如何在 WooCommerce 中自动发送生日和周年纪念电子邮件
已发表: 2023-07-31您想在 WooCommerce 中自动发送生日和周年纪念电子邮件吗?
生日和购买周年纪念日是与客户取得联系的绝佳机会。 通过标记这些特殊日期,您可以让客户感到受到重视,提高参与度,甚至通过提供个性化优惠券代码和折扣等激励措施来获得更多销售额。
在本文中,我们将向您展示如何在 WooCommerce 中发送生日提醒和购买周年纪念电子邮件。

为什么要发送自动生日和周年纪念电子邮件?
如果您经营一家在线商店,那么电子邮件列表可以让您向那些已经对您的业务感兴趣的人推销您的产品和服务。
专业提示:尽管 WordPress 可以发送消息,但您永远不应该使用 WordPress 发送电子邮件。 要找到更好的替代方案,请参阅我们专家为小型企业精选的最佳电子邮件营销服务。
建立电子邮件列表后,让订阅者对您所说的内容保持参与和兴趣非常重要。 一种选择是发送自动生日和周年纪念电子邮件。
立即,这会让客户感到更受重视和赞赏,从而提高品牌忠诚度。 然而,您通常可以通过提供折扣、优惠券代码和免费礼品等奖励来获得更多的参与度和销售额。

这些电子邮件活动通常很受客户欢迎。 事实上,根据 Omnisend 的数据,生日电子邮件的打开率达 45%,点击率达 12%,转化率达 3%,远高于全国平均水平。
话虽如此,让我们看看如何在 WooCommerce 中发送自动生日和周年纪念电子邮件。
如何发送自动生日和周年纪念电子邮件
在 WooCommerce 中发送自动生日和周年纪念电子邮件的最简单方法是使用 FunnelKit Automations Pro。 FunnelKit 是 WooCommerce 网站的最佳自动化工具。 它允许您使用拖放构建器自定义 WooCommerce 电子邮件,并创建自动电子邮件和短信活动。
首先,您需要安装并激活 FunnelKit Automations Pro 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
您还需要免费的 FunnelKit Automations 插件,因为高级插件使用它作为更高级功能的基础。
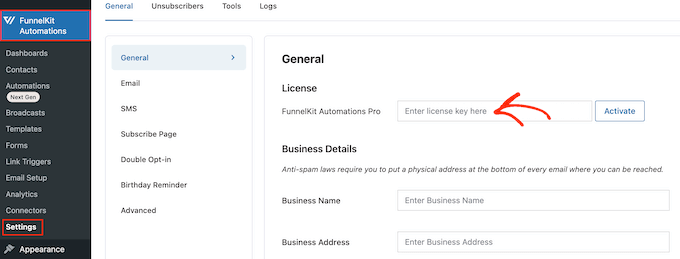
激活后,前往FunnelKit Automations » 设置并将许可证添加到“FunnelKit Automations Pro”字段。

您可以在 FunnelKit 网站上您的帐户下找到此信息。 输入密钥后,只需单击“激活”按钮即可。
现在,您已准备好创建自动生日和周年纪念提醒电子邮件。 只需使用下面的快速链接即可直接跳转到您要创建的电子邮件营销活动。
- 如何在 WooCommerce 中发送自动生日电子邮件
- 如何在 WooCommerce 中发送自动周年纪念电子邮件
- 奖励:如何建立成功的电子邮件列表
如何在 WooCommerce 中发送自动生日电子邮件
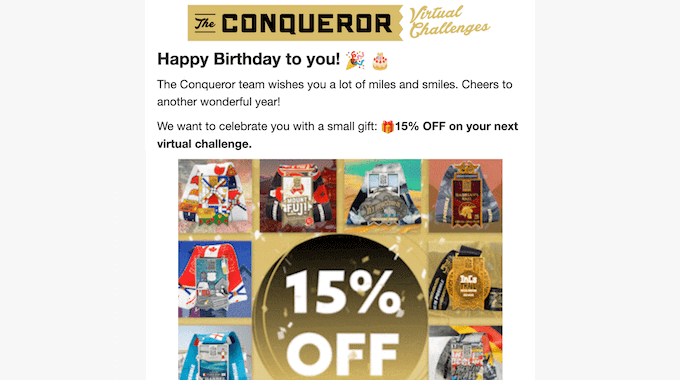
个性化的生日祝福可以帮助您与客户建立更牢固的关系,同时还能提高品牌忠诚度。
更好的是,您可以在生日消息中添加礼物,例如个性化优惠券代码、免费升级或免费数字下载(例如电子书)。 这些礼物可以提高参与度,吸引客户访问您的网站,甚至为您带来更多销售额。
话虽如此,让我们看看如何使用 FunnelKit Automations 插件发送自动生日电子邮件。
步骤 1. 获取客户的出生日期
在发送自动生日电子邮件之前,您需要知道客户的出生日期。 您可以在 WooCommerce 的结帐页面、我的帐户页面或感谢页面上收集此信息。
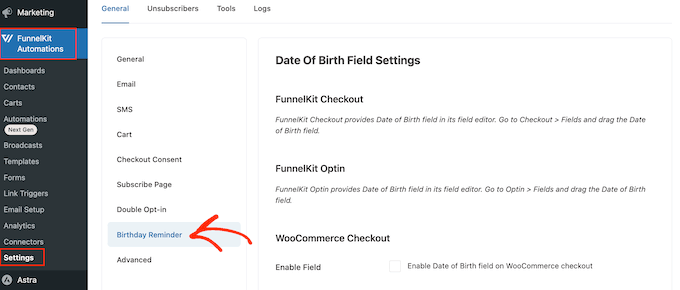
首先,请转到 WordPress 仪表板中的FunnelKit Automations » 设置。
在左侧菜单中,选择“生日提醒”。

您现在可以选择添加出生日期字段的位置。
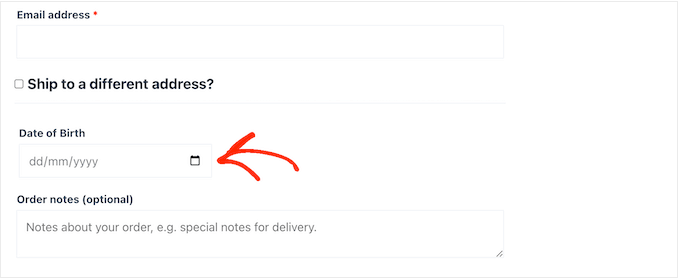
第一个选项是在结帐页面上收集此信息。

通过将此字段作为结账流程的一部分,您可以保证获得信息。 然而,这确实给购买过程增加了一个额外的步骤,这可能会增加您的购物车放弃率。
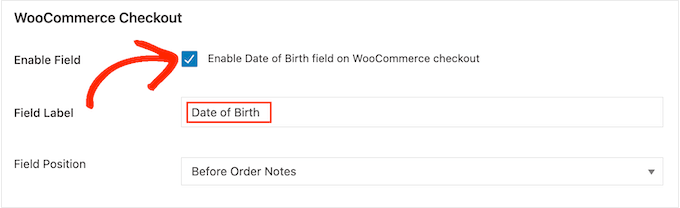
要将字段添加到 WooCommerce 结账页面,只需选中“在 WooCommerce 结账上启用出生日期字段”旁边的框即可。
默认情况下,FunnelKit 将使用“出生日期”标签,但您可以通过在“字段标签”中输入来将其替换为您自己的自定义措辞,例如“生日”。

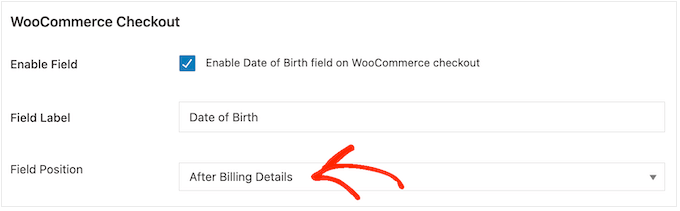
您还可以通过打开“字段位置”下拉列表来更改字段在 WooCommerce 结账页面上的显示位置。
然后,在“账单详细信息之后”、“订单备注之前”或“订单备注之后”之间进行选择。

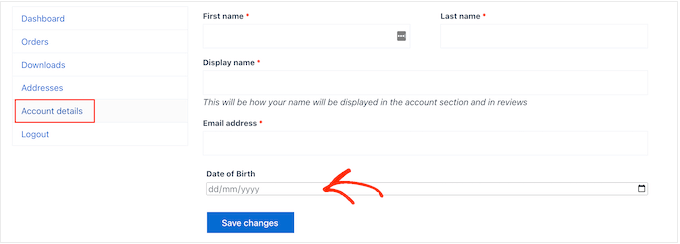
另一种选择是将该字段添加到 WooCommerce 我的帐户页面的“帐户详细信息”部分。
这使您可以收集出生日期,而不会增加购买过程的麻烦。 但是,不能保证每个客户都会访问“我的帐户”页面并输入他们的出生日期。

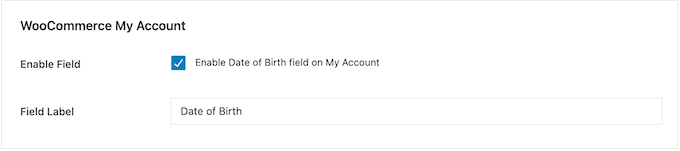
要将此字段添加到“我的帐户”页面,只需选中“在我的帐户上启用出生日期字段”选项旁边的框即可。
要更改标签,只需在“字段标签”中输入您的自定义消息即可。

最后,您可以使用短代码将生日字段添加到感谢页面。
通过这种方式,您可以收集出生日期,而无需在结账过程中添加更多步骤。 客户每次购买时还会看到感谢页面,因此他们将有多次机会输入出生日期。
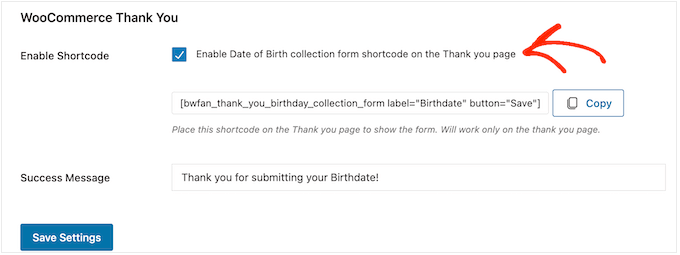
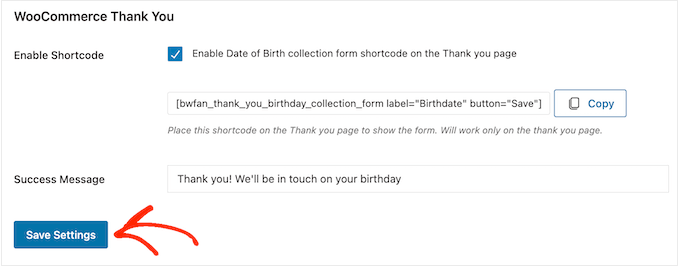
要创建简码,请选中标有“在感谢页面上启用出生日期收集表格简码”的框。

默认情况下,当客户输入出生日期时,FunnelKit 将显示以下消息:感谢您提交您的出生日期!
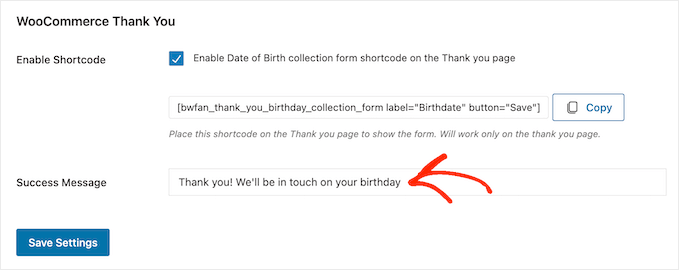
要将其替换为您自己的消息,只需在“成功消息”字段中输入即可。

之后,FunnelKit 将创建短代码。
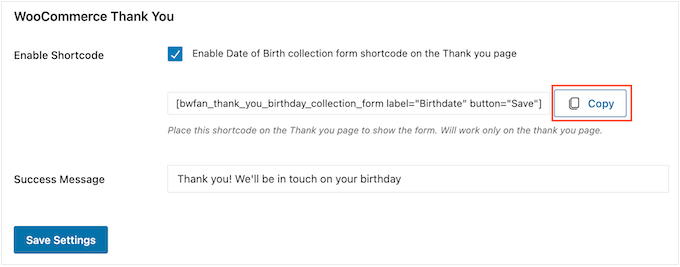
只需单击“复制”按钮即可将代码复制到计算机的剪贴板。

您现在可以将短代码添加到您的 WooCommerce 感谢页面。 如果您还没有自定义页面,请参阅我们的指南,了解如何轻松创建自定义 WooCommerce 感谢页面。
有关如何将短代码放在感谢页面上的更多信息,请查看我们有关如何在 WordPress 中添加短代码的指南。
如果您对该字段的设置感到满意,请单击“保存设置”以使其生效。

步骤 2. 为 WooCommerce 创建生日电子邮件自动化
现在您正在记录客户的出生日期,是时候创建自动化的生日快乐工作流程了。
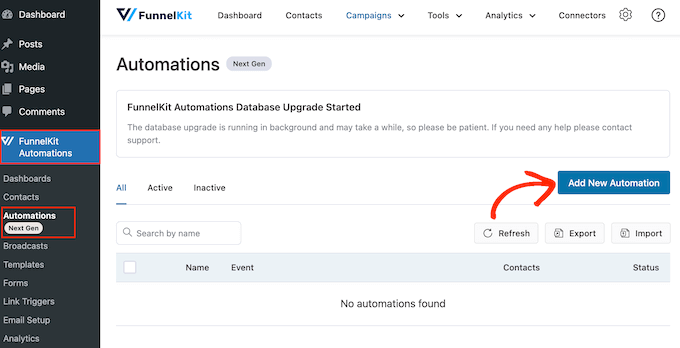
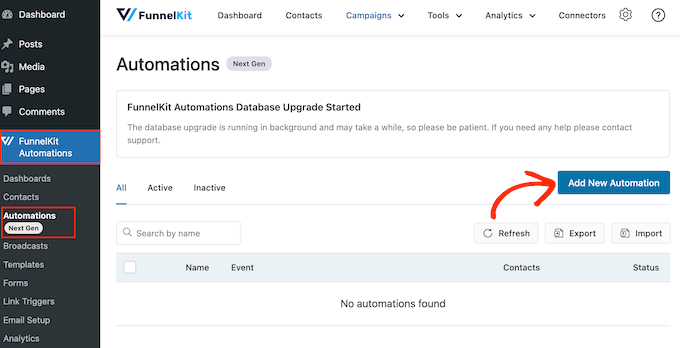
要开始使用,请转到FunnelKit Automations » Automations (Next-Gen) ,然后单击“添加新自动化”按钮。

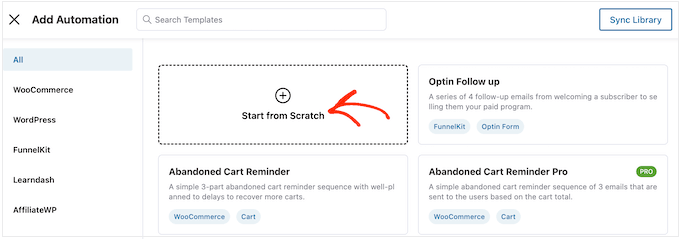
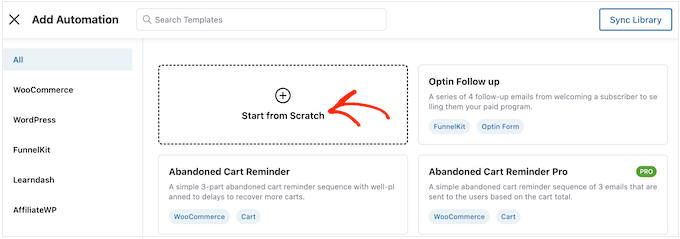
在这里,您将看到所有现成的电子邮件活动,可用于恢复废弃的购物车、销售在线课程等。
要发送自动生日电子邮件,请单击“从头开始”。

您现在可以输入自动化的名称。 这仅供您参考,因此您可以使用任何您想要的东西。
完成后,单击“创建”。

这将启动 FunnelKit 用户友好的电子邮件自动化构建器,为您创建 WooCommerce 工作流程做好准备。
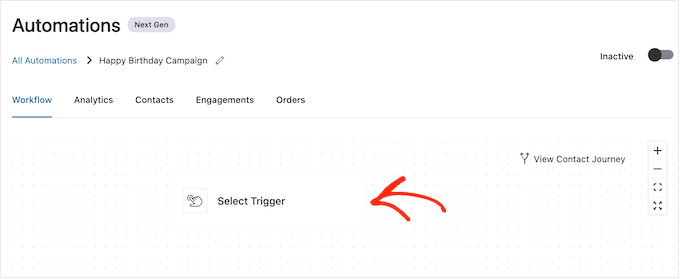
首先,单击“选择触发器”。

您现在可以选择将触发 WordPress 中的自动化工作流程的操作。
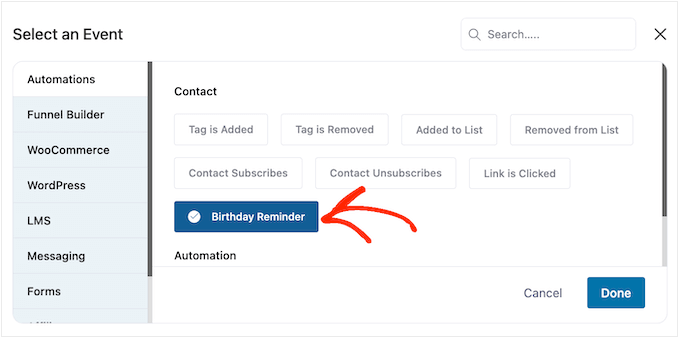
在出现的弹出窗口中,单击“生日提醒”。

然后,选择“完成”将触发器添加到您的工作流程中。
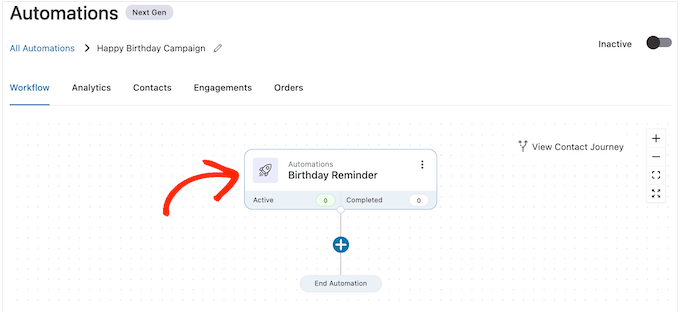
下一步是配置触发器,因此请继续并单击“生日提醒”。

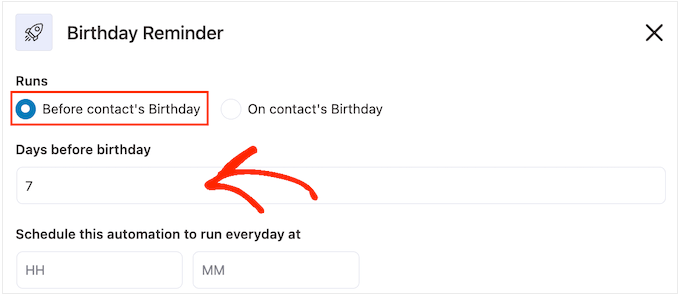
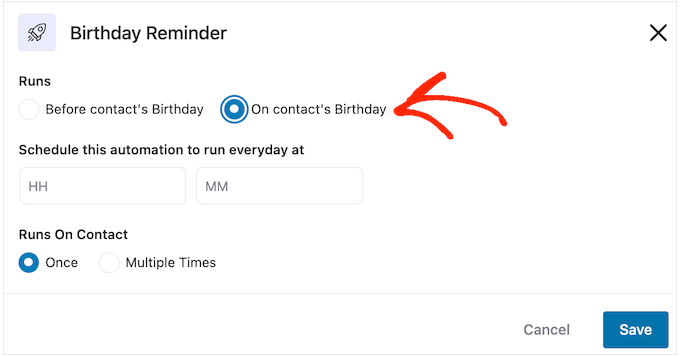
在出现的弹出窗口中,您可以选择是在联系人生日还是在联系人生日之前运行自动化。
在本指南中,我们将向您展示如何创建后续电子邮件。 例如,您可以在客户生日前 7 天向其发送个性化优惠券代码,然后发送一封后续电子邮件,警告其优惠券即将过期。
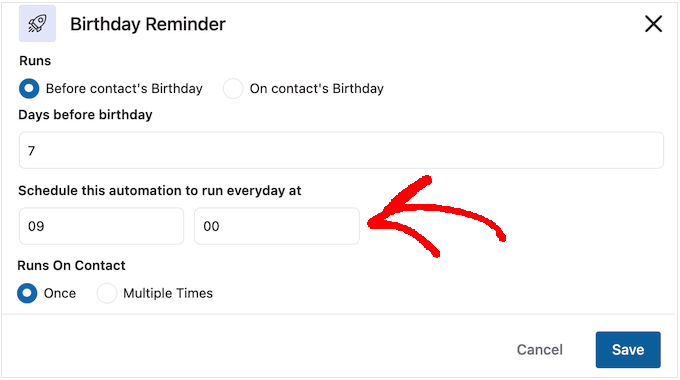
考虑到这一点,您可能需要选择“联系人生日之前”,然后输入天数。

另一个选项是选择“联系人生日时”。
如果您只是祝客户生日快乐,或者您要向他们发送一张不会过期的免费礼券,那么这是一个不错的选择。

完成后,您需要告诉 FunnelKit 何时发送生日电子邮件。 通常,您需要利用客户最有可能在线的时间。
也就是说,尽可能多地了解您的客户是有帮助的。 如果您尚未安装,我们建议您在 WordPress 中安装 Google Analytics。 这将帮助您了解有关客户的更多信息,包括他们的位置和时区。
通过持续监控和微调所有自定义 WooCommerce 电子邮件,您应该能够提高打开率和转化率。
要在特定时间自动发送生日电子邮件,只需在默认显示“HH”(小时)和“MM”(分钟)的字段中输入即可。

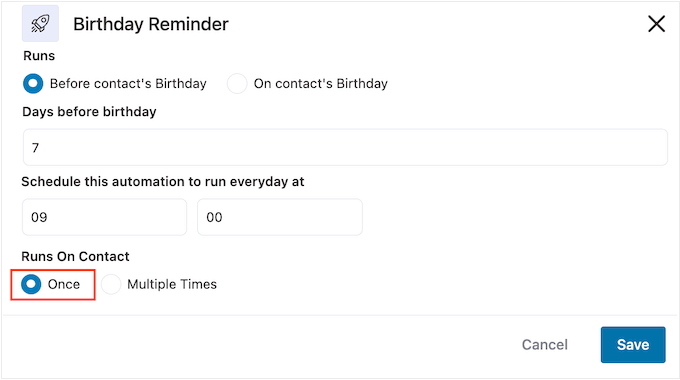
客户可能会同时多次处于同一工作流程中。
对于某些自动化工作流程(例如可能同时运行多个营销活动的追加销售或交叉销售自动化)来说,这可能是一个好主意。 但是,这对于自动生日活动没有意义,因此请确保选择“一次”。

当您对触发器的设置感到满意时,只需单击“保存”按钮即可。
步骤 3. 创建个性化生日优惠券(可选)
许多企业在客户生日时向他们发送优惠券代码。 这可以让客户感到受到重视,同时也可以提高您的参与度和销售额。
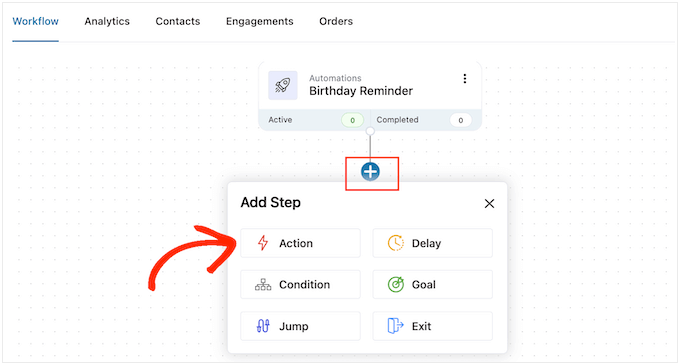
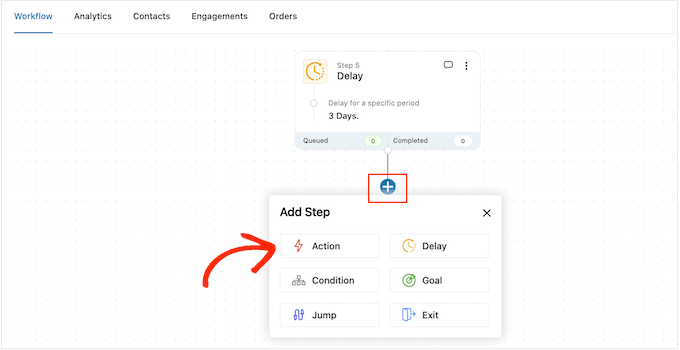
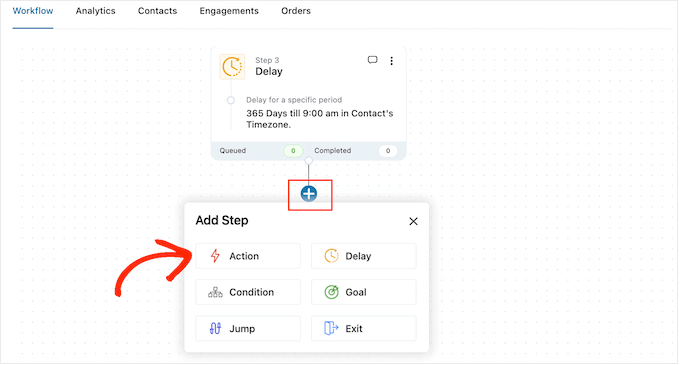
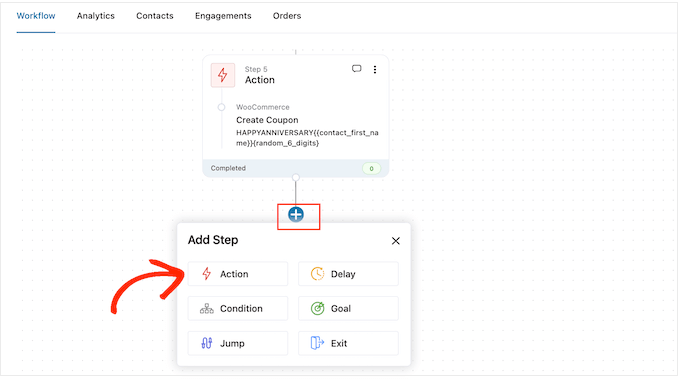
考虑到这一点,您可能想要创建一张个性化优惠券,并将其添加到生日电子邮件中。 为此,请单击“+”,然后选择“操作”。

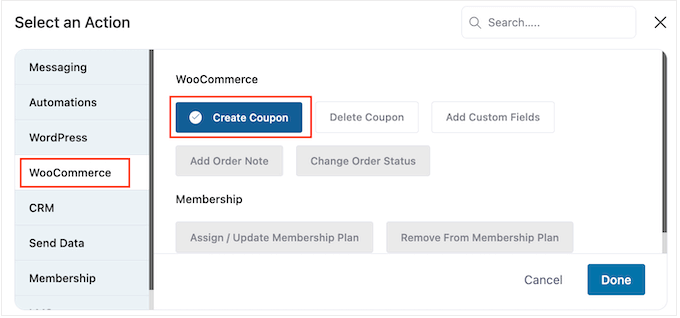
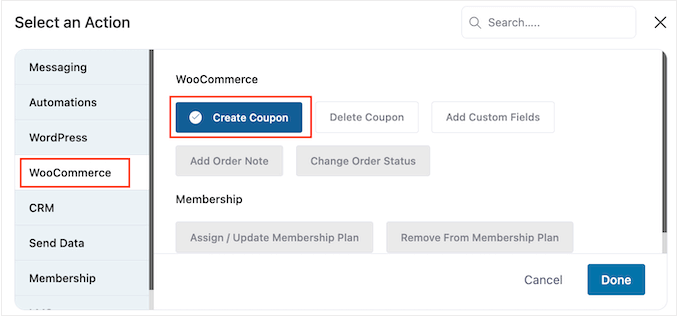
在出现的弹出窗口中,单击“WooCommerce”选项卡。
然后,选择“创建优惠券”。

最后,单击“完成”将操作添加到您的工作流程中。
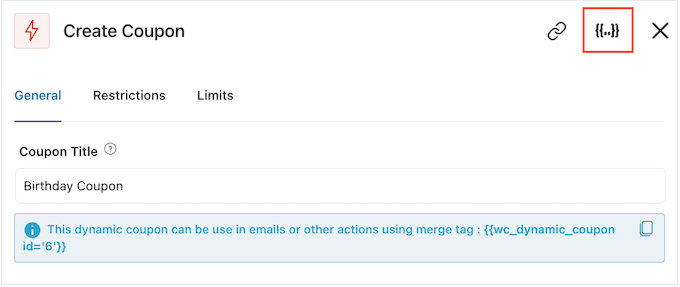
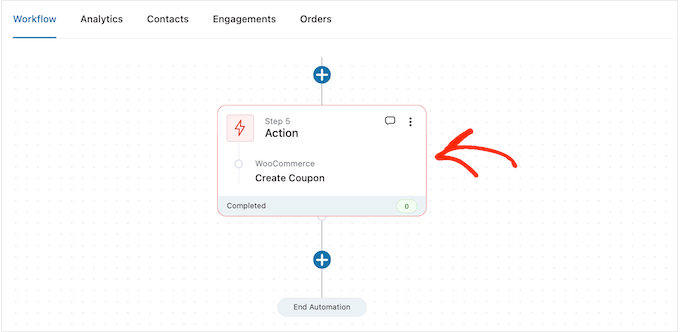
返回 FunnelKit 主编辑器,单击刚刚添加的操作。 这将打开一个弹出窗口,您可以在其中自定义“创建优惠券”操作。
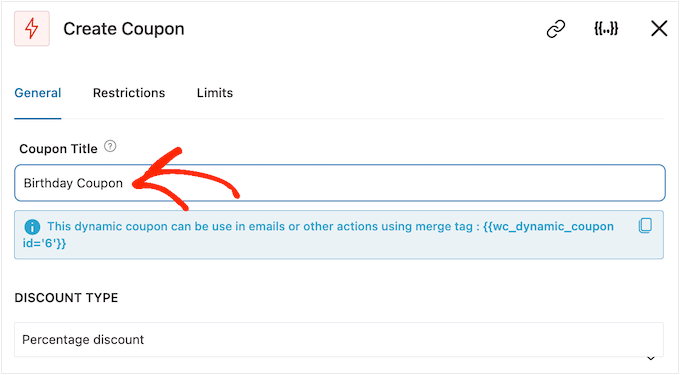
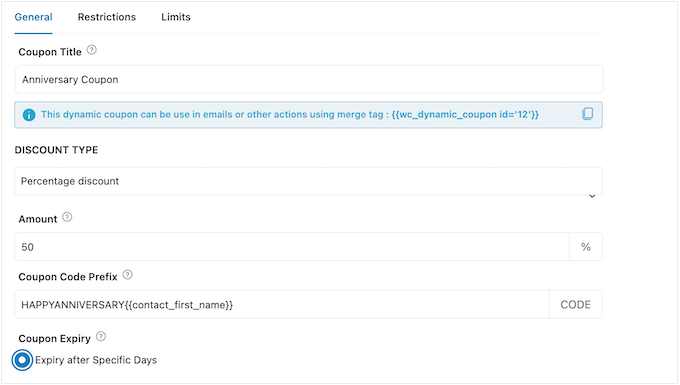
首先,在“优惠券标题”字段中输入优惠券的名称。 这仅供您参考,因此您可以使用任何您想要的东西。

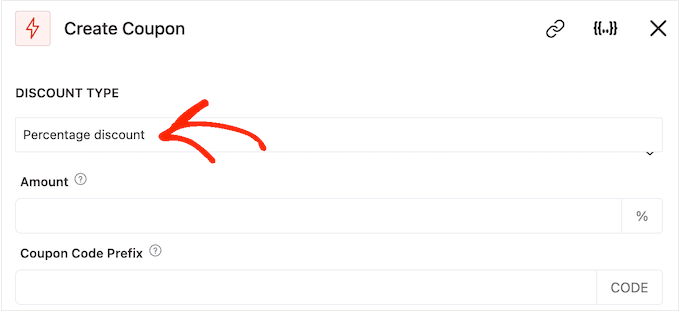
之后,使用“折扣类型”下拉菜单选择您要创建的优惠券类型。
FunnelKit 支持百分比折扣、固定购物车折扣和固定产品折扣。

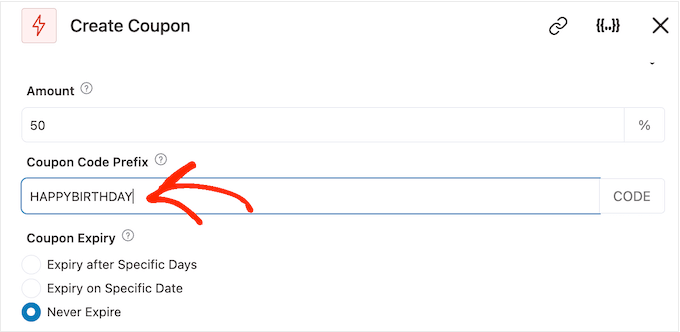
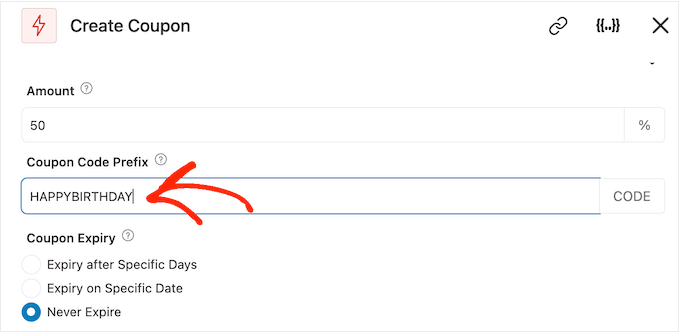
做出决定后,您需要在“金额”字段中输入折扣金额。
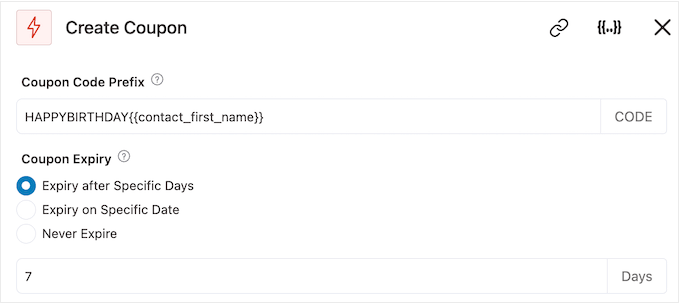
FunnelKit 会自动为每个联系人创建一个唯一的优惠券代码。 但是,您可以在优惠券的开头添加前缀,该前缀可以是纯文本或动态合并标签。

FunnelKit 每次创建代码时都会用真实文本替换合并标签,因此这是创建个性化优惠券的好方法。
由于您要创建生日电子邮件,因此最好在优惠券中包含客户的姓名。 这可以吸引他们的注意力,也使您的代码更容易记住。
您可以使用合并标签添加客户的姓名,因此请单击“{{.}}”图标。
注意:某些产品使用其他名称作为合并标签。 例如,WPForms 将它们称为智能标签。

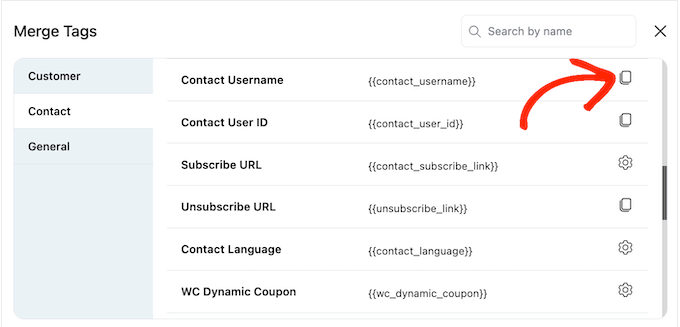
这将打开一个弹出窗口,您可以在其中查看所有可用的合并标签。
当您找到要使用的标签时,您可能会看到“复制”或“设置”图标。 如果您看到“复制”符号,则只需单击即可复制合并标签。

完成后,您可以继续将标签粘贴到“优惠券代码前缀”字段中。
如下图所示,您可以混合使用纯文本和标签。

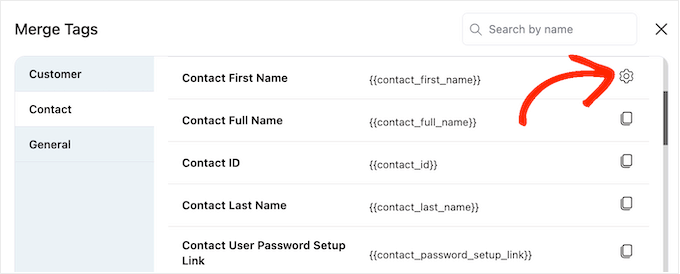
查看标签时,您可能会看到“设置”图标而不是“复制”图标。
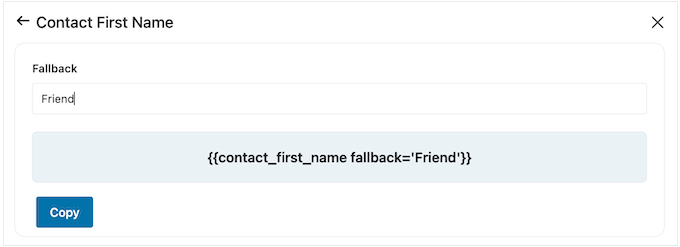
例如,下图显示了联系人名字合并标签旁边的“设置”图标。

此图标允许您设置后备,如果 FunnelKit 无法访问实际值,它将使用该后备。
如果您看到“设置”图标,请单击它并在“后备”字段中输入一些文本。

创建后备后,单击“复制”。 完成后,只需将合并标签粘贴到“优惠券代码前缀”字段中即可。
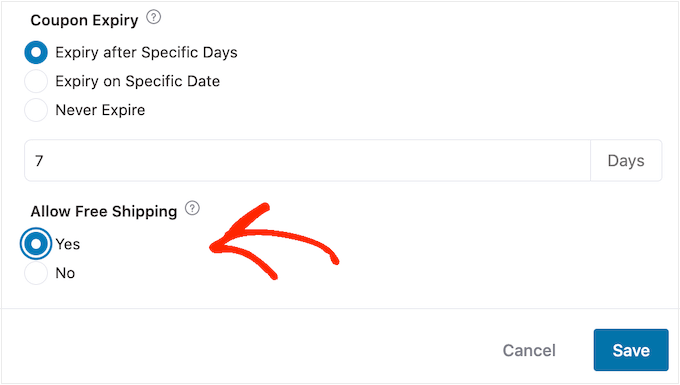
默认情况下,优惠券永远不会过期。 紧迫感和 FOMO 可以鼓励客户使用优惠券,因此您可能需要选择“特定日期后过期”或“特定日期过期”旁边的按钮。
然后,您可以使用控件在 WooCommerce 中安排优惠券。

最后,您可以选择优惠券是否为购物者提供免费送货折扣。
客户喜欢免费送货,因此您可能需要考虑选择“允许免费送货”下的“是”单选按钮。

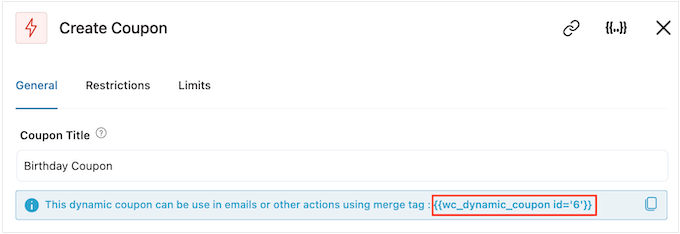
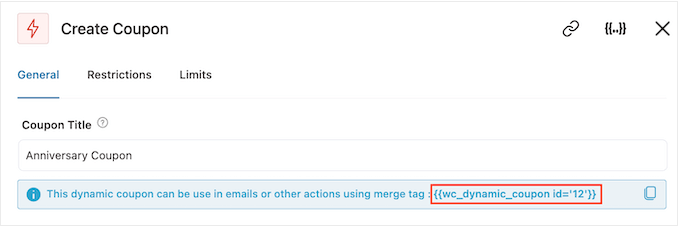
如果您对优惠券的设置感到满意,请务必复制“优惠券标题”下的代码。
您需要将此代码添加到生日电子邮件中,因此请将其存储在安全的地方。

完成后,单击“保存”以存储您的更改。
第 4 步:设计 WooCommerce 自动生日电子邮件
现在,是时候创建您将发送给客户的 WooCommerce 电子邮件了。
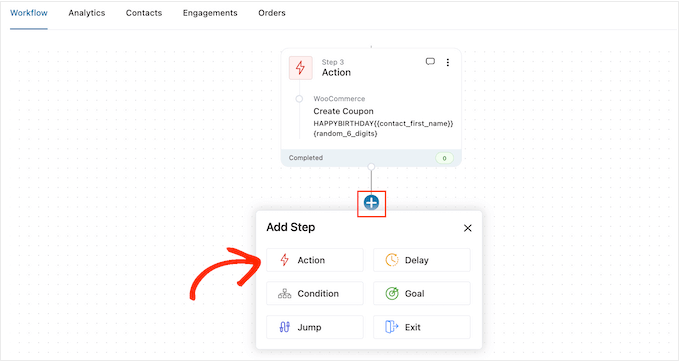
要开始,请单击“+”按钮,然后选择“操作”。

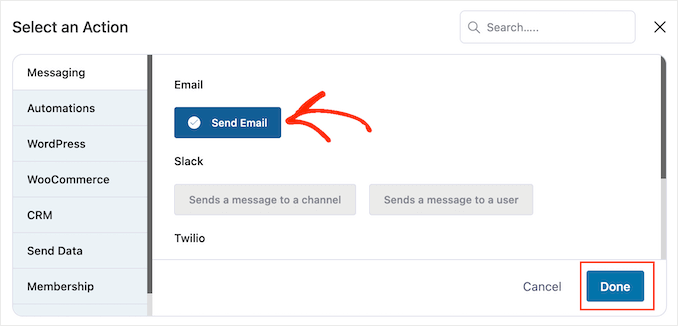
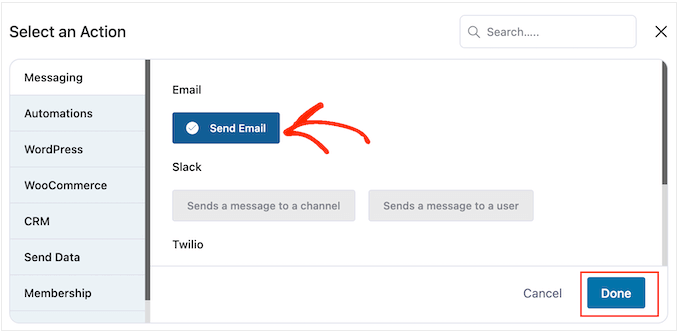
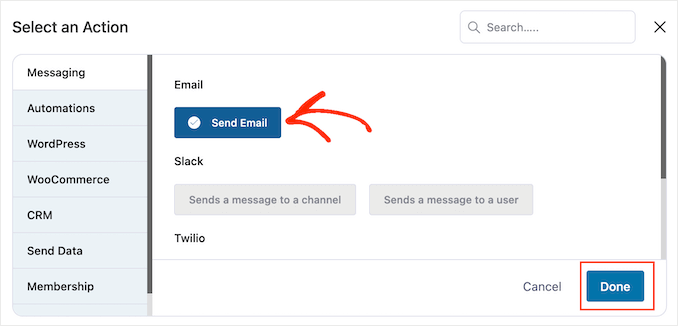
在出现的弹出窗口中,选择“发送电子邮件”。
然后,点击“完成”。

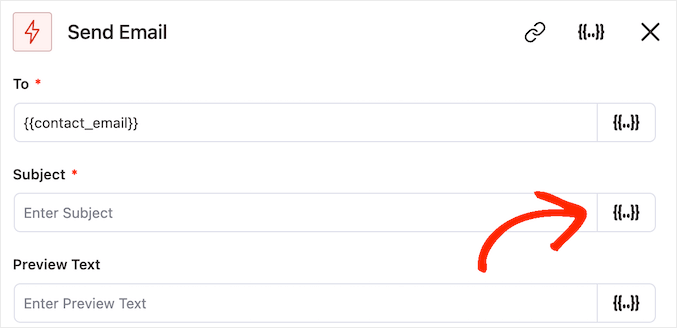
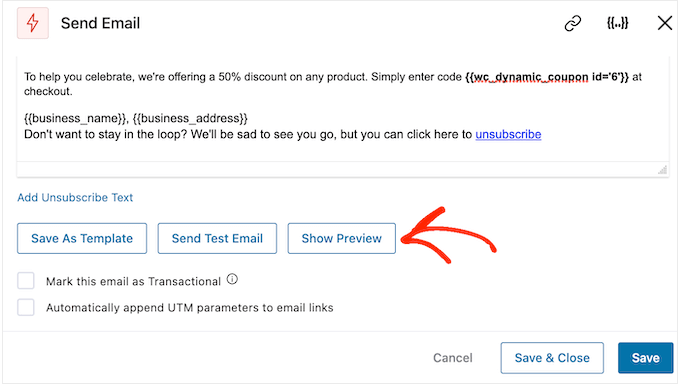
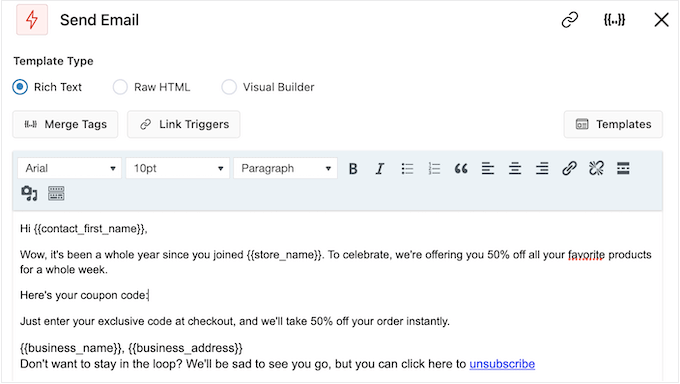
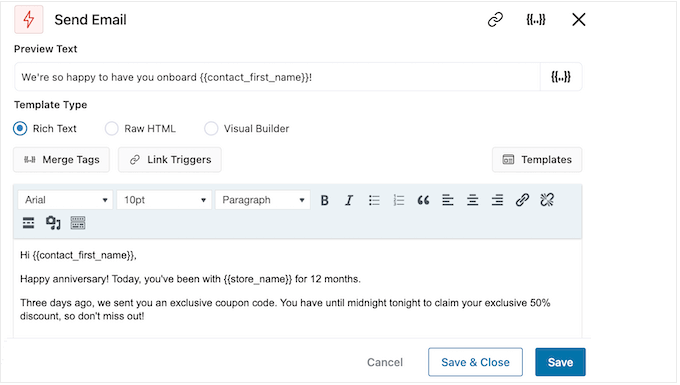
您现在可以通过输入主题并预览来创建电子邮件。

您可以混合使用纯文本和合并标签。 要添加合并标签,只需单击要使用该标签的字段旁边的“{{.}}”图标即可。

然后,您可以按照上述相同的过程添加合并标签。
当您对主题和预览感到满意时,请滚动到小型文本编辑器。
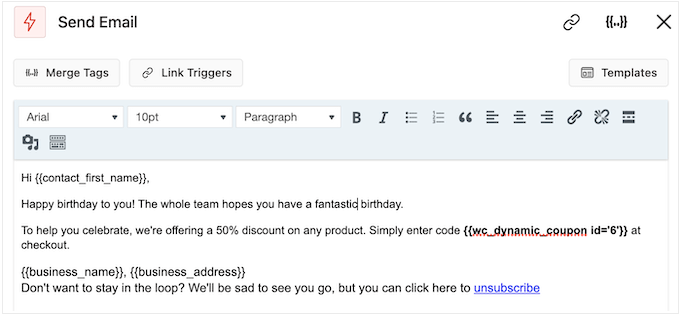
在这里,您可以通过在编辑器中输入内容来创建电子邮件正文。 您还可以通过选择“合并标签”然后按照上述过程添加动态标签。
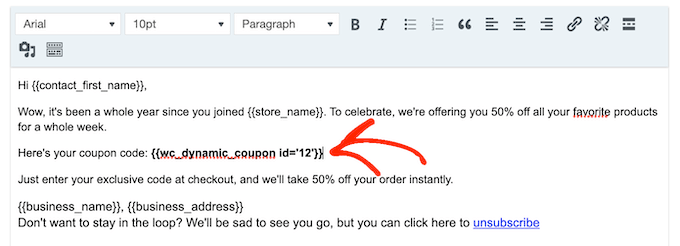
要添加优惠券代码,只需粘贴或输入您在上一步中复制的{{wc_dynamic_coupon}}代码即可。 仔细检查您向用户发送的折扣的 ID 号。

文本编辑器具有所有标准文本格式选项,因此您可以添加链接、更改文本大小、更改字体等。
要查看电子邮件对客户的外观,只需单击“显示预览”按钮即可。

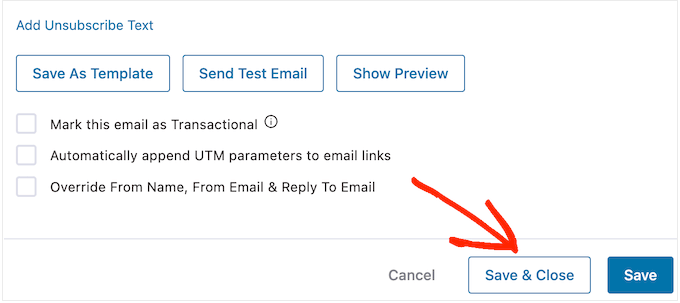
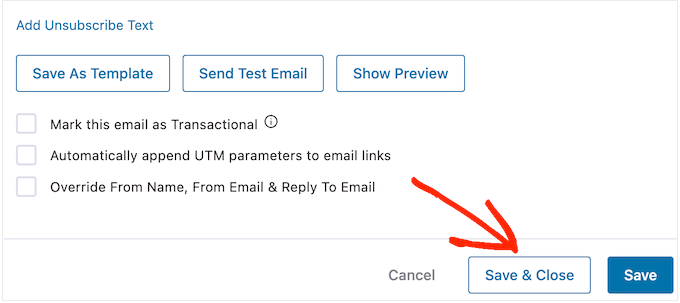
如果您对生日电子邮件的设置感到满意,请不要忘记单击“保存并关闭”按钮。
第 5 步:将后续电子邮件添加到生日活动中
此时,您可能想要向营销活动添加一封或多封后续电子邮件。 例如,您可以提前发送客户的生日优惠券,然后对他们的生日进行简单的问候。
创建后续电子邮件时,添加延迟非常重要,这样客户就不会同时收到所有消息。
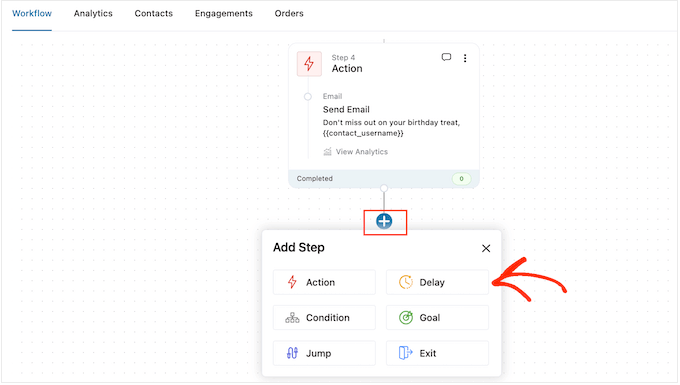
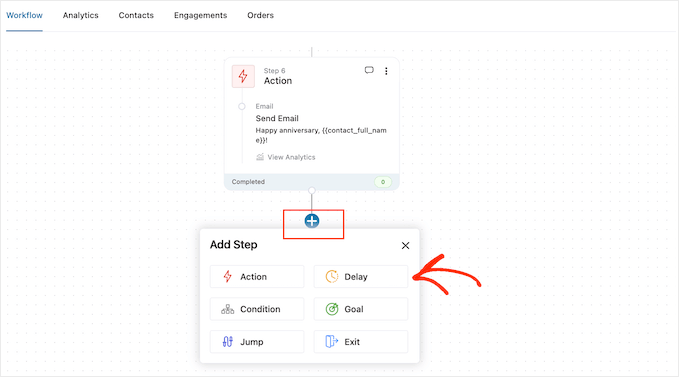
为此,请单击“+”图标,然后选择“延迟”。

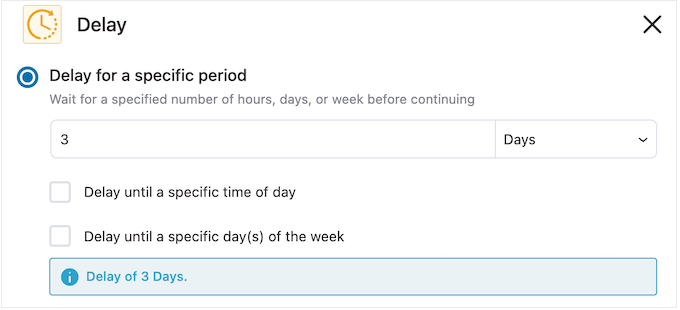
在此屏幕上,打开默认显示“分钟”的下拉列表,然后从列表中选择一个值。 创建生日电子邮件序列时,您通常需要选择“天”或“周”。
之后,输入您要使用的值,例如 1 周或 3 天。

完成后,您可以设置 FunnelKit 发送后续电子邮件的时间。
通常最好在客户最有可能在线或打开率最高的时间发送电子邮件。
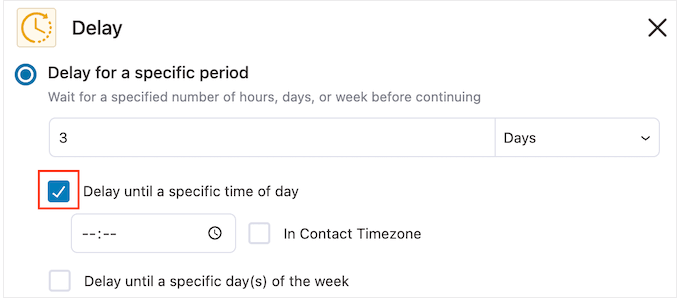
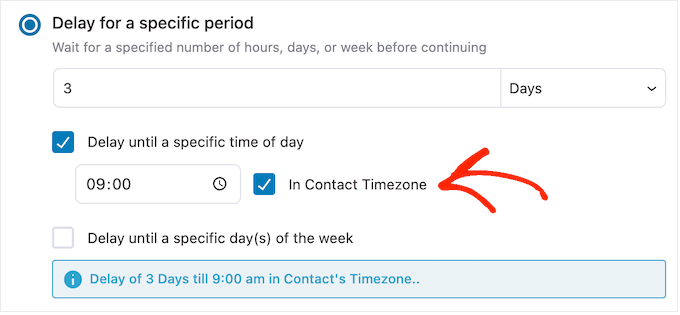
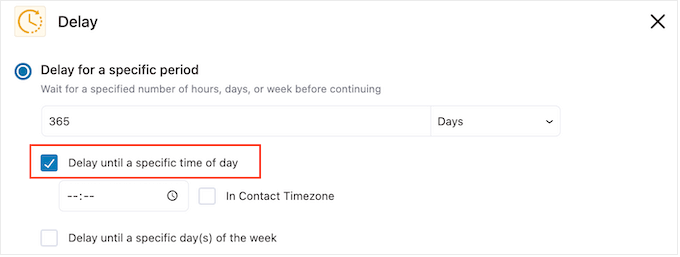
为此,只需选中以下复选框:“延迟到一天中的特定时间”。

您现在可以使用出现的新设置来设置时间。
默认情况下,FunnelKit 将使用 WordPress 设置中的时区。 但是,您可能希望通过选中“联系时区”框来根据客户的时区安排消息。

如果您对延迟设置感到满意,请点击“保存”。
完成后,是时候创建后续电子邮件了。 继续并单击“+”图标,然后选择“操作”。

在出现的弹出窗口中,选择“发送电子邮件”。
之后,点击“完成”。

这将打开一个弹出窗口,您可以在其中创建主题和预览,并按照上述相同过程输入正文。
当您对后续电子邮件感到满意时,请不要忘记单击“保存并关闭”。

要添加更多延迟和后续操作,只需重复这些步骤即可。
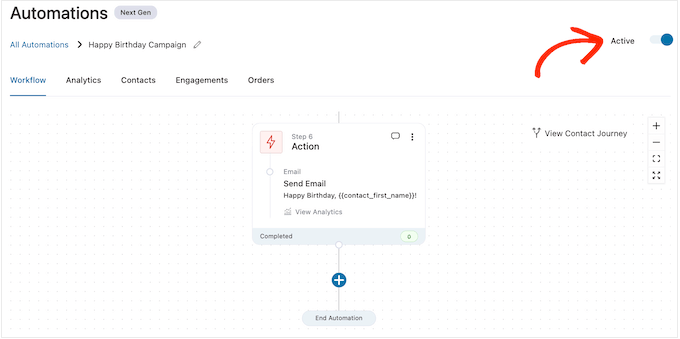
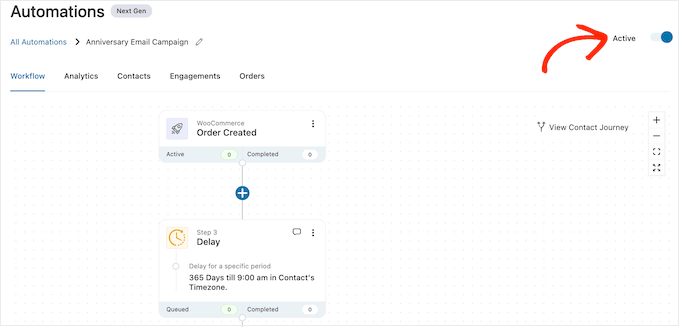
当您准备好在 WordPress 网站上启用自动化功能时,请单击“非活动”滑块,使其变为“活动”。

就是这样。 FunnelKit 现在将自动向您的客户发送生日电子邮件。
如何在 WooCommerce 中发送自动周年纪念电子邮件
购买周年纪念日是与客户取得联系并提醒他们有关您的在线商店的机会。
您还可以使用周年纪念电子邮件来获得更多转化。 例如,如果您销售实物产品,那么您可以通过向客户提供买一送一优惠券或免费送货来鼓励客户重新订购该商品。
如果您使用 WooCommerce Subscriptions 等插件销售订阅,那么您可以通过向客户提供免费升级来鼓励他们续订年度订阅。
更好的是,您可以将这些优惠券和特别优惠作为忠诚客户的独家奖励。 这可以让客户感到受到重视,并鼓励他们利用他们的奖励。
步骤 1. 为 WooCommerce 创建周年纪念电子邮件自动化
首先,您需要转到FunnelKit Automations » Automations (Next Gen)创建新的 WooCommerce 自动化。
在这里,选择添加新的自动化。

现在,您将看到可以使用的所有现成的自动化模板。
要创建周年纪念电子邮件,请单击“从头开始”。

您现在可以输入自动化的名称。 这仅供您参考,因此您可以使用任何您想要的东西。
完成后,单击“创建”。

步骤 2. 添加订单创建触发器
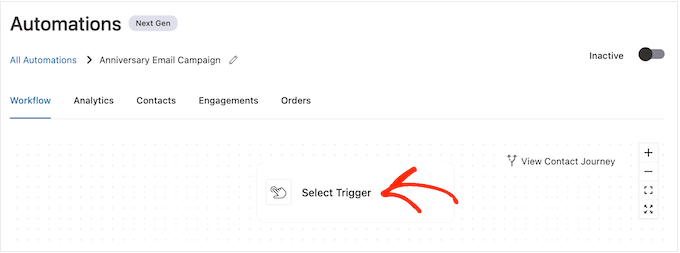
第一步是添加工作流触发器,因此单击“选择触发器”。

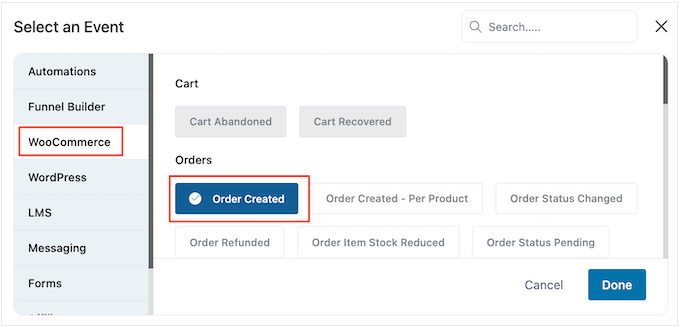
在出现的弹出窗口中,选择“WooCommerce”选项卡。
然后,点击“订单已创建”。

接下来,单击“完成”将触发器添加到您的工作流程中。
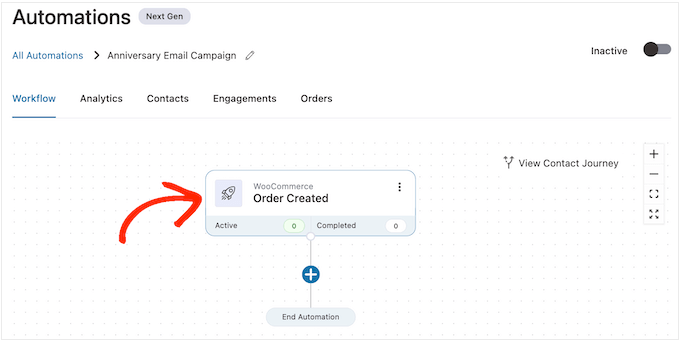
下一步是配置触发器,因此请继续并单击“订单已创建”。

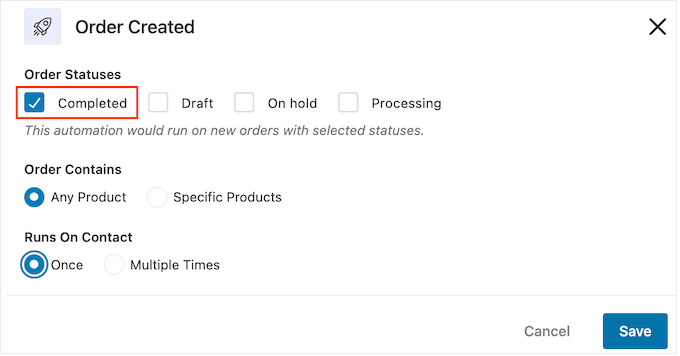
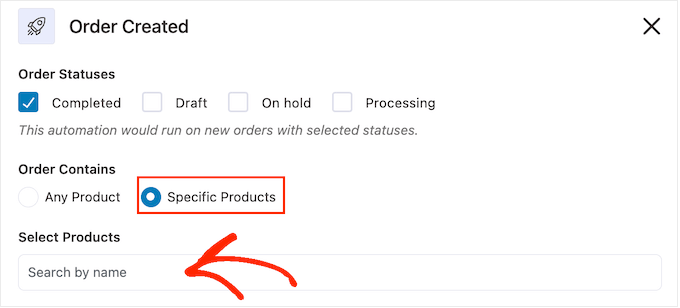
您现在可以选择将在触发器中使用的订单状态。
由于您要发送购买周年纪念电子邮件,因此您通常需要选中“已完成”旁边的框。

但是,如果收到的订单需要一段时间才能完成,您可能需要选择“草稿”或“处理中”。 例如,如果您手动批准订单,则使用订单创建日期而不是完成日期可能更有意义。
默认情况下,FunnelKit 将为客户购买的每件产品运行此自动化工作流程。 如果您的在线市场只有几种产品,或者您销售更昂贵和奢华的商品,那么这是一个不错的选择。
但是,如果您的客户经常购买大量小产品,那么为每次购买运行此工作流程可能会产生大量周年纪念电子邮件。 这很快就会让客户感到烦恼和沮丧。
话虽如此,您可能只想仅针对特定产品运行自动化周年纪念工作流程。 为此,请选择“特定产品”单选按钮,然后在“按名称搜索”字段中输入每个产品。

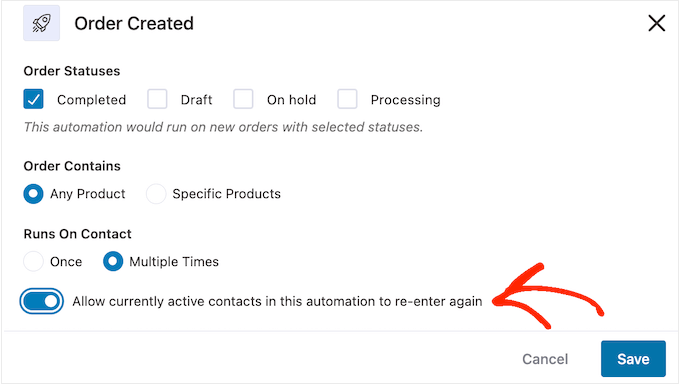
接下来,您可以选择客户是否可以同时多次参与此工作流程。 默认设置是“一次”,所以让我们看看这在您的 WordPress 网站上如何工作。
如果客户购买了商品 1,FunnelKit 会将其添加到商品 1 的周年纪念自动化中。但是,如果购物者随后购买了商品 2,则它们不会添加到商品 2 的周年纪念工作流程中,因为它们已经在工作流程。
这可以阻止 FunnelKit 在短时间内向同一客户发送大量周年纪念电子邮件。
另一种选择是在客户每次购买商品时将其添加到工作流程中。 如果您销售更昂贵或奢侈品,这是一个不错的选择。 例如,如果您经营一家在线精品店,那么庆祝每一次购买周年纪念日可能是有意义的。
要进行此更改,请选择“多次”旁边的按钮。 然后,单击以下开关:允许此自动化中当前活动的联系人再次重新输入。

如果您对触发器的设置感到满意,请单击“保存”。
步骤 3. 添加延迟
现在,您需要设置延迟。 这是自动化在向客户发送周年纪念电子邮件之前等待的时间。
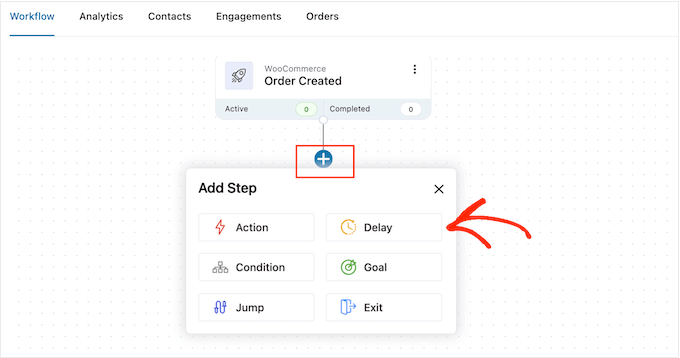
首先,单击“+”,然后选择“延迟”。

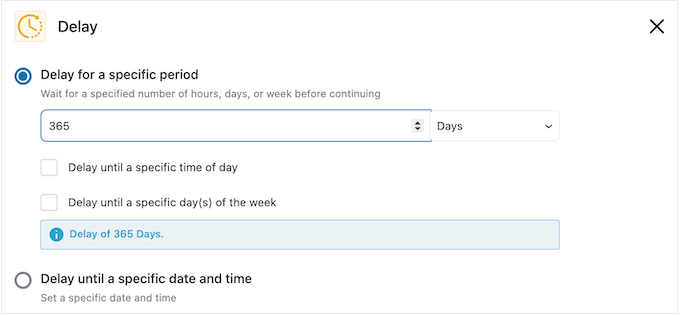
在弹出窗口中,打开默认显示“分钟”的下拉列表,然后从列表中选择一个值。 创建周年纪念电子邮件时,您通常需要选择“月”或“天”。
之后,输入您要使用的值。 例如,如果您想纪念客户的购买一周年纪念日,则需要将延迟设置为 12 个月或 365 天。

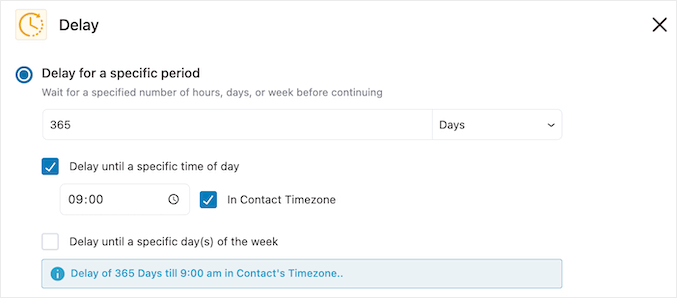
当客户在线时发送周年纪念电子邮件通常是有意义的。
考虑到这一点,您可能需要在“延迟到一天中的特定时间”中输入时间。

默认情况下,FunnelKit 将使用 WordPress 设置中的时区。
但是,您可能希望通过选中“联系时区”框来使用客户的时区。

完成后,单击“保存”来存储您的设置。
步骤 4. 创建个性化优惠券代码(可选)
您可能想通过发送个性化优惠券代码来提高客户忠诚度。
如果客户的订阅即将到期,这是一个特别好的选择。 您可以祝贺客户成为忠实订阅者,并在他们在 WooCommerce 中续订时为其提供折扣,而不是简单地提醒客户到期日期。
要创建个性化优惠券代码,请单击 FunnelKit 编辑器中的“+”图标。 然后,选择“操作”。

在出现的弹出窗口中,选择“WooCommerce”选项卡。
然后,点击“创建优惠券”。

最后,单击“完成”将操作添加到工作流程中。
您现在可以单击“创建优惠券”操作。

这将打开一个弹出窗口,您可以在其中创建优惠券,并通过添加 FunnelKit 合并标签对其进行个性化设置。
对于分步说明,只需遵循上述相同的过程即可。

如果您对优惠券的设置感到满意,请复制“优惠券标题”下的小段代码。
在下一步中,您将将此代码添加到周年纪念电子邮件中,因此请将其存储在安全的地方。

完成后,单击“保存”将优惠券代码添加到您的工作流程中。
第 5 步:设计 WooCommerce 周年纪念电子邮件
现在,是时候创建一封电子邮件,FunnelKit 将通过单击“+”按钮在客户周年纪念日发送给客户。
然后,选择“操作”。

在出现的弹出窗口中,选择“发送电子邮件”。
然后,点击“完成”。

您现在可以通过输入主题、预览和正文来创建电子邮件。
您还可以通过添加合并标签来个性化电子邮件。 例如,您可以包含客户的姓名、商店名称和其他重要信息。

有关如何使用合并标签的分步说明,只需遵循上述相同的过程即可。
如果您已创建周年纪念优惠券,则可以使用在上一步中复制的代码添加它。

当您对周年纪念电子邮件感到满意时,只需点击“保存并关闭”即可。
步骤 6. 将后续电子邮件添加到周年纪念电子邮件工作流程
此时,您可能想要向营销活动添加一封或多封后续电子邮件。 例如,您可以提醒客户周年纪念优惠券即将到期。
创建后续电子邮件时,添加延迟非常重要,这样客户就不会同时收到您的所有消息。
要创建计划,请单击“+”图标,然后选择“延迟”。

在出现的弹出窗口中,按照上述相同过程设置延迟。 如果您对延迟感到满意,请点击“保存”。
完成后,是时候创建后续电子邮件了。 只需重复上述相同步骤即可将“发送电子邮件”操作添加到您的工作流程中。
您现在可以输入主题行、预览和正文。

当您对后续电子邮件感到满意时,只需单击“保存并关闭”按钮即可。
只需重复完全相同的步骤即可添加更多延迟和后续电子邮件。

步骤 7. 在 WooCommerce 中发布您的周年纪念电子邮件
当您最终准备好在 WordPress 网站上启用自动化功能时,请单击“非活动”滑块,使其显示“活动”。

FunnelKit 现在将向您的所有客户和订阅者发送周年纪念电子邮件。
奖励:如何建立成功的电子邮件列表
创建自动化的生日和周年纪念日工作流程是一个很好的开始,但为了获得最佳结果,构建电子邮件列表也很重要。
这就是 OptinMonster 发挥作用的地方。
OptinMonster 是 WordPress 最好的电子邮件捕获插件之一,已被超过 120 万个网站使用。 它拥有将访问者转变为电子邮件订阅者所需的一切。

OptinMonster 允许您创建引人注目的电子邮件注册表单,包括弹出窗口、浮动栏、全屏欢迎垫、滑入式滚动框、内联个性化潜在客户表单、游戏化的旋转获胜选择等等。
OptinMonater 附带 400 多个专业设计的模板,您可以使用拖放构建器进行自定义。

有关更多信息,请参阅我们有关如何使用 OptinMonster 在 WordPress 中构建电子邮件列表的完整指南。
我们希望本文能帮助您了解如何在 WooCommerce 中发送自动生日和提醒电子邮件。 您可能还想查看我们的指南,了解如何创建 WooCommerce 弹出窗口以增加销售额以及最适合您商店的 WooCommerce 插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
