如何在 WordPress 中替换图像(并减小其大小)
已发表: 2024-12-02高质量的图像极大地影响网站的展示。随着网站的老化,更新图像是保持新鲜度、最新性和相关性的关键部分。优化图像以减小文件大小,同时保持高水平的质量,是运营竞争性网站的另一个重要部分。
多年来,图像压缩的类型已经发生了变化,并且变得更好。如果您想提供尽可能最佳的用户体验并击败竞争对手,您需要偶尔使用更新的、高质量的、较小的图像更新您的网站。
不过,您不能只删除媒体文件。简单地从媒体库中删除图像会导致每个使用该图像的帖子的链接断开,这比仅仅保留过时的图像会产生更多问题。相反,替换旧图像需要思考和规划。
幸运的是,在 WordPress 中替换图像是一个简单的过程。您只需要遵循一些准则即可。在本文中,您将了解如何在 WordPress 中替换图像而不会给您的网站造成更广泛的问题,并在使用时减小其大小。
我们来看一下。
更换图像的常见原因
图片为页面和帖子添加了急需的视觉刺激。它们分解文本,保持头脑的兴趣,甚至可以用来唤起情感或巧妙地引导访问者采取所需的行动。
当然,随着网站的发展,其媒体库也会随之扩大。随着多年来添加更多不同质量的图像,您可能想要替换现有的图像。
为什么?
提高页面加载速度和性能
用高质量、小文件大小的版本替换庞大的图像可以在实现您的目标方面创造奇迹。
这是因为减少网站上庞大图像文件的重量将导致更快的加载时间,而更快的加载时间可以改善基于网站的工作的几乎所有方面。 您可以期待看得更清楚:
回访率
大图像文件会给网站带来负担,导致加载速度变慢。缓慢的网站会惹恼访问者——他们不会等待超过几秒钟的时间来加载。如果您的网站总是运行缓慢,即使他们停留一段时间,他们也不会继续回来。
跳出率
加载缓慢也会导致更高的跳出率。根据 Pingdom 的数据,加载时间超过三秒的网站的跳出率是加载时间为两秒或更短的网站的四倍。
转化率
同样,访问者不会停留在加载缓慢的网站上。因此,如果您网站的目标是收集潜在客户或进行销售,您希望导航流畅且直观,并且希望网站加载速度快。
搜索引擎优化
更好的性能还可以提高 SEO。页面速度是搜索引擎排名因素。较慢的页面意味着较低的排名。
修复当前图像的问题
当图像损坏时,访问者会看到替代文本或图标而不是图像,这毫无帮助且缺乏吸引力。最终,这会降低网站的可信度和有效性。您需要立即更换任何损坏的图像。
提高图像质量
今天的图像比以往任何时候都更清晰、更生动、更逼真。如果您查看十年前的旧手机照片,这一点非常明显。但即使是专业图像在一段时间后也会显得过时。如果您真的想运营最好的网站,则需要定期更新图像,这样您就不会看起来像一个遗迹。
更新视觉品牌
网站经常会随着时间的推移改变或调整其品牌,这可能需要更新图像以适应新的外观。您可能需要刷新徽标设计、更改背景颜色或使用更适合新品牌整体外观和感觉的图片。
更新产品
随着时间的推移,网上商店需要更新其产品的照片。这可以确保客户看到他们将收到的商品的准确描述,从而减少退货、投诉和差评。
在 WordPress 中替换图像之前需要做什么
如果您只是想替换 WordPress 中的图像以提高网站性能,浏览每个页面和帖子并删除旧照片,那么上传新照片是相当不现实的。
相反,您可以使用插件更有效地优化所有图像文件。它将节省时间,并且您的图像将自动优化。
Jetpack Boost 是最佳选择。
安装 Jetpack Boost 等工具
Jetpack Boost 非常节省时间,可以自动调整图像大小(以及更多!)。
Image CDN 功能通过 Jetpack 的全球内容交付网络提供媒体文件。它会自动调整图像大小,将其转换为更有效的格式,并从距离每个访问者最近的服务器传送它们。
图像指南工具会自动修复图像的文件大小、次优分辨率和纵横比,从而改善用户体验和加载时间。
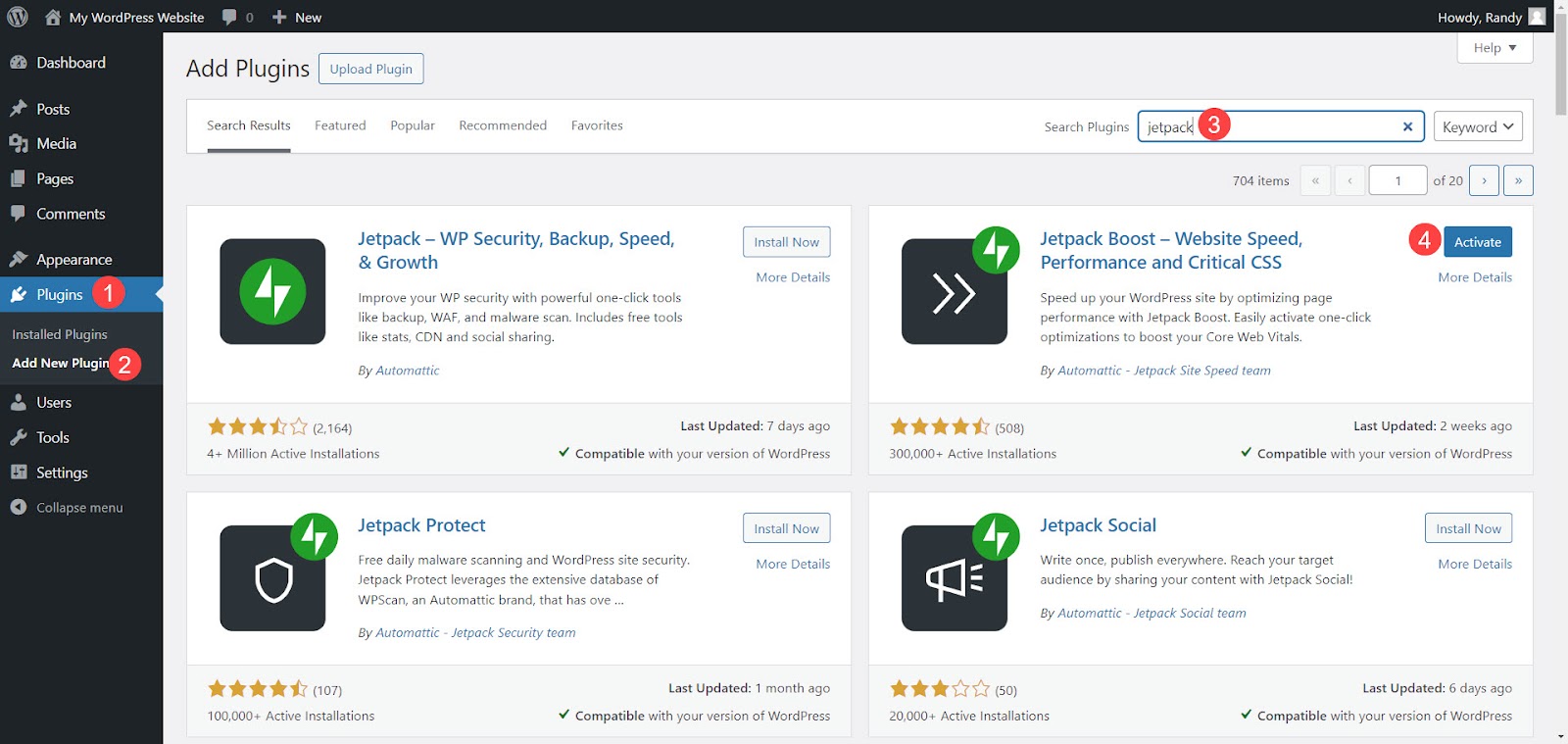
要安装 Jetpack Boost,请转到 WordPress 仪表板中的插件→添加新插件。搜索 Jetpack Boost。从您的选项中找到它,然后单击“安装”→“激活”。

激活“图像指南”和“图像 CDN”
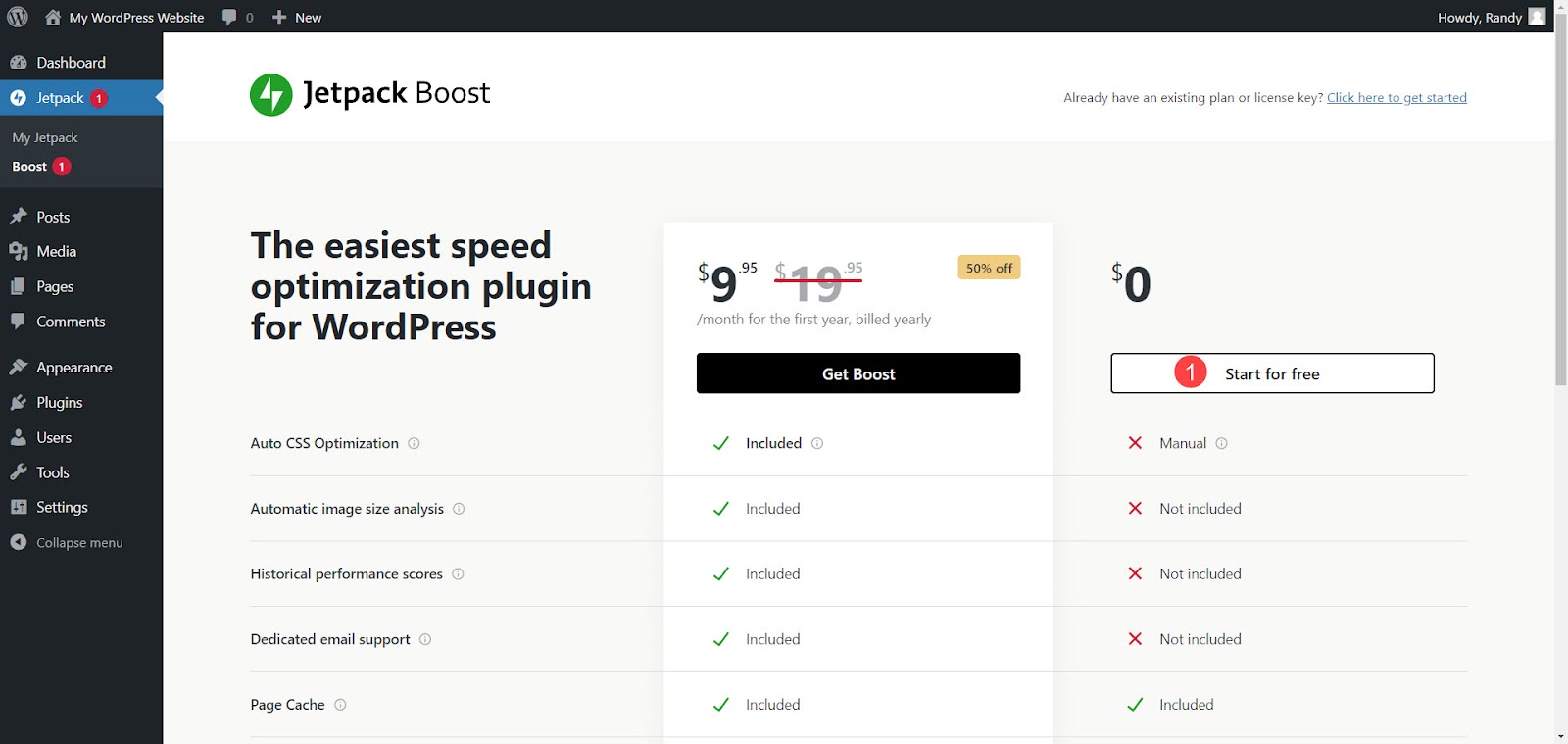
安装并激活 Jetpack Boost 后,它会要求您选择所需的版本 - 免费或高级。
免费版本可以帮助您:
- 优化关键 CSS 加载
- 缓存网站页面
- 推迟非必要的 JavaScript
- 连接 JavaScript 和 CSS
- 利用图像 CDN 的力量
- 修复图像尺寸错误
高级版添加了以下功能:
- 自动 CSS 优化
- 自动图像尺寸分析
- 历史表现分数
- 图片 CDN 质量设置
- 专门的电子邮件支持
出于本教程的目的,我们使用免费版本。要开始使用,请单击免费开始。

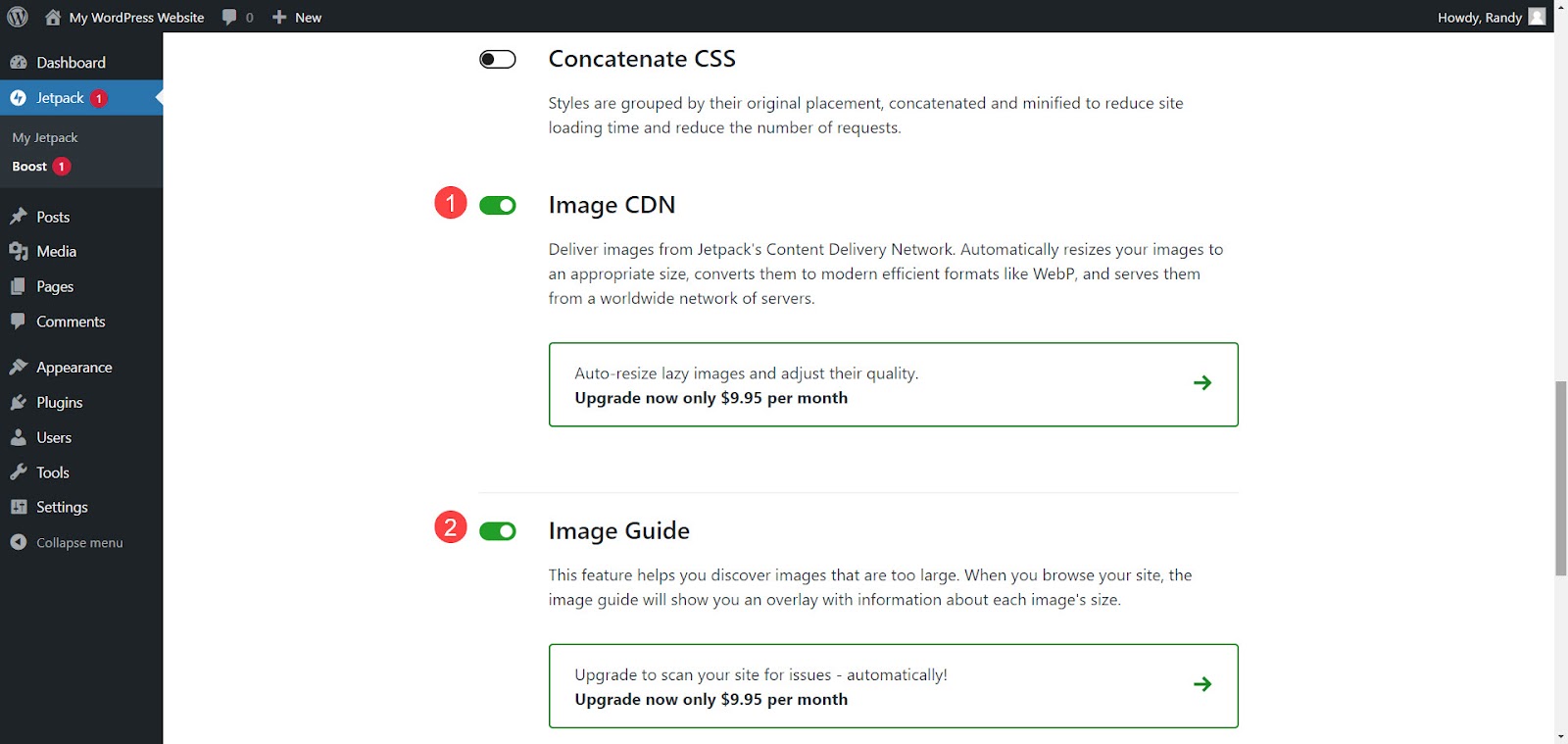
页面刷新到“设置”屏幕后,向下滚动到“图像 CDN”和“图像指南” 。启用两个开关。 Image CDN 和 Image Guide 都已准备好优化您的图像。

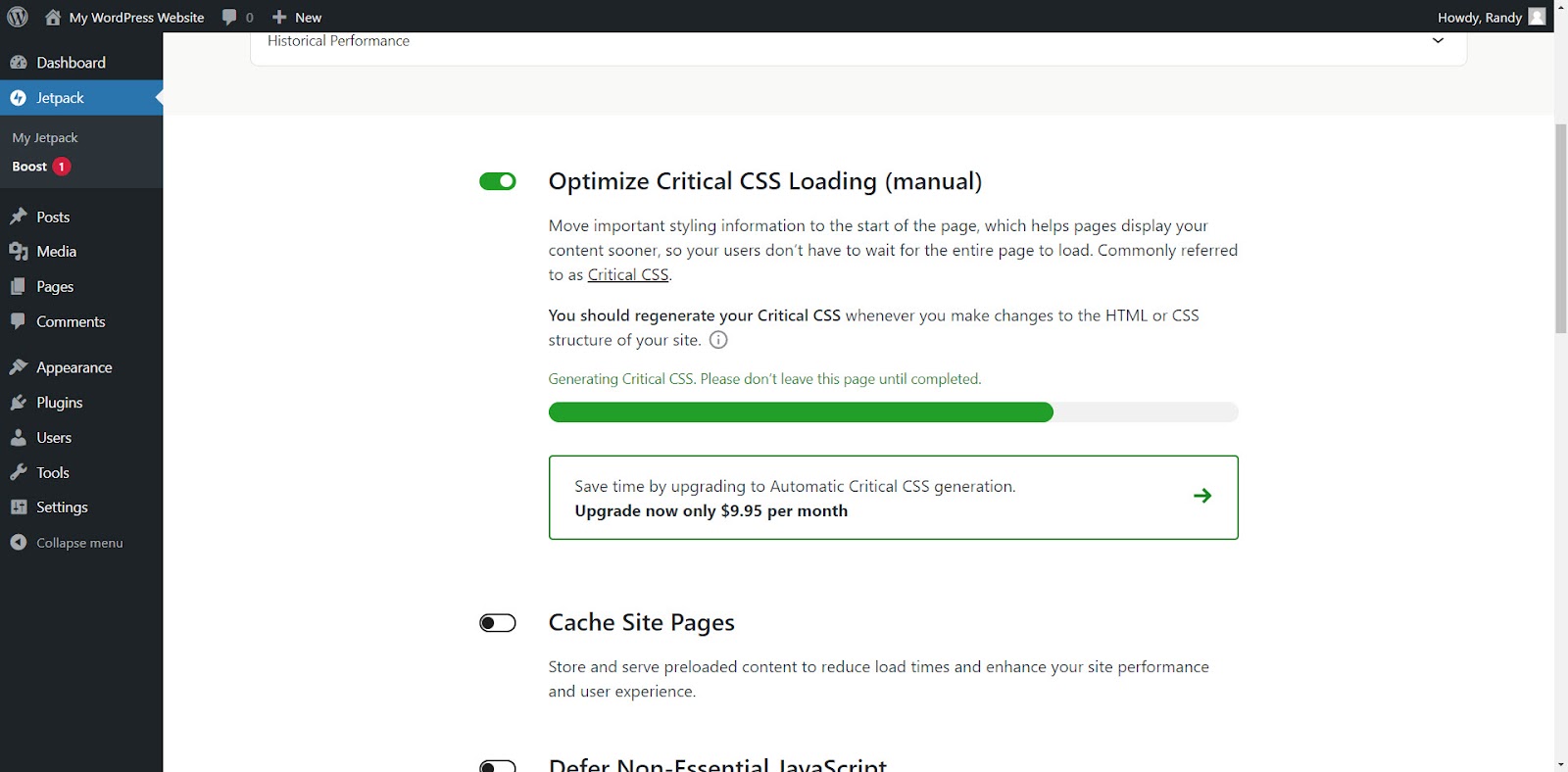
默认情况下启用优化关键 CSS 加载。它自动生成关键CSS。留在此页面直至该过程完成。

使用 Jetpack Boost 自动调整图像大小和优化
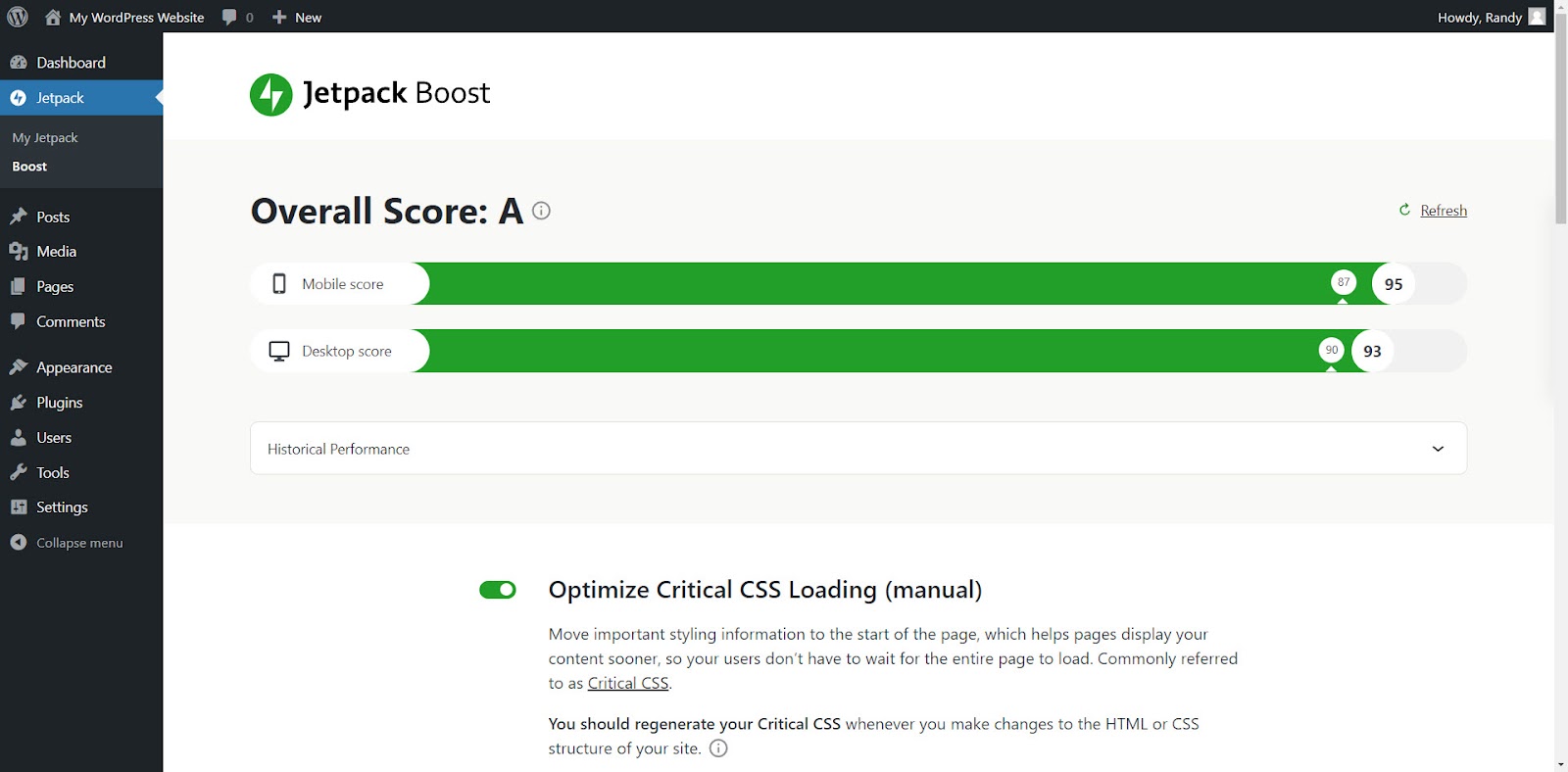
Image CDN 和 Image Guide 在后台运行。无需调整设置。启用后,Boost 会为您的网站提供总体得分。
总分
总分显示移动设备和桌面设备的单独结果。这显示了您网站的速度和历史性能。分数是免费功能的一部分,而解锁历史表现则需要高级版本。要查看您的分数,请转至Jetpack → Boost并选择刷新以查看最新分数。
分数因网站的内容和优化而异。假设在启用 Boost 之前,测试网站的移动得分为 87,桌面得分为 90。然后,启用该插件后,它的得分分别为 93 和 95。该网站现在加载速度更快,使用的服务器资源更少。

图像指南
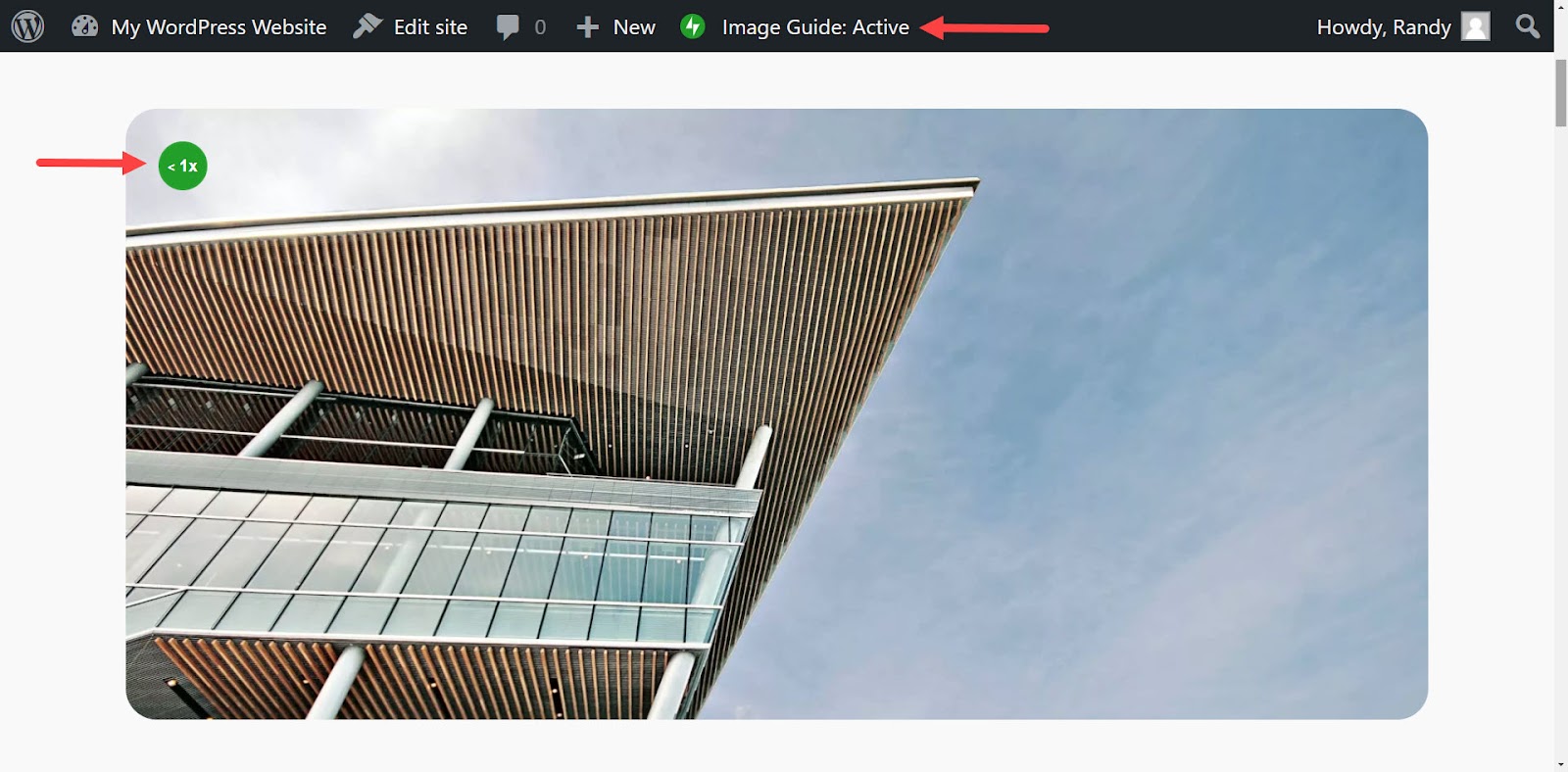
图像指南在网站前端显示信息。单击顶部菜单中的图像指南以激活或暂停它。激活后,信息会显示在每个图像左上角的绿色圆圈内。

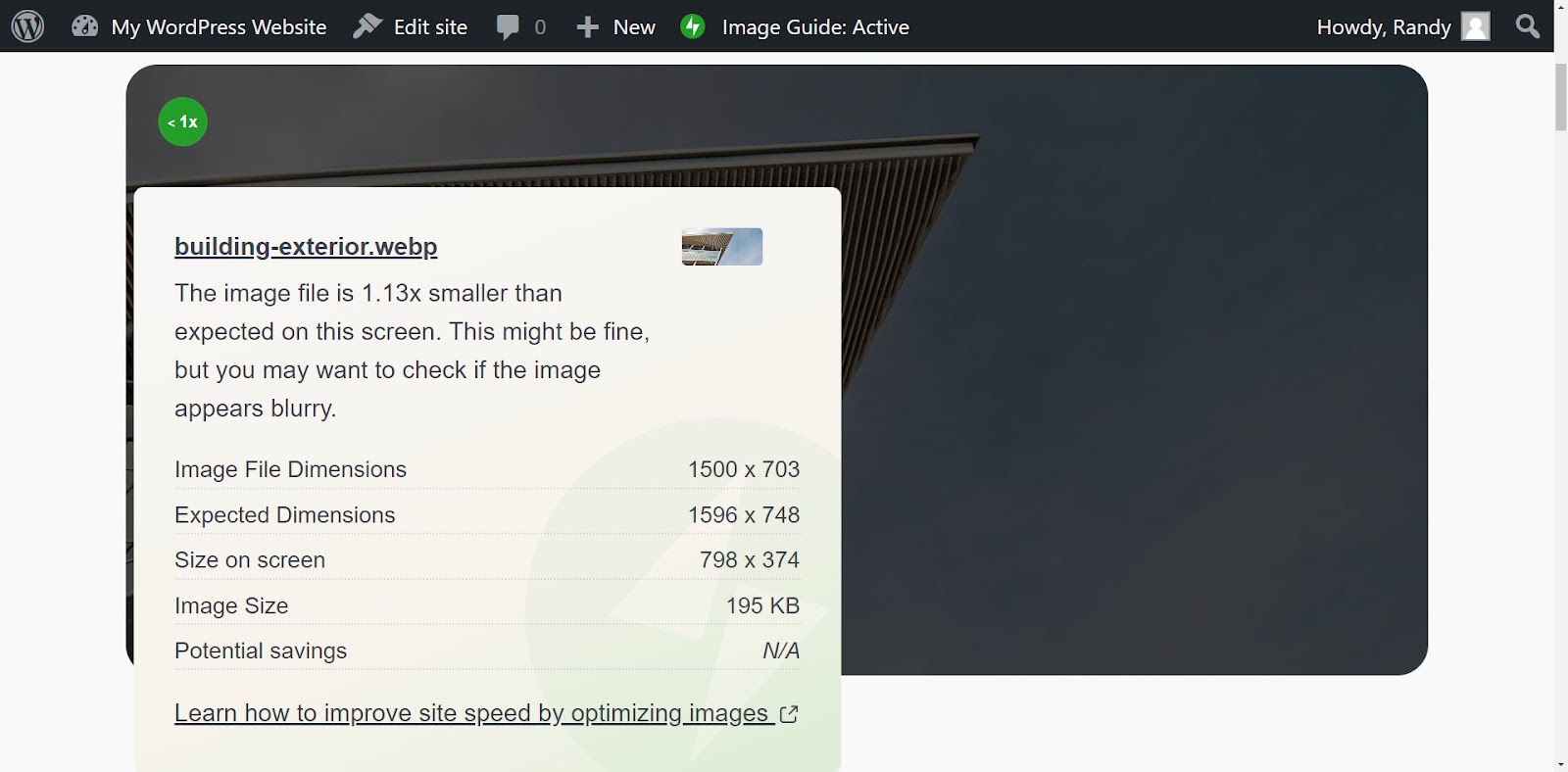
将鼠标悬停在它们上方即可查看有关图像的信息。弹出窗口提供有关文件扩展名、图像大小、潜在节省的信息以及了解如何优化图像的链接。
此示例显示图像比该屏幕的预期小 1.14 倍,可能会显得模糊。它还提供文件的尺寸、屏幕上的大小以及文件大小。

如何在WordPress中替换图片(四种方法)
有多种方法可以在 WordPress 中替换图像而不会导致错误,无论您是替换 WordPress 媒体库中的图像还是特定内容中的图像。让我们看看在 WordPress 中替换图像的四种方法。
方法一:使用块编辑器
此方法将旧图像保留在 WordPress 媒体库中,同时在内容中替换它。使用旧图像的任何其他内容将继续这样做。如果您只想替换一两个位置的图像,同时保留其他帖子的原始图像,那么这是理想的选择。
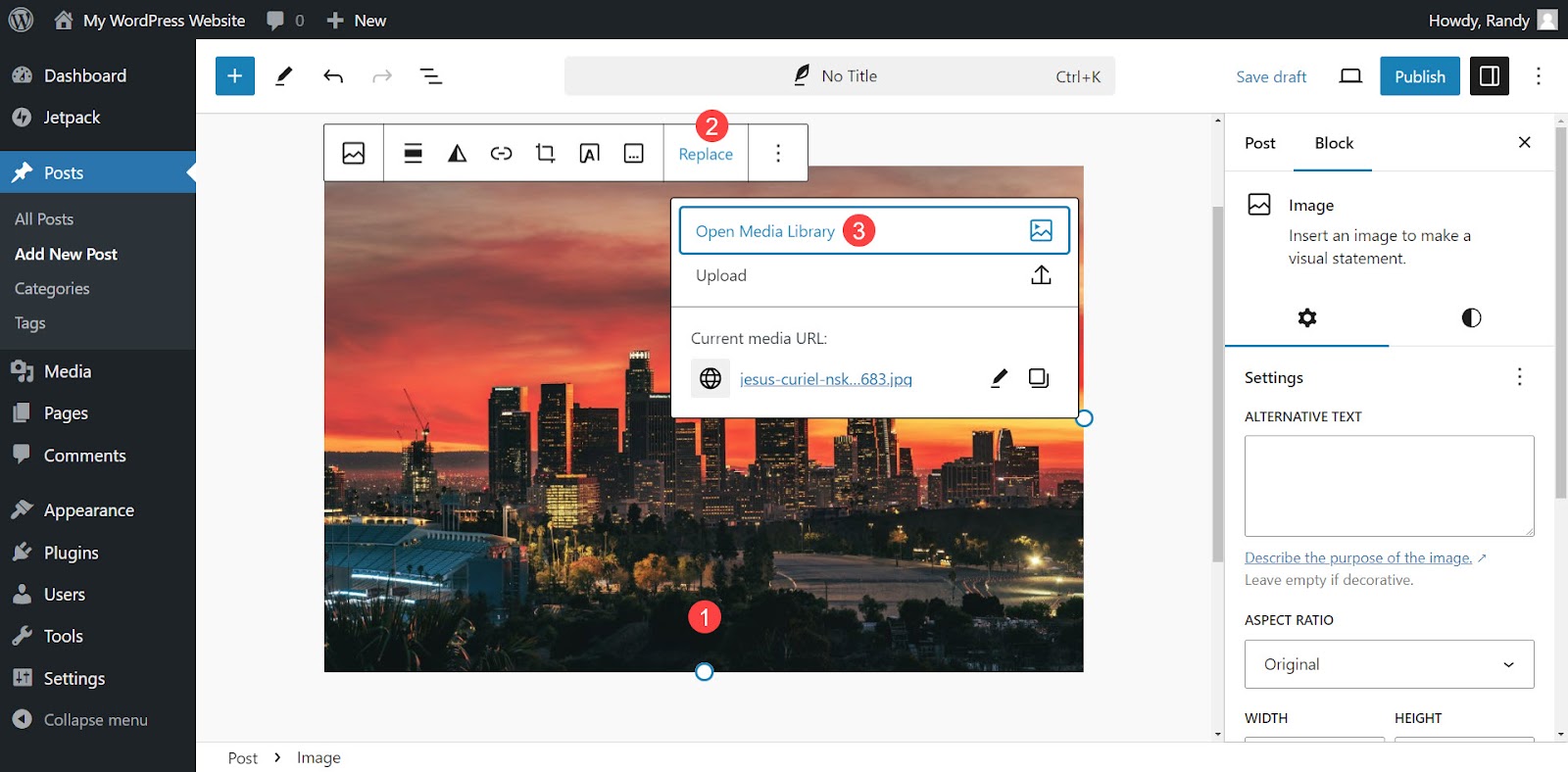
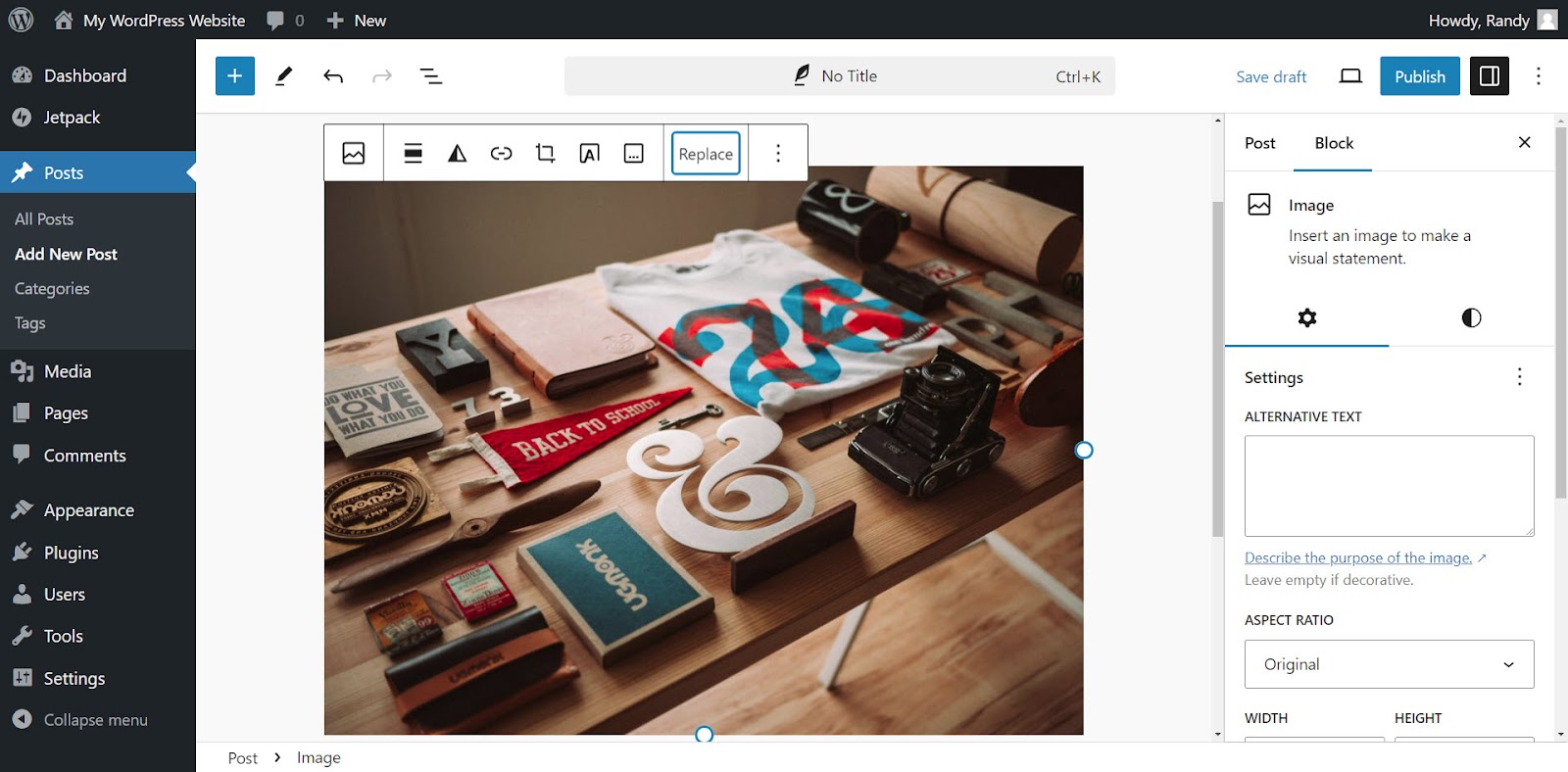
打开内容并选择要替换的图像。这将在图像块上方打开一个菜单。单击“替换”可看到一个小弹出窗口。选择打开媒体库。

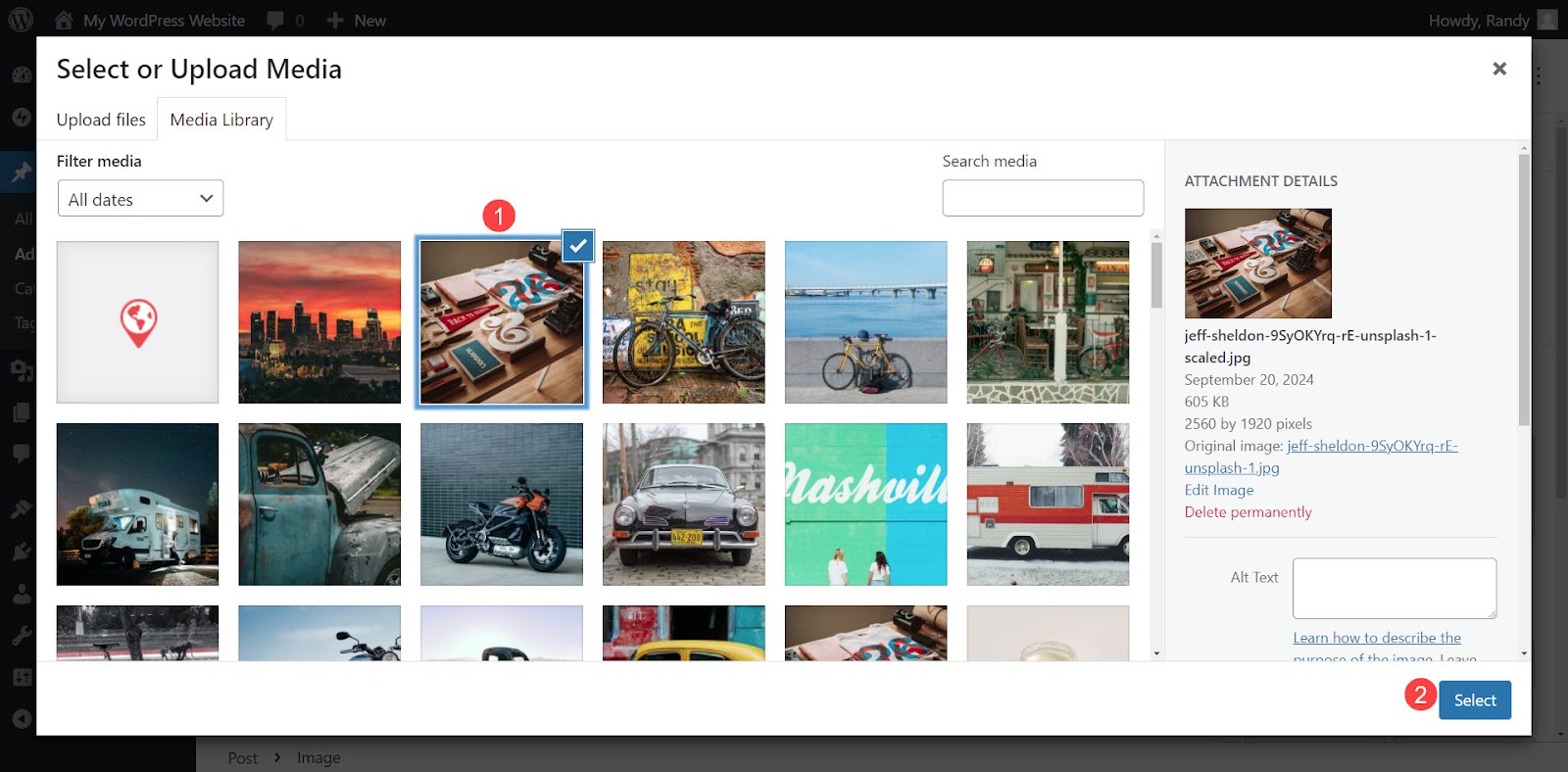
导航到您要在 WordPress 媒体库中使用的图像并选择它。为此,请单击库右下角的“选择” 。

您的新图像将替换 WordPress 块中的旧图像。原始图像仍然存在于媒体库中,并且使用它的所有其他页面或帖子仍然正常显示。

手动替换几篇帖子中的图像不会花费很多时间,但如果您需要替换大量帖子中的多个图像,则会变得非常耗时。也可能会错过某个帖子,将旧图像保留在原处而不是在所有位置交换它。
因此,如果在多个帖子中使用了媒体库中的图像,并且您希望将其交换到所有位置,则最好替换媒体库中的图像。
方法2:使用WordPress媒体库
此方法替换 WordPress 媒体库中的旧图像。任何使用旧图像的内容都将用新图像代替旧图像。如果该图像在网站上的大量帖子中使用,并且您根本不想保留旧图像,则此方法是理想的选择。它保持 URL 完整,减少网站内的链接错误。
安装插件
使用插件添加替换媒体库内图像的选项。该插件会替换图像,而不会导致您的内容出现错误。有几个不错的插件可供选择。启用媒体替换插件是最受欢迎的。它使您可以控制更换过程。
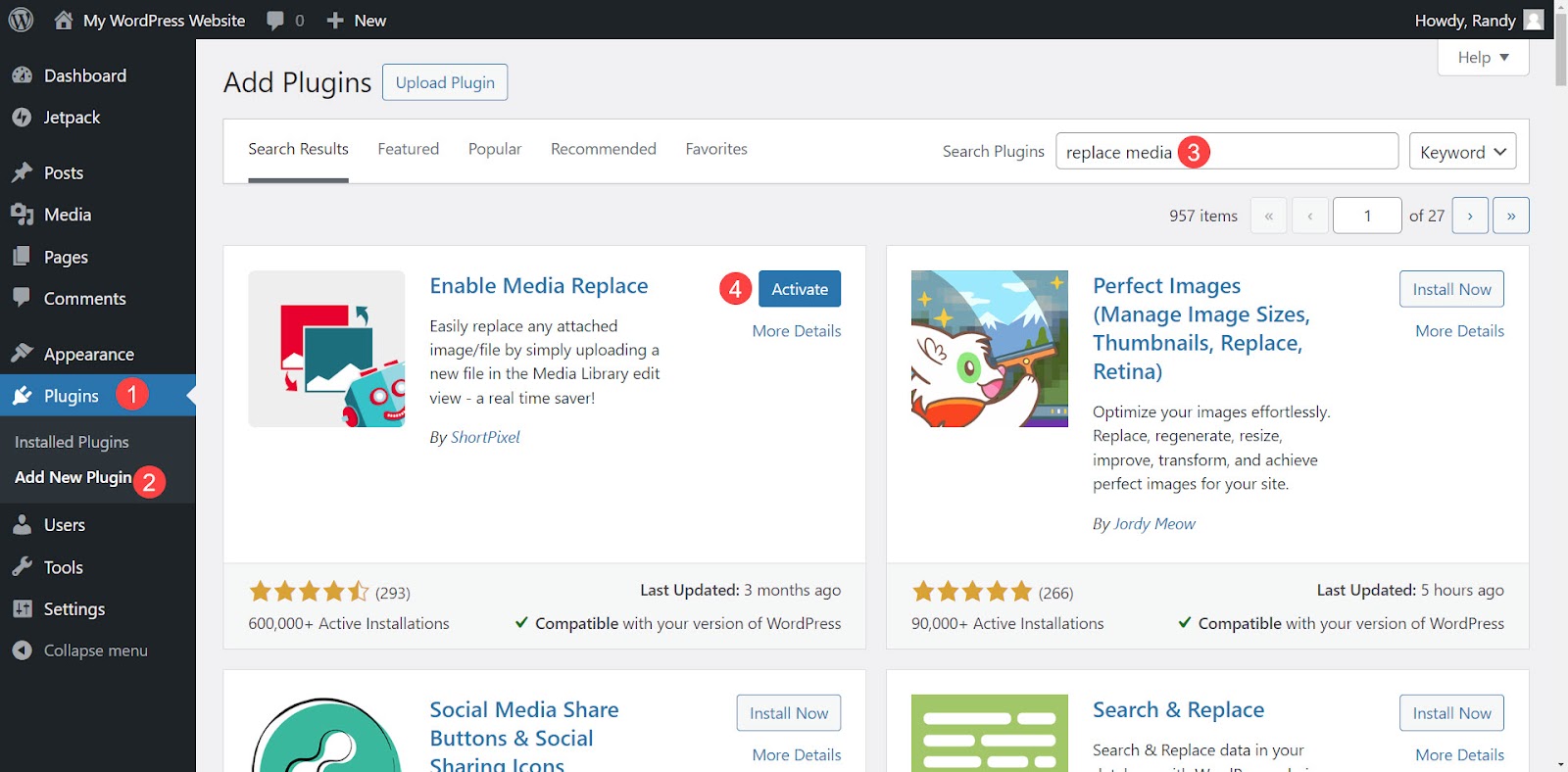
要安装启用媒体替换插件,请转到 WordPress 仪表板中的插件→ 添加新插件。搜索“启用媒体替换”。从列出的选项中找到插件,然后单击“立即安装” ,然后单击“激活” 。安装后,“替换媒体”将成为您媒体库中的一个选项。

最简单的 WordPress 速度优化插件
Jetpack Boost 为您的网站提供与世界领先网站相同的性能优势,无需开发人员。
免费提升您的网站在列表视图中替换媒体库中的图像
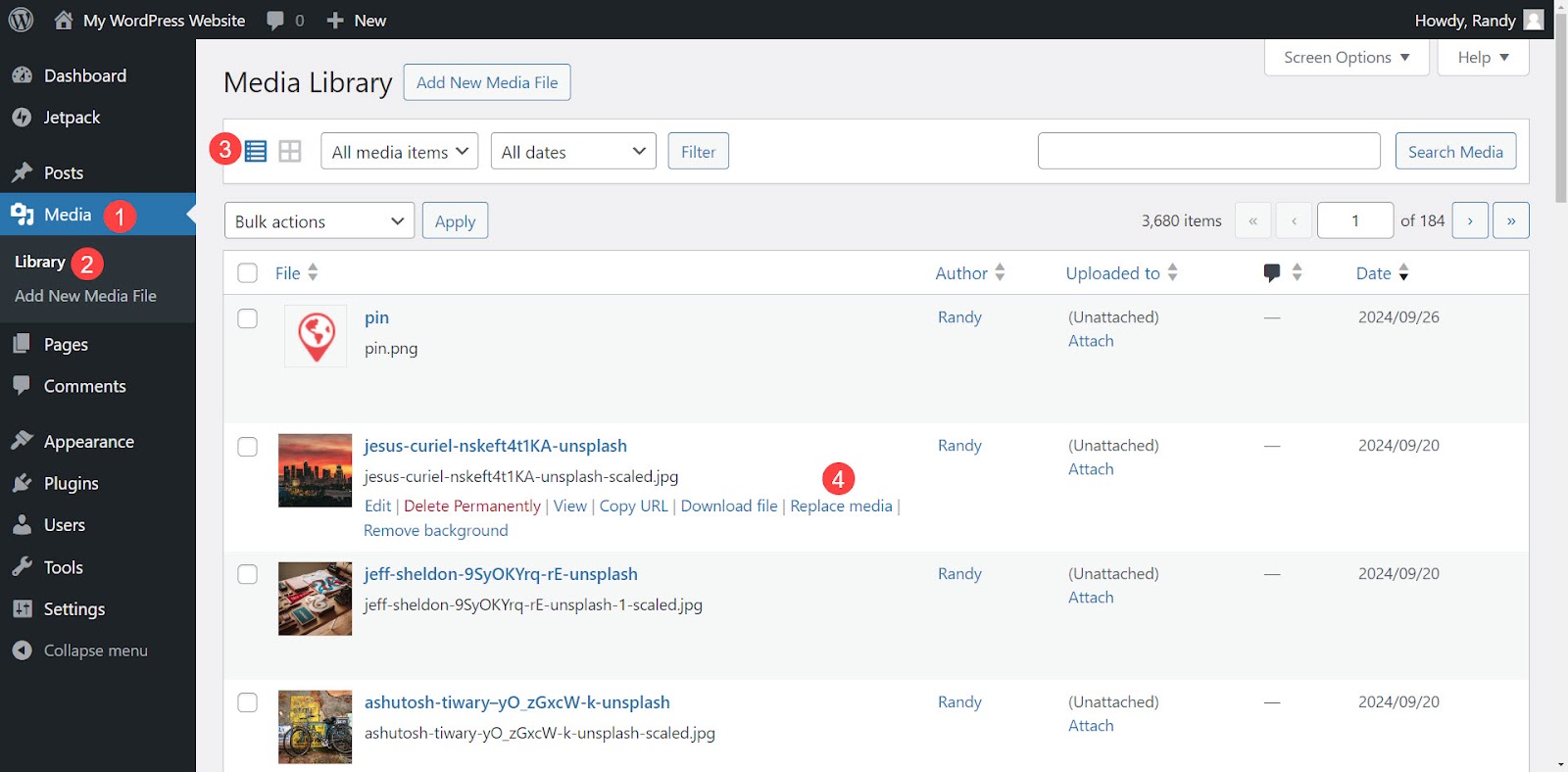
使用启用媒体替换插件替换媒体库中的图像非常简单。在 WordPress 仪表板中,转到媒体→库。选择列表图标,搜索要替换的图像,将鼠标悬停在其上,然后单击替换媒体。

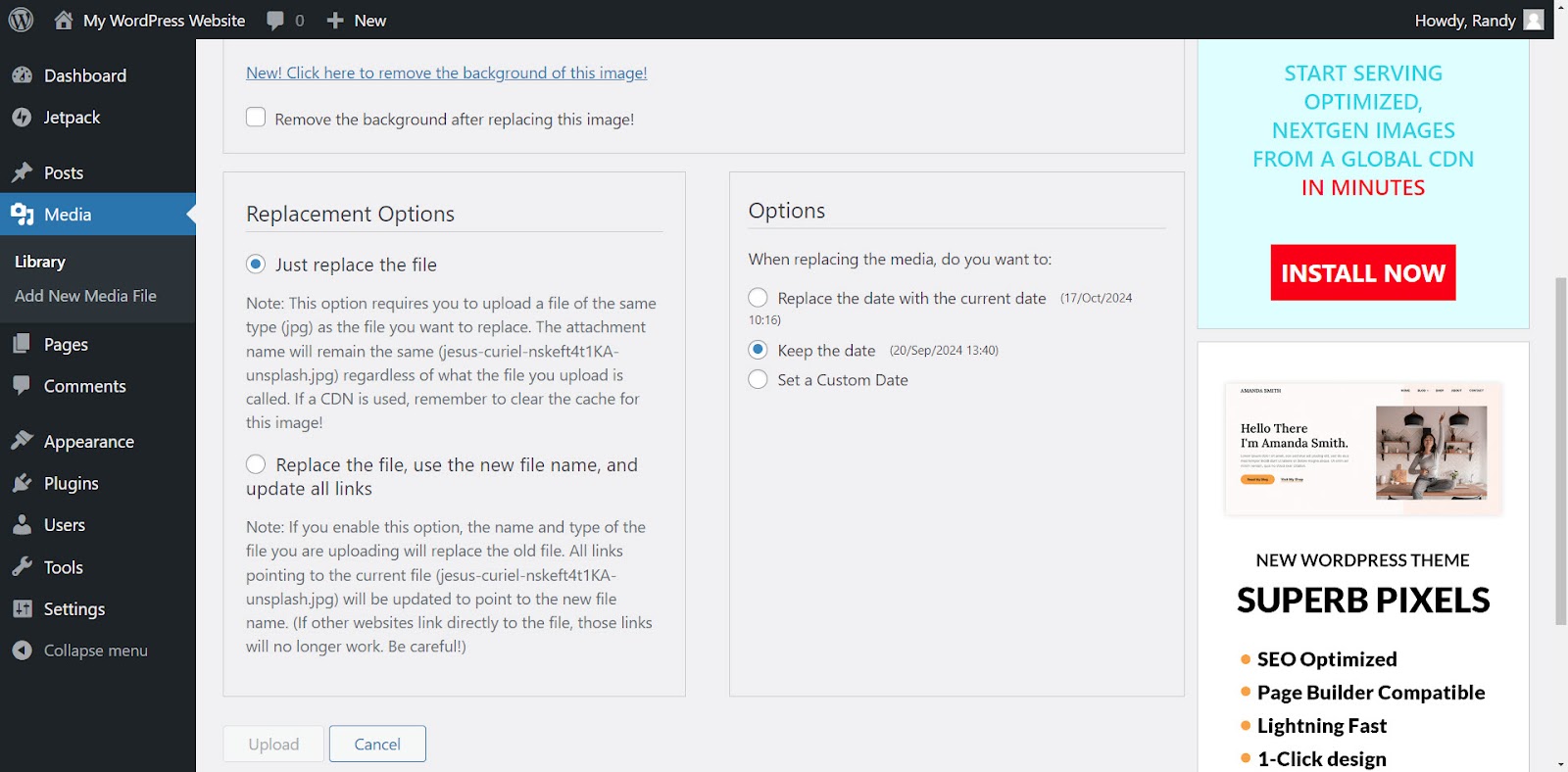
将打开一个新窗口,其中包含替换选项。在选择新图像之前,请在屏幕底部选择您的选项。该插件有两个替换选项,包括:
- 替换文件。使用相同类型的媒体文件并保留文件名。这只会替换该文件。
- 替换文件,使用新的媒体文件名,并更新所有链接。替换文件名并更新所有内容以显示新文件。但是,这不会更新直接链接到新图像的外部网站,因此这些链接不再有效。
无论您选择哪个替换选项,您还可以选择新文件日期的选项。选项包括:
- 将原始日期替换为当前日期。
- 保留原来的日期。
- 使用自定义日期。

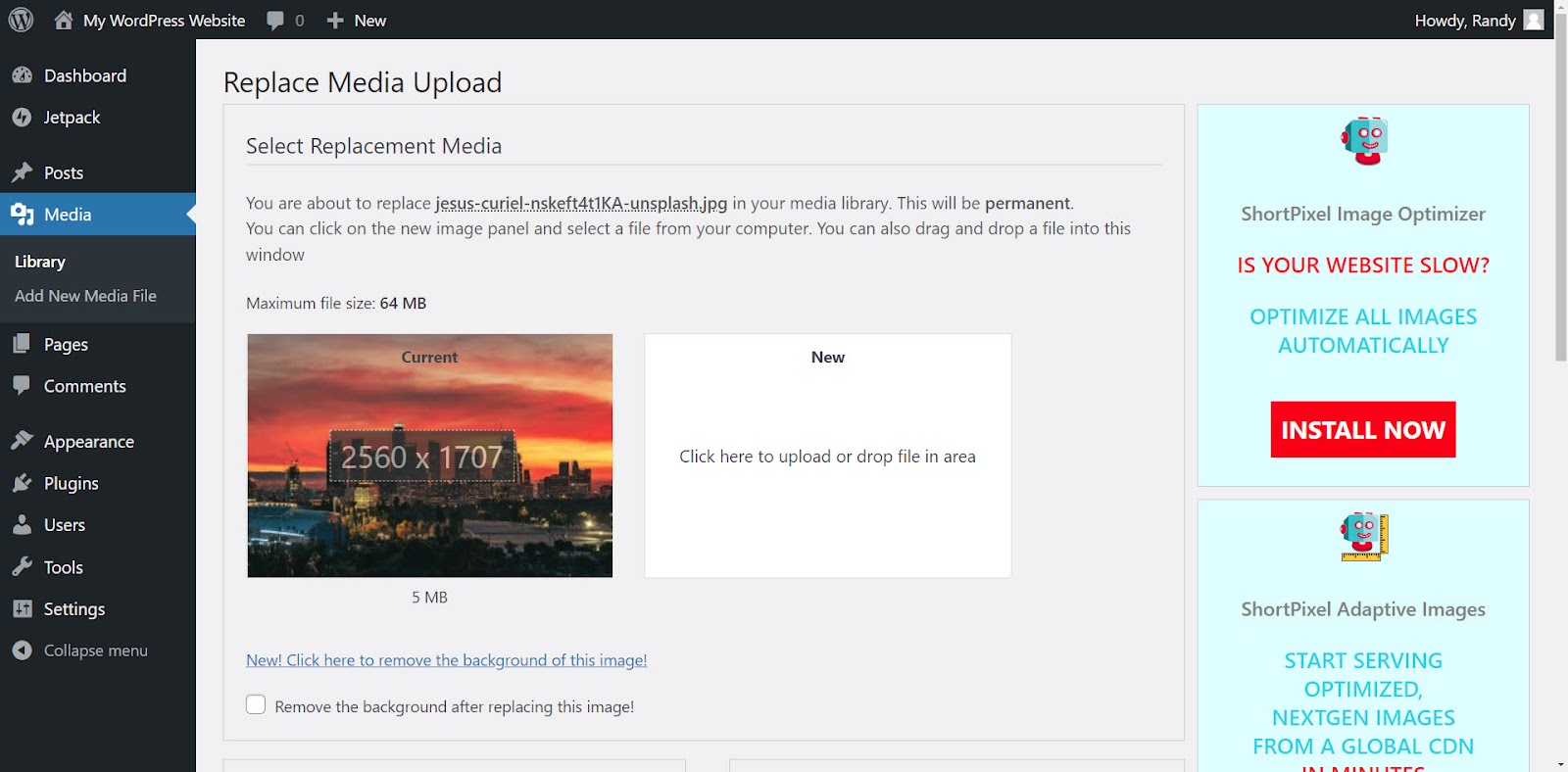
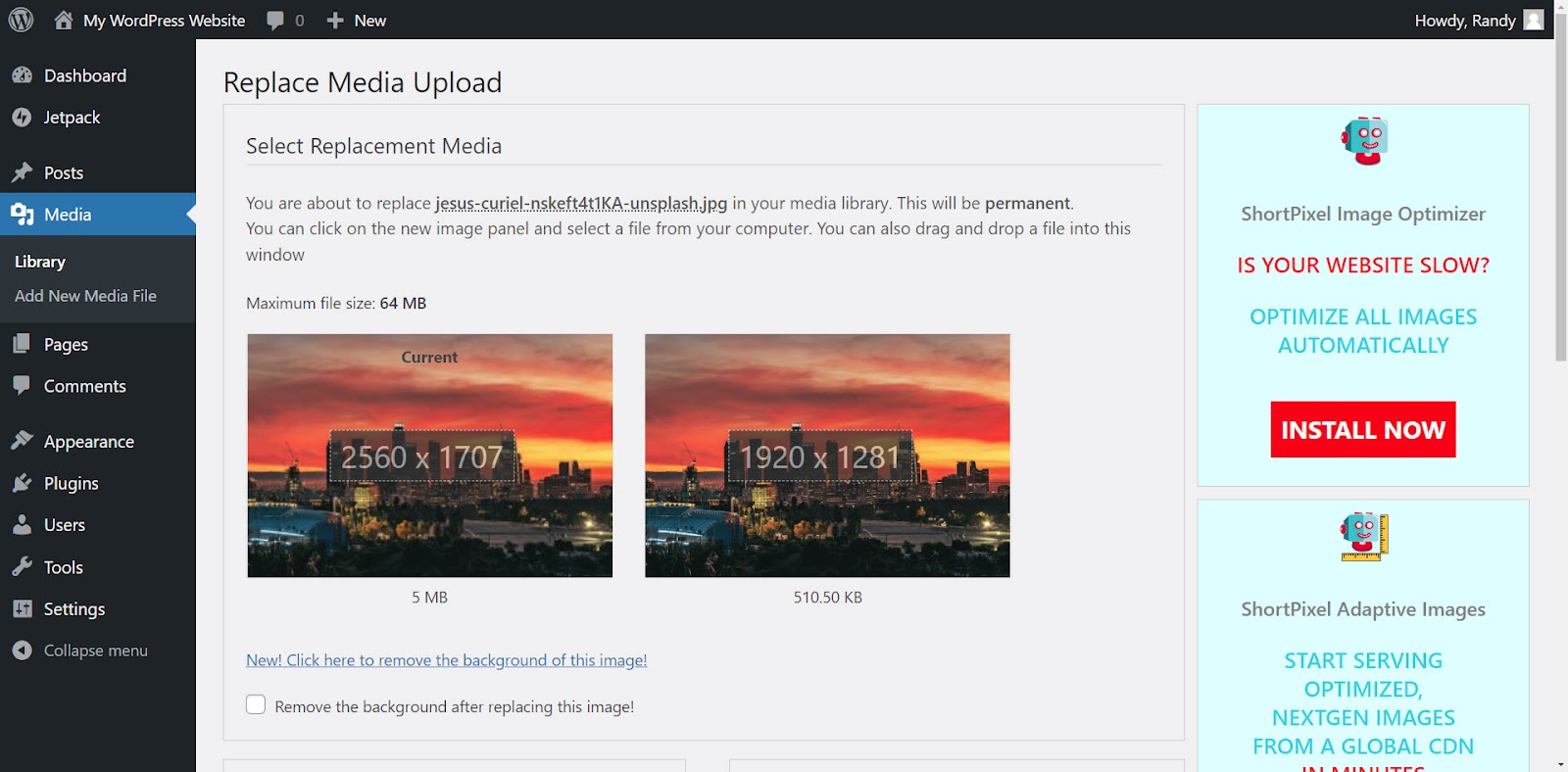
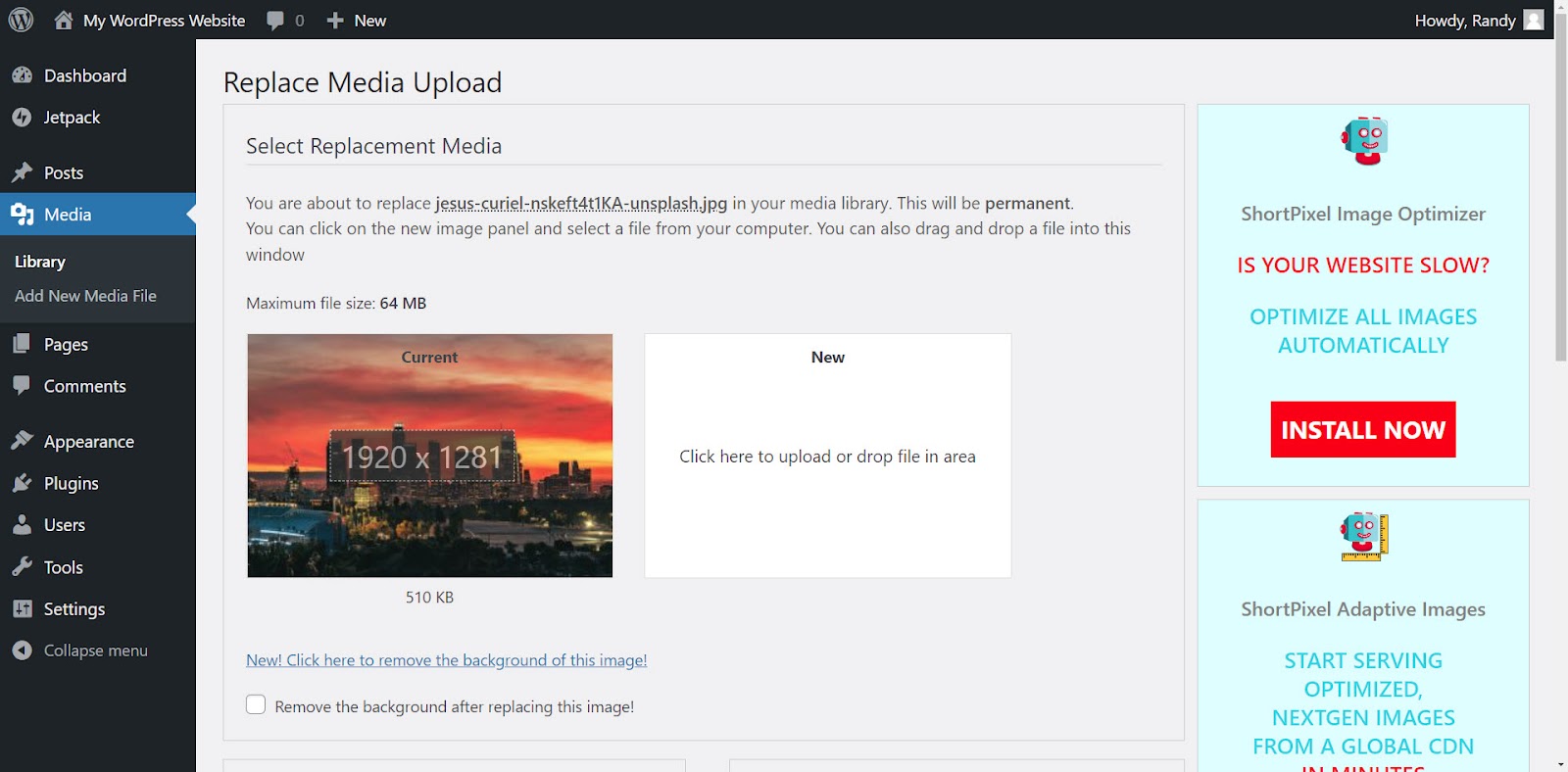
在“启用介质替换”屏幕的顶部,您将看到一个名为“选择替换介质”的区域。它在左侧显示当前文件,在右侧显示新文件区域。单击“新建”以在计算机上打开一个位置,或将新文件从桌面拖到该区域。


预览新图像并比较上传图像之前和之后的效果。在此示例中,调整大小后的图像以 510 KB 上传,比原始图像 5 MB 小得多。通过图像编辑器手动调整图像大小并压缩。

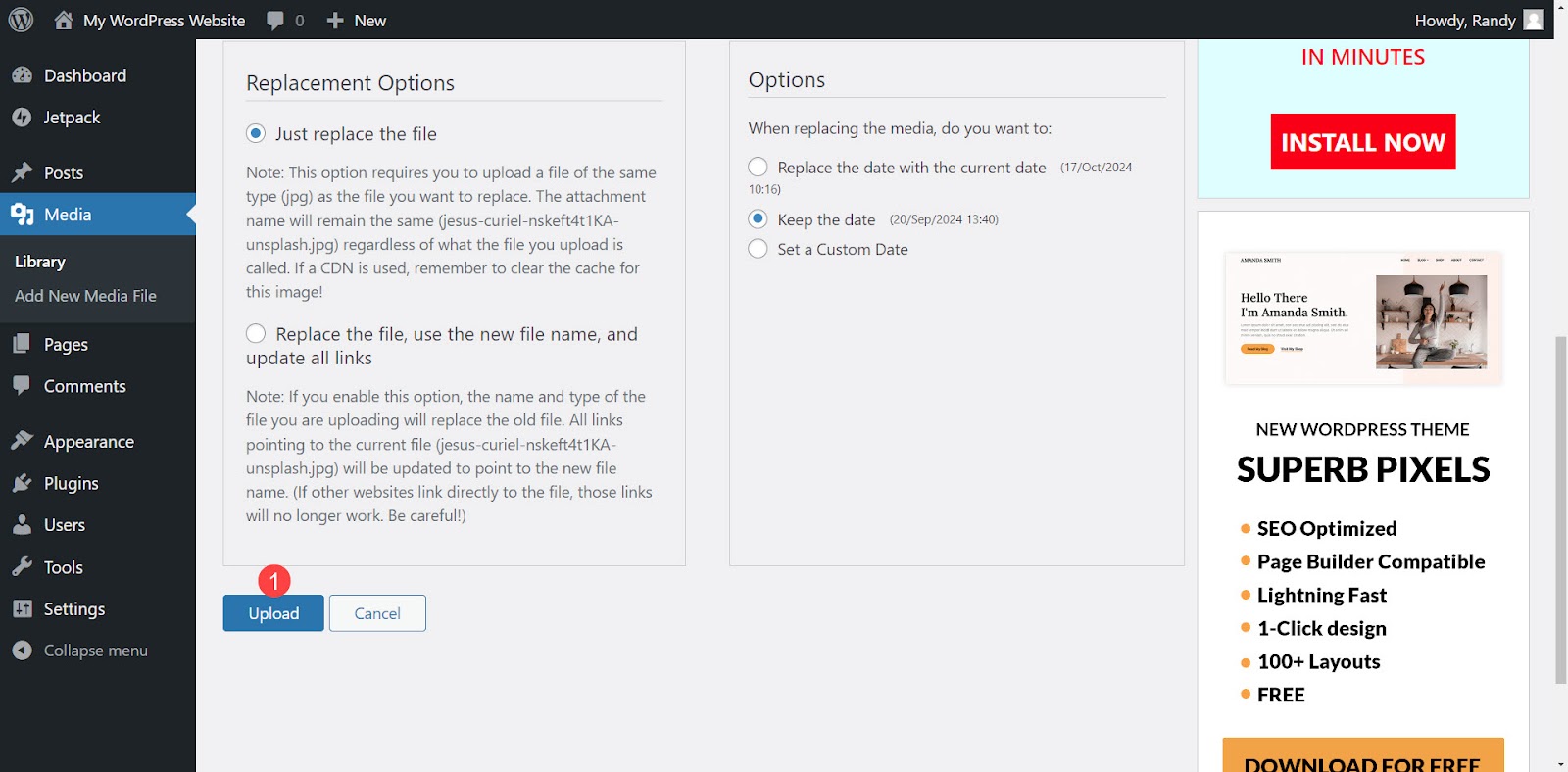
单击页面底部的上传。

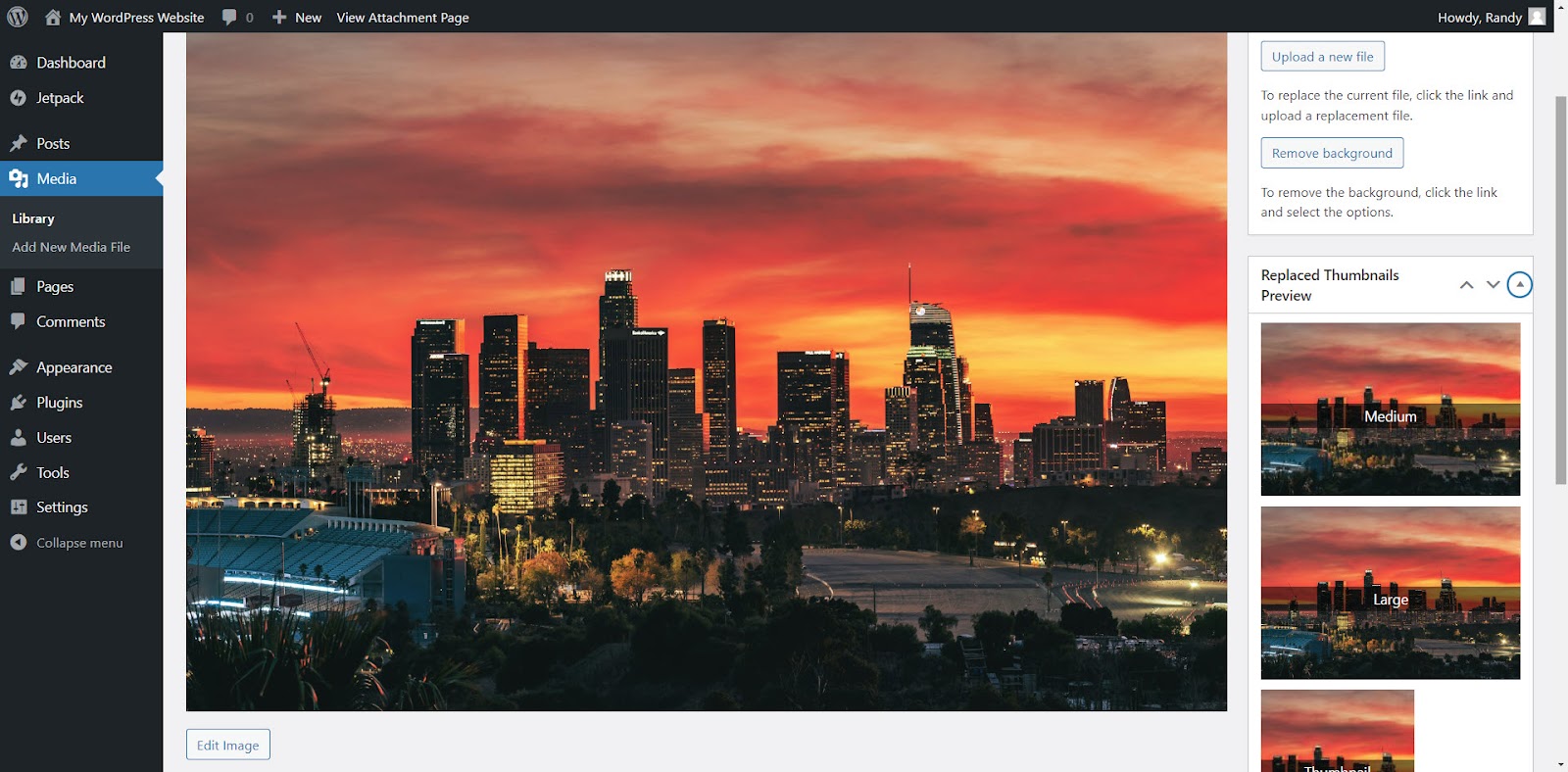
上传完成后,会出现一条消息,通知您文件已被替换,然后您将进入图像编辑器。如果需要,请从此编辑器上传新图像,然后向下滚动以选择要用作右侧边栏中缩略图的图像大小。

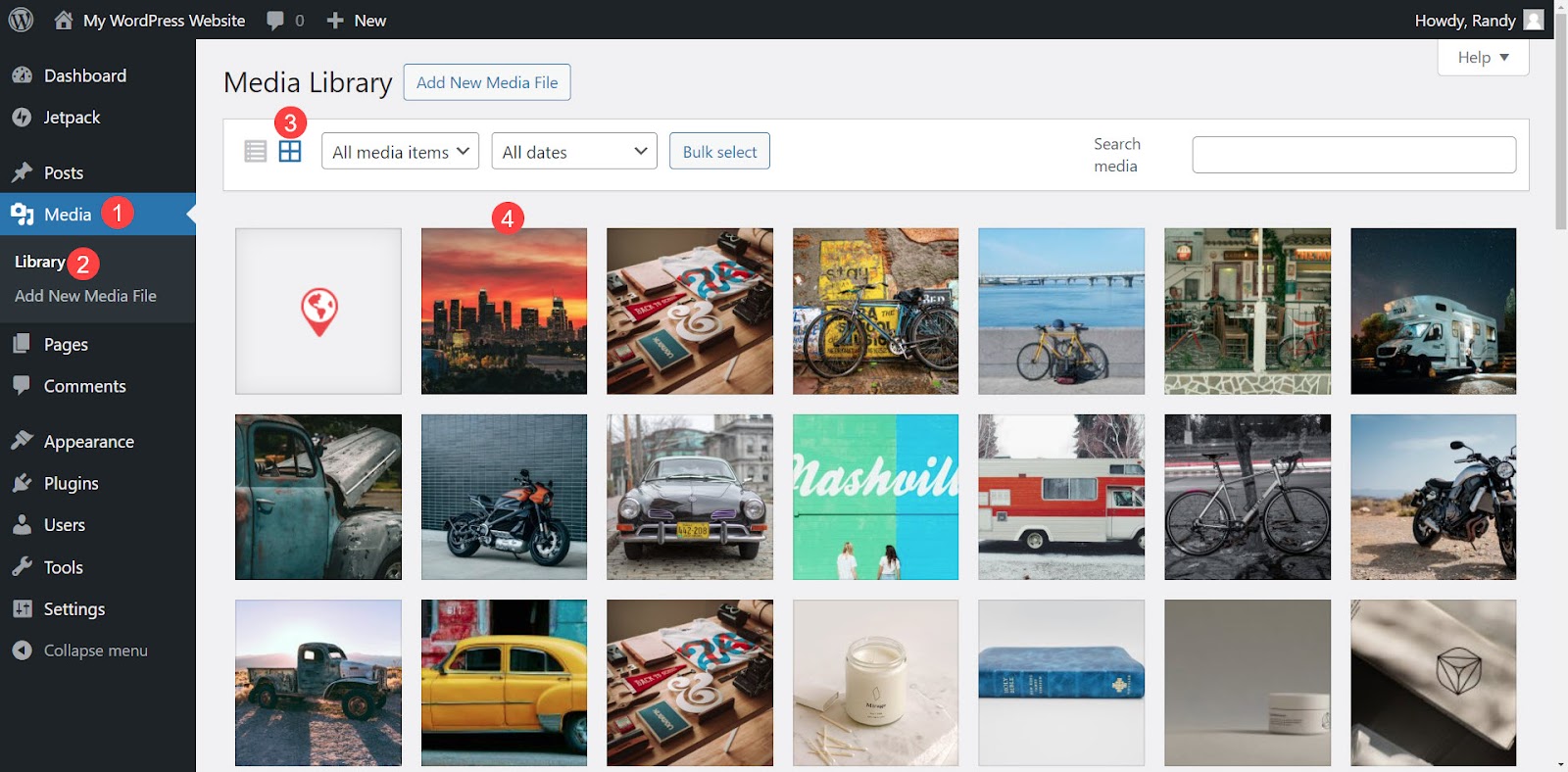
在网格视图中替换媒体库中的图像
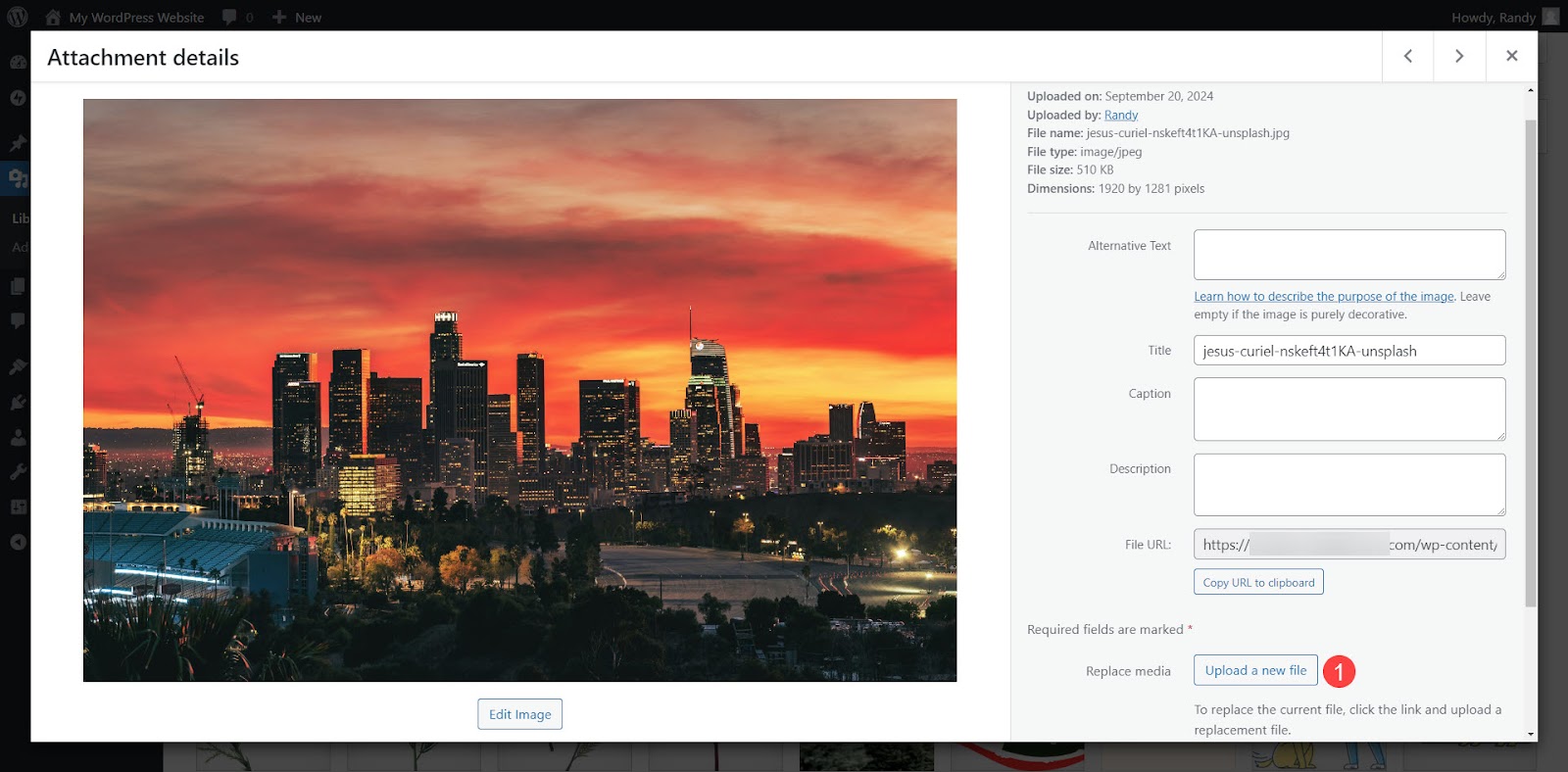
选择要替换的图像以打开附件详细信息。如果网格图标未激活,请选择它。

在弹出窗口的右侧,单击标记为上传新文件 的按钮。

这将带您进入“替换媒体上传”屏幕,您可以在其中替换图像,如上例中所述。

方法 3:使用页面构建器的编辑器
此方法的工作原理与使用块编辑器的过程类似。它替换内容中的旧图像,但将其保留在媒体库中。这样,使用旧图像的所有其他内容仍然使用它。如果您想替换一些帖子中的图像,但将原始图像保留在库中以便与其他帖子一起使用,这是理想的选择。
Elementor 是最流行的页面构建器之一,因此让我们讨论如何使用它替换图像。
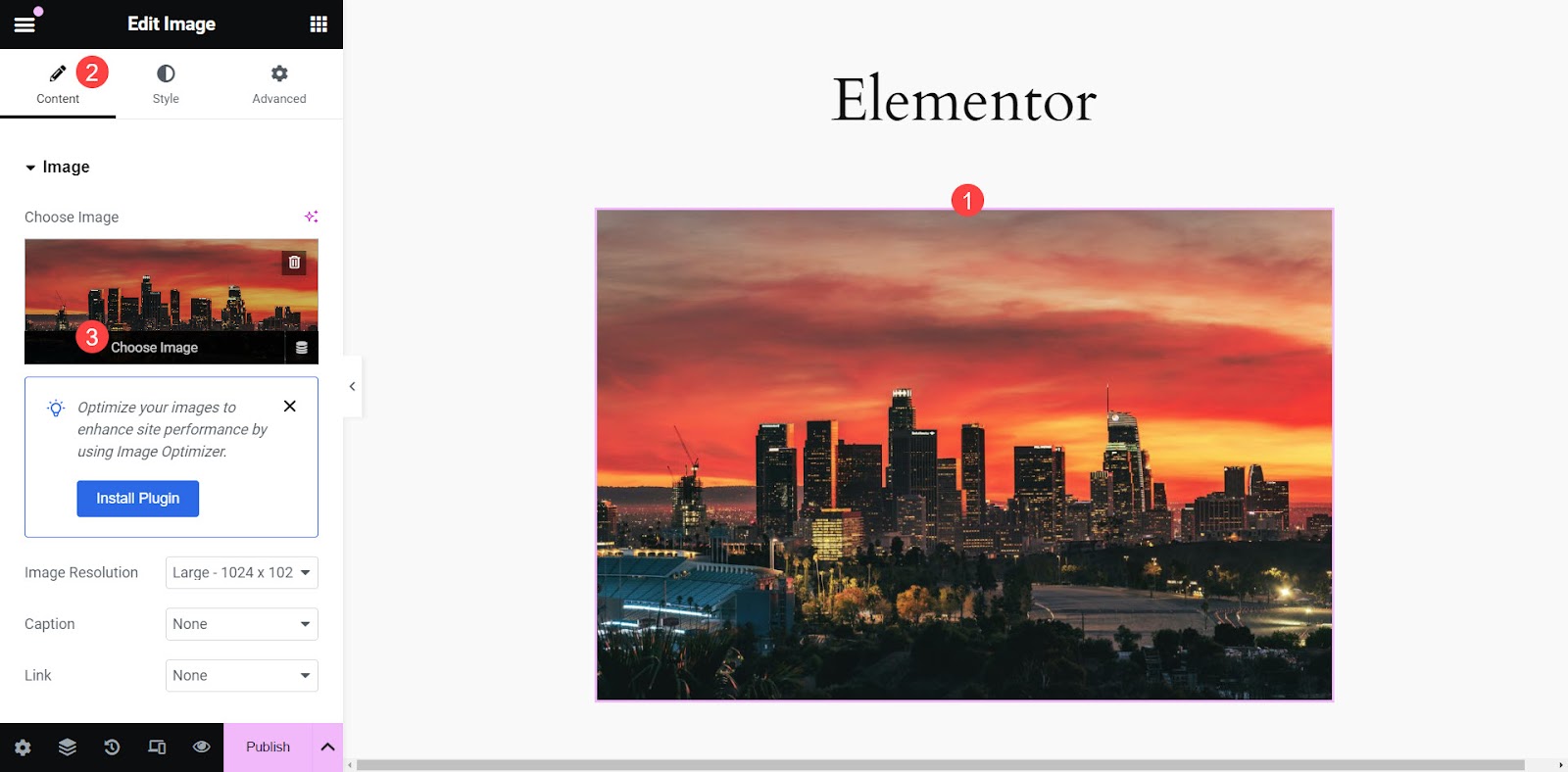
要替换 Elementor 中的图像,请单击内容中要替换的图像。屏幕左侧将打开一个菜单。该菜单包含图像块的所有选项。菜单顶部应该有三个选项卡。
如果尚未选择“内容”选项卡,请选择它。将鼠标悬停在菜单中的图像上。菜单中图像底部会出现一个小按钮,然后单击标有“选择图像”的按钮以打开媒体库。

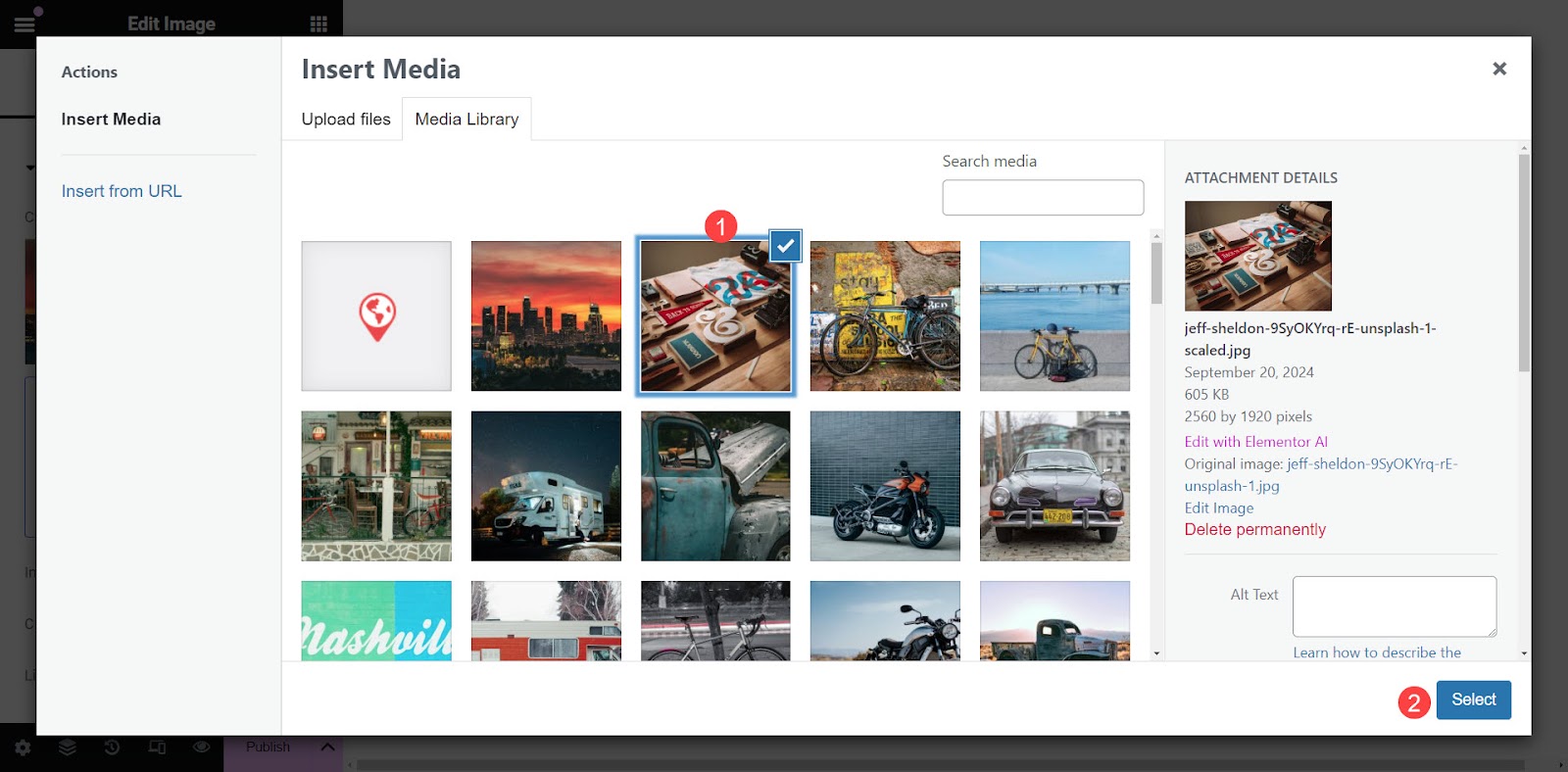
选择新图像,然后单击媒体库屏幕右下角的“选择”按钮。

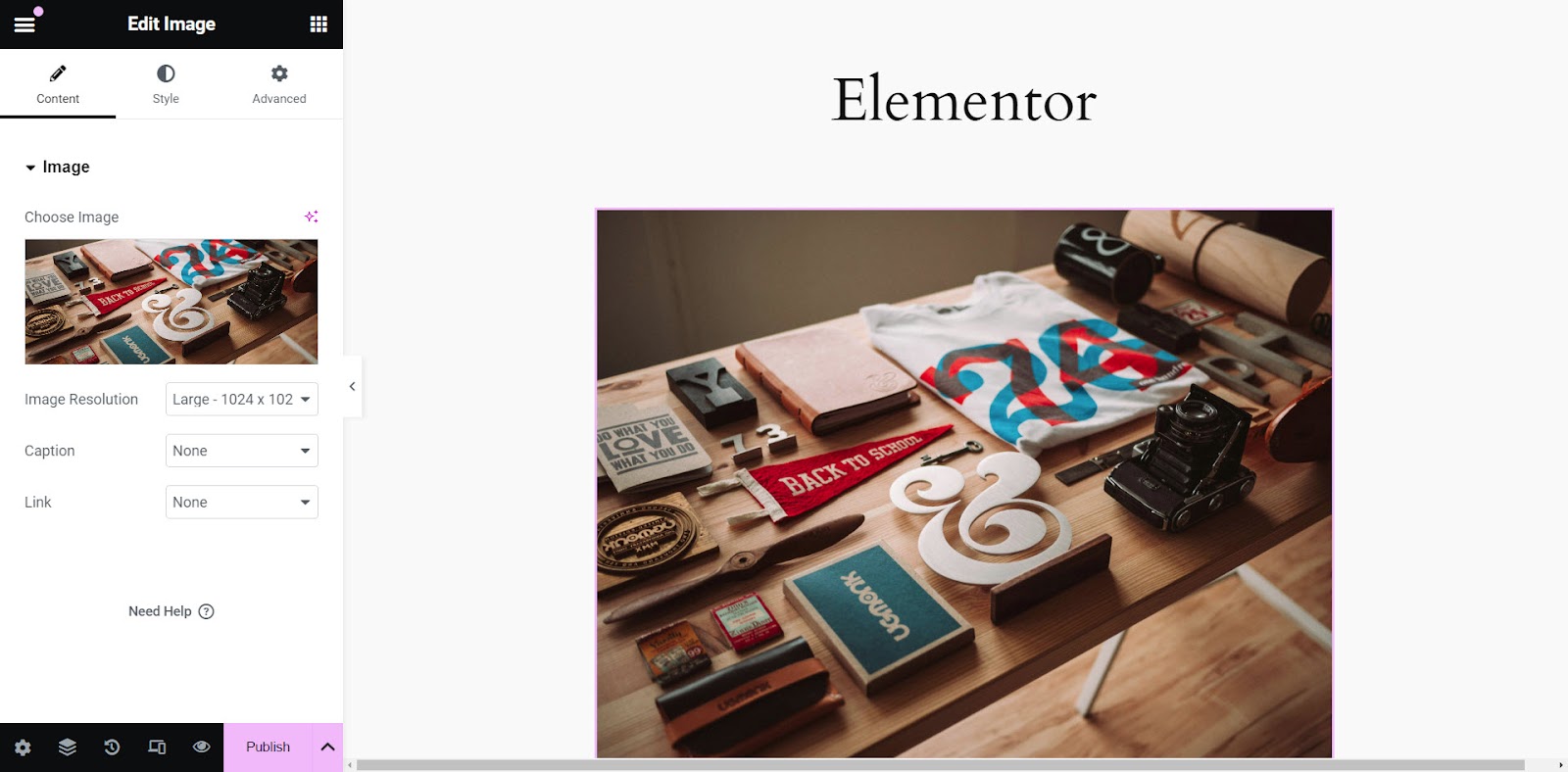
新图像将替换内容中的旧图像,但原始图像仍然存在于媒体库中以在其他内容中使用。

方法 4:通过 FTP 或您的托管文件管理器
另一种选择是使用 FTP 或主机的文件管理器将媒体库中的旧图像替换为新图像,同时保持图像 URL 不变。如果您不想使用插件来替换每个使用位置的图像,那么这种方法是理想的选择。
您将需要您的托管公司提供的 FTP 客户端或文件管理器。两者的文件导航是相同的。在本教程中,我们将使用文件管理器。
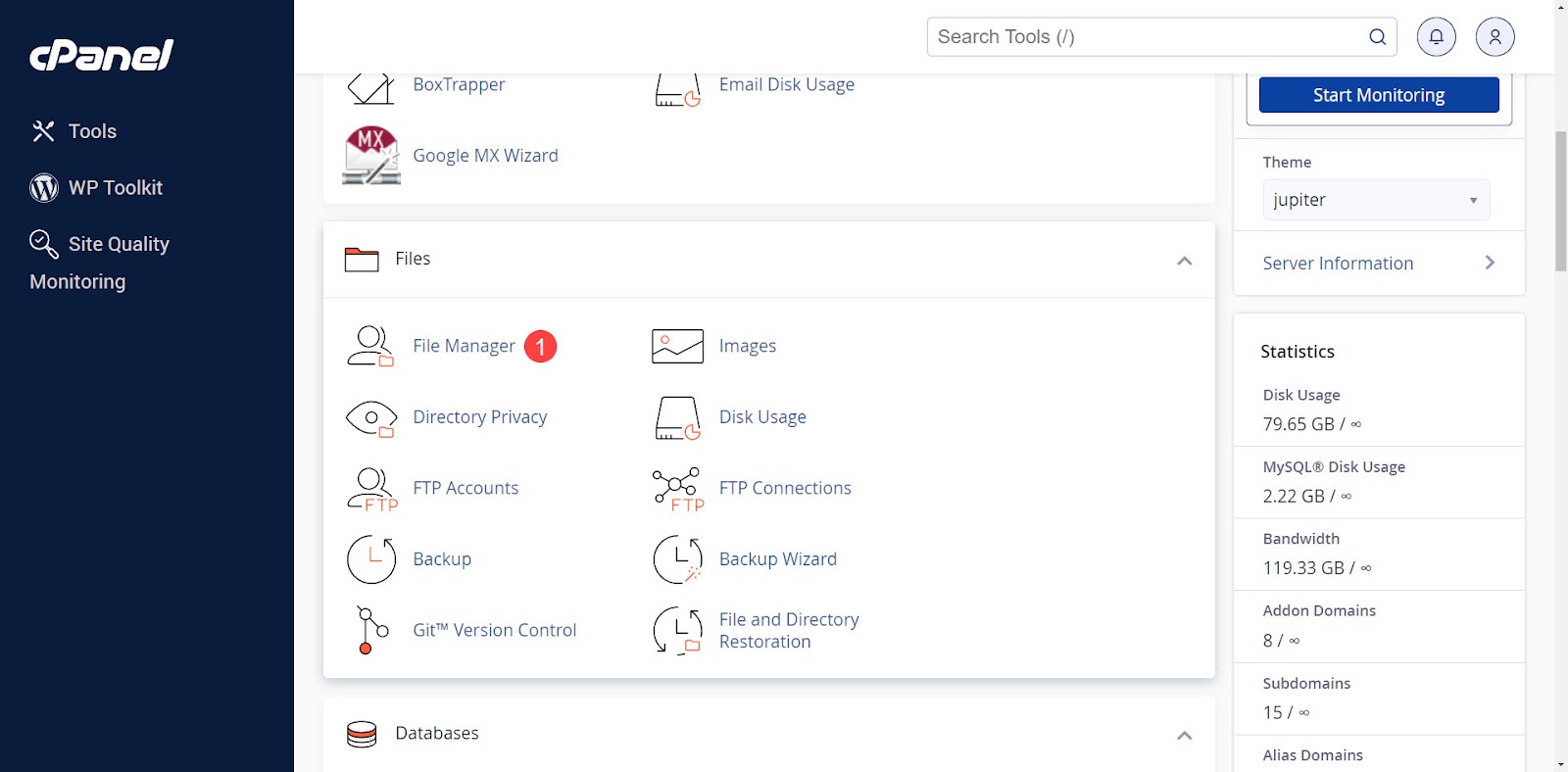
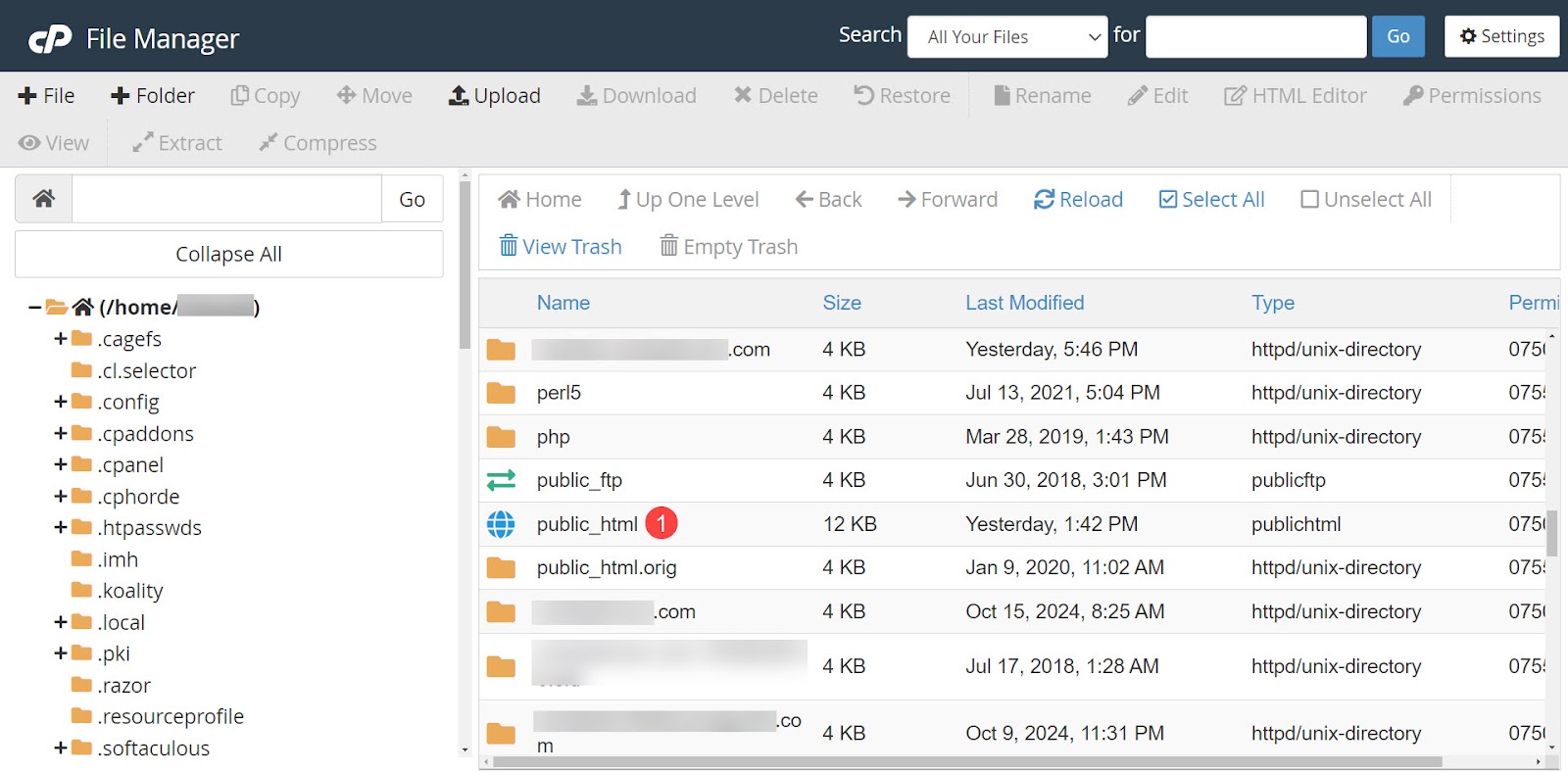
登录 cPanel 并从菜单选项中选择文件管理器。

如果您有多个网站,请单击要修改的网站的文件夹。如果您只有一个网站,或者您想要修改主要网站,请单击public_html 。

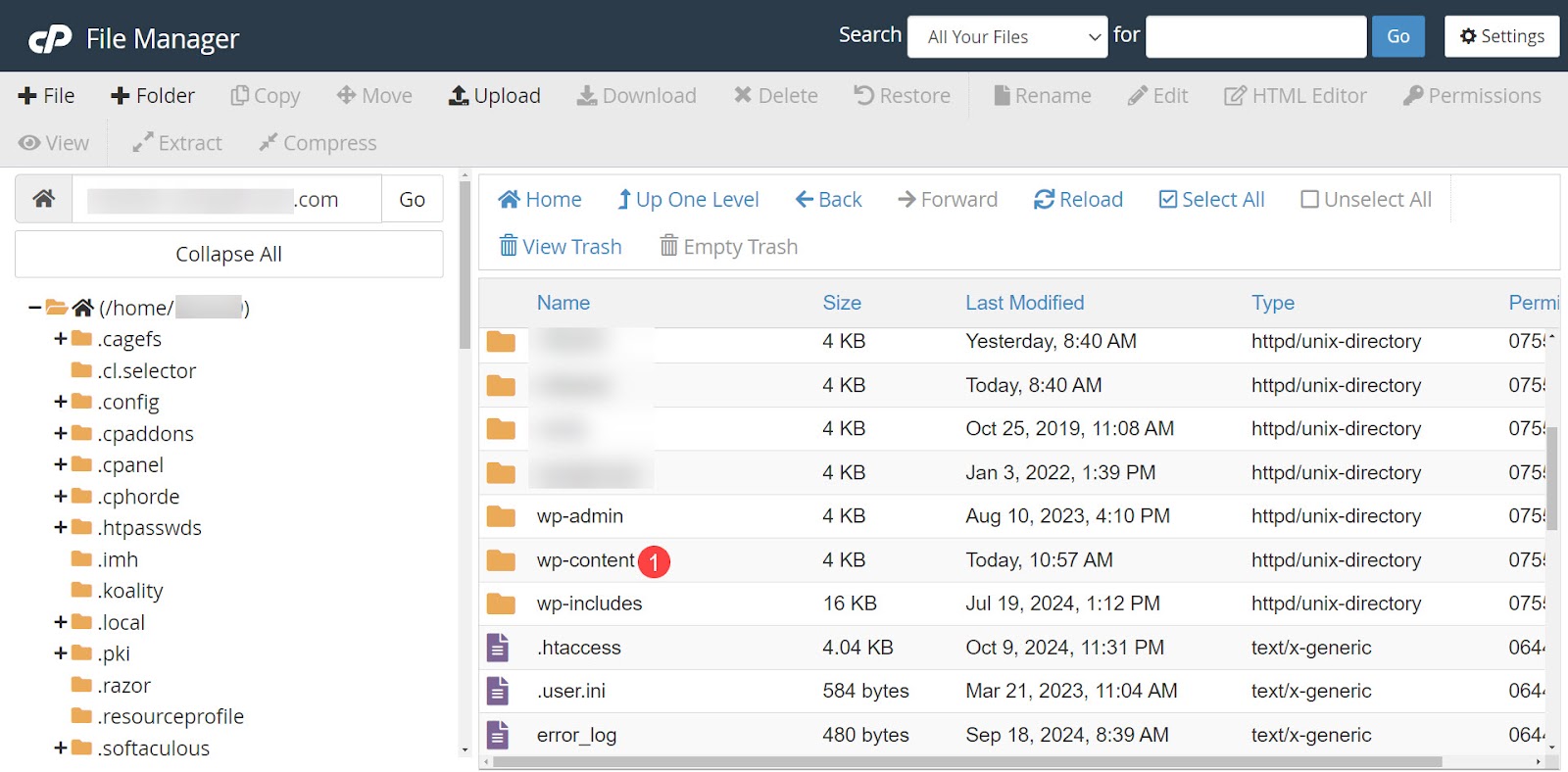
打开wp_content文件夹。

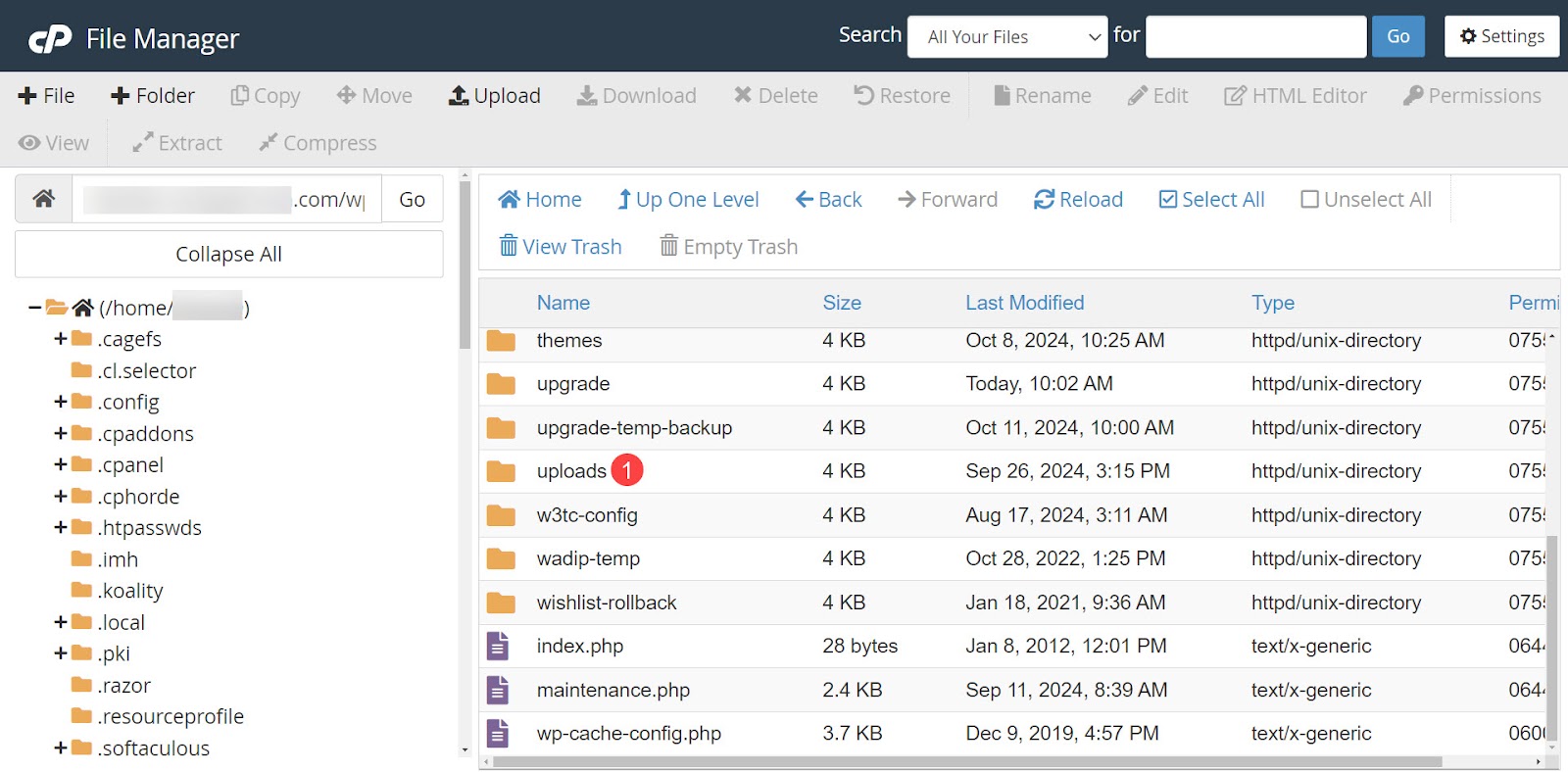
然后打开上传文件夹。此文件夹包含您上传到 WordPress 网站的所有文件。

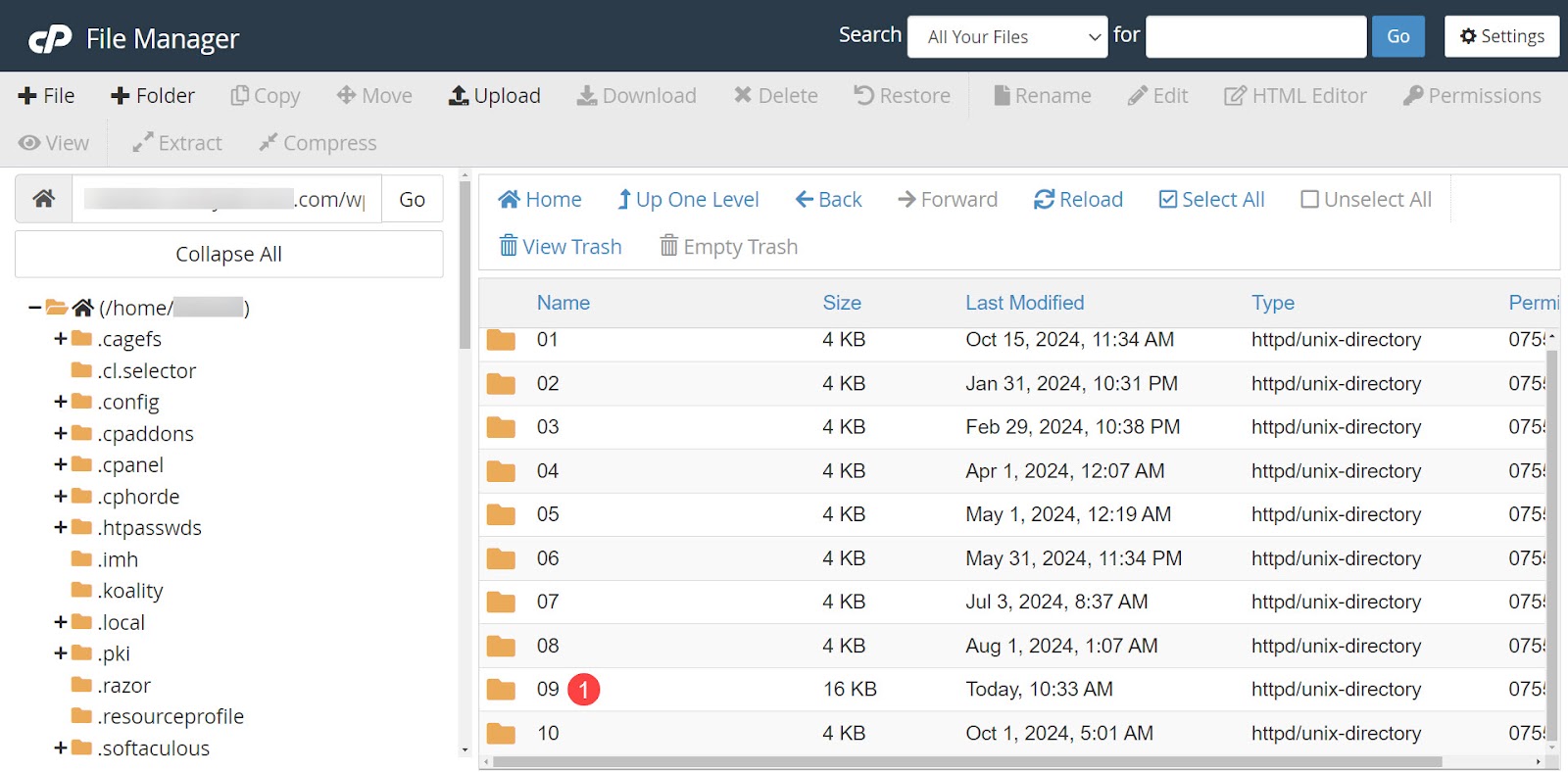
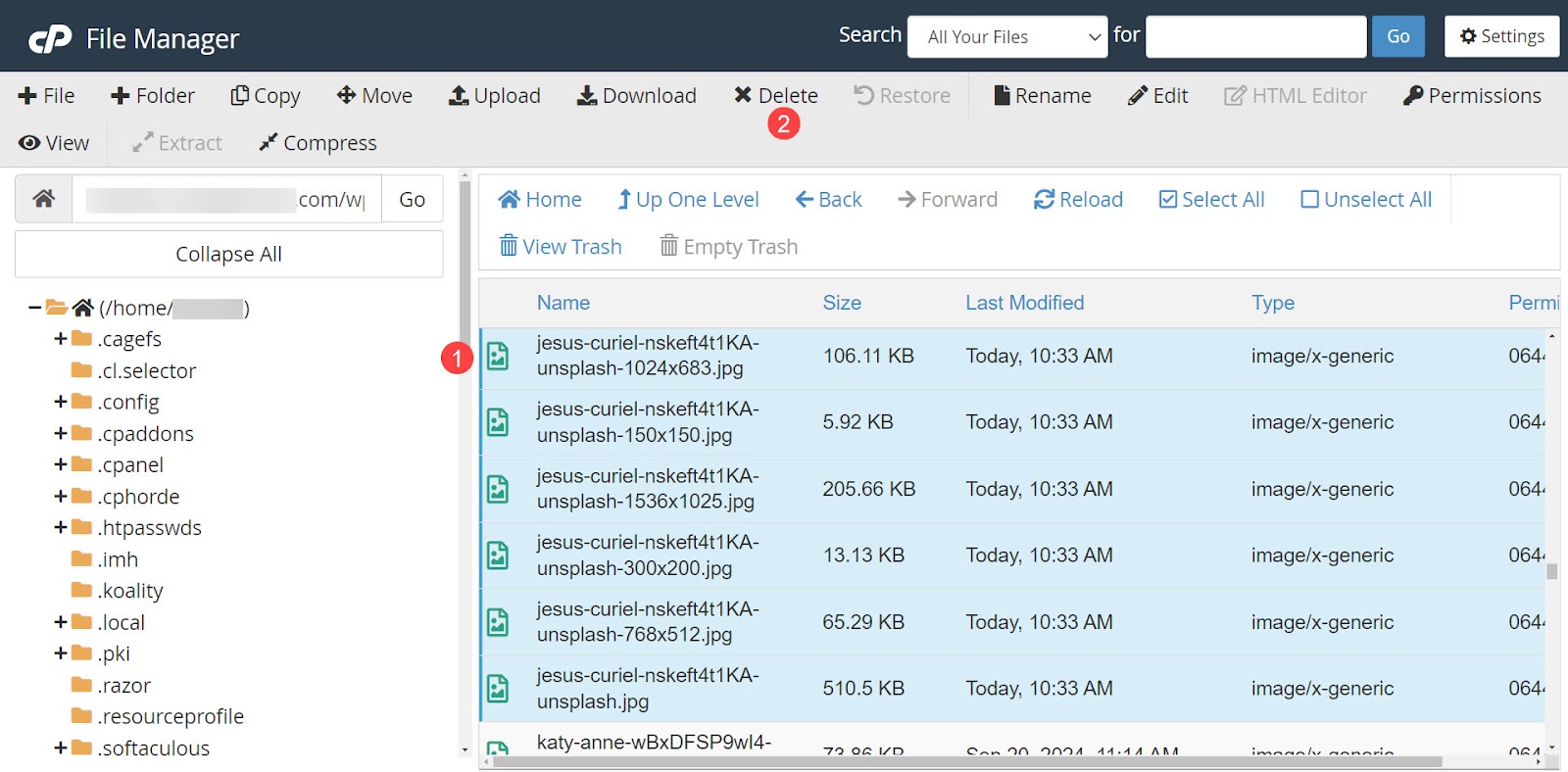
文件按年份分类到文件夹中。选择您上传图像的年份的文件夹,然后选择月份。

在此文件夹中,您将看到该月上传的所有图像。您可以上传与要覆盖的图像同名的新图像,或者在上传之前删除旧文件。如果要覆盖,请单击“上传” 。
如果要删除旧文件,请选择该映像的所有版本并将其删除。这可确保所有尺寸都更新为新图像。 WordPress 会自动创建不同尺寸的新图像的多个版本。

单击确认删除文件。
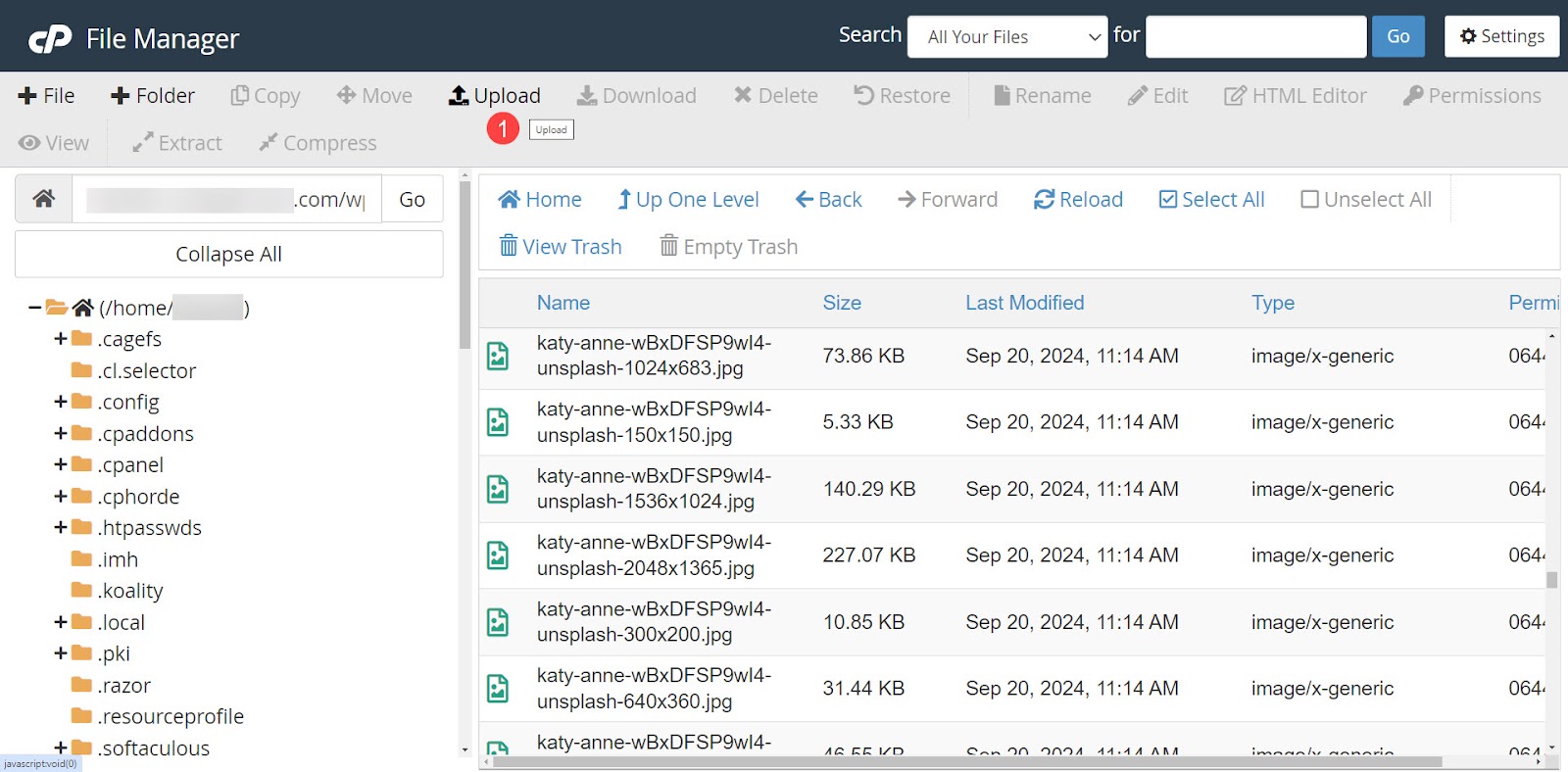
接下来,选择屏幕顶部的上传。

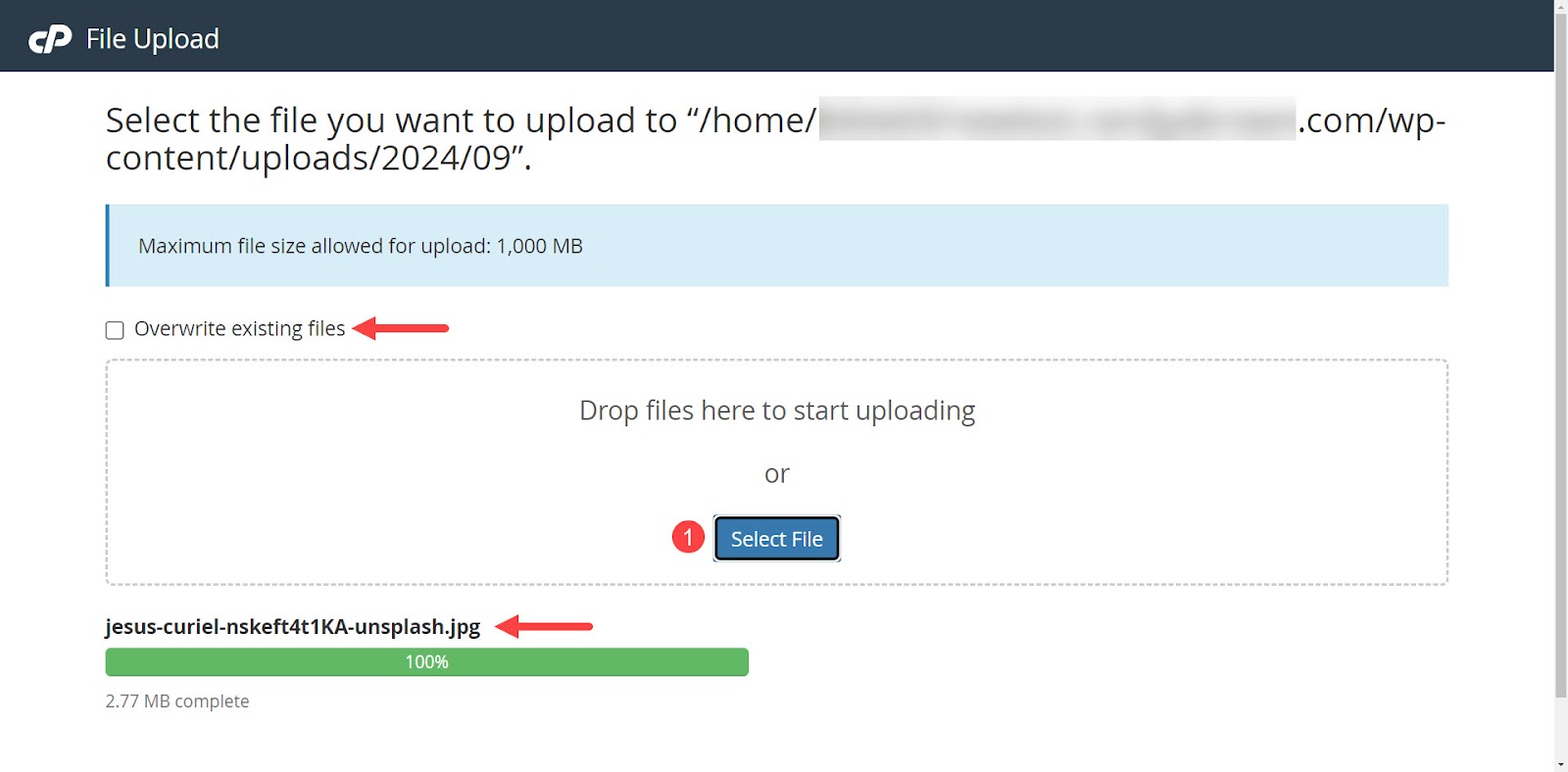
如果您决定覆盖旧文件而不是删除它们,请在上传屏幕上选择覆盖现有文件。上传一张与旧图像同名的新图像。每个使用旧图像的帖子现在都将使用新图像。

图像替换和管理的最佳实践
在 WordPress 中替换媒体文件和管理它们时,遵循一些最佳实践非常重要。否则,WordPress 媒体库会变得臃肿且图像加载缓慢。当您尝试在网站上工作时,它还会使媒体库本身在后端加载缓慢。
选择正确的图像格式
有许多可用的文件格式,每种格式都有优点。没有一种完美的格式可以满足所有需求。不过,选择正确的文件格式确实很重要,因此请根据最适合内容的方式选择一种能够平衡质量和文件大小的文件格式。
这里有一些指南可以帮助您做出决定。
- JPEG 。使用 JPEG 拍摄带有渐变的详细照片和图像。这种光栅格式提供有损压缩和较小的文件大小。质量略有下降,但对于较小的图像来说不太明显。
- 巴布亚新几内亚。对于具有锐利边缘和透明度的文本、徽标和图形,请选择 PNG。这种光栅格式提供无损压缩,保留图像质量,但会导致文件大小较大。
- SVG 。这是一个经过无损压缩的矢量图形,在缩放时仍保持清晰。它非常适合需要在任何尺寸下保持清晰的徽标和图标。
- 网络P。考虑使用 WebP 等新格式进行高压缩。此格式提供中等质量的图像和较小的文件大小。但是,在使用较新的格式时,请务必检查浏览器兼容性。
保持一致的图像质量
保持整个网站的图像质量一致。不一致的图像质量显得不专业。一致性有助于建立网站的品牌并保持整体专业外观。
定期更新和审核图像
定期更新图像也有助于保持一致性。它还使您有机会更新可能不再属于品牌或缺乏所需质量水平的旧图像。定期进行图像审核还可以加快加载时间并减少存储使用量。
Jetpack Boost 如何帮助自动化这些最佳实践
Boost 提供了以简单的方式执行这些最佳实践所需的工具。它会自动调整图像大小并将其转换为适当尺寸的最佳格式。 Boost击败了性能排名前五的插件,因此它是网站优化的绝佳选择。
像图像指南和图像 CDN 这样的工具可以消除识别图像时的猜测,从而改进并加快加载时间。自动代码优化进一步简化您的站点文件,以获得高级性能。
最后,有关 Jetpack Boost 的一切都是为了帮助您的 Core Web Vitals 得分,这是提高搜索引擎排名的关键。
如果您想加快网站速度,同时保护您的时间和钱包,Jetpack Boost 就是您一直在寻找的插件。
常见问题
这里已经涵盖了很多关于如何在 WordPress 中替换图像的内容,但如果您的任何问题尚未得到解答,以下内容应该可以解决它们。
我可以在 WordPress 中使用哪些图像文件类型?
WordPress 本身支持 JPEG、PNG、GIF 和 ICO(用于网站图标的格式)图像文件类型。 WordPress 可以支持 SVG、BMP 和 WebP 等媒体文件类型,但这些需要插件。
在 WordPress 中哪里可以找到媒体库?
要在 WordPress 中查找媒体库,请转到仪表板,然后单击媒体→ 库。这会显示您库中的所有图像。在这里,您可以排序、搜索或选择图像。要添加新图像文件,请转至媒体→ 添加新媒体文件。
我可以在 WordPress 中批量替换图像吗?
如果没有插件,您无法在 WordPress 中批量替换图像。默认情况下,媒体库仅具有用于删除图像的批量选择功能。
如果我不小心从 WordPress 网站中删除了图像,该怎么办?
如果您不小心删除了图像,您可以重新上传或恢复最近的备份。最好使用提供实时备份的服务,这样就不会丢失任何内容。
为了获得最佳质量的备份,请使用 Jetpack VaultPress Backup 等插件。这是一款高级插件,具有实时云备份、10GB 备份存储、30 天存档日志和一键恢复功能。
为什么图像优化对网站速度很重要?
图像优化对于网站速度非常重要,因为大型媒体文件加载缓慢,导致跳出率更高、访问者返回率更低以及搜索引擎排名更低。较大的文件大小还需要更多的存储空间和带宽。
如何判断图像对于我的网站来说是否太大?
Jetpack Boost 中的图像指南功能提供了快速测试图像尺寸的工具。它揭示了次优的分辨率、纵横比和尺寸。
什么是 CDN?它如何帮助图像传输?
CDN(内容交付网络)是一种压缩和存储图像直到用户请求图像的网络。然后图像被实时解压缩并根据用户的位置进行传送。 CDN 可以更快地传送图像并减轻网站服务器的压力。 Jetpack Boost 提供图像 CDN,有助于有效地交付优化的图像。
在我的 WordPress 网站上使用 WebP 图像有哪些好处?
WebP 图像格式由 Google 开发,可提高网站加载速度,同时在小文件大小下保持良好的图像质量。这会带来更快的页面加载速度、更好的用户体验并提高搜索引擎排名。 Jetpack Boost 中的 Image CDN 方便地为 WordPress 添加了 WebP 兼容性。
我可以在 WordPress 中自动执行图像优化过程吗?
是的。 Jetpack Boost 提供自动图像优化。
Jetpack Boost 还提供哪些其他 WordPress 优化功能?
Jetpack Boost 有免费版和高级版。免费版本包括关键的 CSS 优化、网站页面缓存、推迟非必要 JavaScript 的能力以及 JavaScript 和 CSS 的串联。
高级版本包括自动 CSS 优化、图像大小分析、历史性能得分、图像 CDN、自动图像大小调整和专用电子邮件支持。
在哪里可以了解有关 Jetpack Boost 的更多信息?
您可以在 Jetpack Boost 产品页面上了解有关 Jetpack Boost 及其功能的更多信息。
