如何在 WooCommerce 中制作单一产品网站
已发表: 2022-12-15正在寻找有关如何制作单一产品网站的快速指南?
单一产品网站是企业家、直销品牌和小企业主的理想选择。 他们允许您从在线商店销售数字商品和实体产品。
如果您是一位希望开设单一产品商店的企业主,那么您来对地方了。 本分步指南将向您展示如何轻松制作单一产品网站。
什么是单一产品网站?
单一产品网站是仅销售单一产品的电子商务网站。 它没有像亚马逊那样使用完整的电子商务平台来推广许多不同的产品,而是只列出了一个产品线。
您可以在单个产品网站上销售任何产品,包括实物商品、数字产品,甚至是专业服务。 它与典型电子商务商店(例如 Shopify 商店)的唯一区别在于产品数量和网站大小。
例如,电子商务网站可能会有更多的网页,包括带有类别的商店页面、用于营销活动(如 Facebook 广告)的登录页面以及数百种产品描述。
然而,单个产品商店通常只有用于促销和销售一种产品的基本页面。
考虑到上述情况,让我们深入研究如何启动您的单一产品网站。
- 如何逐步制作一个产品网站
- 如何使用 SeedProd 自定义您的单一产品网站
如何逐步制作一个产品网站
在开始构建站点之前,您需要通过获取以下内容来设置其基础:
- 一个域名
- 虚拟主机
- 证书
您的域名是您在线商店的地址,网络托管就像您的网站所在的房子。您需要这些才能让您的目标受众通过搜索引擎找到您的网站,并让潜在客户了解您的产品的更多信息。
由于您要开设在线商店,因此您还需要 SSL 证书来保护消费者的个人数据。
如果这听起来工作量很大,请不要担心。 大多数现代网络托管公司在其托管计划中提供所有 3 种功能。 以下是我们推荐的 3 家顶级托管服务提供商:
- 蓝主机
- 场地
- WP引擎
所有这些公司都针对 WordPress 进行了完全优化。 此外,当您购买虚拟主机时,它们会附带免费域名和 SSL 证书。
下面我们将向您展示如何使用 Bluehost 设置您的单一产品网站。
第 1 步。设置您的网站托管和域
首先,转到 Bluehost 网站并单击“开始” 。

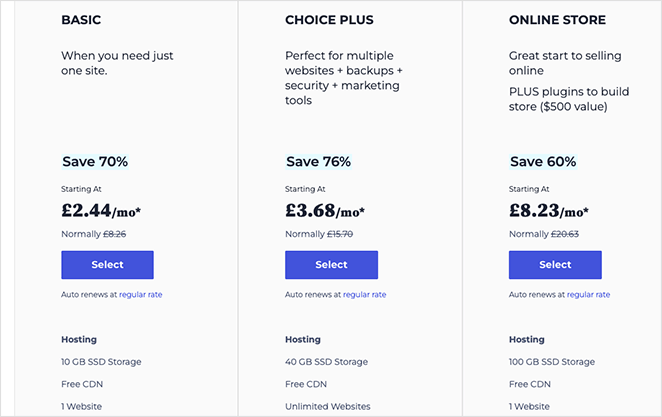
在下一个屏幕上,您可以选择定价计划。 我们建议使用 Choice Plus 计划来获得附加功能,但如果您刚刚开始,那么基本计划现在应该没问题。

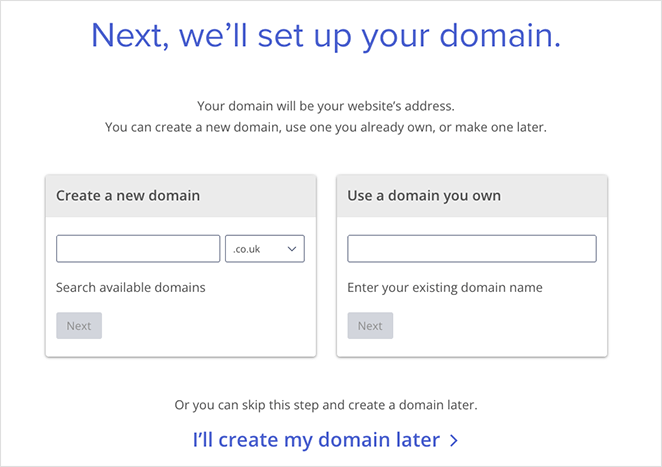
接下来,为您的网站选择一个域名。 请记住,这将是人们用来在网上找到您的方式,因此在提交之前确保您对自己的域感到满意。

之后,您将转到结帐页面,您可以在其中添加付款详细信息并确认购买。
第 2 步。在您的单一产品网站上安装 WordPress
当您完成结帐流程后,您将收到一封来自 Bluehost 的电子邮件,其中包含有关登录您的虚拟主机控制面板的详细信息。 控制面板允许您管理您的主机设置、域信息、电子邮件收件箱,并登录您的 WordPress 仪表板。
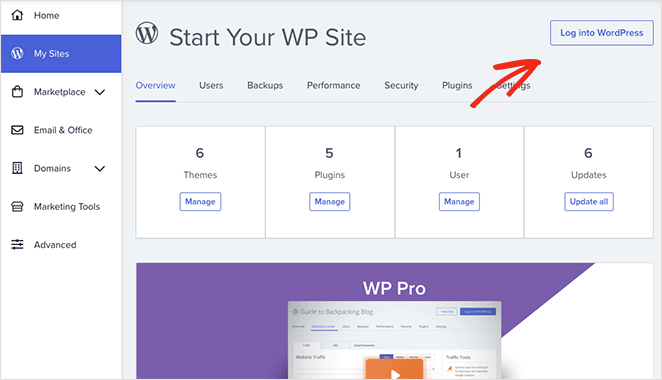
登录到您的控制面板后,您会注意到 Bluehost 已经自动安装了 WordPress。 要访问您的仪表板,请单击登录 WordPress按钮。

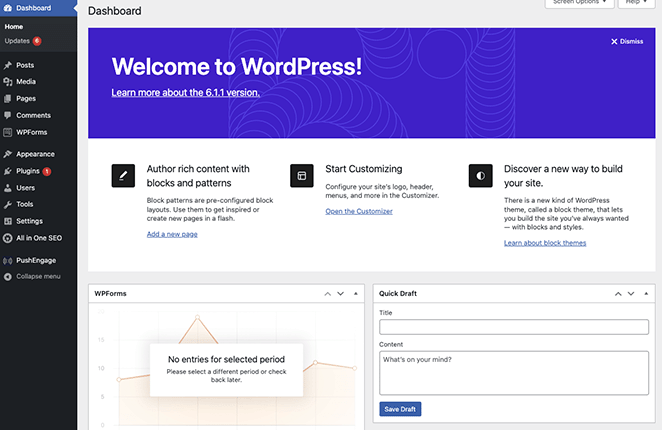
您的 WordPress 仪表板将类似于下面的屏幕截图:

注意:通过其他托管服务提供商安装 WordPress 可能涉及不同的步骤。
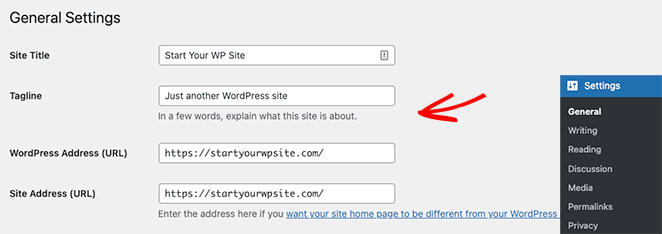
首次登录 WordPress 仪表板时,您需要更改一些设置。 首先,转到设置»常规并输入您的网站标题和标语。

然后确保将您的 WordPress 地址和站点地址更改为 HTTPS 版本,以便在您的网站上使用 SSL。
现在继续并单击“保存更改”按钮。
步骤 3. 安装 WooCommerce 插件
安装 WordPress 并配置设置后,您将拥有一个用于在线业务的基本网站。 您可以上传图片和创建内容,但需要更多功能才能销售新产品。
要将这个简单的网站变成在线商店,我们将安装 WooCommerce。 这是一个 WordPress 插件,无需聘请开发人员或编写自定义代码即可将任何网站变成在线商店。
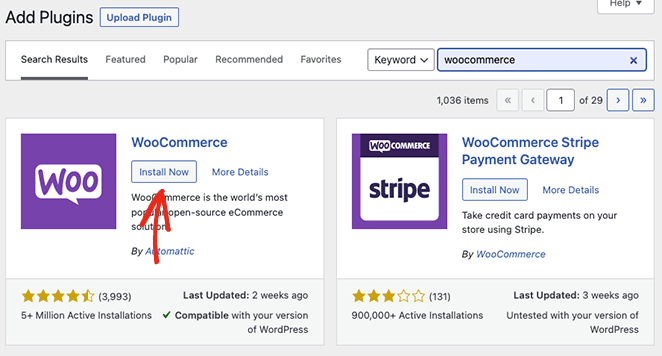
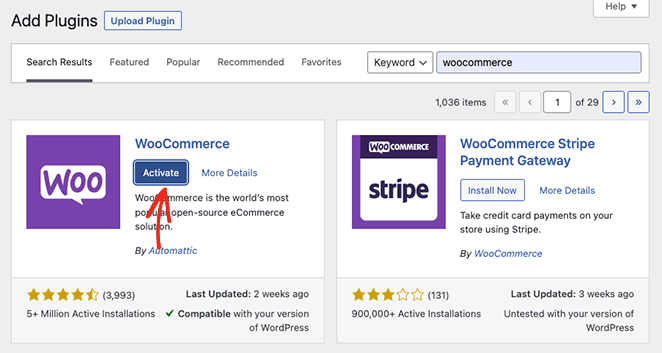
首先,从您的 WordPress 仪表板导航到插件 » 添加新插件并搜索 WooCommerce。 现在单击搜索结果中 WooCommerce 列表旁边的安装按钮。

插件安装完成后,单击“激活”按钮。

一旦 WooCommerce 在您的网站上处于活动状态,它将启动一个简单的设置向导。 只需按照步骤操作,直到向导完成。
在安装向导的某一时刻,WooCommerce 可能会要求您选择一个 WordPress 主题。 您可以选择其他 WordPress 主题,例如 Astra 或 Divi,或者保留您当前的免费主题。
我们将坚持使用当前的 WordPress 主题,因为稍后我们将使用拖放式网站构建器 SeedProd 对其进行自定义。
第 4 步。配置您的付款设置
下一步是为您的在线商店设置支付选项。 这将允许您接受希望购买您的产品的用户的付款。
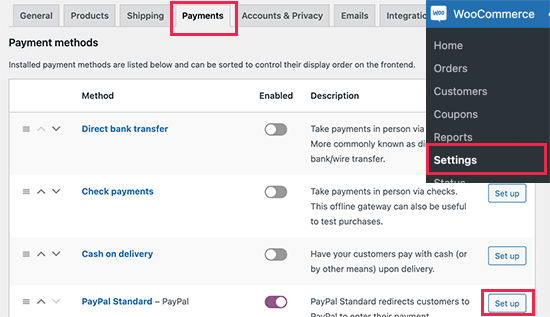
WooCommerce 提供多种支付网关,设置起来非常简单。 要找到它们,请转至WooCommerce » 设置,然后在“支付”选项卡下,找到最适合您业务的支付选项。

付款处理器就位后,您就可以将单个产品添加到新的在线商店了。
第 5 步。在 WooCommerce 中创建您的单一产品
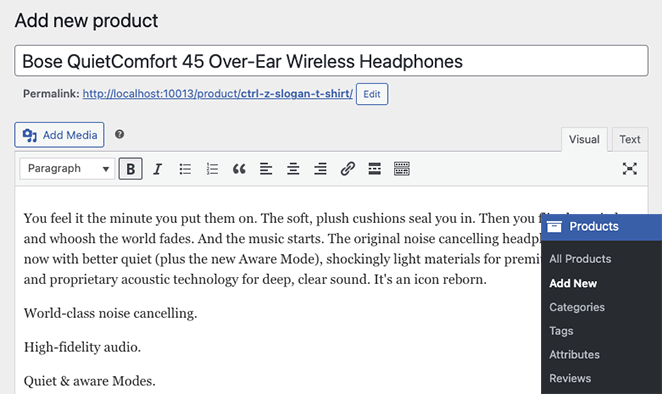
在 WooCommerce 中添加新产品非常容易。 首先,从您的 WordPress 管理员转到产品 » 添加新产品,您可以在其中添加产品详细信息。
让我们从添加产品标题和描述开始。

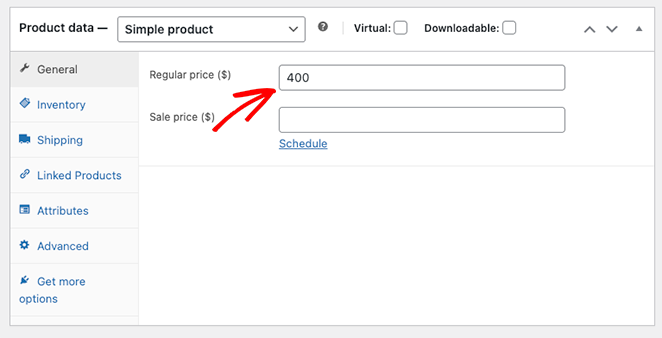
接下来,向下滚动页面,直到看到“产品数据”框。 您可以在此处输入正常价格、促销价和其他产品属性。

在此之下,您可能还想添加产品的简短描述。

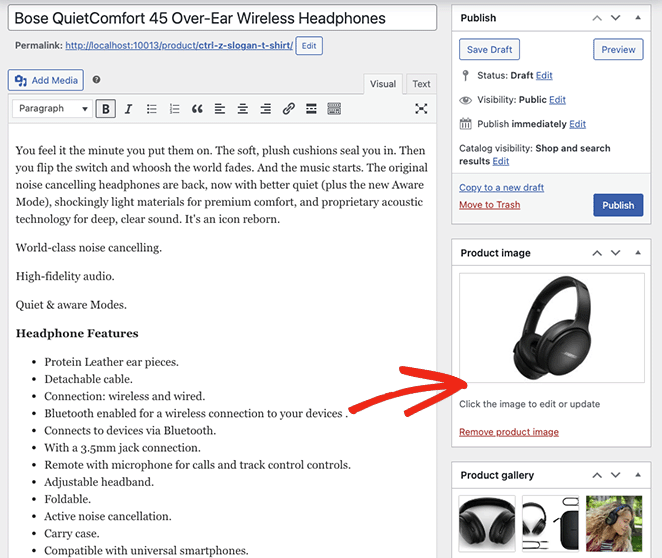
添加产品详细信息后,您可以上传产品照片。 我们还建议使用以下选项添加产品照片库,以便为购物者提供尽可能多的信息。

如果您对自己的产品感到满意,请点击发布。
您的单一产品网站现在已准备好吸引您的理想客户。
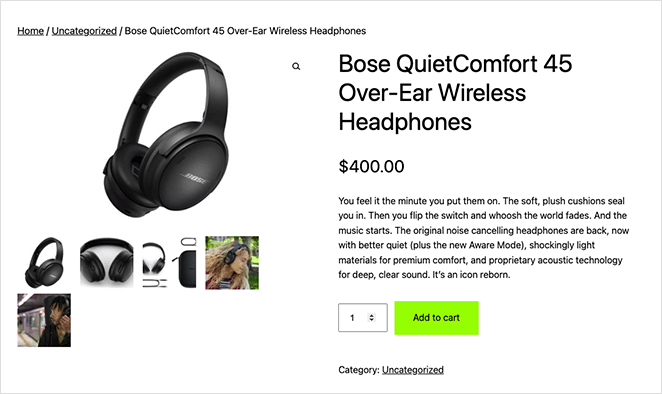
根据您使用的 WordPress 主题,您的产品页面将类似于以下示例:

如果您对单一产品网站的整体外观和感觉感到满意,那么一切就绪。 但是,如果您想将您的网站变成一个高转化率的单一产品商店,添加您自己的定制是个好主意。
接下来我们将向您展示如何操作,别担心; 这并不难。
如何使用 SeedProd 自定义您的单一产品网站
所以你想定制你的一个产品网站。 虽然许多 WooCommerce 插件可以帮助您获得完美的外观,但最好的解决方案是 SeedProd。


SeedProd 是一个拖放式网站构建器,具有完全的 WooCommerce 兼容性。 您可以使用它来自定义您的任何商店页面,而无需触及一行代码。
这个强大的页面构建器还可以让您:
- 从头开始构建自定义 WordPress 主题
- 在启动之前将您的网站隐藏在即将推出的页面后面
- 将 WooCommerce 置于维护模式
- 使用选择表单收集电子邮件地址
- 使用 Stripe 付款按钮接受付款
- 以及更多。
按照以下步骤使用 SeedProd 自定义您的单一产品 WooCommerce 网站。
步骤 1. 安装 SeedProd 插件
要获得完整的 WooCommerce 支持,您需要获取 SeedProd Elite 计划并将插件下载到您的计算机。 然后继续在您的 WordPress 网站上安装并激活 .zip 文件。
如果您对此感到困惑,请尝试使用本指南安装 WordPress 插件。
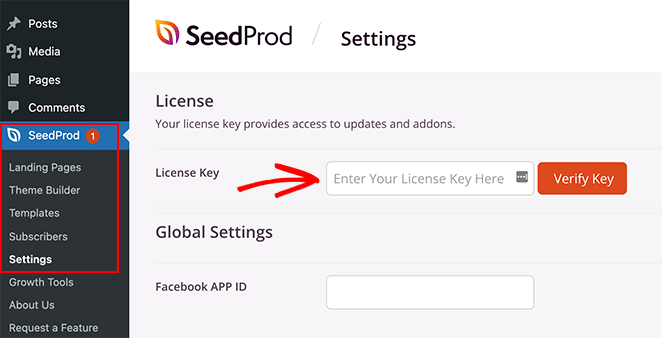
接下来,前往SeedProd » 设置并粘贴您的 SeedProd 许可证密钥,您可以在您的帐户仪表板中找到它。

最后,单击“验证密钥”按钮继续。
第 2 步。选择 WooCommerce 模板套件
对于这一步,我们将为我们的单一产品网站选择一个新设计。 它将覆盖现有的 WordPress 主题并将其替换为您可以使用 SeedProd 的可视化编辑器自定义的主题。
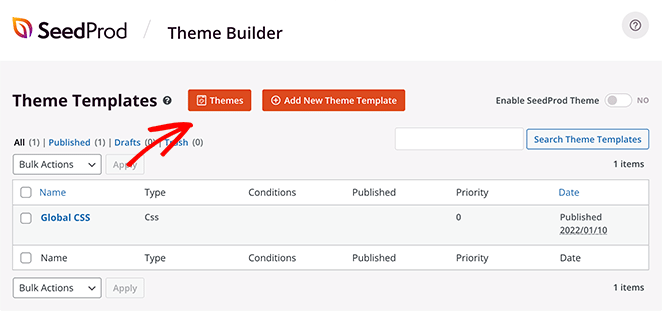
您可以通过转到SeedProd » Theme Builder并单击Theme Template Kits按钮来完成此操作。 这将打开预制设计库,您可以将其用作新主题的起点。

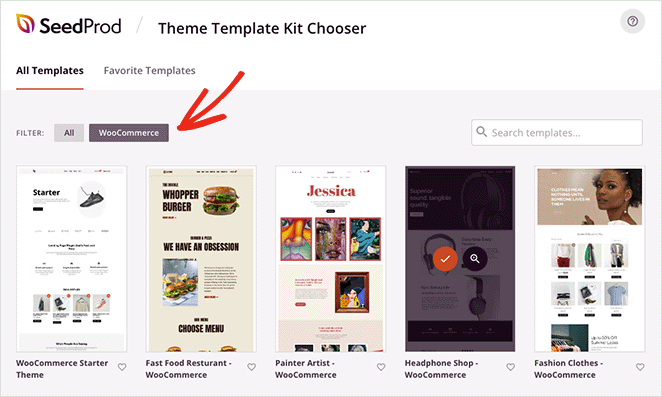
让我们单击WooCommerce选项卡以仅显示与 WooCommerce 商店相关的主题。

从那里滚动浏览设计,直到找到您喜欢的设计,然后单击橙色复选标记图标进行选择。
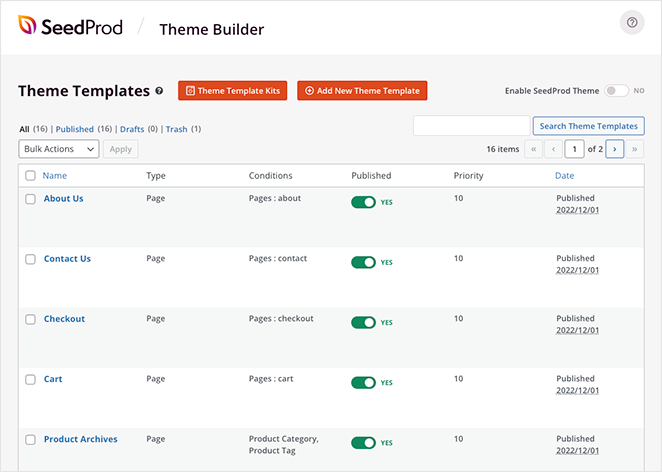
SeedProd 只需几秒钟即可导入模板,之后,您将看到如下页面:

这些都是构成您的 WordPress 主题的各个部分。 您可以单击其中任何一个来自定义设计并优化它们以获得最大转化率。
删除不需要的任何页面同样容易。 例如,我们不需要商店页面,因为我们只销售一种产品。
让我们从编辑您的主页开始。
第 3 步。自定义您的单一产品网站主页
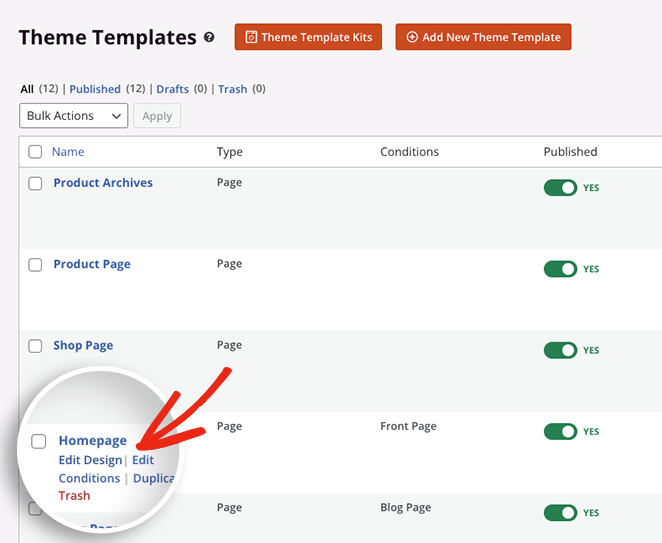
要自定义您的主页,向下滚动直到您看到主页标题,然后单击编辑设计链接。

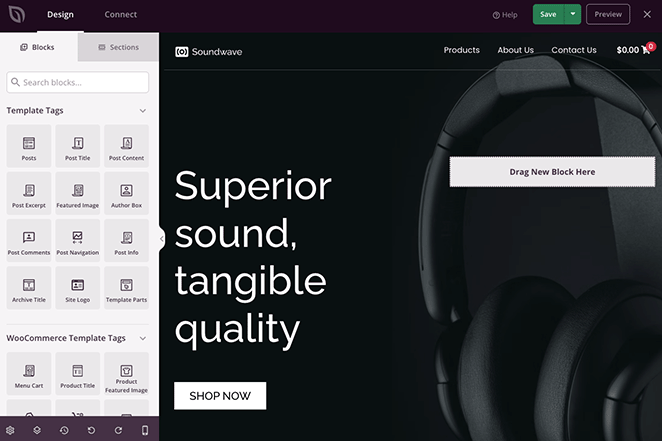
在接下来的屏幕上,您将看到 SeedProd 的页面构建器,您可以在其中自定义设计的任何部分。

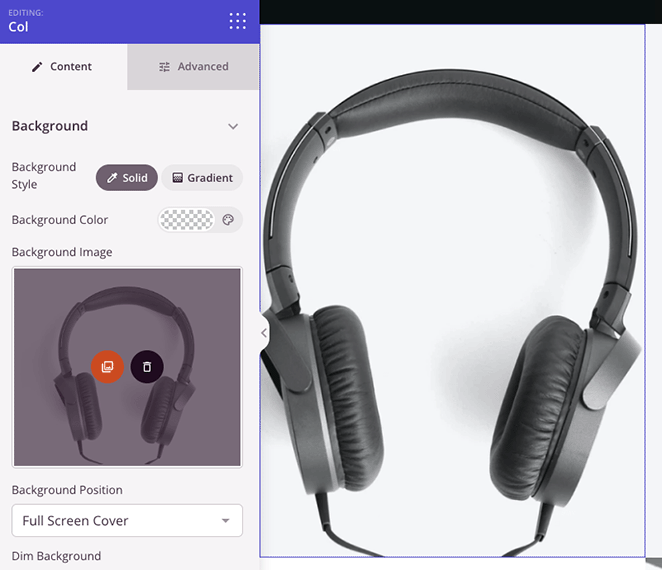
只需单击任何块即可编辑其设置、自定义颜色并添加您自己的内容。 例如,您可以添加高质量的英雄形象来激发潜在客户。

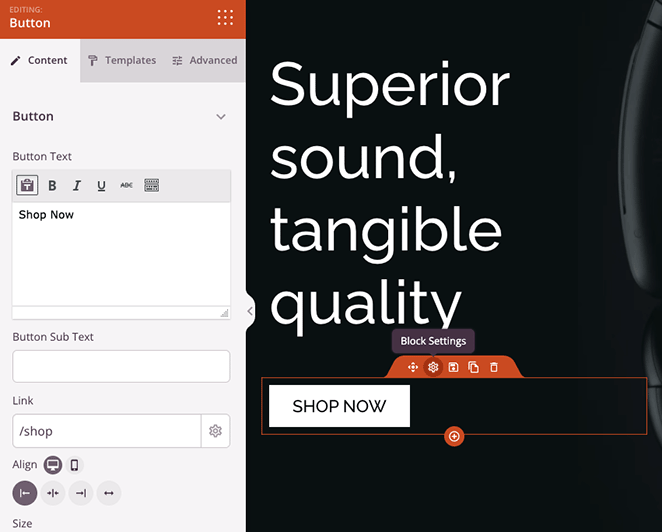
或者您可以编辑号召性用语 (CTA) 按钮以直接链接到您的产品页面。

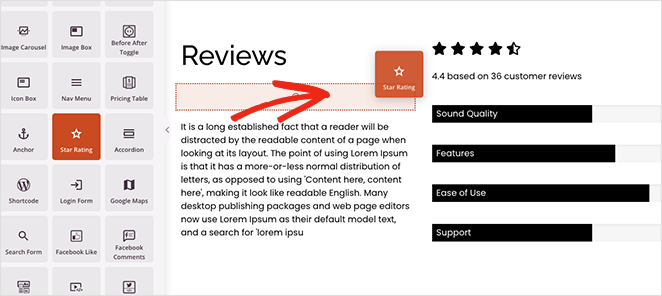
您甚至可以拖过星级评分和推荐块以添加有价值的社会证明,这是在线销售时增加信任度的绝佳方式。

当您对自定义设置感到满意时,请单击屏幕右上角的“保存”按钮。
第 4 步。自定义您的单一产品页面
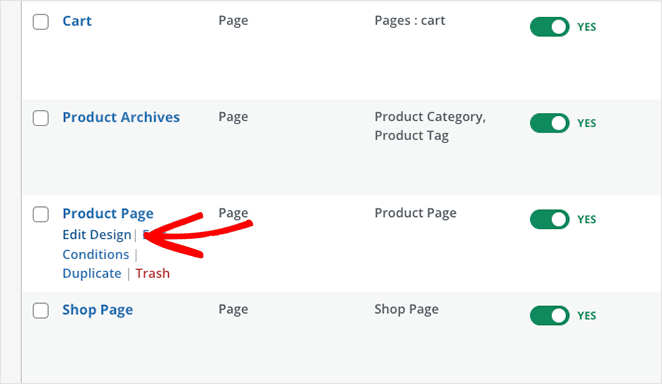
现在让我们对我们的主要产品页面进行一些类似的更改。 返回主题构建器,然后找到产品页面模板并单击编辑设计链接。

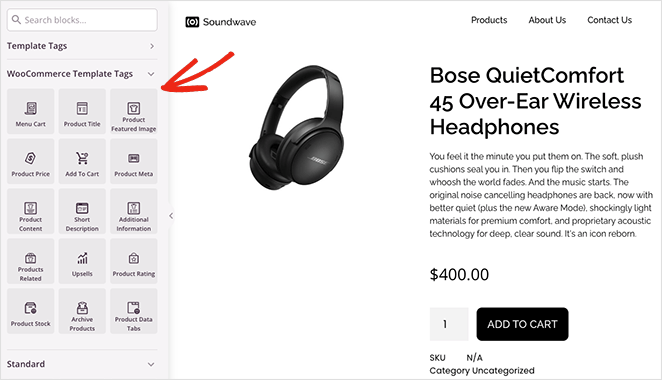
在此屏幕上,您可以使用 SeedProd 的 WooCommerce 模板标签来自定义您的产品详细信息。

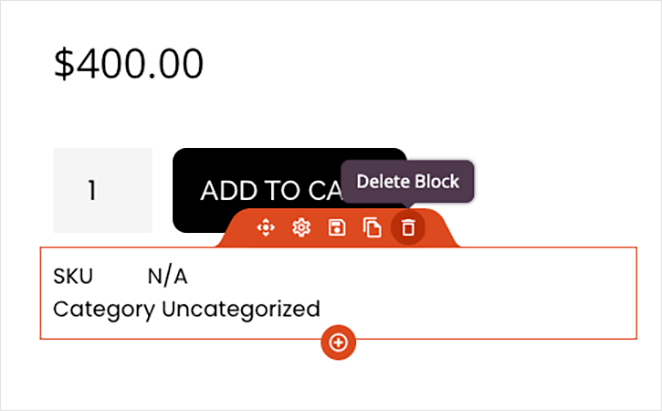
让我们从删除产品类别开始。 此功能仅在您销售多种产品时才真正有用。 删除它将简化页面,使其更清晰、更易于浏览。

从那里,您可以添加、删除和自定义元素,包括:
- 产品图片
- 产品描述和简短描述
- 产品数据标签
- 产品库存
- 产品评级
- 和更多。
请记住单击顶角的“保存”按钮以保存您的更改。
继续定制您的单一产品网站,直到您对其外观感到满意为止。 如果您需要帮助,这里有一些您应该考虑编辑的其他页面,其中包含有关如何操作的分步教程:
- 编辑您的 WooCommerce 结帐页面
- 自定义您的 WooCommerce 购物车
- 制作自定义 WooCommerce 感谢页面
第 5 步。发布您的单一产品网站
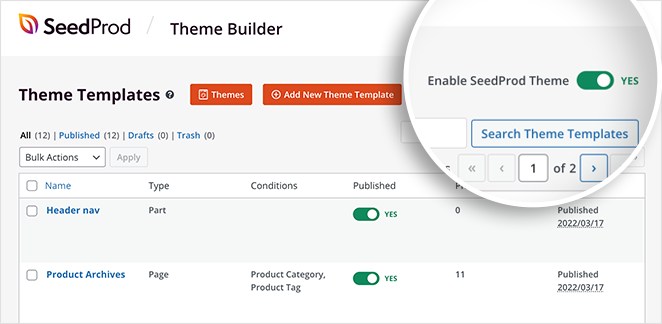
使用 SeedProd 发布您的新 WooCommerce 主题轻而易举。 从您的 WordPress 仪表板,转到SeedProd » Theme Builder并打开Enable SeedProd Theme开关,直到它显示“是”。

几秒钟后,您将看到一条成功消息,并且可以访问您的单一产品商店以查看它的实际效果。
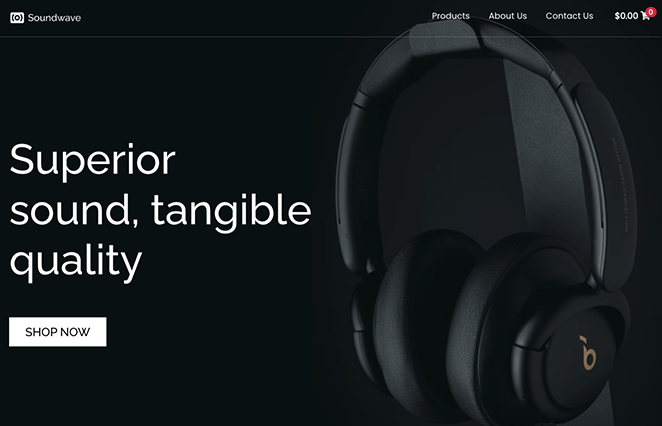
这是我们的一个产品网站主页的示例:

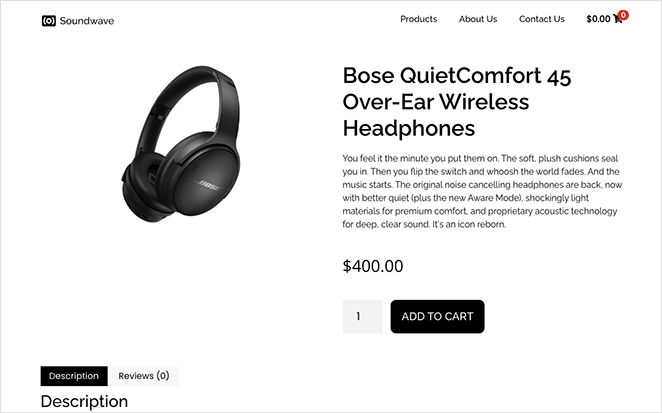
这是我们单一产品页面的示例:

你有它!
您现在已经成功创建和定制了一个产品网站,并且不需要任何复杂的编码。
准备好使用自定义 WooCommerce 网站来促进销售了吗?
您可能还喜欢这些 WordPress 教程和提示:
- 11 个最佳常见问题解答页面:您可以复制的示例和想法
- 如何在不丢失 SEO 的情况下重新设计网站
- 如何将自定义 WordPress 社交媒体图标添加到您的网站
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。