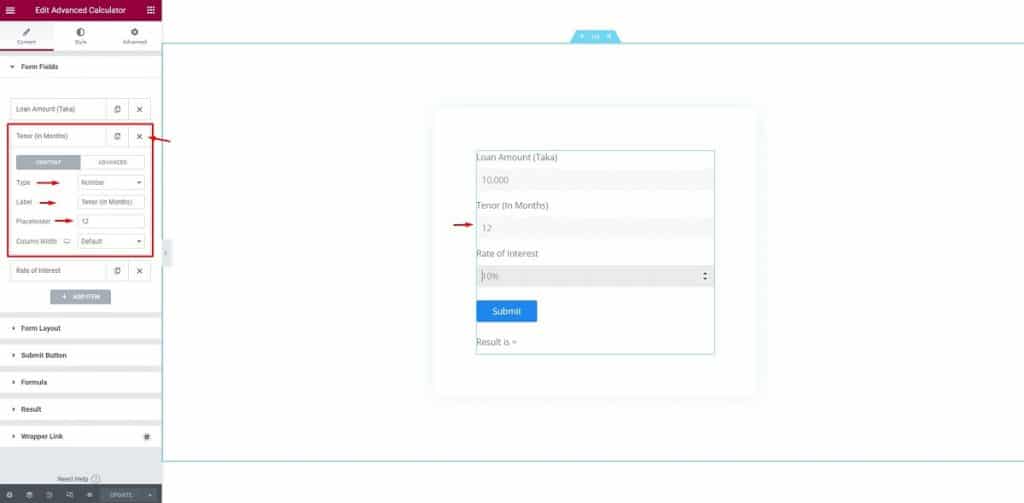
在那之后,我们进入了下一个领域。 在这里,您可以将标签编辑为“Tenor (In Months)”,然后将类型保留为数字并将占位符更改为 12(12 个月)。

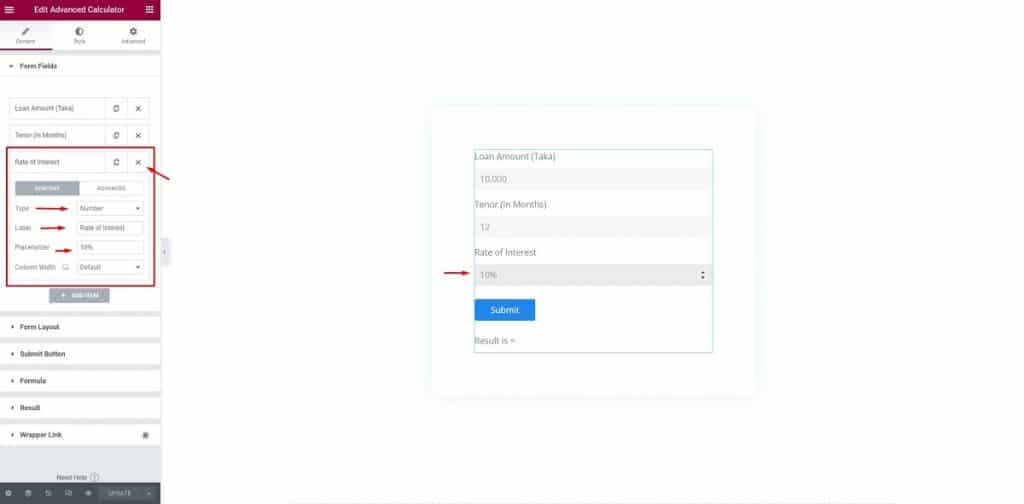
对于“利率”字段,我们只需通过在占位符旁边添加一个百分比图标来进行基本更改。

有了这个,我们的表单设置就完成了,可以使用 Elementor 制作一个 EMI 计算器。 现在进行下一步。
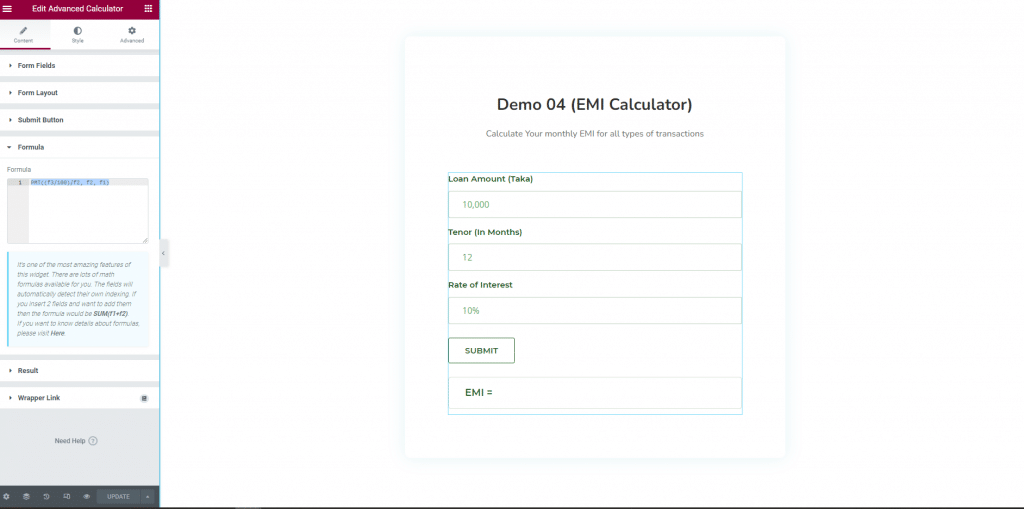
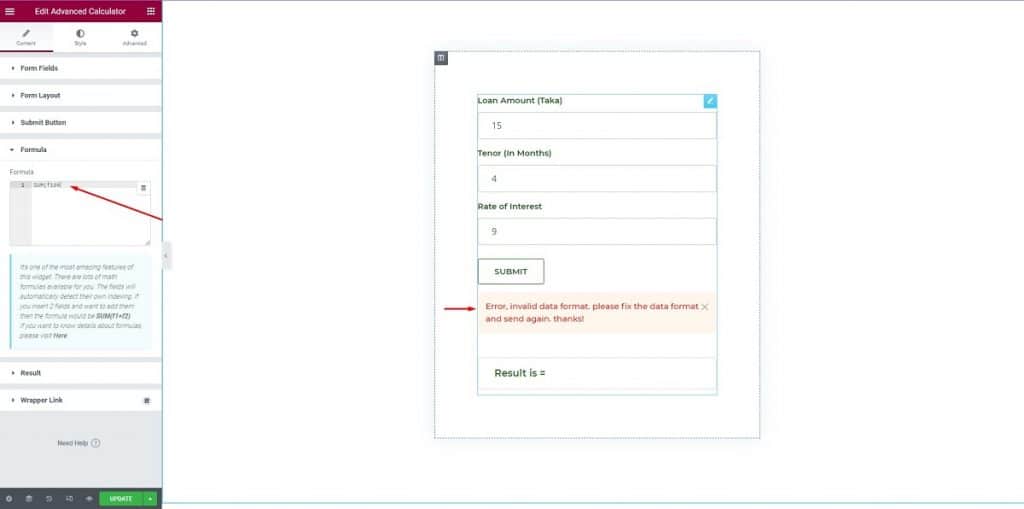
第 3 步:公式
在这一步中,您必须设置公式才能使使用 Elementor 的 EMI 计算器真正起作用。 这是此功能的主要和关键点。 点击“公式”部分,在公式部分输入公式。 公式为:PMT((f3/100)/f2, f2, f1)


等一下! 使用 Elementor 制作 EMI 计算器还有很多工作要做。
第四步:布局设置
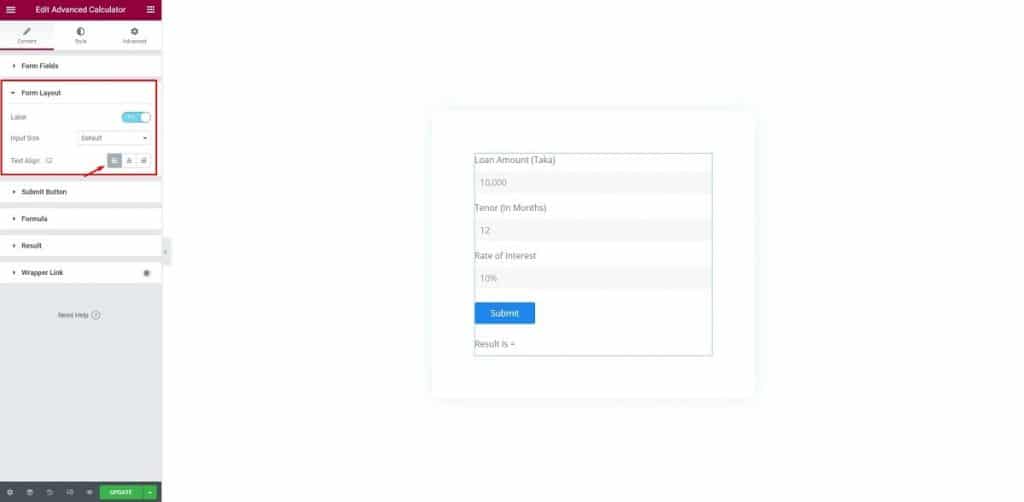
在此步骤中,您需要设置布局。 单击“表单布局”菜单,对于“表单布局”字段,更改标签,输入大小,设置文本对齐编辑。

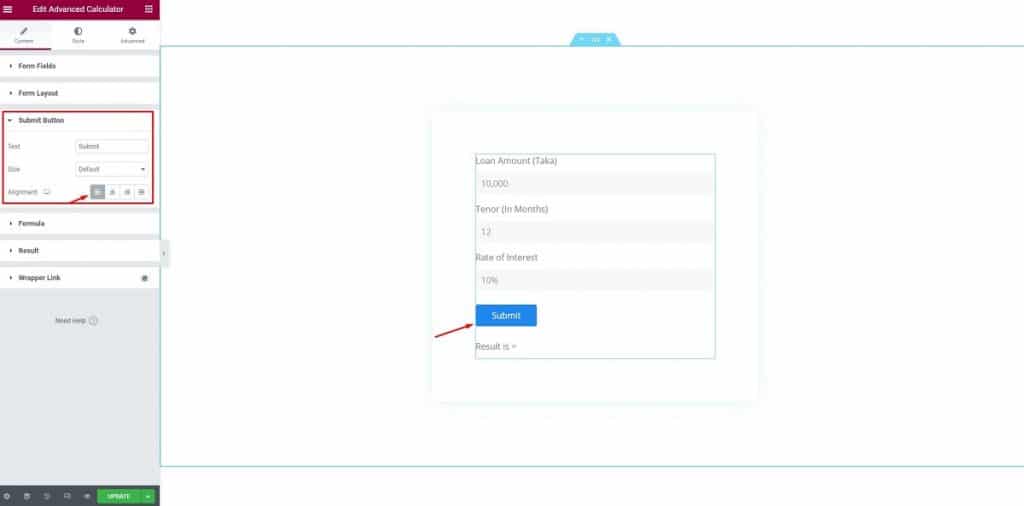
之后,单击“提交按钮”,文本选择“提交”,大小选择“默认”,将对齐方式设置为左对齐。

没有更多的等待。 最后一步就在眼前! 您几乎可以使用 Elementor 制作 EMI 计算器
第五步:风格
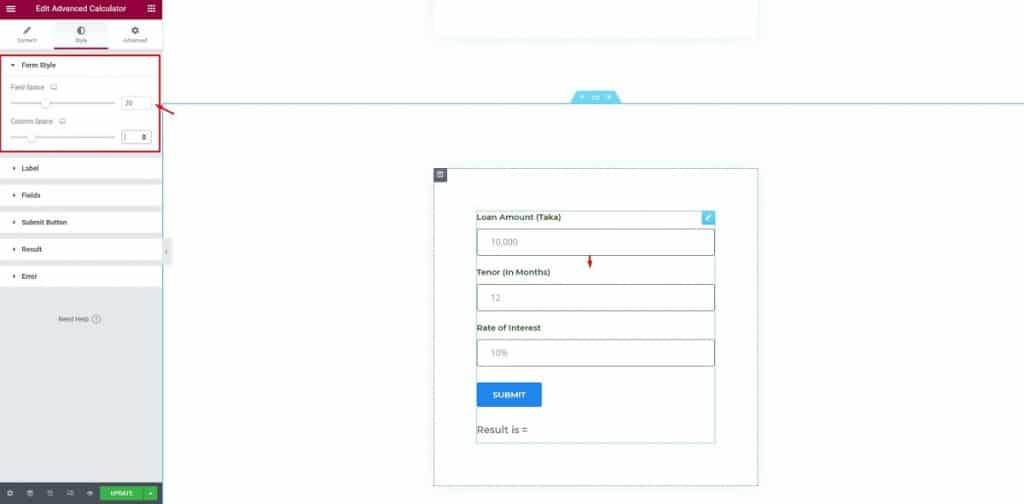
在这一步中,我们将编辑样式。 开始吧。 首先,单击“样式”按钮,单击“表单样式”,更改字段空间和列空间。

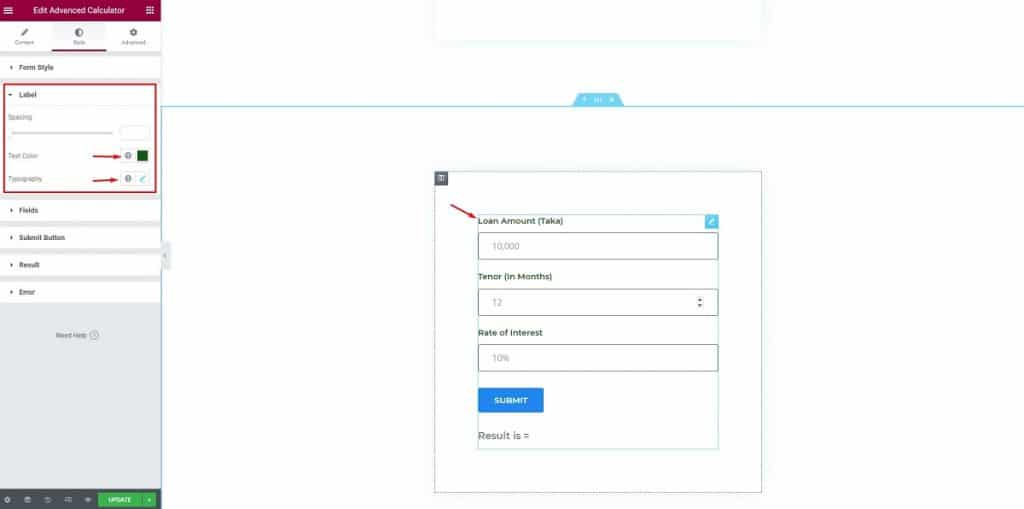
之后,单击“标签”,保持间距不变,更改文本颜色,更改排版。

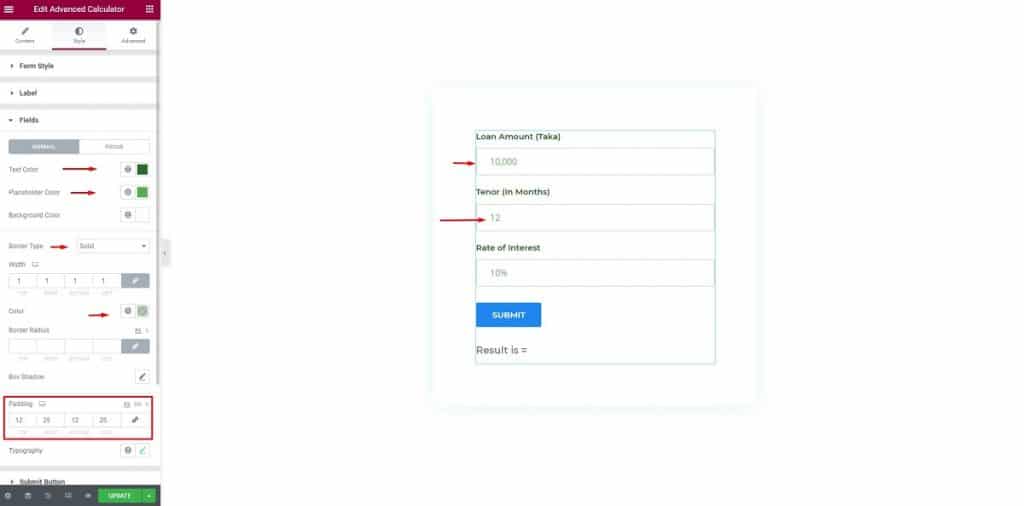
之后,更改字段的选项。 更改文本颜色,占位符颜色,边框类型,边框颜色,更改框阴影的填充。

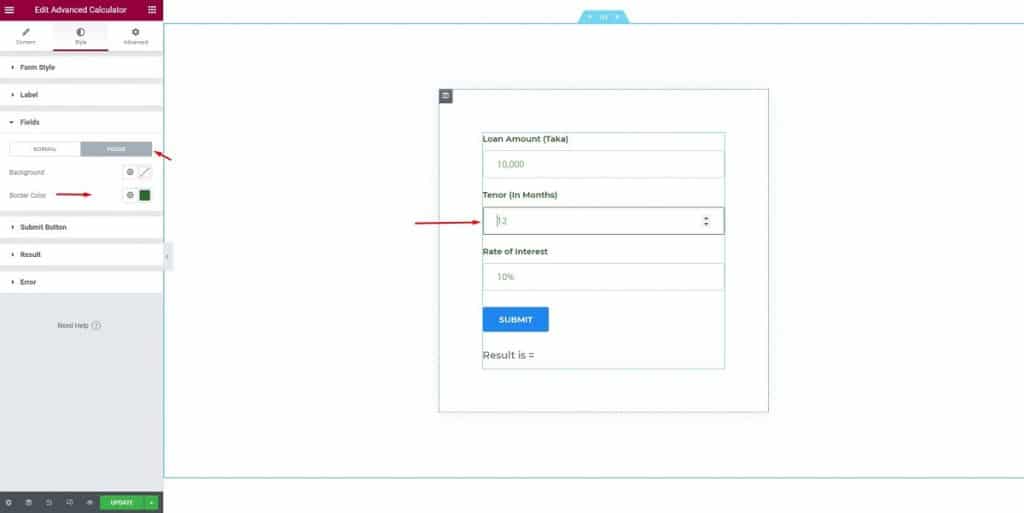
然后,在“字段”菜单中,单击焦点栏,更改背景和边框颜色。

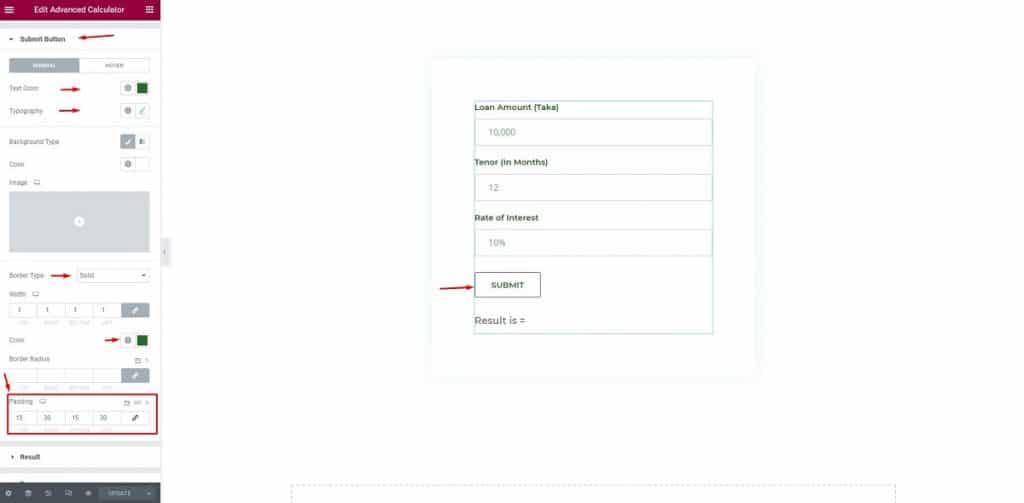
然后,选择“提交按钮”,更改文本颜色、排版、填充。

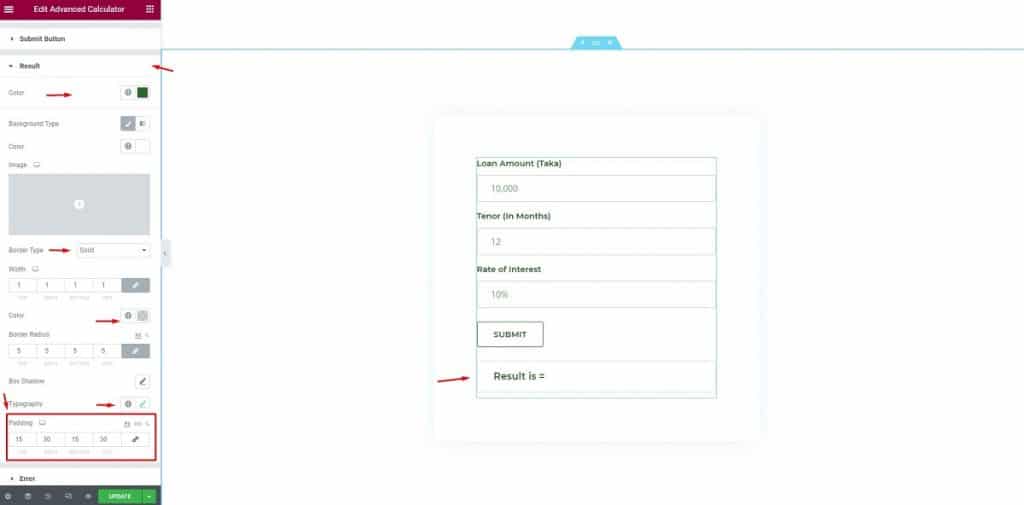
之后,单击“结果”菜单,更改字体的颜色、边框类型、边框颜色、填充。
差不多了! 您即将完成使用 Elementor 制作 EMI 计算器

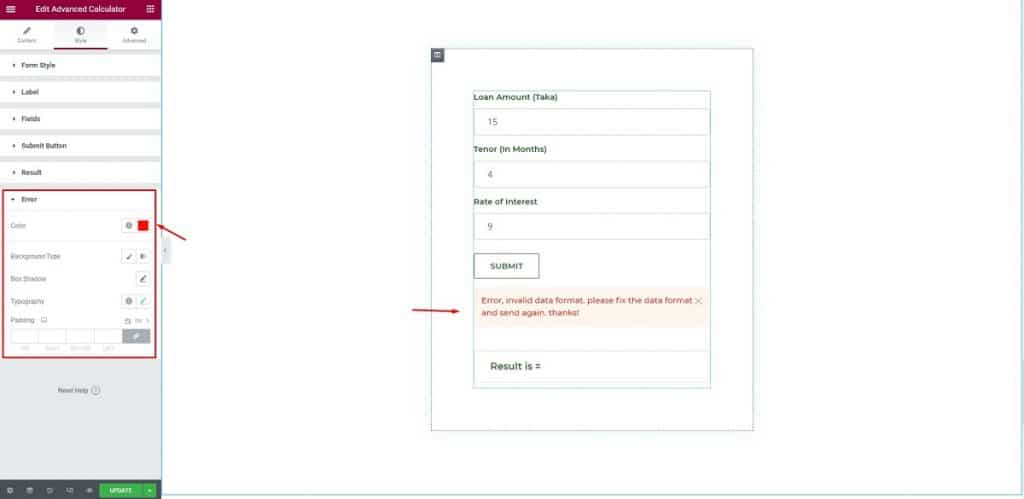
如果您的访问者输入错误信息,则会出现此通知。

在这里,改变颜色,背景类型,排版,保持填充不变。 而已! 使用 Elementor 制作 EMI 计算器就完成了。

恭喜! 全做完了! 您已完成使用 Elementor & Element Pack 制作 EMI 计算器。
结论
我已经讨论了使用 Elementor 和 Element Pack 制作 EMI 计算器的简单分步过程。 我希望这将有助于您为您的网站带来更多流量。
感谢您保持联系并耐心阅读本文。 再见!
本文发表在 BDThemes。
