如何在 Divi 5(公共 Alpha 版)中掌握响应式编辑
已发表: 2024-10-09在网页设计中,响应式设计不是可选的,而是必不可少的。由于大多数用户在较小的屏幕上访问网站,因此使内容响应对于提供最佳用户体验至关重要。 Divi 长期以来一直支持响应式编辑,但随着 Divi 5 Public Alpha 的发布,这个过程变得更加强大和高效。
Divi 5 引入了几项关键改进,使响应式编辑比以往任何时候都更加容易:
- 无缝设备切换让您可以轻松地在桌面、平板电脑和移动视图之间快速切换。
- 视觉断点在您进行更改时提供实时反馈,使您能够针对每种屏幕尺寸完善您的设计。
- 通过画布缩放,您可以通过调整画布来查看设计在多个设备上的外观,从而无需猜测即可优化布局。
在这篇文章中,我们将探索这些令人兴奋的功能,并向您展示在 Divi 5 中使您的网站完全响应是多么简单。
了解有关 Divi 5 Public Alpha 以及如何下载的更多信息。
下载 Divi 5 公共 Alpha 版
- 1为什么响应式设计很重要?
- Divi 4 到 Divi 5 响应式编辑的2 个差异
- 2.1 Divi 4 中的响应式编辑
- 2.2 Divi 5 中的响应式编辑
- 3如何在 Divi 5 (Public Alpha) 中掌握响应式编辑
- 3.1 1.熟悉响应式编辑界面
- 3.2 2. 学习使用特定于设备的控件
- 3.3 3.利用视觉断点
- 3.4 4. 使用动态缩放选项
- 3.5 5. 使用画布缩放来预览设计
- 4 Divi 5 是响应式网页设计的游戏规则改变者
为什么响应式设计很重要?
响应式设计可确保您的网站在所有设备(从台式机到手机)上看起来很棒且功能良好。这对于用户体验、参与度和搜索引擎优化 (SEO) 至关重要。
无法轻松阅读或浏览您的内容的访问者更有可能离开。通过投资响应式设计,您将缩短页面加载时间,可能会增加转化率,并提高您在搜索引擎结果页面 (SERP) 中的位置。
现在我们了解了响应式设计的重要性,让我们探讨一下 Divi 5 如何使该过程变得更轻松、更快。
Divi 4 到 Divi 5 响应式编辑的差异

当我们从 Divi 4 过渡到 Divi 5(目前处于 Public Alpha 阶段)时,用户将拥有一种新的、改进的响应式设计方式。 Divi 4 为响应式编辑奠定了坚实的基础,但 Divi 5 将其提升到了一个完全不同的水平。 Divi 的新版本提供了先进的功能和更流畅的工作流程来处理特定于设备的布局。
让我们更详细地研究一下 Divi 4 和 Divi 5 在响应式设计方面的主要区别。
Divi 4 中的响应式编辑
在 Divi 4 中,响应式编辑依赖于模块级别的设备选项卡(桌面、平板电脑和移动设备)之间的切换。该系统虽然有效,但要求用户频繁地在视图之间切换,这有时会让人感觉很复杂。例如,在为较小设备编辑文本模块时,您必须前往设计选项卡并单击响应式图标以调整较小屏幕的字体大小。
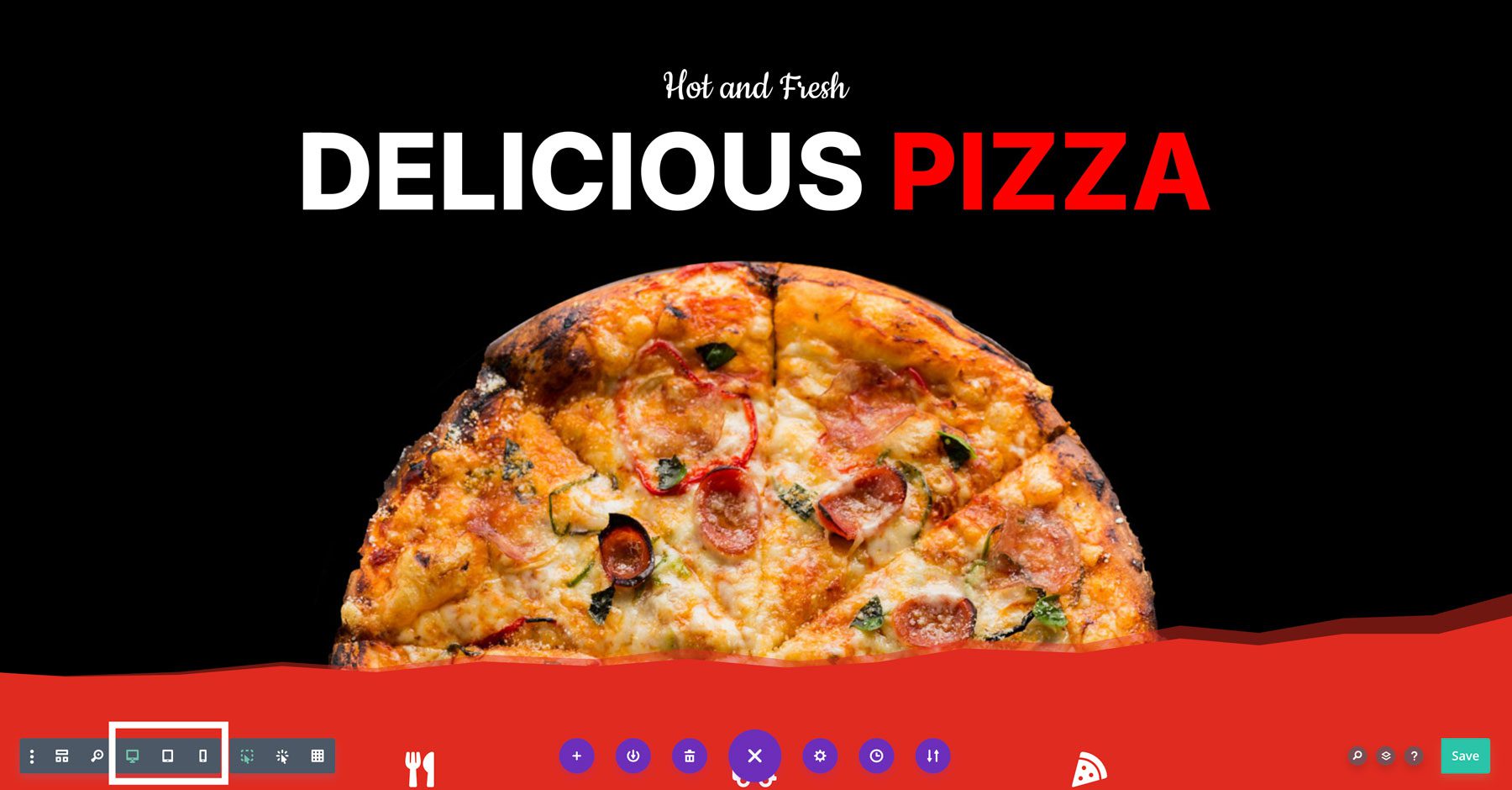
因此,在 Divi 4 中进行响应式编辑可能会有点乏味。虽然系统运行良好,但每个设备的视觉预览不太流畅,需要更多时间和精力来管理响应式编辑。 Divi 4 还在 Visual Builder 的底部提供了图标,但这主要是为了让您可以预览您的设计在各种设备上的外观。

即使有了这些控件,打开各个模块以进行响应式调整也是必要的。

Divi 4 为响应式设计提供了坚实的基础,而 Divi 5 将这些功能提升到了一个新的水平。让我们深入了解 Divi 5 如何简化和增强响应式编辑过程。
Divi 5 中的响应式编辑
随着 Divi 5 Public Alpha 的发布,您将获得更加简化的响应式编辑流程。新的响应式界面允许您在设备视图之间无缝切换,而无需在设置之间反复切换。布局保持统一,所有特定于设备的控件都位于一个易于访问的面板中。
例如,在 Divi 5 中编辑相同的文本模块只需单击一下即可。只需单击平板电脑图标,然后单击移动设备图标即可调整文本。话虽如此,在其中一种模式下,您可以在一个视图中编辑所有模块 - 只需更少的步骤。

Divi 5 还引入了视觉断点,显示当您调整设置时变化如何实时影响各种屏幕尺寸。这使得在设计时更容易可视化最终输出,并使桌面、平板电脑和移动视图之间的流程更加直观。

您可以快速单击这些设备图标并查看实时预览,在编辑时提供即时反馈。仅这一点就比 Divi 4 中编辑设计的方式有所改进,但 Divi 5 处理响应式设计的方式还有更多优势。除了这种无缝切换之外,Divi 5 还引入了其他几个创新功能,使响应式编辑更加高效:
- 无缝设备切换:快速单击设备图标即可查看实时预览,无延迟。
- 对布局调整的高级控制:针对特定于设备的断点,以根据特定断点更改填充或边距、调整图像宽度、更改字体大小等。
- 画布缩放:您可以单击并拖动画布以显示设备在多个屏幕上的外观(稍后会详细介绍)。
- 性能改进: Divi 5 可以更好地处理响应式编辑,这要归功于完全重新设计的框架,旨在使 Visual Builder 性能更好、更快且无延迟。
与 Divi 4 相比,Divi 5 代表了响应式编辑方面的重大飞跃。在设备视图之间切换、设置特定视点、利用画布缩放和简化后端改进的能力有助于实现更加流畅的响应式设计流程。使用 Divi 5,您可以更快、更准确地创建响应式网站。
| 特征 | 迪维4 | 迪维5 |
|---|---|---|
| 设备切换 | 需要频繁切换 | 视图之间无缝切换 |
| 视觉断点 | 无实时断点 | 实时断点可实现更准确的编辑 |
| 画布缩放 | 没有任何 | 多设备动态缩放 |
| 表现 | 可能会滞后于复杂的设计 | 提高速度和效率 |
如何在 Divi 5(公共 Alpha 版)中掌握响应式编辑
掌握 Divi 5 中的响应式编辑需要了解调整设计以适应多种屏幕尺寸的关键工具和功能。在深入研究这些工具之前,熟悉 Divi 5 的响应式界面非常重要,该界面已得到增强,可以提高效率和设计质量。这是有关如何掌握它们的分步指南。
1.熟悉响应式编辑界面
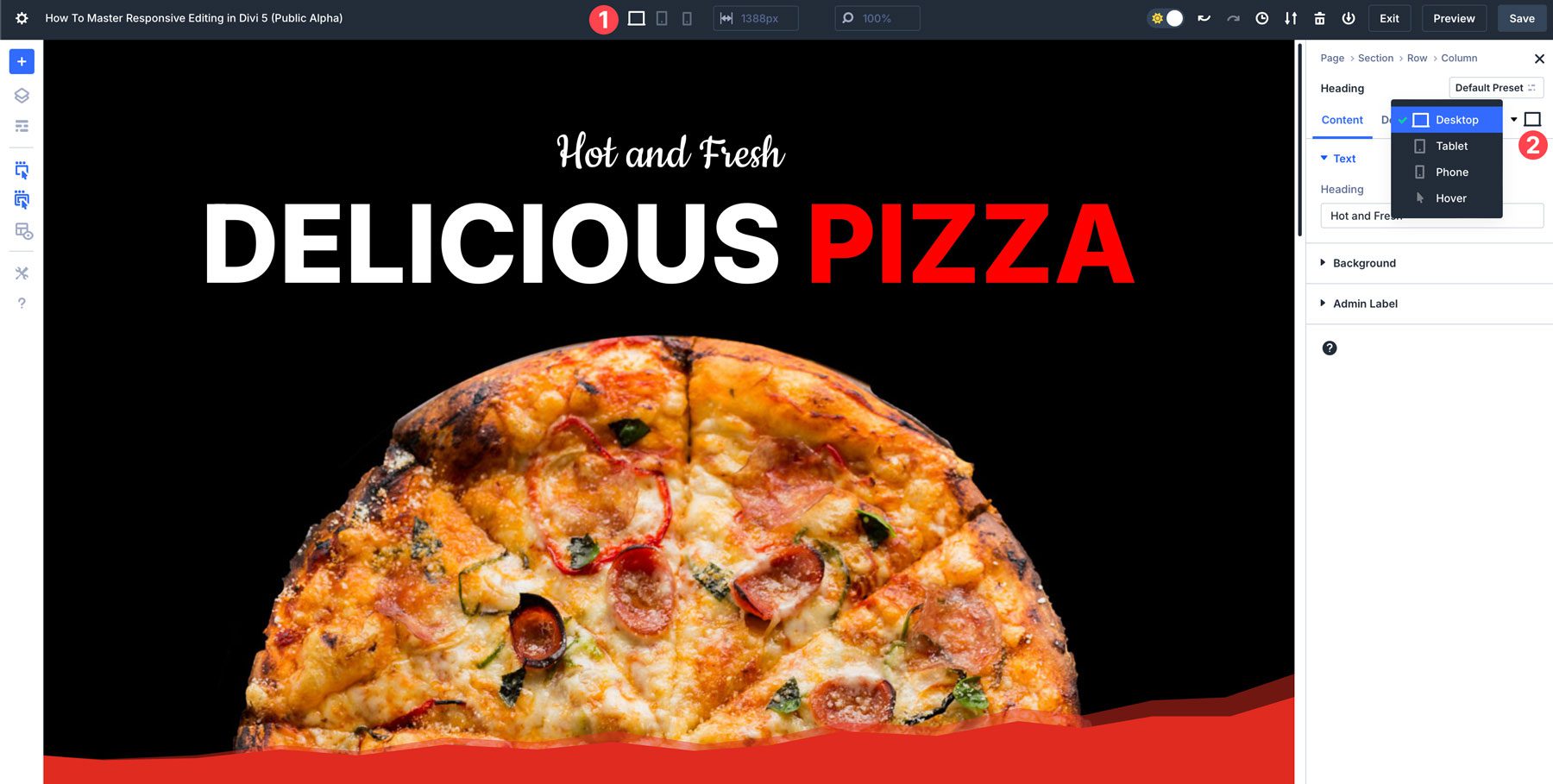
Divi 5 极大地改进了响应式编辑网页的方式。第一步是熟悉界面和可用的工具。您可以通过两种方式在 Divi 5 中进行响应式编辑:通过Builder 顶部的设备图标或位于每个部分、行和模块中的特定于模块的控件。对于大多数人来说,编辑设计的最简单方法是使用构建器顶部的图标。但是,在某些情况下,您可能需要对单个模块进行快速更改。

2. 学习使用特定于设备的控件
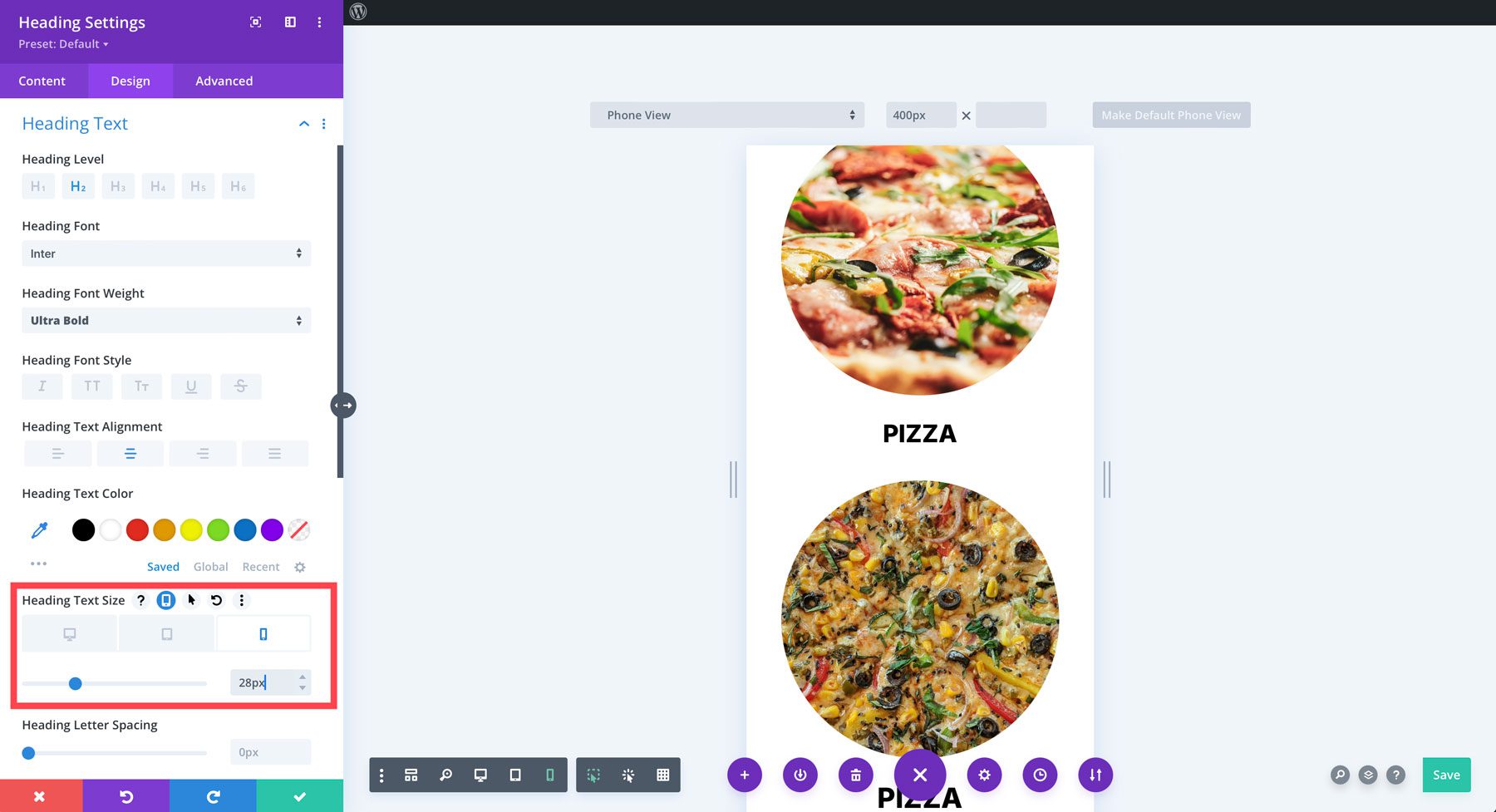
Divi 5 利用设备特定的控件来针对不同的屏幕尺寸进行定制设计。使用模块时,您可以调整桌面、平板电脑和移动设备视图中每个元素的外观,而不会影响其他元素。
了解如何修改每个视点的内边距、边距和对齐方式,以确保布局在较小的屏幕上得到完美。
使用文本设置来控制不同屏幕尺寸的字体大小和属性。例如,当在桌面上使用大标题时,几乎总是需要针对较小的屏幕进行调整。在移动视图中工作时,您可以轻松复制模块的样式并将其应用到类似的模块,以节省时间并保持设计一致。
3.利用视觉断点
Divi 5 引入了视觉断点,允许您根据特定的屏幕宽度阈值调整元素。这些断点不仅仅可用于默认平板电脑或移动设备设置。 Divi 5 的断点可帮助您实时调整较小或较大屏幕的布局。
例如,iPhone 14 的屏幕宽度(390 像素)与三星 Galaxy S7(360 像素)不同。因此,最好使您的布局适应最小的屏幕尺寸,以确保每个人都可以访问您的网页并且没有错误。默认情况下,Divi 5 的移动断点为 467px。
4.使用动态缩放选项
响应式网站受益于动态缩放,Divi 5 支持创建流畅的布局。不要使用固定像素值,而是尝试使用百分比 (%)、视口宽度 (vw) 和视口高度 (vh) 来调整部分和行的大小。这样,设计元素将随着屏幕尺寸的变化按比例缩放。
例如,您网站上的图像在桌面上可能看起来很完美,但在移动设备上却显得太大。您可以使用 Divi 5 的设置来调整图像的宽度,以确保其尺寸正确,同时在画布上为它们提供充足的空间。
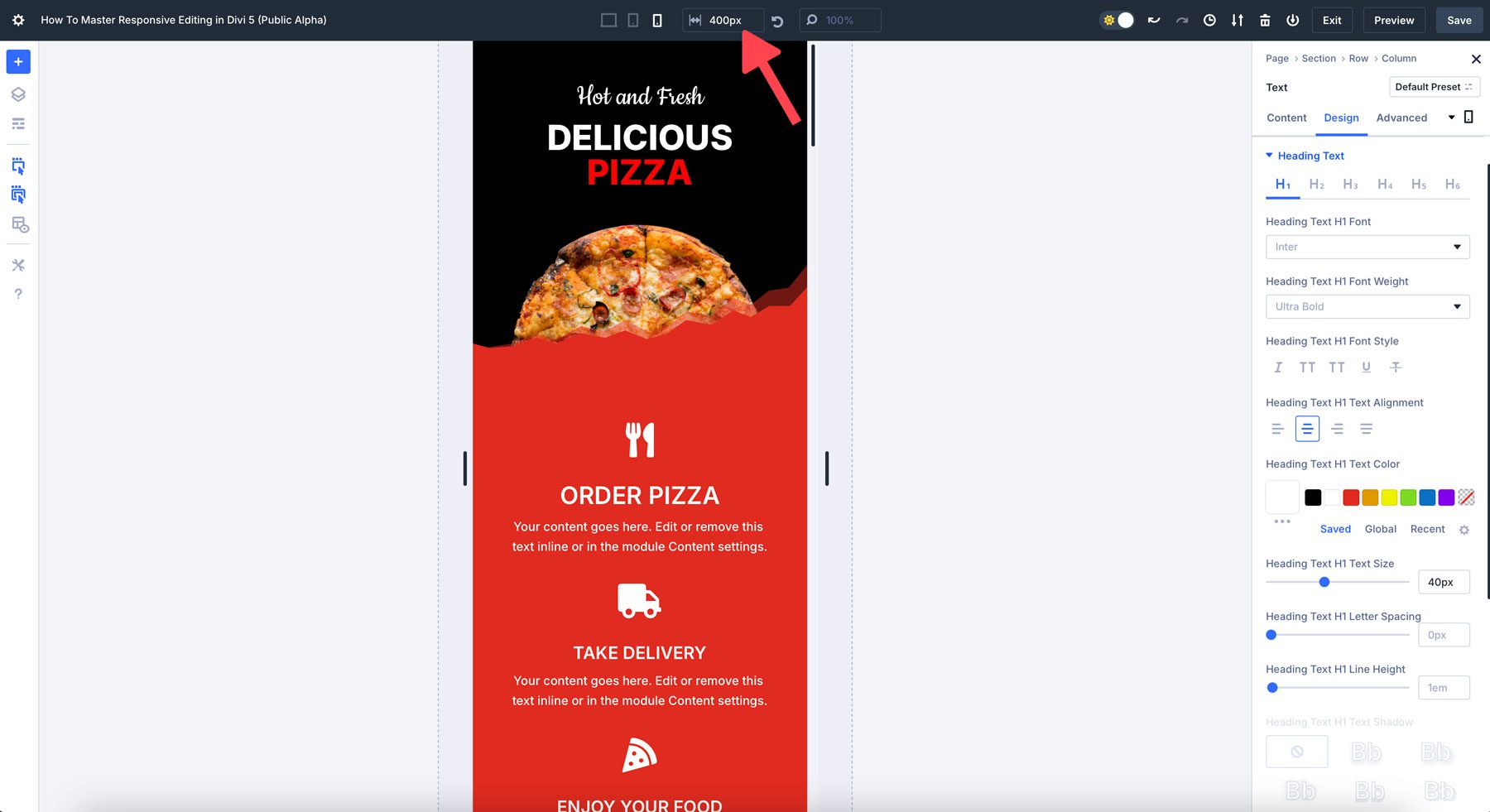
5.使用画布缩放来预览设计
在 Divi 5 中,画布缩放是响应式设计的一个很好的工具。它可以让您查看您的设计在各种屏幕尺寸上的显示方式,同时保持视觉完整性。通过按比例缩放元素并保持设计一致性,画布缩放可以改善用户体验并且没有任何延迟。
例如,在移动视图中工作时,您可以将画布边缘向下拖动至 300 像素宽,以预览您的网站在各种移动设备上的外观。
Divi 5 是响应式网页设计的游戏规则改变者
借助 Divi 5 增强的响应式编辑功能,创建适合移动设备且视觉一致的网站从未如此简单。从无缝设备切换到强大的画布缩放,Divi 5 使设计师能够快速高效地制作令人惊叹的、完全响应式的网站。准备好将您的网页设计提升到新的水平了吗?立即深入了解 Divi 5 Public Alpha,亲自体验响应式编辑的未来。
下载 Divi 5 公共 Alpha 版
