如何让你的博客看起来像一个网站(10 个专家提示)
已发表: 2022-06-02你有没有问过这样的问题,“如何让我的博客看起来像一个网站?”
博客具有独特且易于识别的布局。 但是,随着您的业务增长,您可能希望对您的博客进行改造,并将其变成一个功能齐全的网站。
学习如何将您的博客转换为网站一开始可能听起来很棘手,但如果您按照本文中的提示进行操作,您可以立即让您的博客看起来像一个网站。
您可以将博客用作网站吗?
博客和网站的不同目的往往会令人困惑。 博客旨在以易于理解的布局展示您的最新博客文章,而网站旨在让访问者了解您的品牌或业务。
一些博主认为他们需要从头开始创建一个全新的网站。 但事实是,您可以将现有的博客用作网站,只需进行一些简单的调整。
底线:是的,您可以将博客用作网站,而无需从头开始创建新网站。
为什么让你的博客看起来像一个网站?
使您现有的博客看起来像一个网站的原因有很多。 许多博主改变了他们的网站,因为他们已经超越了简单的博客设置,并希望扩展他们提供的信息。
也可能是当您开始写博客时,您并没有打算通过您的网站获利。 几年后,您可能会开发需要登录页面、产品页面和其他网站功能来推广它们的产品。
同样,您可能会开始提供自由职业者服务,例如文案,这需要引人注目的主页、服务页面和推荐信。

无论您出于何种原因,将您的博客变成一个网站都是帮助您的企业在日益拥挤的市场中脱颖而出并成长的绝佳方式。
如何让我的博客看起来像一个网站
如果您问自己“如何让我的博客看起来像一个网站”,那么您来对地方了。 按照以下提示将您的 WordPress 博客转变为您的观众会喜欢的现代且专业的网站。
- 1. 从正确的设置开始
- 2.创建徽标和网站图标
- 3.建立专业的主页
- 4.创建一个关于页面
- 5.自定义您的博客主题
- 6.让你的博客响应
- 7.添加电子商务功能
- 8. 保持一致的设计
- 9.添加潜在客户生成表格
- 10. 整合社交媒体功能
1. 从正确的设置开始
最好的博客和网站从坚实的基础开始:
- 自定义域名
- 快速网络托管
如果您的 WordPress 博客已经有了这些,则可以跳过此提示,但如果您还没有,我们建议您阅读本节。
许多人开始在 Blogger 或 WordPress.com 等免费博客服务上写博客。 这是有道理的,因为您不需要为任何博客功能或托管您的网站付费,但这也可能意味着您被困在一个域名上,例如:yourblog.wordpress.com/。
像这样的域名看起来不专业,因此如果您希望您的观众认真对待您,我们建议您获得一个自定义域名。
您的网站托管也是如此。
迁移到自托管 WordPress 解决方案可让您更好地控制内容和网站设置。 您不仅拥有自己的内容,还可以为您的网站添加更多功能,例如安全性、定期备份、电子邮件营销等。
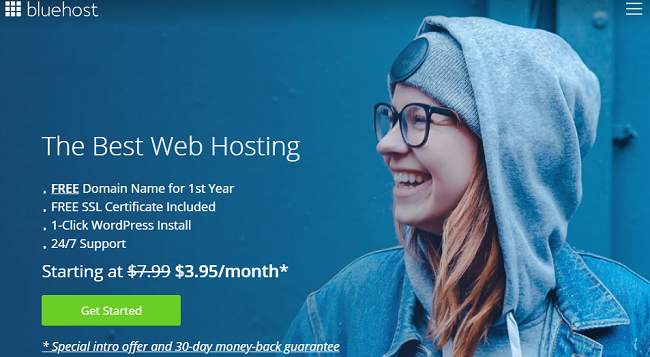
幸运的是,许多 WordPress 托管服务提供商在一个软件包中提供网站托管和自定义域。 我们最喜欢的解决方案是 Bluehost。

Bluehost 是官方认可的 WordPress 托管合作伙伴,为任何规模的网站提供域和托管包。 他们的计划附带免费的 SSL、CDN、一键式 WordPress 安装、免费域名、24/7 支持以及许多其他强大的功能,可帮助您快速轻松地开始。
查看此 Bluehost 评论以获取更多信息。
如果您从 Blogger 切换到 WordPress 或从 WordPress.com 切换到 WordPress.org,也可以查看这些有用的指南。
2.创建徽标和网站图标
建立完美的基础后,您将需要一个高质量的博客徽标和网站图标。 您的徽标是人们看到的第一件事,它将帮助他们在未来识别您的博客。

同样,您的 Favicon 是一个图标,可帮助用户在打开多个浏览器选项卡时找到您的网站。 您可以在标识您网站的任何内容旁边找到网站图标,包括书签、选项卡、工具栏应用程序、RSS 提要、历史结果和搜索栏。

尽管网站图标不直接负责搜索引擎优化,但它们是提高排名的重要工具。
您可以在预算内创建美观的徽标和网站图标。 有许多免费工具,例如 Canva,带有可自定义的模板来帮助您入门。
3.建立专业的主页
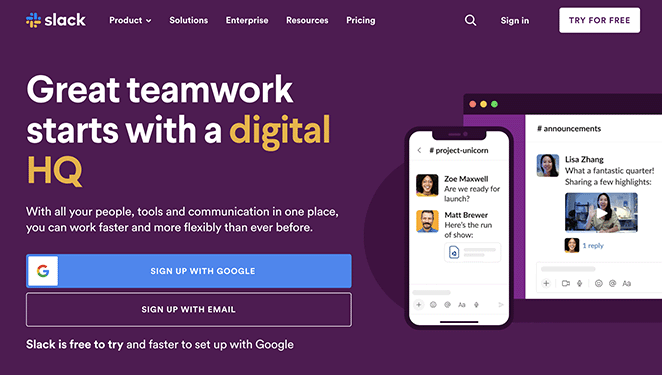
创建主页是让您的博客看起来更像网站的绝佳方式。 访问者将看到一个有吸引力的页面,而不是典型的博客提要和侧边栏,其中包含他们需要的有关您的品牌的所有信息。

大多数主页具有以下布局:
- 带有导航菜单的标题
- 带介绍的英雄部分
- 功能或服务
- 推荐和评论
- 呼吁采取行动
- 博客文章示例
- 带有联系方式的页脚
您在主页上包含的内容很大程度上取决于您的博客或业务类型。
在 WordPress 中创建主页就像创建一个全新的页面并将其设置为您网站的首页一样简单。 您还可以使用页面构建器来自定义您的主页设计,而无需雇用开发人员。
这是创建涵盖这两个选项的 WordPress 主页的分步指南。
4.创建一个关于页面
建立一个“关于”页面是另一种让你的博客看起来更像一个网站的结构的可靠方法。
关于页面是访问者了解更多关于您或您的业务的地方。 他们通常使用不同的名称,例如“从这里开始”、“使命”和“我们的故事”,但它们都做同样的事情:告诉访问者你是谁以及他们为什么应该选择你的企业。
访问者第一次登陆您的网站时并不认识您。 有了关于页面,您就不再那么陌生,使用户更有可能阅读您的博客文章、加入您的电子邮件列表或购买您所销售的产品。

关于页面通常包括:

- 您的业务历史以及您开始的原因
- 为什么你的品牌是独一无二的
- 你的团队的照片
- 你的核心价值观
- 为什么用户应该选择你
按照这些分步说明为您的网站创建一个关于页面。
5.自定义您的博客主题
您可能以免费的 WordPress 主题开始您的博客,这是有道理的。 免费主题为您提供运行博客所需的一切,而无需担心成本。
但是,免费的 WordPress 主题通常缺乏使博客看起来像网站所需的更高级的设计功能。 这就是为什么在过渡时最好选择高级 WordPress 主题或创建自定义主题的原因。
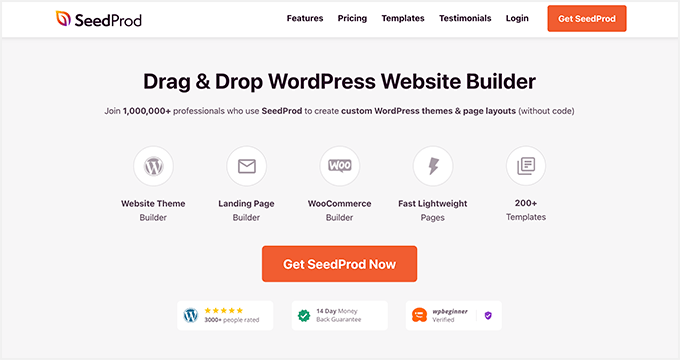
创建一个自定义的 WordPress 主题通常需要雇佣一名网页设计师,成本高达数千美元。 如今,您可以使用像 SeedProd 这样的页面构建器插件来做同样的事情,而无需编写任何 HTML 代码。

SeedProd 是 WordPress 的最佳网站构建器。 它允许您创建自定义 WordPress 主题、登录页面和灵活的网站布局,而无需聘请 Web 开发人员。
您可以从预制的网站模板开始,然后使用拖放页面编辑器直观地自定义您的主题,包括您的:
- 页眉和页脚
- 静态页面,例如 about/contact/services
- 主页
- 博客页面
- 侧边栏
- 和更多
其多功能页面部分可立即帮助您创建常见问题解答、号召性用语和英雄区域。 当您的网站正在开发中时,您还可以将您的网站隐藏在即将推出或维护页面后面。
您可以查看这个完整的教程,使用 SeedProd 创建自定义 WordPress 主题。
6.让你的博客响应
使您的博客具有移动响应能力是另一种使其看起来像网站的绝佳方式。 由于越来越多的人使用移动设备进行浏览,他们希望网站能够无缝适应不同的屏幕尺寸。
如果您的网站没有响应,潜在客户可能会因为难以导航而离开,从而导致潜在客户和销售流失。
您可以通过使用移动响应 WordPress 主题和安装移动友好的 WordPress 插件来解决这个问题。 这些工具将通过添加诸如用于导航的汉堡菜单、更大的按钮尺寸以及适应不同屏幕的布局等功能来改善您网站的用户体验。

如果您不确定从哪里开始,可以查看本指南以使您的网站适合移动设备。
7.添加电子商务功能
从您的博客销售产品是使其看起来更像网站的另一种方式,但要做到这一点,您需要添加额外的特性和功能。
例如,您可能需要创建:
- 产品页面
- 购物车
- 结帐页面
- 添加到购物车按钮
- 客户帐户仪表板
这似乎是一项艰巨的工作,但它是改善用户体验和产生销售或被动收入的绝佳方式。
您可以通过将 PayPal 付款表单添加到您的网站来从小处着手。 然后随着您网站的增长,您可以使用 WooCommerce 等插件扩展并安装高级电子商务功能。
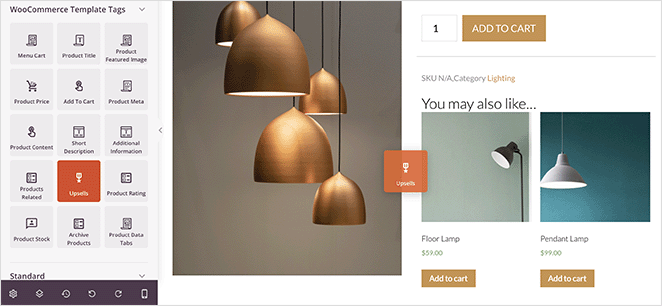
您还可以使用 SeedProd 的页面构建器插件轻松自定义您的 WooCommerce 页面。 它允许您添加用户友好的功能,例如推荐产品、产品网格、菜单购物车图标、追加销售和产品评级,以提高订单价值。

8. 保持一致的设计
一致性是使您的博客看起来像一个网站的另一个重要因素。 一致的设计使您的网站更容易记住,考虑到有多少网站,这一点至关重要。
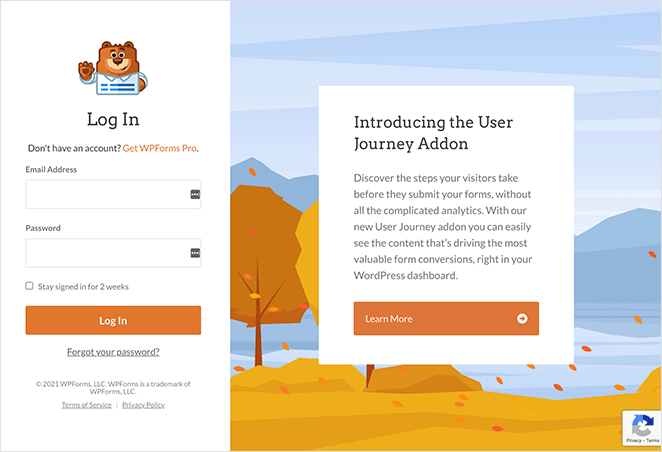
例如,WPForms 始终具有相同的橙色配色方案。

即使您的网站应该有类似的设计方案,它也应该脱颖而出。 以下是一些调整您的网站设计以使其看起来独一无二的想法:
- 为您的博客页面创建不同的布局
- 更改您的网站横幅图片
- 使用独特的字体组合
- 添加醒目的网站导航
- 为不同页面创建自定义侧边栏
查看这些适合移动设备的网站设计示例以获取灵感。
9.添加潜在客户生成表格
创建一个看起来像网站的博客是提高潜在客户开发工作的有效方法,因为如果用户有足够的信息,他们自然会想要了解更多信息。
您可以通过战略性地向您的网站添加表单来利用受众的好奇心。 例如,您可以将联系表单添加到您的联系页面,将新闻通讯注册表单添加到您的博客侧边栏,以及将选择表单添加到您的主页。
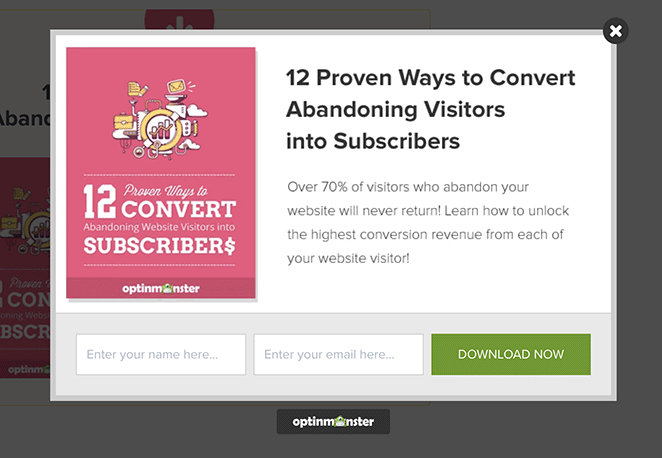
我们特别喜欢 OptinMonster 的这个示例,它在单击铅磁铁报价后会在弹出窗口中打开。 因为用户可以免费获得一些东西,所以他们更有可能输入他们的电子邮件地址。

10. 整合社交媒体功能
社交媒体集成是您会在最成功的网站上看到的另一个流行功能。 这是提高品牌知名度并向目标受众推广内容的有效方式。
有很多方法可以将社交媒体功能添加到您的网站,但这里有一些最有效的策略:
- 使用社交媒体分享按钮进行内容推广
- 包括社交资料图标以增加您的关注者
- 嵌入社交媒体提要以增加网站参与度
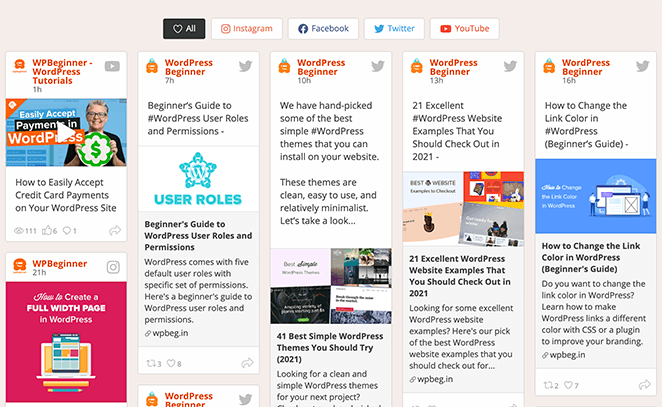
在您的网站上嵌入社交媒体内容的最佳方式是使用 Smash Balloon。

这套功能强大的社交媒体插件让您无需代码即可将 Twitter、Instagram、YouTube 和 Facebook 的社交媒体订阅源直接添加到您的 WordPress 网站。 您可以从多个响应式布局中进行选择并过滤您的提要,以显示您博客的特定主题,以保持用户的参与度。
您甚至可以将您的社交资料整合到一个社交媒体墙中,该墙会定期更新新内容。

按照本指南单击几下即可将社交媒体供稿添加到您的网站。
下一步
我们希望本指南可以帮助您了解如何使您的博客看起来像一个网站。 您可能还喜欢这篇关于社交媒体潜在客户生成策略的帖子,以产生更多流量和潜在客户。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。