如何在 WordPress 中缩小 CSS、HTML 和 JavaScript?
已发表: 2023-04-10想象一下,如果您的网站只需进行一些调整就可以超越其当前性能并达到最佳速度,这种可能性会是怎样的。 解决方案在于了解 WordPress 的minify CSS技术的强大功能,该技术可以为您的网站速度创造奇迹。
通过采用缩小的概念,您可以缩小 CSS 、HTML 和 JavaScript 文件,从而提高您网站的速度性能,进而提升您的用户体验。 值得注意的是,网站速度不仅为您的访问者提供了无与伦比的便利,而且在确定您的搜索引擎排名方面也起着至关重要的作用。

什么是 CSS 缩小?
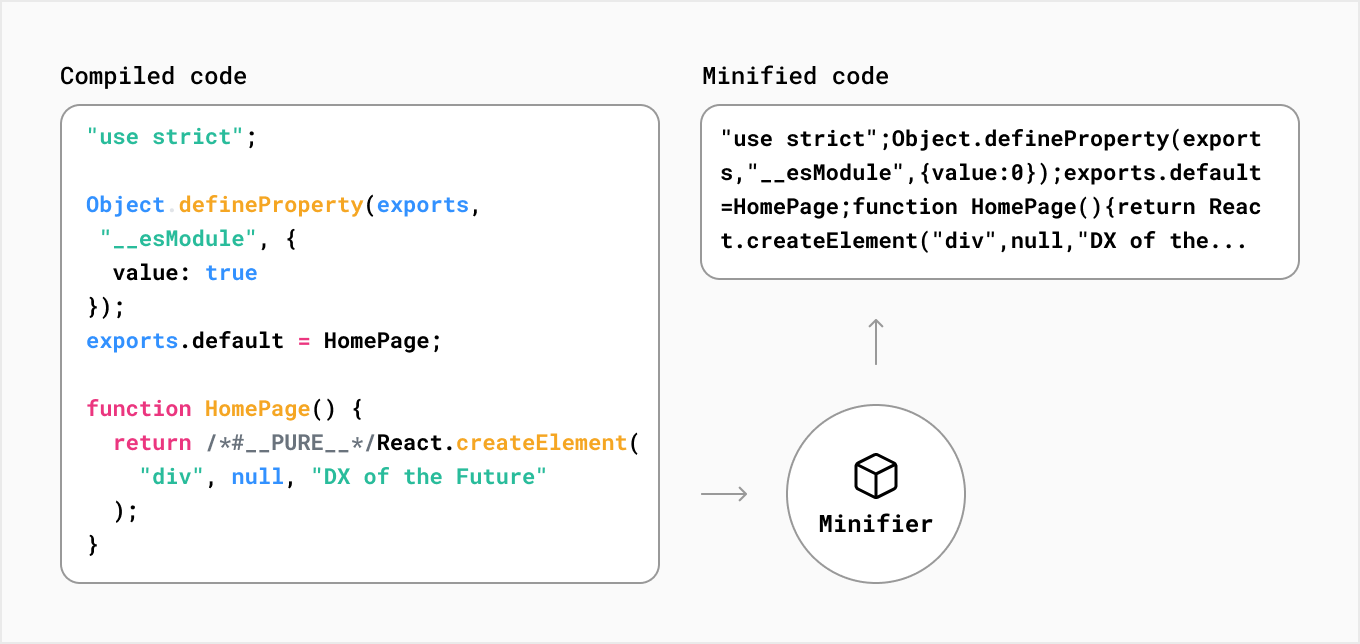
CSS 缩小意味着从 CSS 文件中删除不必要的代码,这会使文件变小而不影响它在浏览器中的工作方式。 这个过程有助于浏览器更快地下载和处理 CSS 文件,从而使网页加载速度更快,并为用户提供更好的体验。
对于 HTML 和 JavaScript 文件,这意味着删除空格、换行符和注释。 缩小会减小这些文件的大小,使它们的下载和执行速度更快。 通过删除不必要的数据,缩小使浏览器更容易处理文件,从而提高网站的性能。

为什么要在 WordPress 中缩小 CSS、HTML 和 JavaScript?
缩小 CSS、HTML 和 JavaScript 文件有几个好处,包括:
- 更快的网站速度:通过缩小文件,您可以减小它们的大小,从而提高网站速度。
- 改善用户体验:更快的网站速度可以带来更好的用户体验,从而提高参与度和转化率。
- 改进的搜索引擎优化:网站速度是搜索引擎的重要排名因素,因此更快的网站可以带来更高的搜索引擎排名。
- 减少带宽使用:通过减小文件大小,您可以减少使用的带宽量,从而降低托管成本。
压缩 CSS、HTML 和 Javascript 的 3 种简单方法
有几种方法可以在 WordPress 中缩小 CSS、HTML 和 JavaScript,包括使用插件和手动编辑文件。 让我们详细讨论所有方法。
方法 1:使用 WordPress 插件
WordPress 存储库中有几个插件可以缩小 CSS、HTML 和 JavaScript 文件。 一些流行的插件是:
WP 最快的缓存

WP Fastest Cache是一个流行的缓存插件,它还可以缩小 CSS 和 JavaScript 文件。 它会自动缩小文件并创建网站的缓存版本以加快加载速度。 按照以下步骤缩小
第 1 步:在您的 WordPress 网站上安装并激活 WP Fastest Cache 插件。
第 2 步:转到 WP Fastest Cache 设置页面。 这可以通过导航到设置 → WP 最快缓存在 WordPress 仪表板中找到。
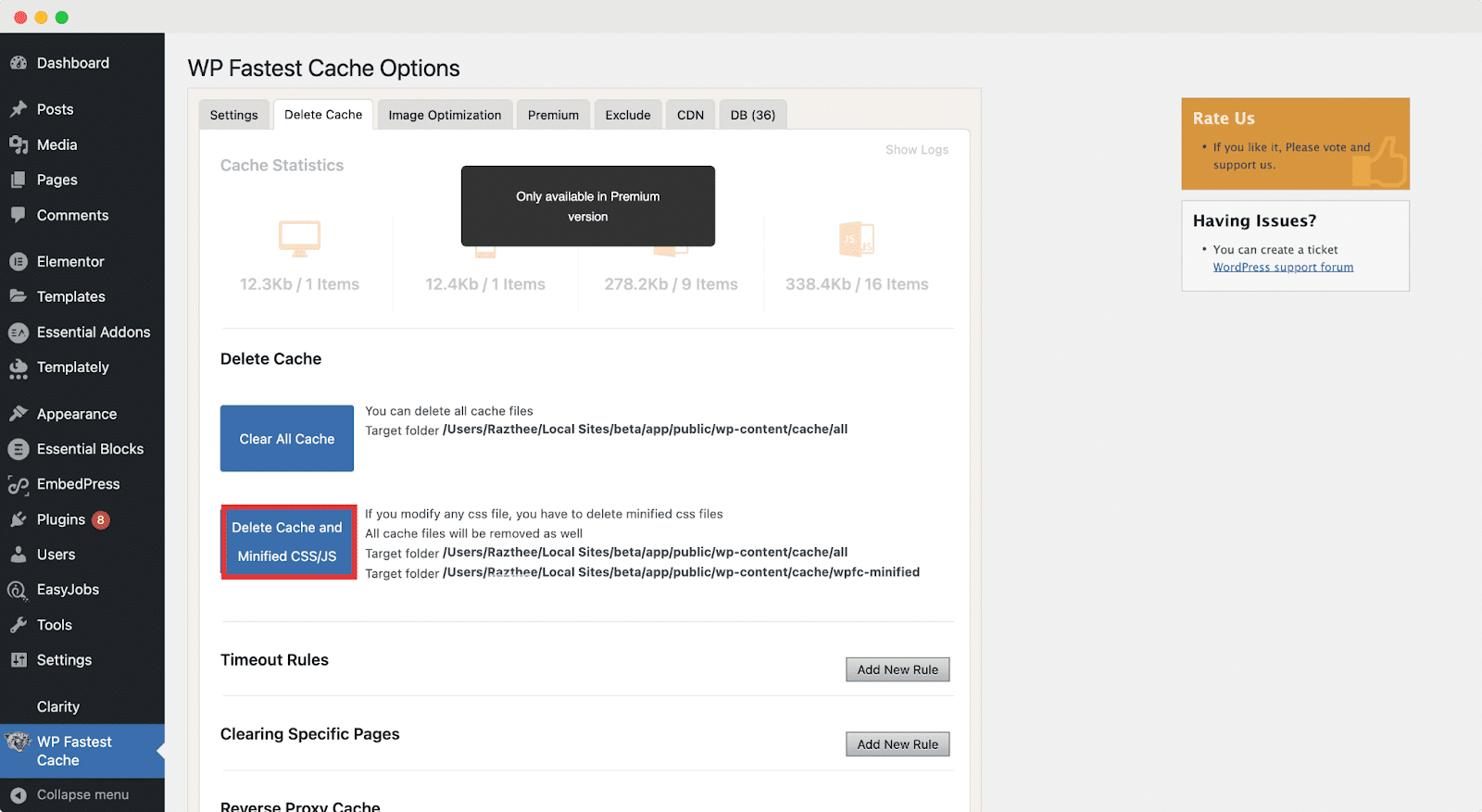
第 3 步:在设置页面上,单击“缩小”选项卡。
第 4 步:向下滚动到“ CSS Minify Settings ”部分并打开“ Minify CSS ”选项。
第 5 步:您可以通过选择“高级选项”按钮来自定义缩小选项。
第 6 步:单击页面底部的“提交”按钮保存更改。
在 WP Fastest Cache 中启用 CSS 缩小选项后,该插件将自动缩小 WordPress 网站上的所有 CSS 文件。

W3 总缓存

W3 Total Cache是另一个流行的 WordPress 插件,它提供了一种简单有效的方法来缩小您网站上的 CSS 文件。 以下是使用 W3 Total Cache 缩小 CSS 的步骤:

第 1 步:在您的 WordPress 网站上安装并激活 W3 Total Cache 插件。
第 2 步:转到 W3 Total Cache 设置页面。 这可以通过导航到 Performance → General Settings 在 WordPress 仪表板中找到。
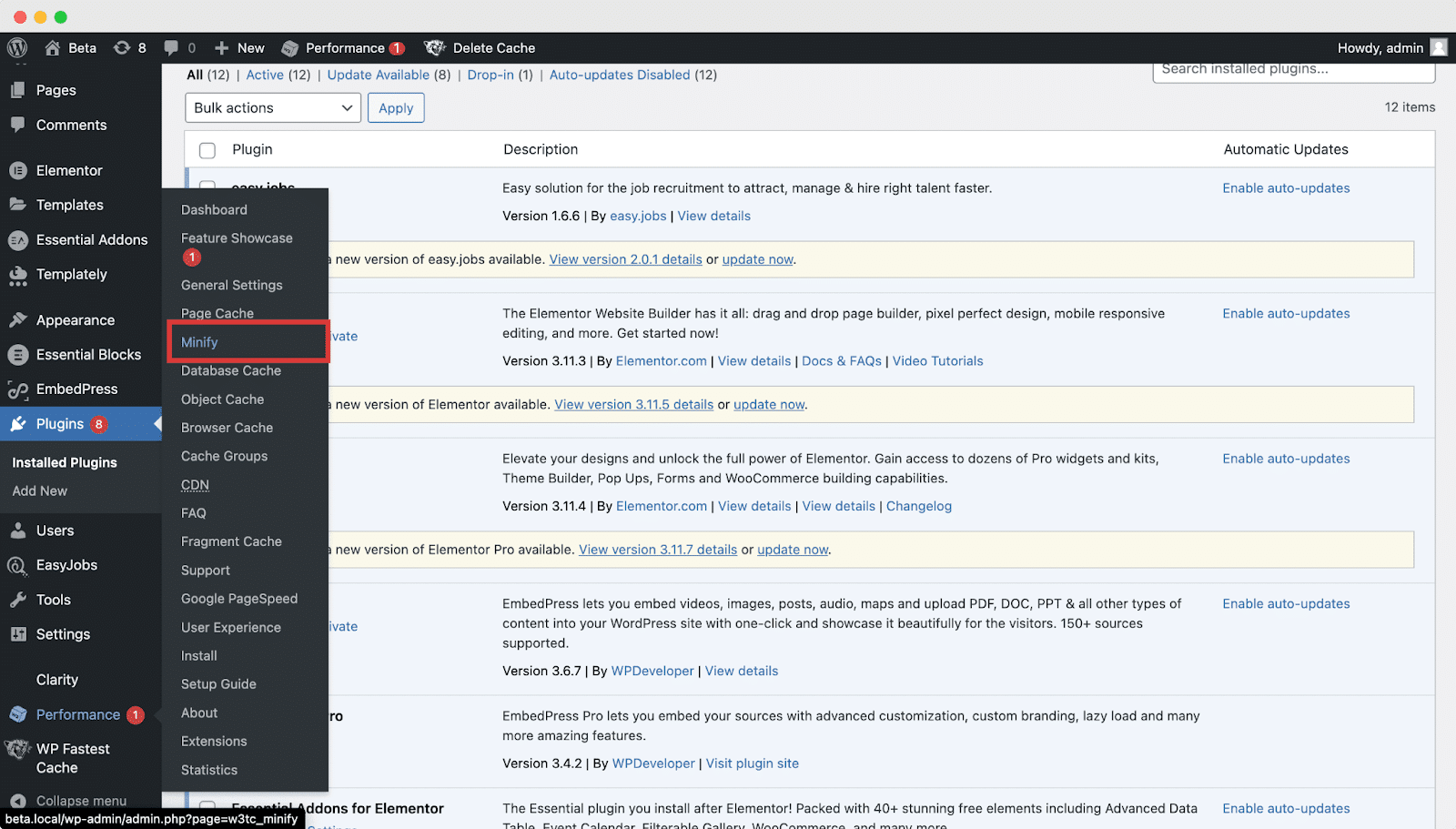
第三步:点击“缩小”选项卡。

第 4 步:在“缩小模式”下,选择“手动”,然后单击“保存设置和清除缓存”按钮。
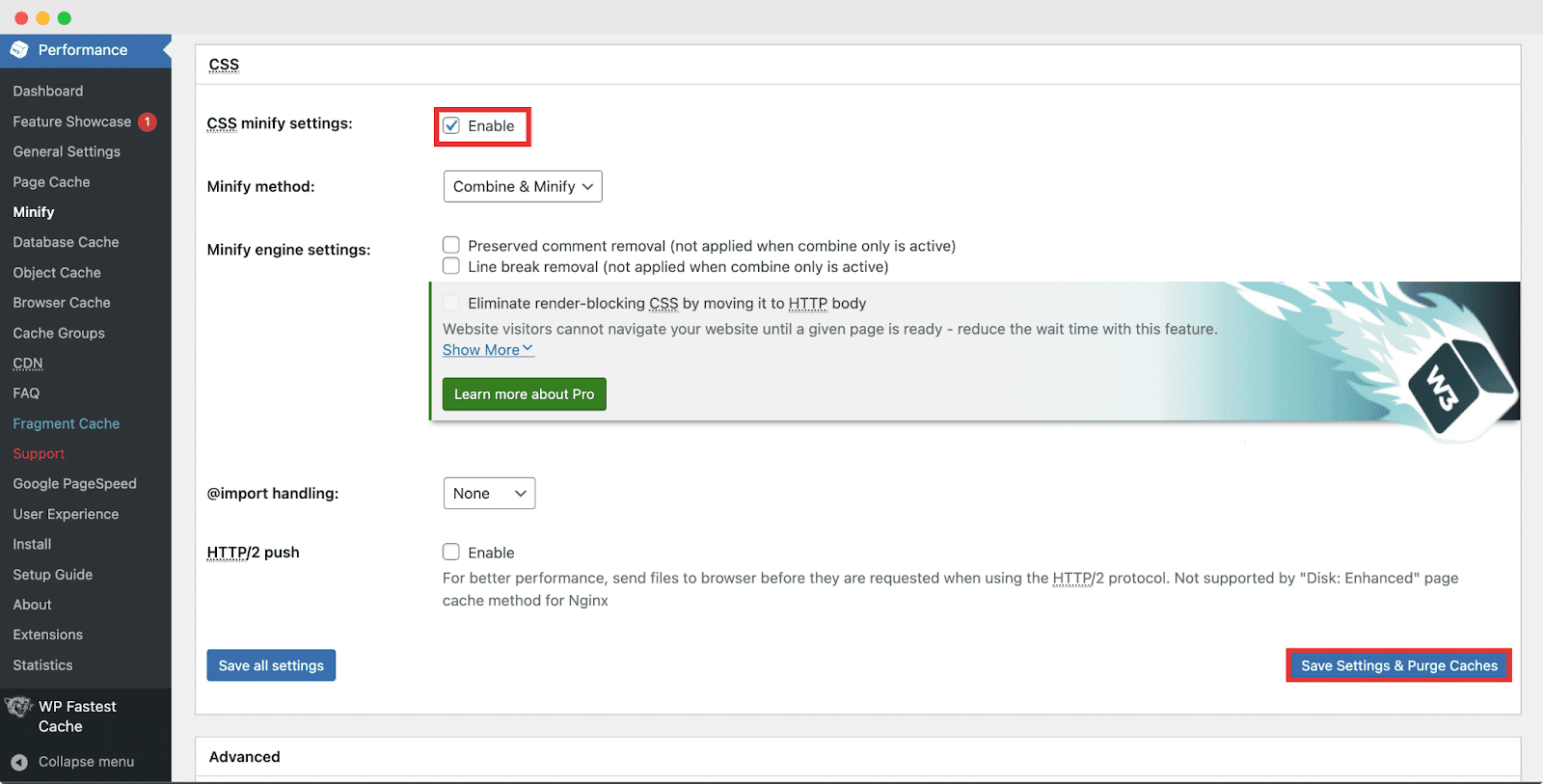
第 5 步:向下滚动到“ HTML & XM L”部分并启用“ Minify HTML markup ”选项。
第 6 步:接下来,向下滚动到“ JS ”部分并启用“缩小 JS 文件”选项。
第 7 步:最后,向下滚动到“ CSS ”部分并启用“缩小 CSS 文件”选项。
第 8 步:单击页面底部的“保存设置和清除缓存”按钮。

方法 2:使用在线工具手动缩小文件
有几种可用的在线工具可以缩小 CSS、HTML 和 JavaScript 文件。 一些流行的工具是
CSS Minifier: CSS Minifier 是一个简单的工具,可以缩小 CSS 文件。 只需将您的 CSS 代码复制并粘贴到该工具中,它就会为您缩小它。
HTML Minifier: HTML Minifier 是一个免费的解决方案,可以缩小 HTML 文件。 您可以将您的 HTML 代码复制并粘贴到缩小的高级仪表板中,它会为您缩小它。
JavaScript Minifier:这是粉丝最喜欢的缩小器,可以缩小 CSS 和 JavaScript 文件。 过滤代码缩小的选择,它会自动完成剩下的工作。
方法 3:使用文本编辑器缩小 Javascript 或 HTML 文件
如果您更喜欢使用文本编辑器缩小文件,则可以使用代码编辑器,例如Sublime Text或Atom 。 让我们讨论如何使用 Sublime Text 缩小文件。
要缩小 CSS 文件,请按照以下步骤操作。
第 1 步:在 Sublime Text 中打开您的 CSS 文件。
第 2 步:按 Ctrl + A (Windows) 或 Command + A (Mac) 选择所有代码。
第 3 步:按 Ctrl + Shift + P (Windows) 或 Command + Shift + P (Mac) 打开命令面板。
第 4 步:键入“ Minify ”,您喜欢的代码段将被缩小。
通过缩小 CSS、HTML 和 JavaScript 文件来提高网站性能
总之,缩小 CSS、HTML 和 JavaScript 文件是提高 WordPress 网站性能和速度的一项基本任务。 通过减小文件大小并删除不必要的代码,您可以显着缩短页面加载时间并提供更好的用户体验。
在此博客中,我们讨论了两个流行的 WordPress 插件——WP Fastest Cache 和 W3 Total Cache——以及如何使用它们来缩小 CSS 文件以及清除网站上不必要的缓存。 这两个插件都提供了一个用户友好的界面和用于自定义缩小设置的选项。
你觉得这个博客有用吗? 不要忘记订阅我们的博客以阅读更多博客。 我们很乐意邀请您加入我们的Facebook 社区,在这里您可以与他人分享您的知识和观点。
