如何在 WordPress 中轻松制作价格计算器表格? (一步步)
已发表: 2023-02-20想学习如何轻松创建 WordPress 表格价格计算器吗? 我们会告诉你怎么做。
有时企业不得不手动计算订单的总价。 这在过去可能奏效,但在目前的情况下,作用不大。
电商平台越来越大,竞争越来越激烈,一切都必须抓紧时间。 其中包括客户决定订购时的价格计算。
价格计算器表格是确保快速处理订单的好方法。 因此,本文将教您如何轻松创建价格计算器表格。
但在此之前,让我们简要概述价格计算器 WordPress 表单的好处。
目录
在 WordPress 表单中使用 WordPress 价格计算器的好处
假设您有一家在线服装店。 客户希望从一系列具有不同价格率的产品中进行选择。
如果可以自动计算总价不是很有帮助吗?

因此,使用价格计算器表格,客户和您都不必担心手动计算。
此外,您可以通过快速的订购体验获得客户满意度。 另一方面,企业从自动化订单处理中获得优势。
此外,还有我们在下面列出的更多优势。
- 它可以帮助您的客户立即了解他们想要的产品或服务的总价。
- 商家可以了解到销售数量、销售收入等销售数据。
- 它扩大了网站的参与度并吸引了流量。
这些只是我们提到的一些好处。 作为企业主,要享受这些好处,我们鼓励您在订单中包含一个价格计算器。
因此,事不宜迟,让我们按照下面的简单指南在 WordPress 中创建价格计算器表单。
如何使用 Everest Forms 在 WordPress Forms 中制作计算器?
首先,必须选择最好的表单构建器插件来帮助您顺利创建价格计算器表单。
这就是 Everest Forms 介入的地方。它是一个流行的拖放式表单构建器插件,可让您构建 WordPress 表单,例如联系表单、调查表单、工作申请表单等。
最重要的是,这个功能强大的插件提供支付字段和计算插件,以帮助您处理简单或复杂的自动价格计算。

由于它支持与各种支付网关的集成,因此通过表格接受付款既快捷又容易。
因此,使用 Everest Forms,您只需几个简单的步骤就可以制作任何价格估算表。
第 1 步:安装并激活 Everest Forms 和 Everest Forms Pro
您需要做的第一件事是安装并激活 Everest Forms 和 Everest Forms Pro。
您需要插件的高级版本才能解锁支付字段或安装计算插件。
因此,从其中一个定价计划中选择一个合适的计划并在您的站点上设置插件。
Calculations 附加组件仅在 Professional 和 Agency 计划中可用。 因此,如果您打算使用附加组件,请相应地选择计划。
如果您需要指导,请参阅我们关于如何正确设置 Everest Forms Pro 的教程。
第 2 步:创建新的价格计算器表格
成功设置插件后,是时候创建一个新的价格计算器表单了。
您可以使用两种方法执行此操作:使用付款字段或使用计算插件。
我们将向您详细介绍这两种方法。 所以,读到最后!
方法 1:使用付款字段:
Everest Forms 提供了许多预建模板和大量自定义字段。 因此,要创建新表单,要么从头开始,要么使用预先存在的模板。
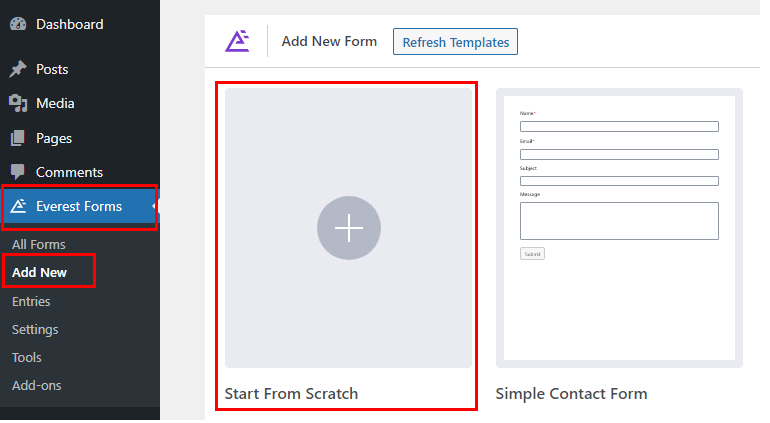
对于预建模板,转到Everest Forms >> 添加新模板并选择您喜欢的模板。 如果您希望创建新表单,请单击从头开始。
在本教程中,我们将从头开始创建订单。 因此,为您命名并单击Continue 。

A. 向表单添加付款字段
点击Continue后,将打开一个新的表单生成器。
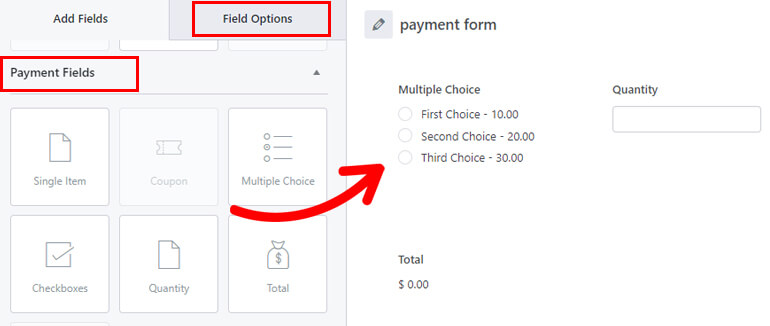
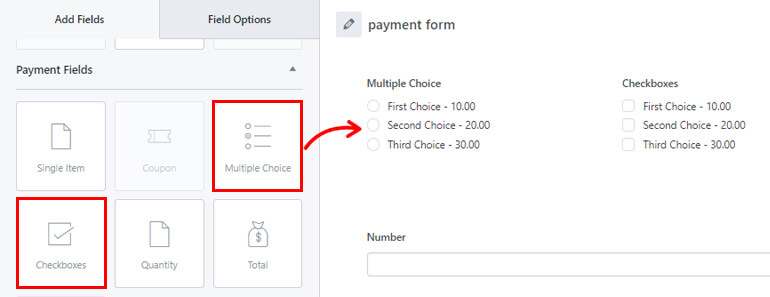
在屏幕左侧,向下滚动以找到Payment Fields 。 只需将您需要的字段(例如Checkbox 、 Total 、 Multiple Choice等)拖放到表单中即可。

添加付款字段可帮助您在表单中收集与付款相关的详细信息。
您添加的付款字段取决于您销售的产品。 例如,您可以将以下付款字段添加到表单中:
- 多项选择:让用户选择您销售的产品之一。
- 数量:让他们决定购买多少件他们选择的产品。
- 合计:通过计算所选产品的价格和数量来显示总价。
瞧! 您已经准备好一个简单的价格计算器表格!
您可以根据需要添加更多字段,例如Checkboxes 、 Single Item和其他常规字段。 最后,单击保存按钮。
B. 自定义字段选项
添加完所有字段后,您还可以自定义各个字段选项。
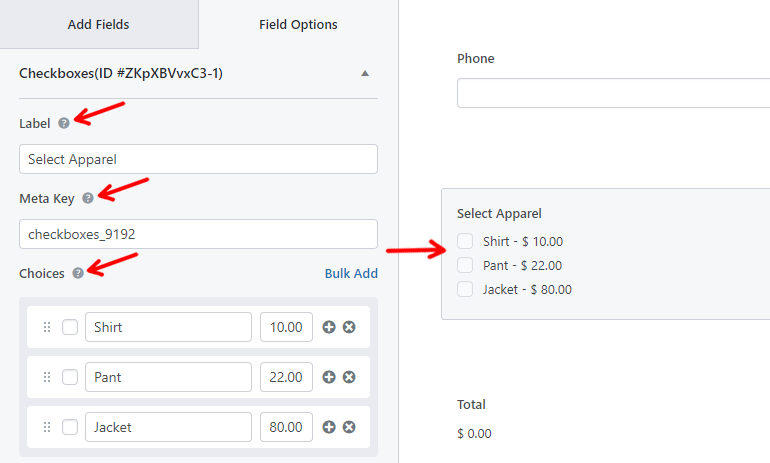
例如,让我们以复选框字段为例。 此字段允许您的用户同时选择一个或多个选项。
并且当您点击它时,您可以进一步自定义以下选项:
- Label :您可以指定下面的选项是什么。
- 元键:此功能可帮助您从数据库中检索保存的值并显示它。
- 选择:您可以添加选择项目及其价格。
- Use Image Choices : 您可以选中此字段以添加产品的图片选项。
在这里,我们给出了标签并添加了选项以及选项的价格。

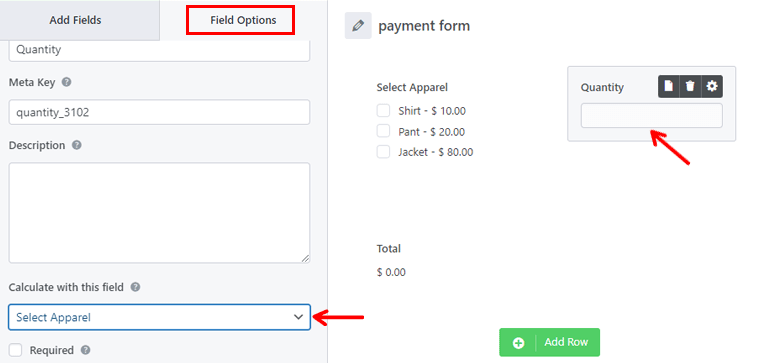
接下来,要计算其总值,请单击“数量”字段。 现在,您将看到使用此字段选项进行计算。
只需从下拉列表中选择“选择服装” 。 这样做会将所选商品的价格乘以用户输入的数量。

完成所有更改后,请记住保存您的表单。
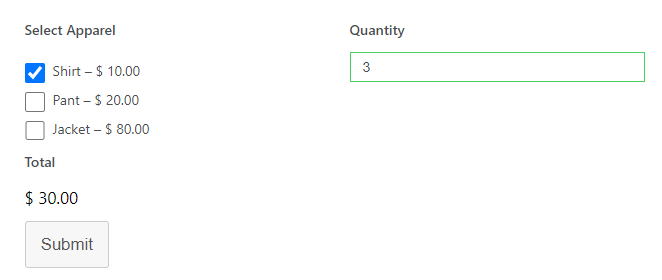
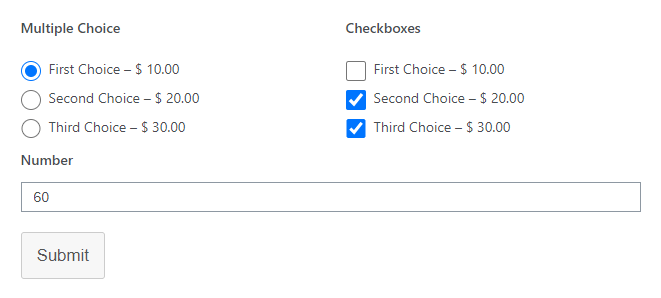
当用户选择所需产品并输入数量时,表单会自动计算总金额。 然后它会在总计字段中显示最终价格。

就这样,您的简单价格计算器表格就准备好了!
如需更全面的指南,请查看有关如何创建带或不带付款的订单的文章。
方法 2:使用计算插件:
现在,使用 Everest Forms 创建新价格计算器表单的下一个方法是使用计算插件。

如果您想执行合计字段无法执行的更复杂的计算,您可以尝试此方法。

在这里,我们将流程分解为 3 个子步骤,让您更容易理解。
A. 安装并激活计算插件
安装插件的高级版本后,您可以访问计划中提供的 Everest Forms 附加组件。
如果您购买了代理或专业计划,您将获得对计算附加组件的完全访问权限。
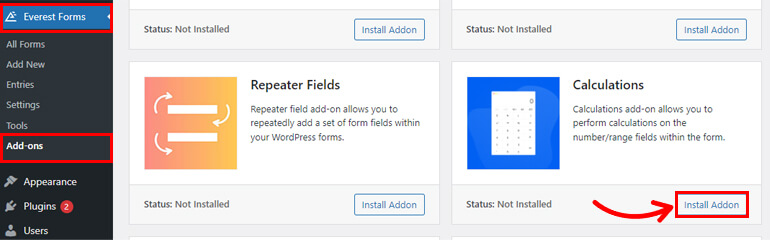
因此,转到Everest Forms >> Add-ons并搜索Calculations插件。 然后,像之前安装 Everest Forms 一样简单地安装并激活它。

如果一切顺利,状态将变为已激活。
B. 向价格计算器表格添加字段
表单创建过程与之前的方法类似。 只需单击从头开始或选择您的表单模板。
之后,将必要的字段拖放到付款表格中。 例如,让我们在表单中添加一个多选字段或复选框。

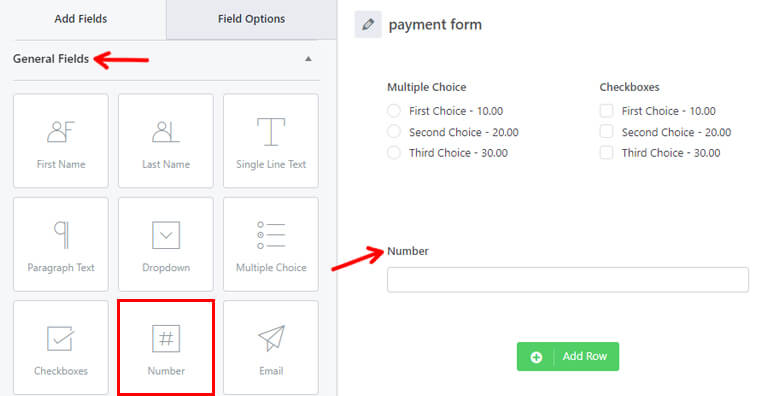
现在,我们将Number字段添加到表单中,而不是Total字段。 我们将使用前两个字段来计算总价,该总价将显示在“数字”字段中。

表格完成后,点击保存按钮。
C. 为成本字段启用计算
添加所有必填字段后,您必须为要显示总价的字段启用计算。
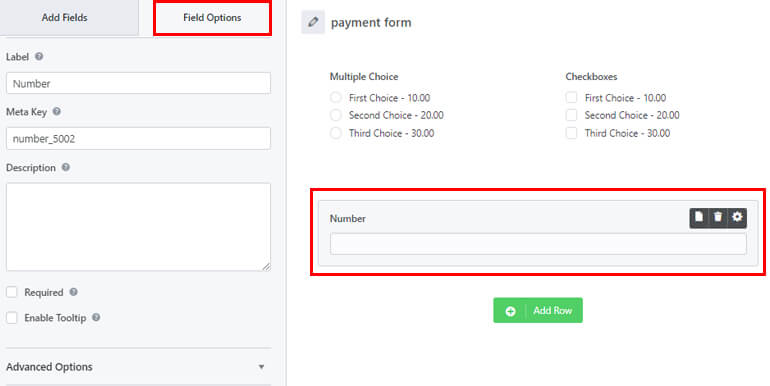
因此,单击数字字段,其字段选项将出现在左侧。

从这里,您可以自定义字段的Label 、 Meta-key 、 Description等。 您还可以自定义高级选项。 与此同时, 您可以启用条件逻辑。
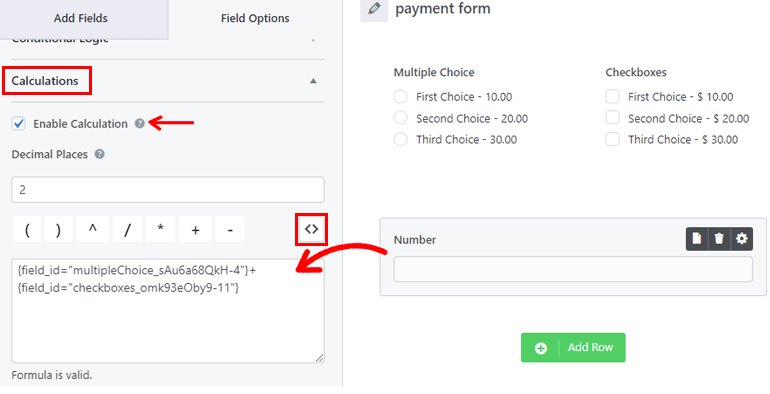
但最重要的是,您必须为该字段启用计算。 为此,向下滚动直到找到“计算”选项。 您需要做的就是勾选复选框。

启用复选框后,您将进一步看到更多选项。 在这里,您可以设置要在结果中显示的小数位数。
您还将在下方看到可用于计算的表达式和运算符。
现在,单击<>图标并选择您要用于计算价格的第一个字段。 接下来,添加适当的运算符,然后选择第二个字段。
因此,如果要将两个字段的值相加计算总价,可以使用+运算符。 然后结果将显示在“数字”字段中。
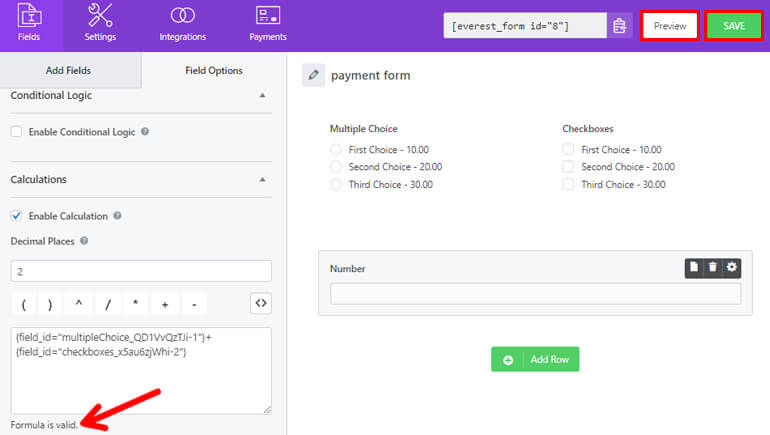
您可以通过框下方的消息查看您使用的公式是否有效。

就是这样; 您的表格现在将自动计算产品的总价。 点击保存按钮保存更改。
您可以使用“保存”按钮旁边的“预览”按钮检查表单是否正常工作。

然而,上面的例子只是一个简单的价格计算。 该插件可让您使用多个字段和运算符执行更高级的计算。 您甚至可以使用附加组件创建 BMI 计算器、利息计算器等。
第 3 步:配置价格计算器表单设置
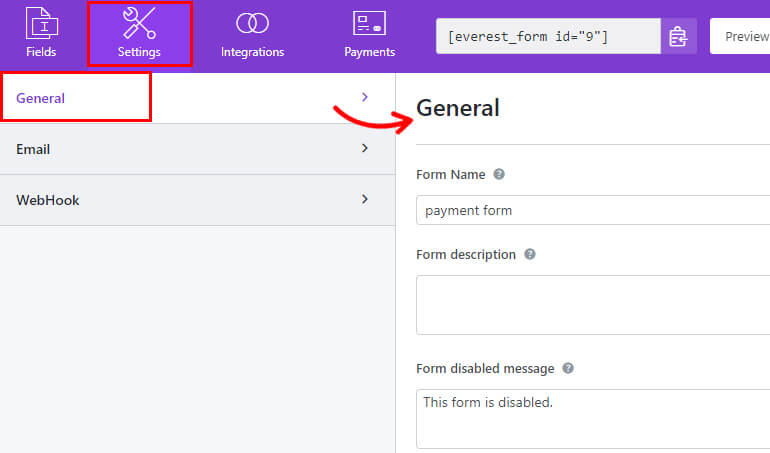
在此步骤中,我们将配置表单设置。 您可以在“字段”选项卡旁边找到“设置” 。 您可以配置三个选项:
一般的
在常规设置下,您可以进行如下更改:

- 表单名称:此字段可让您编辑表单的名称。
- 表格说明:您可以添加表格动机的简短说明。
- 表单禁用消息:在这里,您可以编辑禁用表单后显示的消息。
- Successful Form Submission Message :编辑您希望在买家成功提交表单后显示的文本。
- 重定向至:选择是否希望将客户重定向至同一页面、自定义页面或外部 URL。
- 布局设计:此字段使您能够选择预制布局。 您可以选择默认布局或经典布局。
- 表单类:它允许您为表单添加 CSS 类。
- 提交按钮文本:根据您的喜好编辑提交按钮文本。 例如,您可以使用发送、申请等短语代替提交。
- 提交按钮处理文本:这允许您设置在处理表单提交时显示的按钮文本。
- 提交按钮类:有了这个,您可以为提交按钮添加 CSS 类名。
那不是全部。 您可以使用 Everest Forms 配置更多设置,例如条件逻辑。 此外,您还可以启用反垃圾邮件蜜罐来防止您的表单上出现垃圾邮件。
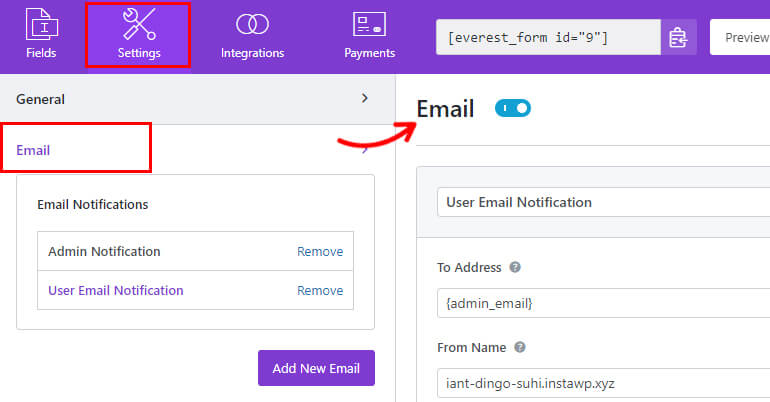
电子邮件
此选项允许您配置表单通知。 这样,当您的客户提交表格时,您会收到通知。
此外,如果有关部门收到他们的表格,你甚至可以通知他们。
使用 Everest Forms,您可以设置无限制的电子邮件通知。 例如:
- 管理员电子邮件通知
- 用户邮件通知

您可以使用添加新电子邮件按钮创建任意数量的通知。
之后,自定义可用选项,如收件人地址、发件人姓名、发件人地址、电子邮件主题等。您就完成了!
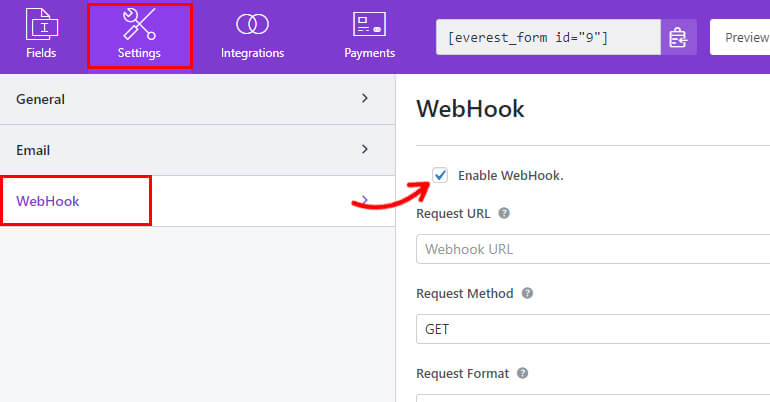
网钩
您可以使用 webhook 功能将表单的数据发送到任何外部 URL。
要配置WebHook设置,请导航至设置 >> WebHook并单击启用 WebHook 。

这将显示您需要配置的所有选项,以便 webhook 正常工作。 因此,为表单设置Request URL 、 Request Method 、 Request Format和Request Header 。
根据您的要求配置所有设置后,单击保存按钮。
第 4 步:将您的表格发布到网站
使用 Everest Forms,您可以轻松地将表单嵌入到网站中,而无需编写任何代码。
只需导航到Posts/Pages >> Add New 。

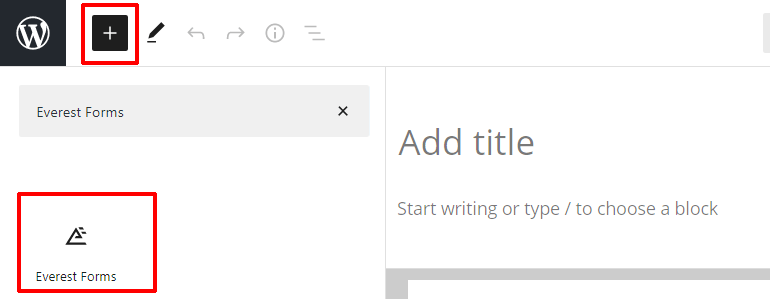
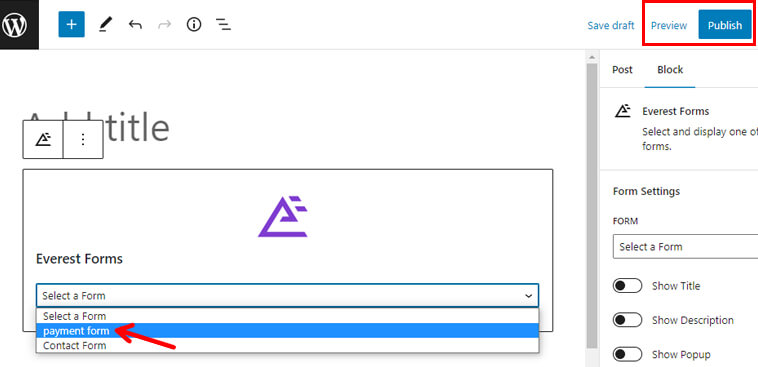
然后,单击添加块 (+)按钮并将Everest Forms块添加到页面/帖子。

完成后,从下拉列表中选择您在前面的步骤中创建的表单。

如果您想在发布前查看您的表单在前端的外观,请单击“预览”按钮。
最后,如果您的表单准备就绪,您可以点击发布按钮。
就是这样,您已经为您的网站成功创建并发布了价格计算器表格。
总结起来!
这总结了我们关于如何在 WordPress 中轻松制作价格计算器表格的指南。
上面,我们提到了使用 Everest Forms 创建价格计算器表单的两种超级简单的方法。
- 使用付款字段
- 使用计算插件
您可以使用您认为合适的任何方法。
使用这个用户友好的插件,您可以做更多的事情,例如安排表单提交日期和时间、使用查询字符串自动填充表单字段等等。
如果您喜欢我们的内容,您可以在我们的博客上阅读更多与 WordPress 相关的内容。 对于简单的视频教程,您可以订阅我们的 YouTube 频道。
此外,如果您有任何疑问,请通过 Facebook 和 Twitter 联系我们。
