6 种行之有效的降低跳出率的方法
已发表: 2024-10-15您想降低网站的跳出率吗?明智之举!您的跳出率揭示了有多少访问者留在您的网站上并与您的内容互动。
您已经付出了努力来制作引人注目的内容并创造出令人惊叹的设计,因此您希望这一切都能得到赞赏。也许您甚至通过付费广告在客户获取方面投入了大量资金,因此一旦访问者登陆您的网站,您最不希望的就是他们立即离开,对吗?
不用担心。我们为您服务!在这篇文章中,我们将进行分解:
- 什么是跳出率以及如何计算它。
- 根据您所在的行业,什么是好的或坏的跳出率。
- 高跳出率的七个主要原因。
- 可操作的提示可帮助您快速降低跳出率。
准备好提高网站的参与度并防止访问者跳出了吗?
让我们深入了解吧!
什么是跳出率以及为什么它很重要?
跳出率是访问网站但几乎立即离开而不进行交互的用户的百分比。这是衡量用户参与度的一个重要指标,因为它可以告诉您有多少访问者没有在您的网站上采取任何操作并离开。
根据 Google 的说法,当用户的会话满足以下条件之一时,就会发生“跳出”:
- 会话持续时间不到 10 秒。
- 不执行任何关键操作(例如,单击按钮)。
- 没有额外的页面视图或屏幕视图。
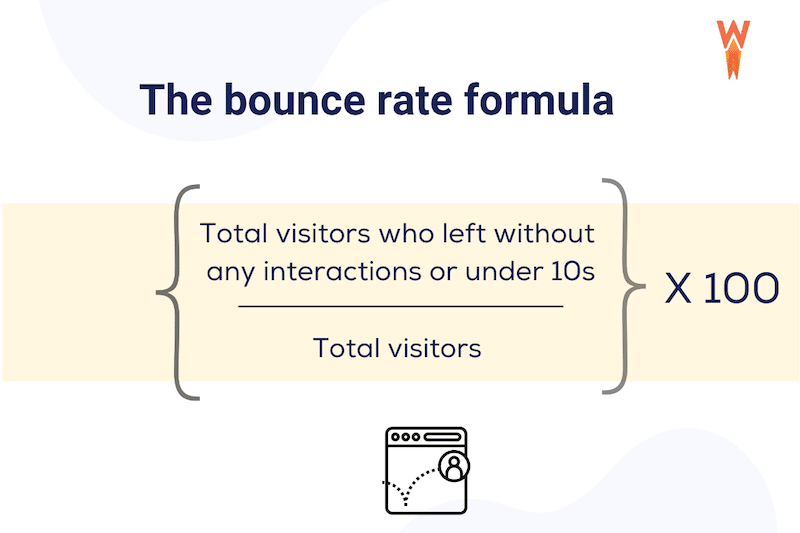
如何计算跳出率?
跳出率计算如下:
跳出率 =(单页访问量 ÷ 总访问量)x 100

示例:如果您的网站有 1,000 名访问者,其中 400 名访问者在浏览了一页后就剩下 400 名,那么您的跳出率将计算如下:
跳出率 = (400 ÷ 1,000) x 100 = 40%
在这种情况下,您网站的跳出率为 40%。
| 提示:您可以从 Google Analytics 报告中找到跳出率。转到“报告” > “获取” > “用户或流量获取” > “参与度” > “页面和屏幕” ,然后使用右上角的笔添加“跳出率”指标。 |
跳出率应该高还是低?
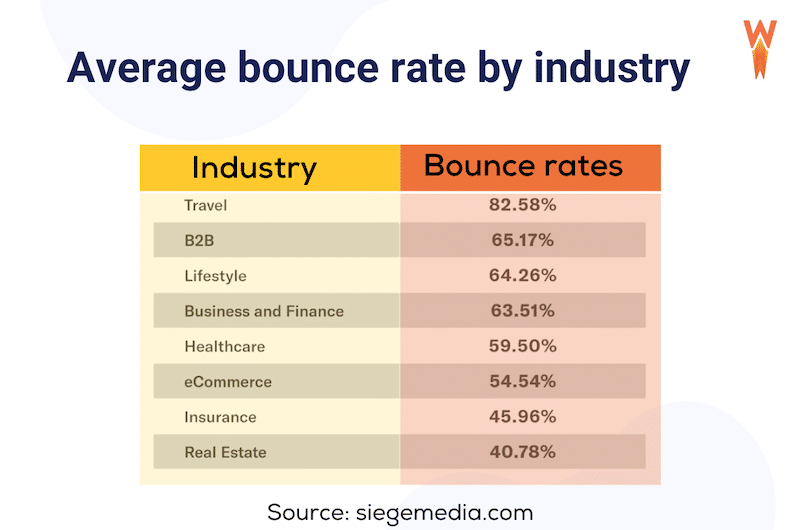
一般来说,您应该以尽可能低的跳出率为目标。根据 Siegemedia 进行的一项研究,合理的跳出率在 50% 以下或左右,尽管这取决于行业。

| 提示:跳出率高于 60% 意味着超过一半的访问者没有访问其他网站页面就离开了。 |
然而,根据您的网站类型,存在一些细微差别,并且在某些非常特定的情况下,高跳出率可能是“可接受的”。
示例 1:如果您运营的电子商务网站的成功取决于用户查看多个页面(例如产品页面和结账流程),那么高跳出率就会成为问题。这表明用户在仅查看一页后就离开了。
示例 2:另一方面,如果您有一个单页网站(例如简单的简历),则通常会出现高跳出率,因为用户预计只会导航到一个页面。维基百科的情况也是如此,用户登陆该页面,快速找到正确的信息,然后离开。他们通常不需要探索更多页面。
为什么你的跳出率这么高?
高跳出率通常意味着您的页面不鼓励访问者探索您网站的更多内容。它可以揭示可用性或内容的问题。以下是跳出率较高的七个常见原因:
1.你的网站太慢
如果您的网站加载时间过长,访问者会在看到您的内容之前离开。想象一下,等待几秒钟才能打开一个页面,这很令人沮丧,而且大多数人都不会留下来。
2. 导航不佳
复杂的菜单或难以找到的链接可能会让访问者感到困惑。如果他们很难找到他们想要的东西,比如在迷宫中寻找方向,他们就会离开你的网站。
3.广告和弹出窗口太多
如果您的页面上充斥着弹出式调查、电子邮件注册或广告,访问者可能会感到受到轰炸并离开。这就像走进一家商店,立即就有多名销售人员走近一样——令人不知所措!
4. 失效链接
如果访问者单击按钮或链接但没有任何反应,他们可能会感到沮丧并退出。
5.元标题和内容不匹配
如果访问者发现搜索结果中的元描述与您页面上的内容不匹配,他们会感到被误导。例如,如果他们点击一个链接,希望看到一篇有关健康食谱的文章,但最终进入了一个有关送餐服务的页面,他们会很快离开。
6.您的页面不适合移动设备
如果您的网站在移动设备上运行不佳,用户将会离开。想象一下尝试阅读微小的文本或浏览按钮太小的页面 - 大多数人都会放弃。
7. 访问者快速找到信息
有时,高跳出率并不令人担忧。如果访问者登陆您的博客文章,很快找到他们正在寻找的答案,然后离开,这意味着您的内容完成了任务。例如,如果有人搜索“如何重置密码”,他们可能会阅读您的指南,解决问题,然后立即离开——任务完成!
现在您已经了解了高跳出率的来源,让我们探讨一下降低跳出率的策略。
如何降低跳出率
为了实现低跳出率,您可以实施我们的四步策略,该策略围绕四个关键支柱:性能、简单的导航、响应式设计和高质量的内容。
对于该策略的每个部分,我们都提供了有关跳出率、您可以采取的关键行动以及遵循行动计划的最佳工具的令人大开眼界的统计数据。
1. 提高网站性能
降低跳出率的最佳方法之一是提高网站性能。如果您的网站加载时间过长,访问者会感到沮丧并转向竞争对手的网站。
跳出率统计
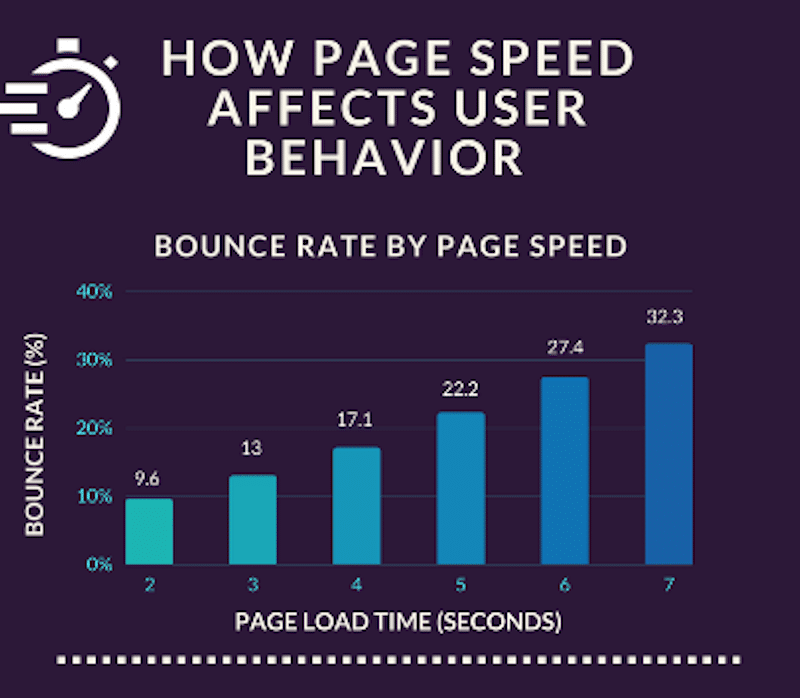
- 根据Section.io 的一项研究,移动设备上的页面速度和跳出率之间存在相关性。网站加载速度越慢,跳出率就越高。

- 根据 Google 在其“数字营销十年洞察”中发布的另一项研究,网站加载时间每延迟 10 秒,跳出率就会增加 123%。
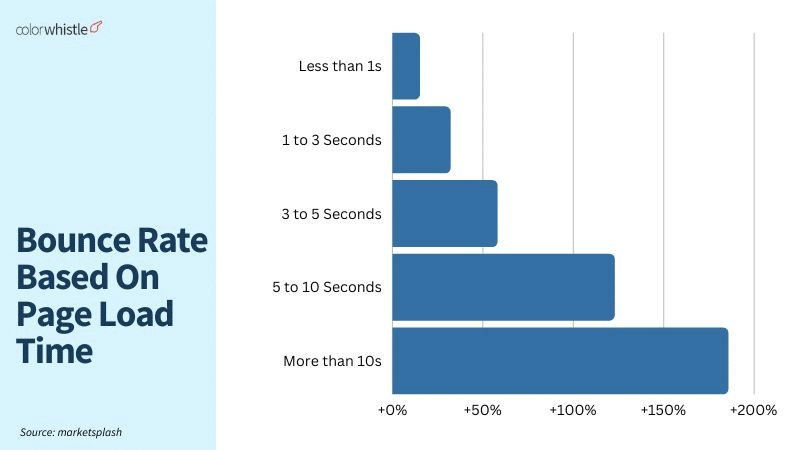
- Marketsplash 的另一项研究证实,您的网站速度越快,跳出率就越低。

降低跳出率的简单步骤
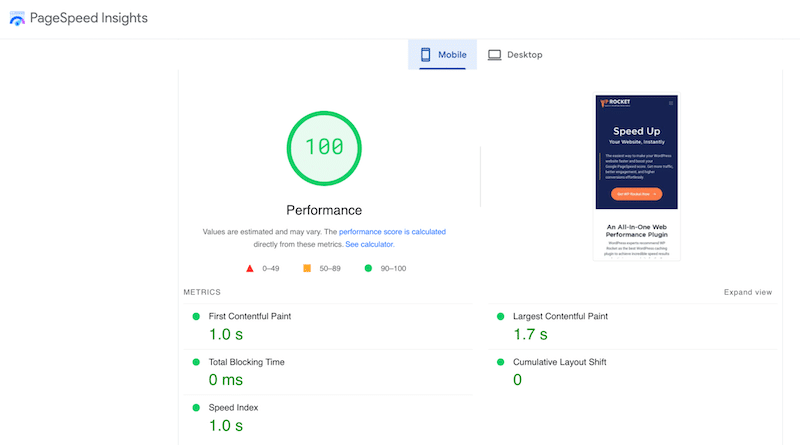
使用 PageSpeed Insights分析您网站的性能并确定需要改进的领域。添加您的 URL 并单击分析按钮开始审核。

实施缓存:缓存可以通过存储网站的版本以供后续访问来显着减少页面加载时间。
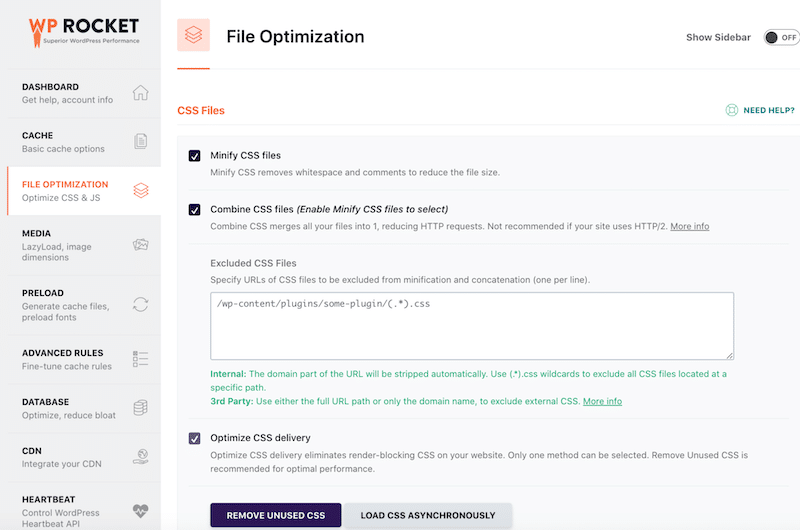
优化您的代码:
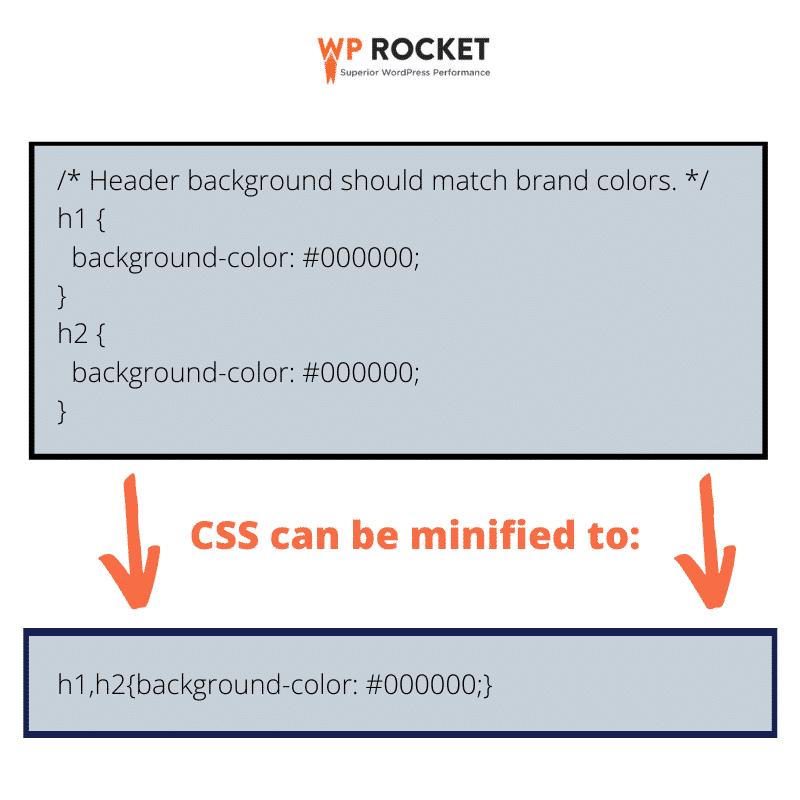
- 通过删除不必要的代码字符(如空格和注释)来缩小 JS 和 CSS。
- 仅减少未使用的 CSS 以加载页面可见部分所需的 CSS。这有助于加快渲染速度。
例如,代码精简如下所示:

- 延迟非必要的 JavaScript 以允许首先加载页面内容。您可以延迟非必要的 JavaScript,例如实时聊天小部件或 Google Analytics 脚本,以优先加载主要内容。这可以让您的文本、图像和关键功能更快地显示,从而改善用户体验并降低跳出率。
优化您的图像:
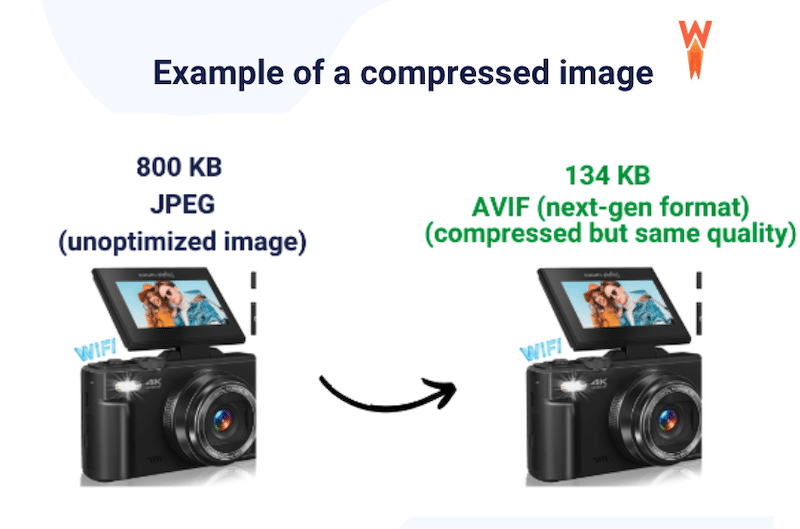
- 应用压缩以减小文件大小而不损失质量。
- 将 JPEG 或 PNG 图片转换为下一代格式,例如 WebP 或 AVIF(Google 推荐)。
这是完全优化的图像的示例。你能看出质量有什么不同吗?然而,右边的文件大小要小得多。

- 对图像和视频使用延迟加载,因此只有访问者屏幕上可见的图像和视频首先加载。
| 提示:图像优化意味着更小的文件大小、更轻的页面和更快的加载时间!使用这种技术,您无需牺牲质量。 |
️推荐工具
- 使用 GTmetrix 或 PageSpeed Insights 来衡量网站的性能。
- 考虑为您的 WordPress 托管使用专用服务器以提高速度。
- 选择一个快速的 WordPress 主题。
- 安装 WP Rocket,这是最好的 WordPress 性能插件之一,它在激活后应用了 80% 的性能最佳实践。它包括缓存、延迟加载和代码优化等功能。

- 使用 Imagify 轻松优化您的图像。它在不牺牲质量的情况下压缩文件并将其转换为 WebP 或 AVIF 格式。
| 提示:GTmetrix 推荐使用 Imagify 和 WP Rocket 来提高性能并增强您的 Core Web Vitals,这有助于您的网站在 Google 上排名更高。另外,提高性能也会降低您的跳出率! |
2. 改进网站设计和导航
您网站的设计和导航直接影响用户参与度和跳出率。杂乱的设计或令人困惑的导航可能会导致用户快速离开您的网站并损害其可信度。干净、直观的设计鼓励访问者进一步探索并参与您的内容。
跳出率统计
- 用户平均花费约6.44 秒查看网站的主导航菜单,这凸显了清晰且易于访问的导航对于积极的用户体验的重要性。 (来源:CXL)
- 61.5%的受访者表示,糟糕的导航会让他们离开网站。 (来源:固德公司)
- 38.5% 的人会因为设计过时而脱离, 34.6% 的人会因为内容结构不佳而离开。 (来源:固德公司)
降低跳出率的简单步骤
- 确保您的号召性用语 (CTA) 可见,并准确地告诉用户您希望他们下一步做什么(例如,“立即购买”、“开始使用”)。
- 选择使用现代模板的简洁、最新的设计,增强用户信任度和视觉吸引力。
- 保持菜单简单明了,并添加面包屑以保持以访客为导向。
- 考虑添加带有过滤器的高级搜索功能,以便用户可以快速缩小搜索范围(例如,房地产网站的交互式地图)。
️推荐工具

- 使用 Astra 等主题来获得干净、直观的模板,与 WordPress 无缝协作。
- 尝试使用 ThriveArchitect 等登陆页面构建器来进行专门的设计布局。
- 使用响应测试工具等工具测试您网站的响应能力。
- 使用 JetSmartFilters 等插件添加高效的过滤和排序系统以改进用户导航。
3.让你的网站更具响应能力
如果您的网站在所有设备上都无法正常显示(缺乏响应能力),则可能会显着增加您的跳出率。
原因如下。
当用户登陆移动网站并快速离开时,通常表明该网站未达到他们的期望或未针对移动设备进行优化。非响应式设计会导致文本过小、图像扭曲和号召性用语不明确等问题。这也可能导致转化次数减少,因为用户不太可能与网站内容进行交互。
以下是响应式和非响应式网站的两个示例。您更愿意研究哪一个并多打开几页?您可以选择第一种情况,因为第二个网站的字体太小,内容被截断。
| 响应式设计=更低的跳出率 | 糟糕的响应式设计=更高的跳出率 |
跳出率统计
- 73.1% 的用户表示,网站缺乏跨设备响应能力会阻止他们进一步互动。 (来源:固德公司)
- 据 Fasteracapital 称,一家实施响应式设计的零售网站的跳出率降低了 20%。重新设计包括更大的按钮、简化的导航和更快的加载时间。
- 采用响应式设计的网站在移动用户中的跳出率降低了 50%。 (来源:Maxcens)。
- 适合移动设备的导航可将移动设备跳出率降低 30%。 (来源:Maxcens)。
降低跳出率的简单步骤
- 采用移动优先的方法进行构建,以确保您的网站在所有设备上都能正常运行。例如,您可以在使用页面构建器设计页面时选择移动视图。
- 请设计师向您展示移动版本,确保其可用于手指/拇指导航。

- 通过以正确的尺寸和格式提供图像来优化移动图像。目标是节省带宽并更快地向访问者提供内容,以避免突然退出。
- 在按钮周围留出足够的空间,以避免意外点击。
- 使用响应式网格布局和 CSS 媒体查询来适应不同的屏幕尺寸。
- 提供适当大小的图像以节省带宽并更快地加载内容,防止退出。
- 使用 16px 的基本字体大小以确保在不缩放的情况下的可读性。
- 实施易于访问的移动菜单,例如“汉堡包”菜单。
️推荐工具
- 使用 Balsamiq 或 Figma 进行移动优先网站设计。 Figma 允许设计人员轻松地与协作者共享移动设计原型,从而直接在设计界面上实现实时反馈和评论。
- 使用 Divi 或 Beaver Builder 等页面构建器来创建响应式网站。
- 实施 WP Rocket 来缓存并加速您的移动网站,提高参与度并降低跳出率。
4. 制作引人入胜的内容
内容不佳通常是跳出率高的一个重要原因。如果访问者找不到他们想要的内容,或者您的内容未针对在线阅读进行优化,他们会很快离开。为了确保您的内容发挥作用,请问自己以下四个问题:
- 你写的句子是否简单、清晰?
- 您的内容是否可以通过标题标签轻松浏览?
- 它是否根据访问者用来查找它的搜索词回答问题?
- 您是否添加了图像来分解文本并使其具有视觉吸引力?
跳出率统计
- 如果网站的内容或布局没有吸引力,38% 的人将停止访问该网站。 (来源:Adobe 研究)
- 用户平均花费 5.59 秒查看网站的书面内容。 (来源:密苏里科技大学)
降低跳出率的简单步骤
- 添加带有星级评级的评论并显示 Trustpilot 或 Google 徽标等信任信号。使用安全支付图标让访客放心交易的安全性。
- 使用有影响力的视觉效果并包含设计简洁的图表、图表或表格来分解文本并增强参与度。

- 确保语气和风格适合您的目标受众。例如,儿童博客的基调与律师事务所的网站有很大不同。
- 包含日期以表明您的内容是最新且信息丰富的,让访问者相信他们正在获取有价值的信息。
- 编写高质量的内容,确保您的文本有用且写得好,并使用适当的字体以提高可读性。
- 添加“您可能喜欢的产品”,以鼓励访问者与您的网站进行更多互动并浏览更多产品。
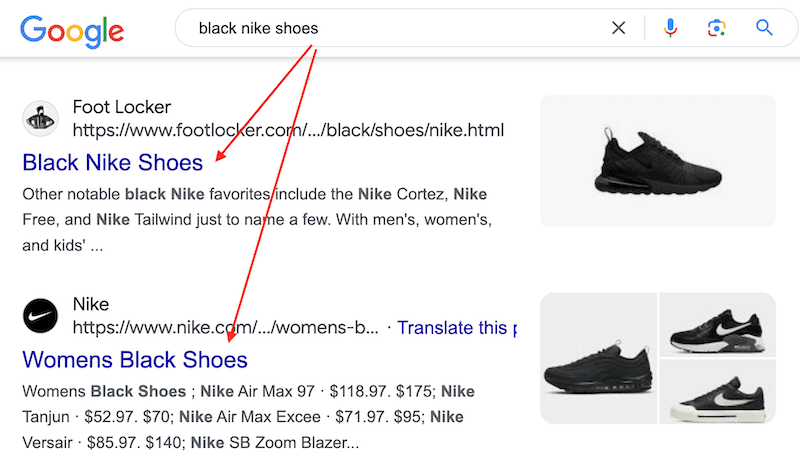
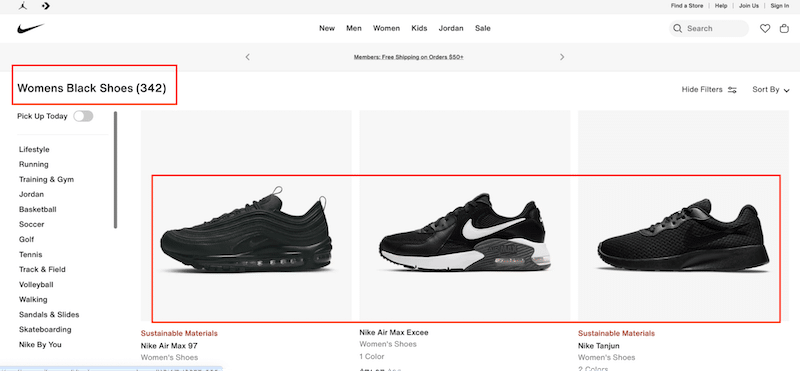
- 制作引人注目的标题和元描述,并确保它们与页面内容匹配,以避免误导访问者。
例如,如果您的搜索意图是“黑色耐克鞋”,并且元标题和描述显示相同的关键字,如下所示:

然后,登陆页面应该提供耐克黑色鞋的销售(情况就是如此)。

通过提供正确的产品颜色,用户更有可能与网站互动,从而降低跳出率。
️推荐工具
- RankMath:一个 SEO 插件,可帮助您制作自定义元描述以提高点击率。
- 可读网: 它 衡量文章的可读性,以确保其易于理解。
- 语法:检查拼写、语法和书写清晰度。
- Canva:这是一款免费的设计工具,提供信息图表、图表、表格和视频模板,以增强参与度。
- WooCommerce:它是 WordPress 最好的购物车插件之一,并且具有“您可能喜欢的产品”功能。但是,为了最大限度地发挥“您可能也喜欢”推荐的影响,您需要使用 WooCommerce Order Bump 等插件。
5. 谨慎使用弹出窗口
由于弹出窗口可能会破坏用户体验,因此在用户体验中常常享有糟糕的声誉。然而,它们可以帮助降低跳出率。
例如,退出意图弹出窗口可以通过在用户离开之前吸引用户来降低跳出率。当用户即将离开网站时,通常通过检测鼠标向浏览器的关闭按钮或后退箭头的移动来触发它们。
示例:当访问者将光标移动到关闭页面时,弹出窗口会提供折扣代码或要求他们订阅新闻通讯。

跳出率统计
- 退出意图弹出窗口使超过 15% 的即将离开网站的访问者转化。
- 在网站上添加倒计时器或限时优惠可以将转化率提高 41%。 (来源:Wisernotify)。
降低跳出率的简单步骤
如果您遵循以下最佳实践,弹出窗口更有可能被用户接受和欣赏:
- 关注相关内容,确保其与用户当前的任务直接相关。
示例:如果用户即将退出产品页面,相关弹出窗口将提供免费送货或 20% 的倒计时折扣。 - 使用弹出窗口确认工作流程中关键点的操作或决策。
示例:当用户尝试离开时,弹出窗口可能会要求确认,例如“库存中只剩下一件商品。你确定要离开吗?” - 通过弹出窗口提供有用的反馈或建议。
示例:用户登陆您的产品页面。弹出窗口可能会显示今晚之前有促销活动,因此您建议他们动作要快。
️推荐工具
- Popup Maker:Popup Maker 是最受欢迎的 WordPress 插件之一,用于创建各种弹出窗口,例如电子邮件选择加入和潜在客户开发活动。请注意,退出意图功能需要高级升级。
- Popup Builder:Popup Builder 提供各种 WordPress 弹出窗口,从图像弹出窗口到倒计时和退出意图弹出窗口,帮助您创建高转化、促销和信息丰富的弹出窗口,以提高转化率。
6.修复损坏的链接
损坏的链接可能会导致糟糕的用户体验并增加跳出率,从而对营销和 SEO 工作产生负面影响,因为搜索引擎会跟踪用户行为作为质量信号。网站上的损坏链接可能会使用户难以导航并找到他们需要的内容,这可能会导致他们离开网站。断开链接的常见原因包括网站迁移或重组而没有正确的 301 重定向、拼写错误、删除页面、重命名 slug 或域更改。
例如,如果您的访问者登陆不再存在的 URL,他们可能会遇到常见的“错误 404:找不到页面”。
跳出率统计
根据 Ahrefs 的一项研究,以下是链接丢失的两个最常见原因:
- 已删除 (47.7%) :页面可能会被删除,因为无法对它们进行爬网或编制索引,或者域可能不再存在。
- 链接已删除 (34.2%) :页面仍然存在,但不再链接到您。如果有人更新了内容、用另一个链接替换了您的链接,或者由于公司政策而将其删除,则可能会发生这种情况。竞争对手也可能决定停止链接到您。
降低跳出率的简单步骤
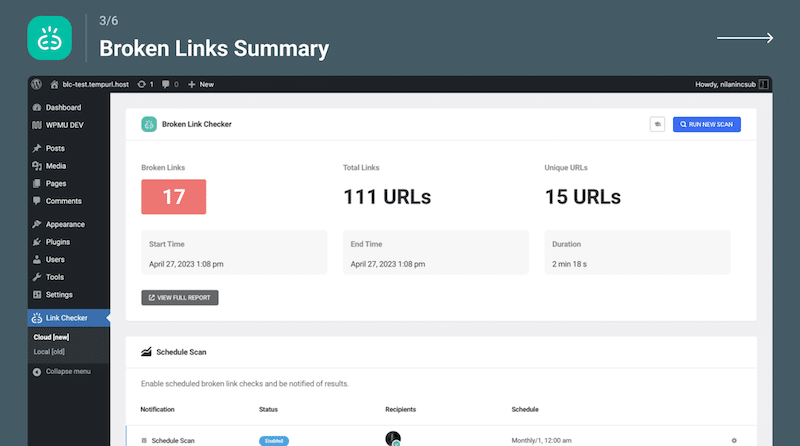
- 识别您网站上损坏的链接。
- 定期监控链接,以防止用户将来遇到“死”链接。
- 用正确的链接替换损坏的链接或设置重定向。
- 始终对已永久移动的页面使用 301 重定向。
例如,如果您最初在 URL www.example.com/old-post 上有一篇博客文章,并决定将其移动到新 URL www.example.com/new-post,则应设置 301 重定向旧 URL 到新 URL。 - 如果损坏的链接从新闻文章或外部博客文章指向您的网站,请考虑联系发布商并询问他们是否愿意使用正确的 URL 更新损坏的链接。
- 创建引人入胜的 404 错误页面,以便在用户访问缺失页面时吸引用户的注意力。

️推荐工具
- Ahrefs 或 SEMrush 可以仔细抓取您的网站,分析内部和外部链接,并生成详细的报告,突出显示任何链接结构问题。
- Broken Links Checker 插件是 WordPress 上查找损坏链接最流行的插件之一,受到超过 70 万用户的信任。

总结
影响跳出率的因素有很多,包括页面速度、内容质量、导航和整体设计。虽然它可能不像电子商务转化率那样重要,但优化跳出率仍然值得您投入时间和精力。
在本文中,您已经了解了降低跳出率的有效策略。首先是提高网站的性能,虽然行动计划中的某些步骤可能看起来令人畏惧,但有个好消息:您不需要手动实施所有操作。
WP Rocket 自动应用缓存和其他优化技术,无需编码技能。此外,由于有 14 天退款保证,因此不存在任何风险。
尝试使用 WP Rocket 来提高性能并监控结果,看看它如何随着时间的推移影响您的跳出率。
