如何在 WordPress 中创建在线旅行申请表
已发表: 2020-12-25您是否正在寻找一种方法来轻松为您的 WordPress 网站创建在线旅行申请表?
当您企业的员工需要出差时,您需要从他们那里获得费用报销方式。
因此,在这篇文章中,我们将向您展示如何在不雇用开发人员的情况下快速向您的网站添加在线旅行申请表。
立即创建您的在线旅行申请表
什么是旅行申请表?
旅行申请表是一种从您的员工那里收集旅行详细信息的表格,以便您可以批准他们的旅行并报销他们的费用。 这是简化员工旅行请求的好方法。
该表单可以收集您的人力资源或管理团队需要的有关旅客的所有信息。 这样,您可以在旅行开始之前将有组织的信息发送给需要批准它的当局。
如果您有很多经常在本地或全国出差的外部销售人员,您将需要一种方法来组织报销请求和审批流程。
一个好的在线旅行申请表会收集有关旅行和旅行者的具体细节,例如:
- 姓名
- 经理姓名
- 旅行日期
- 行程到达/出发城市
- 需要的安排类型(飞行/租车/两者)
- …和更多。
在构建在线旅行申请表时,您需要寻找一个可以添加或删除表单字段的表单构建器。
这样,您的员工可以申请与工作相关的旅行时间,也可以申请诸如因医疗原因请假之类的事情。 在这种情况下,您可以添加一个文件上传字段来收集关于他们休假的医生记录或其他文件。
我们将确切地向您展示如何做到这一点以及如何使用在线旅行申请表模板,然后根据您的喜好对其进行自定义。
如何制作在线旅行申请表
让我们继续开始吧。 我们将在本教程中使用员工模板的 WPForms 旅行申请表。
第 1 步:打开旅行申请表模板
使用 WPForms 是在 WordPress 中制作在线旅行申请表的最简单方法。 WPForms 带有 Form Templates Pack 插件,可让您从 100 多个针对每个细分市场和行业的预构建模板中进行选择,包括在线旅行请求表单模板。
因此,您需要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请查看有关如何在 WordPress 中安装插件的分步指南。
接下来,您需要安装并激活表单模板包插件。
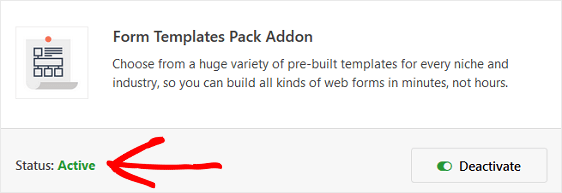
为此,请转到WPForms » Addon并找到一个标记为Form Templates Pack addon 的插件。
单击Install Addon ,然后单击Activate 。

接下来,您需要创建一个新表单。
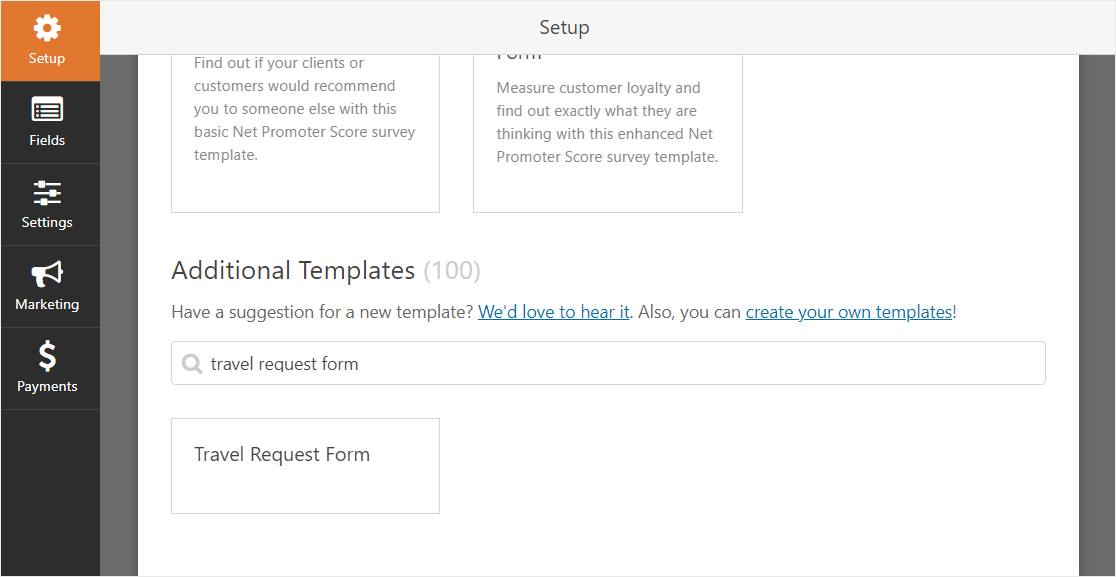
首先,转到WPForms » Add New ,然后为表单命名。 然后,向下滚动到标有“附加模板”的部分,并在搜索栏中输入“旅行申请表”。

加载预先构建的在线旅行申请表模板后,大部分工作都已为您完成。
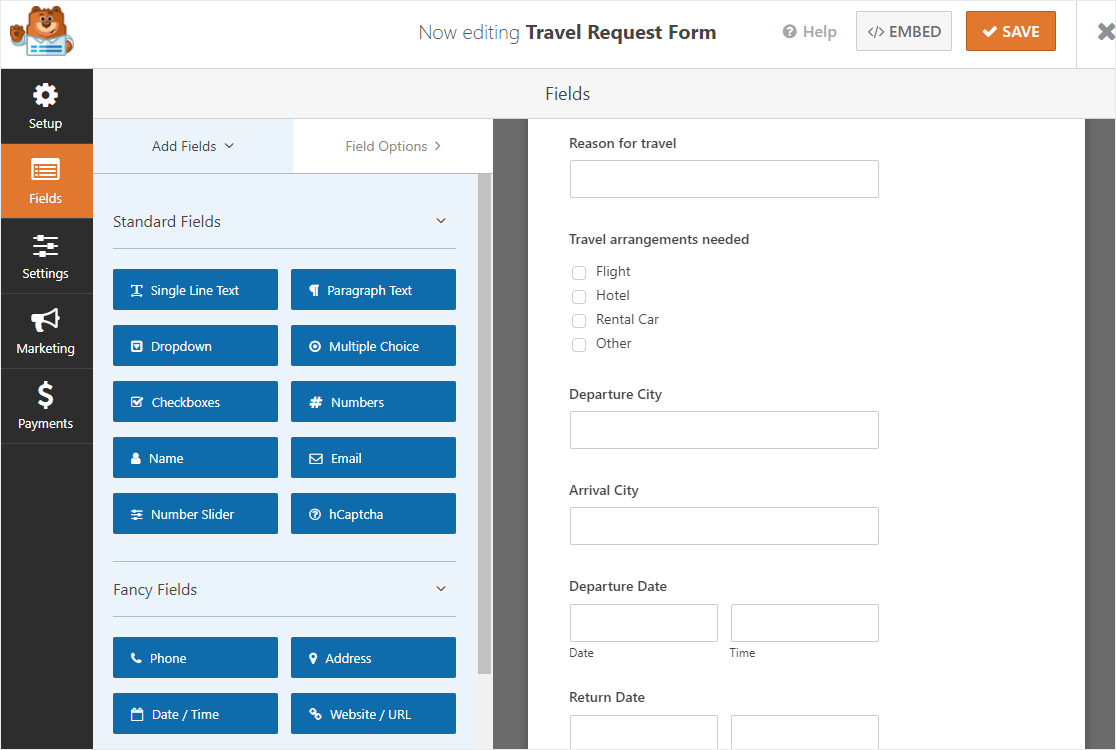
您将看到以下字段:
- 员工姓名
- 员工ID
- 经理/主管
- 出行原因
- 需要安排航班(航班、酒店、租车等)
- 出发城市
- 到达城市
- 出发日期
- 归期
- 附加信息

想要查看在线旅行申请表的实时版本吗? 前往并查看我们的在线旅行申请表演示。
第 2 步:添加其他字段(可选)
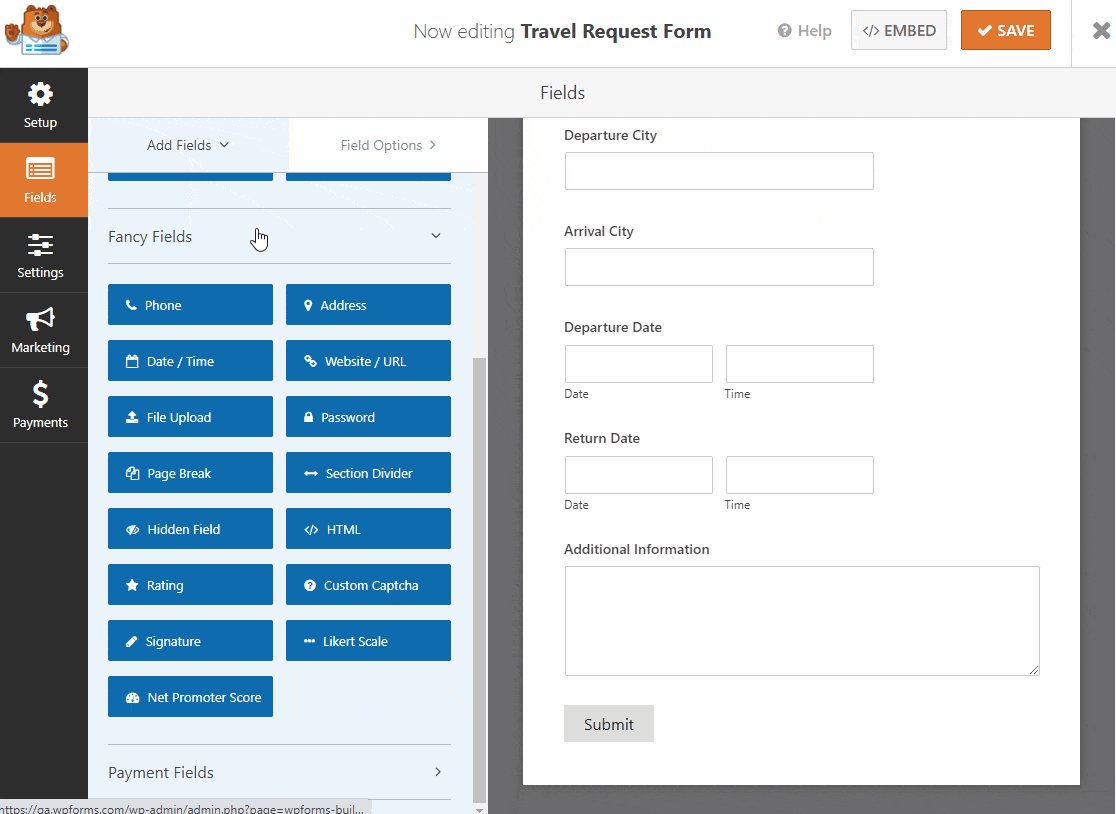
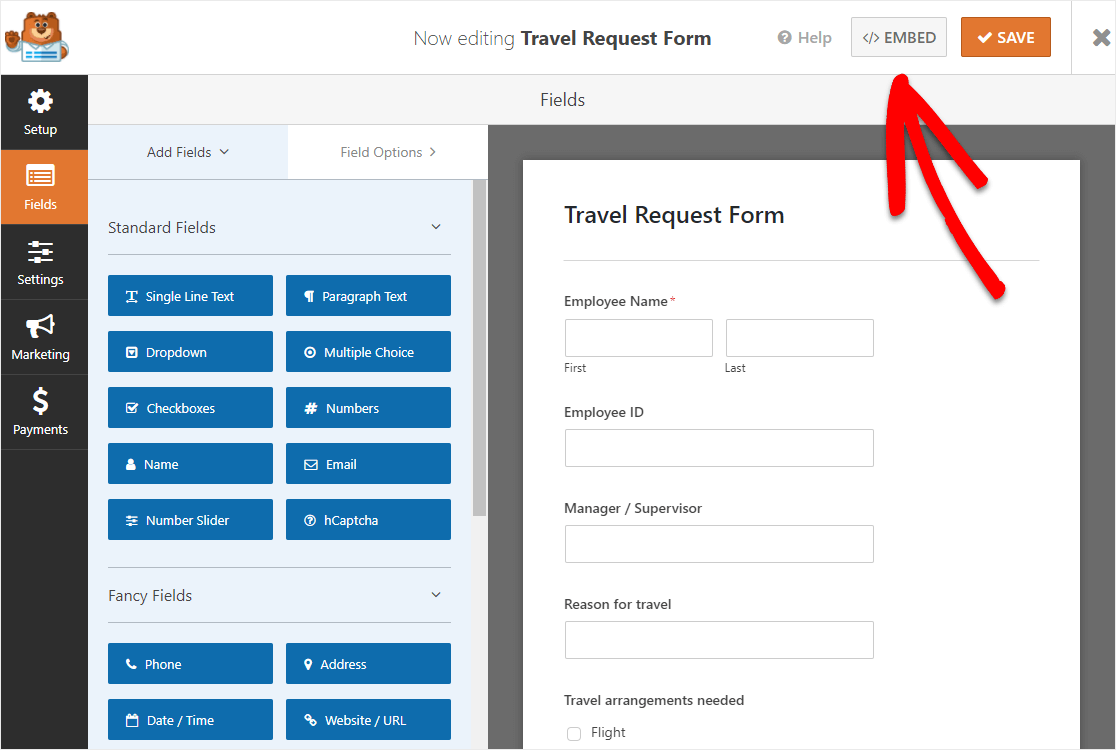
您可以通过将其他字段从左侧面板拖到右侧面板,将其他字段添加到您的旅行申请表中。
然后,单击该字段以进行任何更改。 您还可以单击表单字段并将其向上或向下拖动以重新排列您的旅行申请表上的顺序。
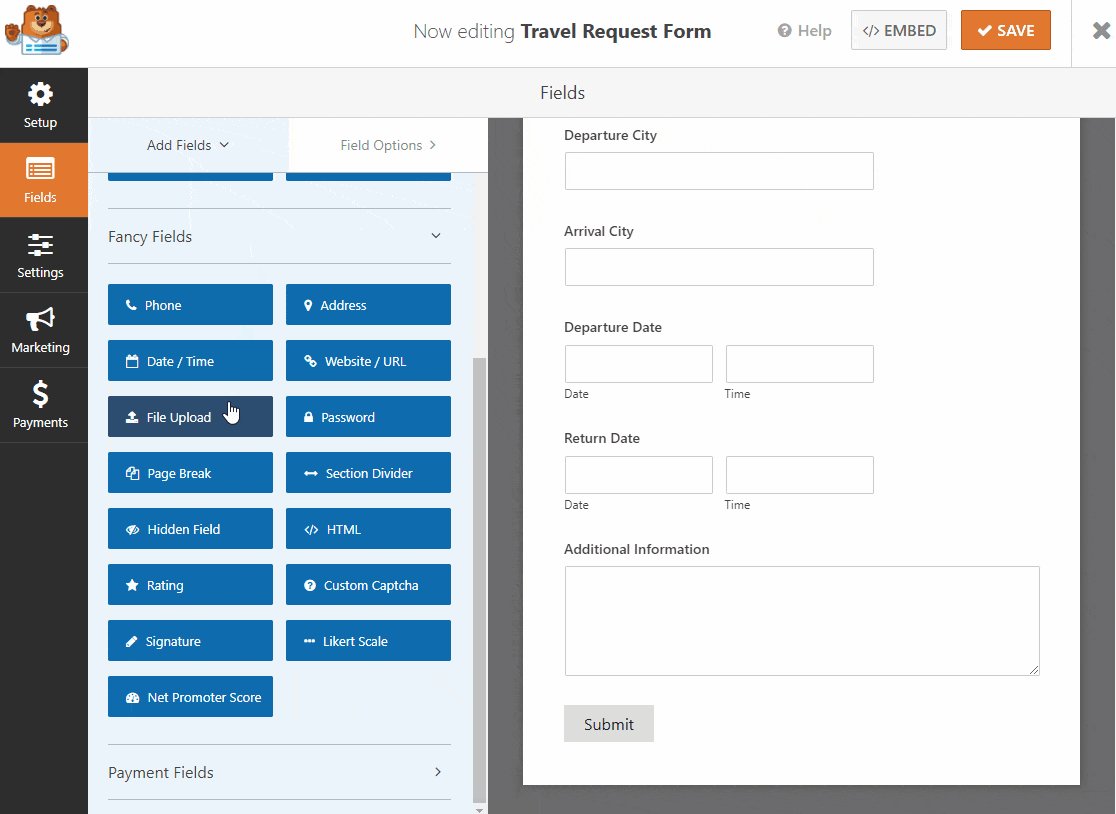
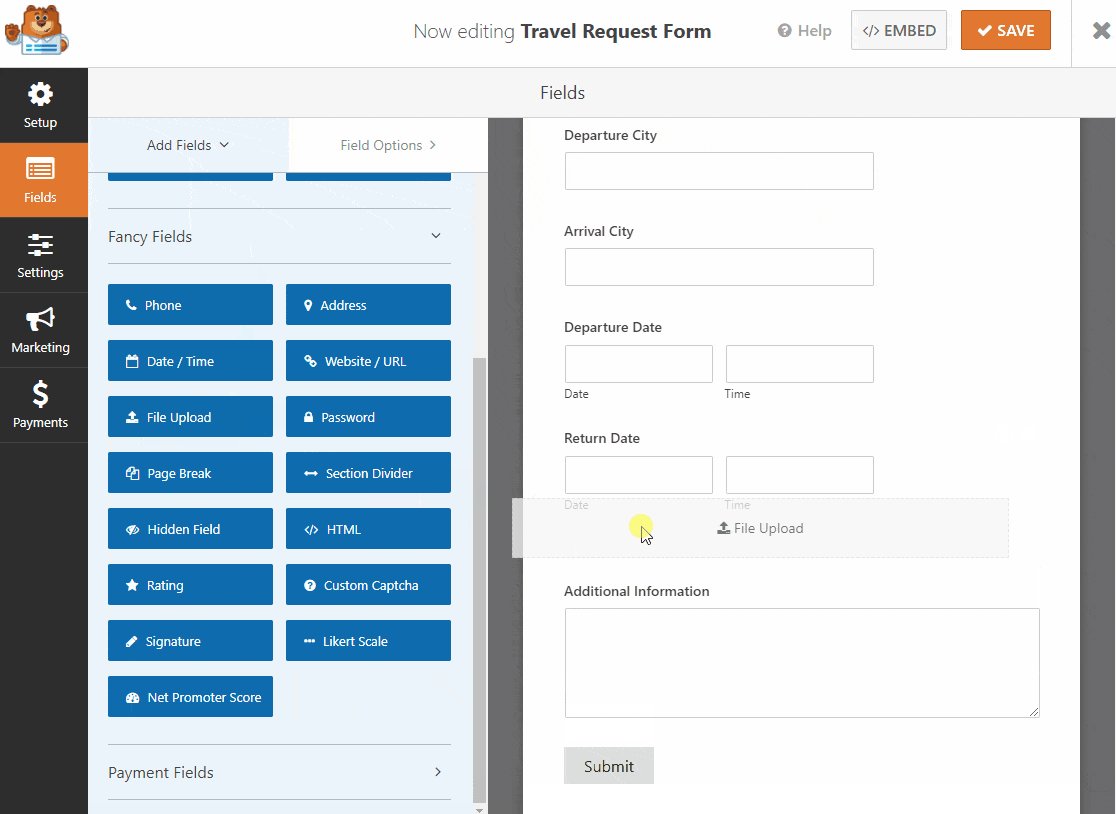
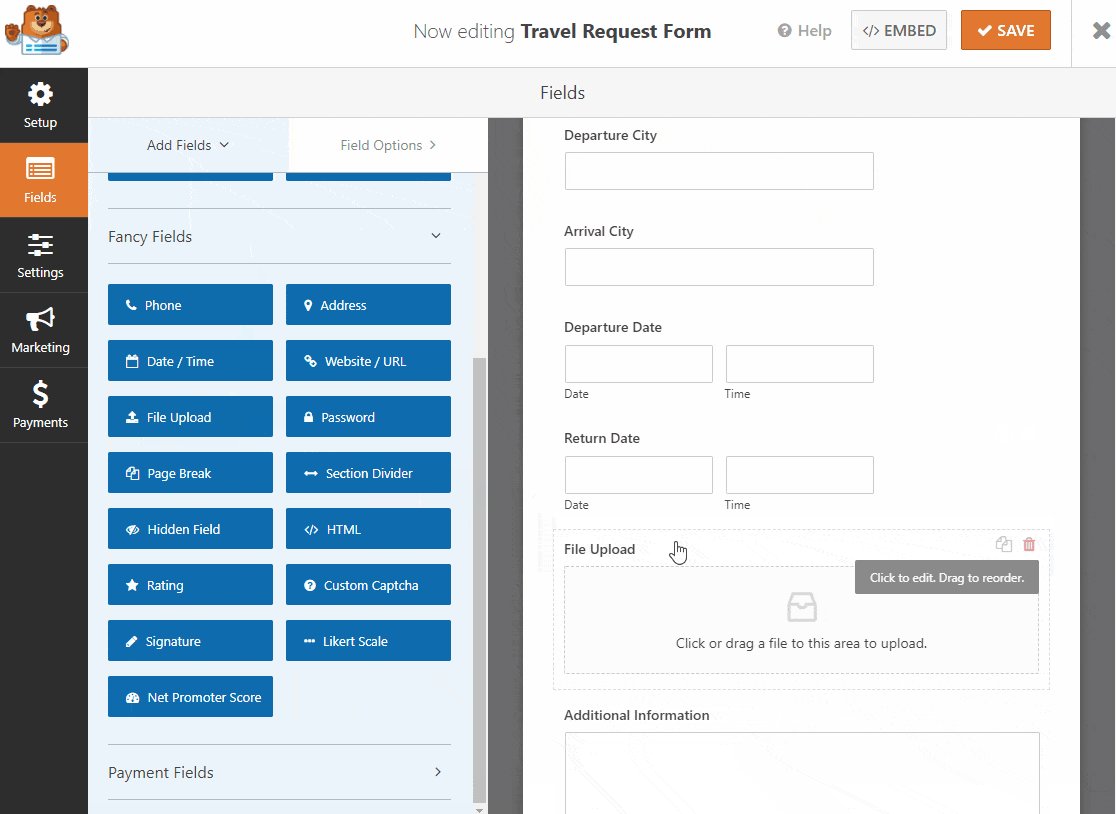
例如,如果您希望旅行申请表要求提供文件,则可以轻松添加文件上传字段。
只需前往左侧的Fancy Fields部分,然后将File Upload字段拖到右侧的表单上,如下所示:

当您的旅行申请表看起来像您想要的那样时,点击保存。
第 2 步:配置您的旅行申请表设置
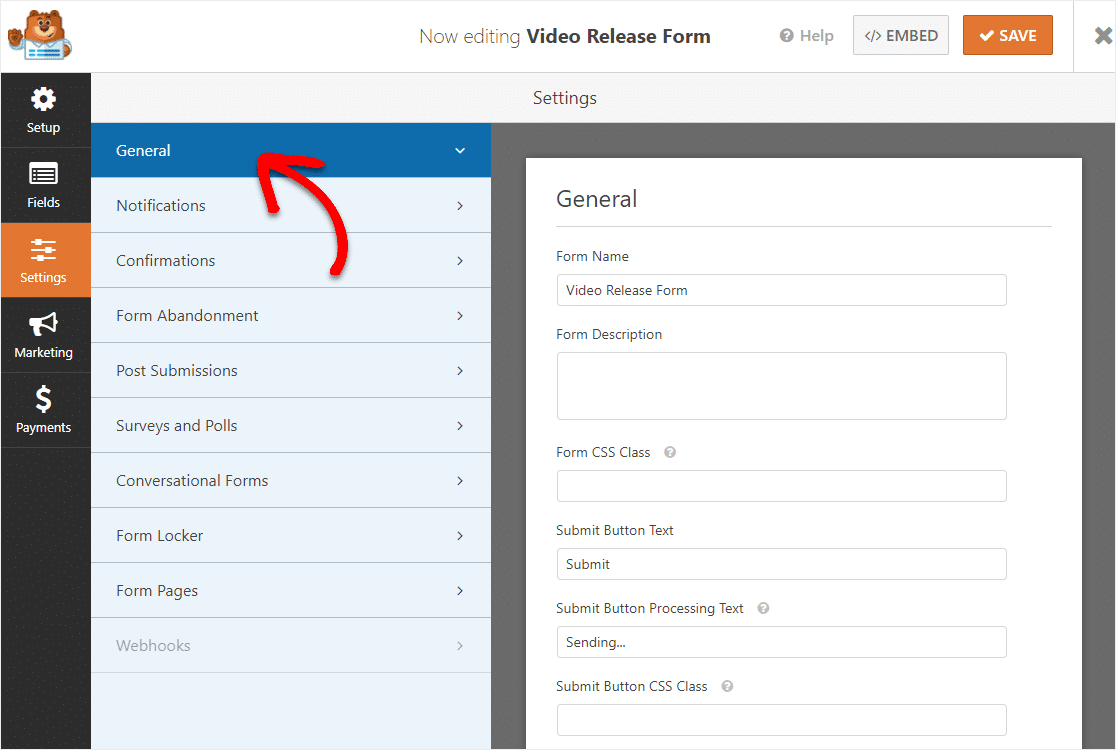
首先,转到“设置” »“常规” 。

您可以在此处配置以下内容:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单都会自动启用反垃圾邮件复选框。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
接下来,点击保存。
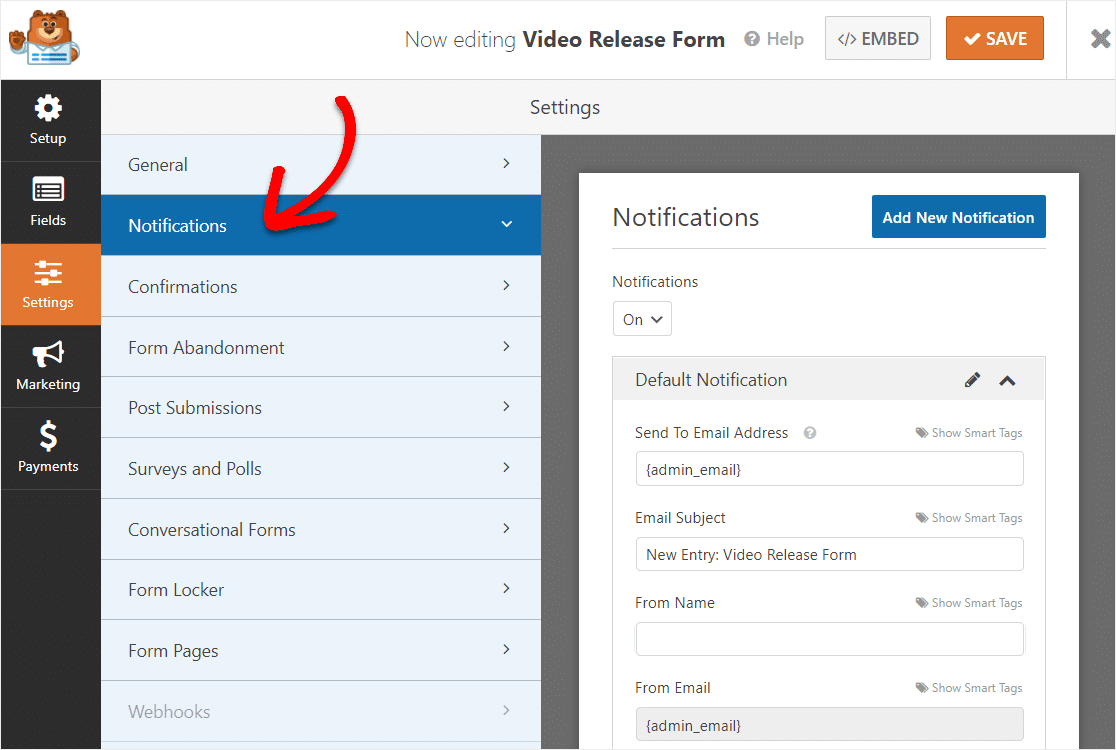
第 3 步:配置您的表单通知
每当有人在线提交旅行申请表时,通知是发送电子邮件的好方法。

事实上,除非您禁用此功能,否则每当有人在您的网站上提交表单时,您都会收到有关它的通知。

如果您使用智能标签,您还可以向填写旅行申请表的人发送通知,让他们知道您已收到他们的表格,并会在需要时尽快与他们联系。 这向人们保证他们的申请表已正确处理。
您还可以向通知添加重要信息,例如有关旅行批准和报销流程如何在您的小型企业中运作的详细信息。
如需这一步的帮助,请查看我们关于如何在 WordPress 中设置表单通知的文档。
尝试使用这种表单时非常有用的是,当有人填写时发送多个通知。 例如,您可以向自己发送通知。 另外,对于那些填写它的人,以及 HR 中的任何人,让他们知道他们的收件箱中有一个新的旅行请求需要审核。
如需帮助,请查看我们关于如何在 WordPress 中发送多个表单通知的分步教程。
最后,如果您希望在您的电子邮件中保持品牌一致,您可以查看有关向电子邮件模板添加自定义标题的指南。

这将使您的表格具有专业的触感,并使填写表格的人感到更放心。
第 4 步:配置您的表单确认
表单确认是人们在您的网站上提交表单后显示给他们的消息。 他们让人们知道他们的表格已经通过,并为您提供机会让他们知道下一步是什么。
WPForms 有 3 种确认类型:
- 信息。 这是 WPForms 中的默认确认类型。 当有人提交表单时,会出现一条简单的消息确认,让他们知道他们的表单已收到并正在处理。
- 显示页面。 这种确认类型会将客户带到您网站上的特定网页,感谢他们。 如需帮助,请查看我们关于将客户重定向到感谢页面的教程。
- 转到 URL(重定向)。 当您想将人们发送到不同的网站时使用此选项。
好的,假设我们想使用消息确认类型让人们知道需要 3 个工作日才能收到有关旅行请求批准的回复。
因此,让我们继续了解如何在 WPForms 中设置简单的表单确认,以便您可以自定义人们在您的 WordPress 网站上填写旅行申请表时将看到的消息。
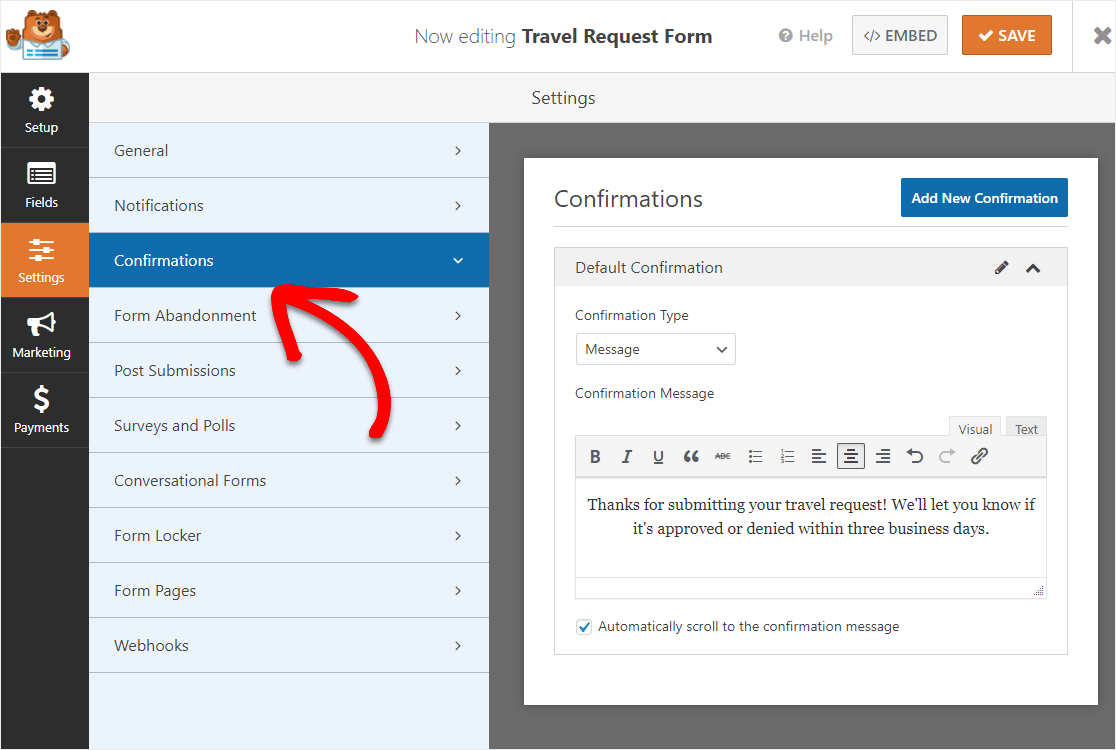
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。
接下来,选择您要创建的确认类型。 在此示例中,我们选择消息并写入“感谢您提交旅行请求! 我们会在三个工作日内通知您是批准还是拒绝。”

根据自己的喜好自定义确认消息后,点击保存。
第 7 步:将您的表单发布到您的网站
现在您的在线旅行申请表已经建立,让我们继续在网络上发布它。
首先单击表单构建器顶部的嵌入按钮。

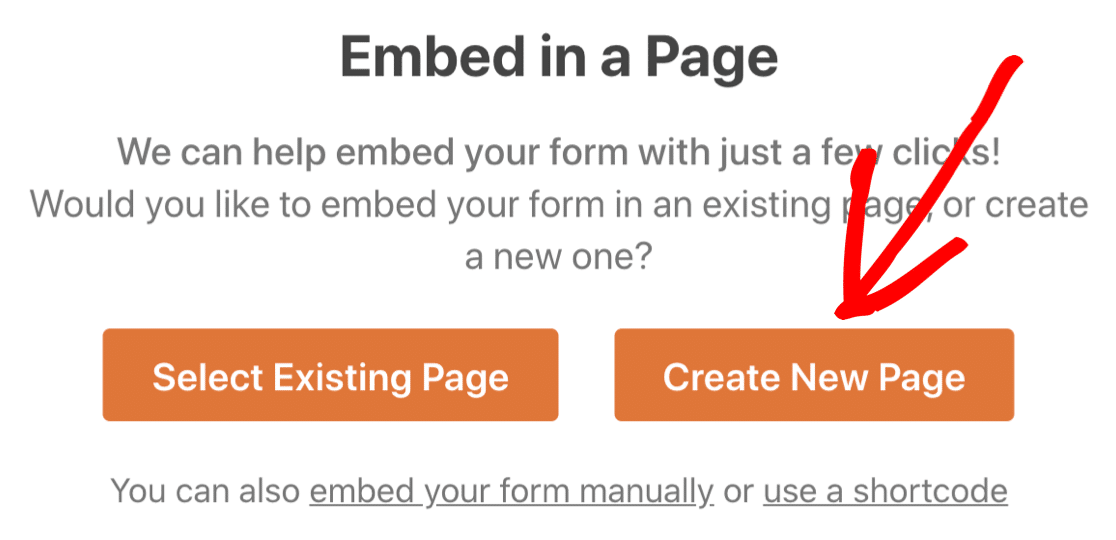
然后当 Embed in a Page 通知弹出时,继续点击Create New Page 。

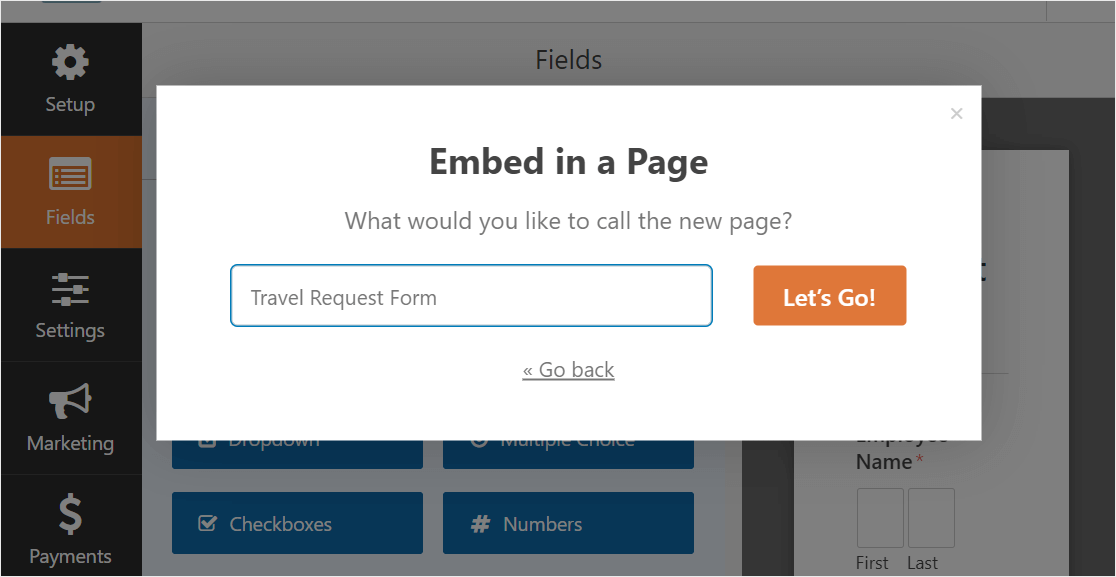
接下来,WPForms 会要求您为页面命名。 在框中键入页面的标题,然后单击开始吧!

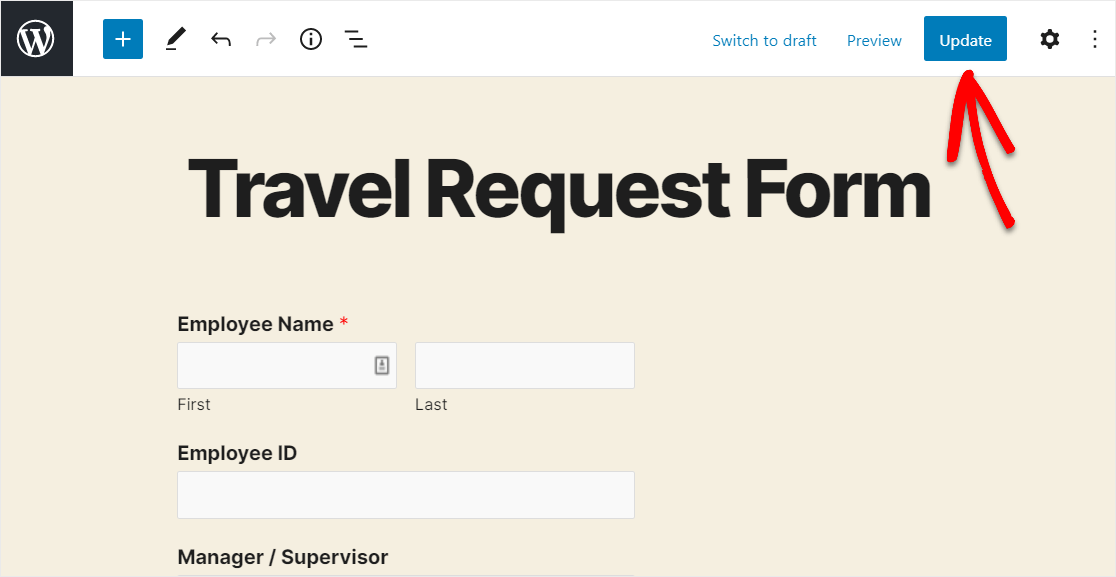
现在 WPForms 将为您的旅行申请表打开一个新页面。 接下来,继续并单击顶部的发布或更新以在您的站点上发布表单。

很好。 因此,现在您可以让您的员工知道他们可以使用您公司的网站在线提交差旅申请。
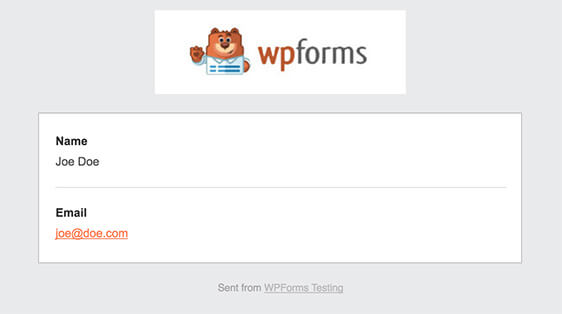
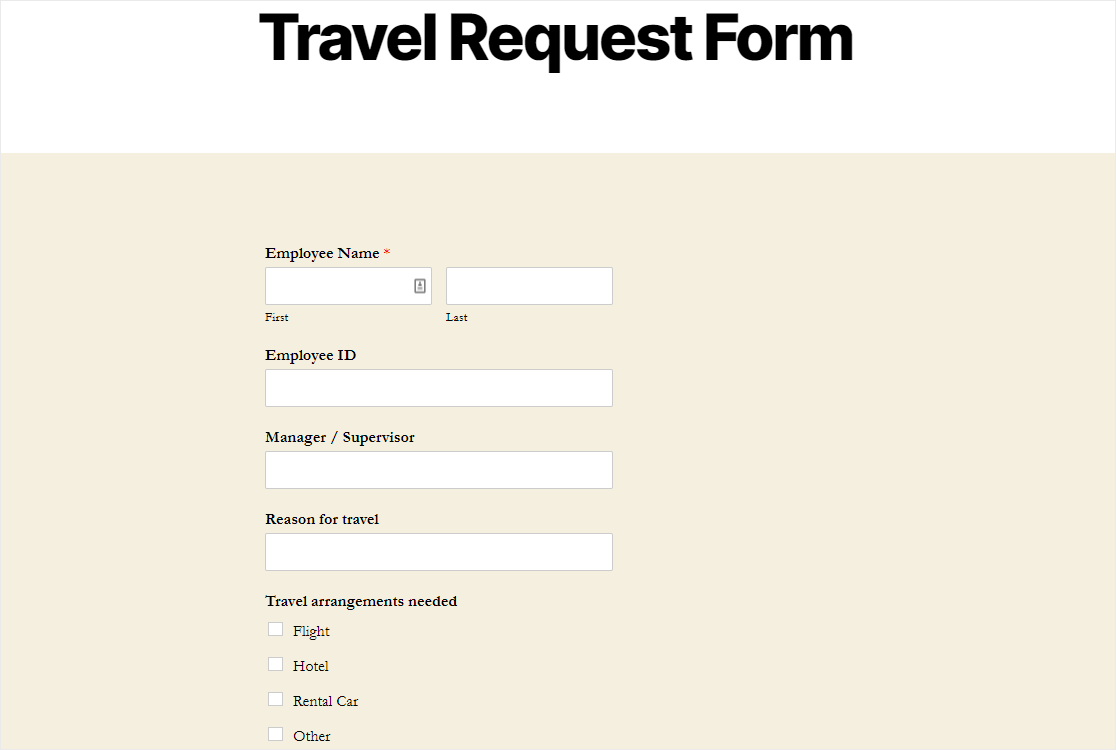
这是我们完成的表格的样子。

你有它! 您现在知道如何在 WordPress 中创建旅行申请表了。
立即创建您的在线旅行申请表
开始构建您的旅行申请表
您现在可以使用 WPForms Pro 开始构建您的旅行申请表。 WPForms Pro 是在您的 WordPress 网站上获取专业表单的最简单和最好的方式(甚至无需支付 Web 开发人员费用!)。
它不仅附带了一个可以在内部使用的免费旅行申请表模板,而且还包括大量其他令人惊叹的功能,可用于开始在线获取更多潜在客户。
- 您可以使用会话表单等功能使您的网站表单疯狂转换,并增加您的销售额
- 这是对初学者最友好的 WordPress 联系表单插件
- 文件上传字段,以便您可以通过表单接受文档
- 令人敬畏的用户旅程工具,可向您显示表单用户在您网站上的位置。
- 它可以让您创建多页表单,将表单分成多个页面并增强用户体验
- 它与最流行的电子邮件营销服务集成
- 它具有完全响应性,并且表单在所有设备上看起来都很棒
- 条件逻辑可帮助您保持表单整洁,让访问者专注于完成表单
- 您可以从友好且知识渊博的团队获得优先支持
那么,准备好立即开始制作您的在线旅行申请表了吗? 继续并立即开始使用世界上最好的表单插件。 WPForms Pro 包含一个免费的旅行申请表模板,并提供 14 天退款保证,因此您不会有任何损失。
很快就招聘更多员工? 查看我们的教程,了解如何在 WordPress 中创建工作申请表,以便扩大候选人库。
你还在等什么? 立即开始使用最强大的 WordPress 表单插件。
不要忘记,如果您喜欢这篇文章,请务必在 Facebook 和 Twitter 上关注我们以获取更多更新。
