如何在 WordPress 中减少 HTTP 请求
已发表: 2022-11-17 发出更多 HTTP 请求的网站往往加载速度较慢。 优化您的服务器以减少 HTTP 请求将提高您的网站性能和整体加载速度。
发出更多 HTTP 请求的网站往往加载速度较慢。 优化您的服务器以减少 HTTP 请求将提高您的网站性能和整体加载速度。
在本指南中,您将学习如何优化您的网站以减少 HTTP 请求。 在此之前,让我们解释一下 HTTP 请求的含义以及为什么应该减少服务器处理的请求数。
内容:
- 什么是 HTTP 请求?
- 减少 HTTP 请求的好处
- 如何分析站点的 HTTP 请求
- 在 WordPress 中减少 HTTP 请求的技巧
- 结论
什么是 HTTP 请求?
HTTP 是超文本传输协议的缩写。 它是服务器相互通信的方式(即浏览器和网络服务器)。
网站包含各种元素,例如图像文件、JavaScript 和 CSS 文件。 这些文件协同工作以确保网站正确显示。 如果其中一个元素未正确加载,则会影响网站的设计和功能。
要加载页面,Web 浏览器必须从 Web 服务器下载所有文件。 为此,浏览器需要向服务器发出 HTTP 请求。
服务器负责检索请求的页面。 所以如果需要加载 40 个文件,服务器将发出 40 个单独的 HTTP 请求。
您网站上的文件越多,您的服务器必须发出的 HTTP 请求就越多。
减少 HTTP 请求的好处
您需要在服务器上发出更少的请求,因为它可以减少服务器响应时间。 如果服务器必须发出许多 HTTP 请求,它会减慢您的网站。
大多数网站的默认设置要求服务器先下载所有必要的文件,然后才能在用户的网络浏览器上显示它们。
有些请求本质上是“阻塞”的。 这意味着在阻塞请求完成之前,其他请求不会执行。
缓慢的网站会影响用户体验,这可能会导致您网站的跳出率很高。 此外,当您的跳出率很高时,它会影响您的网站在搜索引擎上的排名。 因此,您需要通过减少 HTTP 请求来优化您的网站速度。
在我们继续之前,您需要了解一般的经验法则。 如果您的服务器上有更多文件需要加载,则会导致更多 HTTP 请求。 此外,如果您的服务器上有大文件,则会导致响应时间变长。
要在 WordPress站点上发出更少的 HTTP 请求,您需要减少服务器处理的文件数量。 但仅此一项可能无法完全优化您的网站速度。 您还需要减小服务器上的文件大小,以便它可以按时处理请求。
如何分析站点的 HTTP 请求
现在您知道什么是 HTTP 请求以及减少服务器处理的请求数量的好处。
在继续之前,您需要测试您的网站以了解它当前生成的请求数。 事先了解这一点会让您知道您将从本指南中应用的技巧是否对您的网站发出的请求数量有很好的影响。
有很多用于测试 HTTP 请求的在线工具。 GTmetrix 和 Pingdom 速度测试工具可以分析您的网站加载时间。 其中一些测试工具还可以突出显示加载速度较慢的文件并提出可能的修复建议。
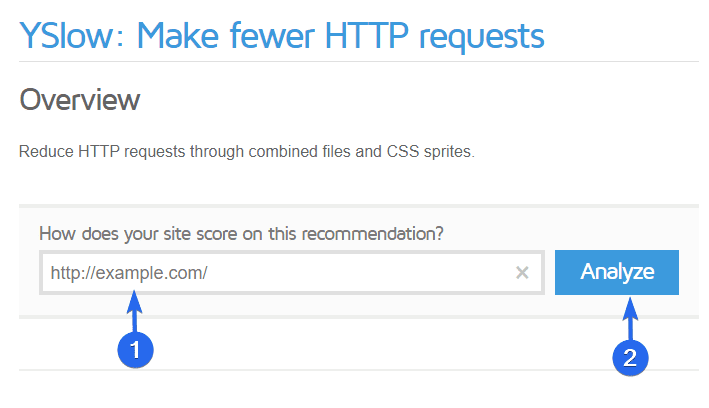
对于这个例子,我们将使用 GTmetrix 工具来分析一个测试网站。 首先,前往 GTmetrix 网站并输入您的网站地址。 之后,单击“分析”。

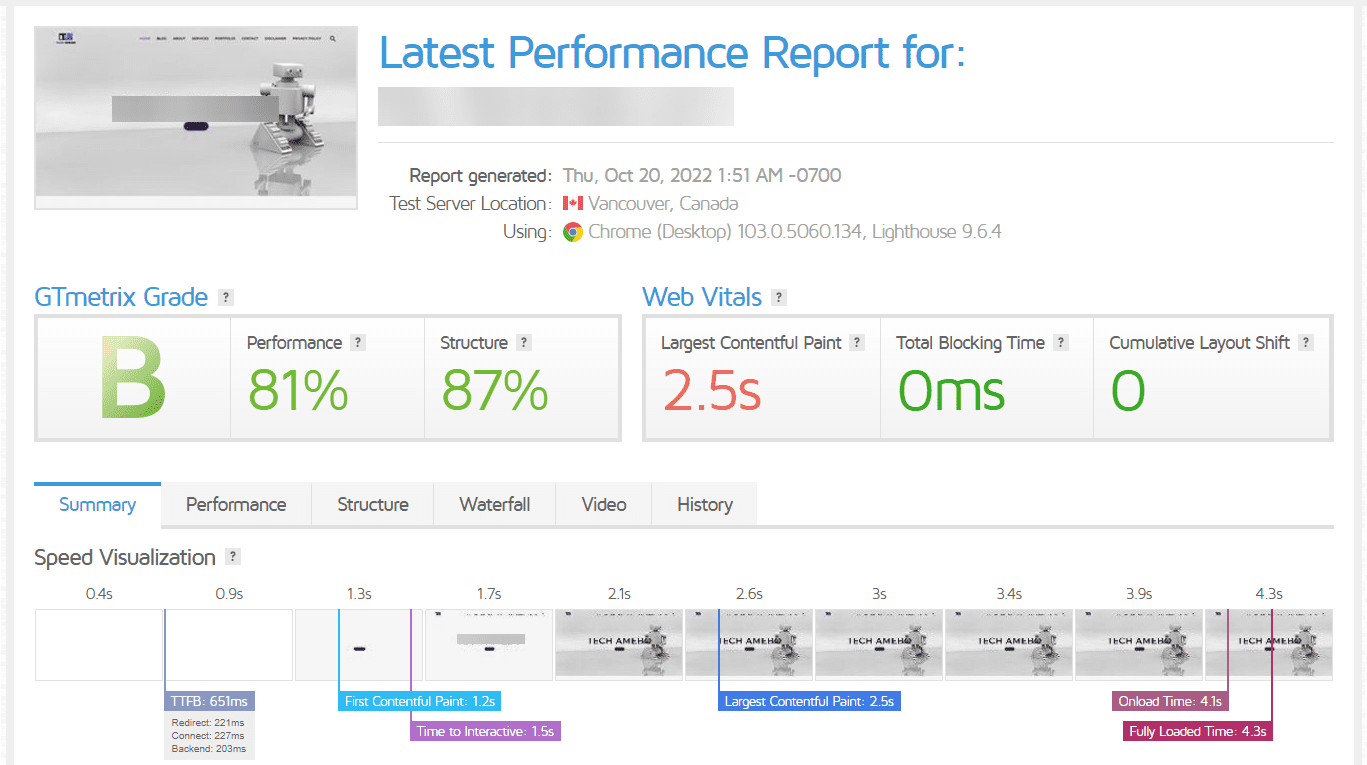
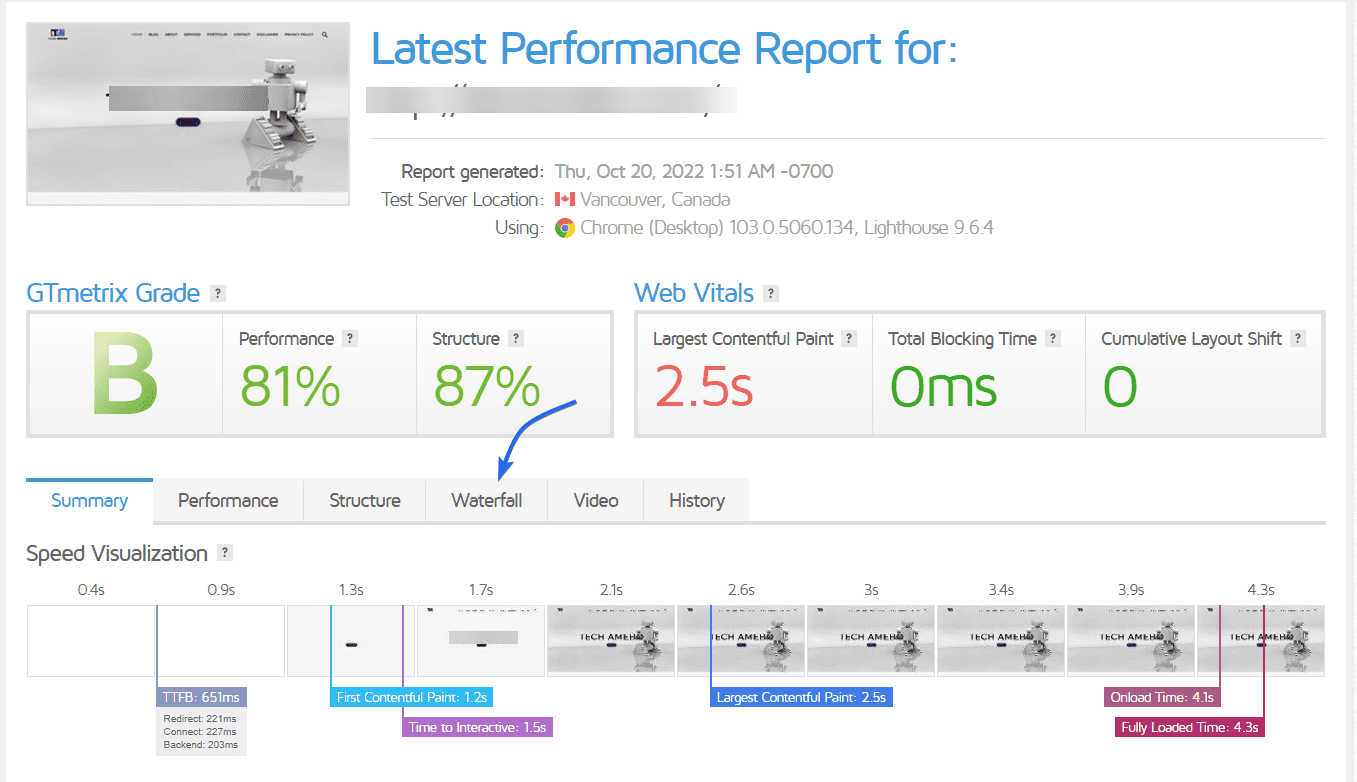
该工具将分析您的网站性能,包括第一个字节的时间和整体加载速度。

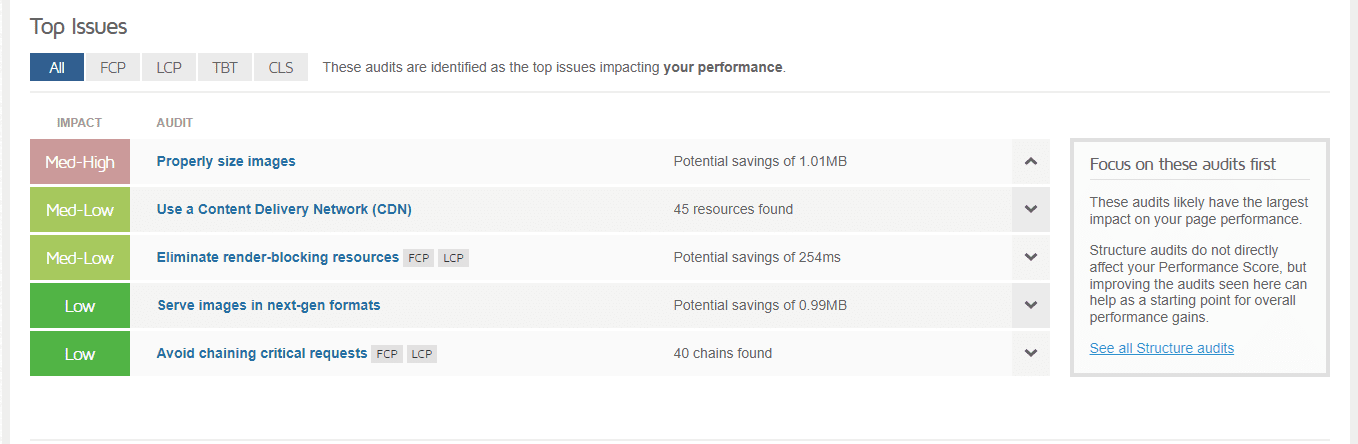
向下滚动到“热门问题”部分。 您会看到影响网站性能和加载速度的问题。 从这里,您还可以看到问题的可能解决方案。

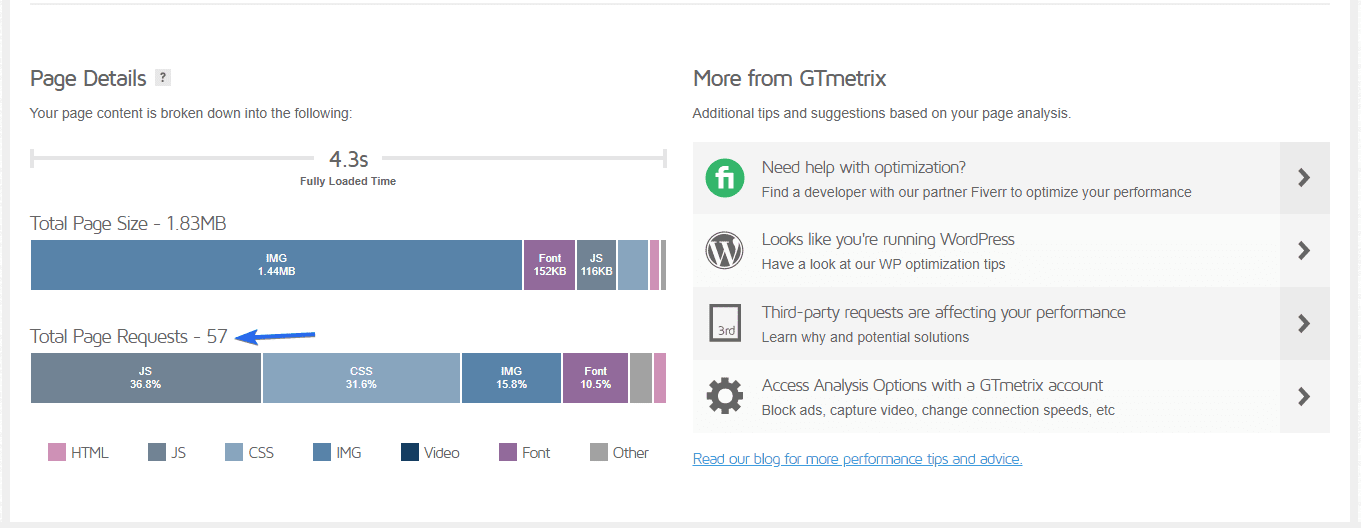
进一步向下滚动到“页面详细信息”部分,您将看到整体页面加载速度和请求总数。 此示例中的网站在加载页面时发出了大约 57 个请求。 我们可以减少请求的数量来提高网站的性能。

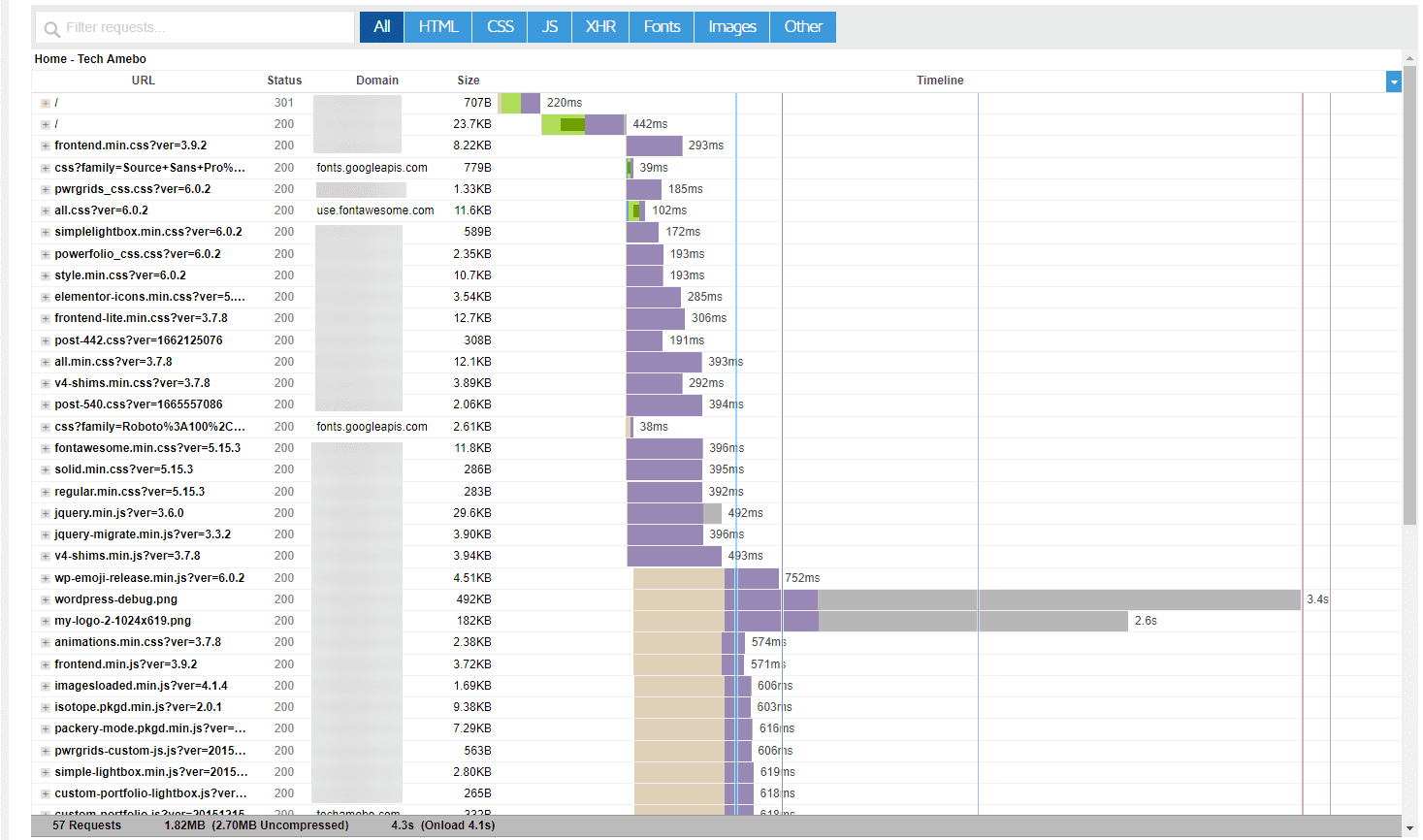
您可以从Waterfall选项卡访问有关单个请求的详细报告。

在这里您将看到每个请求的详细处理时间。

在下一节中,我们将分享有关如何减少请求的技巧。 实施提示后,我们将重新分析此示例站点以了解我们取得的改进。 让我们开始吧。
在 WordPress 中减少 HTTP 请求的技巧
现在您知道什么是 HTTP 请求以及如何分析服务器发出的请求数。 接下来,我们将向您展示优化网站和缩短服务器响应时间的 10 种方法。
- 安装 WordPress 缓存插件
- 缩小 CSS 和 JavaScript 文件
- 结合 CSS 和 JavaScript 资源
- 优化您的图像(删除不需要的图像)
- 启用延迟加载
- 使用 CDN
- 用较轻的插件替换较重的插件
- 删除未使用的插件和主题
- 减少第三方脚本
- 延迟渲染阻塞 JavaScript
安装 WordPress 缓存插件
在我们开始优化之前,您需要在您的网站上安装一个缓存插件。 使用缓存插件,您可以实现我们在本指南中分享的大部分技巧。
有许多免费和付费插件可用。 默认情况下,WP Rocket 等高级插件会优化您网站的某些部分。 但是,它是高级选项,在线初学者无法使用。
我们将使用一个在功能和特性方面接近的免费插件。 要按照本指南中的步骤进行操作,您需要在您的网站上安装 LiteSpeed Cache 插件。
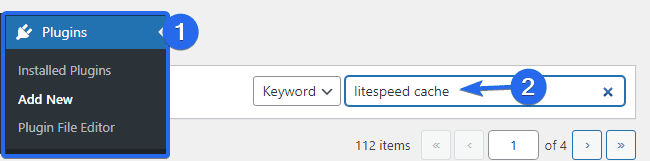
为此,请登录到您的 WordPress 管理仪表板,然后转到插件 >> 添加新插件。 在搜索框中,输入“litespeed 缓存”。

接下来,您需要单击“立即安装”按钮开始安装。

安装完成后,按钮变为“激活”。 单击此按钮以激活插件。
缩小 CSS 和 JavaScript 文件
CSS 和 JavaScript 文件对于美化您的网页并使其具有交互性至关重要。 但是,这些文件通常很大,会增加服务器处理请求所需的时间。
提供站点资源的缩小版本可大大减小文件的大小。 一些主题和插件已经使用了缩小的脚本。 但是您仍然需要启用此选项以进一步优化您网站的资源。
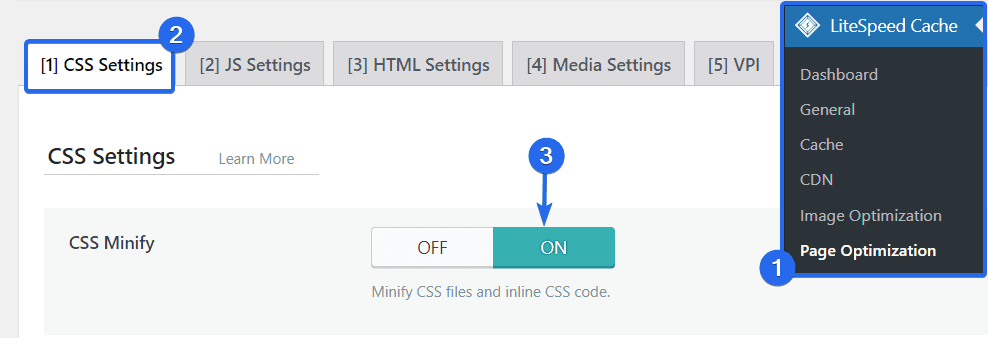
首先,转到LiteSpeed Cache >> 页面优化。 您需要在“CSS 设置”选项卡上启用“缩小 CSS ”选项。

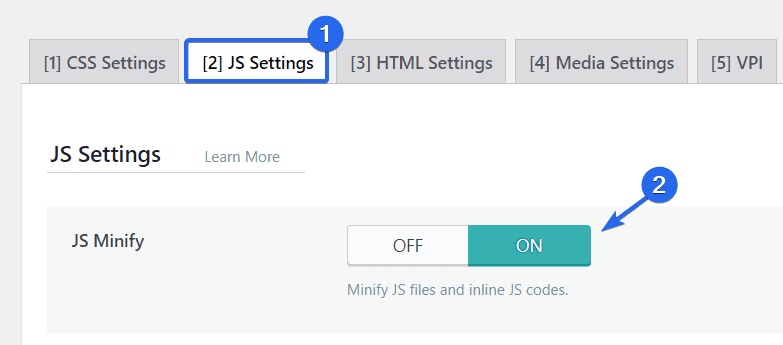
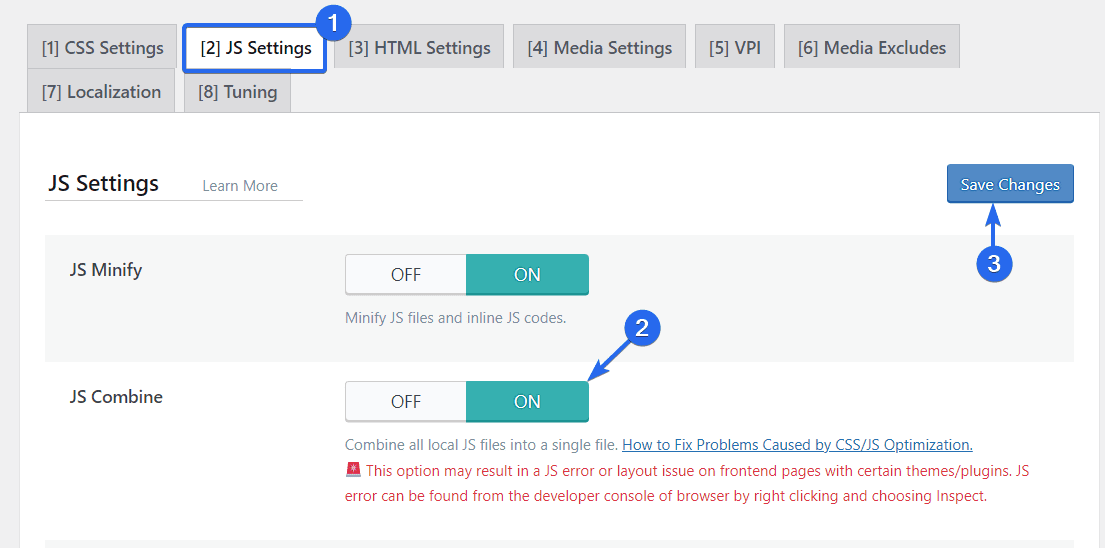
此外,单击JS 设置选项卡并启用JS 缩小选项。

结合 JavaScript 和 CSS 资源
WordPress 主题和插件有其独立的 CSS 样式表和 JavaScript 文件。 每次加载页面时,您的服务器都必须在向用户显示页面之前单独下载所有文件。
随着您继续在您的网站上安装插件,您的网站需要增加的 HTTP 请求数量。 要解决此问题,您需要合并所有 CSS 和 JavaScript 文件,以便您的服务器合并多个请求。
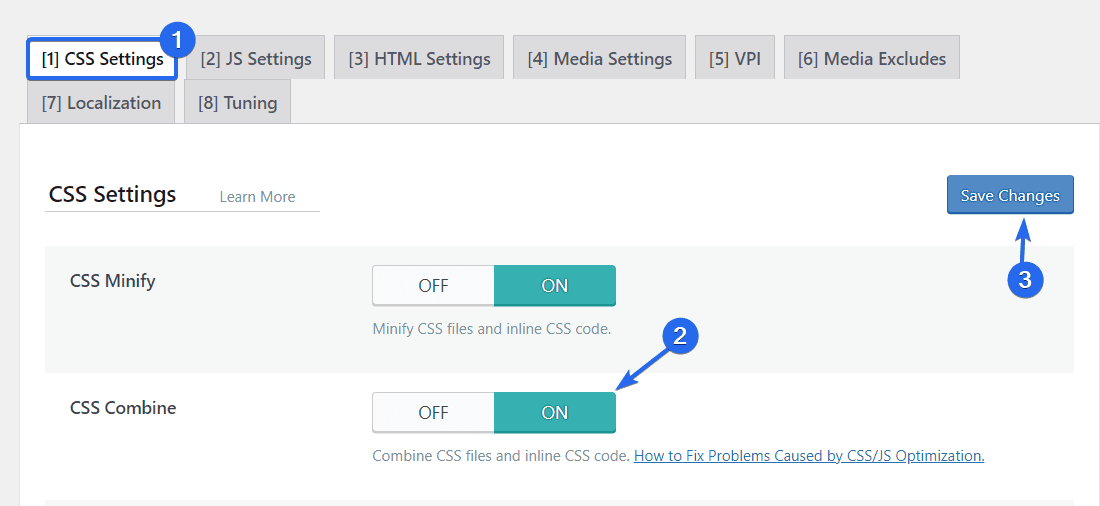
在 LiteSpeed 缓存页面优化设置上,导航到CSS 设置选项卡并启用显示为“CSS Combine”的选项。

同样,导航到JS 设置选项卡并启用JS 组合选项。

注意:您会看到一条警告,上面写着; “此选项可能会导致某些主题/插件的前端页面出现 JS 错误或布局问题。 可以通过右键单击并选择 Inspect 从浏览器的开发人员控制台中找到 JS 错误。 ”
它本质上意味着组合 JS 文件可能会导致与您的某些插件的兼容性问题。 因此,我们建议您在保存更改后访问您的网站前端,以测试是否一切正常。 如果不是,您可以禁用此选项并继续执行下一个优化提示。
优化图像(删除不需要的图像)
图像和视频等媒体文件使网站具有视觉吸引力。 但是,如果您不优化您的媒体文件,则会影响您的用户体验。
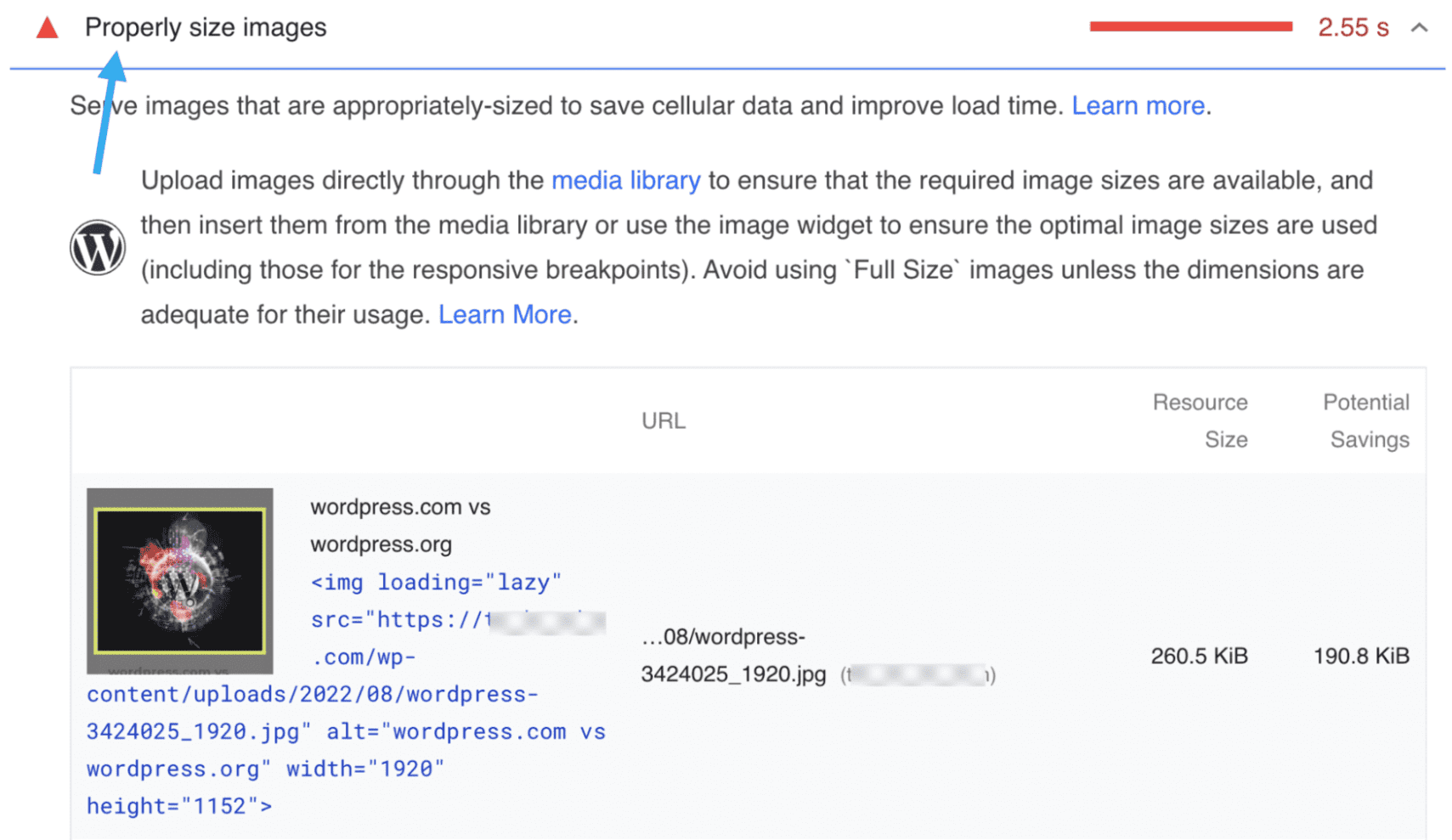
上传高分辨率图像意味着它们将需要更多存储空间。 而当服务端需要发起请求时,会导致加载时间过长。 下面是使用 PageSpeed Insights 工具测试示例网站的示例。


我们建议压缩媒体文件以优化您的图像,然后再将它们上传到您的 WordPress 网站。 Compressor.io 等工具可用于压缩图像文件。
您还可以使用图像优化插件来压缩您网站上的现有图像。 为此,我们建议使用 Smush 插件。

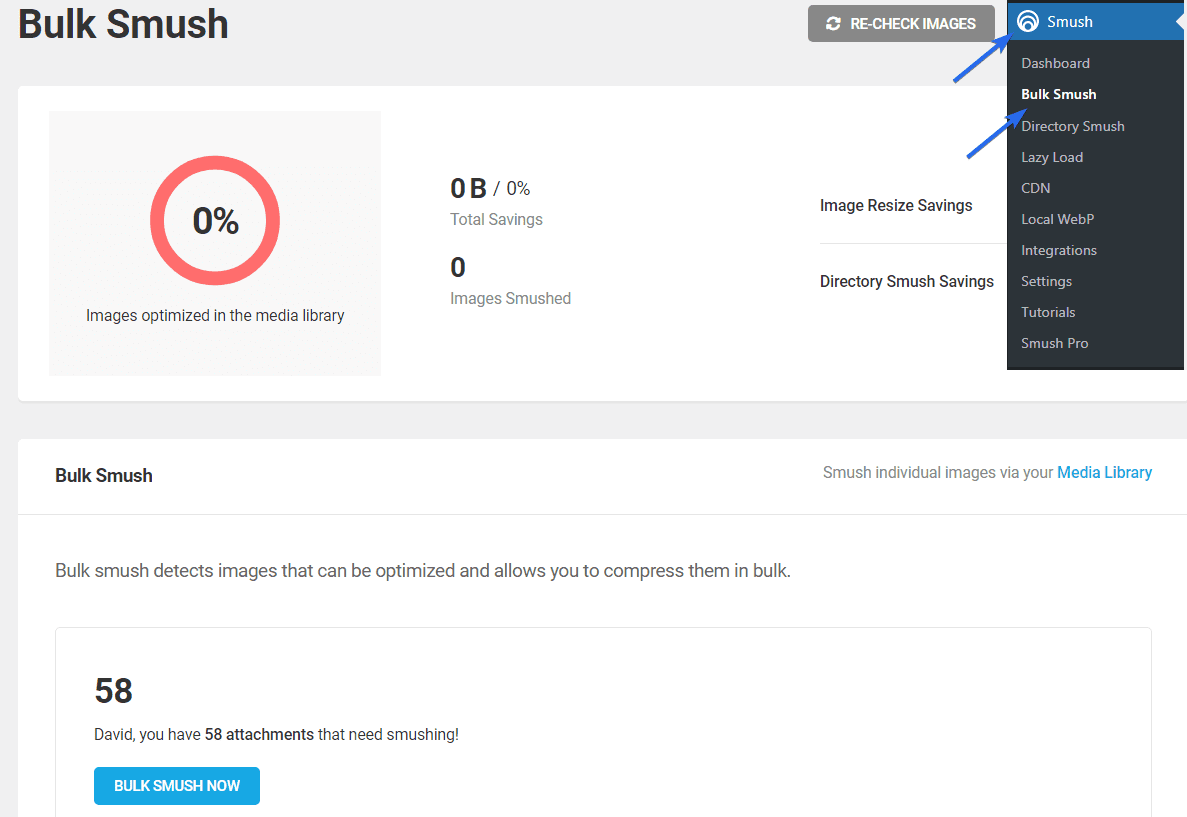
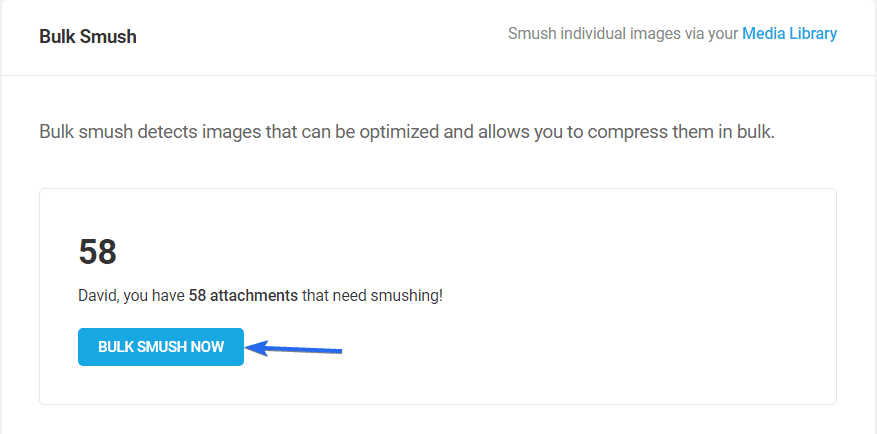
在您的网站上安装并激活插件后,您需要通过Smush >> Bulk Smush访问插件的设置页面。 您会在“Bulk Smush”部分看到需要压缩的图像数量。

要开始优化您的图像,您需要单击“ Bulk Smush Now”按钮。

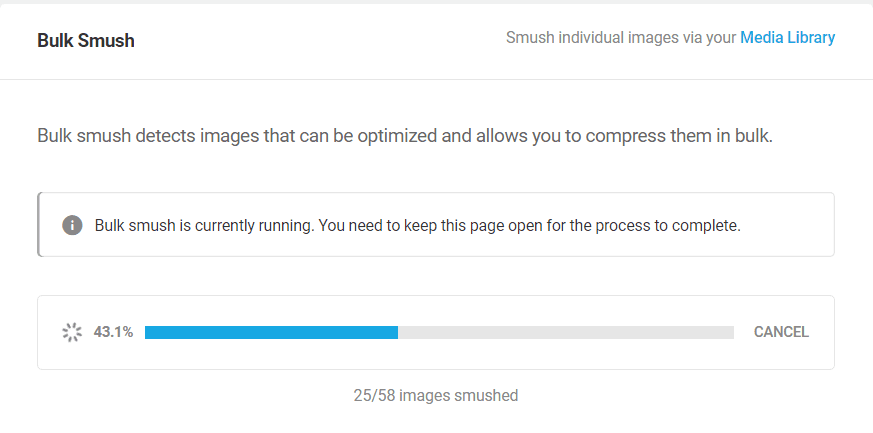
插件可能需要一段时间才能完成该过程。 完成后,插件将优化大图像,减小文件大小。

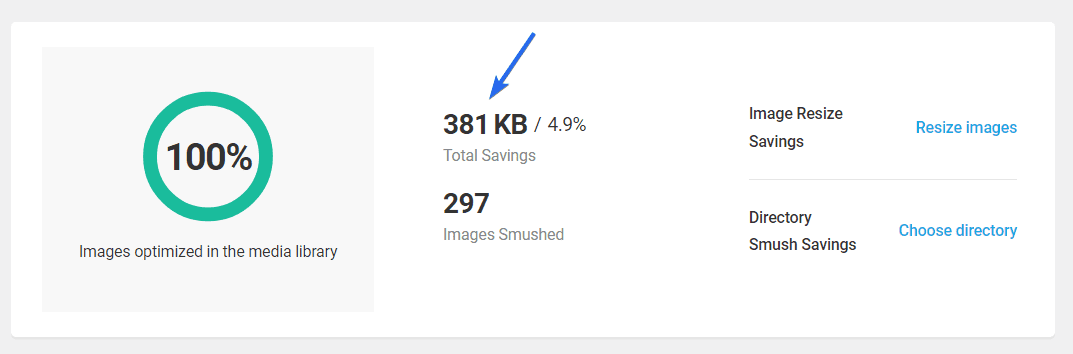
该插件还将显示您通过优化图像节省的存储空间量。

删除未使用的图像
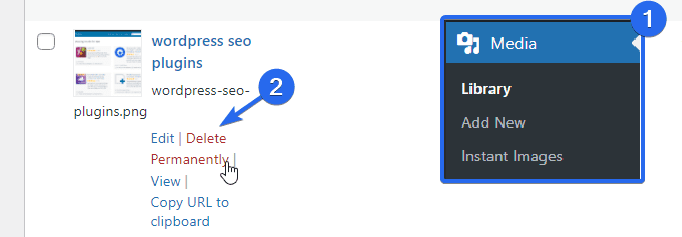
如果您有不再在您的网站上使用的媒体文件,您需要将它们从您的网站中删除。 要从您的站点删除图像,请转至媒体 >> 库。

接下来,找到您要删除的图像,将鼠标悬停在图像上并选择永久删除。
启用延迟加载以减少 HTTP 请求
延迟加载是一种允许网络图像仅在图像位于用户视口中时加载的技术。 这意味着您的服务器将加载其他重要资源并延迟加载图像,直到需要它们为止。
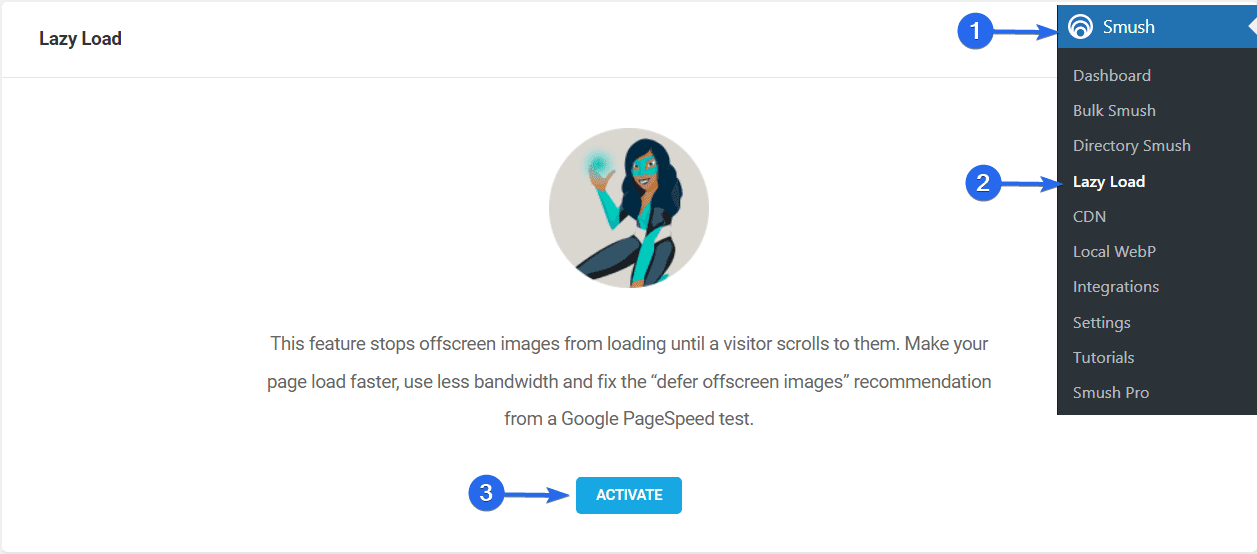
我们将使用 Smush 插件来实现延迟加载。 首先,转到Smush >> Lazy Load ,然后单击激活按钮以在您的网站上启用延迟加载。

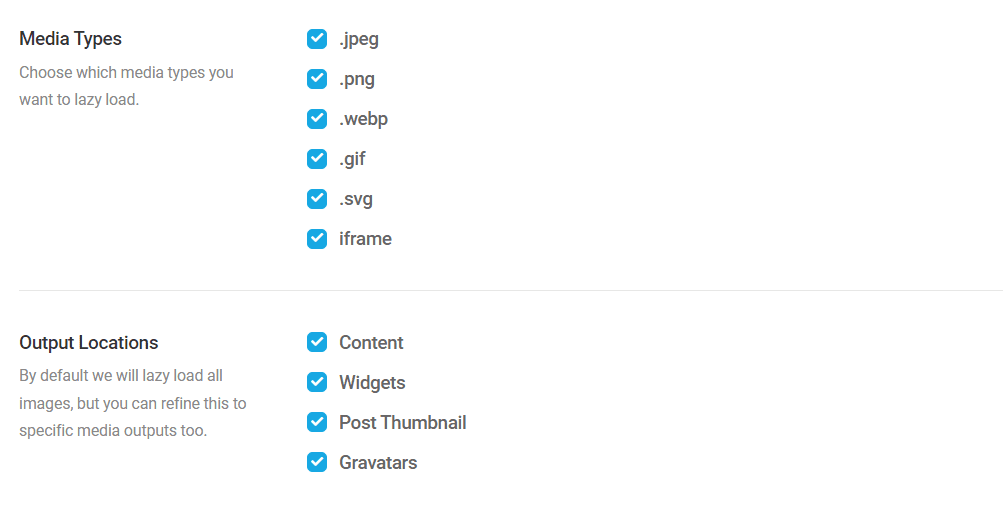
我们将使用插件选择的默认选项。

向下滚动并单击保存更改以更新您的更改。

使用 CDN 减少 HTTP 请求
CDN 是内容分发网络的缩写。 它是一种网络性能工具,充当您的服务器和用户浏览器之间的中间人。
他们通过根据用户的位置为用户提供您网站的缓存版本来提高您的网站性能。
此外,由于有多个服务器,CDN 可以更快地处理请求。 用户的浏览器在靠近服务器时响应速度更快。
有许多可用的 CDN 提供商,例如 MaxCDN 和 Cloudflare。 其中一些为在线初学者提供免费服务。
您可以查看我们的教程以了解如何在 WordPress 中设置 Cloudflare 。 该指南还解释了如何使用 Cloudflare 获取和配置免费 SSL。
用较轻的版本替换重型插件
如果您使用需要大量资源才能运行的插件,则会影响您的网站性能。
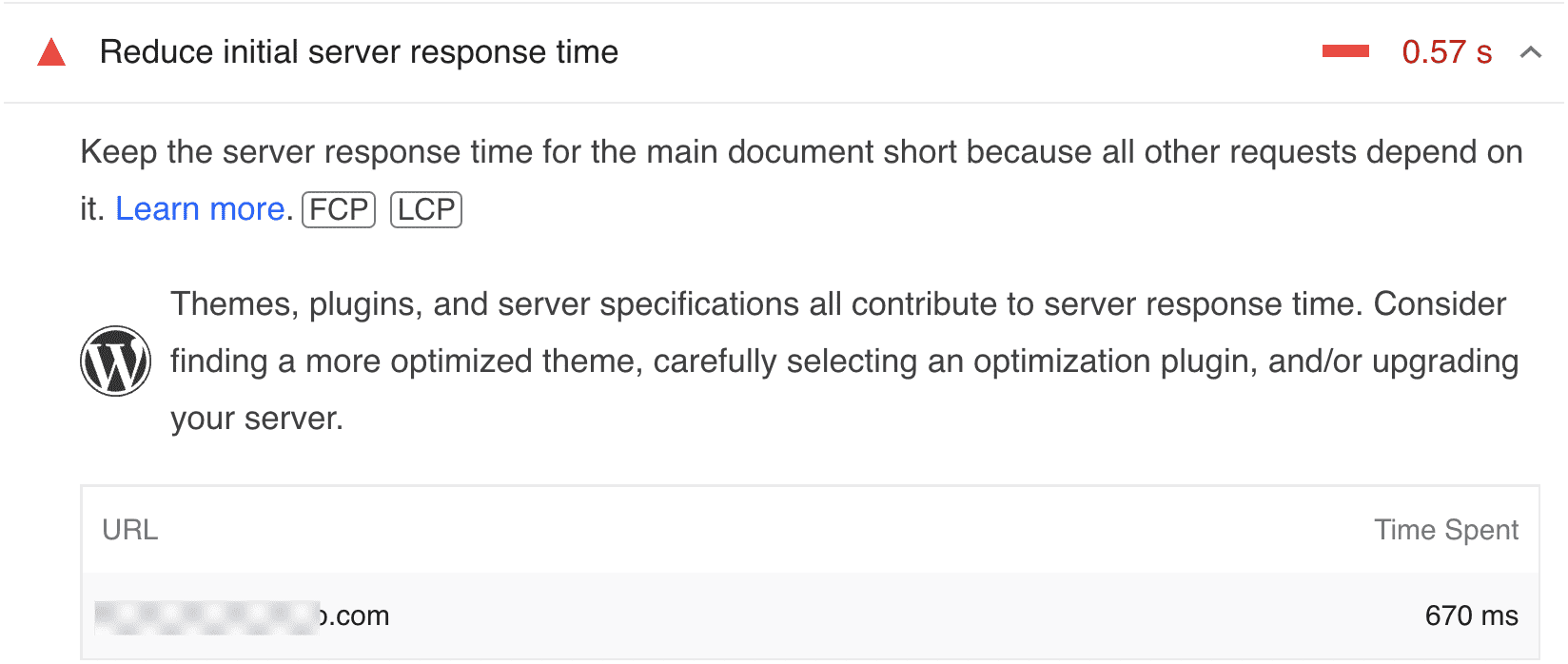
我们使用 Google 的 PageSpeed 工具测试了同一网站的 Core Web Vitals。 这是谷歌的建议。

谷歌建议使用优化的主题和插件来减少初始服务器响应时间。
解决此问题的最佳方法是寻找具有轻量级设计的替代插件。
但是,如果替换插件会影响您网站上的重要功能,请继续使用该插件并联系插件的开发人员以告知他们性能问题。
删除未使用的插件和主题
尽管处于非活动状态,但当用户访问您的网站时,您未积极使用的主题和插件中的某些资源仍会加载。
理想情况下,您不应在站点上留下非活动文件。 除了增加 HTTP 请求外,它们还经常占用服务器空间,这会影响您的网站加载时间。
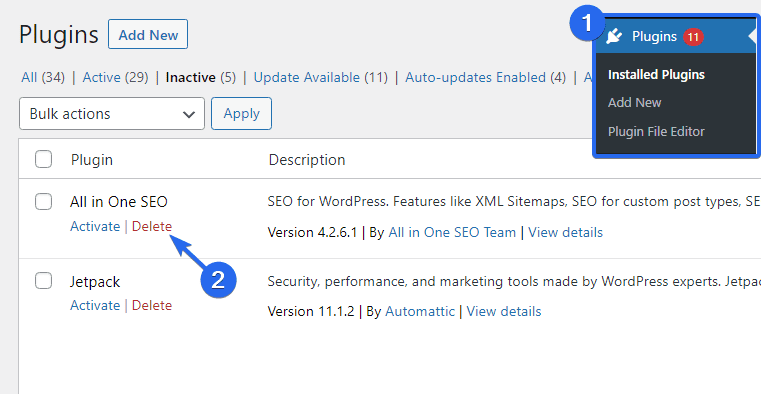
要删除插件,请登录到您的 WordPress 仪表板,然后转到插件 >> 已安装的插件。 接下来,单击“非活动”选项卡。

之后,单击非活动插件下方的删除以将其从您的网站中删除。
按照相同的过程从您的网站中删除其他未使用的插件。
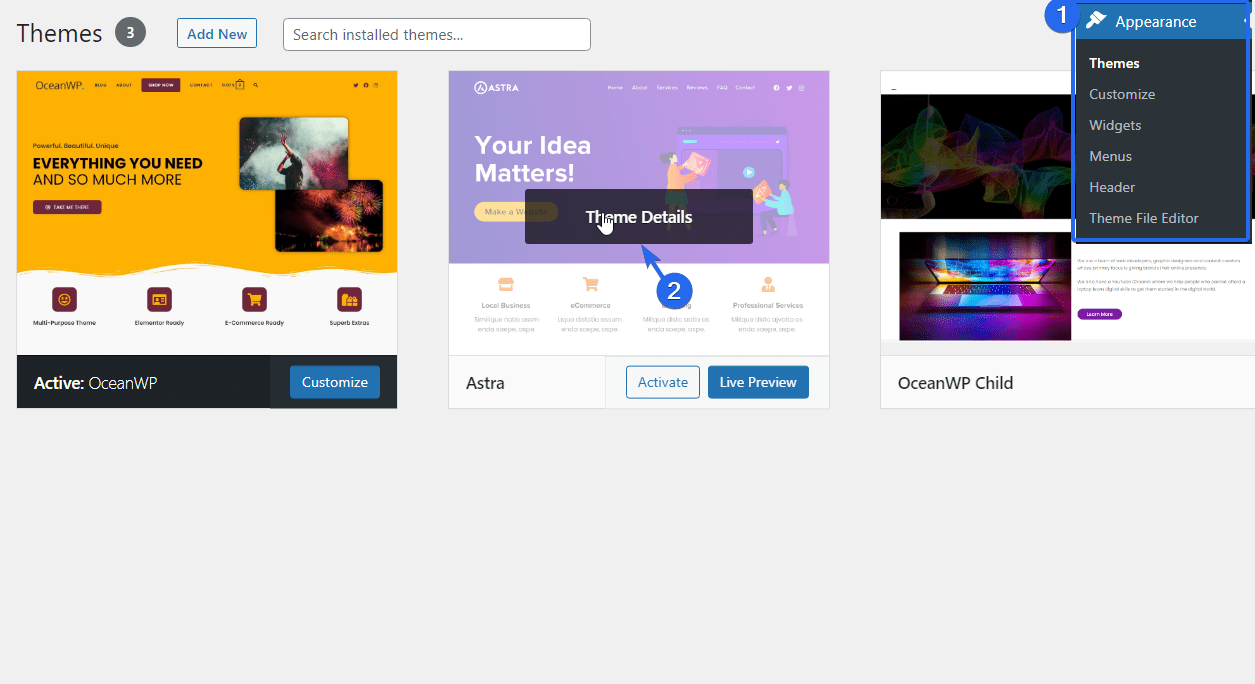
要从您的网站删除主题,请转到外观 >> 主题以打开主题页面。 接下来,将鼠标悬停在非活动主题上并选择Theme Details 。

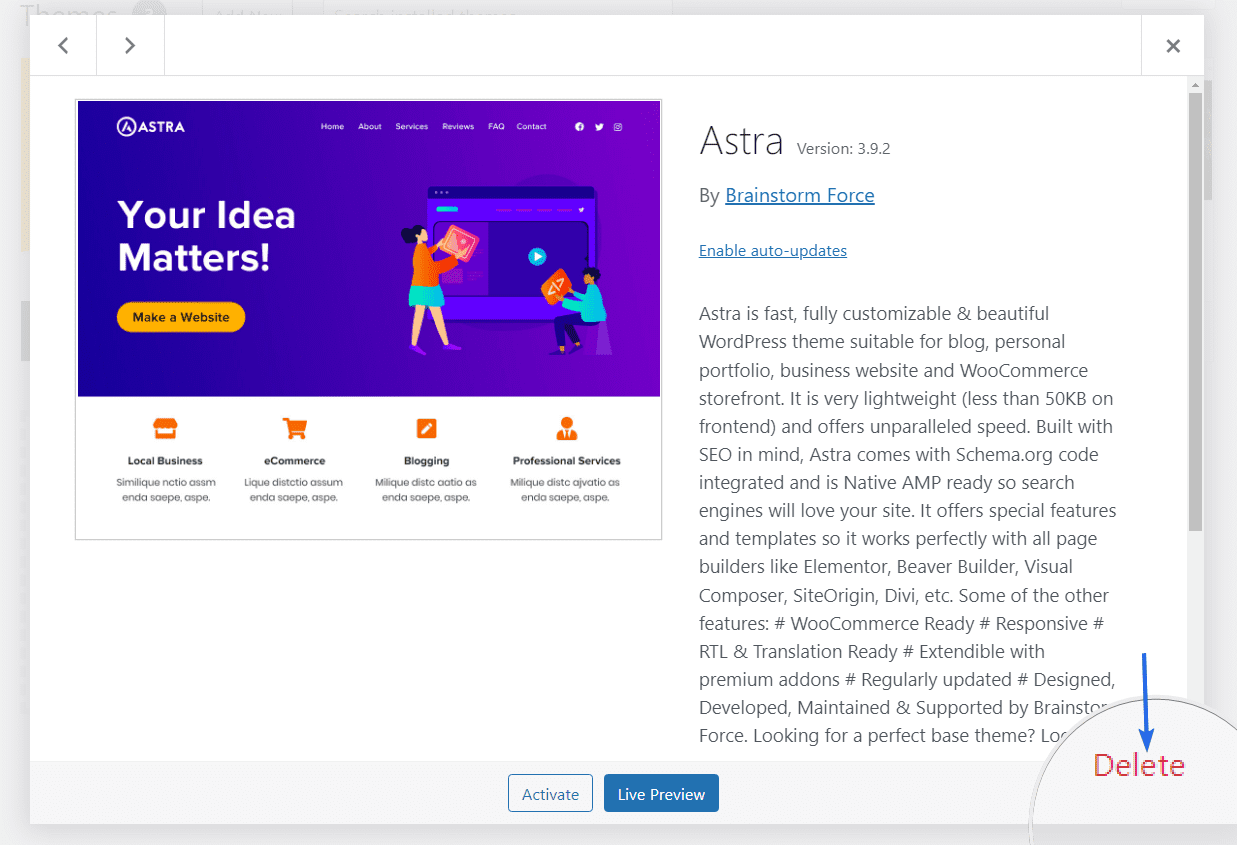
在下一页上,单击位于页面底部的删除。

对仪表板上的其他非活动主题重复相同的过程。
减少第三方脚本
第三方脚本是您添加到主题的<head>标记中的代码片段,用于将功能从外部脚本导入您的网站。 这些可能包括来自 Google Analytics、Google Font、Facebook Pixel 或第三方广告网络的脚本。
如果第三方脚本很重,会增加您网站的 HTTP 请求数和加载时间。
假设您向您的网站添加了一个脚本来验证 Web 服务上的域所有权。 验证完成后,如果这些脚本对您的网站性能不是必需的,您应该删除它们。
但是,某些第三方脚本对您的网站性能至关重要。 删除这些脚本可能会影响您的网站设计或功能。
如果脚本是必需的,您可以通过两种方式处理它们。 您可以使用 Google 跟踪代码管理器延迟呈现阻塞资源或从外部加载脚本。
Google Tag Manager 提供了一个存储空间来托管第三方资源,而不是直接将它们添加到您的网站。 您只需将 Google 跟踪代码管理器代码添加到您的网站。
添加代码后,您就可以将其他脚本添加到您的 Google Tag 帐户,它会在您的网站上正常运行。
我们将在下面的部分中解释更多关于延迟 JS 的内容。
延迟渲染阻止脚本
呈现阻止脚本是阻止网页快速加载的资源,例如 JavaScript 和 CSS 代码。 这些脚本包含大文件,服务器必须等待它们加载后才能显示网页。
解决这个问题的方法是在第一次请求时推迟加载脚本。 延迟类似于延迟加载图像。
当您延迟呈现阻止脚本时,您的服务器将仅在用户开始在页面上交互时加载资源。 这将减少您的服务器为加载网页而发出的请求数。
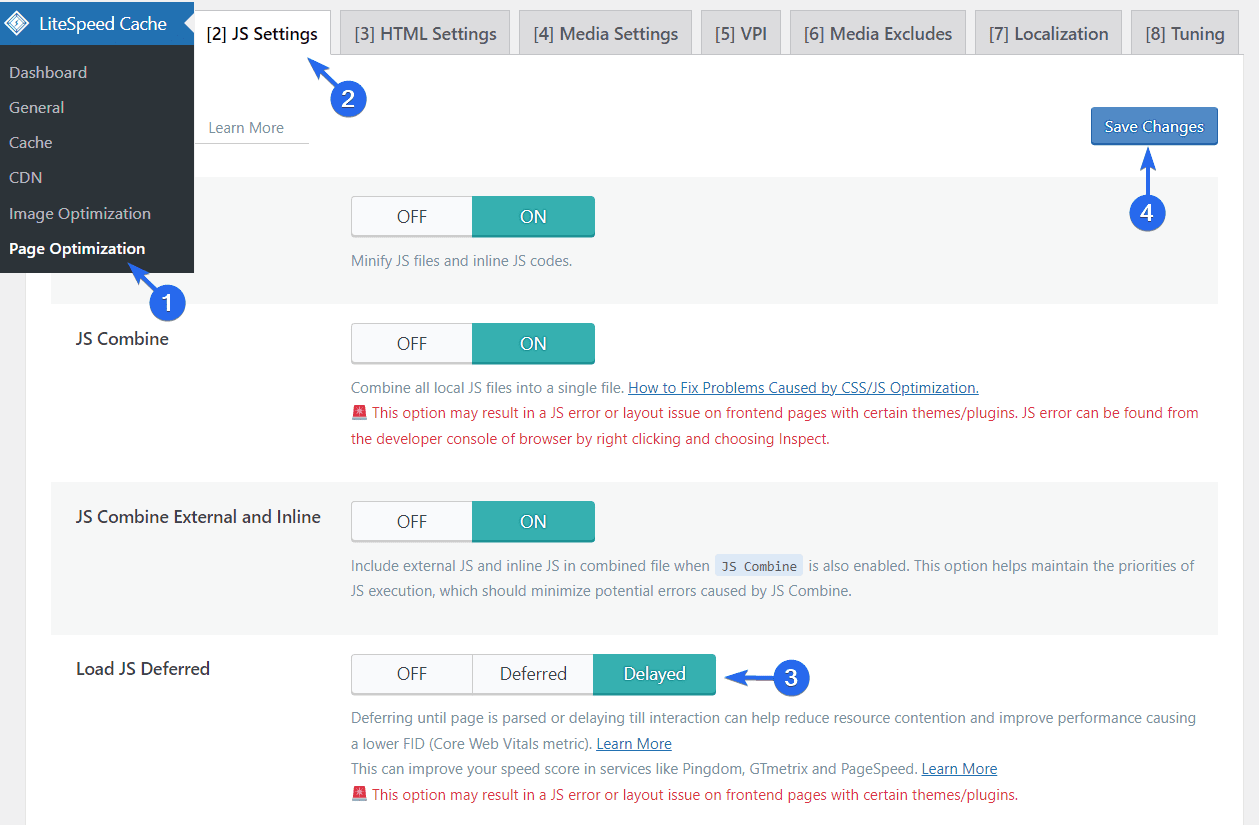
LiteSpeed Cache 插件具有此功能。 要启用它,请转至LiteSpeed Cache >> Page Optimization 。 之后,单击“ JS 设置”选项卡并向下滚动到“延迟加载 JS”部分。

我们建议选择延迟选项。 一旦用户开始滚动,此选项将加载渲染阻塞资源。 这样它就不会影响初始页面加载时间。
注意:您会看到一条警告,上面写着; “此选项可能会导致某些主题/插件的前端页面出现 JS 错误或布局问题。”
我们建议您在保存更改后访问您的网站前端,看看它是否会影响您网站的布局。 如果此设置与您的主题不兼容,我们建议将其关闭,以免影响您的用户体验。
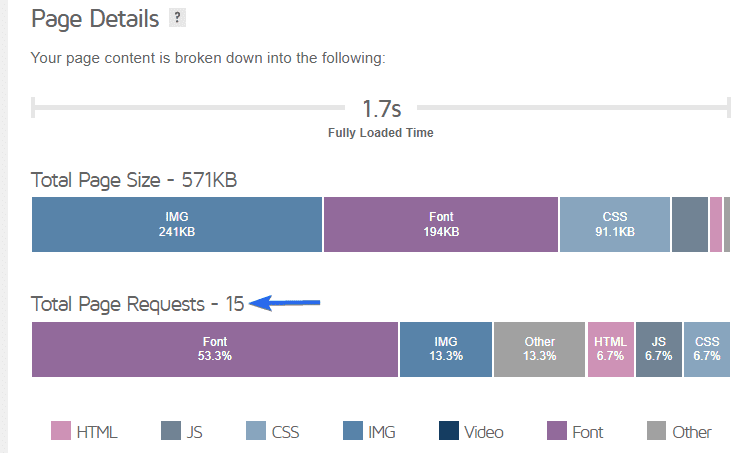
实施本指南中的提示后,使用 GTmetrix 工具再次分析您的网站,以查看您的服务器发出的请求数。 这是使用 GTmetrix 测试同一网站的结果。

我们已将页面大小和 HTTP 请求总数从 57 减少到 15。请求数量大约减少了 73%。
结论
您网站上的微小变化会极大地影响您的整体网站速度。 如果用户花更少的时间等待您的内容加载,他们就会停留更长时间。
在本指南中,我们解释了 HTTP 请求的工作原理以及您需要优化网站以减少请求的原因。 然后,我们分享了 10 种减少服务器处理请求数量的方法。
减少 HTTP 请求是加快站点速度的一种方法。 有关更多信息,请查看我们的 WordPress 速度优化指南。
