如何销售在线瑜伽课程(针对初学者)
已发表: 2023-12-22正在寻找有关如何销售在线瑜伽课程的资源?
您已经经历了很多事情,例如选择正确的平台、构建电子商务网站、创建要销售的产品以及制定定价模型。 但随后您就会意识到在线销售数字产品有多少种不同的方式。
有很多插件可以帮助您在 WordPress 上销售数字下载。
但如何选择合适的插件来开始销售呢? 该插件是免费的吗? 您是否获得了所需的所有功能,还是必须稍后购买其他插件才能真正开始销售?
最令人困惑的部分是……
您正在查看的插件是否适用于数字下载? 或者它是一个主要用于销售实物商品的综合商店插件,而您却被大量甚至不需要的不必要的设置所困扰?
不用担心。 在本文中,我们将逐步向您展示如何通过在 WordPress 上销售文档来赚钱。 最好的部分? 您可以在 10 分钟或更短的时间内完成设置!
让我们深入了解一下。
如何从头开始销售在线瑜伽课程
现在我们了解了为什么您应该在线销售瑜伽课程,现在是时候向您展示如何开始了。 如果您以前从未这样做过,请不要担心。 本文适用于完全的初学者。 您所要做的就是跟随。
- 步骤#1:如何设置您的托管服务器
- 选择托管服务
- 注册 WordPress 托管
- 步骤#2:如何在您的服务器上安装 WordPress
- 为什么选择 WordPress?
- 登录您的 WordPress 网站
- 配置您的 WordPress 设置
- 步骤#3:如何创建网站主题
- 什么是主题?
- 选择 WordPress 主题
- 安装并激活 SeedProd
- 无需编码即可创建 WordPress 主题
- 步骤#4:设置简单的数字下载
- 步骤#5:如何将在线瑜伽课程作为数字产品销售
- 步骤#6:如何定制您的网站
- 步骤#7:如何将您的电子邮件营销服务与您的网站集成
- 步骤#8:向您的目标网页添加点击订阅按钮
- 步骤#9:如何发布您的网站
- 如何更快地销售在线瑜伽课程
让我们开始吧。
步骤#1:如何设置您的托管服务器
在创建网站之前,您需要获得:
- 一个域名
- 虚拟主机
- SSL 证书
您可能会在网上遇到有关构建免费网站的视频和文章。 相信我们,没有真正免费的网站。 大多数免费托管网站提供的托管非常糟糕,没有技术支持,并且在您的网站上打上自己的品牌。
如果您正在测试 Web 开发的主题或希望尝试网页及其设计,那就没问题。 但对于任何有自尊心的企业主来说,“免费网站”都是一条可怕的道路。
选择托管服务
大多数现代托管服务将提供自定义域名、网络托管和 SSL 证书。 但我们建议使用这三个托管提供商之一来开始构建:
- 蓝主机
- 场地
- WP引擎
所有三种托管服务都针对 WordPress 进行了全面优化。 当您购买网站托管时,您将获得免费域名和 SSL 证书。 在本文中,我们将向您展示如何开始使用 Bluehost。 但这与我们推荐的其他托管服务的流程有些相似。
注意:这些都是付费托管服务。 您可以使用免费托管免费创建一个网站。 但如果您真的想开展业务,我们建议您使用认真对待您的业务的托管服务。
注册 WordPress 托管
前往 Bluehost 并单击“开始” :

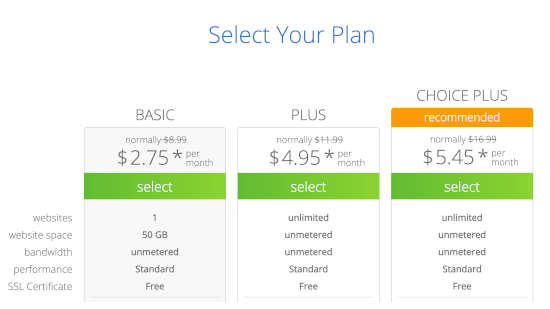
然后,在下一个屏幕上选择您的托管计划。 如果您想扩大业务,我们建议您购买Plus计划。 但如果您只是想开始,即使是基本计划也适合您。

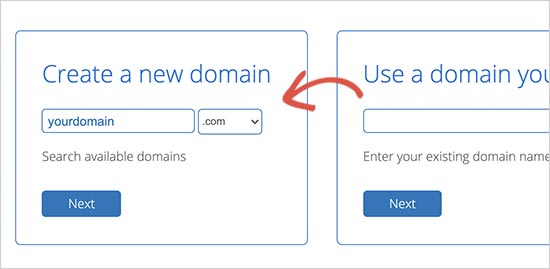
之后,您将为您的网站选择域名。

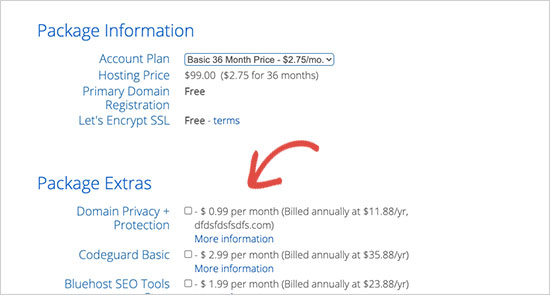
最后,Bluehost 将确认您的订单并尝试向您追加销售一些附加服务,例如域名隐私保护。 是否想要获得这些额外的东西完全取决于您。 我们不建议小型企业使用它,但如果您认为追加销售值得,请继续将其添加到您的购物车。

之后,您完成结帐过程。
步骤#2:如何在您的服务器上安装 WordPress
完成结帐后,Bluehost 将向您发送一封电子邮件以登录您的 cPanel 帐户。 cPanel 是您的网络托管控制面板。 从那里,您可以管理您的电子邮件收件箱和 FTP 帐户,获得 Bluehost 的支持等等。
当您登录 cPanel 时,您会看到 Bluehost 已经为您安装了 WordPress。 WordPress 是一个网站构建器和内容管理系统 (CMS),用于在您的网站上创建和发布内容。 它是开源软件,任何人都可以使用它来创建任何可以想象的网站。
为什么选择 WordPress?
它于 2003 年最初是一个博客平台,但很快转变为 CMS,后来又转变为成熟的网站构建平台。 如今,它为互联网上超过 38% 的网站提供支持。
如果您想建立一个电子商务网站,那么您可以在 Wix、Shopify、Squarespace 和 WooCommerce 之间进行选择。 这些是为在线商店创建新网站的最流行的应用程序。
我们建议使用 WooCommerce 而不是其他平台,因为它是世界领先的电子商务网站软件,并且与大多数其他服务不同,它是免费的。 最酷的部分是 WooCommerce 的行为类似于 WordPress 插件,并且基于 WordPress。 因此,即使您想建立一个电子商务商店,我们也建议您开始使用 WordPress。
登录您的 WordPress 网站
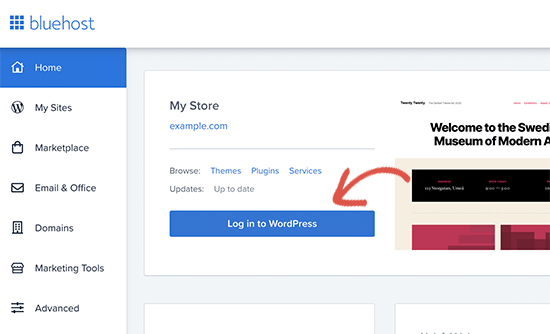
要进入 WordPress 仪表板,您只需单击登录 WordPress按钮即可:

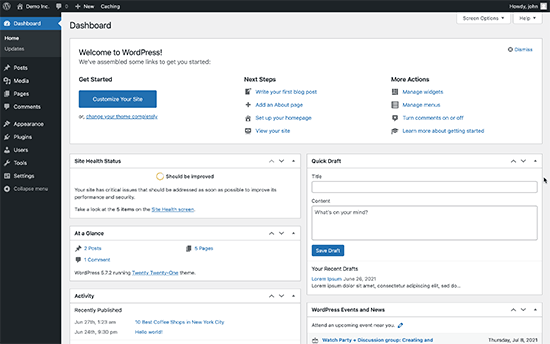
您的 WordPress 仪表板将如下所示:

注意:不同的托管服务的 WordPress 安装过程有所不同。 如果您不使用 Bluehost,则可能需要手动安装 WordPress,具体取决于您的托管服务。 大多数情况下,您需要在 cPanel 中找到一个名为Softaculous的软件安装程序。 Softaculous 是一个安装向导,可帮助您在服务器上安装 WordPress。
配置您的 WordPress 设置
当您首次登录 WordPress 仪表板时,您需要在启动产品之前处理一些小细节。
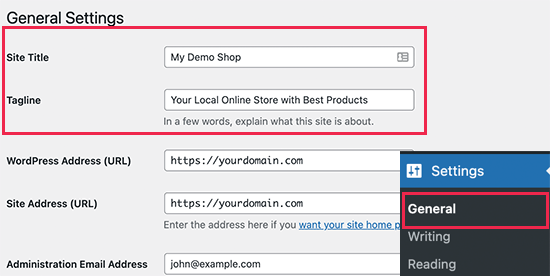
前往“设置”»“常规”设置网站标题和描述标签:

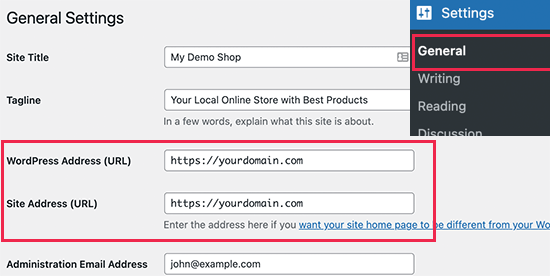
然后,将您的WordPress 地址和站点地址更改为其 HTTPS 版本,以便在您的站点上使用 SSL:

完成后,点击底部的“保存更改”按钮。
步骤#3:如何创建网站主题
在您开始构建潜在客户生成机器之前,您需要设计您的网站。 传统的方法是聘请设计师来设计一个为您提供令人惊叹的用户体验的网站。
但您可以完全跳过此步骤并使用 WordPress 主题。 大多数 WordPress 主题都附带设计模板,您可以立即使用这些模板并根据您的需要进行自定义。
什么是主题?
WordPress 主题允许您以零编码的方式在网站上创建页面和帖子。 WordPress 主题是用 PHP、HTML、CSS 和 JavaScript 编写的模板文件。 每个文件一起工作来创建 WordPress 网站的设计和功能。
典型的 WordPress 主题将包括以下部分(如果不是全部)主题文件:
- 页脚.php
- header.php
- 索引.php
- 页面.php
- 侧边栏.php
- 档案.php
WordPress 主题还包括functions.php 文件和style.css 文件。
如果您不确定这意味着什么,请不要担心。 您无需成为编码专家即可安装和使用 WordPress 主题。
选择 WordPress 主题
有大量免费和付费 WordPress 主题可以帮助您轻松创建网站。 我们建议使用主题生成器,例如 SeedProd。

SeedProd 是排名第一的拖放式 WordPress 网站构建器。
您将获得一个拖放式登陆页面构建器,其中包含构建产品网站和登陆页面的选项。 与 WordPress 网站构建器不同,您可以自定义登陆页面的每一英寸,包括导航菜单、页脚、字体和样式。 SeedProd 还可以与任何 WordPress 主题配合使用,并创建适合移动设备的登陆页面。
借助 SeedProd,您可以获得可立即发布的高转化率登陆页面的预构建网站模板。 这包括以下模板:
- 销售页面
- 即将推出的页面
- 404页
- 常见问题解答页面
- 维护页面
- 应用程序登陆页面
- 登录页面
- 感谢页面
- 网络研讨会页面
- 视频页面
还有更多! 您甚至可以使用 SeedProd 主题生成器创建自己的主题。 最好的部分是,您使用 SeedProd 构建的任何网站在移动设备上看起来都一样好。 查看我们的 SeedProd 评论中的完整功能列表。
安装并激活 SeedProd
继续安装并激活 SeedProd 插件。

如果您不确定如何操作,请查看这篇关于如何安装 WordPress 插件的文章。
无需编码即可创建 WordPress 主题
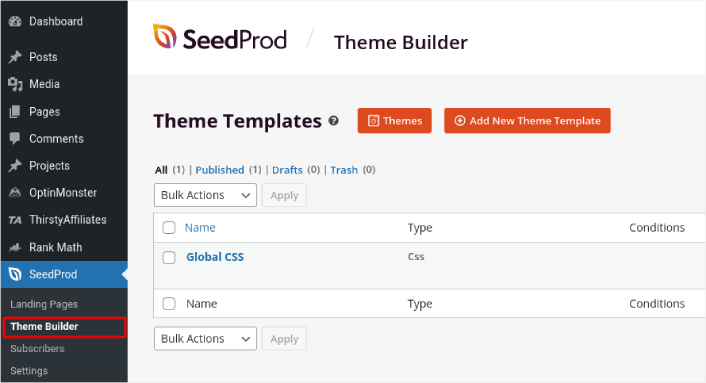
然后,在 WordPress 仪表板中,前往SeedProd » Theme Builder :

您可以在此处创建构成主题的所有单独部分,包括:
- 标头
- 页脚
- 单帖
- 单页
- 存档(博客页面)
- 主页
- 侧边栏
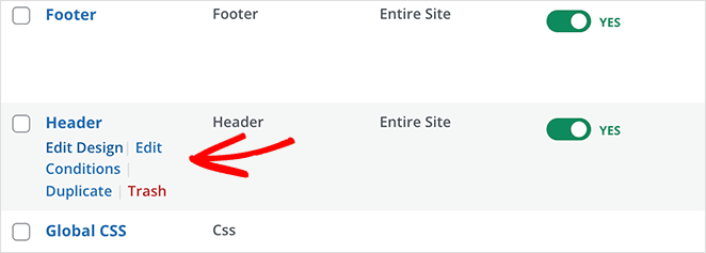
您可以通过单击“添加新主题模板”按钮单独创建每个主题部分。 然后,您可以使用拖放视觉生成器编辑每个元素。

或者,您可以通过单击“主题”按钮来使用 SeedProd 中众多完全设计的主题之一。 只需选择与您的业务紧密匹配的任何主题即可开始:

它不必是完全匹配的。 您甚至可以根据设计选择一种。 您可以编辑有关这些主题的所有内容,包括字体、网页设计和整体用户体验。 但您也可以查看瑜伽课程的模板。
步骤#4:设置简单的数字下载
WordPress 上最受欢迎的电子商务插件是 WooCommerce。 毫无疑问,如果您销售实物商品,则应该使用 WooCommerce。 但你卖的不是实物。
本文主要介绍如何在 WordPress 上销售数字商品。 对于数字产品,没有比 Easy Digital Downloads 更好的电子商务插件了。

Easy Digital Downloads 完全专注于销售数字产品。 因此,您不必处理 WooCommerce 上不必要的选项和 UI。 使用 Easy Digital Downloads 设置在线商店非常简单,您可以使用该插件销售任何数字产品,包括:
- 在线课程和课程
- 软件
- 电子书和 PDF
- 文件
- 视频
- 音频和音乐文件
- 摄影、平面设计和数字艺术
以及几乎任何其他类型的媒体文件。 您还可以获得大量很酷的功能,例如:
- 多种支付网关集成
- 用于插件和游戏等许可模式的软件许可证创建者
- 订阅模式业务的定期付款
- 市场网站的多供应商平台
- 电子邮件营销整合可实现更快增长
- 为自由职业者定制交付成果
- 附属公司和市场供应商的佣金
- 对您产品的评论
- 为您的客户定制钱包
- 即时产品比较表
- 产品展示
和更多。 您可以在我们对 Easy Digital Downloads 的评论中查看其完整的功能列表以及使用这些功能的容易程度。
现在我们已经了解了为什么您想要使用 Easy Digital Downloads,现在是时候了解一下如何设置该插件了。 首先,继续安装插件。 如果您不确定如何操作,请查看这篇关于如何安装 WordPress 插件的文章。

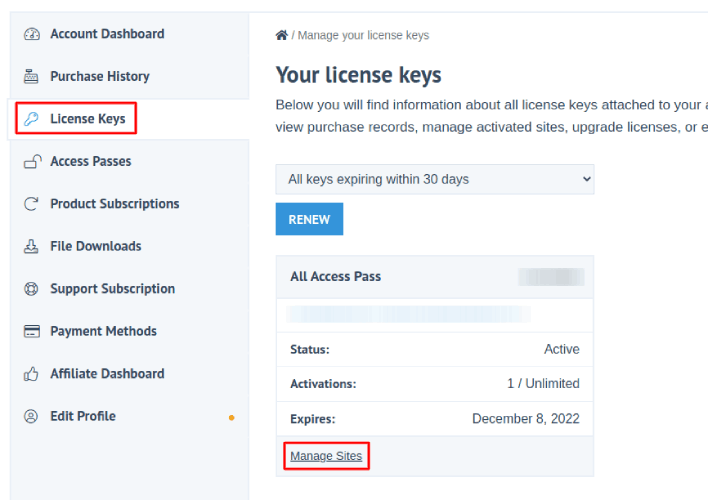
然后,转到 Easy Digital Downloads 仪表板并转到许可证密钥,然后单击管理站点:

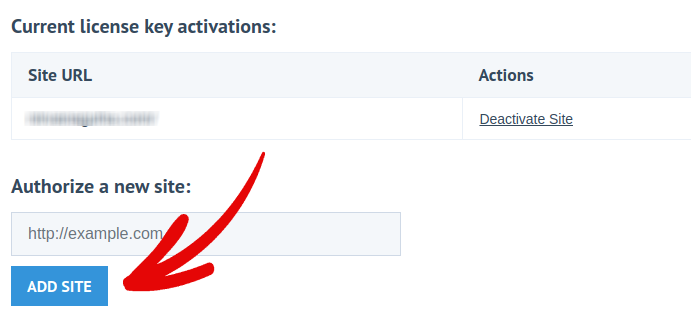
并将您的网站添加到仪表板:

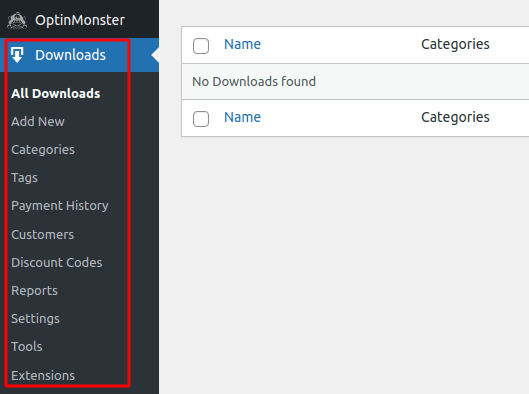
之后,您所要做的就是设置您的支付处理器。 返回 WordPress 仪表板。 您应该会在 WordPress 仪表板中看到一个名为“下载”的新部分。

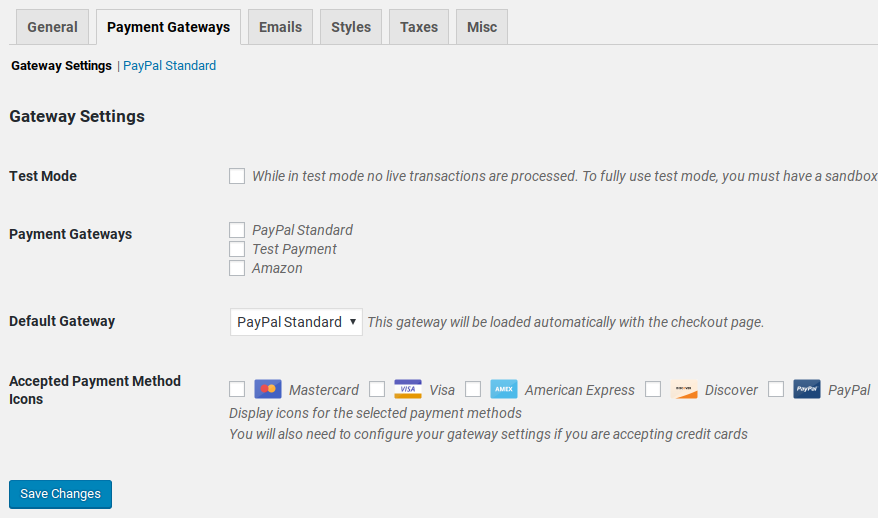
单击“下载”»“设置” ,然后单击“支付网关”选项卡以选择并设置您的支付网关。

你已经准备好了!
步骤#5:如何将在线瑜伽课程作为数字产品销售
现在您的商店已准备就绪,是时候开始向您的商店添加瑜伽课程了。
默认情况下,Easy Digital Downloads 将为您的电子商务商店创建和设置页面。 主结账页面、成功页面、交易失败页面和购买历史页面是预先定义的。 现在,您已准备好开始将产品上传到商店。
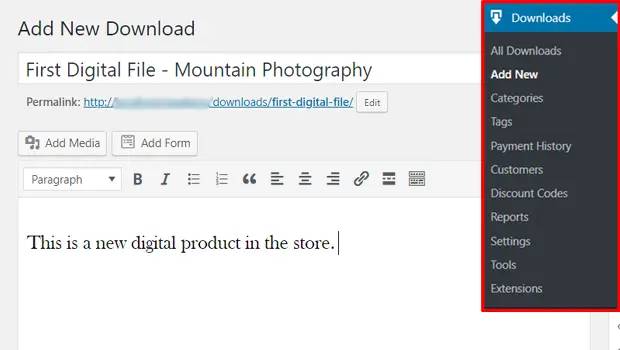
转到下载»添加新内容:

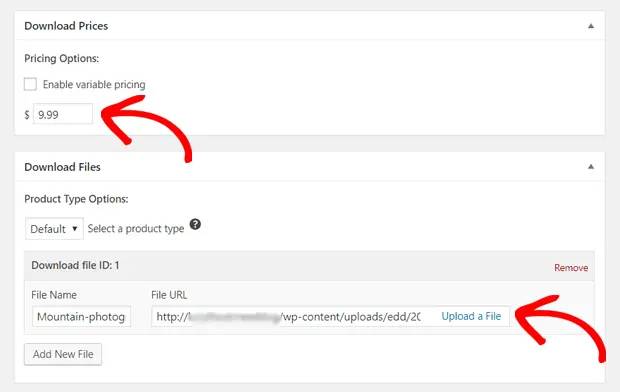
为您的产品提供标题和描述以开始使用。 然后您就准备好了,向下滚动到“下载价格”部分来设置产品的价格。 然后,上传您的产品的文件:

接下来,您需要为您的产品上传一张精美的特色图片。 这是出现在您的产品列表中的图片。 因此,上传极具吸引力的设计,让这一点变得有意义。

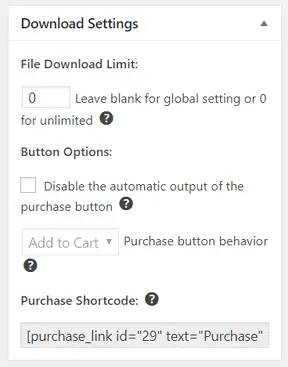
然后,向上滚动到“下载设置”并查看下载选项。 如果您将文档作为限量版产品销售,则可以设置产品下载限制。 如果没有,请使用默认选项:

最后,添加适合您产品的任何产品类别或标签:

就是这样! 继续并单击“发布”来发布您的第一个数字产品。
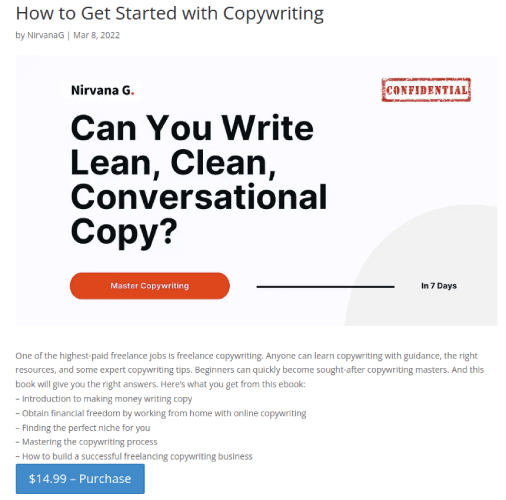
以下是您的产品页面在没有任何自定义的情况下的样子:

现在就开始自定义您的页面吧。
步骤#6:如何定制您的网站
现在您已经有了一个可以开始使用的主题,您将需要编辑该主题以适合您的业务。 这非常容易做到。
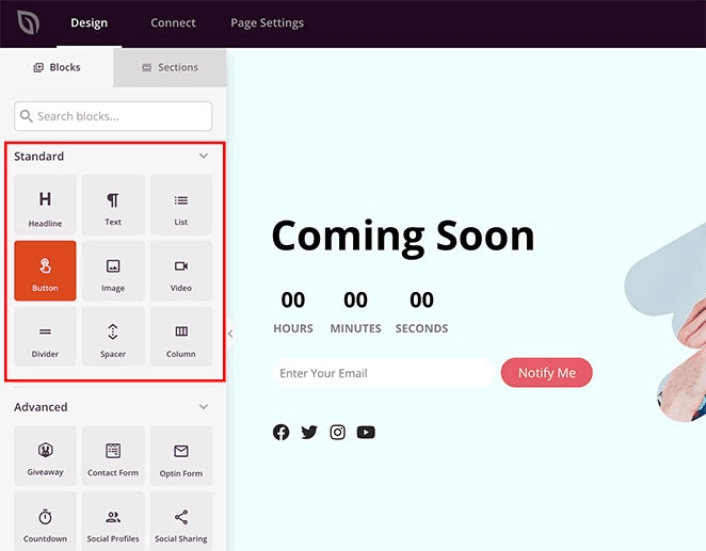
SeedProd 的页面构建器在拖放编辑器中附带了各种内容块。 即使您以前从未使用过页面构建器,您也会发现它非常易于使用。 只需从侧边栏拖放不同的设计元素即可:

您可以使用这些块来创建超级交互式登陆页面:
- RafflePress 赠品可在网站发布前提高参与度
- 联系表格以收集您网站上的潜在客户
- 倒计时器可增加发布时的 FOMO 和炒作
- 用于获取一些社交媒体分享的社交按钮
- 常见问题解答块可实现更好的搜索引擎优化
还有更多!
您只需单击即可编辑页面上的任何内容块。 这包括您网站上的导航菜单或博客文章。 一旦确定了网站的设计,您就可以按照自己想要的方式构建网站。
步骤#7:如何将您的电子邮件营销服务与您的网站集成
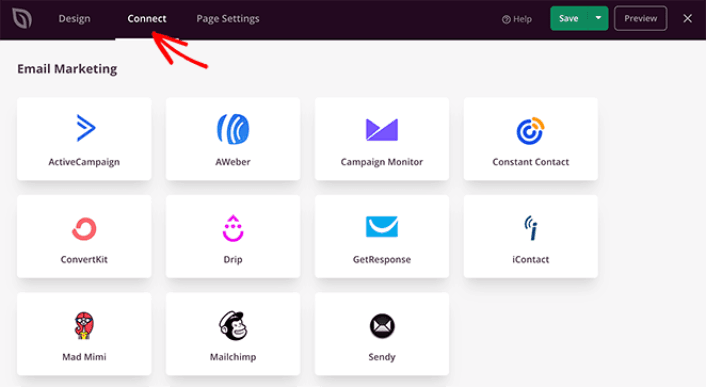
设计完正在建设的页面后,单击页面构建器顶部的“连接”选项卡,然后选择电子邮件营销提供商以收集网站上的潜在客户。

营销工具和集成可以帮助您建立在线形象。 因此,我们强烈建议您设置一个电子邮件列表。
我们建议使用 Constant Contact 作为您的电子邮件营销服务。 这是一项强大的服务,可让您轻松创建强大的电子邮件营销活动。
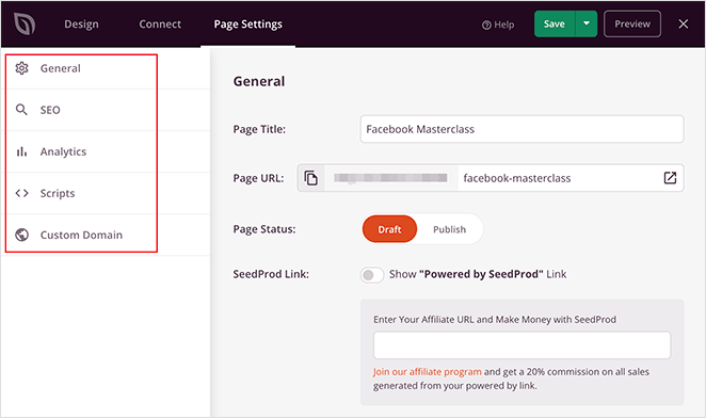
配置完电子邮件营销服务后,请单击屏幕顶部的“页面设置”选项卡作为额外奖励。

在这里,您可以将 SEO 插件和 Google Analytics 插件添加到您的目标网页。 您甚至可以设置自定义跟踪代码(例如 Facebook Pixel 或 Pinterest Pixel)来跟踪广告效果。
专业提示:您还应该在您的网站上设置博客订阅小部件。 无论您运行的是个人博客还是商业网站,都没有关系。
步骤#8:向您的目标网页添加点击订阅按钮
您还可以添加点击订阅按钮来收集推送通知订阅者。 推送通知是增加重复流量、获得更多参与度甚至出售官方商品(如果有)的好方法。
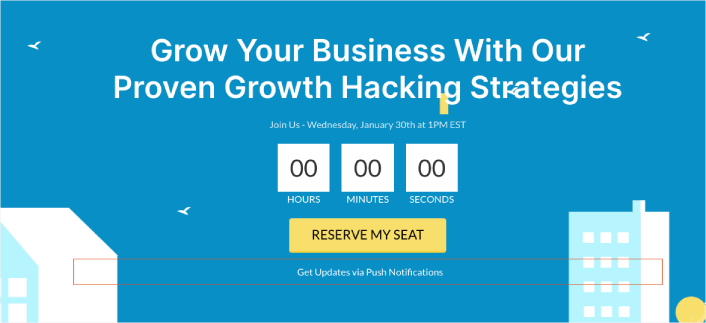
在 SeedProd 中,只需从侧边栏拖放自定义 HTML模块即可。
我们将订阅按钮直接放在第一折叠的电子邮件注册表单下方。

但您可以将按钮插入到任何您喜欢的位置。
对于这一部分,您需要一些 HTML 和 CSS 经验。 或者,您可以复制此代码并将其粘贴到您的自定义 HTML 块中:
<button>Get Updates via Push Notifications</button>这是 HTML 中的标准按钮,几乎没有任何样式。 唯一有趣的地方是代码中的onclick函数。 这基本上意味着您的访问者可以单击按钮来订阅某些内容。 现在,我们需要为按钮提供一些额外的代码,以允许访问者订阅推送通知。
前往 PushEngage 主页并单击“开始”按钮:

然后,您需要选择免费计划来尝试 PushEngage,或者如果您真的想发展业务,则选择付费计划。 付费计划提供更多的活动选项以及建立更大的订户列表的能力。
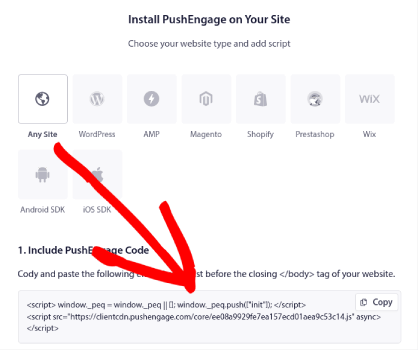
在 PushEngage 仪表板中,转到站点设置 » 站点详细信息,然后单击单击此处获取设置说明按钮。 在Any Site下,您将获得安装代码:

警告:您需要复制从仪表板获得的代码。 该代码对于每个 PushEngage 用户都是唯一的。 您将无法复制图像中的代码并收集推送通知订阅者。
一旦您的 PushEngage 仪表板中包含了代码,请将此代码段添加到您的代码中:
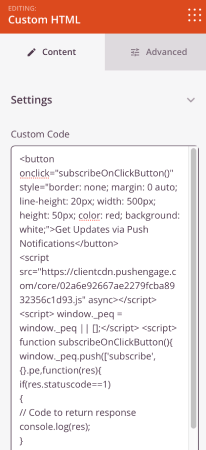
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>您的最终代码应该如下所示:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>您需要将此代码添加到目标网页中按钮代码之后的 HTML 块中。 它应该看起来像这样:

您可以随意自定义按钮的样式。 完成网络研讨会登录页面的自定义后,请继续并点击“保存”按钮。 如果您仍然想知道如何销售在线瑜伽课程,您应该查看电子商务推送通知。
步骤#9:如何发布您的网站
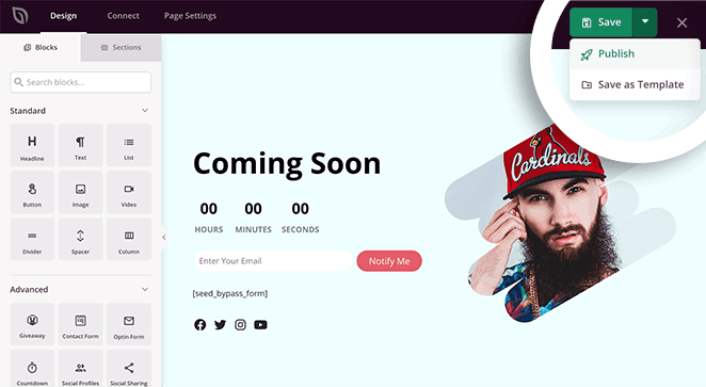
完成 WordPress 网站的编辑后,请继续通过单击“保存”»“发布”来发布它:

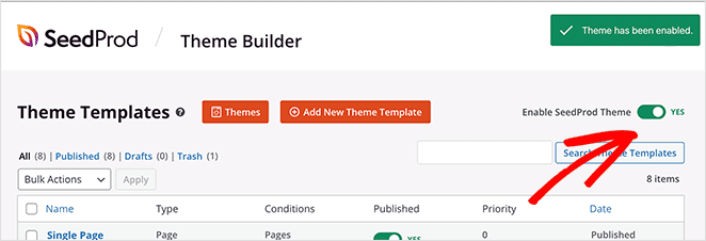
然后,返回主题生成器并单击启用 SeedProd 主题:

你就完成了!
如何更快地销售在线瑜伽课程
现在您的产品已经上线,是时候在线销售文档了。
增加销售额的一个好方法是创建自动推送通知活动。 推送通知确实是一个非常好的工具,可以增加网站的重复流量、参与度和销量。 如果您是推送通知活动的新手,请查看这些令人难以置信的资源,它们将帮助您更快地成长:
- 7 个高转化推送通知选择示例
- 如何在您的网站上设置网络推送通知
- 如何使用网络推送通知将订阅者转化为买家
- 如何将 Web 通知 WordPress 插件添加到您的网站
我们建议您开始使用 PushEngage 进行推送通知活动。 PushEngage 是世界排名第一的推送通知软件。 因此,您的营销活动将得到安全保障,并且您可以通过推送通知发挥超级创意。 像这个:

如果您真的想发展业务,那么您应该投资 PushEngage。
立即开始使用 PushEngage!
