如何为 WordPress 优化图像
已发表: 2022-04-07您是否知道在将图像上传到 WordPress 之前对其进行优化会影响您的网站速度?
开始写博客时,许多初学者上传图片而没有针对网络进行优化。 这些大图像文件会降低您的网站速度。
您可以通过在常规博客过程中使用图像优化最佳实践来解决此问题。
在这篇文章中,我们将向您展示如何为 WordPress 优化图像,并展示为 WordPress 优化图像的最佳在线工具。
什么是图像优化?
图像优化是在保持图像质量的同时以尽可能短的文件大小压缩和交付图像的方法。
虽然这个过程看起来很复杂,但现在实际上非常简单。 您可以使用其中一个图像优化插件将图像压缩高达 80%,而不会自动牺牲图像质量。
为什么为 WordPress 优化图像很重要
优化 WordPress 网站上的图像非常重要。 以下是四个原因:
- 提高网页速度:未经优化的图像会使您的网页体积庞大,加载时间更长。 通过在不牺牲质量的情况下优化大图像,您可以加速 WordPress。
- 增强用户体验:等待页面加载的时间比正常时间长,这对网站访问者来说很烦人。 对于加载时间超过三秒的网站,跳出率非常高。
- 更好的搜索引擎优化:谷歌和其他搜索引擎奖励快速加载的网站并惩罚慢速网站。 如果您的图像经过优化并且您的网站速度很快,那么您更有可能在搜索引擎结果页面上排名靠前。
- 节省磁盘空间:通过优化您的 WordPress 图像,您将能够更好地利用您的托管资源。 如果您的图像文件占用更少的空间,您将有更多空间向您的网站添加其他类型的内容和功能。
为 WordPress 优化图像的 10 种简单方法
准备学习为 WordPress 优化图像的简单方法。
1. 压缩你的 WordPress 图片
您可以通过压缩它们来减小图像的文件大小。 压缩的图像文件将在您的 WordPress 网站上加载得更快,从而提高其整体性能。
在 WordPress 中压缩图像的最简单方法是使用图像压缩插件。 这些插件通常不仅仅使用压缩来优化图像。
或者,您可以使用图像编辑软件或 TinyPNG 等免费工具手动压缩大图像,然后再将它们提交到 WordPress。
TinyPNG 不仅适用于 PNG 文件。 支持其他图像文件类型,例如 WebP 和 JPEG。 只需上传您要压缩的图像,该工具将自动减小其大小。 该工具还可以同时压缩多个文件。

2.调整图像大小
为 WordPress 优化图像的另一种简单方法是调整其像素尺寸。 值得庆幸的是,此功能包含在 WordPress 核心中。
默认情况下,WordPress 使用四种不同大小的同一图像:
- 缩略图(150 x 150 像素)
- 中(最大 300 x 300 像素)
- 大(高达 1024 x 1024 像素)
- 全尺寸(原始图像尺寸)
话虽如此,您可以更改它们以满足您的需要。
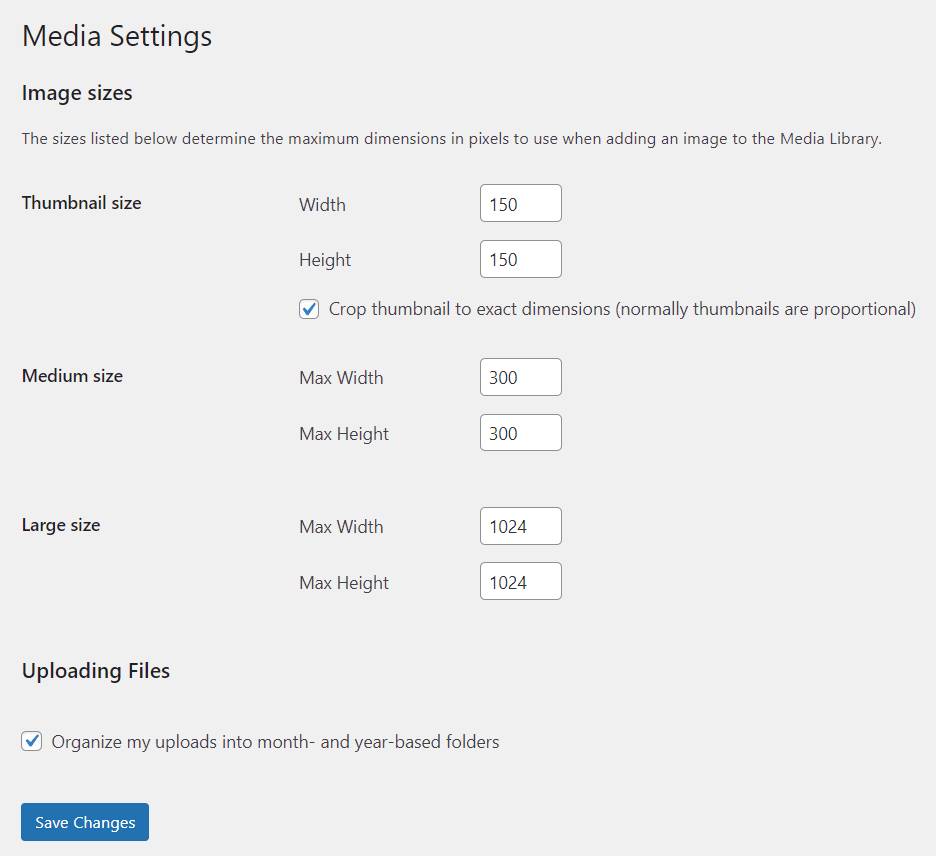
以下是如何通过媒体库更改默认 WordPress 图像大小:
- 打开 WordPress 仪表板并转到Settings -> Media 。
- 输入每个尺寸的首选最大宽度和高度。
- 单击保存更改。

3. 通过 CDN 提供图像
内容交付网络 (CDN) 可以通过优化图像等方式帮助 WordPress 站点更快地加载并解决带宽问题。 它通过将图像从最近的服务器传送到访问者的位置来工作。
使用 CDN 是一个不错的选择,尤其是当您的网站每个月都有大量流量和活动时。
4.使用延迟加载
另一种防止图像拖慢网站速度的方法是使用延迟加载。 如果你有大量图片的文章或页面,一次显示它们可能不是一个聪明的主意。
当用户向下滚动页面时,延迟加载功能会慢慢显示。 每次用户滚动时,都会在用户屏幕的可视区域中显示一批新图像,从而使服务器能够更好地响应所有请求。
5. 智能裁剪
智能裁剪涉及从图像中删除不需要的空间或背景,并仅保留感兴趣的区域。
裁剪可以手动完成,也可以借助像 Optimole 这样的插件来完成,它可以检测图像中的热点并删除不需要的部分。
6. 将 GIF 转换为视频
您还可以将 GIF 转换为视频以节省存储空间并显示较轻的文件。 如果您在 Optimole 中启用此功能,它将开始自动转换您上传的任何 GIF 文件。
您可以使用各种在线工具将 GIF 转换为 MP4,然后再将其上传到您的 WordPress 网站。 为什么要转换? 因为 GIF 文件比视频文件大得多。
7. 为图像添加 Alt 标签
如果您在将图像上传到 WordPress 时通常将“ Alt Tex t”选项留空,那么您将错失提高网站 SEO 价值并帮助其在搜索引擎中获得更好排名的机会。
替代文本,也称为 alt 文本或 alt 标签,是访问者在搜索引擎无法在网站上加载图像时看到的简短描述。 它为访问者提供了他们正在查看的内容的上下文。
Alt 标签还用于描述无法读取图像像素的搜索引擎的图像。 相反,他们阅读了替代文本。
8.给每张图片一个描述性的文件名
哪个文件名最能描述图像:“IMG01.jpg”或“2022-honda-civic”? 毫无疑问,这是第二个。 这就是使您的网站在 Google 上排名更高的原因。

搜索引擎抓取图像文件名。 这就是为什么对于图像优化,一个描述性的、关键字丰富的图像文件名是必不可少的。 包括与您的网站或博客文章相关的关键字,如果可能,将主要关键字放在文件名的开头。
9.优化社交分享图片
当谈到 WordPress 的图像优化时,不要忘记社交媒体。 当您(或访客)在 Facebook 上分享您的博客文章时,您的特色图片以及标题和元描述都会显示出来。 特色图片必须在社交媒体上正确呈现,以吸引人们查看您的帖子。
如果您不这样做,Facebook 将在您的帖子中显示不正确的图像。 如果图像尺寸错误,图像可能会被切掉。 为避免此类社交媒体错误,请为各种社交网络使用以下图像尺寸:
- 脸书: 1200 x 628 像素
- 推特: 1024 x 512 像素
- Google+: 800 x 1200 像素
您还可以使用 WordPress SEO 插件(如 Yoast SEO)来优化您在 WordPress 中用于社交媒体的图像。 它允许您调整社交媒体设置,以便您的内容和图像在各种社交媒体平台上正确显示。
10. 使用图片站点地图
确保搜索引擎(例如 Google)在抓取您的页面时可以看到您的图片。 你打算怎么做? 只需将您的图像包含在您的站点地图中。
通过这样做,Google 会收到图像的元数据,从而增加其出现在图像搜索结果中的机会。 您所要做的就是提供相关数据,例如图像类型、主题、标题、标题、地理位置和许可。
要创建图像站点地图,您可以使用 Google 站点地图生成器或 Yoast SEO WordPress 插件。
优化 WordPress 图像的最佳在线工具
这里有一些最好的。
1. 小PNG

TinyPNG 是无需使用插件即可优化 WordPress 图像的最佳在线工具。 它压缩PNG和JPEG图像。
TinyPNG 使用量化方法来减少图像颗粒。 但是,它不会降低图像的质量。 结果,图像的大小将大大减小。
图像尺寸最多可减少 70%,而不会损失质量。 TinyPNG 也可用于优化 GIF。
2. Kraken.io

Kraken.io 是市场上最快的图像优化工具,其独特的算法可帮助您节省空间和带宽。 您的网站将加载更快,并通过优化的图像提供更好的用户体验。 Kraken 在不降低质量的情况下尽可能减小图像的大小。
3.JPEG.io

JPEG.io 是您可以在不使用插件的情况下为 WordPress 优化图像的另一个工具。 JPEG.io 支持多种图像格式,包括 JPEG、PNG、GIF、SVG、BMP、EPS、WEBP、TIFF 和 PSD。
您可以使用它提供的拖放功能来上传您的图像。 此外,您还可以使用 Dropbox 和 Google Drive 来保存您的图像。 上传的图像将被压缩而不会丢失其大小。
4.压缩JPEG

我们列表中的另一个图像优化工具是 Compress JPEG。 您可以使用此工具一次上传和优化多达 20 张图像。 该过程完成后,您可以一次全部下载,也可以一个一个下载。
除了压缩图像,您还可以更改图像的格式。 例如,您可以将 PNG 转换为 JPG 或将 SVG 转换为 PNG。
5. Compressor.io

Compressor.io 是优化 WordPress 图像的绝佳工具。 使用 Compressor.io,您可以将图像压缩高达 90%,从而加快您网站的加载时间。
此工具支持 GIF、PNG、JPEG 和 SVG。
最后的想法
如果您不保存针对网络优化的图像,您应该立即开始。 它将对您网站的速度产生重大影响,您的用户会喜欢它。
更不用说,更快的网站更适合 SEO,而且您很可能会看到您的搜索引擎排名有所提高。
除了图像优化之外,可以极大地帮助您加快网站速度的两件事是使用 WordPress 缓存插件和使用 WordPress CDN。
或者,您可以使用托管 WordPress 托管服务,该服务通常包括缓存和 CDN 作为软件包的一部分。
我们希望这篇文章可以帮助您了解如何为 WordPress 优化图像。 如果您喜欢这篇文章,您可能还想阅读:
- WordPress的最佳图像优化插件
- 在 2022 年加速您的 WordPress 网站
- 提高网站排名的 WordPress SEO 技巧
