如何在 Divi 的全角菜单模块中优化响应式徽标大小
已发表: 2022-08-31Divi 的全角菜单模块使 Divi 用户可以对其设计进行大量控制。 这包括使任何徽标完全响应的能力。 一组控件,Logo Width 和 Logo Max Width,可以很好地协同工作来指定 logo 大小。 只需进行一些调整,任何 Divi 用户都可以确保他们的徽标在任何屏幕上都能正常工作。 在这篇文章中,我们将看到如何在 Divi 的全角菜单模块中优化 Divi 的响应式徽标大小。
让我们开始吧。
关于我的示例全角菜单模块设置
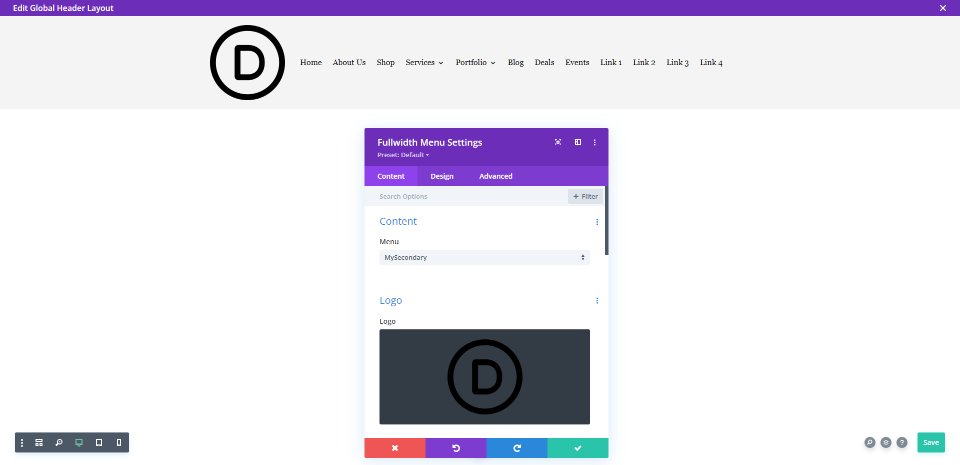
在开始之前,让我们看一下我的示例及其设置。 我们可以看到标头的徽标很大。 这是一个方形标志。 我们还将了解如何调整其他尺寸和形状的设置。 这给了我们一个起点,我们将看到如何调整它。 它还将显示为什么我们需要调整它。
这是我的设置:
- 标志:150×150
- 背景颜色:#f4f4f4
- 样式:左对齐(当它有助于演示设置时,我还将显示内联居中徽标)
- 下拉菜单方向:向下
- 使菜单链接全角:否
- 菜单字体:Arvo
- 文字颜色:黑色
- 字体大小:16px
- 填充:2vh 顶部和底部
这是在桌面上看到的标题。

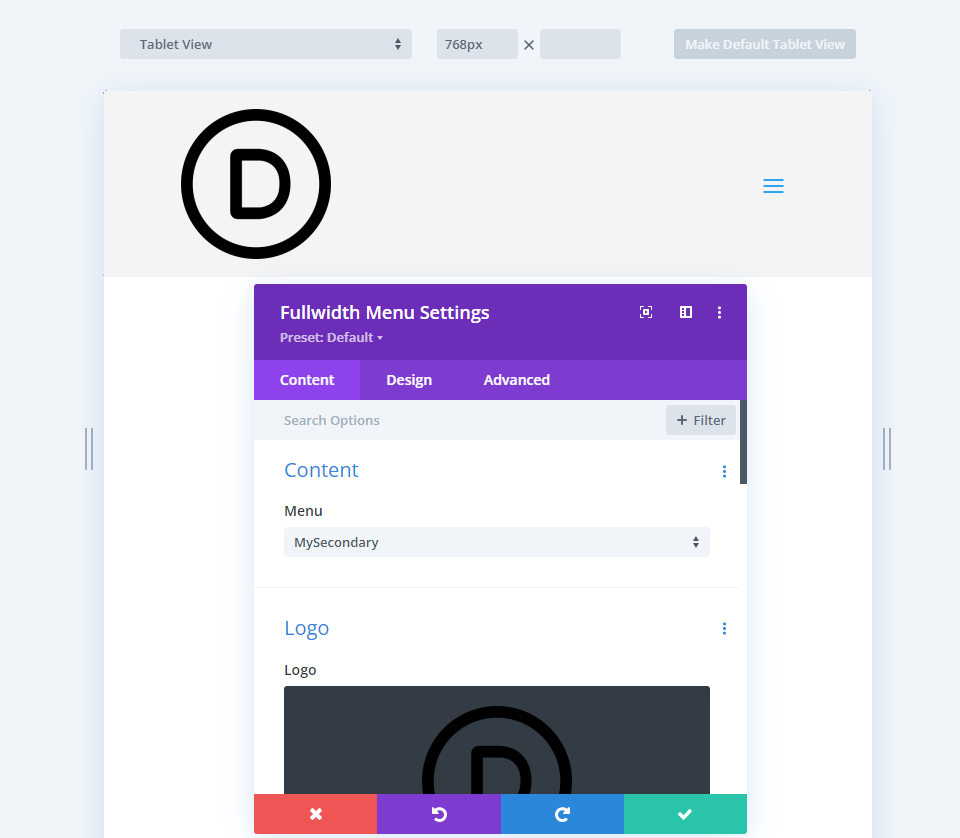
这是平板电脑上的标题。 标志的大小更加突出。

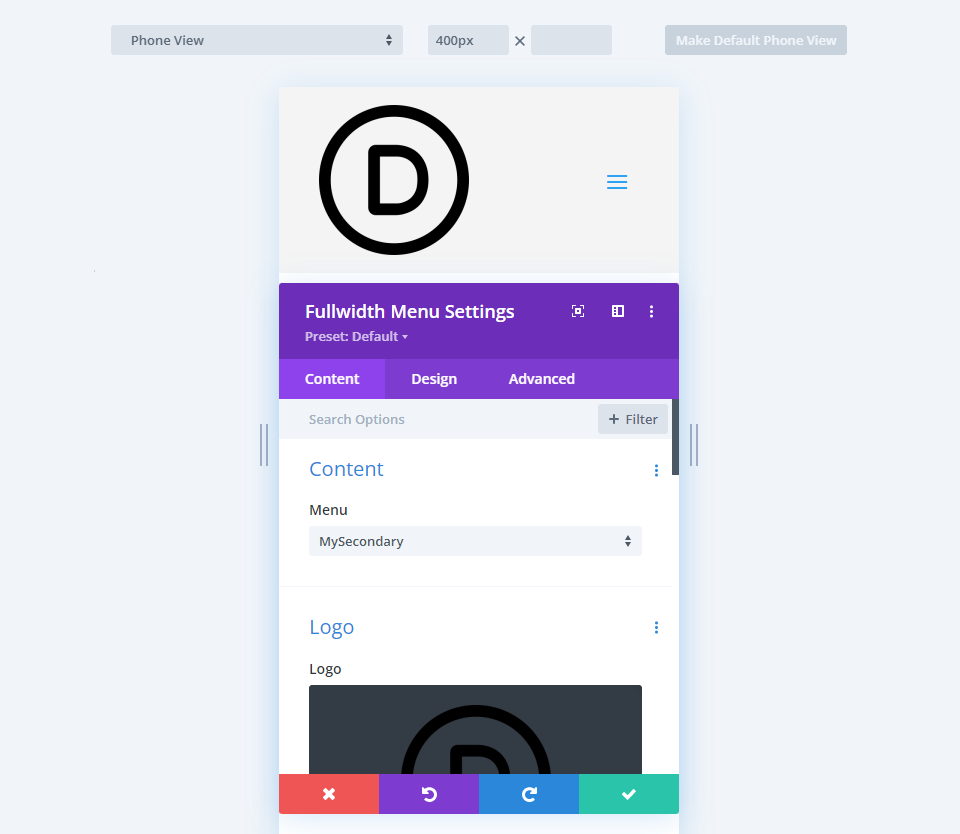
最后,这是电话视图。 这使得标题太大了。

这些示例很好地说明了为什么全角菜单模块中的徽标需要响应。
关于徽标大小
推荐的徽标大小因网络而异。 最推荐的尺寸通常在 250×100 到 250×150 之间。 我们在 Divi 布局中包含的徽标通常在 160×50 或 225×100 范围内,但有些根据它们的形状有很大不同。
我使用的是 150×150 的标志,我将展示一些不同尺寸标志的示例。 您需要根据徽标的图像大小调整设置。
全角菜单模块徽标大小设置
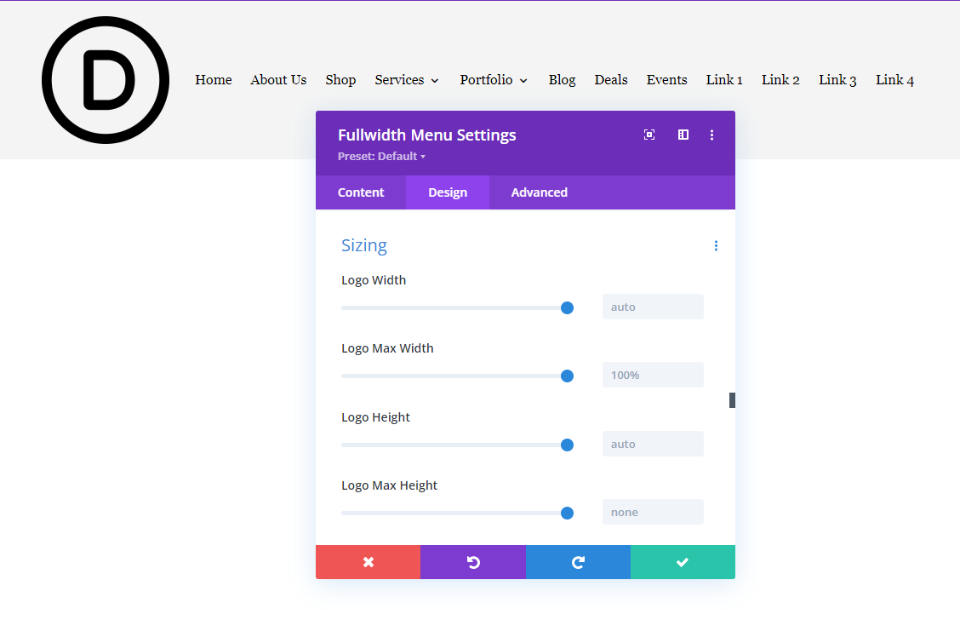
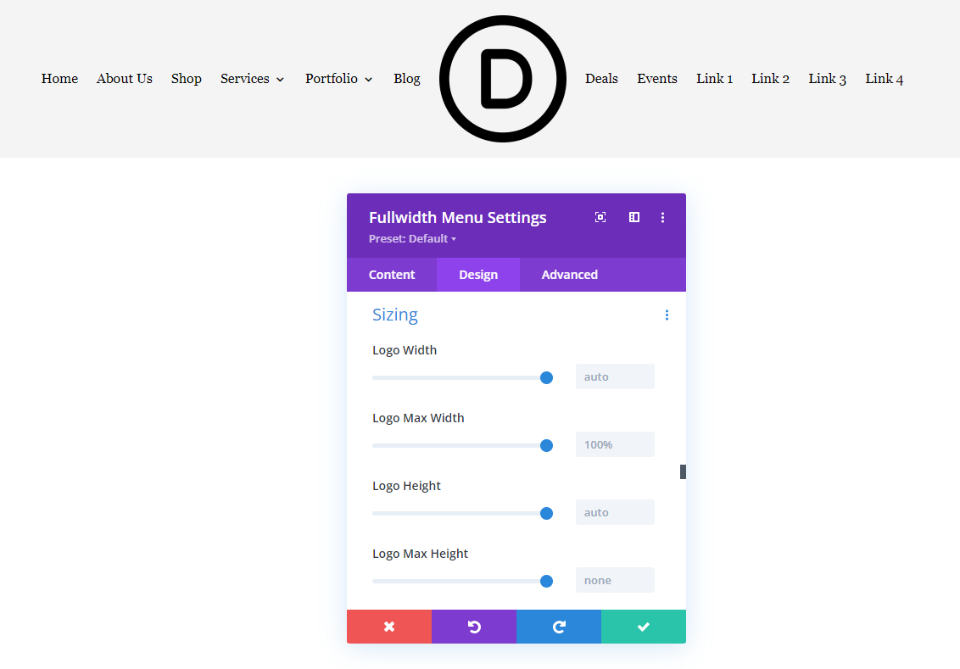
Sizing 部分下有 10 个设置。 其中四个设置以徽标为目标。
设置包括:
- 徽标宽度 – 最大宽度的百分比。 默认值为自动。
- 徽标最大宽度 - 设置宽度不能超过的最大宽度(以像素为单位)。 默认值为 100%。
- 徽标高度 – 最大高度的百分比。 默认值为自动。
- 徽标最大高度 - 设置高度不能超过的最大高度(以像素为单位)。 默认值为 100%。

宽度设置一起使用,高度设置一起使用,但是宽度和高度不应该一起使用。 这些设置让我们可以很好地控制徽标的宽度或高度。 当与桌面、平板电脑和手机设置一起使用时,无论用户的屏幕大小如何,我们都将始终拥有一个完美响应的徽标。
在本教程中,我们将重点关注徽标宽度和徽标最大宽度。 使用宽度设置时,高度应设置为自动,最大高度应设置为 100%。
标志宽度和标志最大宽度
徽标宽度设置将徽标的宽度设置为最大宽度值的百分比。 Max Width 值通常以像素或 vw 为单位设置。 高度缩放以匹配,随着尺寸的变化保持徽标的形状。
例如,如果最大宽度设置为 50 像素,宽度设置为 80%,则徽标将显示 40 像素的宽度。
通过设置宽度的最大像素数,然后将徽标的宽度设置为每个屏幕尺寸的最大值的百分比,我们可以确保徽标始终完美响应。
宽度和最大宽度示例
让我们看几个好的和坏的例子来展示标志的响应能力。 此示例显示了默认的两个宽度设置。 我选择了 Inline Centered Logo 来显示徽标两侧的宽度。

不好的例子
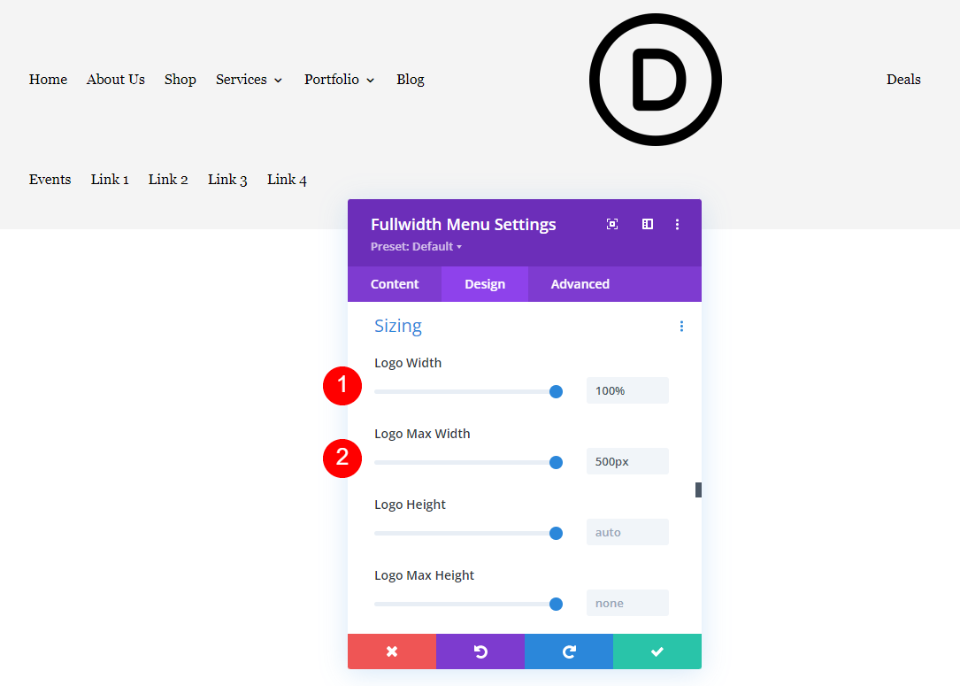
现在,让我们看一个不好的例子。 我夸大了数字以使其更明显。 如果我们增加最大宽度并将宽度设置为 100%,它会将菜单链接推离徽标。 这在平板电脑和手机上看起来会更糟。
- 标志宽度:100%
- 最大宽度:500px

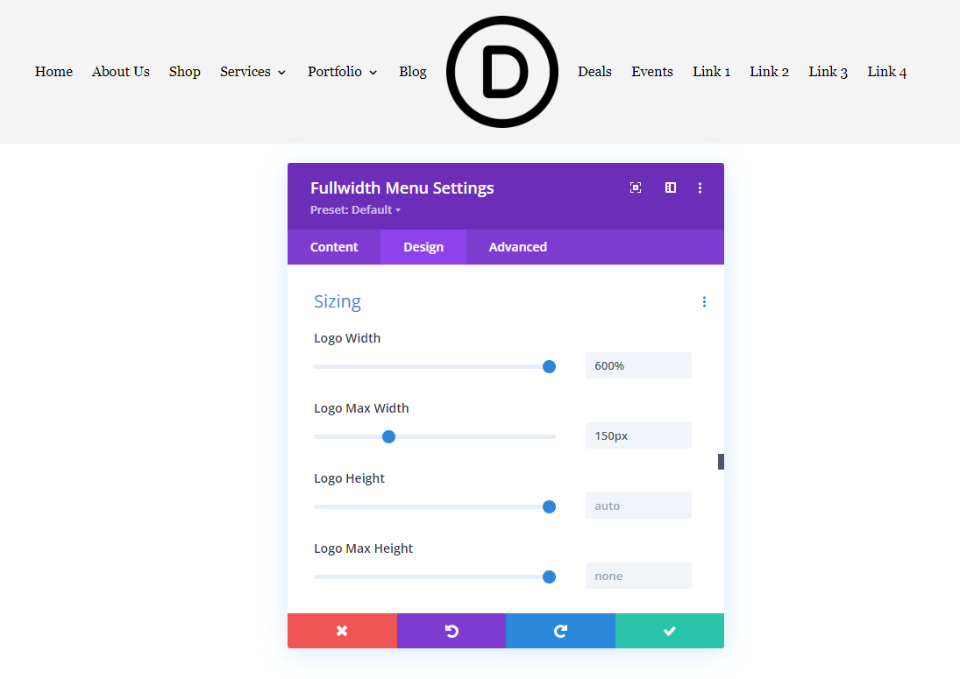
我们可以使用最大宽度来限制宽度。 在此示例中,我将最大宽度设置为 150 像素,将宽度设置为 600%。 宽度不能显示高于最大宽度,即 150 像素。 这有助于我们限制可能的宽度,并帮助我们设计徽标大小以提高响应能力。
- 标志宽度:600%
- 最大宽度:150px

好的例子
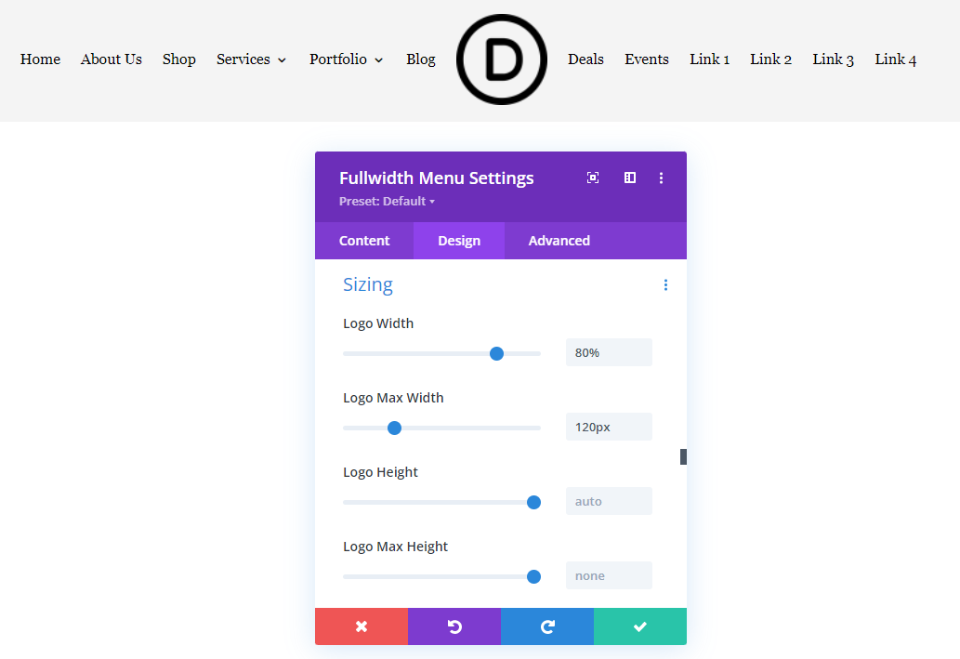
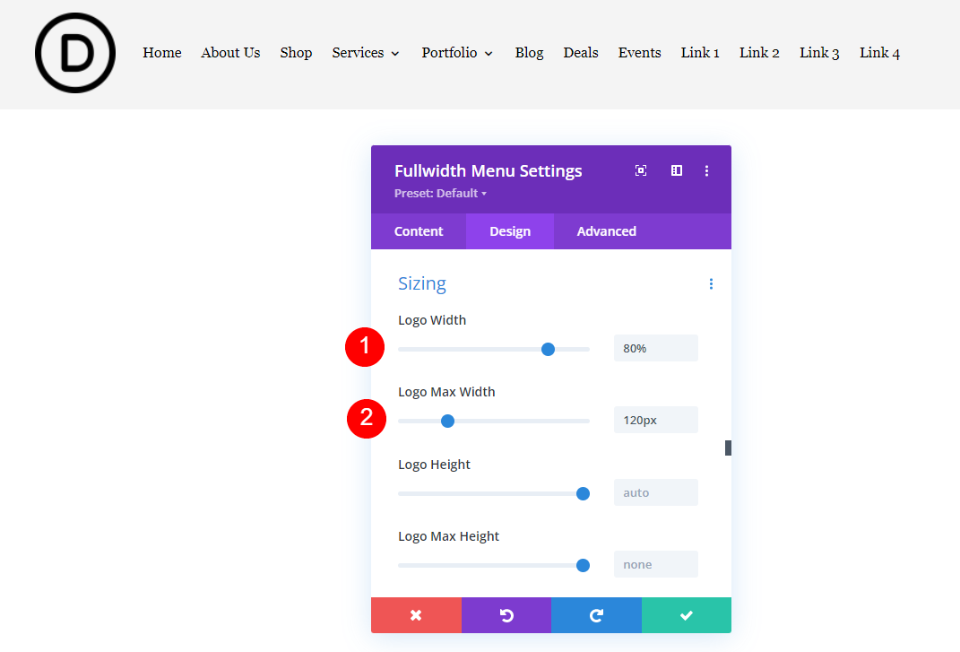
接下来,让我们看一个很好的例子。 首先,我建议将宽度保留为默认值并调整最大宽度,直到找到适合您的徽标的像素范围。 我已将宽度设置为最大宽度的 80%,即 120 像素。 该标头中的徽标看起来好多了。
- 标志宽度:80%
- 最大宽度:120px

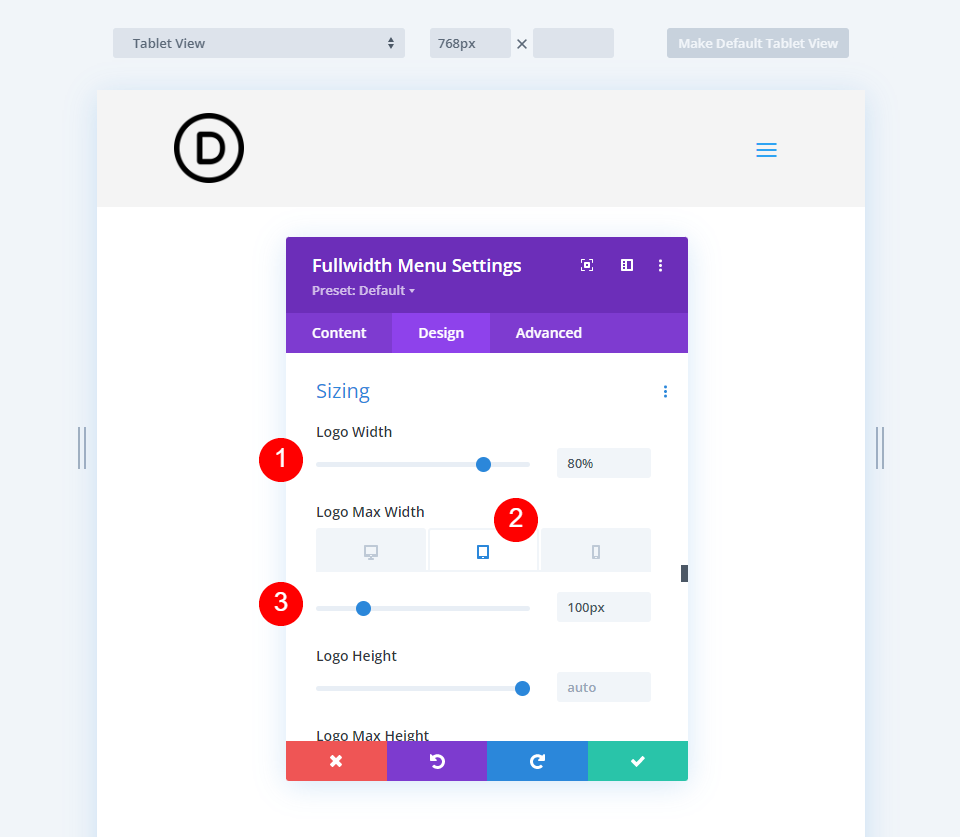
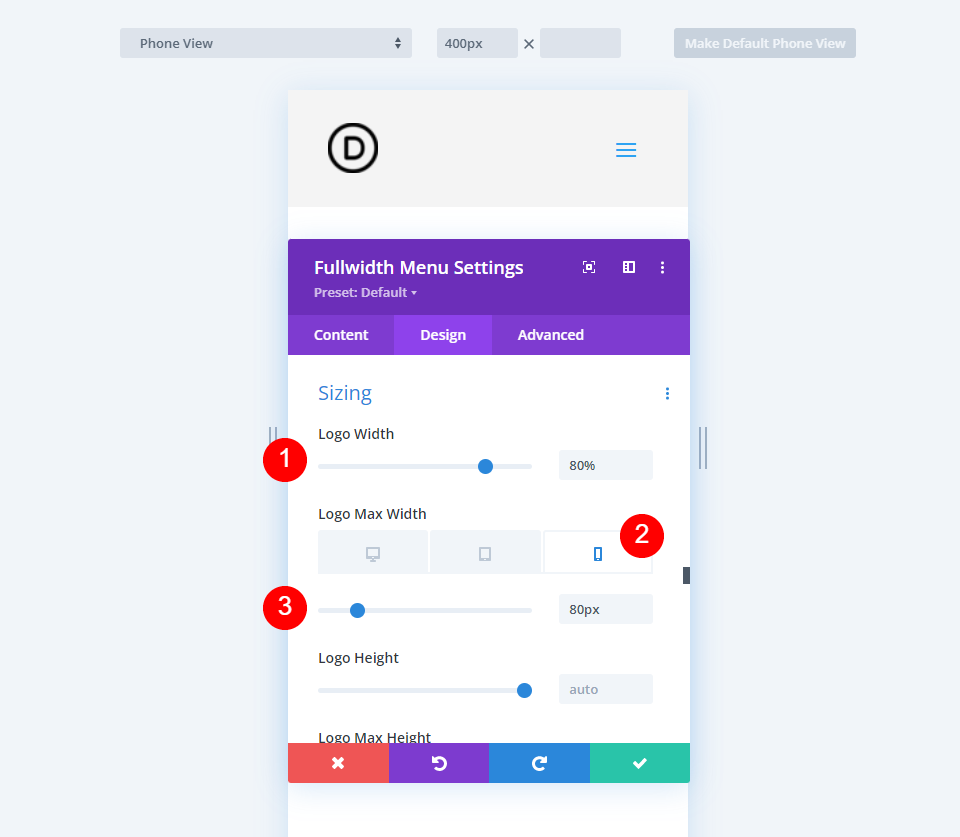
为了获得最佳响应效果,我们需要将平板电脑和手机设置为不同的最大像素宽度。 这是桌面、移动设备和手机的左对齐徽标。 我们将为桌面设置 120 像素,为平板电脑设置 100 像素,为手机设置 80 像素。
- 标志宽度:80%
- 最大宽度:120px 桌面、100px 平板电脑、80px 手机
这是桌面版本。

这是表格版本。 我为徽标最大宽度选择了平板电脑选项并将其设置为 100 像素。 这看起来比默认设置好得多。

最后,这是 80px 的手机版本。 徽标现在可以完美响应所有三个屏幕选项。


响应式徽标大小示例
到目前为止,我们已经看到了一个方形徽标。 现在,让我们看看几种不同类型的徽标,看看如何使用宽度和最大宽度设置。 我将修改一些免费的 Divi 标题以包含全角菜单模块并添加徽标。
您可以进行这些设置以确保您拥有响应式徽标。 让我们看一个如何在网站前端使用它们的示例。
第一个响应式徽标示例
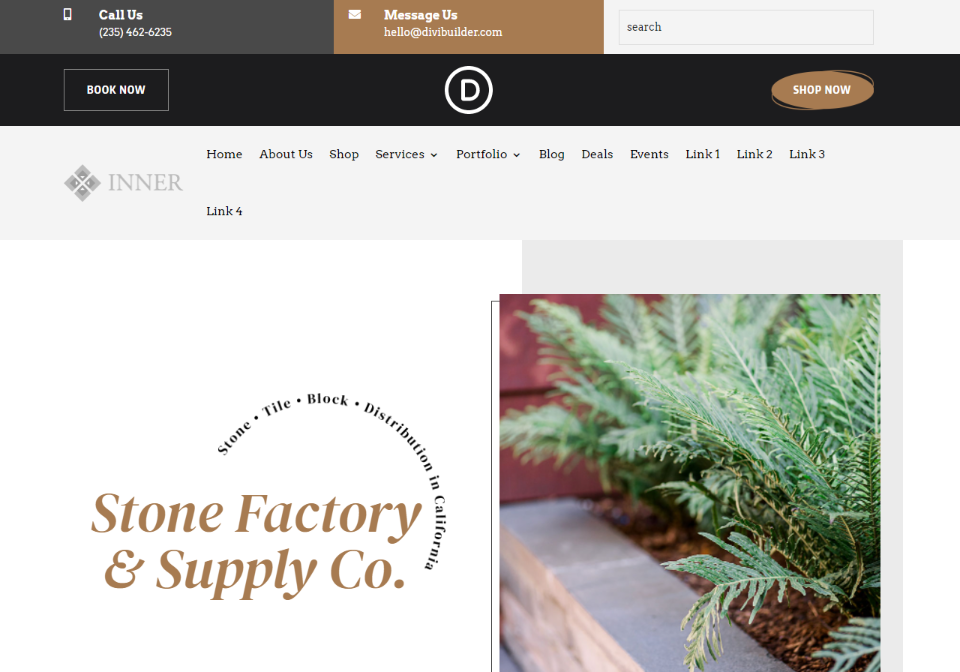
对于此示例,我使用 Divi 中提供的免费 Stone Factory Layout Pack 中的登录页面。 我正在使用免费的页眉和页脚模板的修改版本。
这是内部标志。 它是 161×50,是一个宽而短的标志。 这是我当前的设置:
- 标志:161×50
- 背景颜色:#f4f4f4
- 样式:左对齐
- 下拉菜单方向:向下
- 使菜单链接全角:否
- 菜单字体:Arvo
- 文字颜色:黑色
- 字体大小:16px
默认设置太宽,使菜单链接换行到下一行。

优化 First Responsive Logo 尺寸
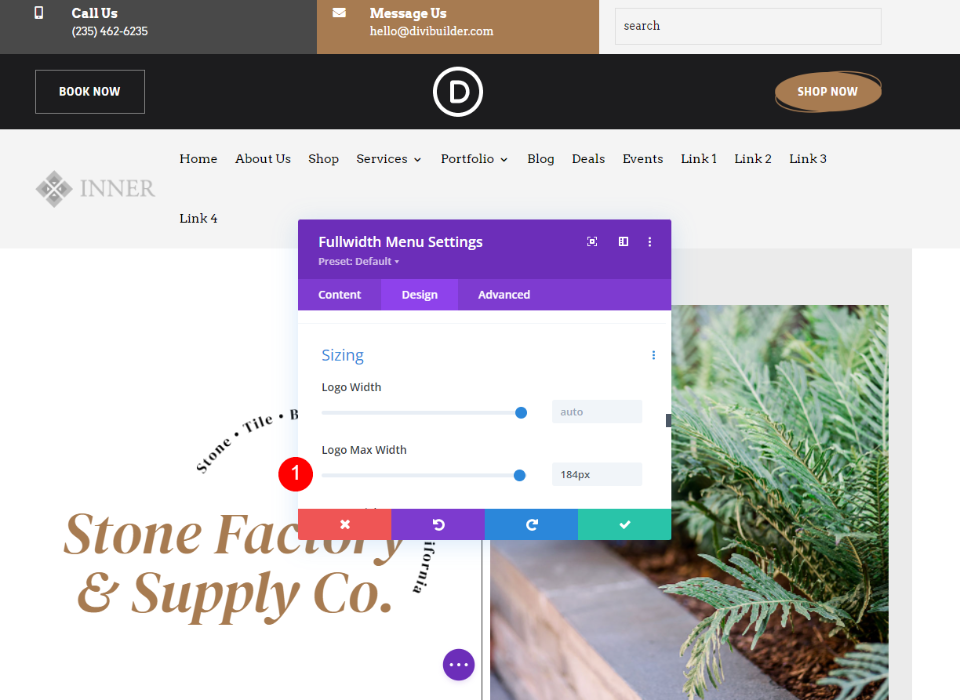
现在,让我们使用我们讨论过的尺寸选项来优化徽标。 我会在我们进行时显示设置。 184px 的最大宽度会导致菜单换行,但 183 很好。
- 标志宽度:自动
- 最大宽度:184px

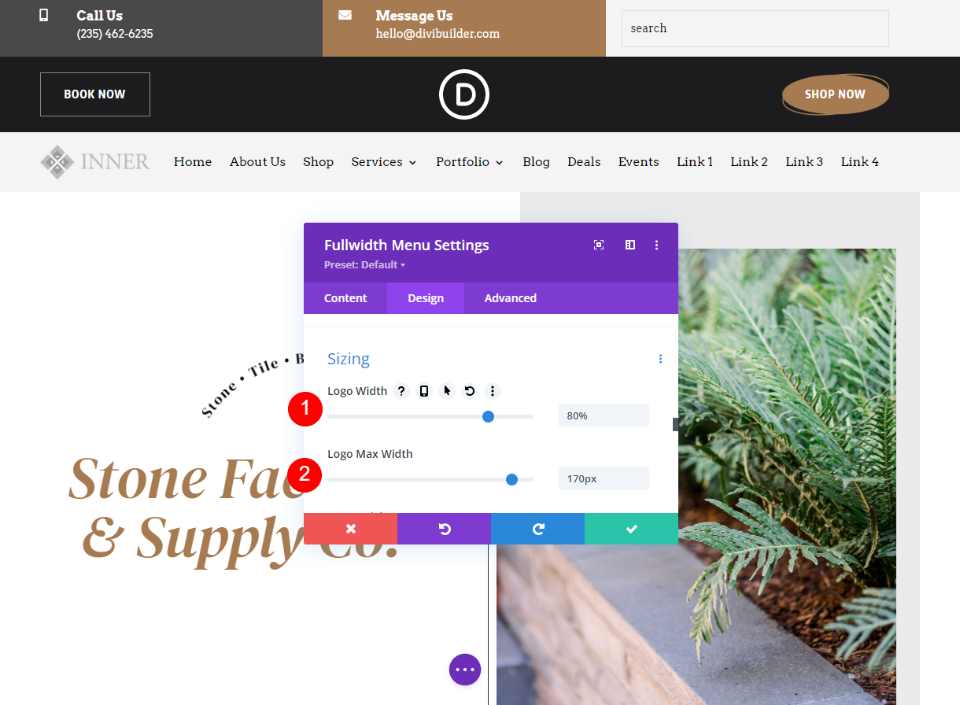
180 到 145 像素之间的最大宽度看起来非常适合台式机,因此我将使用它作为暂定范围并将上限设置为 170 像素。 我将宽度设置为 80%,所以在这个尺寸下它总是看起来很棒。
- 标志宽度:80%
- 最大宽度:170px

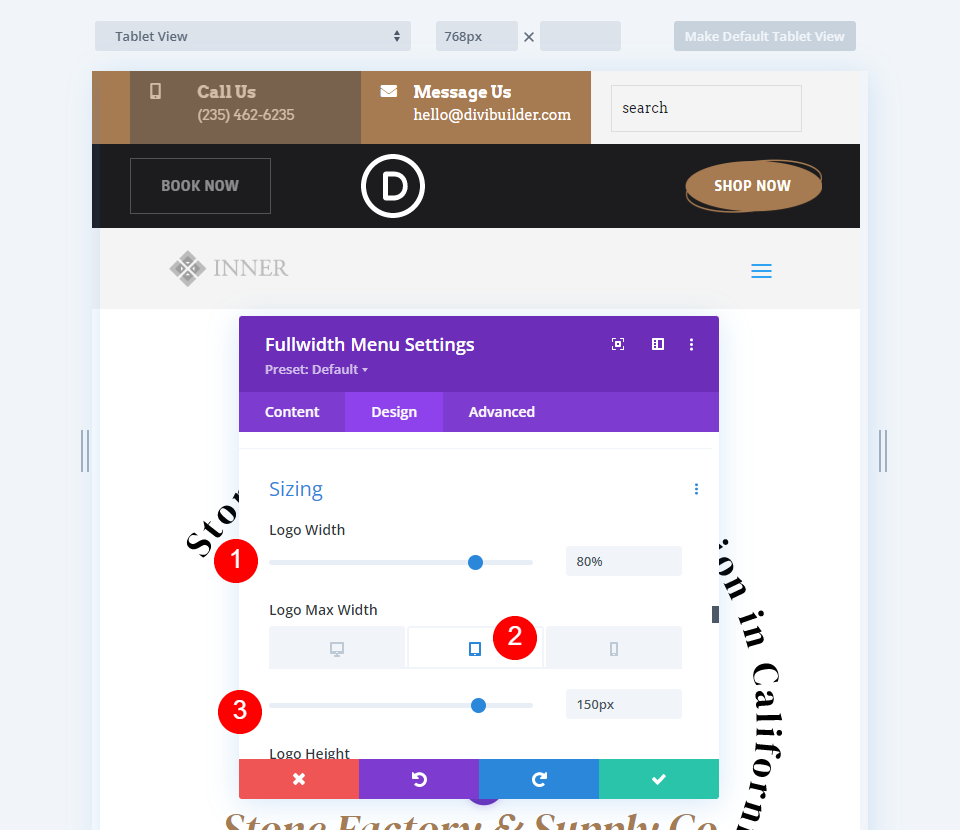
对于平板电脑,我使用 170 像素的最大宽度作为起点并将其减小到 150 像素。 我将宽度设置为 80%。
- 标志宽度:80%
- 最大宽度:150px

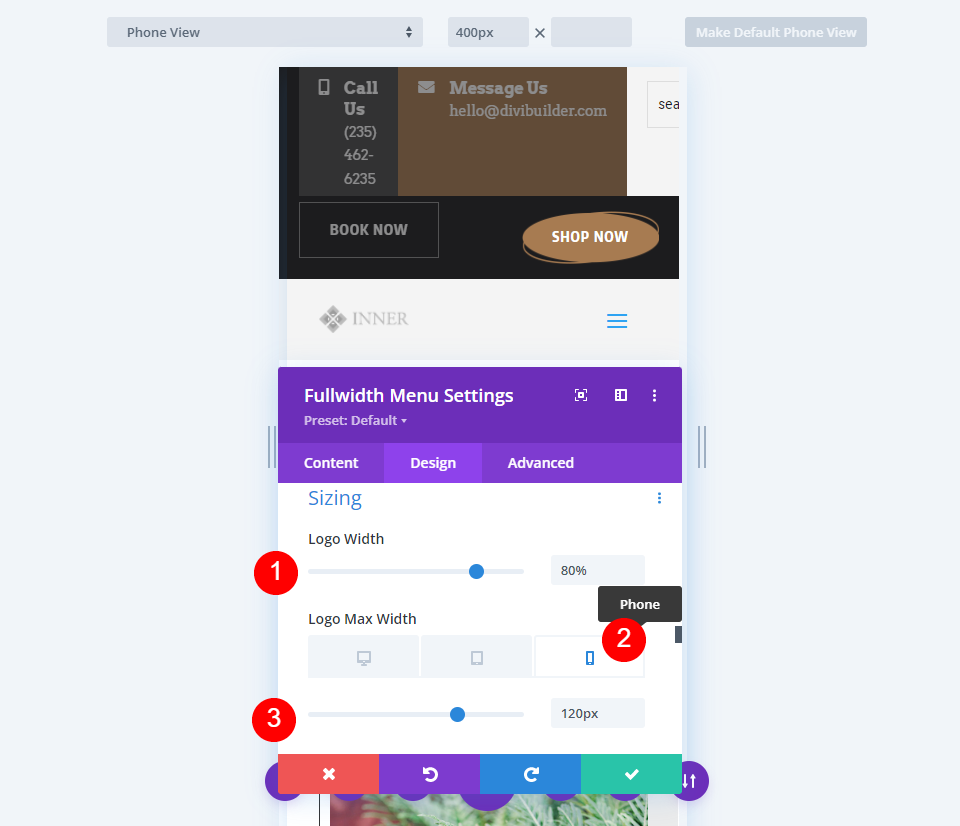
对于手机版本,我将最大宽度减小到 120 像素。 和以前一样。 我已将徽标宽度保留为 80%。
- 标志宽度:80%
- 最大宽度:120px

第二个响应式徽标示例
对于这个,我正在使用 Divi 中提供的免费电气服务布局包。 我正在使用免费的页眉和页脚模板的修改版本。 这使用了 Job Line 徽标。 它是 226×100,使它成为一个宽而短的标志,比我们上一个例子大。 这是我当前对全角菜单模块的设置:
- 标志:226×100
- 背景颜色:白色
- 样式:左对齐
- 下拉菜单方向:向下
- 使菜单链接全角:否
- 菜单字体:Chakra Petch
- 风格:粗体
- 文字颜色:黑色
- 字体大小:16px
与上一个示例一样,默认设置太宽,使菜单链接换行到下一行。

优化第二个响应式徽标大小
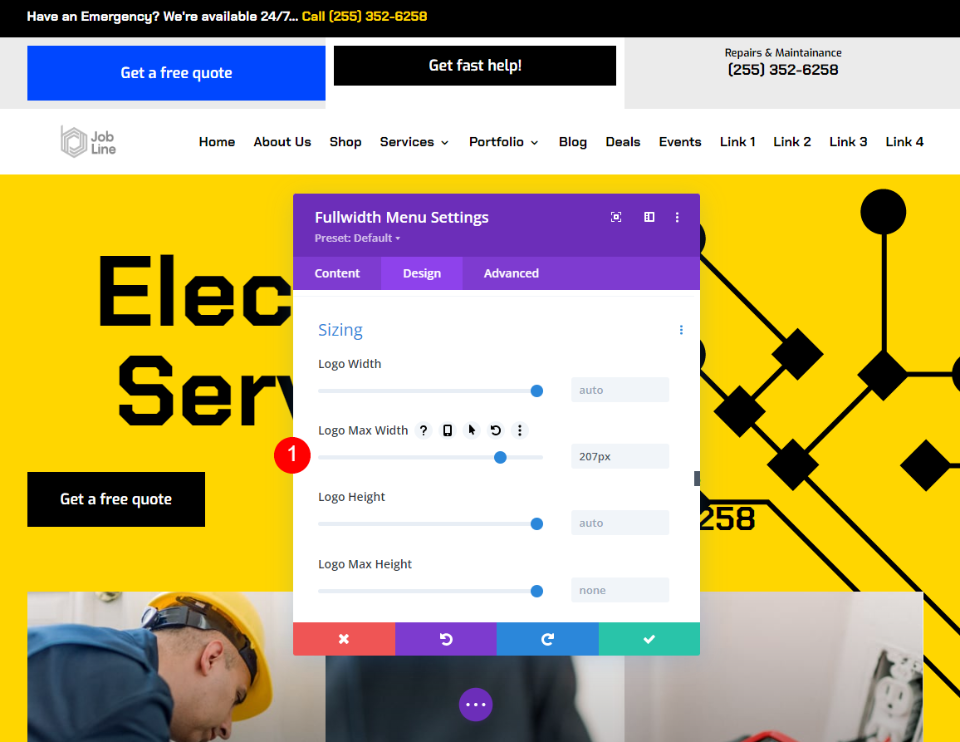
现在,让我们使用我们讨论过的尺寸选项来优化我们的第二个徽标。 我会在我们进行时显示设置。 这个标志看起来很棒,最大宽度在 190 像素到 207 像素之间。
- 标志宽度:自动
- 最大宽度:207px

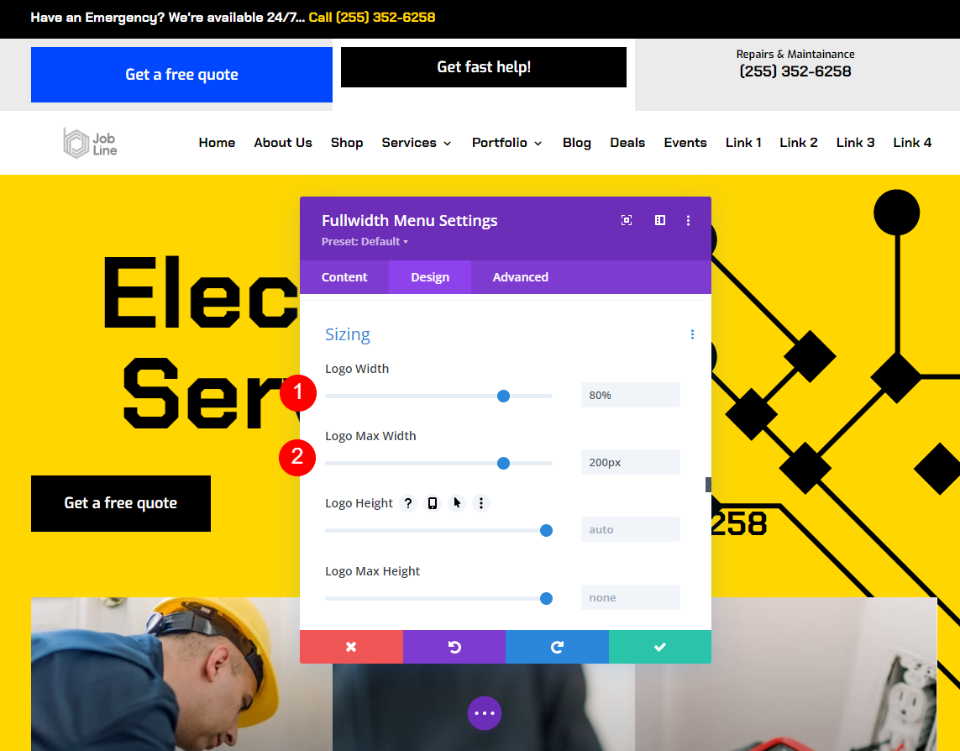
我将使用 200px 作为最大宽度。 我将宽度设置为 80%,所以在这个尺寸下它总是看起来很棒。
- 标志宽度:80%
- 最大宽度:200px

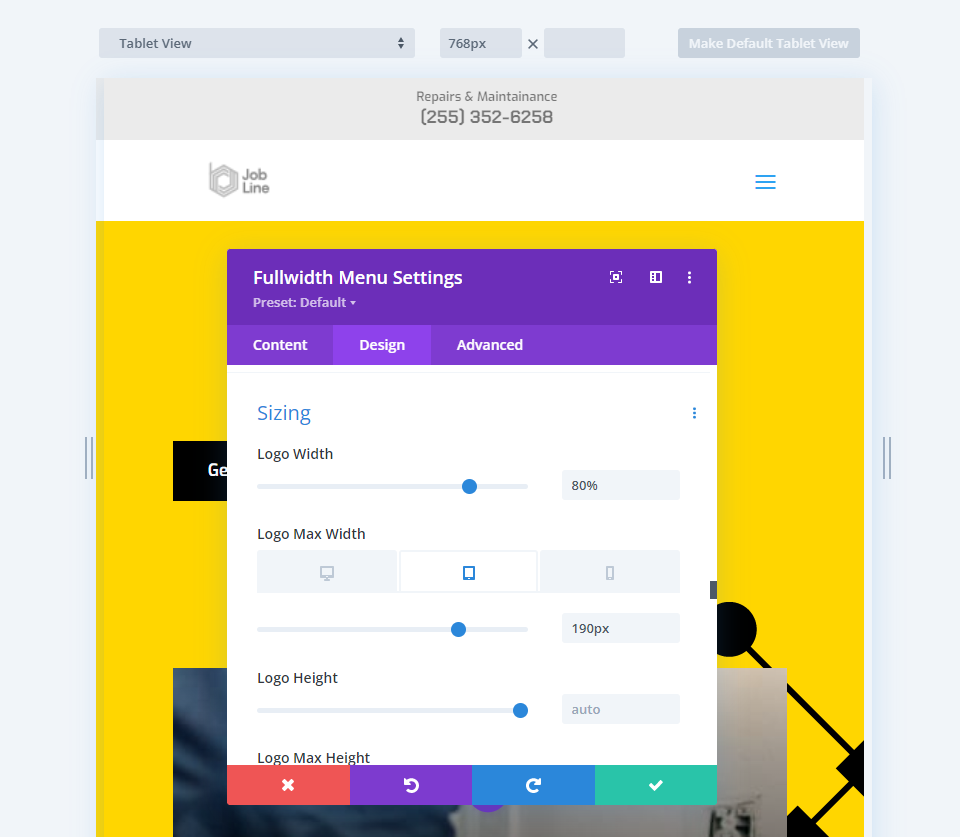
对于平板电脑,我使用 200 像素的最大宽度作为起点并将其减小到 190 像素。 我将宽度设置为 80%。
- 标志宽度:80%
- 最大宽度:190px

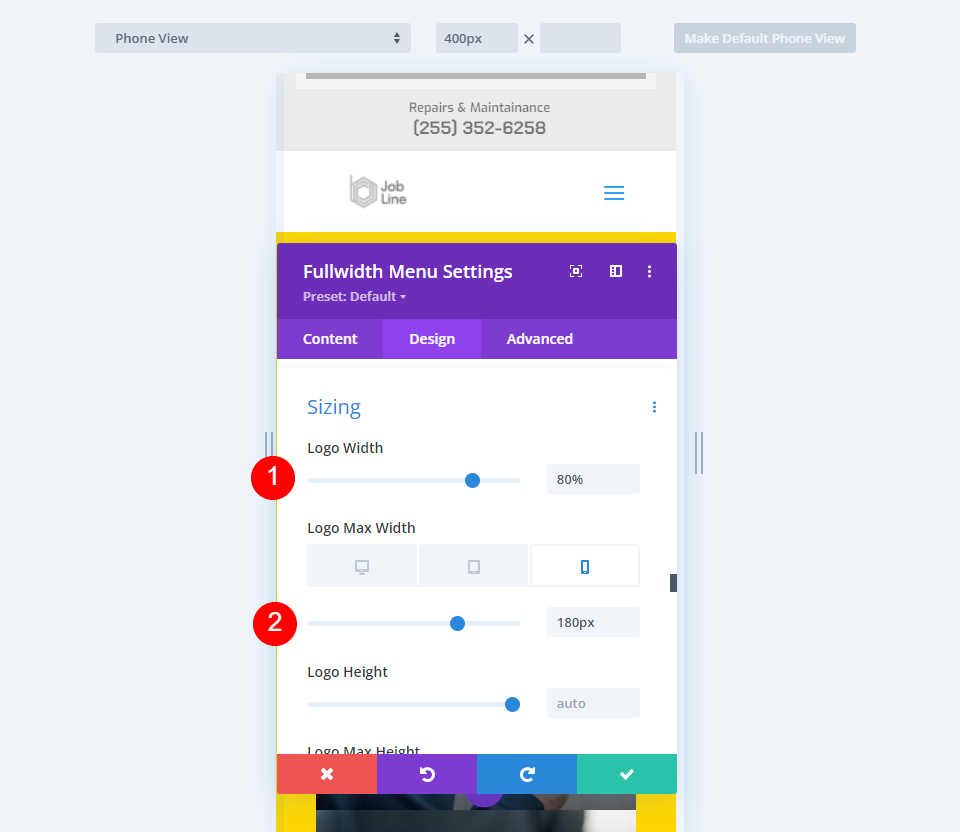
对于手机版本,我将最大宽度减小到 180 像素。 和以前一样,我将徽标宽度设置为 80%。
- 标志宽度:80%
- 最大宽度:180px

结束的想法
这就是我们如何在全角菜单模块中优化 Divi 的响应式徽标大小的看法。 宽度和最大宽度设置可以很好地协同工作,帮助您找到最佳尺寸并将徽标限制为适用于任何屏幕的该尺寸。 确实需要进行一些调整才能获得所需的调整,但调整很简单。 只需进行一些调整,即可让您的 Divi 徽标完美响应任何屏幕。
我们希望收到你的来信。 您是否在 Divi 的全角菜单模块中优化了您的徽标大小? 让我们在评论中知道。
