如何针对移动设备优化图像(2022 年)
已发表: 2021-08-26图片是您网站上最重要的资产之一,应该成为您的内容策略不可或缺的一部分。 它们不仅可以帮助您讲述故事并与您的客户进行交流,而且不仅仅是文字。 但是,如果您没有使用正确的图像尺寸怎么办? 如果这些图像没有针对移动屏幕(现在最流行的访问互联网方式)进行优化怎么办? 如何确保您的图片在适当的时间加载?
我们有一些优化图像和衡量性能的最佳实践。
这篇文章将向您展示如何解决所有这些讨厌的图像问题,以便它们在任何设备上看起来都很棒并且不会影响您的性能。
为什么为移动设备提供优化的图像
1. 图像会影响您的 WordPress 网站的性能
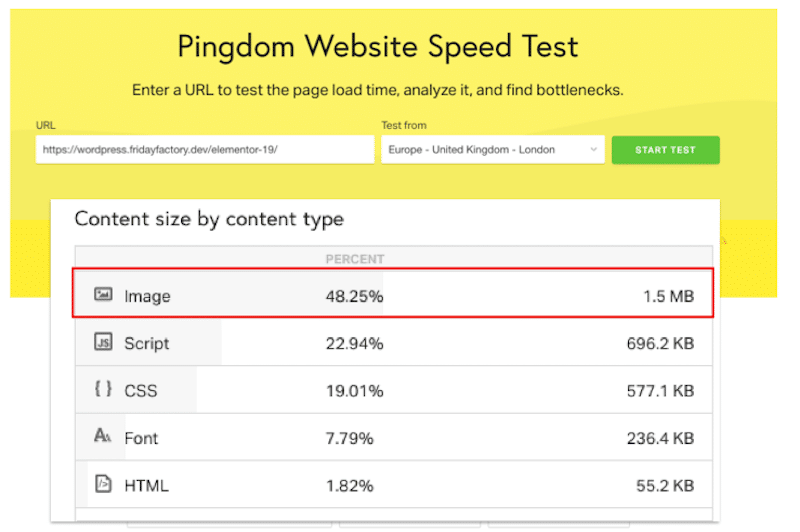
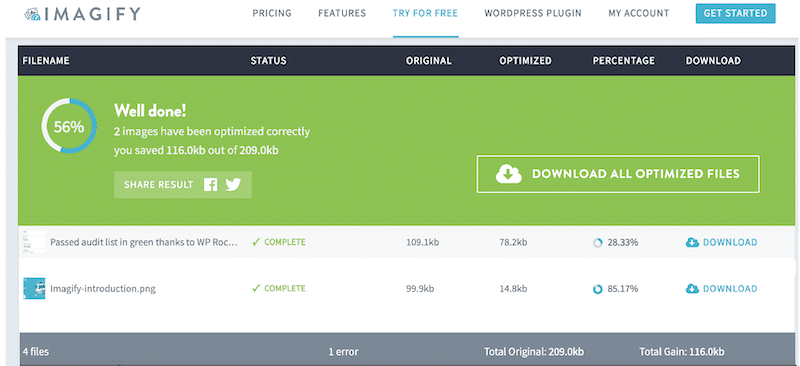
图像会占用大量磁盘空间和带宽,如下面的示例所示,其中图像占据了我内容大小的 48.25%。

对于移动页面,速度和大小很重要。 我们在 2022 年,仅仅拥有移动设备是不够的。 您品牌网站的移动速度应该成为优先事项。 每个营销人员都需要“移动速度预算”,因为移动设备是最常用的平台:人们使用手机进行搜索、浏览和购物的次数比以往任何时候都多。
但随着品牌继续为其网站投资高质量的图像,他们也冒着降低网站速度的风险。 虽然图像可能会使网站在视觉上更具吸引力和吸引力,但它们会减慢移动加载时间,从而导致转化次数减少并错失创收机会。
Google 进行了一些研究,发现一秒钟可以影响多达 20% 的转化。 如果加载时间超过三秒,则有二分之一的访问者会离开您的移动网站。 这可能是一大笔钱直接流向你的竞争对手。

谷歌客户解决方案总裁 Mary Ellen Coe 也解释说,企业应将移动网站速度视为增长动力。 访问者将更热衷于在适合移动设备的 WordPress 网站上参与和购物。
更重要的是,让我们看看图像性能究竟如何影响整体性能得分。
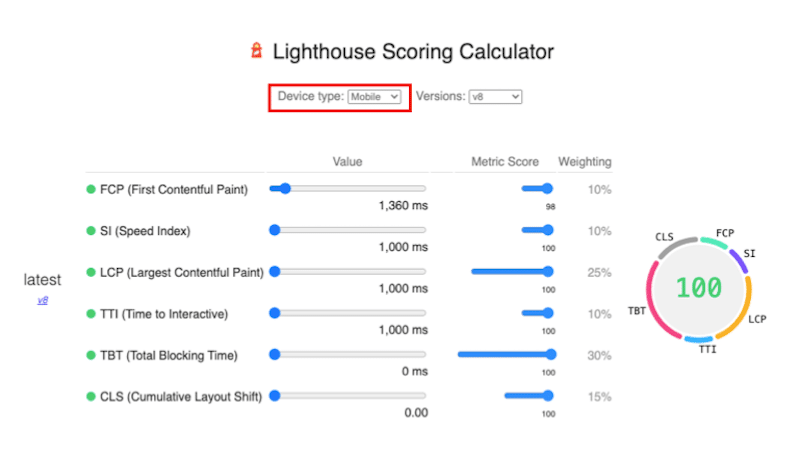
为了衡量移动性能,Lighthouse 考虑了以下六个指标:

您可能想知道“图像重量与加载时间”问题在这些 KPI 中的哪个位置。 这个问题将不明确提及。 相反,您可以在 Lighthouse 报告中找到与图像相关的移动性能改进机会,即:
- 适当大小的图像(实现响应式图像)
- 有效地编码图像
- 延迟离屏图像(实现延迟加载)
- 以下一代格式提供图像,尽可能使用 WebP
- 将视频格式用于动画内容,将 GIF 转换为视频格式
提示:通过优化和压缩图像,您将解决 Lighthouse 的建议,并使六个 KPI 更接近绿色区域。 这将对您的整体表现等级产生积极影响。
2. 手机上的图像与桌面上的图像有不同的影响
每天,越来越多的人使用智能手机访问互联网,这意味着如果您的网站没有优化,您将错失数百万(甚至数十亿)潜在客户。 优化不仅会让您比尚未这样做的竞争对手更具优势,而且它还有许多好处,例如通过让一切变得更快、更容易使用来改善用户体验——这反过来又会提高客户满意度。
与台式机或笔记本电脑相比,移动设备的屏幕尺寸更小,这意味着图像需要按比例缩小以适合屏幕提供的空间。 当图像大小未正确调整时,会导致内容难以在小屏幕上阅读,从而降低用户体验。
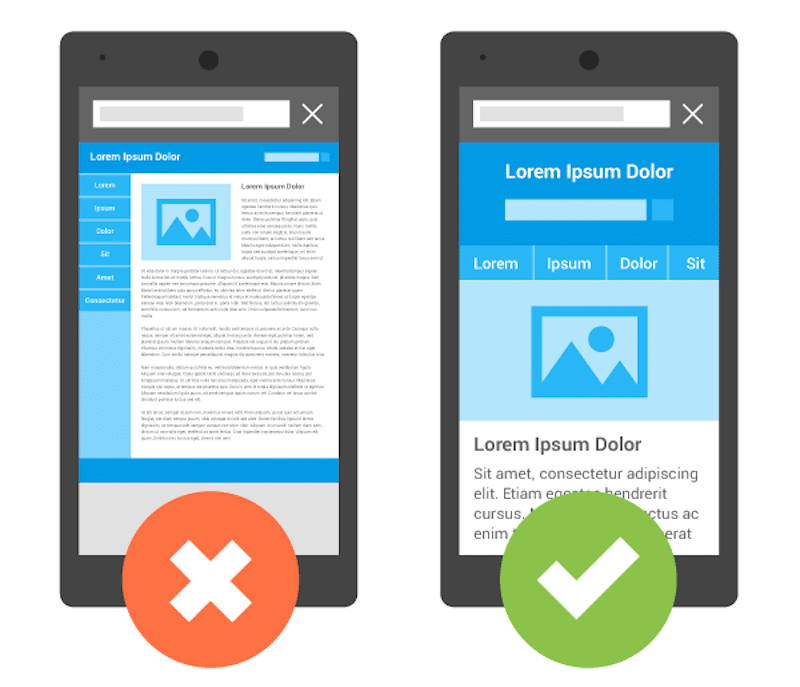
下图完美地说明了每种设备的设计偏好:

左:文字小难读,左上角的小图没有吸引力。
右:内容完全适合屏幕。 主图像的比例也很好。 我们觉得我想阅读更多内容并继续滚动。
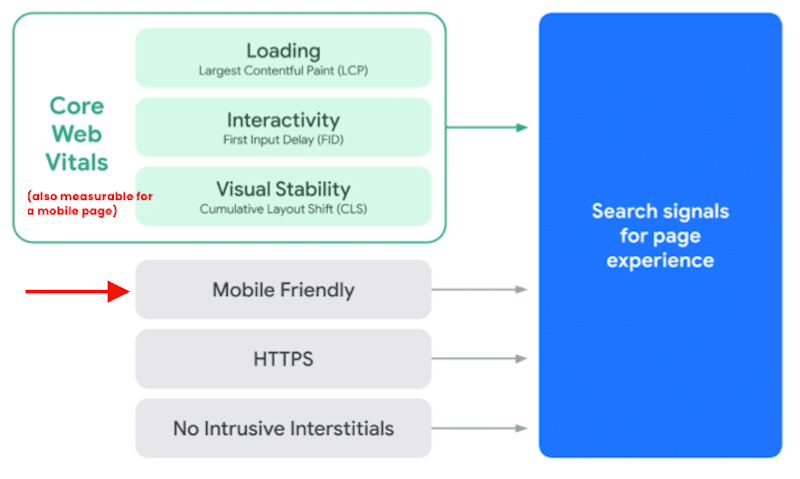
此外,您是否听说过新的 Google 页面体验更新?
谷歌页面体验更新是最新的 SEO 排名因素。 它包括一组 KPI,衡量用户如何看待与您的网页交互的体验。 你猜怎么着? 它包括移动友好性! 您将提供的页面体验决定了您在 Google 上的排名位置,这使其成为优化移动设备内容的另一个重要原因。

这就是为什么您的网站设计比以往任何时候都更重要的原因 也适用于移动设备。
想知道您的网站在移动设备上是否快速? 想知道哪些图像对您的表现影响最大? 这将我们带到下一部分。
如何衡量图像对移动设备的影响
您可以使用四种流行的性能工具来衡量图像对移动速度的影响,即:
- Google PageSpeed Insights (PSI)
- GTmetrix
- 王国
- 谷歌搜索控制台
对于所有这些,只需输入一个 URL 即可测试页面加载时间,运行分析并找到瓶颈。 让我们对它们中的每一个进行概述。
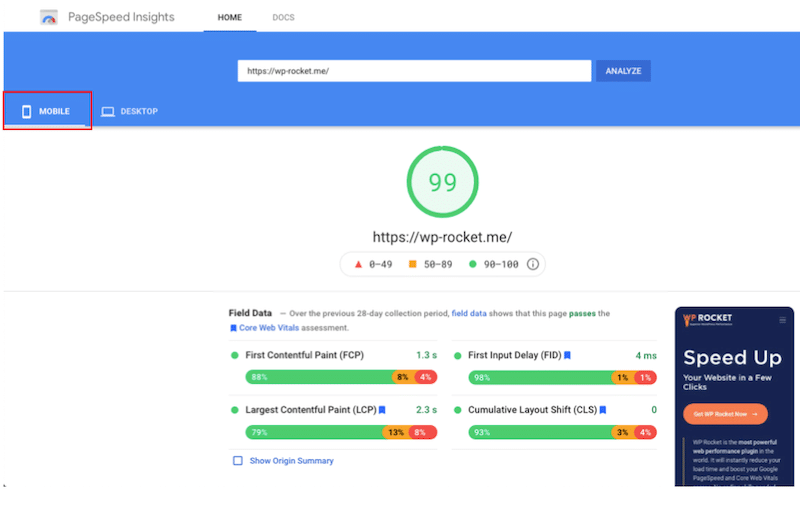
1. 谷歌 PageSpeed Insights
PageSpeed Insights 是 Google 推出的一款免费工具,用于衡量您的 WordPress 网站在移动设备和桌面设备上的性能。 这些报告基于 Lighthouse 技术,并建议如何提高页面的性能。

PSI 有助于衡量核心网络生命力,这是一组谷歌认为对网页整体用户体验很重要的特定因素。
您不会看到任何明确说明移动图像优化的指标。
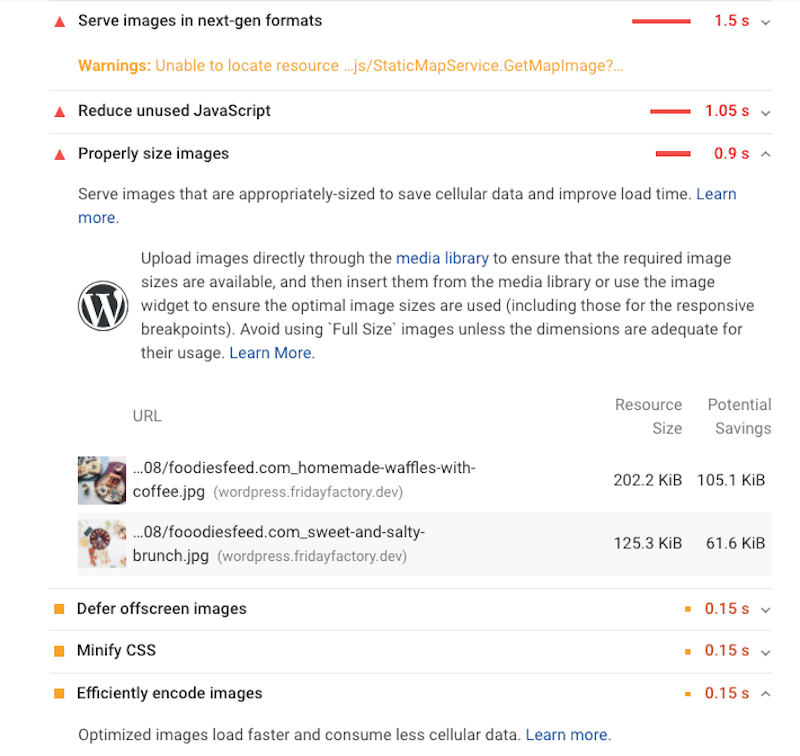
相反,Lighthouse 会根据移动性能最佳实践检查您的页面,并提供图像优化列表:

想了解更多关于改进 Lighthouse 指标的信息吗? WP Rocket 写了一份关于如何改进 Core Web Vitals 的详细指南。
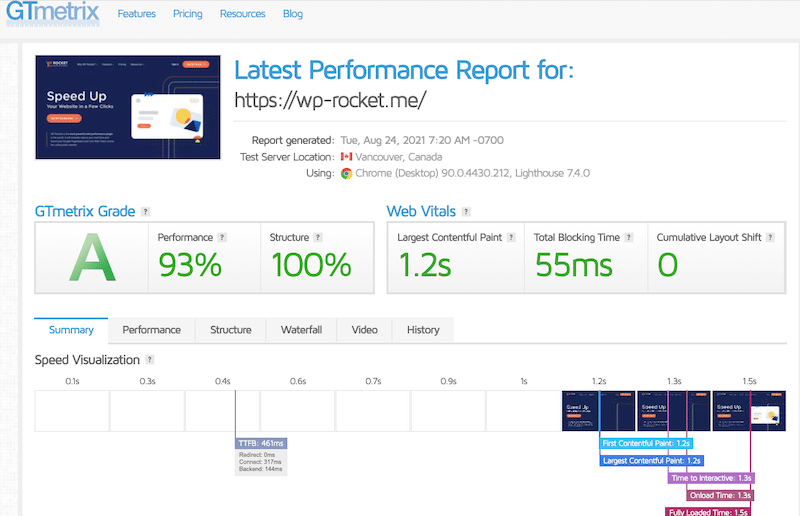
2.GTmetrix
GTmetrix 也是由 GT.net 创建的网站性能分析工具。 GTMetrix 的使命是分析您网站的性能,并为您提供一系列可操作的提示来改进它。

GTmetrix 测量的主要 KPI 与 PSI 类似:我们找到了一个整体成绩、三个核心 Web Vitals 和其他 Lighthouse 指标。 此外,您还可以注意到完整加载时间和 TTFB 指标。
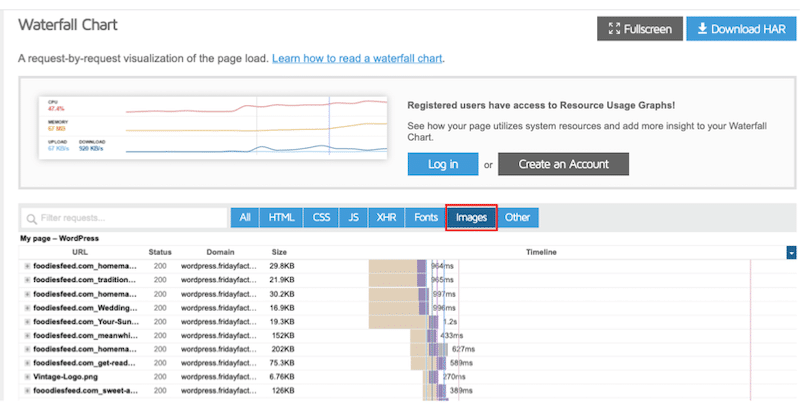
GTmetrix 告诉你页面内容是如何分解成图片、视频、JS、CSS 等的。
然后,要确定哪些图像需要优化,您可以使用瀑布部分。 选择“图像”选项卡以检查哪些图像最需要压缩或调整大小。

注意:要在 GTMetrix 上运行特定的移动测试,您需要 Pro 版本。 只有这样,您才能通过真正的硬件解决方案访问移动测试。
3. Pingdom
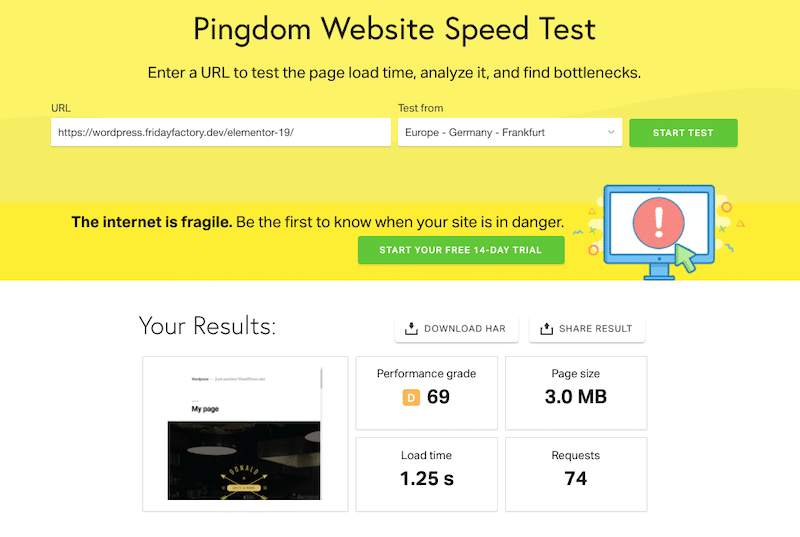
Pingdom 可以报告网站是否由于网络分裂或世界任何地方的 DNS 服务器故障而关闭。 它监控您网站的健康状况及其性能(等级从 A 到 F)。

除了整体性能等级外,衡量的主要 KPI 是页面大小、HTTP 请求数和加载时间。
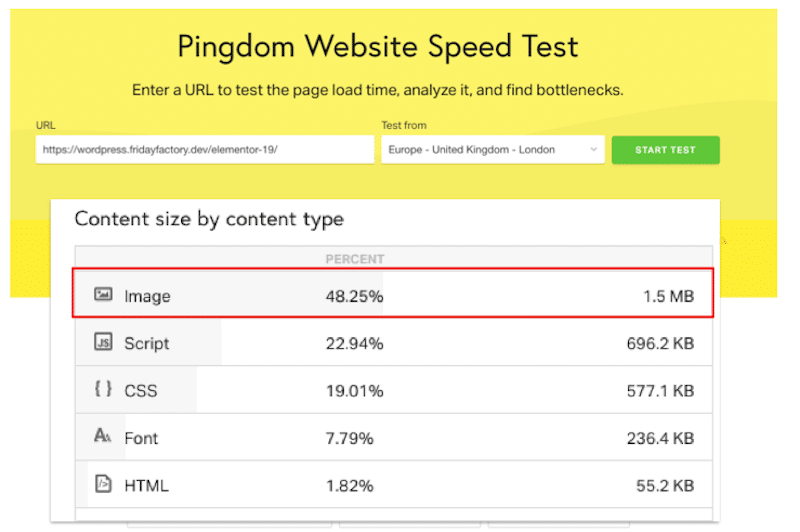
有趣的部分之一是“按内容类型划分的内容大小”。 从那里,您可以看到页面上占用最多空间的内容:图像、代码等。

注意:就像 GTmetrix 一样,您需要 Pro 版本才能在移动设备上测试您的网站。
4.谷歌搜索控制台
尽管它本身与性能无关,但 Search Console 的移动设备友好测试工具是一种测试您网站上的网页是否适合移动设备的简单方法。

测试结果包括以下要素:
- 该页面在移动设备上对 Google 的显示效果的屏幕截图
- 可能影响访问者在移动设备上访问您网站的任何移动设备可用性问题的列表,例如小字体(难以在移动设备上阅读)或使用 Flash(大多数移动设备不支持)。
您将获得“是”或“否”响应,并提供可用于解决问题的更多资源和报告。
| 不适合移动设备的网站 | 适合移动设备的网站 |
既然您已经拥有了在移动设备上识别任何与图像相关的问题的工具,那么您可以与您的开发人员分享一些具有技术意识的技巧。
注意:这些图像优化技术将使您的品牌受益。 您可以保留高质量的图像,同时最终为访问者创造更快的移动体验。
如何为移动设备优化和加载较小的图像
本节将向您展示如何针对移动设备优化图像并提高性能。 您需要了解有关图像优化以及如何在移动设备上使用较小图像的所有信息。
1. 调整大小并提供针对移动设备优化的图像
帮助您的网站在移动设备上更轻、更快的最简单方法是优化图像大小和分辨率。 问题是,您可能希望在不影响质量的情况下提供小图像,对吗? 在这种情况下,您应该应用两种高级策略:为移动设备调整大小和压缩图像。
让我们从调整照片大小开始。
将图像上传到页面时,您可以直接在 WordPress 上指定像素数。 例如,您可以设置一个新的尺寸,例如 400×300,而不是 1200×800。
如何缩小手机中的图片尺寸?
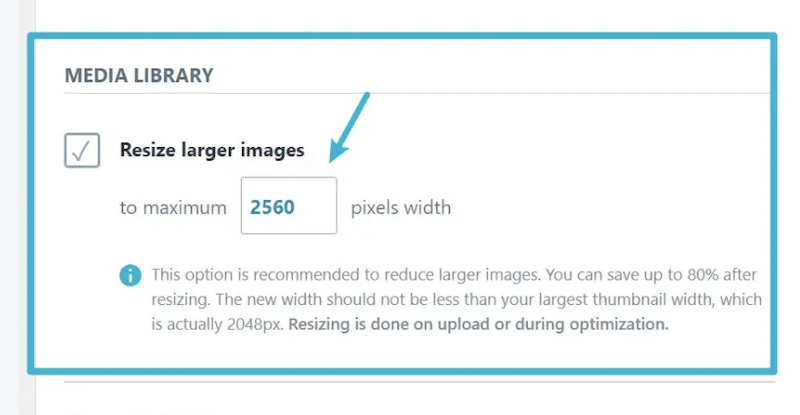
自动方式:使用像 Imagify 这样的插件在线调整多个图像的大小。 使用 Imagify,您需要做的就是安装插件并检查一些选项,例如要将图像调整为的最大分辨率:

要在移动设备上批量优化您的图像,只需转到您的 Imagify 仪表板:媒体 → 批量优化,这样您就可以一键优化您网站的所有图像。
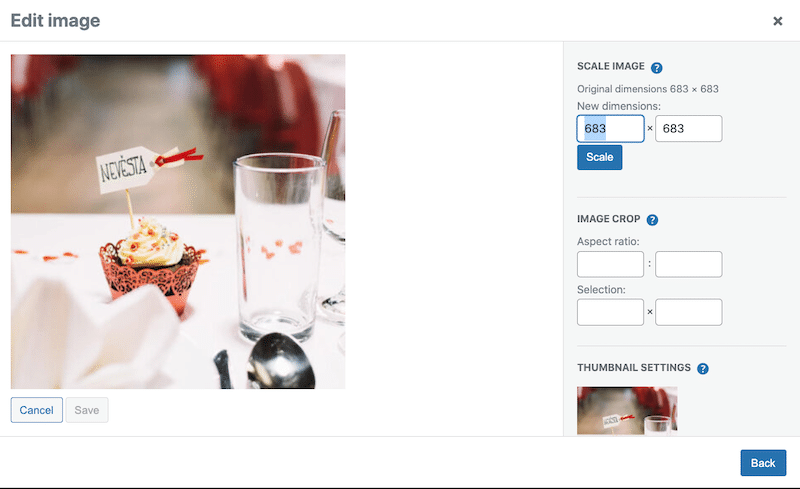
手动方式:使用 WordPress 库或本地 Windows/Mac 工具等编辑器来调整图片大小。 如果您有很多图像,这可能会很耗时。

如何为移动设备创建多个设计版本?
一个很好的建议——如果你的网络项目还没有开始——是直接为手机构建你的整个网站。 在较小的屏幕上更容易发生摩擦,因为您可以在较小的屏幕上放置许多内容:图像、文本、视频、号召性用语等等。
事实上,将设计基于移动设备然后将其应用到桌面版本而不是反过来更容易。
要拥有移动优先的设计,您应该优先考虑重要的菜单选项,让所有内容都易于点击,包括图像和画廊,突出主要 CTA 并提供可用的过滤器功能。
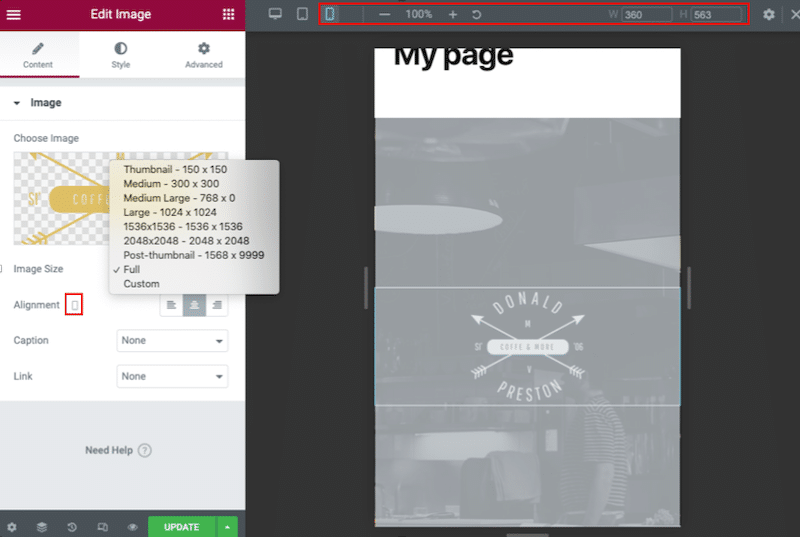
解决方案:使用 WordPress 页面构建器,允许您为桌面和移动设备创建不同的设计。 让我们看一个使用 Elementor 的示例,我们可以在移动设备上显示不同的图像尺寸:

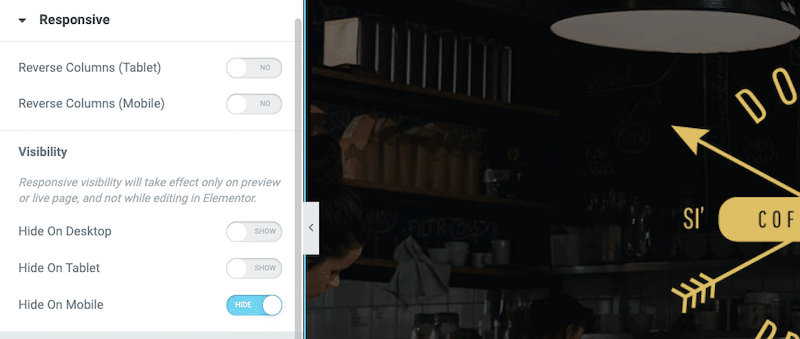
还有一个专用的“响应式”选项卡,允许您选择停用移动设备上的任何部分(包括图像):


如何找到适合移动设备的最佳图像文件大小?
关于移动设备上的最佳文件大小没有一成不变的规则。 我们只是希望浏览器在访问者在桌面或移动设备上的任何地方加载正确的图像。 有两个标准需要考虑:
- 台式机 (1280 px) 平板电脑 (640 px) 和移动设备 (320 px) 的视口尺寸
- 图像相对于视口的大小
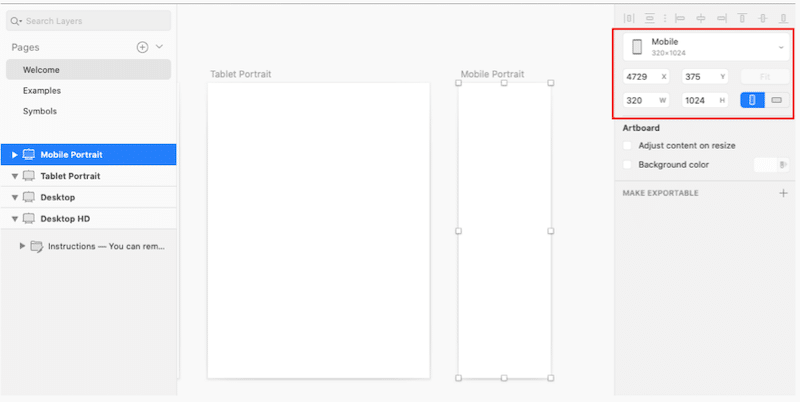
一些设计工具(如 Sketch)随附线框和预制模板,可用于每台设备。 下面,我们选择了手机人像模板,可以看到,默认自带320*1024的尺寸。

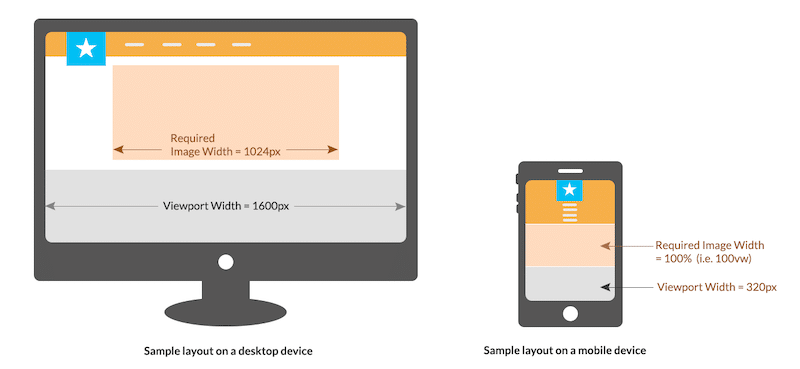
作为一般规则,您还可以遵循 ImageKit 的响应式设计:

2.压缩移动图像
调整大小后,压缩图像是您在为移动设备加载较小图像时应遵循的第二种高级技术。
为移动设备压缩图像仅意味着减小其文件大小。 这是通过在不损失任何质量的情况下最小化图像的字节大小来实现的。 两全其美!
这里有一些快速有效的解决方案来压缩您的移动图像。
- 使用 WordPress 插件:
- Optimole – 提供压缩、延迟加载和高级裁剪
- Imagify – 一键优化和压缩您的图像。 Imagify 会减小文件大小但不会影响质量,如下所示:
| 没有 Imagify 的原始图像 文件大小: 335 KB | 使用 Imagify Ultra 模式压缩图像 新文件大小: 45 KB 节省百分比: 86.57% |
2.直接在桌面上使用Imagify :只需拖放图像即可压缩它。

3. 为移动设备选择有效的图像格式
选择适当的文件格式将对减小移动设备上的图像大小产生积极影响。 JPG 并不总是答案。 尽量使用 WebP 格式。 这种现代格式比 JPEG 或 PNG 文件平均节省约 25% 的存储空间。 WebP 格式的另一个优点是 WordPress 库现在支持它(即使您总是必须先将图像转换为 WebP)。
如果您想了解更多信息,请阅读我们的详细指南,了解如何将图像转换为 WebP 格式。
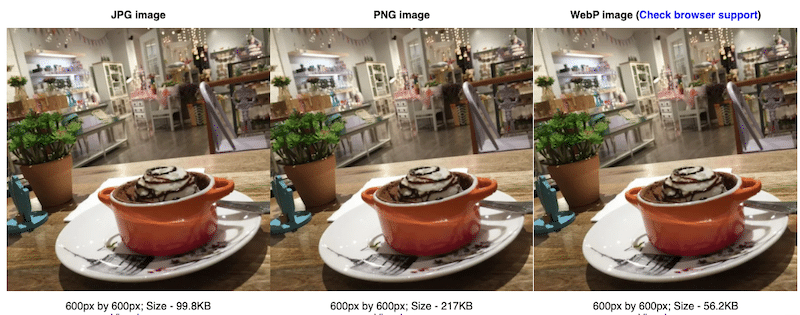
让我们看一个实际的例子。 下面的三个图像具有相同的分辨率:600 x 600 像素。 但是,让我们根据每种格式分解尺寸:
- JPG 为 99.8KB
- PNG为217KB
- WebP 为 56.2KB (这使其成为最轻的文件格式,而不会影响移动设备的质量)。

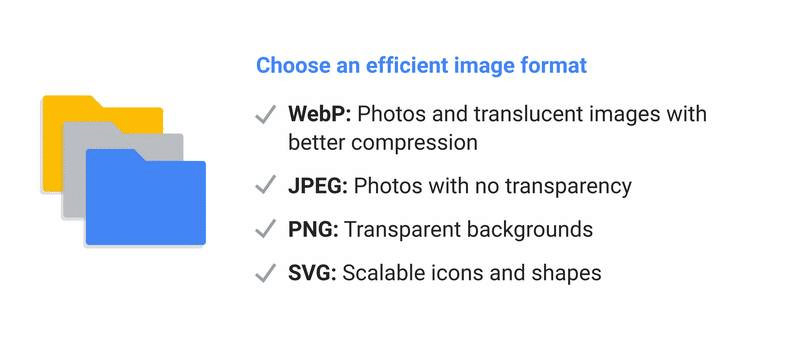
总而言之,Google 根据您在移动设备上使用的图像类型列出了最有效的格式:

谷歌选择正确格式的清单 – 来源:与谷歌一起思考
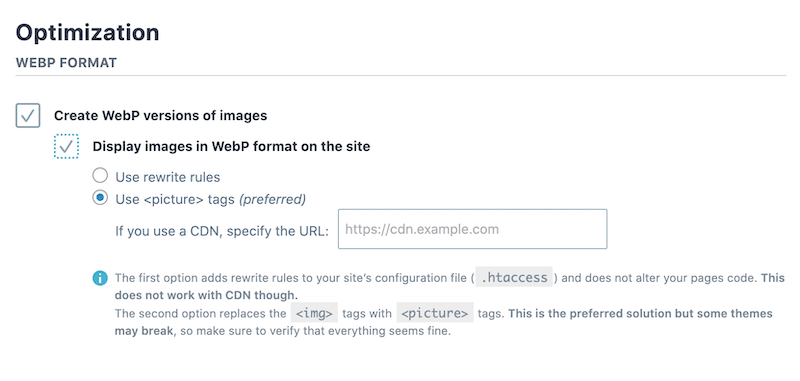
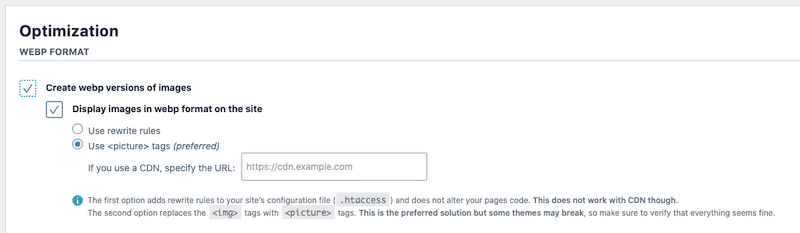
在移动图像上使用 WebP 格式的解决方案:如果您想直接从 WordPress 将网站图像转换为 WebP,请使用 Imagify 插件。
为此,请转到设置 → 想象并滚动到“优化 WebP 格式”部分:

4.实现延迟加载
在您的图像上实施延迟加载将有助于您的移动页面加载更快。 为什么? 因为延迟加载延迟了移动设备上不需要的大元素(如图像)的加载。
这也将解决来自 Google PageSpeed Insights 的“推迟您网站上的屏幕外图像”的建议。
实现延迟加载脚本的解决方案:
- 使用其中一个免费的 WordPress 插件:
- WP Rocket 的延迟加载 – 您甚至可以选择不想“延迟加载”的图像。 该插件仅在访问者可见时才会在页面上显示图像和 iframe,从而节省大量 HTTP 请求!
- 优品
- 自动优化
2. 使用可以提高整体性能的高级插件:
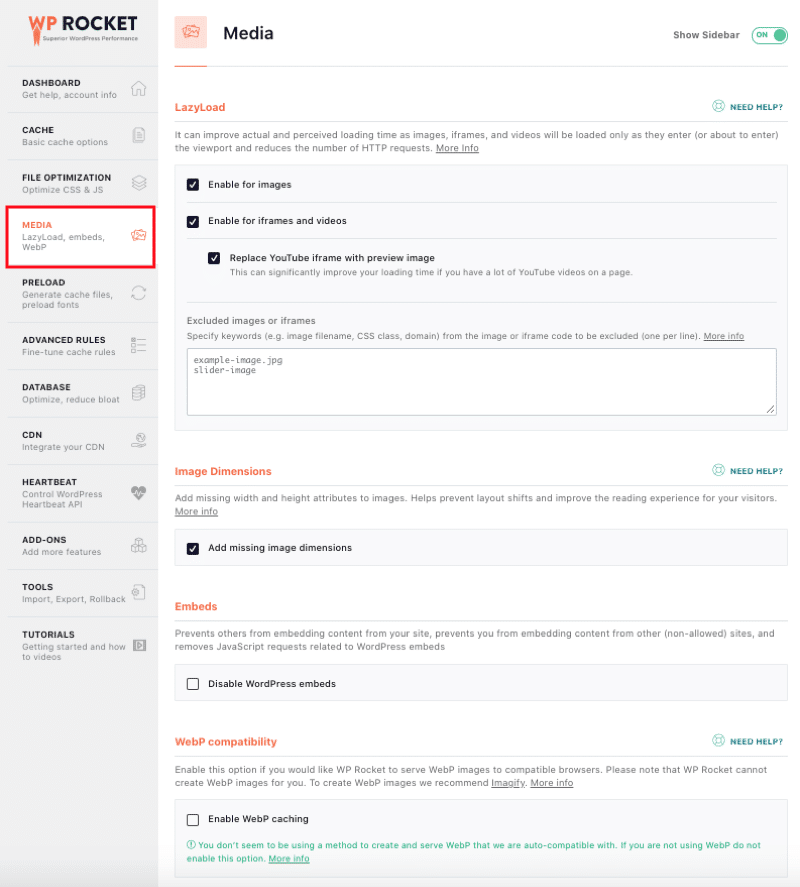
- WP Rocket 缓存插件,具有 CSS 和 JS 优化,当然还有集成的延迟加载功能:

5. 使用 CDN
图像内容交付网络 (CDN) 是优化移动设备图像交付的必备条件。 根据 web.dev 的说法,切换到图像 CDN 可以节省 40-80% 的图像文件大小!
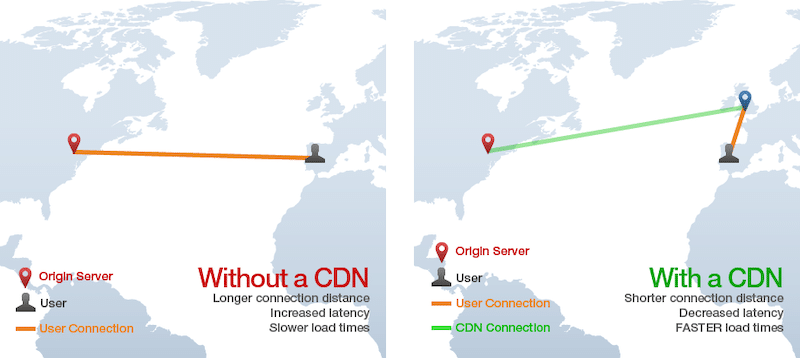
GTmetrix 很好地说明了 CDN 原理。 如您所见,CDN 在用户和原始服务器之间创建了更短的连接距离。 例如,由于伦敦的边缘服务器,这种更快的连接是可能的。

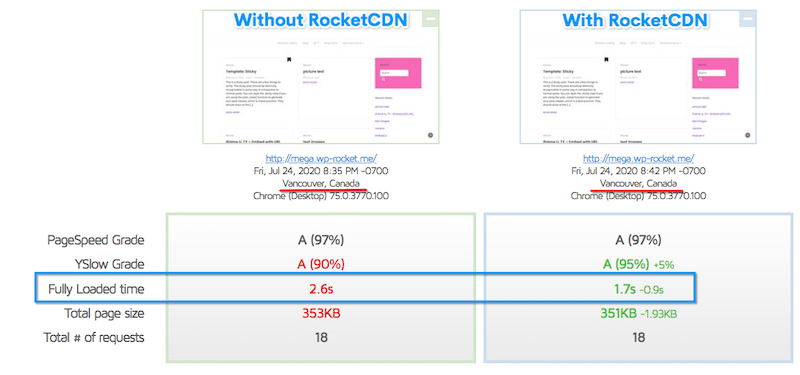
实施 CDN 的解决方案:使用 RocketCDN 和/或 Cloudflare 之类的服务,这样每个人都可以快速访问您的内容,无论他们身在何处。
RocketCDN 将帮助您的图像在桌面和移动设备上更快地交付。 我们在 GTmetrix 上进行了测试,可以看到由于 RocketCDN,我们节省了一些加载时间(几乎 1 秒)。

6.不要忽视来自移动设备的慢速连接
优化图像的另一个原因是考虑仍在使用 3G 的移动用户。 您应该为此类用户创建较小的图像。 由于连接速度较慢,图像可能更难以快速显示。 要正确调整图像大小,请压缩它们并为首屏以下的图像实现延迟加载。
使用 Imagify 优化移动图像
如果您的手机上有许多图像,手动调整大小和压缩每张图像可能会很耗时。 想象一下,除此之外,您是否希望将它们全部转换为 WebP 格式以提高性能?
这正是 Imagify 进入游戏的时候!
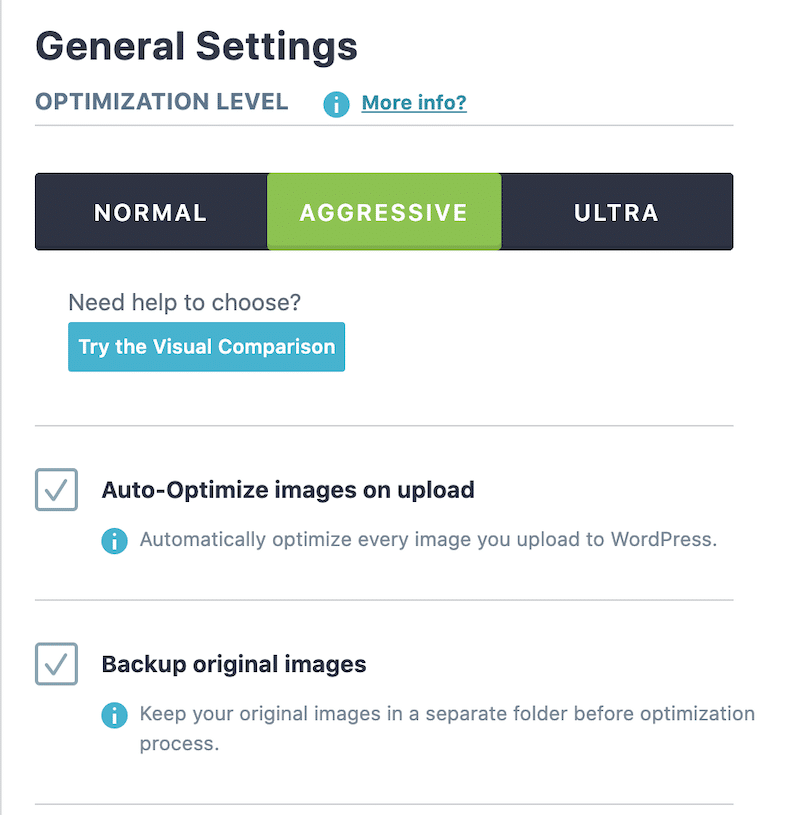
首先,Imagify 允许您在移动设备上调整和压缩现有图像和新图像。 批量压缩发生在三个不同的级别:正常、激进和超强:

根据您使用的模式,您可以节省大量图像的文件大小。 请记住,您将能够在不损失质量的情况下减小图像的大小!
然后,Imagify 让您只需选中这两个框即可将它们全部转换为 WebP 格式。 这将使移动(和桌面)中的图像文件大小更小。

几周前,我整理了一份可以用来加速 WordPress 网站的最佳图像优化插件列表。 让我与您分享我使用 Imagify 得到的有趣结果:
- 我使用 Imagify 和这个 450 KB 的图像运行速度审核:

这些是关于 Imagify 如何帮助缩小移动图像的关键结论:
- 压缩后我的图像看起来仍然很棒
- 我们节省了 55% 的文件大小
| 原始尺寸 | 使用 Imagify 优化后的大小 | 节省 (%) |
| 450 KB | 203 KB | 55% |
此外,Imagify 修复了 PSI 标记的一些问题。 在使用插件之前和之后查看我们与图像相关的问题:
| 我在想象之前的诊断部分 | 我在 Imagify 之后通过了审核 |
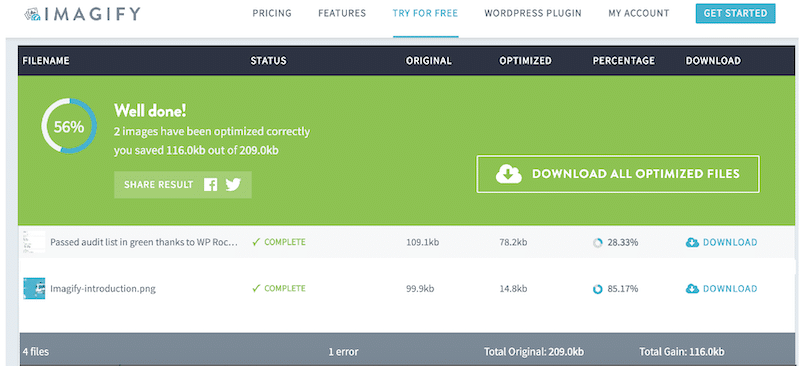
如果您不使用 WordPress 怎么办? 没关系。 Imagify 还有一个基于 Web 的应用程序来批量调整大小和压缩图像。 只需拖放您的图像:Imagify 将压缩它们,它们将在接下来的 24 小时内可供下载。
在使用基于 Web 的 Imagify 应用程序时,我注意到了两件事:
- 我的一张 PNG 图像已调整大小并压缩了 85% (使用超压缩模式)
- 另一个减少了 30% (使用普通模式)

就像使用 Imagify WordPress 插件一样,您可以每月免费优化 20 MB 的图像,每月 4.99 美元的 500 MB 数据,以及无限计划每月 9.99 美元的无限图像。
包起来
为移动网站优化图像是提高转化率的一种简单且经济高效的方法。 一旦您的图像得到有效优化,请确保它们具有正确的格式,并使用延迟加载脚本在正确的时间交付。
为了使速度优化可持续,站点速度必须成为整个公司的重要指标,并成为其 KPI 列表的一部分。 现在是世界各地的企业利用 Imagify 和 WP Rocket 等工具在所有设备(包括智能手机和平板电脑)上快速建立网站的时候了。
Imagify 对最多 20 MB 的数据是免费的。 带它去试驾,在评论部分告诉我们你的想法!
