如何要求在 WordPress 文件上传表单上付款
已发表: 2020-10-02您想要求在 WordPress 文件上传表单上付款吗? 同时获取文件和付款将节省时间并有助于增加转化次数。
在本文中,我们将向您展示如何确保访问者在您的网站上上传文件时付款。
立即创建您的文件上传付款表
如何在 WordPress 中创建付款表格?
使用 WPForms 插件在 WordPress 中制作付款表格很容易。
WPForms 是 WordPress 最好的表单构建器插件。 它使您无需编写任何代码即可为您的网站构建任何类型的表单。
WPForms 的伟大之处在于,您可以阻止人们在没有文件上传和付款的情况下提交表单。 这对于以下形式很方便:
- 批发订单
- 雅芳订单
- 用户提交的事件
- 兽医病人摄入表格
使用 WPForms,如果人们不发送您需要的文件,您将节省大量时间来进行付款或取消订单。
使用信用卡付款字段设置文件上传表单真的很容易。 让我们继续并逐步完成整个过程。
如何要求在 WordPress 文件上传表单上付款
在此示例中,我们将为商业网站创建报价接受表单。 为了开始项目,我们的访客需要上传文件并支付押金。
以下是我们将要完成的步骤:
- 安装 WPForms 插件
- 创建文件上传表单
- 将 Stripe Payment 添加到您的文件上传表单
- 配置您的 Stripe 付款设置
- 发布您的文件上传付款表
让我们从安装插件开始。
第 1 步:安装 WPForms 插件
首先,让我们安装并激活 WPForms 插件。 如果您需要这方面的帮助,请跳至本指南,了解如何在 WordPress 中安装插件。
接下来,让我们设置付款。 在下一部分中留在 WordPress 仪表板中。
如果您正在考虑 Stripe 与 PayPal,好消息是 WPForms 允许您同时使用两者。 如果您愿意,也可以使用 Authorize.Net 付款。
我们将在本例中使用 Stripe。
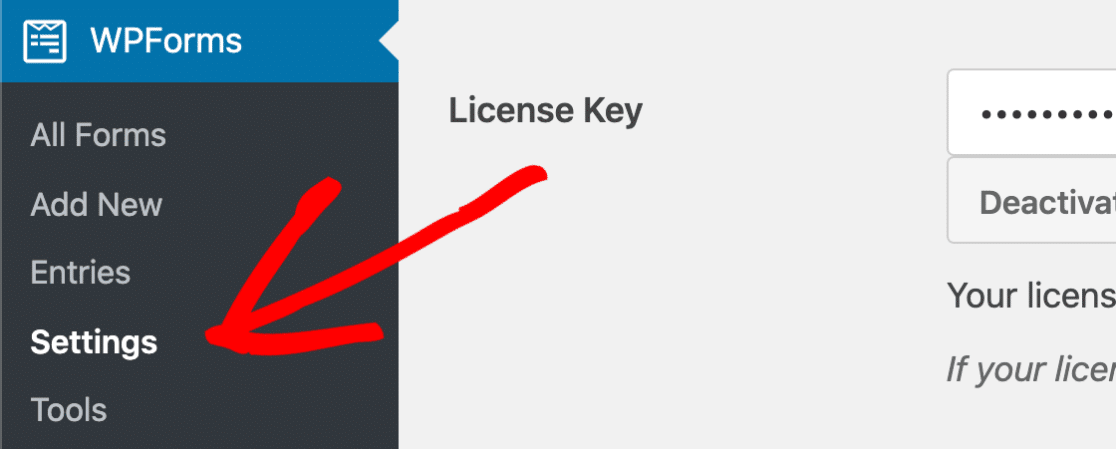
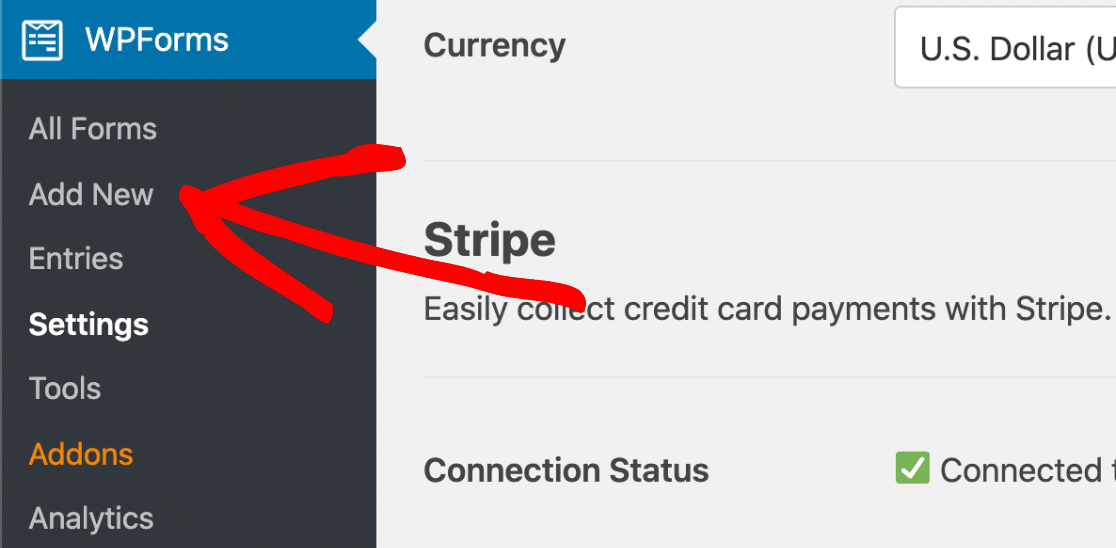
首先,您需要单击左侧导航栏中的WPForms ,然后单击Settings 。

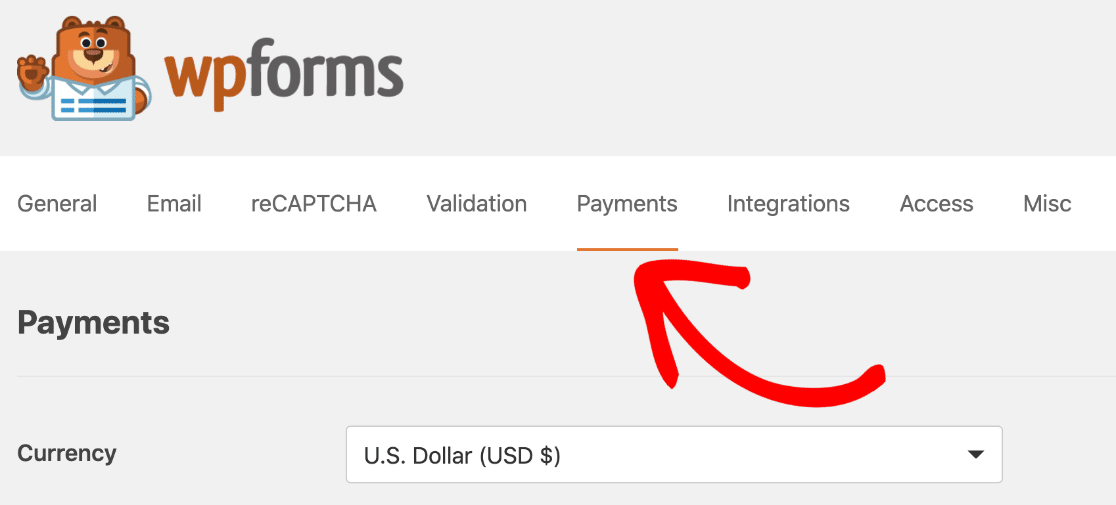
现在点击顶部的付款选项卡。

首先,检查货币设置是否正确。 如果不是,您可以继续在下拉列表中更改它。
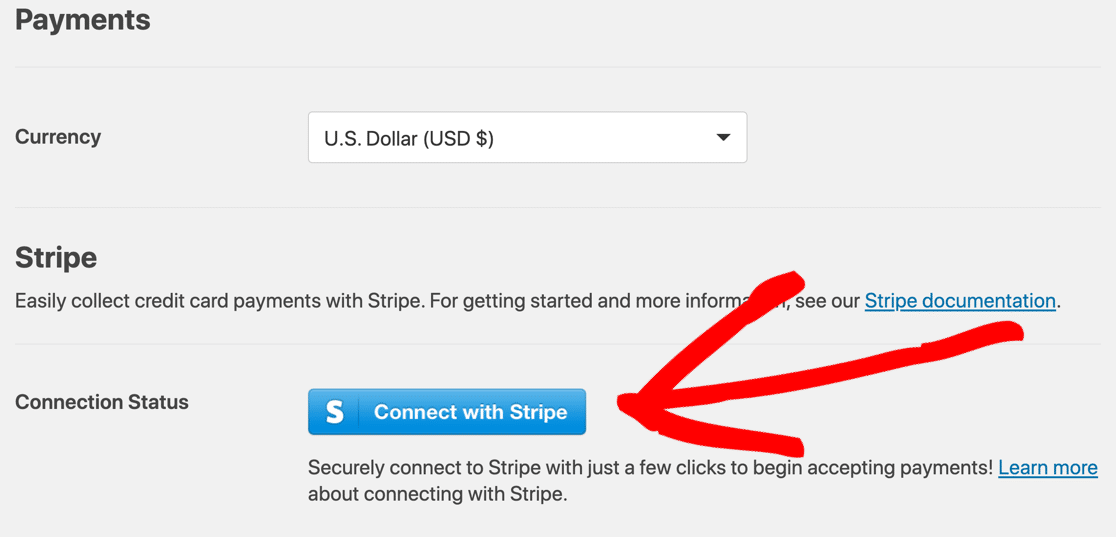
然后向下滚动到Stripe部分并单击蓝色的Connect with Stripe按钮。

您现在可以为 Stripe 创建一个帐户,或登录您现有的帐户。 如果您需要帮助,请查看我们关于在 WPForms 中使用 Stripe 插件的详细文档。
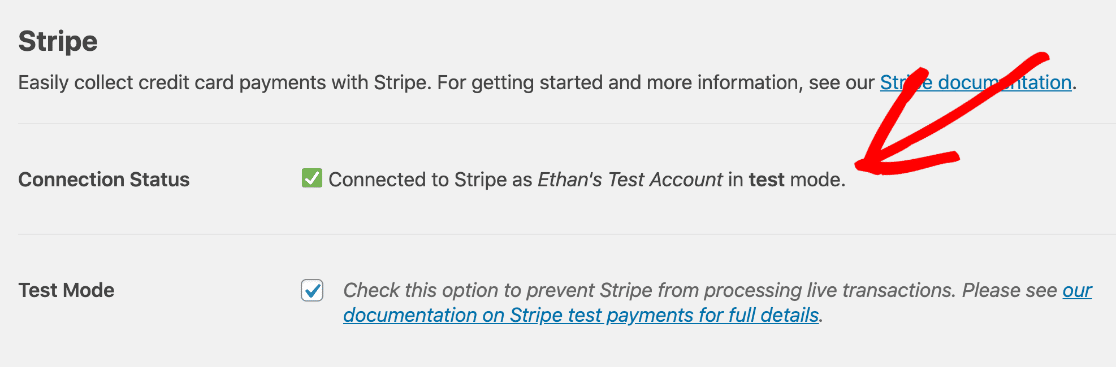
连接 Stripe 后,您将在页面的 Stripe 部分看到一条消息,以确认已完成所有设置:

您是否注意到我们在测试模式下运行 Stripe? 如果您想在不进行实际付款的情况下试用您的表格,您可以选中“测试模式”框以将其打开。
好的,现在我们让 Stripe 工作了,让我们制作表格。
第 2 步:创建文件上传表单
现在我们要为我们的客户创建一个表单来接受报价。 在此表格上,他们需要支付押金并附上文件。
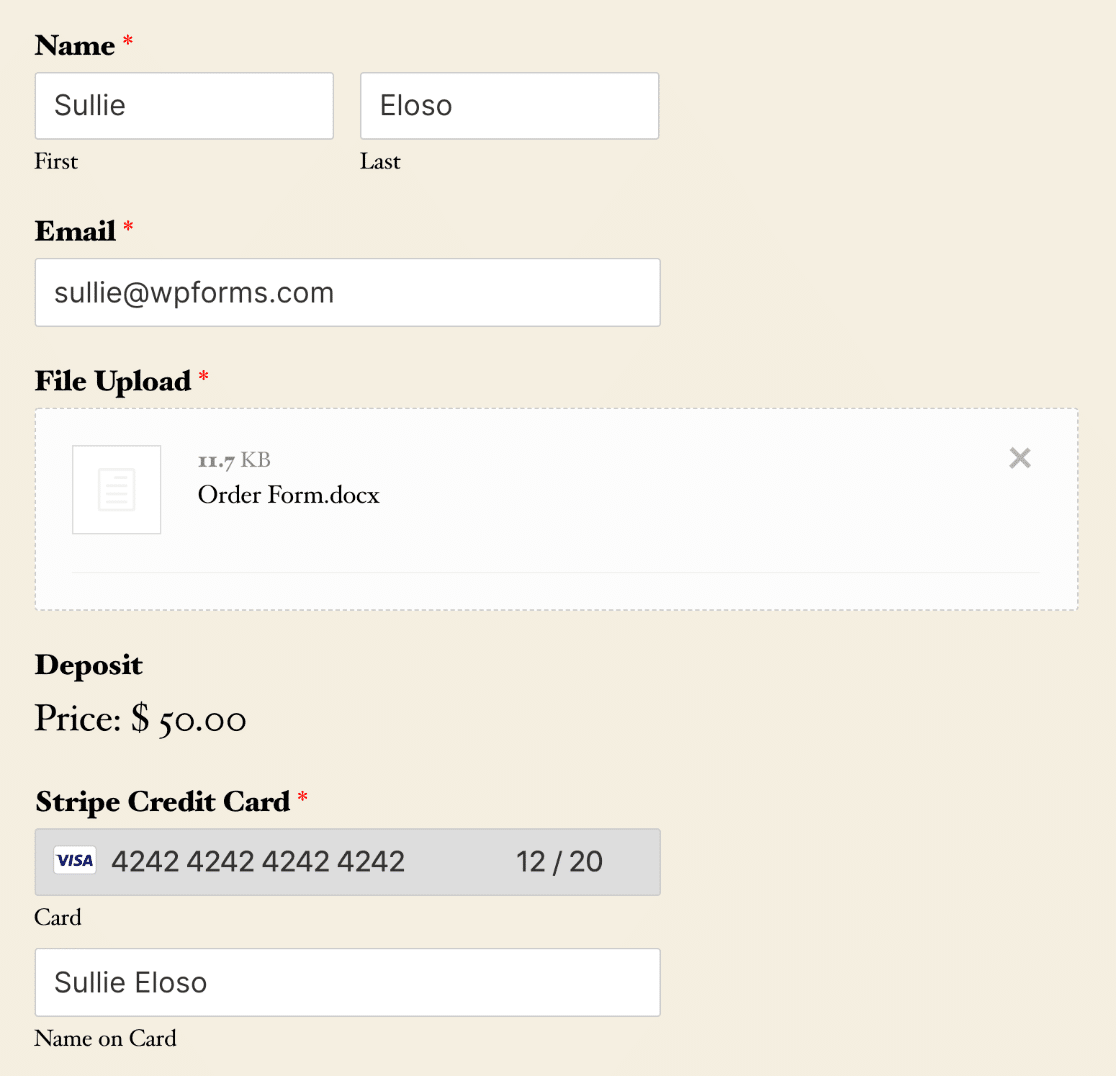
该表单看起来类似于常规文件上传表单,但有一些额外的 Stripe 字段。
WPForms 是最好的 WordPress 文件上传插件。 它带有 100 多个表单模板,因此制作任何类型的表单都非常容易。 让我们使用 Simple Contact Form 模板并对其进行自定义。
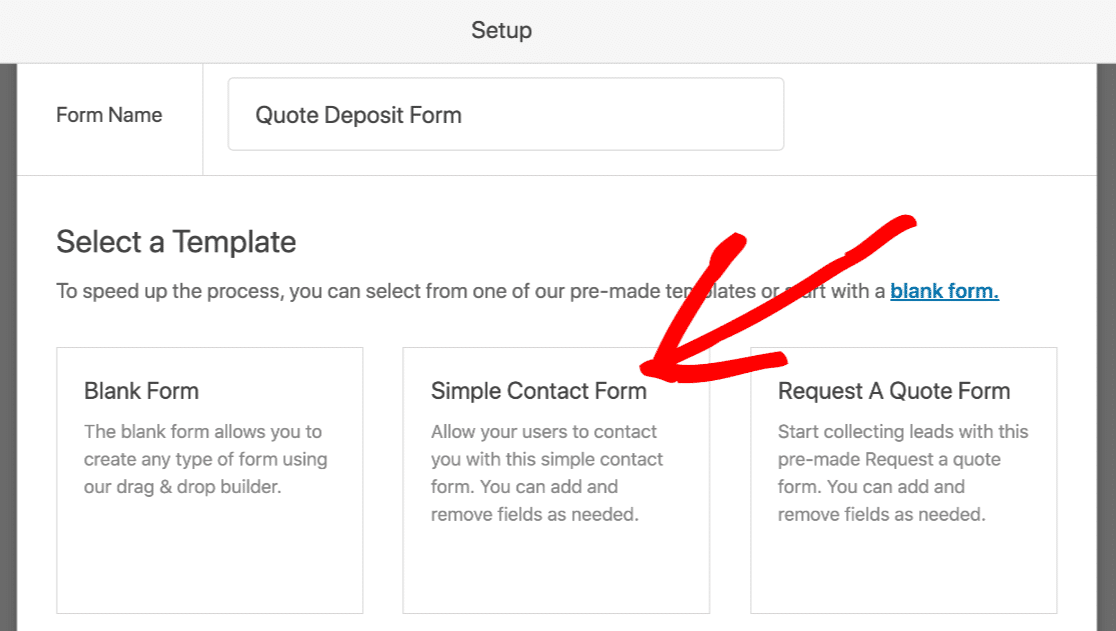
因此,首先,从 WPForms 菜单中单击Add New 。

在表单构建器中,在顶部键入表单的名称。 然后单击简单联系表单模板。

即使此模板用于联系表单,我们也可以添加更多字段以使其按我们想要的方式工作。
WPForms 表单生成器将在您的浏览器中打开。 请注意右侧窗格如何始终显示实时表单预览,以便轻松查看完成的表单的外观。 在左侧,您将看到可以添加的字段列表。
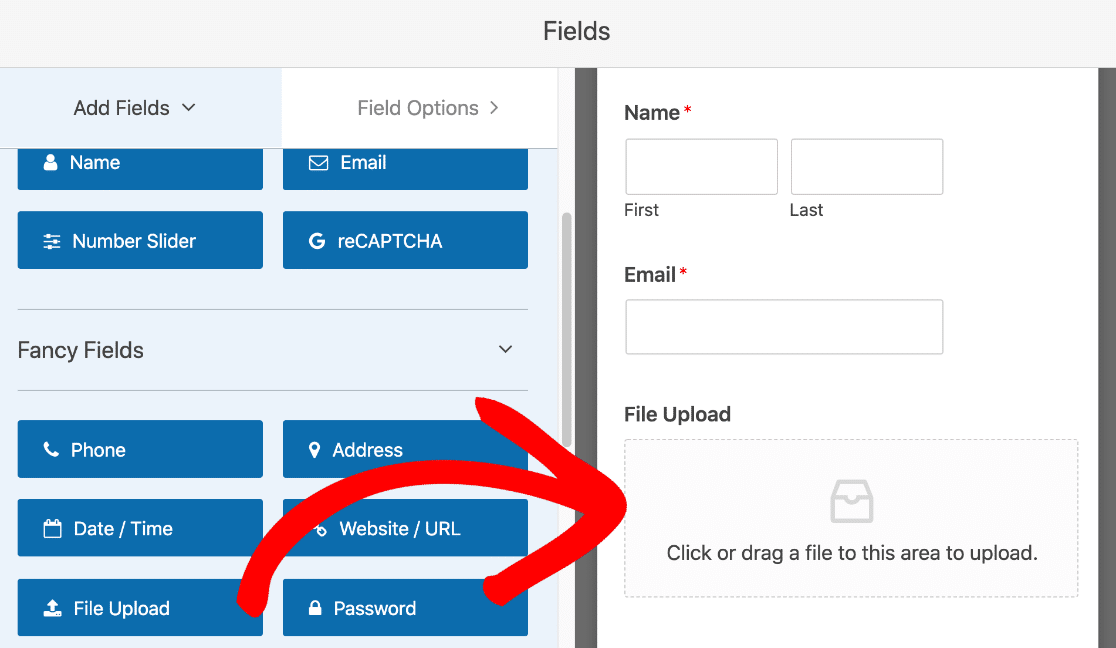
让我们单击一个File Upload字段并将其从左侧窗格拖到右侧窗格中。

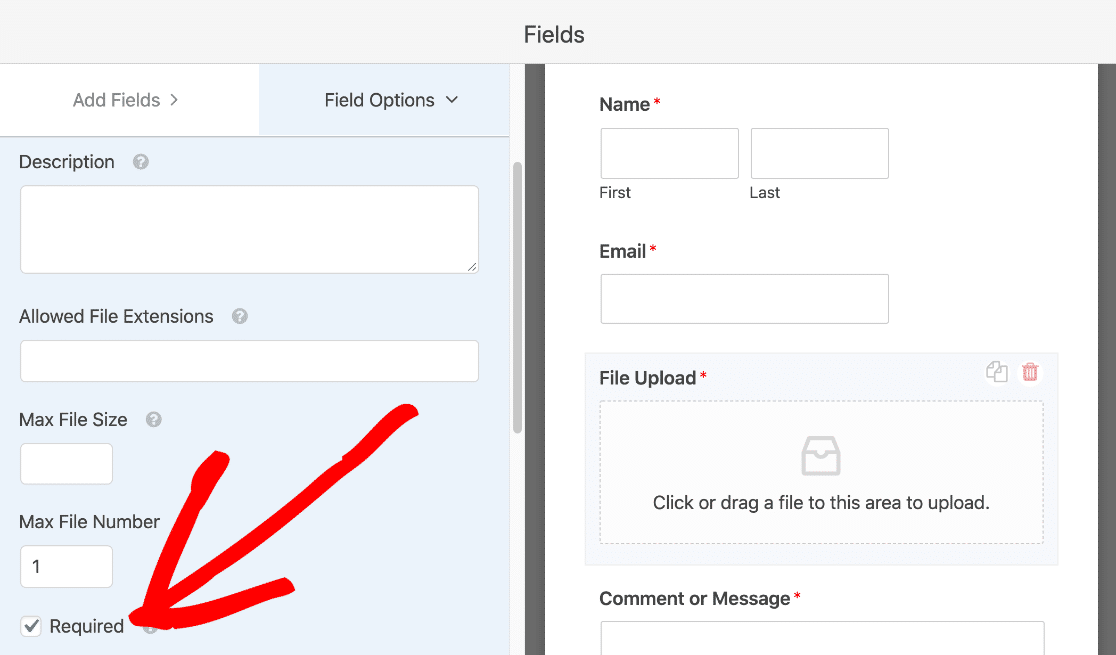
现在单击“文件上传”字段,然后单击“必需”复选框。

现在,如果用户不添加文件,表单将不会提交。
让我们向下滚动并展开高级选项部分。 您是否注意到我们在该领域使用了现代风格?
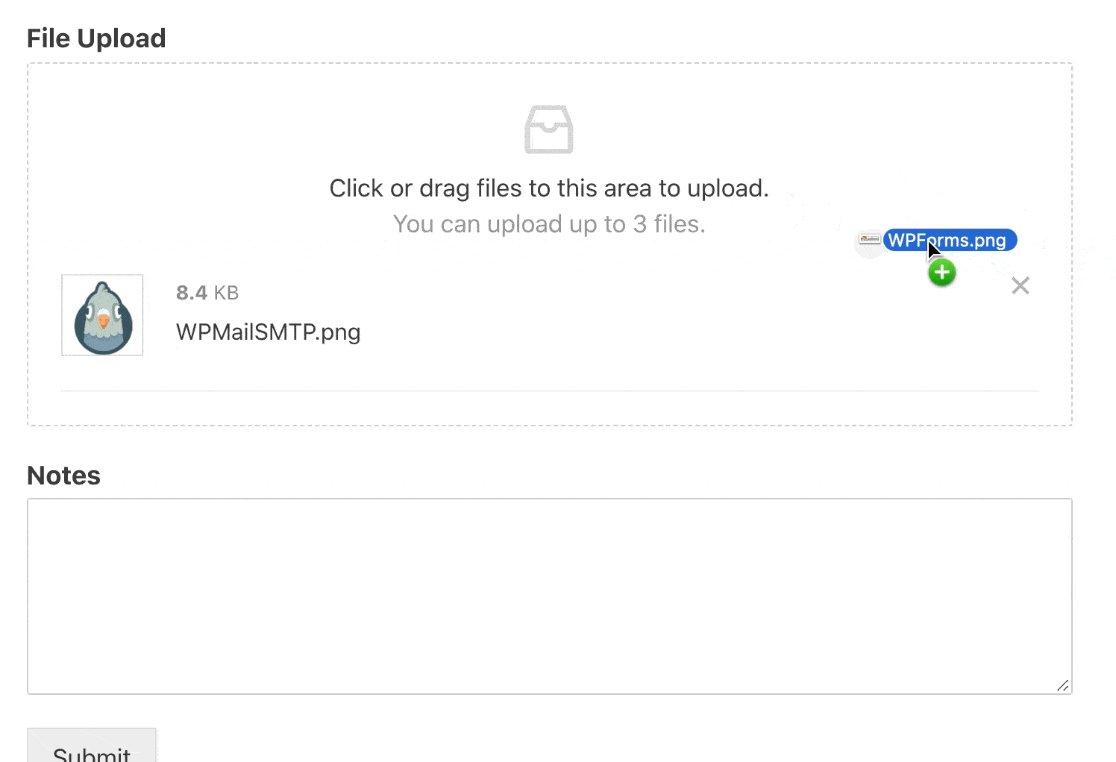
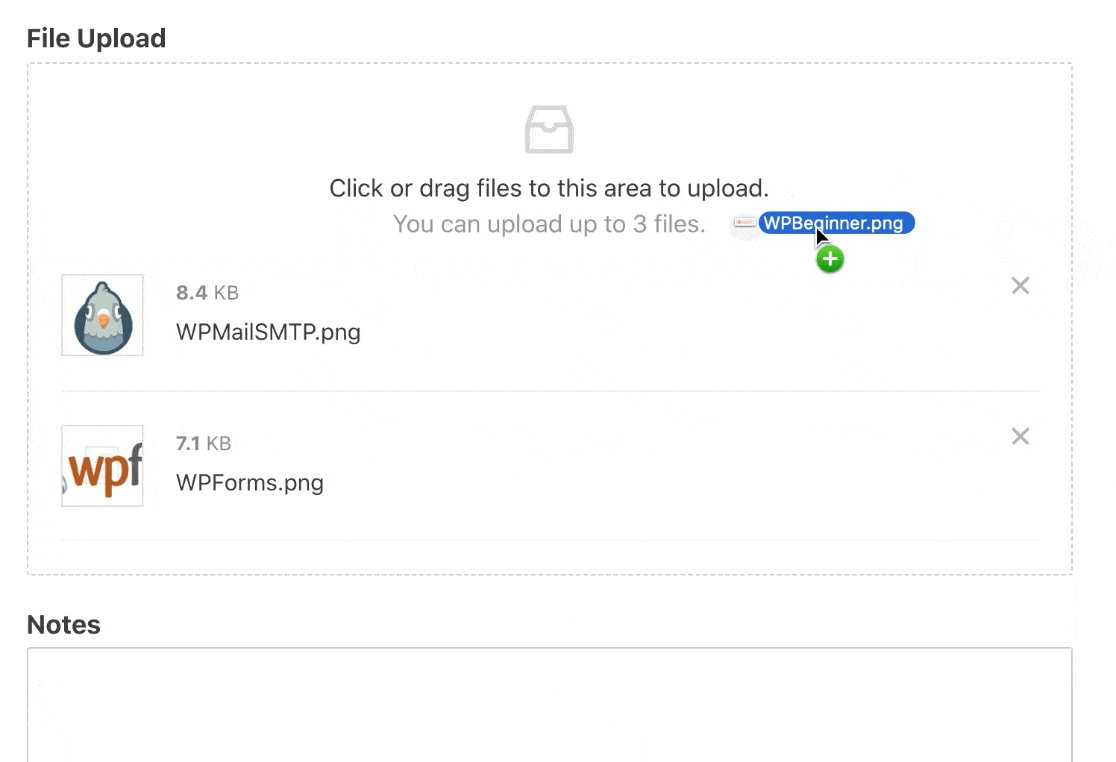
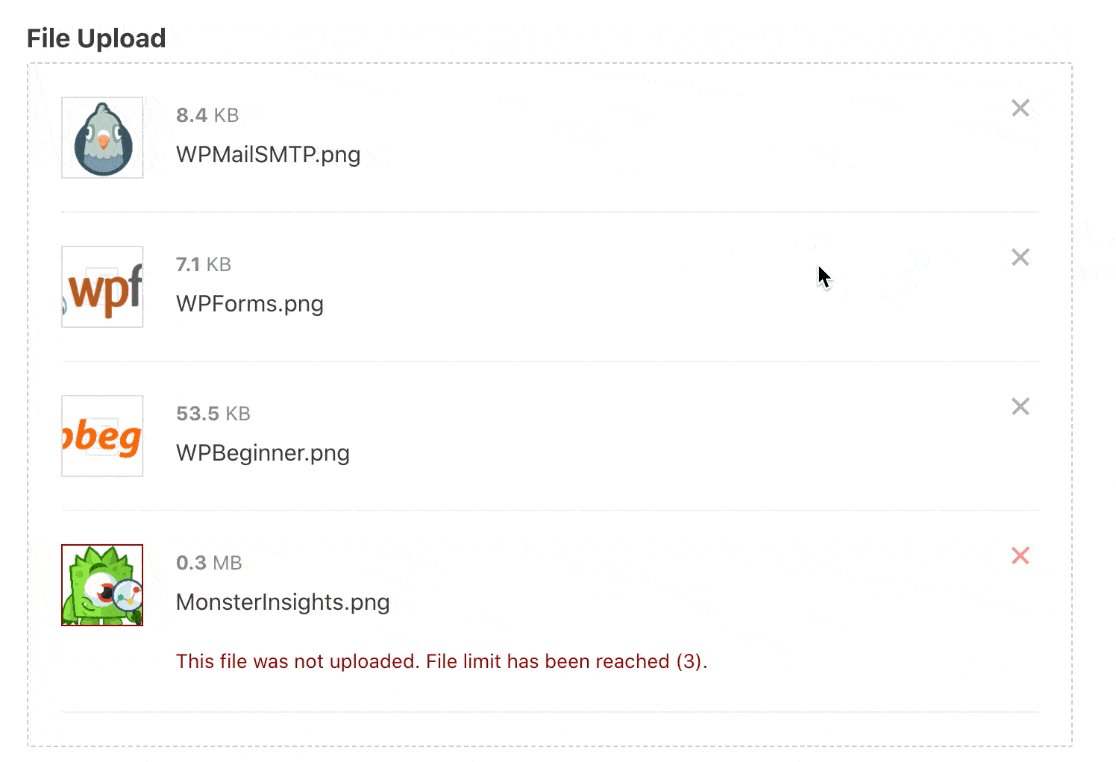
现代风格是最好的,因为它允许人们将文件拖放到字段上以上传它们。 您还可以接受相同格式的多个文件:


如果您在设置表单时需要额外帮助,请查看本指南以在 WordPress 中创建简单的联系表单以获取更多详细信息。
好的,现在我们在表单上有一个文件上传字段,我们只需要添加付款字段。
点击顶部的保存,保存迄今取得的进展。
第 3 步:将 Stripe Payment 添加到您的文件上传表单
现在我们有一个工作文件上传表单,我们需要做的就是使用安全的付款字段从客户那里收取押金。
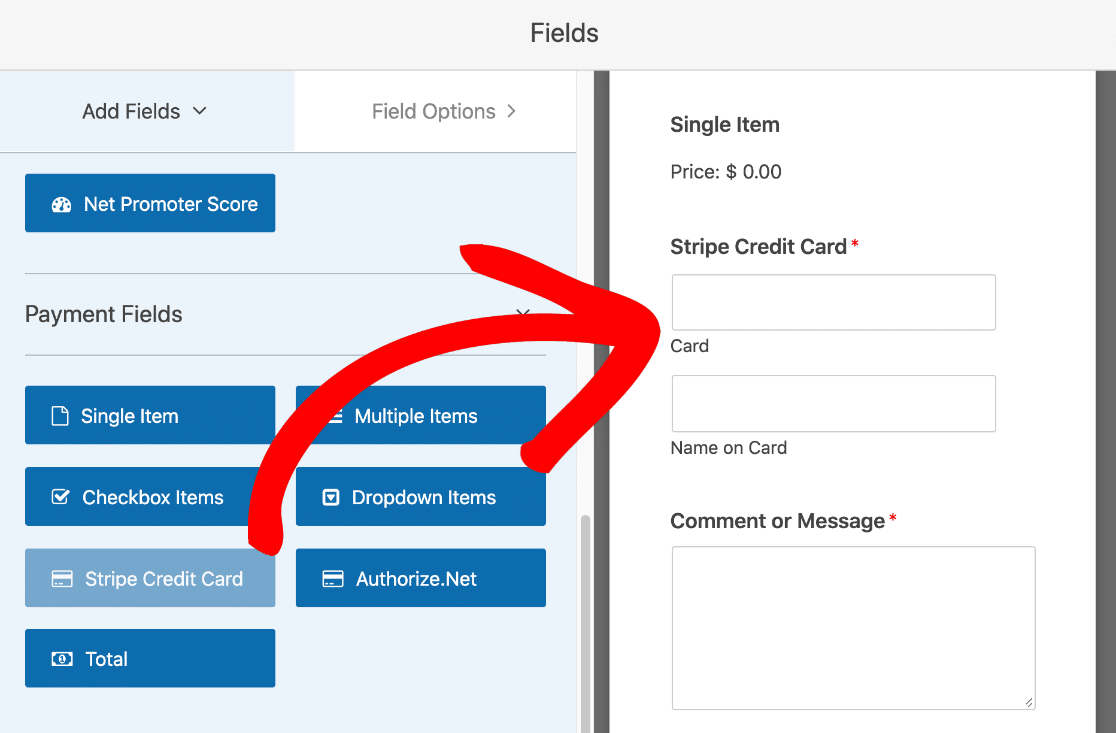
对于这个表单,让我们做一个非常简单的例子,它有 2 个字段:
- 单个项目字段
- 条纹信用卡字段。
继续并将这 2 个字段从左侧窗格拖到右侧的表单上。

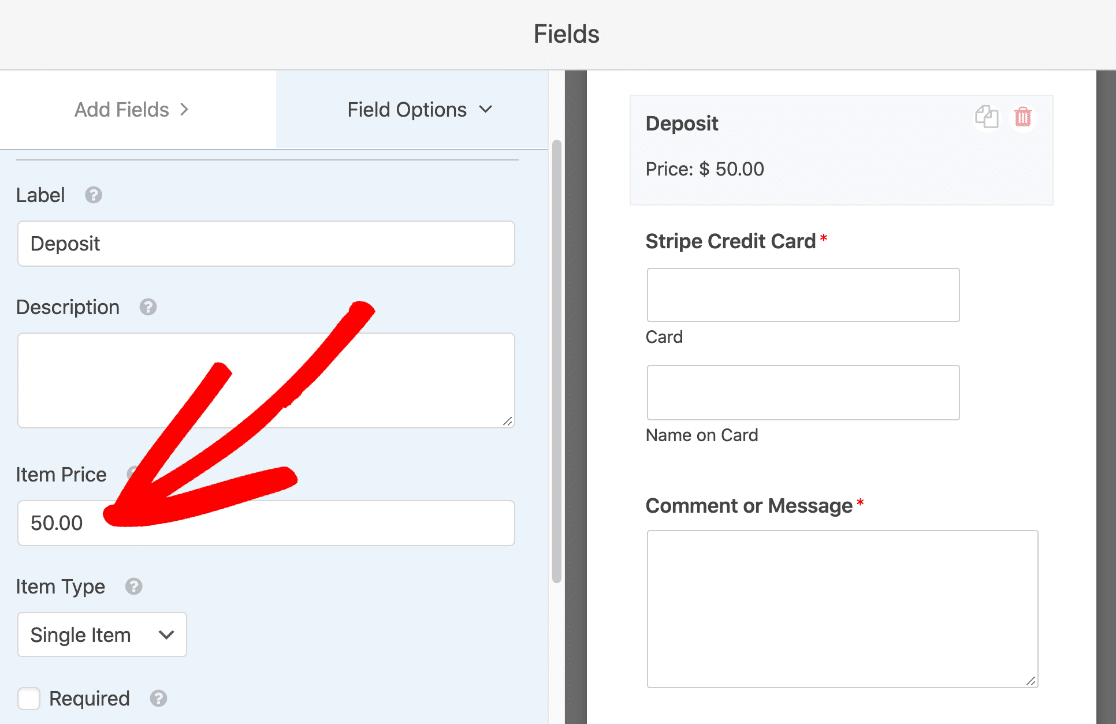
现在单击 Single Item 字段以打开设置。 在项目价格 中,输入您要向客户收取的价格。

就是这样。 付款字段已完成!
如果您想添加更多付款字段,请查看本指南,了解如何在表单上要求付款总额。 添加总计字段将有助于防止任何人发送 0.00 美元的付款。 在这种情况下,我们不需要 Total 字段,因为我们使用的是 1 个固定价格。
好的。 我们到此完成,让我们继续进行表单付款设置。
第 4 步:配置您的 Stripe 付款设置
辛苦了! 我们在主场。 我们只需要在提交表单时告诉 WPForms 我们想要在 Stripe 中做什么。
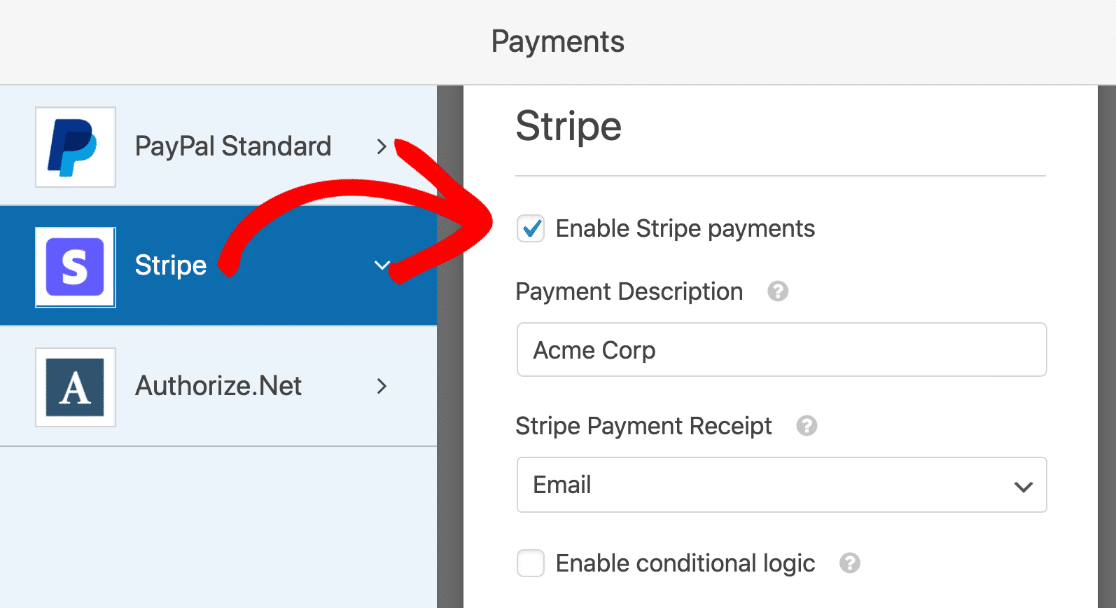
留在表单构建器中,然后单击Payments » Stripe 。 从那里,单击启用条纹支付框。

您可以在此处自定义一些设置:
- 付款说明– 这是将出现在您客户的信用卡对帐单上的说明。 您通常应该在此处输入您的公司名称。
- Stripe 付款收据– 从下拉列表中选择电子邮件,将收据发送到访问者在表单中输入的电子邮件地址。
- 启用条件逻辑- 只有在满足某些条件时,您才能使用它来处理付款。 如果您想在付款前检查重要字段是否已填写,这将很有帮助。
其余设置用于定期付款,因此我们现在不需要编辑这些设置。
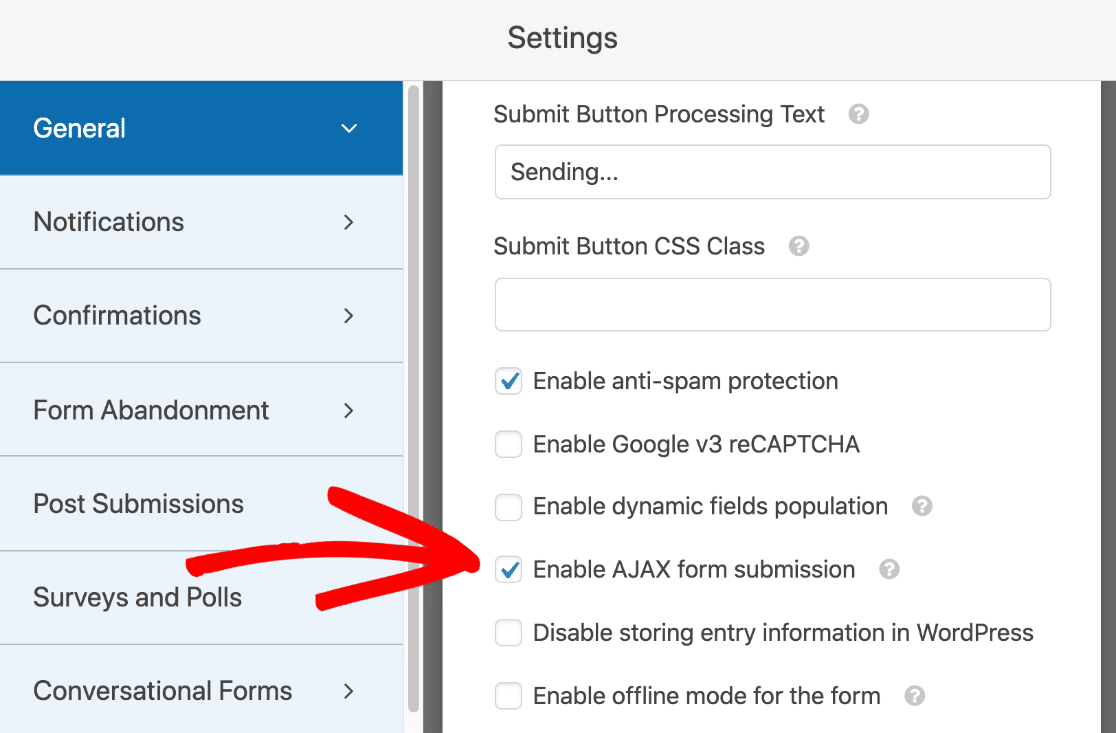
这是最后一步。 单击左侧的设置,然后单击启用 AJAX 表单提交复选框。

如果您愿意,您可以在此处添加额外的表单通知并更改确认消息。
全部完成? 点击顶部的保存。
只差一步!
第 5 步:发布您的文件上传付款表
现在我们已准备好发布您的表单。 这是最简单的部分。
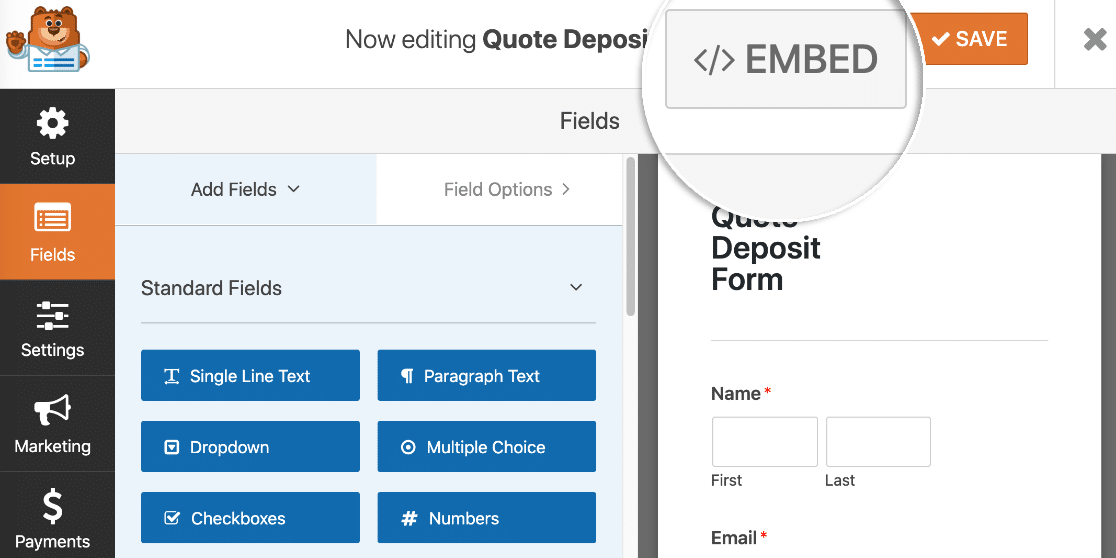
在表单构建器窗口的顶部,单击嵌入。

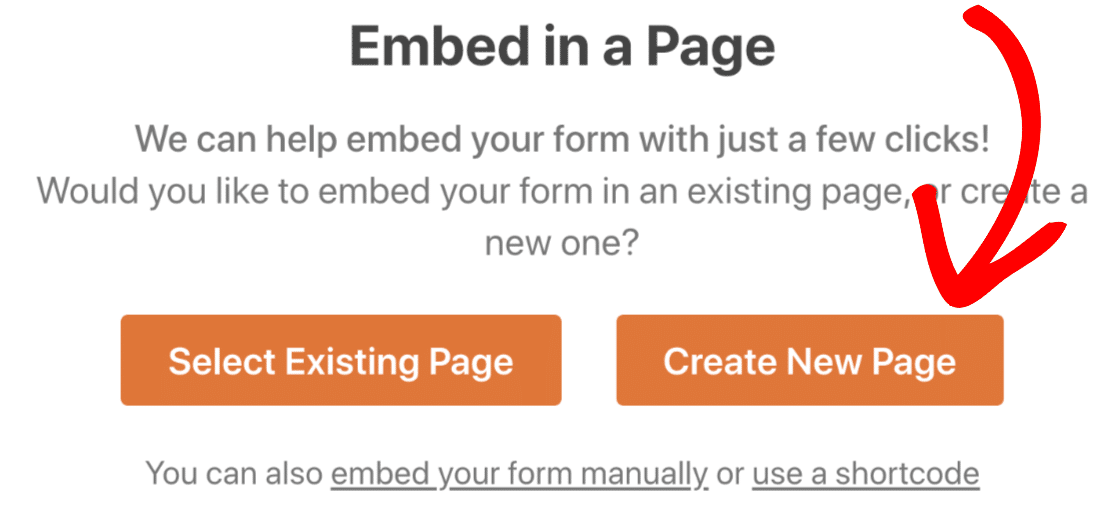
在本例中,我们将创建新页面。

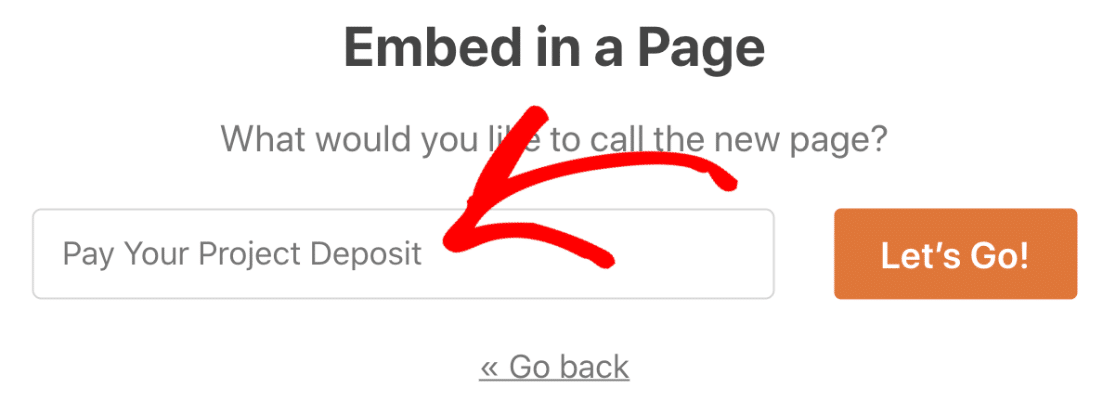
我们将把我们的页面命名为支付您的项目押金。 在此处键入您的首选页面名称,然后单击“开始吧” 。

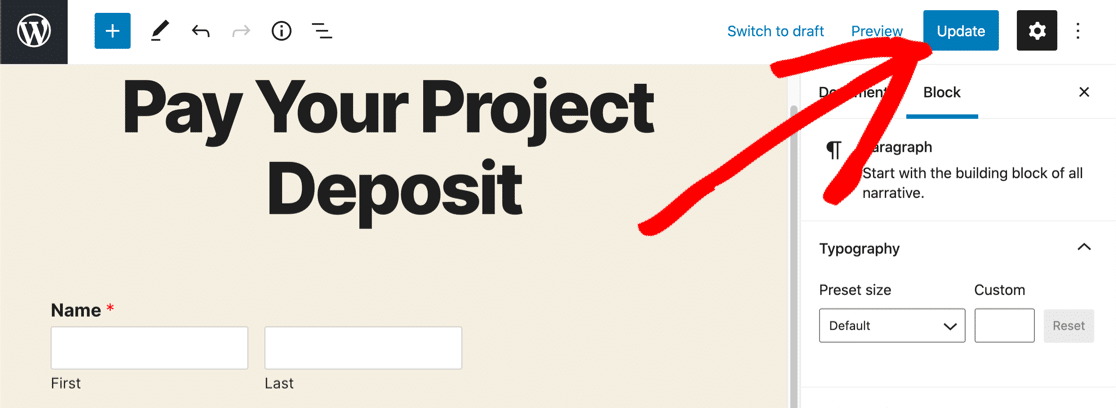
WPForms 现在将创建一个新页面并添加我们创建的表单。 剩下要做的就是单击右上角的发布或更新按钮。

现在表单已生效,您已准备好以 1 个表单接收付款和文件上传!

您是否注意到我们在提交测试时使用了特殊的卡号? 如果您处于测试模式,您可以使用这些相同的卡片详细信息来试用您的 Stripe 表单。
就是这样! 您已准备好在 WordPress 文件上传表单上付款。
立即创建您的文件上传付款表
Next: 向表单添加可选付款
您想通过可选付款方式上传文件吗? 这可能是为慈善机构或非营利组织捐款的好方法。
要了解如何将付款设为可选,请查看有关向表单添加可选付款字段的文章。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包括文件上传表单模板并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
