如何在 WordPress 上加速您的移动网站(11 个性能最佳实践)
已发表: 2021-10-04您可能正在手机上阅读这篇博文。
您的移动网站是您与受众建立联系的关键。 但是,如果您的网站从手机访问时速度很慢怎么办? 你怎么知道你的网站是否很慢,特别是在移动设备上? 这引发了有关移动网站优化的更多问题……
为什么要关心针对移动用户进行优化? 有哪些方法可以从移动设备加速您的网站?
谷歌表示,如果你的网站加载时间超过 5 秒,90% 的访问者可能会立即离开你的网站。 而且,如果您投入了大量精力来为您的网站增加流量,那么访问者甚至不会花时间与您的内容进行交互,这将是一种耻辱。 那是钱花光了!

在本文中,我们将为您提供一些加速移动网站的性能提示,包括优化移动设备内容的最佳方法。 我们将向您展示如何让每个人都更轻松地浏览,无论您的访问者使用什么设备。 这将确保一流的移动用户体验和您在 WordPress 上的移动网站的智能优化。
如何测试移动页面速度
提高移动网站速度之前的第一步是衡量其当前性能。 您需要评估网站的健康状况以及移动访问者的整体速度。
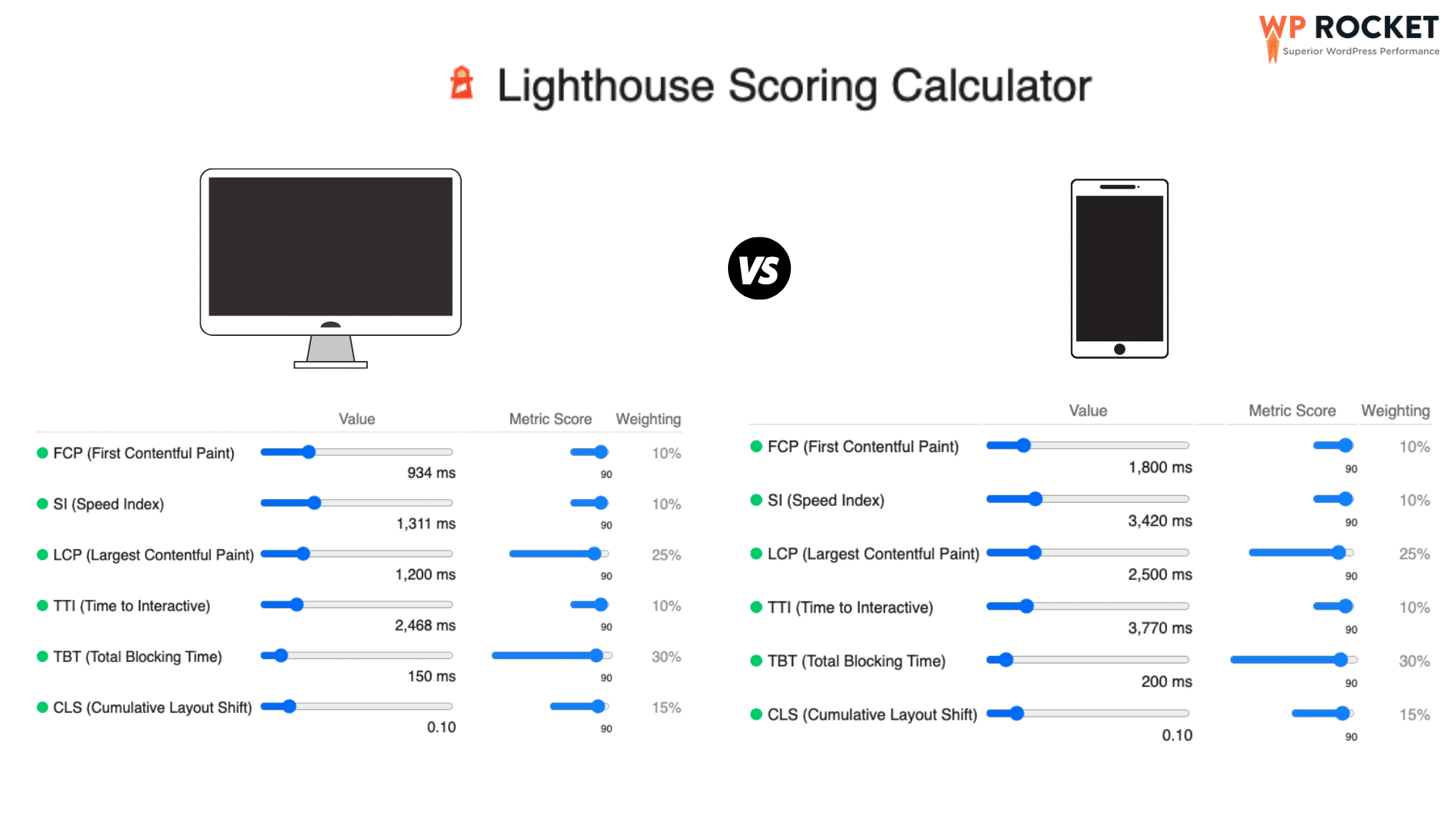
要进行此类审核,我们建议您使用 Lighthouse 技术。 Lighthouse 可以轻松洞察您的网站在桌面和移动设备上的性能。 值得一提的是,移动端和桌面端的指标有不同的阈值:

让我们深入研究市场上可用的工具来衡量移动设备的性能。
- 谷歌 PageSpeed Insight
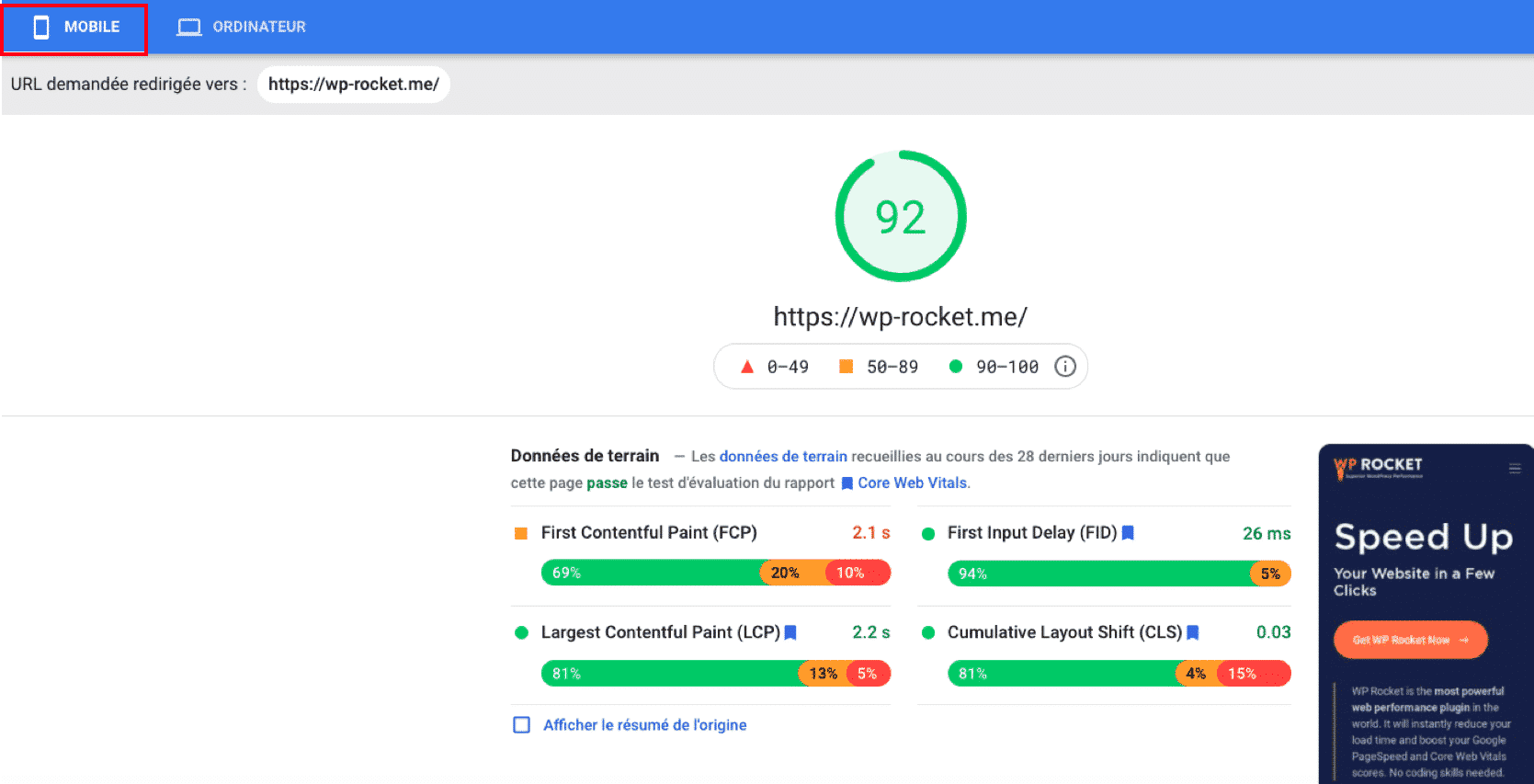
PageSpeed Insights 是一款谷歌 SEO 工具,可以测量和分析任何 URL 的加载时间。

要获得良好的移动页面速度分数,请确保您的指标处于以下阈值:
| 指标 - 重量 | 好(绿色) | 平均(橙色) | 坏(红色) |
| 第一次有内容的油漆 – 10% | 0- 1.8 秒 | 1.8 秒 - 3 秒 | > 3s |
| 速度指数 – 10% | 0 -3.3 秒 | 3.3 – 5.8 秒 | > 5.8 秒 |
| 最大含量的涂料 – 25% | 0 – 2.5 秒 | 2.5 秒 - 4 秒 | > 4 秒 |
| 互动时间 – 10% | 0 – 3.8 秒 | 3.8 秒 - 7.2 秒 | > 7.2 秒 |
| 总阻塞时间 – 30% | 0 – 200 毫秒 | 200 – 600 毫秒 | > 600 毫秒 |
| 累积布局转变 – 15% | 0 – 0.10 | 0.10 – 0.25 | > 0.25 |
- Chrome 开发者工具
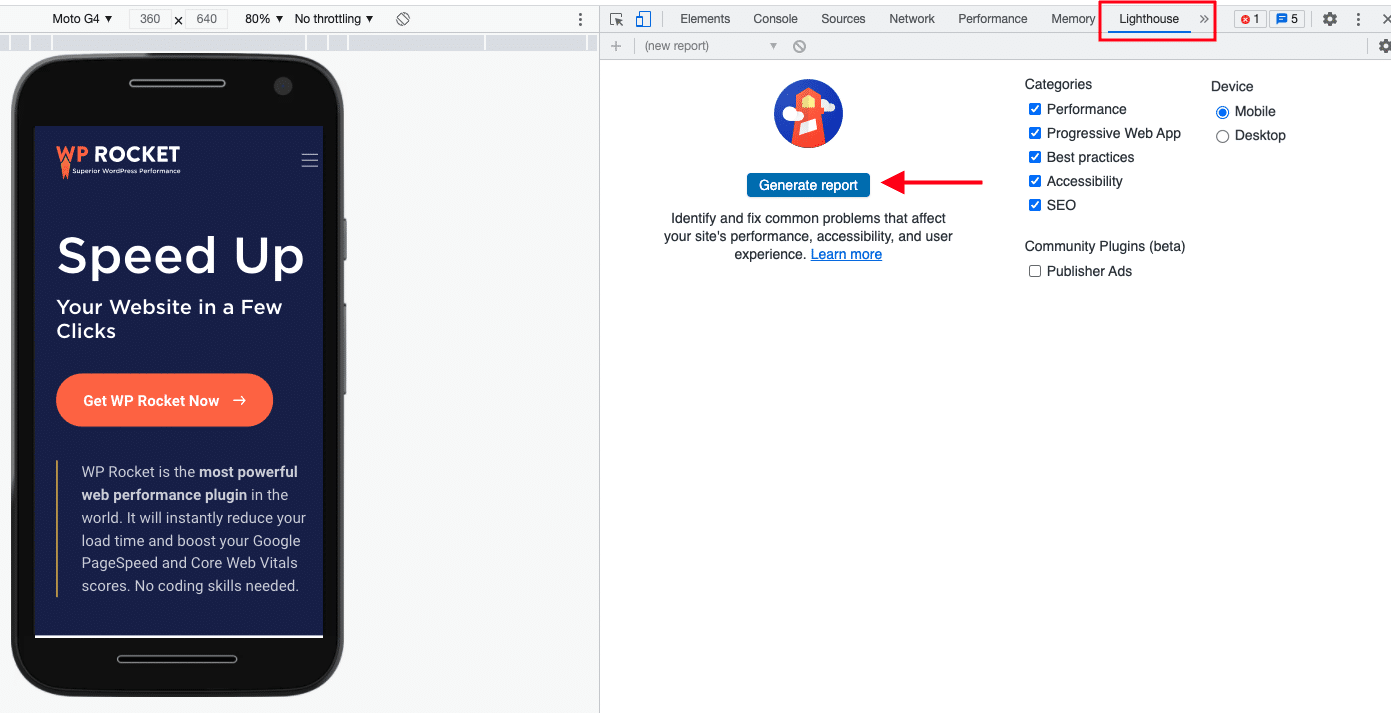
您还可以直接从 Chrome 浏览器使用 Chrome 开发工具生成移动性能报告。 按照以下步骤启动移动报告:
- 访问您的网站
- 从顶部菜单中打开“开发者工具”
- 选择“灯塔”选项卡
- 选中“设备”部分下的“移动”框
- 单击“生成报告”按钮。

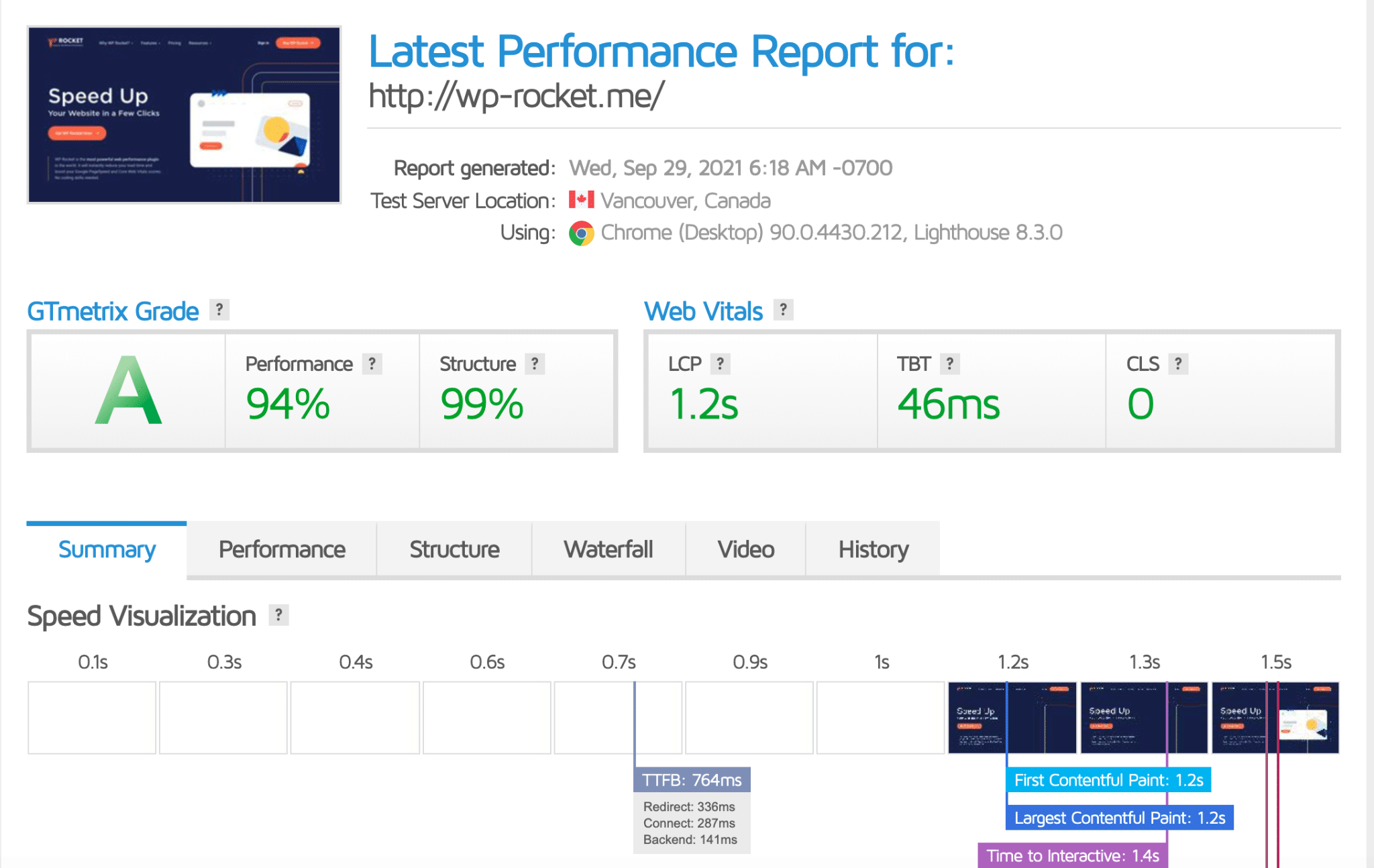
- GTmetrix
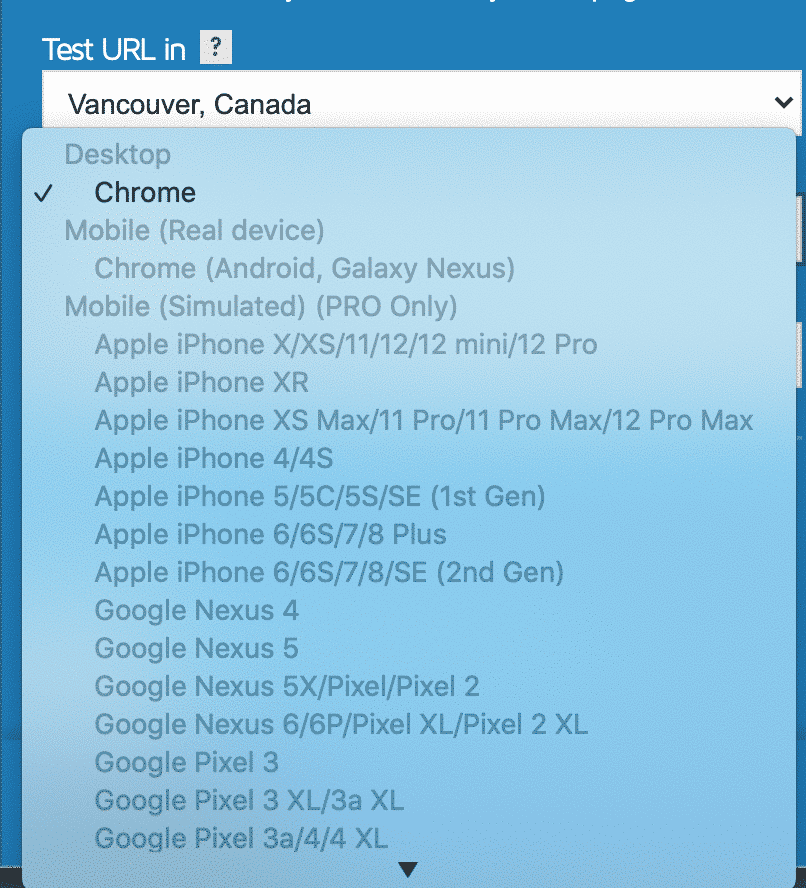
GTmetrix 是一个免费工具,用于测试您的页面在桌面上的性能。 但是,您需要一个 PRO 帐户才能在移动设备上检查性能。 它由 Lighthouse 提供支持,可为您的页面生成分数并提供可操作的建议。

许多设备可用。 去 PRO 在几个不同的移动设备上检查您的网站可能很有用。

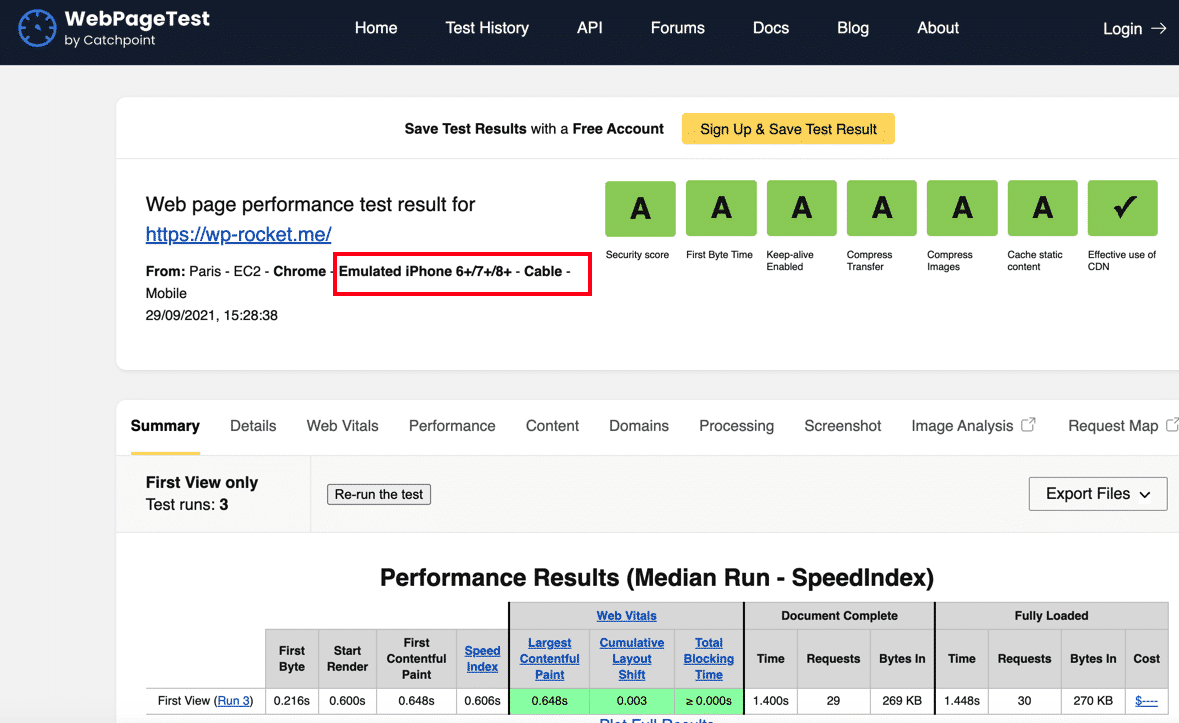
- 网页测试
Webpagetest 是一个免费工具,可以帮助您识别 WordPress 网站上加载缓慢的页面,并尽可能快地对其进行微调。

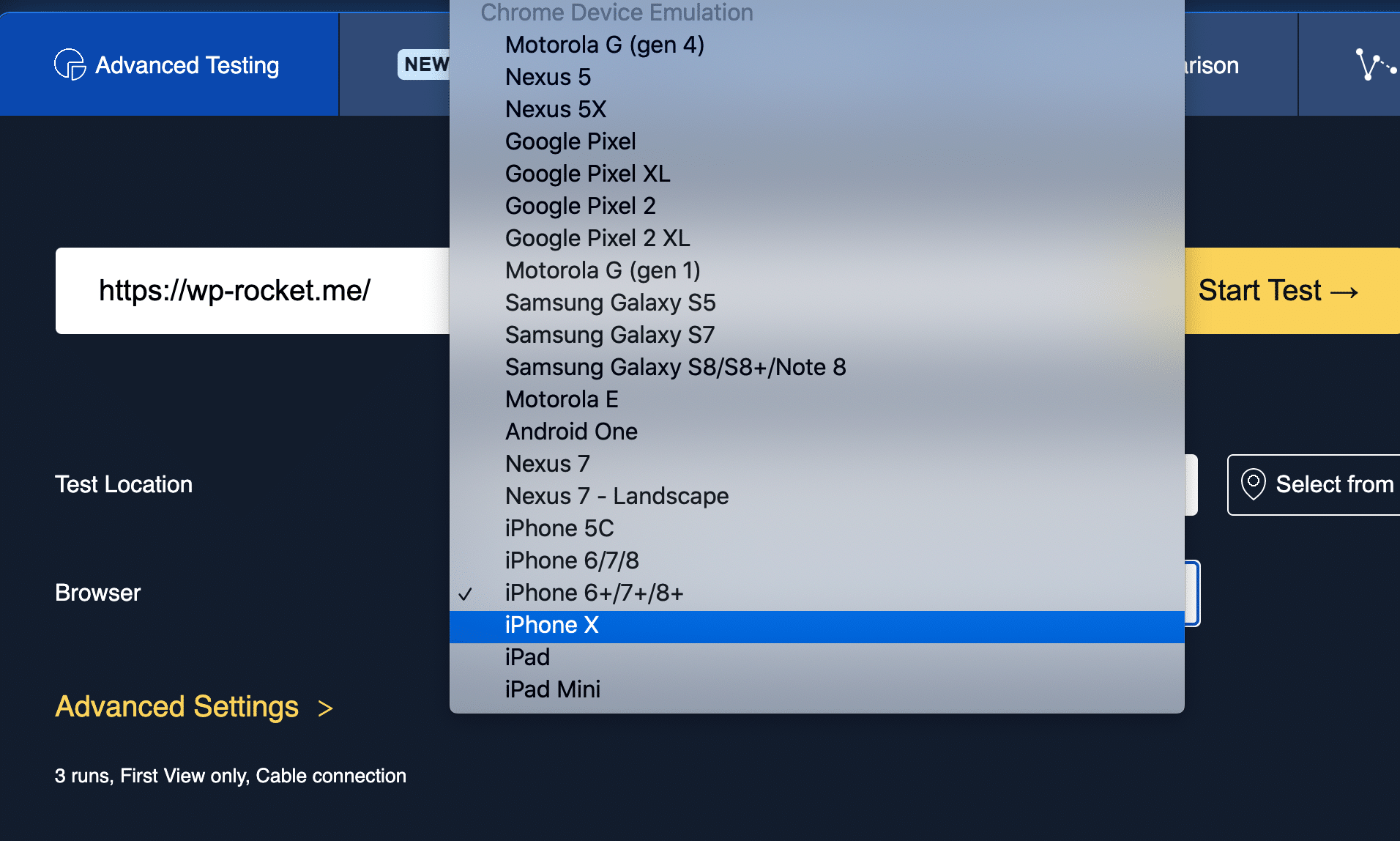
WebPageTest 允许您从许多移动设备测试您的网站:

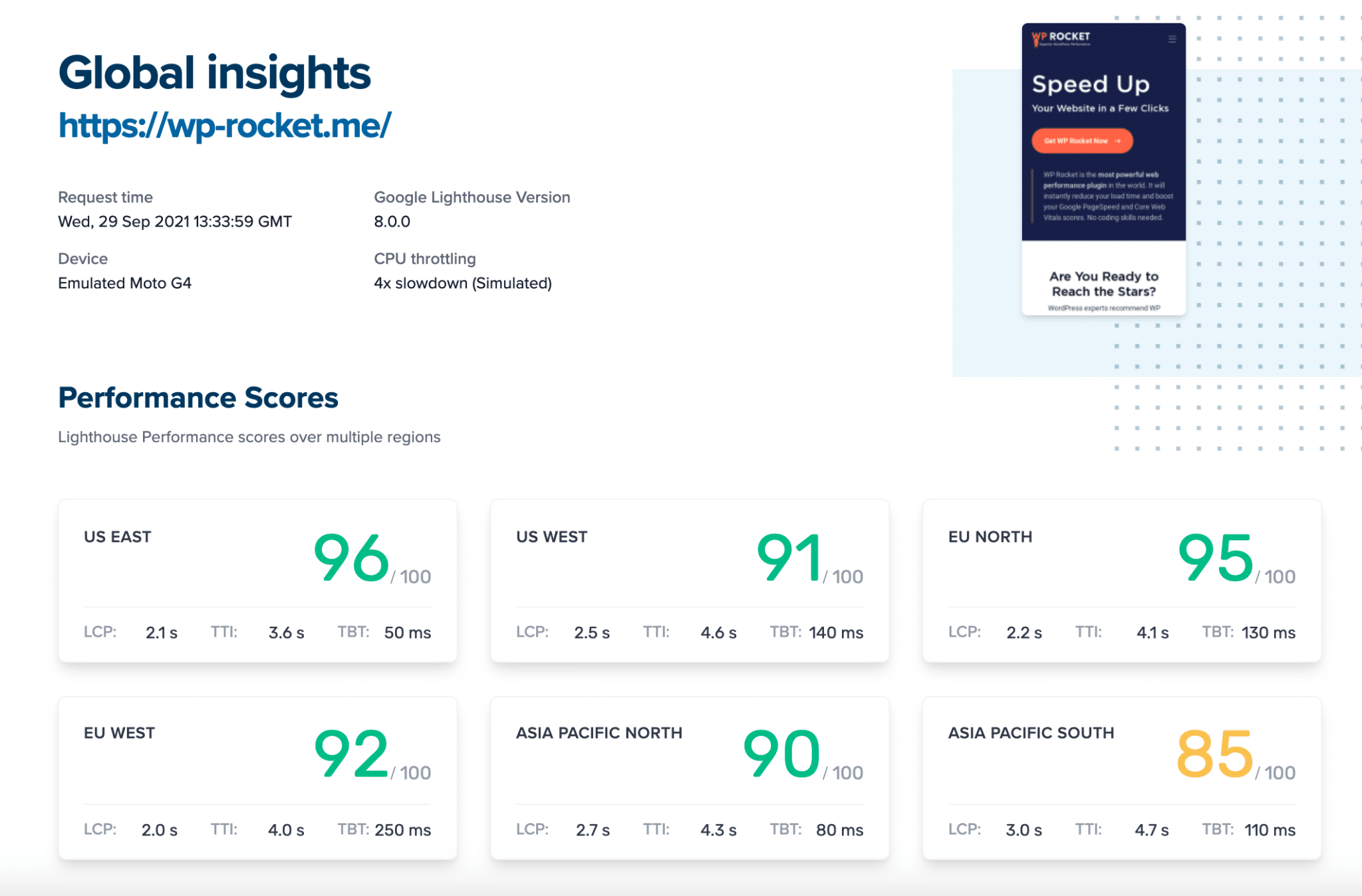
- 灯塔指标
这是一个非常用户友好的工具,可以在移动设备和多个位置测试您的 WordPress 网站。 如果您想知道您的移动网站在美国和澳大利亚的表现如何,这一点非常重要!

您需要做的就是选择一个区域并相应地运行报告。
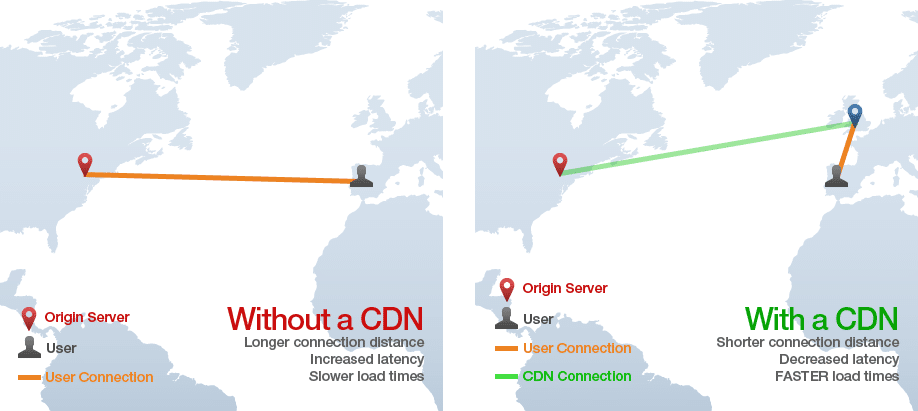
| 如果您发现一个区域比另一个慢,您可能想尝试我们的 RocketCDN。 CDN 为远离您的 Web 服务器的人缩短了加载时间。 |
为什么您的 WordPress 网站在移动设备上运行缓慢? (常见原因)
1.手机不同于桌面
差异#1:智能手机处理器与台式机处理器
移动处理器的设计通常首先考虑效率,其次才是性能。 手机的 CPU 架构比台式机更弱。 这意味着它们在速度处理方面的功能较弱。
差异#2:网络速度(网络延迟)
网络带宽是指信息从一个点传输到另一个点的速度。 此速度通常以兆比特 (Mbps) 为单位。
高 Mbps 数意味着更多流量可以流过连接而不会中断。 网络延迟是数据发送到网络所需的时间。 通常,移动网络比桌面网络具有更重要的网络延迟。
2.您没有提供针对移动设备优化的图像
图像通常是减慢 WordPress 网站速度的罪魁祸首。 它们需要专门针对移动设备进行优化。 为了使内容在小屏幕上可读,图像需要按比例缩小。
3.您没有启用移动缓存
网站通常充满需要加载图像和视频的数据。 有时,这可能需要一段时间! 缓存将自动使这些元素可用,因此您在以后再次查看页面时不必等待 - 在较慢的连接或移动设备上为您自己节省时间。
4. 您使用滑块、预加载器或动画
布局或设计不稳定会对移动用户产生负面影响,尤其是在他们没有预料到的情况下。 过多的滑块和动画会减慢页面速度,影响 SEO 和转化率。 如果您的网站突然发生布局变化,Google 将以糟糕的 CLS(累积布局转移)分数对您的网站进行处罚。 这个 Core Web Vital 将影响您的最终用户体验得分并影响您的 SEO 知名度和流量。
5.你安装了太多插件
安装新插件会影响您的移动网站的速度,并且 它们中的太多也可能导致安全漏洞和性能下降。 插件可能会通过发出额外的 HTTP 请求和添加数据库查询来减慢您的网站速度。 一些插件需要自定义样式或脚本,导致页面和 CSS 文件加载了额外的 JS 文件。
6.您的手机可能运行缓慢的其他原因
布局是每个网站的关键元素:浏览器计算出页面上元素的大小和位置。 没有它们,您将无法组织内容或为用户创建吸引人的布局。 如果你有很多元素要加载并且 JS 很重,浏览器需要一段时间才能确定位置和尺寸。
另一个低性能的罪魁祸首是您对 3rd 方脚本的依赖,例如跟踪器、访问者会话、外部服务(例如 Instagram 提要)。
您是否认为您的移动网站是这些问题之一? 没关系! 留在我们身边,让我们看看如何优化您的网站在移动设备上访问时的速度。
如何优化您的移动网站以提高速度
我们在 Google PageSpeed Insights 上列出了提高您的移动分数的所有技术。 让我们通过适用于您的移动 WordPress 网站的超级简单技巧来深入研究性能优化过程。
1. 使用响应式 WordPress 主题
响应式 WordPress 主题将使您的网站在手机或平板电脑上看起来一样好,无论通过何种设备查看。
如何知道主题或页面构建器是否响应?
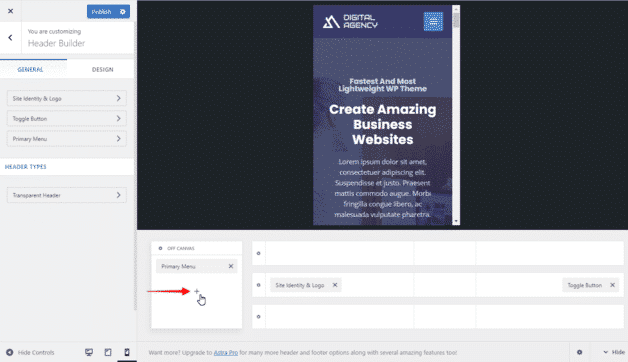
- 检查定制器或主题的选项。 例如,Astra 主题在构建自定义标题时提供了移动视图:

- 开始构建您的页面并查看页面构建器提供的选项。 Divi 或 Elementor 页面构建器具有这种类型的响应部分。
| 使用 Divi 主题在移动设备上构建您的设计 | 能够更改 Elementor 上每个设备的大小、填充和边距 |
2.启用移动缓存
移动缓存是减少应用程序及其服务器负载的常用技术。 为了让这些应用程序和游戏高速流畅地运行,需要某种形式的缓存——也就是“存储的本地数据”——这样它们就不需要不断的下载请求。 目标是减少带宽使用、网络感知延迟,甚至电池消耗。
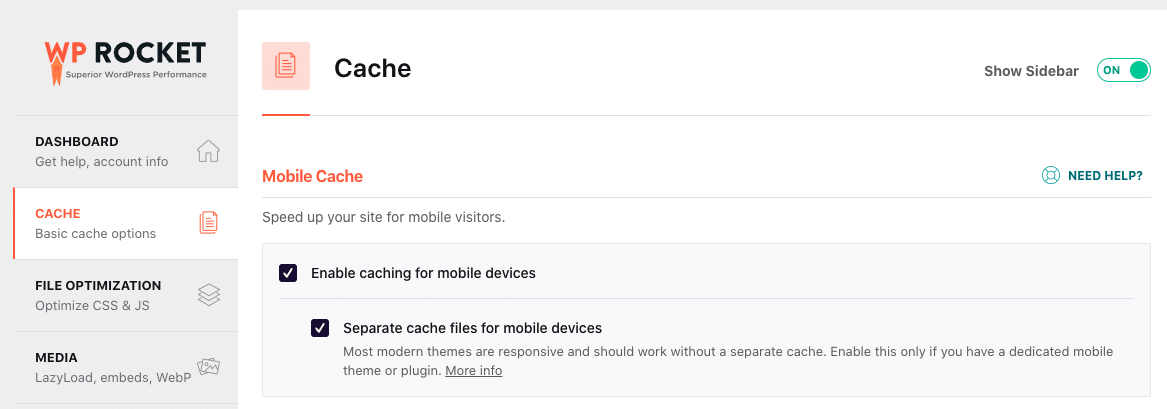
WP Rocket 缓存插件允许您一键实现移动缓存(如果您的网站响应式,建议使用)。
它为每个被缓存的文档为移动设备创建一个专用的缓存文件。

看看我们的列表,收集所有最好的 WordPress 缓存插件。
3.优化移动图像
移动图像优化是创建和交付高质量图像的过程,其格式将增加用户在手机上的参与度。
我们建议您遵循以下技术,以确保您的图像在移动设备上得到很好的优化:
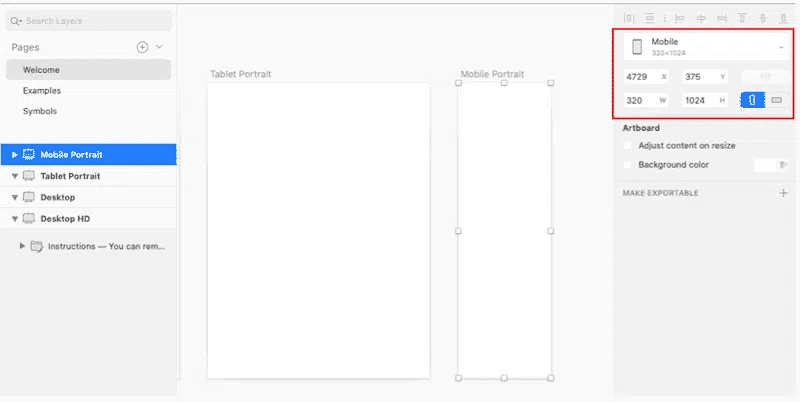
- 调整图像大小以节省带宽:640 x 320 像素通常是一个很好的标准。 您还可以将“4:3 纵横比”作为移动设备上图像的经验法则。

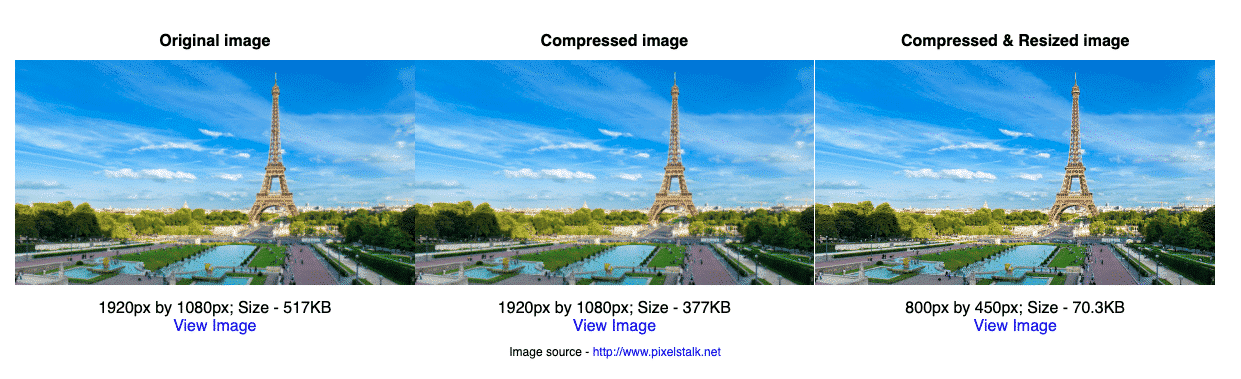
- 压缩图像以使文件更小:在图像的质量和大小之间找到适当的平衡。 在下面的示例中,质量没有受到影响,但我的文件大小从 517 KB 变为 70.3 KB!

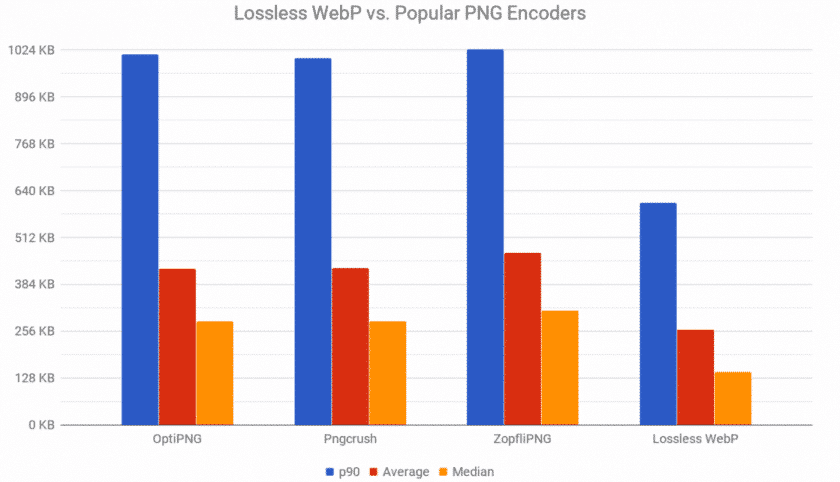
- 选择正确的文件格式:WebP 是您可以在移动设备(和桌面)上使用的最佳图像格式。 它为网络上的图像提供了卓越的无损和有损压缩。 下图显示了压缩后的文件大小。

我们可以得出结论:
- WebP 提供的文件大小比 PNG 和 JPG 小 25% – 质量相同
- WebP 加载速度比 PNG 或 JPG 图像更快(由于文件大小)。
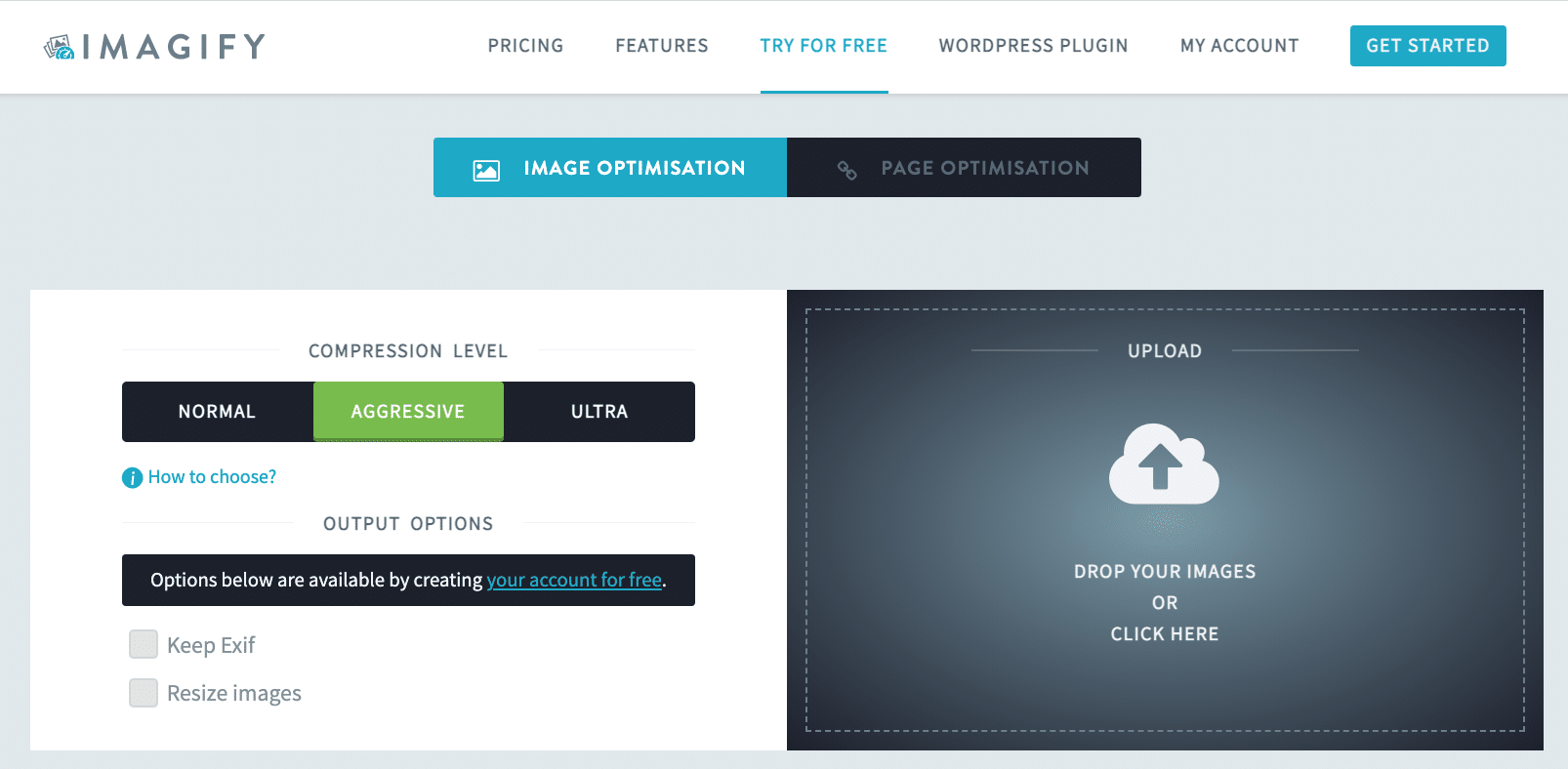
使用 Imagify 在移动设备上优化您的图像。 主要功能包括我们刚刚列出的所有最佳实践:
- 批量或一张一张地调整和压缩移动图像而不损失质量
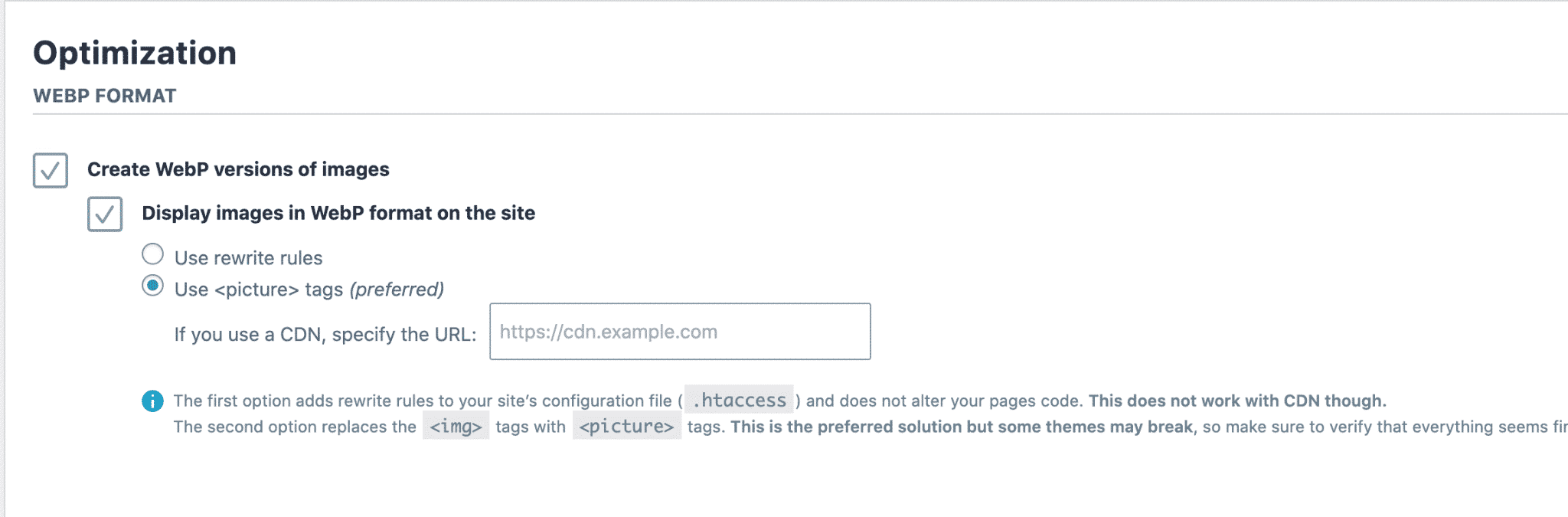
- 将所有文件自动转换为 WebP

拿 Imagify 来试驾怎么样? 每月大约 200 张图片是免费的。
我们还提供了可用于优化图像的最佳插件的完整列表。 随意检查一下。
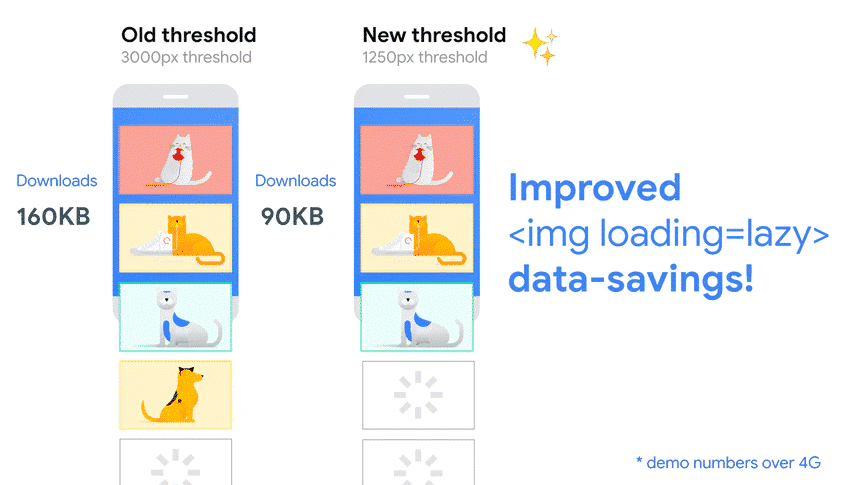
4. 在您的图像和视频上实现延迟加载
图像优化的最后一个关键是在移动设备上延迟加载您的图像和视频。 延迟加载脚本会延迟访问者尚未查看的图像的加载。

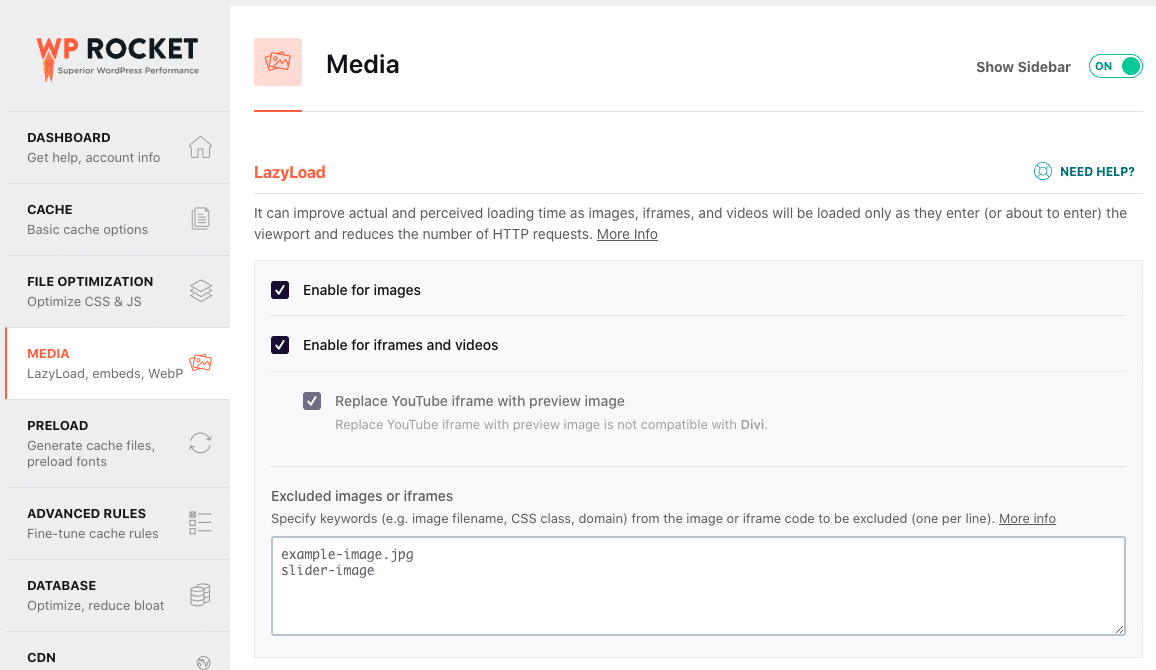
使用免费的 WP Rocket 插件延迟加载在您的图像和视频上实现延迟加载。
重要提示:如果您已经是 WP Rocket 用户,则不需要此插件。 延迟加载功能已包含在内:

我们还提供了可用于实现延迟加载的最佳插件的完整列表。

5. 使用 CDN 优化图像交付
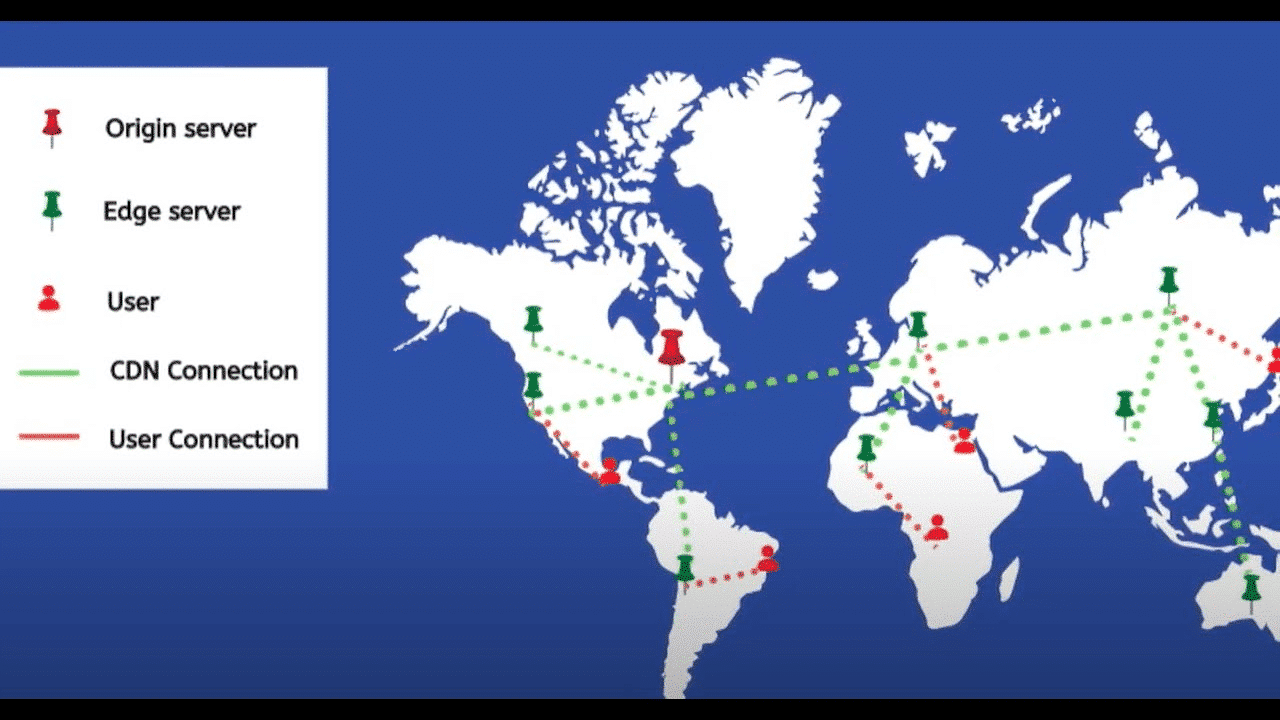
优化图像交付是提高移动页面速度的关键步骤。 您可能需要多台服务器来提高在世界任何地方渲染数据的速度。 这正是 CDN 正在做的事情。

使用 RocketCDN 优化您在移动设备上的图像交付。
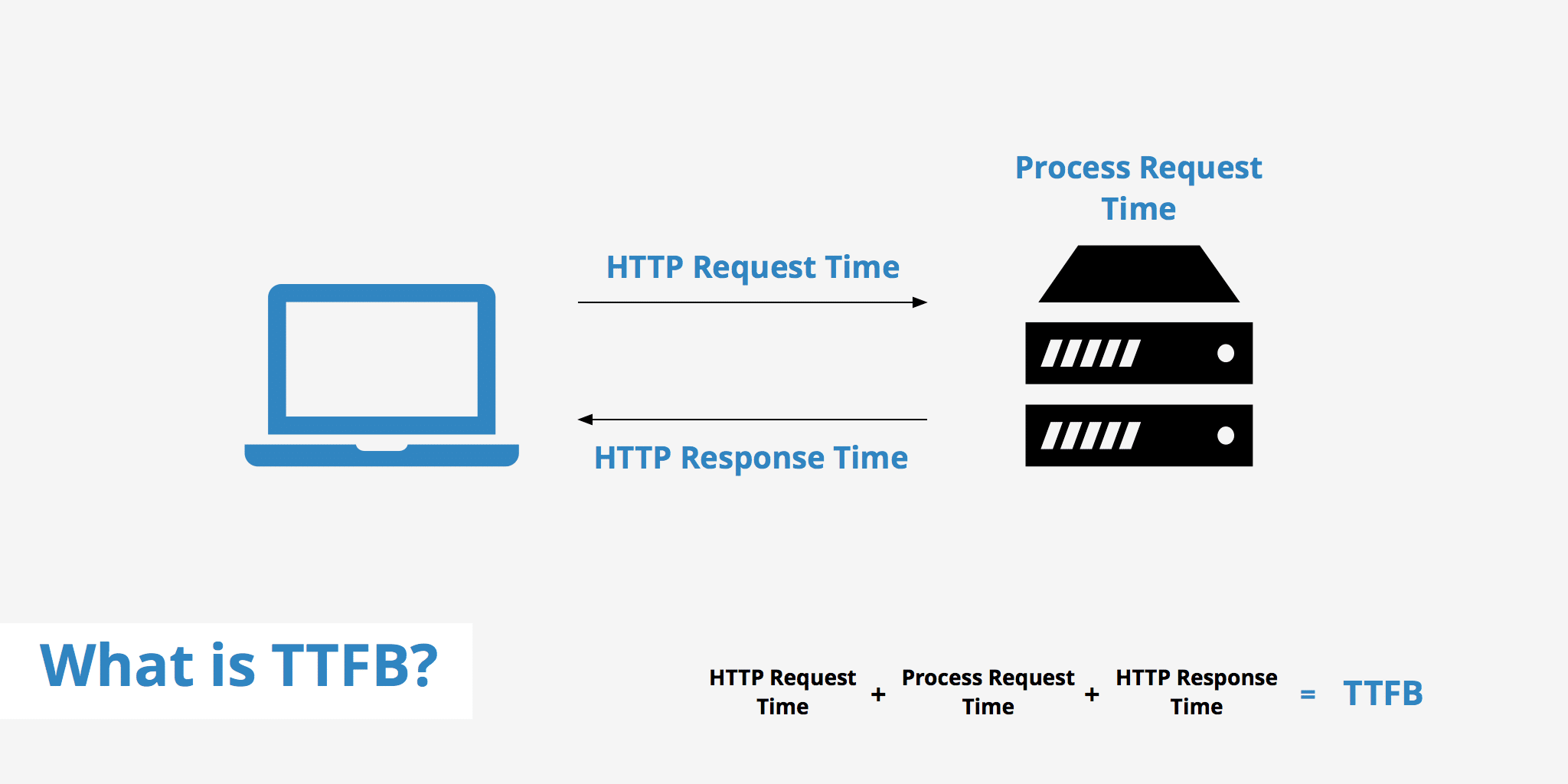
6. 改善首字节时间
这个想法是尽快在移动设备上向访问者显示一些内容,这样他们就不会认为您的网站很慢。 这一切都是为了给人留下良好的第一印象。

如果可能,您需要一个支持 Gzip 压缩的快速托管服务提供商和一个缓存插件来减少服务器处理时间。
像 WP Rocket 这样的插件可以帮助你清理数据库、激活 Gzip 压缩、缓存页面等等。
使用 WP Rocket 来降低 TTFB。
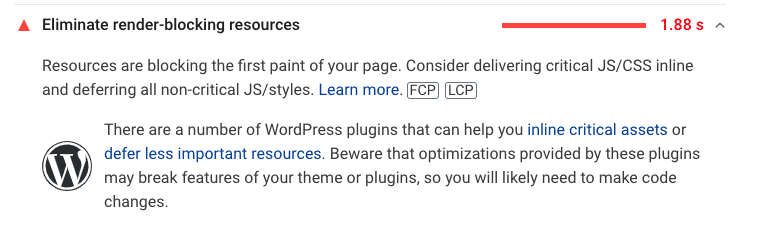
7. 消除渲染阻塞资源(JS 和 CSS)
当 PSI 告诉您消除渲染阻塞资源时,这意味着您应该避免在站点代码的顶部加载不必要的资源。 如果那里有很多无用的 JS 和 CSS,浏览器将需要更长的时间才能呈现移动网站的可见部分。

解决方案是内联交付关键的 JS 和 CSS,并推迟所有非关键的 JS 和样式。 您还可以删除未使用的代码以节省一些额外的加载时间。 换句话说,您需要优先考虑浏览器将首先加载的内容。
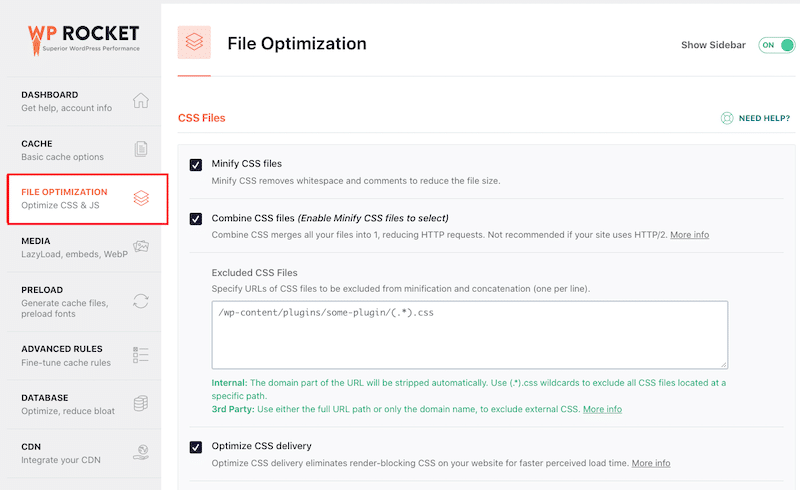
WP Rocket 可以帮助您加载延迟的 JS 并删除未使用的 CSS:


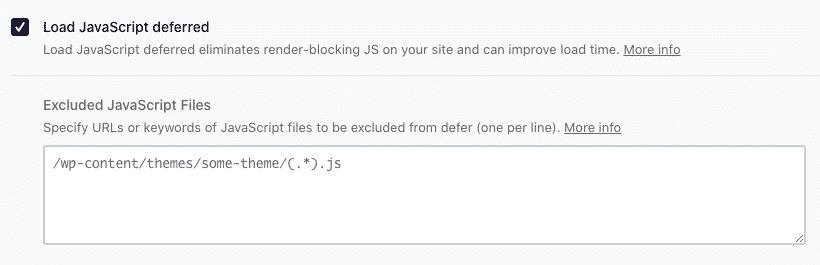
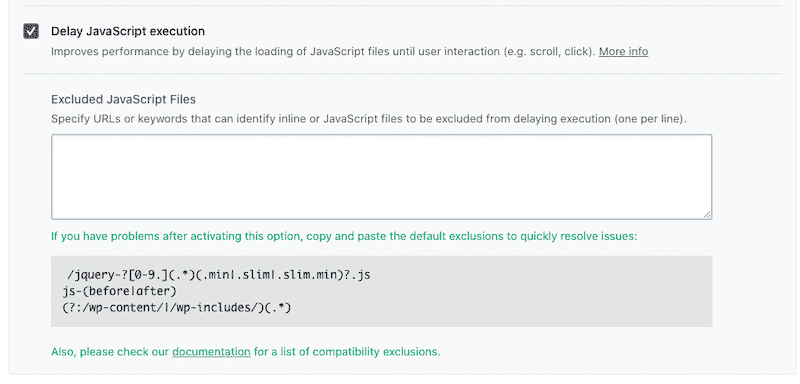
您还可以延迟 JS 执行,这通常是移动网站速度慢的罪魁祸首之一:

如果您不想使用 WordPress 插件,您可以使用 defer 和 async 属性并自己应用标签。
8.减少页面重量
较轻的页面将更快地在移动设备上加载。 沉重的页面通常是由视频、图像、脚本、样式和字体引起的。 减少页面重量的最佳方法是优化图像、实施文本压缩 (GZIP) 和合并/缩小代码。

WP Rocket 是实现 GZIP 的最简单方法,只需单击几下即可缩小和压缩 CSS 和 JS 文件。
9.摆脱任何可能挑战手机的东西(如果可能的话)
避免为您的移动访问者使用任何滑块、动画、预加载器或弹出窗口。 如果您希望加载所有这些元素,那么您最终会增加页面大小、加载时间和更多的 HTTP 请求。 保持简单并选择静态图像,而不是尝试在本地缓存数据。
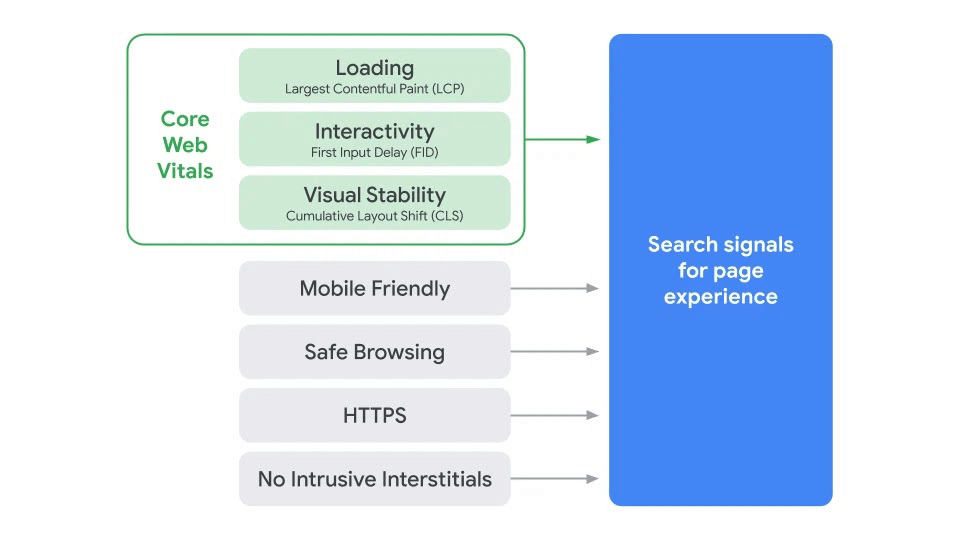
甚至 Google 页面体验也依赖于视觉稳定性、移动友好性和侵入性插页式广告。 如果你想让你的排名好,不要在移动端使用不必要的重元素,如布局、属性和 JS。

10. 通过 CDN 交付您的整页缓存
除了缓存之外,您还可以使用 Content Delivery Network 服务,就像 Cloudflare APO 的服务一样。 正如我们之前解释的那样,CDN 意味着访问者永远不会离您的服务器太远,无论他在世界的哪个地方。 想象一下,您的页面在巴黎需要 1 秒,在纽约需要 2 秒,在悉尼需要 4 秒。 如果您使用 CDN,则无论移动用户在哪里,页面都应该加载相同。

11. 正确管理和展示您的广告
尽量不要在首屏显示任何广告并延迟加载它们,直到它们到达视口。 换句话说,这意味着稍后投放广告,并且仅在必要时投放。
您还应该构建响应式广告,以便通过响应式 CTA 在移动设备上很好地展示它们,从而让用户喜欢互动。
使用像 Advanced Ads Pro 这样的插件来控制在移动设备上展示广告的时间和地点。
是时候应用所有技术了!
如何使用 WP Rocket 提高 WordPress 的移动速度
让我们看看 WP Rocket 如何让我们提高我们的移动 PSI 分数。
在我们开始之前,我们建议您阅读我们关于如何测试 WordPress 网站性能的详细指南。
我们正在测量的性能工具和移动 KPI:
- Google PageSpeed Insights(Core Web Vitals、速度指数、总阻塞时间、首次内容绘制和交互时间)
- WebPageTest(完全加载时间和HTTP请求数)
测试地点:
使用 Astra 构建的高级测试站点,其中包含许多图像、YouTube 视频和 Instagram 提要。

场景:
- 场景 #1 – 我的测试站点 – 没有 WP Rocket
- 场景 #2 – 我的测试站点 – 使用 WP Rocket
- 场景 #3 – 我的测试站点 – 使用 WP Rocket + 优化移动图像(奖励)
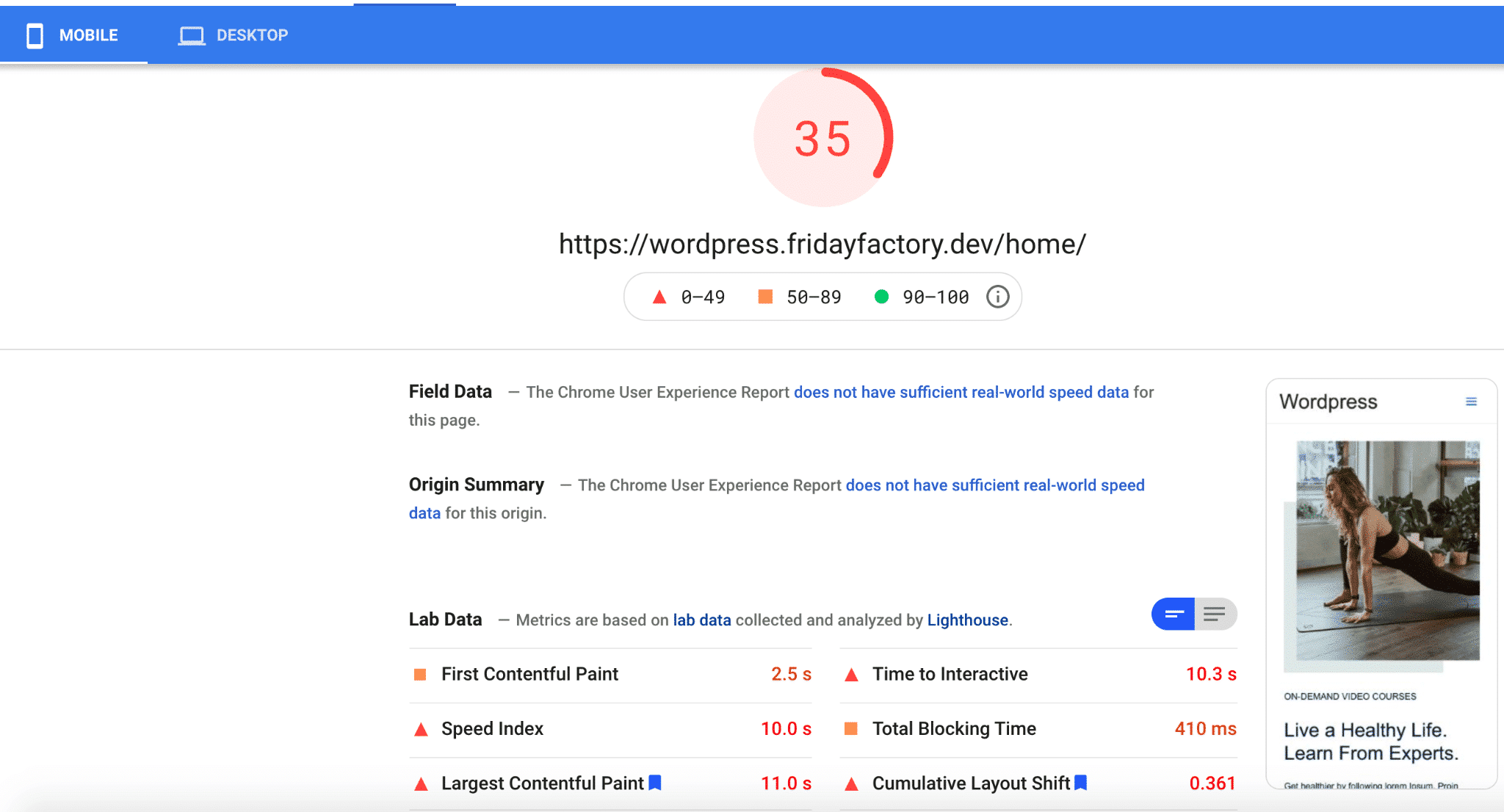
场景 #1 – 我的测试站点 – 没有 WP Rocket
首先,让我们看看我的网站在没有进行任何优化的情况下在移动设备上的表现如何。 第一个结论不是很好:我的 Core Web Vitals 是红色和橙色,我的整体性能得分是 35/100。

| KPI(移动性能) | 分数(没有 WP Rocket) |
| 总成绩 | 35 |
| FCP | 2.5 秒 |
| SI | 10 秒 |
| 液晶面板 | 11 秒 |
| TTI | 10.3 秒 |
| TBT | 410 毫秒 |
| CLS | 0.361 |
| 满载时间 | 7.822s |
| HTTP 请求 | 62 |
更重要的是,我总共有 12 个问题被 Lighthouse 标记。 所有这些都与移动优化有关:
- 图片的格式和尺寸错误
- 太多未使用的代码
- 急需一个缓存插件
- 启用 Gzip 压缩。
- 最后但并非最不重要的一点是,需要延迟加载的第三方资源 (YouTube) 存在一些问题。

这将我们带到了第二个场景。
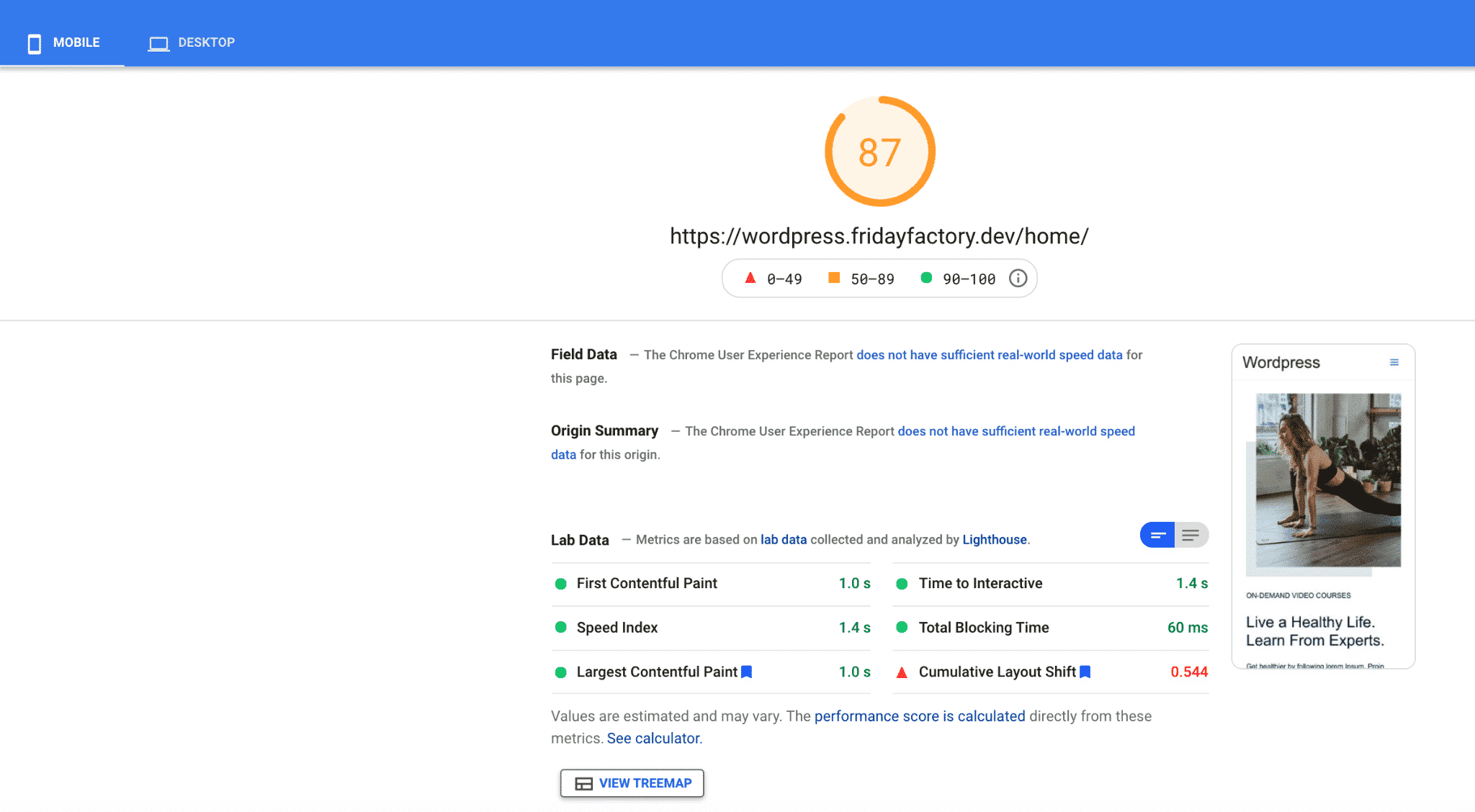
场景 #2 – 我的测试站点 – 使用 WP Rocket
我的网站使用 WP Rocket 做得更好。 我在手机上的分数从 35/100 上升到 87/100! 我的 Core Web Vitals 是绿色的,除了我的 CLS,它需要更多的工作。

| KPI(移动性能) | 分数(没有 WP Rocket) | 得分( WP火箭) |
| 总成绩 | 35/100 | 87/100 |
| FCP | 2.5 秒 | 1 秒 |
| SI | 10 秒 | 1.4 秒 |
| 液晶面板 | 11 秒 | 1.0 秒 |
| TTI | 10.3 秒 | 1.4 秒 |
| TBT | 410 毫秒 | 60 毫秒 |
| CLS | 0.361 | 0.544 |
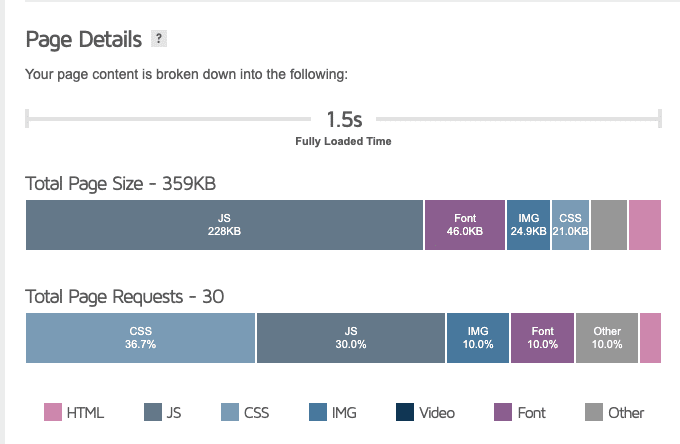
| 满载时间 | 7.822s | 1.204 秒 |
| HTTP 请求 | 62 | 8 |
至于之前谷歌标注的问题,WP Rocket 解决了大部分。 现在修复了所有 JavaScript、CSS、Gzip 压缩、延迟加载和缓存问题。
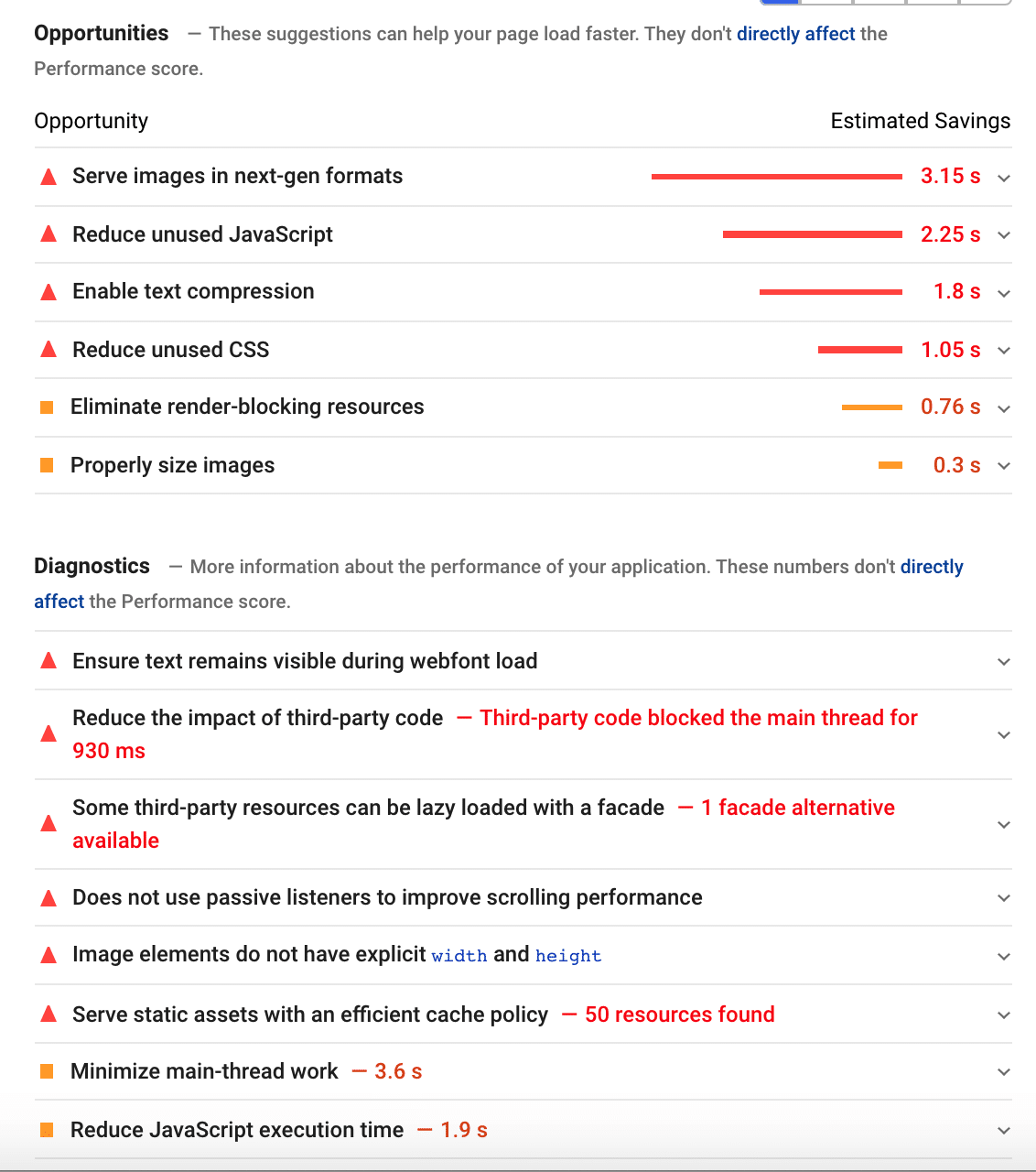
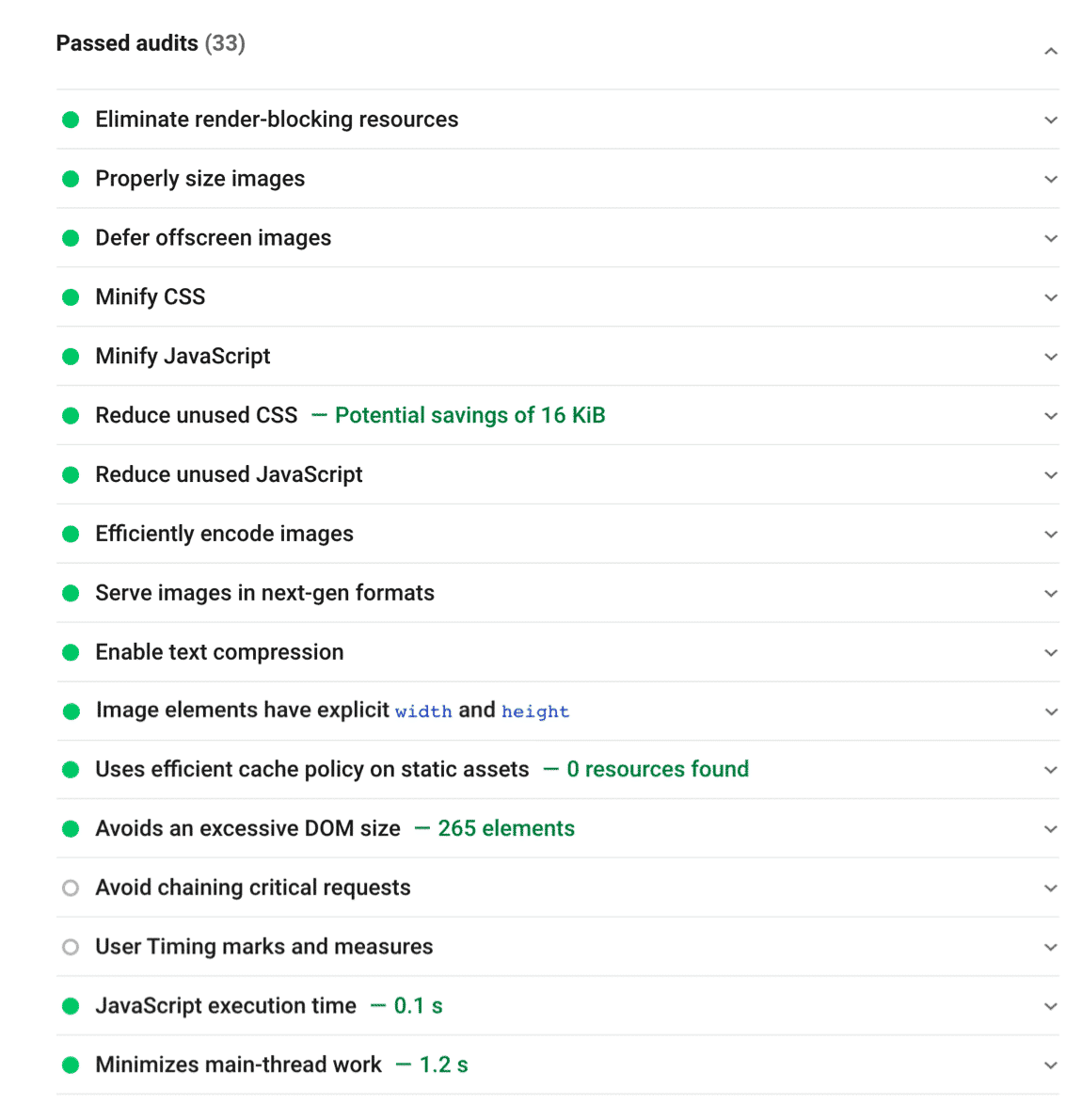
正如您在下面看到的,唯一剩下的问题是倾向于图像优化的问题:

场景 #3 – 优化移动图像(奖励)
我的网站上剩下的唯一问题是与图像相关的。 我使用了 Imagify 插件来优化我在移动设备上的图像。
我主要做了两件事:
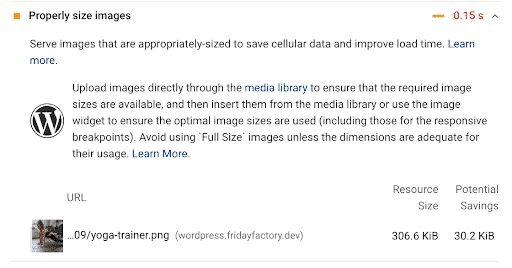
- 适用于移动设备的适当大小的图像(调整大小和压缩它们)
PageSpeed Insights 告诉我这张图片有问题:

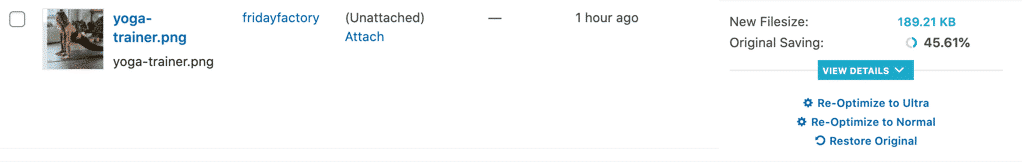
我去了 WordPress 库并使用 Imagify 对其进行了优化。 我的文件从 306 KB 变为 189 KB:

- 将我的图像转换为 WebP(下一代格式)

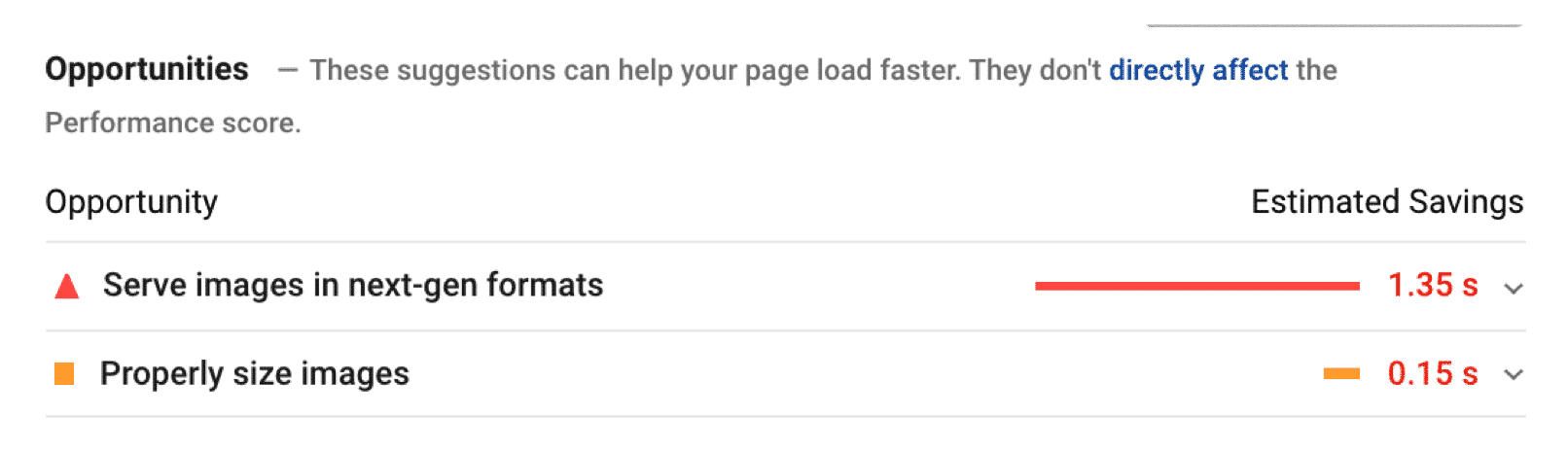
由于 Imagify,PSI 之前标记的所有与图像相关的问题都消失了:

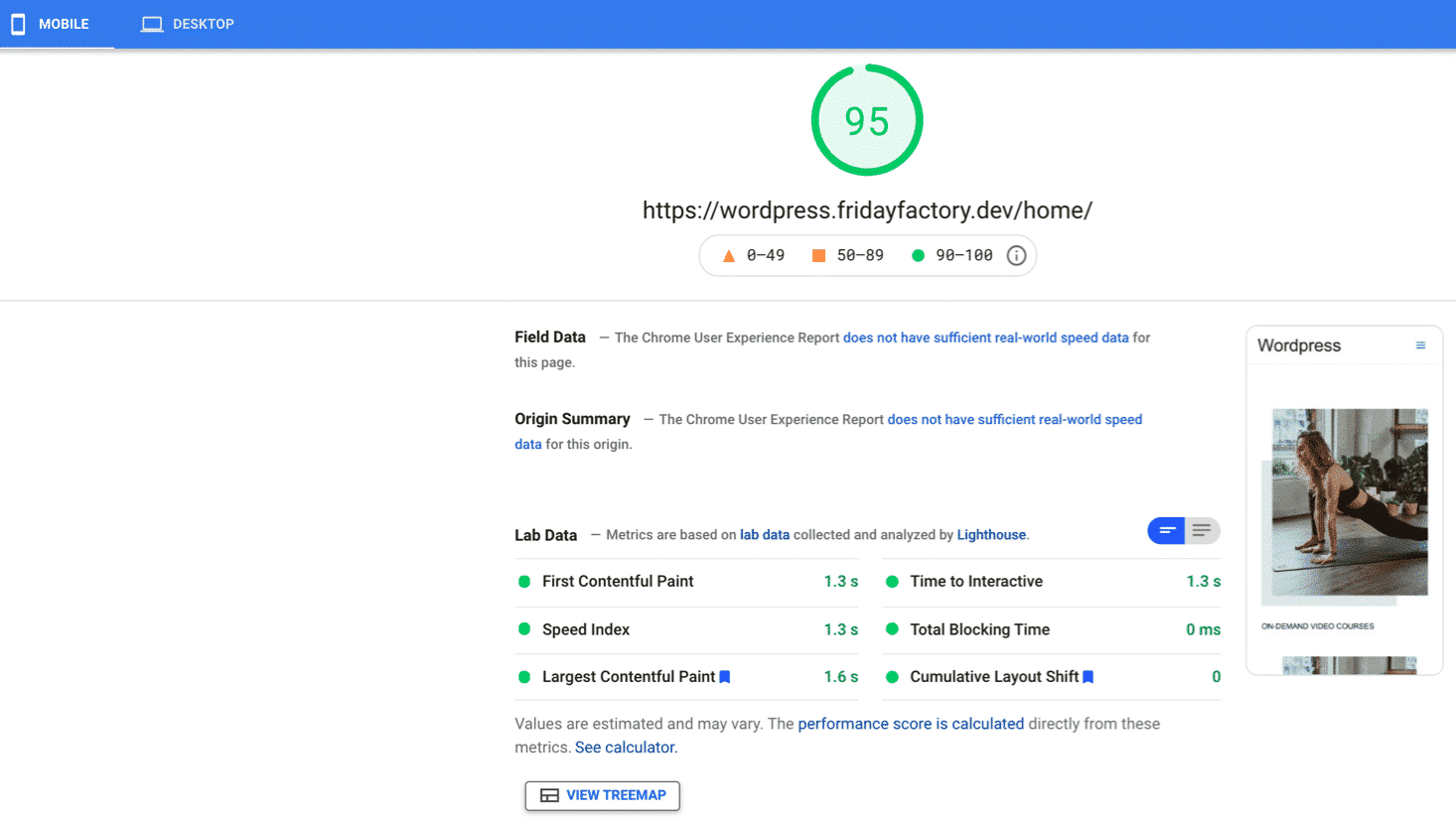
我最终的 PSI 等级是 95/100,使用 WP Rocket 和 Imagify 后,我所有的 KPI 都是绿色的。

您是否也想在移动设备上从 35/100 变为 95/100? 这是我的工具箱:
我使用 WP Rocket 来缓存我的页面、缩小我的代码、延迟 JS、删除未使用的 CSS 并将延迟加载脚本应用于图像和视频。
我使用了 Imagify 插件来压缩我的图像并将它们转换为 WebP
我调整了图像的大小以供移动使用(3:4 比例)
由于定制器中的选项,我删除了移动设备上的所有滑块
包起来
提高移动网站的速度需要优先考虑。 首先找出对移动设备客户最重要和最常见的任务。 通过构建场景,您可以首先看到哪些内容和页面对优化至关重要。
您可以按照我们的技术优先考虑需要首先启动的 Web 性能优化。
无论如何,WP Rocket 可以帮助您在几次点击中实施 80% 的最佳实践。 试试看,看看您的移动分数在 Google PageSpeed Insight 上的变化情况。 (如果您没有看到任何改进,我们提供 14 天退款保证)。
