如何重新排序 WooCommerce 结帐字段
已发表: 2022-01-13您想在您的在线商店中重新排序 WooCommerce 结帐字段吗? 我们将在本教程中向您展示重新排序结帐字段的所有最佳方法。
WooCommerce 允许您重新排序和重新排列电子商务网站中的许多元素,以提高转化率。 其中,结帐字段也可以重新排列,以满足您的网站和客户的需求。
但在我们完成这些步骤之前,让我们看看为什么您可能需要更改它们。
为什么要更改结帐字段的顺序?
当您在您的在线商店中安装 WooCommerce 时,该插件会默认创建一些基本页面。 它们包括购物车、商店、我的帐户、结帐页面等。 但是当涉及到结帐页面时,默认字段可能不适用于每种类型的电子商务网站。
根据您的网站和客户,您可能需要不时重新排序 WooCommerce 结帐字段。 例如,在默认结帐页面上,客户需要输入名字后跟姓氏。 但在某些情况下,您可能会发现在开头输入姓氏,或先询问客户的帐单邮寄地址可能更合适。
因此,如果您想根据类似情况自定义这些字段,则必须重新排序。
如何重新排序 WooCommerce 结帐字段?
您可以在 WordPress 中使用2 种主要方式重新排序 WooCommerce 结帐字段:
- 带插件
- 以编程方式
我们将详细介绍本指南的每个步骤。 但是,在我们开始之前,请确保您已为您的网站正确设置 WooCommerce 并使用兼容的 WooCommerce 主题之一。
使用插件重新排序 WooCommerce 结帐字段
插件可以帮助您增加网站的功能。 同样,重新排序 WooCommerce 字段的最简单方法之一是使用插件。 您所要做的就是将插件安装到您的 WordPress 网站并通过它重新排列结帐字段。
您可以使用许多 WooCommerce 结帐插件来自定义结帐页面。 但是,只有少数为您提供了在 WooCommerce 中重新排序结帐字段的选项。
对于本教程,我们将使用Checkout Manager for WooCommerce插件,因为它非常易于使用。 它也是自定义结帐页面的最佳插件之一,您甚至可以使用它来重新排序结帐字段。

但是要开始使用该插件,您需要安装并激活它。
1.安装并激活插件
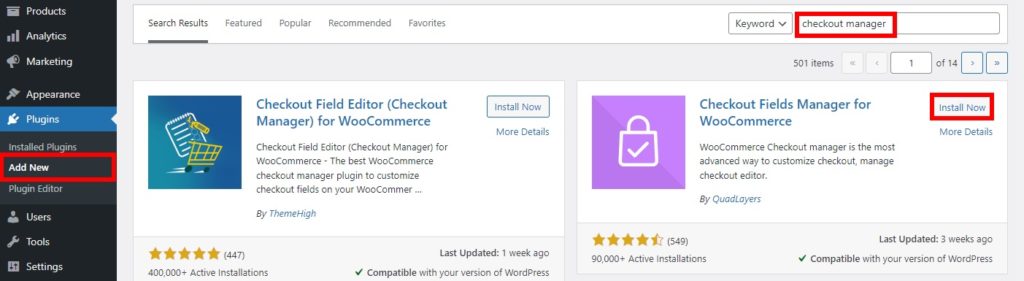
要安装插件,请从 WordPress 仪表板转到插件 > 添加新插件,然后搜索插件的关键字。 找到插件后,单击立即安装。

安装完成后,激活插件。
如果您想使用高级插件或未包含在 WordPress 存储库中的插件,您也可以手动安装插件。 该插件需要从市场下载并上传到您的网站。 查看我们的手动安装 WordPress 插件指南以获取更多信息。
2. 从插件选项重新排序 WooCommerce 结帐字段
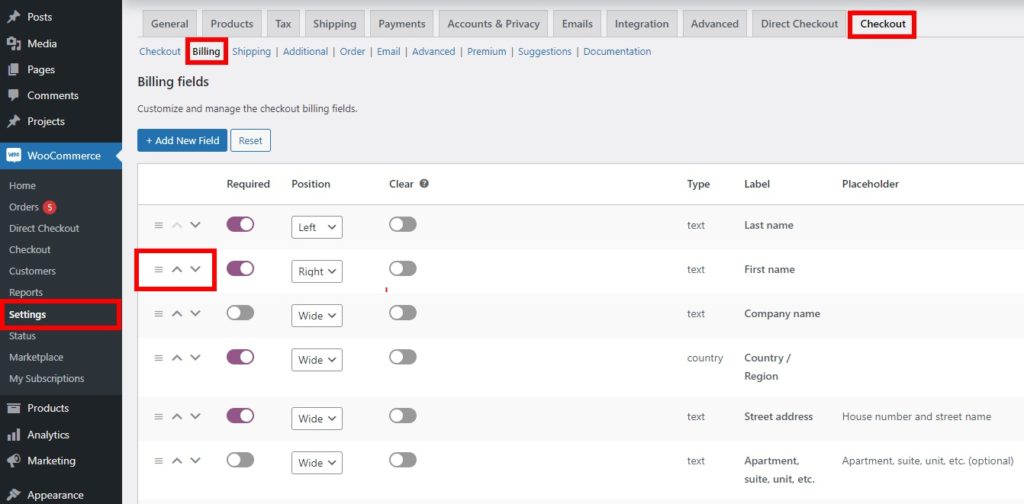
激活插件后,您可以开始使用它来重新排序 WooCommerce 结帐字段。 只需从 WordPress 仪表板转到WooCommerce > 设置,然后打开结帐选项卡。
结帐页面通常包括帐单和运输详细信息。 我们将首先对帐单字段重新排序。 因此,请在结帐选项卡中选择计费选项。 在这里,您将能够看到帐单详细信息的所有字段。
现在,您所要做的就是使用拖放来重新排列帐单详细信息的字段。 只需将字段拖放到结帐页面上要放置的位置即可。 您还可以使用向上和向下箭头将字段移动到所需位置。

此外,您还有每个字段的位置选项。 这些字段可以放置在屏幕的左侧或右侧,也可以放置在较宽的字段区域中。 如果有必要,这些字段甚至可以通过激活禁用列上的切换来隐藏。
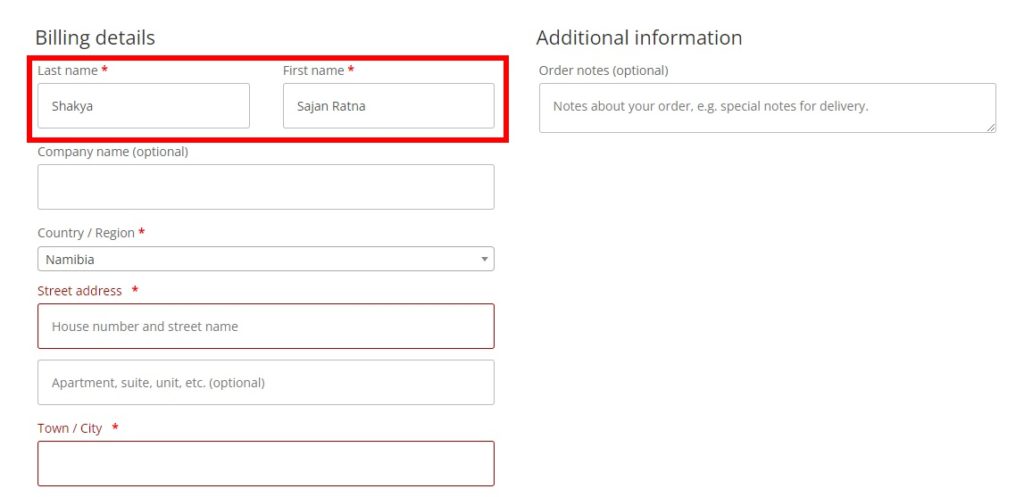
重新排序 WooCommerce 商店的所有结帐字段后,单击保存更改。 当您重新加载结帐页面时,您将能够看到新排序的字段。
同样,您也可以重新排序运输详细信息的字段。 只需从结帐选项卡中选择运输选项,然后重新排序字段。 重新排列所有必要字段后,您将能够看到它们也在前端结帐页面上重新排序。

以编程方式重新排序 WooCommerce 结帐字段
如果您不想向您的网站添加任何其他插件,您还可以使用代码片段重新排序 WooCommerce 结帐字段。 但这种方法仅适用于您具有高级编程知识的情况。
此外,代码片段会添加到您网站的 functions.php文件中,当您更新 WordPress 主题时,您可能会丢失它们。 因此,您必须创建一个子主题来添加片段。 如果您需要帮助,您甚至可以使用 WordPress 最好的子主题插件之一来创建一个。
但是,我们还建议您在添加代码片段之前备份您的 WordPress 网站。 functions.php 文件是您网站的核心文件之一,对其进行任何不必要的更改都可能导致更多问题。 现在,让我们继续这个过程。
1.在主题编辑器中访问functions.php文件
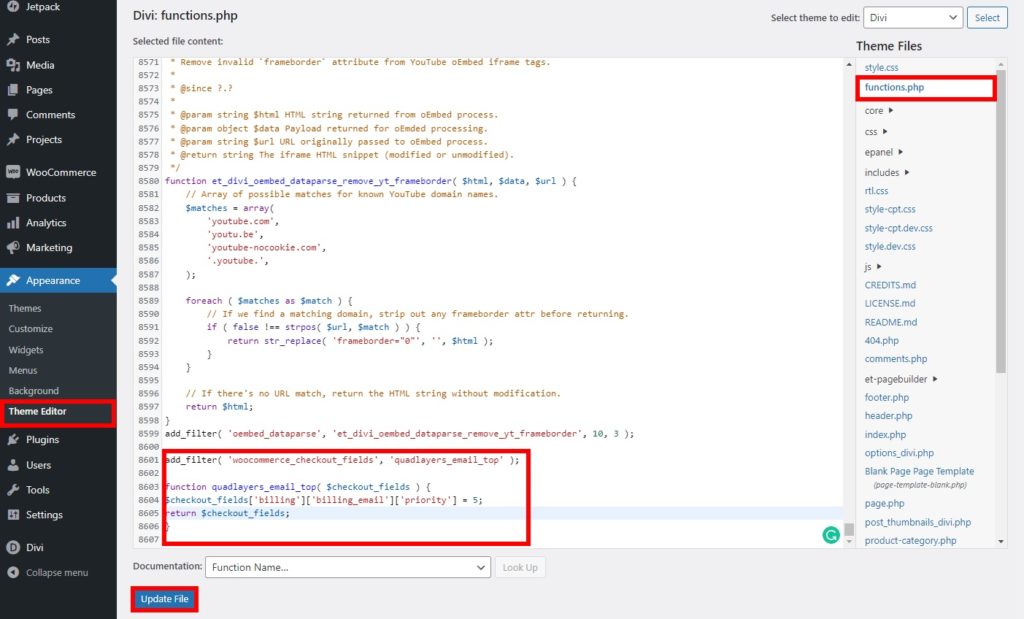
您需要在主题编辑器的 functions.php 文件中添加代码片段。 要访问它,请从 WordPress 仪表板转到外观 > 主题编辑器。 然后,在主题文件中从屏幕右侧选择functions.php文件。

现在,您可以在滚动到编辑器底部并更新文件后开始添加代码片段。 我们在本教程中使用了 Divi 主题。 因此,根据您使用的主题,它可能看起来与您的编辑器有些不同。
2.添加代码片段
您可以将许多代码片段添加到您的网站以重新排序 WooCommerce 结帐字段。 但首先,您需要了解这些字段分为 4 组:
- 帐单地址 - 帐单
- 送货地址 - 送货
- 账户登录——账户
- 附加信息 - 订购
此外,这些组中的每个字段都有其特定的优先级。 如果您希望重新排序字段,您还需要知道它们的优先级。
您可以在下面的列表中找到这些字段。 字段后表示的数字是它们的优先级。
- 计费
billing_first_name– 10-
billing_last_name– 20 -
billing_company– 30 -
billing_address_1– 40 -
billing_address_2– 50 -
billing_city- 60 -
billing_postcode– 70 -
billing_country– 80 -
billing_state– 90 -
billing_email– 100 -
billing_phone- 110
- 船运
shipping_first_name– 10-
shipping_last_name– 20 -
shipping_company– 30 -
shipping_address_1– 40 -
shipping_address_2– 50 -
shipping_city- 60 -
shipping_postcode– 70 -
shipping_country– 80 -
shipping_state- 90
- 帐户
account_password(无优先级)
- 命令
order_comments(无优先级)
现在,让我们看几个例子:

2.1。 将字段移到顶部
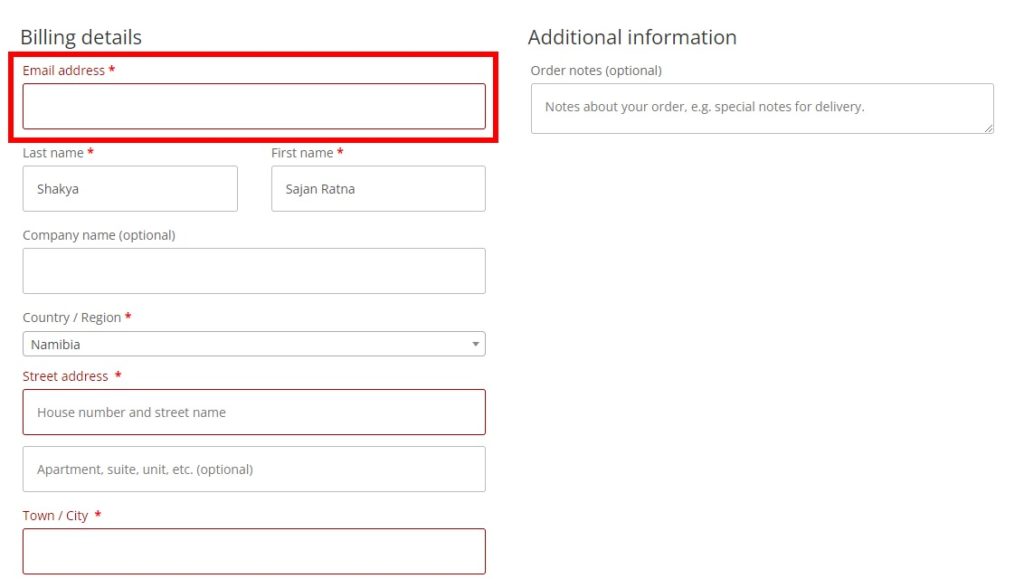
如果要移动结帐字段以将其显示在顶部或第一行,可以使用以下代码段。
add_filter('woocommerce_checkout_fields', 'quadlayers_email_top');
函数 quadlayers_email_top( $checkout_fields ) {
$checkout_fields['billing']['billing_email']['priority'] = 5;
返回 $checkout_fields;
}默认情况下,名字的最高优先级为 10。因此,如果要将字段重新排序到顶部,只需确保该字段的优先级小于 10 。
在我们的例子中,电子邮件字段的优先级是 5。这就是为什么它被放置在结帐字段的顶部。

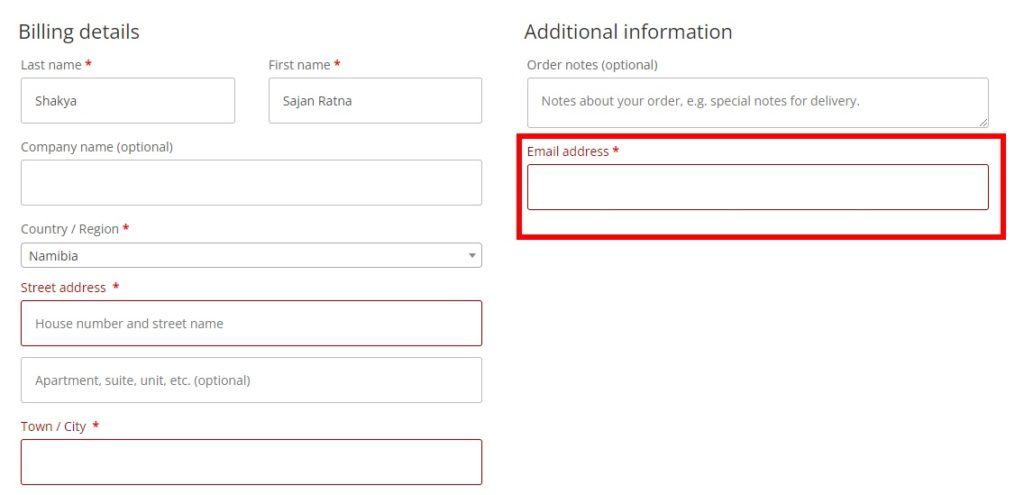
2.2. 将字段移动到另一个组
使用代码片段重新排序 WooCommerce 结帐字段不仅限于将字段移动到顶部。 您也可以修改或创建更多代码片段以将字段移动到另一个组。
例如,让我们考虑以下代码段:
add_filter('woocommerce_checkout_fields','quadlayers_billing_email_another_group');
函数 quadlayers_billing_email_another_group( $checkout_fields ){
// 1. 我们这里给另一个组分配一个字段数组
$checkout_fields['order']['billing_email'] = $checkout_fields['billing']['billing_email'];
// 2. 从之前的位置移除一个字段
未设置($checkout_fields['billing']['billing_email']);
返回 $checkout_fields;
}如您所见,计费电子邮件已移至附加信息组。 同样,您可以根据网站的需要更改代码,也可以使用它来移动不同组中的字段。

如果您需要更多帮助,甚至 WooCommerce 也提供了使用代码编辑结帐字段的详细指南。 只需点击此处查看。
奖励:在 WooCommerce 中启用直接结帐
由于您现在熟悉重新排序 WooCommerce 结帐字段的过程,因此最好也缩短您网站的结帐过程。 如果您想简化流程,跳过购物车页面是最佳实践之一。 这样,如果客户只想购买少量产品,就可以直接重定向到结帐页面。
要启用直接结帐,我们将使用WooCommerce 插件的直接结帐。 这是一个简单的插件,可让您的客户跳过购物车页面并将他们重定向到结帐页面。 但是要开始使用该插件,您必须先安装并激活它。

因此,再次从您的 WordPress 仪表板转到插件 > 添加新插件并搜索插件。 然后,单击立即安装并在安装完成后立即激活插件。
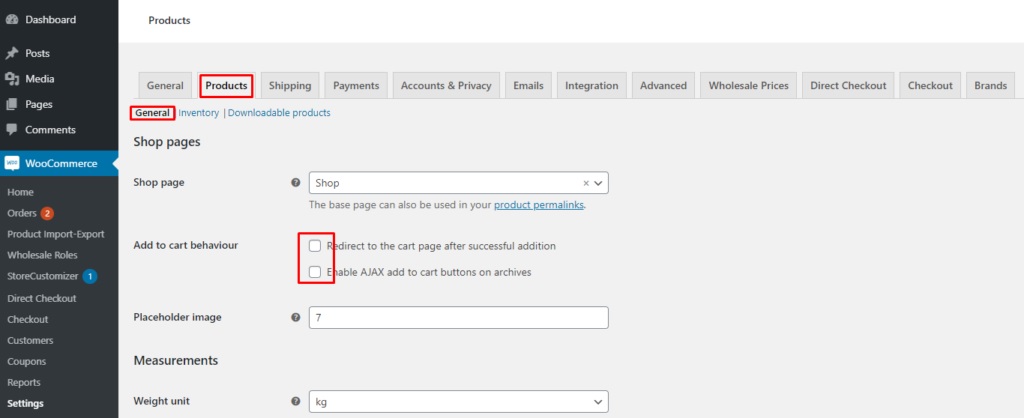
现在,您必须调整一些默认的 WooCommerce 设置。 它们可以在 WordPress 仪表板的产品选项卡下的WooCommerce > 设置中找到。 在这里,选择常规选项,您将能够看到 WooCommerce 产品的常规选项。
然后,导航到添加到购物车行为并检查这两个选项,以免它们干扰插件设置。

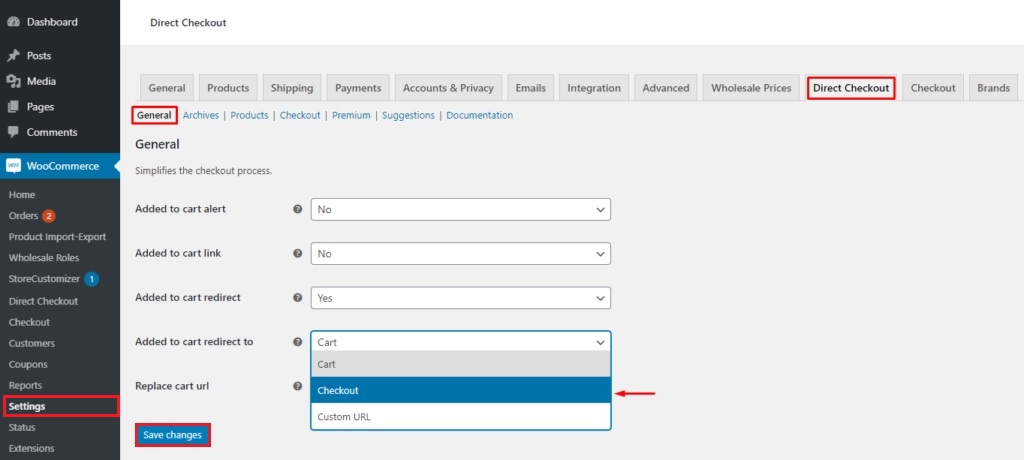
之后,打开直接结帐选项卡并在此处选择常规选项。 现在,从下拉菜单中将已添加到购物车重定向设置为结帐。 最后,保存更改。

就是这样,客户将被重定向到结帐页面而不是您网站上的购物车页面。 如果您需要更多信息,我们还有一个详细的指南可以跳过购物车页面。
结论
这些是您可以在您的网站上重新排序 WooCommerce 结帐字段的各种方式。 这是一个非常好的自定义,您可以将其应用于结帐页面,以使您的客户满意。 并且取决于您的网站,这对您来说也可能更容易。
总而言之,我们回顾了重新排序结帐字段的两种最佳方法。 他们是:
- 使用插件
- 以编程方式
使用插件是重新排序字段的最快方法之一。 您只需要从 WooCommerce 仪表板调整一些选项并重新排序字段。 但是,如果您想要更高级的方法并具有技术知识,您也可以使用代码片段重新排序它们。
此外,我们还提供了一个简短的教程,通过跳过购物车页面来简化结帐过程。 如果您想进一步改进结帐页面,我们还提供了优化 WooCommerce 结帐、创建单页结帐、更改结帐文本等的详细指南。
我们希望本教程对您有用。 这里还有一些您可能会感兴趣的文章:
- 如何更改 WooCommerce 结帐错误消息
- 最佳 WooCommerce 单页结帐插件(免费和付费)
- 如何将条件字段添加到 WooCommerce 结帐
那么,您现在可以重新排序结帐字段吗? 你有什么问题吗? 请在评论中告诉我们!
