如何使用 PayPal 付款制作 WordPress 联系表
已发表: 2022-09-08您是否希望将 WordPress 联系表与 PayPal 集成?
由于其快速可靠的交易,PayPal 是绝大多数人最喜欢的在线支付服务。 在您的 WordPress 表单中添加 PayPal 付款选项将允许访问者轻松地为您网站上的订单、捐赠或任何其他目的进行付款。
最好的部分是使用强大的表单构建插件(如 WPForms)很容易做到这一点。
在这篇文章中,我们将逐步向您展示如何制作一个接受 PayPal 付款的 WordPress 联系表格。
让我们直接跳进去!
立即使用 PayPal Checkout 创建表单
PayPal 是否与 WordPress 集成?
PayPal 以多种方式与 WordPress 集成。 传统的方法是安装一个带有本地 PayPal 集成的电子商务插件,例如 WooCommerce。
但这不是唯一的方法。 您还可以使用联系表单插件将 PayPal 付款添加到您的网站。 一些流行的插件,如 Contact Form 7 和 WPForms 支持原生 PayPal 集成。
如果您想让用户为采购订单付款、发送捐款或出于任何其他目的执行交易,则使用带有 PayPal 付款的表单是理想的选择。
如何在 WordPress 中使用 PayPal 制作联系表格
在本文中
- 1.安装和激活WPForms
- 2. 安装和连接 WPForms PayPal Commerce 插件
- 3.创建一个简单的联系表
- 4. 设置付款字段
- 5. 添加和自定义 PayPal Commerce 字段
- 6. 向 PayPal Commerce 添加条件逻辑(可选)
- 7. 发布您的表格
1.安装和激活WPForms

WPForms 是我们最推荐的使用 PayPal 付款制作联系表格的插件。 这是一个对初学者友好的插件,无需代码即可使用,并包含大量有用的额外功能。
尽管 Contact Form 7 等其他一些选项也支持 PayPal 付款,但 WPForms 是一个更强大的解决方案,并且更易于使用。 您可以查看我们的 WPForms 与 Contact Form 7 比较了解更多详情。
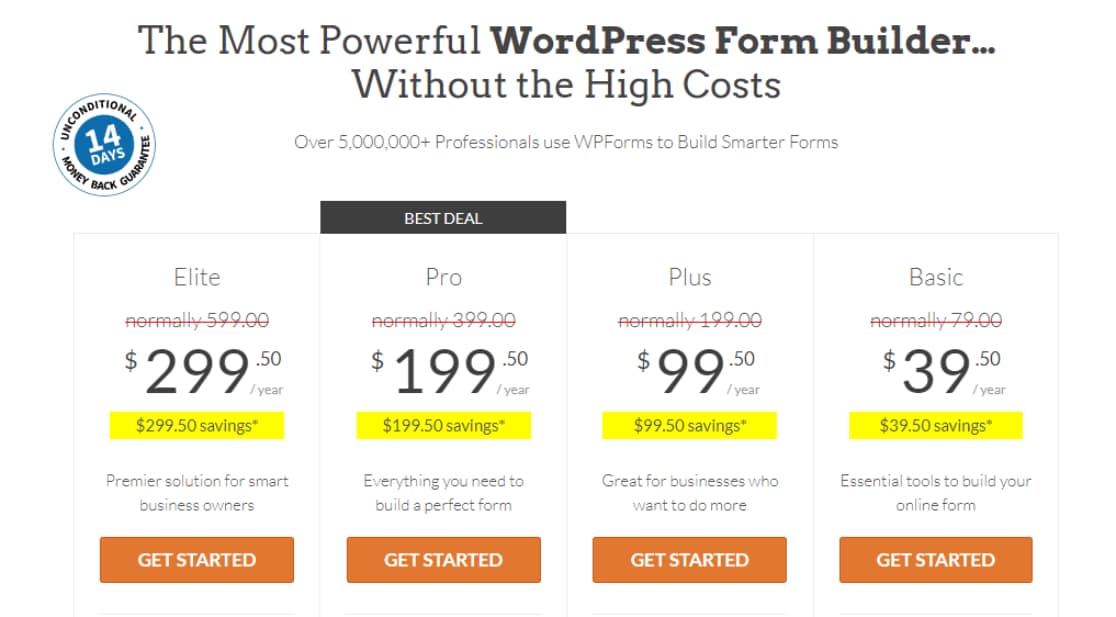
您需要 WPForms Pro 或更高版本的计划来解锁您的表单的 PayPal 付款。

购买 WPForms Pro 后,登录到您的 WPForms 仪表板并前往“下载”选项卡以查找您的 WPForms Pro 下载文件。

下载文件后,您可以继续在您的网站上安装 WPForms。 如果您需要帮助,请参阅我们关于安装 WPForms 的文档指南以获取详细说明。
2. 安装和连接 WPForms PayPal Commerce 插件
WPForms Pro 在您的网站上激活后,您需要安装 PayPal Commerce 插件。 此插件允许您在表单中添加 PayPal 结帐字段,以便您可以轻松地从客户那里收款。
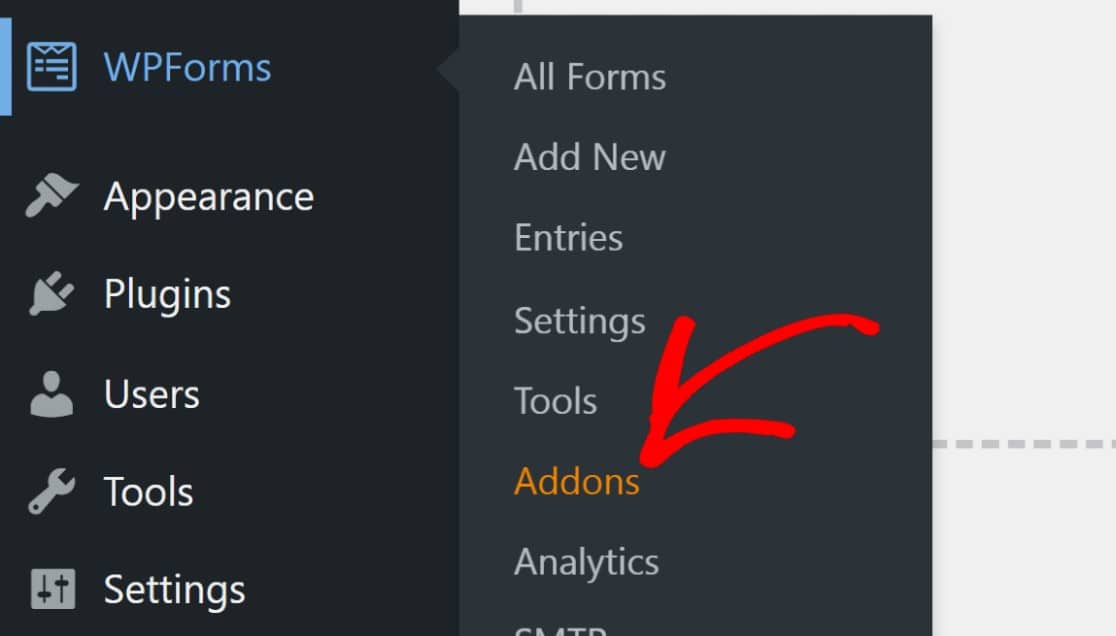
要安装插件,请导航到 WordPress 仪表板中的 WPForms,然后单击Addons 。

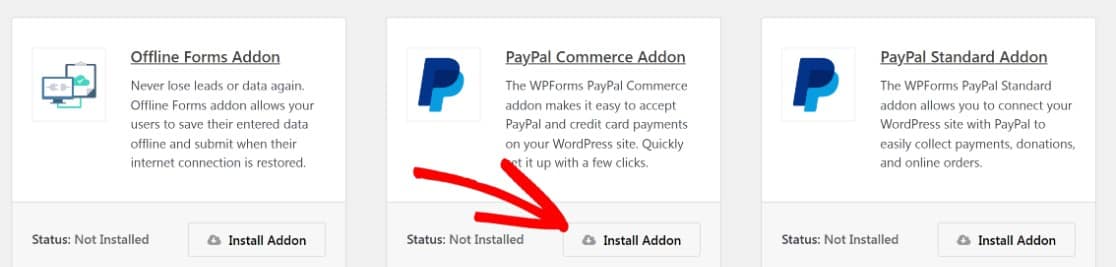
向下滚动以找到 PayPal Commerce 插件或使用搜索栏搜索它。 然后,单击 PayPal Commerce Addon 下的Install Addon。
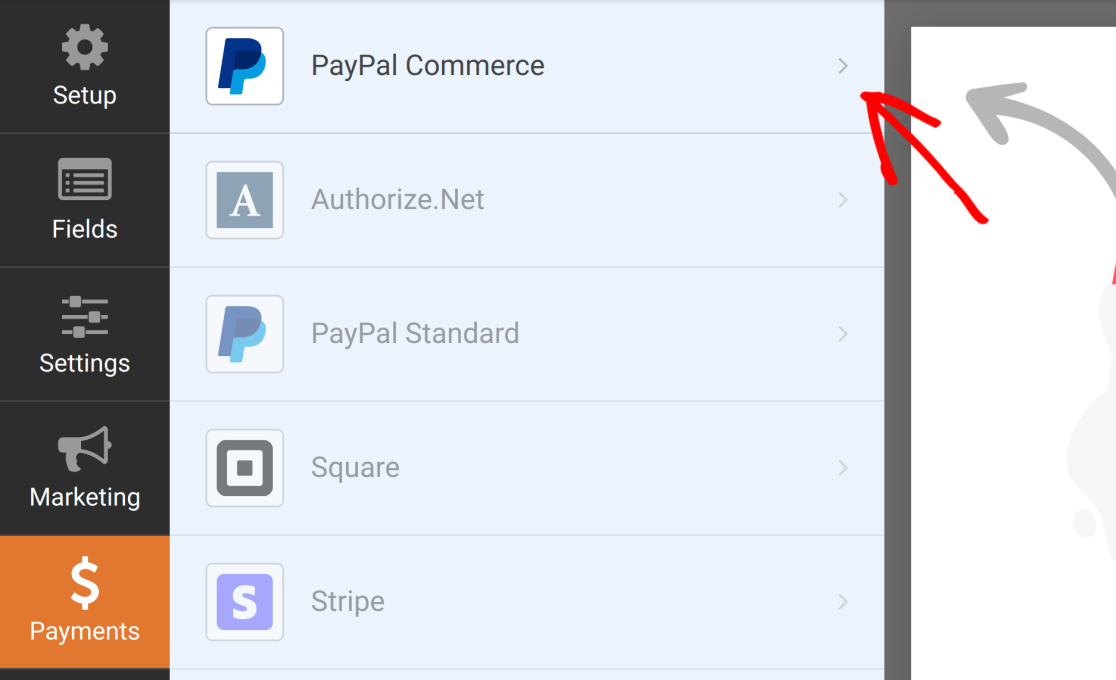
注意:不要将PayPal Commerce与PayPal Standard混淆。 虽然这两个插件都允许您将 PayPal 结帐添加到您的表单中,但 PayPal Commerce 提供了一些更强大的功能。 我们将在本教程中使用PayPal Commerce 。

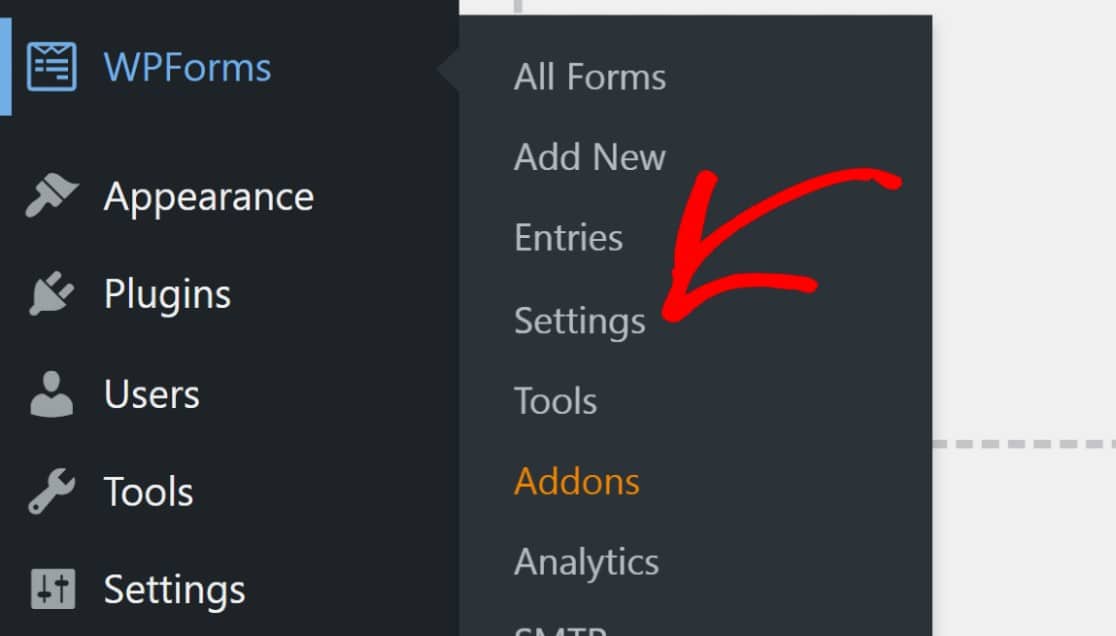
安装插件后,接下来要做的是将您的网站与 PayPal 连接。 从 WordPress 仪表板,导航到WPForms » Settings 。

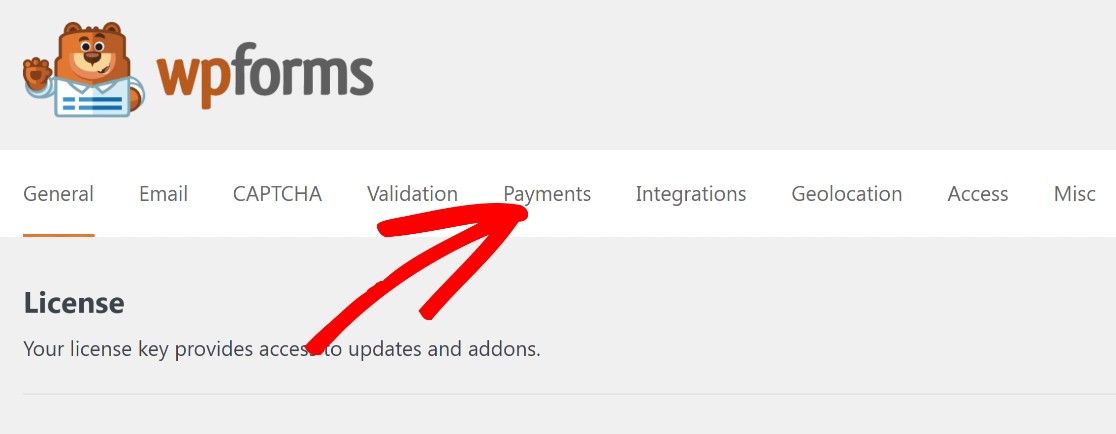
进入后,点击付款。

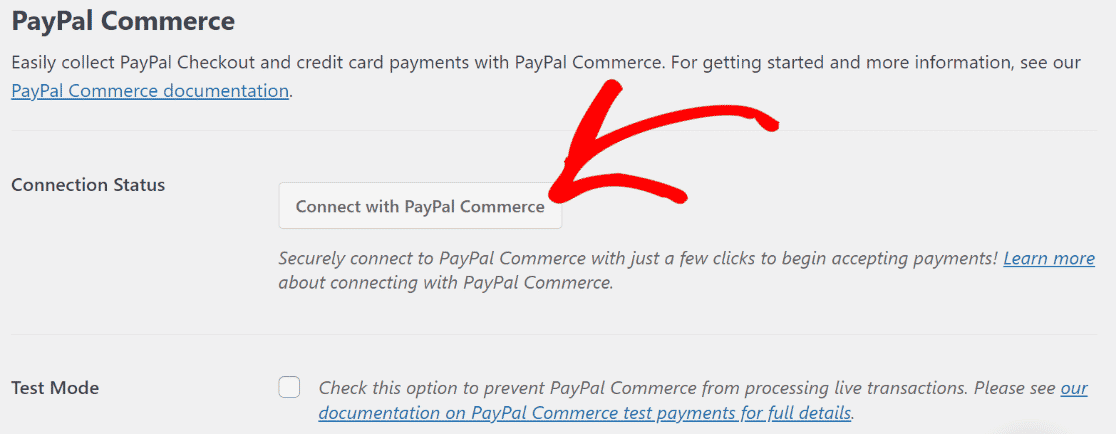
向下滚动到标记为PayPal Commerce的部分,然后单击Connect with PayPal Commerce。

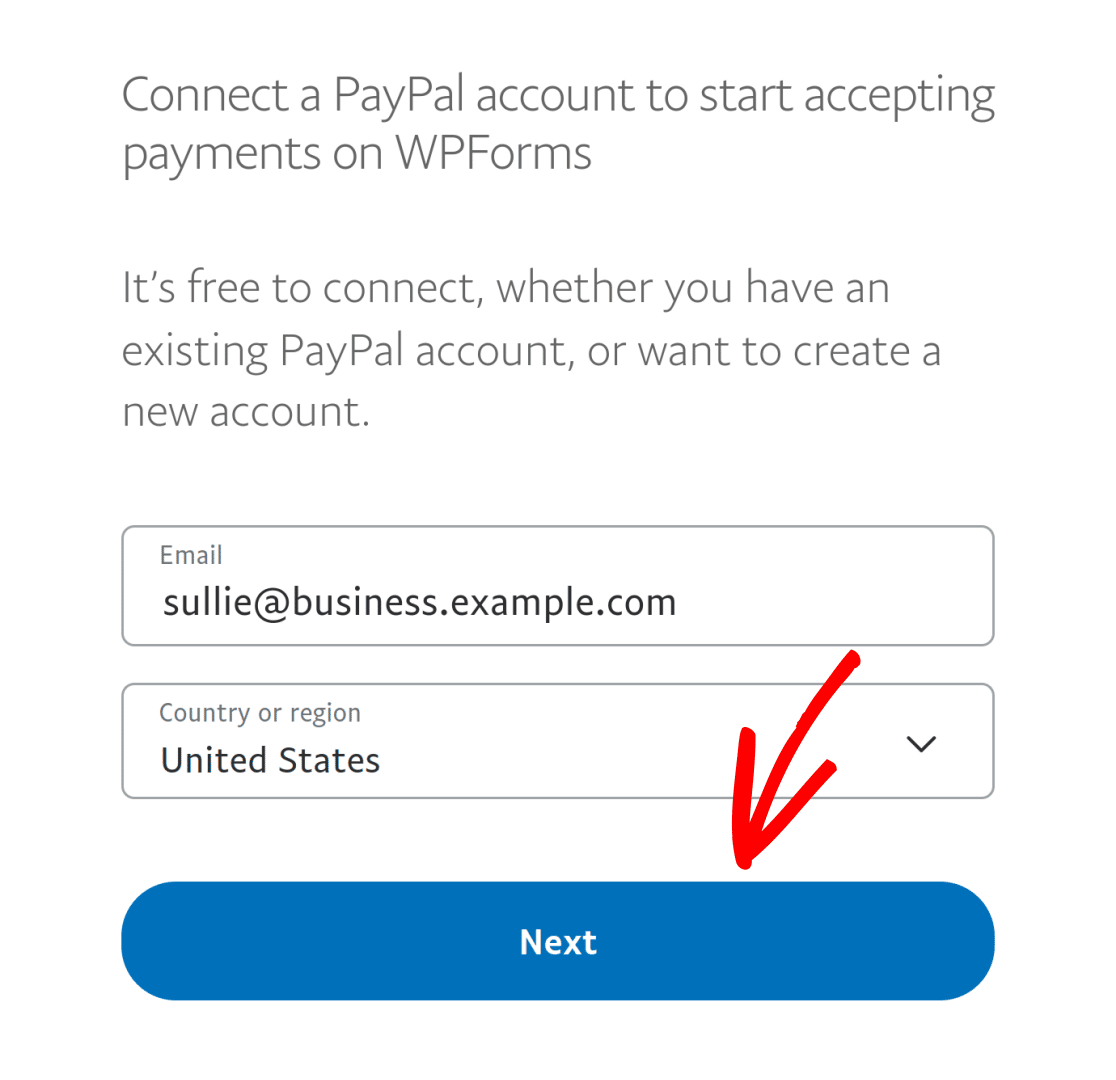
这会将您重定向到 PayPal 的网站,系统会提示您输入与 PayPal Business 关联的电子邮件地址并从下拉列表中选择您所在的国家/地区。 然后按下一步。
注意:您需要一个PayPal Business帐户才能连接 PayPal Commerce。

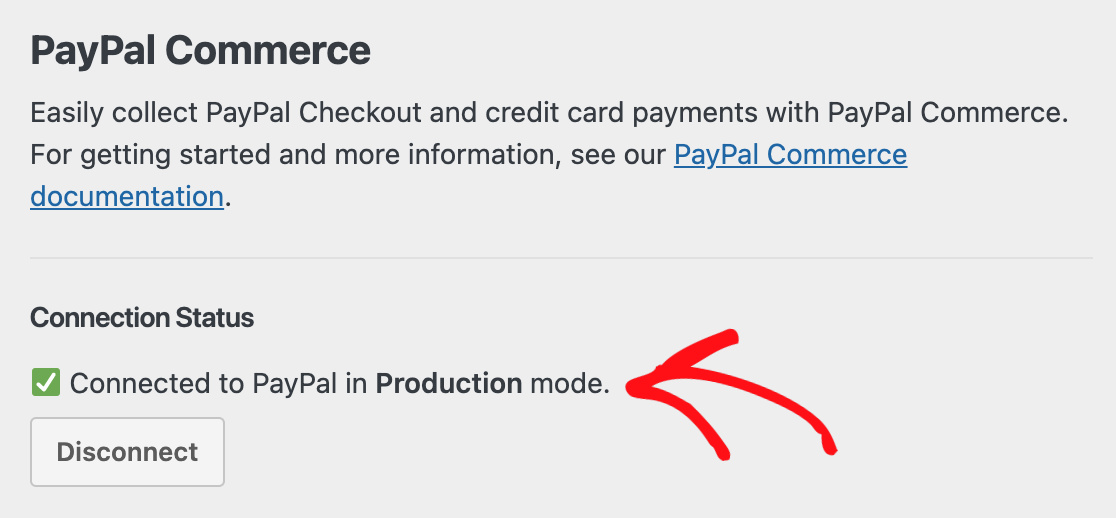
如果集成成功,连接状态将显示您已在生产模式下连接到 PayPal。

如果您想先测试 PayPal Commerce,请参阅我们关于在沙盒模式下使用 PayPal Commerce 的文档。
向下滚动并单击保存设置,这就是这个阶段的全部内容。

下一步将在 WPForms 表单构建器中创建一个新表单,您将在其中集成一个 PayPal Commerce 字段。
3.创建一个简单的联系表
使用 WPForms 创建一个简单的联系表格真的很容易。 您可以使用拖放表单构建器从头开始创建表单,或者只需使用 400 多个预构建表单模板之一即可开始。
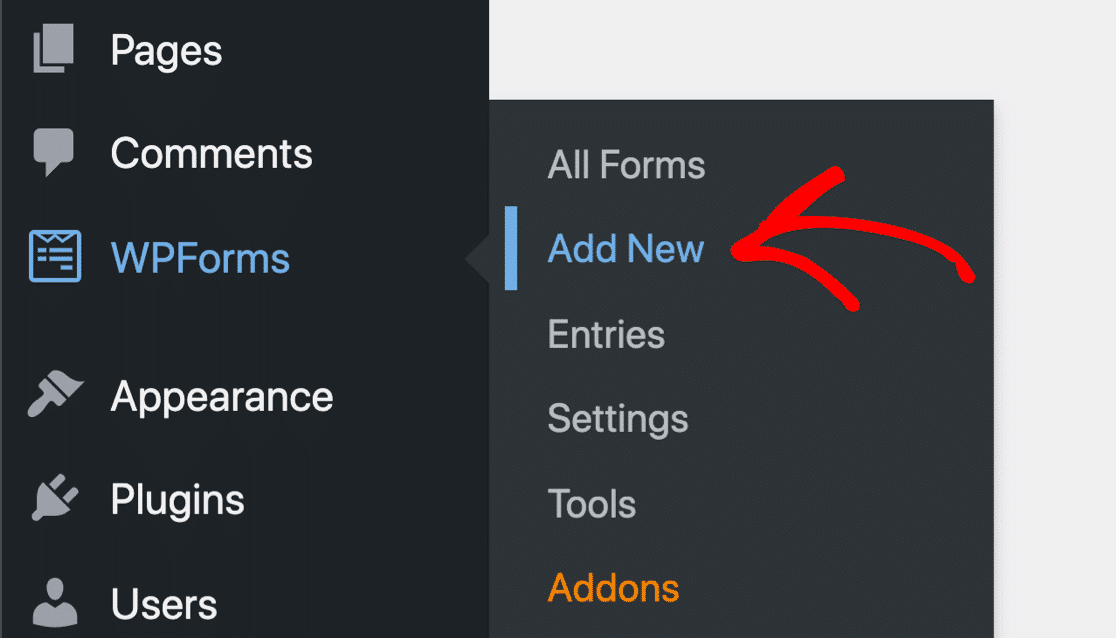
要访问 WPForms 表单构建器,请打开您的 WordPress 仪表板并转到WPForms » 添加新的.

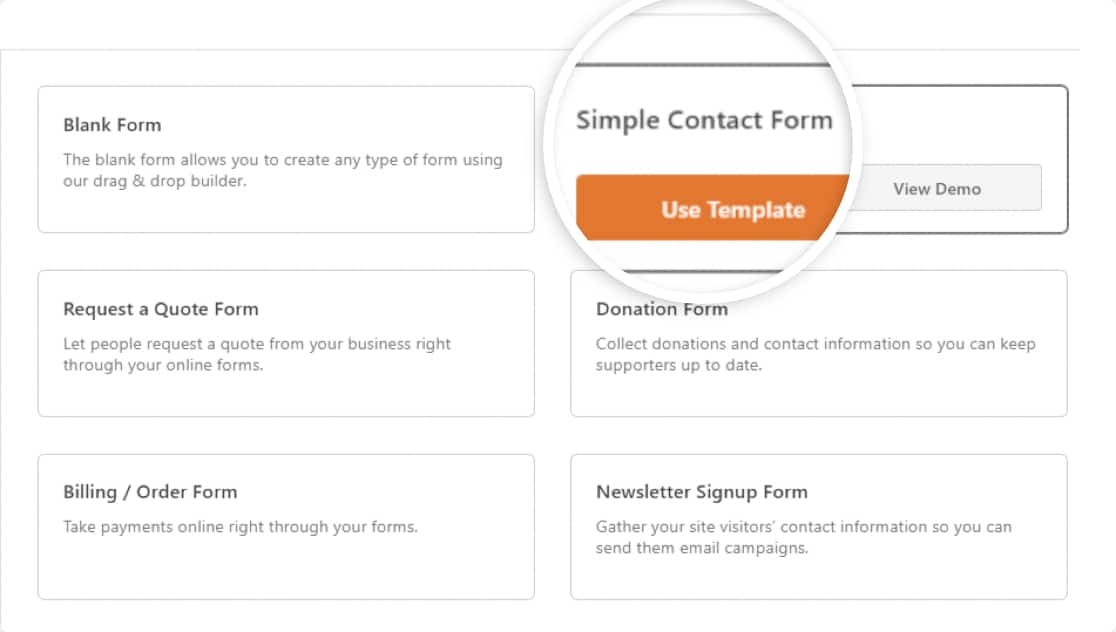
这将打开模板库。 将鼠标悬停在简单联系表单上,然后单击使用模板在表单构建器中打开它。

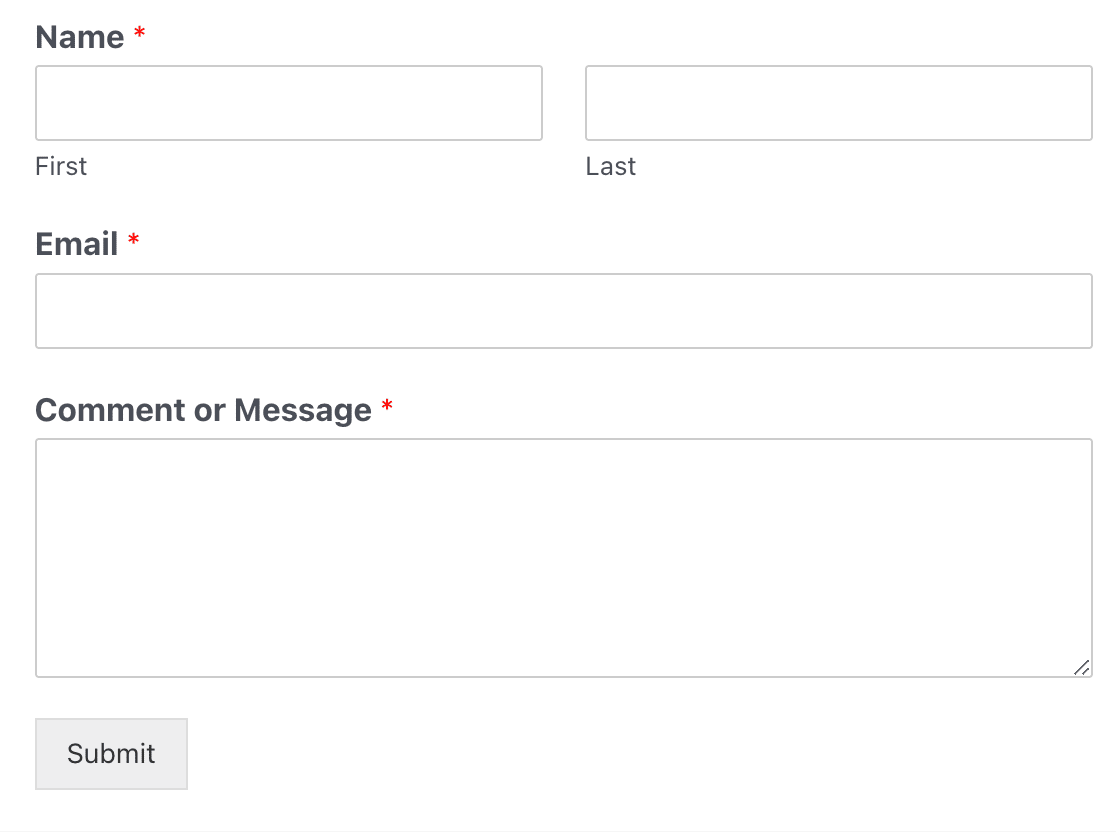
正如您在下面看到的,您将拥有一个基本的联系表单,其中包含姓名、电子邮件和评论/消息等字段。

您可以通过添加或删除您想要的任何字段来自定义此模板。 默认情况下,简单的联系表单模板不包含任何付款字段。
我们将在下一步中添加付款字段。
4. 设置付款字段
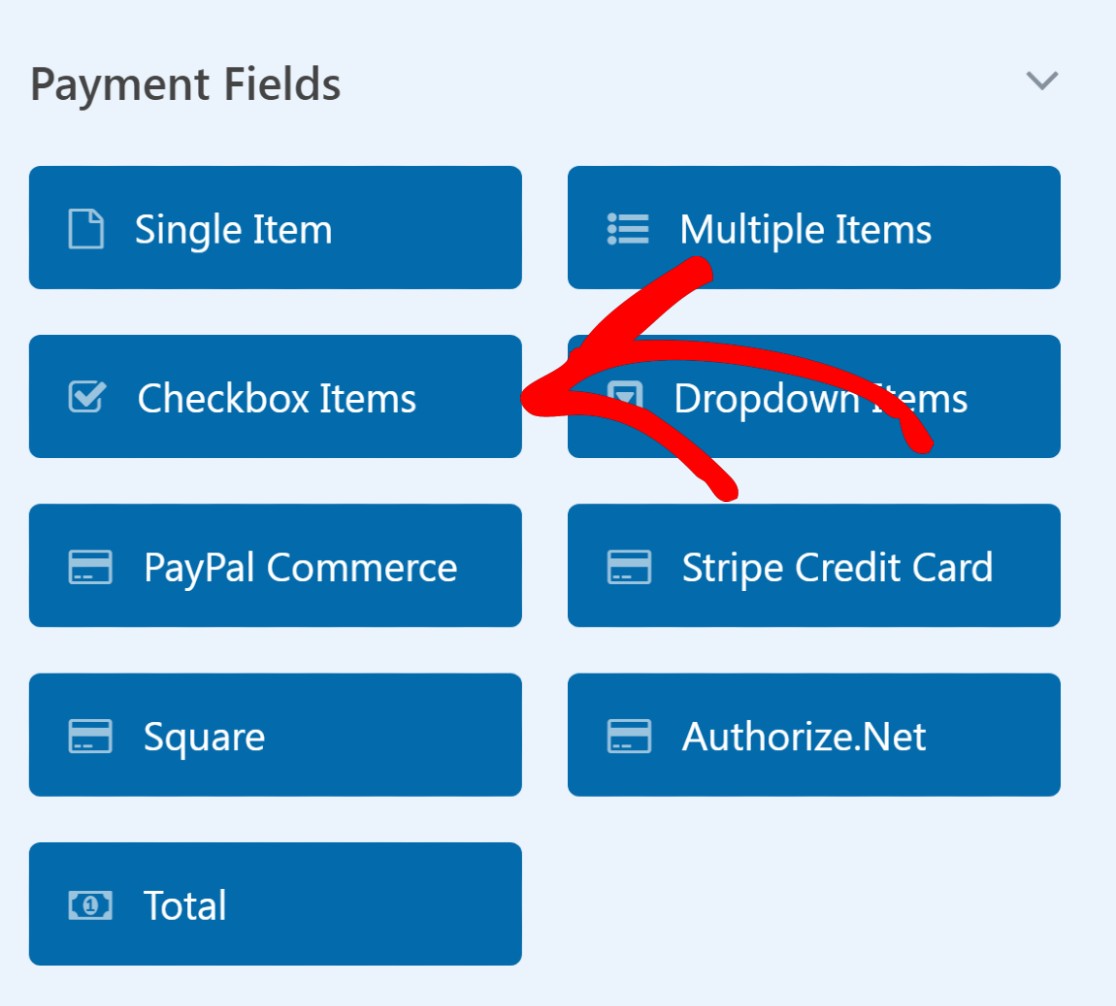
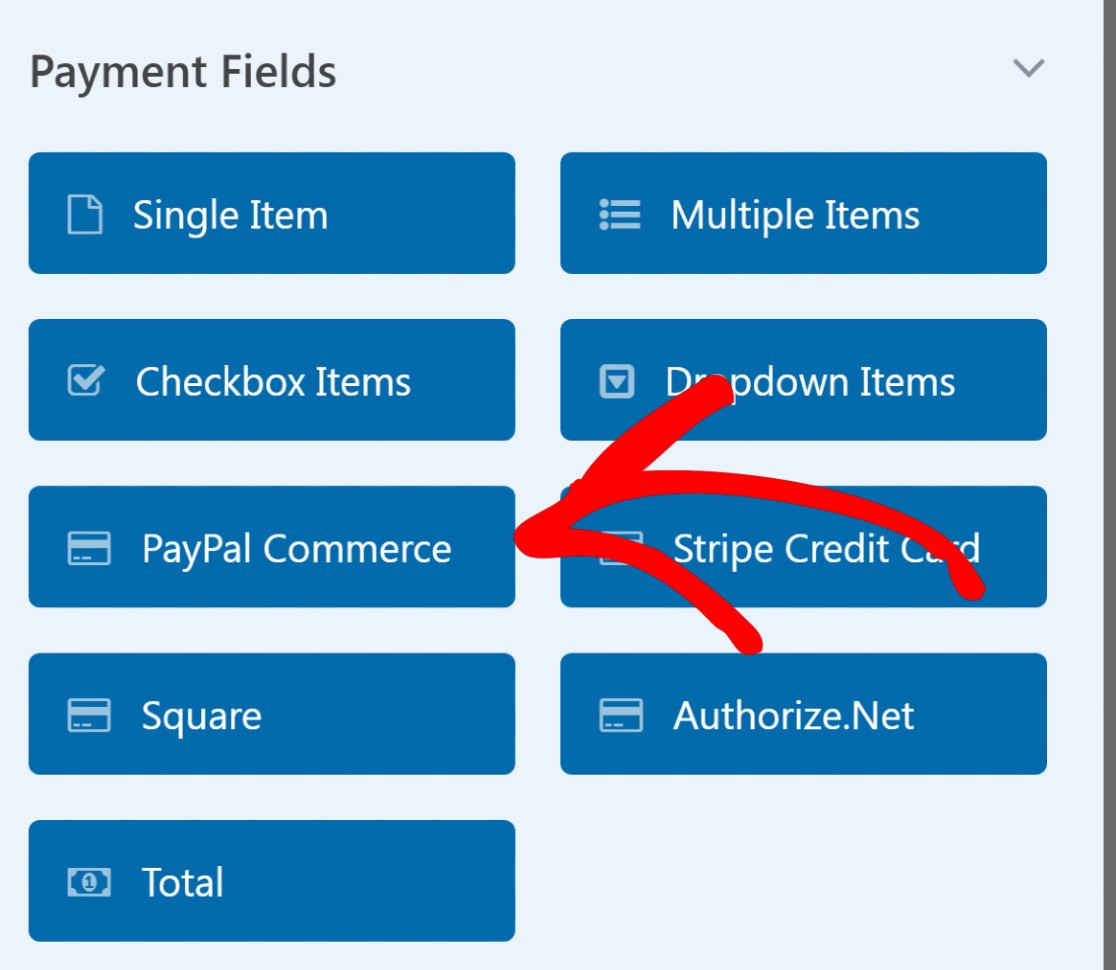
您将需要至少一个付款字段用于您将要销售的产品或服务。 有 4 个选项可供选择,它们是:
- 单件– 当您只销售一件商品时。
- 多个项目- 当您只有多个项目但只能选择其中一个时(如不同的订阅计划)。
- 复选框项目- 当您有多个项目可以选择其中一个或多个(如不同的商品)时。
- 下拉项目- 当您希望用户能够在下拉菜单中仅选择一个可用项目时。
例如,如果您销售服装项目,您可以添加一个复选框项目字段,允许用户从同一个表单订购多件服装项目。
以下是如何执行此操作:
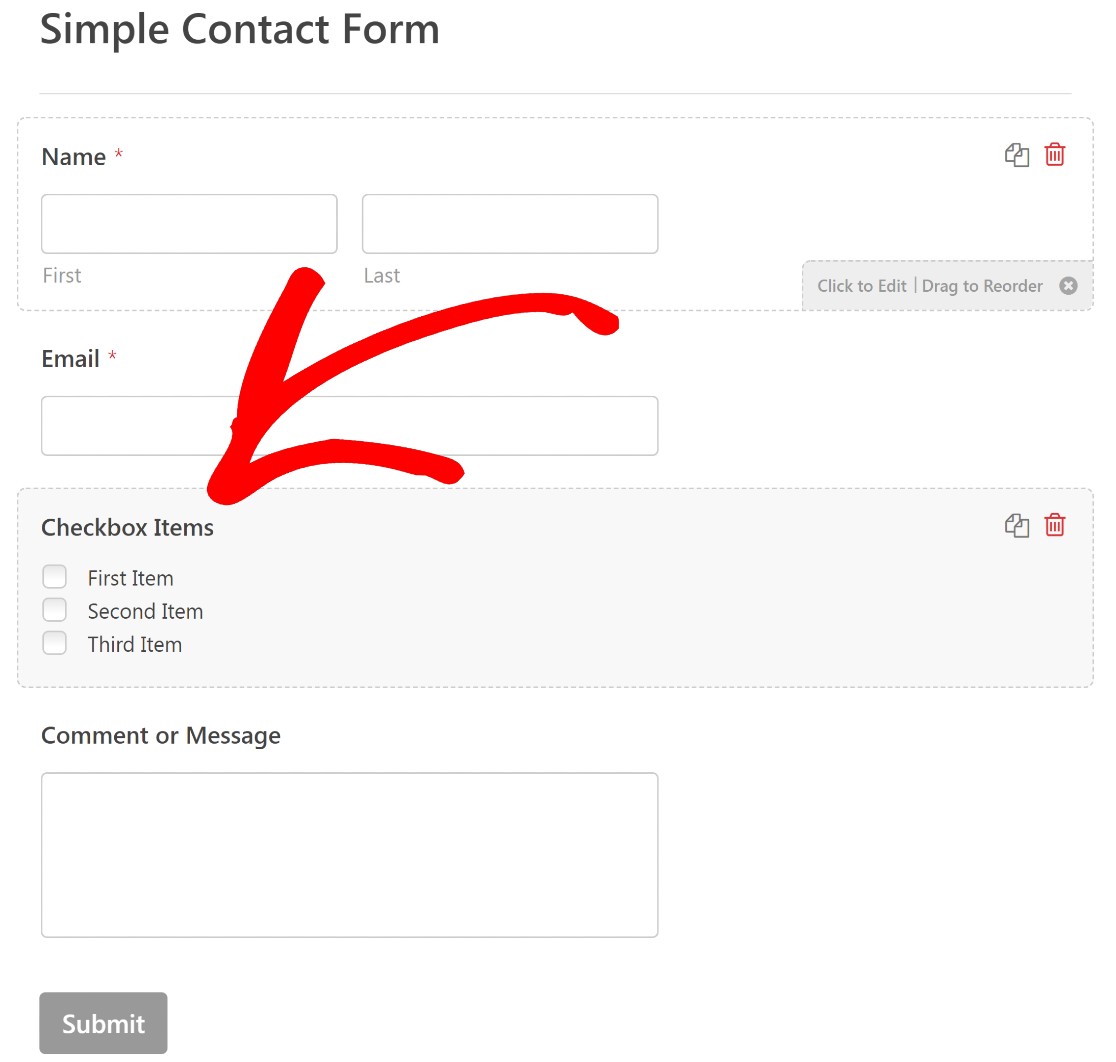
首先,通过单击或将其拖动到表单模板上的位置,将复选框项目字段添加到表单中。

单击表单中的复选框项目字段以在左侧窗格中打开字段选项。

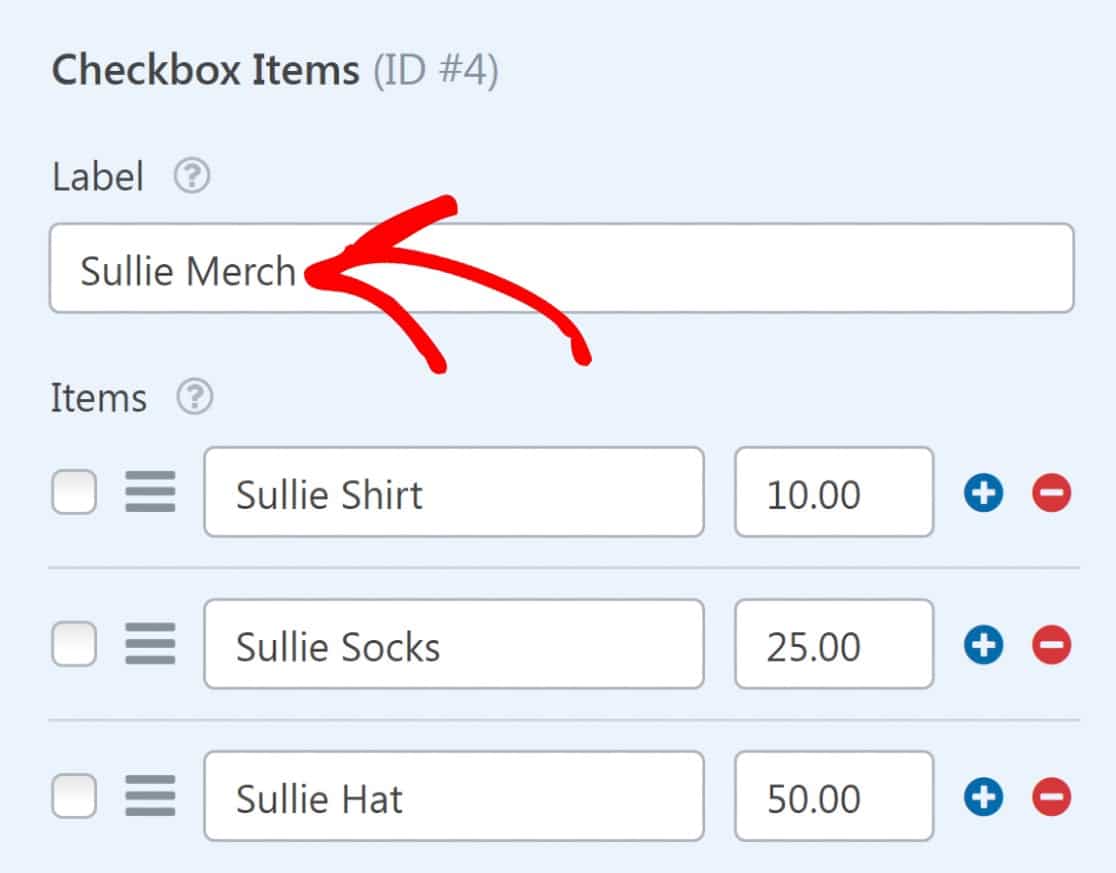
字段选项可让您编辑字段标签并添加您所售商品的名称和价值。
您可能希望将“复选框项目”标签更改为更能反映您所销售项目的内容。 在这个例子中,我们将我们的复选框标记为“Sullie Merch”。

您还可以编辑清单上每个项目的默认标签。 我们将用“Sullie Shirt”替换“First Item”,用“Sullie Socks”替换“Second Item”,用“Sullie Hat”替换“Third Item”。

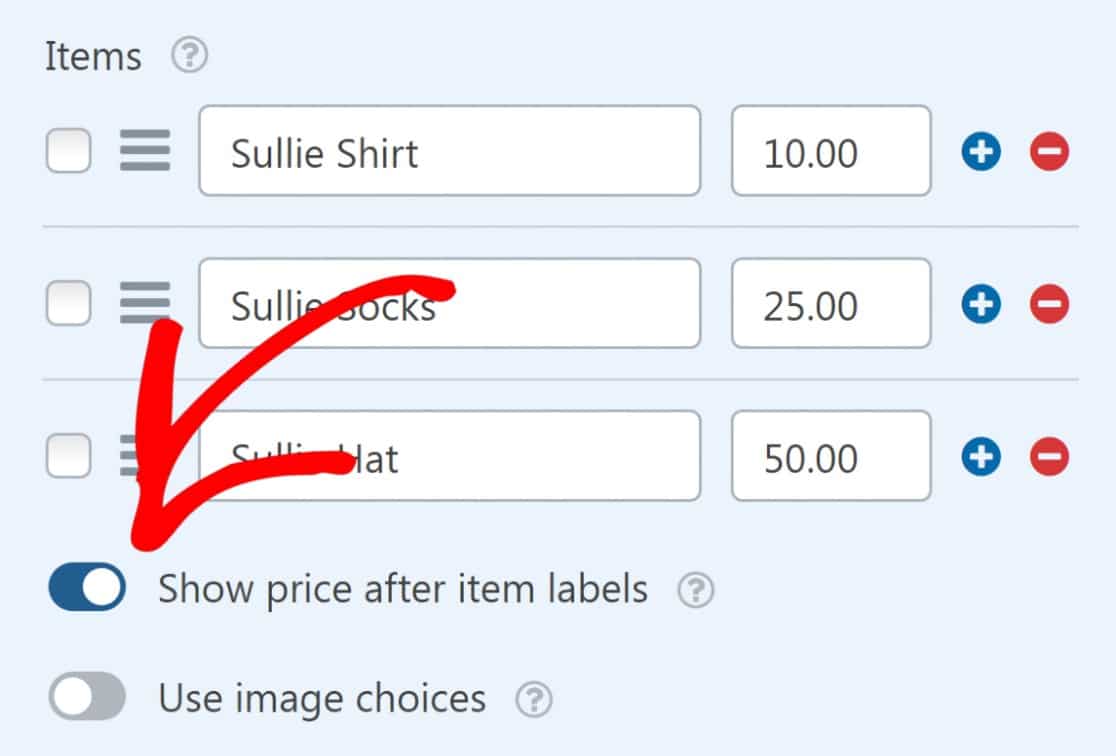
不要忘记在商品标签旁边的价格字段中为您的商品设置价格。


如果您希望价格出现在前端的每个项目标签之后,请确保启用在项目标签后显示价格选项。

最后,您可以根据需要为您的项目添加描述。

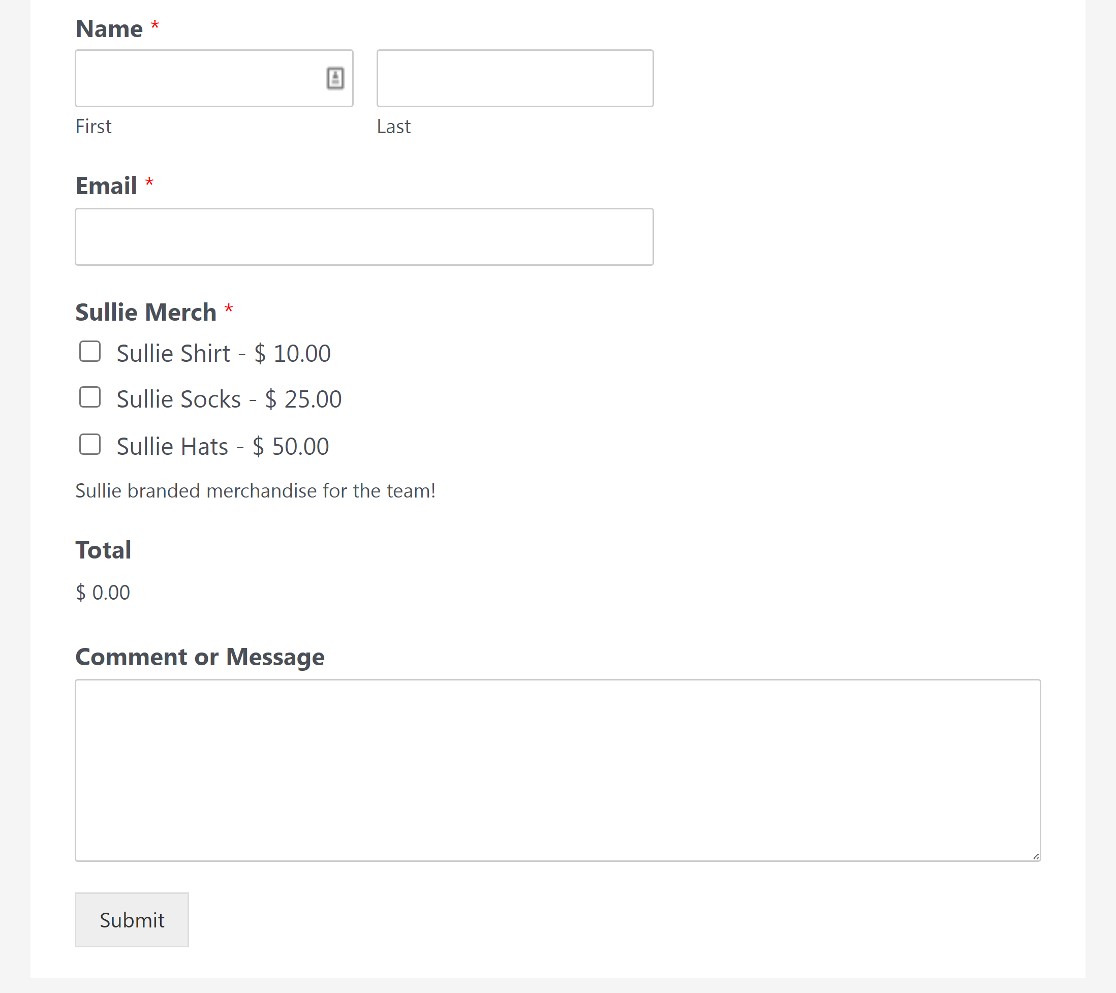
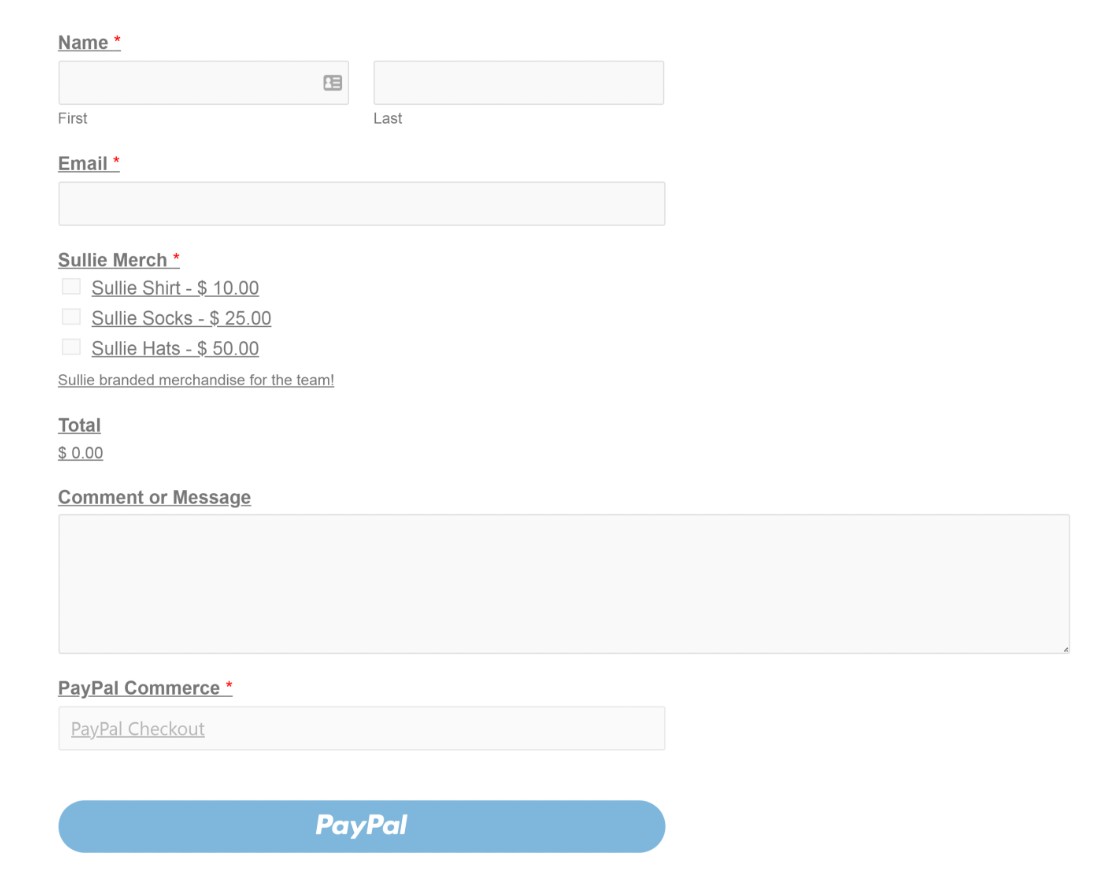
这是我们的表单现在的样子:

用户只需选中每个项目旁边的框,即可从此表单订购任何产品。
但是,还有一个更重要的步骤我们还没有完成:在此表单中添加一个 PayPal 结帐字段以启用交易。
5. 添加和自定义 PayPal Commerce 字段
您将在表单构建器左侧窗格的“付款字段”部分下找到 PayPal Commerce 结帐字段。 只需将其拖放到您的表单上即可添加该字段。

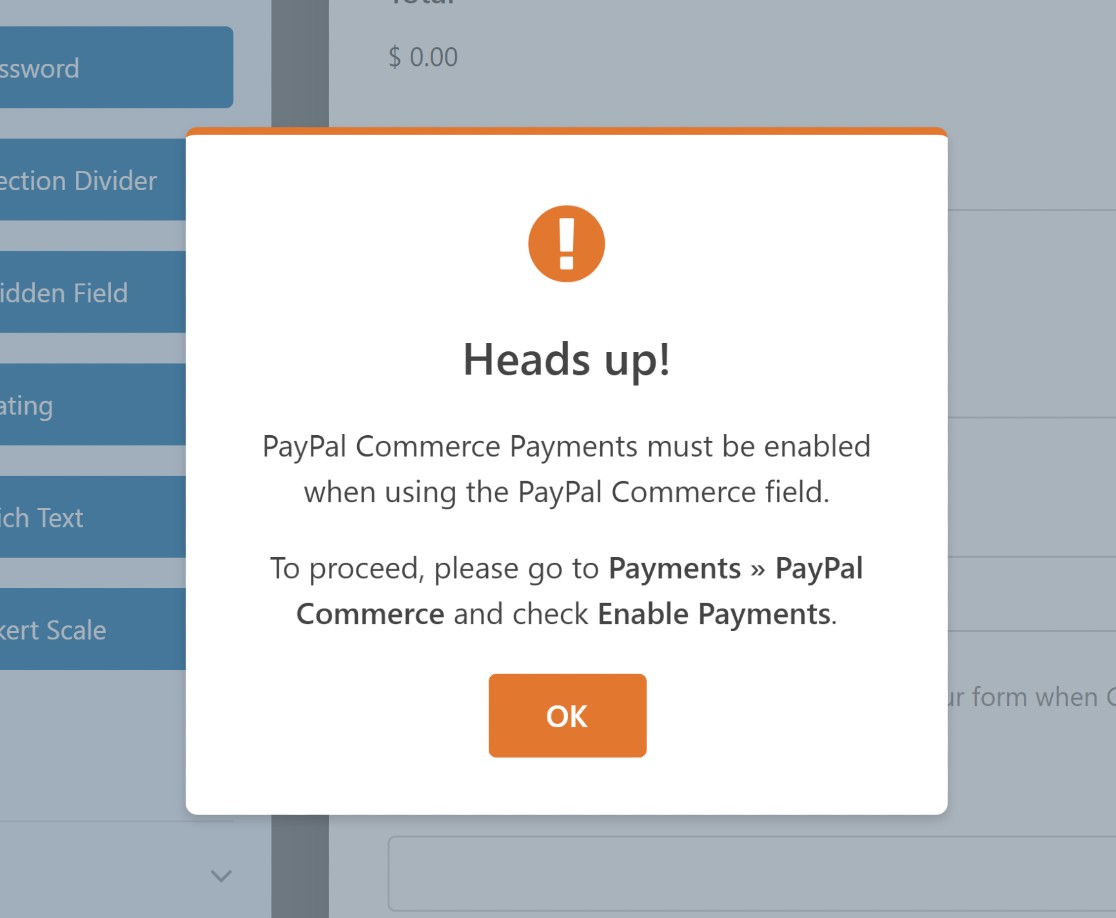
当您在表单中包含 PayPal Commerce 字段时,您会看到一个提示您启用 PayPal Commerce 付款的模式。 按确定。

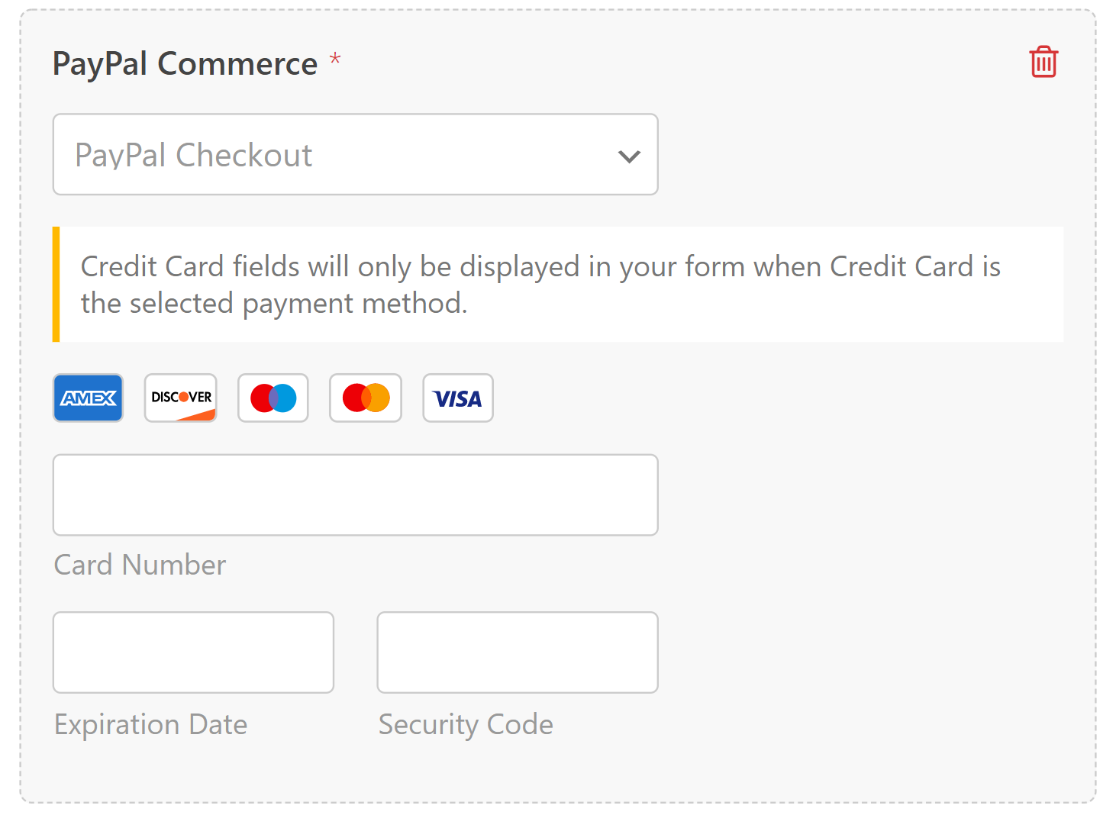
在启用付款之前,让我们首先自定义 PayPal Commerce 字段。
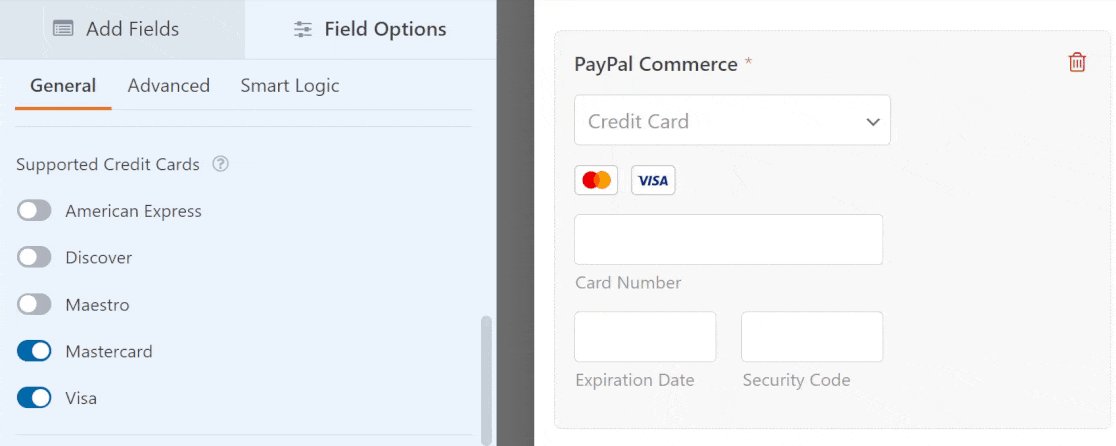
如您所见,PayPal Commerce 支持 PayPal 和信用卡付款。

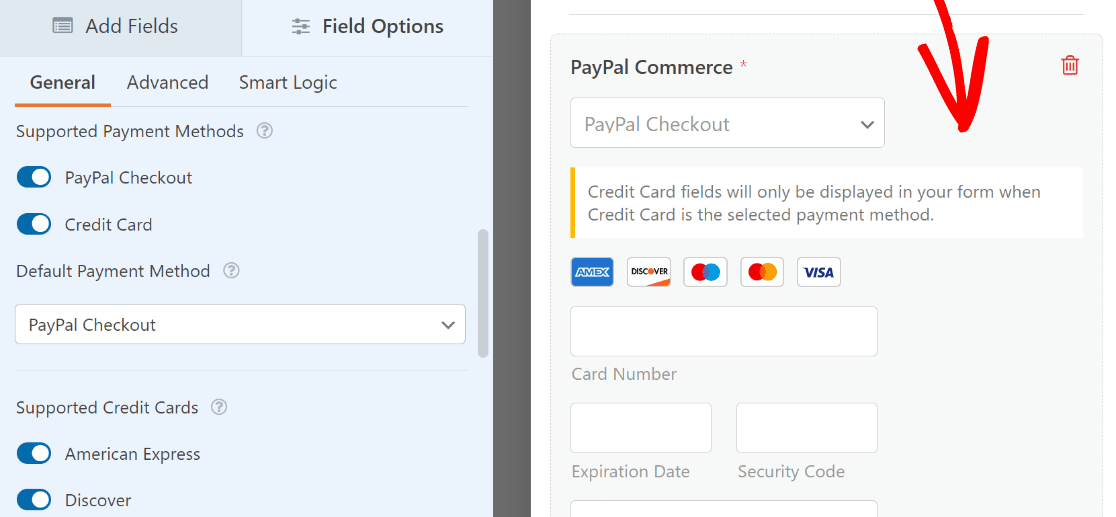
您可以使用 PayPal Commerce 领域做很多巧妙的事情。 要访问字段选项,请单击 PayPal Commerce 字段上的任意位置。

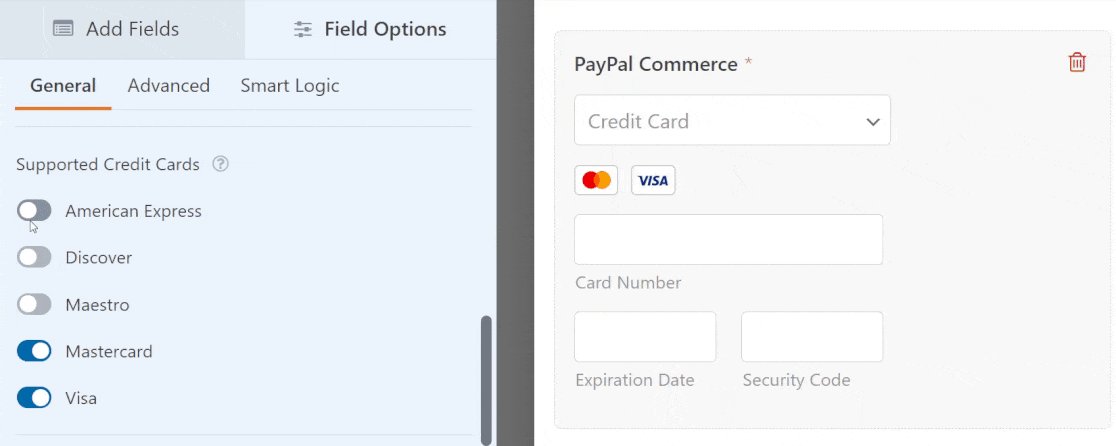
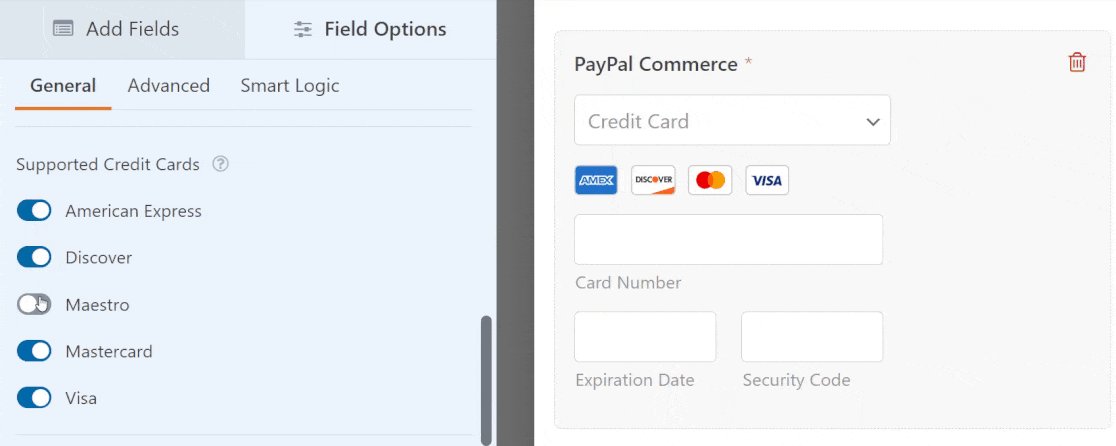
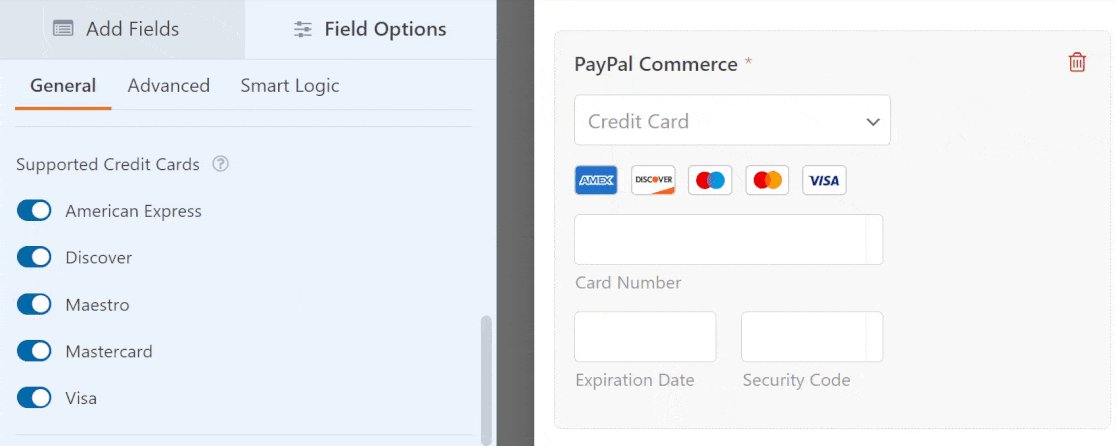
然后,您可以选择访问者可以使用 PayPal 结账和信用卡之间的哪些付款选项(您可以包括一个或两个选项)。 此外,您还可以通过简单地使用支持的信用卡部分下的切换按钮来选择您从哪些信用卡接受付款。

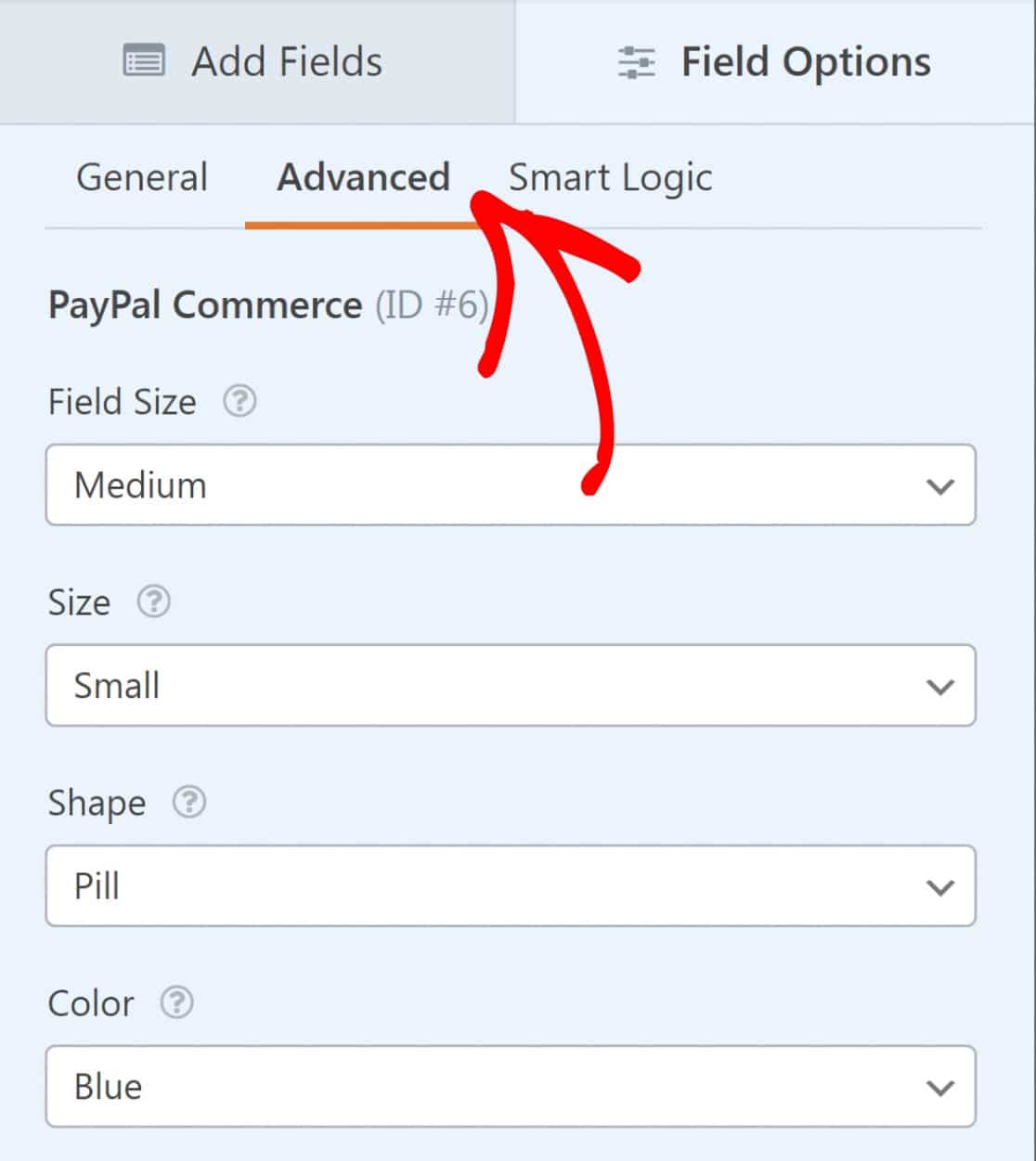
如果您想更改 PayPal Commerce 字段的外观,您可以在字段选项下的高级选项卡中找到更多选项。
在这里,您可以更改字段大小,并调整 PayPal 结帐按钮的大小、形状和颜色。

完成自定义字段后,即可启用 PayPal Commerce 并配置付款处理设置。
在侧边栏中,单击付款 » PayPal Commerce。

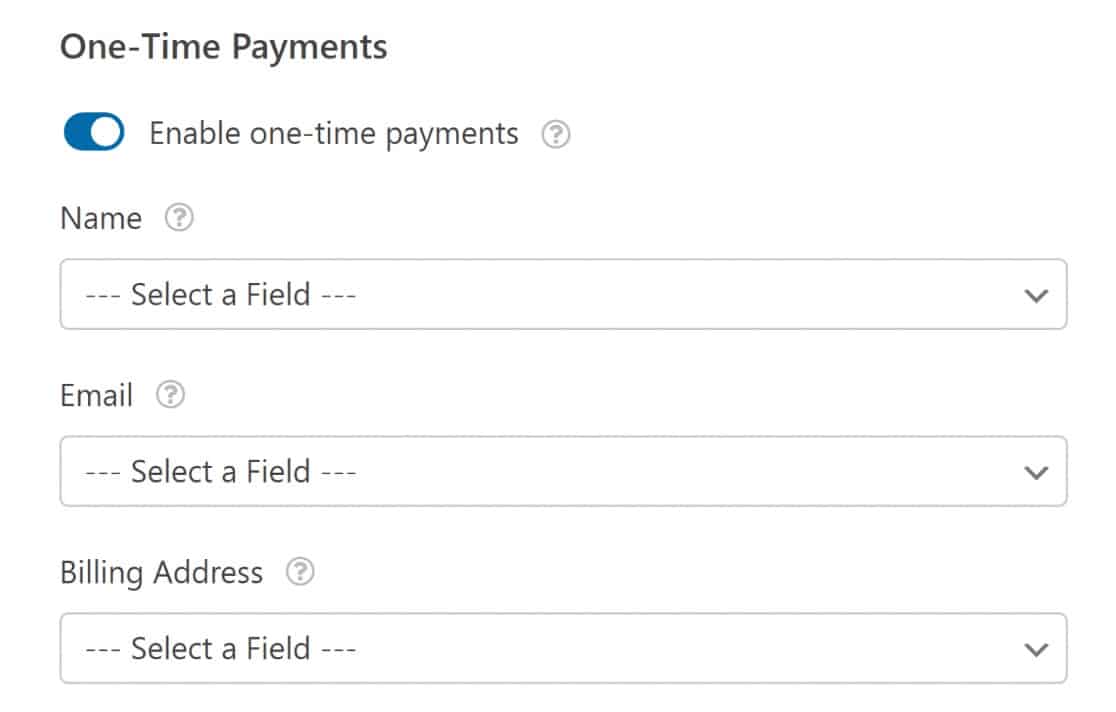
您在这里有两个选择:启用一次性付款或定期付款。
一次性付款
选择一次性付款将展开一个菜单,您可以在其中将表单中的某些字段(姓名、电子邮件和地址)映射到您的 PayPal 账单。

如果您希望包含定期付款,PayPal Commerce 可以让配置变得非常简单。
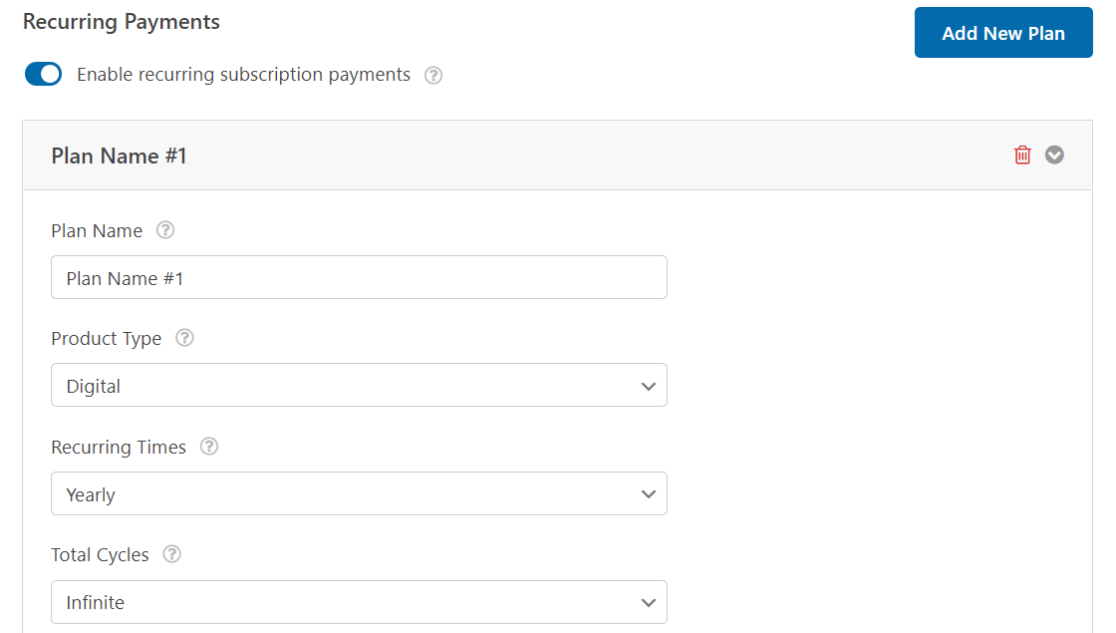
定期付款
定期付款非常适合提供订阅计划或分期付款的企业。 您可以创建多少个计划没有限制,但一次只能处理一个计划。

PayPal Commerce 插件允许您为订阅计划自由选择重复时间和总周期。 使用这些设置来配置适合您和您的用户的付款频率。
注意:定期付款不支持信用卡。
可以使用条件逻辑在同一表单上添加多种类型的定价选项。 接下来让我们看看如何实现这一目标。
6. 向 PayPal Commerce 添加条件逻辑(可选)
条件逻辑为您提供了很大的自由来根据用户响应更改 PayPal Commerce 字段的行为。
一种可能的情况是,当您想要定义逻辑以便结帐字段仅在用户满足特定条件时出现。 或者,您可能希望添加具有不同重复周期和其他付款详细信息的多个定价计划。
在这些情况下,WPForms 的条件逻辑可以非常方便。
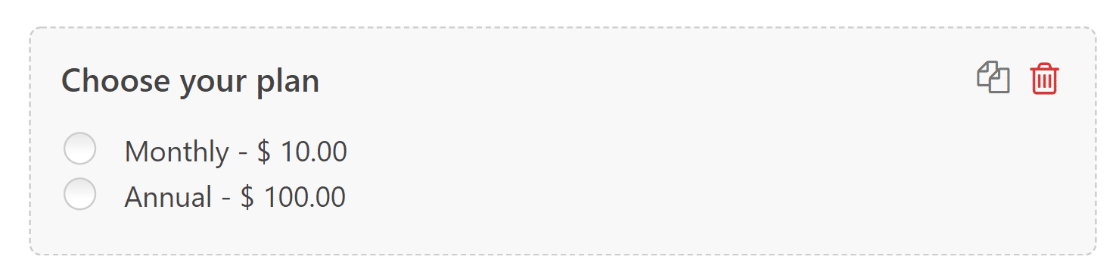
假设您希望客户能够在每月付款和每年付款之间选择一个循环周期。
我们将首先添加一个多项目付款字段并将其标记为“选择您的计划”,有两个选项。

现在我们希望 PayPal 根据客户在这两个选项之间的选择来处理费用。
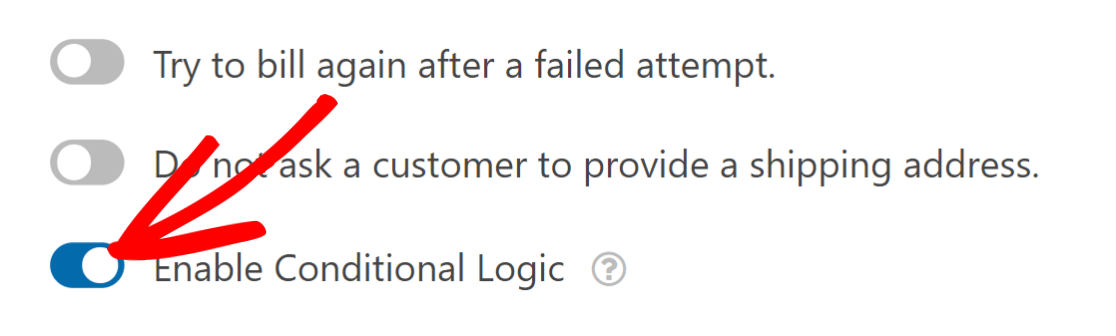
为此,请返回付款 » PayPal Commerce并单击一次性付款或定期付款下的启用条件逻辑(取决于您的情况适用的场景)。

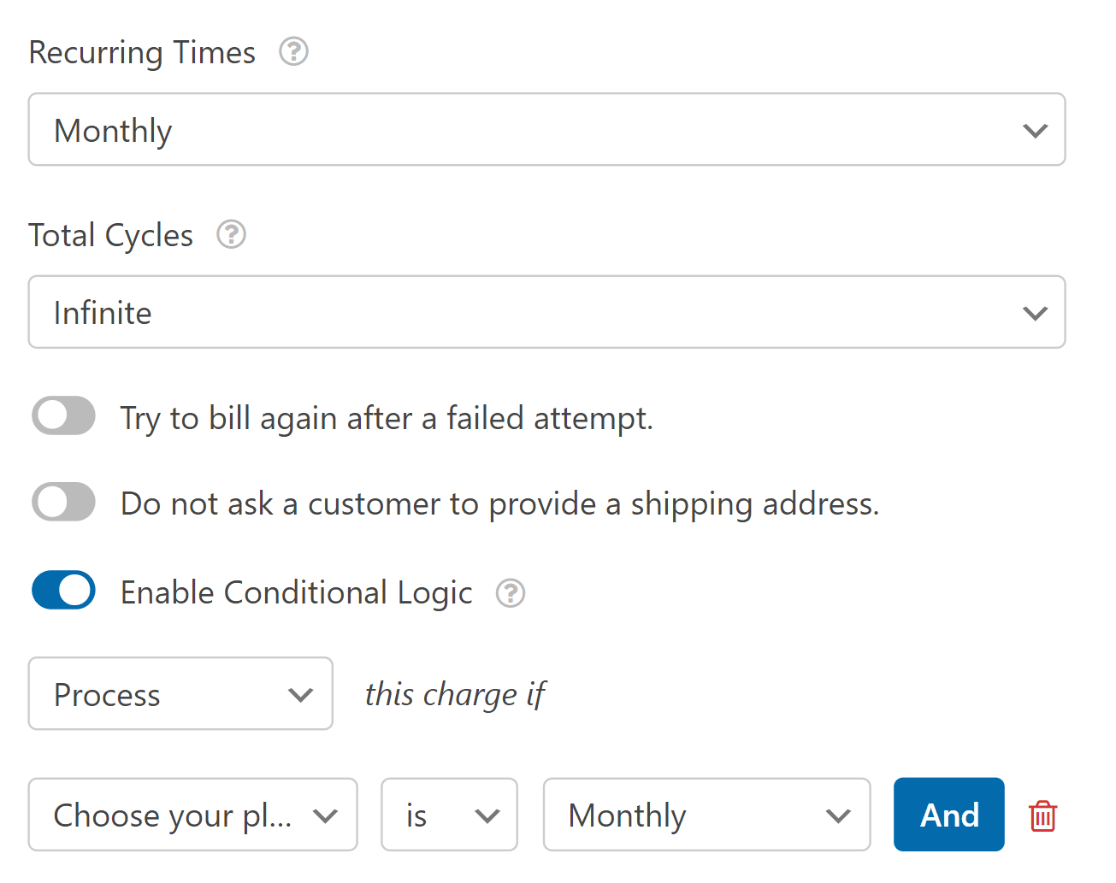
在我们的场景中,我们将使用条件逻辑进行定期付款。 启用条件逻辑后,您应该会看到一组用于设置规则的新选项。
我们将设置两个单独的规则:一个是按月收费,另一个是按年收费。
对于每月,我们选择了 Recurring Times 设置为Monthly 。 然后,我们定义了如下逻辑:如果选择您的计划字段为每月,则处理此费用。

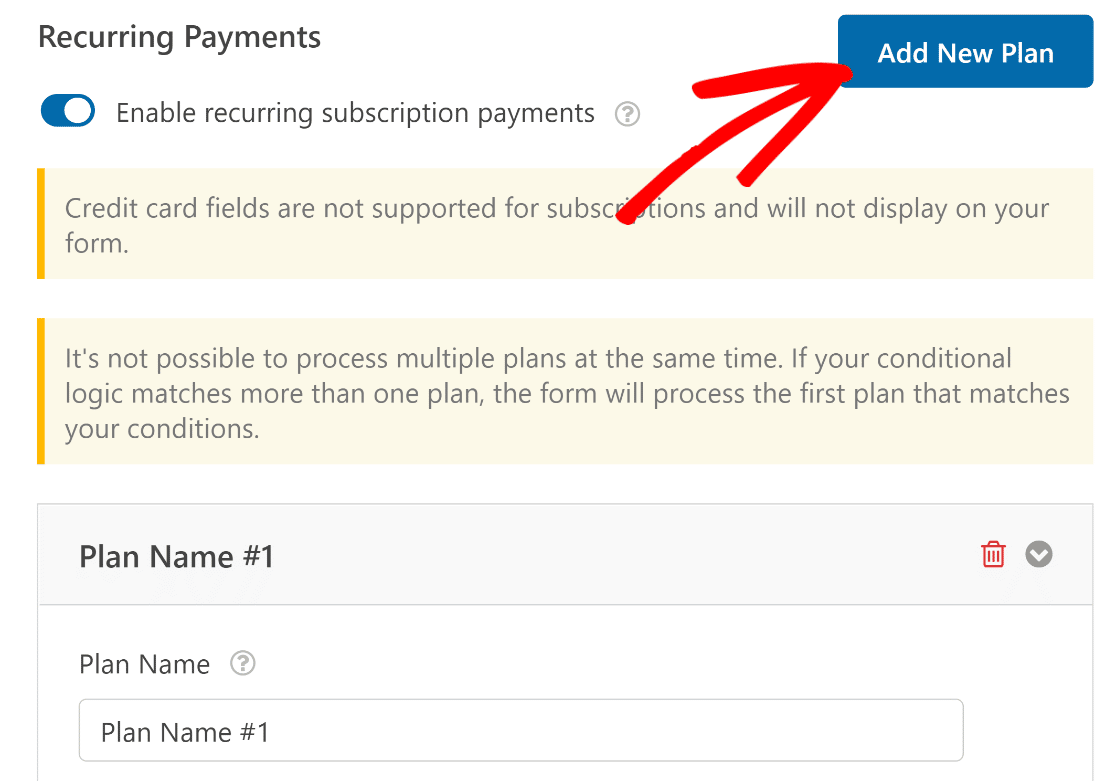
之后,我们将为喜欢年度订阅的用户创建另一个计划。 单击添加新计划按钮开始。

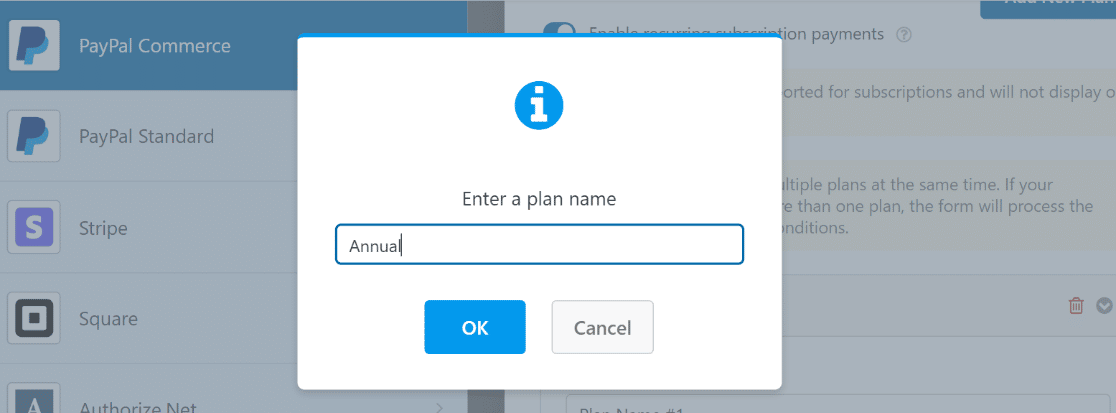
输入计划名称并按OK 。

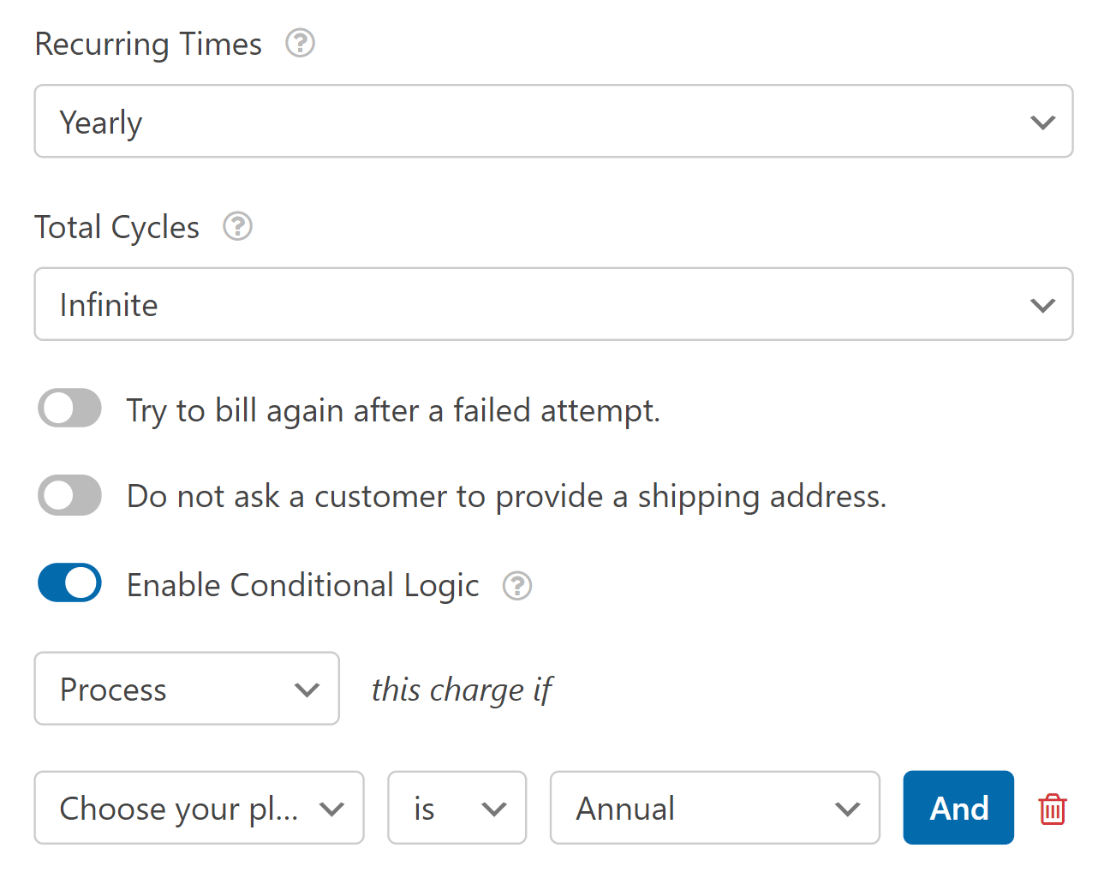
这一次,我们将在 Recurring Times 下拉列表中选择Yearly 。 此处的条件逻辑定义为: 如果选择您的计划字段为年度,则处理此费用。

确保在配置这些设置后按保存。
总而言之,我们刚刚添加了一个选项,供客户使用条件逻辑在每月和每年订阅期之间进行选择。
现在,当用户选择他们喜欢的订阅期时,他们将按您为其设置的价格付费,并且仅在定义的重复时间进行。
7. 发布您的表格
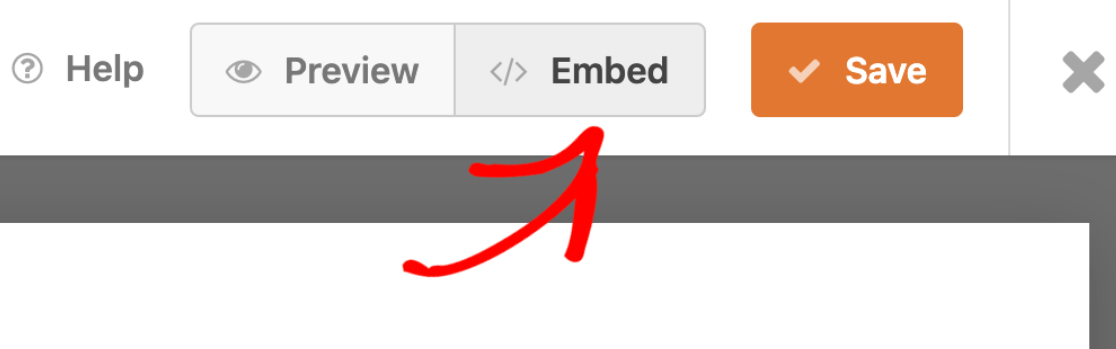
您可以直接从表单构建器将表单添加到页面。 在屏幕的右上角,您会看到嵌入或保存表单的选项。
由于我们正在尝试立即将表单添加到页面中,因此请继续并单击Embed 。

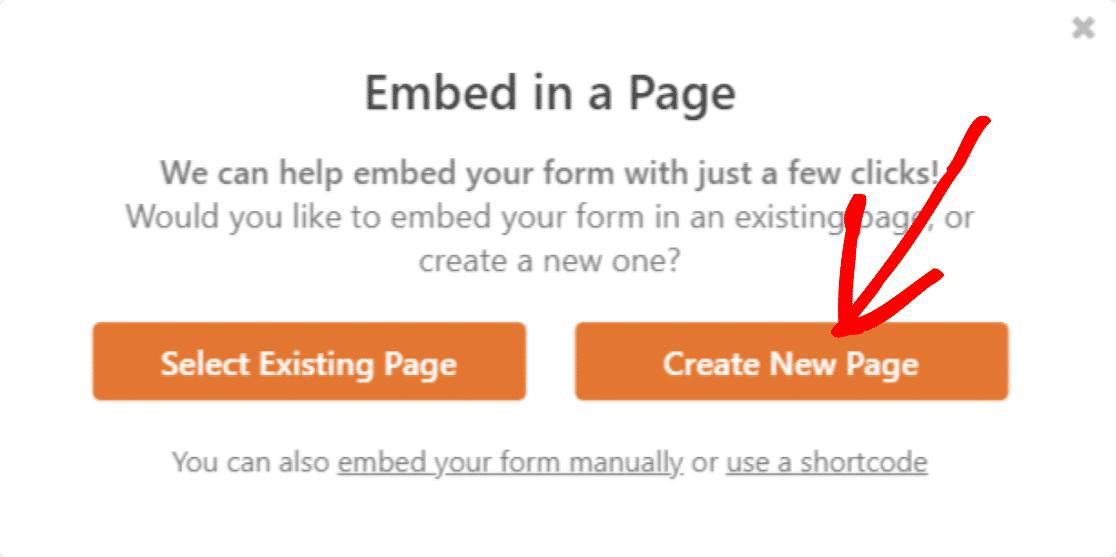
这将重定向到具有将表单嵌入现有页面或创建新页面然后将其嵌入的选项的模式。
我们假设您想要创建一个新页面,但这两个步骤的过程相似。 对于本指南,我们将单击创建新页面。

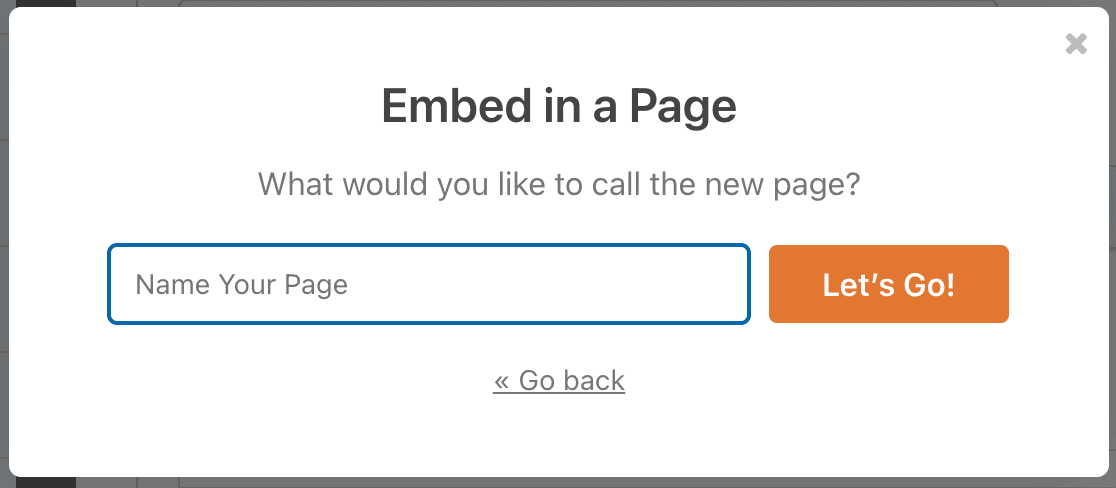
为您的新页面命名,然后单击Let's Go !

您的新启用 PayPal Commerce 的表单现在将显示在新页面上。 发布页面并在前端查看。

这就是在 WordPress 中将联系表格与 PayPal 集成的全部内容。 现在,您可以开始使用您网站上的表格收款了!
接下来,在 WordPress 中创建在线订单
我们刚刚向您展示了如何在 WordPress 中将 PayPal 付款添加到您的联系表单中。 虽然这几乎可以与您的任何表格一起使用,但最好使用在线订单表格来进一步简化流程。
查看我们在 WordPress 中制作在线订单的指南。
不要等待开始构建您的在线订单。 立即开始使用最强大的 WordPress 表单插件。 寻找免费订单? WPForms Pro 附带免费的在线订单模板和 14 天退款保证。
立即使用 PayPal Checkout 创建表单
别忘了,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上的社交媒体上关注我们。
