如何在 Divi 全角标题模块中显示悬停背景图像
已发表: 2023-02-08Divi 的 Fullwidth Header Module 具有许多功能,可以为任何 Divi 网站添加有趣的设计元素。 一个例子是当用户将鼠标悬停在模块上时显示背景图像的能力。 这增加了大多数用户不会期望的额外细节级别。 使用 Divi 很容易做到这一点。
在这篇文章中,我们将了解如何在 Divi 全角标题模块中显示悬停背景图像。 我们还将根据 Divi 的免费布局包之一从头开始创建全角标题。
让我们开始吧。
预览
首先,让我们预览一下我们将在本文中构建的内容。 由于用鼠标悬停不是手机的选项,因此我在用户触摸背景时包含了手机的设计。
没有悬停的桌面

悬停桌面

没有悬停的电话

带屏幕点击的电话

构建悬停背景图像全角标题
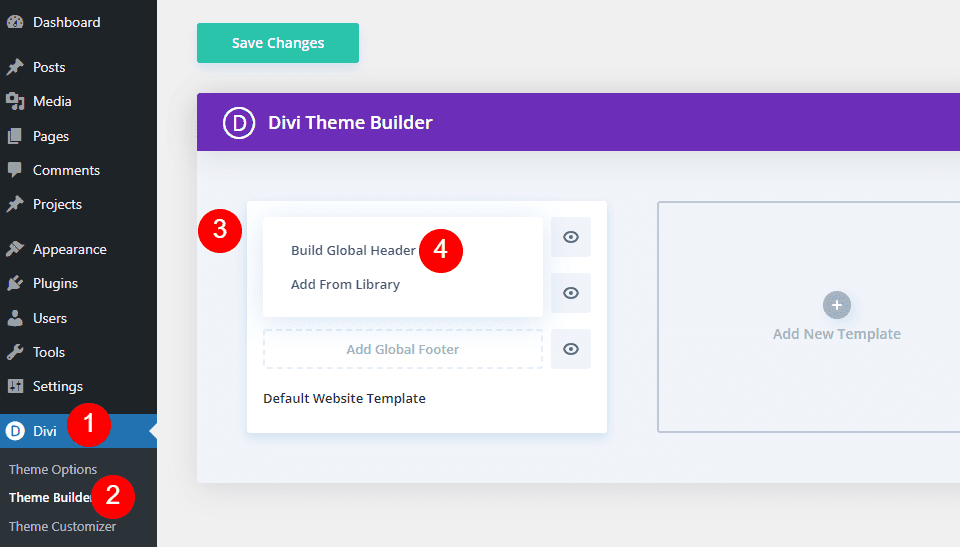
首先,让我们构建我们将在示例中使用的全角标头。 打开Divi Theme Builder并单击Add Global Header以构建新模板。 选择Build a Global Header从头开始构建它。

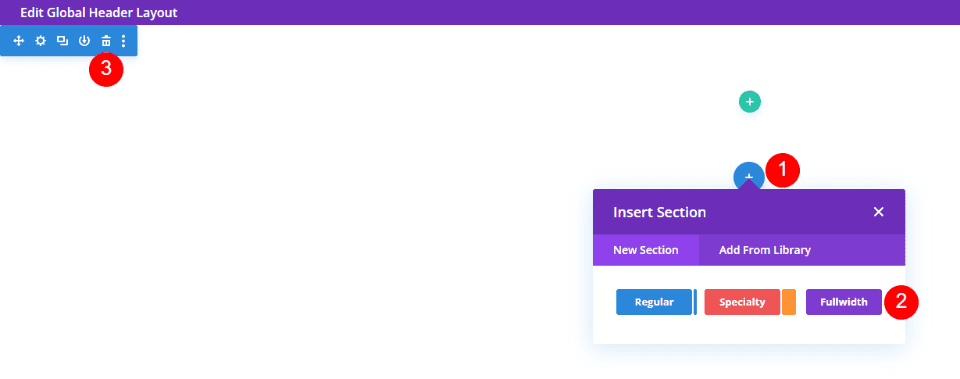
接下来,添加一个全角部分并删除常规部分。

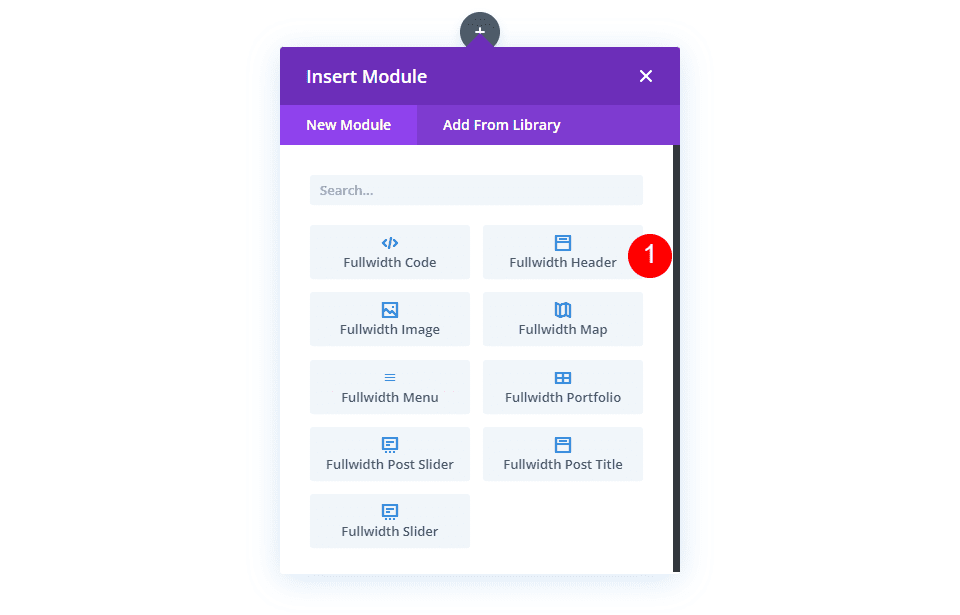
最后,将全角标题模块添加到您的新部分。

现在,我们可以创建悬停显示的背景并为模块设置样式。 对于此示例,我使用了来自 Divi 中可用的免费金融服务登陆页面的英雄部分的设计提示。
创建悬停背景图像
在我们设计模块样式之前,让我们开始为全角标题模块创建悬停显示功能。 一旦我们了解了如何创建它以及它是如何工作的,我们将对模块的其余部分进行样式设置以匹配我们的预览示例。
悬停显示背景图像
悬停显示的背景有两个元素。 第一个是正常显示的背景颜色。 如果需要,我们也可以使用渐变或图像。 第二个是当用户将鼠标悬停在全角标题模块上时显示的元素。 在我们的例子中,这是一个图像,但我们可以很容易地使用背景颜色或渐变。
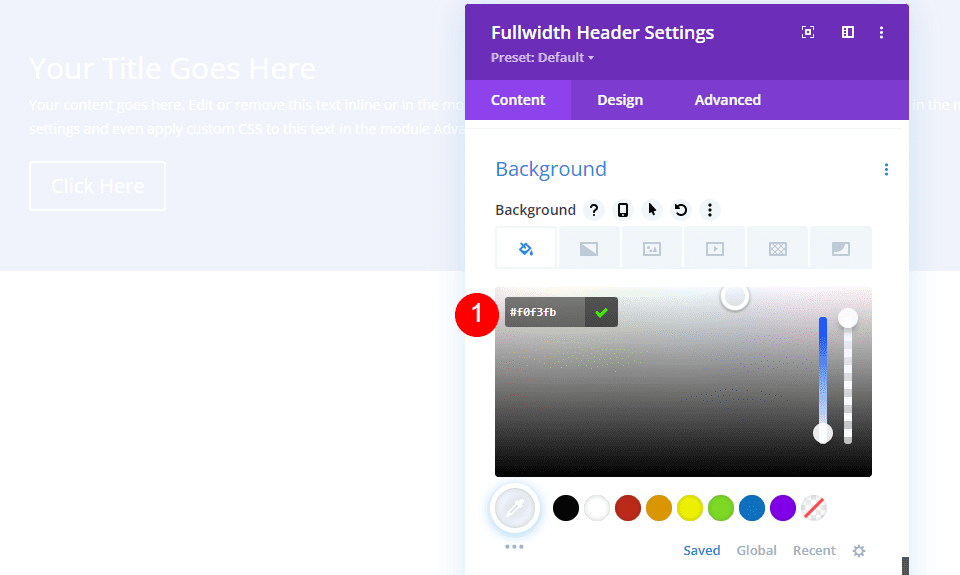
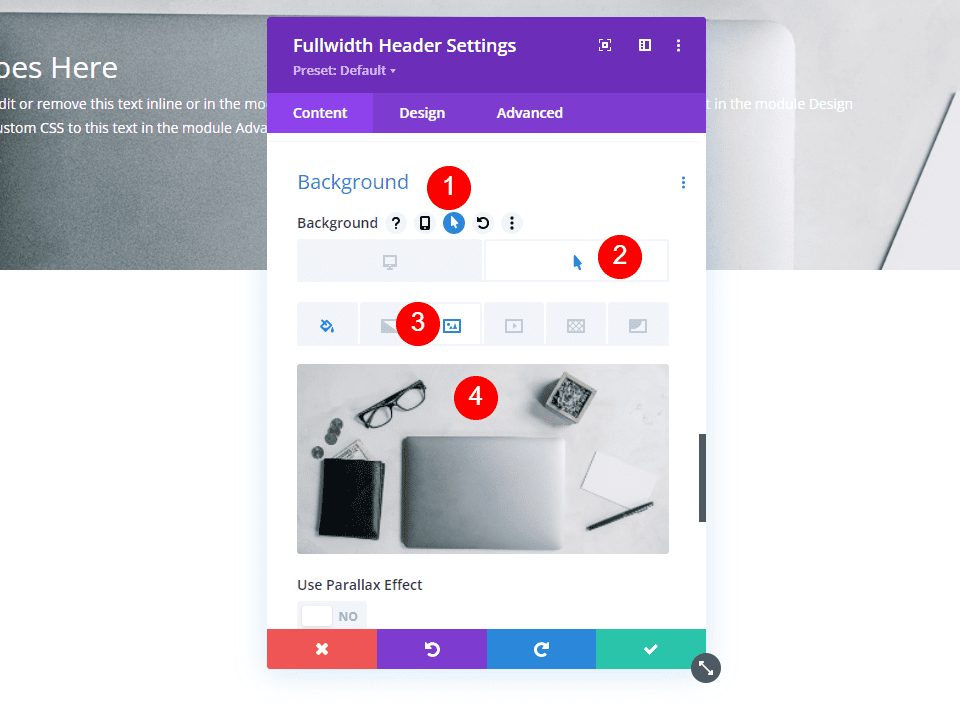
首先,向下滚动到Background 。 在背景颜色选项卡上,将颜色更改为#f0f3fb。
- 背景颜色:#f0f3fb

接下来,选择悬停状态图标。 这是一个鼠标光标图标。 单击它会打开一组选项卡,允许我们在常规和悬停状态设置之间进行选择。 选择悬停状态选项卡以更改为悬停选项。 接下来,选择“背景图像”选项卡并选择您的背景图像。 我正在使用名为 financial-services-9 的 Financial Services Layout Pack 中的背景图像。
- 悬停状态背景图片:financial-services-9

我们现在有一个图像,当用户将鼠标悬停在全角标题模块上时会显示该图像。 所有悬停状态选项都以这种方式工作。
设置悬停背景图像全角标题模块的样式
现在我们有了悬停背景图像,让我们为模块的其余部分设置样式。
悬停背景图像内容
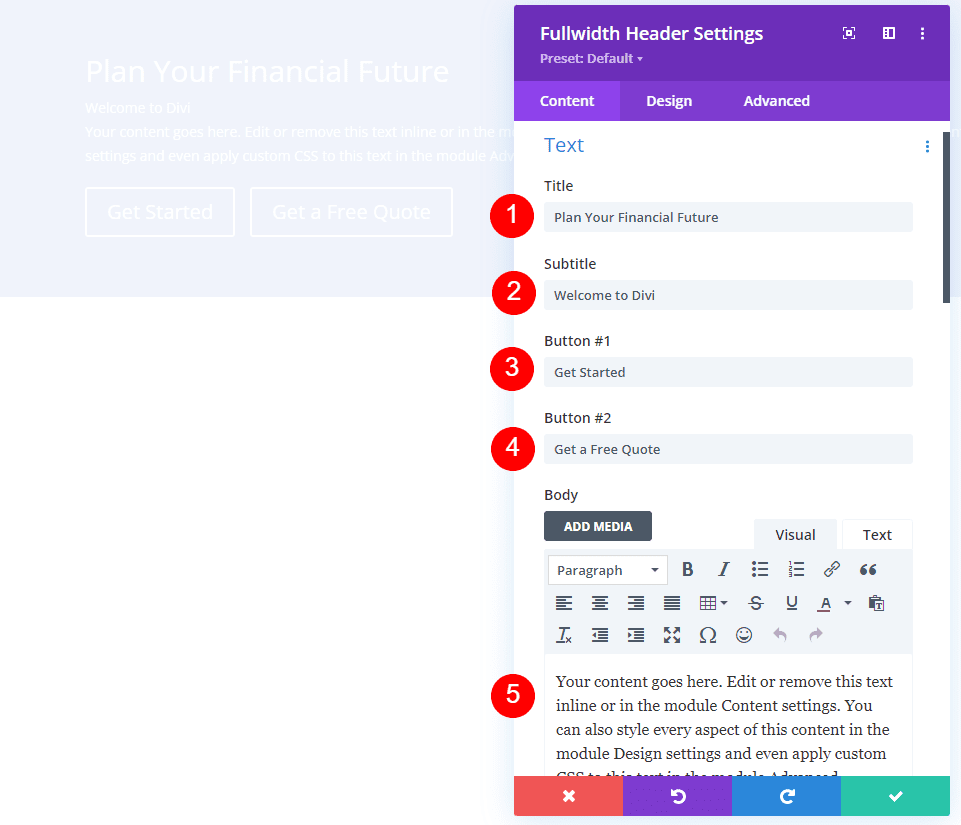
让我们从字段、正文和按钮的内容开始。 添加您的标题、副标题、按钮一、按钮二和正文内容。
- 标题:规划您的财务未来
- 副标题:欢迎来到Divi
- 按钮一:开始
- 按钮二:获取免费报价
- 正文内容:您的内容

悬停背景图像布局
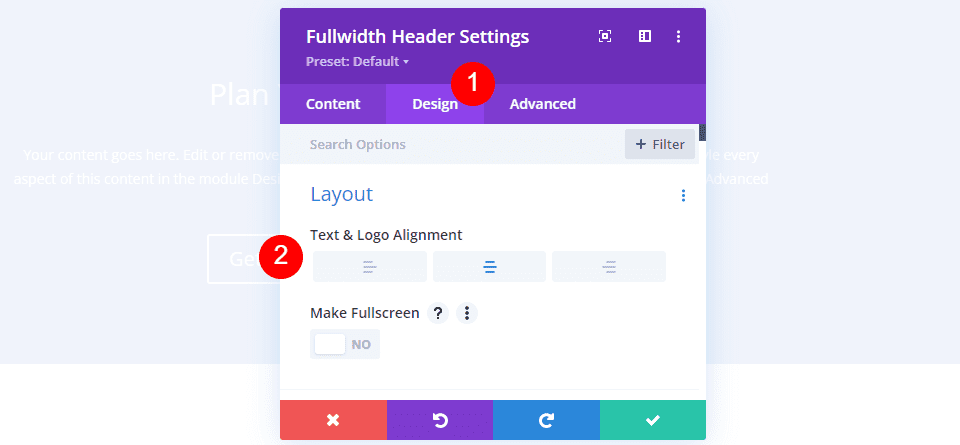
接下来,选择“设计”选项卡。 将徽标和文本对齐方式更改为居中。
- 徽标和文本对齐方式:居中

悬停背景图像向下滚动图标
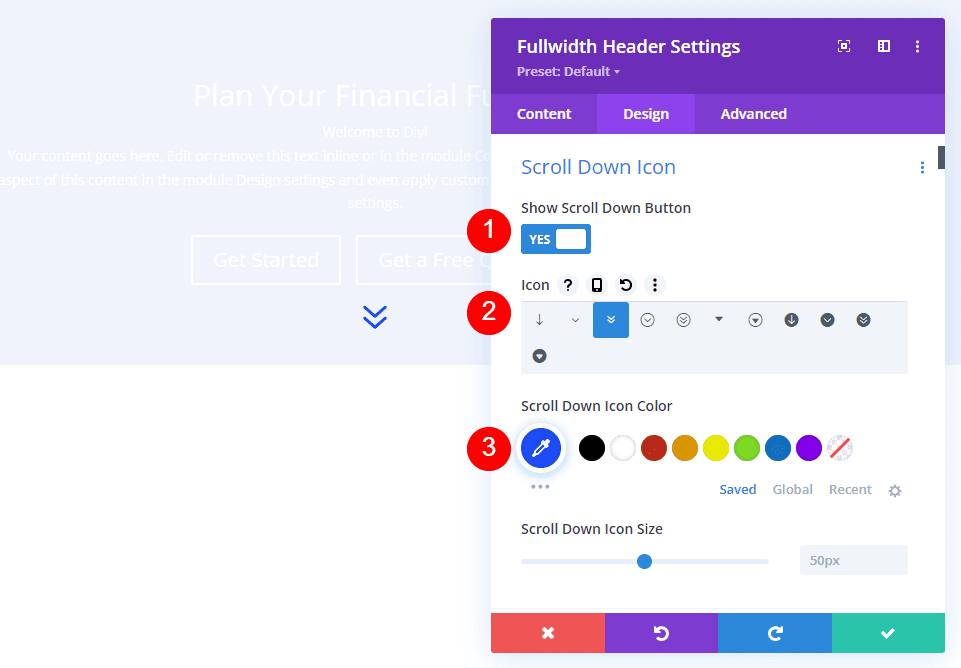
选择显示向下滚动按钮。 选择第三个图标并将颜色更改为#1d4eff。 将大小保留为默认设置。
- 显示向下滚动按钮:是
- 图标:第3
- 颜色:#1d4eff

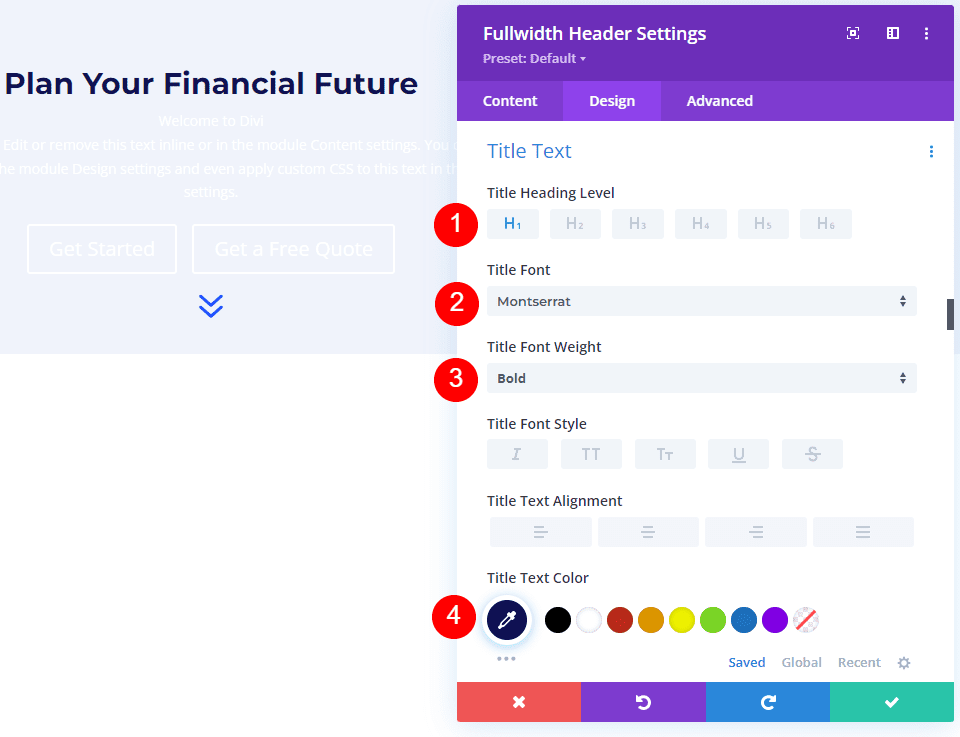
悬停背景图像标题文本
接下来,向下滚动到Title Text 。 选择 H1 作为标题级别。 选择 Montserrat 作为字体,将粗细设置为粗体,并将颜色更改为#0f1154。
- 标题级别:H1
- 字体:蒙特塞拉特
- 重量:粗体
- 颜色:#0f1154

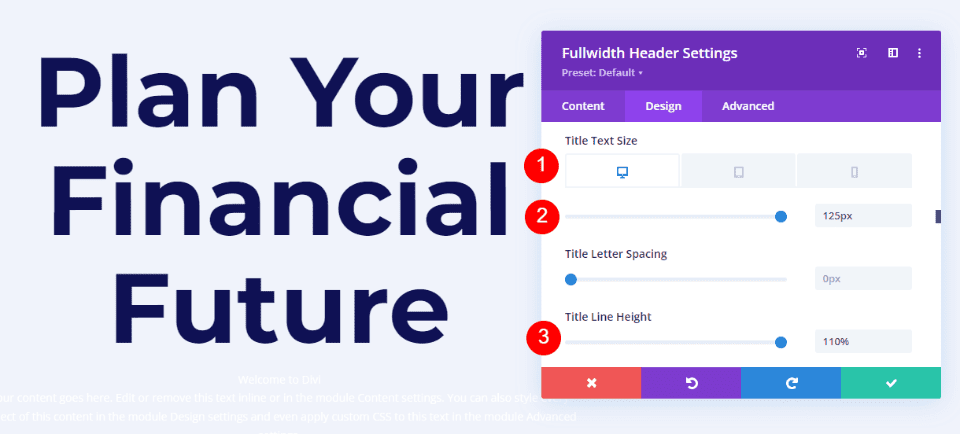
将字体大小更改为台式机 125px,平板电脑 40px,手机 24px。 将行高设置为 110%。 这为我们提供了一个在任何屏幕尺寸上看起来都很棒的超大标题。
- 尺寸:125px 桌面,40px 平板,24px 手机
- 行高:110%

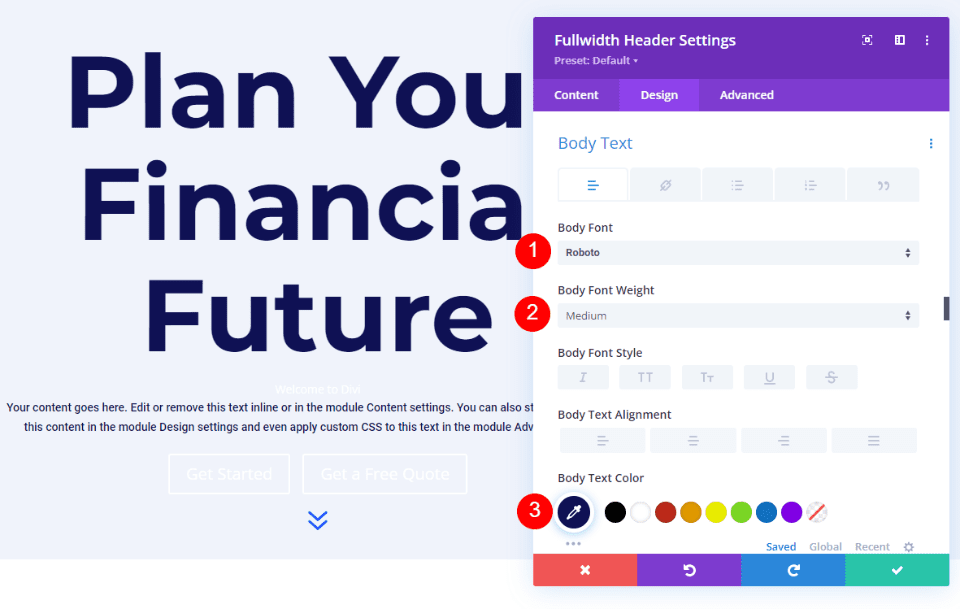
悬停背景图片正文
接下来,滚动到正文。 将 Font 更改为 Roboto,将 Weight 设置为 medium,并将 Color 更改为 #0f1154。
- 字体:Roboto
- 体重:中等
- 颜色:#0f1154


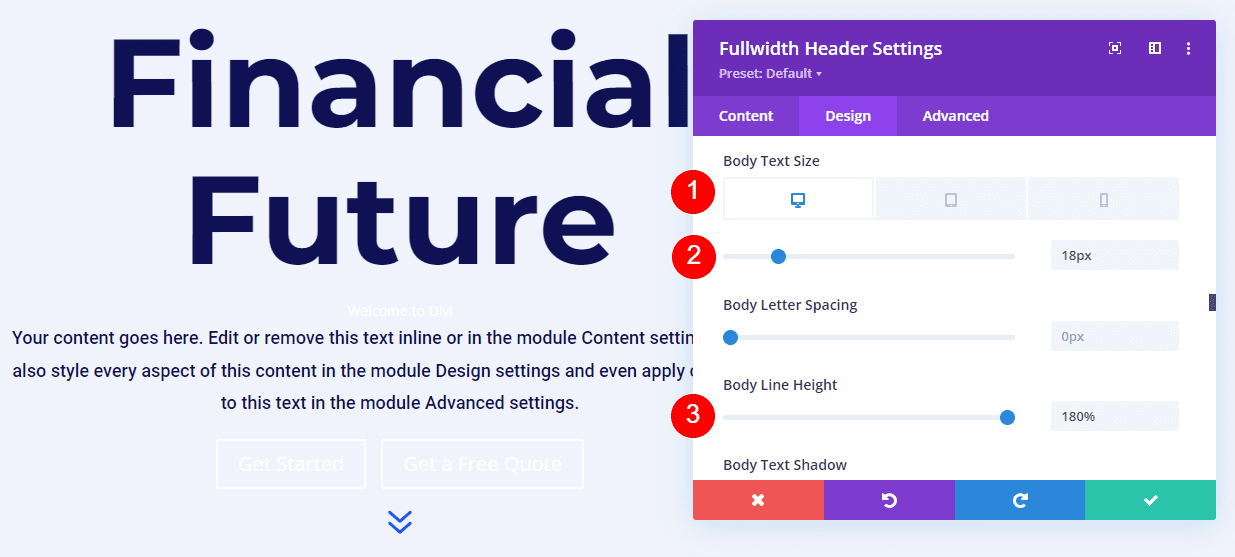
将台式机和平板电脑的字体大小更改为 18px,手机更改为 14px。 将行高设置为 180%。 这为正文文本提供了充足的喘息空间。
- 尺寸:18px 台式机和平板电脑,14px 手机
- 行高:180%

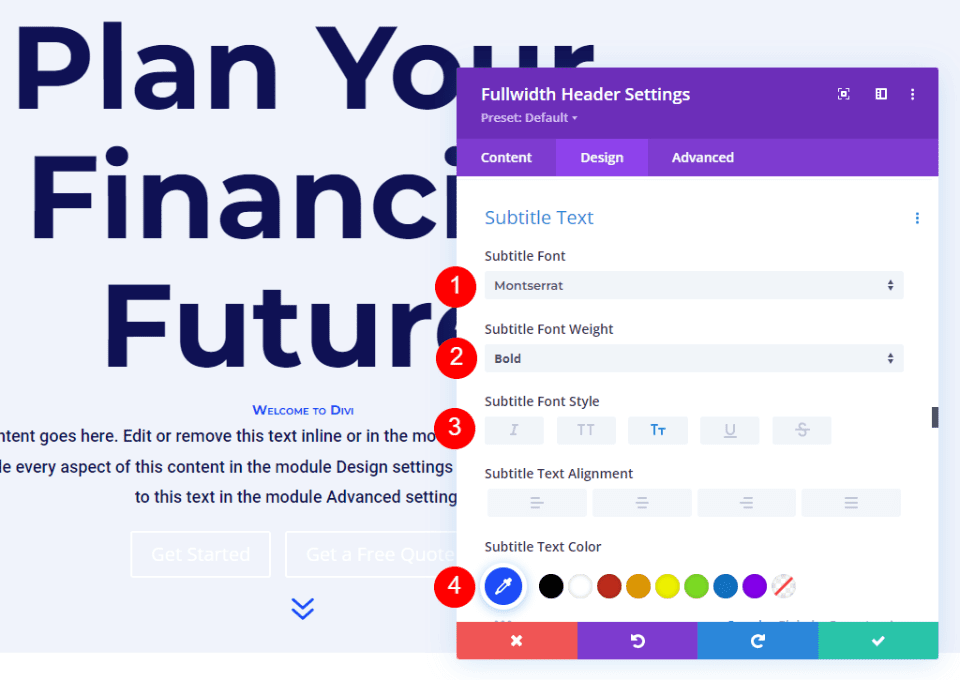
悬停背景图像字幕文本
接下来,滚动到字幕文本。 将字体更改为 Montserrat。 将 Weight 设置为粗体,将 Style 更改为 TT,并将 Color 更改为 #1d4eff。
- 字体:蒙特塞拉特
- 重量:粗体
- 款式:TT
- 颜色:#1d4eff

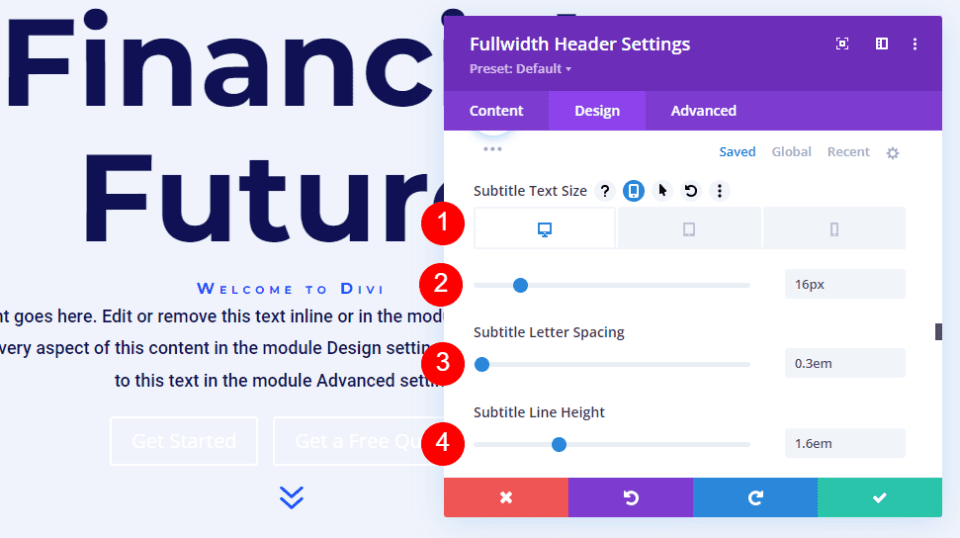
将字体大小更改为台式机 16px、平板电脑 14px 和手机 12px。 将行间距更改为 0.3em,将行高更改为 1.6em。 这将副标题与标题和内容区分开来,而不会占用太多空间。
- 尺寸:16px 桌面,14px 平板,12px 手机
- 字母间距:0.3em
- 行高:1.6em

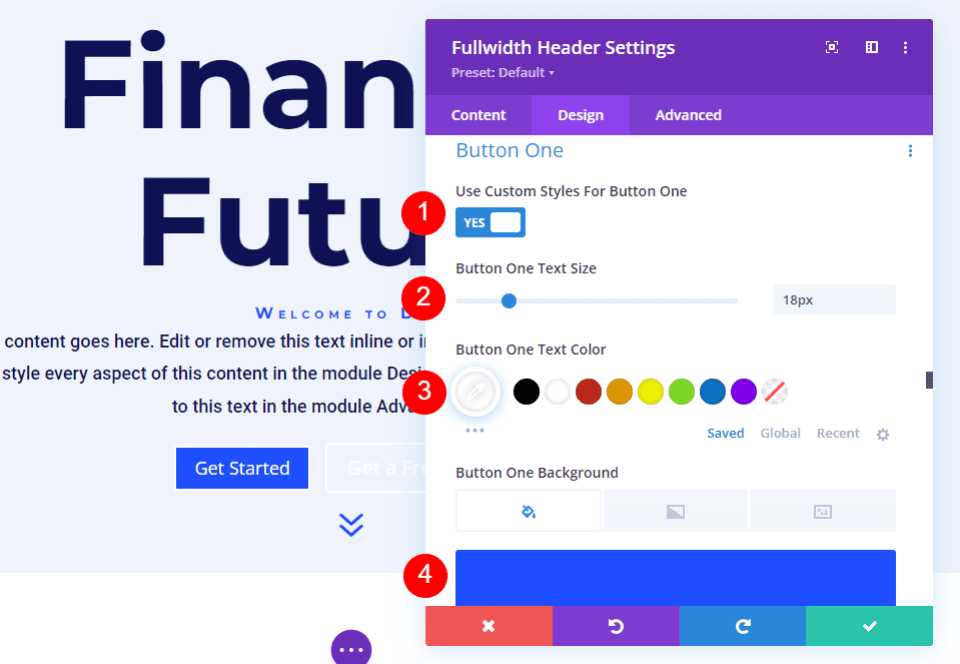
悬停背景图像按钮一
接下来,向下滚动到 Button One 并启用Use Custom Styles for Button One 。 将文本大小更改为 18px。 将文本颜色更改为白色,将背景颜色更改为#1d4eff。
- 为按钮一使用自定义样式:是
- 文字大小:18px
- 文字颜色:#ffffff
- 背景颜色:#1d4eff

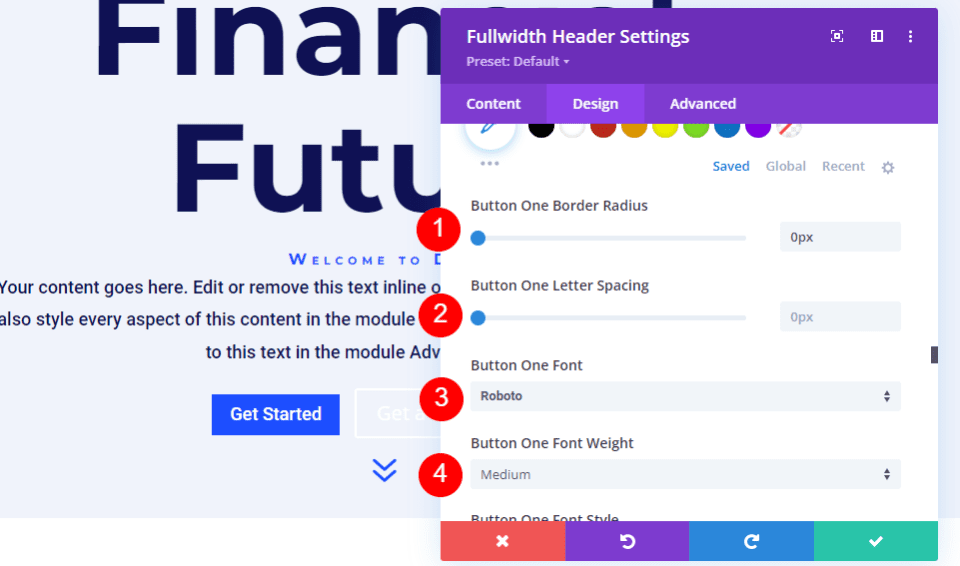
接下来,将边框宽度和半径更改为 0px。 为字体选择 Roboto 并将粗细设置为中等。
- 宽度:0px
- 半径:0px
- 字体:Roboto
- 体重:中等

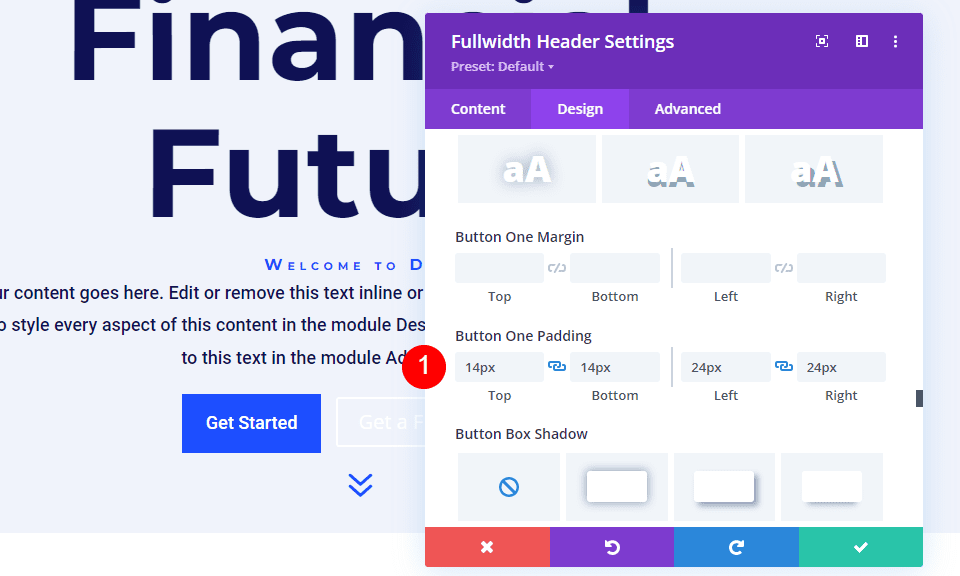
向下滚动到Button One Padding 。 为顶部和底部填充添加 14px,为右侧和左侧填充添加 24px。
- 填充:14px 顶部和底部,24px 左右

悬停背景图像按钮二
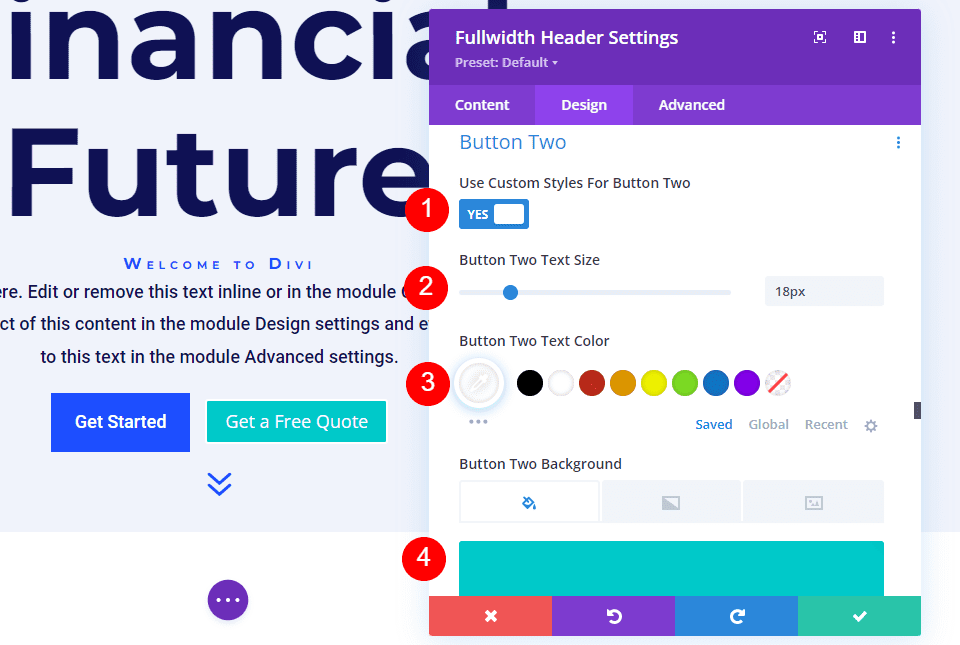
接下来,向下滚动到 Button Two 并启用Use Custom Styles for Button Two 。 这些设置中的大多数与按钮一相同。 将文本大小更改为 18px,将文本颜色更改为白色,将背景颜色更改为#00c9c9。
- 为按钮二使用自定义样式:是
- 文字大小:18px
- 文字颜色:#ffffff
- 背景颜色:#00c9c9

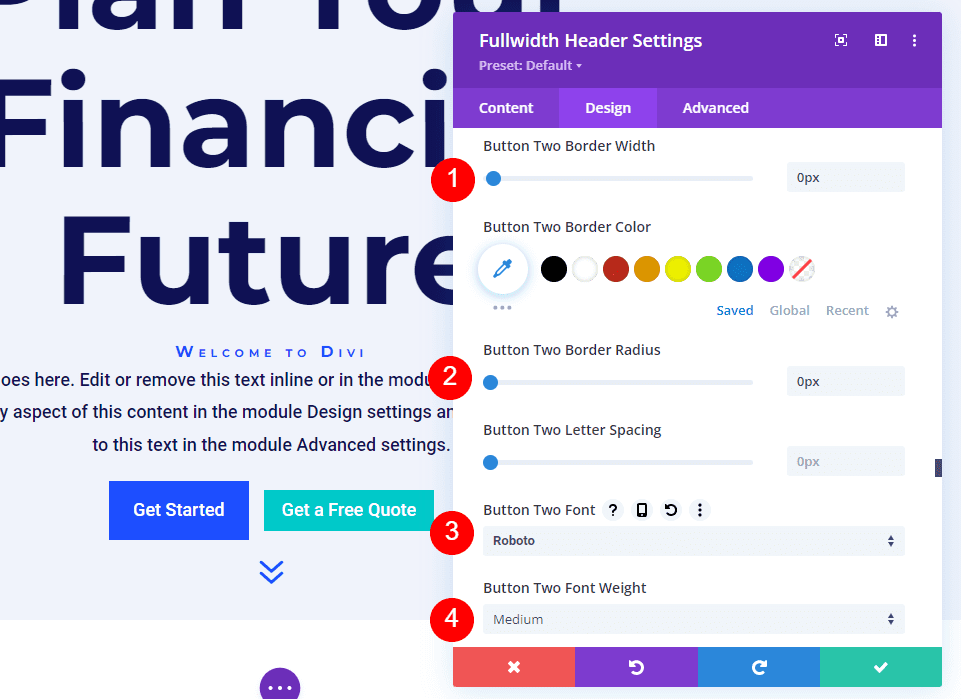
接下来,将边框宽度和半径更改为 0px。 为字体选择 Roboto 并将粗细设置为中等。
- 宽度:0px
- 半径:0px
- 字体:Roboto
- 体重:中等

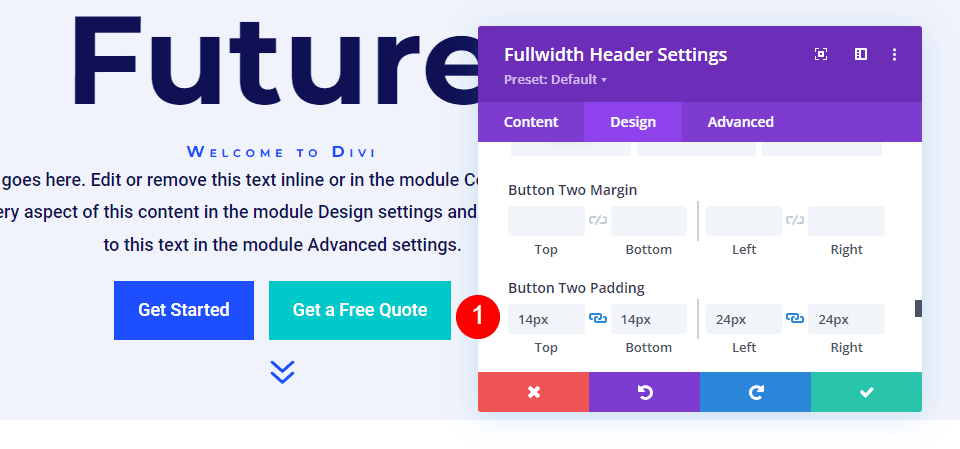
向下滚动到Button Two Padding 。 为顶部和底部填充添加 14px,为右侧和左侧填充添加 24px。
- 填充:14px 顶部和底部,24px 左右

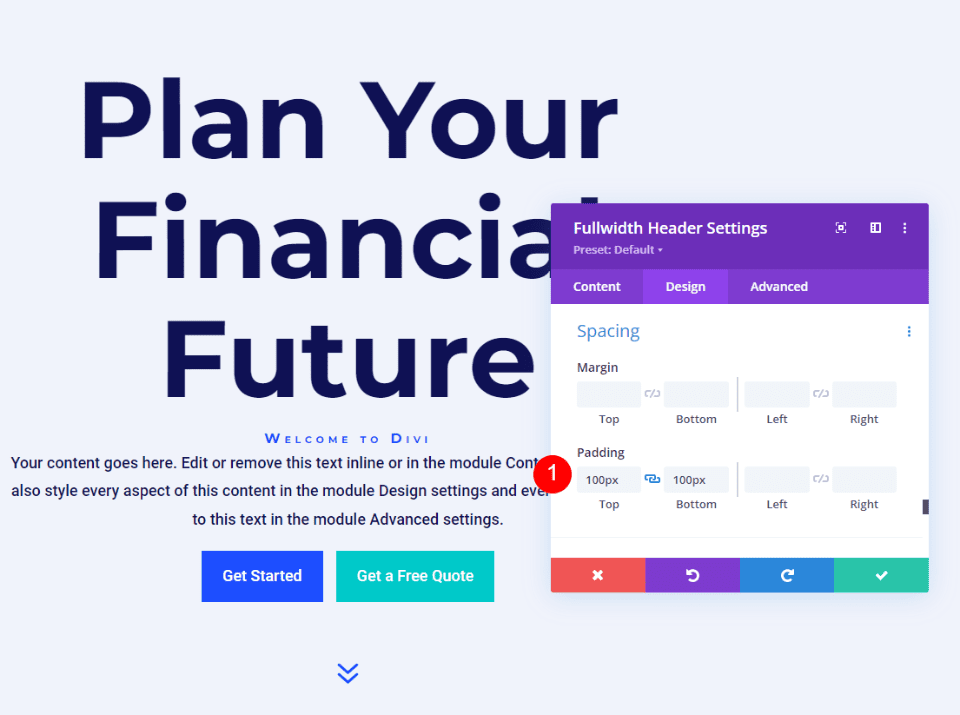
悬停背景图像间距
接下来,向下滚动到Spacing并在顶部和底部添加 100px 的内边距。 这会增加全角标题的大小,而无需使用布局设置中的全屏选项。 在我的示例中,全角标题在屏幕底部留下了一点空间,下一节将显示该位置。 当然,如果需要,您可以使用全屏设置代替填充。
- 填充:100px 顶部和底部

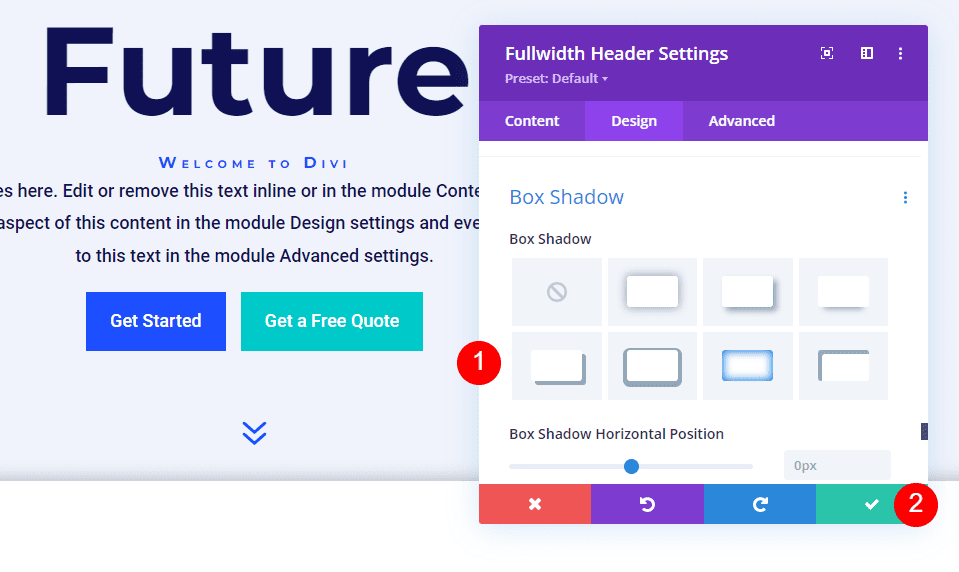
悬停背景图像框阴影
最后,向下滚动到Box Shadow并选择第 6个Box Shadow 选项。 这使标题看起来更独特。 关闭Fullwidth Header Module 并保存您的设置。
- 盒子阴影:第 6

结果
没有悬停的桌面

悬停桌面

没有悬停的电话

带屏幕点击的电话

结束的想法
这就是我们对如何在 Divi 全角标题模块中显示悬停背景图像的看法。 背景图片的悬停状态是一个简单的设置,但它会对网站的设计产生巨大的影响。 这是获得关注的好方法。 如果您想添加渐变停止、叠加、更改图像等,您可以进一步设计。 我建议尝试使用 Divi Fullwidth Header Module 的悬停背景设置,看看您可以创建什么。
我们希望听到您的意见。 您是否在 Divi 全角页眉模块中使用悬停背景图像? 请在评论中告诉我们。
