如何制作 WordPress 摄影网站(只需 9 个简单步骤)
已发表: 2021-11-25每个专业摄影师都需要一个作品集来展示给潜在客户——展示你的作品的最佳位置是在你的网站上。
但是,如果您没有自己的摄影网站怎么办? 好吧,是时候建造一个了!
在这篇文章中,我们将向您展示如何通过 9 个简单的步骤制作您自己令人惊叹的 WordPress 摄影网站。 准备好? 让我们开始吧!
1. 注册虚拟主机服务并保护您的域
第一步是注册网络托管服务并购买您的域名。
您的虚拟主机提供了将您的网站发布到 Internet 所需的服务器和服务,以便其他人可以访问它。
您的域就是您的网址。 这是人们为了访问您的网站而在其 URL 浏览器中键入的内容(例如https://www.yourdomain.com )。
您的域名可以是您想要的任何名称,但是,如果您是一名自由摄影师,一个安全的选择就是坚持使用您的名字(例如https://www.angelikakollin.com/ )。
理想情况下,您将要选择一个包含免费域名并预装 WordPress 的网络托管服务,例如 Bluehost 或 Dreamhost 共享 WordPress 托管计划。
2.安装WordPress
下一步是安装 WordPress。 WordPress 是一个免费的开源 CMS,它提供了实际构建站点所需的工具。
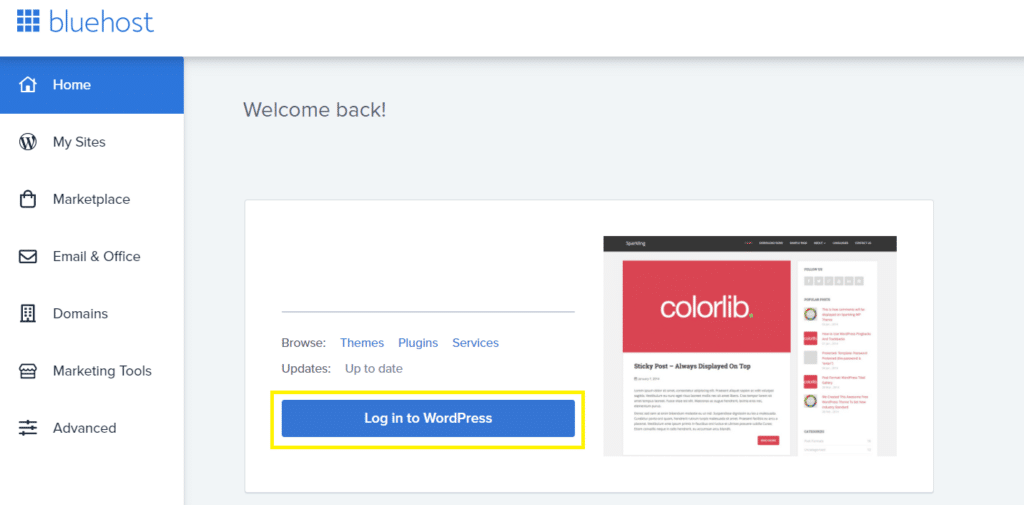
根据您注册的网络主机,可能已经预安装了 WordPress。 如果是这样,请继续并通过您的网络主机仪表板访问它。

如果没有,您可能需要手动安装它。 同样,最好的方法是通过您的网络主机。 大多数托管服务提供商提供有关如何通过 cPanel 和 Softaculous 之类的工具安装 WordPress 的说明。
您还可以通过从 WordPress.org 将 WordPress 下载到您的计算机来在本地安装 WordPress。 但是,我不推荐它,因为您必须手动将该站点上传到您的托管 cPanel。
3.选择一个轻量级主题
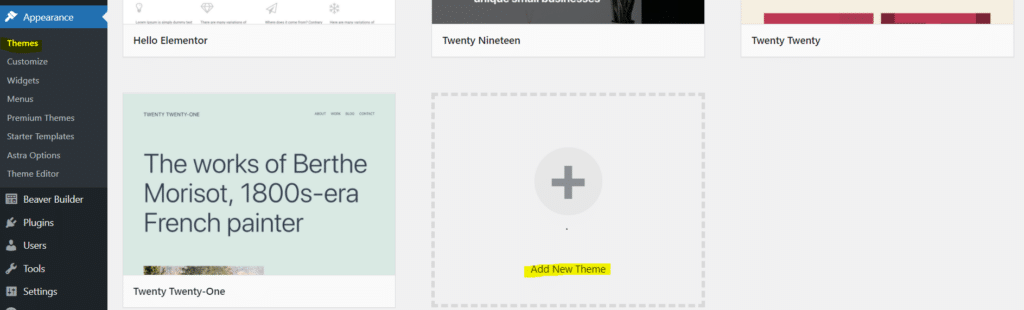
进入 WordPress 后,第一步就是选择您的主题。 为此,请导航至外观>主题并单击添加新主题。

然后,您可以浏览主题类别以选择您喜欢的主题类别。 我们建议选择与 WordPress 页面构建器兼容的轻量级主题。 一些流行的选项包括OceanWP 、 Astra 、 GeneratePress和 WordPress 的默认主题(目前是Twenty Twenty-1 )。 您还可以查看最快的免费 WordPress 主题列表,并根据您的需要选择最好的。
在本教程中,我们将使用Twenty Twenty-1 。 如果您选择不同的选项,接下来的步骤仍基本相同,但可能会有一些细微差别。
一旦你找到了你喜欢的,点击安装。
4.自定义总体布局
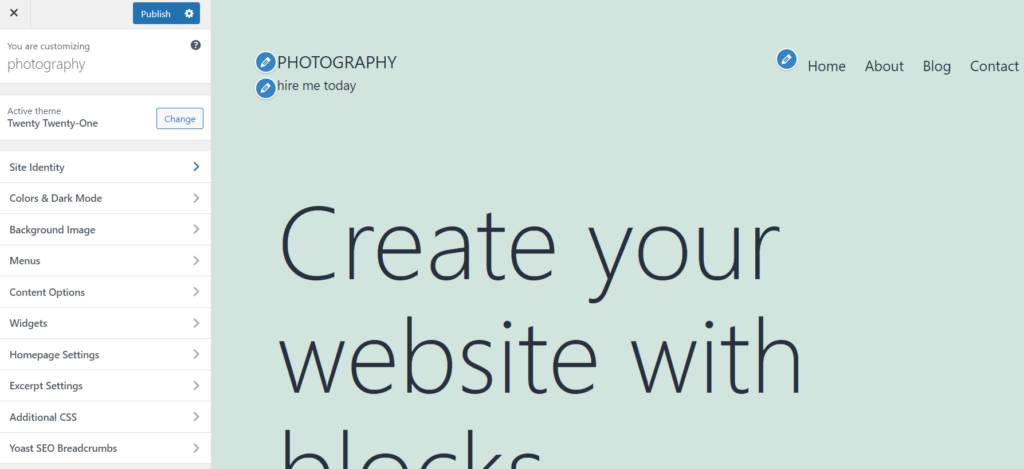
安装主题后,打开定制器(外观>定制)。

从这里,您可以对您的网站设计进行大量更改。 目前,我们建议只执行以下操作:
- 更改您的标题图像。 如果您使用的是二十一二十一主题,请单击标题媒体并隐藏图像(或将其替换为您自己的图像或视频)。
- 编辑您的网站标题和标语。 单击站点标识选项卡并将站点的标题和标语更改为您想要的任何内容。 您还可以上传图标(显示在浏览器 URL 中)和徽标。
- 改变你的字体。 您还可以对整个站点中使用的字体进行全局更改。 您可以更改特定元素,包括标题、段落、链接等。
5. 安装插件
接下来,我们需要安装一些插件。 插件是您可以在 WordPress 上激活的第三方扩展,以扩展您网站的功能。
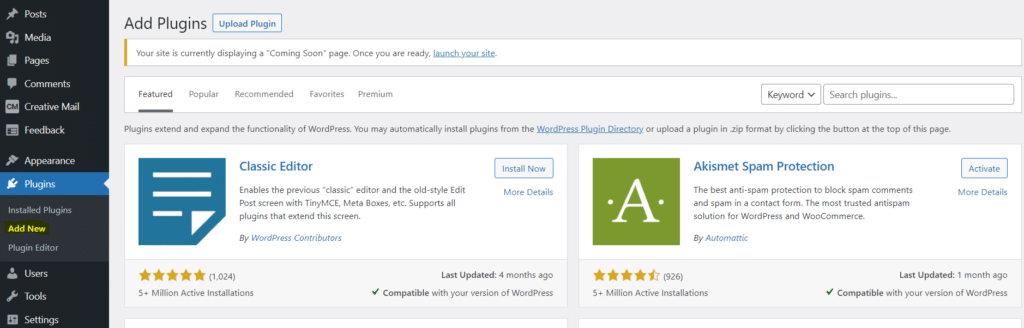
您可以从插件页面安装它们。 在您的 WordPress 仪表板中,单击Plugins > Add New 。

从那里,搜索、安装和激活以下内容:
- 全宽模板。 我们将使用它来修改我们的主页,使其以全宽显示。
- 视觉组合。 我们将使用它来创建我们的摄影作品集。
- 选择表格。 我们将使用它来收集电子邮件并建立一个强大的电子邮件列表。
- 想象一下。 Imagify 将自动优化您上传的所有图像并将它们转换为 WebP 以最小化文件大小和页面加载速度。 这可以帮助提高您的 SEO,因为页面加载速度是一个重要的排名因素。 只需确保选中设置页面上的“上传时自动优化图像”框即可。 你可以免费试用,看看这个插件是多么的简单和有效。
作为(付费)奖励,我们还建议您尝试WP Rocket ,该性能插件将有助于加快您的网站速度并通过几次点击提高您的 Core Web Vitals 分数。

6. 创建您的主页
接下来,我们将添加一个主页。 这部分很简单。 只需返回您的 WordPress 仪表板并导航到Pages > Add New 。
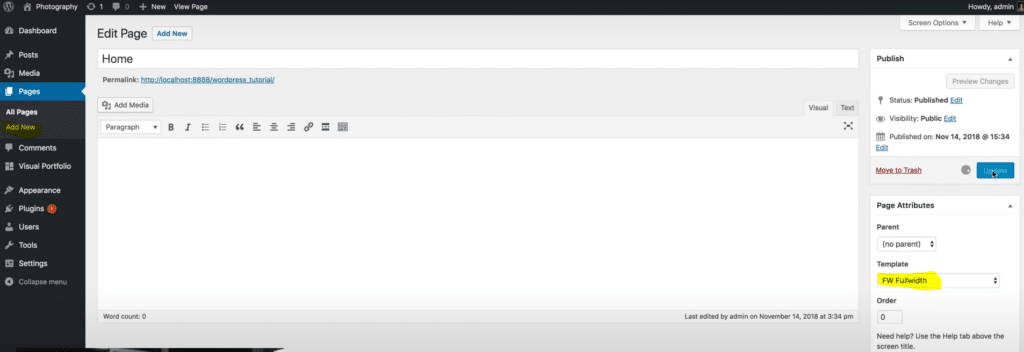
将标题输入为“主页”或类似名称。 在右侧的Page Attributes部分下,单击Template并选择FW Full Width ,然后单击Publish 。

完成后,再次打开定制器并选择Homepage Settings 。 将设置更改为显示静态页面并从主页下拉列表中选择您刚刚创建的页面,然后单击发布。
7. 创建你的摄影作品集
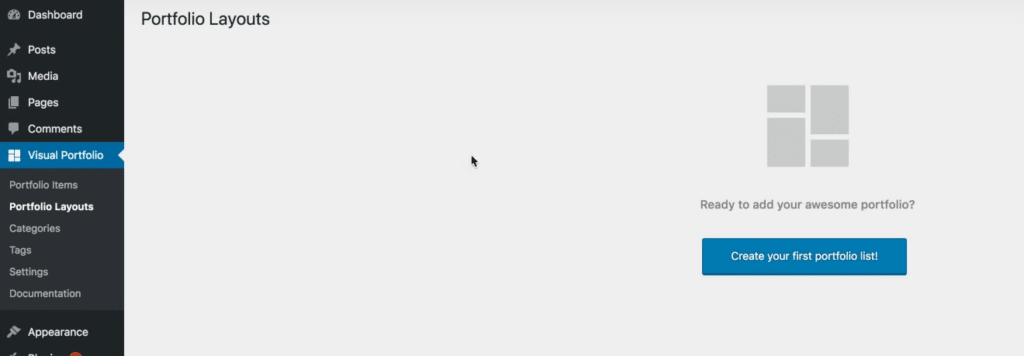
接下来,我们将建立我们的摄影作品集。 从您的 WP 仪表板中,导航到Visual Portfolio > Portfolio Layouts ,然后单击创建您的第一个投资组合列表。

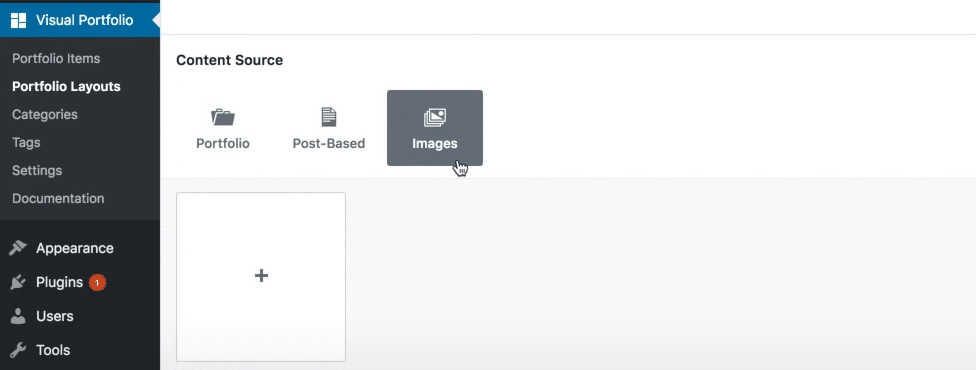
在Content Source下,点击Images并点击加号按钮上传您想要包含在您的投资组合中的任何照片。

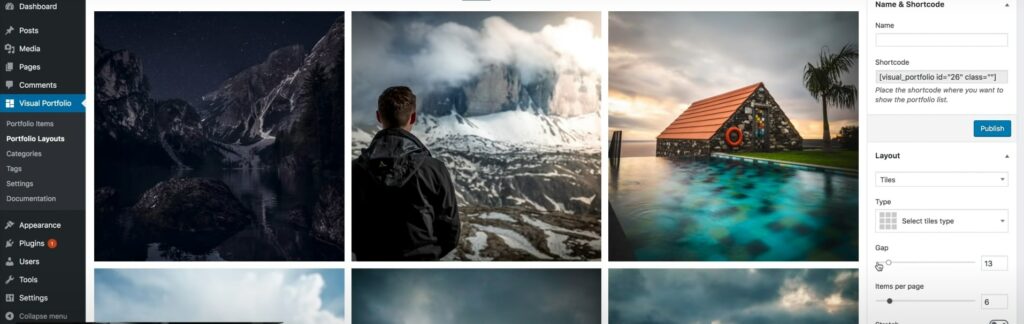
将它们上传到 Visual Portfolio 后,您可以单击它们以打开 Visual Portfolio 网格的预览。 您还将在右侧看到一些样式选项。

我们建议使用 3×3 网格形式的Tiles布局。 您可能还希望缩小间距,以便投资组合网格中的每个图像之间没有空格,并将每页的项目数设置为 9。
进行您想要的任何其他设计更改,然后单击Publish 。 从页面右上角获取简码,然后返回仪表板。
8. 将您的投资组合添加到您的主页
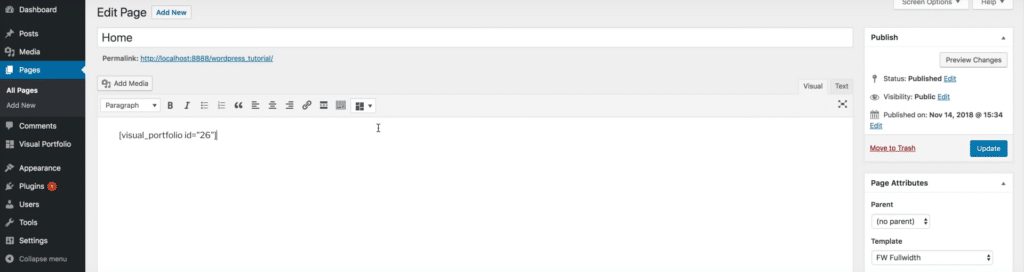
现在我们已经制作了我们的作品集,我们将把它添加到我们的主页。 导航到页面>所有页面并选择您的主页。 将短代码粘贴到编辑器中,然后单击Update 。

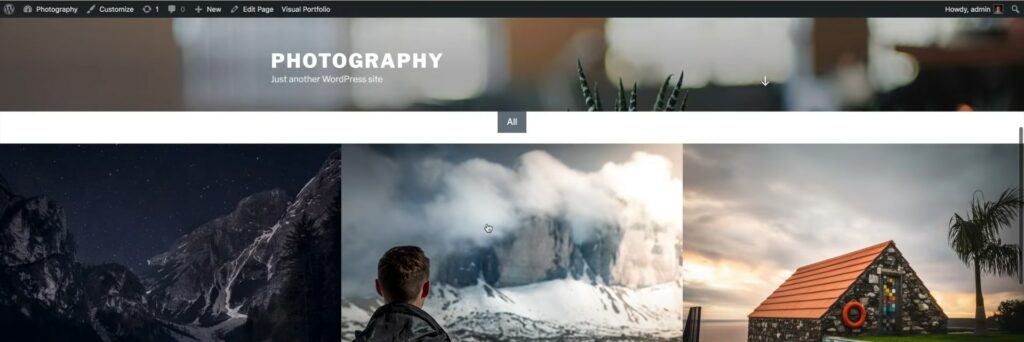
然后,您可以单击预览以查看您的主页的外观。 如果您做对了所有事情,您应该会在您的网站标题下方看到一个漂亮的全幅作品集。

如果您想对您的作品集进行任何更改,您可以返回到 Visual Portfolio 插件页面并重新排序、删除或添加新图像。
9. 创建其他页面并调整设计(可选)
您现在拥有一个非常棒的单页摄影网站,但您可能还想添加更多页面。 为此,您可以返回页面 > 所有页面。 我们建议添加:
- 关于页面。 包括有关您是谁、您的经验和资格等信息,并添加您自己的照片。
- 联系页面。 添加联系表格供客户用来与您取得联系。
- 一个服务页面。 添加一个定价表,其中列出了您的不同摄影服务和套餐。
通过进行您想要进行的任何其他更改(例如添加 cookie 同意横幅和隐私政策、进行设计更改、安装其他插件等)来完成您的网站的构建,然后您就完成了。
恭喜——您现在拥有了一个很棒的 WordPress 摄影网站!
我们希望您发现本指南对您有所帮助。 祝你好运!
