如何将您的网站迁移到 Divi 5(公共 Alpha 版)
已发表: 2024-10-10Divi 5 Public Alpha 现已推出,因此您可能会很高兴探索其新功能和改进。从 Divi 4 过渡到 Divi 5 涉及几个重要步骤。这篇文章将帮助您从 Divi 4 顺利迁移到 Divi 5 Public Alpha,让您充分利用 Divi 5 的最新功能。
但请记住,在生产网站上使用 Divi 5 Public Alpha 并不安全;迁移错误的可能性很大。让我们开始将您的网站迁移到 Divi 5!
了解有关 Divi 5 Public Alpha 以及如何下载的更多信息。
下载 Divi 5 公共 Alpha 版
- 1 Divi 5 公共 Alpha 版中的新增功能
- 1.1简化的界面以获得更好的性能
- 1.2增强的速度和性能
- 1.3使用停靠面板和选项卡式面板实现更好的多任务处理
- 1.4一键编辑,调整更简单
- 1.5通过右键菜单快速访问
- 1.6在设置面板中使用面包屑轻松导航
- 1.7浅色和深色模式可实现自定义舒适度
- 1.8以及更多...
- 2为什么迁移到 Divi 5
- 3在您投入之前……
- 4如何迁移到 Divi 5
- 4.1备份您的网站
- 4.2启动 Divi 5 迁移器
- 4.3分析现有 Divi 4 内容
- 4.4做出明智的决定
- 4.5转换兼容模块
- 4.6管理不支持的模块
- 4.7必要时恢复
- 5 Divi 5:您网站的新时代
Divi 5 公共 Alpha 版的新功能
Divi 5 进行了重大升级,可提高性能并改变您与 Visual Builder 的交互。虽然界面可能感觉很熟悉,但一些改进使网站创建更快、更直观。
简化的界面以获得更好的性能
新版本设计简洁,没有不必要的动画,注重性能和可用性。 Divi 5 通过消除额外的功能和华丽的效果来提供更快的 Visual Builder 体验。简化的界面使您的内容保持在最前面和中心位置,从而提高工作效率而不会分心。
增强的速度和性能
Divi 5 进行了全面检修,以提高性能和响应能力。通过减少 JavaScript 负载并采用基于块的方法而不是依赖短代码,Divi 5 显着减少了加载时间并更有效地处理复杂的布局。这会产生更快的 Visual Builder,满足您的所有设计需求。
使用停靠面板和选项卡式面板更好地进行多任务处理
借助多面板对接和选项卡式面板,现在可以更轻松地处理复杂的设计。您可以同时打开多个设置面板并将它们并排停靠。此设置允许您同时处理页面的不同部分,而不会丢失您的位置,从而增强您的多任务处理能力。
一键编辑让调整更简单
Divi 5 的主要功能之一是新的一键编辑功能。您无需搜索小图标来修改模块设置,而是可以单击模块上的任意位置来打开其设置。这一变化最大限度地减少了所需的点击次数,使设计过程更加流畅,特别是在处理多个模块时。

通过右键菜单快速访问
Divi 5 引入了右键单击上下文菜单,让您可以立即访问各种设置。例如,您可以快速复制样式或进行调整,而无需导航多个菜单。右键单击任何模块或部分可提供立即复制设计设置或调整配置的选项。
在设置面板中使用面包屑轻松导航
设置面板中的面包屑使嵌套设置的导航变得更加简单。此功能显示了通过不同层返回的清晰路径,帮助您在复杂的模块中保持方向,而不会迷失方向。
浅色和深色模式带来定制舒适感
Divi 5 包括浅色和深色模式,以适应不同的工作环境。您可以在构建器设置中在这些模式之间切换,这有助于减少眼睛疲劳并提高长时间设计会话期间的可用性,无论您喜欢明亮还是昏暗的工作空间。
还有更多……
Divi 5 通过将响应式编辑、悬停效果和粘性定位等功能直接集成到设置面板中,使这些功能更易于应用。这可以消除额外的步骤,从而节省您的时间,并使默认、悬停、粘性和响应状态之间的切换变得更加简单。
画布缩放允许您更有效地针对各种屏幕尺寸进行设计。您可以直接在构建器中调整画布大小,而不是调整浏览器窗口大小或切换视图。这可以实现响应式布局的实时调整,并确保您的设计在任何设备上看起来都很棒。 Divi 5 中的这些增强功能使您的设计过程更加高效并提高工作质量。通过简化任务并提供更有条理的工作空间,Divi 5 使您能够更轻松地创建响应灵敏、具有视觉吸引力的网站。
为什么迁移到 Divi 5
切换到 Divi 5 Public Alpha 可以显着改善您的设计工作流程并提高生产力。您会注意到性能显着提高,加载时间更快,操作更流畅。这意味着您可以花更少的时间等待,花更多的时间工作,从而更快地完成项目。
新界面用户友好且易于导航,减少了您搜索菜单和设置所花费的时间。这种简化的方法可让您专注于创意任务,而不会陷入技术问题的困境,从而提高整体效率。
Divi 5还支持更好的多任务处理,使管理复杂的项目变得更加容易。当进行需要频繁调整的详细设计时,这种增加的灵活性是非常宝贵的。您可以无缝处理多个任务,确保更有效的工作流程。
此外,长时间编辑过程中的舒适度也得到了改善,有助于您保持专注并减轻眼睛疲劳。增强的可用性使您可以长时间工作而不会感到不适。创建响应式设计变得更加简单,节省您的时间并确保您的网站在所有设备上看起来都很棒。
在你潜入之前……
在升级到 Divi 5 之前,请记住它仍处于 alpha 阶段。不要将其安装在实时站点上!相反,请在本地或暂存区域进行测试,因为您可能会遇到错误、性能问题和不完整的功能。请注意,Divi Marketplace 模块可能尚未与 Divi 5 兼容。激活第三方模块的向后兼容模式并报告您发现的任何错误。
Divi 5 使用新的存储格式。迁移器将为您迁移的内容创建备份,以便您在需要时恢复它。虽然 Divi 5 通过向后兼容模式支持旧模块,但可能存在一些限制。
每两周检查您的 WordPress 仪表板是否有更新,并积极参与测试和提供反馈。使用聊天图标报告问题,帮助我们的团队快速解决问题。某些功能最初可能会缺失,但将在整个 alpha 阶段添加,以确保全面的最终版本。
如何迁移到 Divi 5
️ 仅在本地或临时站点上测试迁移系统。在此阶段,很可能出现迁移错误。
升级到 Divi 5 带来了许多新功能和性能提升,可以显着改善您网站的设计和功能。凭借其先进的工具和更高的灵活性,Divi 5 可以创建动态、响应灵敏且具有视觉吸引力的网站。将 Divi 网站迁移到 Divi 5 非常简单:
备份您的网站
首先通过完整的备份来保护您的网站。如果迁移过程中出现任何问题,此预防措施允许您恢复站点。使用 WordPress 备份插件或托管提供商的备份工具来创建全面的备份。
启动 Divi 5 迁移器
备份完成后,访问迁移工具。转到 WordPress 仪表板,找到 Divi 菜单,然后选择新的“迁移器”选项开始该过程。
分析现有 Divi 4 内容
迁移器将扫描您的站点是否有 Divi 4 元素,评估哪些模块与 Divi 5 兼容并识别那些不兼容的模块。此分析可帮助您确定站点的哪些部分在升级过程中需要额外关注。
做出明智的决定
查看迁移者的报告以决定是否继续。如果 Divi 5 尚不支持基本模块,您可以选择延迟迁移。相反,如果支持的模块满足您的需求,您可以继续升级。
转换兼容模块
继续操作后,该工具会将所有 Divi 4 兼容模块转换为 Divi 5 格式,从而相应地更新您网站的内容。由于 Divi 5 内置的向后兼容性模块,不受支持的模块将被封装在一个独特的短代码中,通过旧系统保留其功能,尽管这些部分不会完全受益于 Divi 5 的性能增强。
管理不支持的模块
不受支持的模块将在旧框架内运行,确保您的站点保持功能。然而,这些区域不会体验到 Divi 5 的全部性能提升,并且在完全集成之前编辑功能将受到限制。
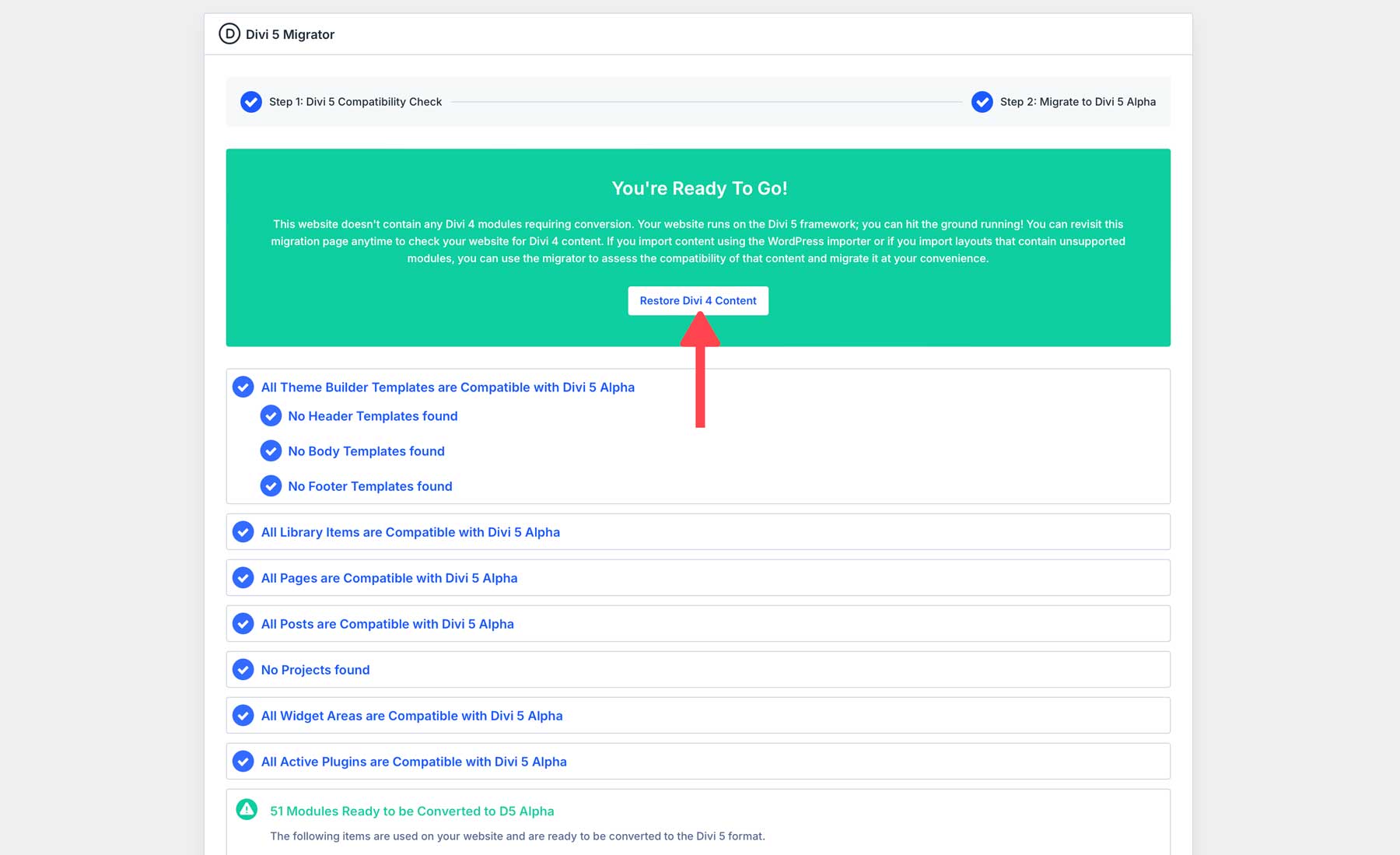
必要时恢复
如果迁移遇到问题,迁移器可让您快速恢复到原始内容。它会保留所有迁移内容的备份,使您只需单击一下即可将站点恢复到迁移前的状态,从而确保您的内容保持安全。

Divi 5:您网站的新时代
升级到 Divi 5 带来了许多增强功能,可以简化您的设计流程并提高站点性能。借助一键编辑、右键菜单和停靠面板等功能,您的工作流程变得更加高效和愉快。在上线之前,请务必在临时环境中彻底测试所有内容,以确保兼容性和功能。
您对探索 Divi 5 感到兴奋吗?立即开始迁移并释放网站设计的全部潜力。如果您遇到任何问题或有反馈,请随时通过支持渠道联系。此外,定期检查您的 WordPress 仪表板以了解最新动态。
下载 Divi 5 公共 Alpha 版
