填写 Divi 联系表后如何重定向
已发表: 2023-05-03填写联系表后重定向是经常被忽视的互动之一。 然而,这是一个重要的互动。 它会通知用户您已收到他们的消息以及接下来会发生什么。 幸运的是,使用 Divi 的联系表单模块可以轻松实现重定向。 在这篇文章中,我们将了解如何在填写 Divi 联系表后进行重定向。 我们还将看到一个重定向页面示例,以帮助您构建自己的重定向页面。
让我们开始吧。
- 1预览
- 1.1带有自定义消息的桌面重定向联系表单页面
- 1.2带有自定义消息的电话重定向联系表单页面
- 2填写 Divi 联系表后如何重定向
- 3如何选择重定向 Divi 联系表的位置
- 4使用自定义消息创建重定向联系表单页面
- 4.1第一个重定向联系表单页面部分
- 4.2第一行
- 4.3标题
- 4.4第二个重定向联系表单页面部分和行
- 4.5重定向联系表单页面描述文本标题
- 4.6重定向联系表单页面描述正文
- 4.7常见问题文本标题
- 4.8常见问题正文
- 4.9重定向联系表单页面按钮
- 5 个结果
- 5.1带有自定义消息的桌面重定向联系表单页面
- 5.2带有自定义消息的电话重定向联系表单页面
- 6结束的想法
预览
带有自定义消息的桌面重定向联系表单页面

带有自定义消息的电话重定向联系表单页面

填写 Divi 联系表后如何重定向
您会在 Divi 联系表单模块的常规选项卡中找到重定向选项。 对于这些示例,我使用的是 Divi 中提供的免费 Device Repair Layout Pack 中的联系页面。
要访问该设置,请单击悬停时出现的深灰色图标打开模块。

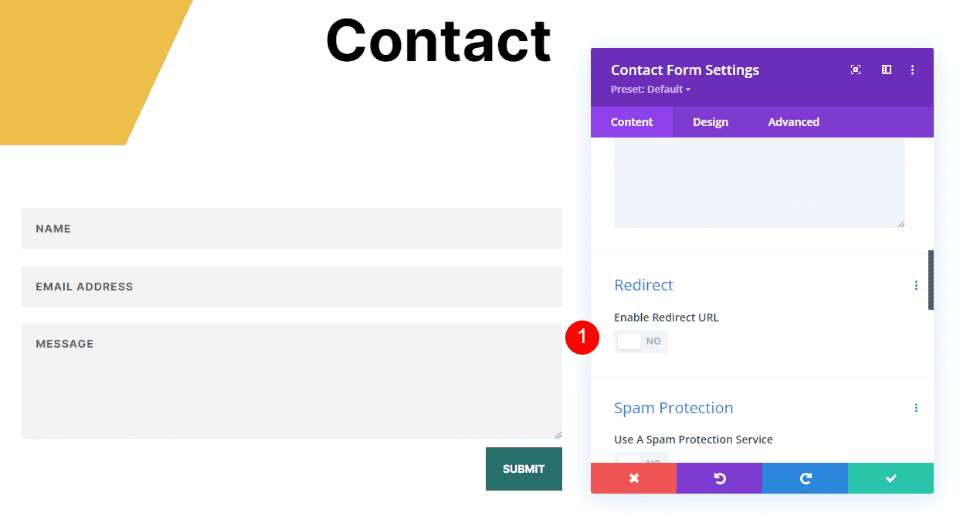
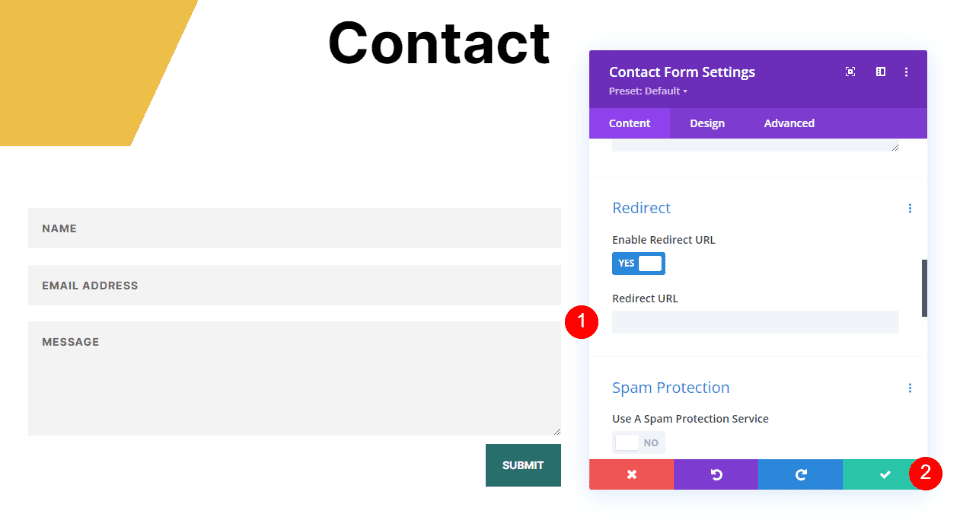
接下来,向下滚动到名为“重定向”的部分并启用重定向选项。
- 启用重定向 URL:是

输入您要重定向到的 URL 。 关闭模块并保存您的设置。 如您所见,启用重定向很简单。 困难的部分是知道将它们发送到哪里。
- 重定向 URL:重定向页面的 URL

如何选择重定向 Divi 联系表的位置
您可以在重定向 URL 字段中输入您想要的任何 URL,但是您重定向的页面应该对他们有意义。 它需要成为联系过程的一部分,并包含他们认为有用的信息。 它应该与他们沟通,感觉像是自然的进展,并且看起来像您的网站。
与其重定向到主页、博客或类似页面,不如将用户重定向到包含您收到他们消息的信息的自定义页面。 您可以包含有关接下来会发生什么的信息,并提供一些他们可以使用的链接。 它可能包括指向下载、常见问题解答等的链接。
我建议使用布局中的样式创建自定义页面。
使用自定义消息创建重定向联系表单页面
让我们为自定义消息创建一个页面。 我将使用来自 Device Repair Layout Pack Contact 页面的样式提示。 这将确保自定义消息页面的样式与布局相匹配。
第一个重定向联系表单页面部分
创建一个页面并通过单击蓝色齿轮图标打开该部分的设置。

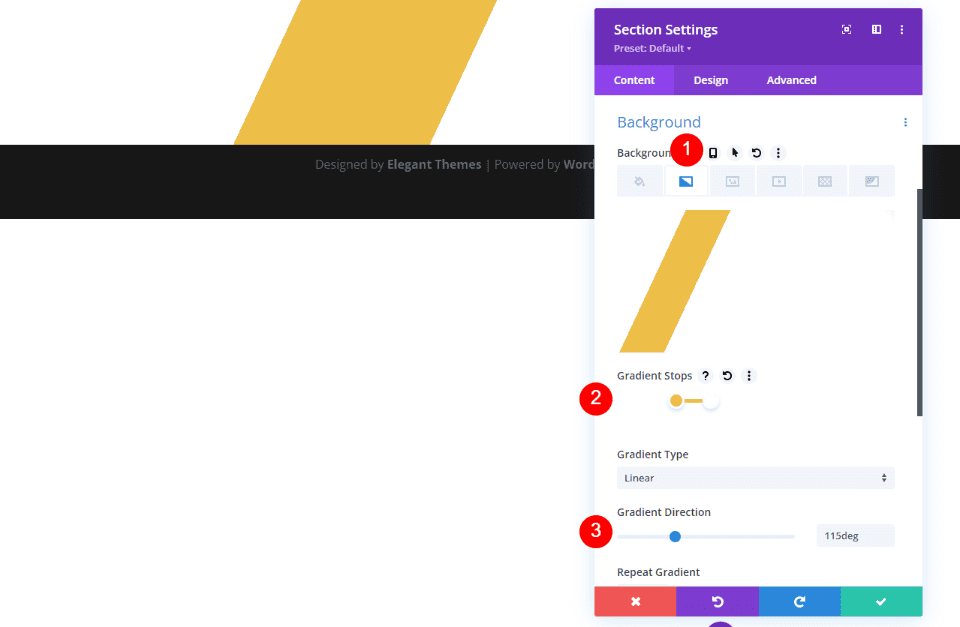
接下来,向下滚动到背景并选择渐变选项卡。 创建四个渐变停止点。 第一个选择白色并将其设置为 20%。 为第二个选择 #edbf48 并将其设置在第一个之上。 第三个选择 #edbf48 并将其设置为 33%。 为第四个选择白色并将其设置在第三个之上。 将渐变方向更改为 115 度。 这为背景创建了一个条纹。 关闭设置。
- 第一个梯度停止:20%,#ffffff
- 第二梯度停止:20%,#edbf48
- 第三梯度停止:33%,#edbf48
- 第四梯度停止:33%,#ffffff
- 渐变方向:115deg

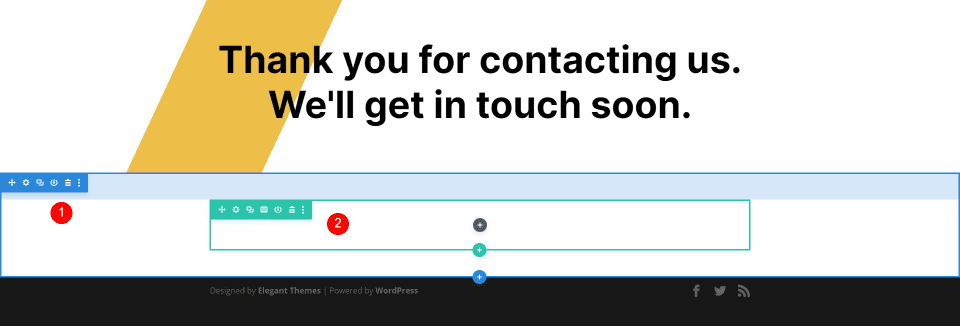
第一排
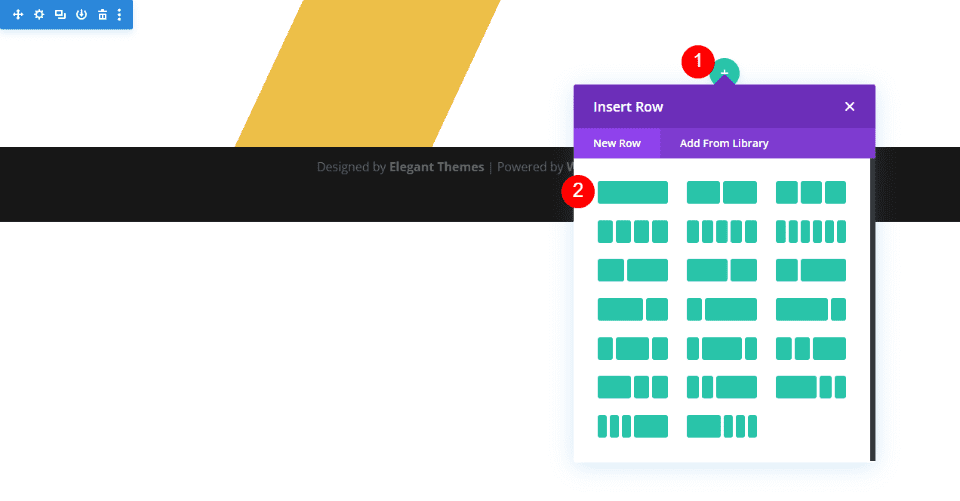
接下来,添加单列 Row 。 我们将使用其默认设置。

标题
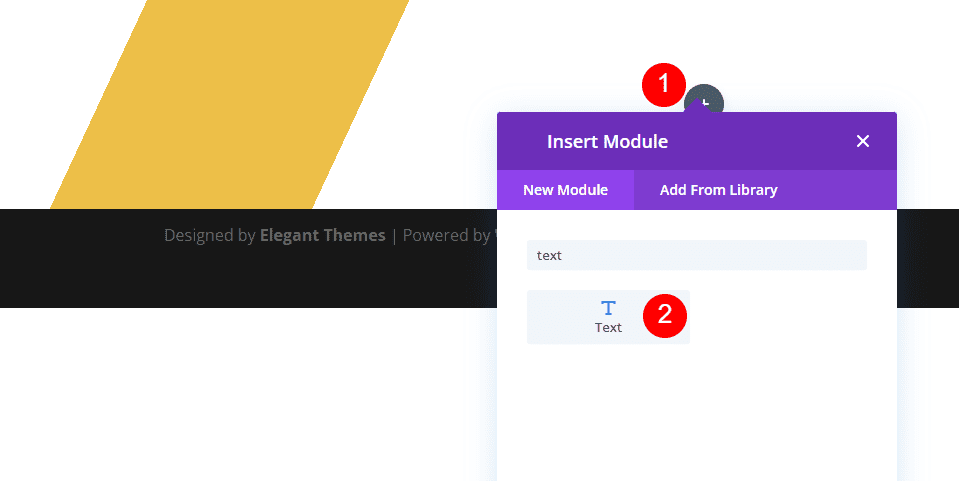
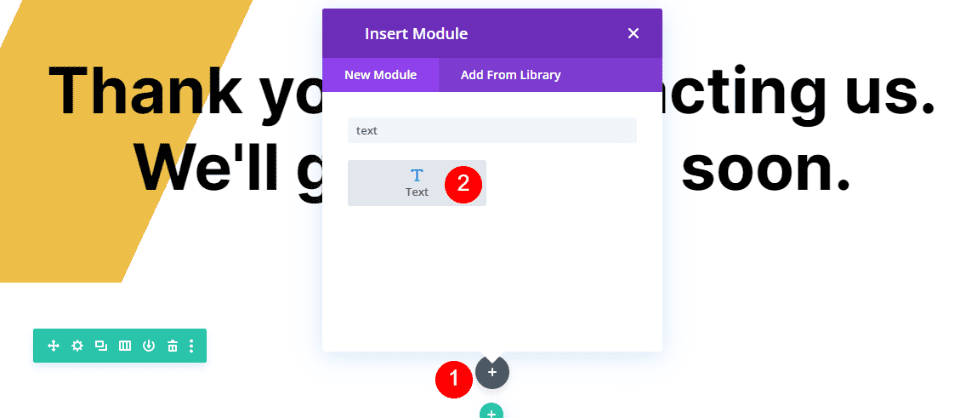
接下来,添加一个文本模块。

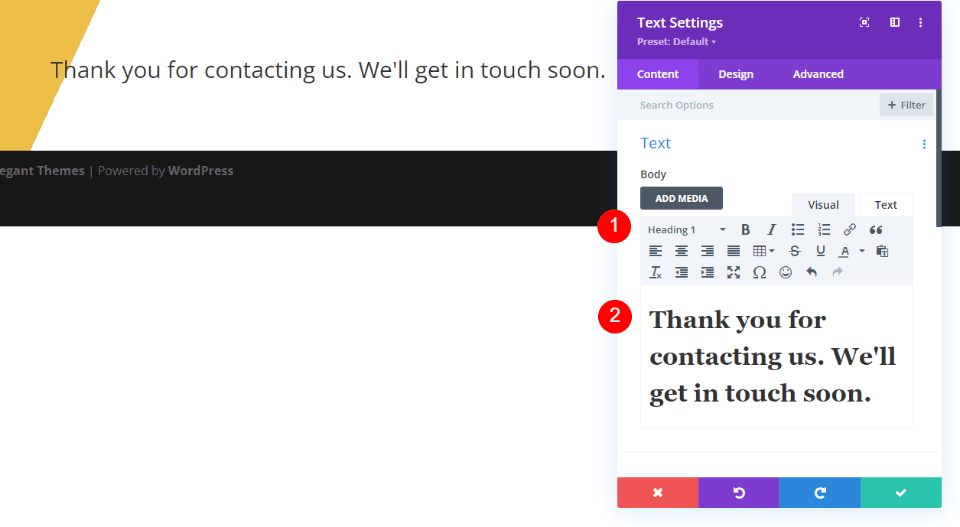
将Content Type设置为 Heading 1 并将消息输入到Content Editor中。
- 内容类型:标题 1
- 正文:感谢您联系我们。 我们会尽快联系的。

文本
接下来,选择“设计”选项卡。 向下滚动并将文本对齐方式更改为居中。
- 文字对齐:居中

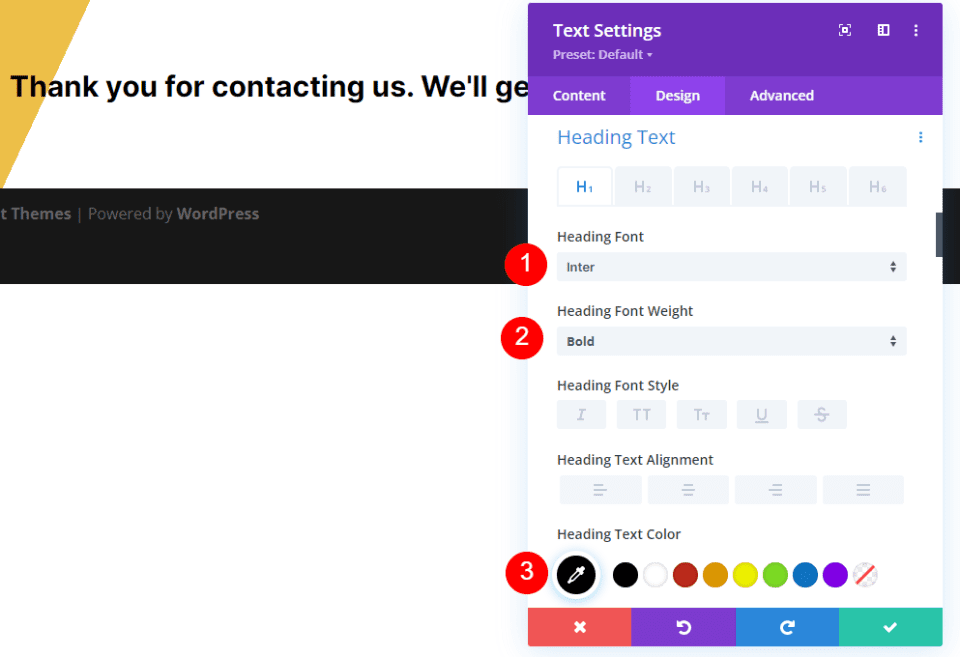
标题文字
向下滚动到标题文本。 选择 Inter 作为字体。 将粗细设置为粗体,将颜色设置为黑色。
- 字体:Inter
- 重量:粗体
- 颜色:#000000

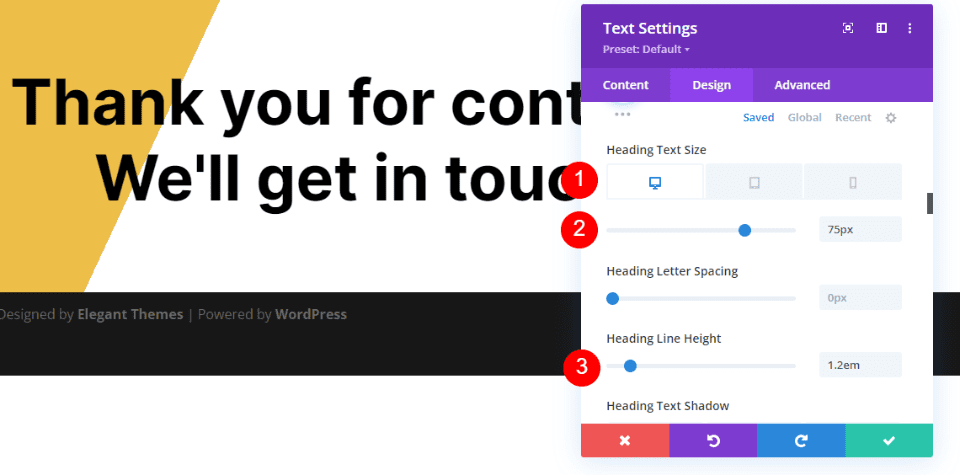
将字体大小更改为 75px(台式机)、40px(平板电脑)和 24px(手机)。 将行高更改为 1.2em。 关闭模块。
- 尺寸:桌面 75px,平板 40px,手机 24px
- 行高:1.2em

第二个重定向联系表单页面部分和行
接下来,在第一个下面添加一个新的 Section ,并添加一个单列的 Row。 我们将使用他们的默认设置。

重定向联系表页面描述文本标题
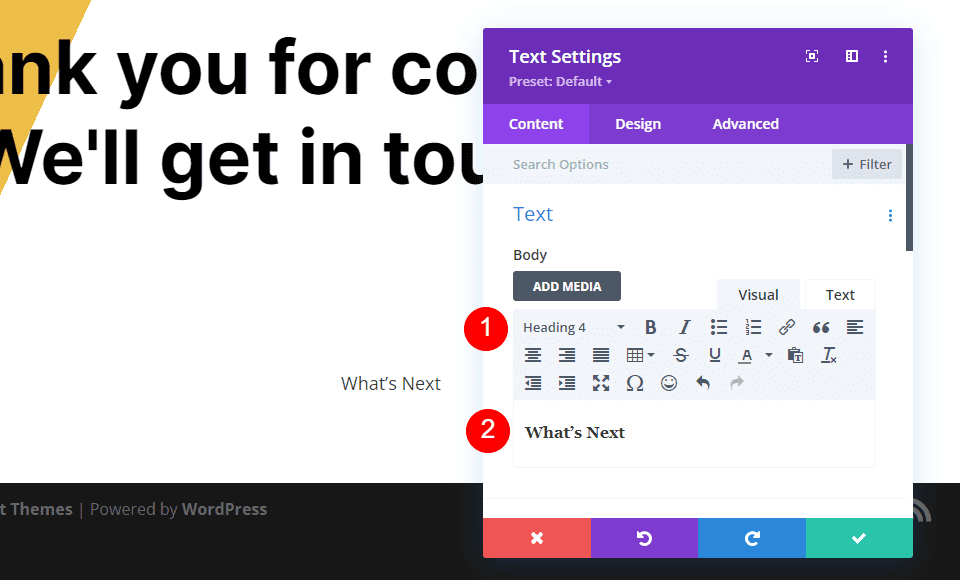
在第二行添加一个文本模块并打开它的设置。

将Content更改为 Heading 4 并在Content Editor中输入标题。 我使用的标题是“下一步是什么”,这样他们一眼就能知道这个内容是关于什么的。

- 内容类型:标题 4
- 内容正文:下一步是什么

文本
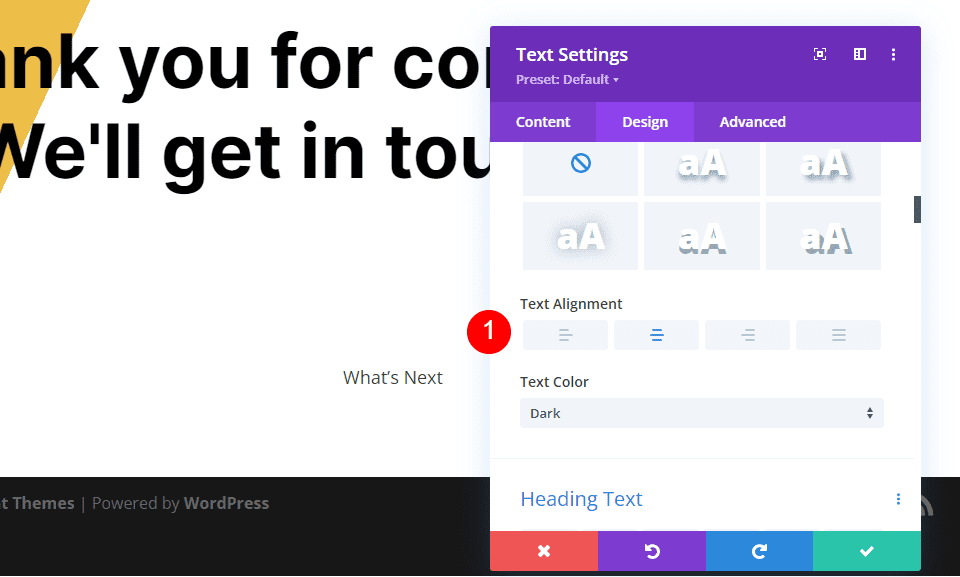
选择设计选项卡并将文本对齐方式设置为居中。
- 文字对齐:居中

标题文字
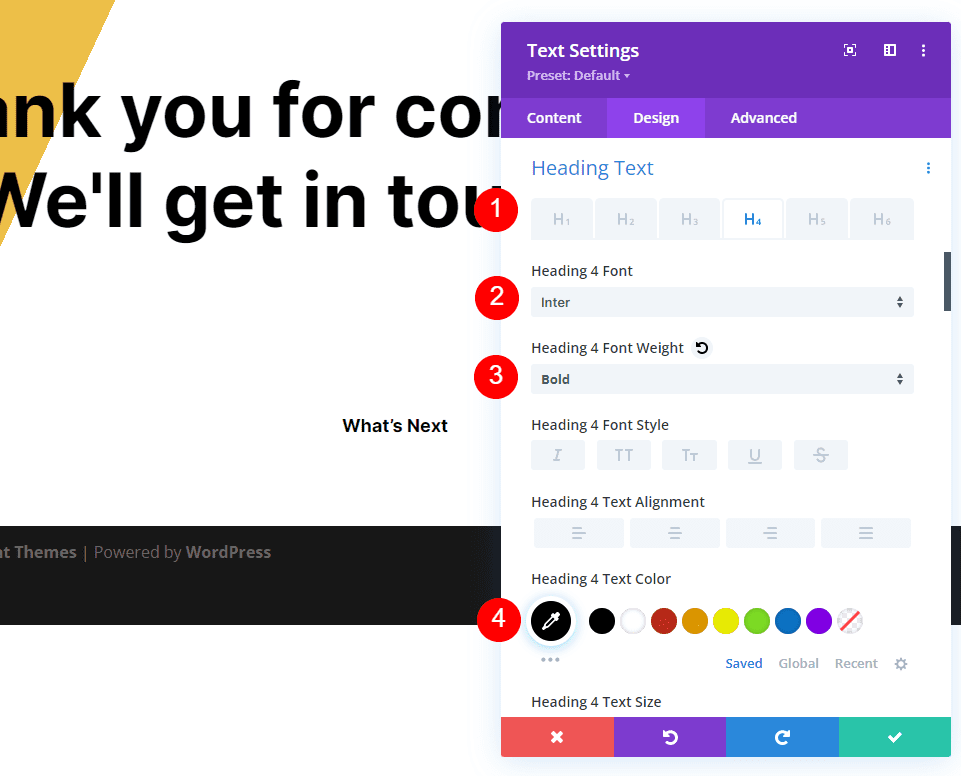
向下滚动到标题文本并选择 H4 选项卡。 选择 Inter 作为字体,将粗细设置为粗体,将颜色设置为黑色。
- 字体:Inter
- 重量:粗体
- 颜色:#000000

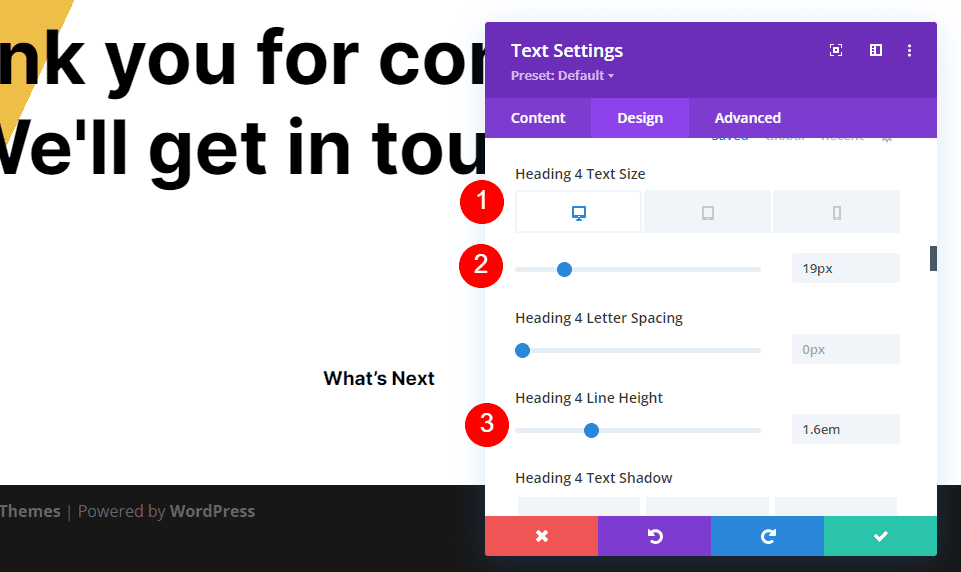
将桌面大小更改为 19ps,平板电脑更改为 16px,手机更改为 14px。 将行高设置为 1.6em。
- 尺寸:19px 桌面,16px 平板,14px 手机
- 行高:1.6em

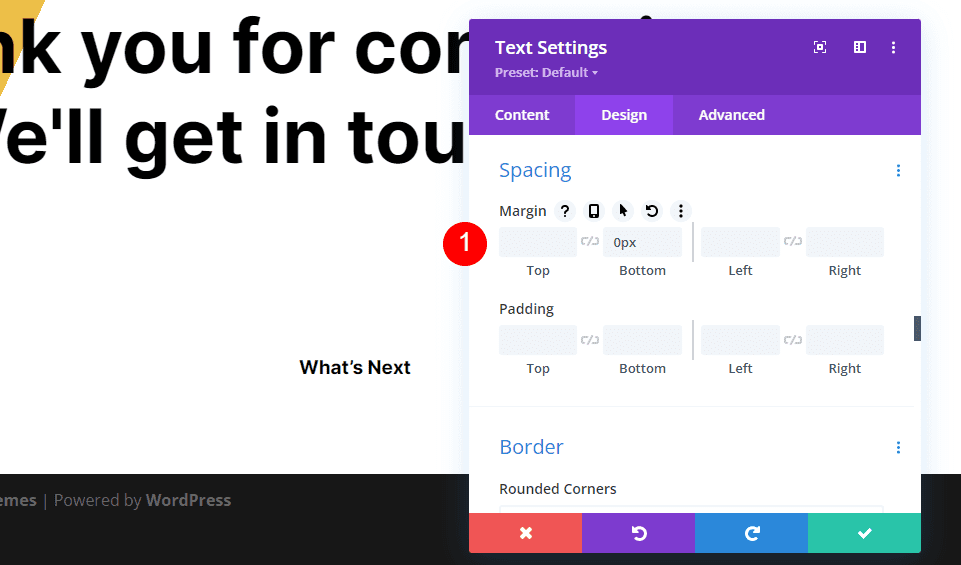
间距
接下来,向下滚动到Spacing并将 0px 添加到Bottom Margin 。 关闭模块。
- 底部边距:0px

重定向联系表页面描述文本正文
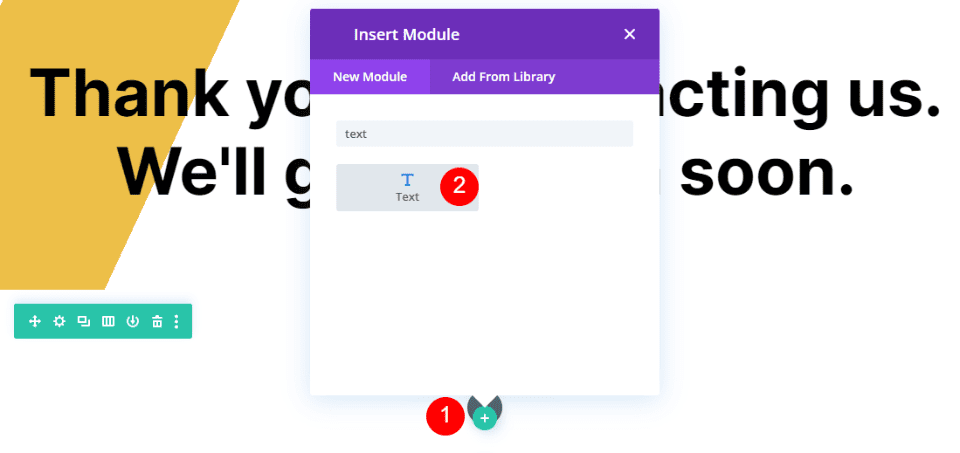
接下来,在描述标题下添加一个文本模块。

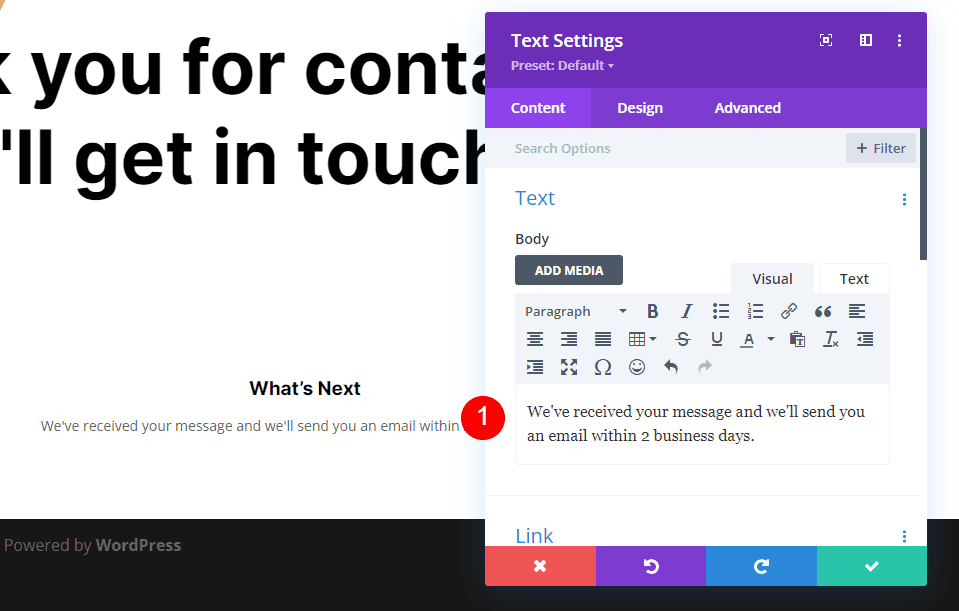
将描述文本添加到正文Content Editor 。 此文本将通知用户何时需要响应。 我还添加了一条注释,表明我已收到他们的消息。
- 内容正文:我们已收到您的消息,我们会在 2 个工作日内向您发送电子邮件。

文本
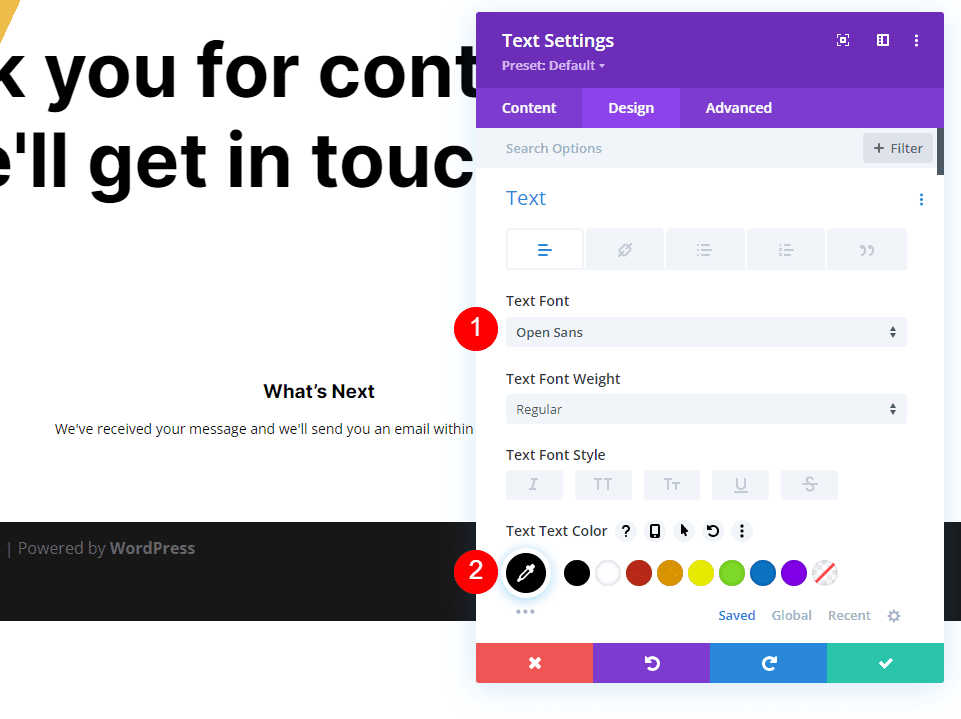
转到设计选项卡并为字体选择 Open Sans,并将颜色更改为黑色。
- 字体:Open Sans
- 颜色:#000000

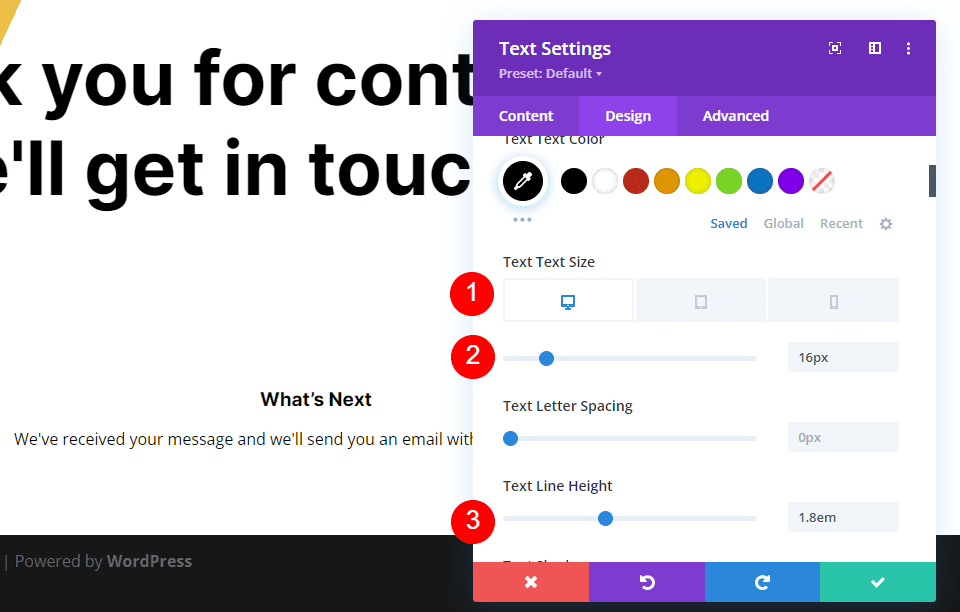
将桌面大小更改为 16px,平板电脑更改为 15ps,手机更改为 14px。 将行高设置为 1.8em。
- 大小:16px 桌面,15px 平板,14px 手机
- 行高:1.8em

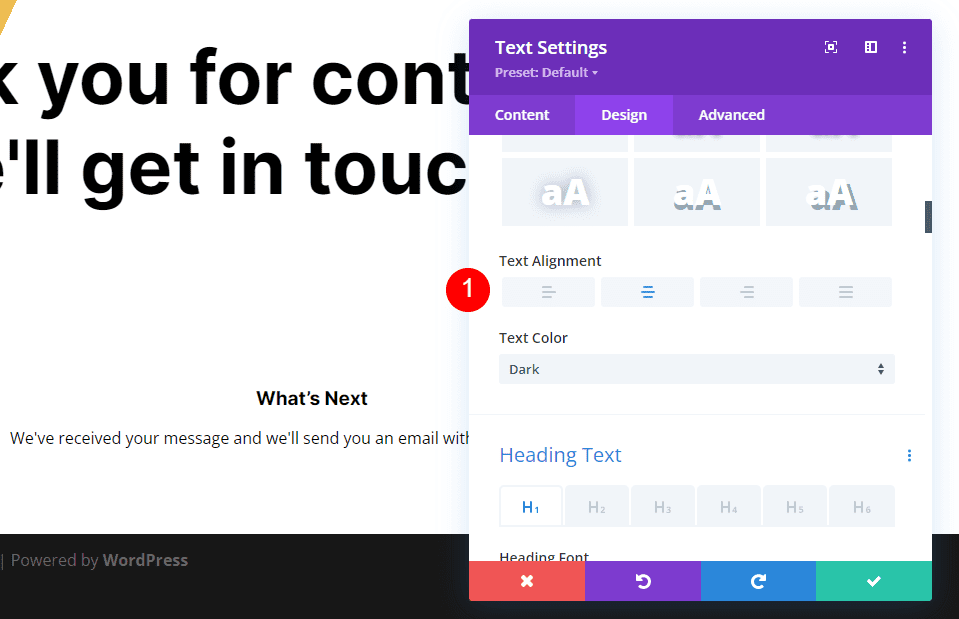
向下滚动到文本对齐并选择居中。 关闭模块。
- 文字对齐:居中

常见问题文本标题
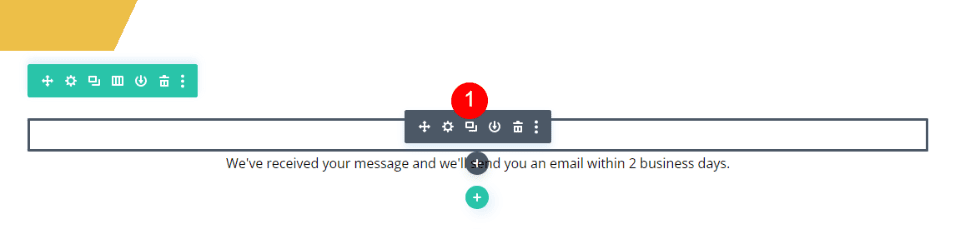
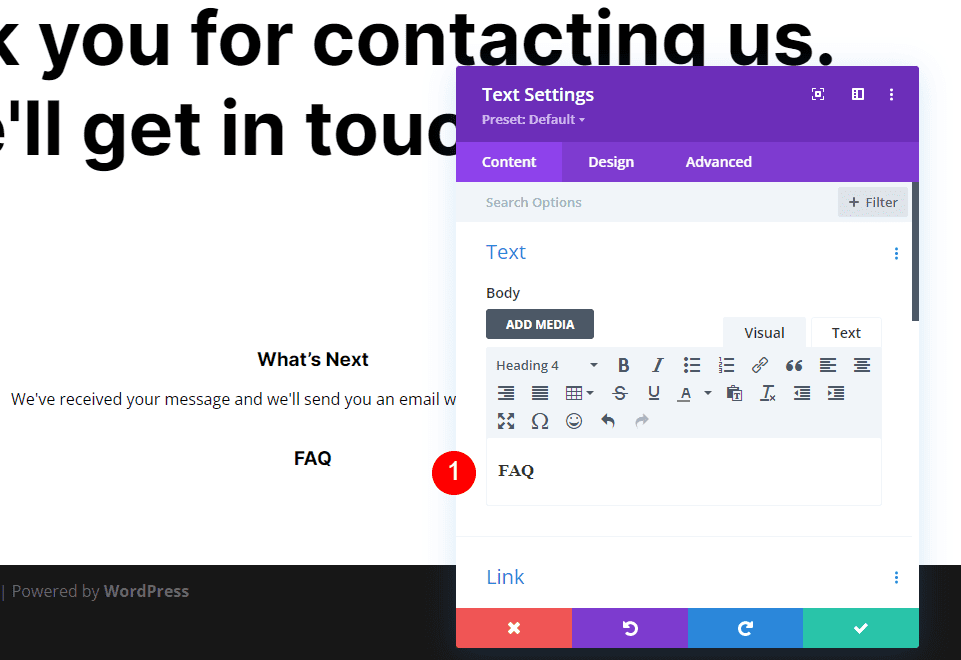
接下来,我们将添加信息和指向常见问题解答页面的链接。 首先,复制描述的标题文本模块并将其拖到描述文本模块下。

将内容类型保留在标题 4 并将正文内容更改为常见问题解答。 所有其他设置都已存在,因此您可以关闭该模块。
- 内容类型:标题 4
- 内容正文:常见问题解答

常见问题正文
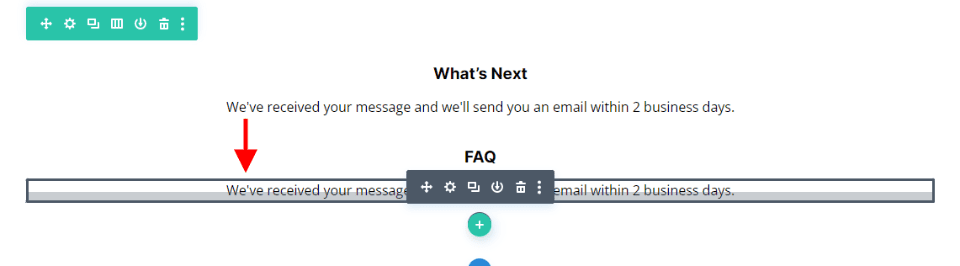
接下来,复制描述的文本模块并将其拖到常见问题解答标题文本模块下。

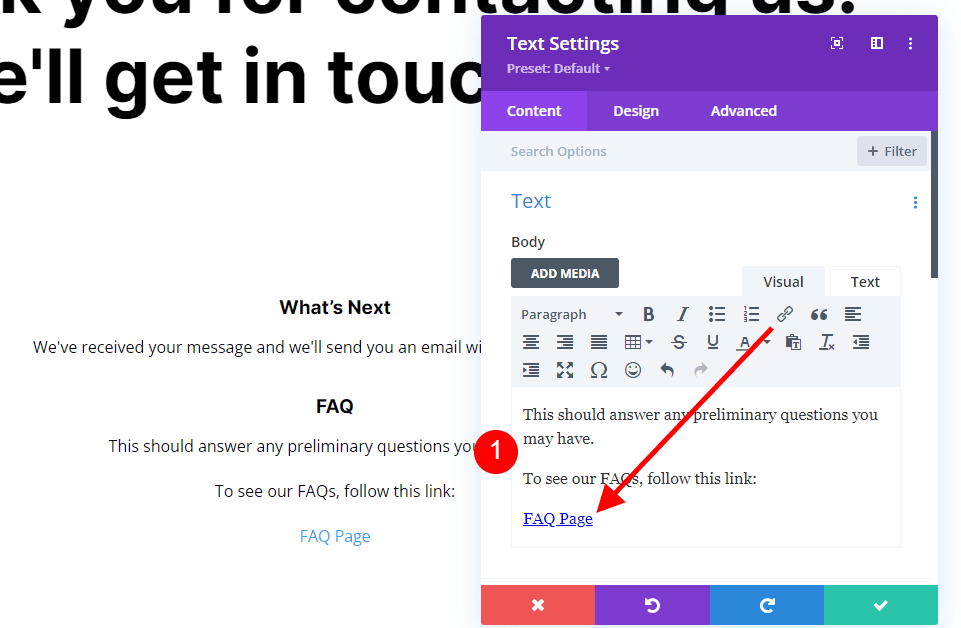
我们将对此模块进行一项更改,但首先添加您的文本。 根据需要添加空间以创建所需的布局。 正如您将在示例中看到的,我添加了空格以将 FAQ 链接放在单独的行中。 我添加了指向常见问题页面文本的链接,因此它现在链接到常见问题页面。 我们需要改变它的颜色。
- 内容正文:在等待期间,请查看我们的常见问题解答。 这应该可以回答您可能有的任何初步问题。 要查看我们的常见问题解答,请点击此链接:常见问题解答页面

文字连结
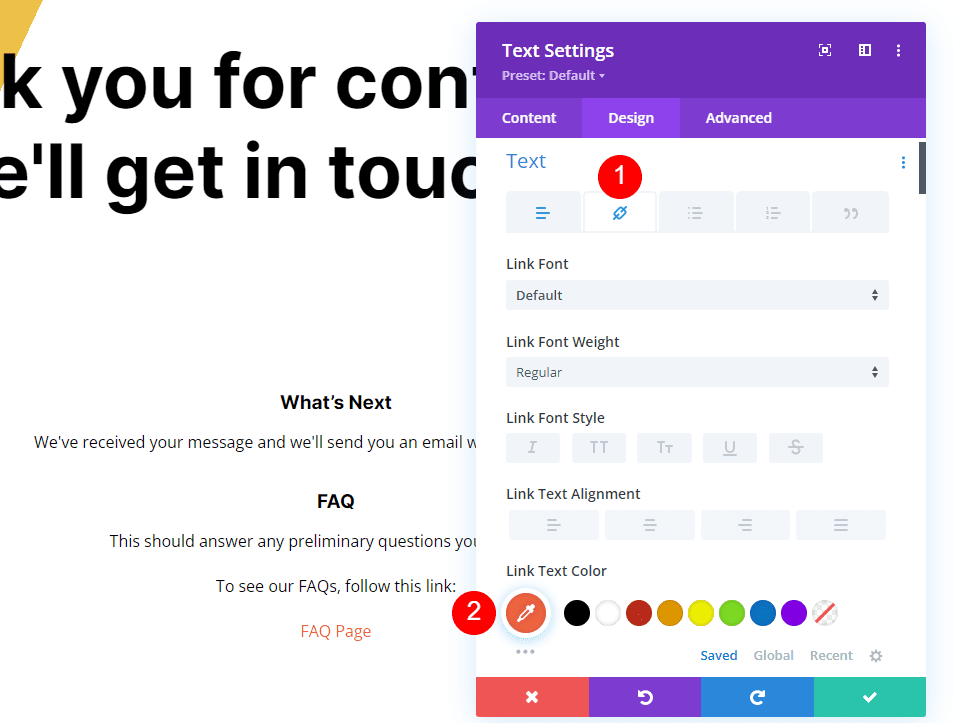
现在,转到“设计”选项卡的“文本”部分,然后选择“链接”选项卡并将颜色更改为#f26440。 将其余设置保留为默认值,以便它们遵循常规文本设置。 关闭模块。
- 链接文字颜色:#f26440

重定向联系表单页面按钮
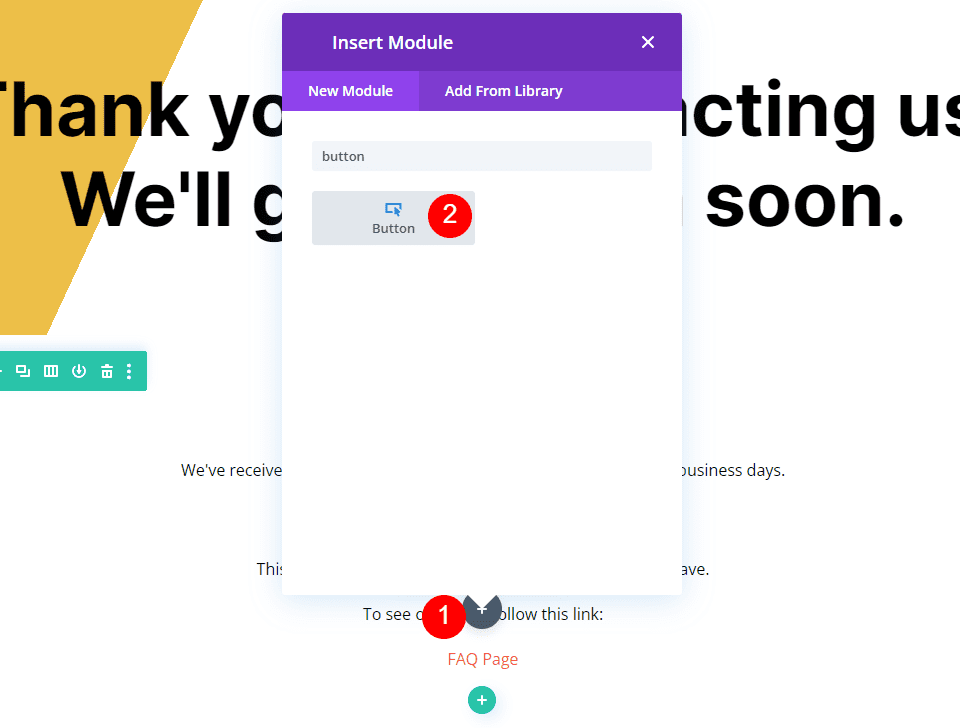
最后,让我们添加一个引导用户返回主页的按钮。 在最后一个文本模块下添加按钮模块。

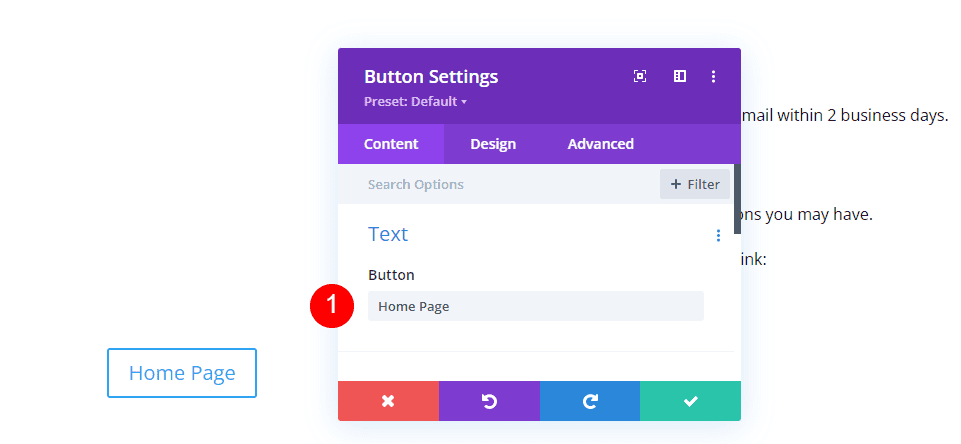
打开按钮模块的设置并将按钮文本更改为主页。
- 文字:主页

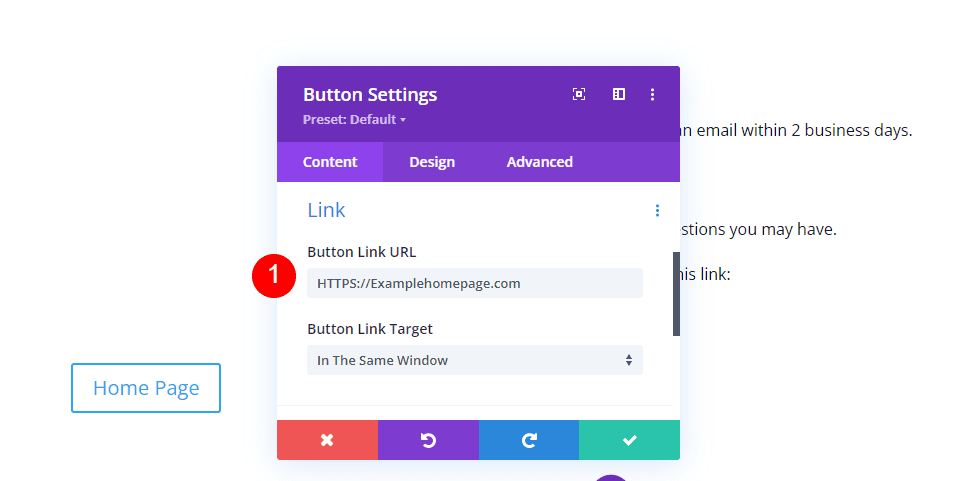
关联
接下来,在 URL 字段中输入您主页的URL 。 将链接目标保留为默认设置,以便链接在同一窗口中打开。
- 按钮链接 URL:您的主页 URL

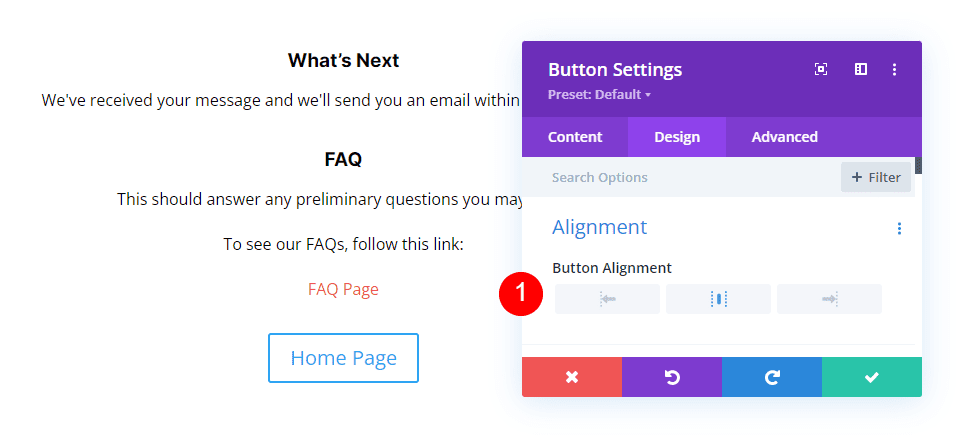
结盟
接下来,选择“设计”选项卡。 在Alignment下,为Button Alignment选择 Center。
- 按钮对齐:居中

按钮
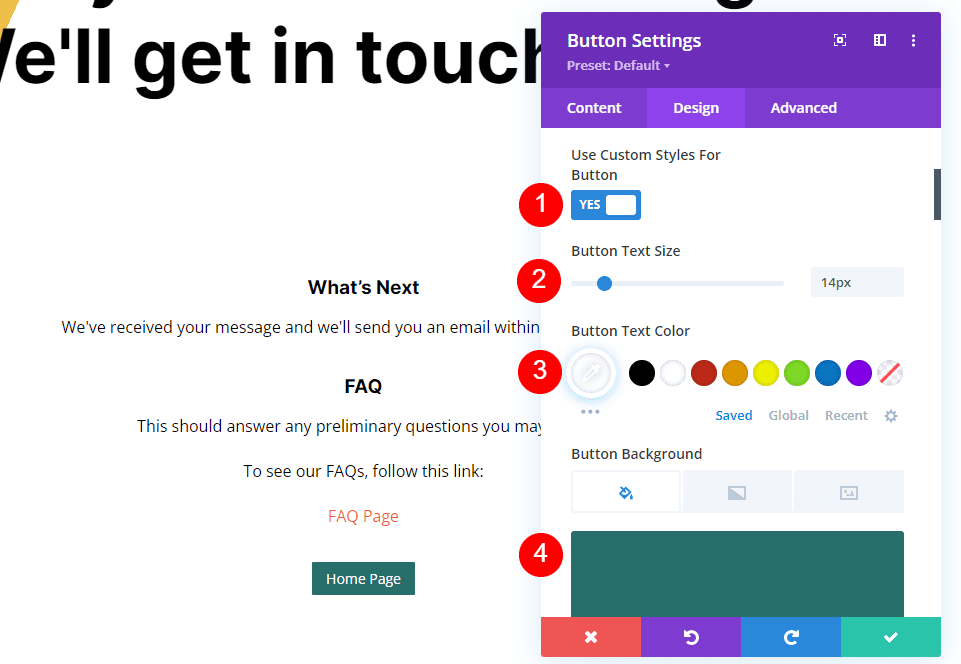
向下滚动到Button并启用Use Custom Styles for Button 。 将字体大小更改为 14px。 将字体颜色设置为白色,将背景颜色设置为#286f6c。
- 为按钮使用自定义样式:是
- 文字大小:14px
- 文字颜色:#ffffff
- 背景颜色:#286f6c

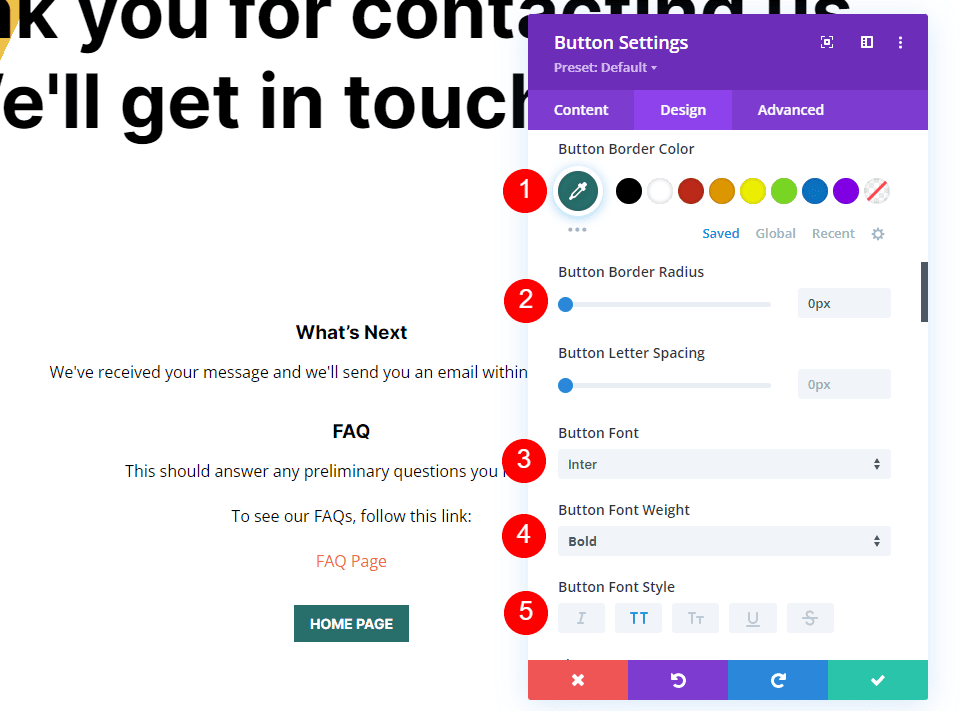
将边框颜色更改为#286f6c,并将半径设置为 0px。 选择 Inter 作为字体,将粗细设置为粗体,将样式设置为 TT。
- 边框颜色:#286f6c
- 边框半径:0px
- 字体:Inter
- 重量:粗体
- 款式:TT

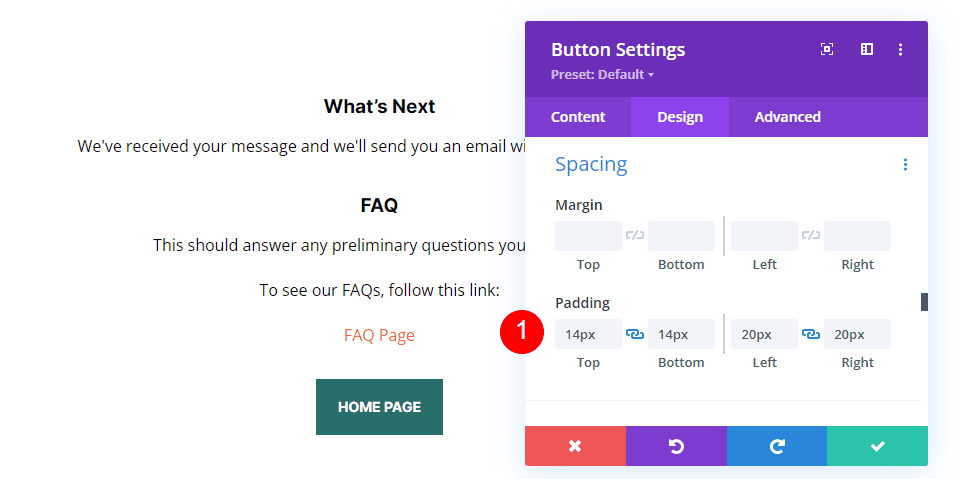
间距
最后,向下滚动到Spacing 。 将顶部和底部内边距更改为 14ps,将左右内边距更改为 20px。 关闭模块并保存您的设置。
- 填充:14px 顶部和底部,20px 左右

结果
带有自定义消息的桌面重定向联系表单页面

带有自定义消息的电话重定向联系表单页面

结束的想法
这就是我们在填写 Divi 联系表后如何重定向。 在 Divi 的联系表单模块中设置重定向很容易。 我建议只为重定向创建一个页面,并使用该页面提供特定信息和链接。 您的访客会感谢您付出的额外努力,这将使联系过程更容易理解和令人满意。
我们希望听到您的意见。 填写联系表格后,您是否使用自定义页面进行重定向? 请在评论中告诉我们您的体验。
