7 个易于遵循的 WordPress 图像优化技巧
已发表: 2024-08-22优化良好的图像可以让您的读者保持参与,增强用户体验,甚至带来更多的自然流量。另一方面,使用未优化的图像会降低您的网站速度。这也会影响您的搜索引擎排名。
像谷歌这样的搜索引擎优先考虑快速加载的页面。优化的图像可减小文件大小,从而加快页面加载时间并提高排名。
如果您想知道如何优化 WordPress 网站的图像,请继续阅读本文。我们将讨论有关 WordPress 中图像优化的所有内容。
那么,让我们开始吧!
为什么应该优化 WordPress 网站的图像
优化图像对于您的 WordPress 网站至关重要,因为它直接影响您网站的性能。当您的图像经过优化后,它们的加载速度会更快,这意味着您的整个网站的加载速度也会更快。
这很重要,因为没有人喜欢等待缓慢的网站,尤其是您的访问者。
另外,速度更快的网站往往在 Google 等搜索引擎上排名更高,因此优化图像可以帮助提高 SEO。它还可以节省您的存储空间和带宽,使您的网站整体更加高效。简而言之,优化图像可以轻松实现更好的用户体验和网站性能。
如何在 WordPress 中优化图像

WordPress 图像优化很简单。您可以手动或使用插件来完成。在这一部分中,我们重点关注如何手动优化 WordPress 图像。话虽这么说,我们稍后还将在本博客中讨论最好的 WordPress 图像优化器插件。
我们将整个 WordPress 图像优化过程分为 3 个阶段。每个阶段都有几个步骤。
我们的主要目标是指导您完成有关 WordPress 中图像优化的所有内容,从修复文件格式到编写替代文本以获得更好的搜索排名。
所以,事不宜迟,让我们深入探讨吧!
第一阶段 – 上传图像之前
在第一阶段,我们有3个步骤:
- 修复文件格式
- 重命名图像
- 压缩图像
快速浏览完列表后,现在让我们探索如何遵循和实施这些技巧!
01.修复文件格式
选择正确的文件格式是优化 WordPress 网站图像的第一步。不同的格式有不同的优势,因此选择正确的格式可以在图像质量和文件大小方面产生很大的差异。
对于大多数用途, JPEG 是一个不错的选择,因为它在质量和文件大小之间提供了良好的平衡,尤其是对于照片而言。如果您的图像有很多细节和颜色,请选择 JPEG。
另一方面,PNG 更适合具有透明背景的图像,或者如果您需要更清晰、更详细的图像(例如徽标或图标) 。请记住,PNG 文件通常比 JPEG 文件大。
还有 WebP,一种更新的格式,效率更高。它提供了卓越的质量和较小的文件大小,但并非所有浏览器都支持它。因此,值得考虑的是您的受众是否主要使用可以处理 WebP 的浏览器。
02.重命名图像
在将图像上传到 WordPress 之前对其进行重命名可能看起来只是一个小细节,但它可能会对您网站的 SEO 和组织产生重大影响。
不要使用“IMG_1234.jpg”之类的通用名称,而是为图像提供描述性的、富含关键字的名称,以表明图像中的内容。
例如,如果您有一个红苹果的图像,请将其命名为“ red-apple.jpg ”,而不是“DSC4567.jpg”。这使搜索引擎更容易理解图像的内容,从而有助于提高网站在搜索结果中的可见性。
重命名图像还可以帮助您保持井井有条。当您稍后需要查找特定图像时,使用描述性名称可以更轻松地找到它,从而节省您的时间和挫败感。因此,在上传图像之前,请务必花点时间用清晰、相关的名称重命名图像。
03. 压缩图像
压缩图像是针对 WordPress 优化图像的最有效方法之一。大图像文件会减慢您的网站速度,使访问者等待页面加载的时间更长,这对用户体验或 SEO 不利。
上传之前,使用图像压缩工具来减小文件大小而不牺牲质量。有很多免费工具,例如 TinyPNG、JPEGmini 或在线压缩器,可以轻松缩小图像。目标是找到一个平衡点,让您的图像看起来不错,但不会占用太多空间。
较小的图像文件意味着更快的加载时间,更快的加载时间意味着更快乐的访问者。此外,它还可以帮助您节省存储空间和带宽,特别是在您上传大量图像时。因此,请务必压缩图像以保持 WordPress 网站顺利运行。
第二阶段 – 上传图像后

在这个阶段,我们将主要关注上传图片后应该做什么。有两件事需要注意:
- 延迟加载图像
- 避免图像 URL 重定向
让我们详细了解一下!
01.延迟加载图像
延迟加载是一种智能技术,可通过延迟图像加载直到需要时来帮助您的 WordPress 网站加载得更快。
延迟加载不是一次性加载页面上的所有图像,而是仅加载用户可见的图像,其余图像在用户向下滚动时加载。
这不仅可以加快页面加载时间,还可以减轻服务器的压力并节省带宽。对于访问者来说,这意味着他们几乎可以立即开始与您的内容进行交互,而无需等待每个图像加载。
您可以使用免费的 WordPress 插件(例如 LazyLoad)来完成您的工作。
02.避免图像 URL 重定向
图像 URL 重定向可能会减慢您的网站速度并对您的 SEO 产生负面影响。当图像 URL 被重定向时,这意味着浏览器必须采取额外的步骤来查找和加载图像,这可能会增加页面完全加载所需的时间。
为了避免这种情况,请确保您的图像直接链接到正确的 URL 。如果您移动或重命名了图像文件,请更新内容中的图像 URL,而不是依赖重定向。另外,如果您要将网站迁移到新的域或结构,请注意确保所有图像 URL 都相应更新。
通过避免不必要的重定向,您可以帮助您的页面加载速度更快,并确保为访问者提供更流畅的体验。这个简单的步骤还可以有助于更好的搜索引擎优化,因为搜索引擎喜欢加载速度更快的页面。
第三阶段 – 为搜索引擎优化图像

这是最后也是最后的阶段。这里我们将讨论:
- 插入替代文本
- 正确放置带有标题的图像
让我们一起进入讨论吧!
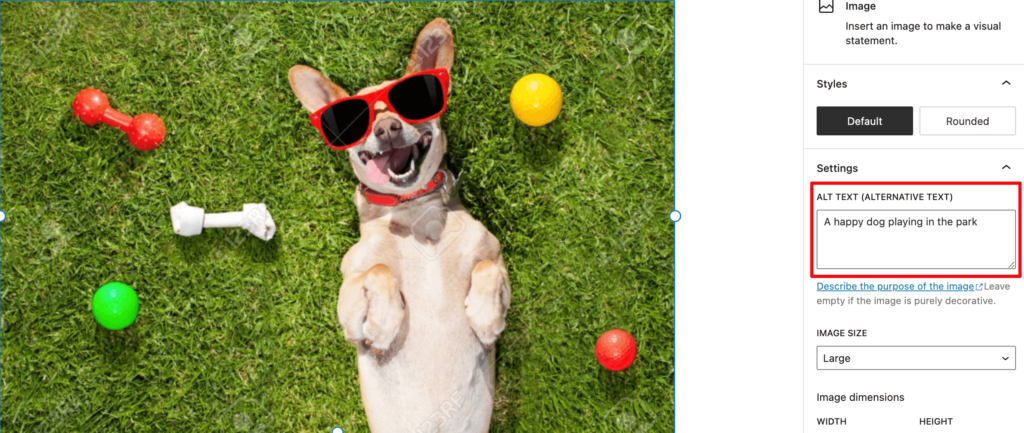
01.插入替代文本
替代文本就像为您的图像赋予声音。这是对图像中内容的简短描述,并且由于以下几个原因而非常重要:

- 辅助功能:视障人士使用屏幕阅读器浏览网络。替代文本可以帮助他们理解图像中的内容。
- 搜索引擎:搜索引擎使用替代文本来了解您的图像的内容,这可以帮助它显示在图像搜索结果中。
- 如果图像无法加载:如果图像由于某种原因无法加载,则会显示替代文本。
如果您不知道如何正确编写替代文本,让我们分享一些技巧,帮助您编写满足搜索引擎和读者需求的高质量替代文本:
- 简洁且具有描述性
- 聚焦于图像的主要主题
- 使用人们可能搜索的关键词
- 避免重复图像文件名
例如,使用“快乐的狗在公园里玩耍”而不是“image123.jpg”。

02.正确放置带标题的图像
好的,你已经得到了一张很棒的图片,它已经过优化,并且有很棒的替代文本。现在我们来谈谈字幕吧!
标题就像图像的小助手。它提供了额外的信息、背景或一点幽默。就像电影字幕一样,它增强了体验。
以下是正确的做法:
- 保持简洁:不要写小说。通常几句话就足够了。
- 增加价值:告诉你的读者一些关于图像的新的或有趣的事情。
- 匹配你的语气:如果你的帖子很有趣,那就让标题变得有趣。如果事情很严重,那就认真对待。
好的标题可以使您的图像更具吸引力。所以,不要害怕发挥创意!
奖励:2024 年最适合您的 WordPress 图像优化器
如果您想使用 WordPress 图像优化器来顺利优化 WordPress 网站的图像,您可以使用以下任何插件:
- 想象
- 斯马什
- 短像素
除了优化图像之外,这些插件还可以用作速度优化解决方案。因此,您可以使用上述任何插件来完成这两项工作。让我们详细探讨一下它们!
一)想象

Imagify 是一个功能强大的图像优化插件,可以非常轻松地压缩图像而不损失质量。它提供不同级别的压缩(正常、激进和超级),因此您可以在文件大小和图像质量之间选择适当的平衡。
Imagify 还支持 WebP 转换,这有助于进一步减小文件大小。此外,它直接集成到 WordPress 媒体库中,因此您可以在上传或批量上传图像时对其进行优化。
II) 斯马什

Smush 是 WordPress 最受欢迎的图像优化插件之一,以其易用性和有效性而闻名。它会在您上传图像时自动压缩图像,并为您网站上已有的图像提供批量优化。
Smush 还包括延迟加载等功能,通过仅在图像进入视图时加载图像来缩短页面加载时间。 Smush 具有免费和高级版本,是一款灵活的工具,可以满足广泛的用户需求。
III) 短像素

ShortPixel 是在 WordPress 上优化图像的另一个绝佳选择。它支持有损和无损压缩,让您可以控制图像尺寸的缩小程度。 ShortPixel 还提供自动 WebP 转换,并且还可以优化您的 PDF。
其突出的功能之一是能够压缩存储在任何目录中的图像,而不仅仅是媒体库,这对于更高级的用户来说非常有用。

结论
图像优化对于任何 WordPress 网站都非常重要。现在您知道为什么应该优化图像以及如何优化网站的图像。因此,切勿将任何未优化的图像上传到您的网站,以确保更好的性能。
话虽这么说,如果您需要放大任何图像以在您的网站上使用,您可以通过关注我们有关放大图像的博客来实现,而不会降低质量。
现在,如果您想分享与本文相关的任何反馈,请随时使用下面的评论框。我们始终感谢读者的反馈。谢谢。
