如何减小网站的图像文件大小?
已发表: 2022-12-02- 为什么优化网络图像很重要
- 图像压缩的工作原理
- 减少网站照片 MB 大小的 5 种方法
- 结论
大多数网站都有数十或数百张图片。 图片是网络的核心元素之一,没有它们,您的网站可能会显得乏味。 学习如何减小图像文件大小将帮助您根据需要使用尽可能多的图像,而不会降低您的网站速度。
解决方案不是删除您的作品集或摄影网站中的照片,而是寻找减小文件大小的方法。 此过程称为图像“优化”,它可以帮助您使网站更加用户友好并缩短加载时间。
在本文中,我们将向您展示为什么减小图像文件大小对于网站来说至关重要。 然后,我们将介绍可用于减小网站照片 MB 大小的各种方法,并讨论它们的优缺点。 让我们开始吧!
为什么优化网络图像很重要
您很少看到没有图片的网站是有原因的。 视觉效果有助于为您的内容提供结构,并为故事和文章提供上下文。 如果您经营一家在线商店,高质量的照片可以帮助访问者看到您的产品的外观。
也许在网站上使用照片的唯一缺点是它们会增加页面大小。 如果您访问图片库网站并下载高分辨率图像,它可能至少有几兆字节。
现在,假设您有一个包含数十张照片的页面,每张照片都有几兆字节。 对于可以访问高速互联网和现代设备的用户来说,这可能没问题。
但是,如果您的页面包含大量文件,则大多数访问者可能没有良好的用户体验。 页面加载时间太长,或者它们可能没有响应。
“优化图像”是减少其 MB 大小的简写,因此它们更易于管理。 减小图像的文件大小涉及压缩或降低其分辨率。 如果您对任何给定页面上的所有图像执行此操作,通常会显着加快加载时间。
加载时间对用户体验至关重要。 统计数据显示,如果页面加载时间超过两秒,用户就会离开网站。 加载时间越长,您失去的访问者就越多,图像优化在这些数字中起着重要作用。
图像压缩的工作原理
您可能熟悉文件压缩的概念。 该过程涉及获取文件并减小其大小而不使其无法使用或改变其数据的完整性。
同样,图像压缩涉及减小照片或任何其他类型图形的文件大小,同时尽量保持其质量。
您可以使用两种主要类型的图像压缩方法:
- 无损:这种类型的压缩旨在减小图像文件的大小而不影响其质量。
- 有损:这种类型的压缩可以产生更小的文件大小,但也会影响过程中的图像质量。
根据经验,无损压缩可节省较小的文件大小。 虽然大多数压缩工具都使用有损方法,但它们会尝试将质量损失降至最低,以便为您提供更好的优化。
您使用的压缩类型取决于您为减小照片的 MB 大小而实施的方法。 在下一节中,我们将探讨同时使用有损和无损压缩的选项。
减少网站照片 MB 大小的 5 种方法
有很多方法可以减少网站的图像文件大小。 虽然没有一种方法可以完美适用于所有情况,但有些方法比其他方法更有效。
在本节中,我们将向您介绍优化图像的不同方法,并讨论每种方法的优缺点。
1.使用图像优化网站
有很多网站会自动为您优化照片。 您需要做的就是上传图片并等待网站发挥其魔力。 该过程通常需要几秒钟。
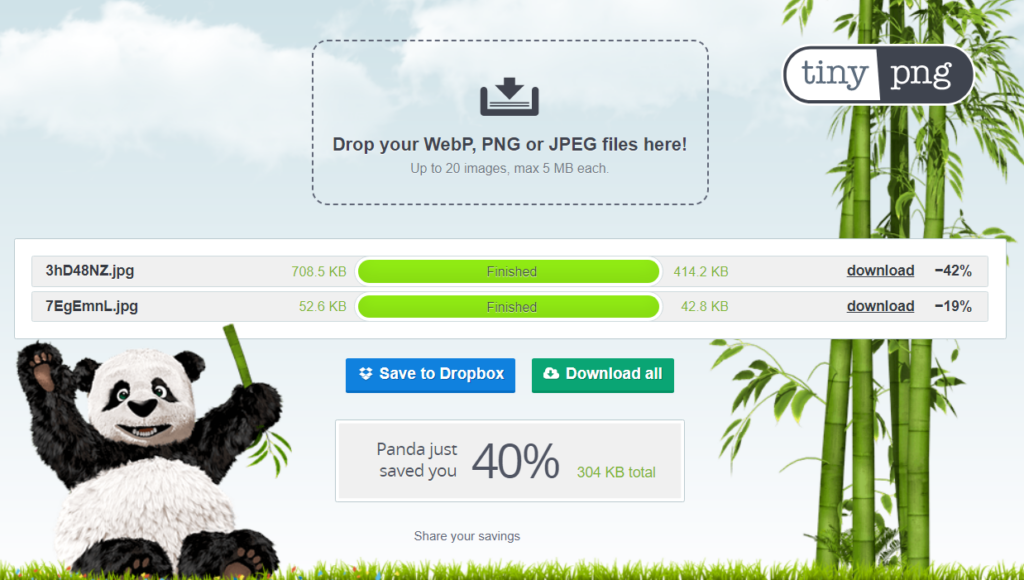
例如,TinyPNG 使您能够上传5 MB 以下的 PNG、JPEG 和 WebP 文件。 您可以一次上传多张图片,网站会为您优化它们:

请记住,不同的图像优化服务将使用不同类型的压缩。 例如,TinyPNG 使用有损压缩。
正如我们之前讨论的那样,有损压缩意味着图像质量会出现一定程度的下降。 但是,对于大多数服务,肉眼不会注意到质量损失。
使用第三方图像优化网站的缺点是,其中很多限制了您可以压缩的图像数量。 同样,除非您为高级帐户付费,否则您可以上传的图像的 MB 大小可能会有限制。
如果您必须优化数百张图片,然后手动将它们上传到您的网站,这种方法并不是最有效的。 但是,如果您无法使用自动图像优化工具(例如 WordPress 插件),这是一个不错的选择。

2.使用图像优化插件
如果您使用 WordPress,有很多插件可以让您直接从仪表板压缩图像。 这些插件还可以优化媒体库中已有的图像,自动压缩新图像,甚至调整它们的大小。
这种插件的一个例子是 Smush:

激活 Smush 后,该插件将自动优化您上传到 WordPress 的所有图像。 这适用于您直接上传到媒体库的图像以及您在使用块编辑器时添加到站点的文件。
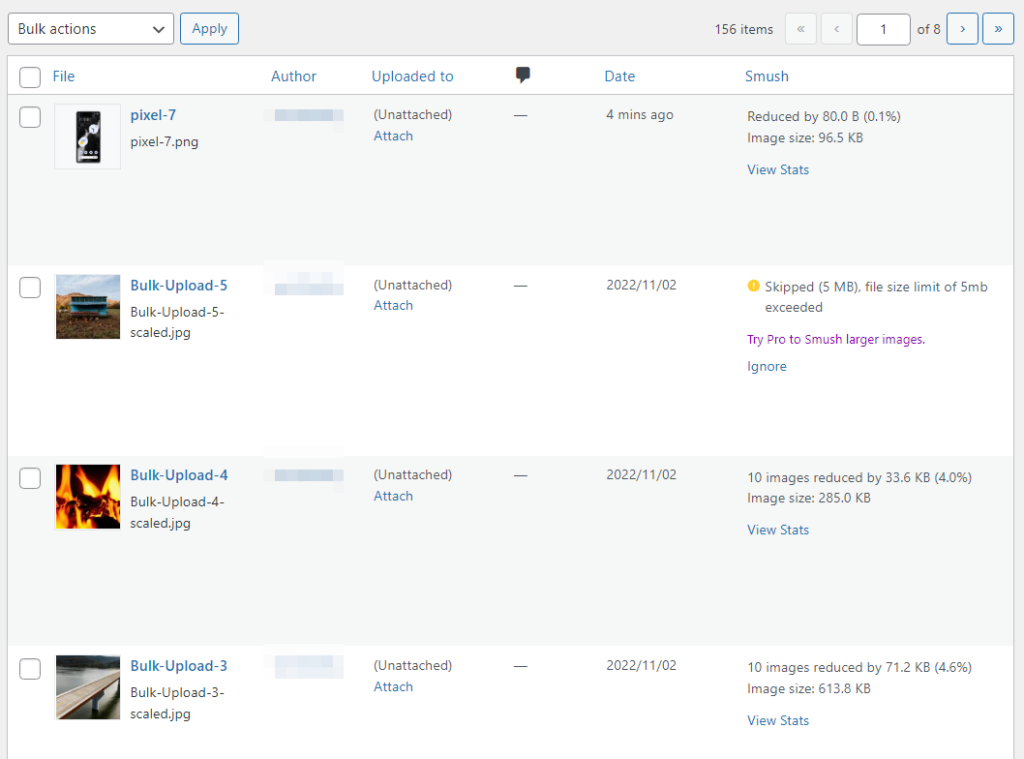
如果您导航到媒体库 选项卡,您将能够看到每个图像节省的 MB:

这些插件中的大多数都不是完全免费的。 例如,Smush 将使您能够优化无限数量的图像,但前提是它们的重量低于 5 MB。
除非您购买许可证,否则大多数插件会限制您每月可以优化的图像数量。 有些不会在您上传照片时自动压缩照片,因此您必须手动进行。
如果您使用 WordPress,没有理由不使用图像优化插件。 它可以帮助您完全自动化图像优化过程。 我们建议您做一些研究以找到适合您需求的工具。
3. 在您的计算机上调整图像文件的大小
如果您查看最近拍摄的照片,您会发现它的分辨率非常高。 这是因为现代设备在构建时就考虑了高分辨率摄影。
如果您喜欢拍照,那就太好了,因为您可以在照片中获得更多细节。 但是,这些照片的文件可能会很大。
解决这个问题的一个简单方法是减少 这些文件大小,然后再将照片上传到网络。 在大多数情况下,这不会导致明显的细节丢失,因为原始照片的分辨率已经太大,无法在大多数设备上欣赏。
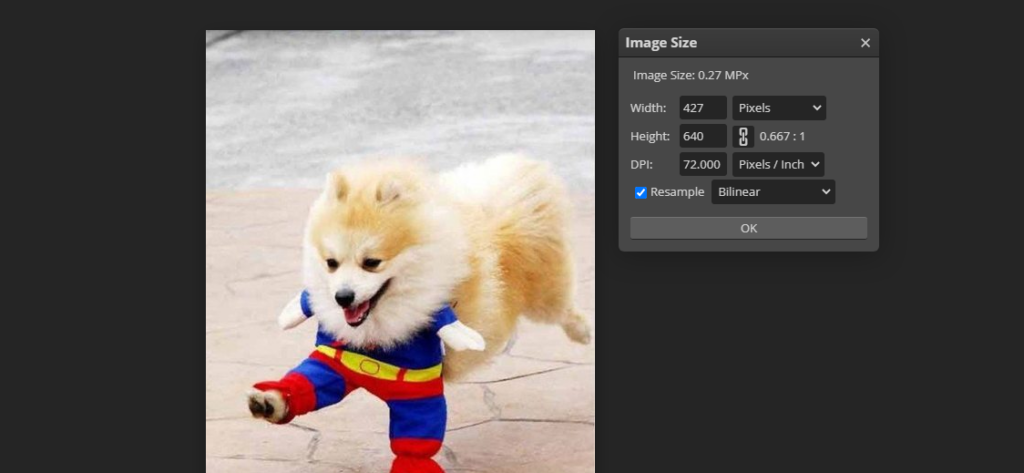
调整图像大小是一个相对简单的过程。 您可以使用自己喜欢的图像编辑器打开照片并寻找调整大小的选项。 例如,您可以使用免费的图像编辑工具 Photopea,通过设置特定的像素分辨率来调整图像的大小:

根据经验,大多数网站不需要宽度超过 1,000-2,000 像素的图像。 只要您特别注意质量,您就可以根据具体情况调整照片大小。
如果您使用 WordPress ,一些图像优化插件可以帮助您在上传图像时自动调整图像大小。 一些可以执行此操作的插件示例包括 Smush、Resize Image After Upload 和 Imagify。
4. 使用 WebP 图片
Web 上一些最流行的图像格式包括 JPEG、PNG 和 GIF。 许多网站交替使用 PNG 和 JPEG,因为这两种格式在节省文件大小方面几乎没有区别。 此外,所有现代浏览器都支持这些格式。
WebP 是谷歌开发的一种相对较新的图像格式。 就文件大小而言,无损 WebP 文件平均比 PNG 文件轻 26%。 同时,与 PNG 相比,使用有损 WebP 图像意味着文件大小减少了 25-34%。
大多数现代浏览器已经支持 WebP,包括 Chrome、Safari、Firefox、Edge 和 Opera。 这意味着如果您决定将网站的主要图像格式切换到 WebP,您的大多数网站访问者应该不会遇到任何问题。
如果您是 WordPress 用户,您应该知道内容管理系统 (CMS) 开箱即用地支持 WebP。 此外,计划在未来的版本中将 WebP 作为 WordPress 的默认图像格式。
您可以使用 Imagify 等插件轻松地将图像转换为 WebP 格式。 该工具会自动将 PNG 和 JPEG 图像转换为 WebP,并将新图像格式提供给支持该文件类型的浏览器。
5. 从图像中删除 EXIF 元数据
EXIF 元数据指的是图像的创建日期、使用的设备、作者等信息。 此信息对于某些网站可能至关重要,但在大多数情况下,它不会以任何方式影响用户体验。
从图像中删除该数据可以减小其文件大小。 如果您是 Windows 用户,请右键单击文件,转到“属性”,然后选择“详细信息” 标签。
在里面,你会找到一个选项,上面写着删除属性 和 个人资料:
请务必注意,删除图像元数据可能不会对文件大小产生重大影响。 那是因为我们谈论的是少量信息。 但是,如果您想保护您的隐私,这种优化方法可能会有所帮助,因为 EXIF 数据可能包含一些个人信息。
结论
减少网站上照片的 MB 大小是您可以进行的最有效的优化之一。 图像的重量越轻,加载它们所需的时间就越少。 如果您优化网站上的每张图片,您应该会看到全面加载时间的显着改善。
有多种方法可以减小图像文件的大小,无论您是否使用 WordPress。
以下是您可以使用的方法:
- 使用图像优化网站,例如 TinyPNG。
- 使用图像优化插件,如 Smush。
- 在计算机上调整图像文件的大小。
- 使用 WebP 图片。
- 从图像中删除 EXIF 元数据。
您对如何减小网站照片的 MB 大小有任何疑问吗? 在下面的评论部分让我们知道!
