如何在 WooCommerce 中提供货件跟踪(分步)
已发表: 2023-11-07您是否正在寻找向您的 WooCommerce 商店添加发货跟踪的方法?
通过发货跟踪,客户可以获得订单的实时更新。 这样,他们就可以跟踪即将发货的情况并享受无忧的购物体验。
在本文中,我们将向您展示如何向 WooCommerce 添加发货跟踪以提高客户满意度。

为什么应该向 WooCommerce 添加货运跟踪?
通过向 WooCommerce 添加发货跟踪功能,您可以提高客户对您品牌的信任。
当客户不知道他们的包裹在哪里时,他们可能会对您的业务感到担忧和怀疑。 在结帐后向买家提供订单跟踪可以让他们放心,他们的商品正在运送途中。
此外,作为店主,在 WooCommerce 中拥有发货跟踪详细信息可以帮助您在任何给定时间准确跟踪包裹的位置。 如果出现问题或延误,您可以轻松地与运输公司联系并将情况告诉您的客户。 这使您能够提供更好的客户服务。
总的来说,WooCommerce 发货跟踪是一种简单的方法,可以让每个人都了解情况并让您的客户满意。
考虑到这一点,让我们看看如何将跟踪信息添加到您的 WooCommerce 网站。 以下是我们将在教程中介绍的步骤的快速摘要:
- 步骤 1:安装并激活 WooCommerce 插件的高级货件跟踪
- 第 2 步:配置插件设置
- 第 3 步:将货件跟踪信息添加到您的订单中
- 第 4 步:测试您的订单跟踪电子邮件通知
- 奖励:优化您的 WooCommerce 页面
步骤 1:安装并激活 WooCommerce 插件的高级货件跟踪
在本教程中,我们将使用 WooCommerce 插件的高级发货跟踪。 它是市场上评价最高的 WooCommerce 运输插件之一,它可以轻松地将跟踪号码添加到您的客户帐户页面和订单电子邮件中。
此外,这个免费插件还内置了与 300 多种运输服务的集成,例如 FedEx、DHL 和 USPS。 还提供 DPD、加拿大邮政和澳大利亚邮政等国际选项。
我们将在教程中使用该插件的免费版本。 如果您需要更多高级功能,那么您可以使用高级货件跟踪专业版计划。
Pro 计划附带来自 Printful、ShipStation 和 AfterShip 等平台的第三方附加组件。 此外,它还与 TrackShip 兼容,这是一个发货后平台,可以自动跟踪客户的订单状态。
您可以首先安装并激活 WooCommerce 插件的高级发货跟踪。 如需分步指南,请查看我们有关如何安装 WordPress 插件的教程。
第 2 步:配置插件设置
现在,我们将配置 WooCommerce 发货跟踪插件的设置。
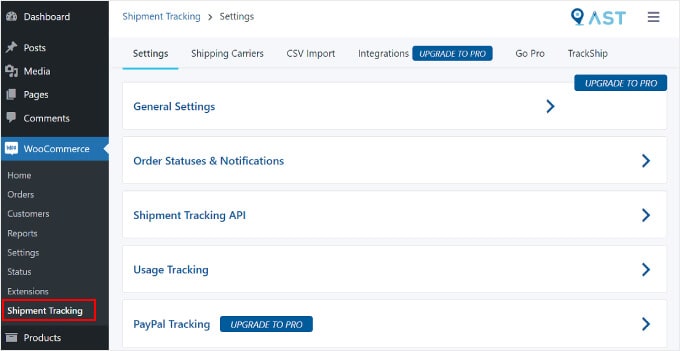
此时,您将看到 WooCommerce 菜单中有一个“发货跟踪”选项。 继续并单击它打开插件页面。

在此页面上,有几个您需要配置的区域。
设置
此选项卡包含多个设置来自定义您的 WooCommerce 订单跟踪功能。 一是“常规设置”。
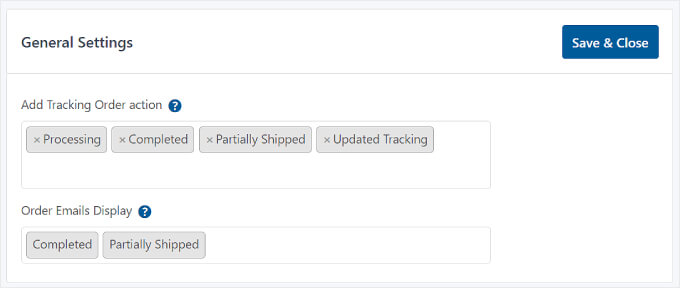
在“添加跟踪订单操作”部分中,您可以选择要在 WooCommerce 订单页面上显示的订单状态类型。
通过“订单电子邮件显示”,您可以选择哪些订单状态电子邮件将包含要发送给客户的跟踪 URL。 跟踪信息也将显示在客户的“查看订单”或“我的帐户”页面上。
对于专业版用户,您还可以创建自定义订单状态。

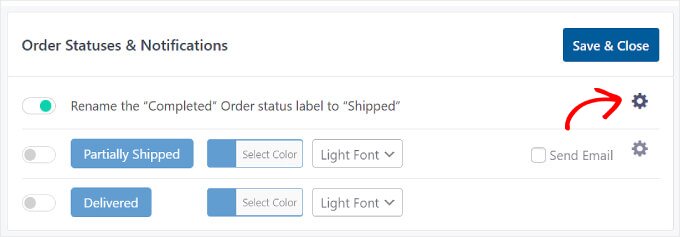
下面是“订单状态和通知”。 在这里,您可以更改订单完成时状态是否为“已完成”或“已发货”。
要编辑订单状态电子邮件通知的外观,您可以单击“将“已完成”订单状态标签重命名为“已发货””旁边的齿轮图标。

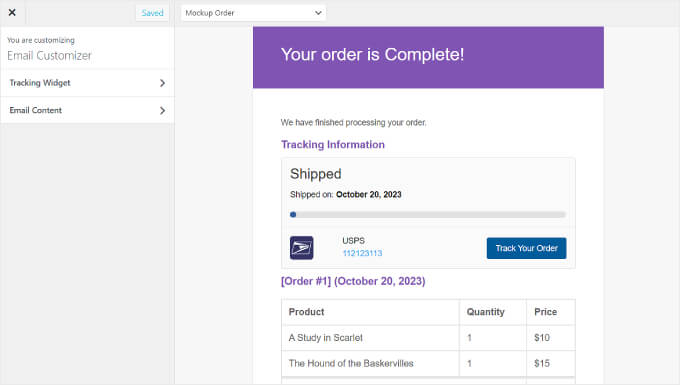
然后,您将到达“电子邮件定制器”,它看起来像 WordPress 主题定制器。
在这里,您可以修改 WooCommerce 订单和发货电子邮件模板的设计和内容。

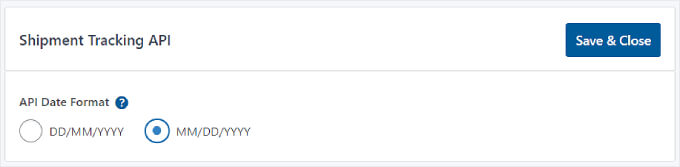
接下来是“货运跟踪 API”。
此功能允许您更新第三方服务的跟踪号码并从外部系统完成订单。 此设置允许您在从其他平台更新跟踪信息时调整发货日期格式。
除非您使用专门的第三方平台来管理您的运输,否则无需更改此设置,可以保持原样。

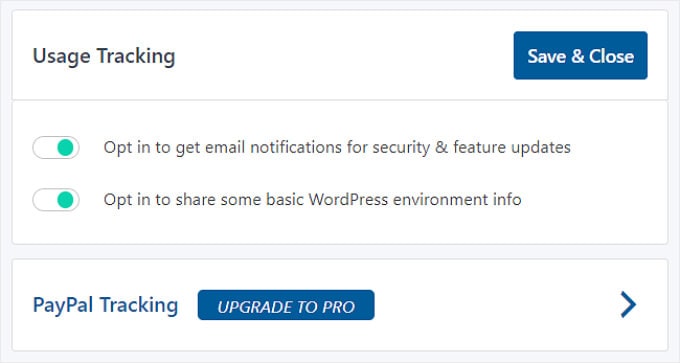
在该设置下,您将找到“使用情况跟踪”菜单。
在此部分中,您可以选择获取有关安全和功能更新的电子邮件通知,并与插件的开发人员共享一些基本的 WordPress 环境信息。

在底部,您将看到,如果您升级到高级货运跟踪的专业版,您还可以启用 PayPal 订单跟踪。 当订单标记为“已发货”或“已完成”时,此功能会自动将订单跟踪代码和状态从 WooCommerce 发送到 PayPal。
编辑完每个货件跟踪设置后,只需单击“保存并关闭”按钮即可。
承运商
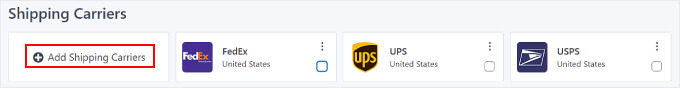
在“运输承运商”选项卡中,您可以找到 300 多家已与高级货运跟踪插件集成的运输提供商。
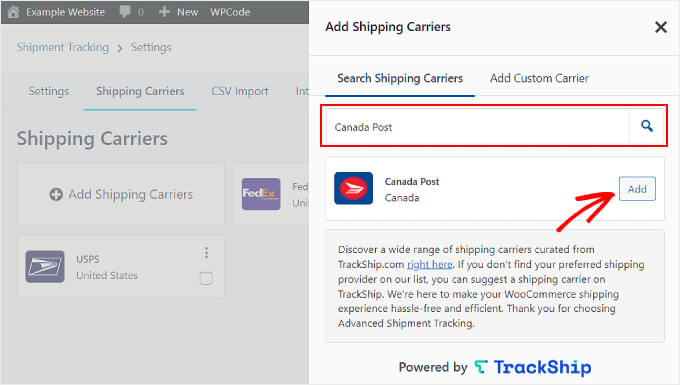
要将运输服务添加到 WooCommerce,只需单击“添加运输承运商”。

页面左侧将出现一个窗口。
继续并在搜索栏中输入您的承运商名称,然后单击“添加” 将它们插入您的列表中。

在此阶段,最好查看您的 WooCommerce 网站的结账页面上是否已经有运费计算器。 此功能可以帮助访客轻松计算订单的运费。
如果您需要帮助,请参阅我们的指南,了解如何将运费计算器添加到您的 WordPress 网站。
第 3 步:将货件跟踪信息添加到您的订单中
配置完插件的所有设置后,让我们开始在 WooCommerce 中向您的订单添加发货跟踪详细信息。
有两种方法可以做到这一点,我们将介绍这两种方法。
将货件跟踪信息添加到单个订单
如果您的库存较少,则可以将货件跟踪信息插入到单个订单中。
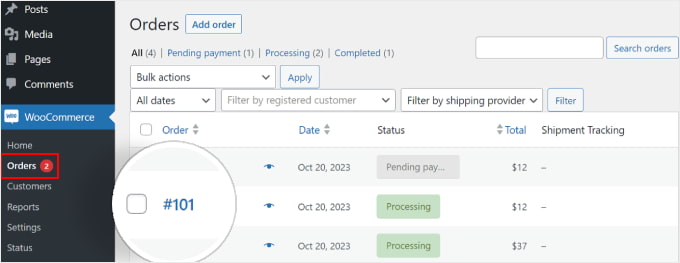
为此,只需转到WooCommerce » 订单。 现在,您将看到订单列表中有“状态”和“发货跟踪”列。

然后,选择要添加跟踪号码的订单。 在此示例中,我们将使用订单 #101。

或者,如果您手动插入客户订单,则可以单击顶部的“添加订单”按钮。
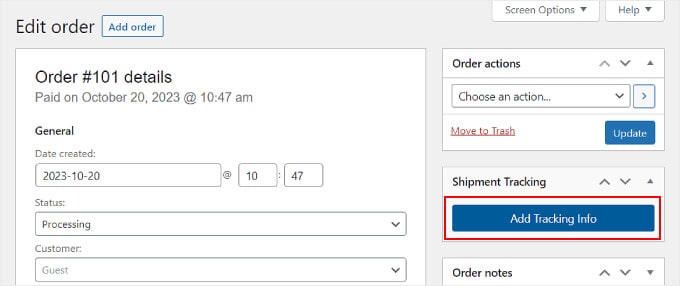
之后,您将在订单页面的右侧看到“发货跟踪”部分。 继续并点击“添加跟踪信息” 按钮。

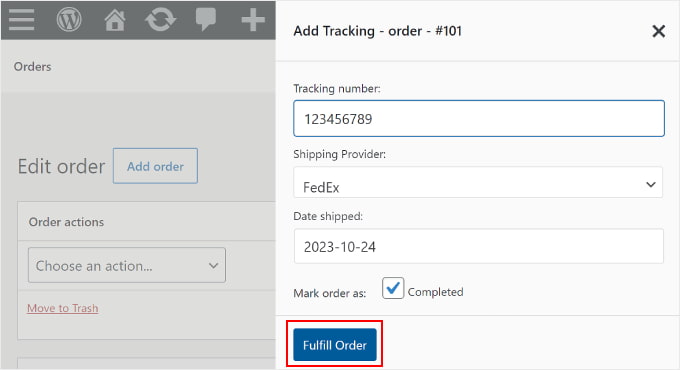
现在,订单页面的右侧会出现一个窗口。 您可以在跟踪号码、运输提供商和发货日期字段中插入适当的信息。
如果订单已发货,只需勾选“已完成”或“已发货”框。 否则,你可以不管它。
就是这样! 您现在所需要做的就是单击“履行订单”按钮。

如果您勾选“已完成”或“已发货”框,则单击“履行订单”按钮将自动向客户发送订单电子邮件通知。 该电子邮件包含一个跟踪链接。
在某些情况下,您可能不想勾选“已完成”或“已发货”框,因为包裹尚未发送。
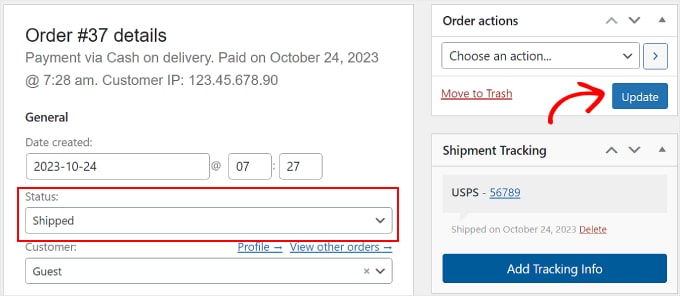
在这种情况下,如果您想向客户发送电子邮件通知其订单已送达,则只需返回同一订单即可。
然后,在“订单号详细信息”部分中,单击“状态”下拉菜单并将其更改为“已完成”或“已发货”。 之后,单击“订单操作”部分内的“更新”按钮。

将您的货件跟踪数据批量导入到您的订单中
如果您有大量库存,那么最好为您的订单创建一个包含跟踪信息的电子表格 CSV 文件。 然后,您可以将此文件批量导入到高级货件跟踪插件中。
这样,您就不必手动输入每个已发货商品的订单跟踪详细信息。
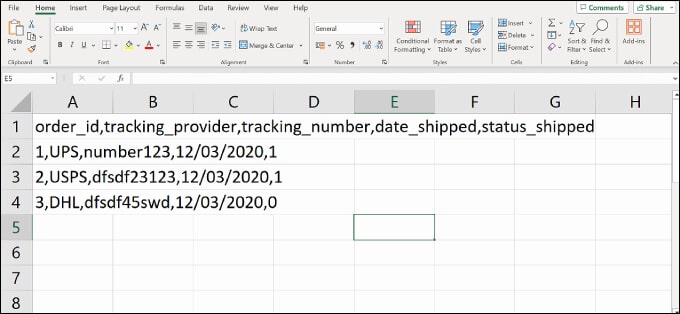
在我们继续使用此方法之前,请确保您拥有的 CSV 文件包含以下运输跟踪信息:
- 订单号
- 运送服务
- 追踪号码
- 订单交货日期
- 已发货状态,1表示订单已发货,0表示未发货
以下是该插件为其用户提供的 CSV 文件示例:

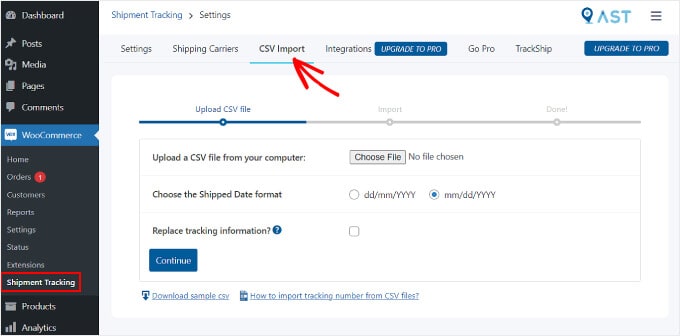
要将 CSV 文件导入到插件,请导航至WooCommerce »货运跟踪。
然后,只需切换到“CSV 导入”选项卡即可。

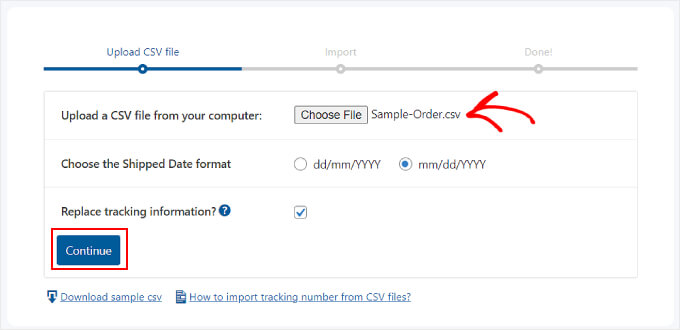
在这里,您可以单击“选择文件” 按钮并选择您的电子表格。 然后,只需选择一种日期格式。
如果您想替换所有订单的现有跟踪详细信息,请勾选“替换跟踪信息?” 盒子。
否则,您可以保留设置不变。 该插件将在订单跟踪页面上已有的数据旁边添加新的跟踪信息。
完成后,您可以单击“继续” 按钮开始导入文件。

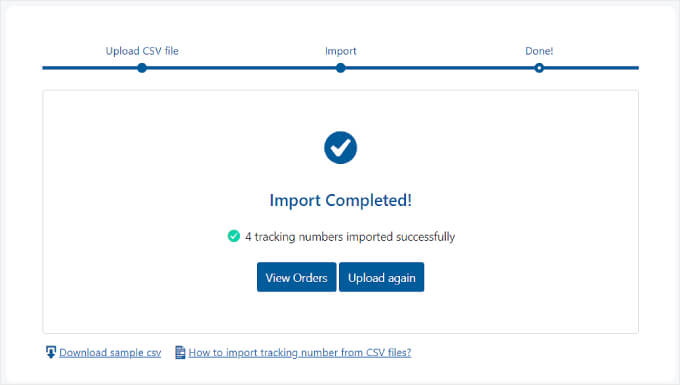
上传完成后,您将收到如下通知。
如果某些导入失败,您可以使用之前单独添加订单跟踪信息的方法。

第 4 步:测试您的订单跟踪电子邮件通知
为了确保货件跟踪顺利进行,最好预览和测试您的 WooCommerce 电子邮件以查看该插件是否有效。
如果您想这样做,您可以像普通客户一样前往您的在线商店下订单。 您应该使用自己的电子邮件地址,以便可以看到电子邮件通知的样子。
专家提示:直接从 WordPress 发送的电子邮件有时会丢失或最终进入客户的垃圾邮件文件夹。 为了防止这种情况,您可以查看我们的指南,了解如何解决 WordPress 不发送电子邮件问题以及如何解决 WooCommerce 不发送订单电子邮件问题。
然后,返回 WordPress 管理面板,找到您的虚假订单,并按照步骤 3 中的说明添加虚假跟踪信息。您可以使用随机数字,例如“123456789”。
如果您将订单状态设置为“已完成”或“已发货”,并且您收到一封包含订单跟踪链接的电子邮件,则表示跟踪有效。
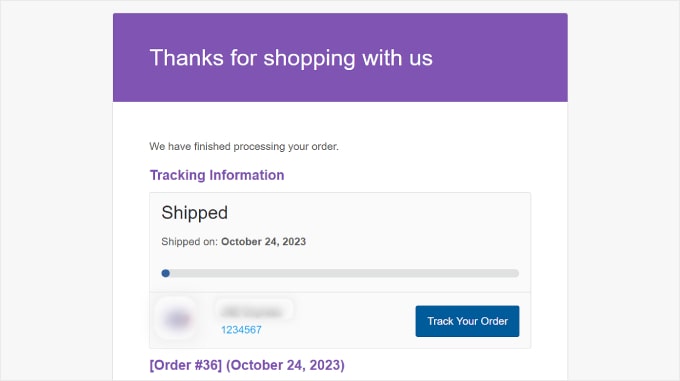
电子邮件应如下所示。 如果您点击“跟踪您的订单”按钮,它将引导您访问运输提供商的网站。

奖励:优化您的 WooCommerce 页面
为客户提供订单跟踪链接只是优化 WooCommerce 客户旅程的一种方法。 但是,不要忘记改进在线商店的其他部分,例如电子商务店面的设计。
用户友好且具有视觉吸引力的网站可以让客户更轻松地浏览您的商店并购买商品。 这不仅可以提高客户满意度,还可以鼓励重复购买。
虽然 WooCommerce 附带默认商店页面,但并非所有页面都适合您的业务需求。
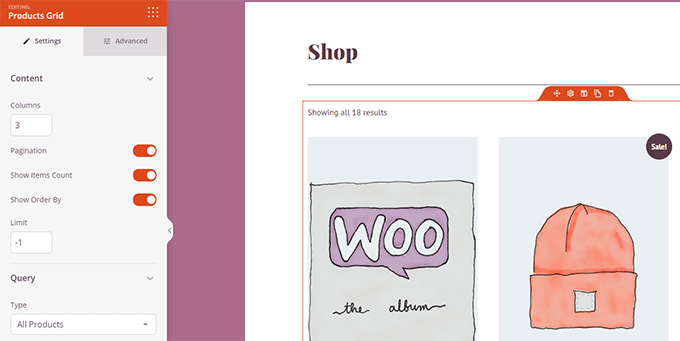
这就是 SeedProd 的用武之地。它是最好的 WordPress 页面构建器插件,可以轻松设计您的 WooCommerce 在线商店。

借助 SeedProd,您无需任何技术经验即可轻松浏览您的 WooCommerce 网站。 您可以使用方便的拖放工具和页面模板轻松自定义结帐、产品页面、登陆页面等。
如果您需要实践指南,请参阅我们的教程,了解如何在没有代码的情况下编辑 WooCommerce 页面。
我们希望本文能够帮助您在 WooCommerce 网站上设置货件跟踪。 您可能还想查看我们最好的 WooCommerce 插件列表以及有关如何创建 WooCommerce 弹出窗口以促进销售的指南。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
