如何在 WordPress 中设置多选下拉字段(简单方法)
已发表: 2020-10-26您是否需要在 WordPress 中添加多选下拉字段? 多选下拉菜单是让用户从列表中选择 1 个以上选项的好方法。
在本文中,我们将向您展示一种简单快捷的方法来制作您自己的多选下拉菜单。 您无需编写任何代码即可创建下拉菜单并将其添加到您的网站。
立即创建您的 WordPress 表单
如何在下拉列表中选择多个选项?
使用 WPForms,您可以将任何下拉列表设置为多选下拉列表。
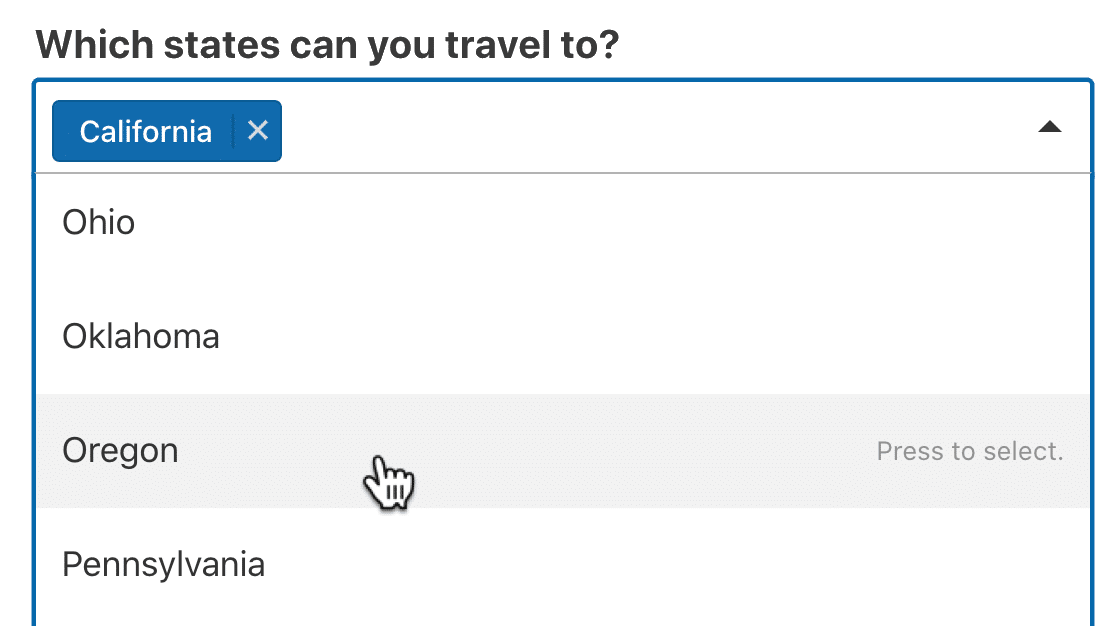
当您的访问者单击列表中的项目时,下拉菜单将保持打开状态,以便他们可以进行更多选择。

此下拉菜单还允许您搜索选项。 因此它非常适合长列表,例如国家/地区的下拉列表。
我们将向您展示自己制作多选下拉菜单的简单方法。
如何在 WordPress 中设置多选下拉字段
让我们来看看我们将在本教程中完成的步骤。
- 安装 WPForms 插件
- 创建您的表单
- 在表单中添加多选下拉字段
- 在您的网站上发布您的表单
好的,让我们开始安装我们将要使用的插件。
第 1 步:安装 WPForms 插件
WPForms 是 WordPress 最好的表单构建器。 使用拖放构建器为您的网站创建任何表单非常容易。
要开始制作表单,您需要在 WordPress 中安装并激活 WPForms 插件。 如果您在这一步需要帮助,请查看此安装插件的初学者指南。
搞定? 让我们继续创建您的第一个表单。
第 2 步:创建表单
现在我们将制作一个基本表单并为其添加一个下拉列表。
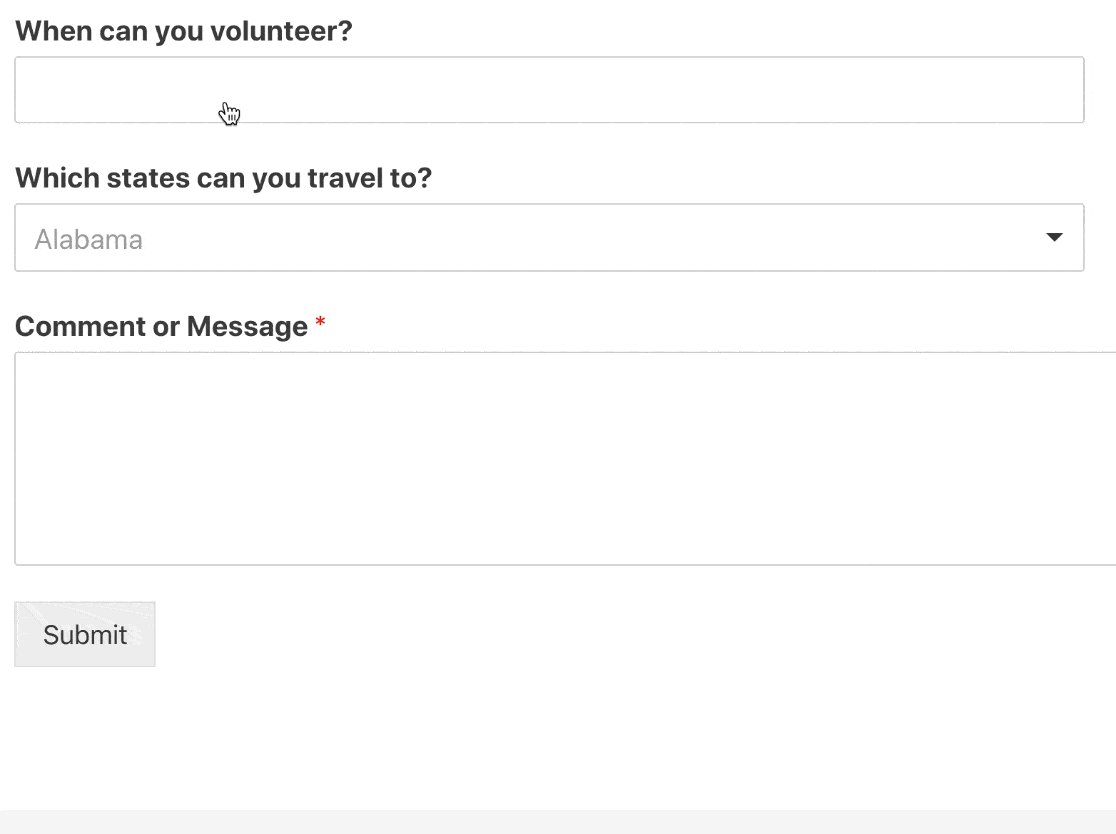
在这个例子中,我们将制作一个带有日期选择器和下拉菜单的志愿者表单。
WPForms 有一个很棒的志愿者申请表格模板。 但是对于这个例子,我们将使用简单的联系表单作为起点。
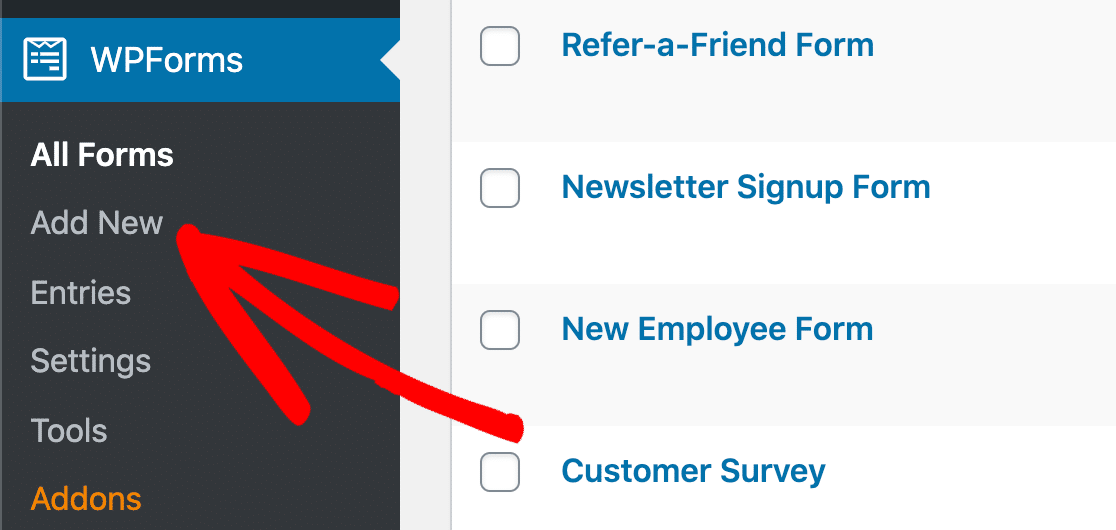
首先,打开您的 WordPress 仪表板,然后单击WPForms » Add New 。

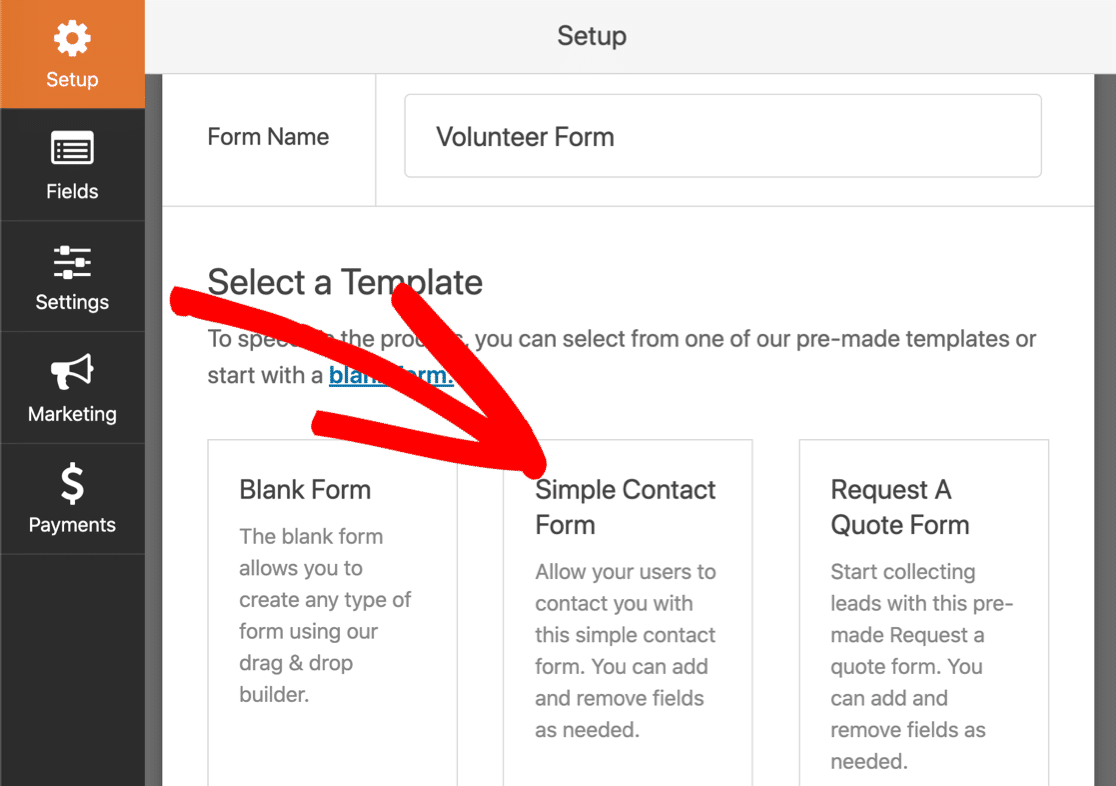
继续并在顶部为您的表单输入名称。 然后单击 Simple Contact Form 模板以在浏览器中打开它。

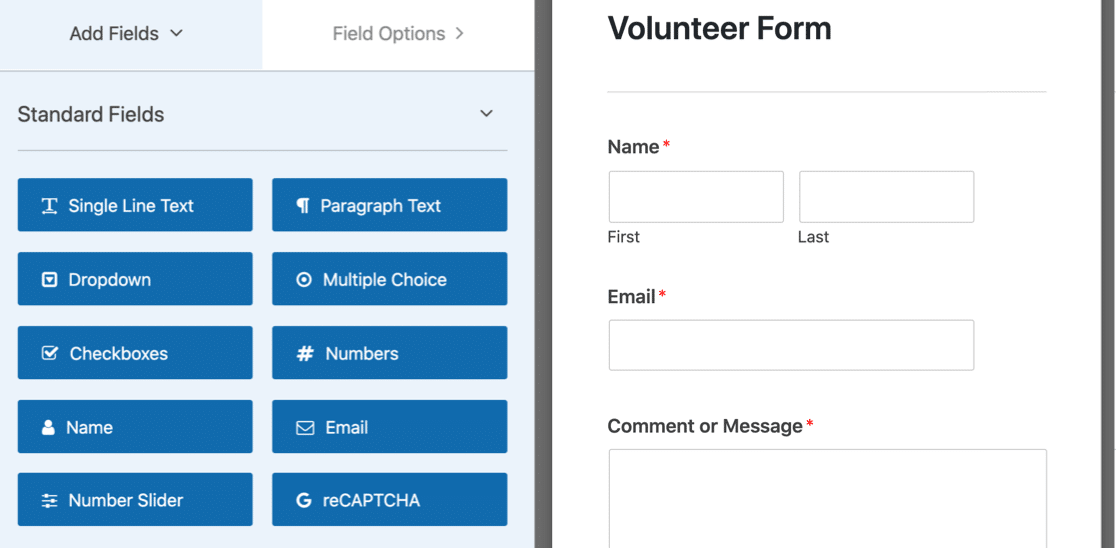
现在模板已打开,您将看到我们已经有 3 个字段:
- 姓名
- 电子邮件
- 评论或留言

让我们添加一个日期字段,以便填写表单的人可以选择他们想要提供帮助的日期。
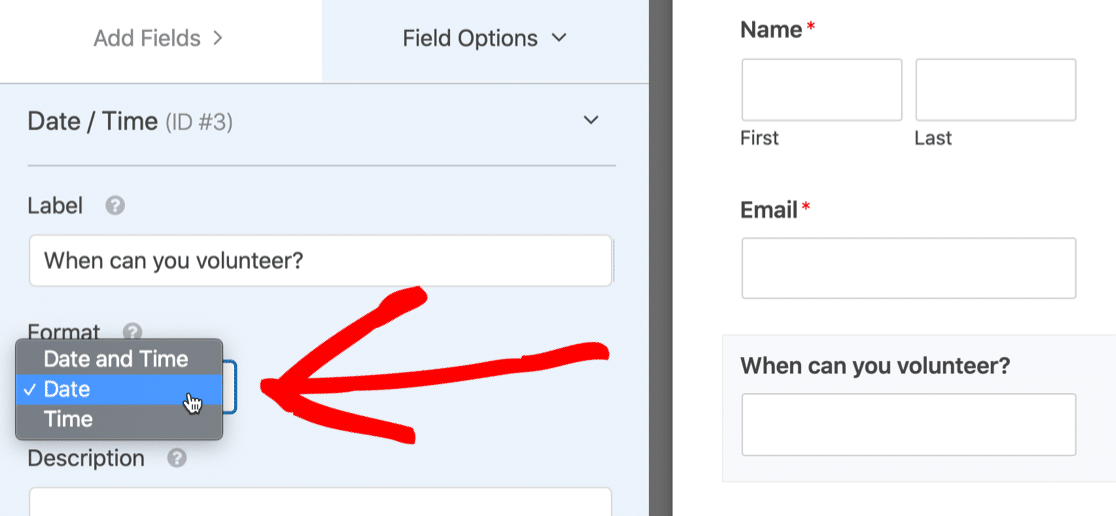
首先,将日期/时间字段从表单构建器的左侧拖到右侧。 然后在日期/时间字段上单击一次以打开设置。
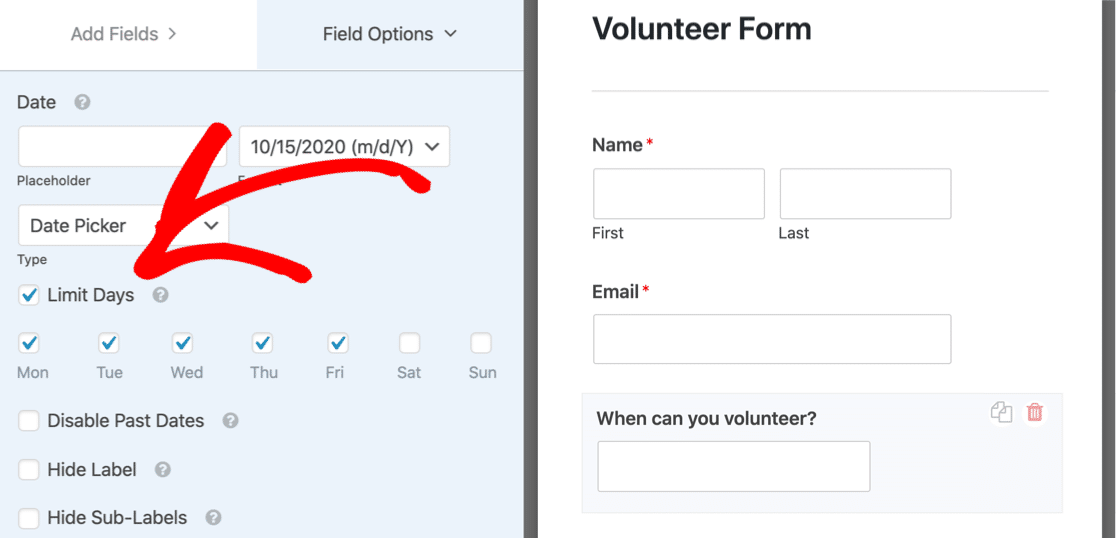
我们将在这里自定义 2 个基本设置:
- 更改标签文本以适合您的表单
- 使用下拉菜单将其更改为仅日期字段。

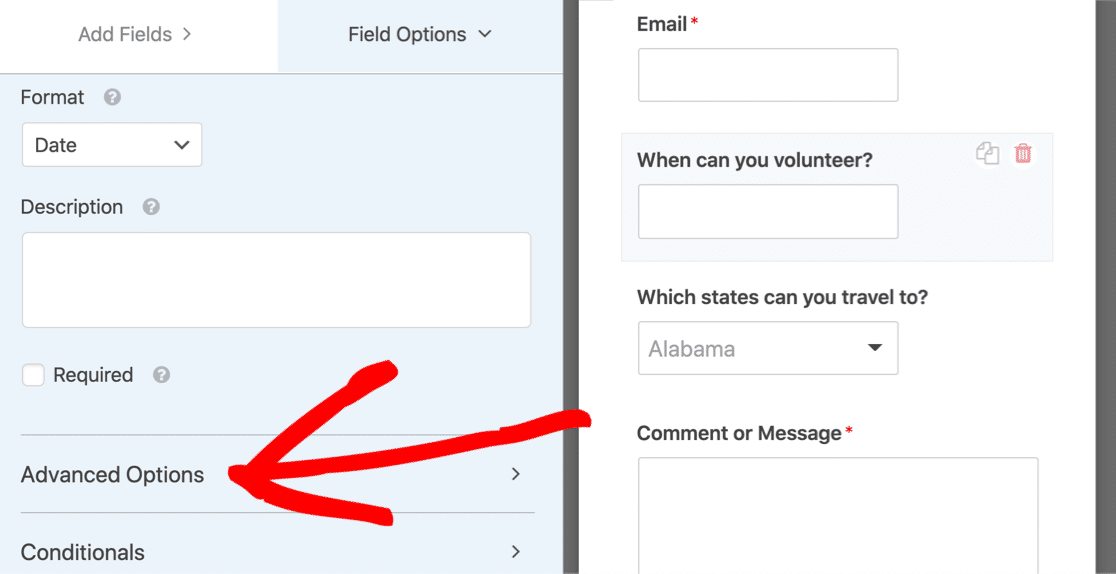
现在向下滚动到高级选项并单击它以展开设置。

我们只需要工作日的志愿者,所以让我们点击限制天数,让周末变灰。 为此,只需选择周一至周五:

好了,大功告成,我们可以点击Save 了。
让我们继续添加我们的多选下拉菜单。
第 3 步:向表单添加多选下拉字段
在这一步中,我们将添加一个下拉字段,然后对其进行自定义以接受多项选择。
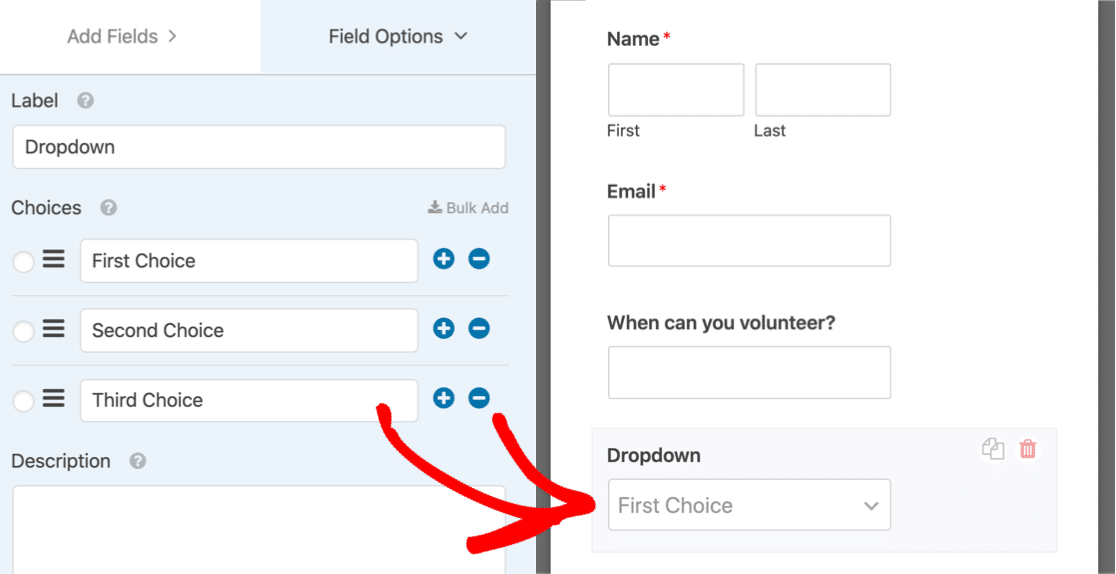
首先,让我们将下拉列表拖到表单上。 然后单击该字段,以便在左侧打开设置。

如果需要,您可以从 WordPress 的其他部分(例如您的帖子或产品)自动填充下拉列表。 您可以在本文中了解如何使用动态字段选择。
但是,如果您想对列表进行硬编码,WPForms 可以轻松实现。 它带有一些有用的下拉字段预设列表。 为了加快速度,我们将使用其中一个预设添加美国州的列表。
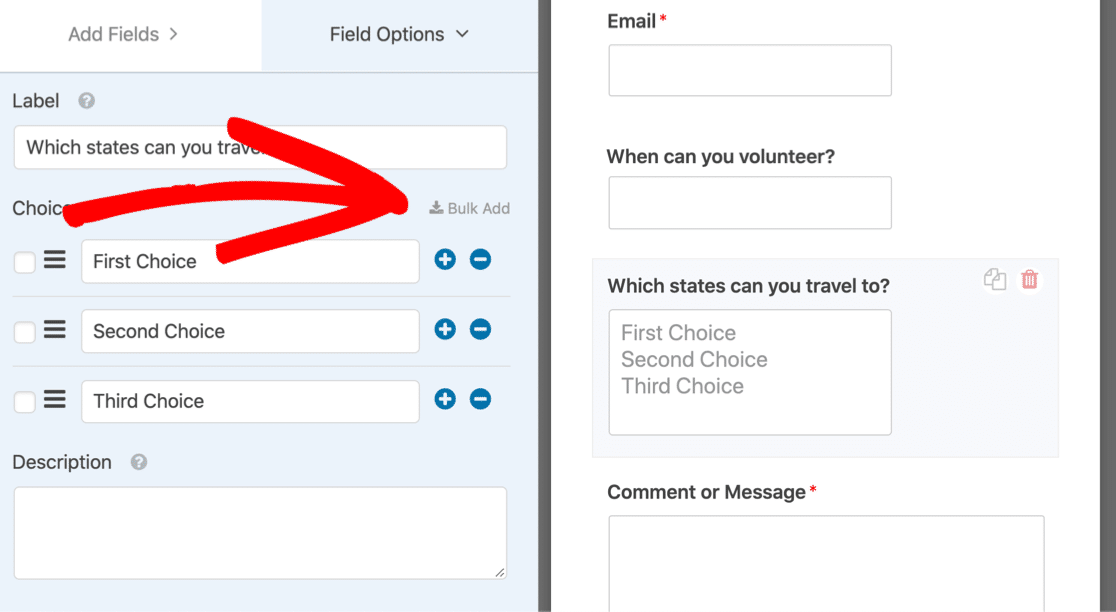
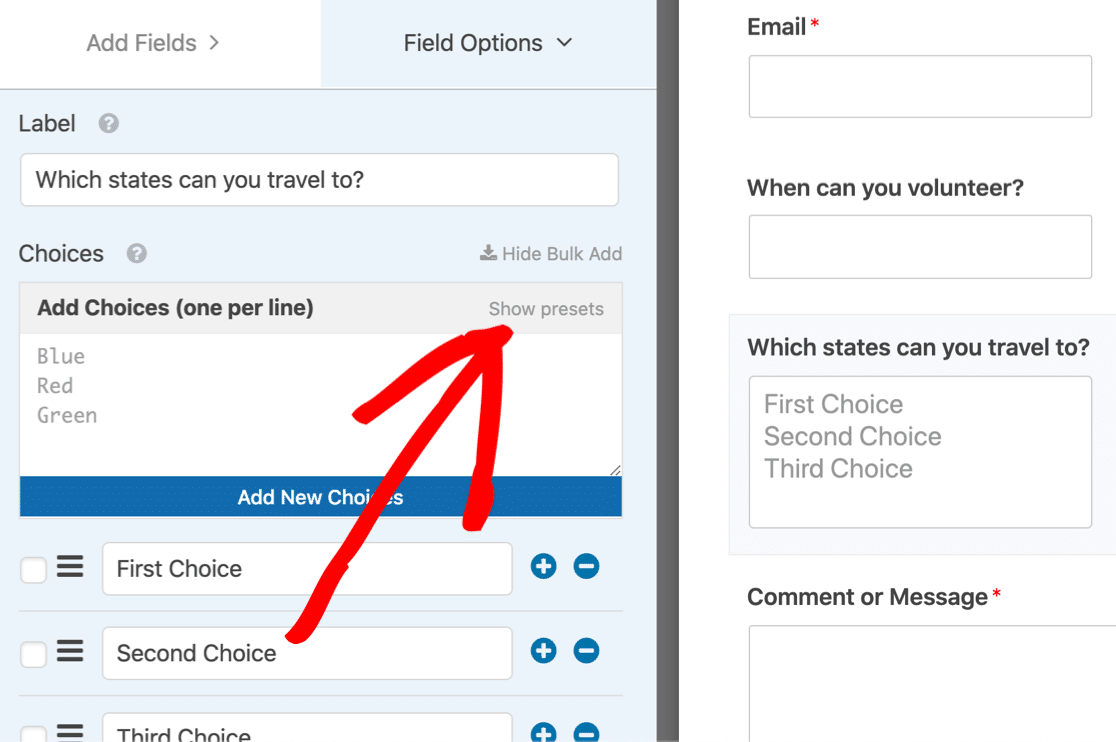
首先,继续并单击下拉字段设置中的批量添加。

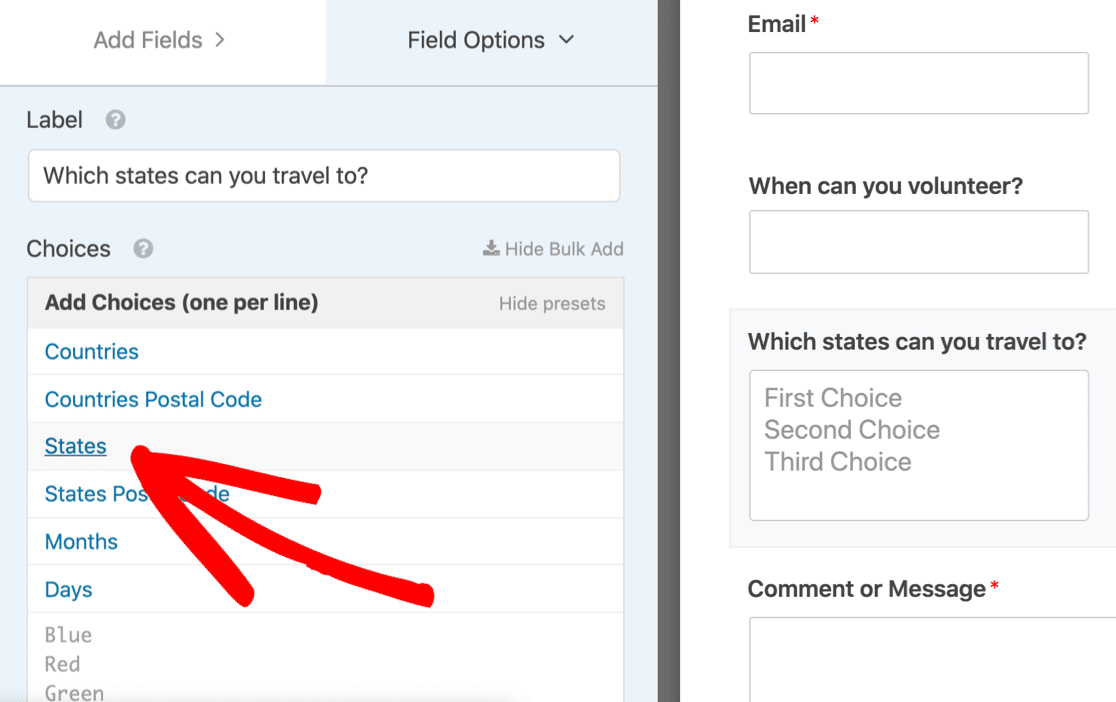
然后单击“显示预设”以打开所有可用的预设列表。


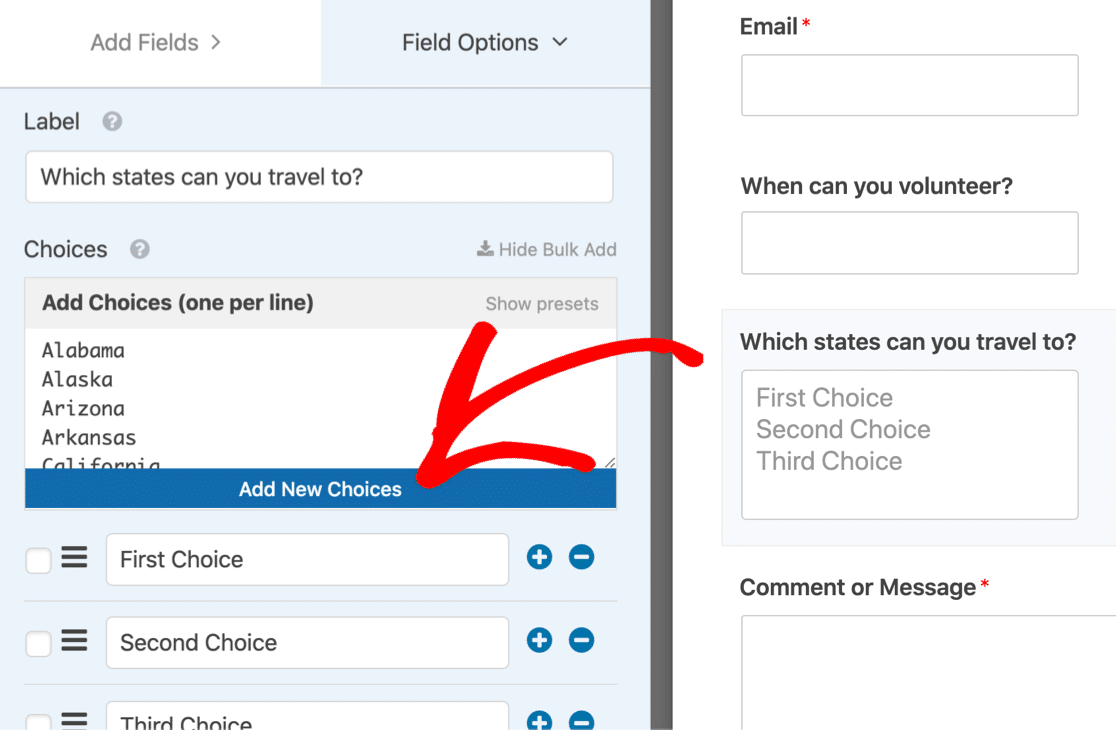
现在让我们单击“州”以自动获取我们可以添加到多选下拉列表中的美国州列表。

您将看到完整的状态列表会自动填充到“选择”框中。 单击添加新选项将它们添加为答案选项。

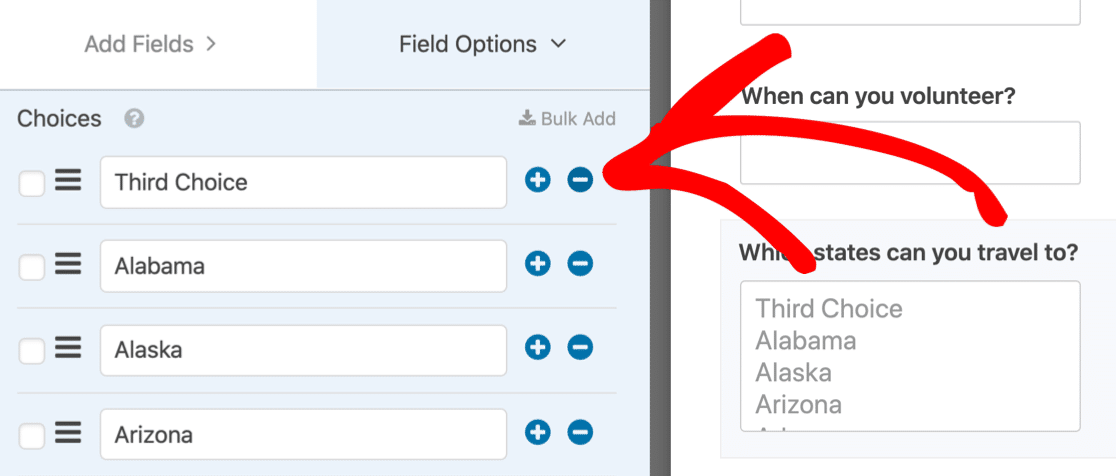
您是否注意到下拉字段有 3 个默认答案? 不要忘记单击这些默认选项旁边的减号以将其删除。

好的,这就是我们在下拉字段中设置的所有答案选项。
我们现在需要做的就是告诉 WPForms 我们希望这是一个多选字段。
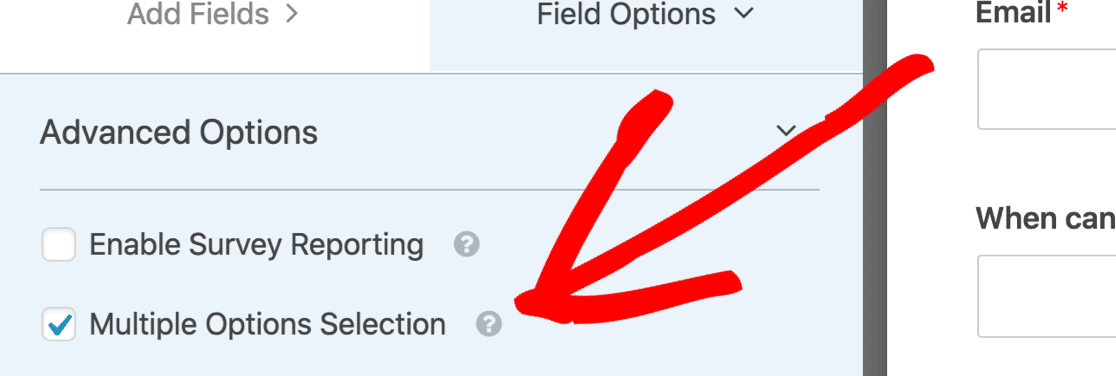
为此,我们将在左侧向下滚动并展开Advanced Options 。
让我们在本节中选择多选项选择。

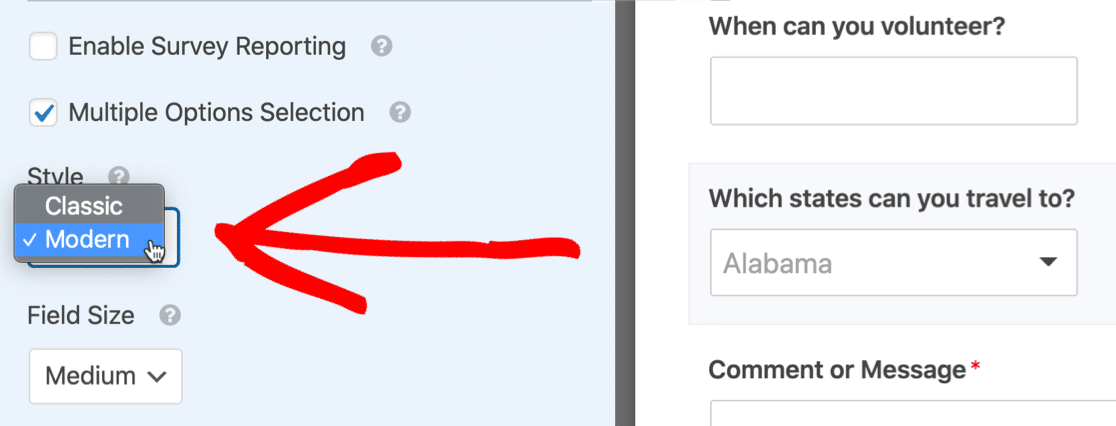
在下面还有另一个重要的变化。
让我们将此字段的样式更改为现代下拉列表。

你想知道为什么我们把这个领域改为现代风格吗?
此字段更适用于多选下拉列表的原因有 3 个:
- 现代风格字段显示一行,并带有箭头以展开列表。 所以它比 Classic 样式更紧凑,它总是显示 4 行。
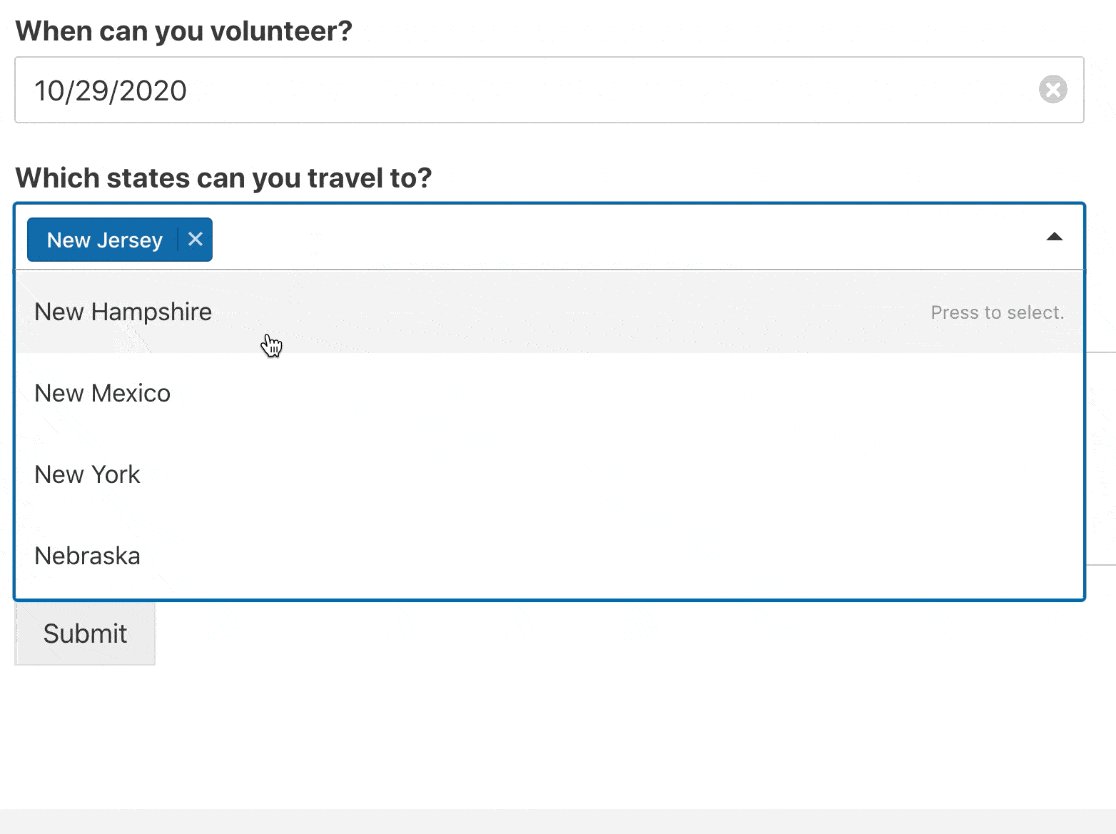
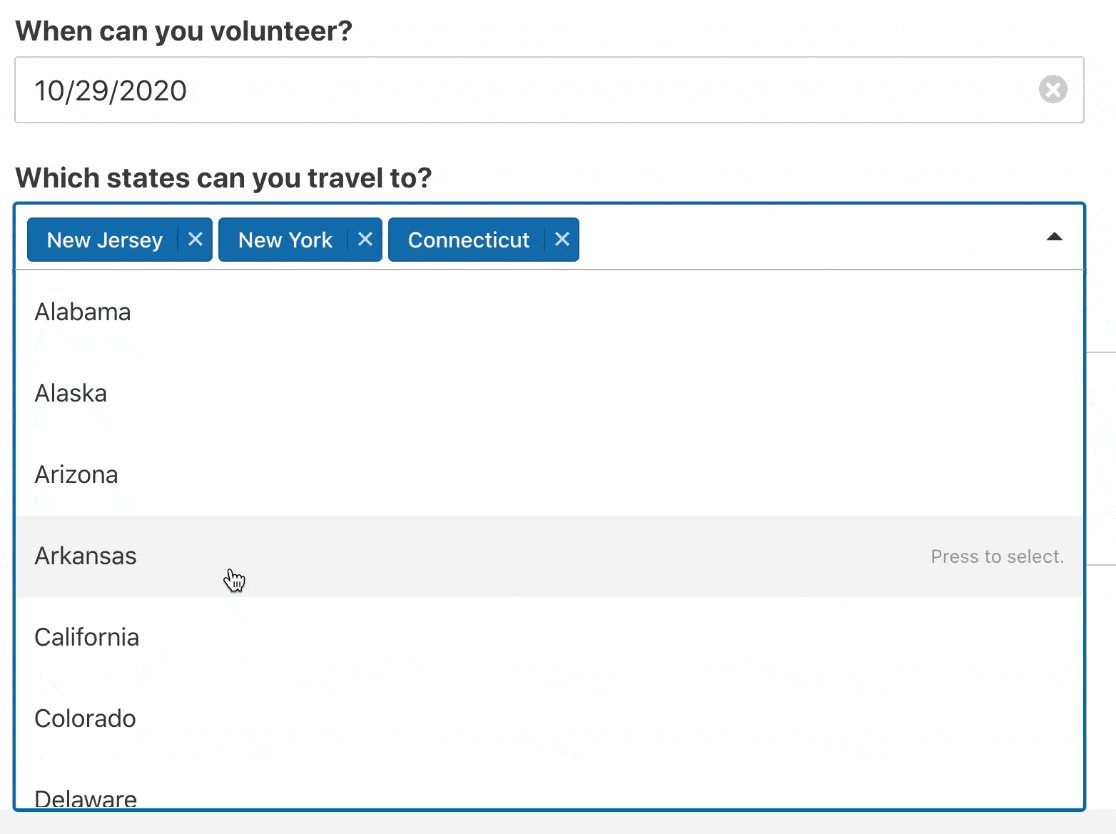
- 现代风格字段让您无需按住键盘上的任何键即可单击多个条目。 对于经典字段,您的访问者需要按住键盘上的 Control 或 Command 键才能一次选择 1 个以上的条目。
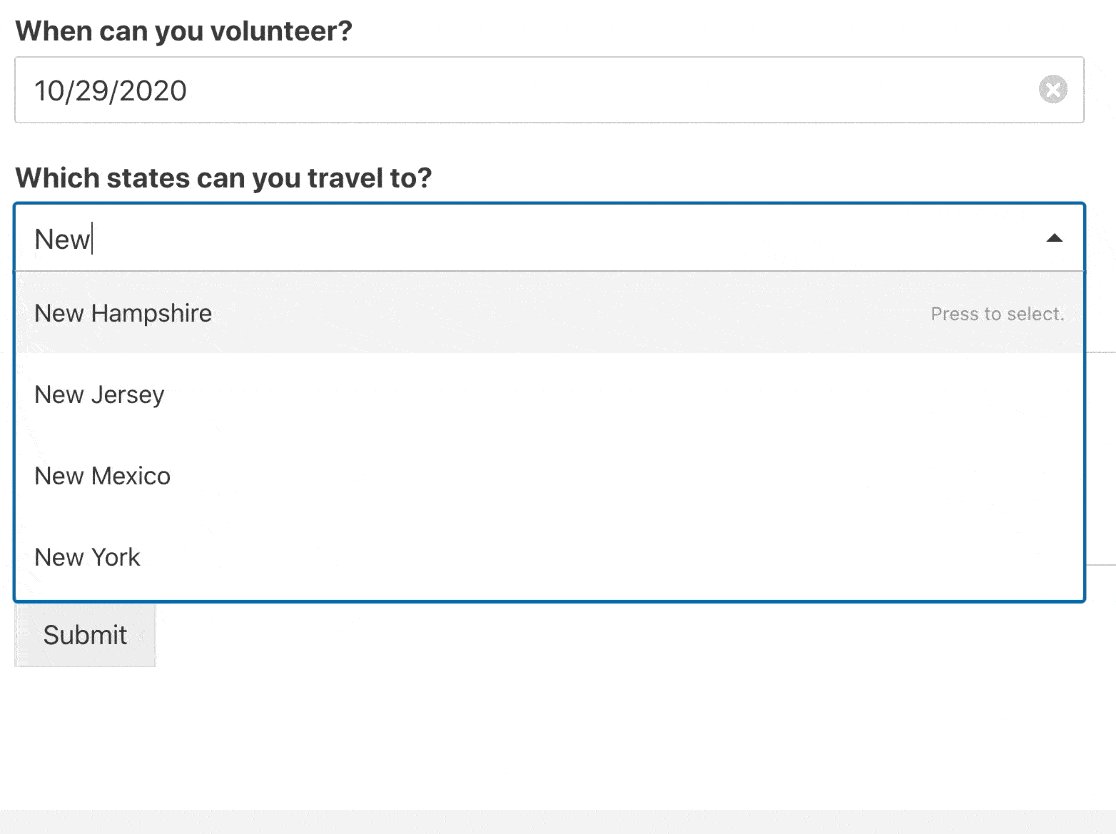
- 正如我们在上面提到的, Modern syle 多选下拉菜单有一个搜索框,可以轻松快速地找到您想要的项目。
好的,所以我们按照我们想要的方式设置了下拉菜单。 让我们通过单击表单构建器顶部的“保存”按钮来保存到目前为止的进度。
现在我们可以发布表单了。 这是最后一步,只需几分钟。
第 4 步:在您的网站上发布您的表单
现在我们已经完成了表格,是时候在您的 WordPress 网站上发布它了。
WPForms 可让您在任何地方发布表单。 您可以将它们添加到:
- 帖子
- 页面
- 侧边栏
- WordPress 页脚。
在这个例子中,让我们为表单创建一个新页面。
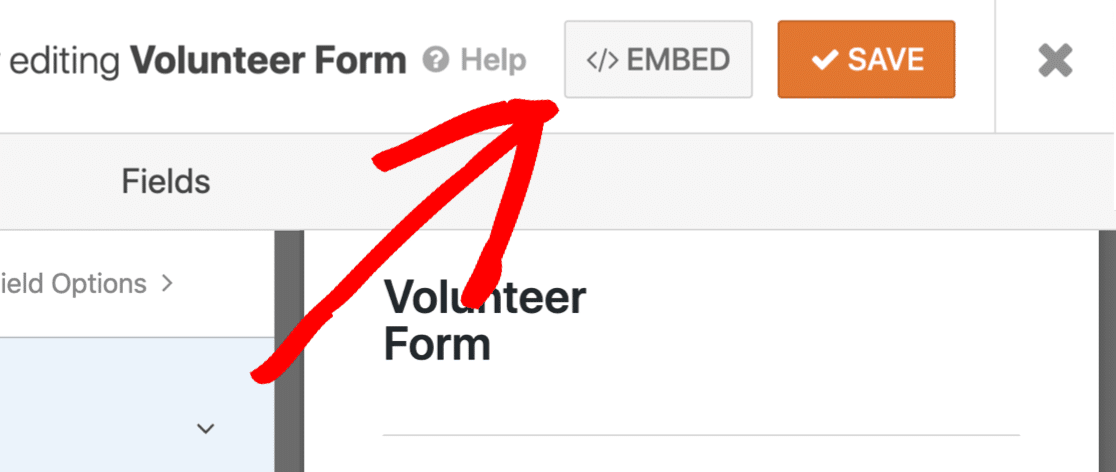
首先,单击表单构建器顶部的嵌入。

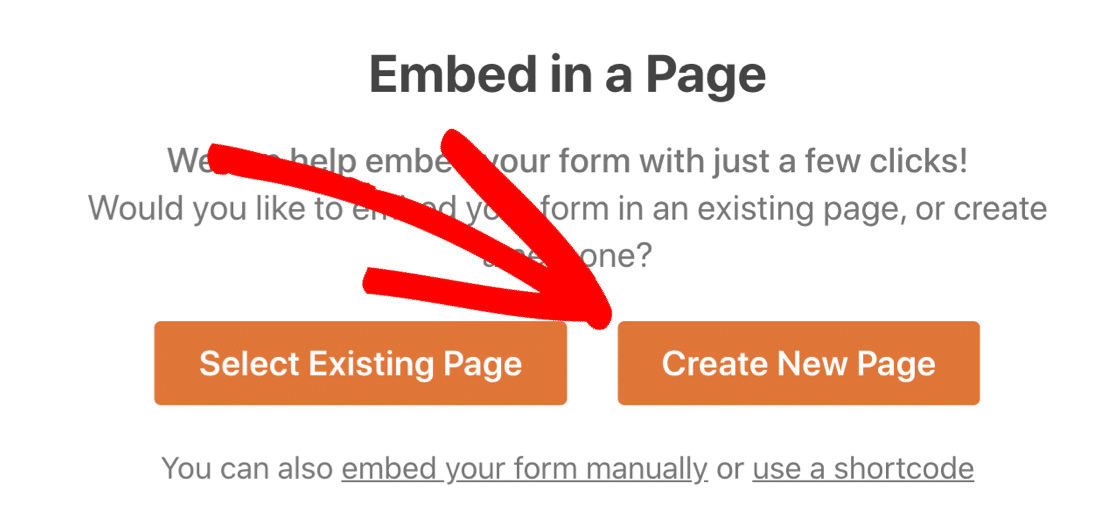
现在让我们继续并单击Create New Page 。

为您的页面键入一个名称,然后单击“开始吧” 。

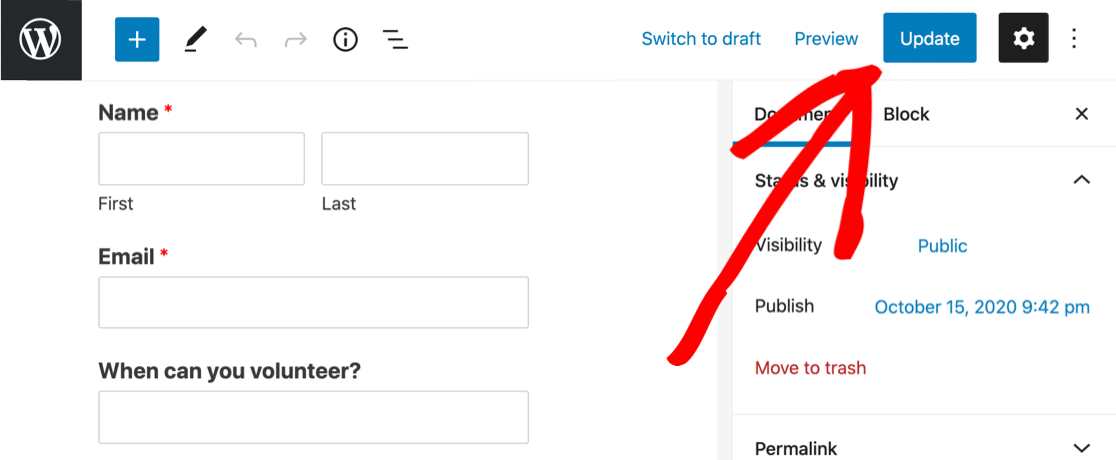
WordPress 将打开新页面并显示表单的预览。 单击右上角的蓝色发布或更新按钮。

现在您的多选下拉菜单已上线并可以使用。

就是这样! 您学习了如何在 WordPress 中轻松制作多选下拉菜单。
立即创建您的 WordPress 表单
下一步:将表单拆分为页面
如果您正在寻找使表单更紧凑的方法,请考虑将其拆分为多个页面。 这可以使长表单更容易处理。
要了解如何向表单添加分页符,请阅读我们的多步骤表单制作指南。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包含许多免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
