如何使用 Post Grid 小部件使您的 Elementor 博客存档页面具有视觉吸引力
已发表: 2020-11-20以非常低的成本以有限的努力设计一个网站——这个梦想随着开发工具和技术的快速发展而实现。 现在,使用 Elementor 等页面构建器,您只需单击几下即可构建专业的 WordPress 网站。
此外,您会在市场上找到大量 Elementor 附加组件,以提高您的设计技能和自定义选项。 Happy Addons 是您必须在 Elementor 网站上尝试的最突出且功能最丰富的插件之一。
关于 Happy Addons 最令人惊奇的事实是,它总是试图为用户带来有用和时尚的功能。 今天,我们将向您展示该设计工具的另一个新增功能 - Post Grid 小部件。
下面我们将介绍如何使用 Happy Elementor Addons 在 10 分钟内构建一个博客存档页面。 但在那之前让我回答你——
什么是 Elementor 博客存档页面?

在访问博客网站时,您通常会看到已发表文章的列表。 实际上,您正在查看存档页面。 存档页面通常包括博客预览、作者姓名、日期、类别、评论编号、社交分享、标签或任何其他分类。 也许设计布局可能会根据您的利基和写作主题而有所不同。
幸运的是,Elementor 减少了您在创建博客存档页面方面的麻烦。 因此,现在您只需单击几下即可设计存档页面。 此外,Happy Post Grid Widget 使这个过程更简单、更智能,包括一些新功能和设计工具。
介绍 Happy Addons 的 Post Grid 小部件
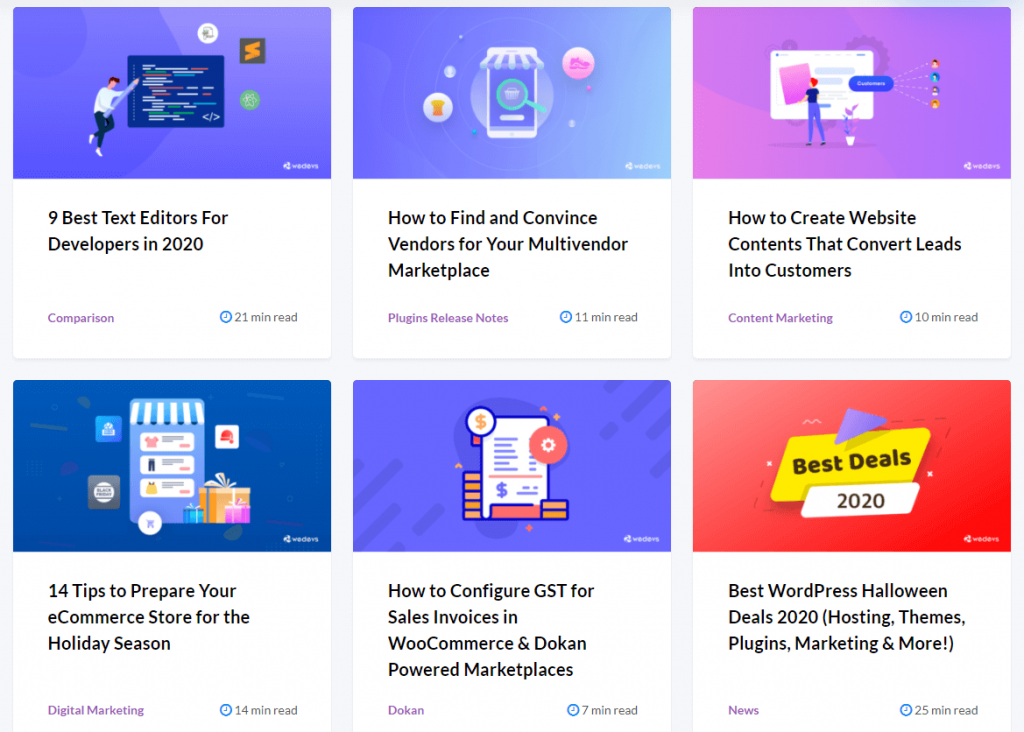
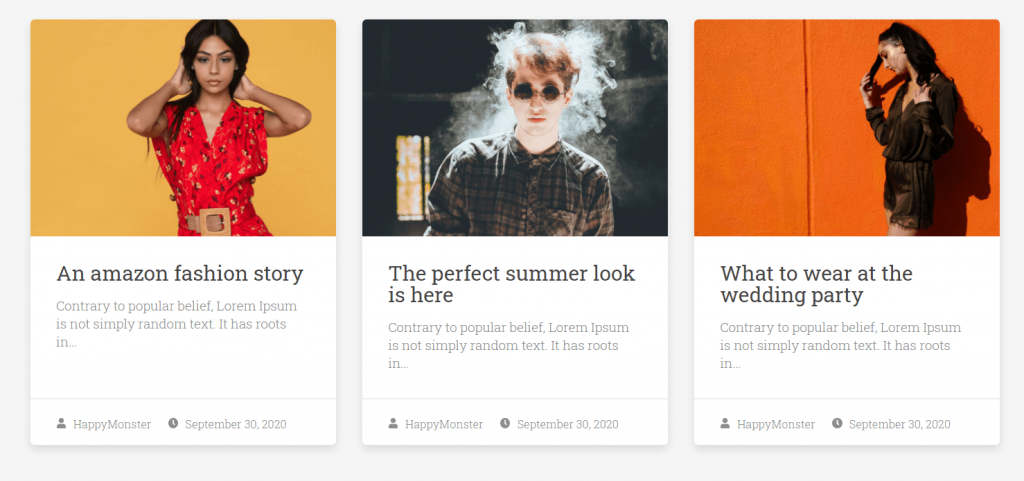
使用快乐插件的这个专业小部件,您可以以一种有条理而又时尚的方式安排您的博客。 此外,博客预览的独特外观将鼓励访问者跳入细节。
使用 HappyAddons Post Grid 小部件扩展您的博客存档页面。 它具有预定义的皮肤,因此您可以花费更少的时间来设计您的博客页面。
此外,您会在 HappyAddons 演示页面上找到许多预先构建的模板。 这肯定会简化您的任务。 应用 Happy LiveCopy 功能,直接从演示中在您的网站上使用这些灵感。 在几分之一秒内,您将准备好您的设计以进行进一步的定制。 这就像馅饼一样容易。
下面有一个例子:

在这里找到所有的演示设计!
使用帖子网格小部件从头开始设计博客实现页面。 根本不会超过10分钟!
如何在您的 WordPress 网站中设计博客存档页面
这些是创建存档页面的先决条件:
- 一个WordPress网站
- 元素(免费)
- HappyAddons(免费和专业版)
假设您已成功配置 WordPress 站点并安装了所有必需的插件,包括 Elementor 和 HappyAddons。 如果您是第一次在 Elementor 中工作,请查看此初学者指南以轻松开始。
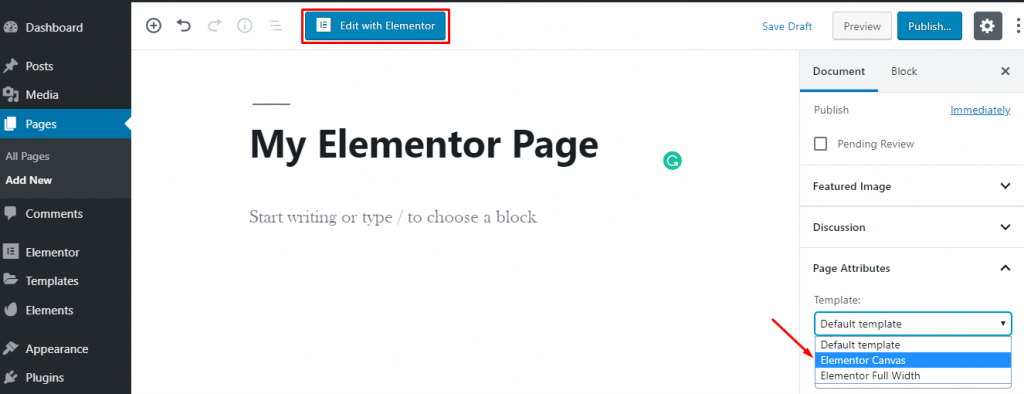
首先使用您的个人凭据登录到 WordPress 仪表板。 现在,导航到 Pages → Add New。
接下来,输入页面标题并从右侧模板下拉列表中选择 Elementor Canvas 选项。
最后,单击“使用 Elementor 编辑”按钮并开始使用最强大的页面构建器。

基本配置完成。 让我们逐步向您展示 Post Grid Widget 的使用:
第一步:将小部件添加到您的博客存档页面
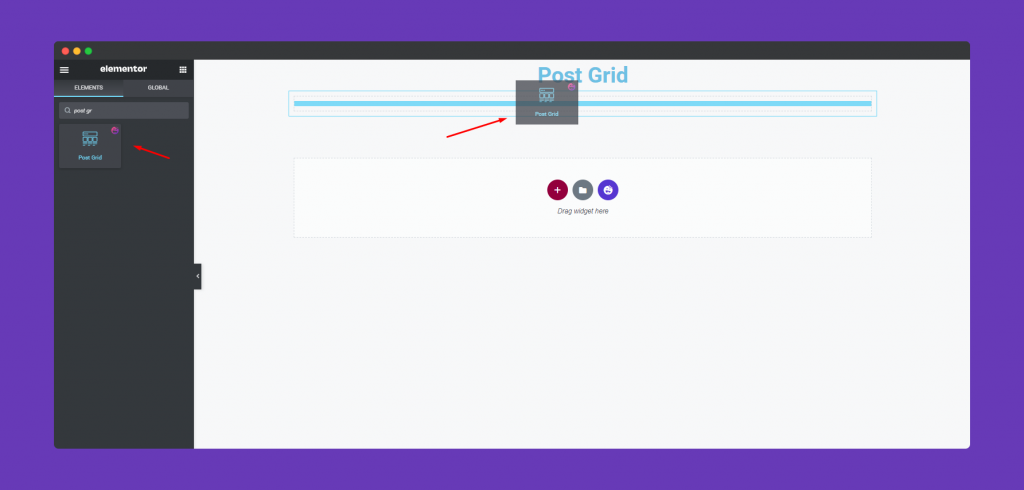
现在,将小部件添加到您要自定义的页面。
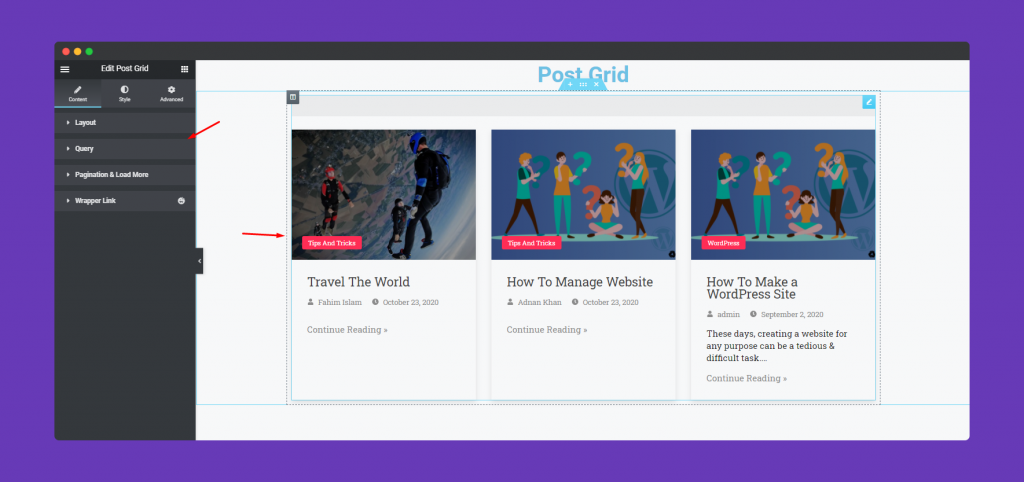
进入 Elementor 编辑器后,从左侧编辑面板中搜索所需的小部件。 然后只需将小部件拖放到屏幕上。

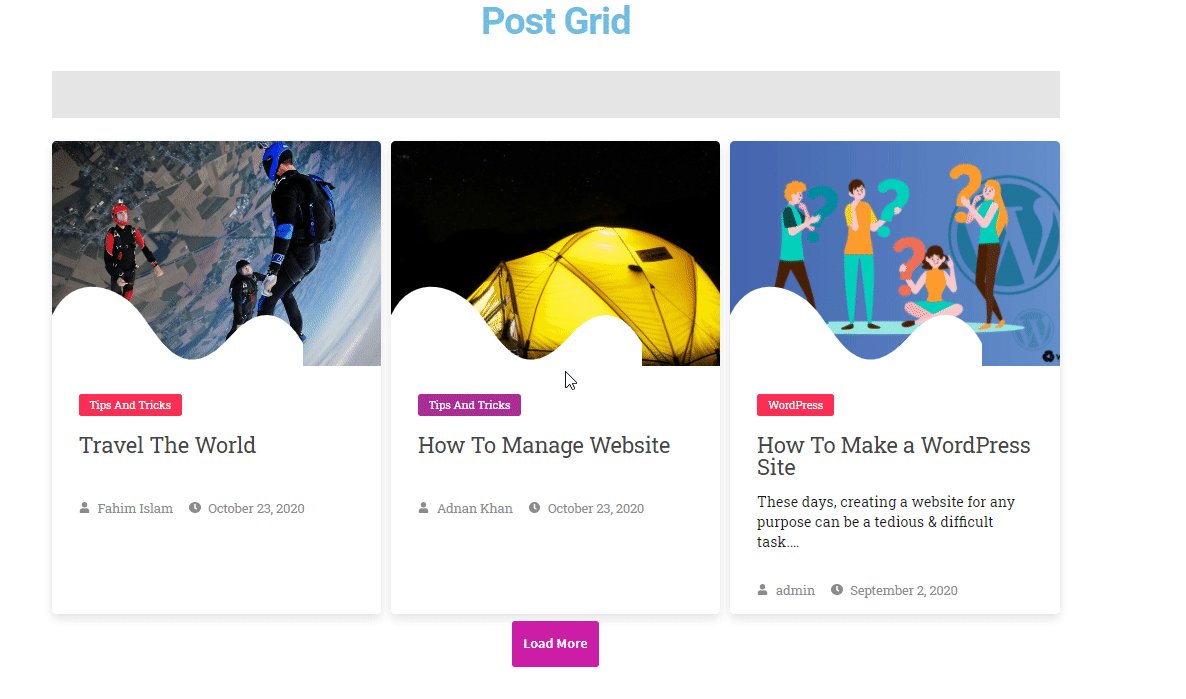
添加小部件后,您的所有博客文章将立即出现在您的编辑器上。 不仅如此,您还将获得此特定小部件的许多自定义选项。

第二步:使用不同的设计模式来风格化你的小部件
在左侧栏中,您会发现 4 个专门为 Post Grid Widget 设计的自定义选项。 他们是:

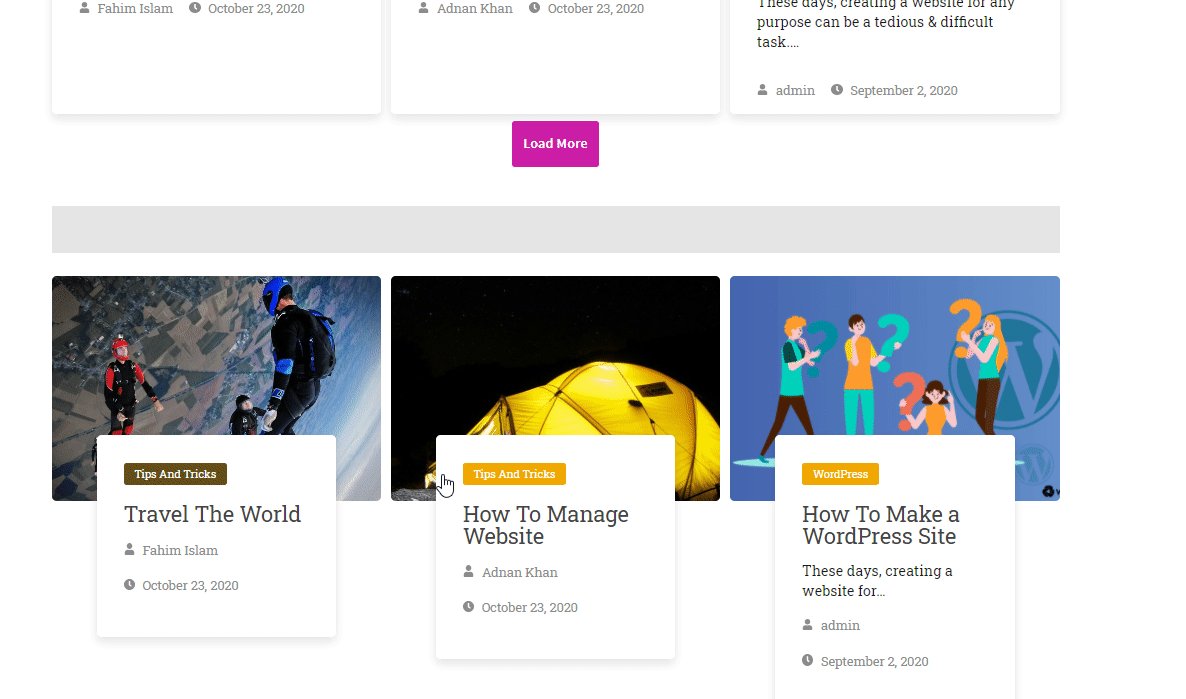
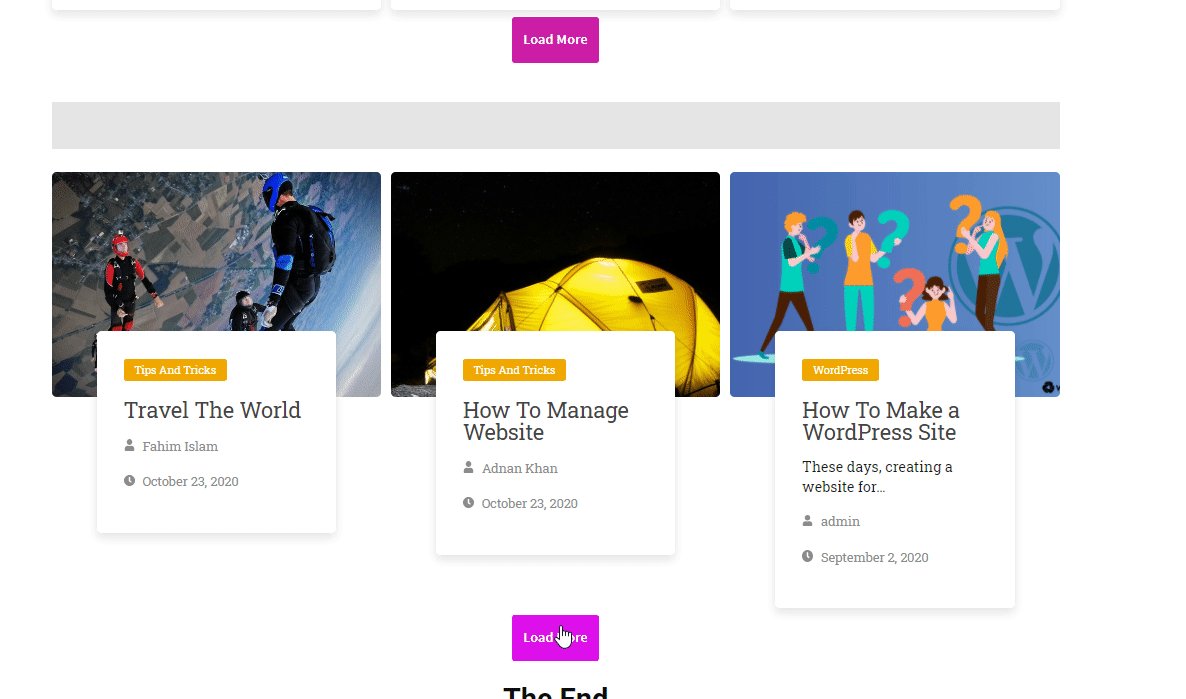
- 布局:您可以选择 7 种不同的皮肤,以确保您的博客文章视图具有更好的外观。
- 查询:从这里选择帖子类型——帖子、页面、手动选择。
- 分页和加载更多:从此处提供的 4 种不同选项中选择您想要的分页样式
- Wrapper Link:使用这个令人惊叹的 Happy Addons 功能添加指向任何部分、列、小部件的链接。
简而言之,您将获得为您的设计赋予独特外观的所有元素。 这是你的限制——这只是你的想象力。
第三步:让您的网站设计更具吸引力
在 Elementor 中,您可以自定义设计的每一个微小细节。 使用 HappyAddons,您可以将自定义范围扩大到无限。
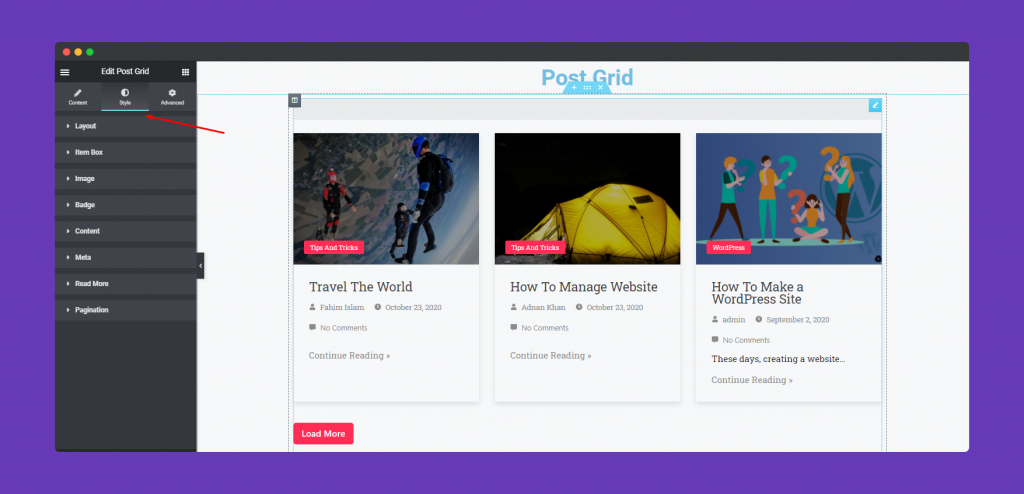
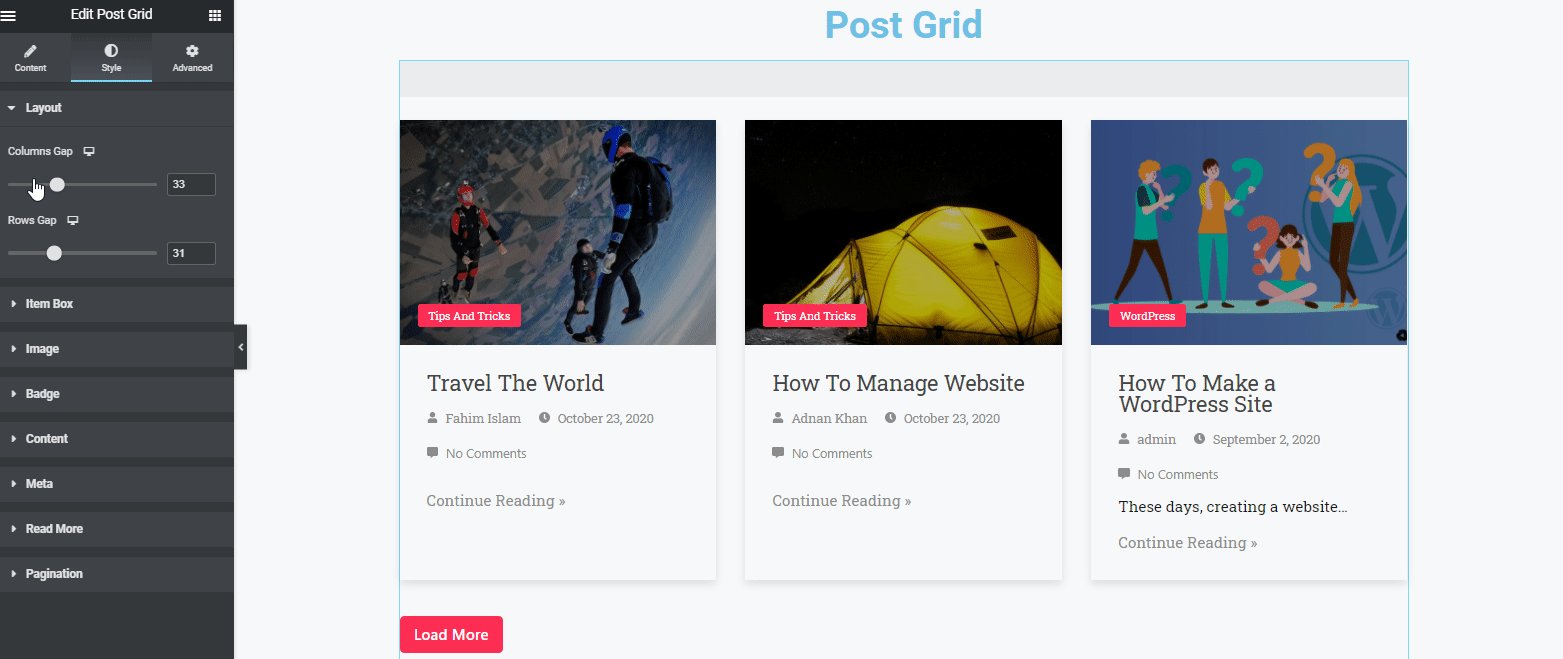
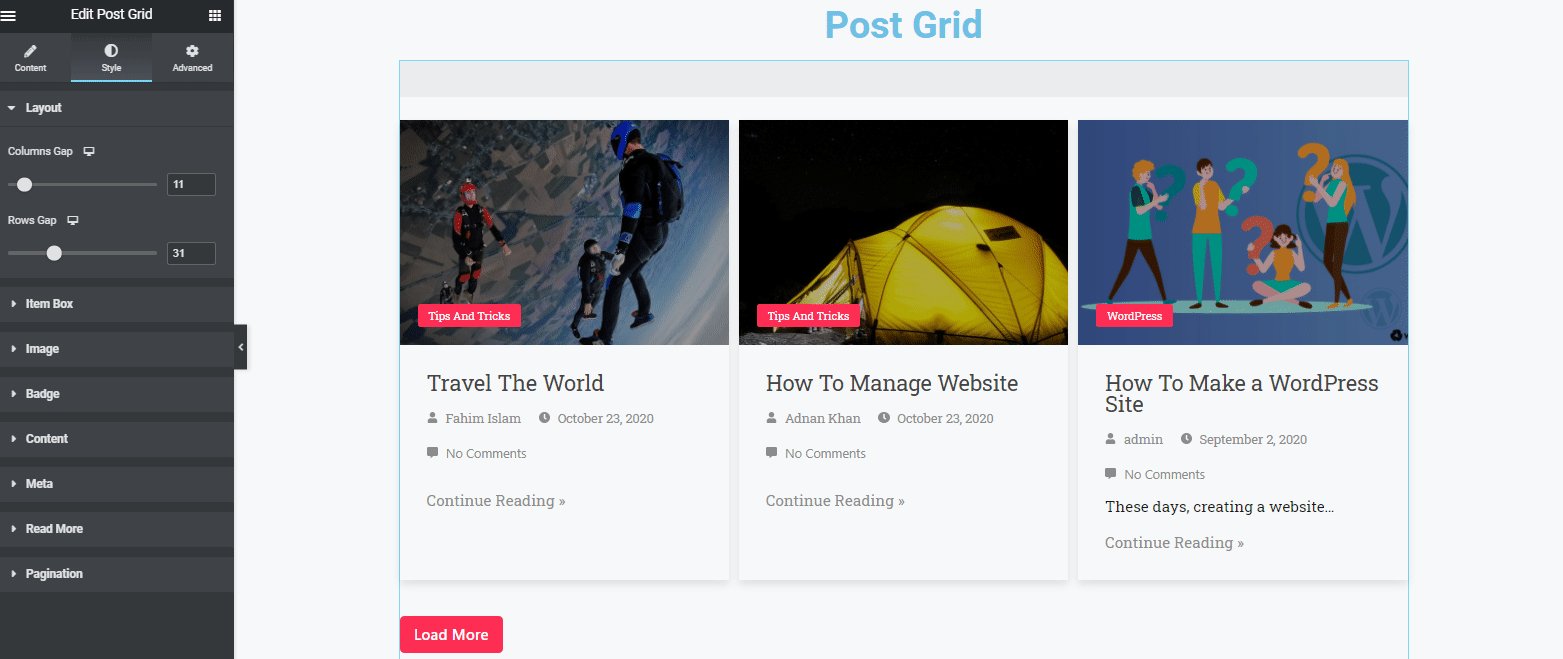
为了样式化您的 Post Grid 小部件,请点击样式按钮。

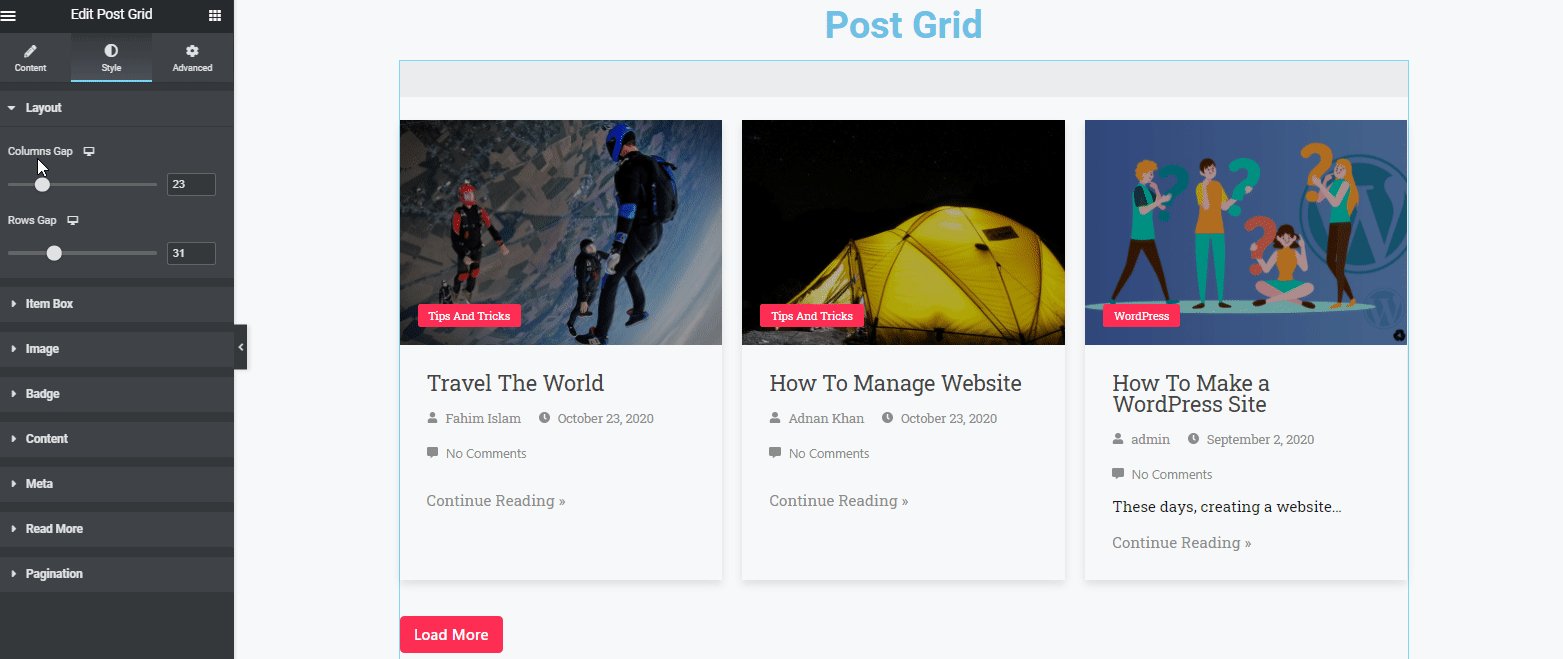
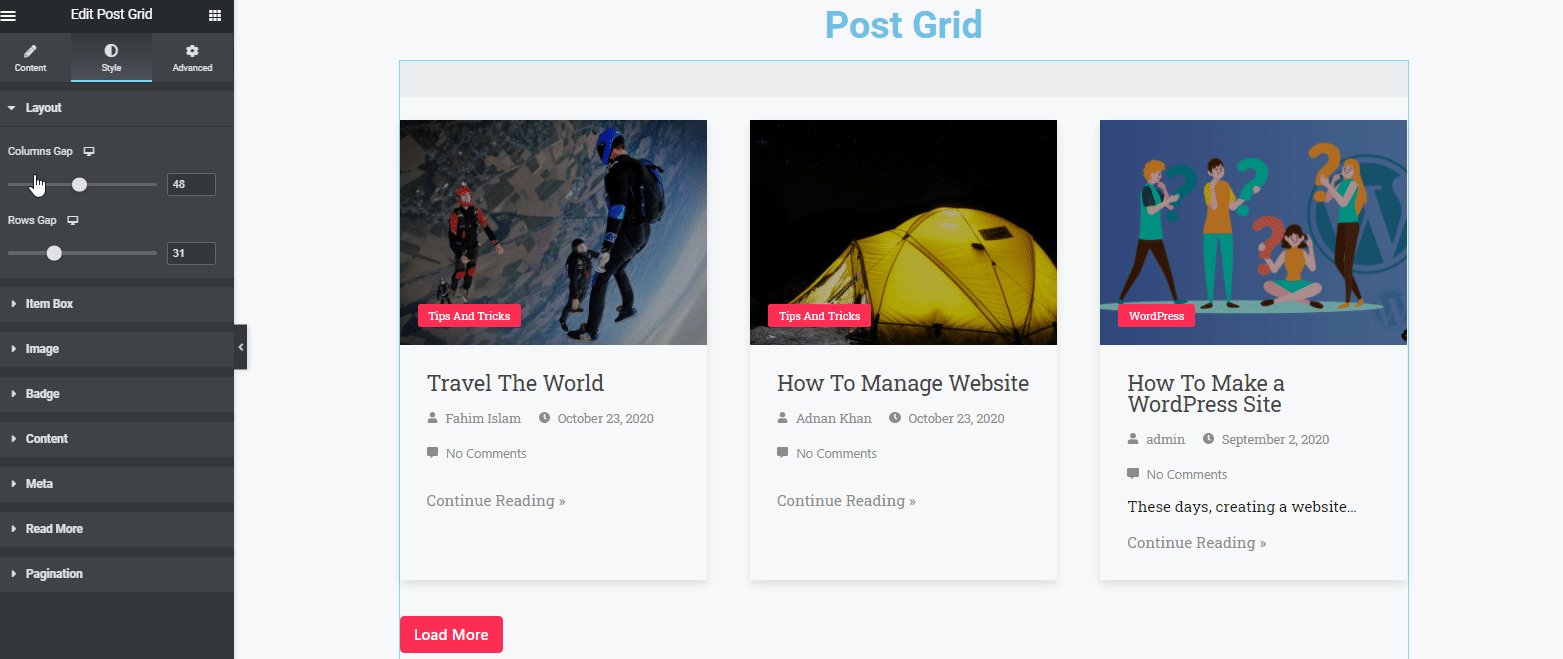
为列和行提供更合适的大小。

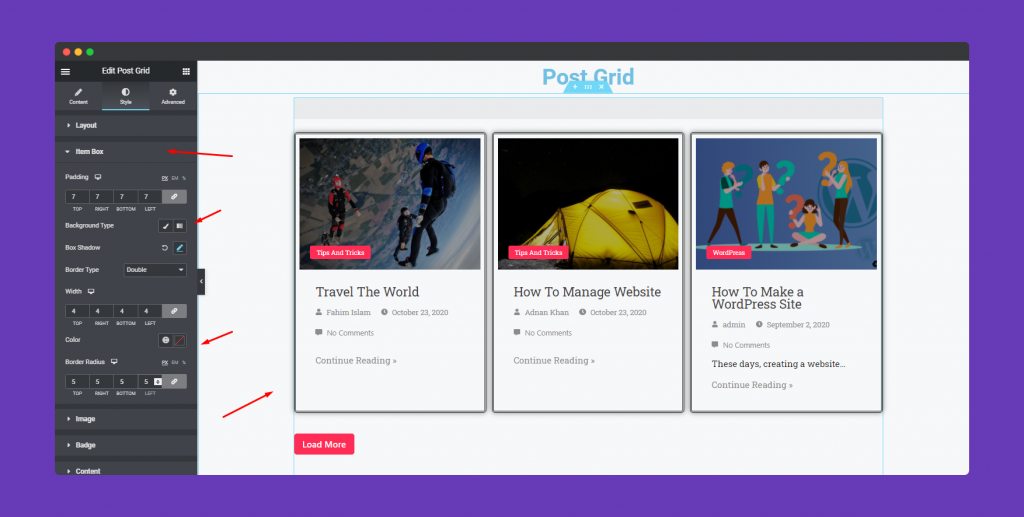
此外,您可以从项目框部分自定义其他详细信息。 如-margin、padding、box-shadow、border、border-type、border-radius、height、width等。

同样,您会发现多种选项可以对徽章、内容、元、按钮等进行样式化。通过利用这些资源,您可以在现实中塑造您的想法。
借助 Elementor 和 Happy Addons 的二重奏,您将获得很多选择来描绘您的设计。 从那里您可以根据您的要求选择任何组合。
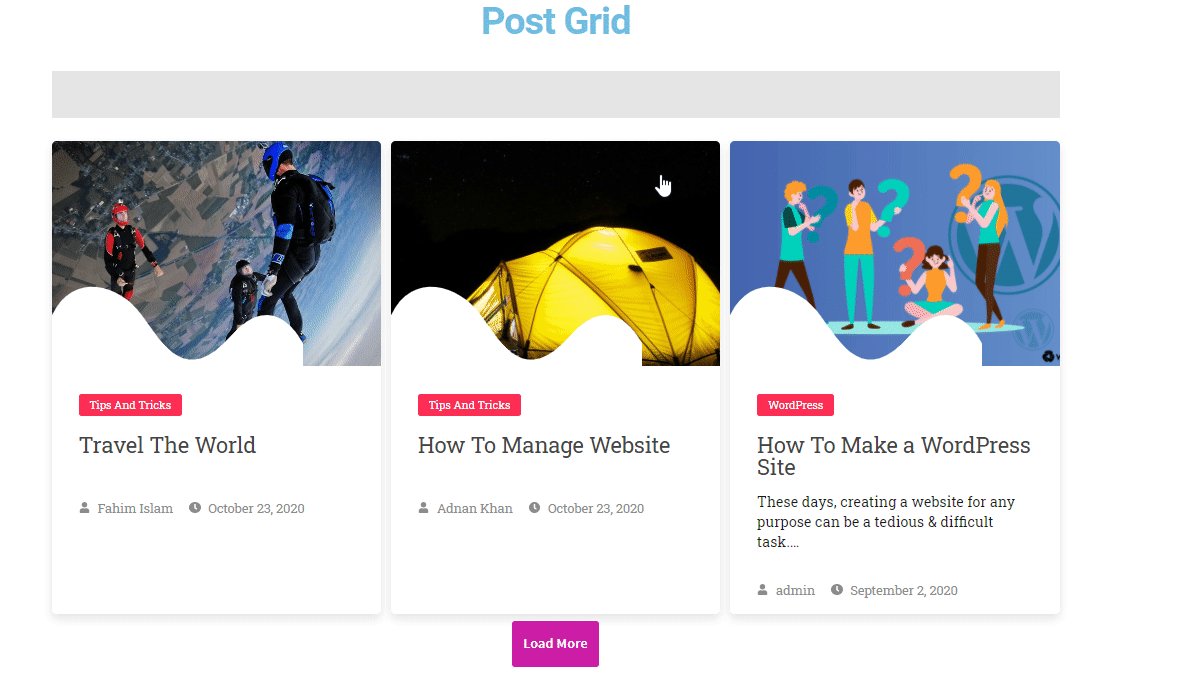
这是我们在所有定制后得到的最终外观:

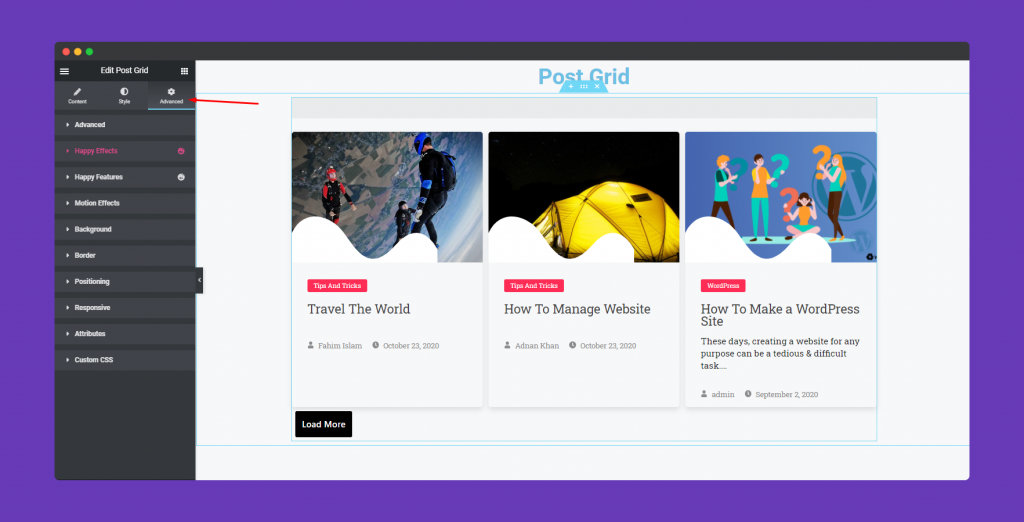
奖励:通过快乐的效果将您的网站设计提升到一个新的水平
Happy Addons 是自推出以来吸引 Elementor 用户的最有前途的 WordPress 插件之一。 其广受欢迎的原因是 - 始终包括根据用户需求的有用和独特的功能。
单击“高级”选项卡可探索一些非凡的快乐功能,如运动效果、快乐效果、背景,或使其响应更灵敏、更有趣。 但是,“高级”是 Elementor 的默认功能。 但是使用 HappyAddons,您将获得 Elementor 所没有的一些额外优势。

您可以将这些效果应用于您想要的任何 Elementor 小部件!
查看 HappyAddons Post Grid Widget 的完整文档以获得更好的理解。
通过给您的网站一个高效的外观中奖!
Elementor 使整个 Web 开发过程比以往更容易。 它加快了工作流程并减少了压力。 此外,Happy Addons 可以帮助您为您的网站自动化令人惊叹的设计。
上面我们向您展示了如何在几分钟内设计一个漂亮的 Elementor 博客存档页面。 同样,您可以在 WordPress 中创建任何类型的现代设计,而无需真正成为专业人士。
如果您对 Elementor 的网站设计或 HappyAddons 的工作流程有任何进一步的疑问,请使用下面的评论部分!

