如何直接从 Ninja Table 打开可填写表格
已发表: 2021-07-08如果您对 Ninja Tables 有任何经验,那么您已经知道如何使用表单条目创建表格。 与 WP Fluent Forms 的集成使它变得超级流畅! 但是直接从表格中填写表格数据呢? 您很幸运,因为 Ninja Tables 也可以帮助您填写表格中的表格。
当用户将 WP Fluent Forms 与 Ninja Tables 连接时,主要是创建一个带有表单条目的表格。 您只需要通过连接 Fluent Forms 构建一个表单,然后使用它构建一个表格。 之后,在表单中所做的任何更改都将显示在表格结构中。
但是,填写和提交表格还有另一个技巧。 用户可能希望将表数据传递给表单并将该特定表单连接到表中的列。
想知道它是如何工作的吗? 让我们开始吧!
在表格中填写表格:使用 Ninja Tables 和 Fluent Forms
将 WordPress 表单条目导入表格很容易。 但是当谈到仅使用 WordPress 表格打开与某个人相关的表格时,Ninja Tables Fluent Forms 集成似乎是一种祝福!
假设您有一个表格和一个包含 ID、名字、姓氏和电子邮件的表单。 表格中还有另一列“提交表单”。
“提交表单”列是连接表单的地方,每个表单都针对特定用户,包括他们的 ID、姓名和电子邮件。 在他们单击表单链接后,他们将被定向到表单。
以下是使用 Fluent Forms 和 Ninja Tables 在表格中填写表格的方法。
- 步骤 1:创建具有相同输入区域的表格和表单
- 步骤 2:在连接到表单的表格上添加按钮链接
- 第 3 步:将表格列的值传输到每个用户的表单
- 结果
如果您知道如何创建表单或表格,请跳过第一个跳转链接,直接进入第二个。
这个过程一开始可能有点挑战性。 我们将引导您完成所有操作。
步骤 1:创建具有相同输入区域的表格和表单
a)首先,这是在 Ninja Tables 中制作的表格,其中包含 10 个人的 ID、名字、姓氏、电子邮件和提交按钮列。
提交列现在是空的,因为我们还没有添加任何按钮。 如果 ID 号 1 的布奇想要填写他的表格,他只需单击此列上的按钮。
每个表单链接都将包含每个人的数据。 因此,他们不必在表单上输入他们的 ID、姓名或电子邮件地址。
如果您是使用此表插件创建数据表的新手,请浏览 Ninja Tables 文档。
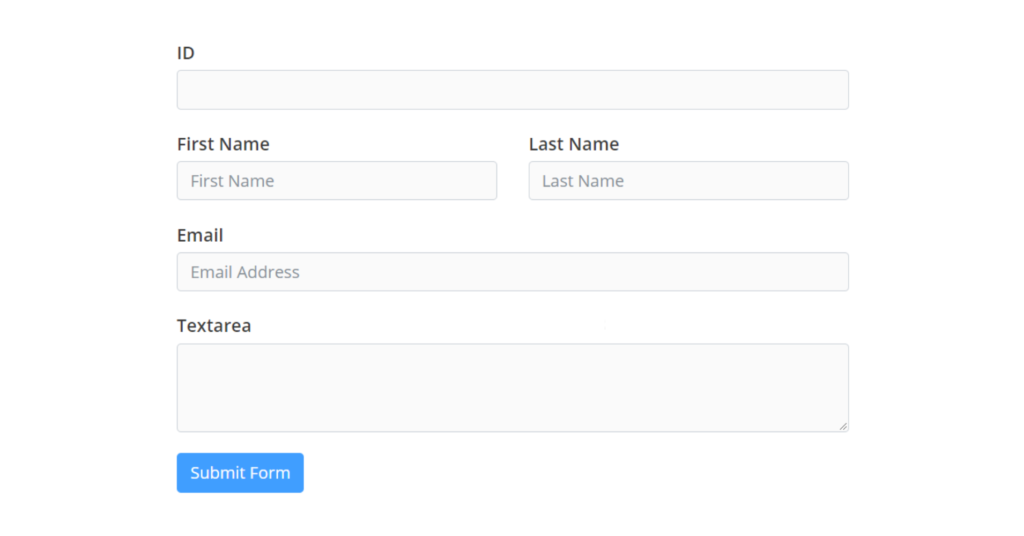
b)其次,我们在 Fluent Forms 中创建了一个具有相同表格列的表格。 有一个文本区域,用户可以在其中放置任何其他信息并提交表单。

查看 Fluent Forms 文档以了解如何创建表单。
步骤 2:在连接到表单的表格上添加按钮链接
表中的第一个条目,Butch,希望在表单上准备好他的个人详细信息,以便继续提交。
表格是接收者,表格是发送者。
因此,我们需要创建将用户带到表单的按钮链接。
- 在这里要做的第一件事是复制表单的简码并将其发布到 WordPress 页面上。
- 复制已发布页面的 URL 并将其粘贴到“提交按钮”列的 Ninja Tables 转换值框中。
- 此处使用 HTML 代码 (< a href= ……….)。
- 我们还将按钮命名为“填写表格”。
- <a href="表单页面的 URL">填写表单</a>
- 更新后,在预览窗口中打开表格。
- 最后一列现在有一个“填写表格”按钮链接,所有都可以点击。 用户可以在新窗口中打开并填写。
但是这个表单仍然是空的,因为我们没有添加任何命令来获取用户的数据。 如果第 8 位用户 Marisa 想要在表单上提供她的信息并避免打字,则她的表单需要连接到表格。
第 3 步:将表格列的值传输到每个用户的表单
发送者表已准备就绪,现在是连接接收者表单的时候了。
- 打开表单以编辑每个输入字段的“高级选项”。
- 从下拉列表中更改默认值,然后为所有字段选择“按 GET 参数填充”。
- 自动生成的短代码 {get.numeric-field}、{get.first_name}、{get.last_name} 和 {get.email} 将获取表数据。
- 复制参数名称并将其粘贴到表单的 URL 上。
- 例如,我们采用了numeric-field 。 用问号和等号将其添加到 URL 上,然后按 Enter。
“GET Parameter”所做的就是从表格中取出数据并将其显示在表格上。
- 由于我们为 ID 字段添加了值 5,因此表单的 ID 字段将显示 5。您可以使用表单中的任何其他内容进行测试。
- 对所有字段重复该过程后,URL 如下所示。
-https://sandbox.wpninjathemes.com/4243-2/?numeric-field=5&first_name=Abe&last_name=Burton&[电子邮件保护]
这是按下回车按钮后的表单 -
1. ID=5
2.名字=安倍
3.姓=伯顿
4. [电子邮件保护]
- 我们已复制新 URL 并将其粘贴到转换值中,替换之前的 URL。
然后点击“更新”。
- 但是这个链接只有静态数据,与用户无关。 因此,每个用户的所有表单都将具有与 GET 参数一起使用的相同 ID、名称和电子邮件。
简而言之,每个人都会看到相同的表格。

- 为了使其动态化,我们将使用 Ninja Tables 参考简码。 这些代码将准确地传递每一行的值。
我们更改了以下内容-
1. numeric-field=5 变成numeric-field={{row.id}}
2. first_name=Abe 成first_name={{row.firstname}}
3. last_name=伯顿改成last_name={{row.lastname}}
4. [电子邮件保护] 进入电子邮件={{row.email}}
这就是所有要做的!
现在表单将带来来自每个用户的数据并显示不同的用户信息。 更新它并检查预览。
结果
这是我们从表中打开的用户 ID 7 的表单。 该用户现在只需在文本区域中放一些东西并提交表单。
当您第一次尝试时,这一切似乎有点棘手。 此外,没有关于此功能的文档。 但是,如果您按照这些步骤进行操作,则非常简单。
尝试自己单击演示表单。
| ID | 名 | 姓 | 电子邮件 | 提交按钮 |
|---|---|---|---|---|
| 1 | 布奇 | 汤卓 | [电子邮件保护] | |
| 2 | 安倍 | 方切特 | [电子邮件保护] | |
| 3 | 橄榄 | 格心 | [电子邮件保护] | |
| 4 | 宾夕法尼亚 | 桑迪弗 | [电子邮件保护] | |
| 6 | 丰益 | 阿西 | [电子邮件保护] | |
| 7 | 温 | 披风布 | [电子邮件保护] | |
| 8 | 卡特琳娜 | 杜根 | [电子邮件保护] | |
| 9 | 伯尼斯 | 惠克比 | [电子邮件保护] | |
| 10 | 玛丽莎 | 康纳丁 | [电子邮件保护] |
尾注
作为 WordPress 表格插件和表单构建器插件的用户,有时您必须将这两者合并以使您的观众感到舒适。 幸运的是,Ninja Tables 和 WP Fluent Forms 的相关性已经超越了创建表单和表格。 也可以填写与表格数据相关的表格!
Ninja Tables 功能确实很智能且有用。 超越其主要功能主要针对高级用户。 所以,我们希望这篇文章能指导你正确。
每次更新,都会有更多的秘密要揭开。 跟上我们,让我们知道您是否还想学习其他东西。
