如何使您的 Divi 号召性用语模块具有响应能力
已发表: 2023-12-18号召性用语模块是 Divi 的原生模块,可帮助引导您的网站浏览者在您的网站上做出正确的决定。 移动响应能力对于让更多人访问您的网站至关重要。 使用 Divi,可以自定义本机和第三方模块的许多方面。 自定义设计、间距和响应能力等元素是使用 Divi 构建下一个网站的一些好处。 在这篇博文中,我们将从免费的 Divi Charter Boat Layout Pack 中获取灵感,并逐步创建响应式号召性用语模块。
- 1如何创建响应式号召性用语模块
- 1.1安装页面模板
- 1.2添加号召性用语模块
- 1.3设计号召性用语模块的样式
- 1.4使号召性用语模块具有响应能力
- 1.5使号召性用语模块响应正文
- 2结论
如何创建响应式号召性用语模块
在开始之前,我们需要安装 Divi Charter Boat Layout Pack 的登陆页面布局。 对于本教程,我们将从 Divi 网站上的全新页面开始。 让我们开始!
安装页面模板
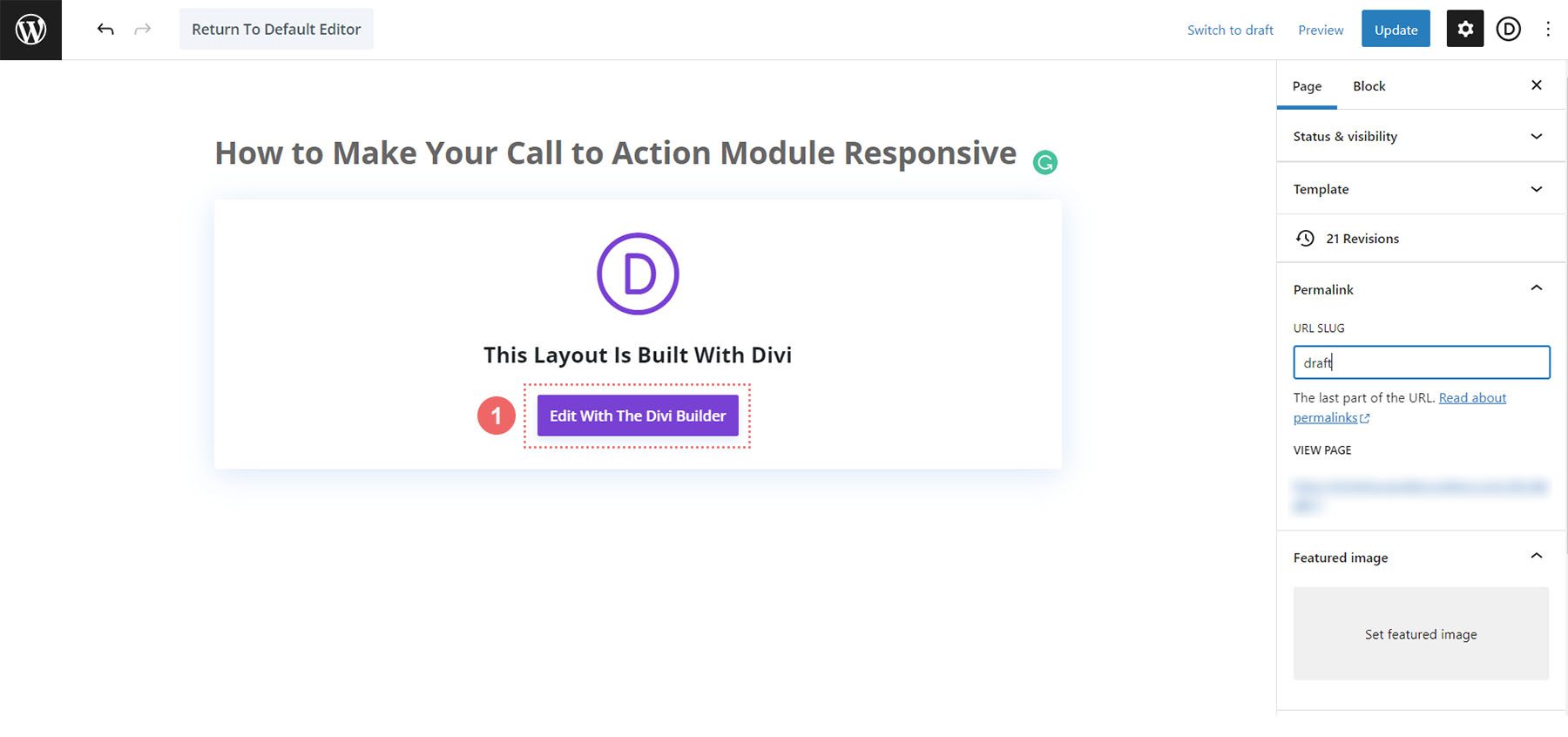
创建新页面后,我们通过单击页面中心的紫色“编辑与 Divi Builder”按钮来激活 Divi Builder。

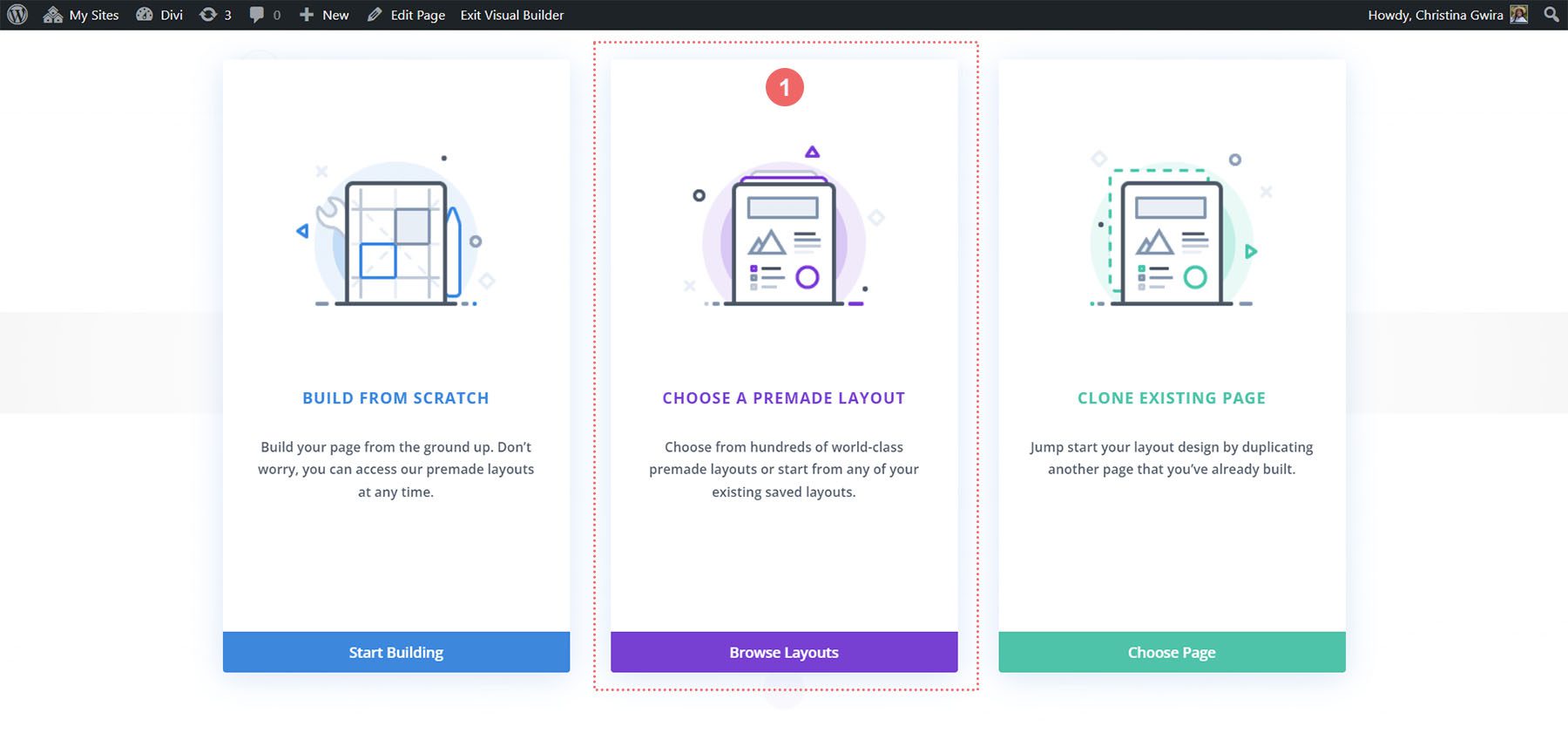
激活 Divi Builder 后,我们将看到以下页面。 选择中间选项“选择预制选项”以访问 Divi 附带的预制布局。

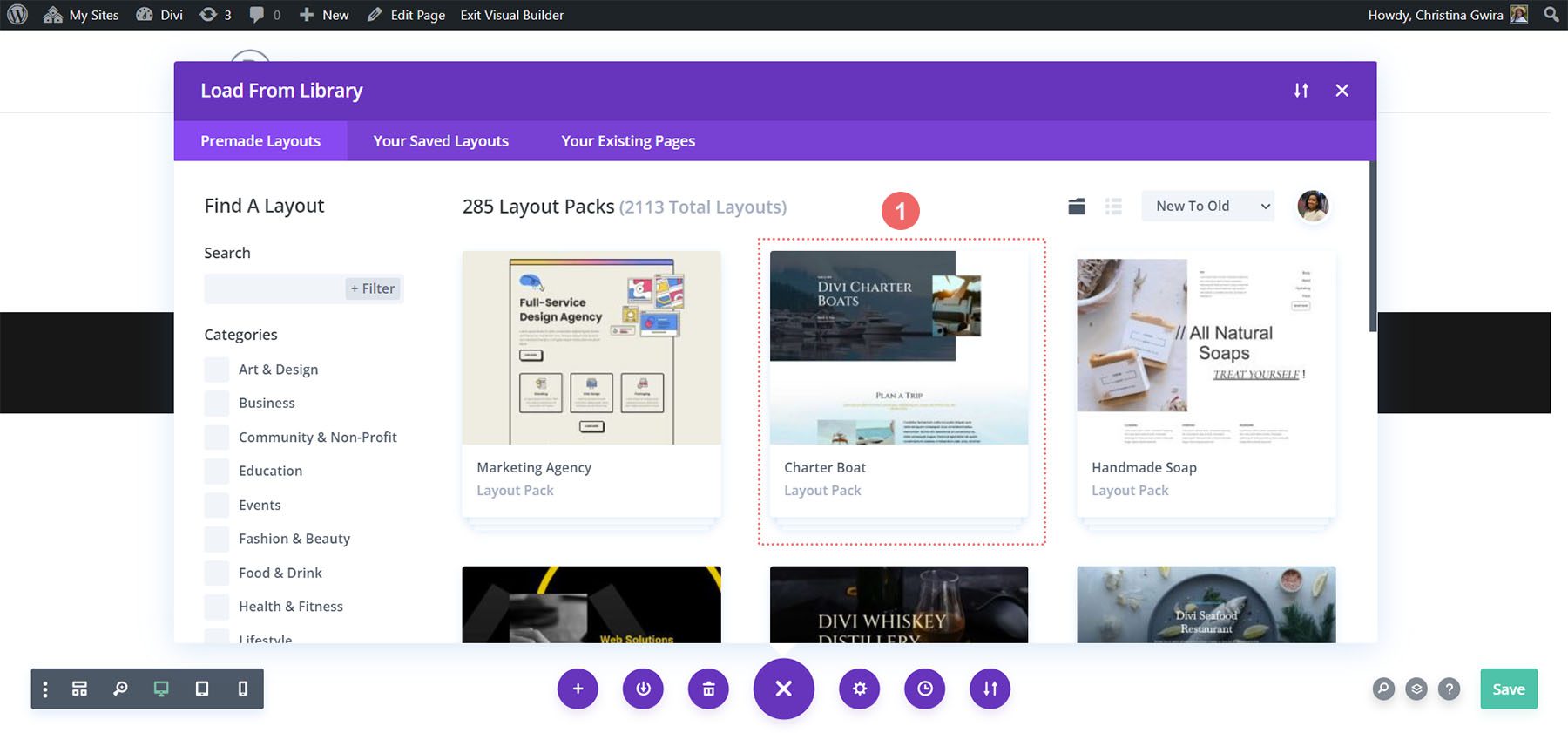
接下来,我们将从布局库中选择包船布局。

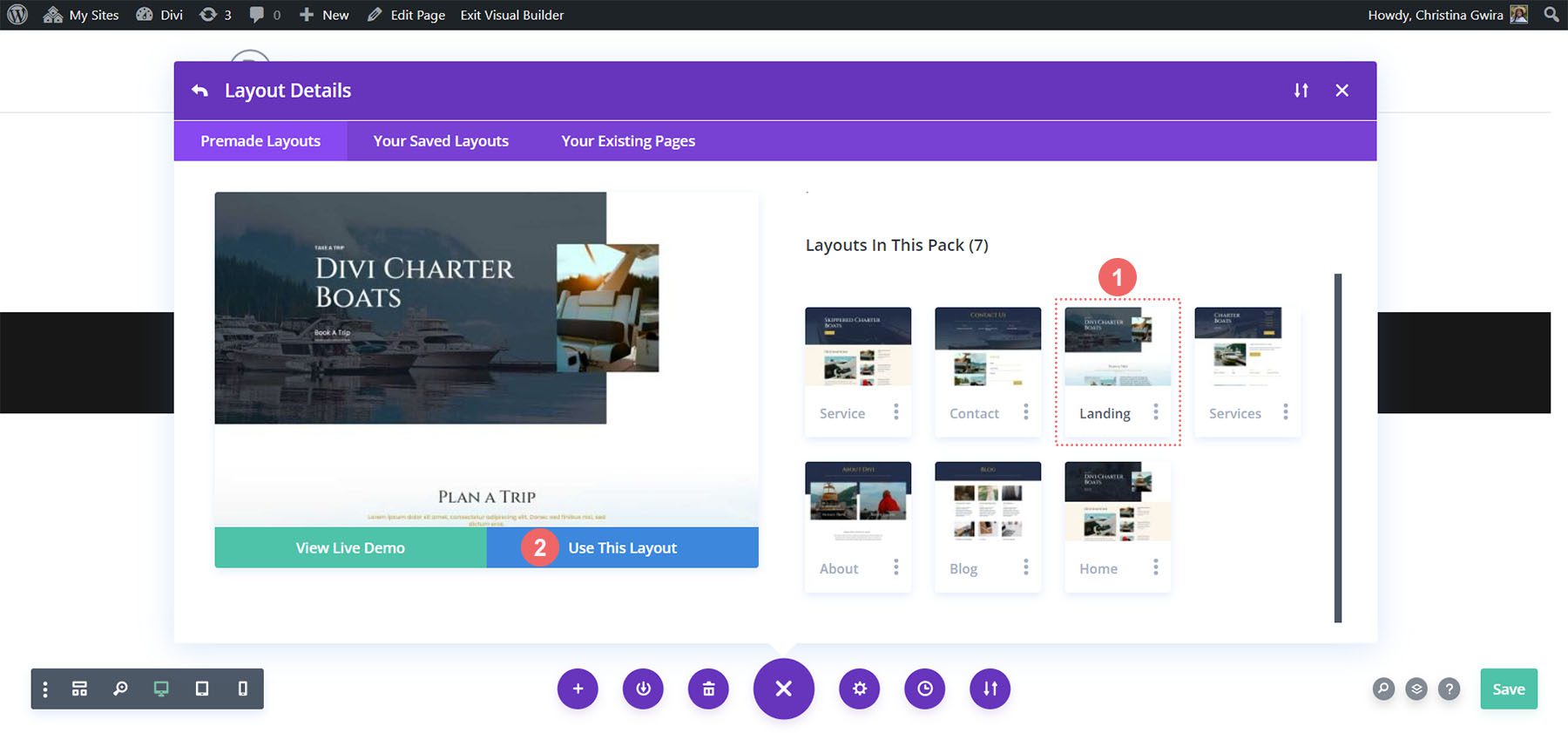
然后,我们将选择登陆页面布局。 在布局缩略图的底部,选择蓝色的“使用此布局”以将此布局加载到 Divi Builder 中。

当布局加载时,您将看到一个进度条。

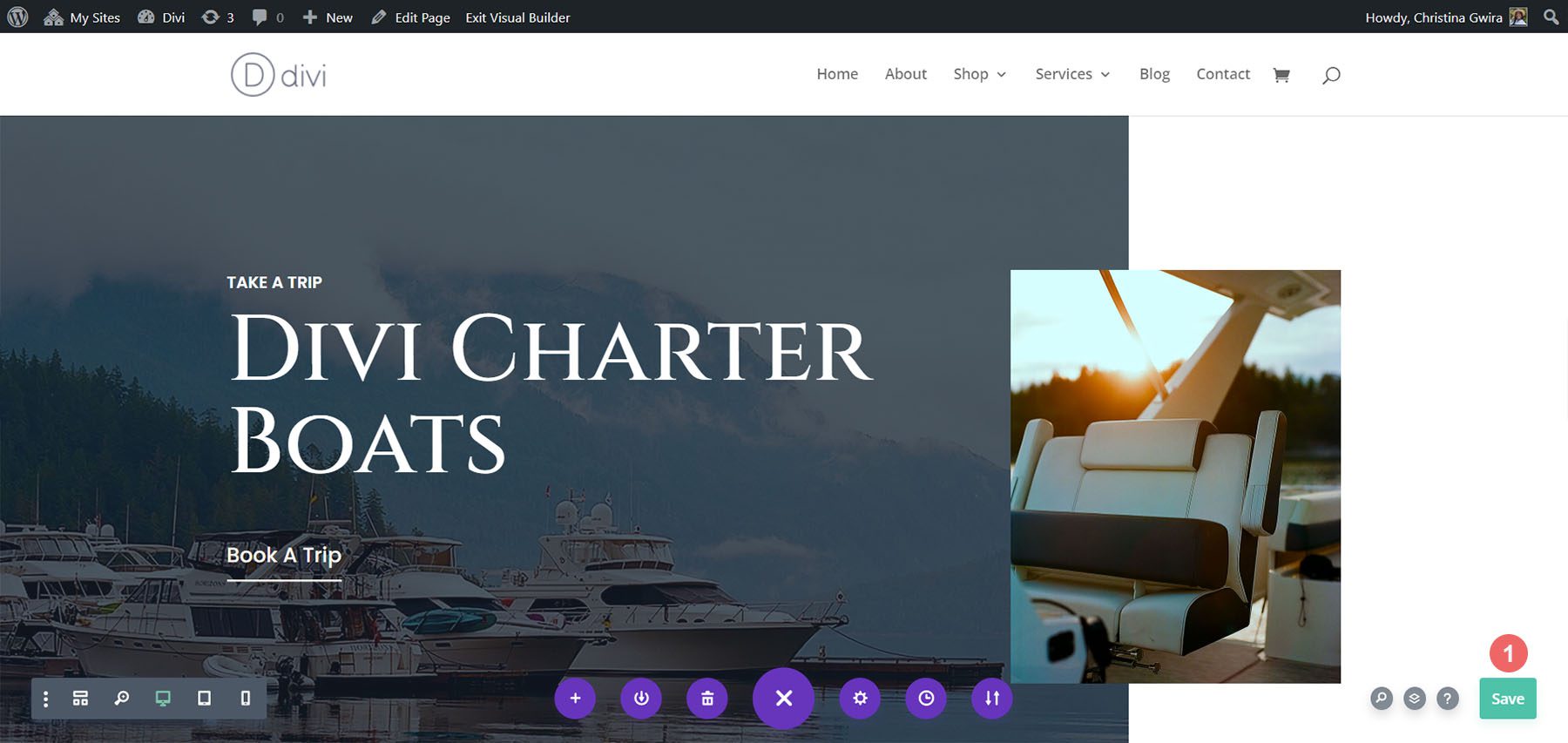
布局加载后,保存您的布局,然后让我们开始做正事吧!

添加号召性用语模块
我们将在布局的以下部分创建响应式号召性用语模块:

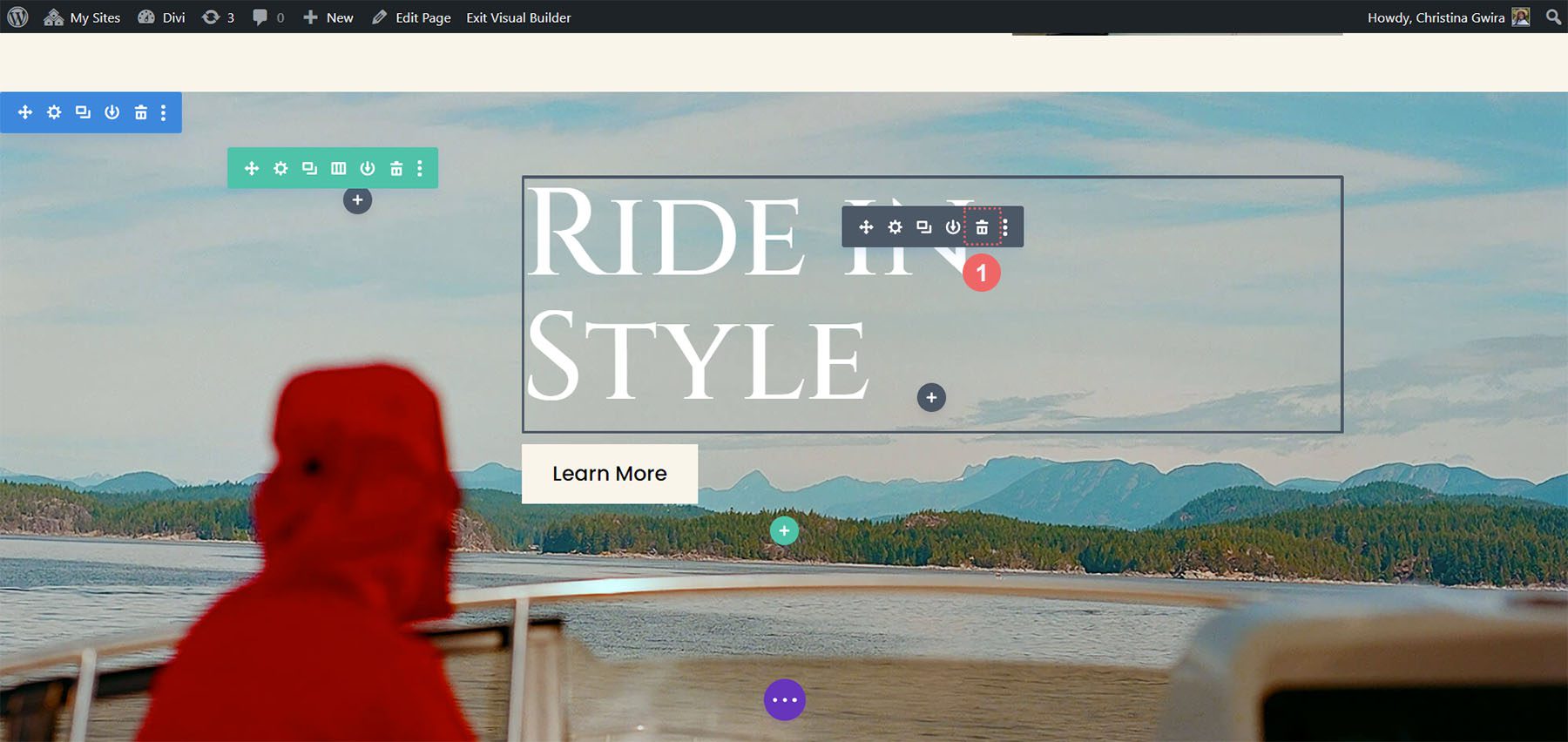
我们的响应式号召性用语模块将取代本节中的文本和按钮模块。 首先,让我们删除这些模块。 将鼠标悬停在每个模块上并选择垃圾桶图标以删除每个模块。

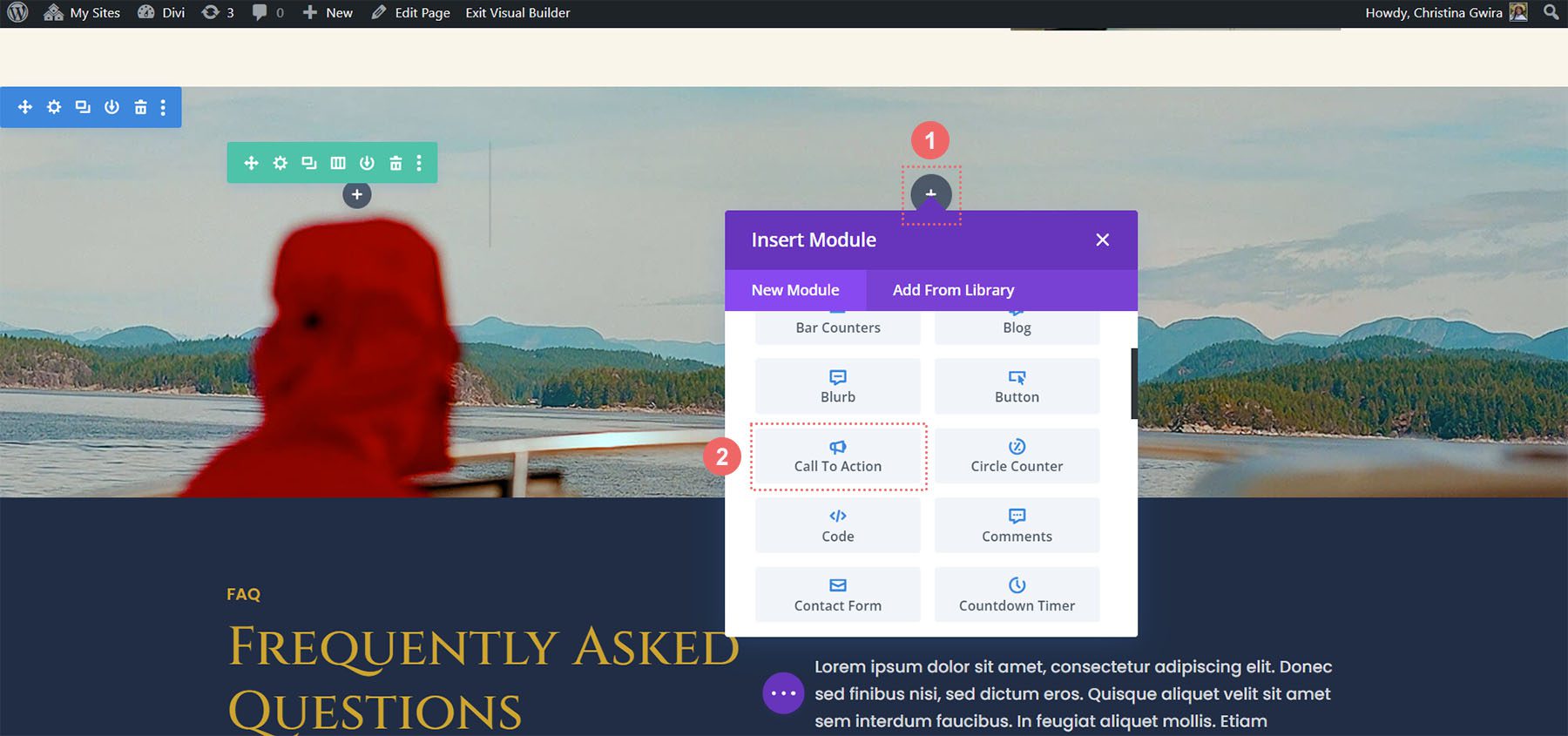
一旦这些模块被删除,我们就可以开始让我们的号召性用语响应起来。 首先,我们单击灰色加号图标来查看 Divi 模块库。 接下来,我们单击“号召性用语”模块。

设计号召性用语模块的样式
随着我们的号召性用语模块就位,我们现在可以开始设计它了。
添加内容和网址
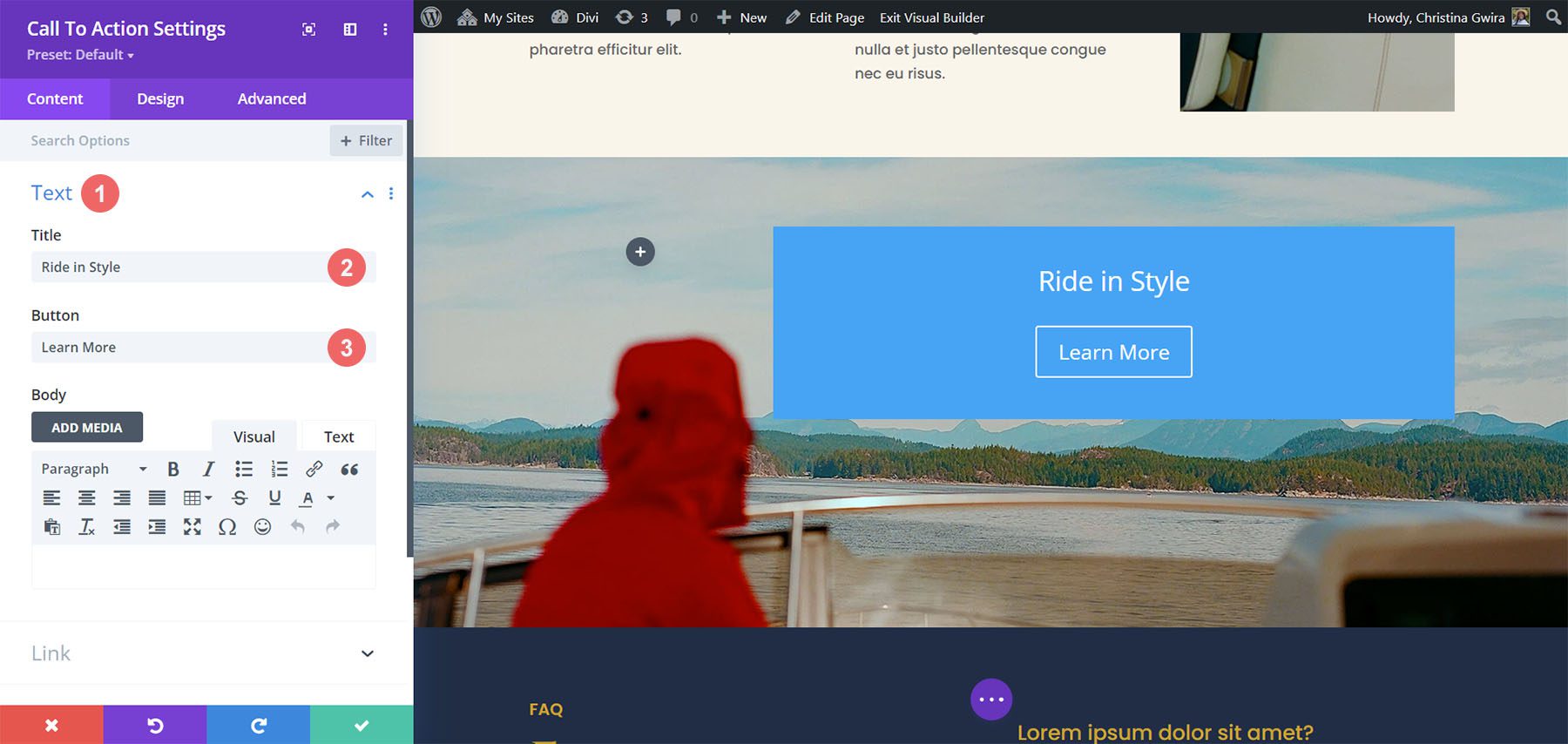
首先,我们为模块添加内容。 在“文本”选项卡中,根据需要添加号召性用语标题、按钮和正文文本。 在重新创建上一节时,我们不会添加正文。

添加按钮链接 URL
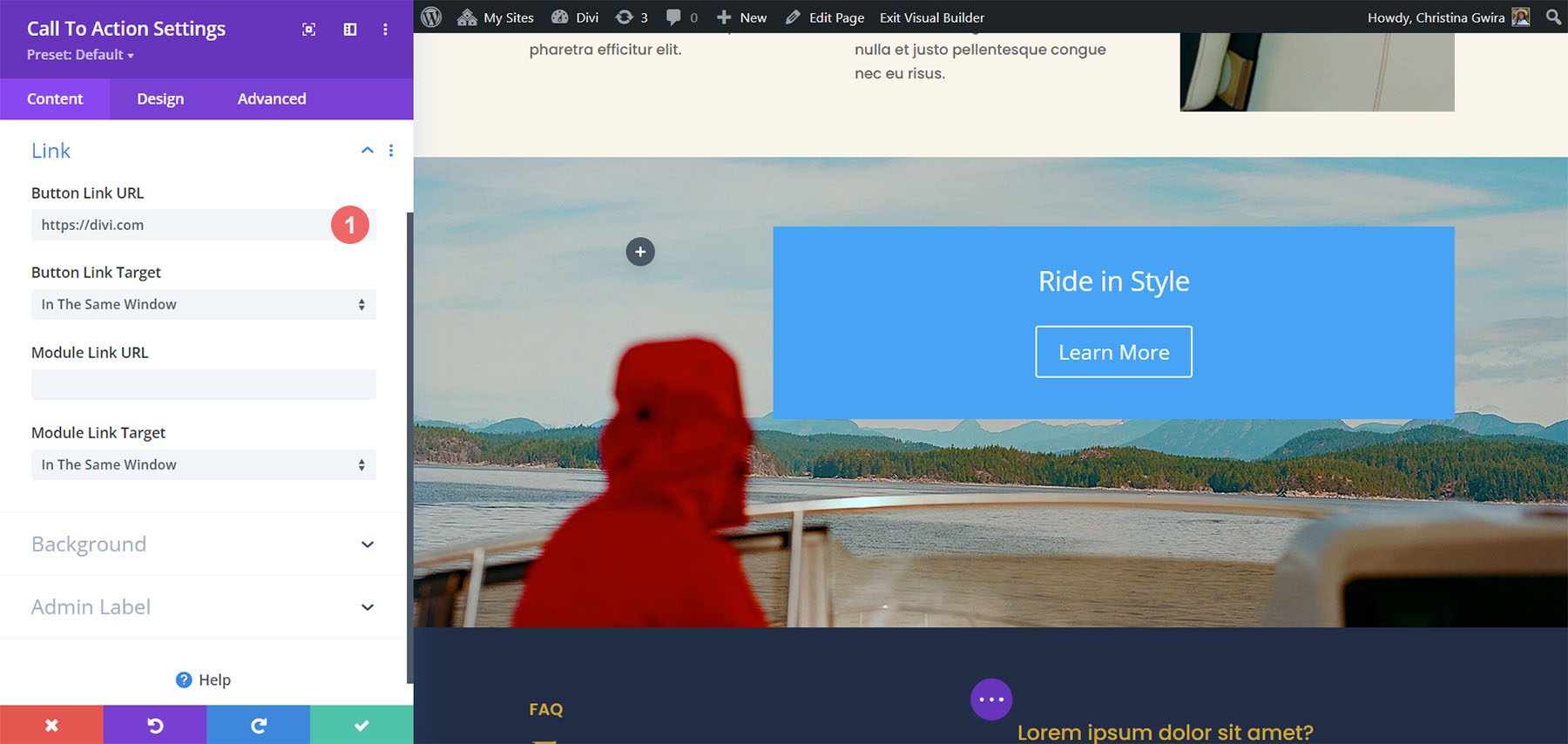
接下来,向下滚动到“链接”选项卡。 添加您想要将号召性用语模块按钮链接到的页面的 URL 。

删除背景颜色
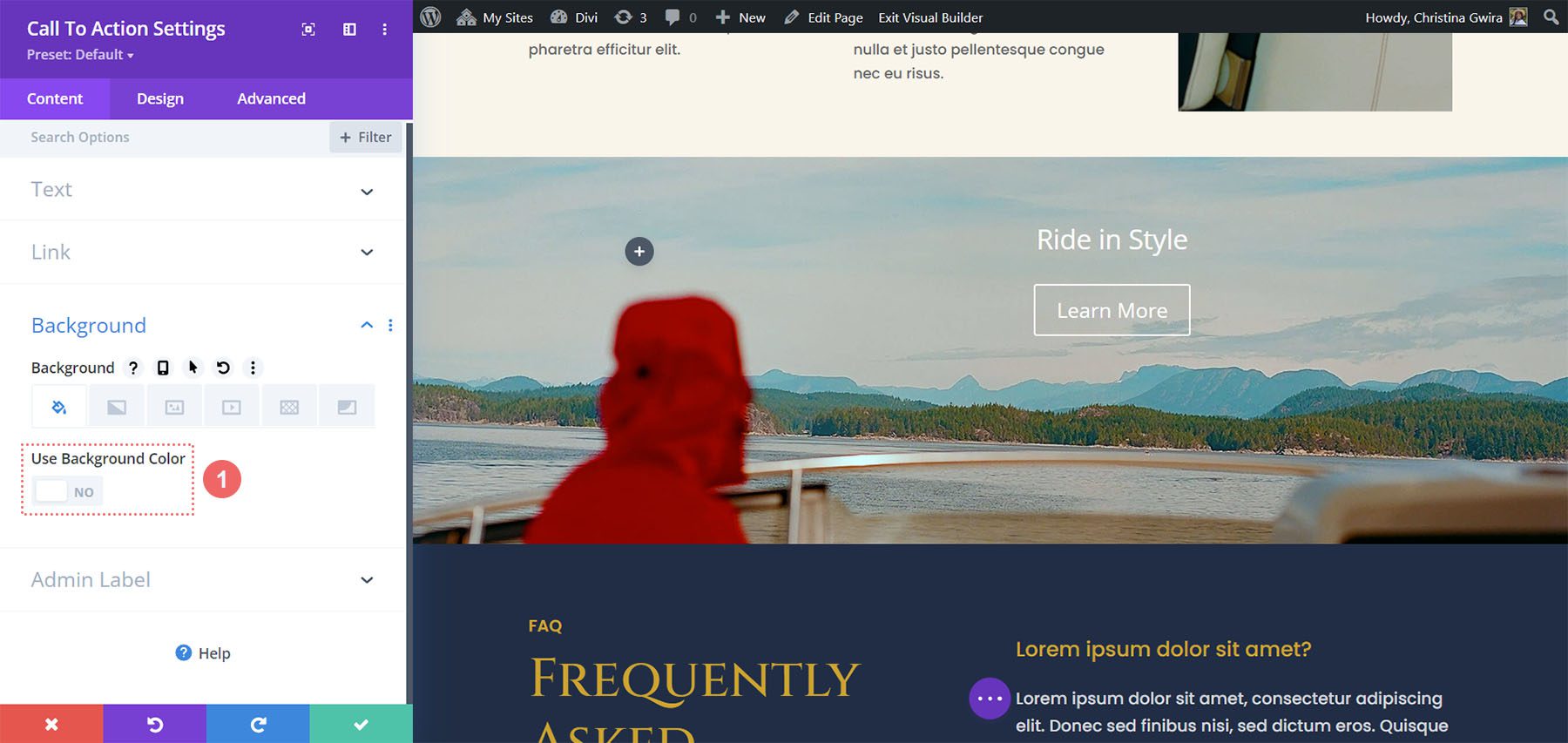
接下来,向下滚动到“背景”选项卡。 取消选中“使用背景颜色”开关。

设置文本样式
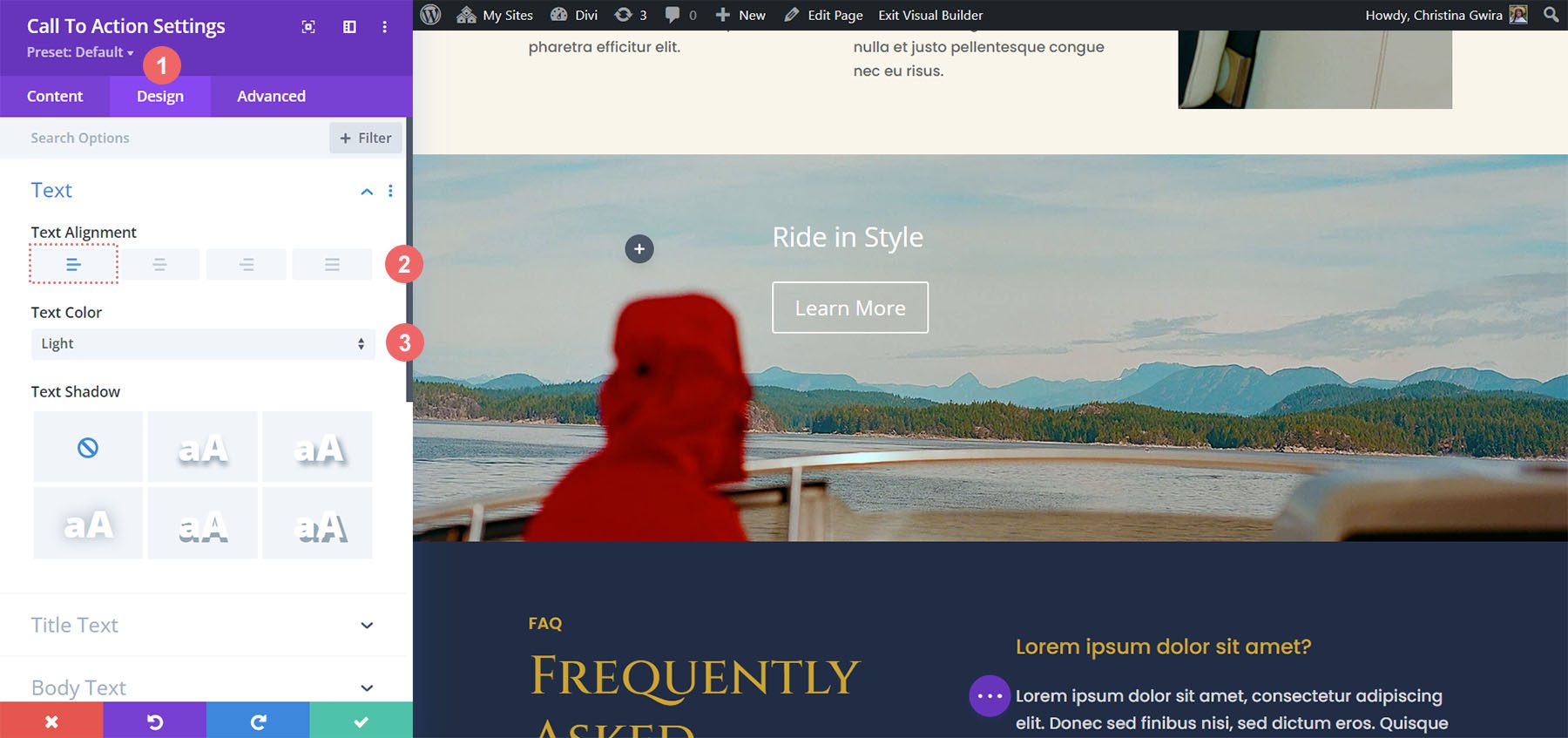
添加内容并删除背景颜色后,我们现在可以转到“设计”选项卡。 单击“文本”选项卡,将对齐方式设置为“右”,并将“文本颜色”设置为“浅” 。

样式标题文本
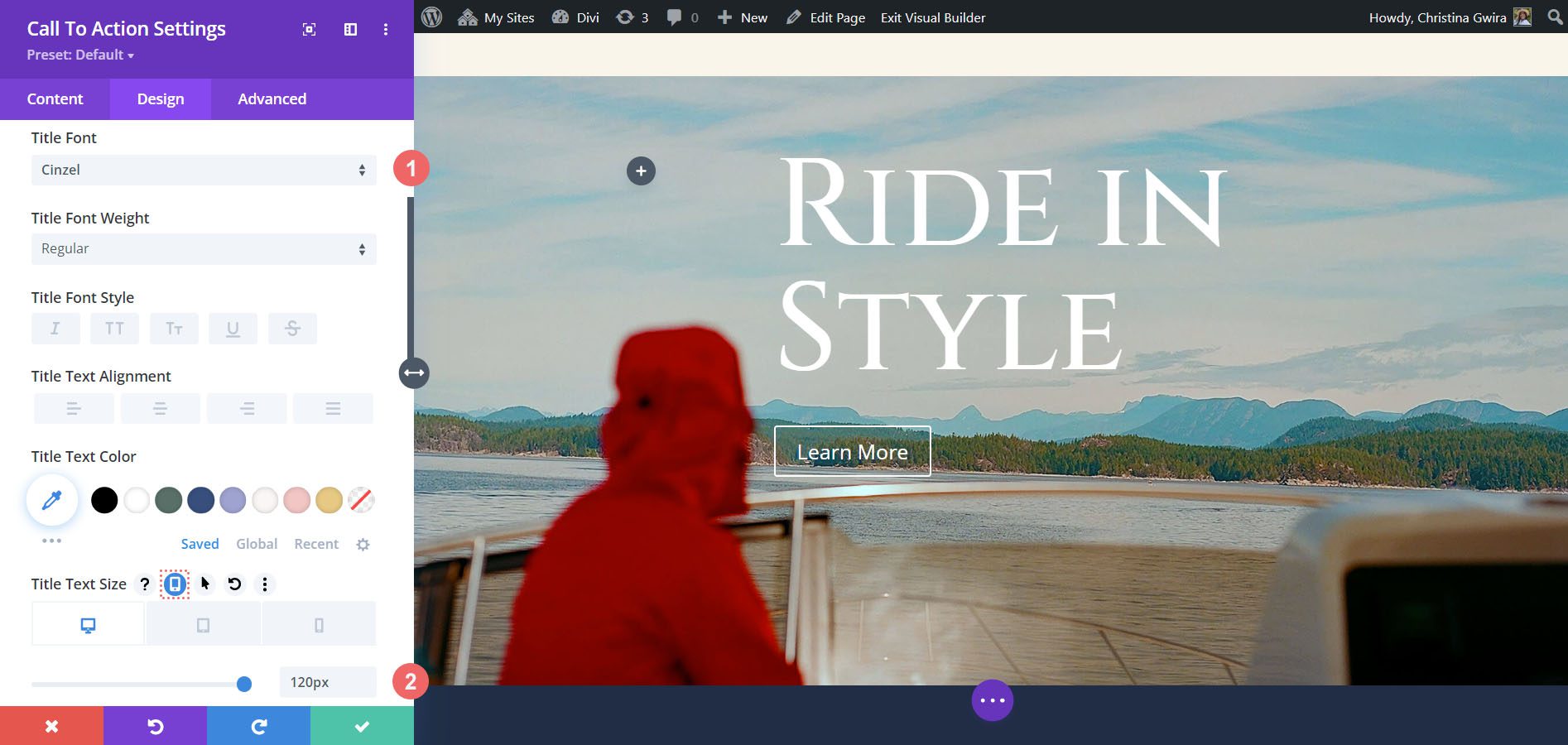
接下来,向下滚动到“标题文本”选项卡。 我们开始通过使用和激活标题文本大小的响应式设置来制作响应式号召性用语模块。 我们通过将鼠标悬停在选项标题上并单击出现的移动图标来执行此操作。 这将打开设置,供您输入桌面、平板电脑和移动选项的选择。

使用以下设置设置模块标题文本的样式,以匹配布局包的样式。
标题文字设置:
- 标题字体: Cinzel
- 标题文字大小:
- 桌面: 120 像素
- 平板电脑: 75 像素
- 手机: 48 像素

设计号召性用语按钮
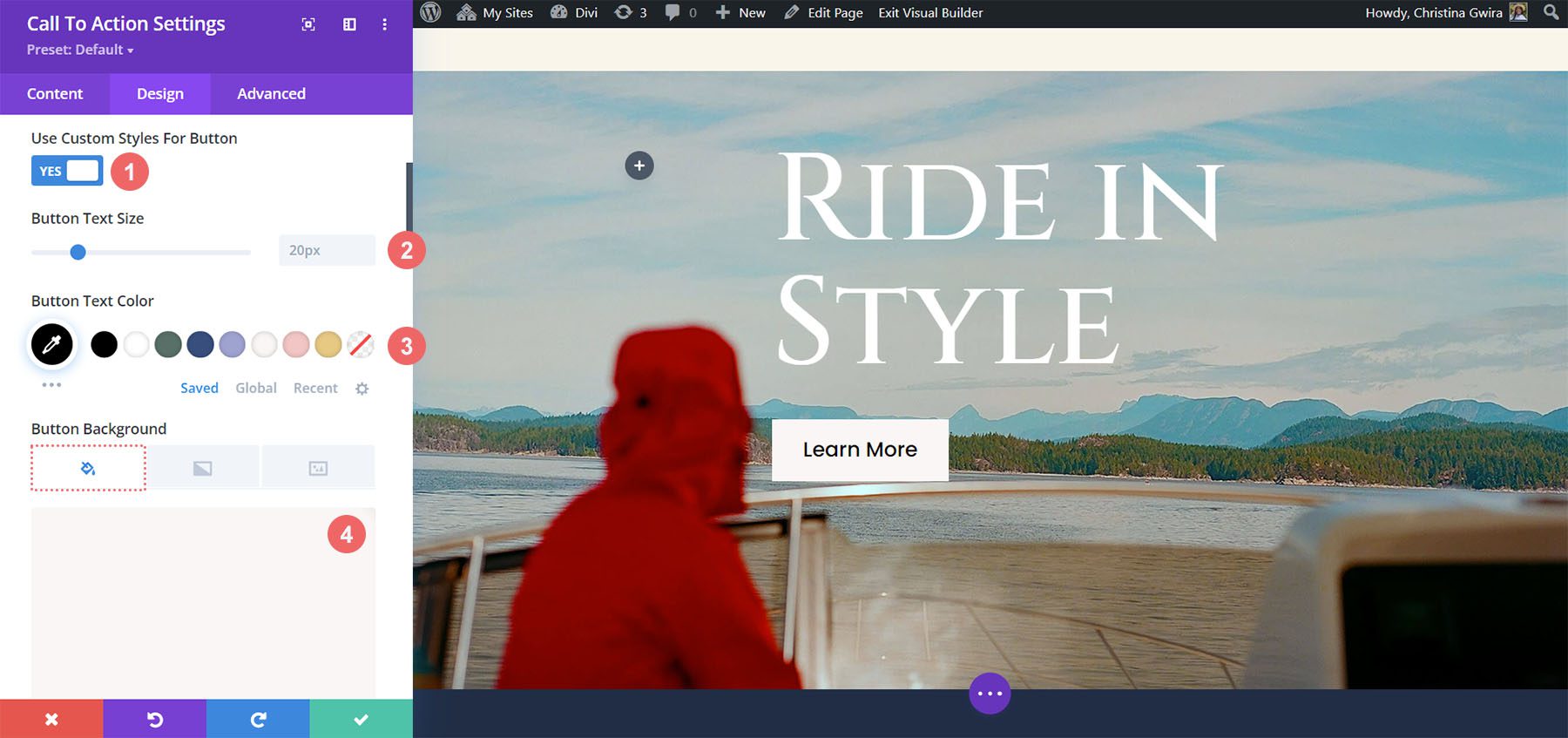
设置标题文本样式后,我们现在将向下滚动到“按钮”选项卡,开始将样式添加到“号召性用语”模块的按钮中。 首先,单击“使用按钮的自定义样式” 。 然后,我们开始使用以下设置来设计按钮的样式。
按钮设计设置:
- 使用按钮的自定义样式:是
- 按钮文字颜色: #000000
- 按钮背景颜色: #f9f6f5

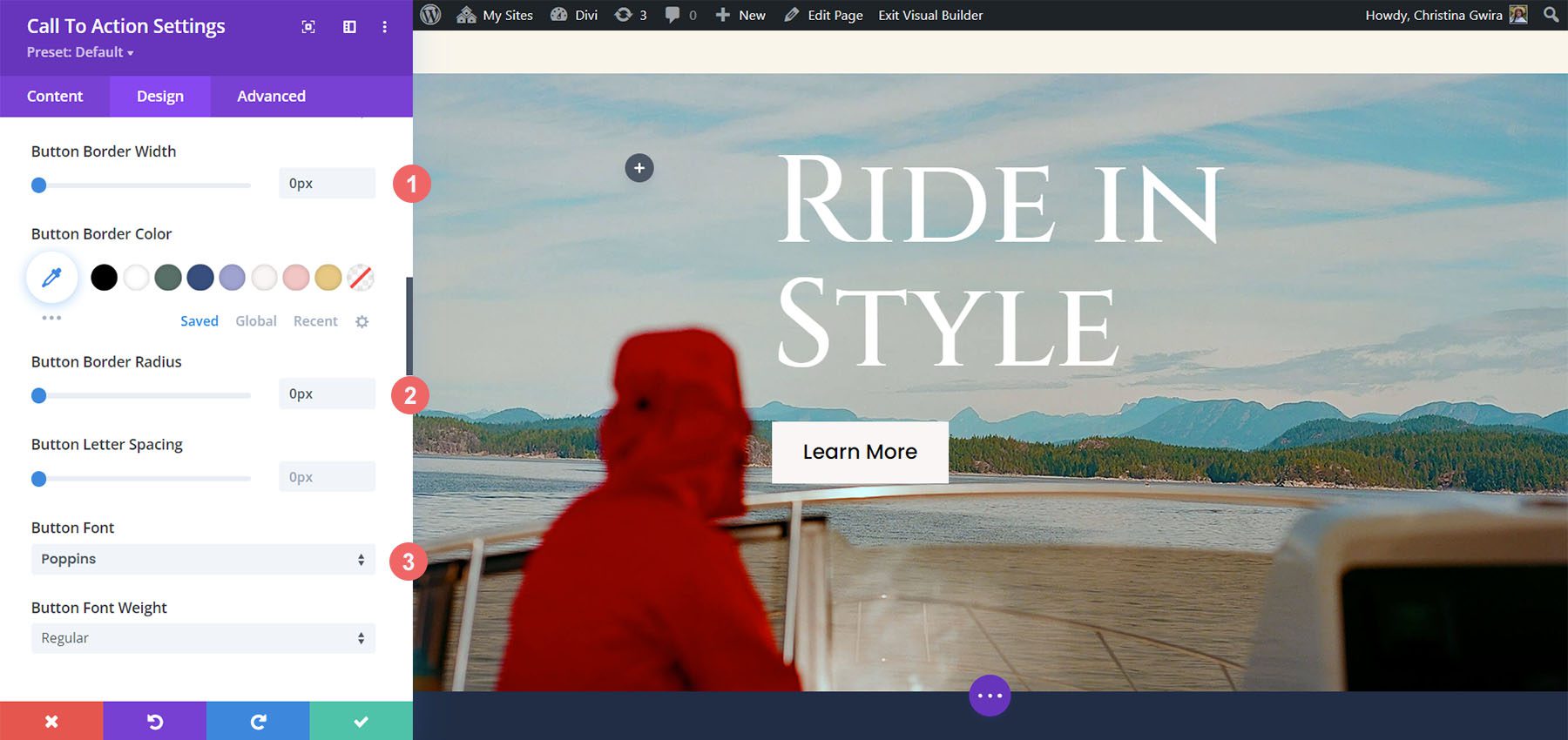
我们继续向下滚动按钮设置,并使用以下设置向按钮添加其他样式。
按钮设置:
- 按钮边框宽度: 0px
- 按钮边框半径: 0px
- 按钮字体: Poppins

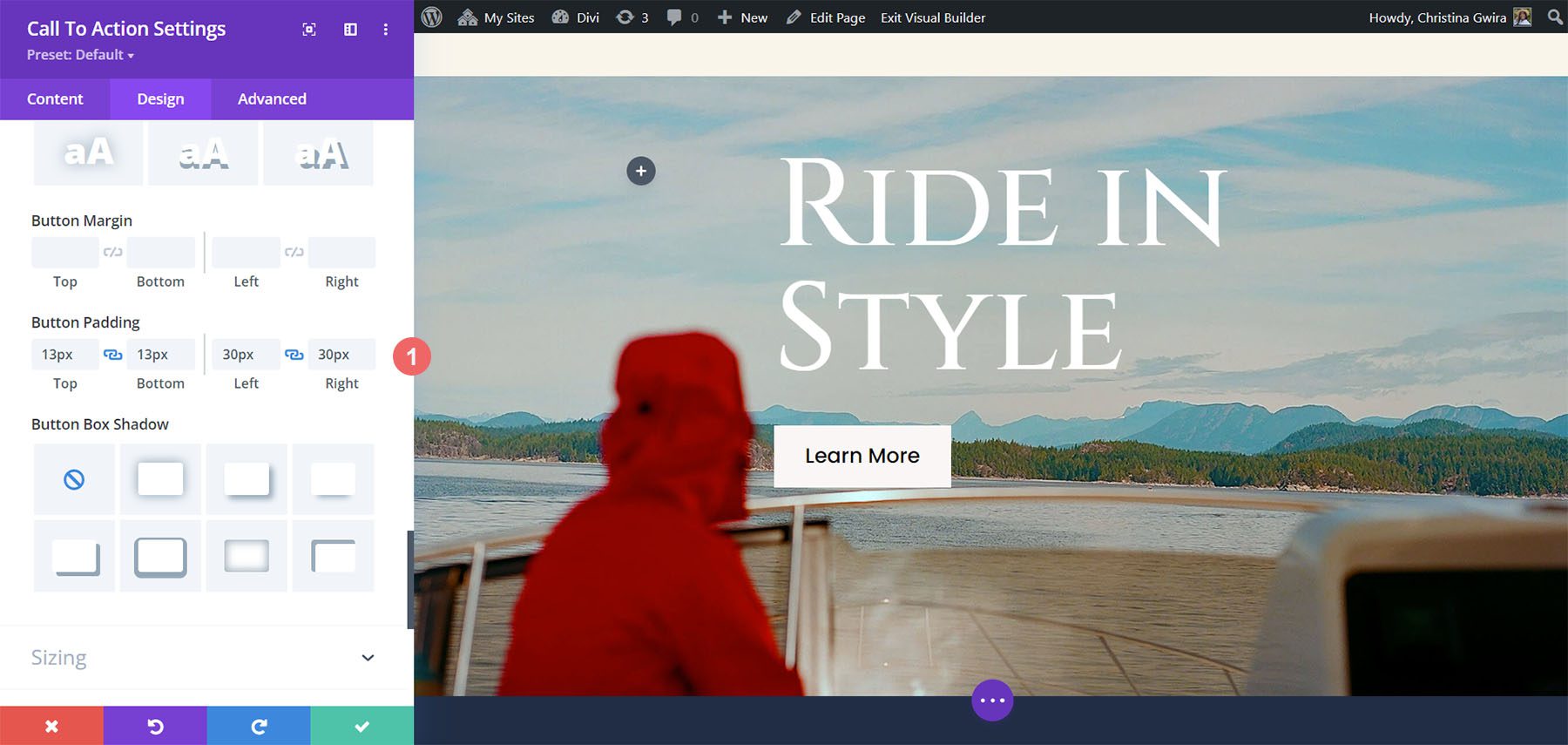
我们按钮的最终样式设置将是在周围添加填充。
按钮设置:
- 顶部和底部内边距: 13px
- 左右内边距: 30px

使号召性用语模块具有响应能力
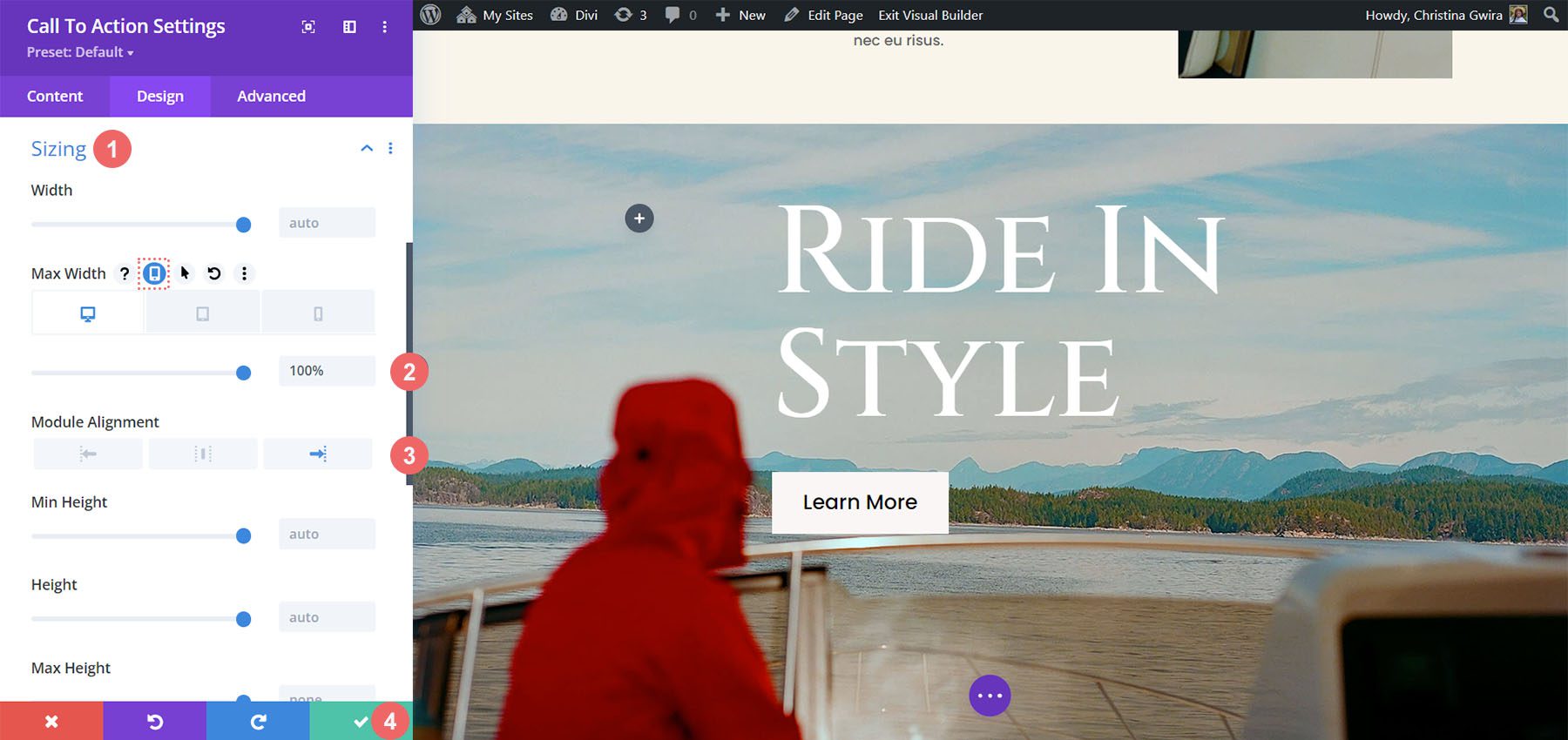
现在我们已经对模块进行了样式编辑,现在我们可以专注于使该部分和模块真正响应。 首先,我们向下滚动到“大小调整”选项卡。 我们将为“最大宽度”选项激活移动响应选项。 然后,我们将为台式机、平板电脑和移动设备使用以下设置。
最大宽度设置:
- 台式机: 100%
- 平板电脑: 55%
- 手机: 65%
我们还在桌面、移动设备和平板电脑上将模块对齐设置为右对齐。

完成所有这些设置后,通过单击模块设置模式框底部的绿色复选标记图标来保存设置。
使号召性用语模块响应正文
让我们看看如何通过添加正文文本来进一步扩展 Divi 号召性用语模块的响应能力。
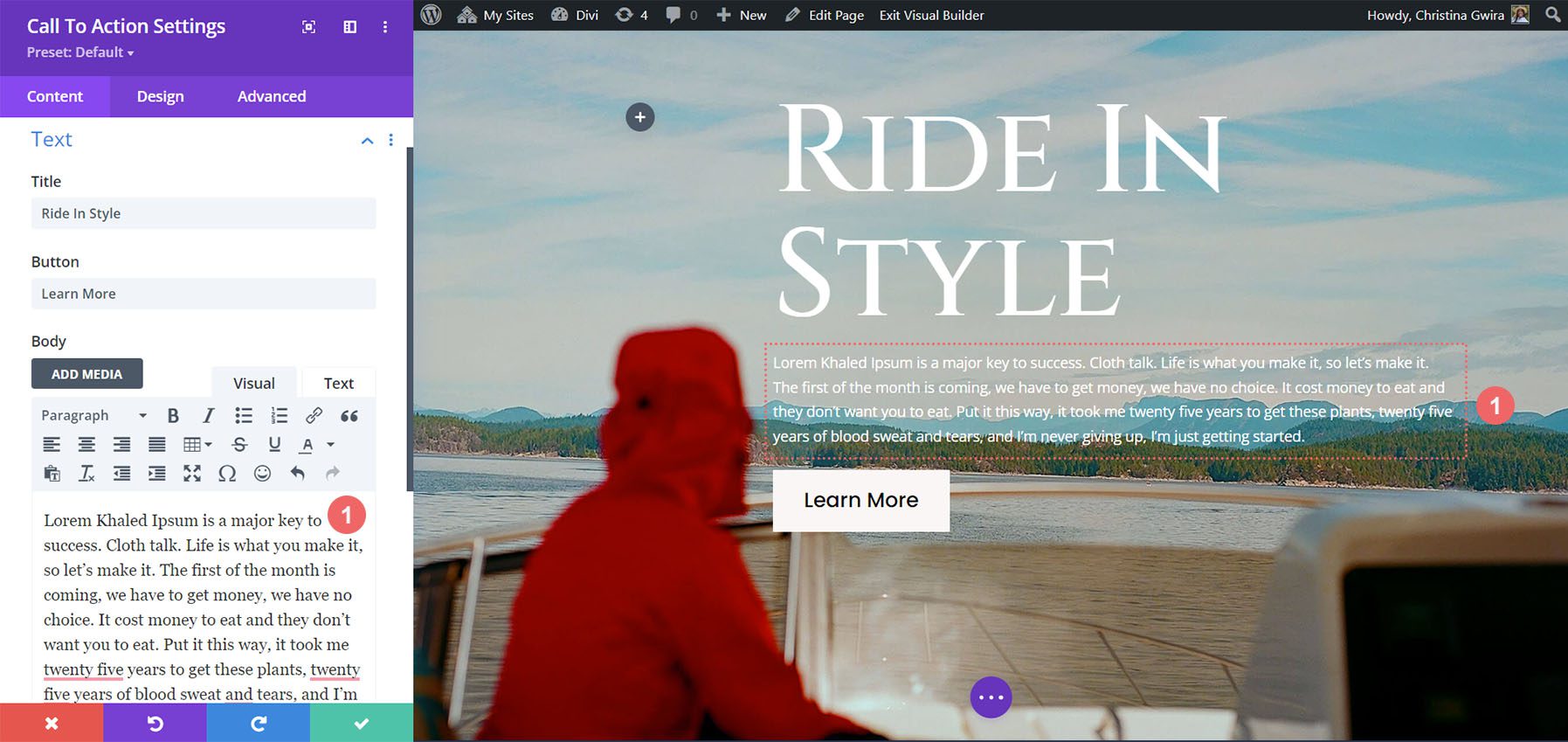
添加正文
首先,让我们向模块添加一些正文文本。

正文样式
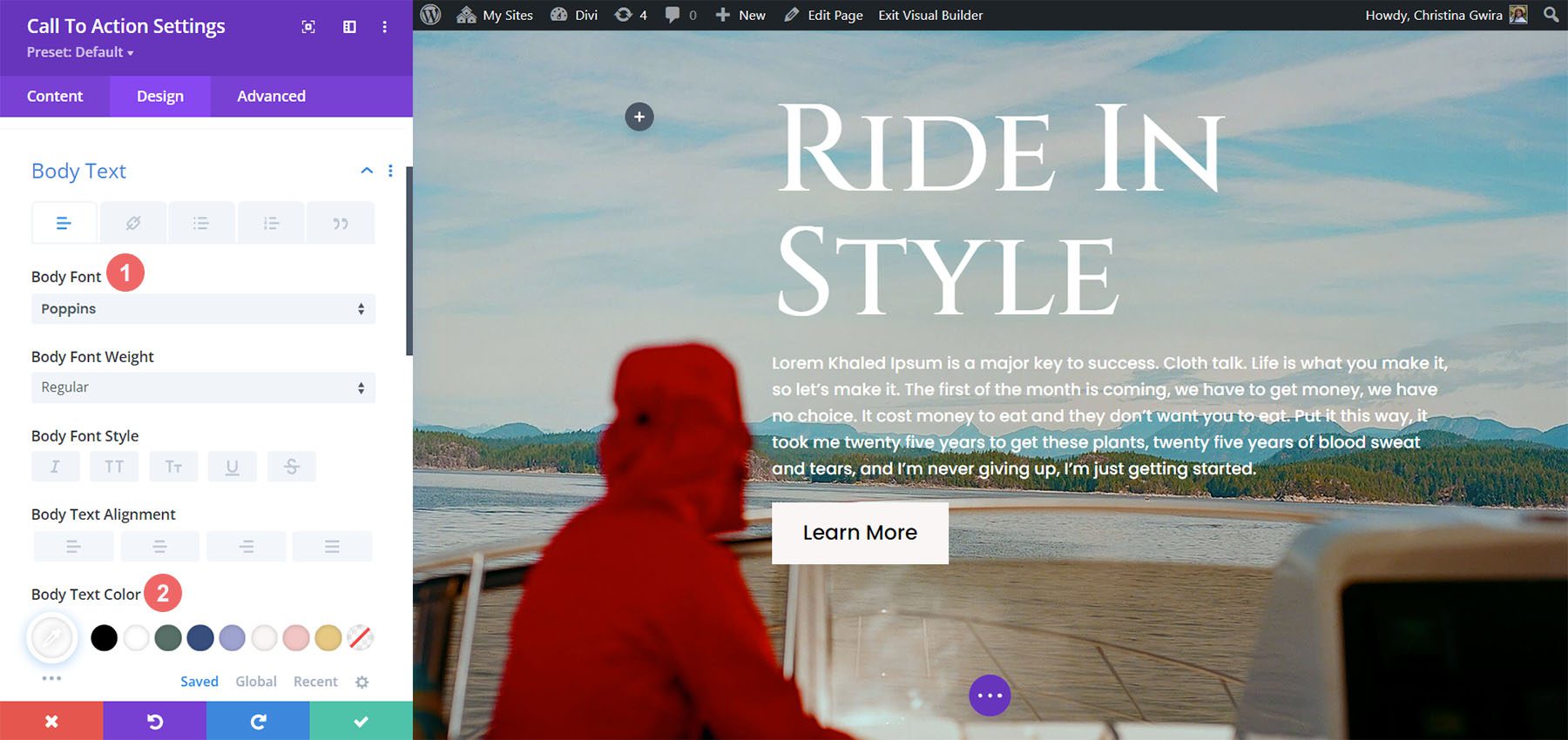
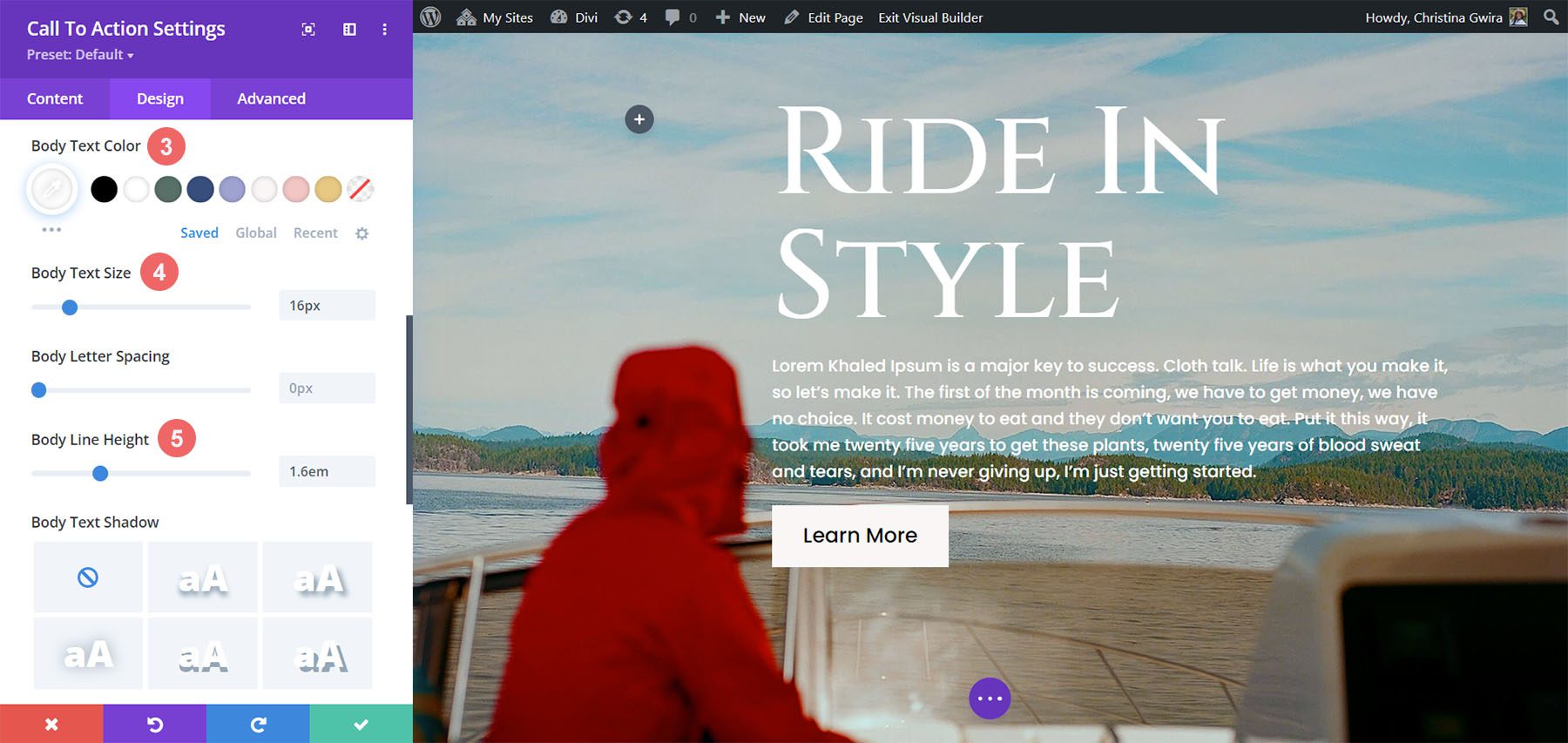
添加正文后,让我们开始设计它的样式。 首先,我们转到“设计”选项卡。 接下来,我们单击“正文”选项卡。 之后,我们使用以下设置:
正文设置:
- 正文字体: Poppins
- 正文颜色: #ffffff

正文设置:
- 主体尺寸: 16px
- 车身线条高度: 1.6em

使正文具有响应性
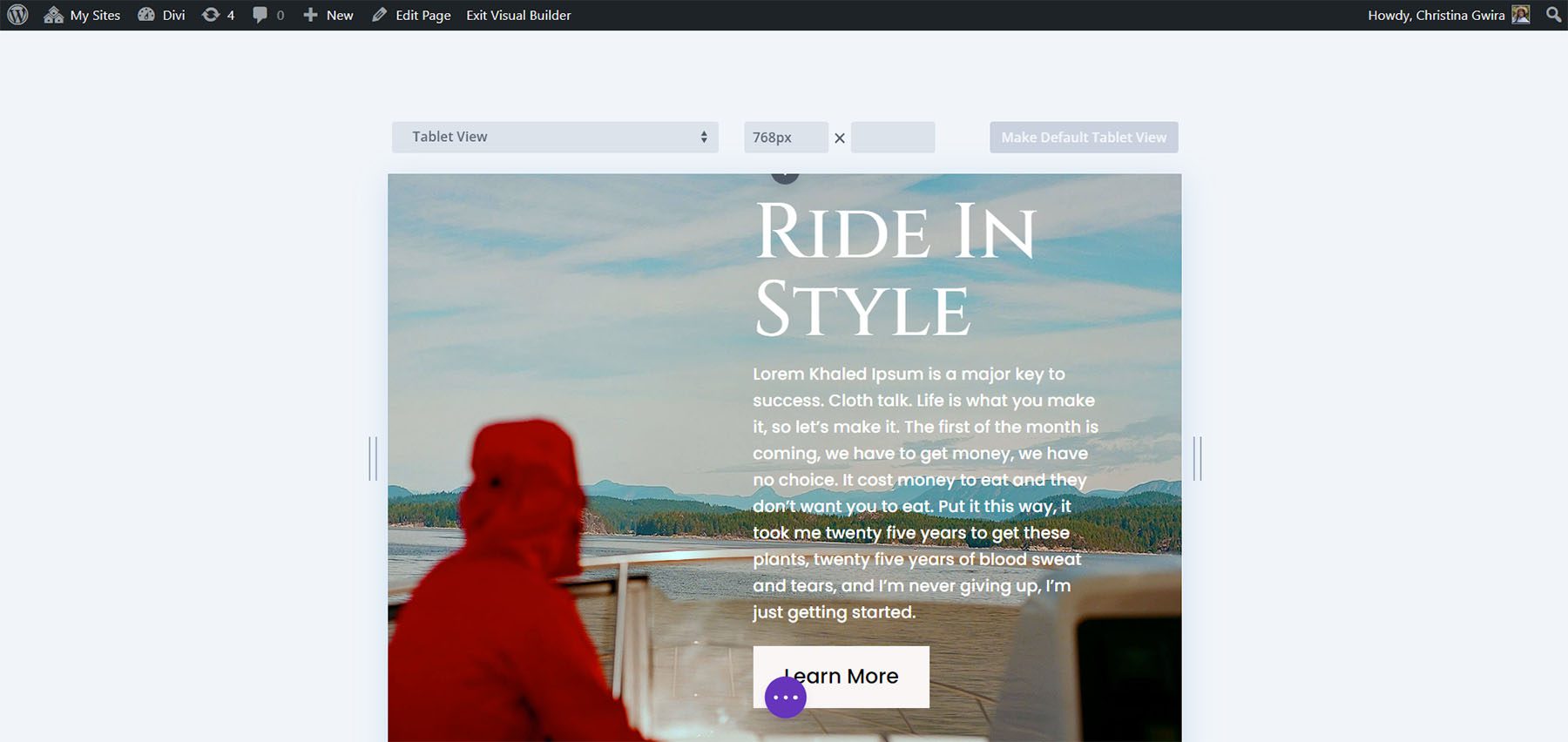
让我们看看我们的作品在移动设备上的样子以及正文。

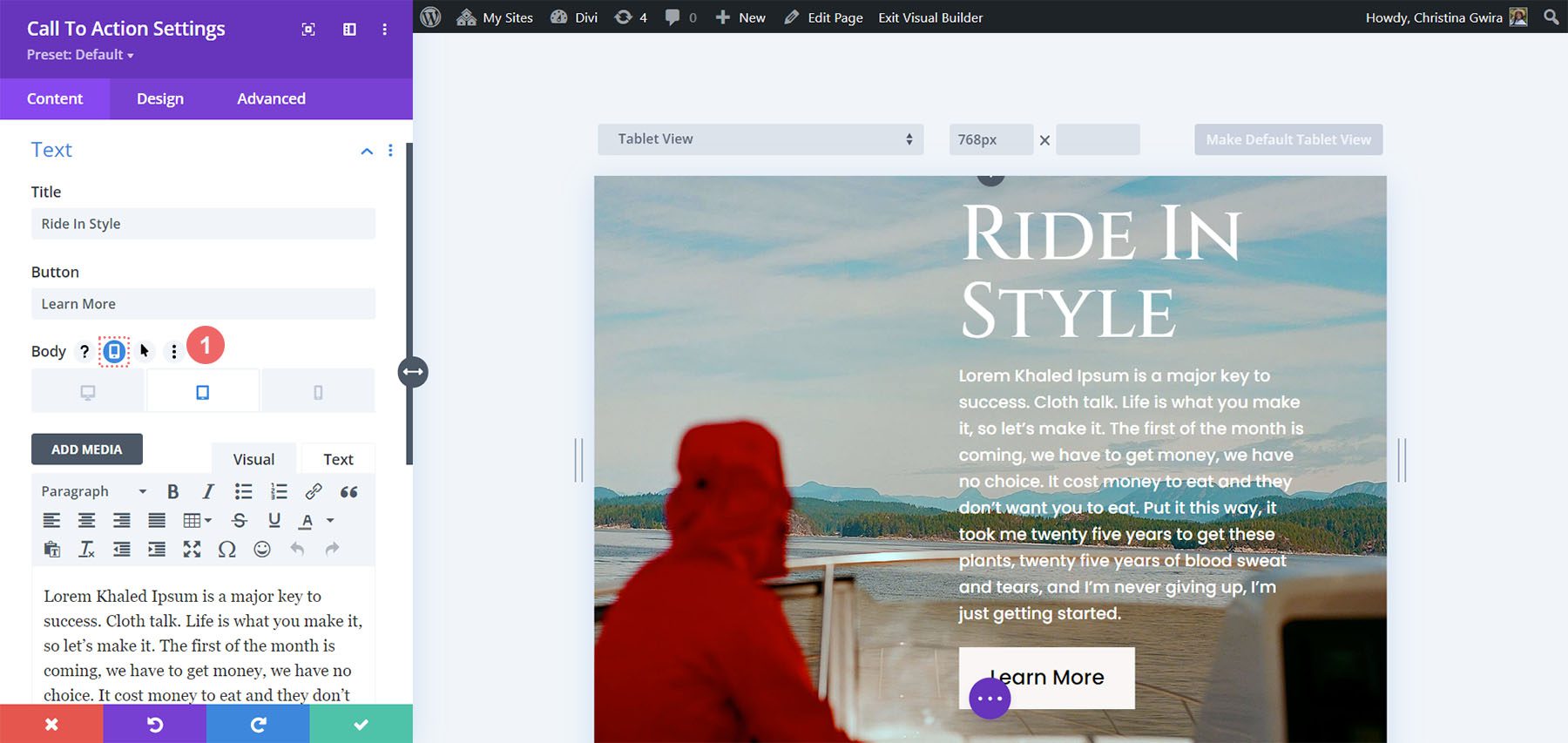
让我们在移动设备上隐藏正文以使视图更加平衡。 为此,我们导航到“号召性用语”模块中的“内容”选项卡。 然后,将鼠标悬停在正文标题上。 将鼠标放在那里,然后单击手机图标。 这将激活正文的移动响应设置。

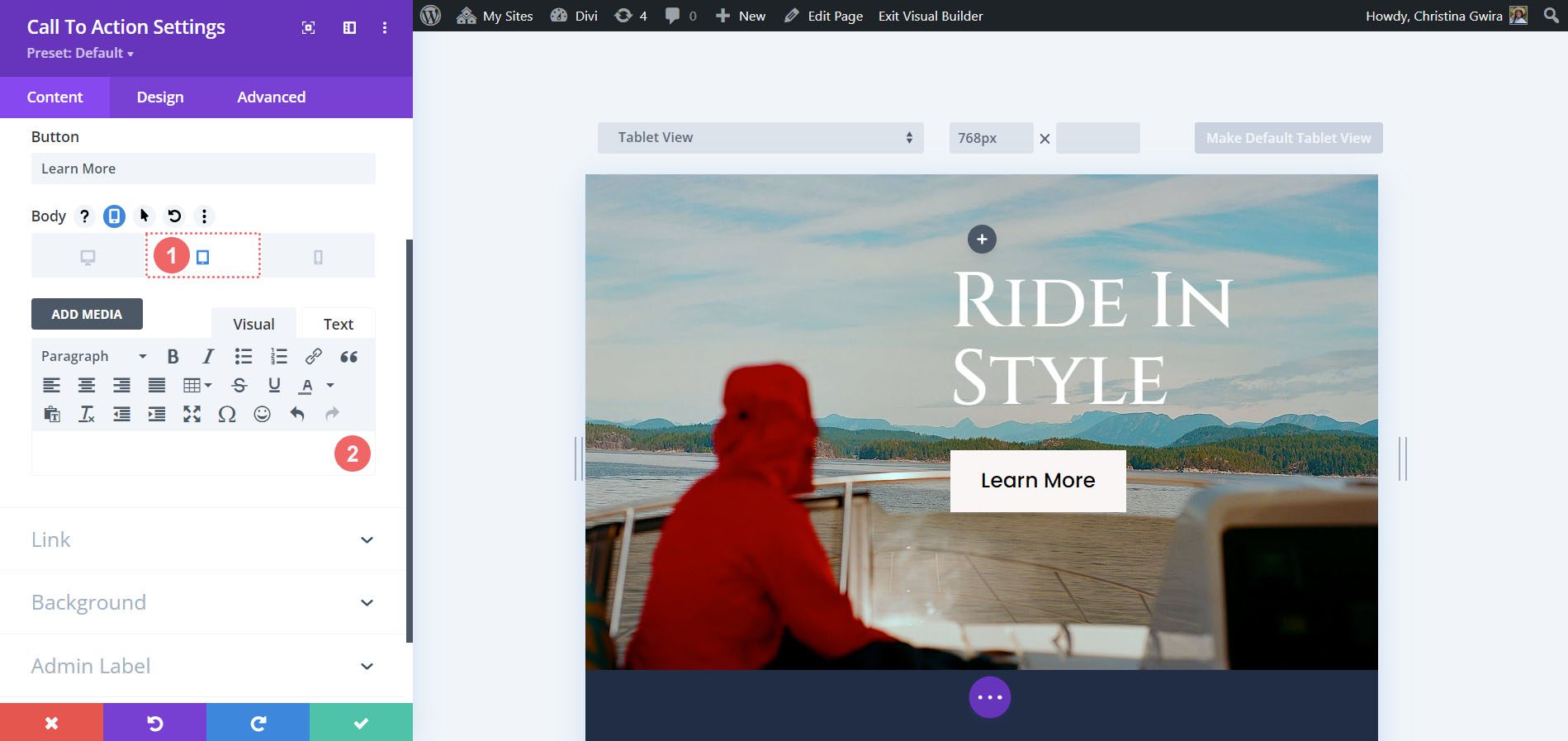
我们希望平板电脑和移动设备视图隐藏正文。 我们单击平板电脑图标并删除正文来执行此操作。 我们对移动设备也做了同样的事情。

我们希望将完整的正文文本保留在桌面视图中。
更改平板电脑和手机的背景
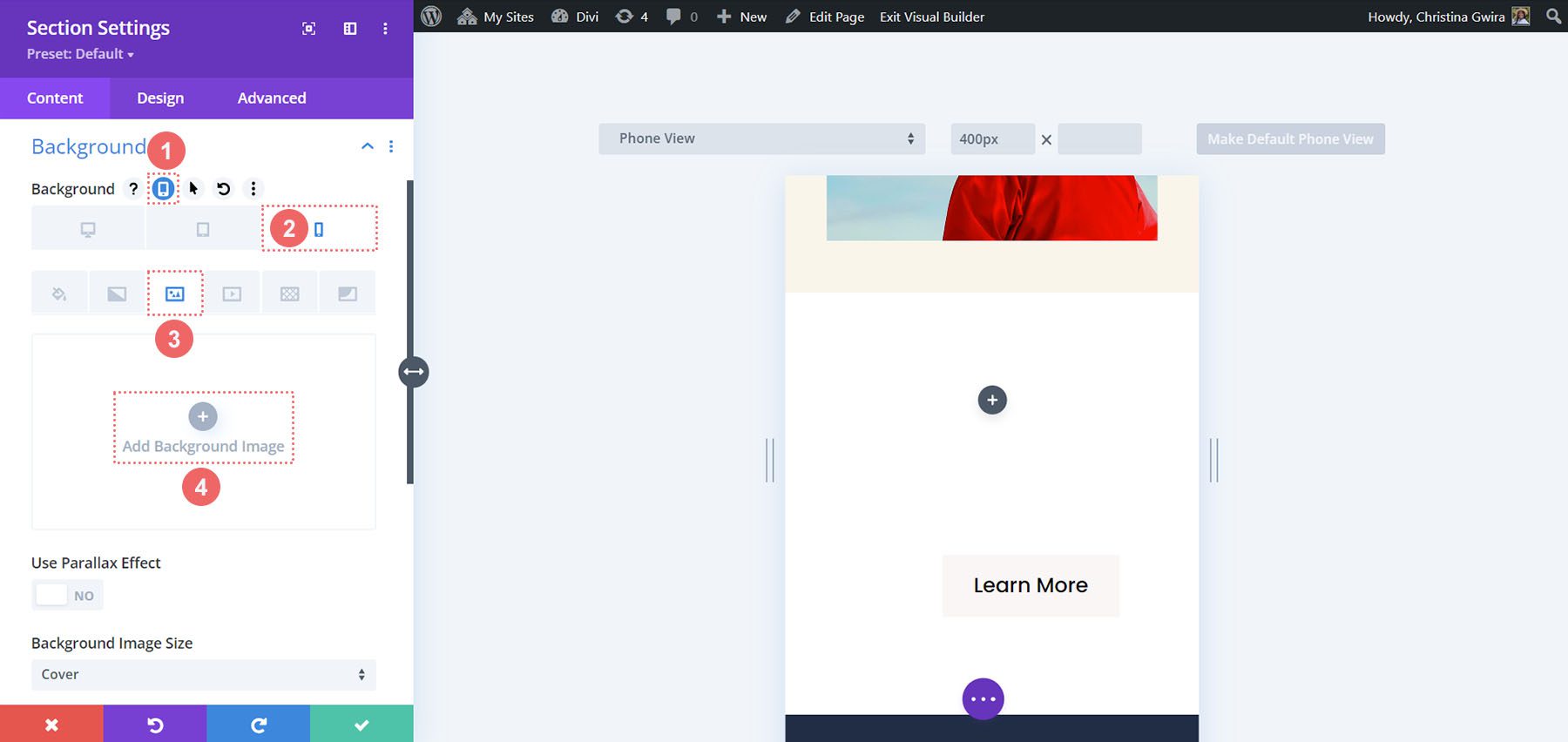
让我们更进一步,修改移动视图的背景。 为此,我们将在该部分使用移动设备的替代背景。 首先,我们输入部分设置。 向下滚动,我们单击“背景”选项卡。 正如我们对正文所做的那样,我们将鼠标悬停在背景标题上,然后单击移动图标。 现在,我们单击移动图标以附加移动视图的另一个背景图像。 然后,我们单击“添加背景图像”图标。

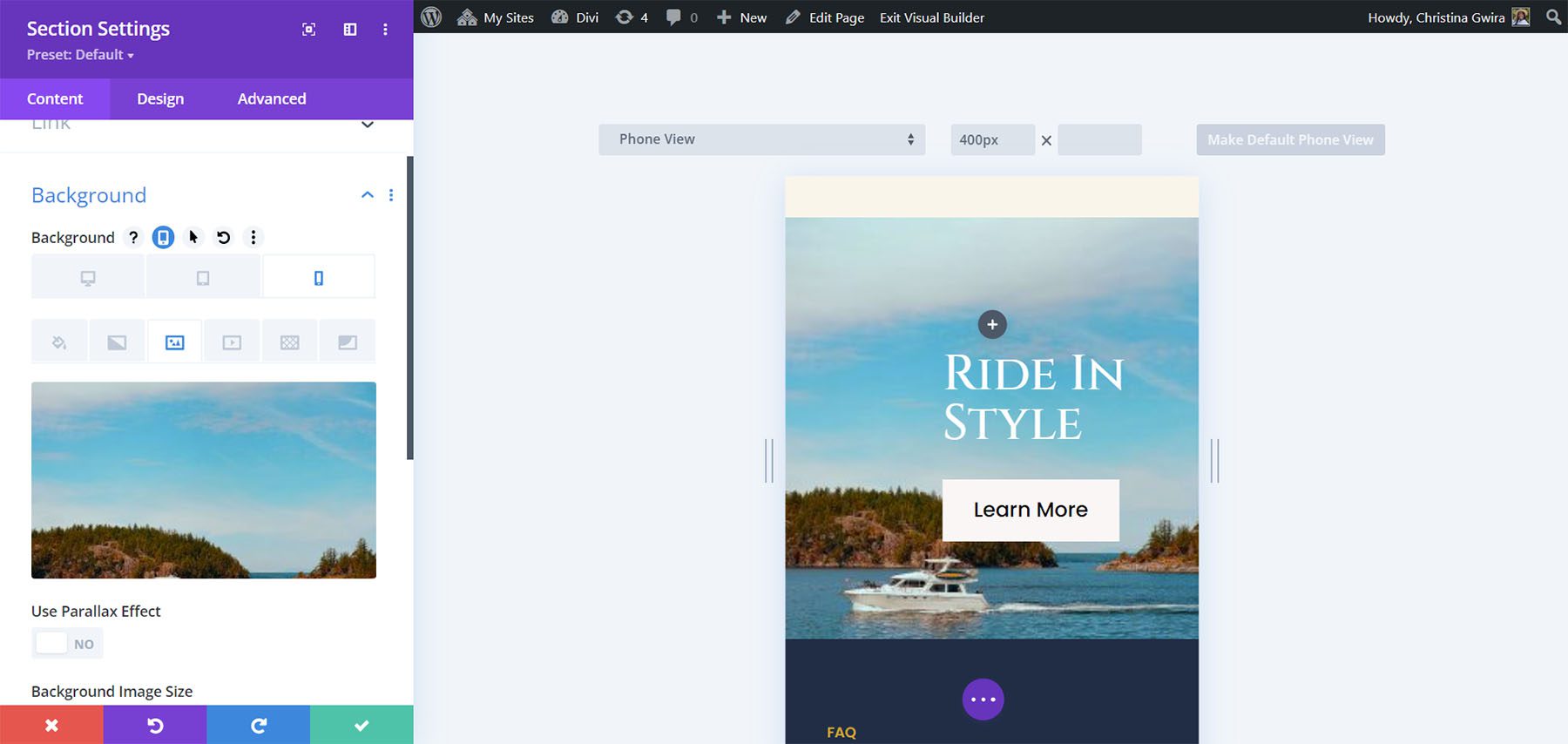
我们从布局包中选择一张比之前的照片更适合移动设备的图像。

通过这一变化,我们可以清楚地看到移动设备上的号召性用语。
综上所述
与所有原生 Divi 模块一样,您可以自定义许多选项。 从颜色到间距,从填充到移动响应能力,Divi 为您提供了使您的网站变得美观并可供网站的各种用户访问的能力。 如果您正在为下一个网页设计项目寻找创意,您可以使用 Divi 布局来激发您的灵感。 将响应能力作为网站的一部分,可以让人们在移动设备、平板电脑或桌面设备上享受您的网站。 今天就尝试一下本教程,并在下面的评论部分向我们展示您的想法。
