如何在单击链接或图像时打开 WordPress 弹出窗体
已发表: 2023-02-22你想创建一个弹出窗口,当访问者点击你网站上的链接或图像时出现吗?
这是增加电子邮件列表的行之有效的方法。 它更有效,因为它从用户采取的行动开始。 热门网站经常使用它来提供选择激励以吸引更多订阅者。
在本文中,我们将逐步展示如何通过单击链接或图像打开 WordPress 弹出窗口。

什么是“点击”弹出式表单?
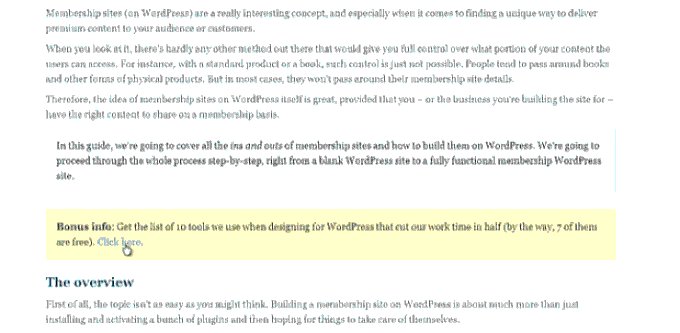
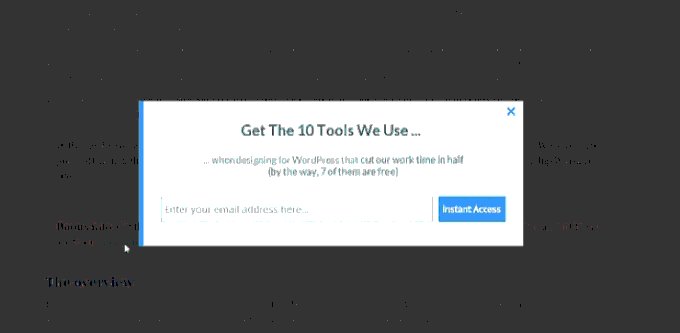
单击弹出窗体是当用户单击您的 WordPress 网站上的链接、按钮或图像时打开的灯箱弹出窗体。
通常,弹出窗口会在用户到达或即将离开时出现在网站上。 点击弹出表单由用户交互触发。
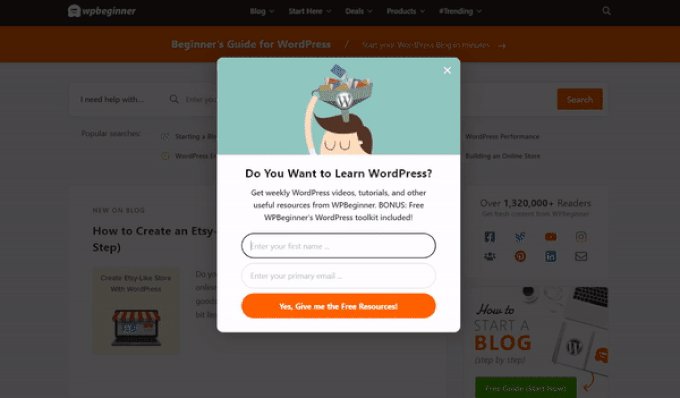
我们还在 WPBeginner 上使用点击弹出窗口来增加我们的电子邮件列表。 例如,当用户单击所有社交图标旁边的边栏中的电子邮件图标时,将出现一个弹出窗口。

为什么单击弹出式表单如此有效?
单击弹出窗体是有效的,因为它使用了强大的 Zeigarnik 效应。 这是一个心理学原理,表明自己开始操作的用户更有可能完成它。
当有人点击链接或按钮触发您的弹出窗口时,他们已经表现出兴趣。 当表单弹出窗口出现时,他们将更有可能使用它。
例如,您可以使用点击弹出窗口来提供铅磁铁。 这可以是免费的可下载资源,例如电子书或 PDF 文件,用户可以用电子邮件地址换取这些资源。
但是,还有其他方法可以在您的网站上使用点击弹出窗口。 例如,您可以要求用户索取优惠券代码、了解有关产品的更多信息、填写调查问卷等。
话虽如此,让我们来看看如何轻松地为您的网站制作点击灯箱弹出窗口。
在 WordPress 中创建点击弹出窗口
创建点击弹出窗口的最简单方法是使用 OptinMonster。 它是 WordPress 和潜在客户生成软件的弹出式插件。
首先,您需要注册一个 OptinMonster 帐户。 您需要 Pro 帐户(或更高级别),因为它包含 MonsterLinks™ 功能,可让您创建点击弹出窗口。
只需访问 OptinMonster 网站并单击“立即获取 OptinMonster”按钮即可开始使用。

接下来,您需要在您的 WordPress 网站上安装并激活 OptinMonster 插件。 如需帮助,请参阅我们关于如何安装 WordPress 插件的分步指南。
这使您可以将您的 OptinMonster 帐户连接到您的 WordPress 网站。
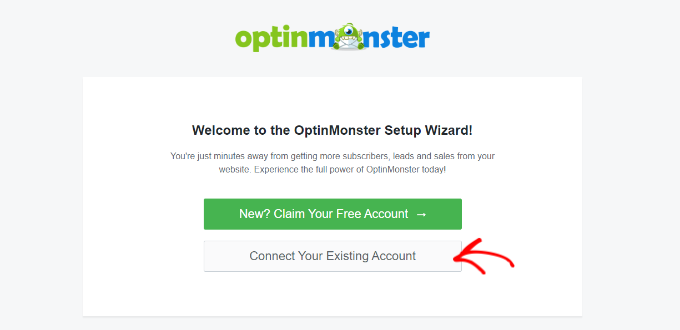
激活插件后,您需要连接您的帐户。 您应该会自动进入 WordPress 仪表板中的欢迎页面。
继续并单击“连接您现有的帐户”按钮。

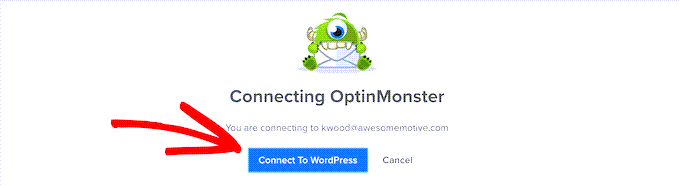
之后,将打开一个新窗口。
您可以单击“连接到 WordPress”按钮将您的站点添加到 OptinMonster。

将 OptinMonster 帐户连接到 WordPress 网站后,您可以创建点击弹出窗口。
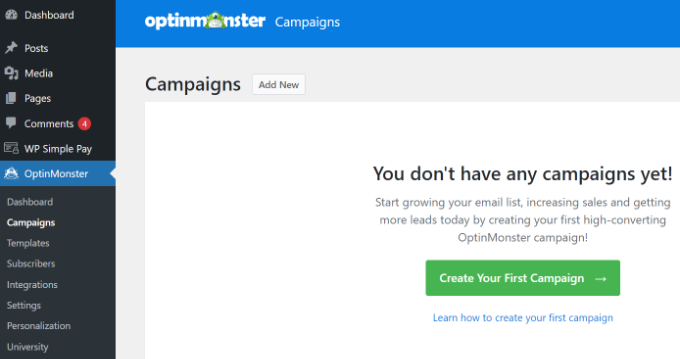
只需从您的 WordPress 仪表板转到OptinMonster » 活动,然后单击“创建您的第一个活动”按钮。

您将被直接带到 OptinMonster 网站。
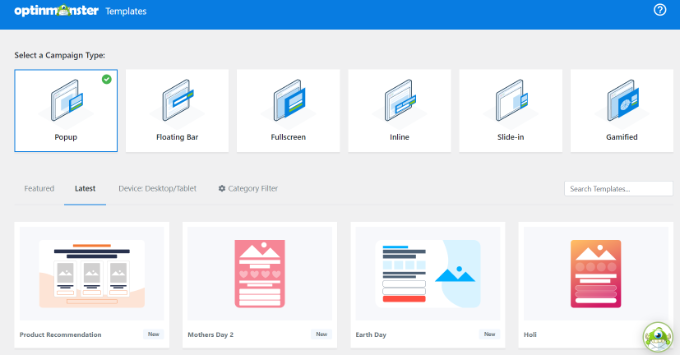
Campaign Type 应该已经设置为 Popup。 如果没有,只需单击 Popup 将其选中。 接下来,您需要选择一个广告系列模板。

稍后您将能够准确地修改模板。 我们将在本教程中使用“基本”模板。
只需将光标移到模板上,然后单击“使用模板”按钮。
现在,系统会提示您输入广告系列的名称。 这只是给你的。 用户将看不到它。
只需输入名称并单击“开始构建”即可创建弹出窗口。
OptinMonster 将自动在拖放活动构建器中加载模板。
您可以编辑默认文本并在模板中添加或删除元素。 只需将块从左侧的菜单中拖放到模板上即可。
您还可以通过单击并使用左侧的菜单选项来删除表单中的任何元素。 例如,我们将从表单中删除“姓名”字段。
首先,您需要点击屏幕底部的“选择”选项卡。 之后,单击该字段将其选中,您将在左侧栏中看到可用选项,包括将其删除的选项。
设计弹出窗口后,下一步就是设计 Success 视图,人们在填写表单后会看到该视图。

只需切换到屏幕顶部的“成功”视图即可。
您可以像编辑选择视图一样编辑成功视图。 例如,您可能想要更改文本或包含下载铅磁铁的链接。
将您的弹出窗口连接到您的电子邮件列表
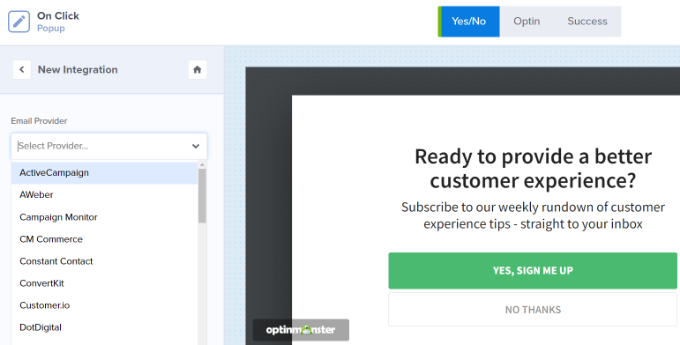
对弹出窗口感到满意后,单击屏幕顶部的“集成”选项卡。 您需要将 OptinMonster 链接到您的电子邮件营销服务,以便您可以将人员添加到您的电子邮件列表中。
在这里,单击屏幕左侧的“+ 添加新集成”按钮。
接下来,您可以从下拉列表中选择您的电子邮件提供商。
从这里,只需按照说明将其连接到 OptinMonster。

将弹出窗口设置为在单击时出现
现在,您需要将弹出窗口配置为在用户单击链接时出现。
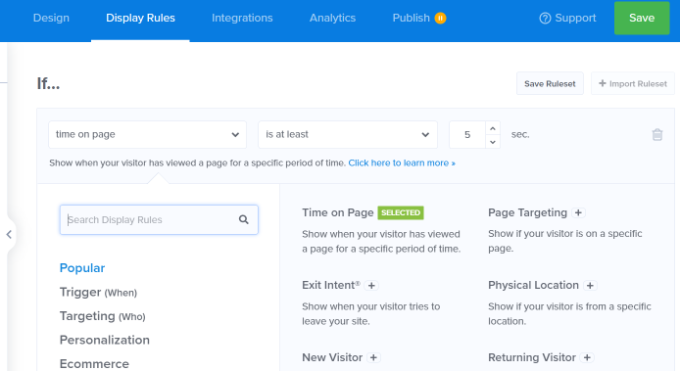
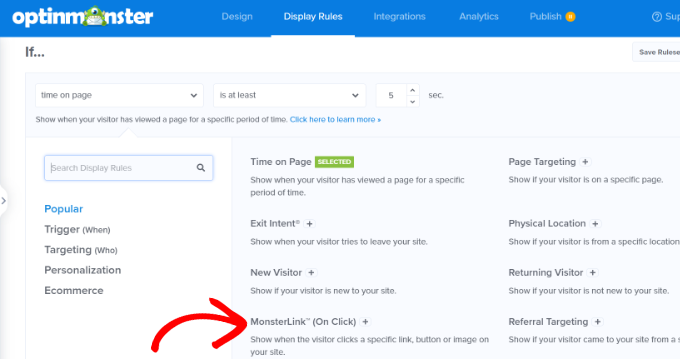
继续并单击屏幕顶部的“显示规则”选项卡。

OptinMonster 设置的默认显示规则是“页面停留时间”。 这意味着默认弹出窗口将在用户查看该页面一定时间后出现。
但是,您可以单击下拉菜单并选择“MonsterLink™”(单击时)选项。

之后,您应该会在显示规则中看到您的 MonsterLink™。
您可以单击按钮复制您的 MonsterLink™ 代码。 你马上就会需要这个。
使您的点击弹出窗口生效
接下来,您可以转到页面顶部的“已发布”标签,将广告系列的状态从“草稿”更改为“发布”。
完成后,点击屏幕顶部的“保存”按钮并关闭活动生成器。
接下来,您将看到广告系列的“WordPress 输出设置”。 您可以点击“状态”下拉菜单并将其从“待定”更改为“已发布”。 完成后,单击“保存更改”按钮。
将您的 MonsterLink 添加到您的 WordPress 网站
现在,您需要将特殊的 MonsterLink™ 添加到您的站点。 如果您之前没有复制它,您可以通过返回广告系列的“显示规则”设置来获取它。
首先,您需要创建一个新的帖子或页面,或者编辑您要添加链接的帖子或页面。
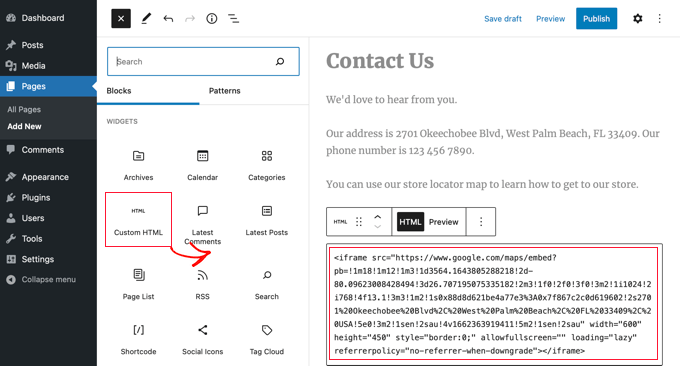
MonsterLink™ 是 HTML 代码,因此您需要将其粘贴到自定义 HTML 块中。
当您在 WordPress 内容编辑器中时,单击 (+) 按钮添加自定义 HTML 块。

现在,将您的 MonsterLink™ 复制到该块中。 它应该看起来像这样:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
您可以更改“立即订阅!”字样到您要用于链接的任何文本。
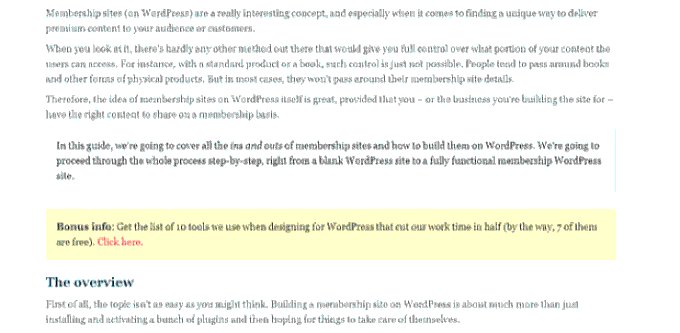
放置链接后,您可以预览您的页面或发布以确保其正常工作。
这是我们的链接。 请注意,我们对文本应用了一些样式以创建一个带有较大文本的框,以帮助宣传铅磁铁:

提示:您不仅限于使用 MonsterLinks™ 的文本链接。 您还可以将 MonsterLink 与您网站上的号召性用语按钮、图像、横幅或导航菜单一起使用。
我们希望本教程能帮助您了解如何在点击时触发 WordPress 弹出表单。 您可能还想查看我们关于如何加速您的 WordPress 网站的教程和我们的终极 WordPress SEO 指南。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
