如何在 WordPress 中提交表单后重定向用户
已发表: 2022-10-03您是否正在寻找一种在用户在您的 WordPress 网站上提交表单后重定向用户的方法?
您可以将用户引导至您表现最好的博客文章、显示最新交易或显示感谢页面以与您的受众建立关系。
在本文中,我们将向您展示如何在 WordPress 中提交表单后重定向用户。

为什么在提交表单后重定向用户?
当用户在您的 WordPress 网站上提交表单时,许多企业主可能会认为该过程已结束。 但是,您可以使用表单来增加您网站上的用户参与度并获得更多转化。
例如,您可以在提交表单后将用户引导至感谢页面并列出您的高转化文章。 通过这种方式,您可以获得更多最佳内容的综合浏览量并推动更多销售。
在在线商店,您可以追加销售产品并在访问者提交表单时提供折扣和免费送货等奖励。
您甚至可以将用户重定向到他们可以在提交表单后下载免费资源的页面。 例如,您可以创建一个引导磁铁,人们可以在其中填写表格以换取免费资源,例如电子书、播客、媒体文件或 PDF。
也就是说,让我们看看在 WordPress 中提交表单后可以轻松重定向用户的 4 种不同方式。 只需单击下面的链接即可跳转到您喜欢的部分:
- 在 WordPress 中提交表单后重定向用户
- 提交表单后根据用户的响应重定向用户
- 在 WordPress 中提交评论后重定向用户
- 提交注册表单后重定向用户
在 WordPress 中提交表单后重定向用户
填写表单后重定向用户的最简单方法是使用 WPForms。 它是 WordPress 的最佳联系表单插件,超过 500 万专业人士使用它为他们的网站创建不同类型的表单。
WPForms 带有一个内置设置,可让您选择是否要显示感谢信息、显示特定页面或将用户完全重定向到另一个 URL。 此外,您还可以使用拖放式表单构建器轻松自定义表单。
对于本教程,我们将使用 WPForms Lite 版本,因为它是免费使用的,您只需单击几下即可在提交表单后重定向用户。 还有一个 WPForms Pro 版本,它提供了更多预构建的表单模板、自定义选项和强大的插件。
首先,您需要安装并激活 WPForms 插件。 有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
激活后,您将在 WordPress 仪表板中看到 WPForms 欢迎页面。 继续并单击“创建您的第一个表单”按钮。

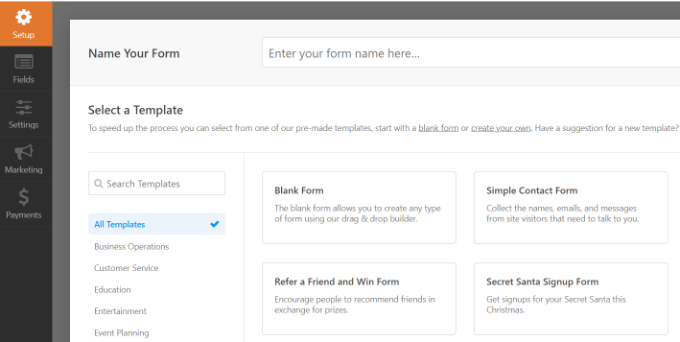
之后,WPForms 将让您从多个免费的表单模板中进行选择。 您可以选择任何模板并根据需要快速自定义。
让我们首先在顶部输入表单的名称,然后选择“简单联系表单”模板。

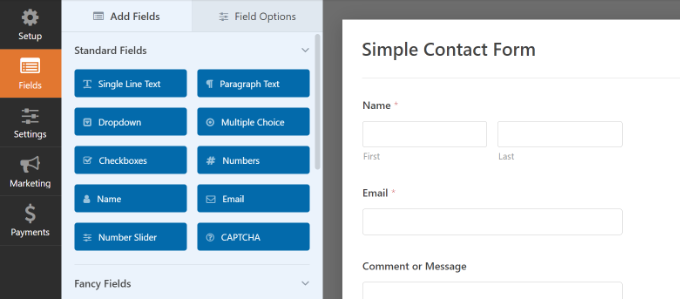
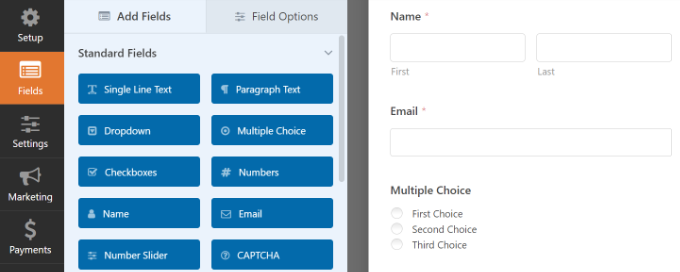
选择模板后,将启动 WPForms 表单构建器。
在这里,您可以自定义表单并从左侧的菜单中添加新字段。 只需拖放您要添加的字段。 然后,您可以根据自己的喜好重新排列它们的顺序。

如果您想添加网站 URL、电话号码、地址、文件上传选项等花哨的字段,那么我们建议您升级到 WPForms Pro 许可证。
您还可以进一步自定义模板上的现有字段。 有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中创建联系表单。
提交表单后设置重定向 URL
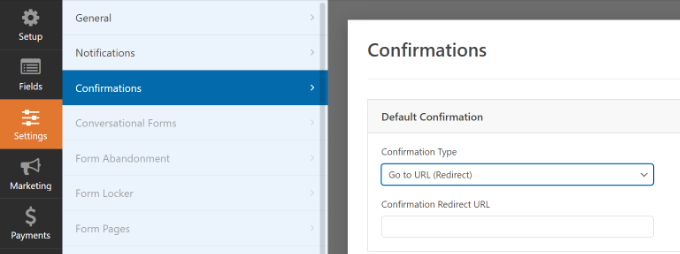
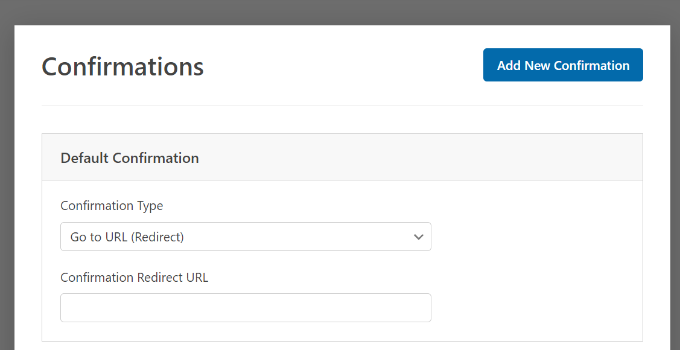
自定义联系表单后,只需转到表单构建器中的设置»确认。
在确认类型设置下,单击下拉菜单并选择“转到 URL(重定向)”选项。

之后,只需在“确认重定向 URL”字段中输入一个链接,并指定您希望在用户提交表单后将其重定向到哪里。
如何在 WordPress 中嵌入表单
添加重定向 URL 后,下一步是将表单嵌入您的网站。
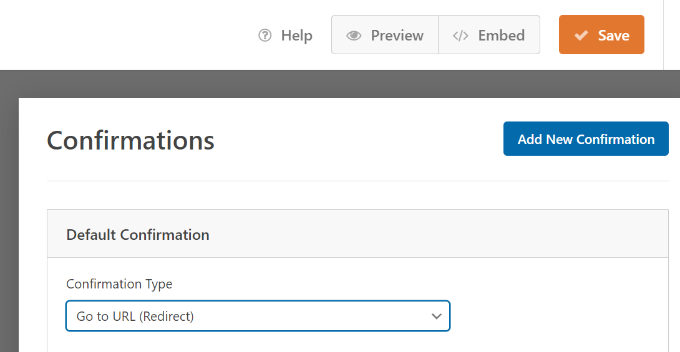
继续并单击顶部的“保存”按钮以存储您的表单设置,然后单击它旁边的“嵌入”按钮。

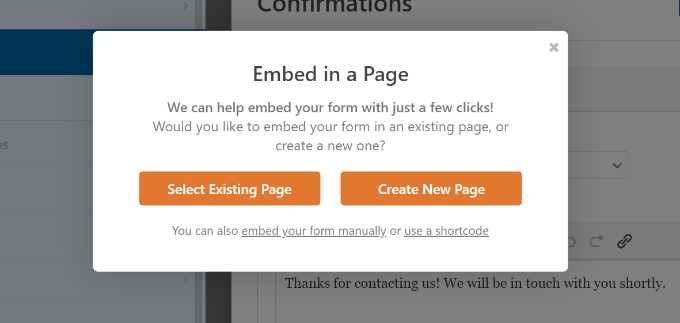
WPForms 现在会询问您是想将表单嵌入现有页面还是新页面。
我们将为本教程选择“创建新页面”选项。

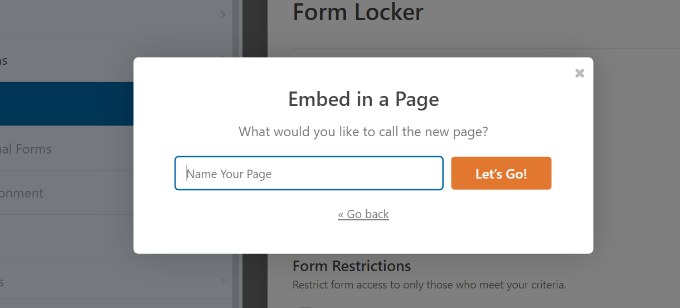
接下来,您需要输入新页面的名称。
输入名称后,只需单击“Let's Go”按钮。

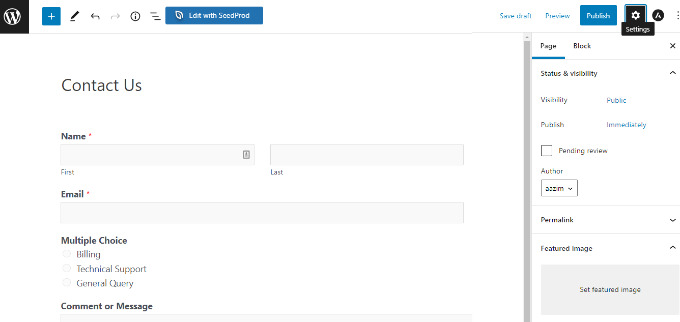
该插件现在将自动将您的表单添加到 WPForms 块内的 WordPress 内容编辑器中。
准备好后,只需单击顶部的“发布”按钮。

提交表单后根据用户的响应重定向用户
WPForms 还允许您设置条件逻辑,在提交表单时根据用户的响应自动将用户重定向到不同的页面。
例如,假设您有不同的团队来处理用户发送的问题,例如计费、技术支持和一般查询。 根据用户在表单中选择的选项,您可以将他们重定向到与其需求相关的特定 URL。
请注意,您需要 WPForms Pro 许可证才能使用条件逻辑功能。 您还可以将更多表单字段添加到模板中,并且您可以使用 User Journey 之类的插件来查看人们如何与您的表单进行交互。
首先,您可以添加多项选择、复选框或任何其他允许用户选择不同选项的字段。 我们将在教程中添加一个“多项选择”字段。


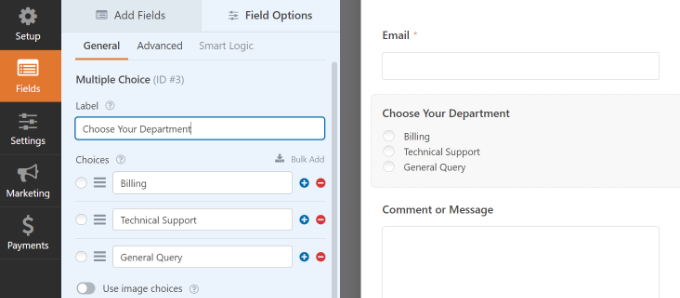
接下来,您只需单击右侧模板中的字段即可编辑“多项选择”表单字段中的选项。
例如,您可以在下图中看到,我们将选项重命名为处理特定问题的不同部门。

之后,您可以前往表单构建器中的设置»确认。
现在单击“添加新确认”按钮以设置条件逻辑。

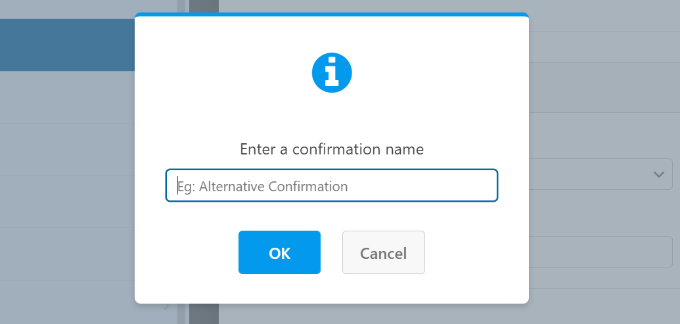
接下来,您必须输入新重定向的名称。 要具体,以便您能够轻松跟踪它。
完成后只需单击“确定”按钮。

对于本教程,我们希望根据用户在表单中选择的部门将用户引导至特定页面。
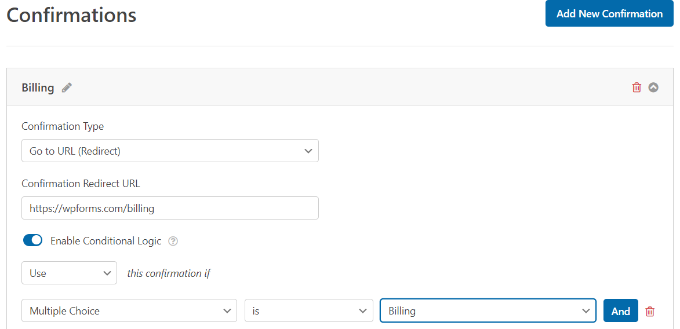
首先,您可以从“确认类型”下拉菜单中选择“转到 URL(重定向)”,然后在“确认重定向 URL”字段中输入指向相应页面的链接。

接下来,您需要单击“启用条件逻辑”切换。 完成此操作后,将出现更多选项。
如果条件逻辑设置中的“多项选择”为“计费”,请继续并选择“使用”此确认。 这会将用户重定向到一个 URL,该 URL 在他们提交表单时包含有关计费的更多信息。
就这样! 只需保存表单,您之前添加的 WPForms 块将根据用户的响应自动将用户重定向到您设置的不同 URL。
接下来,您可以对表单中的其他多项选择选项重复此步骤,并使用条件逻辑创建新的确认通知。
在 WordPress 中提交评论后重定向用户
您是否知道如果您的 WordPress 网站上有首次评论者,您可以将用户重定向到不同的页面?
例如,您可以显示带有电子邮件注册表单的简单感谢页面,并让用户在发表评论后订阅您的时事通讯。 同样,您可以将人们重定向到包含您的社交媒体链接的页面并增加关注者。
提交评论后重定向用户也有助于提高浏览量和转化率。 您可以将评论者重定向到您的热门博客文章、显示特别优惠或优惠券页面,或显示磁石页面以获得更多转化。
设置评论重定向的最简单方法是使用 Yoast Comment Hacks 插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
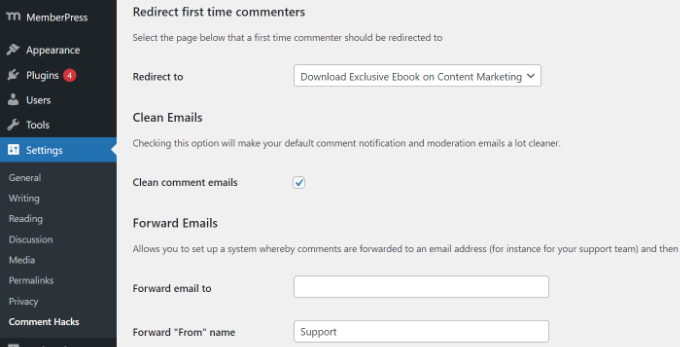
它使您可以选择在首次用户发表评论后显示哪个页面。
您所要做的就是导航到 WordPress 管理仪表板中的设置»评论黑客。 然后只需使用“重定向到”下拉菜单选择您要发送给他们的特定页面。
完成后,请务必保存页面以存储您的设置。

有关更多详细信息,请参阅我们的指南,了解如何通过评论重定向来重定向用户的注意力。
提交注册表单后重定向用户
如果您允许在您的网站上进行用户注册,那么重定向人们会派上用场。
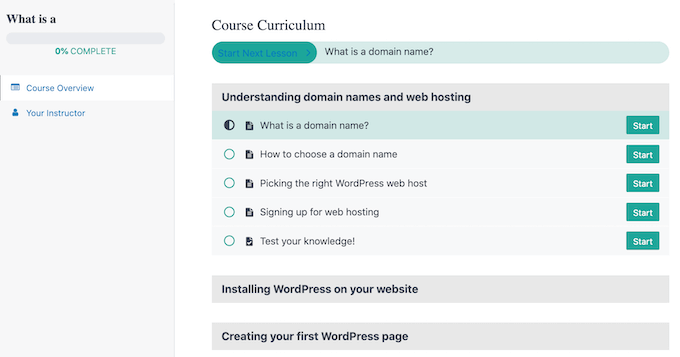
例如,如果您经营会员网站或销售在线课程,您可以在提交注册表后将用户重定向到他们的帐户区域或仪表板。 这样,用户可以访问他们的下载文件、许可证密钥、课程资料、课程表等。

使用 MemberPress,您可以轻松限制对网站不同部分的访问。 它是 WordPress 的最佳会员插件,可让您设置多个会员级别。
使用 MemberPress,您还可以使用插件的内置模板之一创建定价页面。 如果未注册用户尝试访问受限内容,您可以将他们重定向到定价页面。
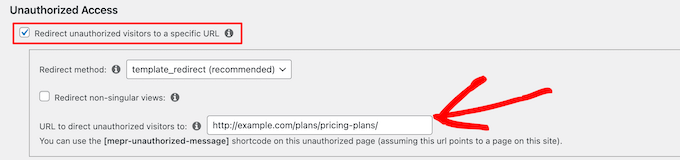
创建自定义定价页面后,只需在 MemeberPress 的“未经授权的访问”部分输入 URL,即可将未注册的用户重定向到您的定价页面或注册页面。

如果您想要更多选项,我们建议使用像 SeedProd 这样的页面构建器。 SeedProd 是一个拖放式页面构建器,可以非常轻松地自定义任何页面的布局和设计。
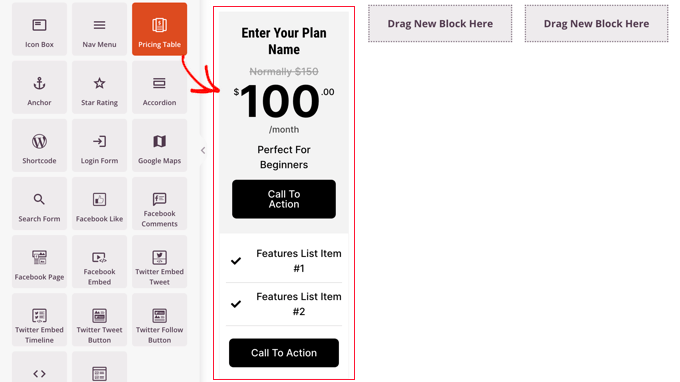
您可以将“定价表”等元素添加到将用户重定向到的页面。 有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中添加漂亮的定价表。

默认的 WordPress 注册页面是普通的,仅包含 WordPress 徽标和品牌。
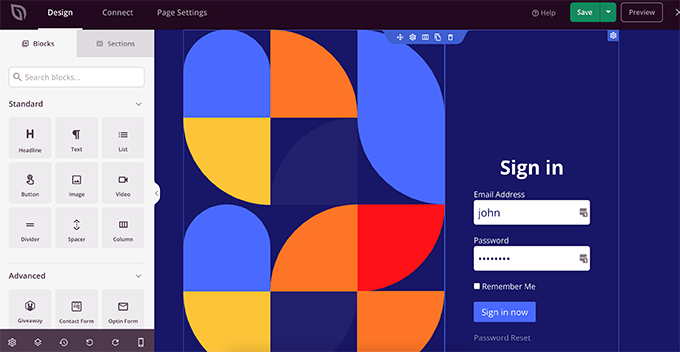
您可以使用 SeedProd 模板使其更具吸引力,然后添加“定价表”块以创建自定义登录和注册页面。

如果您需要帮助,请参阅我们的指南,了解如何在 WordPress 中创建自定义用户注册表单。
我们希望本文能帮助您了解如何在 WordPress 中提交表单后重定向用户。 您可能还想查看我们的指南,了解如何选择最佳设计软件以及 WordPress.com 与 WordPress.org 之间的比较。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
