如何轻松删除 WordPress 中未使用的 CSS 代码
已发表: 2022-07-08加快加载时间始终是网站所有者的愿望清单,他们试图提高他们在搜索结果上的网站性能并吸引更多流量。 您可以选择可靠的托管服务提供商,为 SEO 优化图像,安装缓存插件,并执行许多其他任务来实现这一目标。
删除未使用的 CSS 是提高 WordPress 网站速度的另一种有效方法。
但是 WordPress 中未使用的 CSS 是什么? 它们如何影响您的网站加载? 你怎么能删除它们?
我们将在本文中回答所有这些问题。 我们先一起定义 WordPress 中不用的 CSS 代码吧!
什么是 WordPress 中未使用的 CSS?
CSS 或级联样式表是指样式表语言,允许您决定 WordPress 网站的外观和感觉以及 HTML。 每个 WordPress 主题都附带一个 style.css 文件,其中包含用于确定 WordPress 页面格式(布局、字体、颜色等)的样式规则。
尽管如此,并不是所有的 CSS 代码都需要显示页面。 其中一些被证明对于呈现您的页面完全无用。 换句话说,它们不执行任何功能,因此您可以在不影响页面外观的情况下删除它们。
WordPress 未使用 CSS 的影响
毫无疑问,未使用的 CSS 会增加您的页面加载时间。 为了更好地理解,浏览器在没有任何功能或目的的情况下下载、解析和呈现它们需要时间。
因此,访问者必须等待更长时间才能呈现页面并完全查看它。 这肯定会给用户带来糟糕的体验。
最重要的是,低加载时间也会直接影响您的搜索排名。 Google 会将您的 WordPress 网站标记为表现不佳。 这会导致您网站的访问量较低。
如何将未使用的 CSS 添加到 WordPress
如前所述,CSS 主要包含在 WordPress 主题中,位于 style.css 文件下。 尽管如此,一些 WordPress 插件也贡献了 CSS 代码。
例如,最受欢迎的电子商务插件 WooCommerce 使用 CSS 来展示产品。 页面构建器插件采用 CSS 来显示自定义页面。 另一方面,WordPress 表单构建器运行 CSS 来设置表单样式。 有许多插件类型可以创建自己的 CSS 文件以启用其全部功能。
几个插件的几个小 CSS 文件不会导致网站速度变慢。 但是,如果它们中的任何一个加起来,那么您会注意到对网站加载时间的相当大的影响。
如何识别 WordPress 中未使用的 CSS
在检查 WordPress 网站中未使用的 CSS 时,有多种方法可以尝试。 您可以使用 Google Pagespeed Insights、Chrome DevTools 或 Purifycss.online 工具找出未使用的 WordPress CSS。
#1 使用 Google Pagespeed Insights
顾名思义,此工具可让您深入了解页面速度以及改进它的建议。
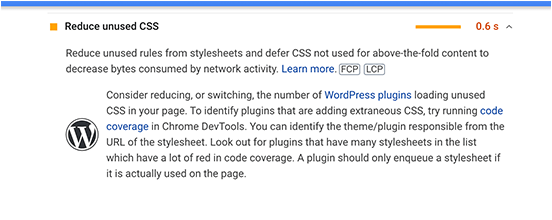
输入页面 URL 后,如果您的页面包含任何无用的 CSS,它将在“机会”部分下以橙色或红色标记处理。 在下面的示例中,您可以看到减少未使用的 CSS ,以阐明哪些 CSS 文件正在影响您的页面加载时间。

#2 使用 Chrome 开发者工具
如果您想更详细地了解现有未使用的 CSS,请使用 Chrome DevTools。
要开始使用该工具,首先打开所需的网页,然后按 Control+Shift+P(在 Windows 上)或 Command+Shift+P(在 Mac 上)。 您也可以右键单击页面并选择Inspect 。
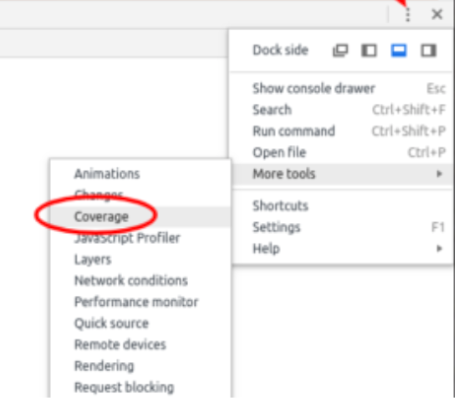
之后,前往Sources ,单击右上角的 3 点图标并选择Coverage 。


选择开始检测覆盖率并重新加载页面,它将显示如下报告。 现在打开单个文件并仔细检查已使用和未使用的 CSS。
#3 使用 Purifycss.online 工具
另一个识别 WordPress 未使用 CSS 的强大小工具是 Purifycss.online 工具。 它主要帮助抓取您的 WordPress 页面或帖子,并检查每个 CSS 文件和内联样式。
请记住,该工具只会减少特定页面的未使用 CSS 代码,而不是所有页面。 当您有大量页面需要清理 CSS 时,这可能会让您不知所措。
只需转到https://purifycss.online/并在网站 URL框中输入您的网站 URL。
该报告显示了使用和未使用的 CSS 的百分比以及干净的 CSS 代码的外观。
如何删除 WordPress 中未使用的 CSS
虽然您可以手动删除 WordPress 中未使用的 CSS,但我们建议使用插件。 它不仅可以节省您的时间,而且这种方法还可以减少对 style.css 文件的不当更改。
WP Rocket 应该是减少未使用 CSS 的首选。 这个简单而强大的插件使您能够通过排除大部分未使用的 CSS 代码来改进您的 CSS 文件。
要使用该插件,请为您的站点安装并激活它。
- 从他们的网站下载 WP Rocket 插件
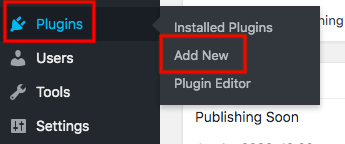
- 转到插件→添加新并从您的管理仪表板点击上传插件

- 选择您刚刚下载的插件的 zip 文件
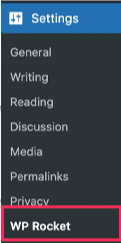
- 在您的管理菜单上访问设置→ WP Rocket

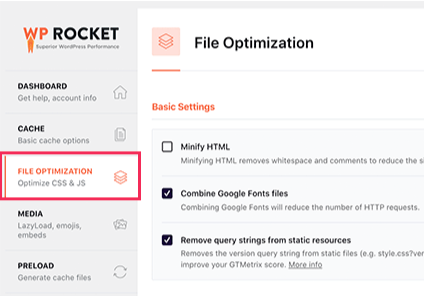
- 打开文件优化选项卡

- 前往CSS Files部分并检查Remove Unused CSS (Beta)选项
- 确保插件通过按激活删除未使用的 CSS 来清除 CSS
您可以通过在“CSS 安全列表”框中输入 CSS 文件名、ID 或类来决定不应该触及哪个文件。
请记住在执行所有这些操作后保存您的更改。 成功删除未使用的 CSS 将产生一条消息,提示“删除未使用的 CSS 已完成! ” 您现在可以返回 Google Pagespeed Insights 工具以确保您的页面速度有所提高。
除了 WP Rocket,还有另一个名为 Asset CleanUp 的插件可以减少 WordPress 网站上未使用的 CSS。 与前者不同,您可以从 WordPress 存储库免费下载它。
Asset CleanUp 以 4.9/5 星评价赢得了全球超过 10 万用户的信任。 它有望成为提高页面速度的引人注目的解决方案。
准备删除未使用的 CSS WordPress
未使用的 CSS 永远不会在您的网站格式和样式中执行任何功能。 减少无用的 CSS 被证明是加快 WordPress 页面加载时间的最有效方法之一。
您已获得有关如何使用 WP Rocket 插件清理未使用的 CSS 的指导。 在安装插件之前,您可以考虑确定有多少未使用的 CSS 代码是现有工具,如 Google Pagespeed Insights、Chrome DevTools 或 Purifucss.online。
上面的任何部分是否让您感到困惑? 在下面的评论部分与我们分享您的 CSS 删除经验。
