您必须查看的 9 个最佳联系我们页面示例
已发表: 2021-02-19正在寻找“联系我们”页面示例以获得创建您自己的灵感的示例?
网站的联系页面在将访问者转变为客户方面发挥着重要作用。
因此,让我们来看看一些出色的联系页面示例,这样您就可以发现可以在您的网站上使用以增加在线收入的想法。
联系页面应该如何显示?
在我们看一些很棒的联系我们页面示例之前,我们想讨论一下联系页面应该是什么样子。 在构建自己的页面时,有一些关键的联系我们页面最佳实践供您考虑。
在考虑联系页面的外观时,请记住以下提示:
- 不要使用分散注意力的侧边栏:努力不要让页面挤满那些会分散你希望访问者做的事情的注意力。 将重点放在联系表格上。
- 限制表单字段:确保您的联系表单只要求提供重要的详细信息。 包含大量必填字段的表单要求填写地址和电话号码等信息,这会使转化率大幅下降。
- 代表您的品牌:第一次接触是与您的访客和您的品牌建立关系的开始。 您联系我们 页面设计和风格将成为您的潜在客户对您的小型企业的第一印象的一部分。
- 写下您想要的详细信息:当有人登陆您的联系我们页面时,他们需要您写下您希望他们做什么的说明。
接下来,让我们看看在联系我们页面上写什么。
你在联系页面上写什么?
虽然它因您的利基和您从事的业务类型而异,但您的联系页面上有一些您想要的东西。
- 邀请您填写联系表格。
- 与您的品牌基调相匹配的副本。
- 社交媒体详细信息以与您的访问者建立联系。
- 额外的详细信息和必要的联系方式,例如接听电话时的业务电话号码,以及经营店面时的地址或地图。
您在联系页面上写什么完全取决于您,但您可以遵循所有或部分建议。
但是,如果您将所有内容都从联系页面中删除而只包含一件事,那么它应该是您的联系表格。
因为如果有人要访问联系页面,他们希望您为他们提供与您联系的方式!
问问自己我可以说些什么而不是联系我们? 通常,“联系我们”是一种简单明了的方式来解释您希望访问者做什么。 但是,如果它符合您的品牌,您可以随意使用措辞。
关于您可以说些什么而不是“联系我们”的一些想法包括:
- 给我们留言
- 保持联系
- 伸手
- 让我们聊天
- 与我们交谈
- 联系我们
但是,我们不会在您的联系页面上说“给我们发电子邮件”。 直接在您的网站上提供您的联系信息似乎很诱人。 但这可能会使人们感到困惑,并且对于任何规模的企业来说,使用电子邮件而不是联系表格通常不是最好的主意。
现在您已经对“联系我们”页面应该是什么样子以及应该在“联系我们”页面上写什么有了一些想法,让我们来看看一些不同的例子,以了解更多关于“联系我们”页面世界的可能性的想法.
最佳联系我们页面示例
以下是我们精选的最佳联系我们页面示例供您查看。
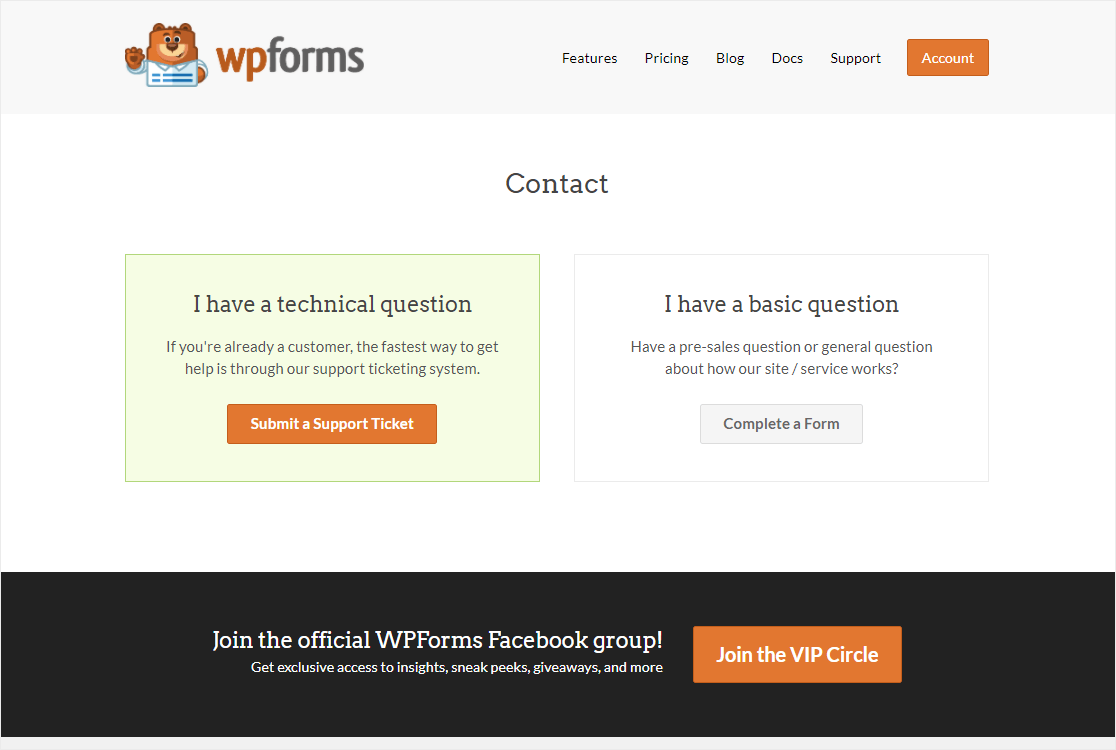
1.WPForms

我们想从 WPForms 联系我们页面开始,因为我们认为它是小型企业联系我们页面的一个很好的例子。
我们联系我们页面的上方折叠部分分为两个部分:一个用于可能有技术问题的现有客户,另一个用于预售查询。
联系表单默认是隐藏的。 只有在单击“完成表单”按钮后才会显示。 通过隐藏表单,它减小了页面的大小。 它还确保只有新的潜在客户使用联系表格,因为它只有在有人点击预售“完成表格”按钮时才会出现。
这有助于更快地细分人群并将他们带到正确的地方,使我们的业务和人们更容易联系。
另外,在页面底部,有一个带有 CTA 的链接,可以加入 WPForms VIP Circle。
如何创建这样的联系页面
- 创建仅在单击按钮时出现的联系表单弹出窗口。
- 在 WordPress 中创建 wiki 知识库,为现有客户提供客户服务
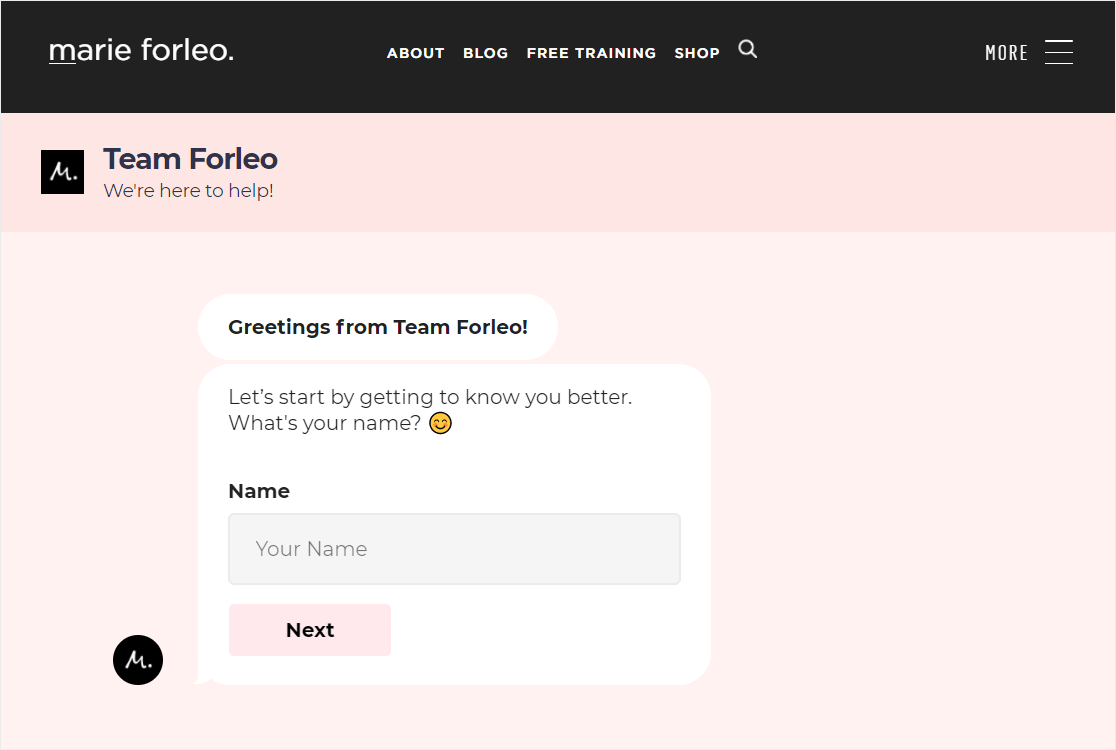
2. 玛丽·弗莱奥

Marie Forleo 网站上引人注目的联系我们页面充当了该网站支持部分的面孔。 它将请求发送到人们可能能够找到答案的地方,而无需不必要地联系他们。 它不仅能让人们更快地获得帮助,而且看起来也非常时尚。
如何创建这样的联系页面
- 尝试使用对话营销的形式以获得出色的用户体验
- 一种友好的语气,带有“结交新朋友”的措辞,与文案中的品牌相匹配
- 使用聊天机器人和实时聊天
- 删除带有登陆页面的分散注意力的侧边栏
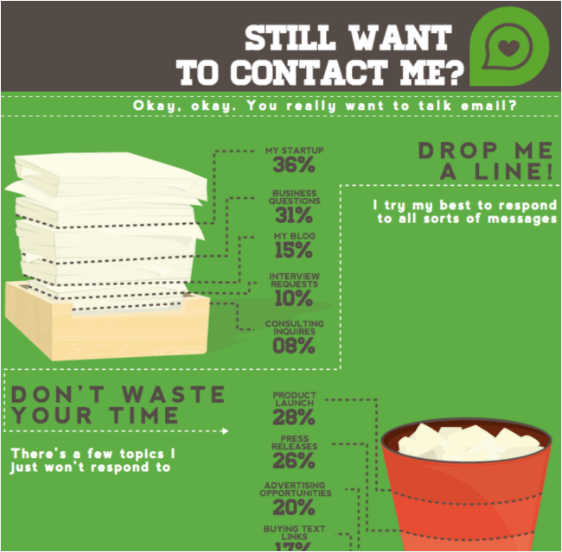
3. 快速发芽
这个很长(但充满个性)联系我们页面的顶部以信息图开头。

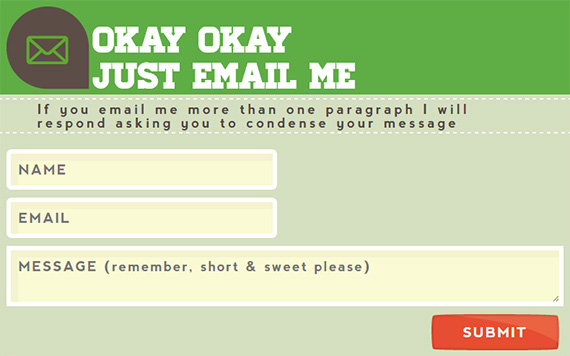
向下滚动到页面底部,您将看到这个简洁、诙谐的联系表单区域。

该表格还指示访问者将信息简短,不要超过一个段落。
如果您希望在您的小型企业网站上消除特定类型的查询,QuickSprout 的联系我们页面是您可以遵循的一个很好的例子。
如何创建这样的联系页面
- 向您的读者提供有关他们可以期望多长时间的响应时间+为什么的信息。
- 自定义占位符文本以确保访问者正确填写表单。
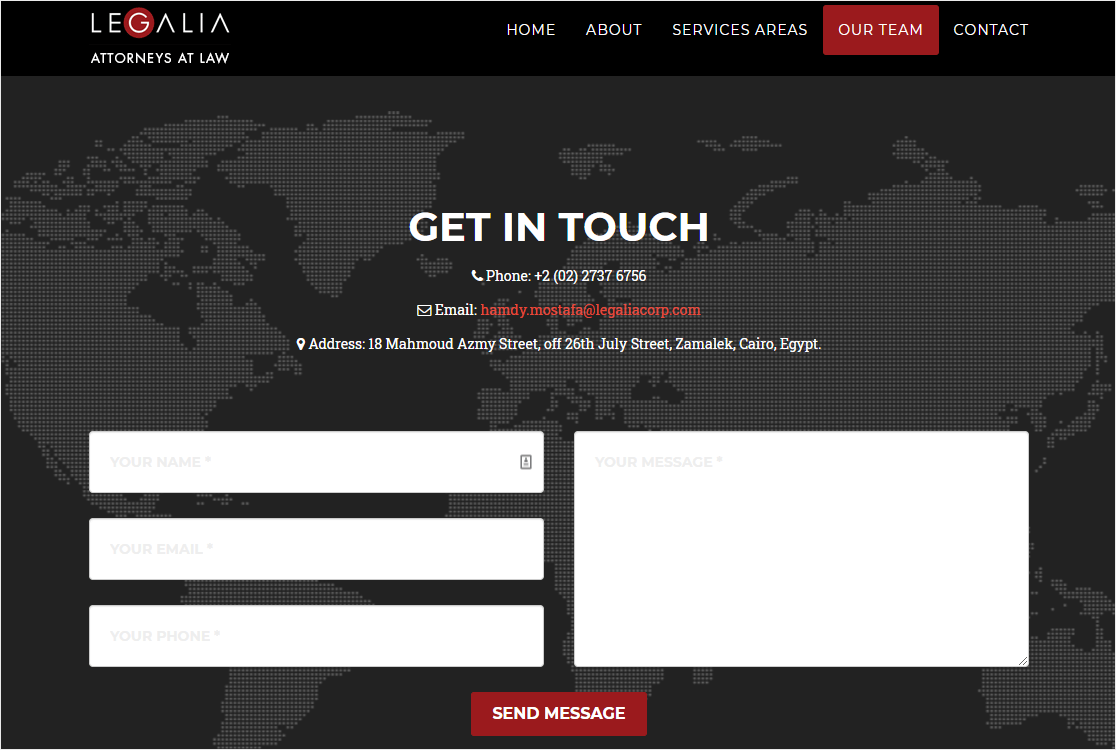
4. 法律

为了使联系表格看起来很简短,Legalia 在他们的联系页面上使用了多栏表格,这肯定有助于降低他们的表格放弃率。 他们还提供了其办公室实际地址的详细信息,并包括其他有用的信息,例如他们的电话和电子邮件地址。

如何创建这样的联系页面
- 使用多栏表格来节省空间。
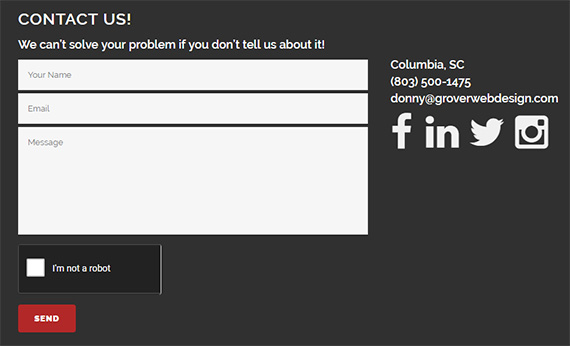
5.格罗弗网页设计

本网站使用带有 CAPTCHA 功能的简单联系表来防止垃圾邮件提交。 最好的事情是用户只需选择一个复选框即可轻松通过验证码。
联系我们页面还包括实际地址、电子邮件地址以及指向其社交媒体资料的链接。
如何创建这样的联系页面
- 将 hCaptcha 或 reCAPTCHA 添加到您的表单以防止垃圾邮件条目。
- 使用表单中的 HTML 字段添加社交媒体图标。
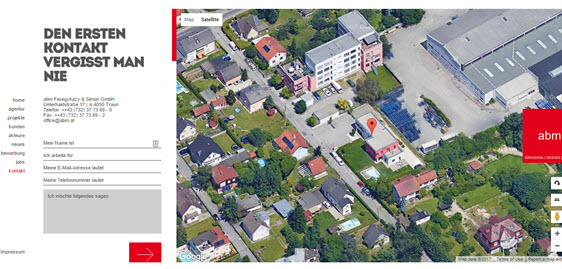
6. 登厄斯滕

如果您的业务依赖于来到实体位置的客户,您可能需要在联系我们页面上使用地图,就像 Den Ersten 联系我们页面所做的那样。 通过这种方式,您可以向客户展示如何联系您并帮助他们轻松导航到您的商店。
他们还在他们的页面上使用了一个简短而漂亮的联系表,非常适合。
如何创建这样的联系页面
- 将地图添加到您的联系表单。
- 将图像添加到您的表单以炫耀您的办公室或您的团队。
- 通过使用条件逻辑隐藏字段,直到需要时缩短您的表单。
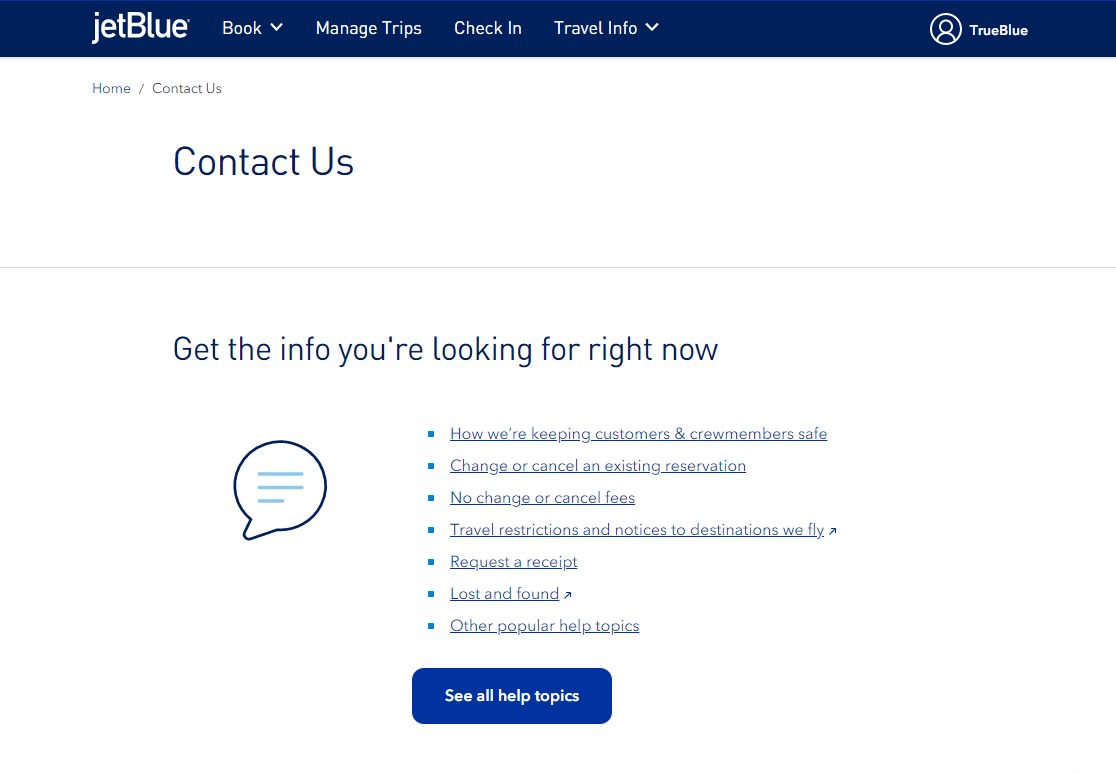
7. 捷蓝航空

JetBlue 的联系我们页面包含指向热门帮助主题和答案的直接链接。 如果用户无法找到问题的答案,他们可以通过电子邮件或电话轻松联系。
他们页面的主要缺点是 JetBlue 不使用联系表。 对于急需联系其支持团队以帮助回答您的问题的用户来说,这可能会令人沮丧。
如何创建这样的联系页面
- 使用插件在您的网站上创建常见问题解答或知识库。
8. 调音

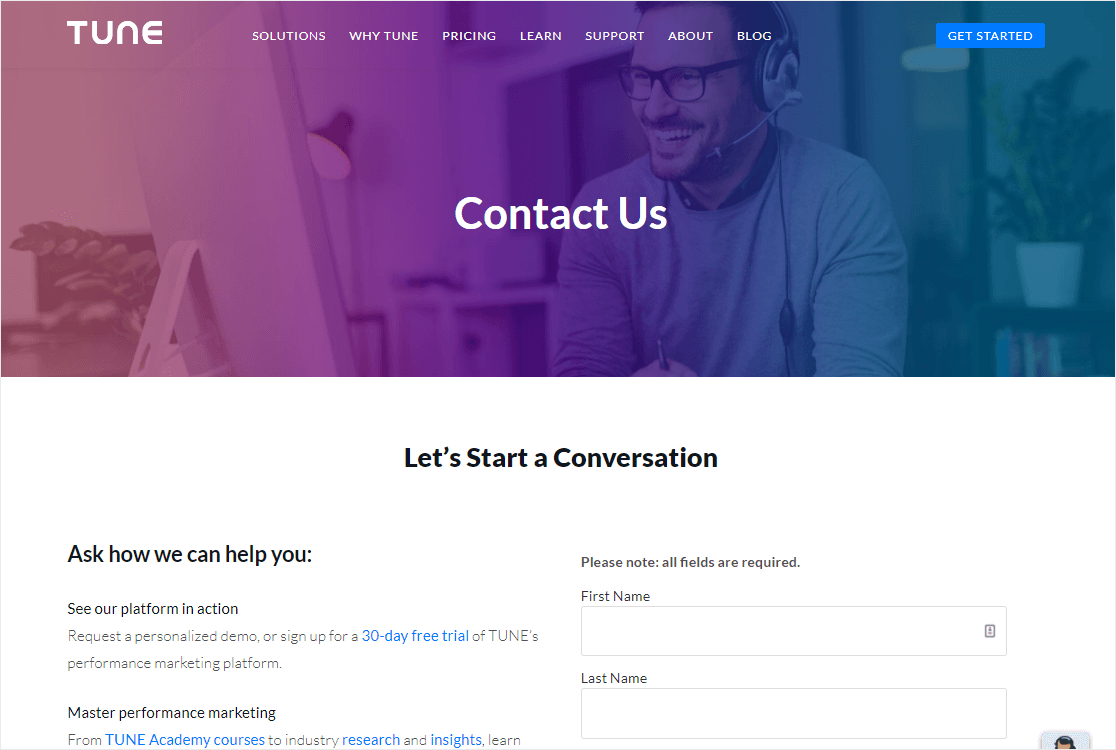
我们最佳联系我们页面示例列表中的另一个领导者是 Tune。
Tune 在其标题中的联系我们页面顶部有一个美丽的英雄形象。 在英雄形象正下方的左侧,他们描述了他们的公司,并解释了为什么新的潜在客户应该使用右侧发布的表格与他们联系。
联系表格针对新的潜在客户,因此他们可以轻松发送预售查询。 在他们的表格下方,他们还有一个针对现有客户的号召性用语。
此页面的缺点是一些现有客户也可能使用联系表进行与支持相关的查询,而不是通过支持页面提交。
如何创建这样的联系页面
- 确保优化您的标题图像以加快加载速度。
- 使用请求报价模板快速创建售前表单
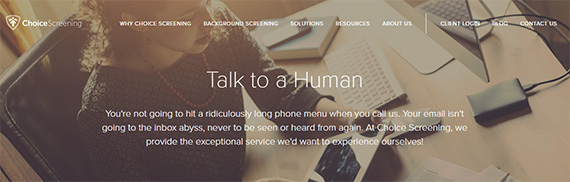
9. 选择筛选

在您的“联系我们”页面上使用真人图像是让您的品牌看起来更具风度的最佳方式之一。
除了显示图像之外,Choice Screening 还使用了一个标题,上面写着“与人交谈”。 他们向客户保证他们的电子邮件会被一个人看到和阅读,不会被埋在他们的收件箱中。
他们还在页面上使用了一个包含许多字段的大型联系表格,以从提交表格中剔除不合格的潜在客户,并呼吁与人类交谈。
如何创建这样的联系页面
- 使用允许全角标题图像的 WordPress 主题(如 Zerif)。
- 添加副本,让您的访问者放心,他们的消息将被及时阅读和回复。
- 考虑创建一个多页表单来获取您需要的所有信息,而不会吓跑访问者。
使用 WPForms Pro 设置您的联系页面
我们希望这篇文章向您展示了一些很酷的联系我们页面示例,您可以将其作为创建自己的页面的灵感。
如果您已准备好在联系我们页面开始使用 WPForms,您应该查看 WPForms Pro。 它具有大量惊人的功能,包括但不限于:
- 电子邮件营销集成 –设置您的 WordPress 表单以自动将联系页面查询发送到您在 Constant Contact、AWeber、Mailchimp 等中的电子邮件列表。
- 无限表格– 根据您的网站需要创建尽可能多的表格,而不仅仅是联系表格。
- 对话形式– 使用极具吸引力的对话形式通过互动营销给客户和潜在客户留下深刻印象。
- 登陆页面– 通过在您的联系我们页面上创建无干扰的表单页面来获得更多潜在客户。
- 安全表单– 使用不同的反垃圾邮件选项保护表单,例如自定义验证码、hCaptcha 或 Google reCAPTCHA v2 或 v3。
- 调查和民意调查- 了解您的客户更想要什么,并使用漂亮的报告仪表板,让您导出这些无价的数据。
- ……还有更多
使用 WPForms,您可以轻松地以自定义方式更改表单的外观。 您可以阅读如何在 WordPress 中设置联系表单的样式。 谁知道呢,也许您最终会成为其他人最喜欢的联系我们页面示例之一!
有时,您会希望在创建表单和设置所有内容时限制对 WordPress 的访问。 要了解如何执行此操作,请查看我们的指南,了解如何在您的 WordPress 网站准备就绪之前隐藏它。 您还可以看到 WPForms 如何作为 Caldera Forms 替代品进行衡量。
你在等什么? 立即开始使用最强大的 WordPress 表单插件。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。
