如何在您的 Divi 联系表中选中一个框后显示选项下拉列表
已发表: 2022-08-28Divi 的联系表是一个非常通用的模块,可让您从网站访问者那里收集信息和信件。 通过使用 Divi 联系表单模块中内置的条件逻辑设置,您可以轻松地为您的网站创建复杂和动态的表单。 此功能允许您根据联系表单中先前字段的答案显示其他字段,以便您可以收集其他信息或提出可能仅与先前答案相关的后续问题。 例如,您可能有一个复选框来表示对您提供的服务的兴趣。 如果选中该复选框,您可以显示一个下拉列表供用户选择他们想要的服务类型,或为您提供其他信息。 通过使用条件逻辑,您还可以隐藏可能与每个用户都不相关的字段,使表单更简单、更容易接近,并增加某人完成表单的可能性。
无论您拥有哪种类型的网站,向表单添加条件逻辑的用例非常多,它可以帮助改善您网站上的整体用户体验。 在本教程中,我们将向您展示如何在您的 Divi 联系表单中选中一个框后显示选项下拉列表。 让我们开始吧!
抢先看
这是我们将设计的预览

你需要什么开始
在我们开始之前,安装并激活 Divi 主题,并确保您的网站上有最新版本的 Divi。
现在,您可以开始了!
如何在您的 Divi 联系表中选中一个框后显示选项下拉列表
使用预制布局创建新页面
让我们从使用 Divi 库中的预制布局开始。 对于此设计,我们将使用 Home Baker 布局包中的 Home Baker 登陆页面。
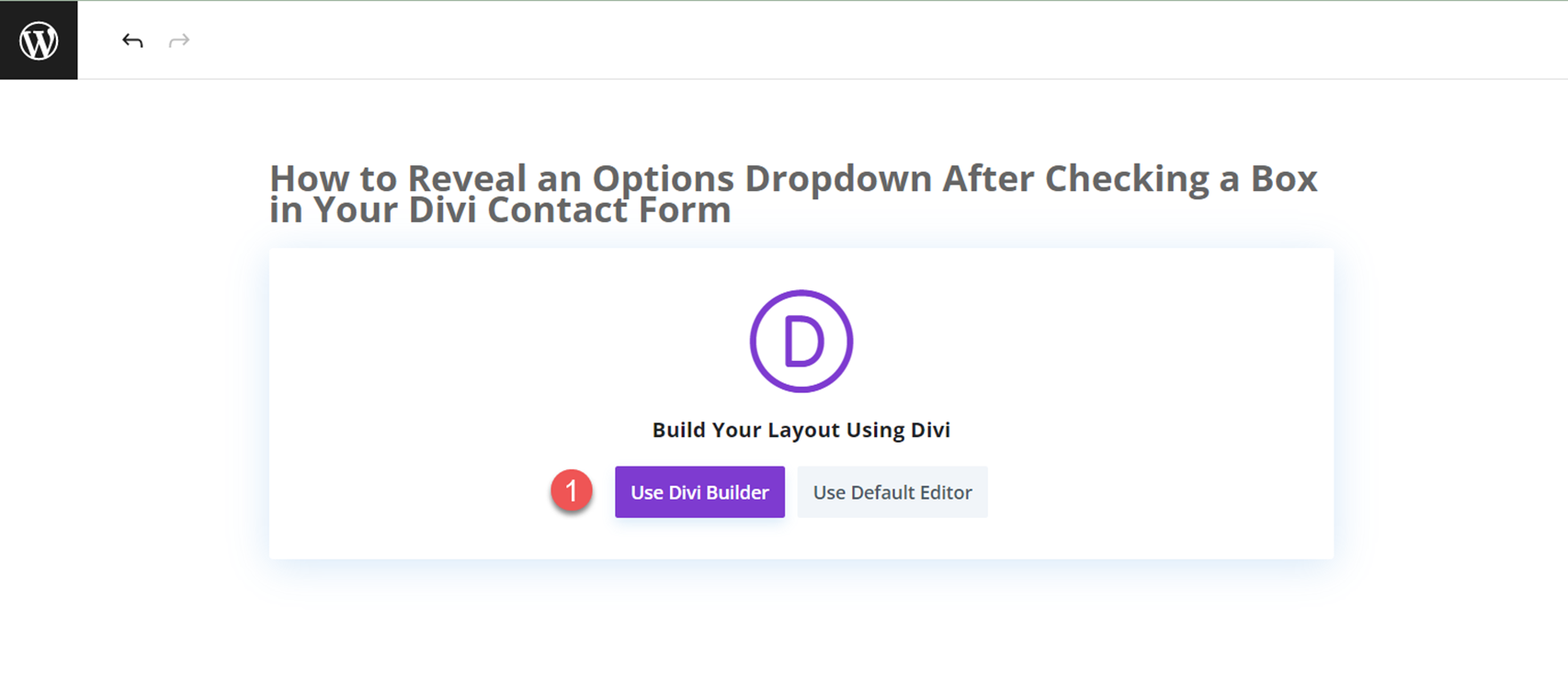
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

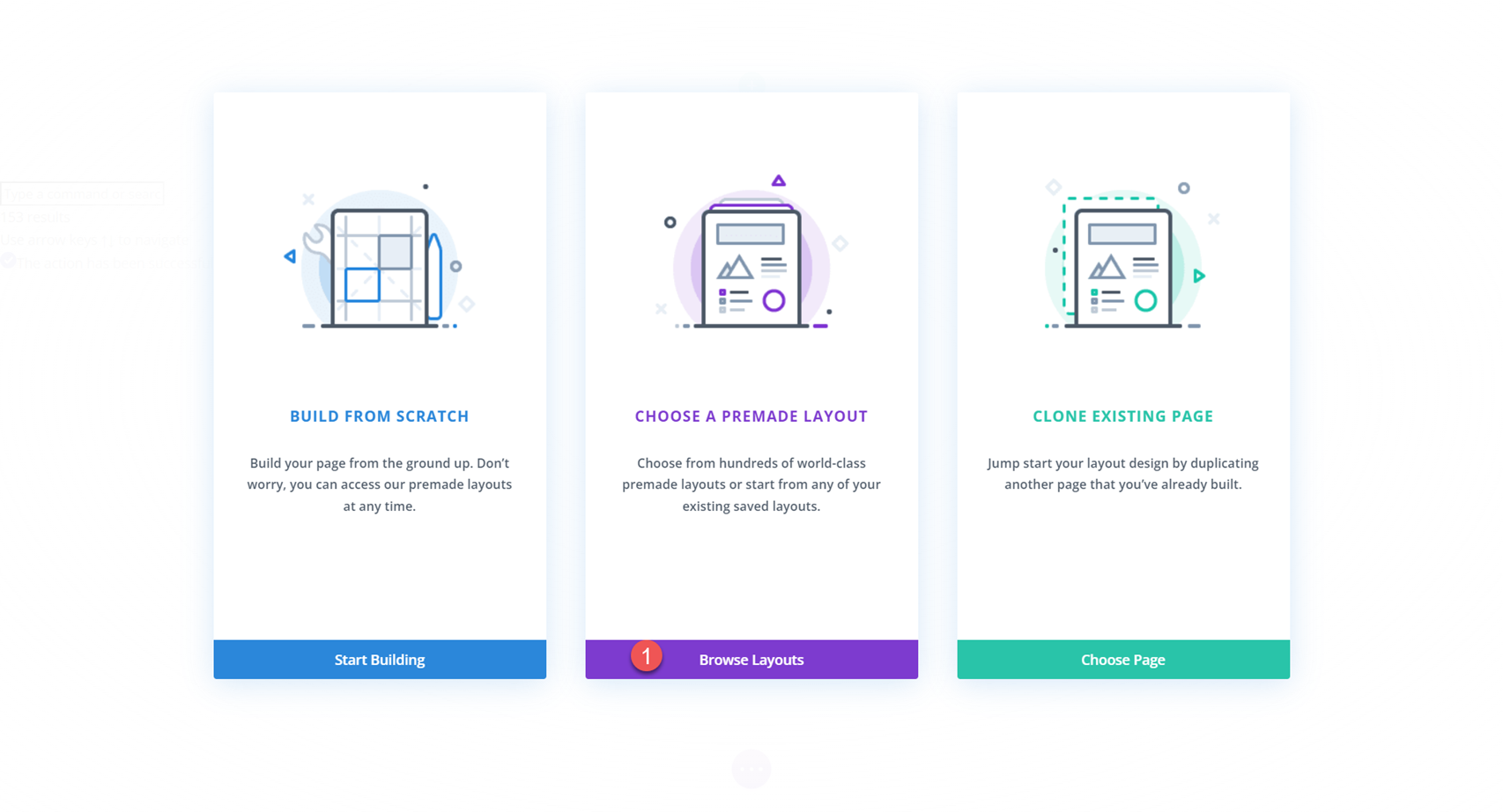
在本示例中,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

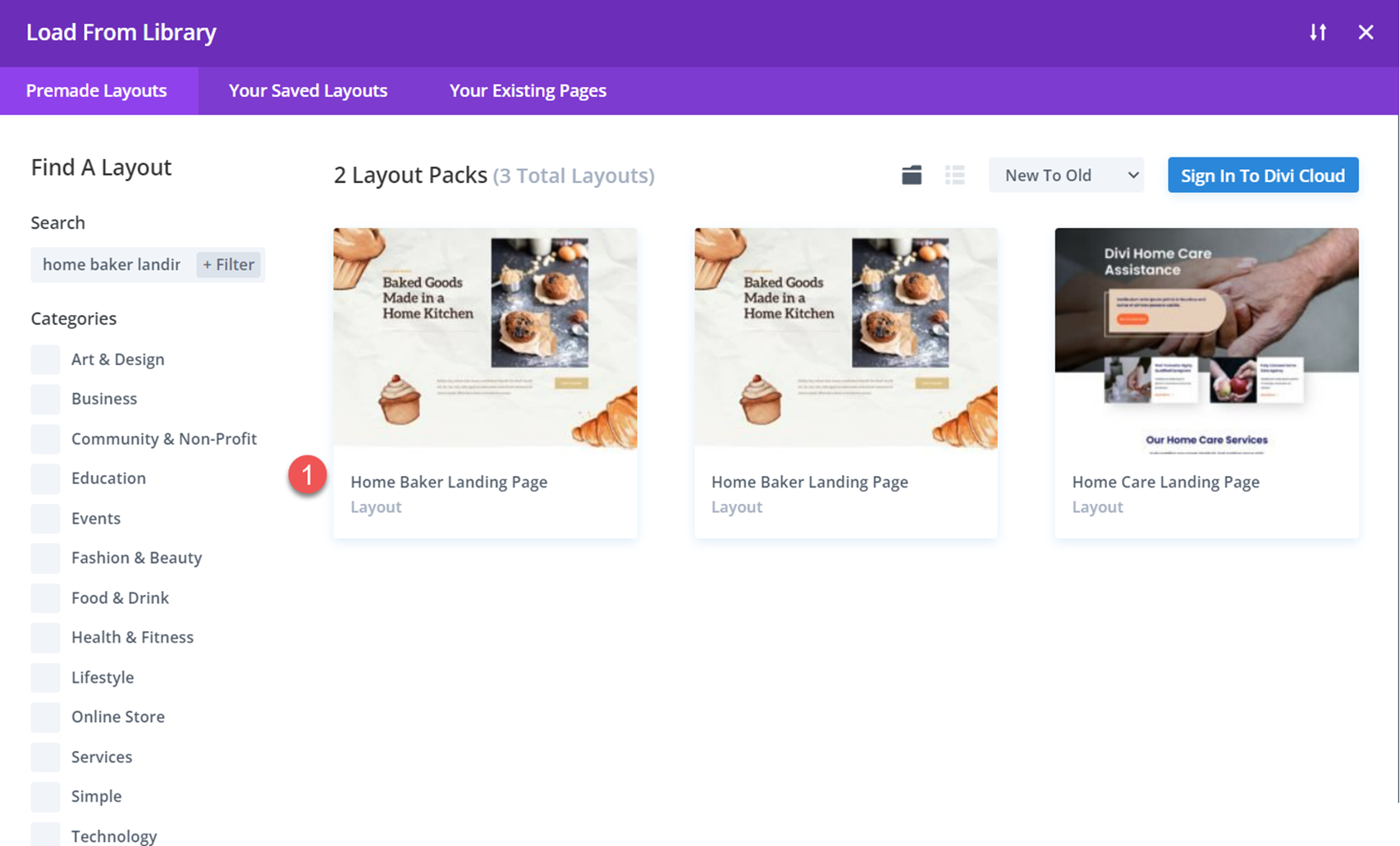
接下来,搜索并选择 Home Baker Landing Page 布局。

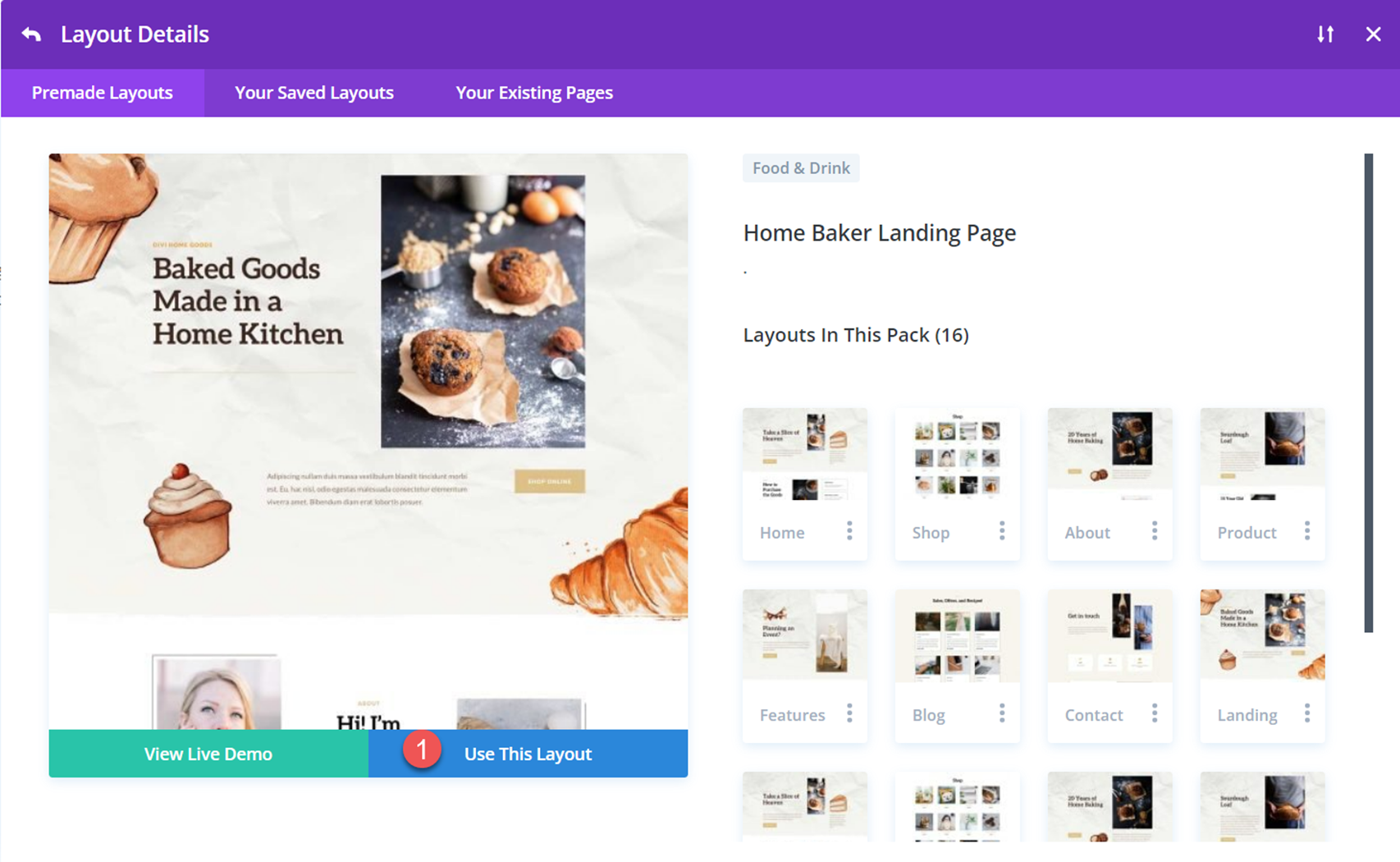
选择使用此布局将布局添加到您的页面。

现在我们已准备好构建我们的设计。
添加联系表格
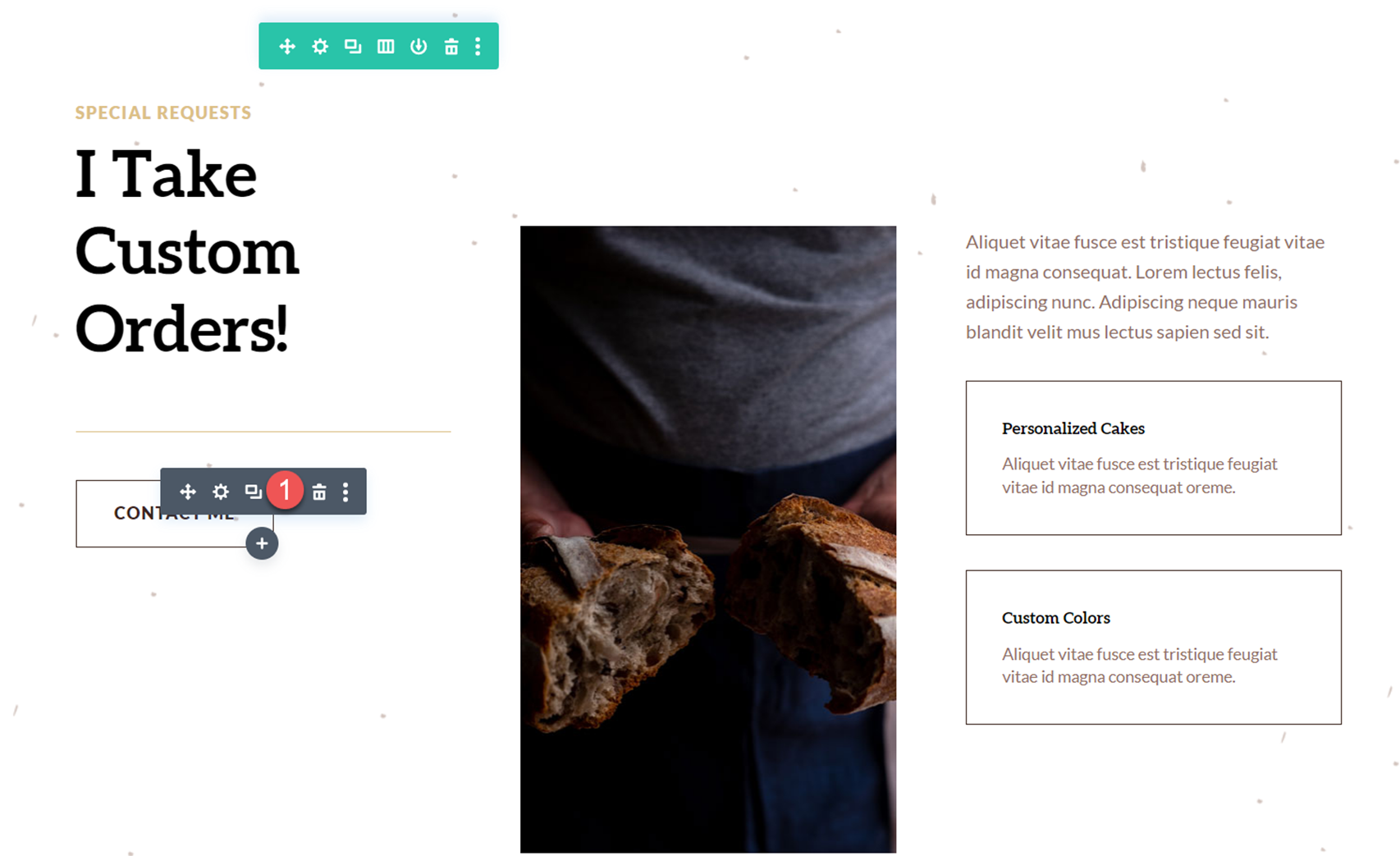
滚动到“我接受定制订单!” 家庭面包师布局的一部分。 我们将在此部分添加联系表。 首先,删除位于标题文本下方的“联系我”按钮。

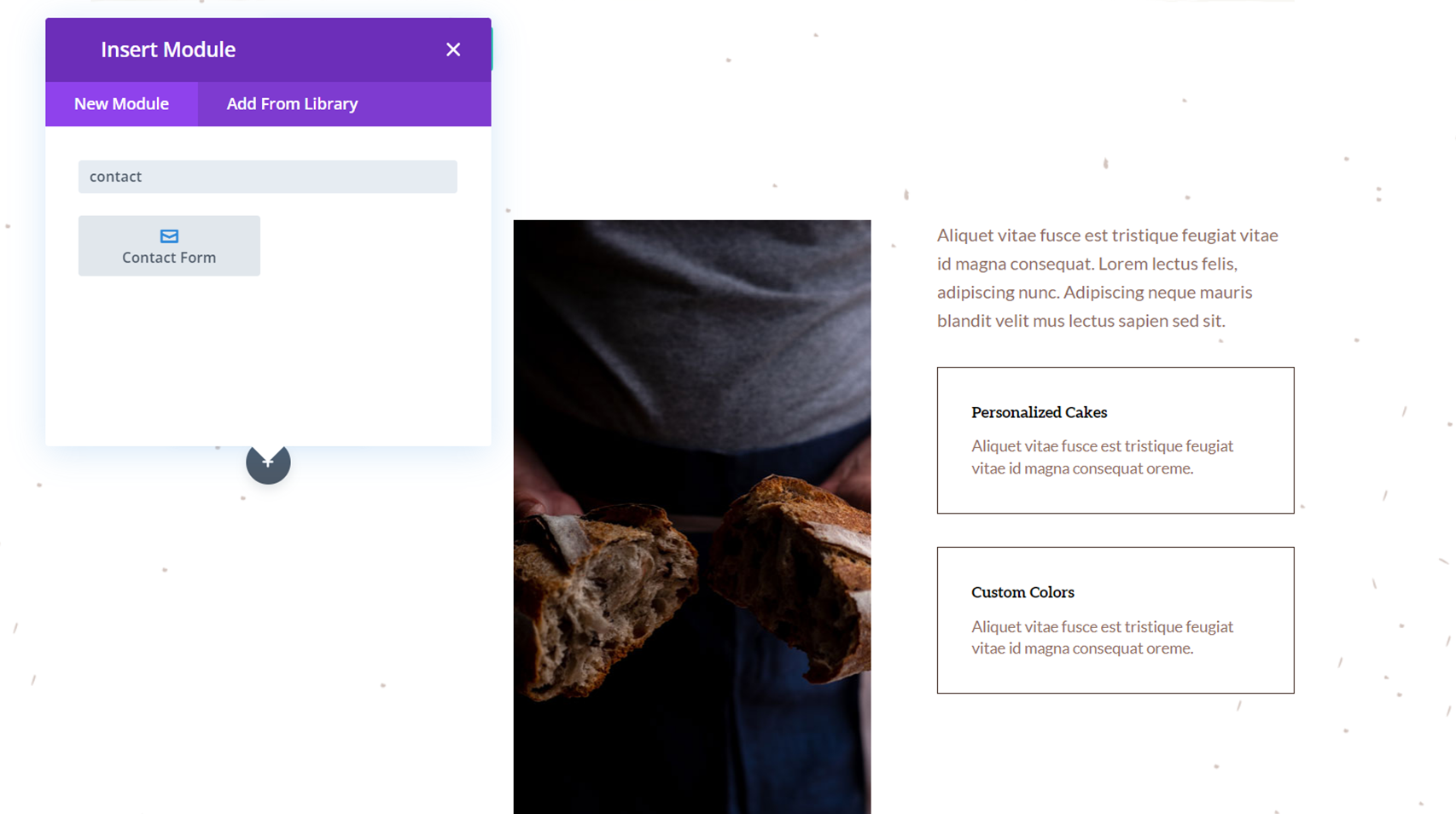
接下来,在标题文本下方插入一个联系表单模块。

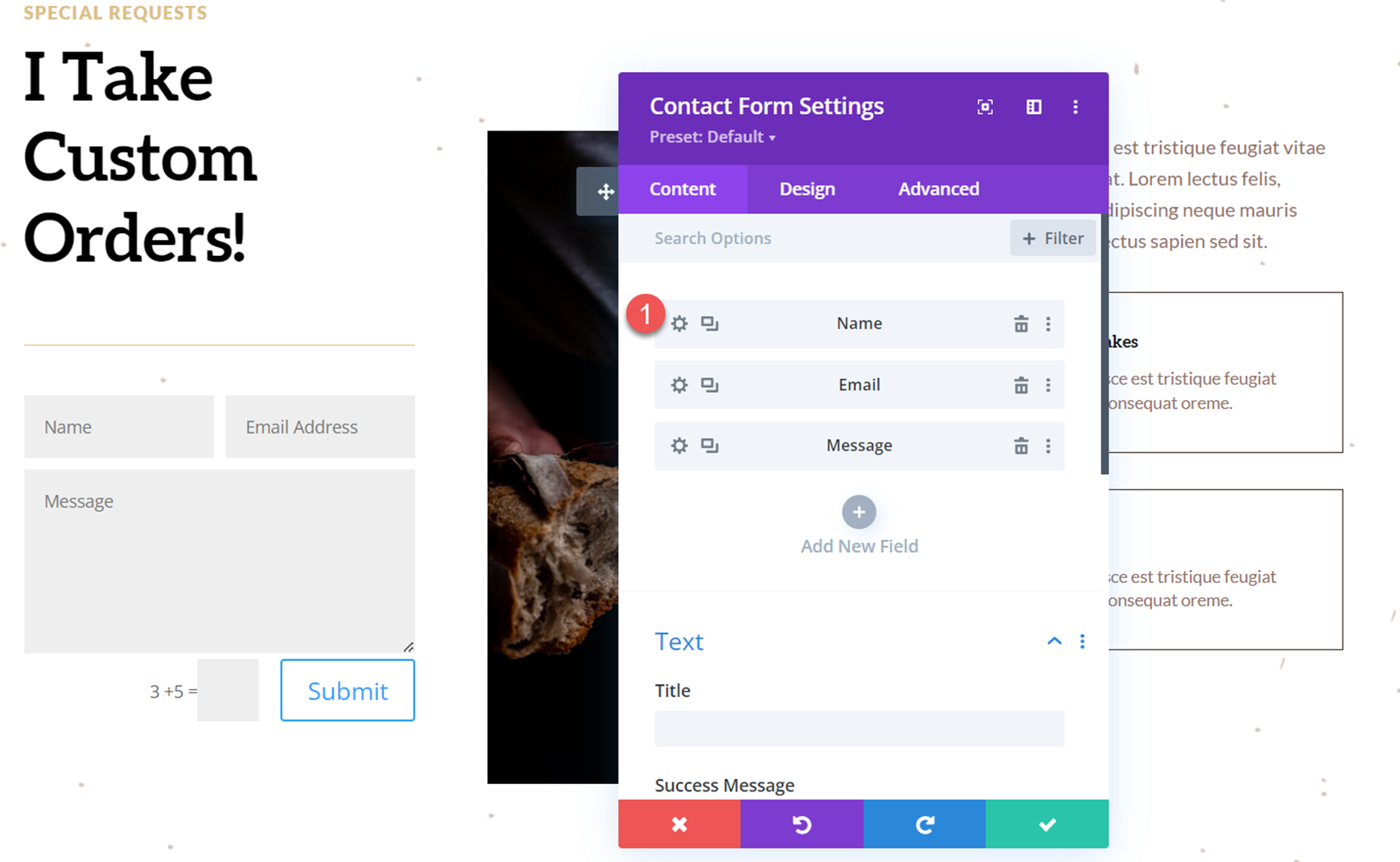
我们需要调整布局,使所有字段占据表单的整个宽度。 打开联系表单模块设置,然后打开名称字段的设置。

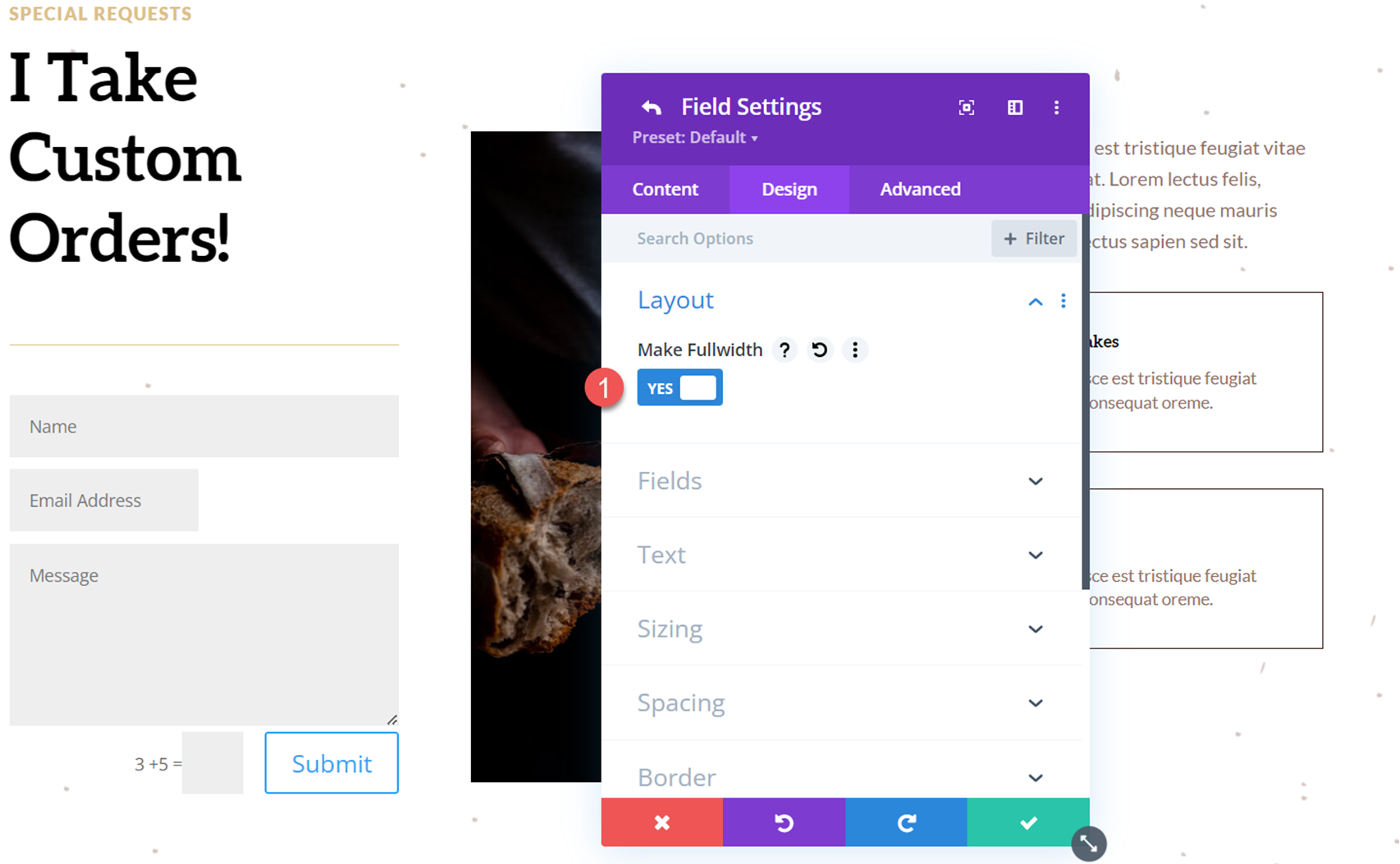
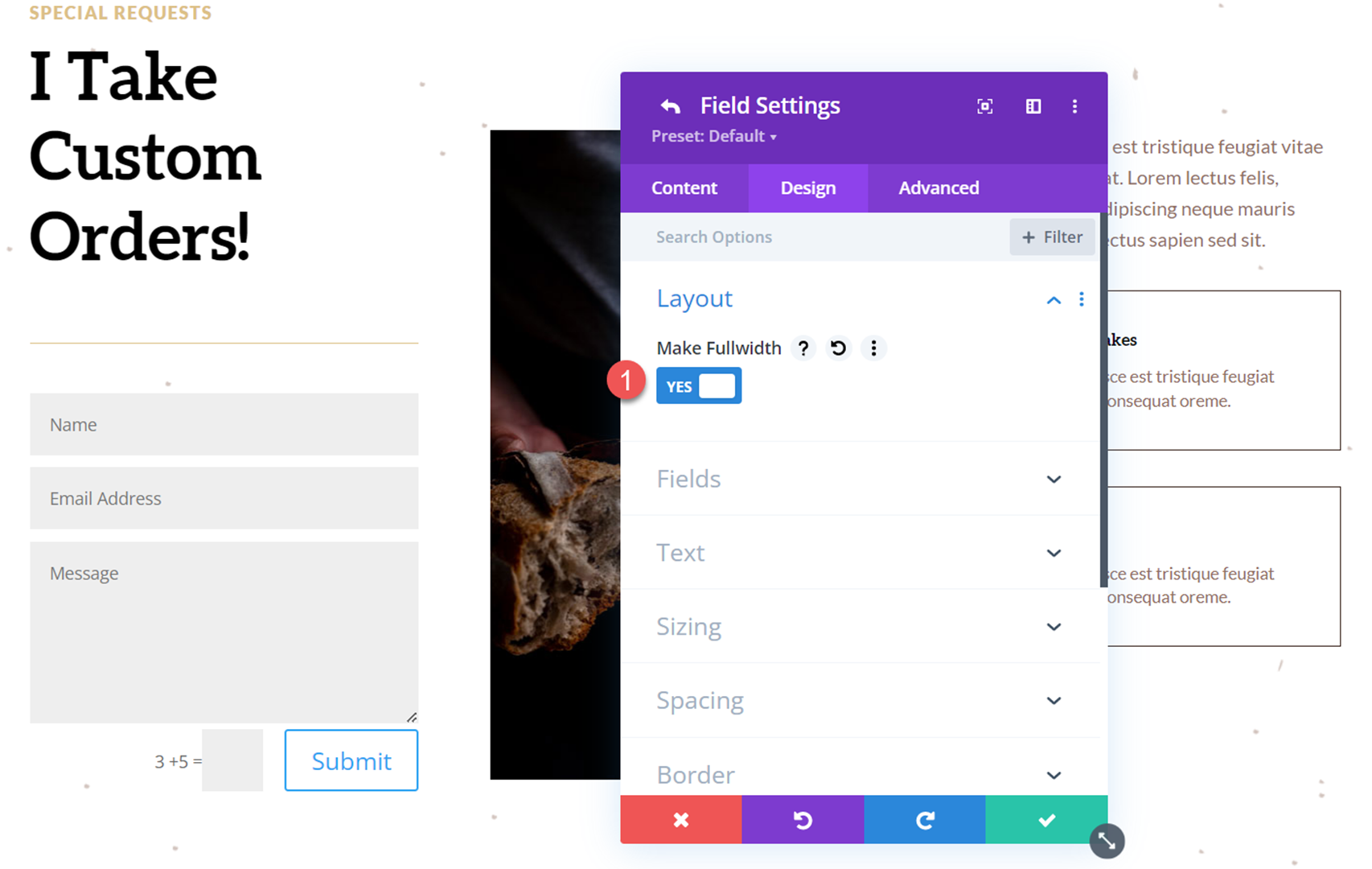
导航到设计选项卡并打开布局设置。 使名称字段全角。
- 制作全宽:是

我们将对电子邮件地址字段重复相同的步骤。 打开电子邮件字段设置,然后打开设计选项卡下的布局设置并将字段设置为全角。
- 制作全宽:是

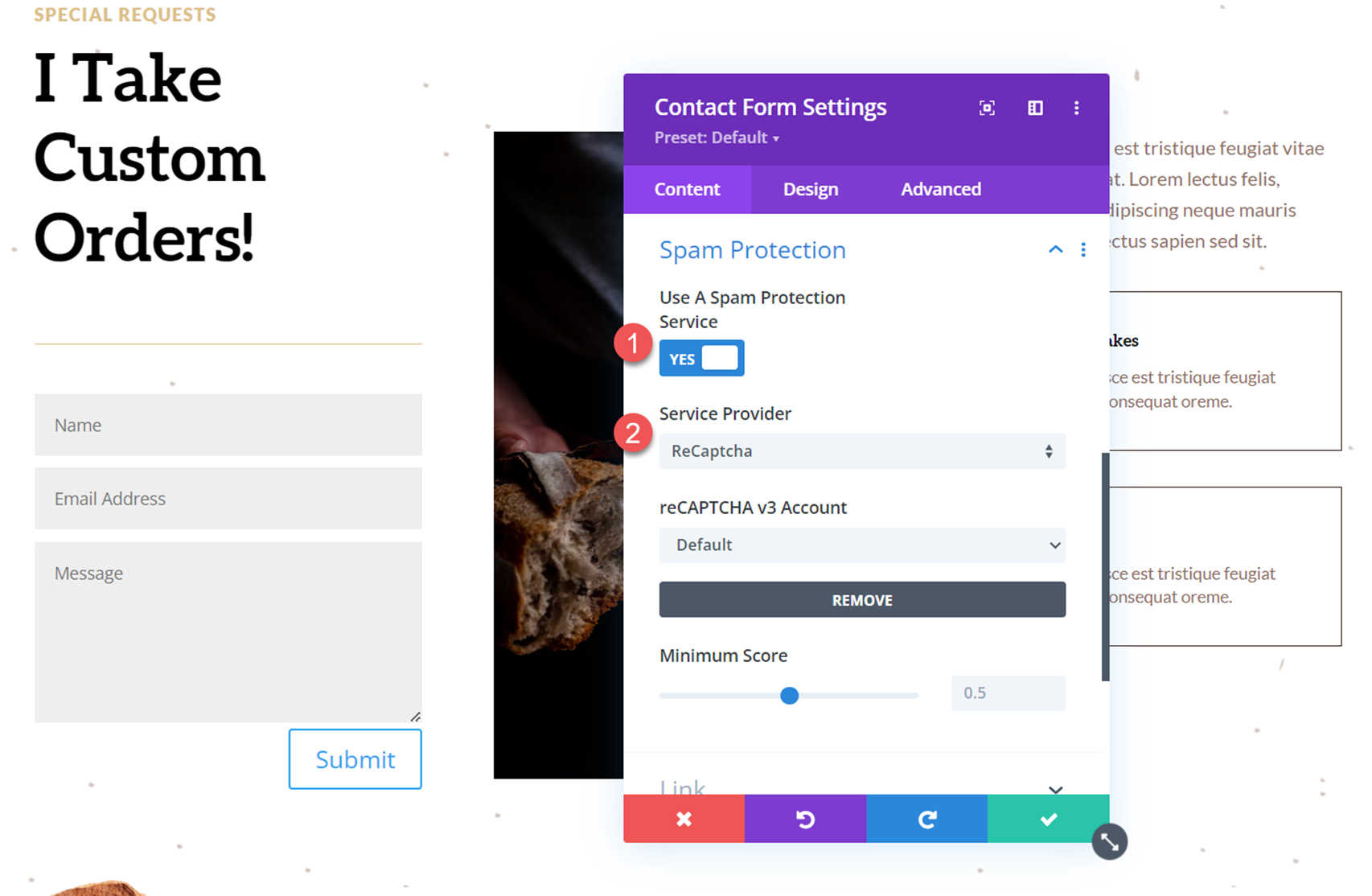
接下来,让我们在联系表单设置的内容选项卡下调整我们的垃圾邮件防护设置。 对于这种形式,我将使用 ReCaptcha 保护服务。
- 使用垃圾邮件防护服务:是
- 服务提供商:ReCaptcha

将显示选项下拉列表添加到表单
现在我们可以添加我们的显示选项下拉菜单。 对于这个例子,我们将在表单中添加一个复选框,询问用户是否对烘焙食品的自定义订单感兴趣。 如果他们选中该框,将出现一个下拉字段,用户将在其中选择他们有兴趣订购的烘焙食品类型。 让我们开始吧。
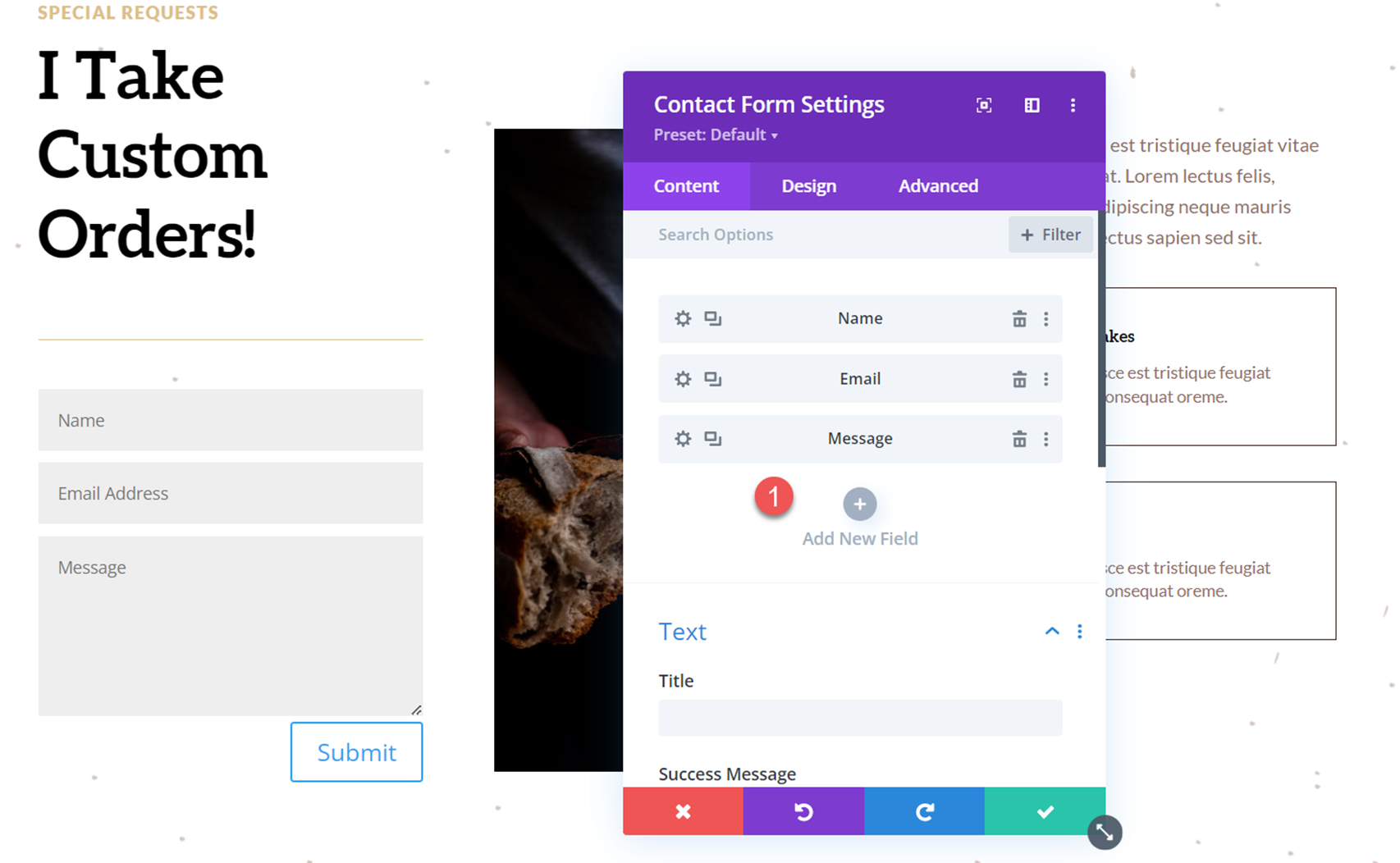
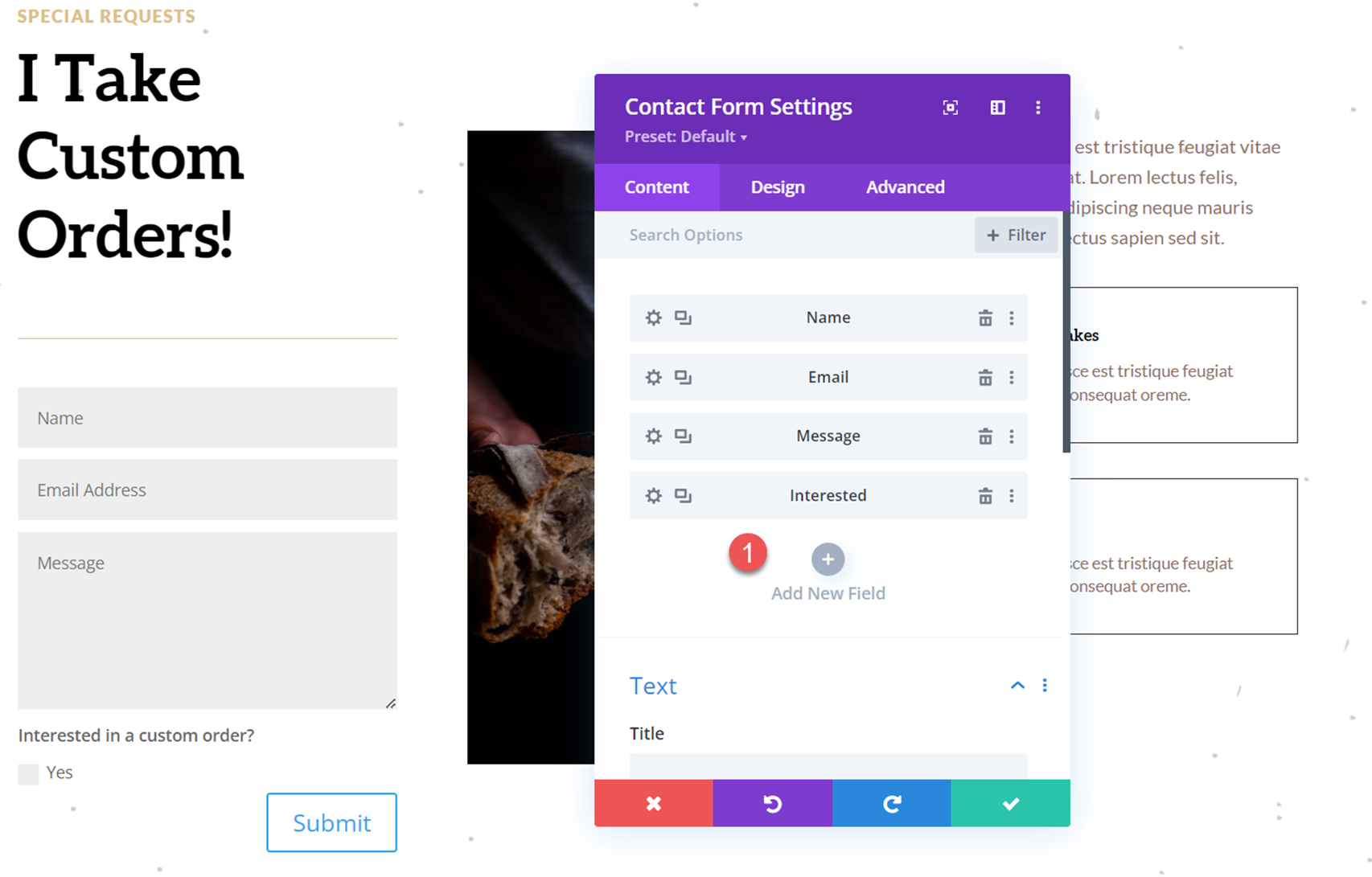
首先,在表单中添加一个新字段。

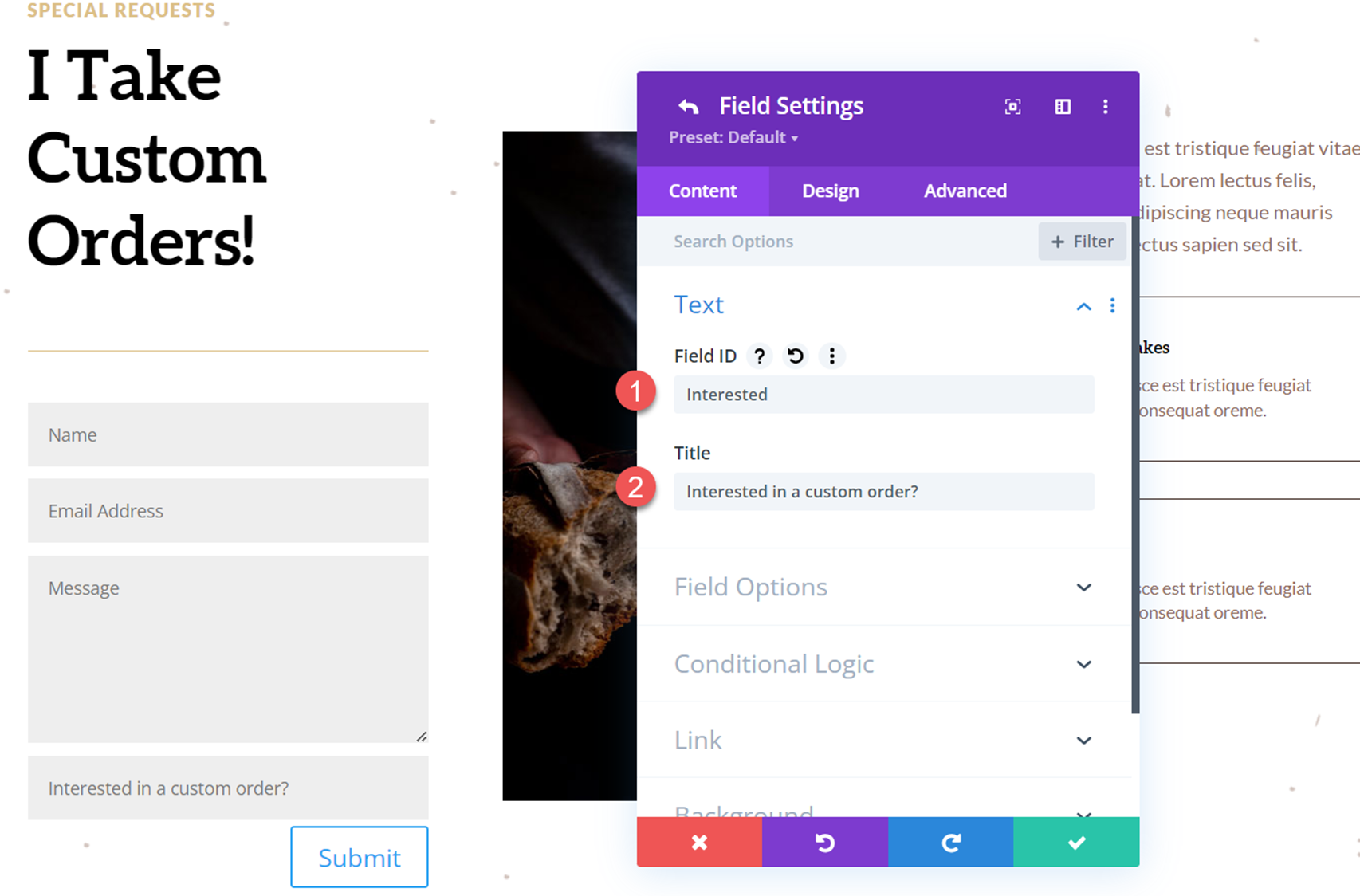
打开新的字段设置,在文本设置下添加以下内容。
- 字段 ID:有兴趣
- 标题:对定制订单感兴趣?

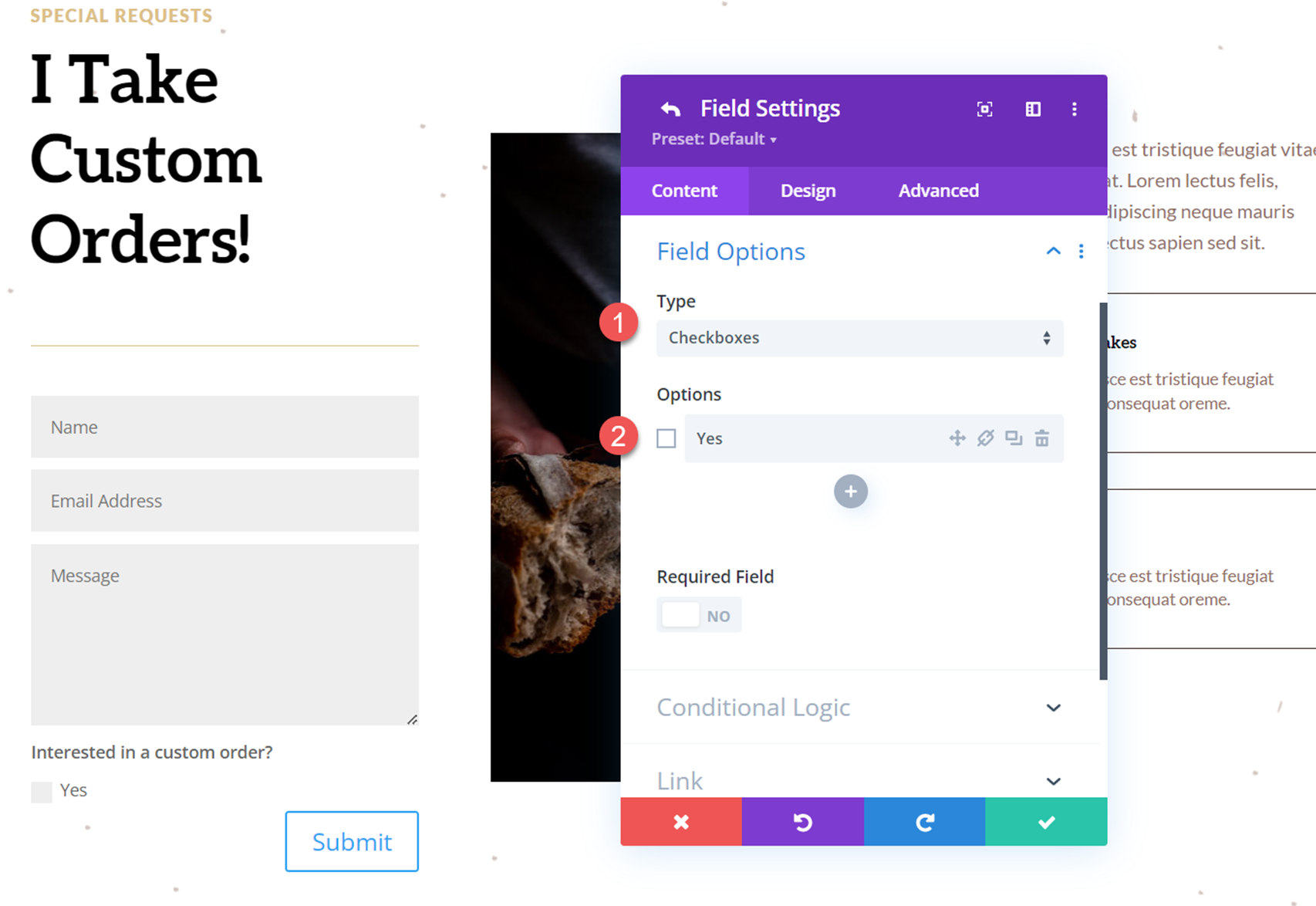
接下来,在字段选项下,设置以下内容:

- 类型:复选框
- 选项:是
- 必填字段:否

返回联系表单设置并添加另一个新字段。 这将是我们显示的选项下拉菜单,客户可以在其中选择他们想要订购的烘焙食品类型。

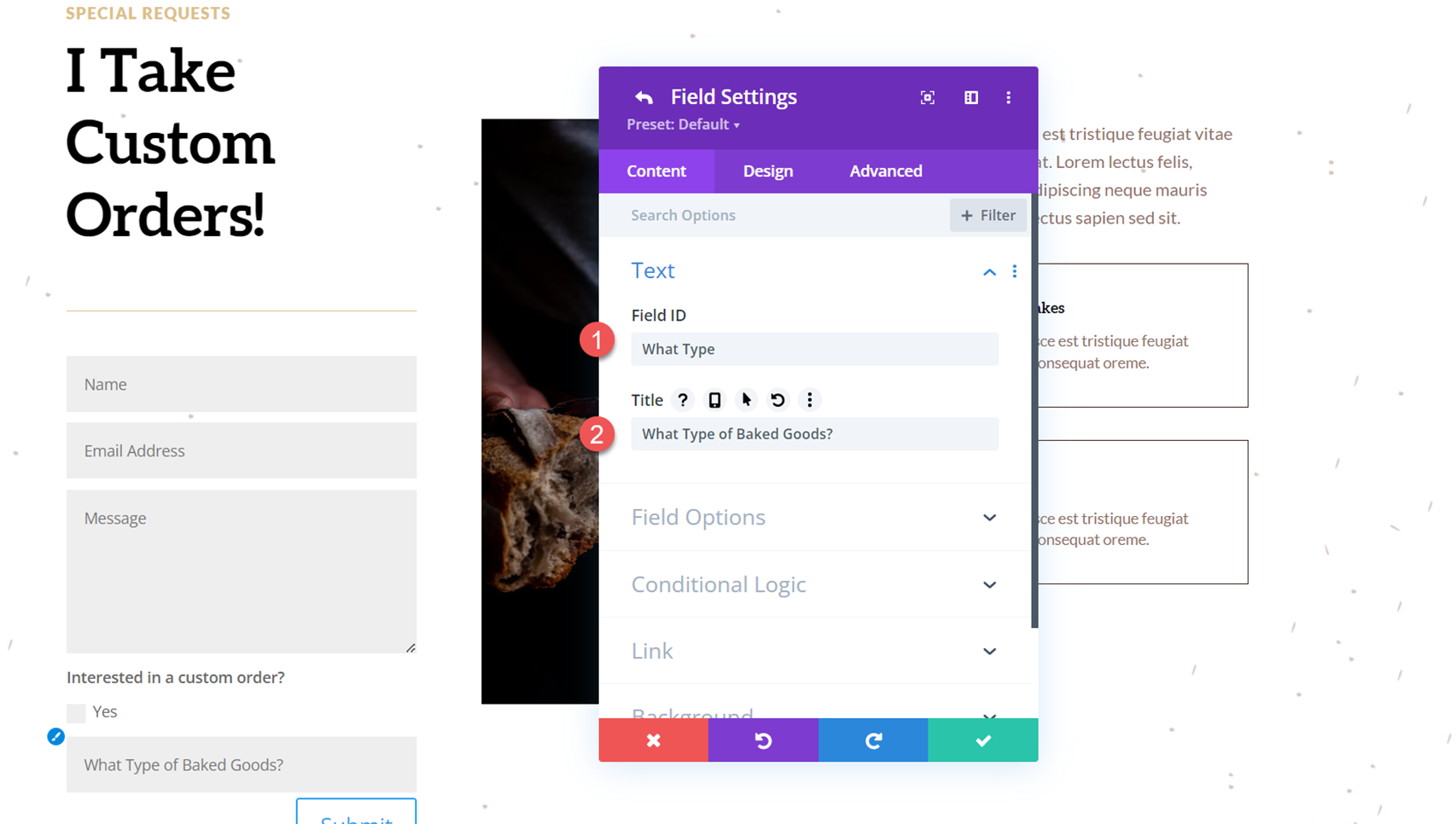
打开新的字段选项并添加以下字段 ID 和标题:
- 字段 ID:什么类型
- 标题:什么类型的烘焙食品?

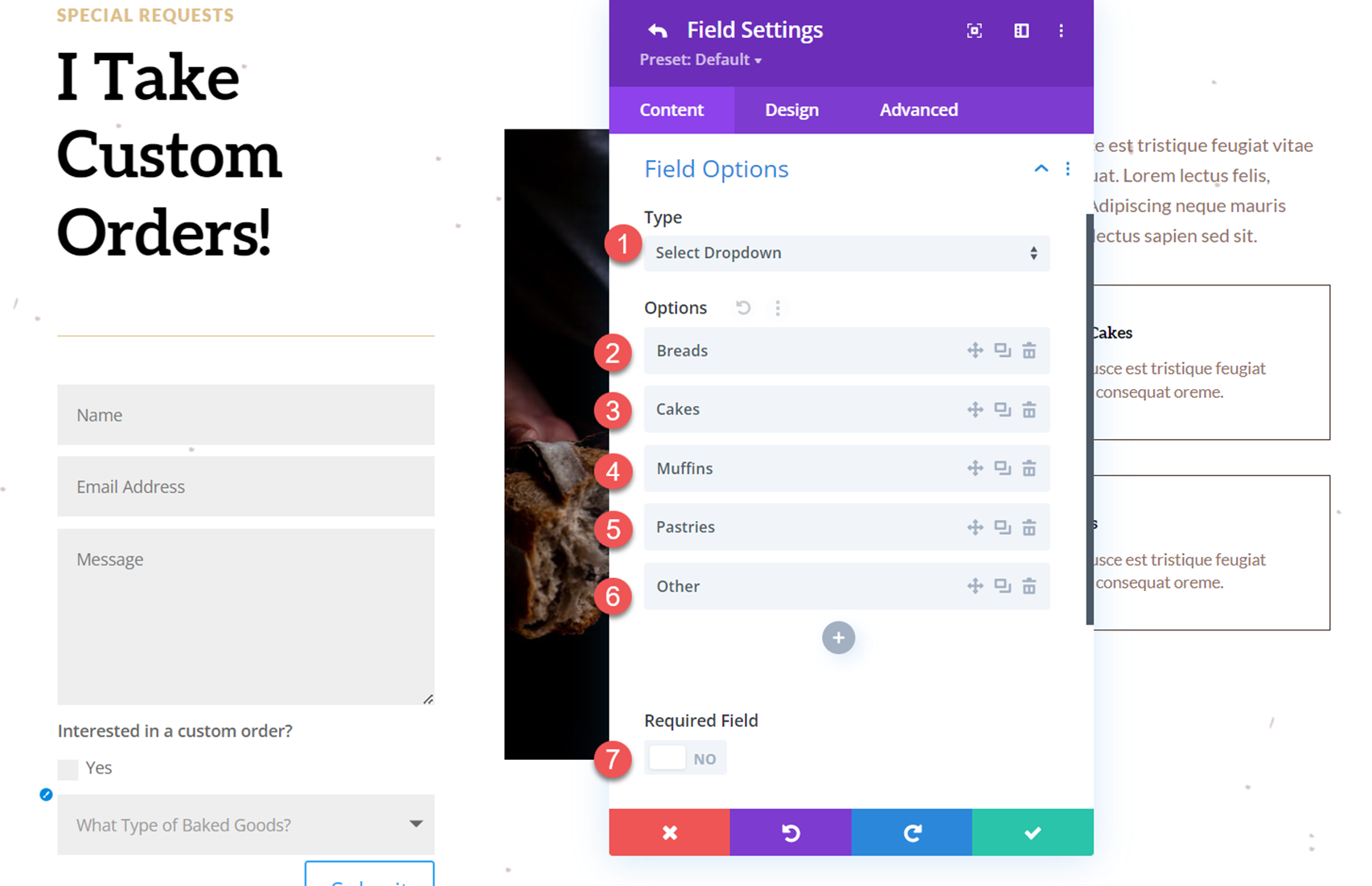
接下来,打开字段选项并将字段类型设置为选择下拉菜单。 然后,添加选项。
- 类型:选择下拉
- 选项:
- 面包
- 蛋糕
- 松饼
- 糕点
- 其他
- 必填字段:否

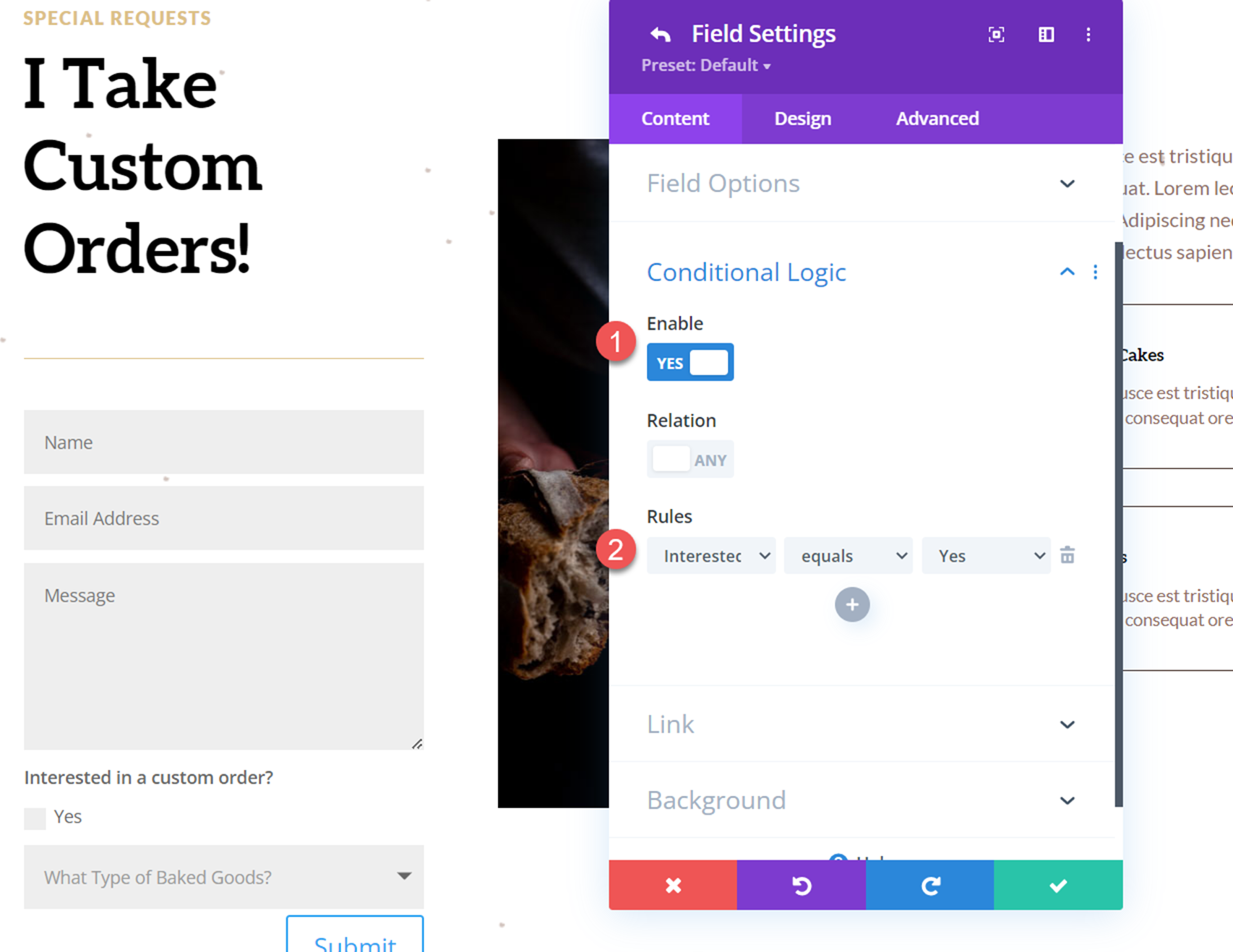
现在移动到条件逻辑部分并启用条件逻辑设置。 然后,设置规则以根据上面的复选框显示字段。
- 启用:是
- 规则:有兴趣等于是
此规则设置表单,以便如果选中上面的“是”复选框,则将出现“烘焙食品的类型”字段。 如果未选中该复选框,则类型字段将保持隐藏状态。

自定义联系表单设计
现在我们的联系表单和条件逻辑都设置好了,我们可以自定义表单的设计以更好地适应页面的布局。
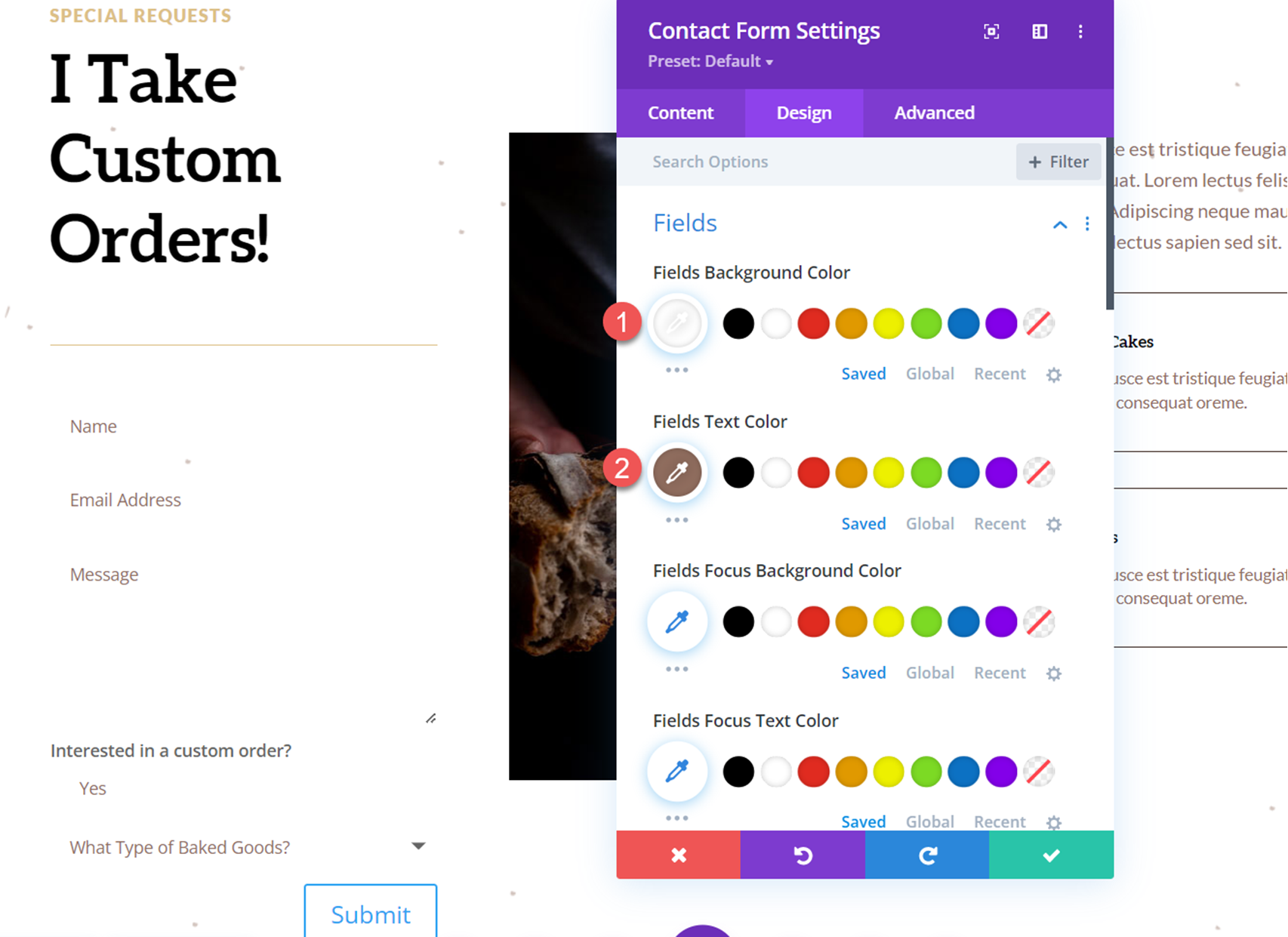
打开联系表单设置并导航到设计选项卡。 在字段选项下,自定义设置如下。
- 字段背景颜色:#FFFFFF
- 字段文本颜色:#906d5e

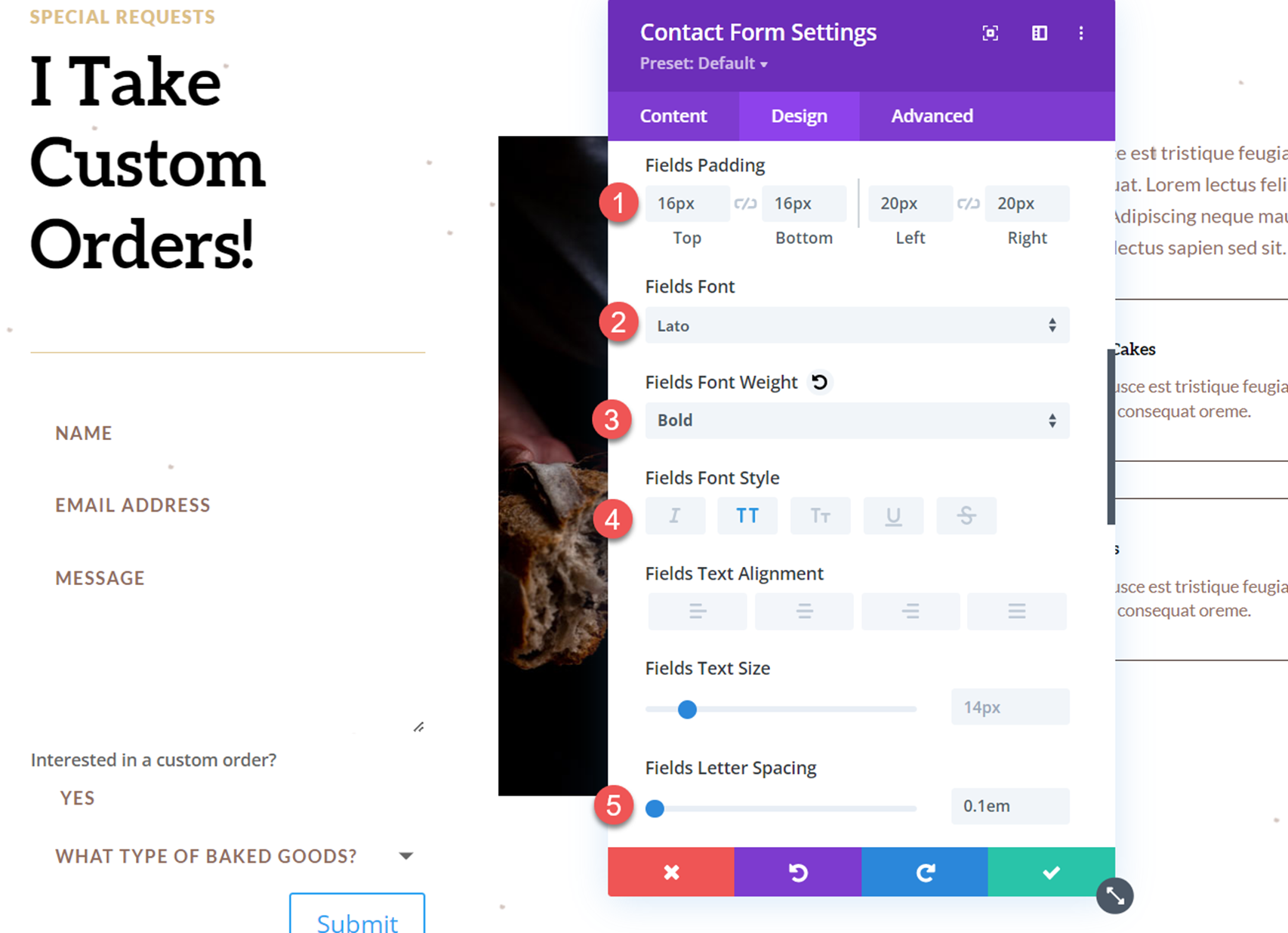
接下来,设置字段填充并自定义字体设置。
- 字段顶部填充:16px
- 底部填充字段:16px
- 字段左填充:20px
- 字段右填充:20px
- 字段字体:Lato
- 字段字体粗细:粗体
- 字段字体样式:大写 (TT)
- 字段字母间距:0.1em

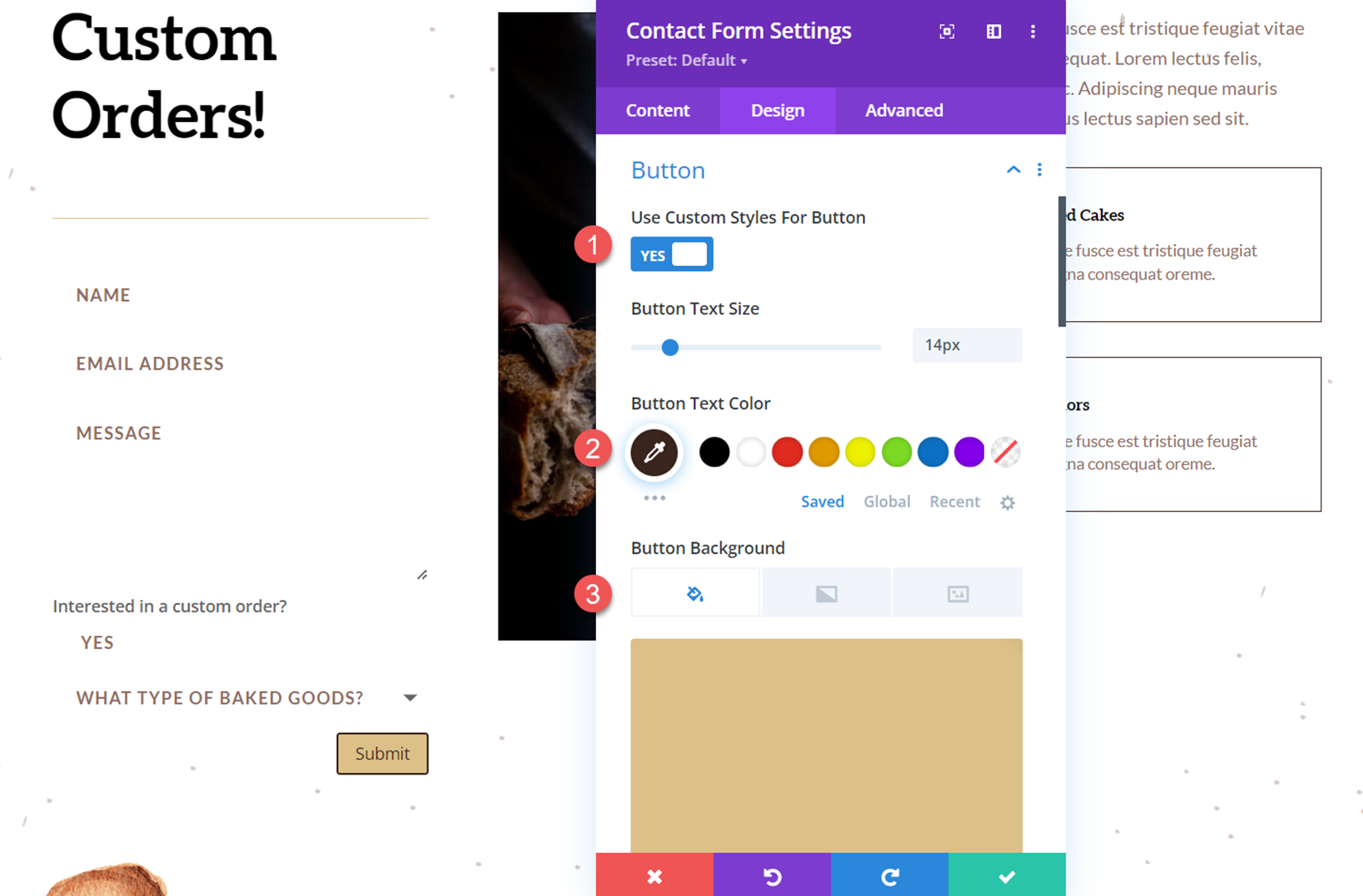
现在移动到按钮设置并自定义按钮样式,如下所示:
- 为按钮使用自定义样式:是
- 按钮文字颜色:#3b261e
- 按钮背景:#dcc087

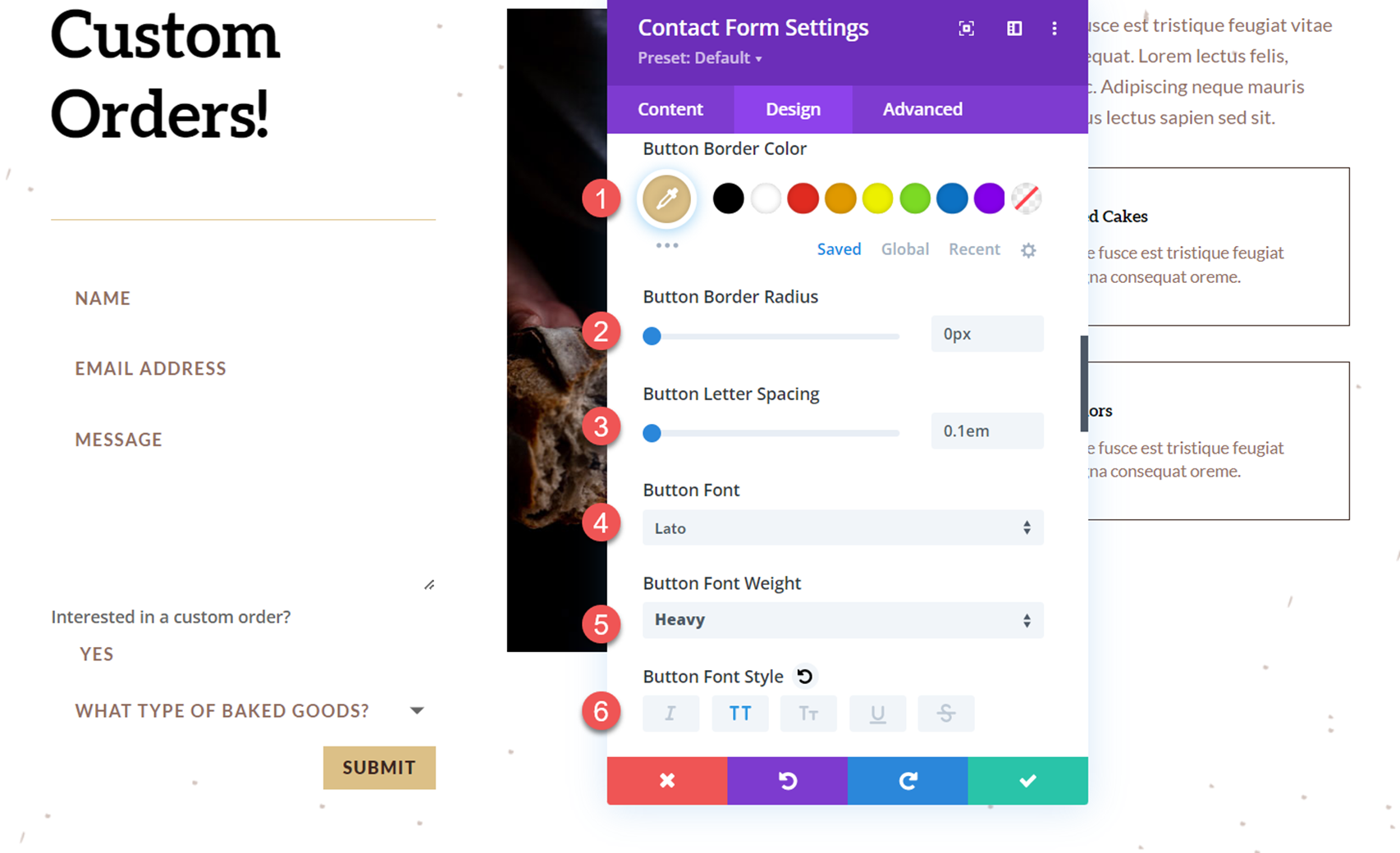
接下来,自定义按钮边框和字体设置。
- 按钮边框颜色:#dcc087
- 按钮边框半径:0px
- 按钮字母间距:0.1em
- 按钮字体:Lato
- 按钮字体粗细:重
- 按钮字体样式:大写 (TT)

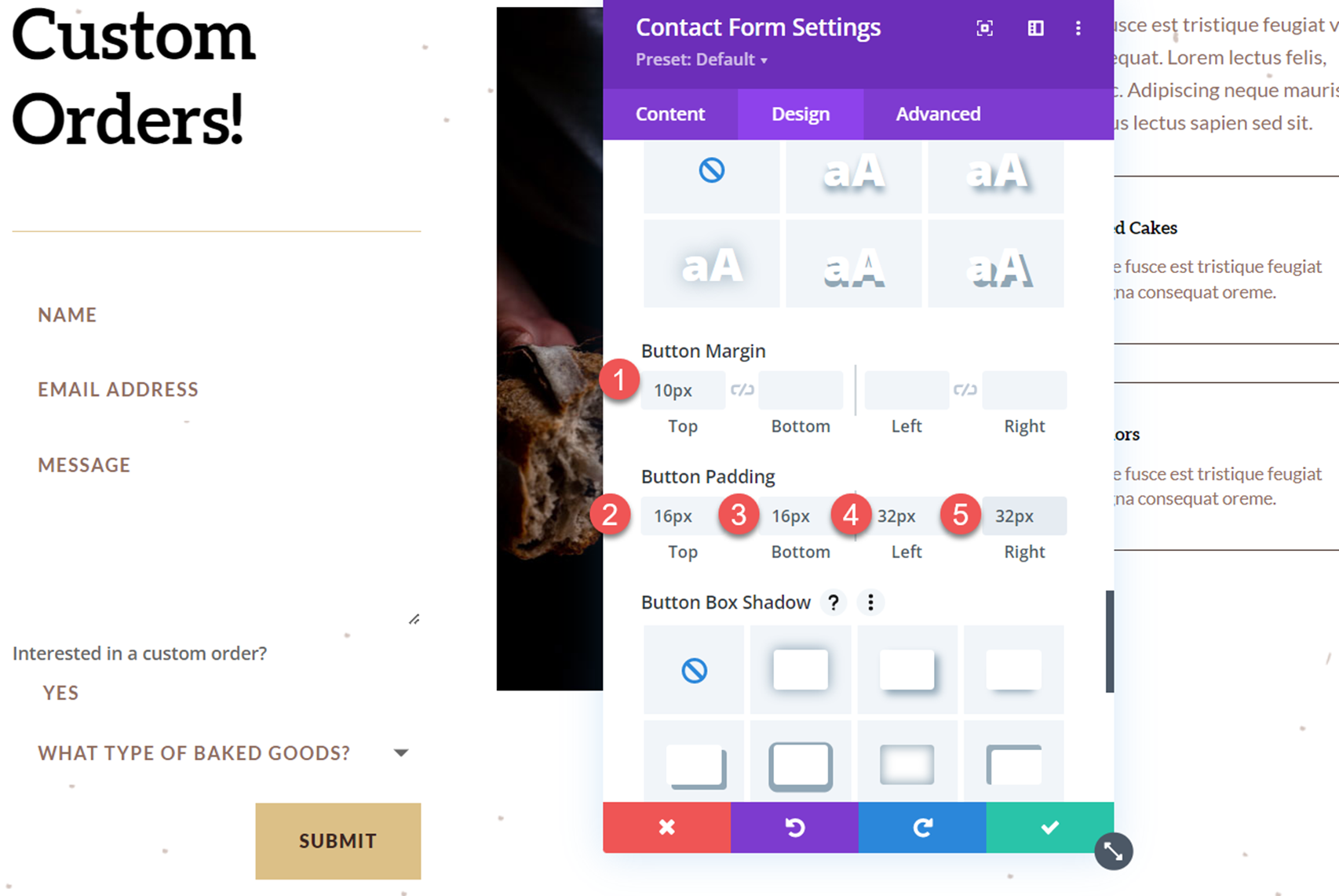
然后,修改按钮边距和内边距,如下所示:
- 按钮边距顶部:10px
- 顶部按钮填充:16px
- 底部按钮填充:16px
- 左侧按钮填充:32px
- 按钮内边距:32px

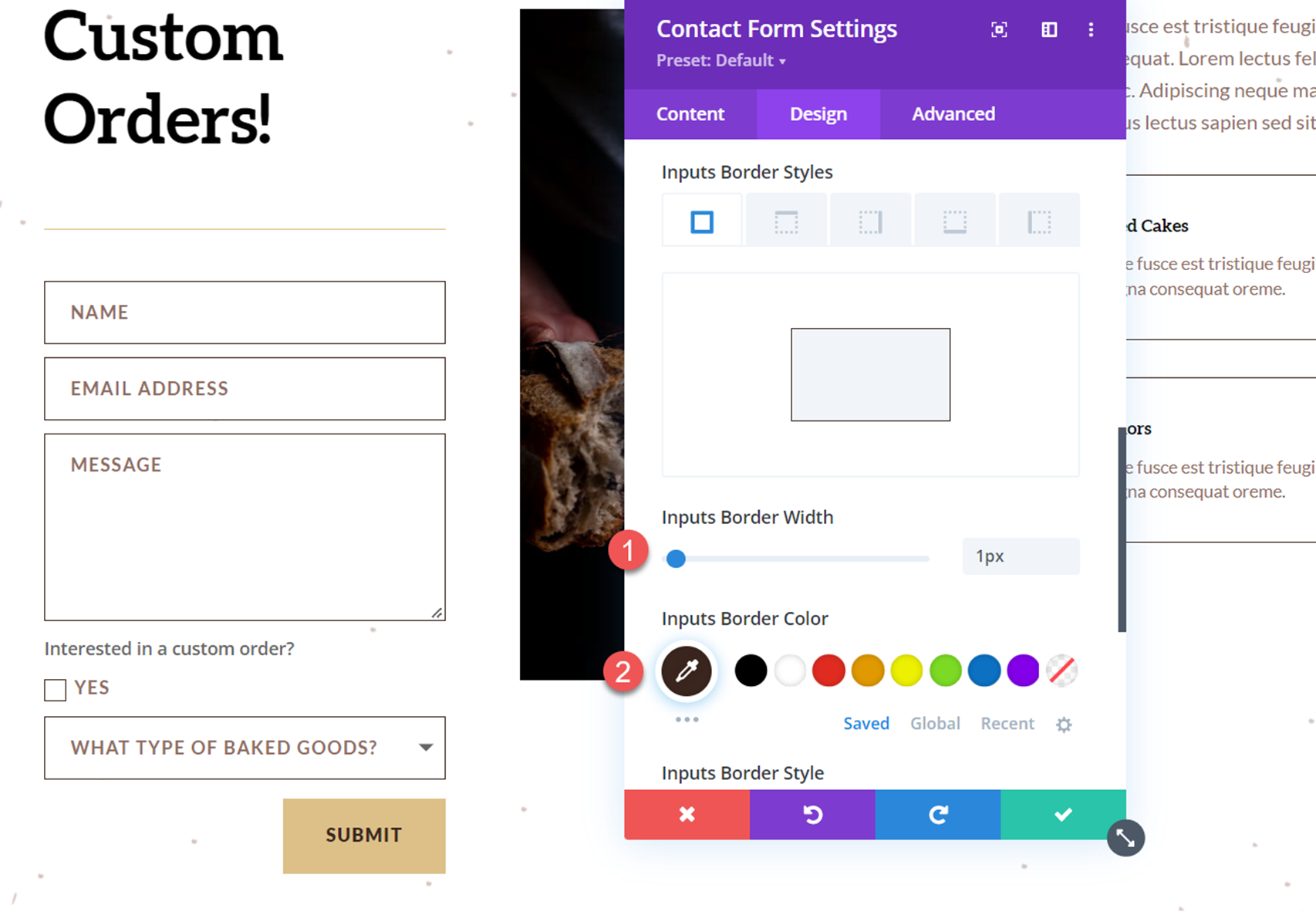
最后,我们将修改边框设置以在表单输入周围添加边框。
- 输入边框宽度:1px
- 输入边框颜色:#3b261e

最后结果
这样就完成了联系表单的完整设计。 让我们看一下带有显示选项下拉菜单的表单。

最后的想法
条件逻辑在 Divi 的联系表单模块中很容易实现,并允许您创建动态表单,根据用户之前的答案向用户呈现相关字段。 虽然本教程中的示例相对简单,但您可以使用条件逻辑创建具有多个条件逻辑实例的复杂表单。 要了解有关 Divi 联系表和条件逻辑可以做什么的更多信息,请查看这篇关于如何使用条件逻辑创建多功能 Divi 联系表的文章。 您是否在您网站的联系表中使用了条件逻辑选项? 我们很乐意在评论中收到您的来信!
