如何在 WordPress 中正确添加图像(一步一步)
已发表: 2023-08-03您是否正在寻找向 WordPress 网站或博客添加图像的正确方法?
通过在 WordPress 中正确添加图像,您可以提高网站的视觉吸引力、可访问性和 SEO。 您甚至可以允许用户上传自己的图像并在您的网站或比赛中使用它们。
在本文中,我们将向您展示如何在 WordPress 中正确添加图像。

在 WordPress 中正确上传图片的重要性
有时,用户直接从源复制图像并将其粘贴到他们的网站内容中。 不幸的是,这可能会导致页面缓慢、用户体验不佳和 SEO 不佳等问题。
当您将图像添加到 WordPress 网站时,正确执行非常重要。 这意味着使用正确的文件格式、文件名和替代文本。
我们建议使用用破折号分隔的描述性文字来命名您的图像。 例如,您可以对旅行博客上的图像使用文件名“bali-vacation-photo.jpg”。
正确添加图像还意味着调整图像大小,以便它们快速加载并在所有设备上看起来都不错。 例如,某些图像格式(如 JPEG)比其他图像格式压缩程度更高,这意味着这些图像在服务器上占用的空间更少,加载时间也更短。
通过使用这些格式以及 WordPress 博客上图像的图像压缩插件,您可以改善网站的用户体验。
同样,通过使用 WordPress 中的图像块并针对 SEO 和替代文本正确优化图像,您可以使搜索引擎更轻松地为您的图像建立索引。
这可以提高您网站的排名并提高残障人士对网站的可访问性。
话虽这么说,让我们看看如何在 WordPress 中正确添加图像。 我们将介绍几种方法,您可以使用下面的快速链接跳转到教程的不同部分:
- 如何在块编辑器中添加图像 (古腾堡)
- 如何在经典编辑器中添加图像
- 如何在媒体库中添加图像
- 如何为 WordPress SEO 优化图像
- 奖励:允许用户在 WordPress 中上传图像
如何在块编辑器中添加图像 (古腾堡)
您可以使用图像块轻松在 WordPress 块编辑器中添加图像。
首先,您需要打开要添加图像的现有或新页面/帖子。
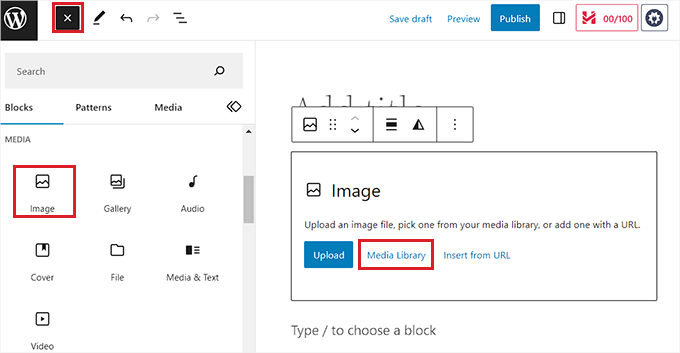
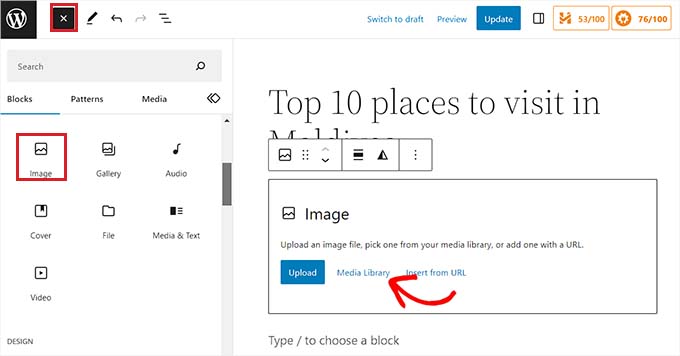
到达那里后,单击屏幕左上角的“+”按钮以打开阻止菜单。 从这里,您必须找到图像块并将其添加到帖子或页面。

完成此操作后,单击“媒体库”按钮以在屏幕上启动“选择或上传媒体”提示。
如果您想从计算机上传图像,可以从这里切换到“上传文件”选项卡。
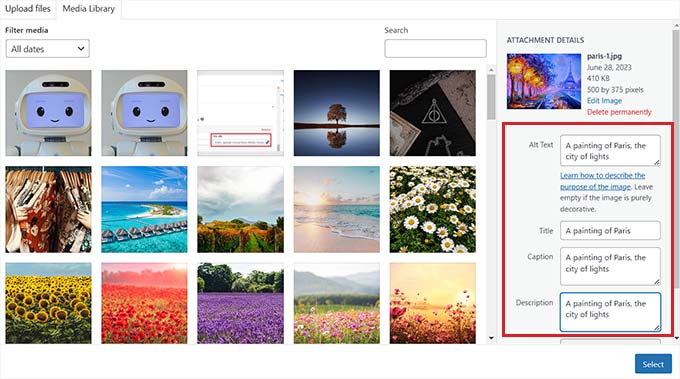
但是,如果您想从媒体库添加图像,那么您也可以通过切换到“媒体库”选项卡来实现。

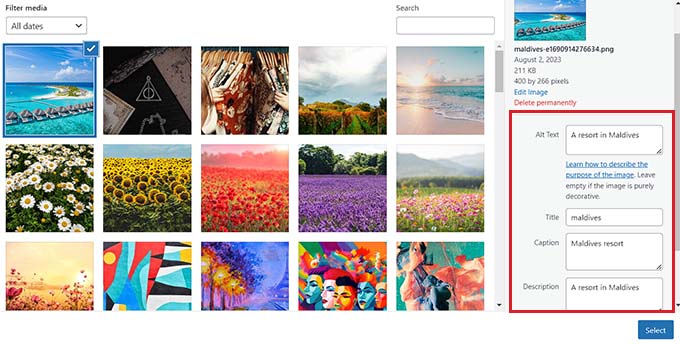
添加图像后,您需要在左栏中为其添加替代文本。 此替代文本对于图像搜索引擎优化至关重要,因为它可以帮助搜索引擎理解图像的上下文。 它还允许使用屏幕阅读器的人查看有关您的图像的信息。
您还可以在右栏中添加描述图像的标题和说明文字。 标题是图像的可见文本描述,而当用户将鼠标悬停在图像上时会出现标题。
有关详细信息,您可能需要查看我们的初学者指南,了解如何在 WordPress 中为图像添加标题。
接下来,只需单击“选择”按钮即可将图像添加到您的页面或帖子中。

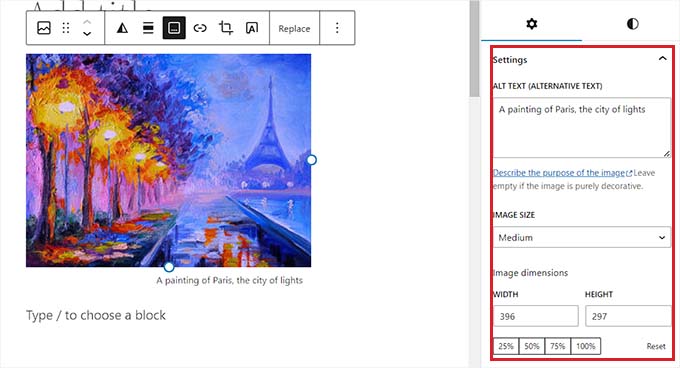
现在您已经上传了图像,您可以从右侧的块面板进一步自定义其大小、尺寸、边框和样式。
有关详细信息,请查看有关如何在 WordPress 中添加和对齐图像的教程。

最后,单击“更新”或“发布”按钮来存储您的设置。
您现在已经在古腾堡编辑器中正确添加了图像。
如何在经典编辑器中添加图像
如果您还在使用WordPress中旧的经典编辑器,那么您可以使用此方法。
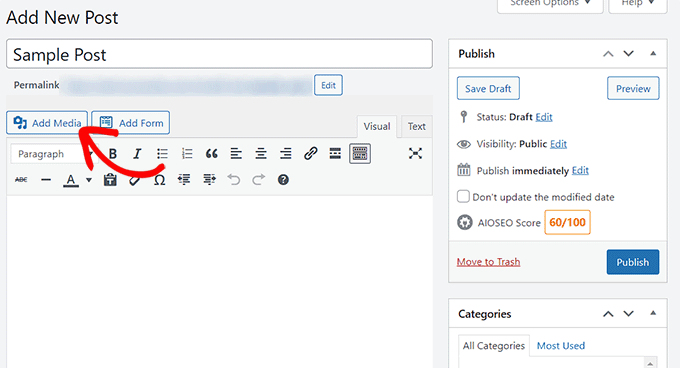
首先,您需要从 WordPress 仪表板访问要添加图像的页面或帖子。 到达那里后,只需单击“添加媒体”按钮即可启动媒体库。

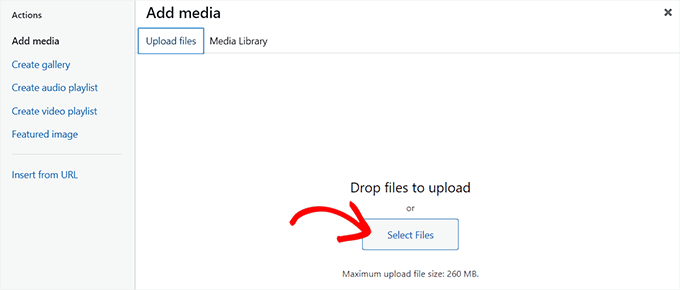
之后,您可以切换到“上传文件”选项卡以从计算机上传图像。
或者,要从媒体库添加图像,只需切换到“媒体库”选项卡即可。

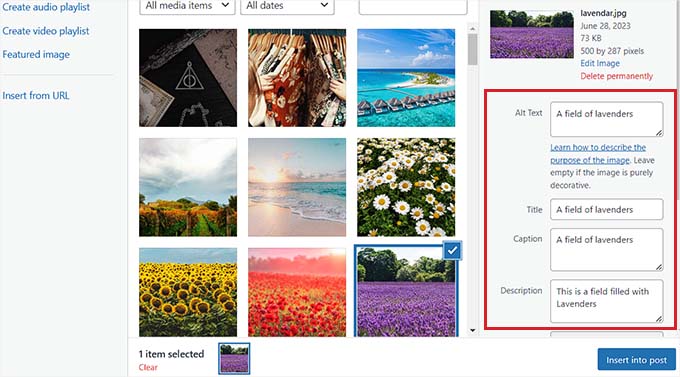
添加图像后,您需要为其添加替代文本和标题。 如果您愿意,您还可以添加说明和标题。
您可以简单地描述所有这些选项的图像。 这将有助于搜索引擎索引您的图像并提高您网站的可见度。
接下来,继续并单击“插入帖子”按钮。

现在,图像将添加到您的 WordPress 帖子或页面中。
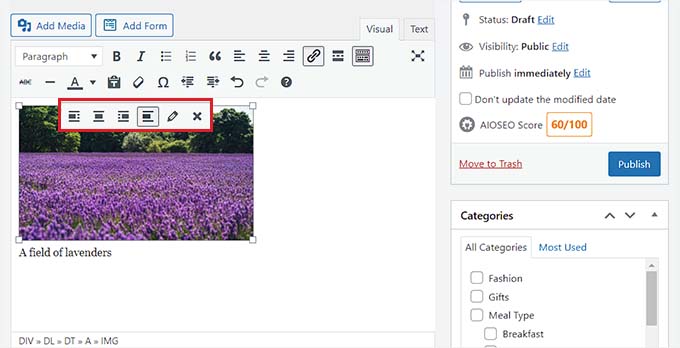
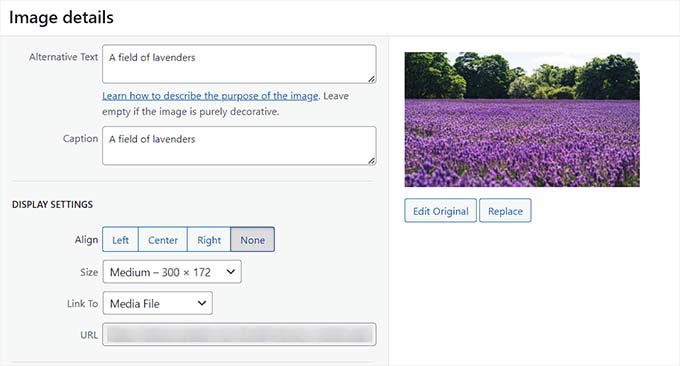
从这里,您可以使用图像上方的对齐图标更改其对齐方式。 您还可以通过单击铅笔图标进一步编辑图像。

这将在屏幕上打开“图像详细信息”提示,您可以在其中更改大小并添加图像标题属性、CSS 类、对齐方式等。
完成后,只需单击“更新”按钮即可保存所做的更改。

之后,只需单击“发布”或“更新”按钮即可保存您的帖子。
如何在媒体库中添加图像
如果需要,您还可以直接将图像添加到媒体库中。 请记住,将图像添加到媒体库后,您仍然需要打开帖子或页面并插入图像块。
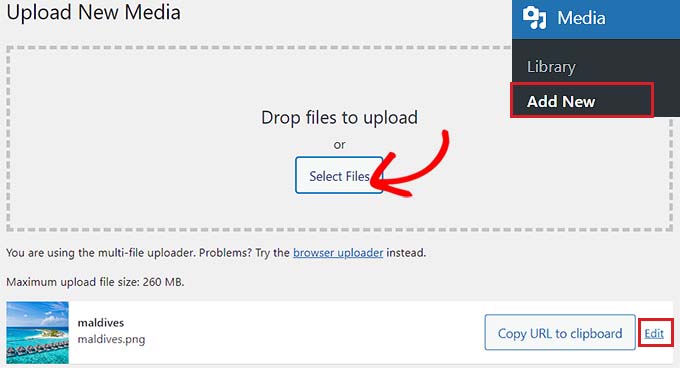
要从媒体库添加图像,您必须从 WordPress 管理区域访问媒体 » 添加新页面。
到达那里后,单击“选择文件”按钮从计算机上传图像。 然后,单击图像旁边的“编辑”链接。

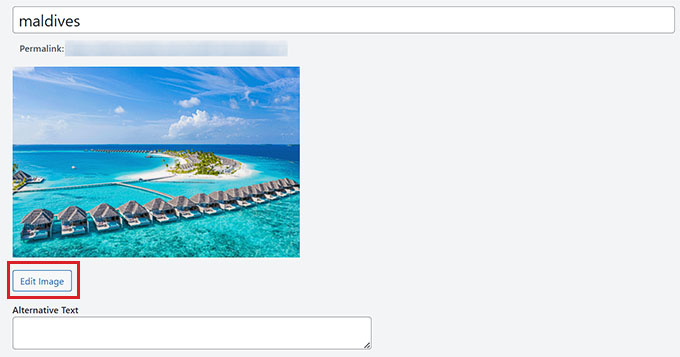
这将带您进入“编辑媒体”页面,您可以在其中开始更改图像的标题。 之后,您可以通过向下滚动来添加替代文本、标题和说明。
完成此操作后,您还可以单击“编辑图像”按钮。

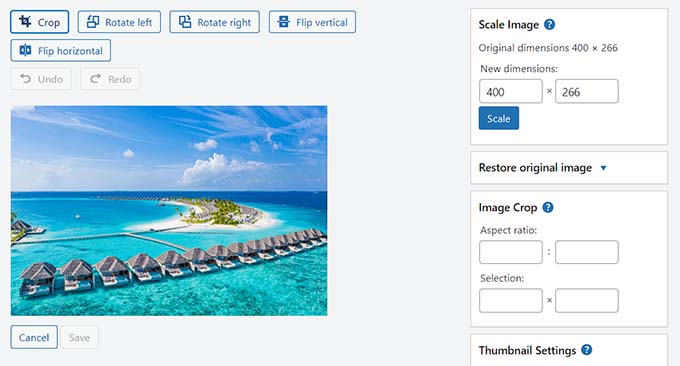
这将引导您进入另一个页面,您可以在其中根据您的喜好裁剪、缩放、旋转或翻转图像。 有关详细说明,请参阅我们的初学者指南,了解如何在 WordPress 中进行基本图像编辑。
一旦您满意,只需单击“更新”按钮即可保存更改。

这将带您返回“编辑媒体”页面,您必须再次单击“更新”按钮才能存储您的设置。
您现在已成功将图像添加到媒体库中。
接下来,访问您想要从 WordPress 管理侧边栏添加此图像的帖子。 到达那里后,单击“+”按钮将图像块添加到帖子中。
接下来,您需要选择“媒体库”按钮。

这将在屏幕上启动“选择或上传媒体”提示,您将在顶部的媒体库中看到您上传的图像。
选择图像后,您将看到其标题、替代文本、说明文字和说明已从媒体库页面添加到其中。
现在,只需单击“选择”按钮即可将图像上传到块编辑器。

最后,单击“发布”或“更新”按钮来存储您的设置。

如何为 WordPress SEO 优化图像
将图像添加到帖子/页面后,针对搜索引擎对其进行优化也至关重要。 不幸的是,WordPress 不提供任何内置的高级图像 SEO 功能。
这就是 WordPress 多合一 SEO (AIOSEO) 的用武之地。
它是市场上最好的 WordPress SEO 插件,可以非常轻松地为搜索引擎优化内容(包括图像)。
首先,您需要安装并激活AIOSEO插件。 有关更多说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: AIOSEO也有免费版本。 但是,您需要该插件的专业版才能解锁图像 SEO 功能。
激活后,您必须配置设置向导。
有关更多详细信息,请参阅我们的指南,了解如何正确设置 WordPress 的多合一 SEO。

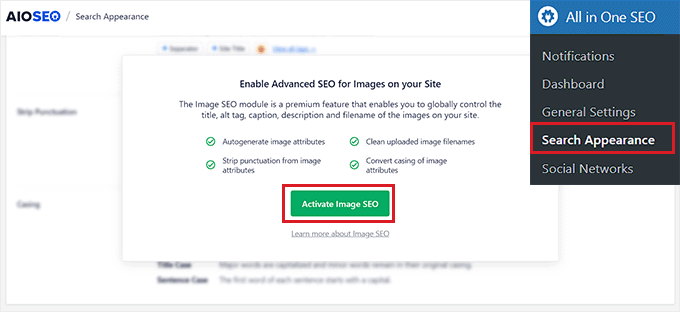
接下来,从 WordPress 管理侧边栏前往All in One SEO » Search Appearance页面,然后切换到“Image SEO”选项卡。
之后,向下滚动并单击“激活图像 SEO”按钮以解锁该功能。

您现在可以看到图像 SEO 设置。 在这里,您会注意到标题、替代文本、说明文字、描述和文件名的不同选项卡。
配置自动图像标题
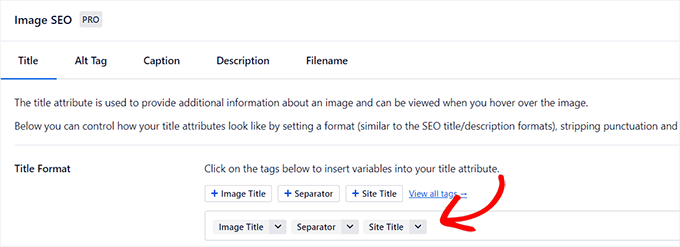
切换到图像 SEO 页面上的“标题”选项卡后,您可以开始使用智能标签为图像创建标题格式。
然后,这些智能标签将自动为您的图像生成标题属性。 这是访问者将鼠标悬停在您的图像上时会看到的内容。
例如,如果您希望每个图像标题属性都使用图像标题和网站标题,则可以在“标题格式”字段中添加这些智能标记。

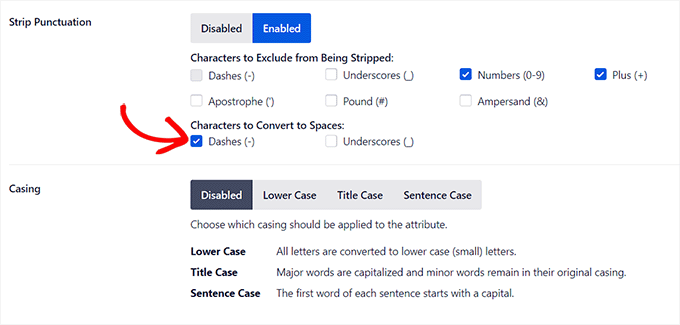
之后,如果您希望 AIOSEO 在从文件名创建图像标题时自动删除一些字符,您还可以启用“删除标点符号”选项。
例如,如果您在保存“an-example-image”等图像文件时使用破折号,则可以在“要转换为空格的字符”部分中选择“破折号 (-)”选项。
完成此操作后,AIOSEO 将自动删除这些破折号并将其转换为空格,使图像标题成为“示例图像”。

之后,向下滚动到“外壳”部分。
从这里,您可以为您的标题选择大小写选项。 我们建议选择句子大小写或标题大小写,以使您的标题更具可读性。
配置自动 Alt 标签
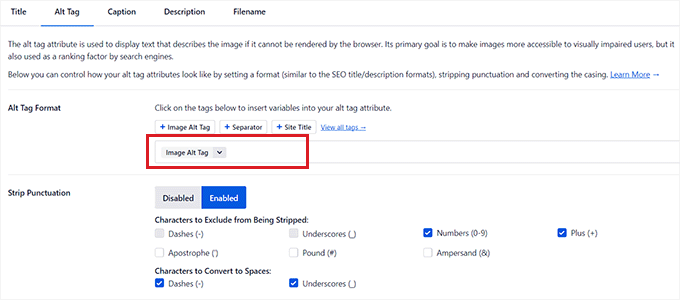
配置标题设置后,从顶部切换到“Alt Tag”选项卡。
从这里,您可以使用“替代标签格式”选项旁边的智能标签来自动为所有图像生成替代文本。
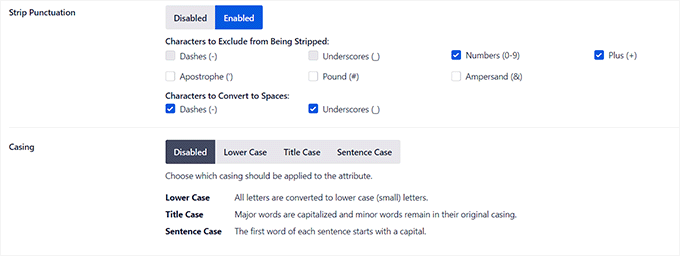
之后,如果您希望将破折号 (-) 或下划线 (_) 等字符转换为空格,您还可以启用“去除标点符号”设置。

同样,如果您不希望 AIOSEO 在创建替代文本时删除某些字符(例如数字或加号 (+)),那么您可以在“要排除的字符”部分中选中这些选项的框。
您还可以为替代文本选择大小写。
配置自动标题和描述
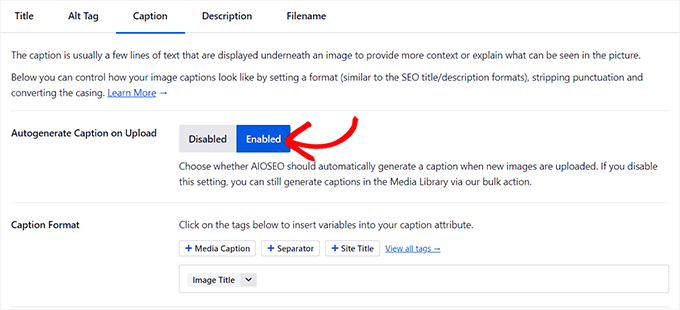
要为图像生成自动标题,请切换到“标题”选项卡。
从这里,确保启用“上传时自动生成标题”选项。 然后,您可以选择将用于为图像生成标题的智能标签。

接下来,您还可以使用“去除标点符号”功能来排除或包含标题中的字符,并为其选择大小写。
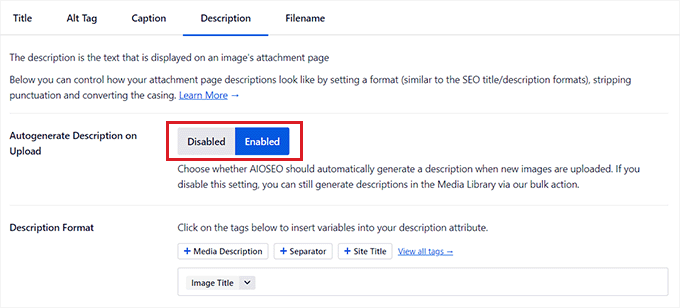
完成后,您需要从顶部切换到“描述”选项卡。
从这里,确保启用“上传时自动生成描述”选项。 您还必须选择要用于生成自动图像描述的智能标签。

接下来,您还可以使用“去除标点符号”功能在描述中包含/排除下划线、撇号或数字等字符。
之后,只需为您的图像描述选择一个外壳即可。

配置自动文件名
正如我们之前提到的,我们建议为您的图像文件提供 SEO 友好的文件名。 您可以在上传图片之前执行此操作,或者 AIOSEO 可以自动为您执行此操作。
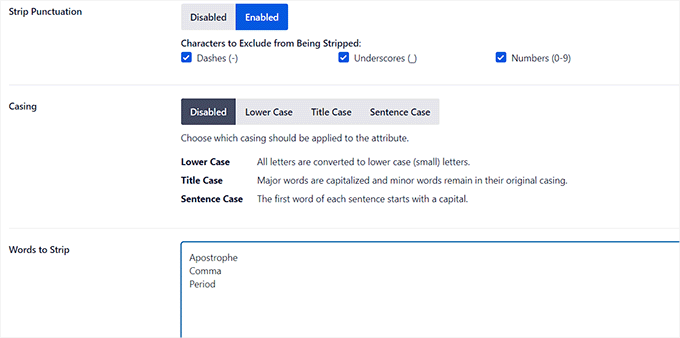
从顶部切换到“文件名”选项卡后,您会注意到 AIOSEO 已经为您配置了“删除标点符号”设置。
但是,如果您希望 AIOSEO 在创建标题或替代文本时从图像文件名中删除更多字符,则可以在“要删除的单词”框中键入这些字符。

之后,您还可以选择文件名的大小写。
完成后,不要忘记单击“保存更改”按钮来存储您的设置。
您现在已经成功优化了 SEO 图像,AIOSEO 将自动为您的所有图像生成标题、替代文本、说明文字和描述。
有关更详细的说明,请参阅我们关于如何优化搜索引擎图像的初学者指南。
奖励:允许用户在 WordPress 中上传图像
您可能还希望允许用户将自己的图像上传到您的 WordPress 网站。 如果您正在举办比赛或运行接受用户生成图像的摄影网站,这会派上用场。
为此,您可以使用 WPForms,这是市场上最好的联系表单插件。 它配备了一个拖放构建器,可以非常轻松地创建您想要的任何类型的表单,包括图像提交表单。
首先,您需要安装并激活 WPForms 插件。 有关详细信息,请参阅我们有关如何安装 WordPress 插件的说明。
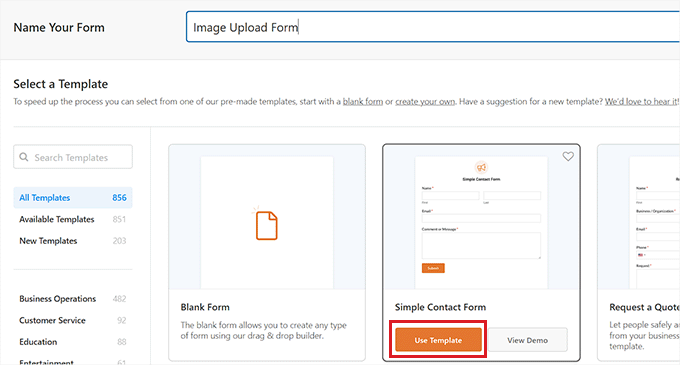
激活后,从 WordPress 仪表板转到WPForms » 添加新屏幕以启动表单生成器。
在这里,您需要输入表单的名称,然后单击“简单联系表单”模板下的“使用片段”按钮。

这将在表单生成器中加载表单模板,您将在其中注意到右侧的预览和左侧列中的可用字段。
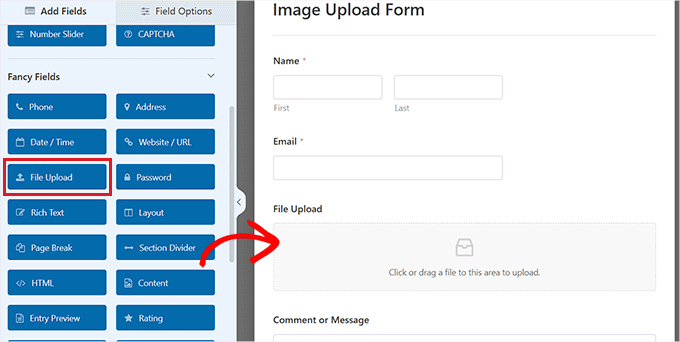
从这里,继续将文件上传字段拖放到表单上,然后单击它以进一步自定义其设置。

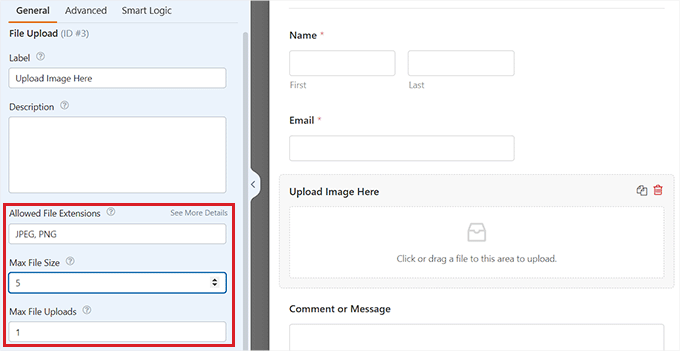
从这里,您可以更改字段的标签和描述,甚至可以指定允许的扩展名。
例如,如果您只想允许 JPEG 和 PNG 文件,则必须在“允许的文件扩展名”字段中输入这些选项。 请记住用逗号分隔每个扩展名。
之后,您还可以在左栏中配置最大图像文件大小和上传数量。

有关更详细的说明,您可能需要查看我们有关如何允许用户在 WordPress 中上传图像的教程。
完成后,只需单击“保存”按钮即可存储您的设置。
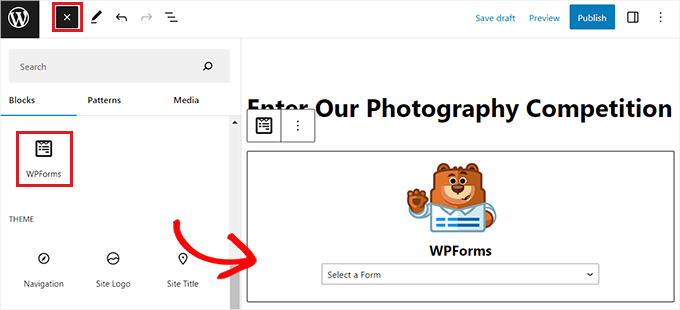
接下来,打开要添加图像上传表单的页面/帖子。 到达那里后,单击屏幕左上角的“+”按钮以打开阻止菜单
从这里,您需要将 WPForms 块添加到页面/帖子中。

只需从下拉菜单中选择您创建的图像文件上传表单即可。
最后,单击“更新”或“发布”按钮来存储您的设置。 现在,您可以访问 WordPress 网站以查看正在运行的表单,并且访问者将能够使用该表单提交他们的图像。
我们希望本文能帮助您了解如何在 WordPress 中正确添加图像。 您可能还想查看我们的初学者指南,了解如何更改 WordPress 中的块高度和宽度,以及我们的专家为图形设计师挑选的最佳 WordPress 主题。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
