如何为 WordPress 制作最佳导航标题
已发表: 2022-08-24WordPress 的最佳导航标题是什么? 作为 WordPress 用户,您必须知道导航标题的重要性。 这对维护网页非常有帮助。 您可以使用它转到任何选项或菜单。 如果您想使用 WordPress 的最佳导航标题受益,您必须首先为您的 WordPress 网站制作它。
WordPress 有一个拖放界面,可帮助您制作导航标题、标题菜单、带有下拉选项的菜单等。 在本文中,我们将逐步向您展示如何为 WordPress 创建最佳导航标题。
WordPress 的最佳导航标题是什么?
WordPress 中的导航标题是网站的顶部或上部,其中导航菜单和一堆链接指向网站的基本区域。
通常,它被视为 WordPress 网站每个页面顶部带有链接的水平条。 您可以通过自定义将方向更改为垂直。
导航标题可帮助您构建站点结构并使访问者轻松找到所需的项目。 使用导航标题,您可以轻松添加菜单和子菜单,并让您的访问者转到他们想要的任何链接。
您可以轻松地将链接添加到重要页面、主题、类别、博客文章,甚至是您的社交媒体资料。
导航标题的优缺点
每个元素都有优点和缺点,称为优点和缺点。 所以导航标题也一样。 这里给出优缺点:
导航标题专家
- 它可以帮助访问者在网站上快速浏览。
- 它可以帮助访问者切换到任何菜单或链接。
- 它使用户可以轻松找到所需的项目。
- 它结合了用户需要的选项和链接。
- 它增加了转化率。
- 它与用户所需的机会有关。
- 它使访问者可以轻松访问该站点。
- 它简化了完成工作的操作。
导航标题缺点
- 它在移动视图中拥有一个有限的区域。
- 有时它会稍微影响加载时间。
- 它温和地转移了访客的注意力。
注意:您可以通过自定义和使用工具来克服这些缺点。
使用 Elementor 轻松制作自己的导航标题
使用 Elementor,创建自己的导航标题非常简单。 您可以按照以下步骤进行操作:
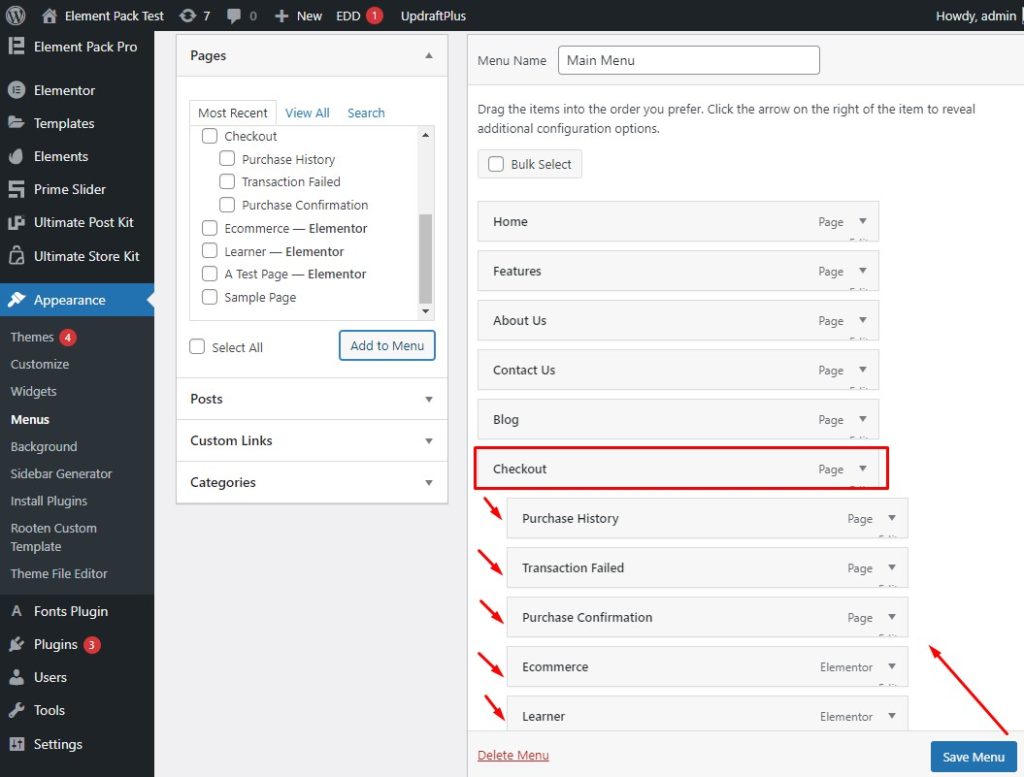
第 1 步:在 WordPress 中构建标题菜单

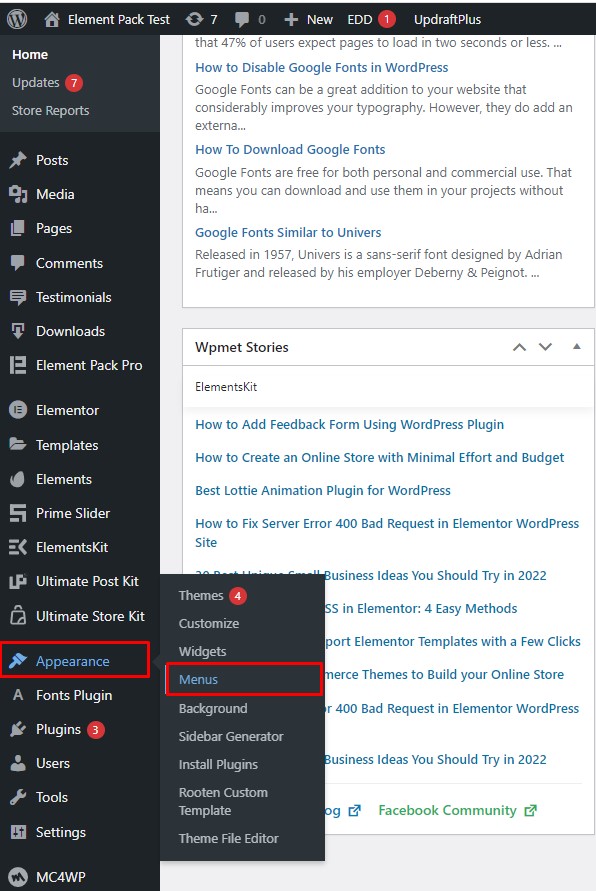
转到菜单栏中的外观菜单,然后转到菜单。

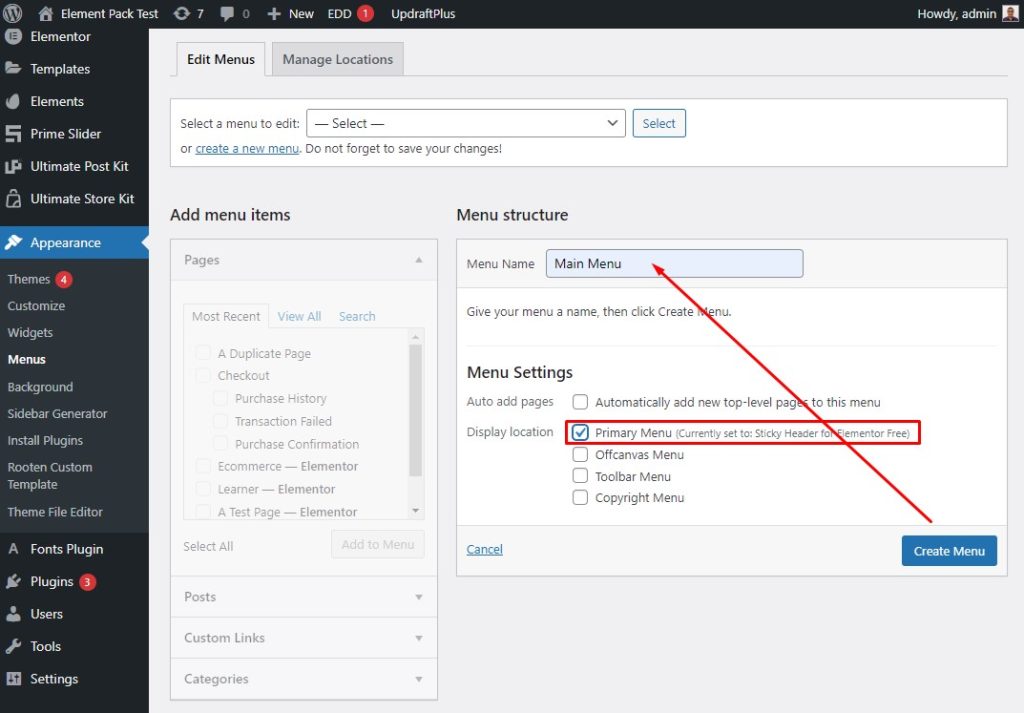
接下来,给一个菜单名称,然后标记显示位置的主菜单复选框。

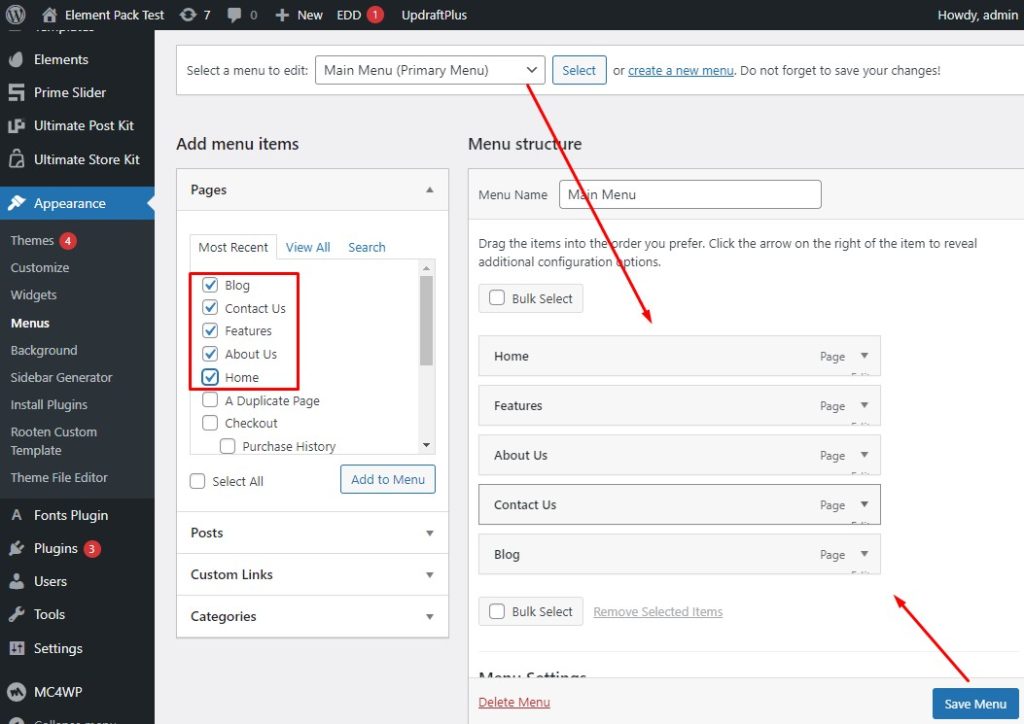
现在,选择一个菜单,然后通过单击复选框选择菜单项,然后单击“保存菜单”按钮。

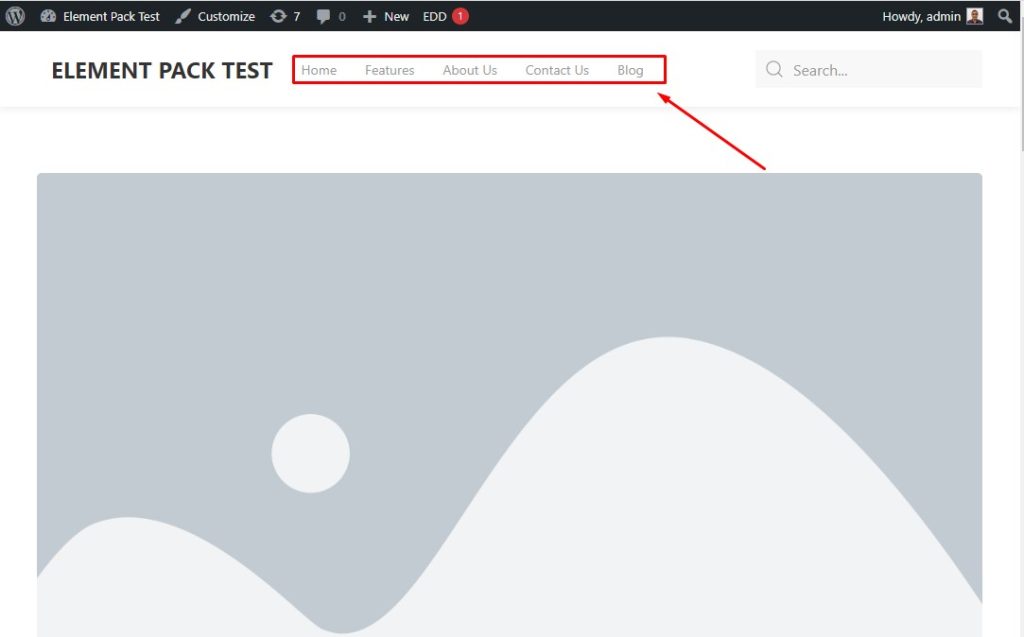
在设置过程之后,标题菜单将如下所示。
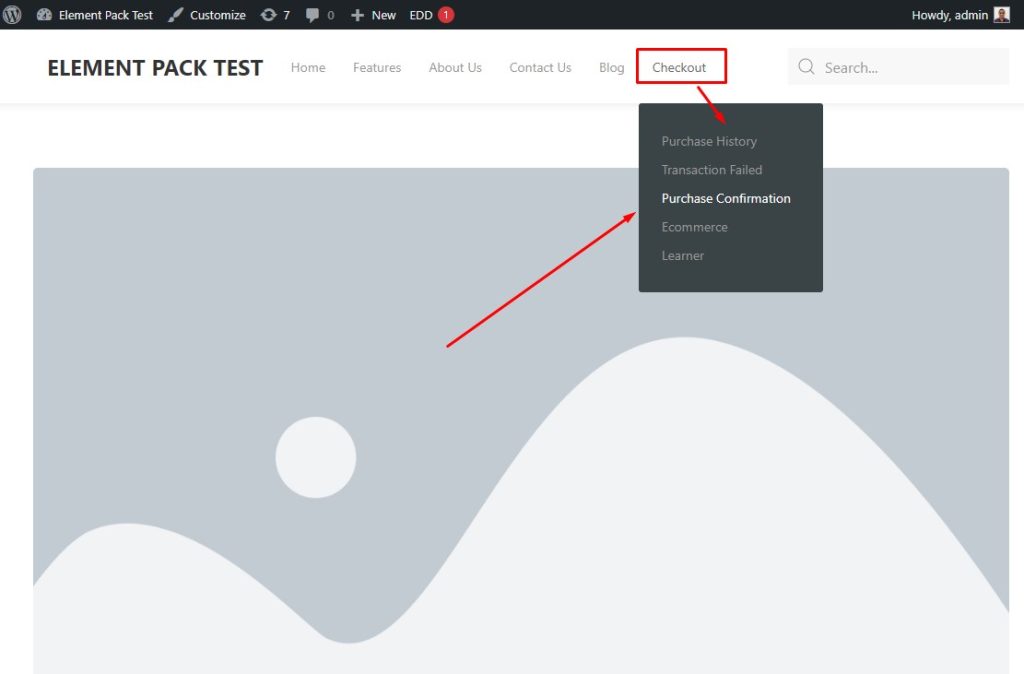
步骤 2:将下拉菜单添加到主标题

首先,转到外观菜单,然后选择结帐项目,然后点击保存菜单按钮。


完成! 结帐菜单如下所示。
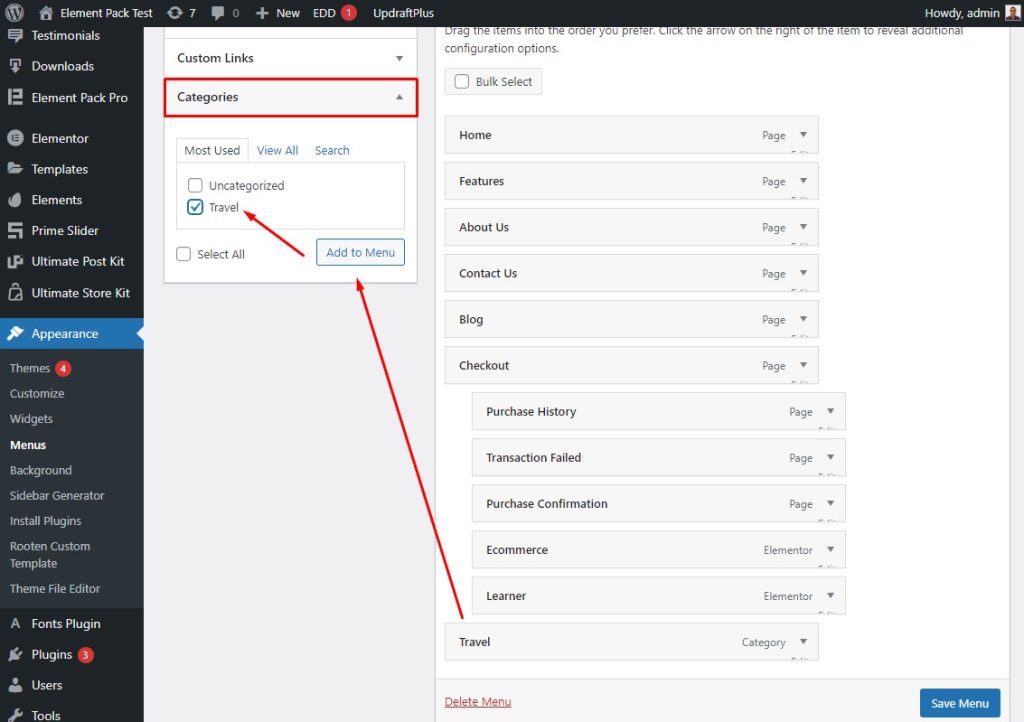
第 3 步:添加类别

转到外观菜单,然后转到类别,然后选择类别,然后点击添加到菜单按钮。 不要忘记保存菜单。
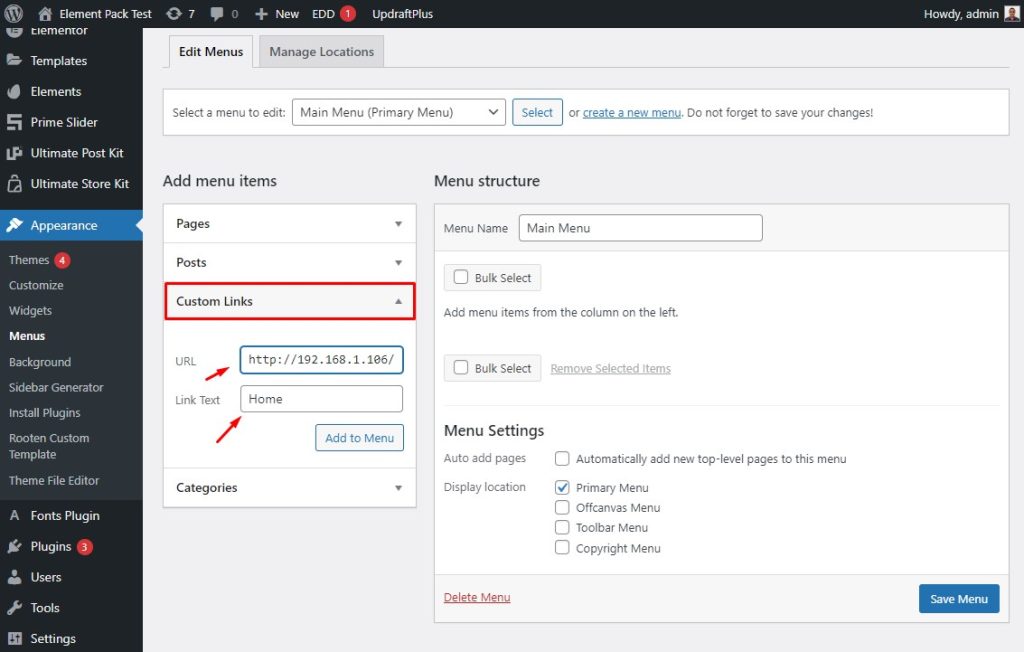
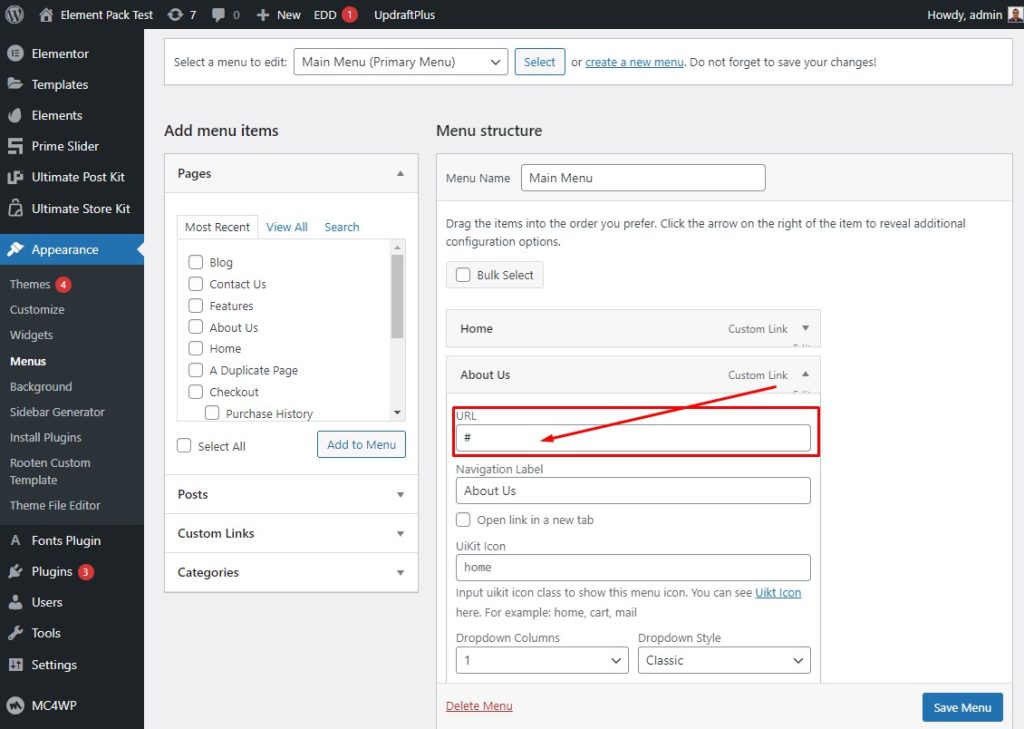
第 4 步:添加菜单链接

首先,转到外观菜单,然后转到自定义链接。 之后,在 URL 字段中键入或粘贴链接,在链接文本字段中键入或粘贴主页,然后在保存菜单中。

之后,该链接将显示在“关于我们”菜单下的 URL 字段中。
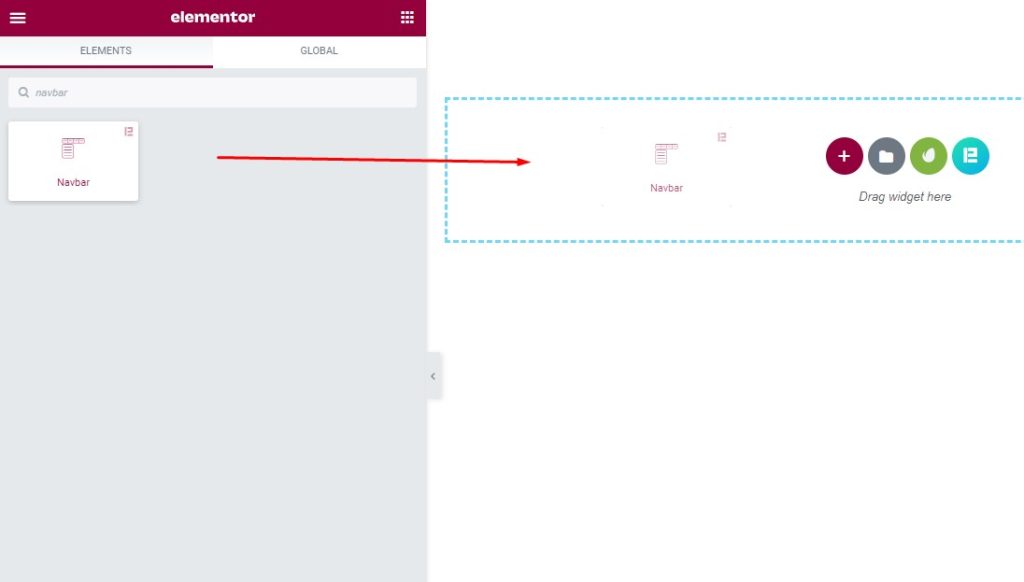
第 5 步:使用导航栏小部件调用 Elementor 中的导航标题

首先,转到小部件菜单,然后在搜索字段中搜索导航栏,然后将小部件拖放到文本区域中。

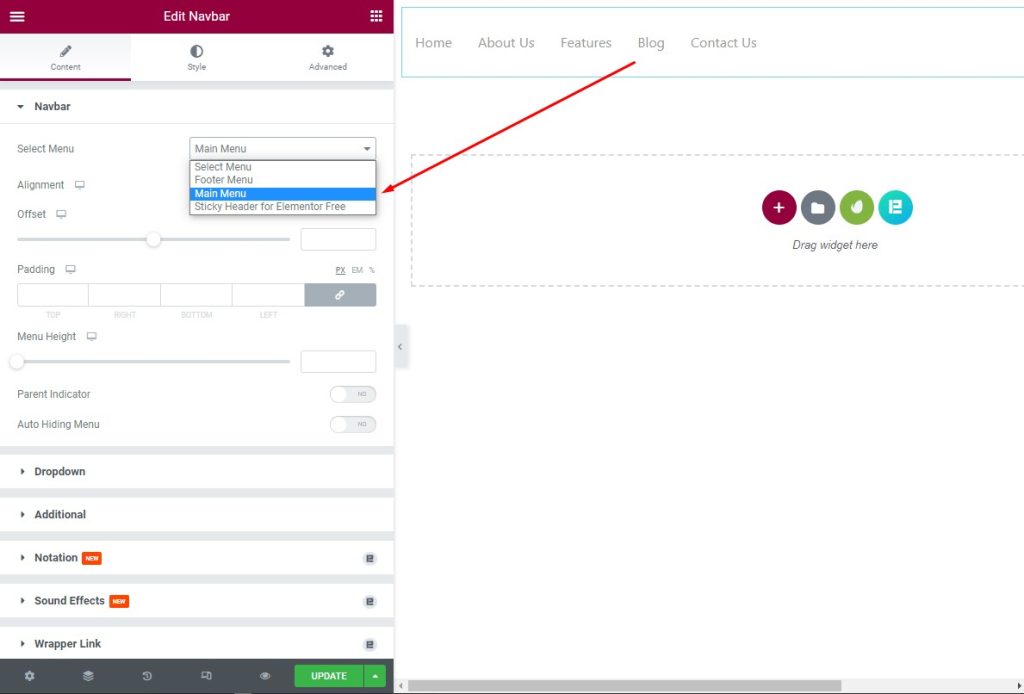
之后,从内容选项卡下导航栏中的下拉列表中选择主菜单,然后在文本区域中查看结果。
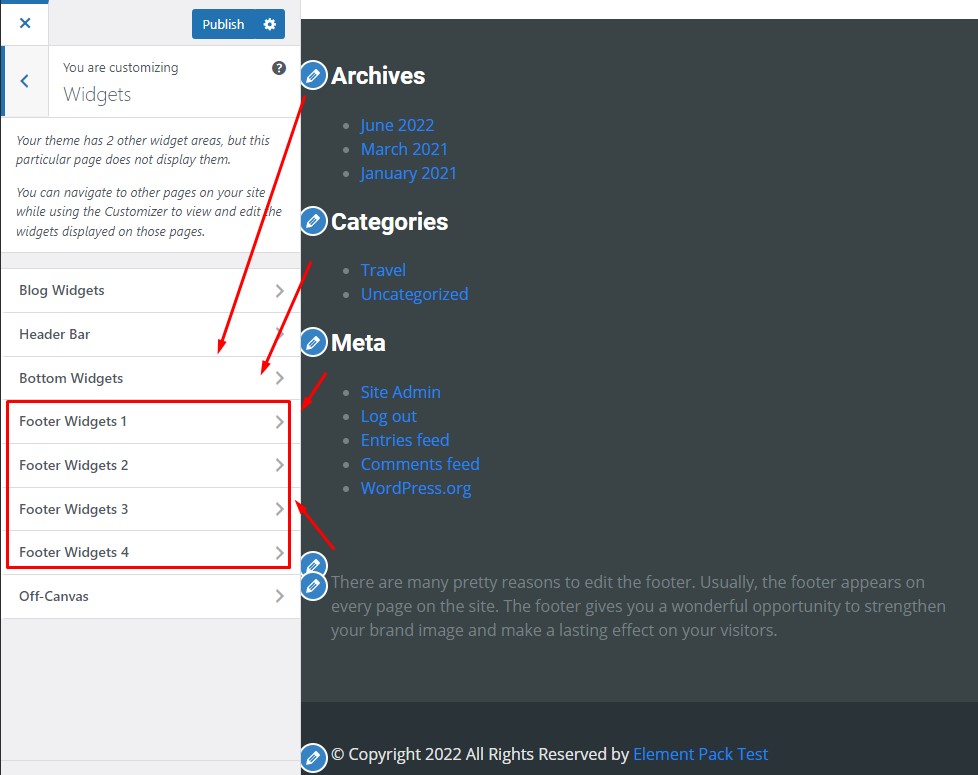
第六步:设置侧边栏和页脚菜单

转到标题栏,然后选择存档、类别和元。 之后,转到页脚小部件并选择它们。

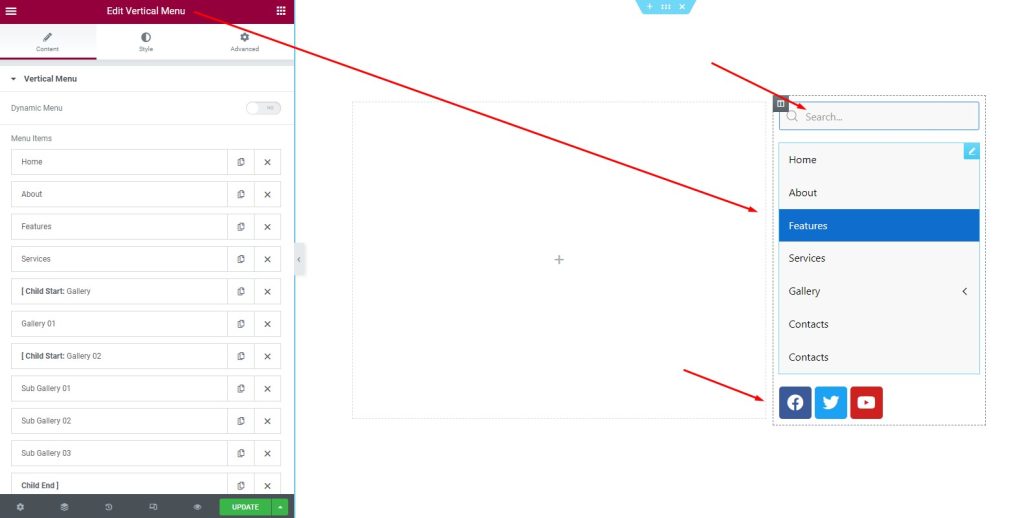
之后,转到编辑垂直菜单,然后编辑项目,然后更新。
关于 WordPress 标头的常见问题
通常,人们对 WordPress 标头有疑问,这是意料之中的。 以下是一些关于 WordPress 标头的常见问题及其对它们的回答。
1. 问:什么是 WordPress 中的自定义标题?
答:WordPress 中的自定义标题是为网站上的特定用户定制的标题。 自定义标题允许网站所有者将他自己的“标题”图像上传到他的网站,他可以将其放置在特定页面的顶部。 您可以通过管理面板的外观 > 标题部分中的可视化编辑器进行自定义和裁剪。 您还可以将文本放置在标题下方或顶部。
2. 问:如何在 WordPress 中创建自定义标题?
答:要创建自定义标题,请按照以下步骤操作 - 转到 WordPress 仪表板 > 模板 > ThemeBuilder。 然后单击添加新模板并选择页眉(或页脚) 命名您的页眉模板并单击创建页眉(或页脚) 现在您将能够选择一个预制的页眉(或页脚)模板或从头开始创建一个。
3.问:自定义表头有什么用?
回答:通常,自定义标头提供可能与 Web 开发人员相关的附加信息,或用于故障排除目的。 这些标题通常以 X- 开头,
4. 问:如何在 WordPress 中使用独特的标题?
答:在帖子或页面编辑屏幕中,独特的 Headers Plugin 应用自定义标题图像框。 它使您可以在不同页面上上传全新的图像。 只需去编辑您想要新标题的页面。 只需单击屏幕右下角的设置自定义标题图像。
5. 问:如何更改 WordPress 中标题的颜色?
答:每个元素的颜色选项都包含在每个部分中。 例如,您可以从自定义 > 标题 > 标题 > 标题背景颜色更改标题背景颜色。 要更改顶栏颜色,请转到自定义 > 标题 > 顶栏。
