在 WooCommerce 上自定义结帐字段的 3 种简单方法
已发表: 2023-01-13您想知道如何删除 WooCommerce 结帐字段吗? 您的结帐流程应该简单、快速且安全。 根据您的业务性质,您应该决定在结帐页面上显示哪些字段。
最近的研究表明:
几乎 71% 的客户放弃电子商务购物车只是因为他们发现结账页面很复杂。
如果结帐页面未优化,您还可能会失去大量潜在客户。
WooCommerce 的默认结帐带有许多字段,涵盖所有类型的业务领域。 但每个企业都有独特的用户群和操作系统。 如果您想产生更多的销售和收入,您应该根据您的用户人口统计数据自定义页面。
在此博客中,我们将向您展示 3 种简单的技术,可从您的 WooCommerce 结账页面中删除不需要的结账字段。
让我们从基本查询开始——
为什么从您的 WooCommerce 结帐页面中删除不必要的字段
简单的答案是通过减少购物车放弃将更多的一次性访问者转化为忠诚的客户。
您的在线商店经过优化,并定期获得平衡的流量。 但是,您的收入仍然没有达到您的目标。 那么,差距在哪里?
人们没有购买就离开您的网站可能有多种原因。 一个可能的原因可能是冗长且无组织的结帐字段。
每个 WooCommerce 结帐字段并不适合所有业务类型。 WooCommerce 提供标准布局来丰富您的在线商店。 但是您有责任重新考虑您的所有用户人口统计并相应地更新页面。
让我们用一个例子来解释这个场景
假设您访问了一家在线时装店,并为您的下一次欧洲之旅选择了一件时髦的皮夹克。 您发现价格和其他属性满足您的需求。 您将其添加到购物车并继续付款。
结帐时,您会收到一张表格以完成购买。 但是,许多结帐字段似乎与您要购买的产品无关。
下一步你要怎么做?
您有 90% 的机会离开该站点并切换到另一个可以为您提供更好用户体验的站点。
这就是为什么修改您的 WooCommerce 结帐页面并删除所有干扰您体验的不必要字段非常重要的原因。

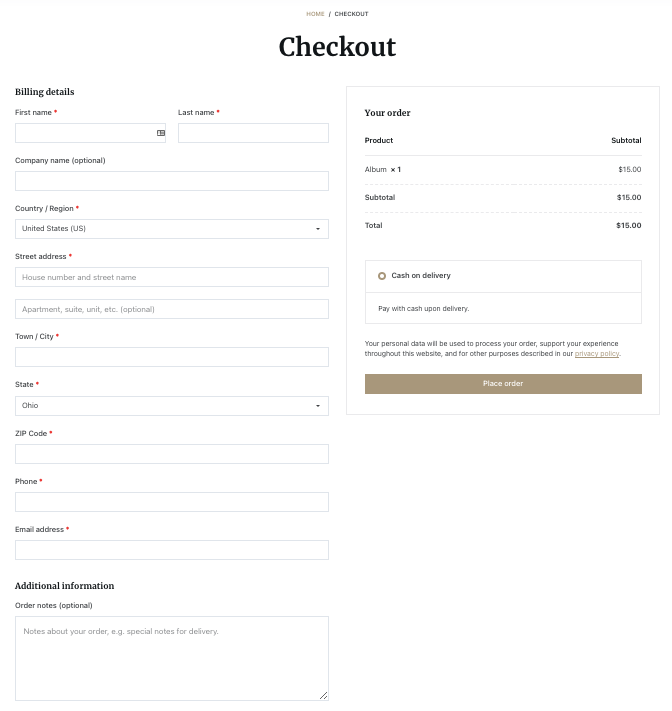
在这里,您可以看到 WooCommerce 的默认结帐表单。 此表格专为所有类型的企业而设计。 你必须根据你的需要优化它。
默认 WooCommerce 结帐字段名称
WooCommerce 为您商店的结账页面提供所有必要字段。 默认情况下,它要求买家:
- 结算明细
- 名
- 姓
- 公司名称
- 国家
- 地址
- 城镇/城市
- 区
- 邮政编码/ZIP
- 电话
- 电子邮件地址
- 订购须知
但是每个企业可能都不需要结帐页面上的所有字段。 此外,冗长的结帐过程可能会令人厌烦和厌烦。 因此,您应该优化仅包含必填字段的结帐页面。
让我们向您展示如何删除 WooCommerce 结帐字段的分步指南-
如何删除 WooCommerce 结帐字段:3 种简单方法

在这里,我们将分享 3 种不同的方法来自定义您的 WooCommerce 结帐页面-
- 使用 WooCommerce 定制器
- 在 PHP 脚本中插入自定义代码
- 使用第三方 WordPress 插件
方法 1:使用 WooCommerce 定制器
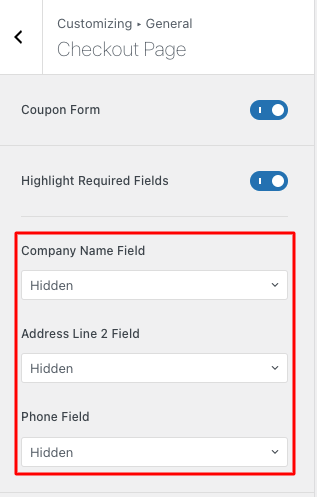
首先,使用个人凭据登录到您的 WordPress 仪表板。 接下来,通过Appearance → Customize → WooCommerce → General → Checkout转到 WooCommerce Customizer。
在左侧面板中,您会找到从结帐页面中删除三个字段的选项。 它们是 - 公司名称字段、地址行 2 字段和电话字段。 从您不想显示的字段的下拉菜单中选择“隐藏”。

完成此操作后,单击“发布”按钮。 它将从结帐页面中删除字段,您已将状态设置为“隐藏”。
但是,您可能还需要在结帐页面中隐藏其他字段。 默认情况下,WooCommerce 不允许您这样做。 检查以下方法以从结帐页面中删除其他结帐字段。
方法二:使用自定义代码
重要说明:我们建议您创建一个子主题,而不是修改父主题的文件。 如果您编辑子主题,您的自定义不会在升级父主题时被覆盖。 或者,您可以保留整个网站的备份。 因此,如果出现任何问题,您可以恢复所有内容。
由于新代码可能会与其他扩展和插件发生冲突,因此您也可以先在暂存站点上试用它们。
在这一部分中,我们将向您展示如何通过插入代码从 WooCommerce Checkout 中删除字段。 为此,我们将使用 woocommerce_checkout_fields 挂钩。 在这里,我们将其称为 wedevs__remove_checkout_fields:
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields');这是一个过滤器挂钩,这意味着它必须在您执行时返回一些东西。 它将返回包含您希望删除的字段的数据。
例如,如果要删除姓氏字段,请使用以下代码:
unset($fields['billing']['billing_last_name']);现在,您必须将它插入到与第一步中的过滤器挂钩同名的函数中 ( wedevs_remove_checkout_fields ):
function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }最后在子主题的functions.php文件中实现完整的脚本。 它将从 WooCommerce 结帐页面中删除姓氏。 检查下面的代码 -
add_filter('woocommerce_checkout_fields','wedevs_remove_checkout_fields'); function wedevs_remove_checkout_fields( $fields ) { unset($fields['billing']['billing_last_name']); return $fields; }在 Functions.php 文件末尾添加代码段后,保存文件。 执行此操作后,您会看到姓氏字段已从结帐页面中删除。

为了您的方便,我们在这里分享了从结帐页面中删除所有字段的完整代码。 您只需要包括要删除的字段。
/** Remove all possible fields **/ function wedevs_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wedevs_remove_checkout_fields' );您可以将此代码添加到子主题的 functions.php 文件中。 另一种使用代码片段插件的简单方法,它允许您在不编辑主题文件的情况下将代码插入您的站点。
重要说明:国家字段是必填项。 没有此字段数据,订单无法完成。 如果您删除它,您的结帐表单将显示以下错误: “请输入地址以继续。”
如果要再次恢复已删除的字段怎么办?
如果您从结帐页面删除了一个字段,然后意识到您需要重新显示它,请不要担心。 只需删除隐藏您要显示的字段的代码行。 假设您删除了计费部分中的电话字段,现在您决定重新启用它。 只需从子主题的 functions.php 文件中删除以下行:
unset( $fields['billing']['billing_phone'] );如果您打算一次显示任何其他字段或多个字段,请按照类似的方式进行操作。
方法 3:使用第三方 WordPress 插件
如果您对编码不够自信,请获取合适的插件。 这有助于您根据需要自定义结帐页面。
如您所知,WordPress 支持丰富的插件库,以提供几乎所有类型的设施来顺利开展在线业务。 检查此插件列表,您可以使用它来删除 WooCommerce 结帐字段-
- WooCommerce 的直接结帐
- 结帐字段编辑器插件
- WooCommerce 结帐现场经理
这些插件的工作方式几乎相似,几乎没有什么区别。 使用这些工具可以更轻松地删除您想要的结帐字段。 或许,存在进一步复杂化或脆弱性的可能性。 当您在激活插件时更改网站代码时。
但是,如果您愿意,那么插入自定义脚本是最安全的选择。 您也可以聘请专业人士代表您这样做。
您应该删除哪些 WooCommerce 结帐字段

这完全取决于您的业务类型、用户偏好以及您希望从用户那里收集哪些信息。 请记住,较长的结帐表格会阻碍客户完成购买。 在设计结帐页面时,您必须牢记这一点。
这并不意味着您将删除每个字段,因为这也为您提供了收集客户信息的好机会。 因此,您可以在未来使用它们重新赢得客户。
这里有一些技巧可以让您的结帐页面更短-
- 当您销售数字产品时,删除所有与运输相关的字段,例如地址、邮政编码、城市等。
- 隐藏或删除所有可选字段,如公司名称
- 禁用 WooCommerce 邮政编码验证以避免结帐页面上的摩擦
- 在可能的情况下提供自动填充功能,使用户的旅程更加方便
- 对于实体产品,您可以显示一个地址选项 - 开单或送货
- 不要为姓名显示 3 个字段(名字、中间名和姓氏),而只为全名提供一个字段
或者,通过在您的在线商店中添加 WooCommerce 快速购买按钮来加快客户的购买过程。
删除任何 WooCommerce 结帐字段之前应考虑的事项

关于转化这个话题,您必须同意结帐是用户旅程中最重要的一步。 不必要或冗长的步骤可能会影响您的用户体验和品牌声誉。 这也导致转化率很低。
另一方面,您需要有关客户的信息才能成功交付他们的产品。 此外,购买后营销策略需要客户的信息。 因此,您可以轻松地联系您的客户以进行未来的促销活动。 因为说服激动人心的客户比说服陌生人更方便、更划算。
考虑到这两种情况,您应该选择要在商店中展示的结帐字段。
阅读更多:如何向 WooCommerce 结帐页面添加额外字段。
关于如何删除 WooCommerce 结帐字段的最终裁决
作为在线零售商,您主要关心的应该是确保更好的用户体验。 您需要处理网站的每个部分,以创造满意的客户。 由于结帐是转化的关键位置之一,因此您应该更加谨慎地优化电子商务的这一部分。
您可以通过删除一些与您的业务无关的不必要字段来轻松简化结帐流程。 你方便的时候,您可以选择我们上面提到的三种方法中的任何一种。
如果您对 WooCommerce 有更多疑问,可以查看此博客——有关 WooCommerce 的常见问题及答案。
如有任何进一步的疑问,请使用下面的评论部分。
