如何使用 WP Rocket 优化 Kinsta WordPress 托管
已发表: 2022-06-06如果您使用 Kinsta 托管您的 WordPress 网站,您已经知道它快速且可靠。 您可能不知道您的网站可以运行得更快,特别是当您将 Kinsta 与 WP Rocket 一起使用时。
回到网络早期的狂野西部,人们更能容忍较慢的网页加载时间。 如今,如果您的网站加载速度不快,许多访问者就会离开。 您可能会在几秒钟内失去观众和收入。 这就是为什么选择一个好的网络主机对于维护一个让访问者与您的内容进行交互的网站至关重要。
除了选择优秀的网络主机外,使用缓存插件还可以提升您网站的性能。 在本文中,我们将重点介绍如何通过结合最佳主机和插件来充分利用您的网站。
如果您喜欢提供让访问者沮丧地点击离开的页面,请立即停止阅读。 如果您想看到网站加载时间的巨大性能提升,那么这篇文章就是为您准备的。
Kinsta 和 WP 火箭组合
Kinsta 具有内置缓存功能,可帮助您加快网站速度。 缓存是根据浏览器的初始请求存储站点资源的位置。 这使得页面加载速度更快,因为相同的资源在后续请求中被重用。
例如,假设您的网站标题中有一个徽标图像。 当有人第一次访问您的网站时会加载该徽标文件。 当他们点击访问使用相同标题的新页面时,该徽标文件已经加载。 这意味着服务器必须做更少的工作来拉起它,这使得加载时间更快。
您的网站可能在 Kinsta 上顺利托管。 当您将 Kinsta 主机与正确的优化插件结合使用时,您会看到速度显着提高。
WP Rocket 就是那个插件。

虽然缓存很重要,但这并不是加快网站速度的结束。 WP Rocket 还可以为您处理其他优化,以提高性能。 让我们安装 WP Rocket 并检查使您的网站唱歌的不同设置。

提升您网站的速度
用钱可以买到的最好的缓存插件升级您的 Kinsta 托管的 WordPress 网站并立即看到结果。
获取 WP 火箭使用 WP 火箭
首先,您需要前往 WP Rocket 获取插件。 安装并激活后,导航到 WordPress 仪表板中的设置。 您将看到 WP Rocket 的新菜单项。 单击它,您将到达设置仪表板。

让我们逐步浏览菜单项并讨论不同的配置选项。
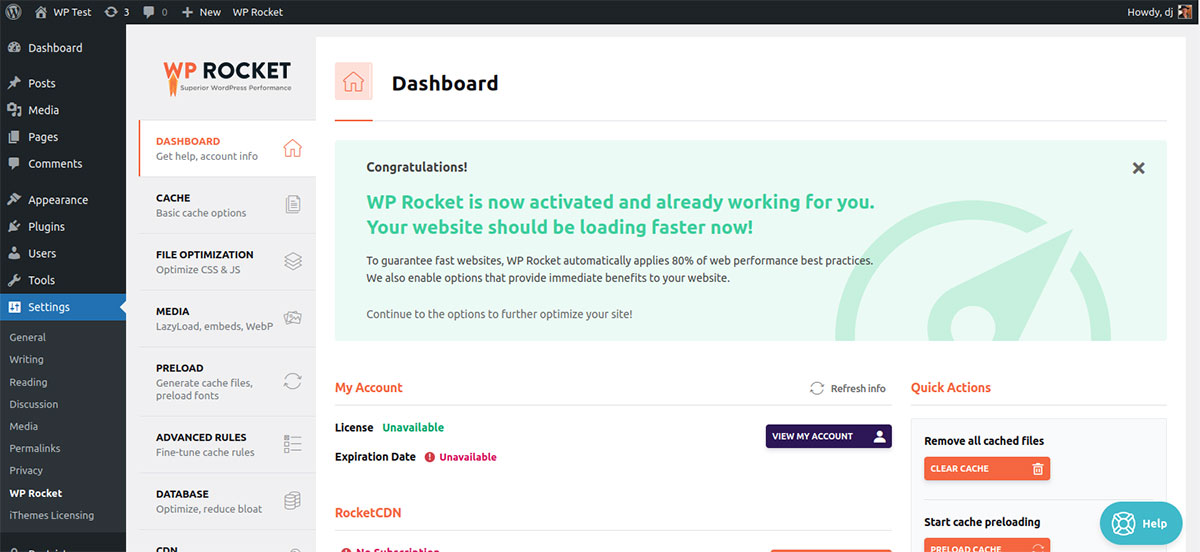
仪表板
此菜单包含您的基本帐户信息,以及您可以采取的一些快速操作。 向下滚动,您会发现大量资源可帮助您使用 WP Rocket。
缓存
如前所述,Kinsta 内置了自己的缓存功能。 通常,由于冲突,Kinsta 不允许缓存插件运行。 但是,Kinsta 会自动禁用 WP Rocket 的缓存,因此无需担心冲突——您仍然可以获得缓存资源的好处。
他们确实建议您仍然启用为移动设备启用缓存框。
文件优化
在您随意检查“文件优化”菜单下的复选框之前,了解这些设置可能如何影响您的网站非常重要。 WP Rocket 一路提供指导,因此请利用他们的帮助! 让我们在此菜单下讨论几个特定领域:CSS 和 JavaScript。
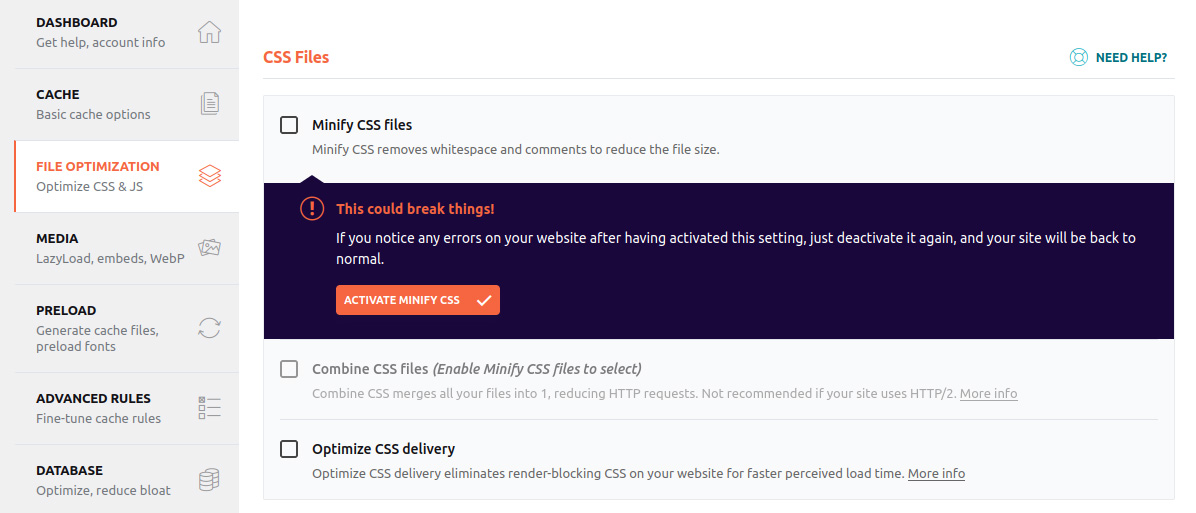
CSS 文件
这是上述帮助的一个很好的例子。 一旦您单击缩小 CSS 文件的框,您就会收到警告:

如果文件中有未使用的 CSS 代码或大量注释,它们将被忽略,这将减少页面加载时间。 值得启用,但之后请立即检查您的网站,以确保一切仍然正常运行。
优化 CSS 交付允许站点仅呈现可见区域的关键 CSS。 其他 CSS 被延迟,加载时没有渲染阻塞。
注意:这些设置不适用于本地托管的站点。
JavaScript 文件
这提供了与上述 CSS 文件相同的功能。 延迟 JavaScript 执行类似于图像的延迟加载,它们仅在用户滚动或以其他方式与特定区域中的站点交互时加载。
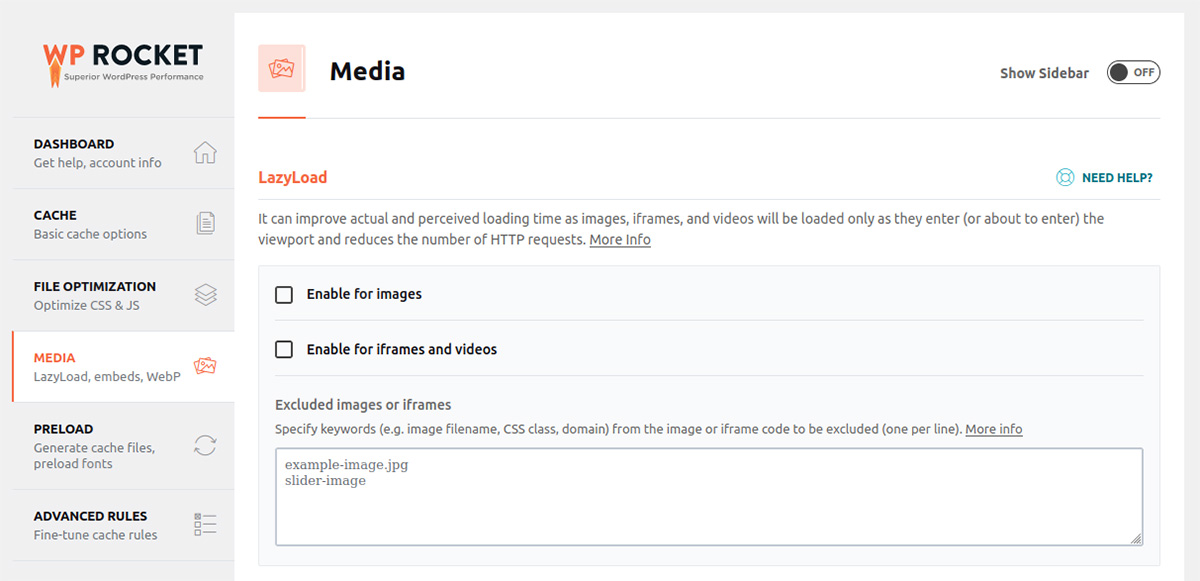
媒体

延迟加载
这是提高网站加载速度的高效组件。 强烈建议启用 LazyLoad,即使您的网站上没有过多的照片。
图像尺寸
如果您曾经访问过一个网站,并且在加载时页面上的内容发生了变化,那么您就会知道它有多烦人。 图像尺寸功能会填充图像的任何缺失的宽度和高度信息。 这允许 HTML 在加载之前为图像保留空间,因此不会发生移动。
嵌入
这可以防止嵌入到您的网站和从您的网站嵌入。 如果您想嵌入来自 YouTube 或社交媒体的内容,最好不要选中此项。
WebP 兼容性
WebP 是一种图像格式,可提供压缩,使图像比典型的 PNG 文件小 26%。 在启用此功能之前,您需要将图像转换为 WebP。

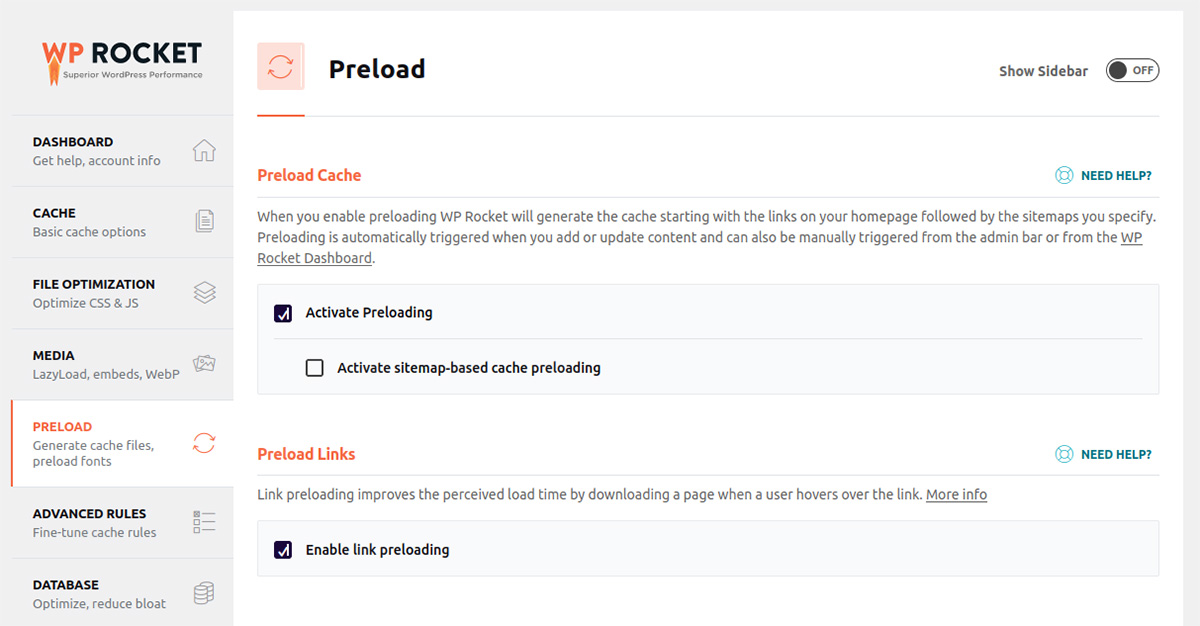
预载

当您激活 Preload 下的功能时,WP Rocket 将开始缓存您网站上链接的内容。
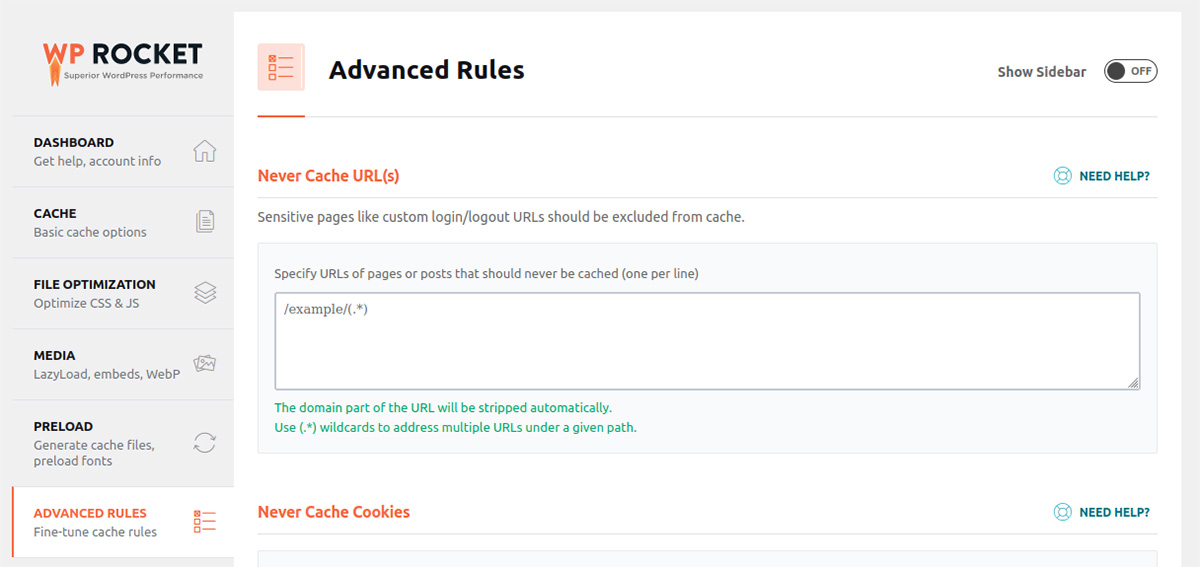
高级规则

如果您的站点上有任何自定义登录页面,您需要禁用它们的缓存以提高安全性。 在“高级规则”菜单下,您可以输入要从缓存中排除的特定 URL——这也可以防止任何 WP Rocket 优化在这些页面上运行。
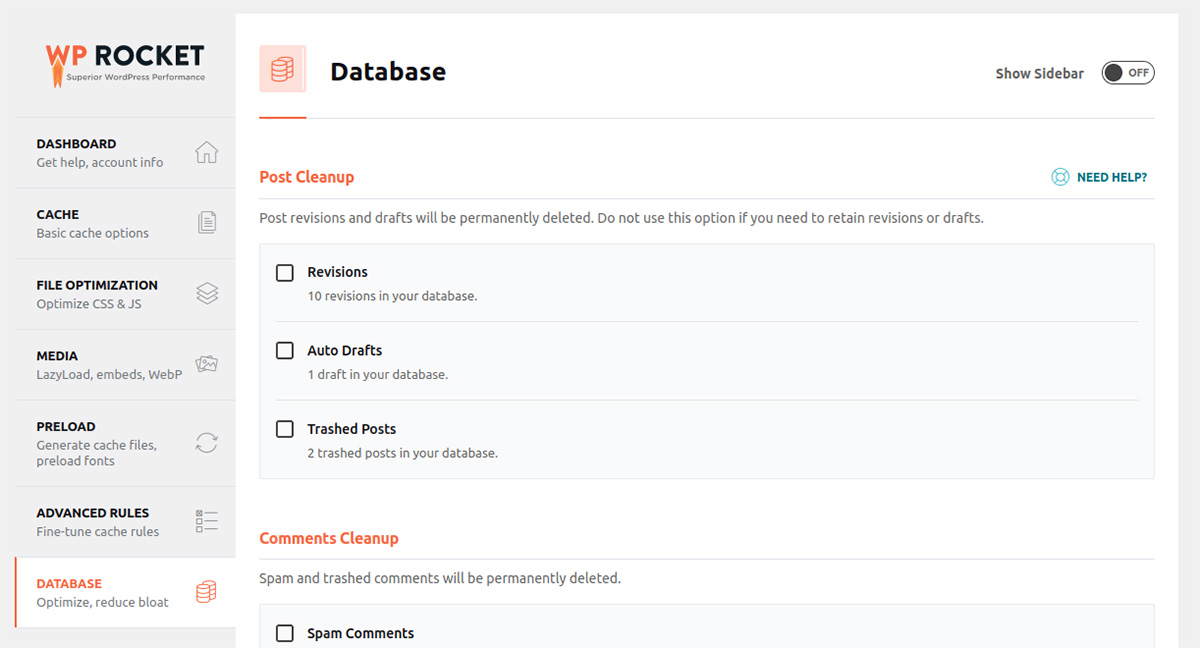
数据库

数据库部分下有一些方便的功能,但您需要谨慎。 确保在运行清理之前进行完整备份。
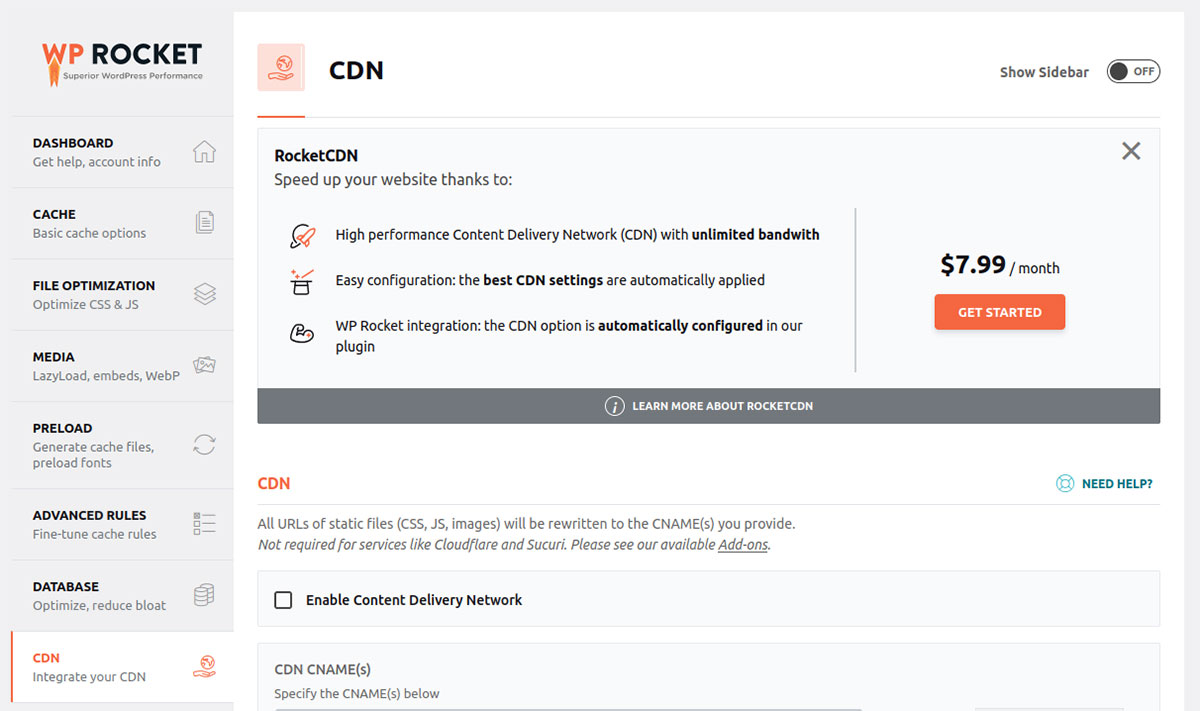
内容分发网络

您网站的速度部分取决于服务器和用户之间的距离。 在 CDN 上运行您的网站将使您的网站快速加载,无论访问者位于何处。 CDN 是一项付费功能,但当您订阅时,WP Rocket 已经为您配置好了一切。
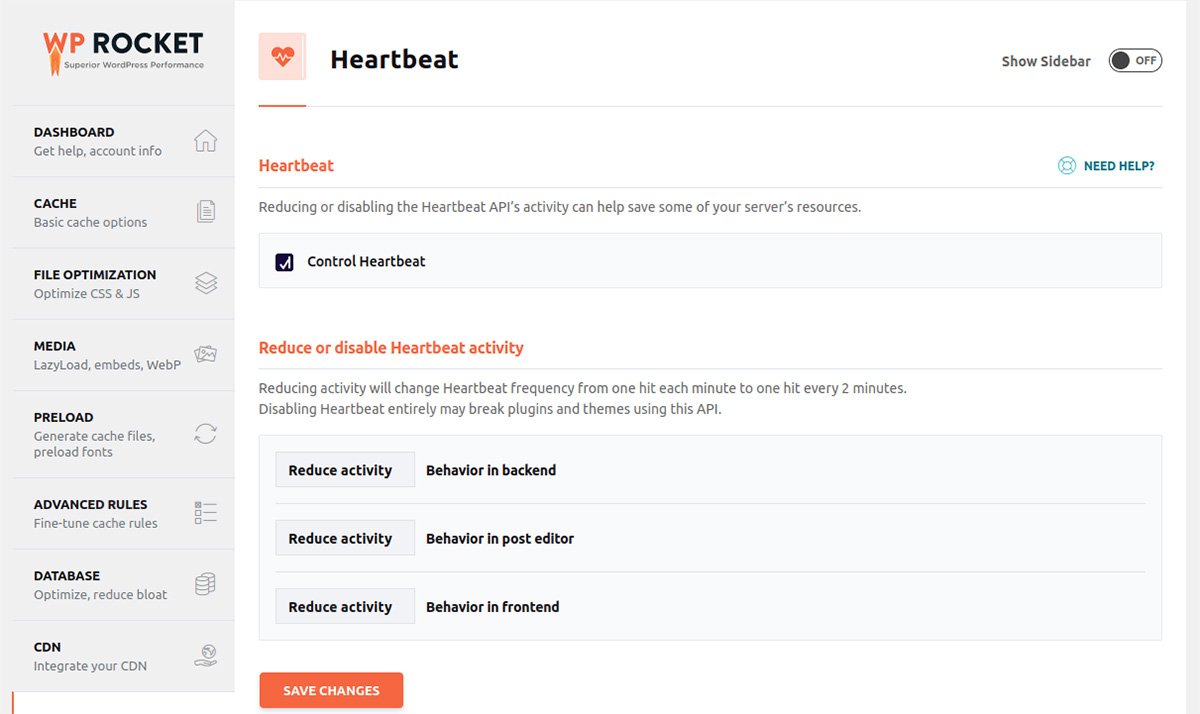
心跳 API

电子商务插件显示的自动保存、仪表板通知和实时数据等活动占用了服务器资源。 Heartbeat API 让您可以直接控制 Heartbeat 活动。
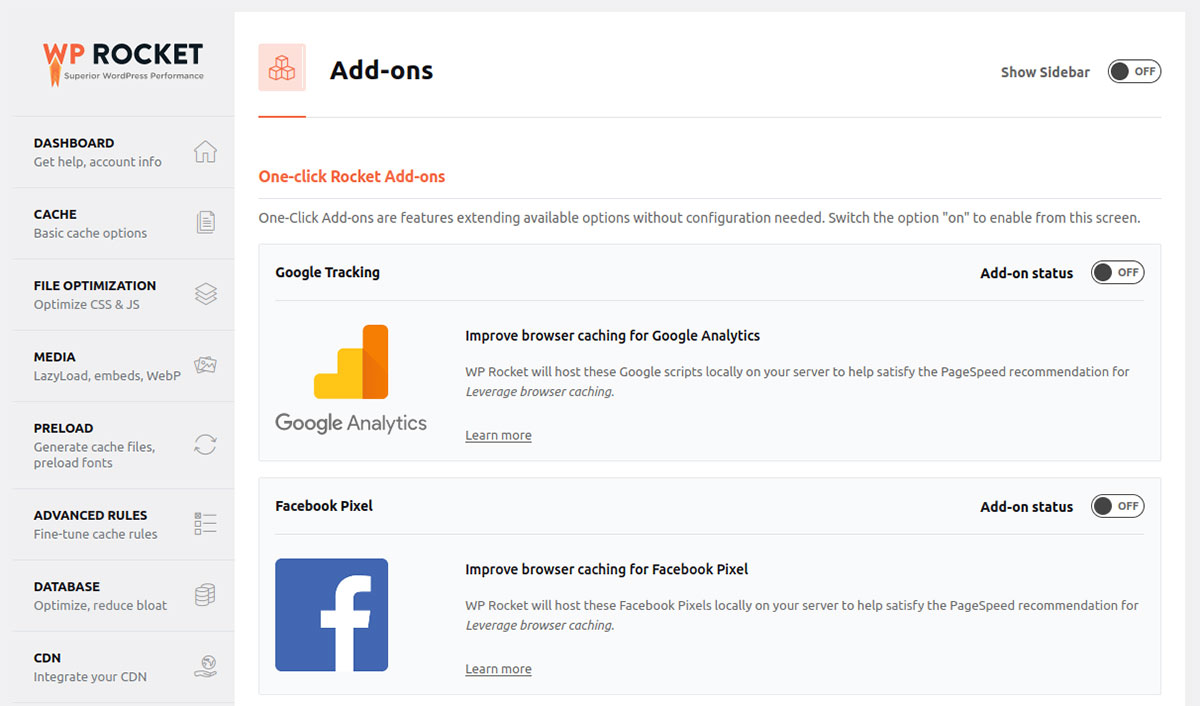
附加组件

一键式 Rocket 插件可改进浏览器缓存,以帮助满足针对 Google Analytics、Facebook 等的 PageSpeed 建议。
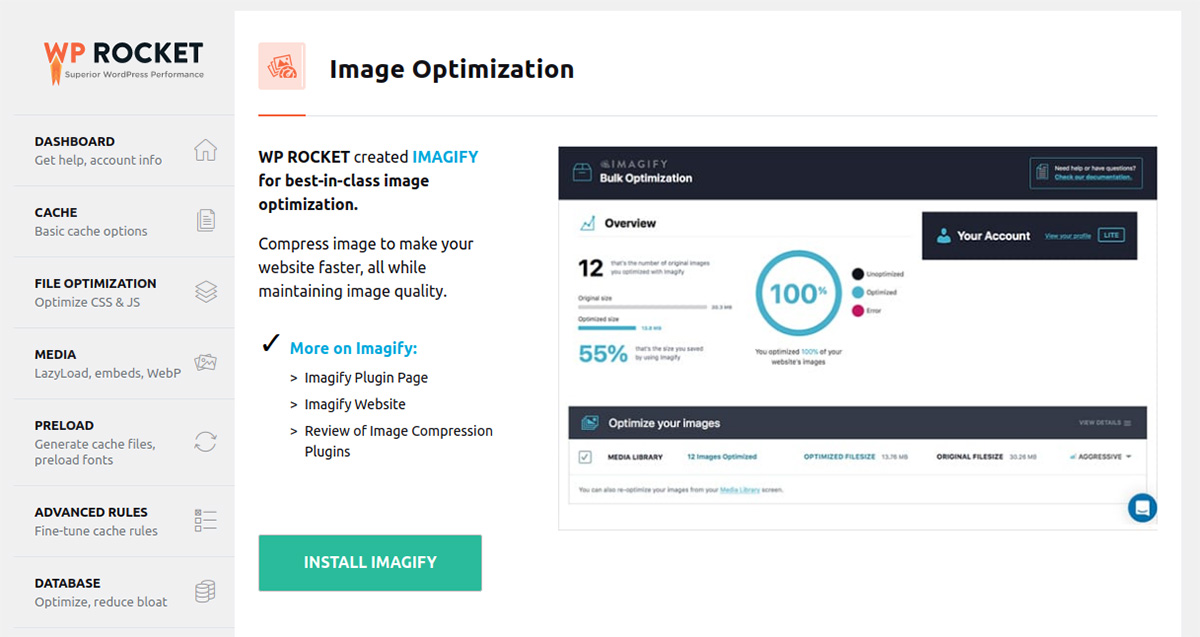
图像优化

还记得我们如何谈论 WebP 图像压缩吗? 在 Image Optimization 菜单下,您可以安装Imagify ,这是一个压缩图像的插件,因此您可以利用 WebP。
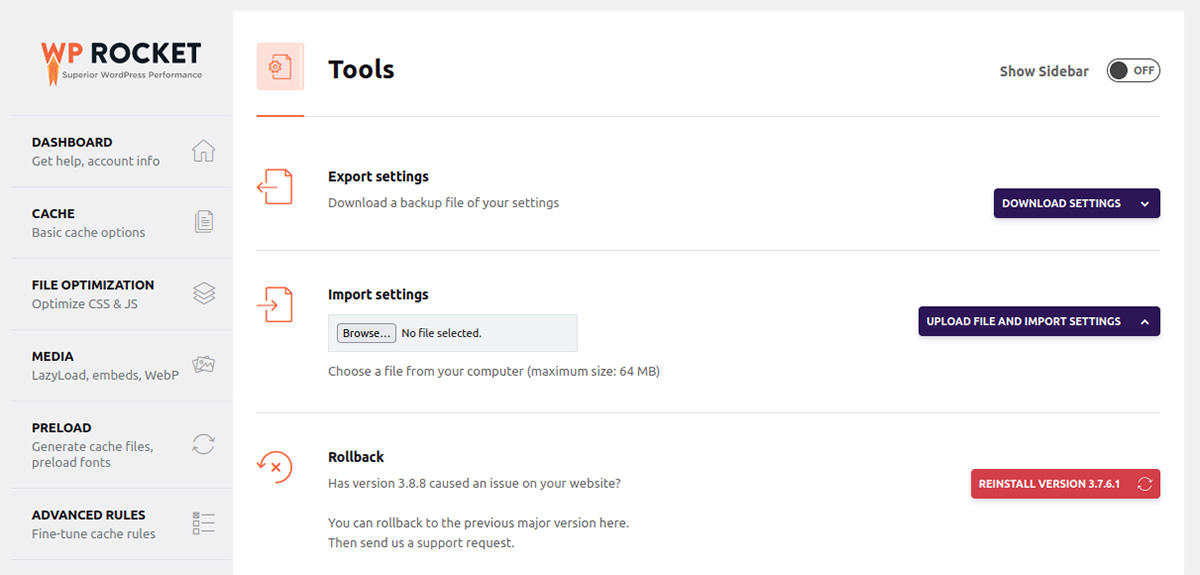
工具

工具菜单允许您导入和导出 WP Rocket 设置。 如果您在另一个站点上安装了 WP Rocket,并且您想节省配置所有内容的时间,这会很方便。
Kinsta 和 WP Rocket 携手并进
如果您使用 Kinsta 托管您的网站,那么您已经准备好让页面加载速度比其他方式更快。 当您使用 WP Rocket 插件并对其进行配置以实现最佳优化时,您的网站速度将获得巨大的提升。
你有使用 WP Rocket 的经验吗? 在评论中分享您对最佳配置的建议!
