如何使用网络星期一博客捆绑包增强您的博客
已发表: 2024-12-12您厌倦了无聊的博客吗? Divi 网络星期一特卖提供了一个独特的机会来改造您的博客并为其注入新的活力。促销期间,您将获得网络星期一博客捆绑包70% 的折扣,该捆绑包提供强大的工具来提升您的博客的设计、功能和用户体验。
在这篇文章中,我们将讨论该捆绑包,并向您展示如何使用其产品将您的博客转变为有吸引力且信息丰富的信息中心。
- 1网络星期一博客包中包含哪些内容
- 1.1网络星期一博客包中包含哪些内容
- 1.2本捆绑包中的产品
- 2我们将用来改进我们的博客的产品
- 2.1 DiviSwift Ajax 搜索
- 2.2 Divi博客模块包
- 2.3 Divi 博客附加内容
- 2.4 Divi 目录制作器
- 3如何使用网络星期一博客捆绑包改进您的博客
- 3.1第 1 步:安装 Marketplace 产品
- 3.2第 2 步:安装 Divi 博客模块包
- 3.3第 3 步:使用 Divi 博客附加内容创建功能部分
- 3.4步骤 4:从 Divi 博客模块包中选择布局
- 3.5第 5 步:使用 Divi Blog Extras 创建博客存档页面
- 3.6第 6 步:向您的博客文章添加目录
- 3.7第 7 步:配置 DiviSwift Ajax 搜索
- 4在网络星期一促销期间获得超值优惠
- 5博客捆绑包 70% 折扣
网络星期一博客包中包含哪些内容

网络星期一博客捆绑包是我们最好的网络星期一优惠之一。使用 Divi 的数百种布局、扩展和子主题来改变您的博客。从产品网格、社交媒体按钮、Instagram feed、Ajax 搜索等中进行选择。借助 17 种优质产品,您可以构建令人难忘的博客。
获取网络星期一博客包
网络星期一博客包中包含哪些内容
| 产品 | 你得到什么 | 正常价格 | 捆绑价格(70% 折扣) | |
|---|---|---|---|---|
| 1 | Divi 博客 Ultra | 旨在展示博客文章、档案等的模块和布局的集合 | ️ | |
| 2 | 博客工具包 | 50 多个博客和帖子布局模板 | ️ | |
| 3 | 新博主 | Divi 的多用途新闻、博客和杂志儿童主题 | ️ | |
| 4 | Divi 目录制作器 | 向 Divi 添加目录模块 | ️ | |
| 5 | 博客布局 | Divi 的 106 种博客和帖子布局集合 | ️ | |
| 6 | Divi 的博客和帖子布局 | Divi 的 68 种现代帖子和博客布局 | ️ | |
| 7 | DiviSwift Ajax 搜索 | Divi 的 Ajax 搜索模块,可在您键入时生成结果 | ️ | |
| 8 | 迪维 Instagram 动态 | 向 Divi 添加一个模块用于显示 Instagram 内容 | ️ | |
| 9 | 完整的 Divi 博客套件 | 用于使用 Divi 创建博客的页面和模板的集合 | ️ | |
| 10 | 迪维社交+ | 向 Divi 添加社交分享和 Instagram feed 模块 | ️ | |
| 11 | iJOO – 高级博客/杂志模块 | Divi 的博客和杂志模块 | ️ | |
| 12 | Divi 社交分享按钮制作工具 | 向 Divi 添加社交共享按钮,具有 5 个布局选项和 29 个社交媒体网络 | ️ | |
| 13 | Divi 博客模块包 | Divi 博客布局包,包含 210 个预先设计的布局 | ️ | |
| 14 | Divi 博客专业版 | Divi 的 8 个高级博客模块的集合 | ️ | |
| 15 | Blogy – 博客和帖子布局 | Divi 的 80 个博客、20 个帖子和 2 个搜索结果布局 | ️ | |
| 16 | Divi 邮政扩展 | Divi 的 5 种帖子布局 | ️ | |
| 17 号 | Divi 博客额外内容 | Divi 的 10 种博客布局分类 | ️ | |
| 网络星期一博客助推器捆绑包 | 一系列扩展、布局和子主题,可提升您的 WordPress 博客的质量 | 151.20 美元 |
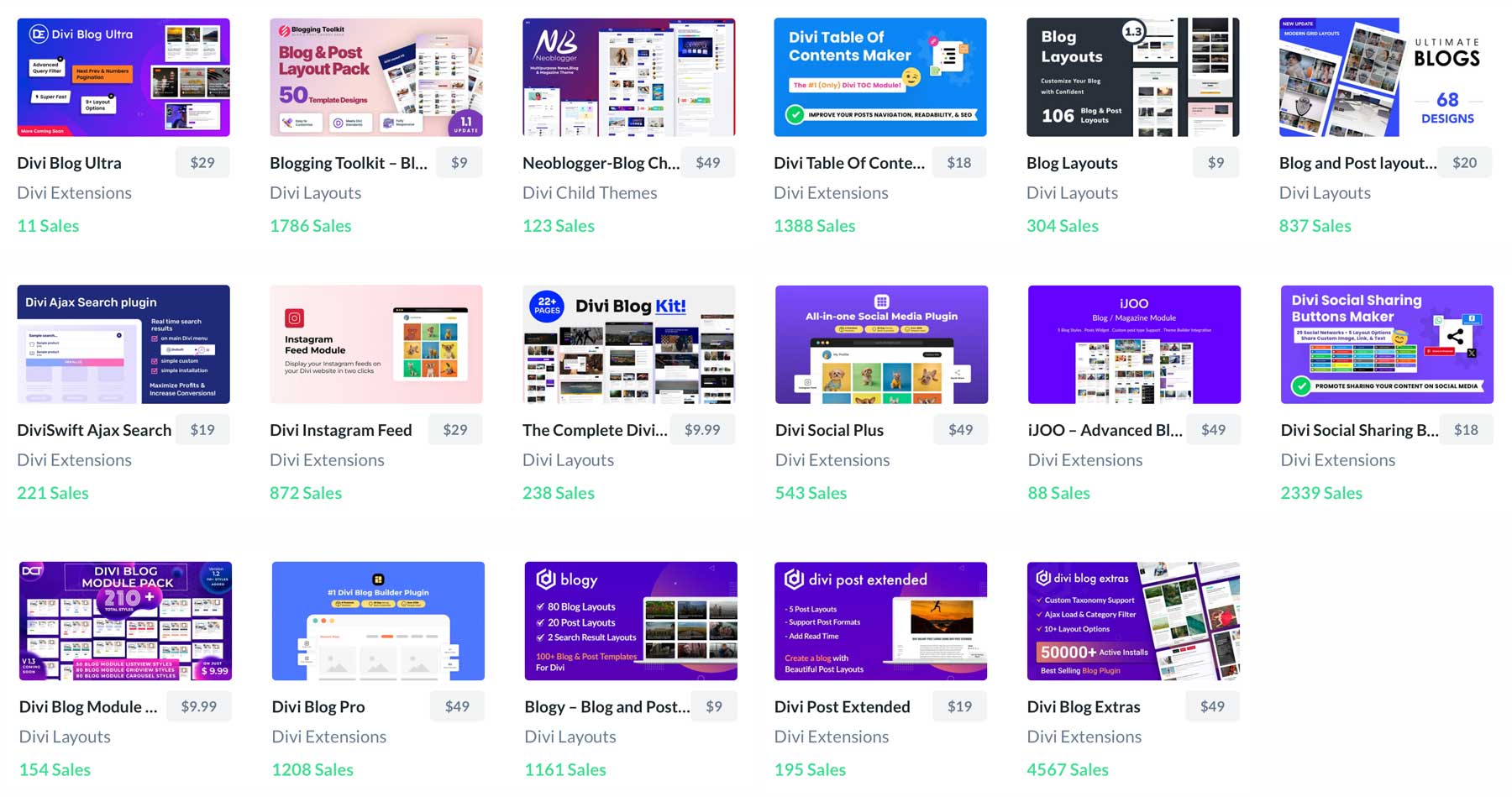
此捆绑包中的产品

立即获取网络星期一博客包$503.98 151.20 美元
看看里面有什么
我们将用来改进我们的博客的产品
为了展示博客捆绑包拥有多么令人难以置信的产品集合,我们选择了四种产品,并将演示如何将它们合并到您现有的博客中。添加这些产品可以增加读者群,添加更多功能,并使您的博客更加用户友好。
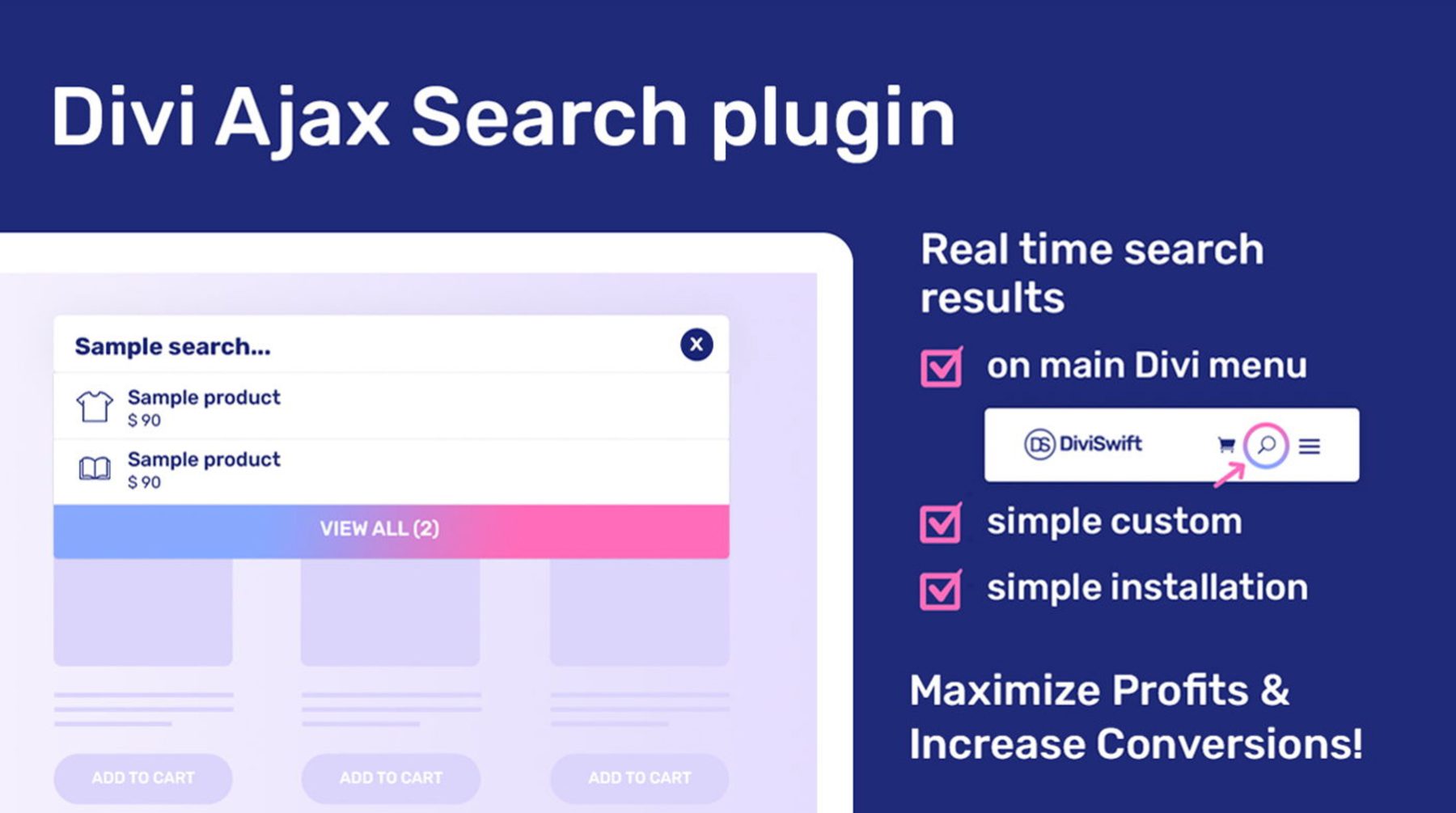
DiviSwift Ajax 搜索

DiviSwift Ajax 搜索扩展为 Divi 添加了实时搜索结果。想象一下,让您的访问者轻松浏览您的博客并立即找到他们正在寻找的确切内容。通过提供闪电般快速的实时搜索结果,您将显着改善用户体验并保持访问者的参与度。
了解更多
Divi 博客模块包

成功博客最重要的方面之一是设计。视觉上令人惊叹的博客对于吸引受众至关重要。 Divi 博客模块包提供了各种预先设计的博客布局,使您可以创建独特且引人注目的博客文章。从经典布局到现代简约设计,您将找到与您的品牌相匹配的完美风格。
了解更多
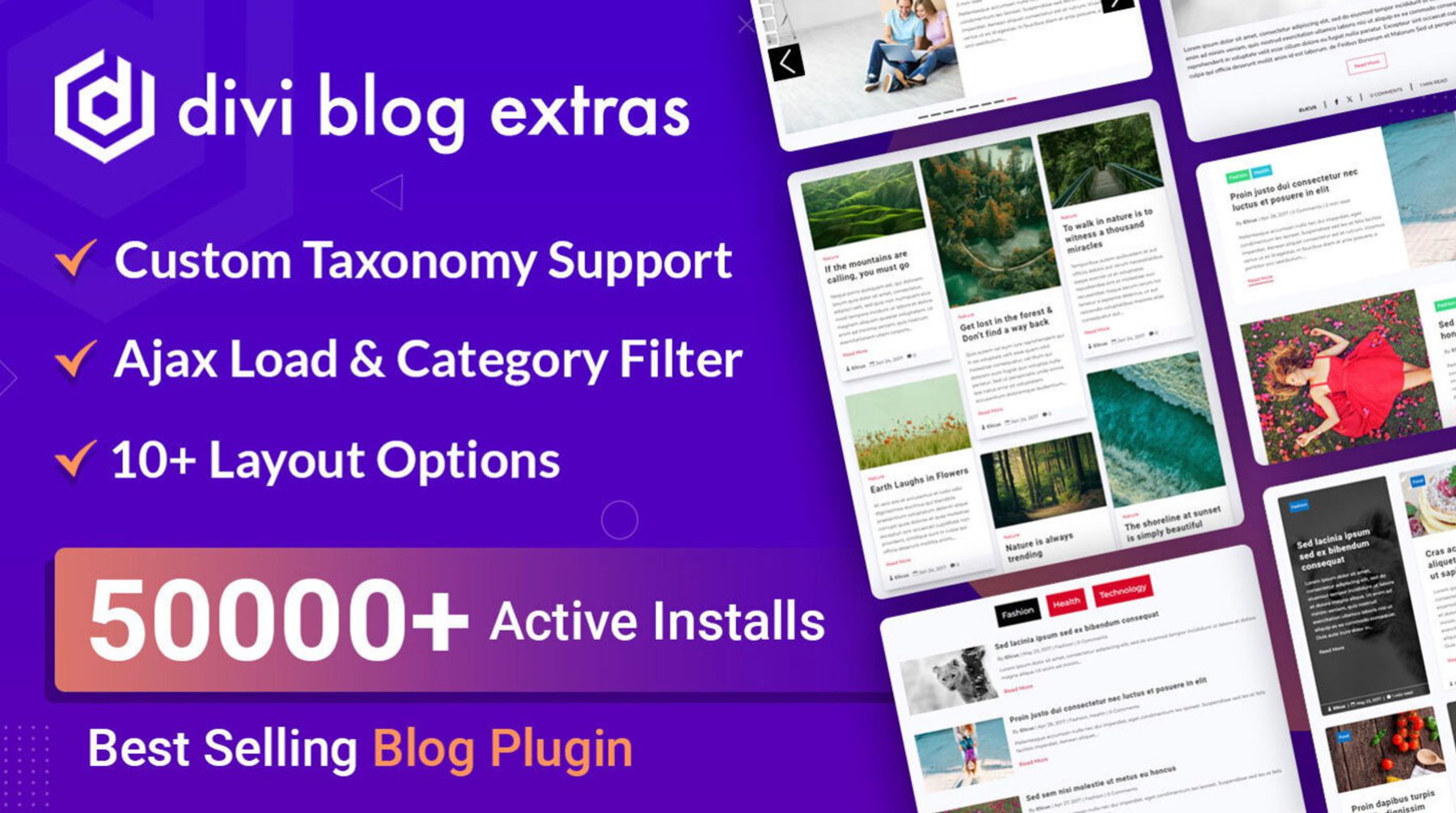
Divi 博客额外内容

Divi Blog Extras 可帮助您将博客提升到一个新的水平。这个强大的插件解锁了新功能,包括自定义帖子类型支持。该插件还允许您向帖子添加额外信息,例如作者简介、帖子类别等。您还可以为不同的帖子类型设计自定义帖子模板,确保一致的外观和感觉。
了解更多
Divi 目录制作器

最后,Divi 目录制作器是提高可读性的好方法。毕竟,结构良好的博客文章更容易阅读和消化。该插件允许您生成目录,使读者可以快速导航到特定部分以更快地找到他们正在寻找的内容。
了解更多
如何使用网络星期一博客捆绑包改造您的博客
将一些博客捆绑产品合并到您的网站中非常简单。我们将引导您安装一些插件并设计其样式,以向您展示提升博客的外观和感觉是多么容易。
第 1 步:安装 Marketplace 产品
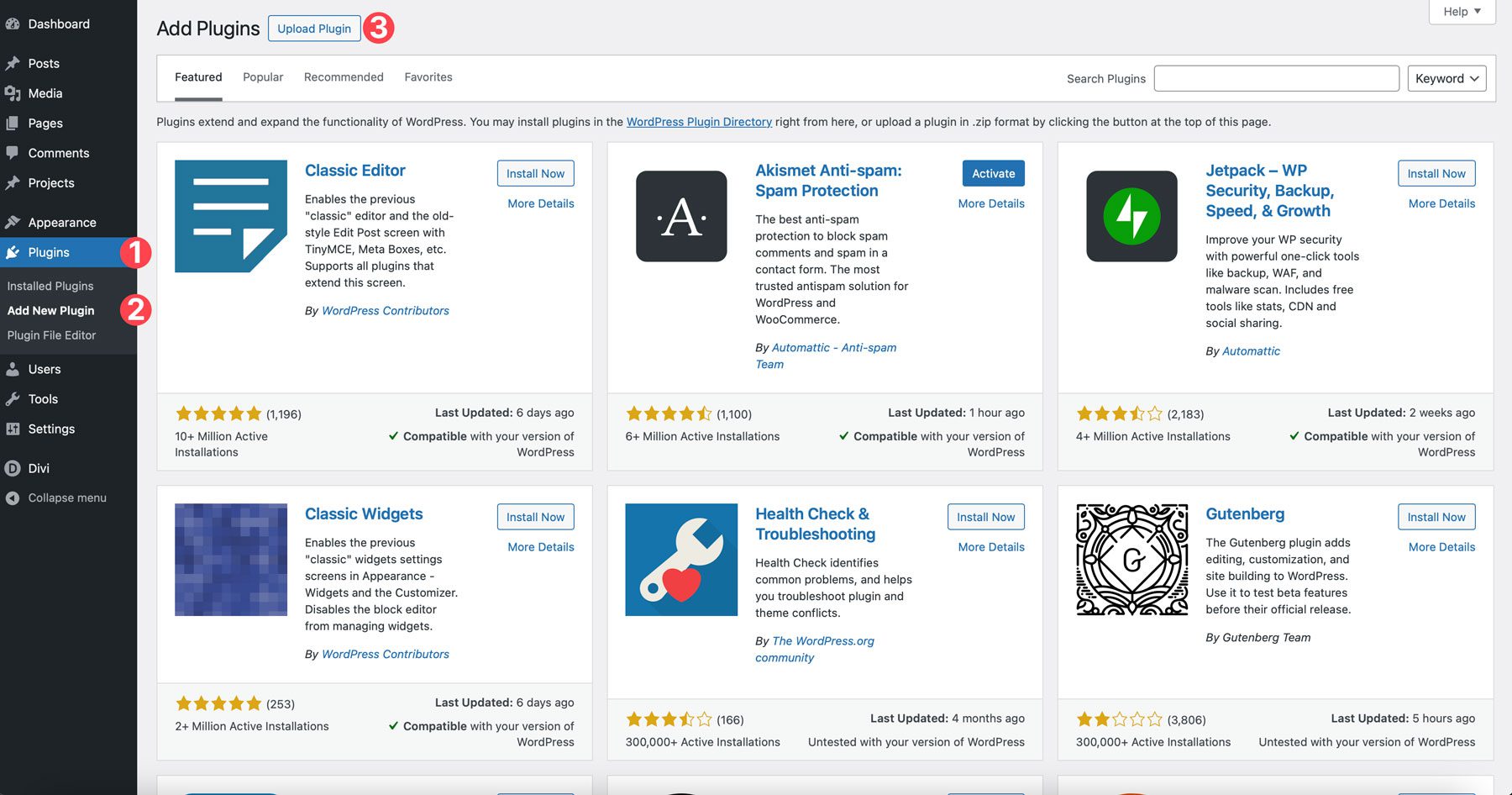
在我们修改博客之前,我们首先必须安装插件。首先登录您的 WordPress 管理仪表板。找到插件选项卡并单击添加新插件。接下来,单击屏幕左上角的上传插件按钮。

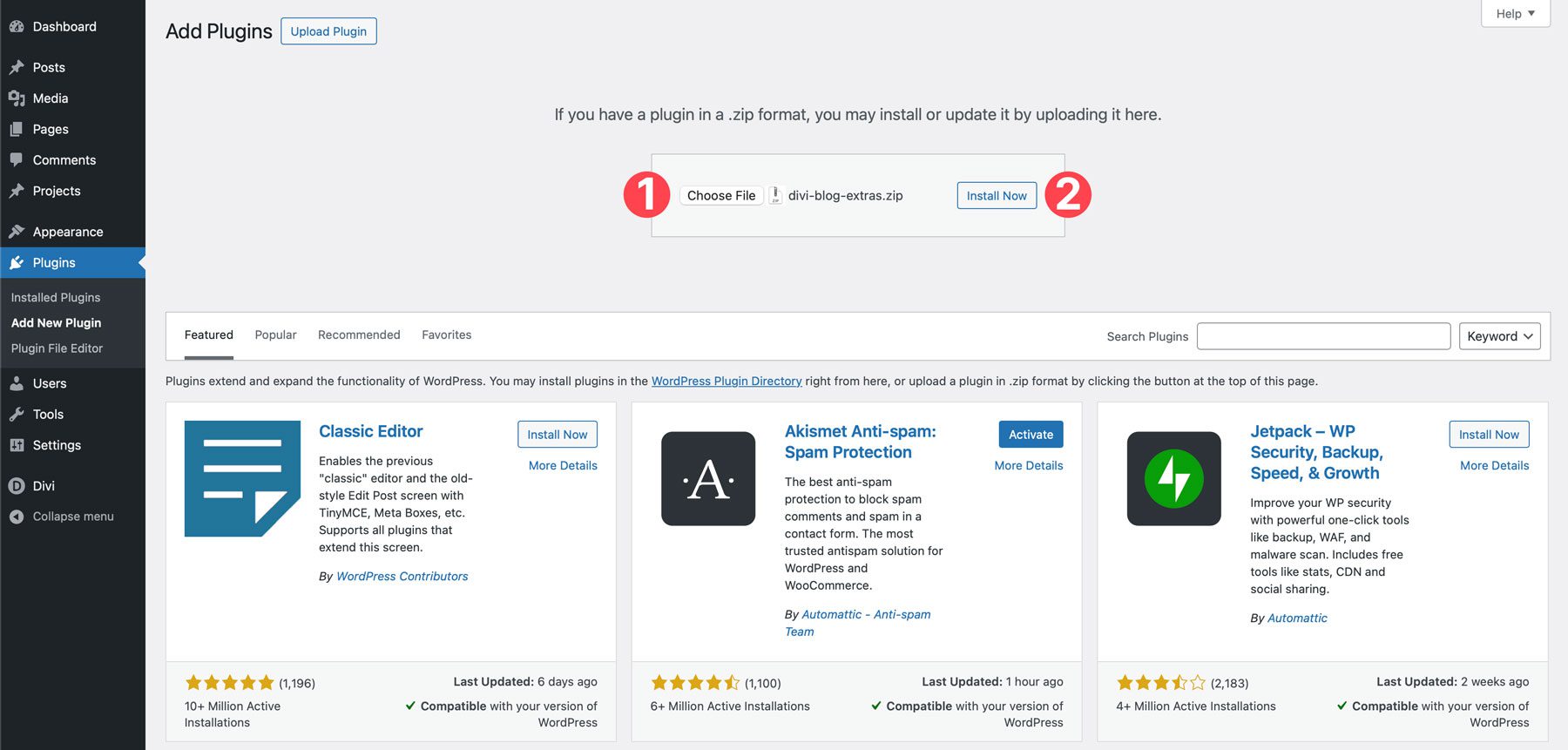
单击“选择文件”按钮并找到计算机上的第一个插件Divi Blog Extras进行上传。加载后,单击立即安装。

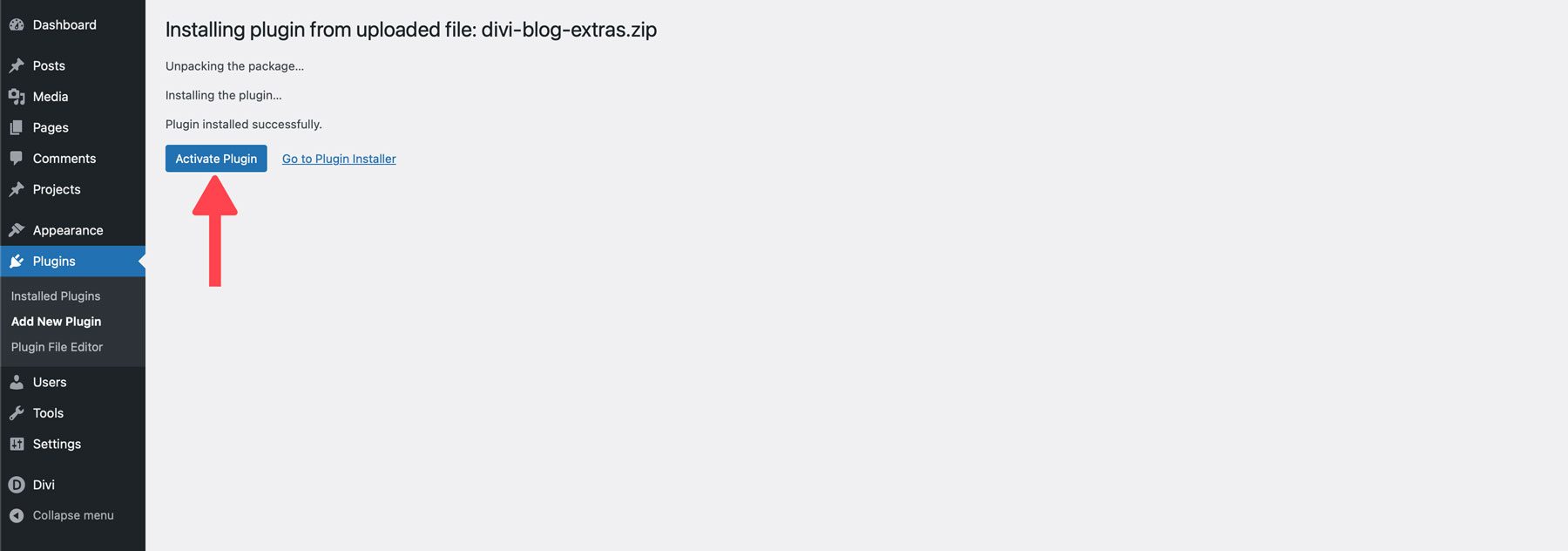
安装插件后,单击“激活插件”按钮。

按照上述步骤安装其余插件:DiviSwift Ajax Search 和 Divi Table Of Contents Maker。我们的最后一个产品 Divi 博客模块包需要不同的设置,我们将在下一步中进行审查。
注意:为了使 DiviSwift Ajax 搜索正常运行,您必须安装 WooCommerce。
步骤 2:安装 Divi 博客模块包
如前所述,Divi 博客模块包的安装方式与插件略有不同。在主文件夹中,您会发现几个文件夹和文件。这些文件夹包含包中轮播样式、模块网格视图样式和模块列表视图样式的所有布局。为了使事情更容易理解,开发人员创建了一个包罗万象的 JSON 文件,允许您安装包中的所有布局。
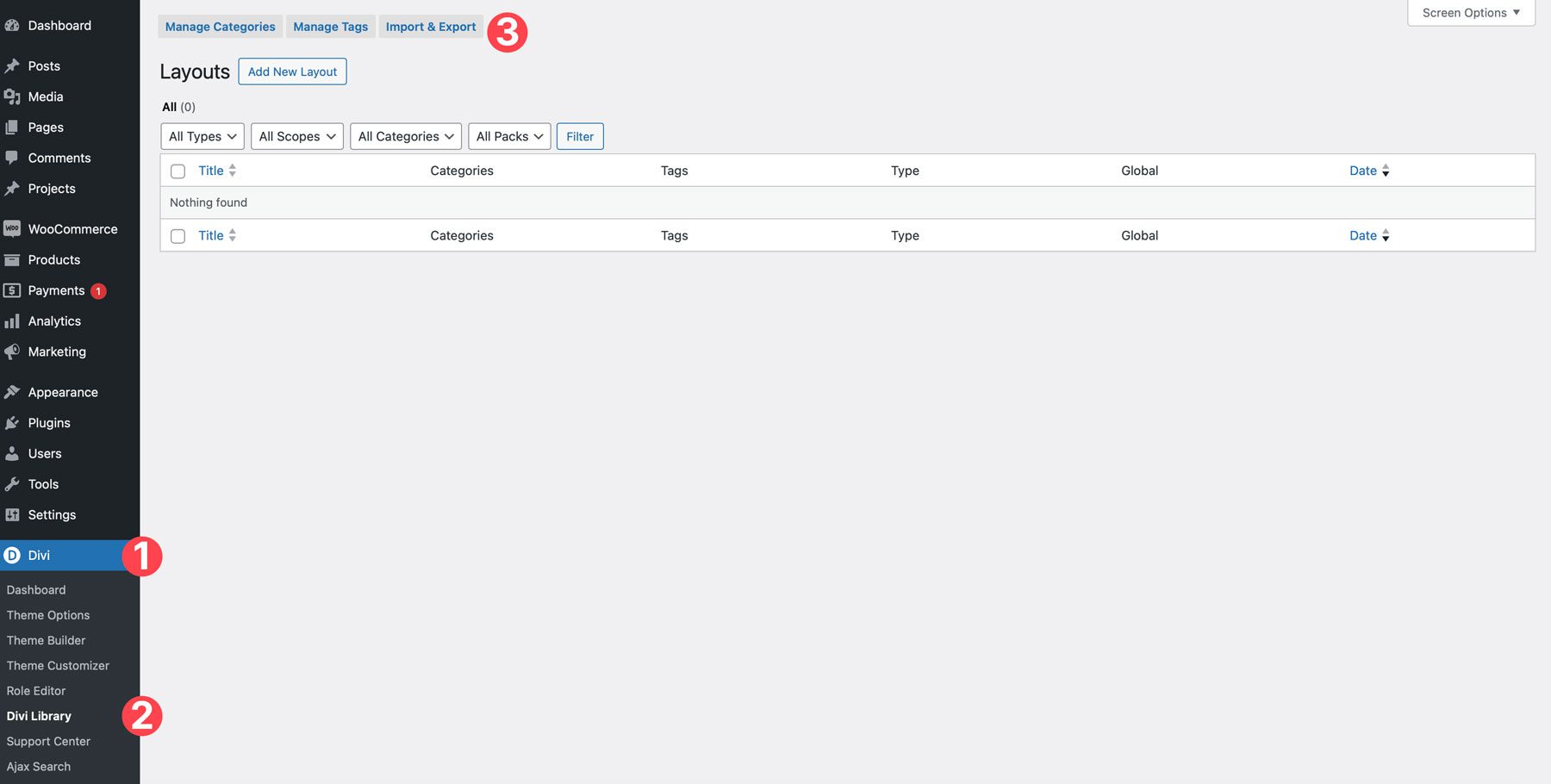
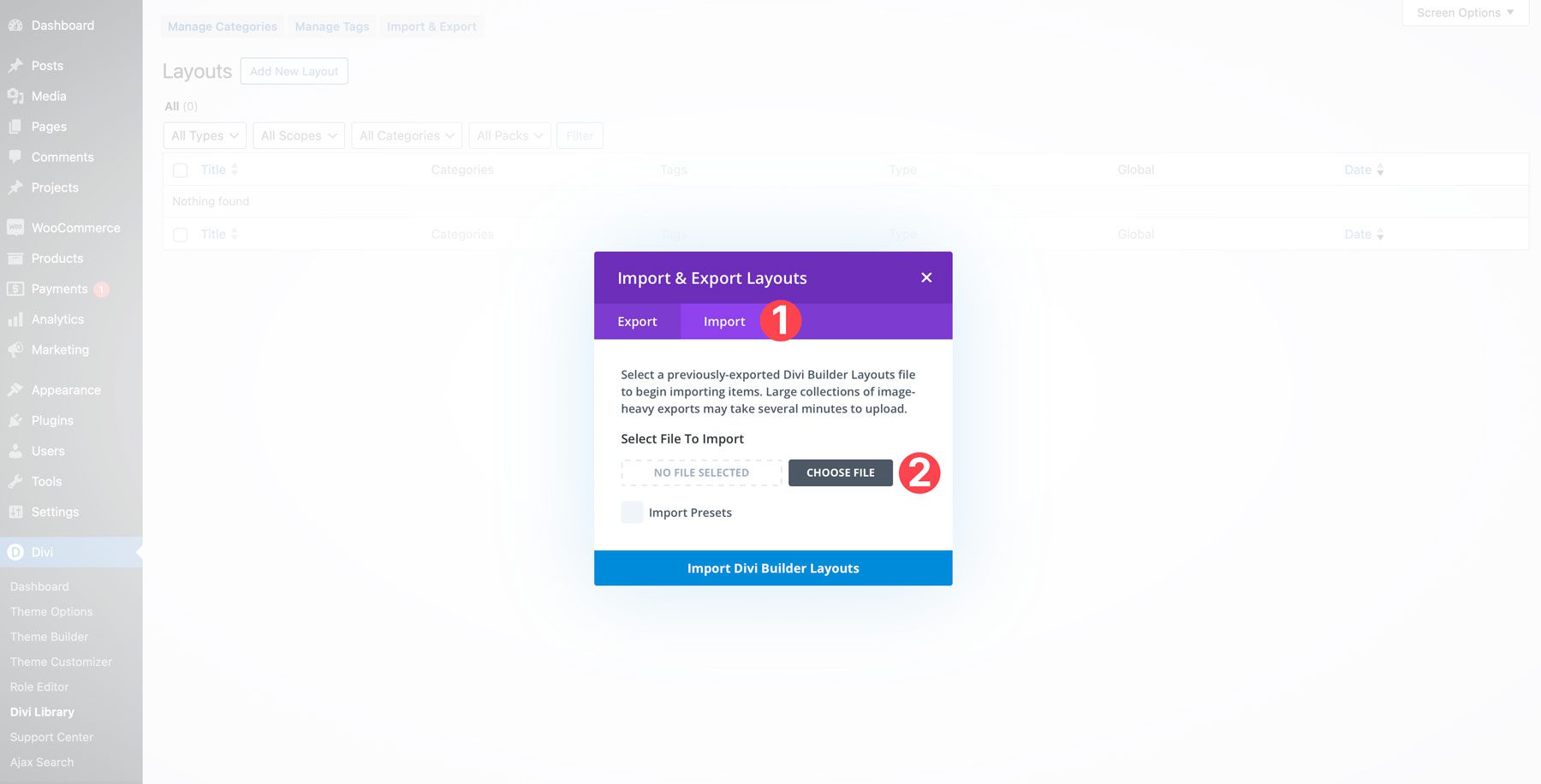
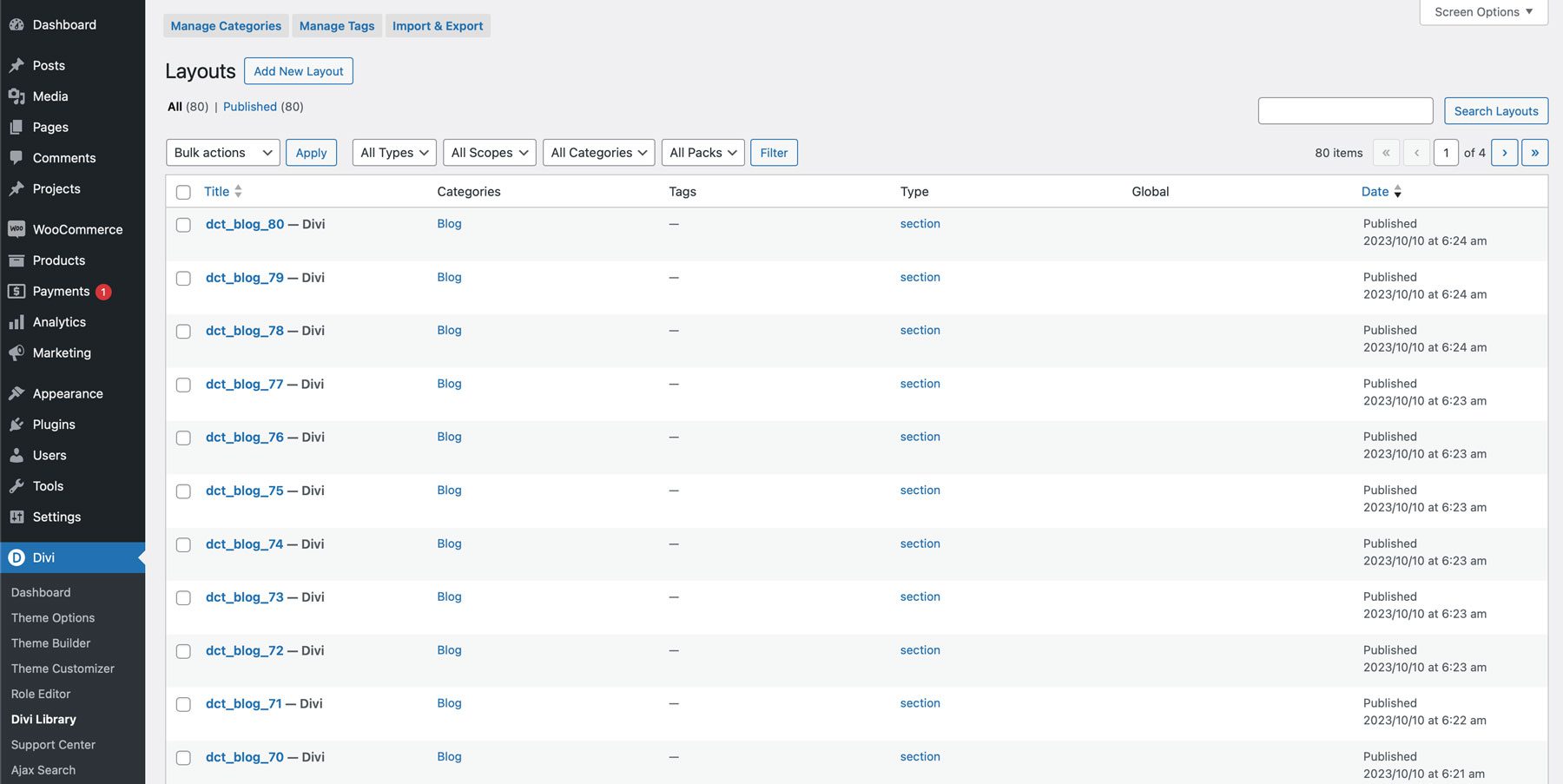
要安装布局,请单击 WordPress 仪表板中的Divi > Divi Library 。接下来,单击 Divi 库屏幕右上角的导入和导出按钮。


单击导入选项卡并选择选择文件。

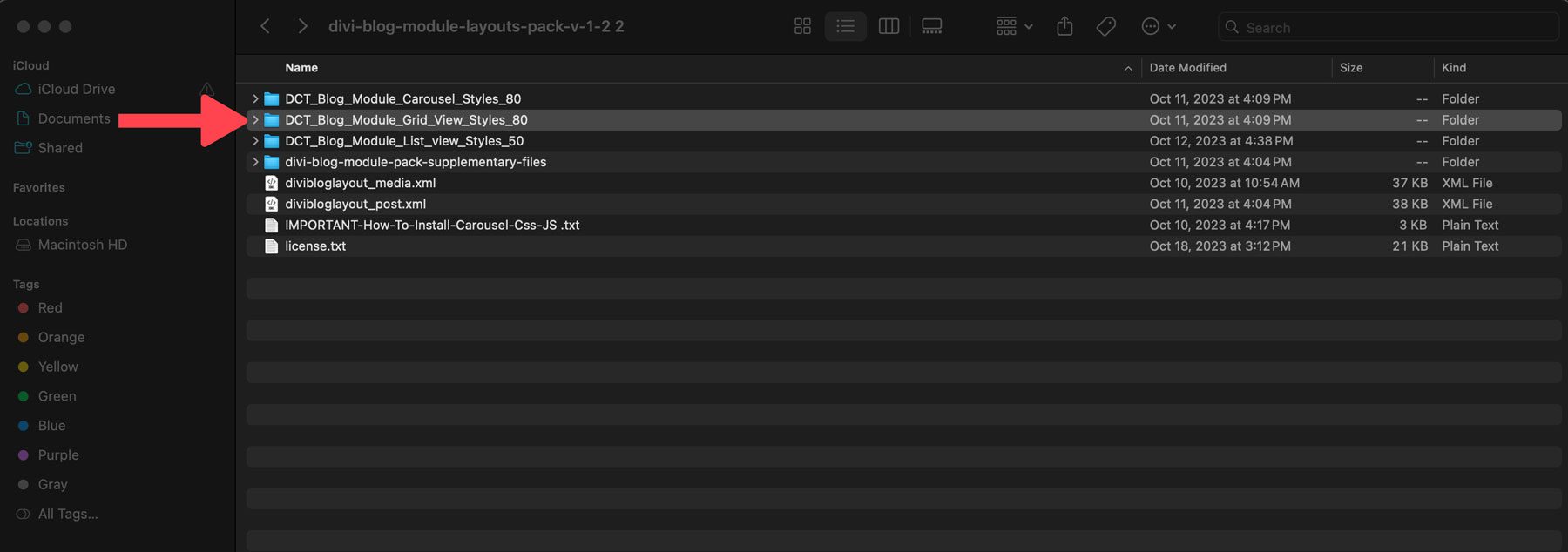
导航到计算机上解压缩的 Divi 博客模块包文件。我们只会安装包中的一些布局。相反,我们将选择DCT_Blog_Module_Grid_View_Styles_80文件夹,如下所示。

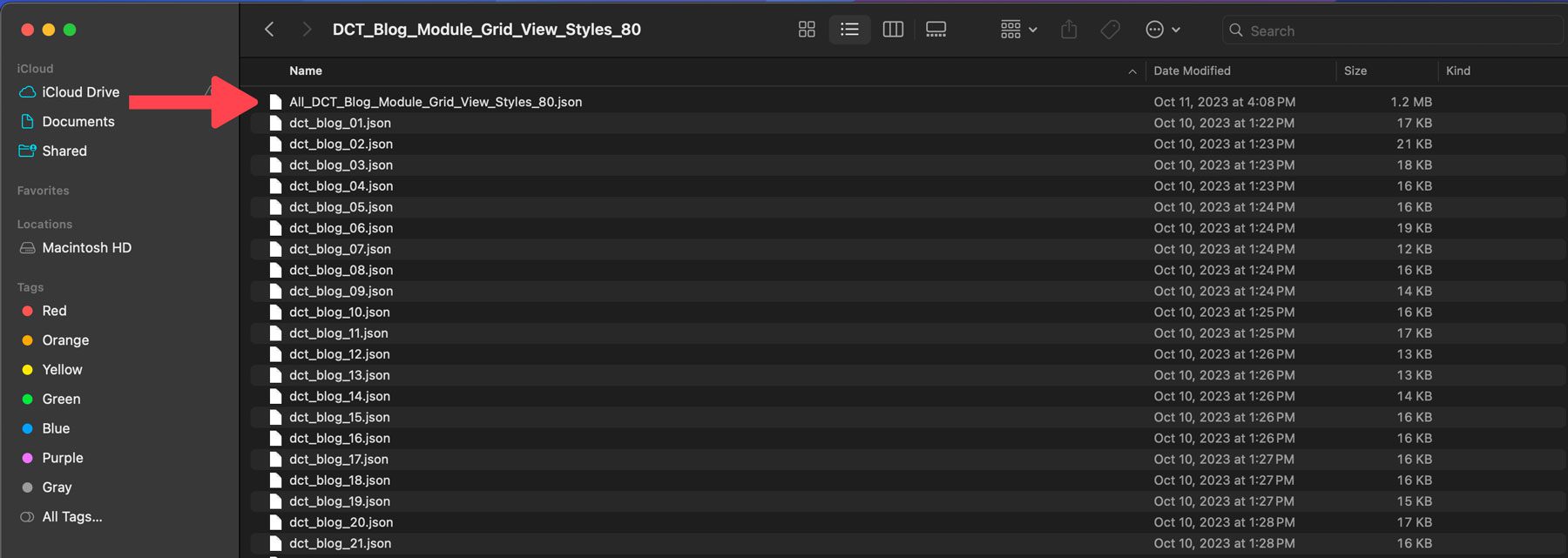
单击以打开文件夹。选择All_DCT_Blog_Module_Grid_View_Styles_80.json文件导入到 Divi 库中。

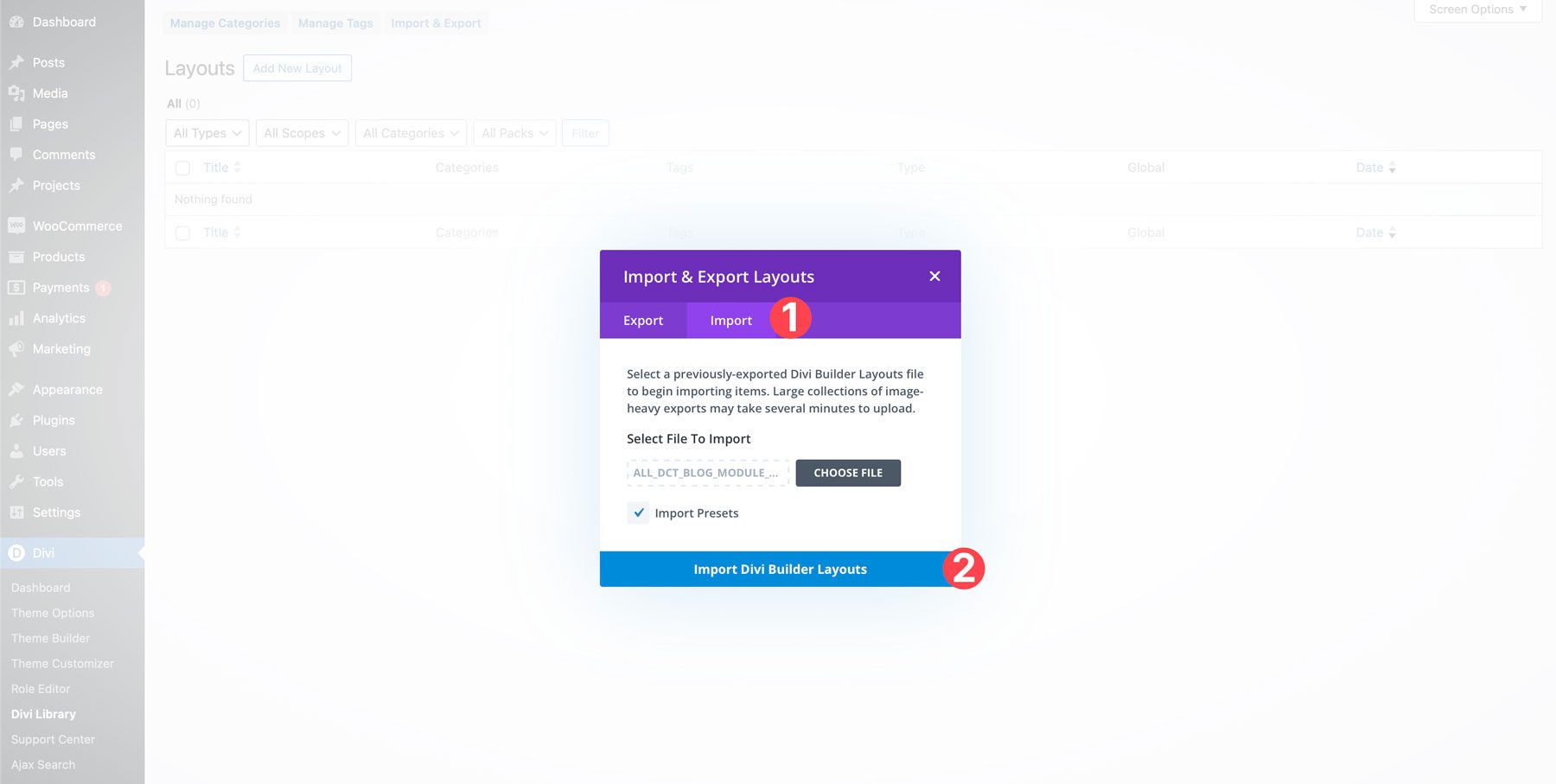
加载文件后,选择是否要导入预设,然后单击“导入 Divi Builder 布局” 。

加载所有布局后,它们将出现在 Divi 库中。

虽然您无法在 Divi Builder 中预览布局,但您可以在开发人员的网站上查看它们。在那里,您会发现所有网格视图、列表视图和轮播布局都经过方便编号,与 Divi 库中的布局标题相对应。
第 3 步:使用 Divi 博客附加内容创建功能部分
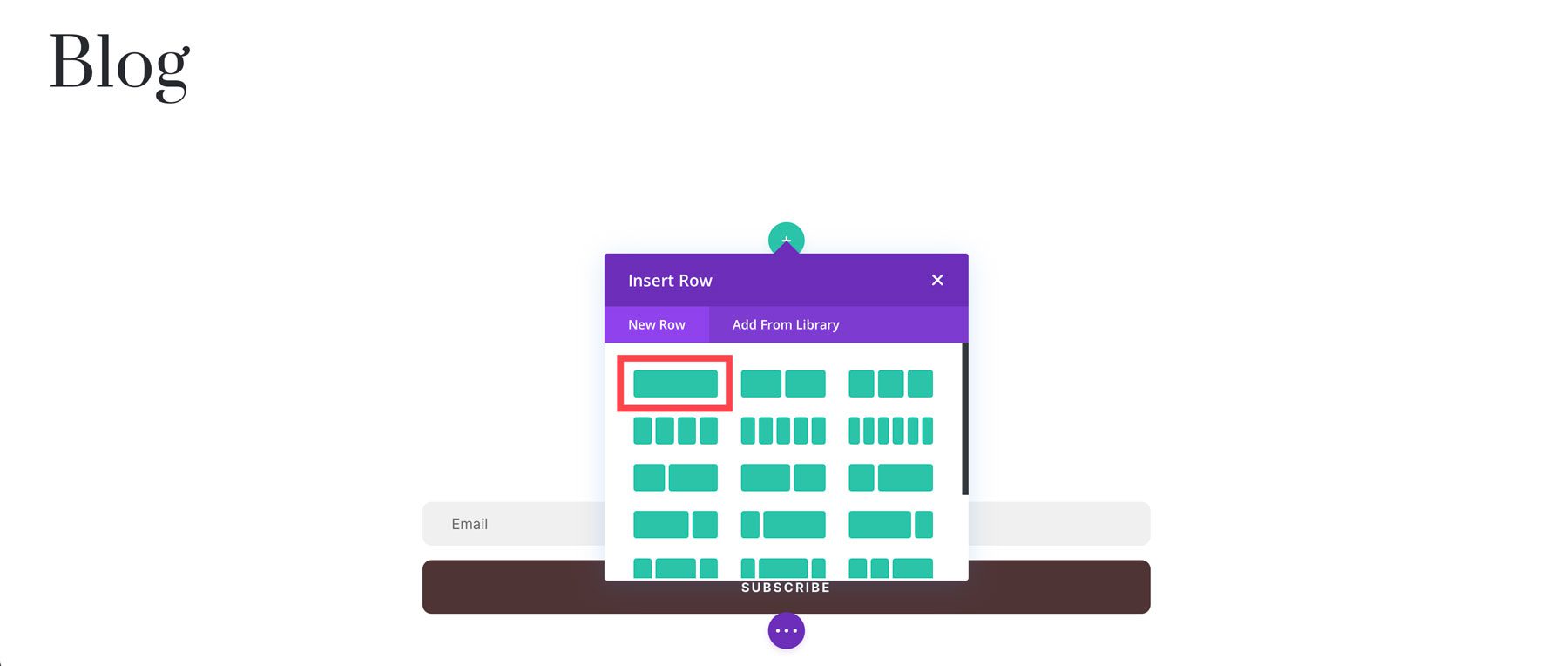
对于我们的博客页面,我们希望有一个英雄部分来展示我们博客中的一篇文章。为此,请在博客页面顶部创建一个新的单行部分。

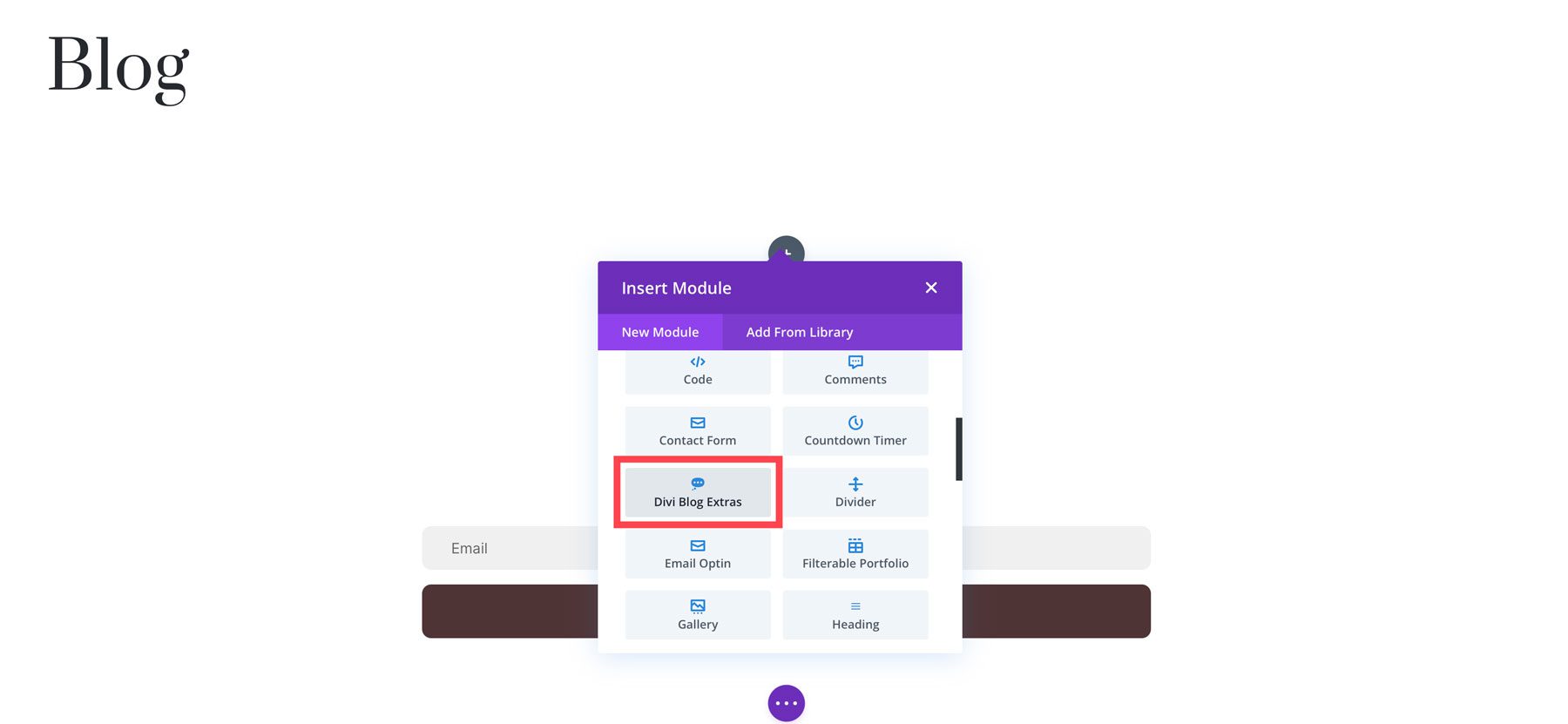
单击将Divi Blog Extras 模块添加到该行。

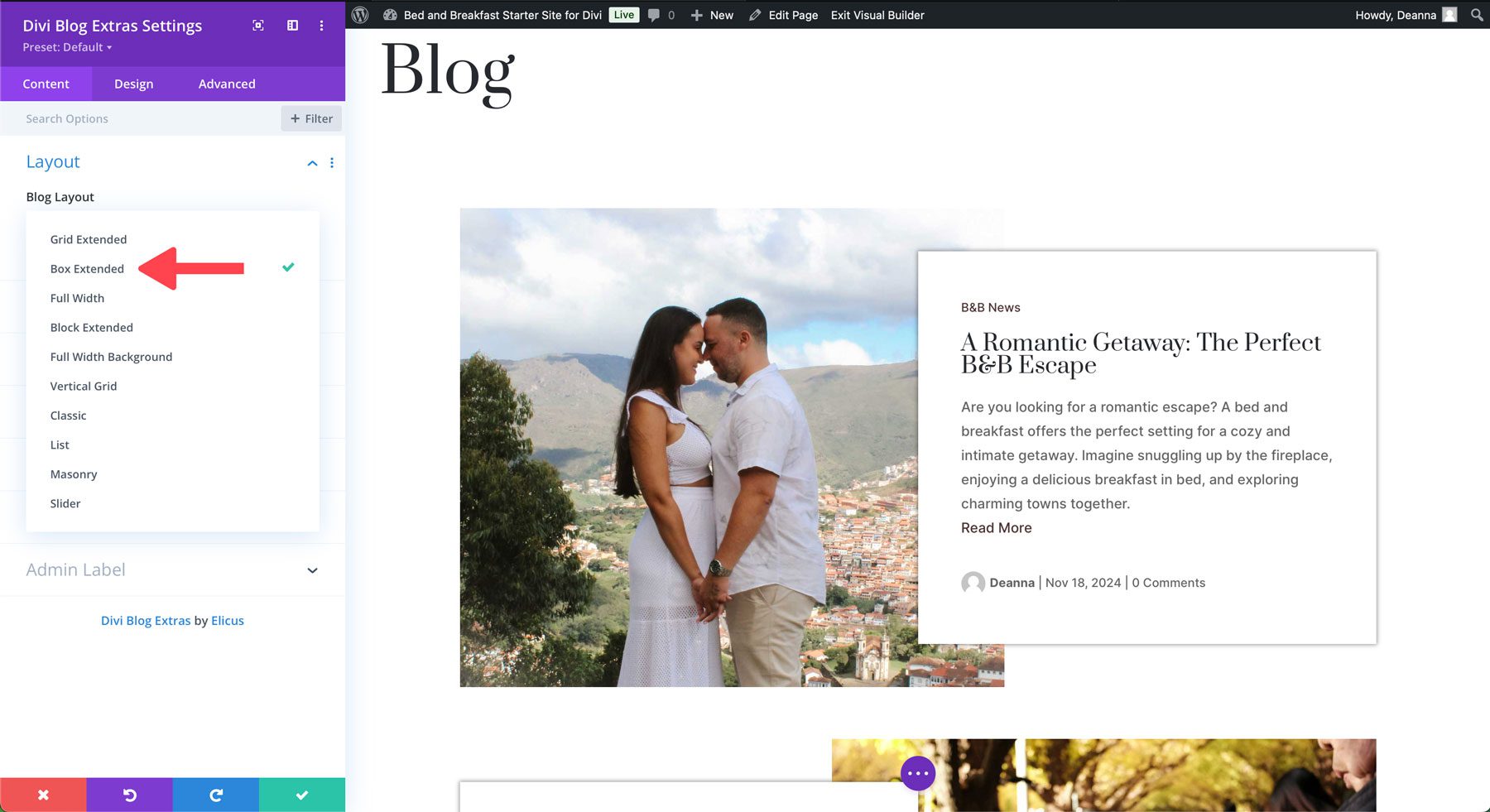
当模块设置打开时,从博客布局下拉菜单中选择布局。我们将选择Box Extended 。

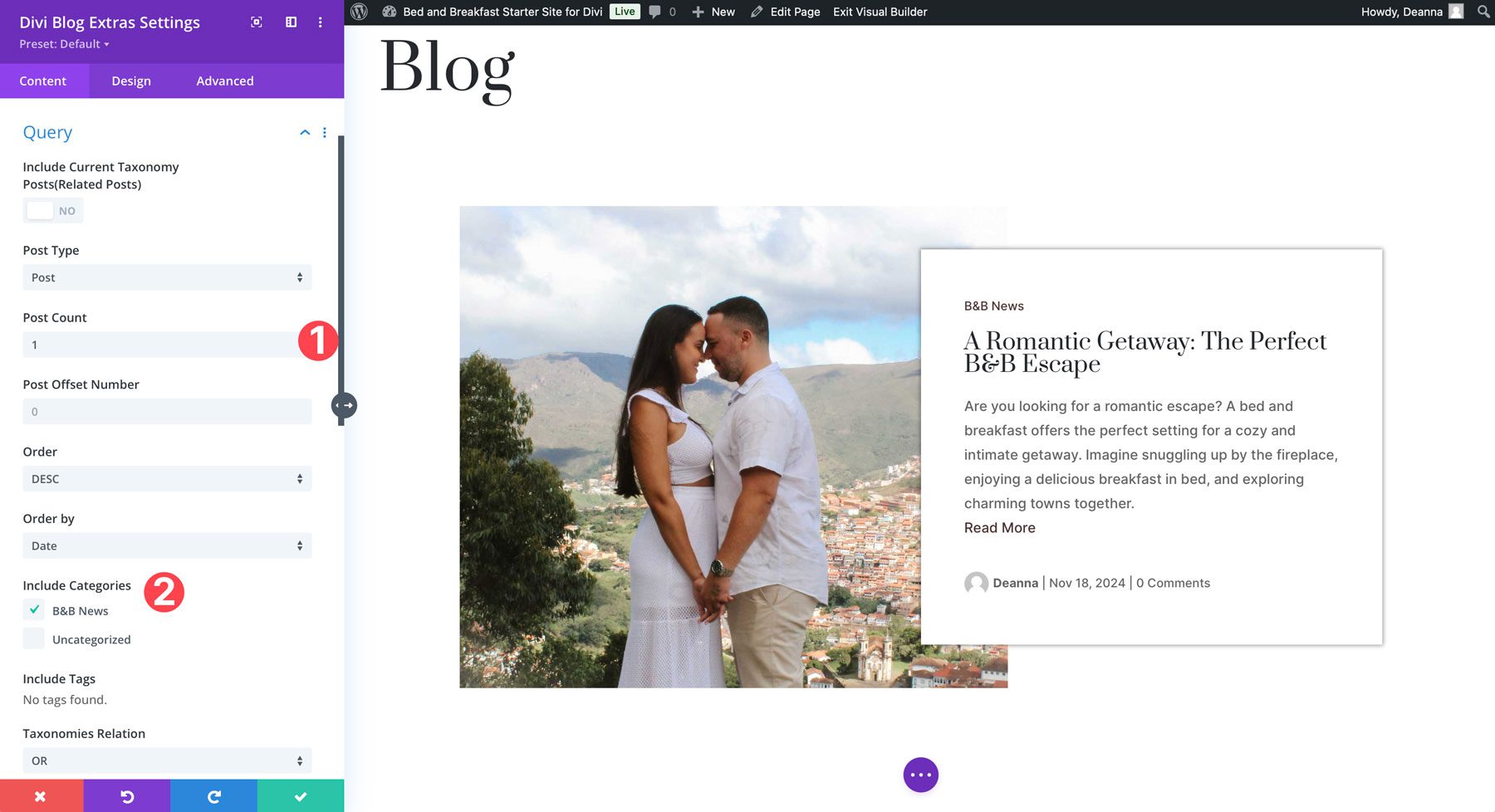
在查询选项卡下,选择帖子类型和帖子计数。我们将为此部分选择1 。请务必选择适当的类别。

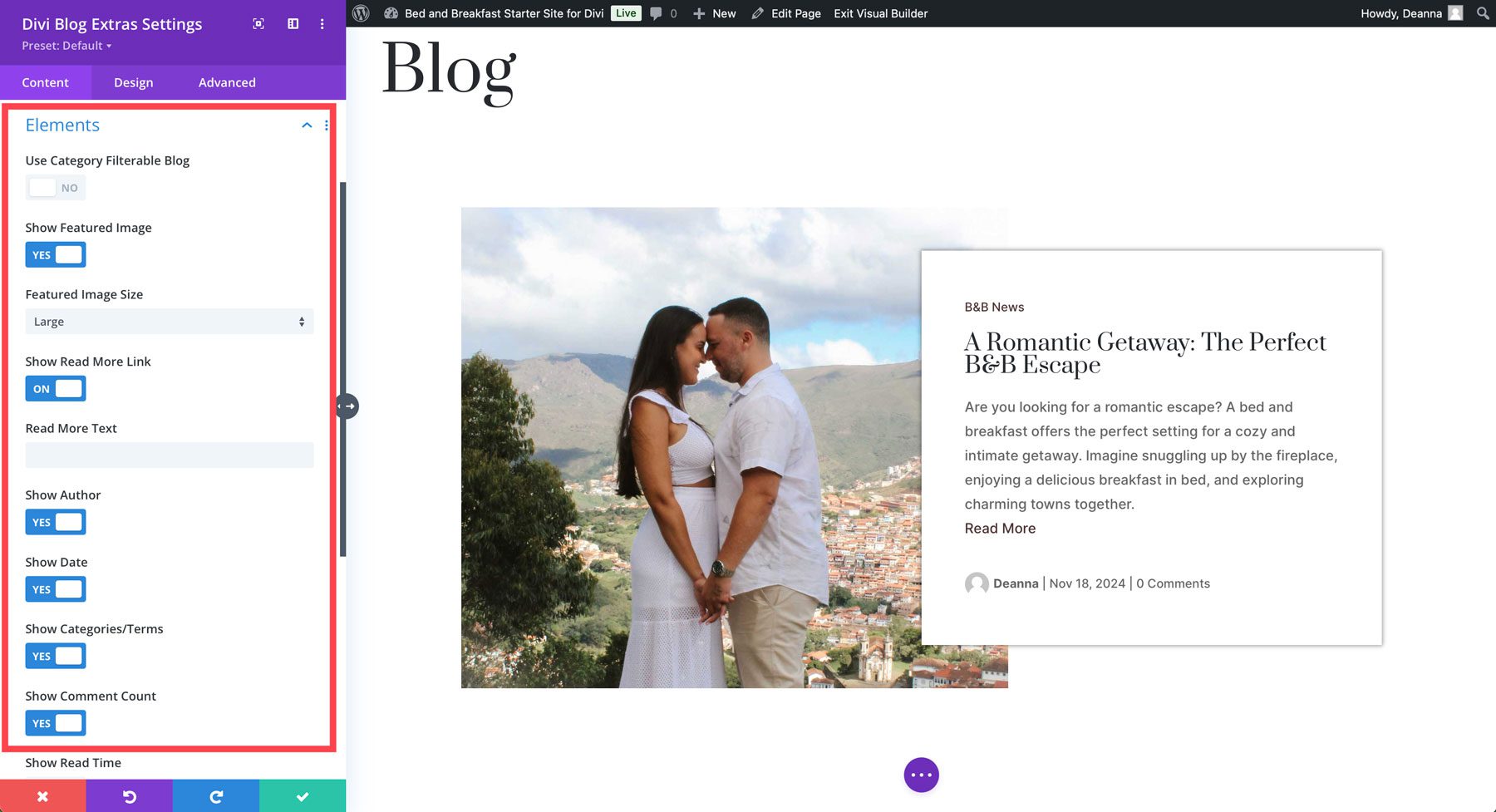
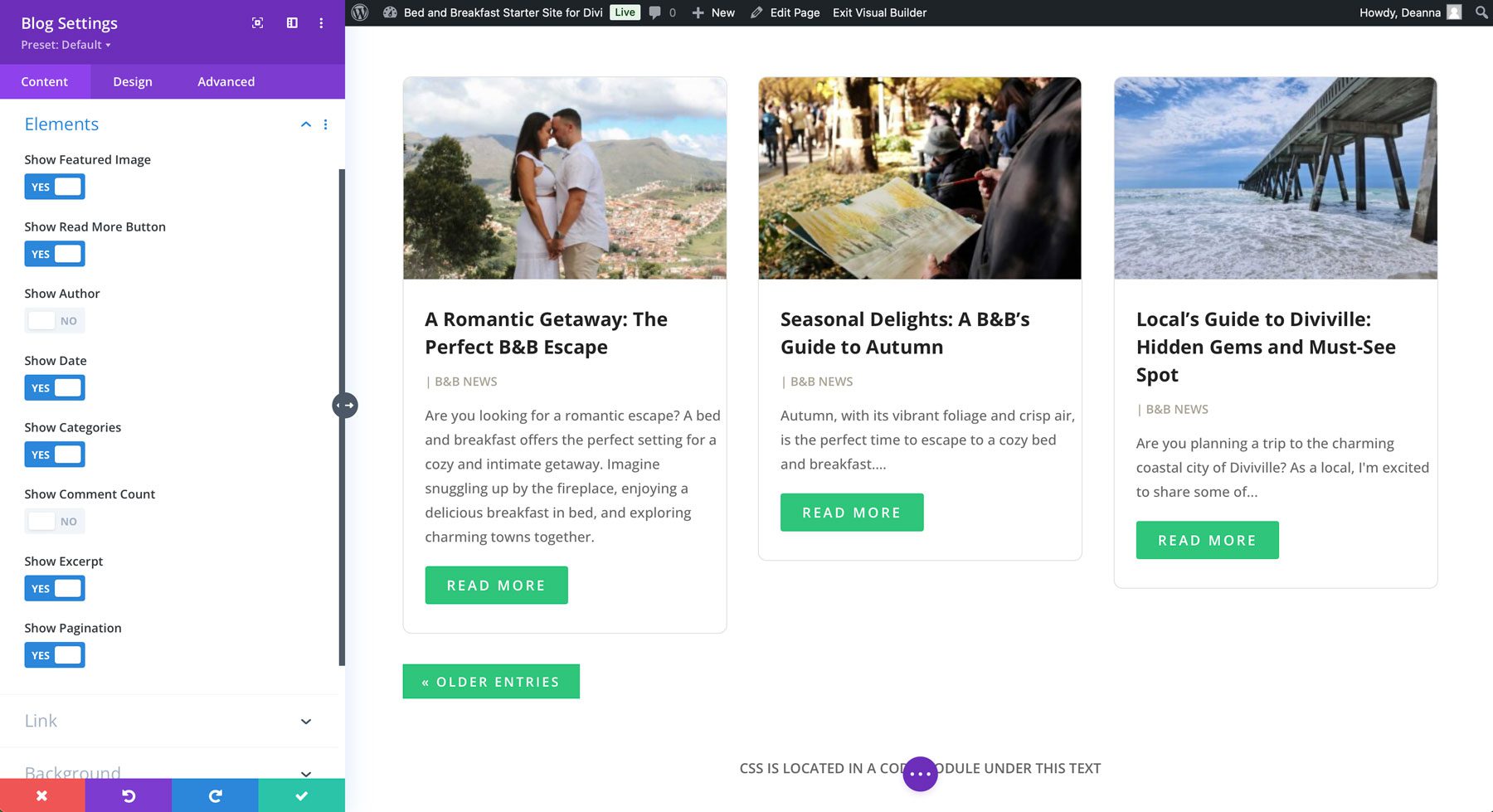
在元素下,选择您要使用的设置,包括是否显示特色图像、阅读更多链接、作者、日期和其他元信息。

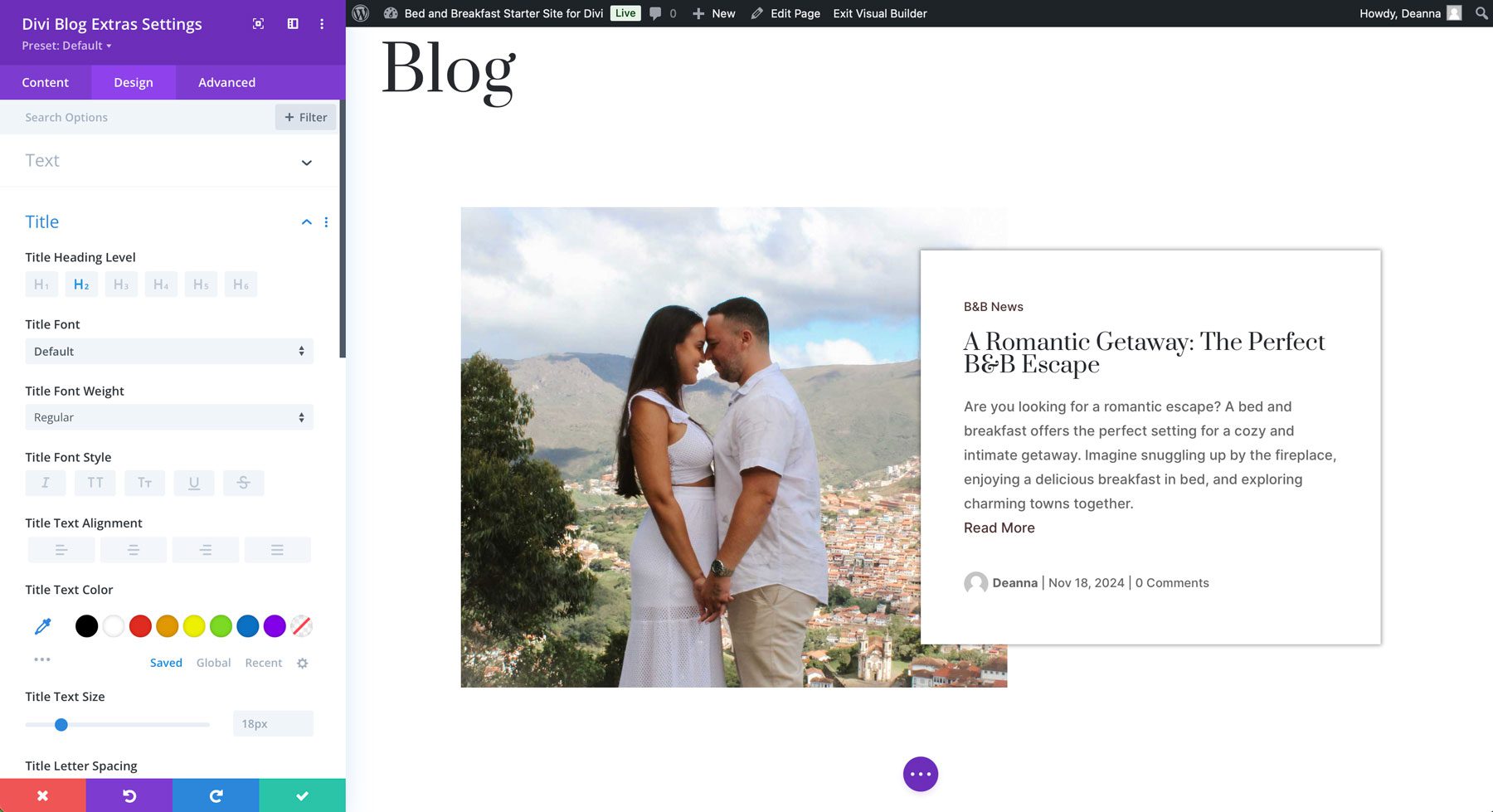
设计选项卡允许您设置标题、正文、作者和元信息的样式。如果您的网站使用全局颜色和字体,则无需进行任何更改即可使模块与您的品牌相匹配,因为 Divi Blog Extras 会自动加载您的首选项。

第 4 步:从 Divi 博客模块包中选择布局
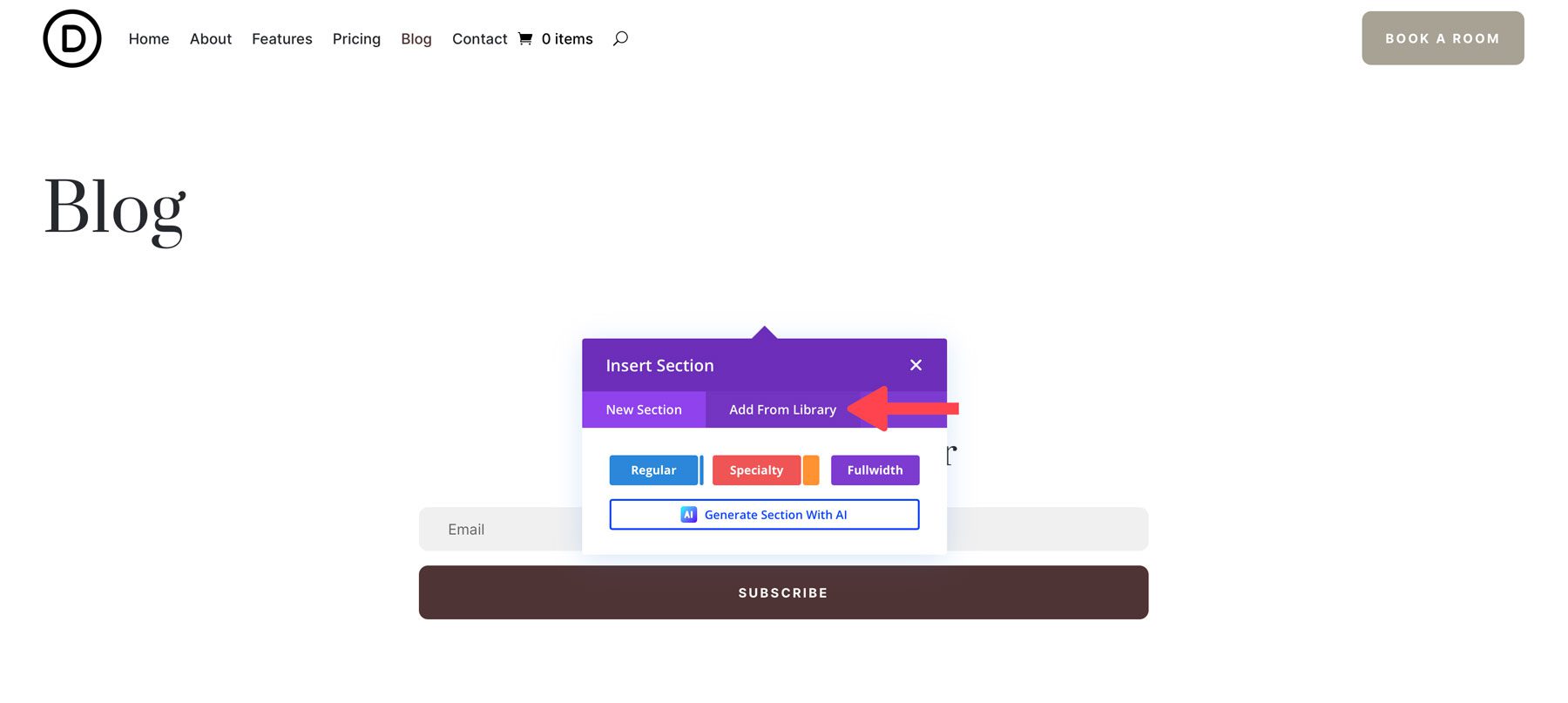
接下来,我们将添加 Divi 博客模块包中的布局来显示剩余的博客文章。在英雄部分下方添加一个新行,以添加包中的预制布局。接下来,单击“从库添加”选项卡。

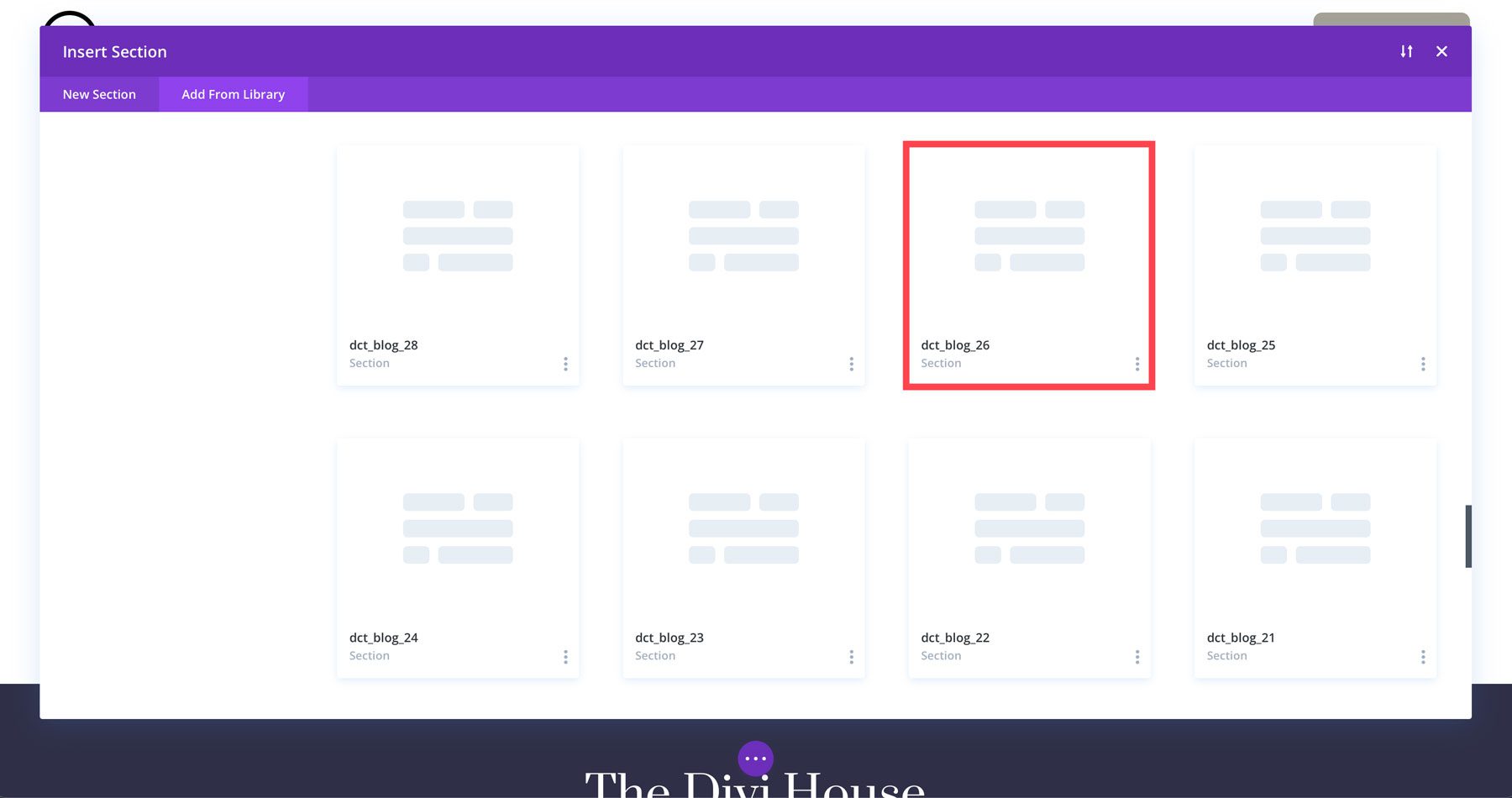
当对话框出现时,单击包中的布局。我们将选择样式 26 。

加载布局后,您可以直接在 Visual Builder 中对其进行修改以满足您的偏好。

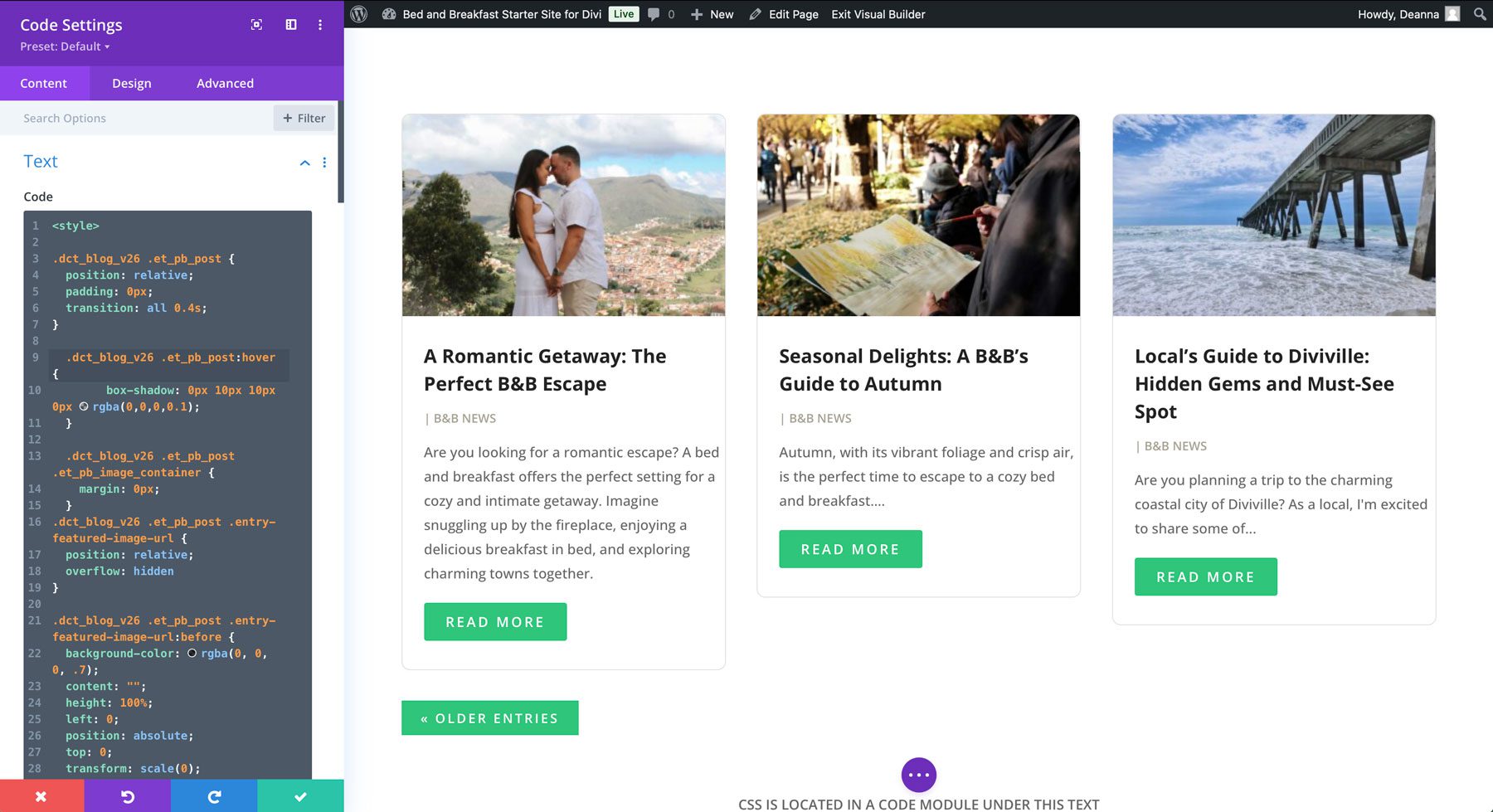
存在两个代码模块:一个用于 JavaScript,一个用于 CSS。可以更改 CSS 代码模块以匹配您的品牌,包括按钮和背景颜色、动画等。

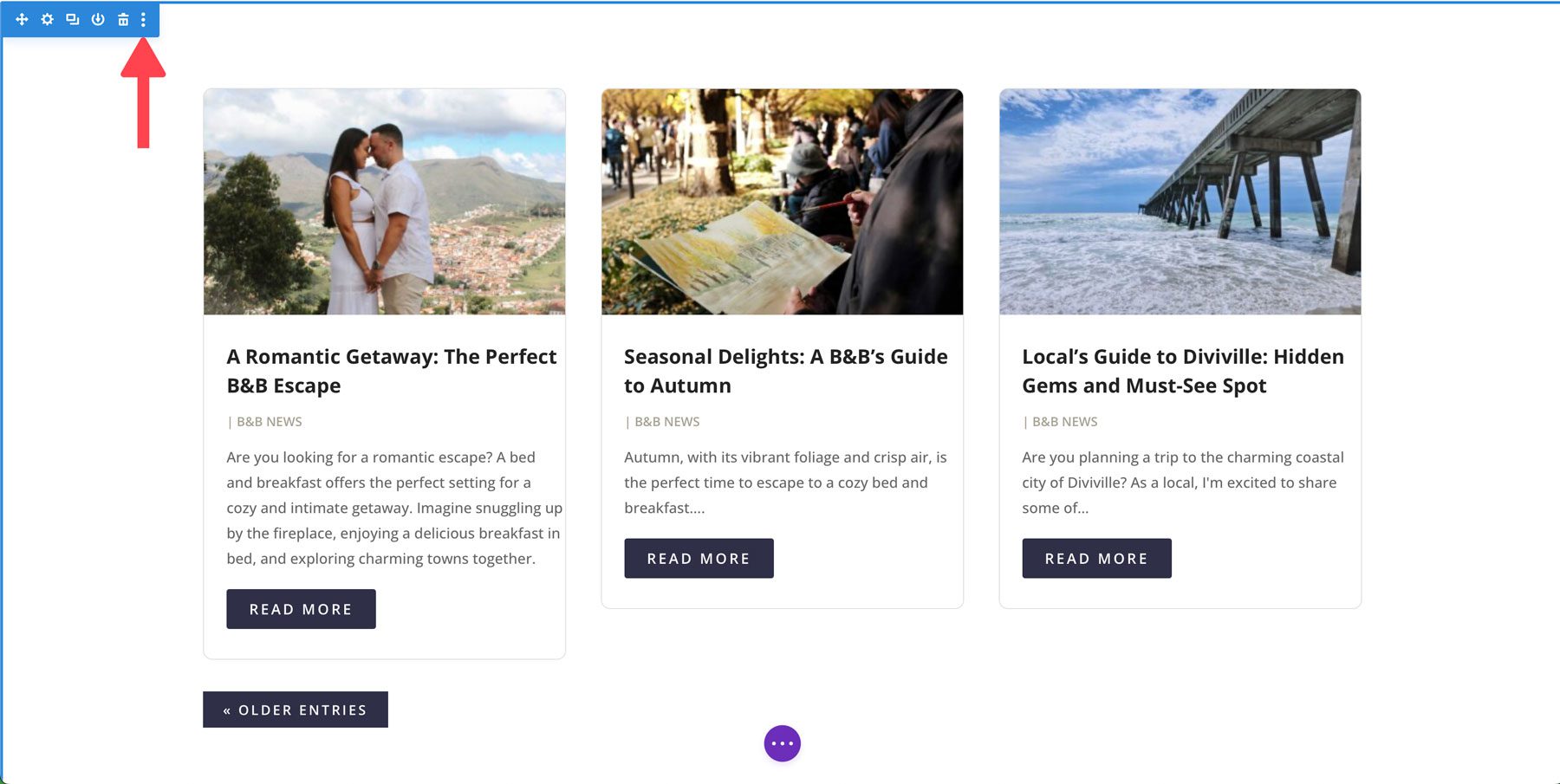
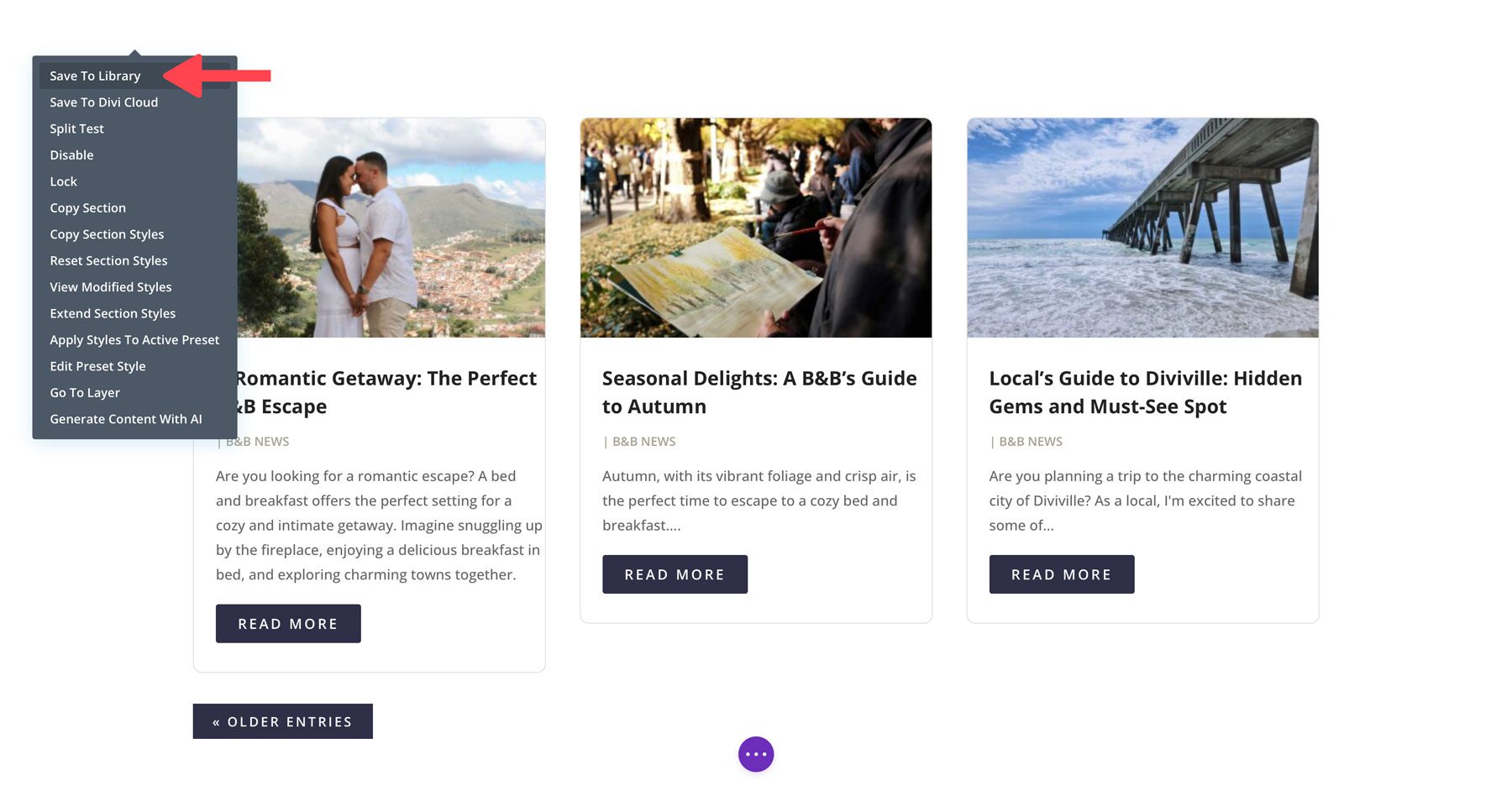
在退出 Visual Builder 之前,我们必须将更新的部分保存到 Divi 库中。这将有助于我们下一步制作存档模板。要保存该部分,请将鼠标悬停在其上以显示设置。单击该部分右上角的省略号菜单。

接下来,单击“保存到库” 。

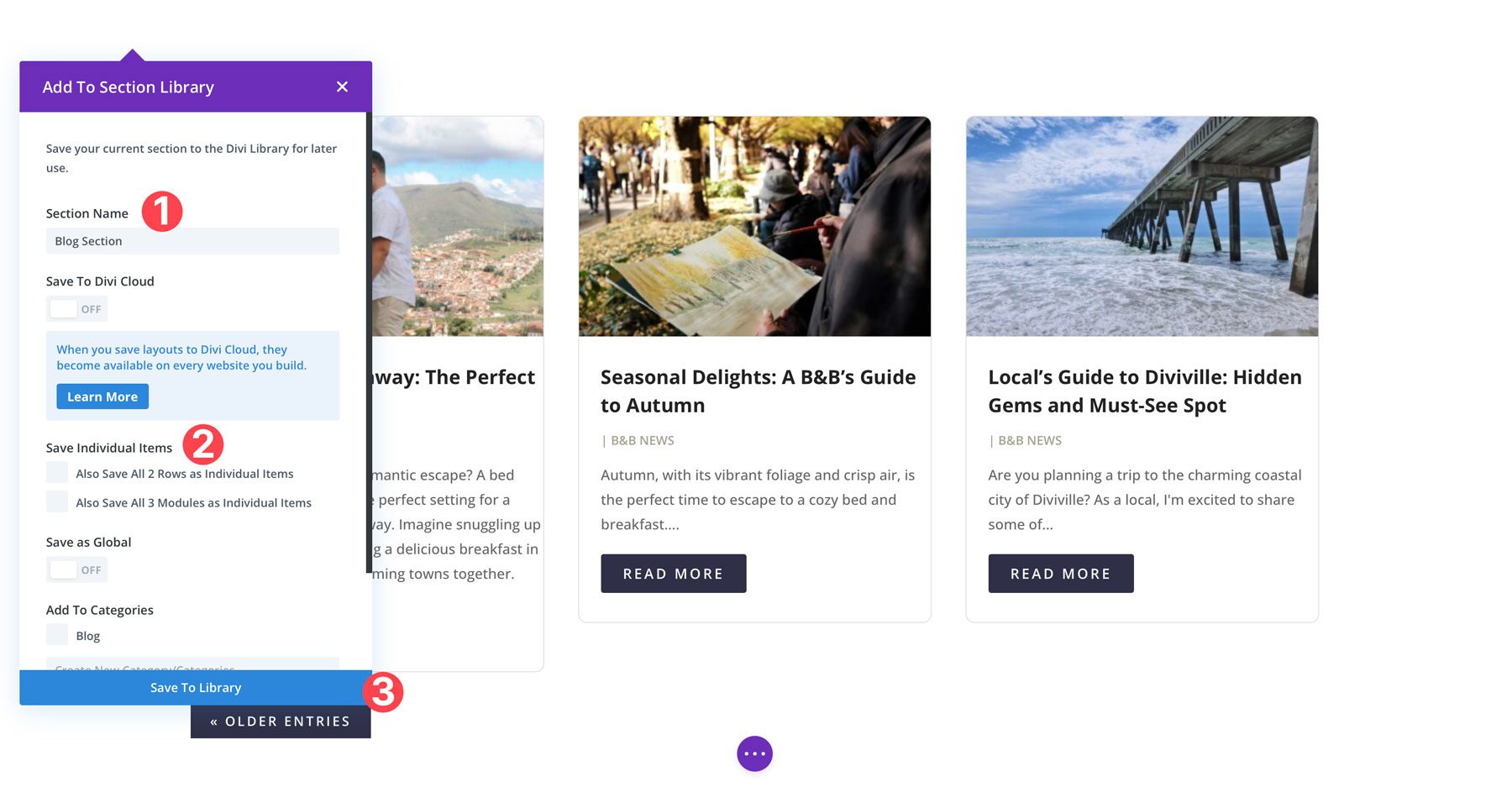
为布局指定一个可识别的名称,选择适当的选项,然后单击“保存到库” 。

进行更改后,您可以保存页面以查看新的博客页面。
第 5 步:使用 Divi Blog Extras 创建博客存档页面
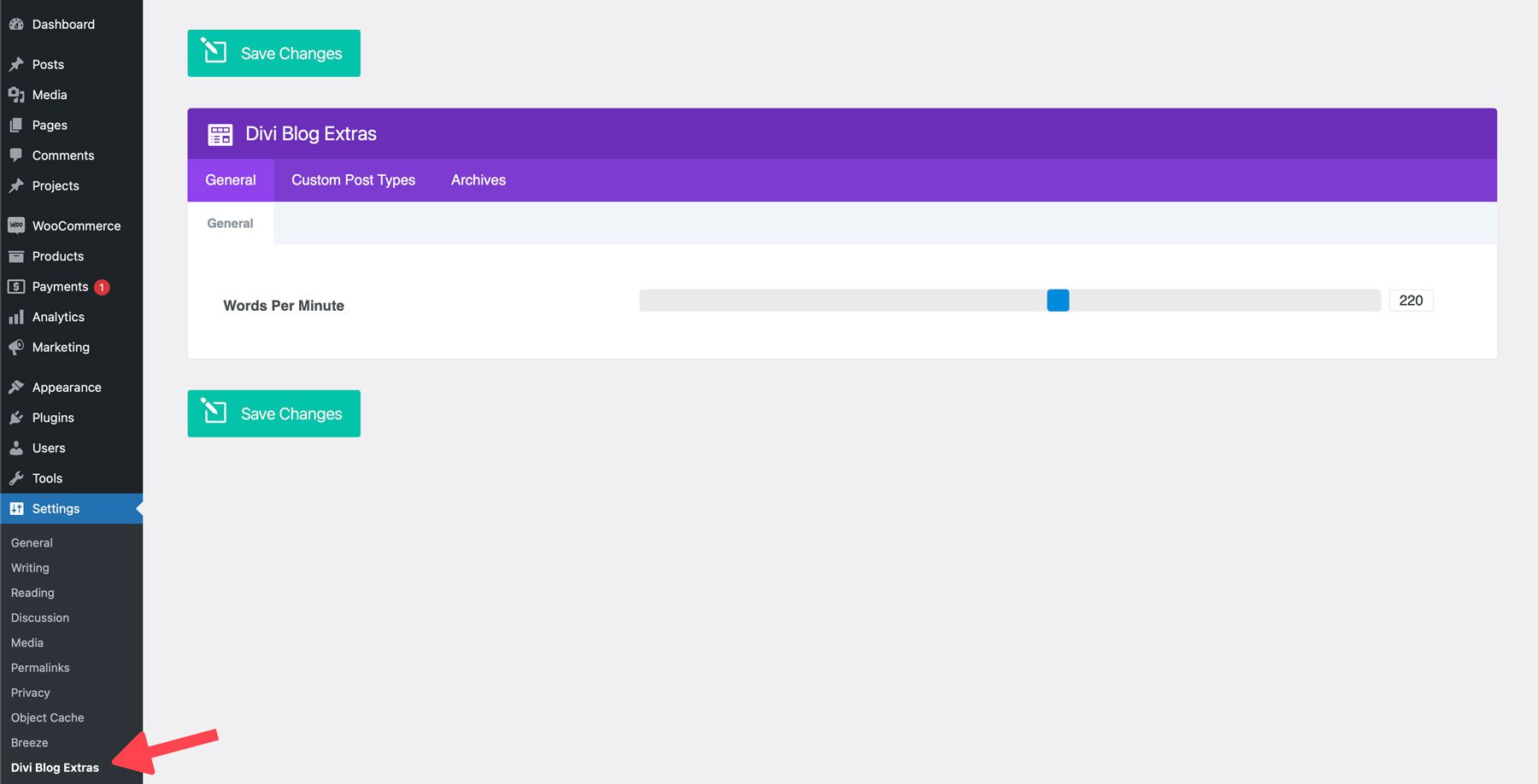
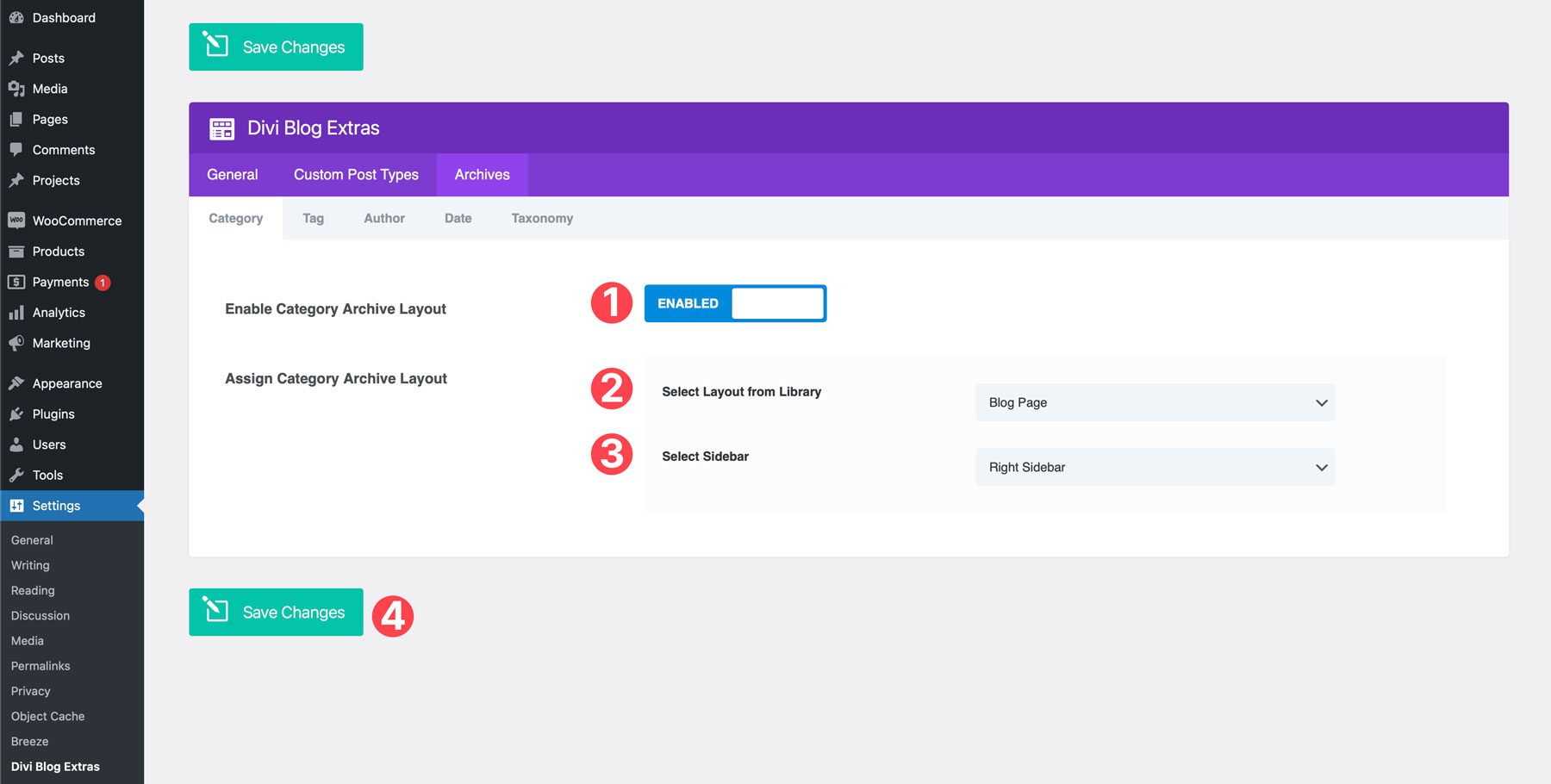
现在我们已经设计了主博客页面的样式,下一步是为搜索结果创建存档页面。我们将合并Divi Blog Extras 插件来做到这一点。我们需要启用一些设置来创建我们的存档页面,所以让我们首先导航到Settings & Divi Blog Extras 。

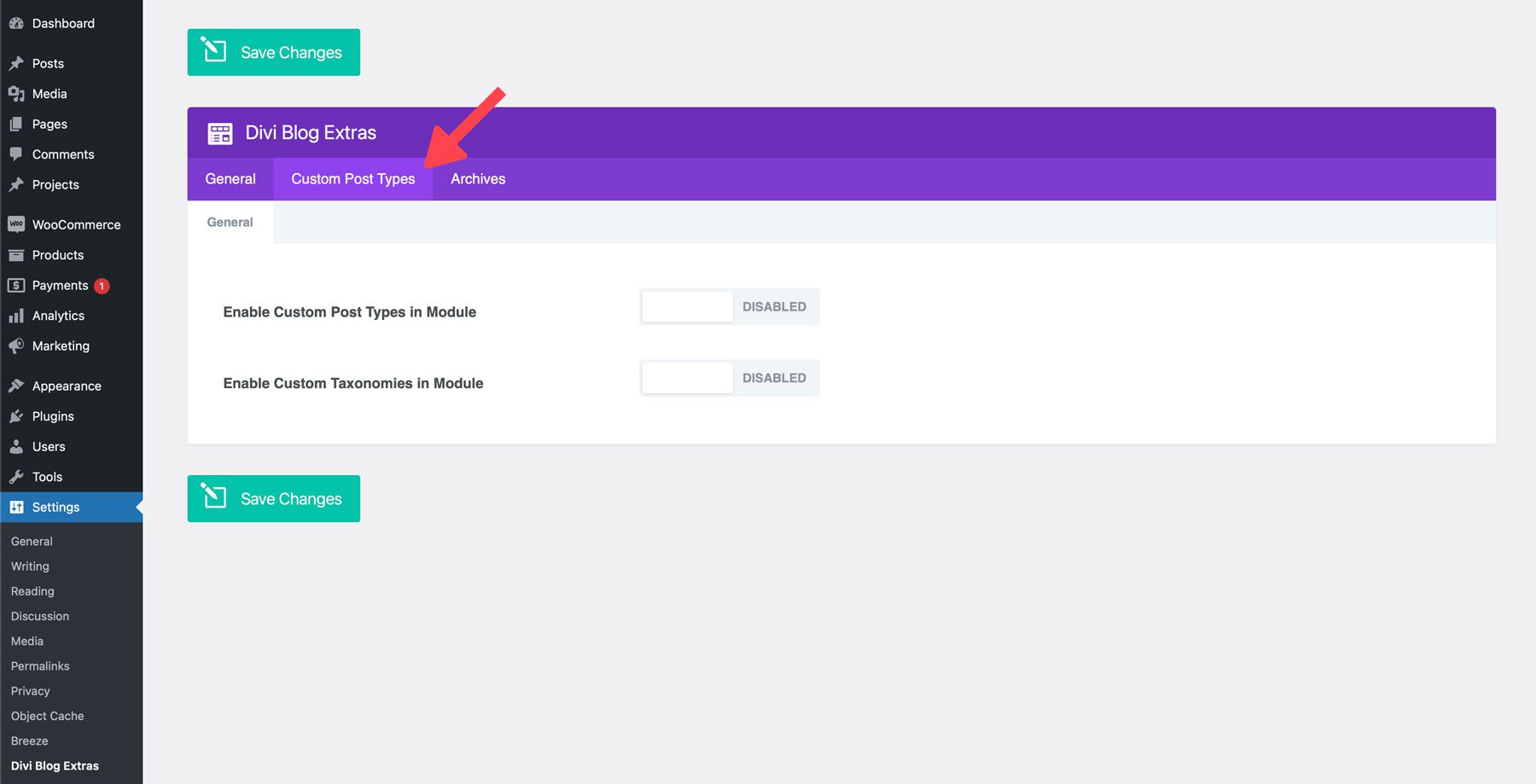
在设置页面上,单击自定义帖子类型选项卡。在这里,您可以在模块中启用自定义帖子类型和自定义分类法。这允许您将自定义帖子类型添加到 Divi 博客模块以展示博客帖子以外的内容。这对于各种网站都很有用,包括房地产网站、投资组合和电子商务网站。

您可以在“档案”选项卡中启用类别、标签、作者页面、日期和分类法的各种布局。单击以允许在每个选项卡或您想要使用自定义布局的选项卡上进行切换。例如,当您启用类别存档布局时,系统将提示您选择至少包含一个 Divi 博客附加模块的 Divi 库布局。由于我们使用 Divi Blog Extras 模块创建了一个博客页面,因此我们将使用该页面作为我们的存档模板。选择是使用侧边栏还是全角布局,然后单击“保存更改”继续。

启用后,Divi Blog Extras 将以更精简的外观改造您的类别页面。
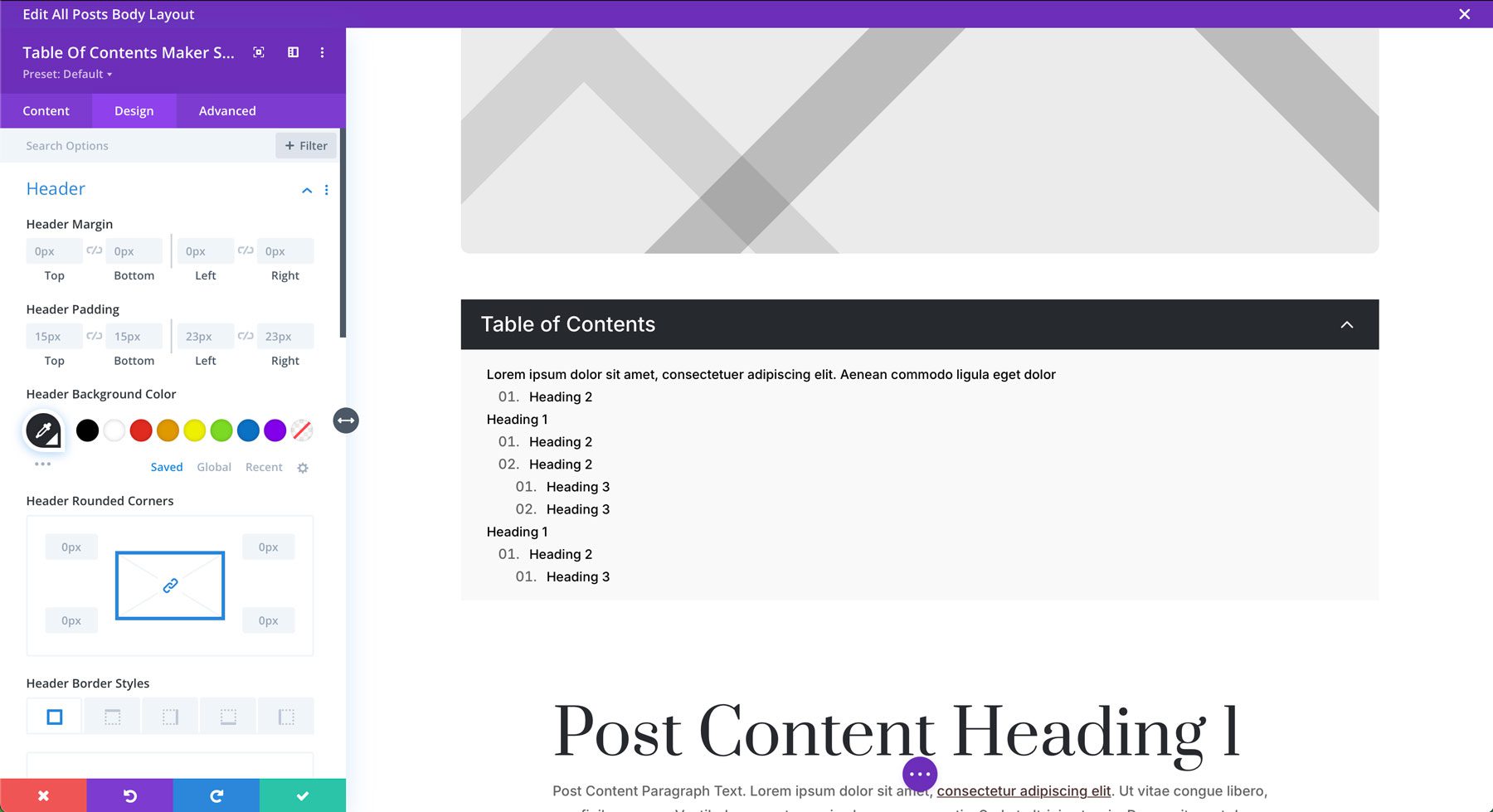
第 6 步:向您的博客文章添加目录
提升博客的另一种方法是在博客文章中添加目录。目录使长内容易于导航,从而帮助访问者找到他们想要的内容。实现此目的的最简单方法是将目录添加到您的博客文章主题生成器模板中。
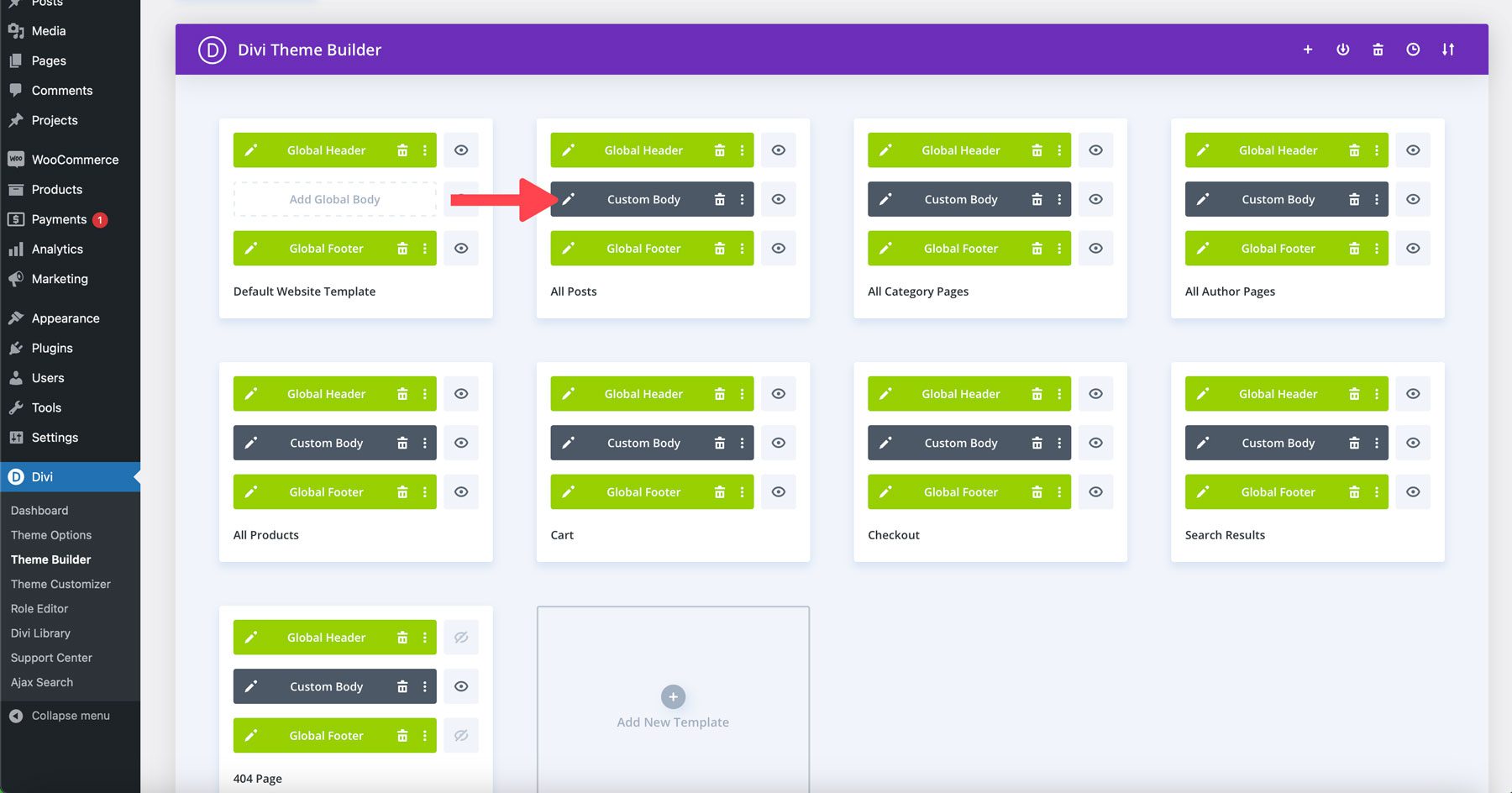
首先导航到Divi > 主题生成器。在这里,您将找到与您的网站关联的所有模板。大多数现有的 Divi 网站都已经有一个博客文章模板,因此您需要做的就是编辑它。如果没有,您可以使用 Divi 模块的组合轻松创建一个。对于这篇文章,我们假设您已经知道如何制作模板或已经拥有一个模板。
进入主题生成器后,找到与您的博客文章关联的模板。单击自定义正文部分进行编辑。

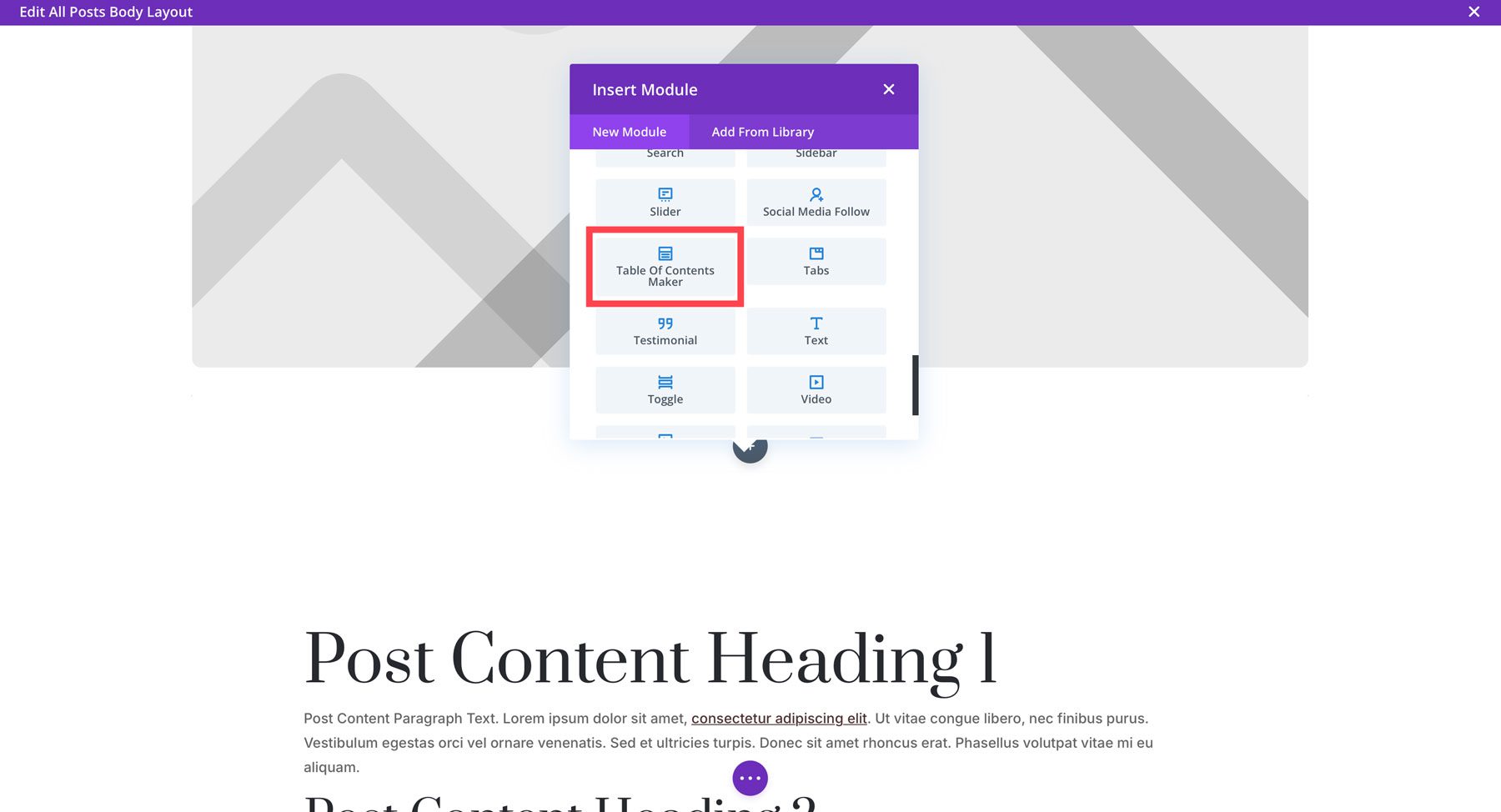
单击以在特色图像下方添加新行。找到目录制作器模块并单击将其添加到模板中。

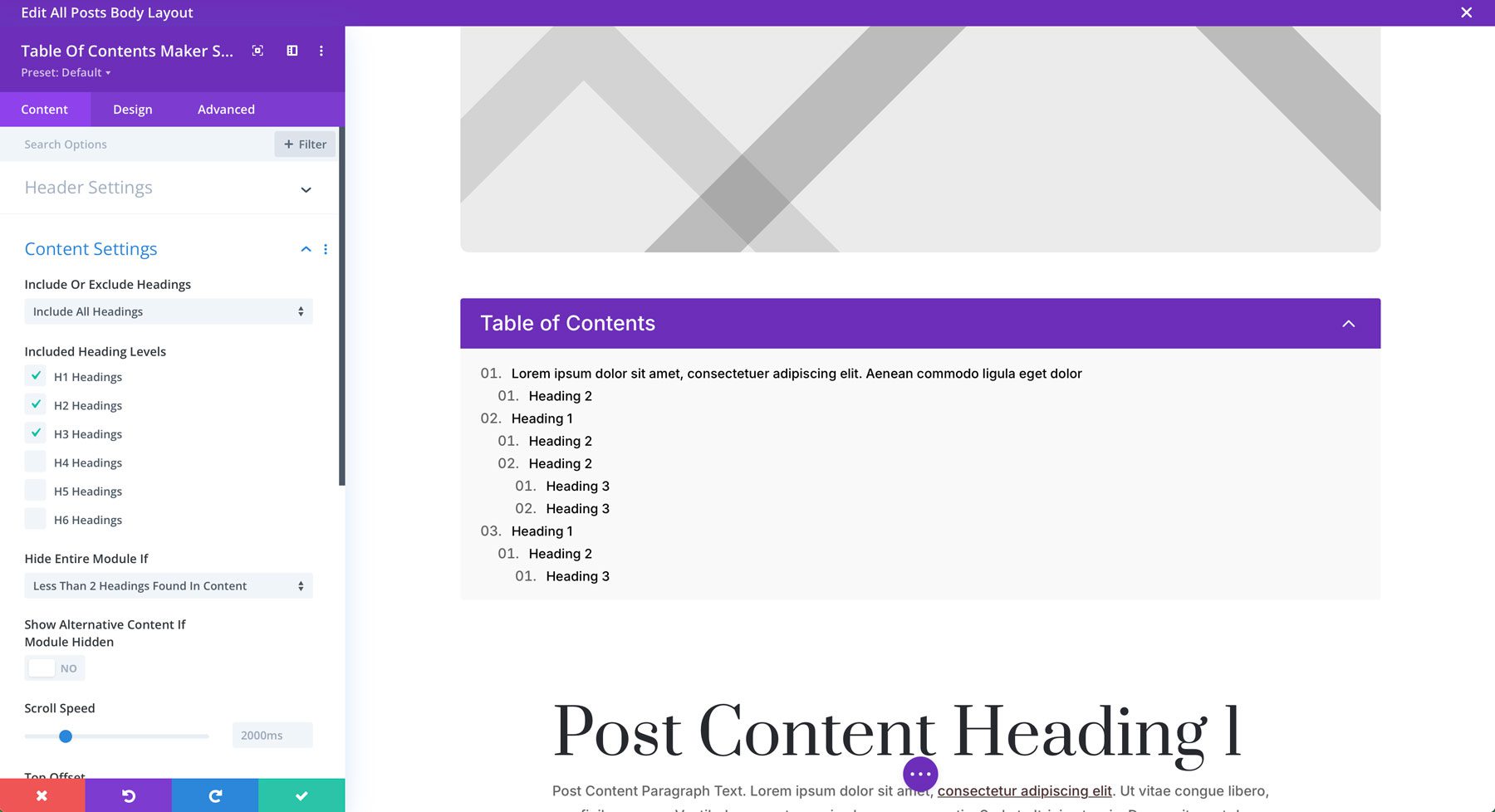
接下来,您将配置内容设置。您可以显示或隐藏标题、包含所有标题或选择特定标题级别、添加关键字文本突出显示、调整滚动速度等。

在设计选项卡中,您可以设置模块标题、标题文本、图标、关键字突出显示(如果启用)等的样式。

设置到位后,保存模板并预览您的一篇帖子以查看其外观!
第 7 步:配置 DiviSwift Ajax 搜索
最后一步是配置 DiviSwift Ajax 搜索扩展的搜索选项。默认情况下,DiviSwift Ajax 搜索与标准 Divi 搜索模块以及站点主标题中的搜索功能集成。无论您使用标准标头还是创建全局标头模板,扩展程序的功能都已内置。您唯一需要做的就是对其进行样式设置以匹配您现有的网站。
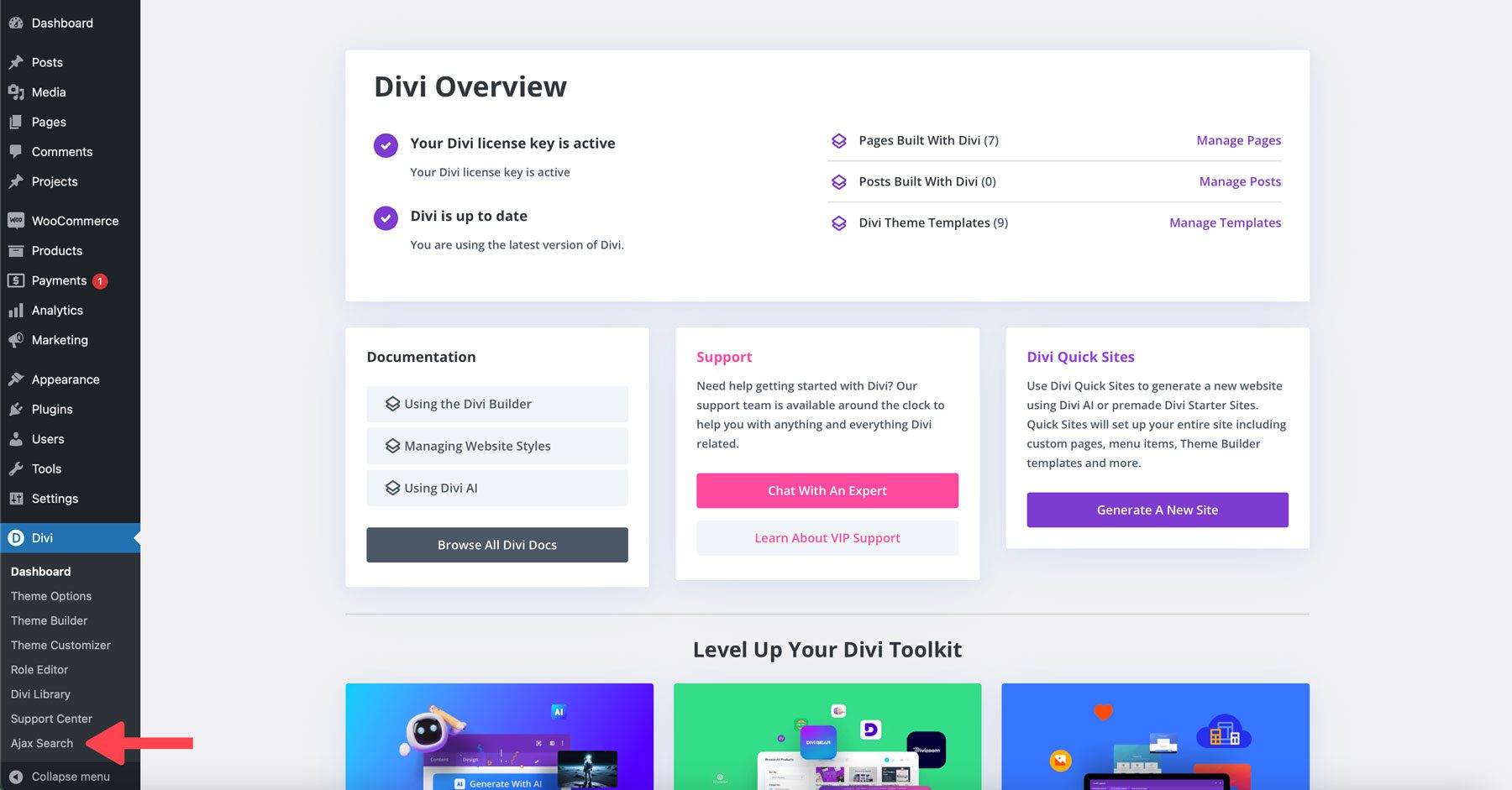
要配置其设置,请导航至 WordPress 仪表板中的Divi > Ajax 搜索。

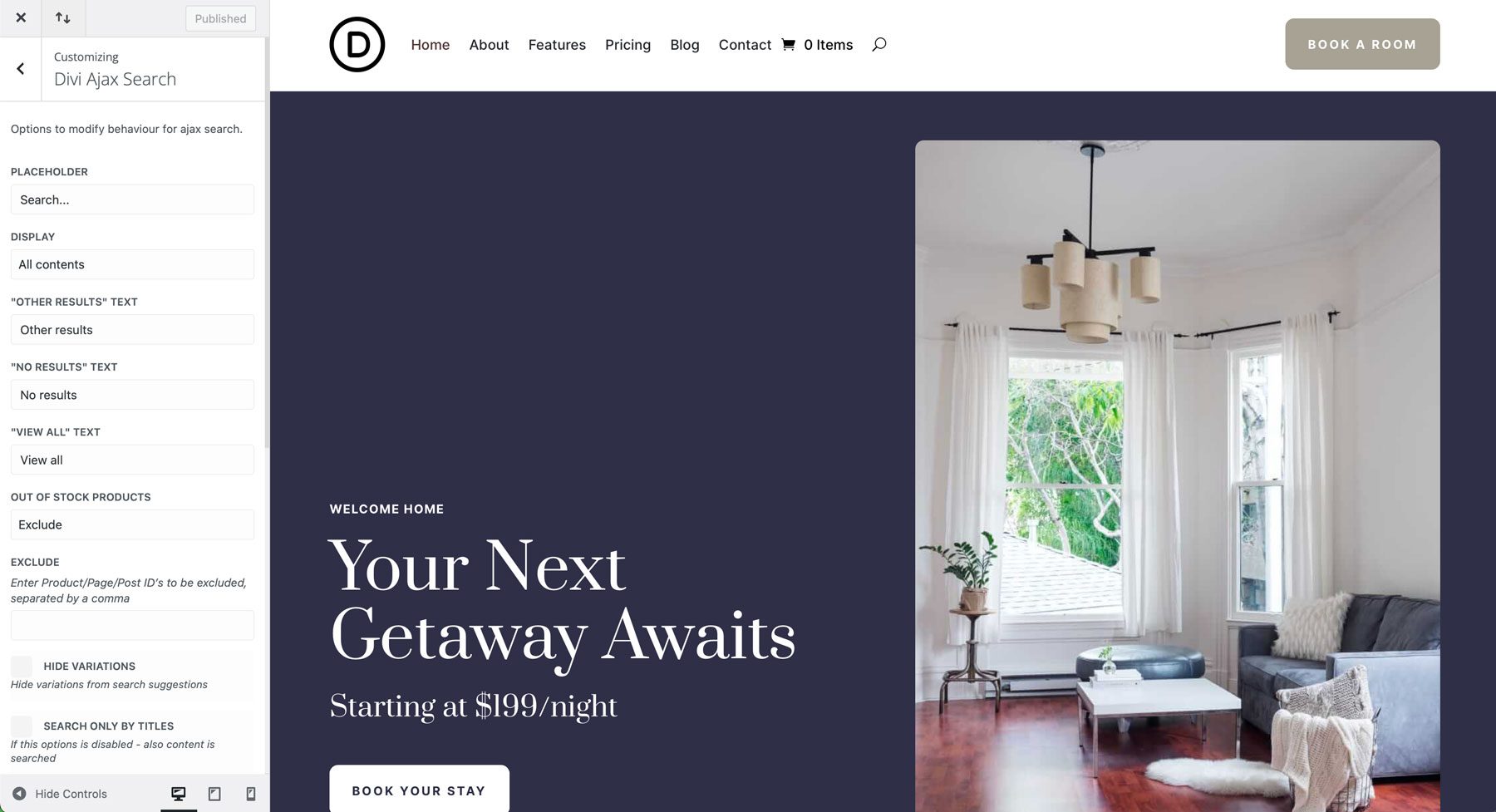
单击后,Divi 主题定制器将启动以显示扩展程序的设置。在这里,您可以自定义搜索文本、选择要显示的内容以及自定义其他结果文本。您还可以配置缺货产品的选项、从搜索结果中排除特定页面或隐藏产品变体。

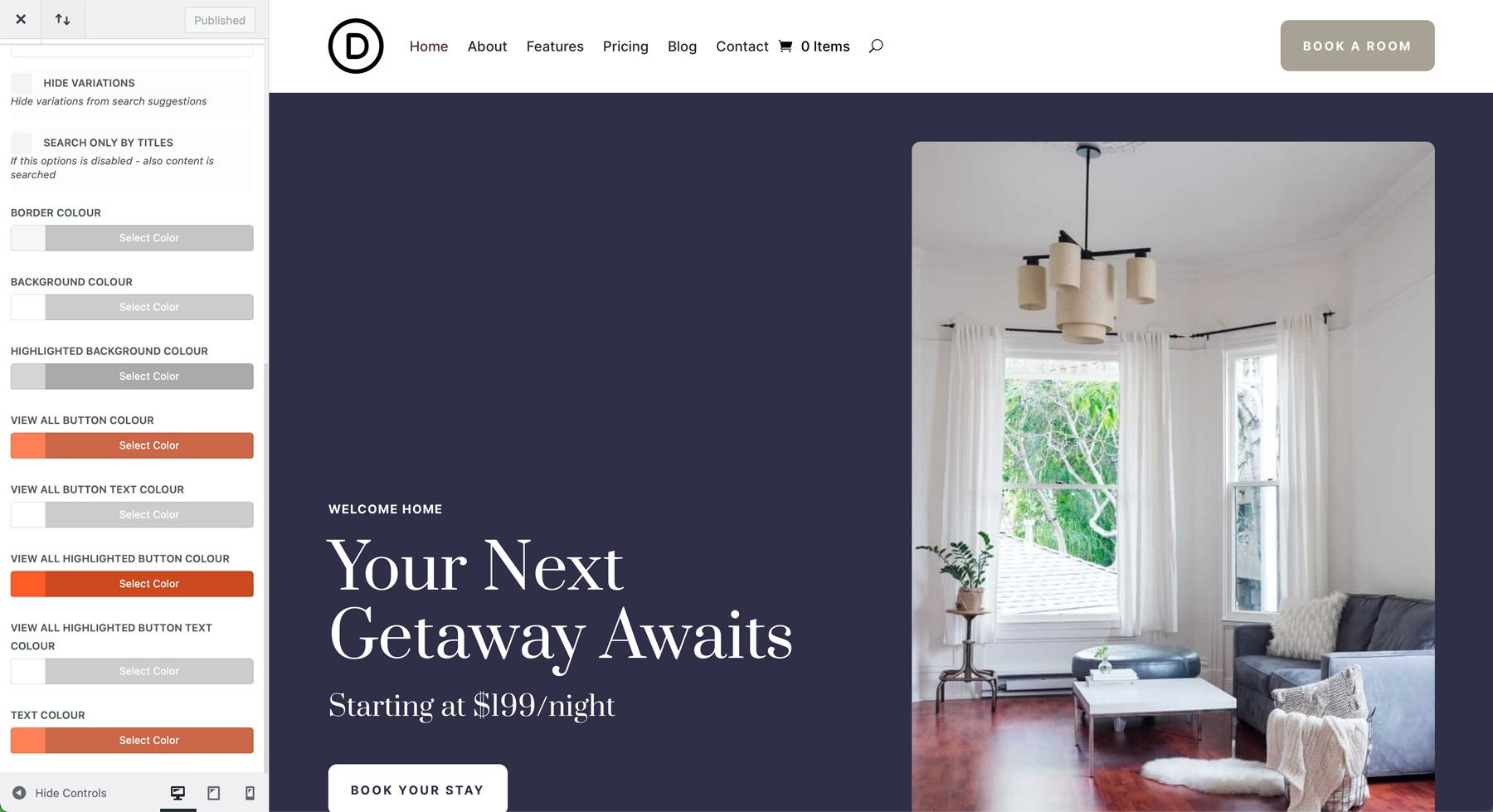
DiviSwift 还允许您自定义搜索模块的边框、背景、按钮和突出显示。

进行所需的更改后,将其发布。然后,您可以测试功能并根据需要进行其他更改。
您可以通过购买“网络星期一博客捆绑包”进行重大更改来增强您的博客。尽管我们在这篇文章中只使用了捆绑包中的一些产品,但很容易看出它的好处。只需几分钟,您就可以向博客添加特性和功能,使访问者更容易找到他们想要的内容,增强博客文章和页面的外观,并添加用户友好的搜索技术一点点努力。

在我们的网络星期一促销期间获得超值优惠

网络星期一来了!在 Divi、Divi AI、Divi Cloud、Divi Teams、Divi VIP 和 Divi Marketplace 上享受我们今年最大的折扣。利用这些限时独家优惠!
- 享受 73% 折扣购买 Divi Pro — 我们最好的网络星期一优惠!借助 Divi Pro,享受各种服务的额外折扣,以及完整的 Divi 套件:Divi、Divi Dash、Divi AI、Divi Cloud、Divi VIP、Divi Teams 以及 50 美元的 Divi Marketplace 积分。购买终身订阅以进行持续的网站建设访问,包括 Divi 5 等未来更新。
- 重新打包您的订阅可享受高达 73% 的折扣— 现有会员还可以通过重新购买新 Divi Pro 捆绑包中的订阅来节省大笔费用。花费更少,获得更多功能,并增强您的工具包。
- 享受 68% 折扣购买 Divi AI — Divi AI 是您用于网站创建的个人 AI 助手。它可以在几秒钟内生成内容、自定义代码、图像等,并直接集成到 Divi 中,以便轻松构建网站。
- 享受 44% 折扣购买 Divi Cloud — Divi Cloud 就像 Divi 的 Dropbox。保存 Divi 库中的项目并在您的项目中立即访问它们。
- 享受 Divi Teams 44% 折扣— Divi Teams 可实现与团队成员和客户的无缝协作,通过托管角色和权限提供对 Divi 的共享访问。
- 享受 44% 折扣购买 Divi VIP — Divi VIP 提供优质的 24/7 支持,响应时间为 30 分钟,并且在市场上除促销价格外还可享受 10% 的折扣。
- 购买 Divi Marketplace 独家捆绑包可节省 70% — 以极低的成本获得 Divi Marketplace 捆绑包的超值优惠。这些捆绑包非常适合使用高级工具来推动您的项目!
我们的年度会员费通常为 89 美元,终身许可费为 249 美元。在网络星期一促销期间,您只需支付 179 美元(每年)即可购买 Divi 及其所有产品。与要价高出数百美元的竞争对手相比,这是一个便宜的价格。 Divi 让您可以完全访问我们的工具和服务,包括即将推出的 Divi 5。
带我去拍卖会
博客捆绑包 70% 折扣
如果您的 Divi 博客感觉有点陈旧或缺乏吸引受众的视觉吸引力,那么 Divi 网络星期一促销提供了为您的博客注入新活力的绝佳机会。网络星期一博客捆绑包可节省 70% ,您将以令人难以置信的价格获得创建精美博客所需的所有工具。您可以通过广泛的布局、扩展和子主题来提升博客的设计、功能和用户体验。从显示产品网格到合并社交媒体按钮、Instagram 提要,甚至 Ajax 搜索功能,博客捆绑包可帮助您创建令人难忘的博客来吸引读者的注意力。
不要让这个难以置信的机会溜走。前往网络星期一促销并以超值价格购买博客捆绑包!
获取网络星期一博客包
