如何删除 WooCommerce 侧边栏
已发表: 2023-06-17你想删除 WooCommerce 侧边栏吗? 如果您想进一步调整您的 WooCommerce 商店并进行更改,修改侧边栏选项将是最好的尝试之一。 如果您不知道如何正确操作,请继续阅读本文。
在这里,我们将向您展示可用于从安装中删除侧边栏的分步过程。
在继续之前,让我们看看侧边栏是什么。
什么是边栏?
侧边栏是网页一侧的窄栏,通常包含与页面内容相关的附加信息或功能。 在 WooCommerce 的上下文中,侧边栏通常显示产品类别、购物车信息以及与在线商店相关的其他相关元素。
WooCommerce 侧边栏旨在帮助客户浏览在线商店并使他们的购物体验更加人性化。 通过在侧边栏显示产品类别和其他信息,客户可以快速找到他们想要的产品并将其添加到购物车。
虽然侧边栏对某些网站很有帮助,但对其他网站来说它们也可能会分散注意力或不必要。 一些网站所有者可能更喜欢不包含侧边栏的更简洁、简约的设计。 在这种情况下,您可以删除 WooCommerce 侧边栏以帮助简化网站设计并改善用户体验。
为什么要删除 WooCommerce 侧边栏
网站所有者可能选择从其在线商店中删除 WooCommerce 侧边栏的原因有多种:
- 简化网站设计:删除侧边栏有助于为您的网站创建更简洁、更简约的设计。 这可以改善您网站的整体外观,使其在视觉上更具吸引力并且更易于浏览。
- 提高页面加载速度:侧边栏可以增加您网站上的页面加载时间。 您可以删除侧边栏以提高页面加载速度,从而带来更好的用户体验和更高的搜索引擎排名。
- 专注于产品:通过删除侧边栏中分散注意力的元素,您可以将客户的注意力集中在产品上。 这有助于提高转化率并推动更多销售。
- 创建一个更适合移动设备的网站:在屏幕较小的移动设备上导航侧边栏可能具有挑战性。 通过删除 WooCommerce 侧边栏,您可以创建一个更适合移动设备的网站,让客户更容易在他们的移动设备上使用。
现在您知道为什么删除侧边栏是一个不错的选择了。 接下来,让我们看看如何完成任务。
如何删除 WooCommerce 侧边栏?
有几种方法可以从商店的不同位置删除 WooCommerce 侧边栏。 您可以从以下内容中删除 WooCommerce 侧边栏:
- 整个商店
- 个别产品页面
- 商店页面
- 静态页面
我们将一一探讨这些选项。 但是,我们将在这些任务中处理几行 PHP 代码。 因此,我们强烈建议您在执行任何这些任务之前对您的 WordPress 站点进行完整备份。 或者,您也可以创建本地 WordPress 安装并测试那里的每个代码。
事不宜迟,让我们进入教程。
1) 从整个商店
如果您需要从整个商店中删除侧边栏,请使用此方法。 您需要做的第一件事是登录您的 WooCommerce 商店并打开主题编辑器。

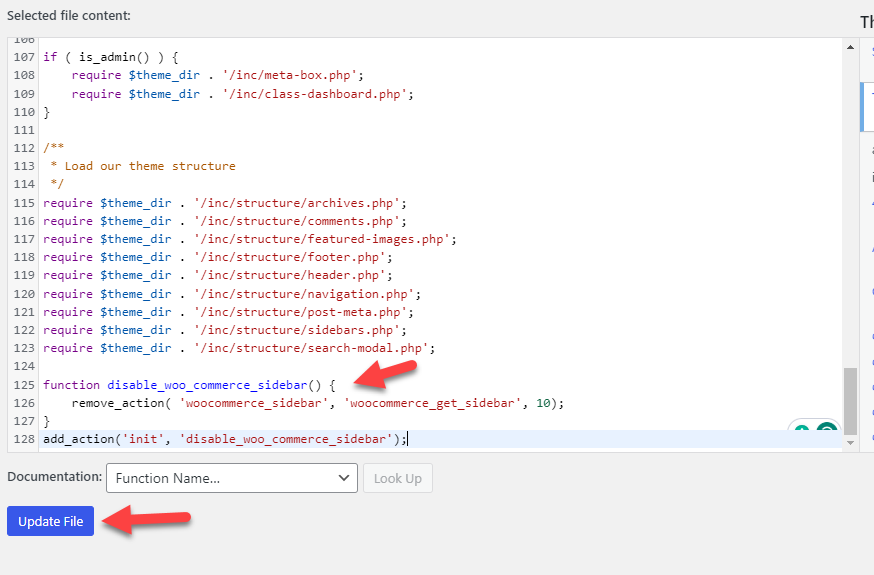
默认情况下,页面将打开 style.css 文件。 现在,从右侧选择 functions.php 文件。

接下来,将此代码添加到您的函数文件中:
函数 disable_woo_commerce_sidebar() {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');添加片段后,更新文件。

此代码向 WooCommerce 产品添加到购物车部分添加了一个过滤器,该过滤器从所有 WooCommerce 页面中删除了侧边栏。
通过从整个商店中删除 WooCommerce 侧边栏,您可以为您的客户提供专注于您的产品的简化购物体验。
注意:除了直接编辑 functions.php 文件,您还可以使用代码片段插件。 这样,您可以确保您添加的自定义代码不会在主题更新后被替换。
2) 从单个产品页面
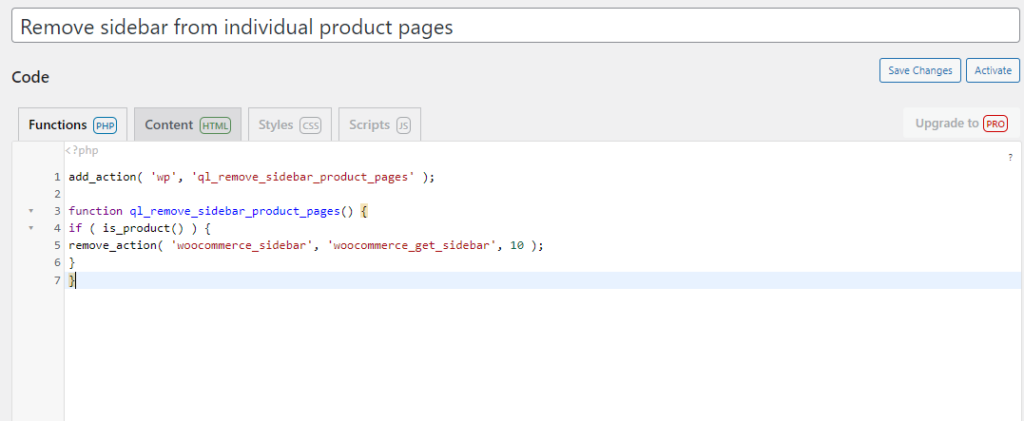
从单个产品页面中删除侧边栏是您应该学习的下一件事。 为此,请打开 functions.php 文件或代码片段插件。 从现在开始,我们将开始使用代码片段插件。 接下来,复制这段代码:
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
函数 ql_remove_sidebar_product_pages() {
如果(is_product()){
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}将其粘贴到插件设置中并激活代码段。

现在你已经完成了!
如果您查看 WooCommerce 商店中的各个产品页面,您将不会在左侧或右侧看到侧边栏。 如果您使用的是 Storefront WordPress 主题,则应使用以下代码:
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
函数 ql_remove_storefront_sidebar() {
如果(is_product()){
remove_action('storefront_sidebar', 'storefront_get_sidebar', 10);
}
}接下来,让我们进入最后一个主题,我们将在其中教您从整个商店档案中删除侧边栏。
3) 从商店页面
如果您想专门从商店页面中删除 WooCommerce 侧边栏,请按照本指南进行操作。 一些 WordPress 主题带有专门的设置面板。 从那里,您可以调整 WordPress 网站的每一寸。 在我们的虚拟 WordPress 安装中,我们使用流行的 Astra 主题。

它带有专门的主题选项。 如果您检查定制器,您将看到专门的WooCommerce 设置。

在那里,打开产品目录选项。

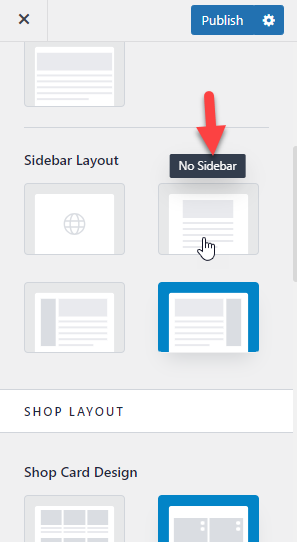
接下来,打开侧边栏自定义选项并选择无侧边栏选项。

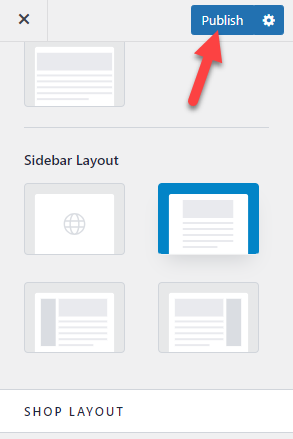
选择无侧边栏选项后,发布更新。

这样,您就可以从商店页面中删除侧边栏。 由于它不包含任何编码,因此该方法对大多数初学者来说都是可行的。
4)从静态页面
最新的 WordPress 主题包括没有侧边栏的全角模板。 您可以在您的网站上使用这些模板之一作为静态页面。 只需几分钟即可更改样式。 这是你如何做到的。
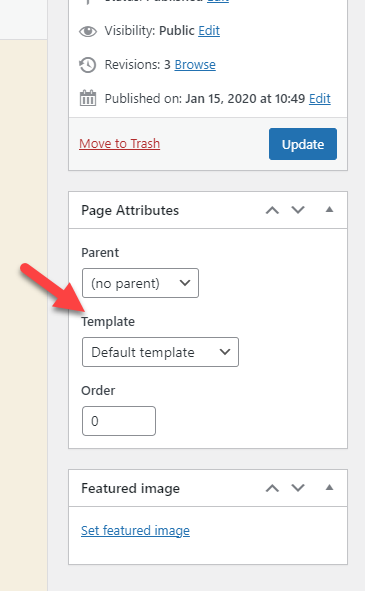
首先,打开您需要应用全角模板的页面。 完成后,在右侧,您将看到Page Attributes > Template的选项。

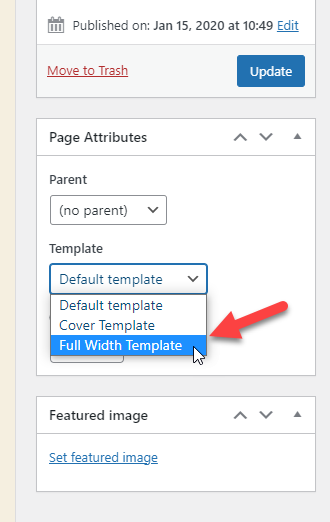
从下拉列表中选择全宽模板。

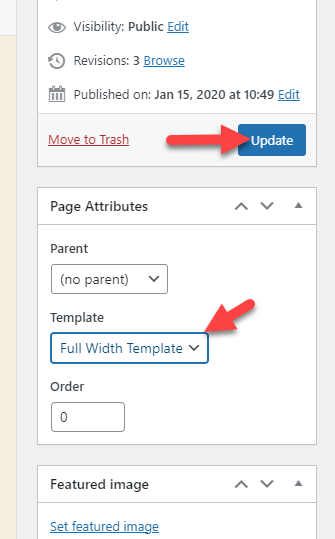
选择项目后,发布(或更新)页面。

现在,从前端检查您的页面以查看无侧边栏的自定义页面。 您可以对需要从中删除侧边栏的每个页面手动执行此操作。
奖励:最佳 WordPress 侧边栏插件
如果您想使用插件来处理侧边栏自定义,请查看这些选项。
1) WP 粘性侧边栏

如果您需要在您的网站上创建一个粘性侧边栏小部件,您应该使用WP Sticky Sidebar 。 使用此工具,您无需接触任何一行 CSS 代码即可创建浮动侧边栏。 它是一个轻量级工具,因此网站的速度和性能不会受到影响。
WP Sticky Sidebar 的另一个值得注意的功能是您可以将插件与您喜欢的任何 WordPress 主题一起使用。 该工具与市场上的大多数主题兼容。 您可以通过插件设置将 CSS 代码添加到粘性侧边栏。 当您需要进一步自定义侧边栏时,这将是一个很好的选择。
最后,如果您需要在任何帖子、页面或自定义帖子类型上禁用浮动侧边栏,这也是可能的。 该插件是一个免费增值工具,如果您对免费版本感兴趣,请查看存储库。
高级版每年收费 19 美元,可从此处下载。
2)自定义侧边栏

如果您需要将侧边栏自定义提升到一个新的水平,您应该查看自定义侧边栏。 它是一个插件,可以帮助您在各个帖子和页面上创建不同的侧边栏。 该插件带有最少的配置,不需要任何编码知识。 值得庆幸的是,该插件还可以帮助您在 WordPress 网站之间导入/导出配置选项,
因此,如果您有一个网站并需要类似的自定义选项,您可以轻松使用导入/导出功能。 根据用户角色,您还可以设置可见性选项。
自定义边栏是一个免费工具。 您可以从 WordPress 插件存储库下载它。
结论
可以删除 WooCommerce 侧边栏。 当你需要为你的产品提供 100% 的可用空间时,移除侧边栏将是可行的选择之一。 当您使用 WordPress 时,您将完全控制该网站。 正如您在本文中看到的,您可以使用多种方法来处理侧边栏删除过程。
您可以从中删除侧边栏
- 从你的整个商店
- 个人页面
- 商店页面
- 静态页面
您只需要使用专用插件或添加一些自定义代码。 但是,我们建议您在使用代码之前生成完整的网站备份。 根据您的要求,您可以处理侧边栏并将其从您的网站中删除。
我们希望您发现本文对您有所帮助并喜欢阅读它。 如果你这样做了,请考虑在社交媒体上与你的朋友和其他博主分享这篇文章。
您可能喜欢的类似文章:
- 如何在 WooCommerce 中创建自定义侧边栏
- WordPress 的最佳 WooCommerce 代码片段
- 如何限制 WordPress 发布修订(使用和不使用插件)
